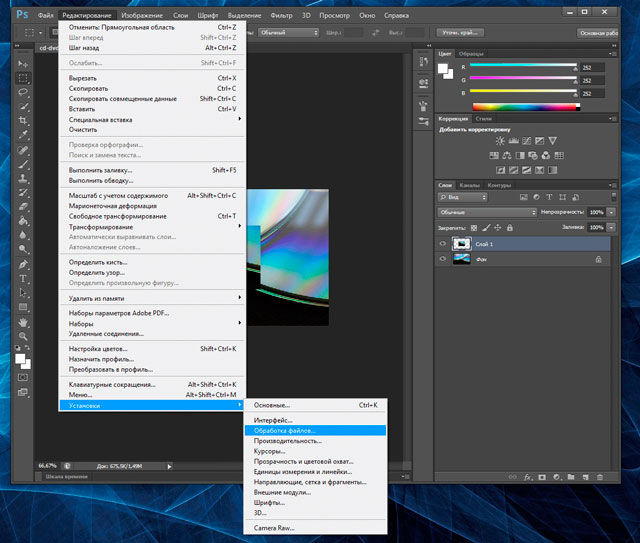
советы и рекомендации. Сохранение в GIF
В мире цифровых технологий есть много инструментов, которые делают нашу жизнь проще. Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
Как сохранить фотографию в Фотошопе?В данной инструкции мы рассмотрим три варианта сохранения изображений с помощью программы Фотошоп:
1.
Обычное сохранение в формате png, jpg и т.д.
2.
Сохранение в формате PSD (формат сохранения проекта, с которым в дальнейшем можем продолжить работу).
3.
Сохранение для веб-устройств (способ, который позволяет уменьшить размер изображения).
Немного расскажу перед вариантами сохранения изображений важную информацию, которая пригодится Вам в дальнейшем:
Разница между png и jpg заключается в том, что png позволяет сохранять изображения с прозрачным фоном. Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
PSD — формат в котором мы можем работать со слоями, текстами и т.д. Если вы работаете с проектами (PSD) Вы всегда можете сохранить изображение в любом формате.
Сохранять изображения для Веб-устройств нужно обдумано. Любое уменьшение качества отображается на изображении. Без необходимости, советую не использовать этот вариант сохранения.
Приступим к работе по сохранению изображений.
1
. Открыть программу Фотошоп.
2.
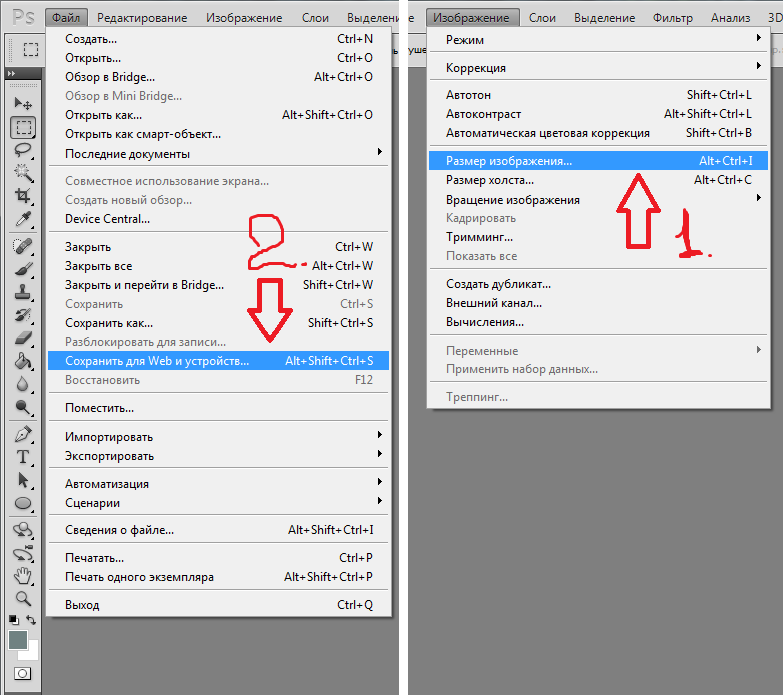
Нажимаем File (Файл) -> Open (Открыть). Выбираем нужное нам изображение на компьютере и нажимаем Open (Открыть).
Вариант 1. Обычное сохранение в формате jpg, png и т.д.
1.
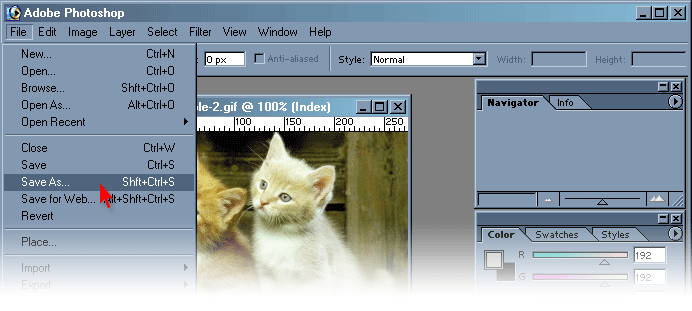
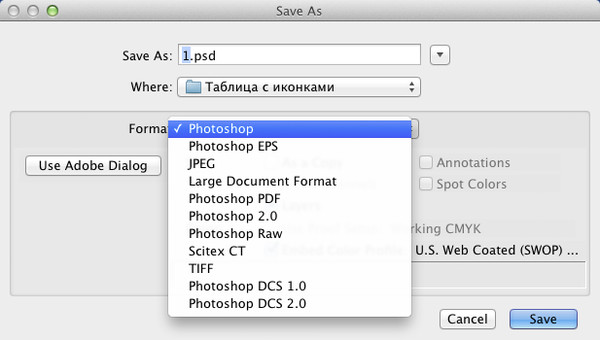
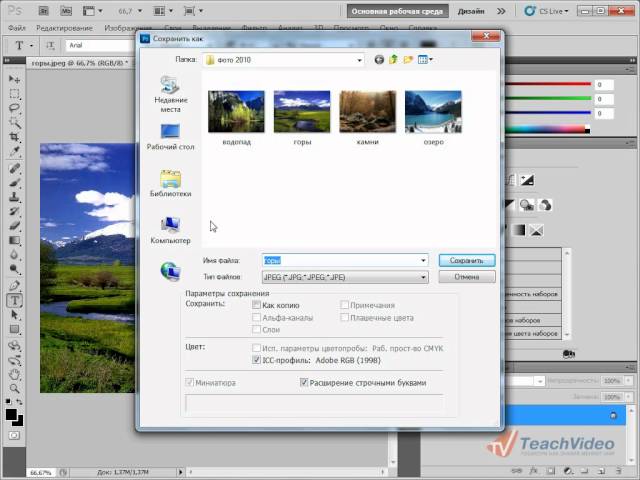
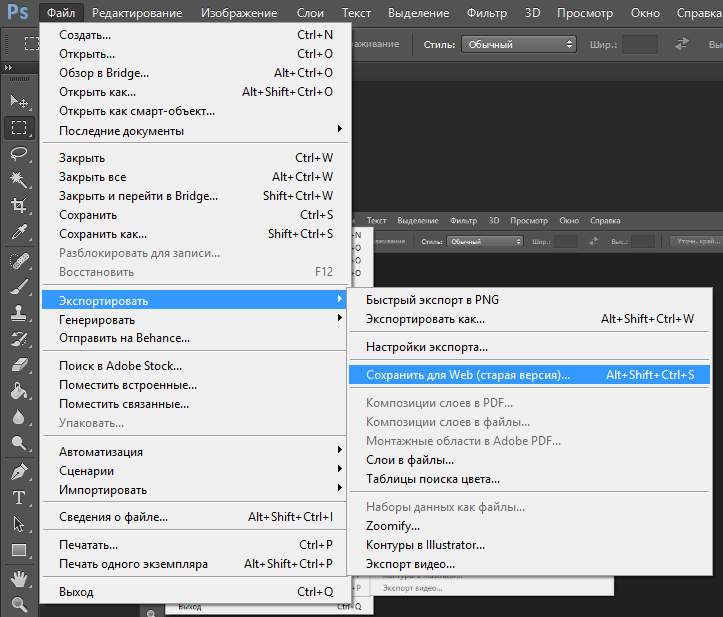
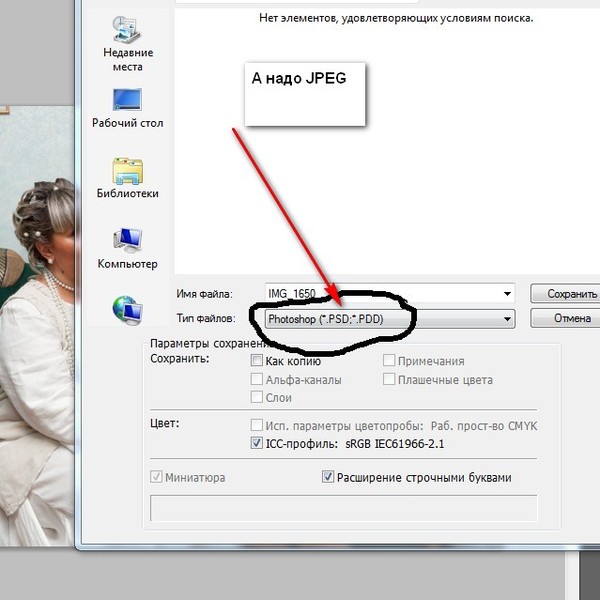
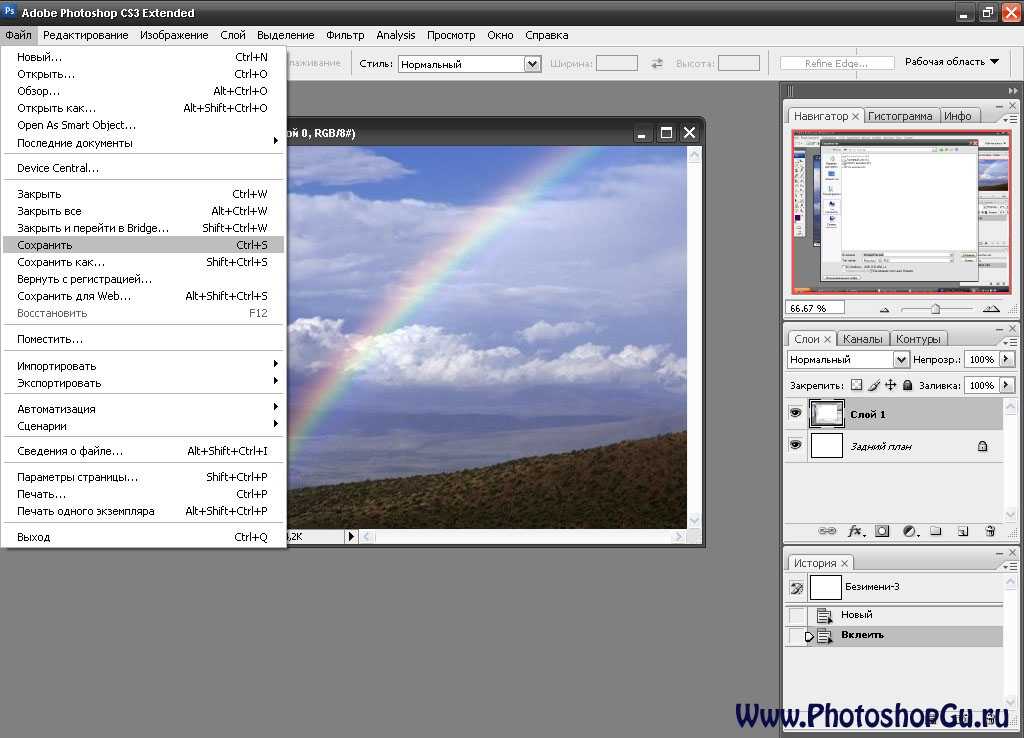
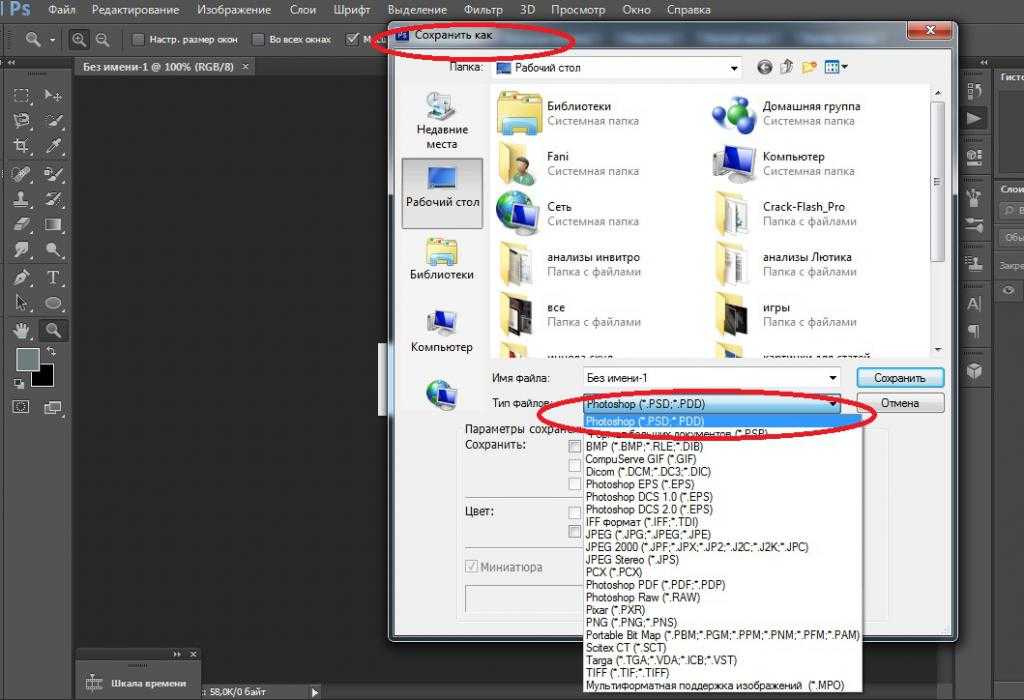
Нажимаем File (Файл) -> Save As.. (Сохранить как). Выбираем место, куда мы хотим сохранить изображение, пишем название, с выпадающего списка выбираем формат (JPEG — наиболее удобный или другой, необходимый Вам). Нажимаем Save (Сохранить).
Нажимаем Save (Сохранить).
2. Выбираем качество ползунком, чем выше качество, тем больше размер. И нажимаем «ОК».
Вариант 2. Сохранение проекта в формате PSD.
Теперь в любое удобное нам время мы можем продолжить работу с нашим проектом.
Вариант 3.Сохранение для Веб-устройств.
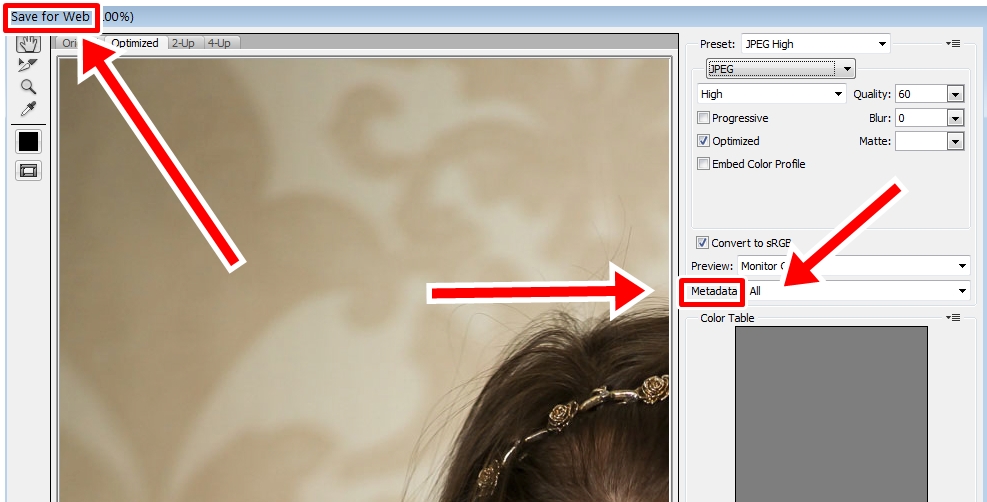
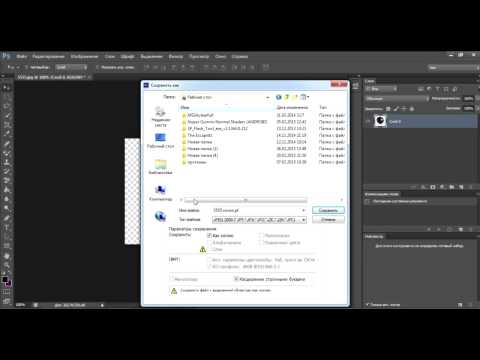
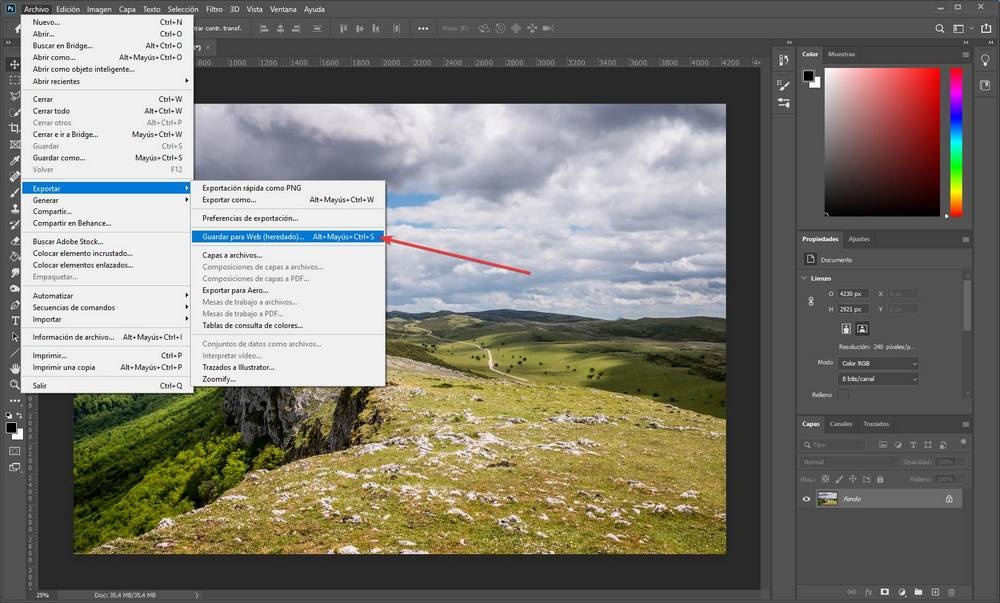
1. Нажимаем File (Файл) -> Save for Web & Devices (Сохранить для Веб-устройств). С выпадающего списка выбираем формат JPEG,GIF или PNG. Выбираем Quality (уровень качества) с помощью ползунка.
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD
. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т. д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF
. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
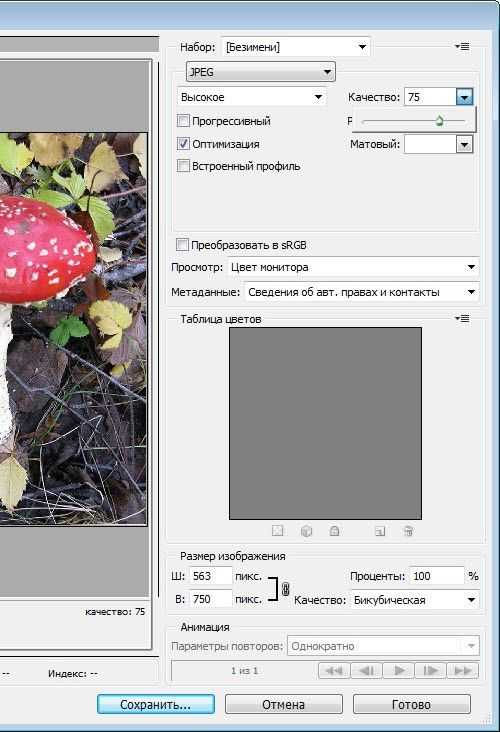
Как сохранить в JPG
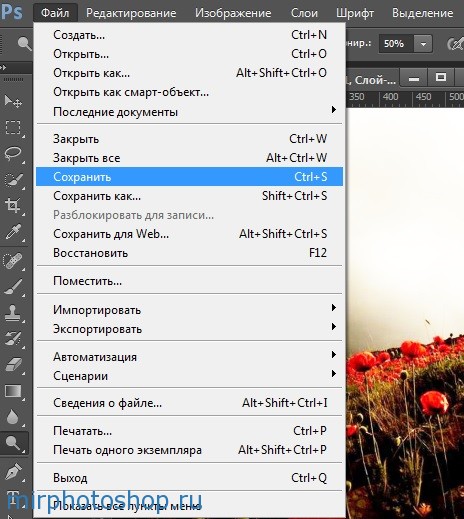
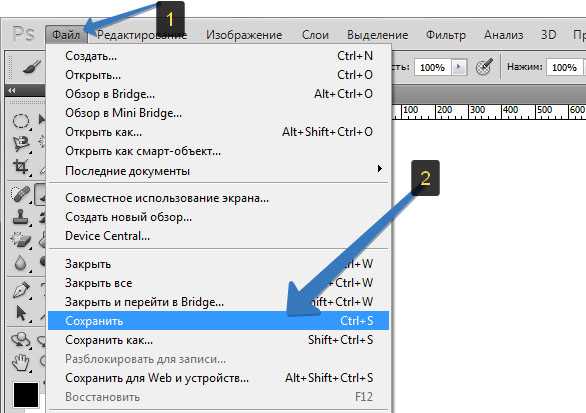
- Выполните команду Файл — Сохранить .
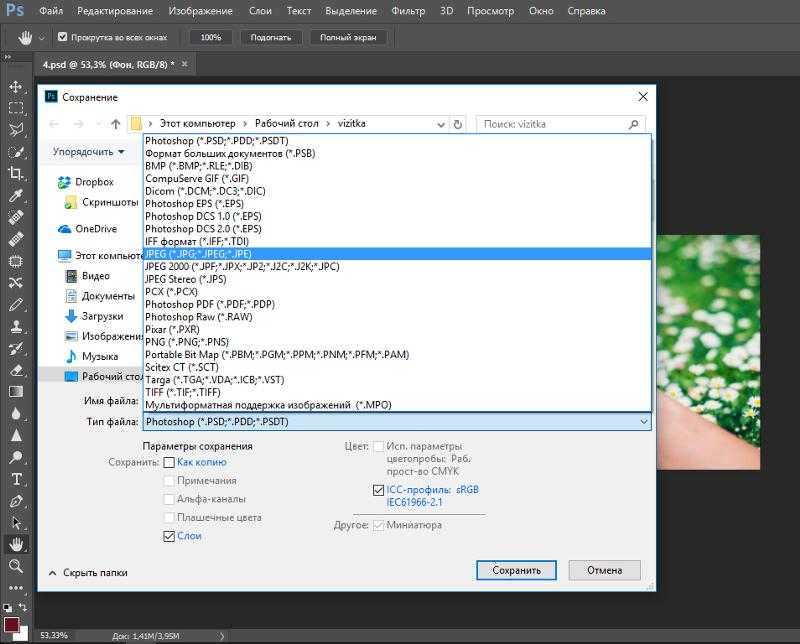
- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Работая с графическим редактором Adobe Photoshop
вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации
по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд
, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день,
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD,
в этом случаи в файл сохраняется дополнительная и лишняя информация
от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда
, кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG
при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
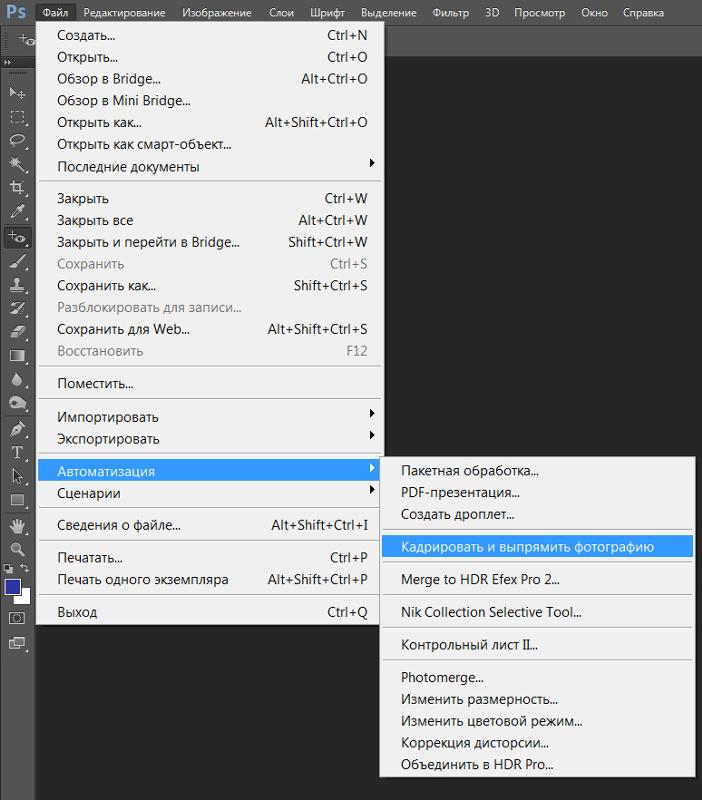
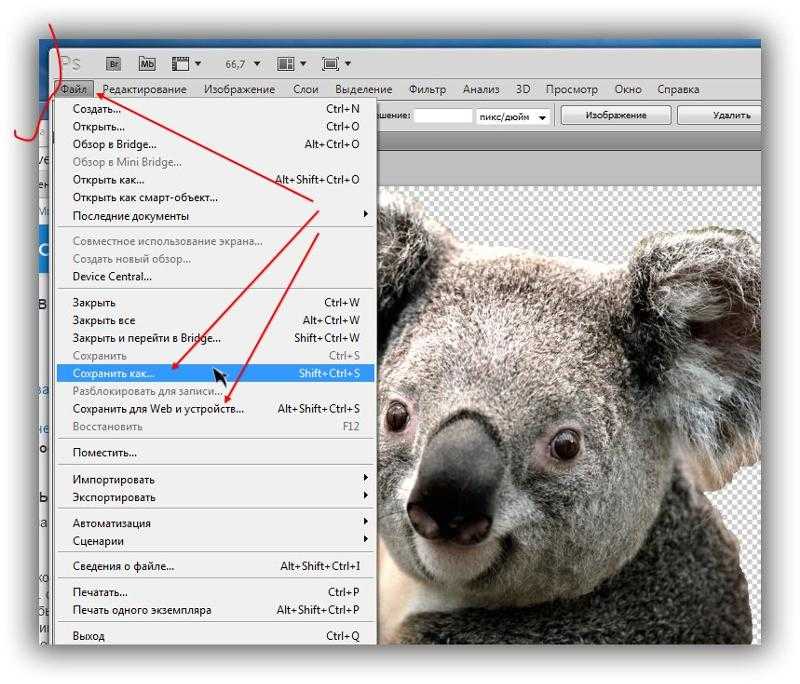
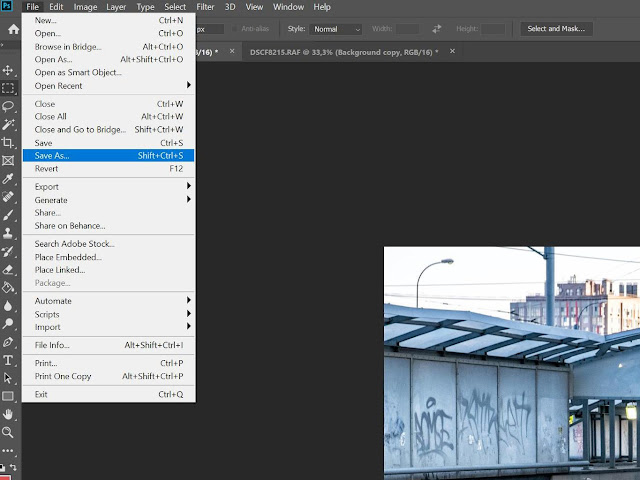
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный
использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение»
позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно»
выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
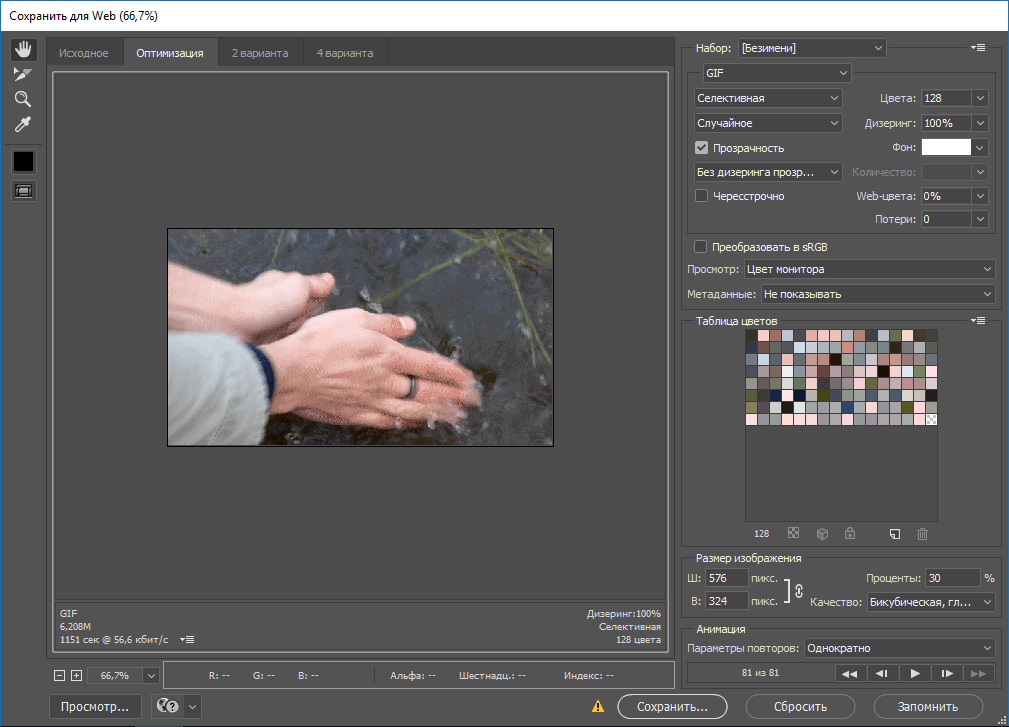
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв.![]() Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
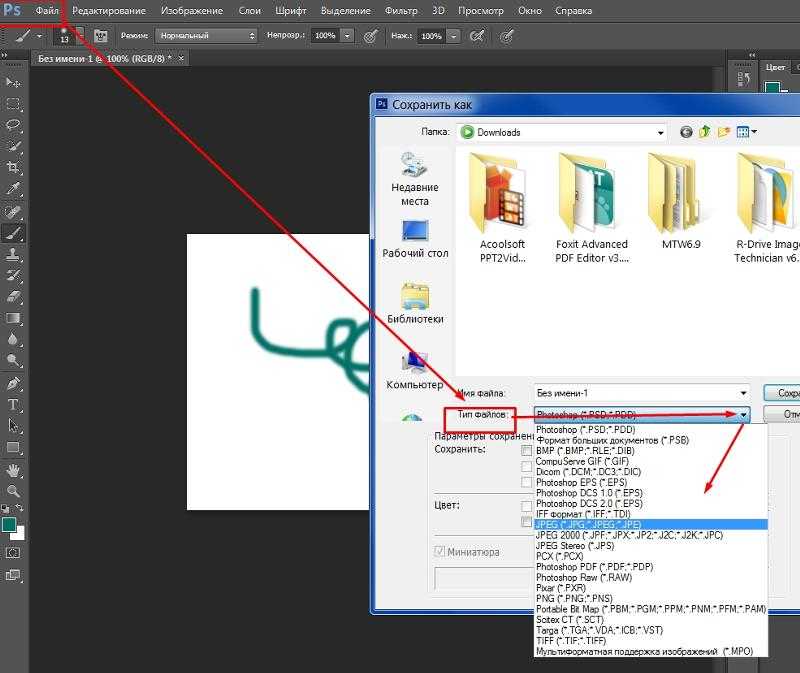
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте
и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Как сохранить в фотошопе. Сохраняем изображение в формате JPEG гибко Как сохранить изображение сделанное в фотошопе
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg.
Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд
, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Допустим, средняя скорость загрузки страницы 3 секунд
, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду,
умножив на 500 изображений в день,
то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Те кто новичок в Фотошопе, наверняка задаются вопросом, почему в нём предусмотрено два типа сохранения своих работ — «Save As» и «Save for Web & Devices»? К тому же и графических форматов выпадает целый список… Об этом и пойдёт речь ниже.
Давайте для начала коснёмся графических форматов. Рассмотрим самые распространённые из них и для каких ситуаций они приспособлены лучше всего.
PSD (Photoshop Document)
PSD – это фирменный формат Photoshop’а, его визитная карточка. Он развит просто всесторонне, так как: поддерживает «слоистую» структуру готовых или не совсем графических работ, обтравочные пути, информацию о каналах и и произведённых в них изменениях без потери в качестве при многократном пересохранении.
Как правило, этот формат выбирают в случае если работа ещё не закончена, либо если вы хотите сохранить последовательность проделанных операций, отдельные элементы расположенные на слоях, эффекты и т.д. правда, размер такого файла значительно больше чем аналогичной картинки, но сохранённой в «jpg». О нём пойдёт речь далее…
JPG (JPEG, Joint Photographic Experts Group)
Самый распространённый и востребованный формат изображений. Не побоюсь сказать, но в нём сохраняют большая часть всех пользователей фотоаппаратуры, начиная от простых любителей и продолжая «продвинутыми» любителями. Профи его также используют, но в основном лишь на конечном этапе создания фотографии, после того как их фотокартина на всех этапах обработки не раз перекочует из одного графического формата в другой. Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Относительно данного формата я бы рекомендовал следующее. Если вы сохраняете именно фотографию, к тому же имеющую яркую, цветовую палитру, то смело выбирайте «jpg». Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Качество картинки в формате «jpg» контролируется, причём в тесной взаимосвязи с «весом» картинки. Чем больший процент сжатия вы примените, тем больше цветов из картинки выкинется, что в свою очередь значительно урежет размер сохранённого изображения. Гонка за экономией в занимаемом на диске пространстве не проходит бесследно и изображение теряет свою привлекательность – появляются шумы, особенно на границах цветовых переходов, мелких деталях (развевающихся волос, тонких линий и т.д.)
GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
PNG (Portable network graphics)
Сущетвуют два варианта сохранения в формате «png» — в 8-битном и 24-битном виде. Данная операция осуществляется через меню File>Save for Web & Devices…
Коротко о каждом варианте.
«png (8 bit)» также как и «gif» различает только 256 цветов, что уже делает его самым непривлекательным средством для сохранения фотографий. 8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
«png (24 bit)» по сравнению с 8-битным вариантом, а также «jpg» и «gif» имеет одно важное достоинство – он единственный, кто может сохранять полупрозрачность, то есть если «gif» и «png (8 bit)» способны только на два значения прозрачности – прозрачно/непрозрачно, то в 24-битном варианте предусмотрено гораздо большее количество промежуточных значений. Это качество в основном востребовано в области веб-дизайна. В повседневной работе с изображениями оно вам врядли пригодится.
И ещё.. Все перечисленные форматы, за исключением «psd» можно открыть в любом стандартном просмотрщике изображений, а также без проблем загрузить в интернет.
А теперь несколько слов о предлагаемых в Photoshop’е методах сохранения. Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)», но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Метод сохранения через меню File>Save for Web & Devices… в свою очередь не подходит для формата «psd», зато с остальными форматами данная операция проходит как по маслу. Главное достоинство в этом случае – возможность очень тонкой настройки качества получаемой на выходе картинки, а значит и контроль объёма файла. Также удобна опция предварительного просмотра результата сохранения картинки ещё в процессе подбора оптимальных параметров сжатия. И что ещё важно в случае с форматом «gif» — методом сохранения File>Save for Web & Devices… вы можете сохранить gif-анимированное изображение!
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG)
.
 Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём. - Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG
. Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.

- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
советы и рекомендации. Как правильно сохранять готовые изображения в Photoshop’е? Как сохранить файл в фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный)
выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно»
.
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Работая с графическим редактором Adobe Photoshop
вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации
по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд
, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD,
в этом случаи в файл сохраняется дополнительная и лишняя информация
от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда
, кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования — они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») — «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
4 шаг
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра — «Форматирование» («Format Options») — равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
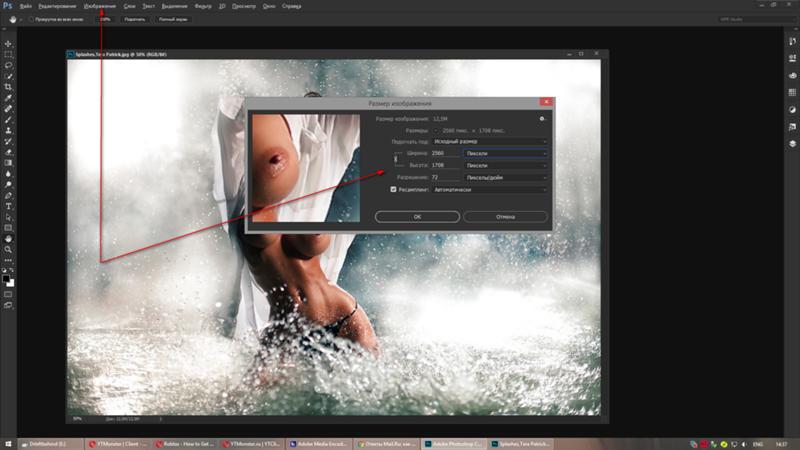
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как
.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная
стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя
стрелочка), если хотите совсем закончить свою работу. . Спасибо!
. Спасибо!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg.
Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
В каком формате сохранять фото в Фотошопе
- Форматы для сохранения фото в Photoshop
Знакомство с программкой Фотошоп лучше всего начинать с сотворения нового документа. Юзеру на первых порах пригодится умение открывать фото, за ранее сохраненное на ПК. Принципиально также научиться сохранять всякую картину в этой программке.
Юзеру на первых порах пригодится умение открывать фото, за ранее сохраненное на ПК. Принципиально также научиться сохранять всякую картину в этой программке.
На сохранение изображения либо фото оказывает влияние формат графических файлов, при выборе которых требуется учесть последующие причины:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно разных форматов можно отыскать дополнительно в материалах, описывающих расширения с форматами, которые используются в программке.
Подведем результат. Сохранение рисунки в фотошопе производится 2-мя командами меню. 1-ая «Файл – Сохранить (Ctrl+S)».
Такую команду следует использовать, если юзер работает с имеющимся изображением с целью его редактирования. Программка обновляет файл в том формате, в каком он был ранее. Сохранение можно именовать резвым: оно не просит от юзера дополнительной регулировки характеристик изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
Эту команду считают главной, и при работе с ней необходимо знать огромное количество аспектов. После ее выбора юзер должен указать Фотошопу, каким образом он желает сохранить фотографию. Нужно именовать файл, найти его формат и показать место, куда он будет сохранен. Все указания производятся в показавшемся диалоговом окне:
На кнопки, дозволяющие управлять навигацией, указывают красноватые стрелки на снимке экрана выше. Юзер указывает ими место, где планирует сохранить файл. При помощи стрелки голубого цвета в меню необходимо избрать формат изображения и надавить кнопку «Сохранить». Но считать процесс завершенным было бы ошибкой. После чего программка покажет окно под заглавием «Параметры». Его содержимое находится в зависимости от формата, который вы избрали для файла. Например, если дать предпочтение JPG, диалоговое окно будет смотреться так:
Дальше предстоит выполнить ряд действий, предусмотренных программкой Фотошоп. Принципиально знать, что тут осуществляется настройка свойства изображения по желанию юзера. Для выбора обозначения в перечне поля с цифрами выбирают подходящий показатель, значение которого варьируется в границах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Принципиально знать, что тут осуществляется настройка свойства изображения по желанию юзера. Для выбора обозначения в перечне поля с цифрами выбирают подходящий показатель, значение которого варьируется в границах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Качество отображения способно воздействовать не только лишь на размер, а и на скорость, с которой открываются и загружаются файлы. Дальше предлагается избрать один из 3-х видов формата:
- Базисный («стандартный») – при всем этом рисунки либо фото на мониторе показываются построчно. Так показываются файлы JPG.
- Базисный оптимизированный – изображение с оптимизированной шифровкой Huffman.
- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Экспорт может рассматриваться и как сохранение результатов работы на промежных шагах. Специально для этого предназначен формат PSD, его разработали для использования в программке Фотошоп.
Юзеру необходимо избрать его из раскрывающегося окна со перечнем форматов и надавить «Сохранить». Это позволит по мере надобности возвратить фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Юзер сумеет, если пригодится, опять все настроить и дополнить. Потому в Фотошопе комфортно работать как экспертам, так и новеньким: не требуется создавать изображение с самого начала, когда можно возвратиться на подходящий шаг и все поправить. Если после сохранения рисунки юзер желает ее просто закрыть, команды, описанные выше, использовать не непременно. Чтоб продолжить работать в программке Фотошоп после закрытия изображения, следует надавить на крестик вкладки рисунки. Когда работа завершена, кликните на крестик программки сверху.
В показавшемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы либо без него. Кнопка отмены позволит юзеру возвратиться в программку, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, сделанной юзером. Сохраняются все слои, их порядок, стили и эффекты. Имеются малозначительные отличия по размеру — PSD весит меньше.
JPEG
Более всераспространенный формат для сохранения фото. Подходит как для печати, так и для публикации на страничке веб-сайта. Главным недочетом данного формата является утрата некого количества инфы (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл использовать, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, потому что имеет ограничение по количеству цветов и цветов на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит более полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением камеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, потому что обработанные снимки не содержат той инфы, которую требуется обрабатывать в редакторе RAW.
Сохранять фото в RAW формате смысла не имеет, потому что обработанные снимки не содержат той инфы, которую требуется обрабатывать в редакторе RAW.
Вывод последующий: более нередко фото сохраняются в формате JPEG, но, если существует потребность сделать несколько изображений различного размера (в сторону уменьшения), то лучше использовать PNG.
Другие форматы не совершенно подходят для сохранения фото.
Источник: lumpics.ru
Фотошоп. Как сохранить цвет картинки с отключенными каналами G B при отключении фона?
При сохранении изображения в png-формат, получается картинка, которая нормально отображается в просмотрщиках и самом Photoshop, но оказывается более тёмной в браузере.
Как это исправить? Распространённый ответ, который я находил – выставить цветовой профиль sRGB.
В моём старом Photoshop 5 (не CS5, а просто 5) такого цветового профиля вообще нет.
И потом, разве sRGB – это разве не простая гамма-коррекция (которая делает светлее), затем стандартный алгоритм фотошопа (который делает темнее), так что в итоге получается “примерно правильный результат” вместо точного сохранения?Guest
Тут вопрос не в том что бы он правильно сохранял, а в том что бы правильно отображал. То есть что бы редактируемое Вами в фотошопе изображение отображалось так же, как будет отображаться в браузере. Для этого и существуют цветовые профили. Попробуйте поиграться ими, подберите наиболее соответствующий нужной цветопередаче.
Гость6
Всего 1 ответ.
Как сделать прозрачную картинку в Adobe Photoshop CS5.1?
Гость1Создать фон – выбрать прозрачный фон – перетащить нужный вам объект на прозрачный фон, для создания прозрачного фона достаточно сделать два раза кликнуть на “Фон” в палитре слоев.
Иван В.3
Всего 1 ответ.
Как удалить фон с фотографии без Фотошопа?
Как удалить фон с фотографии без использования графического редактора Photoshop?
Alex7093
открыть один из легально-бесплатных редакторов растровой графики – открыть нужную фотографию и выбрать наиболее удобный инструмент выделения, один из способов показан на скринкасте от создателей редактора RealWorld Paint:
Если используете многоугольное лассо (в RealWorld Paint есть похожий инструмент полигон), понадобится штамп (его же называют клоном кисти, это какой редактор использовать) и/или ластик (самый удобный ластик в Hornil StylePix)
Выделяете объект, вырезаете его – стираете фон (в RealWorld Paint можно стирать заливкой или выделить фотографию стирающим прямоугольником и выбрать «применить» в открывающемся по щелчку правой клавишей мыши окошке) – вставляете объект обратно или на другой, нужный фон/его отсутствие в созданном новом файле
или, можно вырезать объект, щёлкнуть файл – создать (в RealWorld Paint) и выбрать изображение из буфера
или вырезать/копировать объект, щёлкнуть Редактирование – Вставить как новое изображение (в редакторе LazPaint; для того, чтобы применилось «Выделение в виде многоугольника», надо щёлкнуть правой клавишей мыши по выделенному объекту). Или не создавать новое изображение, а выделить лишнее и щёлкнуть Редактирование – Delete
Или не создавать новое изображение, а выделить лишнее и щёлкнуть Редактирование – Delete
либо, выделив/не выделяя объект и не вырезая его, стереть фон ластиком в Hornil StylePix, предварительно процарапав фон стирающим карандашом (ещё один инструмент) в RealWorld Paint и предварительно же сохранив фотографию в формате PNG
или выделить и вырезать не объект, а ненужный фон
Дальше осталось убрать от объекта оставшиеся огрызки старого фона с помощью ластика и/или штампа, в зависимости от функционала используемой программы/сочетаемых программ и нового фона/его отсутствия. Длина палки инструмента клон (т. е. штамп) в RealWorld Paint регулируется клавишей ctrl, в Hornil StylePix – клавишей alt
найти ещё множество способов, пощёлкав по кнопкам редактора
Livenart3
Всего 1 ответ.
Фотошоп.
 Как сохранить цвет картинки с отключенными каналами G B при отключении фона?Ребята, помогите, пожалуйста, разобраться c фотошопом! Сделала нереально огромный коллаж с кол-вом слоем 100 500 .Фон светлый. При обработке многих картинок использовала отключение каналов G и B дабы получить небесно голубой .Коллаж готов, хочу из него сделать пэттерн. Далее объединяю все слои (кроме фона) и отключаю фон. ИИИИ… получаю ж-пу, в виде красных картинок вместо небесно-голубых .Где допущена ошибка, и как сохранить нужный эффект при отключении фона? Т. е чтобы было как слева и без фона (Очень прошу максимально понятно разъяснить, так как я тут прям новичок))
Как сохранить цвет картинки с отключенными каналами G B при отключении фона?Ребята, помогите, пожалуйста, разобраться c фотошопом! Сделала нереально огромный коллаж с кол-вом слоем 100 500 .Фон светлый. При обработке многих картинок использовала отключение каналов G и B дабы получить небесно голубой .Коллаж готов, хочу из него сделать пэттерн. Далее объединяю все слои (кроме фона) и отключаю фон. ИИИИ… получаю ж-пу, в виде красных картинок вместо небесно-голубых .Где допущена ошибка, и как сохранить нужный эффект при отключении фона? Т. е чтобы было как слева и без фона (Очень прошу максимально понятно разъяснить, так как я тут прям новичок))Ирина Архипова3
Отключали зелёный и голубой. Остался красный – что непонятного?! )
Отключение зелёного и красного (R&G) – рулит.
Карта градиента – рулит.
Обесцвечивание и заливка верхнего слоя небесно-голубым со стилем наложения цвеность – рулит.
Ещё несколько вариантов имеется, но, думаю любого из этих достаточноНиколай Шмаков サンづ1
Всего 5 ответов.
Как фоном вопроса сделать картинку на the question?
Mery Kinder7Ответов еще нет. Ваш ответ может стать первым.Гость5
Вам также может понравиться
Как сохранить фото в фотошопе на рабочий стол : Радиосхема.ру
Как сохранить фото в фотошопе
Здравствуйте, уважаемы посетитель! Если вы не знаете как правильно сохранить фотографию в фотошопе, то вы можете ознакомиться с подробной и пошаговой инструкцией, в которой, я расскажу вам как сохранить фото в фотошопе.
В фотошопе сохранить изображение можно под разными форматами – psd, bmp, gif, jpeg и другие различные форматы. Чтобы сохранить новую фотографию в adobe photoshop, вам нужно будет в программе выполнить следующие действие: Наводим курсор мыши на пункт «Файл» и один раз нажимаем левую кнопку мыши, в раскрывшемся меню выбираем пункт «Сохранить как…».
Также можно сохранить фотографию быстрым способом, для этого нажимаем на клавиатуре комбинацию клавиш Shift+Ctrl+S.
После всех выполненных действий в программе фотошоп откроется проводник виндовс, где вам нужно будет выбрать локальный диск и папку, в которой будет сохранена ваша фотография. Итак, в правой части проводника выбираем локальный диск и папку. Я буду сохранять изображение на рабочем столе windows, поэтому я выберу пункт «Рабочий стол».
Теперь нам нужно указать название и формат сохраняемого изображения.
Итак, напротив строки «Имя файла», в специальном поле указываем название сохраняемой фотографии. Далее напротив строки «Тип файла», нажимаем на специальную кнопку, после чего откроется выпадающие меню, где нам нужно будет выбрать формат JPEJ (*JPG; *JPEG; *JPE) самый распространенный и легкий формат, который везде используется и применяется.
Когда вы в поле введете имя файла и выберете формат изображения, нам останется нажать на кнопку «Сохранить».
После всех выполненных действий, у вас появится окошко, в котором вам будет предложено изменить качество фотографии. При изменении качества изображения, фотография, будет менять вес в килобайтах или мегабайтах. Чем лучше качество фотографии, тем больше будет весить изображение.
При изменении качества изображения, фотография, будет менять вес в килобайтах или мегабайтах. Чем лучше качество фотографии, тем больше будет весить изображение.
После того как вы установили ползунок на качество фотографии, нажимаем на кнопку «OK».
После всех выполненных действий, фотография будет сохранена, на этом я буду заканчивать инструкцию, всем пока, удачи, до новых встреч на сайте computerhom.ru.
Понравилось – ставим лайк, делимся с друзьями, подписываемся на сайт.
Также вы можете посмотреть подробную видео инструкцию, в которой, вы сможете посмотреть, как сохранить фотографию в adobe photoshop.
Как сохранить фото в фотошопе
Подписаться на новые инструкции через:
Как сохранить картинку из фотошопа?
Внимание! В данном ответе предполагается, что у Вас в фотошопе картинка уже открыта.
1. Выбираем Save As (Сохранить как):
2. Далее выбираем куда будем сохранять, ставим Fomat (Формат) JPEG и жмем Сохранить:
3. В появившемся окошке устанавливаем Quality (Качество) на 10:
Как сохранить в фотошопе
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т. д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить документ в фотошопе
В этом уроке вы узнаете, как сохранить документ в фотошопе. После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):
Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:
- В верхней части расположено окно для выбора места сохранения вашем жестком диске.
- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:
В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу. Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.
Вновь выберите File (Файл) — Save as (Сохранить как). В открывшемся окне в поле Format (Формат) выберите PSD:
В статье Форматы графических файлов более подробно рассказано о форматах изображений.
Похожая по теме статья: Как создать новый документ в фотошопе
Форматы для сохранения фото в Photoshop
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню. Первая «Файл – Сохранить (Ctrl+S)».
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
Эту команду считают главной, и при работе с ней нужно знать множество нюансов. После ее выбора пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняются в появившемся диалоговом окне:
На кнопки, позволяющие управлять навигацией, указывают красные стрелки на скриншоте выше. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить». Однако считать процесс завершенным было бы ошибкой. После этого программа покажет окно под названием «Параметры». Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение JPG, диалоговое окно будет выглядеть так:
Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение JPG, диалоговое окно будет выглядеть так:
Далее предстоит выполнить ряд действий, предусмотренных программой Фотошоп. Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы. Далее предлагается выбрать один из трех видов формата:
- Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG.
- Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman.
- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.

Экспорт может рассматриваться и как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD, его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить». Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап и все исправить. Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно. Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру — PSD весит меньше.
JPEG
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта. Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл применять, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, так как имеет ограничение по количеству цветов и оттенков на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW.
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG, но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG.
Остальные форматы не совсем подходят для сохранения фотографий.
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов.![]() Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения ( красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа ( синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Приветствую вас в своем блоге! В прошлом уроке мы научились делать надпись на фотографии с помощью отличного фоторедактора «Fhotofiltre». В этом покажу, как правильно сохранить фото после того, как мы его успешно отредактировали. Напомню, в данной рубрике я делюсь своим опытом, как красиво обрабатывать изображения с помощью шикарного, удобного редактора изображений.
Если вы не смотрели предыдущие уроки, вот их перечень. По названиям понятно, о чем в них идет речь. Начните с первой темы (ссылка выделена розовым цветом), кликнув по ней. А там в каждом уроке имеются ссылочки на предыдущие и последующие.
1. Как скачать отличный фоторедактор на русском языке.
2. Скачиваем фоторедактор «Fhotofiltre» — с русификатором и бесплатно!
3. Как сделать белый фон для фото без фотошоп.
4. Как изменить размер фото — два простых способа.
5. Делаем надпись на фотографии легко и быстро!
Чтобы увидеть их все, кликайте по рубрике «Фоторедактор Fhotofiltre «в сайдбаре, т.е. в боковой колонке блога справа.
Итак, после редактирования любое изображение необходимо сохранить у себя. Поскольку я работаю на компьютере, естественно, у меня будет пример того, как сохранить фотографию на ПК (персональный компьютер).
Жмем в левом верхнем углу «Файл» (1) . Выскочит окошко, в котором нужно нажать на строчку «Сохранить как» (2).
Появится вот такое большое окно. Остановимся здесь ненадолго, и разберемся, что мы тут видим, чтобы вам был понятен дальнейший алгоритм действий.
1. «Папка» — очень важный пункт. Мы должны знать, КУДА мы сохранили свое фото. Обязательно обращайте внимание на эту строку перед сохранением, чтобы потом не искать, куда оно подевалось. На этом скриншоте у меня вы видите название папки «ФР Урок 4», но, на следующем шаге оно будет изменено.
На этом скриншоте у меня вы видите название папки «ФР Урок 4», но, на следующем шаге оно будет изменено.
2. «Рабочий стол» — я покажу, как сохранять изображение на рабочем столе компьютера, поэтому и выделила этот пункт среди других, поставив рядом цифру 2. Но, в дальнейшем, когда вы научитесь пользоваться фоторедактором, вы можете сохранять свои картинки там, где вам удобнее и привычнее.
3. «Имя файла» — тут мы будем вписывать имена сохраняемых фотографий. Допустим, когда мы смотрим в фотоаппарате (или на телефоне) галерею фоток, мы видим их нумерацию. Верно? Ну, а здесь мы сразу внесем не цифровые, а текстовые названия, так проще.
4. «Тип файла» — как известно, есть несколько типов файлов, в которых можно сохранять картинки.
Остановлюсь вкратце на трех, наиболее распространенных:
- «GIF» — в этом формате можно сохранить эффект анимации, например, мы часто видим в соцсетях или на форумах открытки/картинки с блестящими цветами, тортиками, елочками и т.
 п. Вот это — и есть «gif».
п. Вот это — и есть «gif». - «PNG» — иногда нужно сделать на фото прозрачный фон, допустим, шляпка, которую я показывала в этих уроках, будет не на белом фоне, а на прозрачном. Тогда ее, эту фотографию, надо сохранять именно в таком формате. Иначе, будет обычное фото.
- «IPEG» — ну, и «ipeg», в нем мы и будем сохранять наше фото, не вдаваясь в дебри профессиональных знаний. Поскольку он дает возможность, при необходимости, сжимать изображения, уменьшать их «вес».
Для чего я остановилась на форматах? Чтобы немного прояснить следующие шаги этого урока. Если вы хотите узнать больше о том, какие форматы удобны для фотографирования и пр., ищите, пожалуйста, подробную информацию на соответствующих сайтах и блогах в интернете.
5. «Нет элементов, удовлетворяющих условиям поиска» — эта строчка исчезнет, когда мы выберем тип файлов в пункте 4. Если же вы забудете это сделать (что иногда у меня случается), и сохраните в формате, который автоматически сейчас высвечивается в строке — «Fhotofiltre», то открыть его не сможете. Так что, будьте бдительны, чтобы не повторять все заново.
Так что, будьте бдительны, чтобы не повторять все заново.
6. В этом пункте все ясно, нажимая «Отменить» , вы вернете действия, т. е. окошко сразу закроется, и вас вернут к редактируемому фото. И нужна кнопка сохранения , конечно.
Перейдем к делу.
В строке «Имя файла» вписываем название изображения. Например «шляпка».
Во второй строчке «Тип файла» сначала жмем по черному треугольнику, откроется окно, в котором нужно выбрать тот вариант, в каком типе файлов у вас хранятся фотографии, я жму «JPEG». Если мы будем сохранять в папку, в которую до этого помещали предыдущие фотографии, то надпись о том, что «Нет элементов. » исчезнет. Но, поскольку у меня сохранение производится просто на «Рабочем столе», она остается.
Теперь, нажимаем «Рабочий стол» (или ту область, куда вам хочется сохранять). Жмем «Сохранить».
Появится окно предупреждения с текстом: «Данный формат изображения не поддерживает слои. Все равно сохранить файл?». Кликнет «Да» .
На этом шаге тоже остановимся чуть подробнее, т. к. именно эта операция может быть весьма полезной для тех, кто имеет свои сайты, блоги.
к. именно эта операция может быть весьма полезной для тех, кто имеет свои сайты, блоги.
Здесь мы имеем прекрасную возможность выполнить сжатие фотографии, не обращаясь к различным сервисам. Для этого водим бегунок вправо-влево, уменьшая/увеличивая сжатие. Чтобы проверить результат до сохранения нажимаем на «Просмотр» . Результат будет виден в цифрах — значение «Размер файла» изменится. А также смотрите, как визуально меняется изображение (окошко можно сдвигать левой мышкой в сторону, чтобы не мешало просмотру).
Не путайте сжатие с изменением размеров! Если вам нужно просто уменьшить/увеличить картинку, посмотрите урок 4 , в котором показаны два простых способа, как это сделать данным фоторедактором.
Если же вы просто сохраняете фотографии для себя, конечно, выставляйте максимальное значение — 100 . Итак, подобрали нужную степень сжатия и нажали «Ок».
Вот и все! Наше фото сохранено в наилучшем виде на «Рабочем столе» ПК.
Как видите, ничего сложного. Как обычно, в описании процесс кажется долгим , чем само действие. Смело пробуйте, если что-то пошло не так, кликайте по красной стрелке вверху (на верхней панели) фоторедактора, означающей отмену действия. И все обязательно получится!
Как обычно, в описании процесс кажется долгим , чем само действие. Смело пробуйте, если что-то пошло не так, кликайте по красной стрелке вверху (на верхней панели) фоторедактора, означающей отмену действия. И все обязательно получится!
Начиная с версии Photoshop CC 2021, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
- Сохранение файла
- Настройка установок сохранения файлов
- Сохранение больших документов
- Экспорт слоев в файлы
Сохранение файла
Чтобы сохранить изменения в текущем файле, воспользуйтесь командой «Сохранить». Команда «Сохранить как. » позволяет сохранить изменения в другой файл.
Сохранение изменений в текущем файле
Файл остается в текущем формате.
Сохранение файла с другим именем, в другое местоположение или в другом формате
С помощью внешнего модуля Camera Raw изображения Camera RAW можно сохранять в другом формате файла, например в формате Digital Negative (DNG).
При выборе формата, не поддерживающего все свойства документа, в нижней части диалогового окна появится предупреждение. Получив такое предупреждение, следует сохранить копию файла в формате Photoshop или другом формате, поддерживающем все данные изображения.
При сохранении изображения в некоторых из форматов отображается диалоговое окно для выбора параметров.
Чтобы копировать изображение, не сохраняя его на жесткий диск, используйте команду «Создать дубликат». Чтобы сохранить временную версию изображения в памяти, используйте панель «История» для создания снимка.
Параметры сохранения файла
В диалоговом окне «Сохранить как. » можно задать различные параметры сохранения файла. Доступность параметров зависит от характеристик сохраняемого изображения и выбранного формата файла.
Сохраняет копию файла, оставляя текущий файл открытым на рабочем столе.
Сохраняет информацию об альфа-канале в данных изображения. Отключение этого параметра удаляет альфа-каналы из сохраненного изображения.
Сохраняет все слои в изображении. Если этот параметр отключен или недоступен, все видимые слои сводятся или совмещаются (в зависимости от выбранного формата).
Сохраняет комментарии к изображению.
Сохраняет информацию о плашечном канале в данных изображения. Отключение этого параметра удаляет плашечные каналы из сохраненного изображения.
Использовать параметры цветопробы, ICC-профиль (Windows) или встроенный профиль (Mac OS)
Создает документ с цветовым профилем.
Следующие параметры просмотра изображения и расширения файла доступны только в случае, если значение «По заказу» выбрано для параметров «Просмотры изображений» и «Добавлять расширение» (в Mac OS) в диалоговом окне «Установки обработки файлов».
Сохраняет данные миниатюры для файла.
Для расширения файла используйте нижний регистр (в Windows)
Обеспечивает начертание расширения файла строчными буквами.
Параметры просмотра изображений (Mac OS)
Сохраняет данные миниатюры для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширений файлов (Mac OS)
Задает формат для расширений файлов. Установите флажки «Добавить», чтобы добавить расширение формата к имени файла, и «Строчными буквами», чтобы расширение отображалось строчными буквами.
Настройка установок сохранения файлов
(Windows) Выберите «Редактирование» > «Установки» > «Обработка файлов».
(Mac OS) Выберите «Photoshop» > «Установки» > «Обработка файлов».
Выберите параметр для сохранения просмотров изображений: «Никогда» для сохранения файлов без просмотров, «Всегда» для сохранения файлов с указанными просмотрами или «По заказу», чтобы назначать просмотры для каждого файла отдельно. В Mac OS можно выбрать один или несколько типов просмотра. (См. раздел Параметры просмотра изображений в Mac OS.)
(См. раздел Параметры просмотра изображений в Mac OS.)
Расширение файла (Windows)
Выберите параметр для трехбуквенных расширений файлов, указывающих на формат файла. Используйте параметр «Прописными буквами» для начертания расширений файлов прописными буквами либо «Строчными буквами» для начертания расширений файлов строчными буквами.
Добавлять расширение (Mac OS)
Расширения необходимы для файлов, используемых или переносимых на компьютер под управлением Windows. Выберите параметр для добавления расширений к именам файлов: «Никогда» для сохранения файлов без расширений, «Всегда» для добавления расширения к именам файлов или «По заказу» для добавления расширения файла для каждого файла отдельно. Выберите «Строчными буквами», чтобы добавлять расширения файлов с использованием строчных букв.
Сохранить как в исходную папку
По умолчанию изображение сохраняется в исходной папке. Снимите этот флажок, чтобы по умолчанию изображения сохранялись в последней выбранной папке.
Сохранение в фоне
Фоновое сохранение позволяет продолжать работать в Photoshop после того, как будет выбрана команда «Сохранить». Ожидать, пока Photoshop завершит сохранение файла, не потребуется.
Автоматическое сохранение информации о восстановлении
Приложение Photoshop автоматически сохраняет информацию о восстановлении после сбоев через указанные вами интервалы. Если возник сбой, Photoshop восстанавливает результаты работы после перезапуска.
Параметры просмотра изображений в Mac OS
В Mac OS можно выбрать один или несколько из следующих типов просмотра (для ускорения процесса сохранения файлов и минимизации размера файлов выбирайте только необходимые типы просмотра).
Использует просмотр в виде значка файла на рабочем столе.
Сохраняет версию файла 72 ppi для использования в приложениях, в которых можно открывать изображения Photoshop только в низком разрешении. Просмотр PICT используется для файлов не в формате EPS.
Отображает просмотр в диалоговом окне «Открыть».
Сохраняет просмотр, который может быть отображен системами Windows.
До настоящего момента все, что мы делали в этой главе, подразумевало коррекцию снимка в Lightroom, а затем экспорт его как JPEG, TIFF, и т.д. Ну, а если нужно экспортировать оригинальный RAW-снимок? Здесь рассказывается о том, как это сделать, причем с возможностью включать ключевые слова и метаданные, которые вы добавили в Lightroom — или нет.
Для начала, щелкните RAW-снимок, который вы хотите экспортировать из Lightroom. При экспорте оригинального RAW-снимка, изменения, которые вы применили к нему в Lightroom (включая ключевые слова, метаданные и даже изменения, сделанные в модуле Develop (Коррекции)) сохраняются в отдельном файле, называемом сопроводительный ХМР-файл, поскольку нет возможности встроить метаданные непосредственно в RAW файл (мы обсуждали это в Главе 2). Таким образом, вы должны рассматривать RAW файл и сопроводительный ХМР-файл как единую группу. Теперь нажмите быструю клавишу Ctrl+Shift+E (Mac: Command+Shift+E), чтобы вызвать диалоговое окно Export (Экспорт) (показанное здесь). Щелкните опцию Burn Full-Sized JPEGs (Прожиг JPEG-файлов) просто для получения некоторых базовых настроек. Вверху, во всплывающем меню Export То (Экспорт), выберите опцию Hard Drive (Жесткий диск), затем в секции Export Location (Место экспорта) выберите, где вы хотите сохранить этот оригинальный RAW-файл (я выбрал свой рабочий стол). В секции File Settings (Формат файла), из всплывающего меню Image Format (Формат), выберите опцию Original (Оригинал) (выделенную здесь красным овалом). При экспорте оригинального RAW-файла, большая часть прочих опций недоступна и окрашена в серый цвет.
Щелкните опцию Burn Full-Sized JPEGs (Прожиг JPEG-файлов) просто для получения некоторых базовых настроек. Вверху, во всплывающем меню Export То (Экспорт), выберите опцию Hard Drive (Жесткий диск), затем в секции Export Location (Место экспорта) выберите, где вы хотите сохранить этот оригинальный RAW-файл (я выбрал свой рабочий стол). В секции File Settings (Формат файла), из всплывающего меню Image Format (Формат), выберите опцию Original (Оригинал) (выделенную здесь красным овалом). При экспорте оригинального RAW-файла, большая часть прочих опций недоступна и окрашена в серый цвет.
На сайте auto-start вашему вниманию представлено огромное количество автогенераторов, стартеров, турбин и кондиционеров, удобно отсортированных по маркам автомобилей. Так же у специалистов компании вы можете заказать услугу ремонт генератора сенс прямо с сайта.
СОВЕТ: Сохранение RAW-снимка как DNG
Во всплывающем меню Image Format (Формат) выберите DNG, чтобы активировать опции DNG-формата. В Lightroom 4 появился ряд новшеств. Функция Embed Fast Load Data (Включить быструю загрузку данных) определяет быстроту появления превью в модуле Develop (Коррекции) (несколько увеличивая размер файла). Функция Use Lossy Compression (Использование сжатия с потерями) делает с RAW-изображениями то, что JPEG-сжатие делает с изображениями другого типа — отбрасывает немного информации, создавая файлы размером примерно 75 % размеров исходных (подходит для архивирования изображений, которые отвергнуты клиентом, но удалять которые вы не хотите).
В Lightroom 4 появился ряд новшеств. Функция Embed Fast Load Data (Включить быструю загрузку данных) определяет быстроту появления превью в модуле Develop (Коррекции) (несколько увеличивая размер файла). Функция Use Lossy Compression (Использование сжатия с потерями) делает с RAW-изображениями то, что JPEG-сжатие делает с изображениями другого типа — отбрасывает немного информации, создавая файлы размером примерно 75 % размеров исходных (подходит для архивирования изображений, которые отвергнуты клиентом, но удалять которые вы не хотите).
Теперь щелкните кнопку Export (Экспорт), и поскольку какая-либо коррекция отсутствует, всего через несколько секунд файл появится на рабочем столе (или там, где вы решили его сохранить) — вы увидите свой файл и рядом с ним сопроводительный ХМР-файл (с таким же точно именем, но с расширением ХМР файла) (как показано здесь, на моем рабочем столе). Только в том случае, если эти файлы экспортированы вместе, другие программы, которые поддерживают сопроводительные ХМР-файлы (такие как Adobe Bridge и Adobe Camera Raw) будут использовать метаданные, и поэтому в снимке будут все изменения, которые вы в него внесли. Если вы кому-то отправляете этот файл (или прожигаете его на диске), удостоверьтесь, что включены оба файла. Если вы не хотите, чтобы файл содержал ваши правки, просто не включайте с ним ХМР-файл.
Если вы кому-то отправляете этот файл (или прожигаете его на диске), удостоверьтесь, что включены оба файла. Если вы не хотите, чтобы файл содержал ваши правки, просто не включайте с ним ХМР-файл.
Здесь показано изображение с черно-белым преобразованием, удаленными пятнами и настроенной экспозицией для случая, когда в экспорт включен сопроводительный ХМР-файл.
Если вы экспортируете оригинальный RAW-файл и отправите его кому-то для постобработки в Photoshop, то когда получатель дважды щелкнет по этому файлу, тот откроется в Camera Raw, и если ХМР-файл в наличии, получатель увидит все правки, которые вы сделали в Lightroom, как показано здесь на верхнем изображении: снимок был преобразован в черно-белый, экспозиция скорректирована, были удалены пятна на небе, а также аннулирован ряд изъянов модели и очищена ее блузка. Нижнее изображение, показанное здесь — то, что получатель увидит в Camera Raw, если вы не включите ХМР-файл в комплект-это будет нетронутый оригинальный файл, не имеющий ни одной из правок, которые я вносил в него в Lightroom (таким образом, изображение вернется к цветному оригиналу с пятнами и с изъянами у модели и ее блузки).
Здесь показано исходное изображение в цвете, с пятнами, без коррекции экспозиции, с дефектами у модели для случая, когда сопроводительный ХМР-файл не включен в экспорт
Как сохранить фото в фотошопе на рабочий стол
Куда Photoshop сохраняет файлы? (3 способа найти отсутствующие файлы)
Нет ничего более неприятного, чем не знать, где Photoshop сохранил ваш файл. К счастью, файлы Photoshop никогда не бывает слишком сложно найти, если вы знаете, что делать.
По умолчанию Photoshop сохраняет файлы в том же месте, что и исходный носитель. Это означает, что если вы откроете фотографию из папки на рабочем столе, ваш файл также будет сохранен на рабочем столе. Photoshop не создает файлы проекта автоматически. Поэтому вы можете установить место назначения файла всякий раз, когда вручную сохраняете новый проект.
Независимо от того, помните вы о сохранении проекта Photoshop или нет, есть несколько простых способов узнать, где именно хранятся ваши файлы. Давайте погрузимся в это!
Давайте погрузимся в это!
Куда Photoshop сохраняет файлы?
Как я упоминал ранее, Photoshop сохраняет ваши файлы в том же месте, что и исходный носитель, с которым вы работаете. Однако нужно учитывать, что Photoshop не создает файлы проекта автоматически. Вы отвечаете за сохранение файлов PSD или других экспортируемых файлов вручную.
Наиболее распространенный способ сохранения файла в Photoshop — это Файл > Сохранить как . В этом диалоговом окне экспорта вы можете указать имя файла, формат файла и, что наиболее важно, место назначения файла.
В качестве места назначения файла будет выбрано точное место сохранения изображения на вашем компьютере. Здесь у вас есть возможность сохранить его в любом месте на вашем диске или даже на внешних жестких дисках.
После того, как вы выбрали место назначения и нажали кнопку «Сохранить», Photoshop экспортирует ваш файл по пути к файлу, который вы выбрали в окне экспорта. Теперь, когда вы пойдете по тому же пути на своем компьютере, вы найдете свой файл.
Теперь, когда вы пойдете по тому же пути на своем компьютере, вы найдете свой файл.
При этом сохранение файлов PSD может немного отличаться. После того, как вы создали PSD-файл и сохранили его на свой компьютер, это место назначения станет путем по умолчанию для всех остальных файлов, экспортируемых из этого проекта.
Например, я сохраню это изображение в формате PSD на рабочий стол.
PSD-файл сохранен на рабочем столе
После установки пути проекта к моему рабочему столу, когда я выбираю Файл > Сохранить как для экспорта в формате JPEG, путь к файлу по умолчанию также устанавливается на рабочий стол. Это потому, что на рабочем столе этот конкретный проект был сохранен ранее.
Даже в другом формате местом назначения по умолчанию является местоположение проекта.
Каждый раз, когда вы экспортируете, вы должны установить желаемое место сохранения для ваших изображений вручную. Нет папки по умолчанию, в которой сохраняются все файлы Photoshop, как в Adobe Premiere или Adobe Lightroom.
Что делать, если вы не можете найти файлы Photoshop
Зная, где Photoshop мог сохранить ваши файлы, вы не добьетесь успеха. После того, как вы действительно потеряли свои файлы, вы, вероятно, не знаете, где их искать. Прежде чем ваш стресс начнет расти из-за страха перед удаленными файлами, попробуйте эти три способа найти потерянные файлы Photoshop.
1. Получите доступ к своим последним проектам, чтобы найти файл
Первое, что нужно проверить, если вы потеряли файл в Photoshop, — это последние файлы. Хотя Photoshop не сохраняет ваши файлы в одном месте, он отслеживает, с какими файлами вы недавно работали в программе.
Есть два разных способа найти последние файлы в Photoshop. Первый способ — перейти к File > Open Recent, , где появится список ваших последних файлов. Вы можете щелкнуть любой из этих файлов, чтобы открыть документ, независимо от того, где он сохранен.
Второй способ — со стартового экрана Photoshop. После первого открытия Photoshop убедитесь, что выбрано главное меню , затем установите метод сортировки на Недавние . Это даст вам отображение всех ваших последних файлов, включая их миниатюры, что еще больше упростит идентификацию потерянных проектов. Еще раз щелкните любой из перечисленных файлов, чтобы снова открыть их в Photoshop.
После первого открытия Photoshop убедитесь, что выбрано главное меню , затем установите метод сортировки на Недавние . Это даст вам отображение всех ваших последних файлов, включая их миниатюры, что еще больше упростит идентификацию потерянных проектов. Еще раз щелкните любой из перечисленных файлов, чтобы снова открыть их в Photoshop.
После открытия файла попробуйте сохранить проект в новом месте, которое вы запомните. Переход к Файл > Сохранить как , вы выбираете новое место для сохранения, которое не потеряете.
2. Поиск имени файла на вашем компьютере
Если файл не отображается в ваших последних файлах, следующим вариантом будет поиск имени файла на вашем компьютере. Например, если бы я назвал свой файл «MyPhotoshopExport», я мог бы найти это точное имя, чтобы найти его местоположение на моем компьютере.
Чтобы найти файлы на Mac, перейдите в Finder , затем нажмите на значок увеличительного стекла , чтобы вызвать строку поиска.
Введите имя файла , который вы ищете, затем убедитесь, что поиск установлен на «Этот Mac». Таким образом, вы будете искать по всему компьютеру, независимо от возраста файла.
Если вы сохранили изображения на внешний жесткий диск, вам может потребоваться выполнить отдельный поиск для каждого диска. Выбрав внешний жесткий диск, а затем еще раз набрав в строке поиска, вы можете быстро отсканировать жесткий диск на предмет потерянного файла.
Для поиска файлов на ПК щелкните правой кнопкой мыши меню «Пуск» и выберите File Explorer . Выберите место на вашем компьютере, в котором вы хотите выполнить поиск, или выберите This PC , чтобы выполнить поиск по всему компьютеру. Введите имя файла , который вы ищете, и найдите его в появившемся списке файлов.
3. Найдите расширение файла на своем компьютере
В некоторых случаях вы можете не помнить точное имя файла, который ищете. Вместо этого вы можете искать расширение файла, чтобы сузить область поиска. Этот метод не работает при поиске файлов JPEG, поскольку на вашем компьютере, вероятно, есть сотни или тысячи таких файлов. Вот почему я рекомендую использовать этот метод только для файлов PSD, PSB или TIFF, так как их будет меньше.
Вместо этого вы можете искать расширение файла, чтобы сузить область поиска. Этот метод не работает при поиске файлов JPEG, поскольку на вашем компьютере, вероятно, есть сотни или тысячи таких файлов. Вот почему я рекомендую использовать этот метод только для файлов PSD, PSB или TIFF, так как их будет меньше.
Чтобы найти файл с расширением на Mac , перейдите в Finder и щелкните значок в виде увеличительного стекла . В поле поиска введите желаемое расширение файла, например «.PSD» для документа Photoshop, и убедитесь, что поиск установлен на «Этот Mac».
Не забудьте добавить точку перед расширением, чтобы убедиться, что вы ищете только расширения файлов!
Для поиска расширения файла на ПК , щелкните правой кнопкой мыши в меню «Пуск» и выберите File Explorer . Установите место поиска на This PC и введите желаемое расширение файла. Просмотрите список полученных файлов, чтобы найти потерянный проект Photoshop.
Просмотрите список полученных файлов, чтобы найти потерянный проект Photoshop.
Photoshop удалил ваши файлы?
Photoshop не удаляет файлы сам по себе; однако вы должны сохранить свои документы, поскольку это не делается автоматически. Если вы выйдете из проекта без сохранения, ваш проект будет удален, и к нему больше нельзя будет получить доступ.
К счастью, в Photoshop есть защита от этого, предлагая всплывающее окно всякий раз, когда вы выходите из несохраненного документа. Появится окно с вопросом, хотите ли вы сохранить изменения. При нажатии кнопки «Сохранить» появится диалоговое окно экспорта, позволяющее выбрать место и сохранить документ.
Если вы нажмете «Не сохранять» в этом всплывающем окне, Photoshop удалит ваш файл, поскольку вы решили не сохранять его. Важно помнить, что Photoshop не сохраняет файлы автоматически, в отличие от некоторых других программ Adobe. Это то, что вам нужно следить за собой.
Чтобы узнать, как лучше всего сохранять проекты Photoshop, ознакомьтесь с различиями между файлами PSD и PSB!
– Brendan 🙂
Как сохранить высококачественный Jpeg в Photoshop (изображения HD и 4k)
Свяжитесь с нами
Хотите узнать, как сохранить высококачественный Jpeg в Photoshop? Вы приземлились в правильном месте. После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть простая часть, верно? Не совсем.
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть простая часть, верно? Не совсем.
Photoshop позволяет сохранять изображение в различных форматах и с различными параметрами, каждый из которых предлагает свои уникальные преимущества. JPEG является одним из таких форматов.
Чтобы сохранить изображение или экспортировать его, вы должны помнить о двух факторах: разрешении и сжатии. Итак, мы должны знать, каковы эти факторы на самом деле:
Разрешение:
Разрешение является наиболее важным фактором, чтобы научиться сохранять высококачественный jpeg в фотошопе. Разрешение вашего изображения зависит от того, где вы хотите использовать это изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше использовать более низкое разрешение, потому что небольшой размер очень важен.
Но если вы планируете использовать свои изображения для разворота журнала или фотогалереи, постарайтесь, чтобы ваши изображения имели как можно более высокое разрешение.
Сжатие:
Сжатие происходит, когда размер файла уменьшается из-за способа его сохранения. Например: JPEG с потерями, а RAW без потерь.
Форматы файлов с потерями:
Форматы, снижающие качество изображения по мере сжатия файла.
Форматы файлов без потерь:
Форматы, которые можно сжимать без снижения качества изображения.
File Format Guide:
| Formats | Pros | Cons |
| JPEG | Great for putting photos on the web. | Больше обивки. Компрессия необратима. |
| GIF | Малый размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, имеющими менее 256 цветов. Очень плохо для фото. |
| TIFF | Сжатие без потерь. Идеальное качество изображения. Идеально подходит для печати. | Большой размер файла |
| PNG | Отличное качество изображения. Может использоваться в Интернете и печати. | Не очень хорошо поддерживается. |
Уравнение DPI:
Уравнение DPI является полезным инструментом для определения того, насколько большим будет ваше изображение на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = Размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей
Содержание
Создание правильного размера изображения первый шаг. Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения».
Откроется окно Размер изображения. Здесь вы можете установить изображение любого размера, который вы хотите. Сняв флажок «Сохранить пропорции», вы получите больше свободы в выборе размера изображения, но есть риск, что оно будет выглядеть непропорциональным.
Здесь вы можете установить изображение любого размера, который вы хотите. Сняв флажок «Сохранить пропорции», вы получите больше свободы в выборе размера изображения, но есть риск, что оно будет выглядеть непропорциональным.
Сохранение файлов JPEG высокого качества для Интернета:
Форматами, наиболее часто используемыми для веб-изображений, являются GIF и JPG. Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого.
GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.
Шаг 1:
Открыв изображение в Adobe Photoshop, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие версии)».
Откроется окно «Сохранить для Интернета».
Шаг 2:
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графика, такая как баннер, логотип или инструмент навигации, рекомендуется формат GIF.
Чтобы использовать формат JPEG, выберите JPEG в меню.
Шаг 3:
Чтобы оптимизировать до определенного размера файла, щелкните стрелку справа от меню «Набор параметров» и выберите «Оптимизировать по размеру файла».
Введите число в текстовое поле «Желаемый размер файла» и выберите либо «Текущие настройки», оптимизирующие текущие настройки, либо «Автоматический выбор GIF/JPEG», который автоматически определяет, какой формат лучше — JPEG или GIF.
Чтобы указать уровень сжатия, выполните одно из следующих действий:
Выберите параметр качества (Низкое, Среднее, Высокое и т. д.) во всплывающем меню в меню формата оптимизации.
Щелкните стрелку в меню «Качество» и перетащите всплывающий ползунок «Качество».
Введите значение от 0 до 100 в поле Качество.
Чем выше параметр «Качество», тем больше деталей сохраняется в оптимизированном изображении, но тем больше размер файла. Просмотрите оптимизированное изображение с несколькими настройками качества, чтобы определить наилучший баланс между качеством и размером файла.
Шаг 4:
Выберите Сохранить отсюда, если хотите экспортировать изображение сейчас. Выберите место для экспорта изображения. Вот как сохранить качественный jpeg в фотошопе. Поскольку файлы JPEG в основном используются для веб-сайтов,
Теперь ваше изображение готово для размещения в Интернете.
Экспорт изображений для печати
Например, если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторных изображений , что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба.
При подготовке изображений к печати желательны изображения самого высокого качества. Другим идеальным форматом файлов для печати является TIFF, за которым следует PNG.
Открыв изображение в Adobe Photoshop, выберите Файл > Сохранить как.
Откроется окно «Сохранить как».
Выберите формат изображения и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вывод:
Мы пришли к выводу, что в основном нам нужны файлы JPEG для веб-целей, поскольку они имеют небольшие размеры и разрешение от низкого до среднего. Вы также можете сохранять файлы JPEG в высоком разрешении, но другие форматы лучше подходят для печати.
Хотите зарабатывать деньги:
Нажмите здесь , чтобы узнать 10 способов заработать деньги с помощью Photoshop.
Посмотрите видео для более подробной информации:
Абдул-Мутакабир Аяз
Я графический дизайнер с более чем 5-летним опытом. Специализируется на Adobe Photoshop.
Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях с Photoshop, дизайне логотипов, флаерах, визитных карточках, мультипликационных портретах и любых видах работ, связанных с графическим дизайном и редактированием в Photoshop.
Свяжитесь с нами
Как сохранить в Photoshop {Полное руководство} — Parker Photographic
- Сообщение от Parker: 30 лет опыта!
- Без комментариев
Теперь, когда вы отредактировали фотографию, завершили дизайн-проект, иллюстрацию или другое произведение искусства, пришло время сохранить файл.
Сохранение файлов в Photoshop CC работает иначе, чем в других программах.
Если вы используете Microsoft Word, он имеет один тип файла: . docxIf
Если вы используете Pages, он также имеет один тип файла: .pages
Photoshop CC, с другой стороны, имеет более двадцати типов файлов!
Вот лишь несколько типов файлов, которые можно сохранить в Photoshop:
JPG | PSD | PNG | ТИФФ | GIF
Какой формат вы выберете в процессе сохранения, будет определяться вашими потребностями в этом файле…
…будет ли файл использоваться для использования в Интернете?
Или вы собираетесь печатать на домашнем принтере или профессионально? Вы использовали слои Photoshop?
Является ли фон вашего документа прозрачным (и он должен оставаться таким)?
В этом руководстве вы узнаете о всех различных способах сохранения файлов в зависимости от конечного назначения файла…
Когда вы закончите с этим руководством по сохранению Photoshop, вы узнаете, какой формат файла использовать и когда.
Далее, основы сохранения в Adobe Photoshop и распространенные типы файлов для Photoshop.
Содержание
Основы сохранения
Давайте сделаем краткий обзор 4 самых популярных форматов файлов, которые вы будете использовать в Photoshop CC.
Распространенные форматы файлов
Тремя наиболее часто используемыми форматами файлов являются JPG, PNG и GIF.
Эти 3 формата являются отраслевыми стандартами и могут использоваться практически в любом компьютере, программном обеспечении и мобильных устройствах.
Фактически, большинство камер (и смартфонов + планшетов) создают файлы JPG при съемке фотографий.
Это делает эти форматы очень универсальными и удобными для обмена с другими.
Файлы JPG являются популярным форматом для изображений. Типичное использование для этого типа файлов включает просмотр в Интернете и печать.
Файлы PNG используются для сохранения прозрачности фона.
Это делает их более полезными для использования в Интернете, в некоторых случаях, например, логотипы.
Форматы GIF также можно использовать для онлайн-использования. Они в основном используются для создания анимации, такой как мемы или рекламные баннеры.
Сохранение в Photoshop с параметрами «Сохранить» или «Сохранить как». В следующих сценариях мы расскажем, когда вы можете использовать «сохранить как».
Сила Photoshop заключается в возможности использовать слои для редактирования фотографий, создания дизайн-проектов, создания картин или иллюстраций.
Чтобы сохранить слои нетронутыми, при сохранении вам необходимо использовать собственный формат Photoshop: PSD.
Этот формат не так широко используется, как 3 стандартных формата файлов. Таким образом, ваша возможность поделиться этим файлом будет ограничена. Большинство программ Adobe могут распознавать и использовать этот формат.
Однако вы найдете очень мало программ, которые могут в полной мере использовать преимущества этого формата (за исключением пакета Adobe). Причина в самих слоях.
Существует 12 различных типов слоев, и не все программы могут использовать слои, если это не функция данного программного обеспечения. Например, GIMP может распознавать и открывать файлы PSD.
Однако GIMP не имеет таких функций/инструментов, как Photoshop, и слои не сохраняют информацию.
Если инструмент или функция, используемые в Photoshop, не входят в число предоставляемых GIMP, вы можете получить совершенно другой конечный результат…
…во-первых, в GIMP нет стилей слоя. Если в файле PSD есть слой со стилями слоя, он не будет виден в GIMP.
Если вы хотите поделиться файлом PSD с коллегой, семьей или друзьями, им потребуется Photoshop (для обеспечения полной совместимости). В противном случае вам придется свести слои и сохранить их в формате JPG.
Чтобы сохранить файл в любом из указанных выше форматов, используйте в меню «Сохранить» или «Сохранить как».
Какой из них вы выберете, зависит от того, нужно ли вам сохранять в новом формате или были ли внесены какие-либо изменения.
Ознакомьтесь со сценариями «сохранения» ниже (следующий раздел), чтобы узнать больше о некоторых вариантах сохранения.
Чтобы получить доступ к параметрам экспорта, перейдите в «Файл» и прокрутите вниз до пункта «Экспорт». Нажмите, чтобы увеличить.
Чтобы получить доступ к параметрам экспорта, перейдите в «Файл» и прокрутите вниз до пункта «Экспорт». Нажмите, чтобы увеличить.
Параметры экспорта
Экспорт файлов — это еще один способ сохранения.
При экспорте файла в Photoshop существует 4 разных способа сделать это. Кроме того, вам нужно выбрать правильный формат. Давайте рассмотрим каждую из 4 категорий, чтобы ознакомиться с ними.
Затем мы рассмотрим 7 различных сценариев, чтобы узнать, когда какой вариант использовать.
Сохранить для Интернета
Этот инструмент экспорта «Сохранить для Интернета» разработан специально для сохранения изображений для Интернета.
Каждый раз, когда ваш файл предназначен для использования в Интернете, я рекомендую использовать эту опцию.
Почему?
Инструмент «Сохранить для Интернета» оптимизирует ваш файл для публикации в Интернете.
Оптимизация изображений для использования в Интернете означает, что изображения будут загружаться быстрее для конечного пользователя (зрителя).
Что особенно важно, если у вас есть сайт для бизнеса.
Скорость вашего сайта является важным элементом, который Google использует для ранжирования вашего сайта и страниц.
Вы когда-нибудь заходили на веб-сайт и ждали, ждали и ждали, пока он загрузится?
Скорее всего, изображения, загружаемые в ваш браузер, очень большие и не оптимизированы.
Да, возможно, они выбрали неправильное разрешение.
Все это можно решить с помощью опции экспорта «Сохранить для Интернета». Посмотрите на изображение ниже.
Каждый файл представляет собой одну и ту же фотографию и имеет одинаковые размеры.
Однако сравните форматы и размеры файлов.
Два файла jpg (первые 2) имеют одинаковый формат. Однако файл наименьшего размера был создан с помощью «Сохранить для Интернета» (2-е изображение).
Однако файл наименьшего размера был создан с помощью «Сохранить для Интернета» (2-е изображение).
Посмотрите, насколько больше размер PSD-файла!
Можете ли вы представить, сколько времени это займет на загрузку в вашем браузере?
Подсказка: Намного дольше!
Быстрый экспорт + Экспорт в формате
«Быстрый экспорт в формате PNG» позволяет быстро сохранить файл в формате PNG.
«Экспортировать как» предоставит больше возможностей для сохранения файла.
Нравится, изменение размера изображения, изменение размера холста, включая или исключая метаданные и многое другое.
Нажмите на картинку, чтобы увеличить.
Это диалоговое окно «Экспортировать как». Как видите, у него больше возможностей для экспорта, чем прямо в .png (например, Quick Export as PNG).
Монтажные области + слои
Эта категория сохранения чаще всего используется графическими дизайнерами.
Они позволяют экспортировать монтажные области в отдельные файлы. Или отдельные слои для отдельных файлов.
Или отдельные слои для отдельных файлов.
Другое
Не знаю, как назвать эту категорию.
Первый вариант «Пути к Illustrator» используется графическими дизайнерами.
Это позволит вам экспортировать любые пути для использования в Illustrator.
Далее Render to Video позволит вам рендерить ваши видеофайлы.
Затем у нас есть Zoomify. Это экспортирует ваш файл для использования в Интернете.
По завершении он предоставит код HTML5 для использования на вашем веб-сайте.
После добавления на ваш сайт ваши зрители смогут «увеличивать» фотографию с помощью доступных элементов управления.
Зайдите на сайт Zoomify, чтобы увидеть его в действии.
Нажмите на картинку, чтобы увеличить. Изменение размера с 5×7 до 30×40 создаст сильную пикселизацию. Фото: Parker Photographic
Сохранить в Photoshop Пример 1
Допустим, у вас есть изображение, размер которого вы хотите изменить для настенной печати. А исходный файл имеет размер около 5×7 при разрешении 300 точек на дюйм (1500 x 2100 пикселей).
А исходный файл имеет размер около 5×7 при разрешении 300 точек на дюйм (1500 x 2100 пикселей).
Однако вы хотели бы, чтобы над вашим камином висело большое полотно размером 30×40 (9000 x 12000 пикселей).
Во-первых, вам нужно изменить размер фотографии до нужного размера (увеличить оригинал). После изменения размера пришло время сохранить его, чтобы вы могли отправить его в профессиональную лабораторию.
Скорее всего, исходное изображение использует формат JPG. Это означает, что вы можете использовать «Сохранить», чтобы сохранить файл.
Однако при использовании этого метода исходное изображение будет перезаписано! Вместо этого вы должны использовать «Сохранить как».
Шаг 01
Перейдите в меню… Файл и выберите «Сохранить как».
Для этой опции также есть сочетание клавиш:
- Mac: Shift + Cmd + S
- Выигрыш: Shift + Ctrl + S
Нажмите на картинку, чтобы увеличить.
Изображение 01: Если у вас версия Photoshop старше 2020 года, вы увидите этот экран по умолчанию. В противном случае вы увидите это, когда нажмете кнопку (на скриншоте ниже): «Сохранить на вашем компьютере».
Изображение 02: После нажатия кнопки «Сохранить» вы получите этот новый экран сохранения для Photoshop 2020 и более поздних версий. Нажмите на изображение, чтобы увеличить.
Изображение 03: Когда вы нажмете кнопку (из изображения выше): нажмите Сохранить в облачные документы… вы увидите этот экран. Если вы ранее загружали файлы в облако, вы увидите их здесь.
Как видите, я не использую Adobe Cloud. Нажмите на изображение, чтобы увеличить.
Шаг 02
После нажатия «Сохранить как» вы можете увидеть одно из двух диалоговых окон сохранения слева (Изображение 01 или Изображение 02). Это будет зависеть от вашей версии Photoshop.
В версии Photoshop CC 2020 у вас теперь есть возможность сохранять на свой компьютер или в облако.
Сохранение в облаке будет осуществляться через облачный сервис Adobe. Что включено во все их планы.
Однако объем свободного места будет зависеть от того, на какой пакет вы подписались.
Изображение 01: это экран, который вы увидите, если выберете «Сохранить на своем компьютере» или если у вас более старая версия Photoshop.
Изображение 03: , если вы решите сохранить в облаке, вы увидите это окно сохранения.
Шаг 03
Советы по сохранению на компьютер…
Поскольку исходный и предполагаемый выходные файлы имеют один и тот же формат (JPG), нажмите «Сохранить».
Также не забудьте выбрать имя файла, отличное от исходного. В противном случае вы перепишете оригинал.
Если вы хотите сохранить в другом формате, нажмите «Формат» и выберите нужный тип файла.
Нажмите на картинку, чтобы увеличить.
У этого флаера МНОГО слоев! Чтобы сохранить слои нетронутыми, вам нужно использовать формат Photoshop PSD.
О, и этот шаблон флаера бесплатный от Adobe Stock! Создайте бесплатную учетную запись и найдите бесплатные шаблоны.
После этого вы сможете получить доступ к файлу через панель библиотеки. Нажмите, чтобы увеличить.
Сохранить в Photoshop Пример 2
В этом проекте вы создаете листовку, содержащую несколько слоев. Один для фонового изображения, другой для текста и, возможно, еще один для формы баннера.
Или, может быть, вы отредактировали фотографию и решили использовать несколько корректирующих слоев.
Ваш исходный файл, скорее всего, был файлом JPG, если вы работали над фотографией. Если вы создали новый документ для своего дизайн-проекта, у него не будет формата, пока вы не сохраните его в первый раз.
В любом случае метод, который вы захотите использовать для сохранения: Сохранить как
Вот почему.
Ваш файл теперь содержит 2 или более слоев, и для их сохранения вам необходимо использовать собственный формат Photoshop: PSD
Может применяться при использовании Сохранить как.
В предыдущем сценарии вы не меняли формат. Но мы по-прежнему использовали «Сохранить как», чтобы сохранить исходный файл.
Итак, на этот раз мы хотим нажать на формат, чтобы мы могли выбрать формат PSD.
Щелкните изображение, чтобы увеличить его.
Я обновил флаер новыми цветами и текстом. Теперь, чтобы сохранить его, мне просто нужно использовать сохранение файла. Или, если я хочу сохранить несколько версий флаера, я могу использовать команду «Сохранить как», чтобы создать дубликат файла с новым именем.
Та же концепция применяется, если мы редактируем фотографию. Если бы наша первая версия включала 2 разных корректирующих слоя, вам нужно было бы сохранить ее как PSD.
Затем, когда мы снова поработаем над изображением, возможно, мы добавим еще 3 корректирующих слоя. Все, что вам нужно сделать, это использовать «сохранить», чтобы перезаписать исходный файл обновлениями. Или «сохранить как», чтобы создать другую версию.
Сохранить в Photoshop Пример 3
Допустим, вы сохранили файл в формате PSD и вернетесь завтра, чтобы поработать над ним.
На этот раз вы добавляете несколько дополнительных текстовых слоев или, возможно, еще несколько корректирующих слоев. В любом случае вам нужно сохранить свою работу. Теперь вместо «Сохранить как» вы можете просто использовать: «Сохранить».
Нет необходимости сохранять исходный файл или изменять формат. Файл, над которым вы работаете, уже имеет нужный формат: PSD.
Если, конечно, вы не хотите хранить несколько версий своей работы.
«Сохранить» просто обновит ваш исходный файл добавленными вами новыми слоями (или любой другой работой, которую вы сделали с существующим файлом).
Это нормально, так как все слои остаются нетронутыми, и вы всегда можете вернуться и удалить слои, если допустили ошибку.
Чтобы использовать «Сохранить»…
…перейдите в «Файл» и выберите «Сохранить».
Комбинации клавиш…
- Mac: Cmd + S
- Windows: Control + S
- Mac: Cmd + S
- Windows: Ctrl + S
Щелкните изображение, чтобы увеличить его.
Диалоговое окно «Сохранить для Интернета». Нажмите, чтобы увеличить.
Щелкните изображение, чтобы увеличить его.
Исходный файл имеет размер 1,47 МБ при ширине 1500 пикселей.
После изменения размера, чтобы он точно соответствовал этому пространству, ширина уменьшилась до 346 пикселей. Затем с помощью «Сохранить для Интернета» размер файла был уменьшен до 48 КБ. Это в 30 раз меньше!
О, и я также использовал дополнительное программное обеспечение для сжатия, чтобы уменьшить файл еще больше… до 30 КБ. Мой предпочтительный метод сжатия — через Imagify.
Сохранить в Photoshop Пример 4
Вы только что вернулись из семейного отпуска и хотите поделиться своими файлами с семьей и друзьями.
Вы планируете загрузить их на Facebook и, возможно, создать блог на своем веб-сайте.
Поскольку вы планируете размещать файлы в Интернете, вам следует использовать формат JPG.
Однако в этом сценарии мы также хотим оптимизировать наши файлы для использования в Интернете.
Если мы просто будем использовать их как есть, они будут слишком большими, и их загрузка и просмотр в Интернете займут целую вечность.
Лучший инструмент для работы: «Сохранить для Интернета».
Перед сохранением для Интернета я рекомендую изменить разрешение вашего файла.
72 dpi достаточно для использования в Интернете. Все, что выше, является излишним и сделает размер вашего файла слишком большим.
Вы также можете изменить размер файла, чтобы максимально уменьшить его размер.
Точный размер зависит от места назначения вашего изображения в Интернете.
Например, максимальная ширина этого блога составляет 1020 пикселей. Итак, я изменяю размер любых фотографий, которые будут отображаться в полном размере с шириной 102 пикселя.
Все, что шире, слишком велико и не нужно.
Как получить доступ к «Сохранить для Интернета»
Как только ваш файл будет обновлен с правильным разрешением, перейдите в меню «Файл». Перейдите к пункту «Экспорт» и выберите «Сохранить для Интернета» (устаревшая версия).
Перейдите к пункту «Экспорт» и выберите «Сохранить для Интернета» (устаревшая версия).
Legacy просто означает, что Photoshop работает над заменой этой опции.
Обязательно добавьте эту страницу в закладки. Он будет обновляться с любыми новыми версиями.
Теперь вы должны увидеть диалоговое окно «Сохранить для Интернета». Он довольно большой и есть из чего выбрать.
А пока давайте перейдем к делу и оптимизируем наш файл и сохраним его для использования в Интернете.
Шаг 01
Первый , я рекомендую выбрать вкладку «2-Up». Это покажет сравнение исходного файла рядом с вашим оптимизированным файлом.
По мере изменения настроек изображение (предварительный просмотр) справа будет обновляться. Он будет выглядеть так же или хуже оригинала.
Цель — максимально уменьшить размер файла без потери качества.
Второй , вам нужно будет выбрать формат файла. Так как это для использования в Интернете и не имеет прозрачного фона, я выбрал формат JPG.
В-третьих, для этой демонстрации параметр качества был установлен на максимальное значение, равное 100 (минимальное сжатие).
Проверьте размер файла каждого из них, который указан под изображениями. Первое изображение имеет размер файла 621 КБ…
… а второе изображение имеет размер 172 КБ.
Огромная разница! Это ускорит для вас загрузку, а для зрителей — загрузку в браузере.
Теперь пришло время настроить параметры, чтобы посмотреть, сможем ли мы сделать размер файла еще меньше… без заметной потери качества.
Щелкните изображение, чтобы увеличить его.
Тег 2-up был выбран для просмотра оригинала (слева) со сжатой версией (справа).
Кроме того, для этого сценария я начал с настройки максимального качества 100.
Щелкните изображение, чтобы увеличить его.
Использование настройки качества «Высокое» уменьшило размер файла до 44K… без потери качества! Согласно Photoshop, файл будет загружаться в два раза быстрее.
Переход с 2 секунд на 1 секунду (время загрузки) может показаться не таким уж большим. Но если у вас есть страница, перегруженная изображениями… это много значит!
Шаг 02
Далее , нам нужно оптимизировать перед сохранением. Прямо под выбором формата файла вы найдете еще одно раскрывающееся меню. Нажмите на нее, чтобы открыть дополнительные параметры.
Выберите каждый и обратите внимание, как изменится качество второго изображения. Чем ниже качество, тем меньше размер файла.
Какой из них, по вашему мнению, выглядит лучше?
Для моих веб-сайтов (того, на котором вы сейчас находитесь, и этого) я выберу либо Высокий, либо Очень высокий.
Максимум почти такой же, как и оригинал. По крайней мере, в отношении качества. Но он все еще оптимизируется для Интернета.
Попробуйте на своих фотографиях и сравните размеры файлов. Если вы начинаете замечать потерю качества, выберите более высокое значение.
Шаг 03
После того, как вы довольны своим выбором, нажмите кнопку Сохранить в правом нижнем углу окна.
И это основы использования «Сохранить для Интернета».
Формат PNG используется для иллюстраций с прозрачным фоном.
Если у вашего изображения прозрачный фон и вы сохраняете его как файл JPG, фон будет сплошным, а не прозрачным.
Иллюстрация с прозрачным фоном, сохраненная в виде файла PNG.
Сохранить в Photoshop Пример 5
Недавно для вашего веб-сайта был создан профессиональный логотип. На нем есть ваше имя и небольшой рисунок.
Фоновый слой не имеет сплошного цвета. Напротив, он прозрачный.
Если бы вы сохранили файл как файл JPG, он бы сгладился и добавил бы сплошной цвет фона (белый: в зависимости от ваших значений по умолчанию).
если вы собираетесь разместить логотип на фоне того же цвета.
Если нет, ваш логотип будет внутри квадрата или прямоугольника (форма вашего документа) на фоне другого цвета.
Чтобы фон оставался прозрачным, необходимо сохранить файл в формате PNG.
Верхнее изображение слева было сохранено как файл PNG, а изображение под ним — как файл JPG.
«Быстрый экспорт в формате PNG» спешит на помощь!
Выберите «Файл» > «Экспорт» и выберите «Быстрый экспорт в формате PNG».
Нет вариантов для выбора.
Он переходит прямо в окно «Сохранить как» и автоматически добавляет формат PNG в конец вашего файла.
Дайте ему новое имя, если хотите, и нажмите Сохранить.
Сохранить в Photoshop Пример 6
Вы цифровой художник. Иллюстратор. Вы создаете разные уровни своего произведения искусства на нескольких слоях (возможно, на сотнях или тысячах слоев).
Теперь вы хотите разделить каждый слой на отдельные файлы. Вы можете отключить каждый слой и сохранить каждый как новый файл. Один. В. Время.
Вместо этого используйте один из параметров экспорта, чтобы сделать это автоматически. Попробуйте.
Попробуйте.
- Загрузите этот файл и откройте его в Photoshop.
- Теперь перейдите в меню «Файл» > «Экспорт» и выберите «Слои в файлы».
- Выберите место назначения файла. Нажмите «Обзор».
- К исходному имени файла будет добавлен «Префикс имени файла», за которым следует порядковый номер.
- Выберите тип файла в разделе «Тип файла».
- Теперь нажмите «Выполнить». Вот и все! Каждый из ваших слоев теперь является отдельным файлом.
Что дальше
Сохранение — неотъемлемая часть любого произведения, которое вы создаете. Это если вы хотите иметь возможность «сохранять» свой прогресс.
Добавьте эту страницу в закладки, чтобы знать, когда какие параметры использовать.
Ищете альтернативу Photoshop?
Сохранить изображение с разрешением 300 точек на дюйм в Photoshop
Сохранить изображение с разрешением 300 точек на дюйм
Сохранить изображение с разрешением 300 точек на дюйм
Для оптимального качества печати вам необходимо сохранять изображения с разрешением выше 180 точек на дюйм. Рекомендуется сохранять изображение с разрешением 300 dpi. Когда мы сохраняем изображение в фотошопе, оно обычно сохраняется как стандартное 72 dpi. В большинстве случаев это нормально, но если вы хотите отображать или печатать более четкие изображения, вам необходимо более высокое разрешение. DPI означает количество точек на дюйм, поэтому, по сути, это количество деталей, втиснутых всего в 1 дюйм изображения. Чем больше точек, тем больше деталей, а изображения с меньшим количеством точек могут казаться пикселизированными. Что еще хуже, при печати с низким разрешением цвета могут перетекать друг в друга, что полностью испортит отпечаток. Мы также поделимся с вами некоторыми исправлениями, если ваша функция «Сохранить как» не работает в Photoshop.
Рекомендуется сохранять изображение с разрешением 300 dpi. Когда мы сохраняем изображение в фотошопе, оно обычно сохраняется как стандартное 72 dpi. В большинстве случаев это нормально, но если вы хотите отображать или печатать более четкие изображения, вам необходимо более высокое разрешение. DPI означает количество точек на дюйм, поэтому, по сути, это количество деталей, втиснутых всего в 1 дюйм изображения. Чем больше точек, тем больше деталей, а изображения с меньшим количеством точек могут казаться пикселизированными. Что еще хуже, при печати с низким разрешением цвета могут перетекать друг в друга, что полностью испортит отпечаток. Мы также поделимся с вами некоторыми исправлениями, если ваша функция «Сохранить как» не работает в Photoshop.
Мы включили БЕСПЛАТНЫЙ экшен, который вы можете загрузить и использовать в Photoshop, чтобы настроить изображения на 300 dpi. Этот краткий учебник покажет вам, как сохранять изображения с разрешением 300 dpi.
Сохранение изображений с разрешением 300 dpi в Photoshop | Учебное пособие по Photoshop
Посмотреть это видео на YouTube
Сохранение изображения в Photoshop с разрешением 300 точек на дюйм — автоматически
Помимо ведущего в мире плагина для смешивания экспозиций и полного набора инструментов для редактирования, Raya Pro также содержит множество замечательных функций, включая сохранение изображений с разрешением 300 dpi в Photoshop. Мало того, Raya Pro также автоматически изменит размер ваших изображений, преобразует их в sRGB (для публикации в Интернете) и даже повысит резкость ваших изображений для Интернета всего за несколько щелчков мыши. Вот как вы можете позволить Raya Pro сделать всю работу за вас в кратчайшие сроки.
Мало того, Raya Pro также автоматически изменит размер ваших изображений, преобразует их в sRGB (для публикации в Интернете) и даже повысит резкость ваших изображений для Интернета всего за несколько щелчков мыши. Вот как вы можете позволить Raya Pro сделать всю работу за вас в кратчайшие сроки.
1. Откройте панель «Фильтры и отделка» в Raya Pro.
2. Вы найдете раздел «Резкость и изменение размера для Интернета».
3. Нажмите «По ширине» или «По высоте». Это позволяет вам определить размер вашего изображения в пикселях. Так что, если вы публикуете изображения только шириной 900 пикселей, вы должны нажать «По ширине».
4. Появится диалоговое окно с просьбой ввести нужный размер. Просто введите размер (в пикселях) и нажмите OK.
5. Затем Raya Pro идеально изменяет размер изображения и дает возможность преобразовать цветовой диапазон в sRGB (идеально подходит для Интернета).

6. Затем ваше изображение будет оптимизировано и появится в новом окне.
7. Вам будут доступны различные уровни резкости в виде слоев. Все, что вам нужно сделать, это переключать видимость слоев, пока вы не найдете идеальную резкость.
8. Теперь, когда ваше изображение полностью оптимизировано и увеличено резкость, все, что вам нужно сделать, это выбрать параметр «Сохранить как» в меню «Файл» и сохранить изображение, готовое к публикации в Интернете.
Плагин Editor’s Choice на Adobe Marketplace
Raya Pro, плагин с самым высоким рейтингом на Adobe Marketplace.
Ознакомьтесь с Raya Pro здесь
Функция «Сохранить как» не работает в Photoshop.
Если функция Photoshop Сохранить как не работает должным образом, не беспокойтесь. Есть много пользователей, которые испытывают одни и те же проблемы, так что это не только вы. После обновлений Photoshop CC 2021 или версии 22 некоторые функции «Сохранить как» больше не работают. Пользователи не могут сохранять изображения в формате Jpeg в Photoshop. Для этого есть исправление. На самом деле, есть два исправления, которые вы можете попробовать.
После обновлений Photoshop CC 2021 или версии 22 некоторые функции «Сохранить как» больше не работают. Пользователи не могут сохранять изображения в формате Jpeg в Photoshop. Для этого есть исправление. На самом деле, есть два исправления, которые вы можете попробовать.
Исправление 1: Вместо использования функции Сохранить как попробуйте вариант Сохранить копию чуть ниже. Это будет иметь все оригинальные параметры.
Исправление 2: Перейдите в меню Edit и внизу вы увидите опцию Preferences . Наведите указатель мыши на «Настройки», затем выберите параметр «Обработка файлов ». В верхней части окна «Настройки» необходимо убедиться, что в установлен флажок «Включить устаревшее «Сохранить как» 9».0006 . Это восстановит исходные функции в меню «Сохранить как», но также отключит возможность сохранения в облаке.
Сохранение изображения в Photoshop с разрешением 300 точек на дюйм – вручную
1.
 Перейдите в меню «Изображение» и в разделе «Режим» измените глубину изображения на 16 бит/каналы.
Перейдите в меню «Изображение» и в разделе «Режим» измените глубину изображения на 16 бит/каналы.
2. Затем снова вернитесь в меню «Изображение» и на этот раз нажмите «Размер изображения».
3. Чтобы сохранить текущий размер изображения и увеличить только разрешение, убедитесь, что флажок «Resample» не установлен.
4. Измените значение в поле разрешения на 300 и нажмите OK.
5. Вы увидите, что размер изображения остался прежним, но разрешение изменилось на 300 ppi.
6. Чтобы сохранить изображение с разрешением 300 dpi, выберите «Файл»> «Сохранить как…»
7. Выберите формат файла, который вы хотите сохранить, в данном случае JPEG.
8. Затем нажмите кнопку Сохранить.
9. Теперь, когда мы посмотрим на свойства изображения, вы увидите, что изображение теперь имеет разрешение 300 dpi и готово к печати.
Загрузите наше БЕСПЛАТНОЕ действие, чтобы настроить изображения на 300 DPI, введите свой адрес электронной почты ниже.

Подписался на нашу рассылку,
Загрузил наш БЕСПЛАТНЫЙ курс Photoshop
Получил БЕСПЛАТНУЮ панель Easy Panel для Photoshop
И получил наше БЕСПЛАТНОЕ основное руководство по маскам яркости в электронной книге
Адрес электронной почты
Другие статьи, объясняющие, почему важно печатать с разрешением 300 точек на дюйм
Разрешение изображения: что на самом деле означает 300 точек на дюйм и почему это важно?
Понимание DPI, разрешения и печати в сравнении с веб-изображениями.
Все о цифровых фотографиях — изменение DPI
Как понимать пиксели, разрешение и правильно изменять размер изображений в Photoshop
Спасибо, что прочитали эту статью о том, как сохранить изображение с разрешением 300 точек на дюйм в Photoshop. Обязательно подпишитесь на нашу рассылку, чтобы получать дополнительные руководства и отличные предложения.

Подписка на нашу рассылку.
Скачал наш БЕСПЛАТНЫЙ курс Photoshop.
Получили БЕСПЛАТНУЮ панель Easy для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу Essential Guide To Luminosity Masks.
Адрес электронной почты
БЕСПЛАТНЫЙ курс Photoshop
Искусство фотографии
Raya Pro для Photoshop
Опубликовано Опубликовано в Учебники Photoshop для начинающих, Photoshop для начинающих, Учебники
Как упаковать файл Photoshop, включив в него связанные изображения
Привет, это видео посвящено упаковке файлов. Что такое файлы упаковки? Это означает, что у меня есть шрифты, включенные в этот PSD, который я сделал, а также изображения, которые связаны с ним. Если я отправлю им только PSD, они откроют его и скажут: «Эй, мне не хватает некоторых связанных изображений, например вот этого изображения». Также будет сказано: «Мне не хватает некоторых шрифтов». Мы собираемся исправить это с помощью функции пакета Photoshop, которая идеально подходит для экспорта изображений. Не очень хорошо для шрифтов, но я покажу вам небольшой лайфхак с использованием Illustrator, чтобы получить шрифты. Хорошо, давайте начнем.
Также будет сказано: «Мне не хватает некоторых шрифтов». Мы собираемся исправить это с помощью функции пакета Photoshop, которая идеально подходит для экспорта изображений. Не очень хорошо для шрифтов, но я покажу вам небольшой лайфхак с использованием Illustrator, чтобы получить шрифты. Хорошо, давайте начнем.
Для начала в папке «17 Exporting» есть PSD-файл под названием «Final Artwork», откройте его. Теперь я сделал это довольно маленьким, чтобы уменьшить размер файлов в ваших файлах упражнений. И я хочу показать вам разные вещи, которые происходят. Таким образом, упаковка файлов довольно проста, мы перейдем к «Файл», а затем к «Пакету», давайте уберем это с дороги. Куда мы его положим? Я собираюсь поместить свой на рабочий стол, чтобы сделать его красивым и беспорядочным, я просто нажму «Выбрать». И что он будет делать, так это то, что он будет использовать имя вашего файла «Final Artwork». Это поцелуй смерти, называющий все окончательным. Но все же, давайте посмотрим на наш рабочий стол. Как видите, для вас создается папка Final Artwork. Таким образом, он называет папку для вас. Помещает туда копию PSD и любые использованные ссылки.
Как видите, для вас создается папка Final Artwork. Таким образом, он называет папку для вас. Помещает туда копию PSD и любые использованные ссылки.
Так что за ссылки? Давайте посмотрим. Итак, в моих файлах есть куча разных вещей. Я собираюсь сделать это немного больше, чтобы мы могли видеть. Итак, это изображение Blueberries здесь не… у него здесь нет маленького значка. Вы заметите, что в моем экспорте он не появился. Итак, у меня есть это изображение и фон. Почему я получил только эти два? Это потому, что здесь фон на самом деле представляет собой изображение библиотеки Creative Cloud. Я поэтому так и сделал, пошел в свои библиотеки, и пошел — вот оно там — и таскаю это. И поскольку он подключен к моей библиотеке и фактически не встроен в этот документ, когда я перехожу к пакету, Photoshop включает его. Что-то похожее произошло с этим вариантом здесь, вы можете увидеть это здесь? Когда я принес это изображение, я выбрал «Файл» и вместо «Поместить встроенный» я использую «Поместить», «Связанный». Там вы видите маленькую иконку связи, значит, она связана с моим жестким диском. Он входит в комплект. Но есть много других вещей, которых не было, скажем вот эта заставка, которая была просто встроена в документ. Это смарт-объект, что круто, но он не включен в пакет, потому что на самом деле он встроен сюда. Его либо скопировали и вставили сюда, либо используйте File, Embed.
Там вы видите маленькую иконку связи, значит, она связана с моим жестким диском. Он входит в комплект. Но есть много других вещей, которых не было, скажем вот эта заставка, которая была просто встроена в документ. Это смарт-объект, что круто, но он не включен в пакет, потому что на самом деле он встроен сюда. Его либо скопировали и вставили сюда, либо используйте File, Embed.
Таким образом, у вас есть три варианта, вы можете просто оставить все как есть и некоторые из них будут встроены, а некоторые нет, так что ваш пакетный документ будет сочетать в себе и то, и другое. Вы могли бы пройти и сказать, на самом деле здесь есть банан, я хочу связать его. Для этого вы можете щелкнуть его правой кнопкой мыши и сказать «Преобразовать в связанный». По сути, он просто скажет, куда вы хотите положить банан? Я повешу свой на рабочий стол. Случайно испортил рабочий стол, и теперь он связан с этим файлом под названием Banana, который теперь должен быть включен в мой пакет, так что у меня есть некоторая согласованность. Это также делает PSD немного меньше с точки зрения размера файла, потому что он не включен сюда, он просто связан. В качестве альтернативы я мог бы пройти и сказать, на самом деле я не хочу, чтобы все это было связано. Просто щелкните их правой кнопкой мыши и скажите «Вставить эту ссылку». Я собираюсь встроить этот, и тогда в этот пакет ничего не будет включено. И вам вообще не нужно будет заходить в «Файл», «Пакет».
Это также делает PSD немного меньше с точки зрения размера файла, потому что он не включен сюда, он просто связан. В качестве альтернативы я мог бы пройти и сказать, на самом деле я не хочу, чтобы все это было связано. Просто щелкните их правой кнопкой мыши и скажите «Вставить эту ссылку». Я собираюсь встроить этот, и тогда в этот пакет ничего не будет включено. И вам вообще не нужно будет заходить в «Файл», «Пакет».
Одна из вещей, которую вы здесь не видели, это шрифты. Фотошоп почему-то не распаковывает шрифты, у меня не получается. Я старался изо всех сил. Adobe Illustrator и InDesign подходят, а Photoshop — нет. Но есть трюк, чтобы получить шрифты, но есть несколько условий, которые необходимо выполнить. И в значительной степени этот файл здесь ломает их все. Что вы можете сделать, так это просто открыть в Illustrator, а затем использовать его пакет файлов. И это вытянет шрифты. Почему не работает с этим документом? Он не будет работать ни с одним слоем со стилем слоя, в нашем случае с тенью. Я собираюсь нажать «Очистить стиль слоя».
Я собираюсь нажать «Очистить стиль слоя».
Другая вещь, которая не произойдет, это то, что, посмотрите на этот R здесь, у него есть тень, если я удалю тень, но она все еще находится за этим всплеском, это не сработает. Итак, я сохраню этот файл здесь, и давайте перейдем в Illustrator. Давайте откроем этот файл, «Файл упражнений 17», «Окончательная работа». Я просто хочу убедиться, что включено «Преобразовать слои в объекты». Нажмите «ОК». Здесь вы заметите, что этот шрифт здесь преобразуется в фактический. редактируемый текст. Photoshop и Illustrator работали вместе и говорят: «Ну, я просто переделаю это в шрифте». Отлично. Это будет включено при экспорте.
Чего не будет, так это увидеть вот эту Р? Я увеличу его. Мы видим, что текст здесь является идеальным вектором. Увеличьте масштаб. Прекрасно. Но давайте посмотрим на этот R здесь, потому что все это стоит за этим, оно смазано и превращено в пиксели, так что оно просто не экспортируется. Так что, если вы просто хотите получить шрифты, вам, возможно, придется что-то сделать, например, взломать, чтобы этот R был вверху, без тени, просто чтобы Illustrator мог пройти и вытащить шрифты.
Другая вещь, которой не произойдет, это если я выберу другой шрифт, и он… Я выберу шрифт Typekit, скажем, давайте использовать этот здесь. Адель, потому что это шрифт Typekit, Адель, этот шрифт TK, он не сработает. Этот шрифт здесь, однако, это Arial, он может быть любым, если рядом с ним нет TK. Шрифты типа O, Open type будут работать, TT будут работать, но не Typekit. Вам разрешено использовать Typekit только потому, что вы платите за лицензию Creative Cloud. И если у другого человека на другой стороне есть лицензия Creative Cloud, шрифты будут идеально сочетаться с ней. Если их нет, то они не имеют права их иметь.
Итак, допустим, мы зашли так далеко, давайте перейдем к «Файлу», он находится в том же месте, он называется «Пакет». Куда я его втыкаю? Я собираюсь сохранить этот документ. Где я его сохраню? На мой рабочий стол. Я собираюсь создать папку под названием «Пример упаковки». Чувак, это сходит с ума. Вставьте это туда. Поэтому мне нужно сначала сохранить его, а затем, когда я перейду к «Пакету», я просто включу шрифты. Видите ли, он не позволит мне использовать шрифты Typekit. Он говорит: «Эй, будьте осторожны с ограничениями шрифтов», вы говорите: «Не волнуйтесь, я это сделаю».
Видите ли, он не позволит мне использовать шрифты Typekit. Он говорит: «Эй, будьте осторожны с ограничениями шрифтов», вы говорите: «Не волнуйтесь, я это сделаю».
Теперь на моем рабочем столе есть пример упаковки, моя финальная работа. И куда я сказал, что посылка шла? Я не проверял этот «Файл», «Пакет». Я положил свой в странную папку, давай прилепим его на рабочий стол. Внутри этой прекрасной новой папки, которую мы сделали. Убедитесь, что шрифты включены. Сделайте это дважды. Вот оно. Есть файл ai, который мне на самом деле не нужен, потому что я получил все изображения из Photoshop, но есть Arial, который я использовал. Вытащено из вашего жесткого диска, готово к отправке следующему человеку. Немного взлома, возможно, не стоит времени и усилий, но вы также можете отчаянно пытаться получить шрифты. Но помните, никаких стилей слоя, никаких шрифтов Typekit, убедитесь, что они находятся в верхней части вашей группы слоев, и используйте «Файл», «Пакет».
Мы используем Illustrator, чтобы просто получить шрифты, и мы используем Photoshop, чтобы получить все связанные изображения. Объедините их вместе, у нас есть готовый файл пакета. Возможно, вы смотрите в далеком будущем, у них могут быть просто шрифты в Photoshop, просто проверьте сначала, до сих пор они не были там всегда, так что вам может повезти, и они могут обновить это. Возможно, вам не придется делать такую взломанную версию. Это все для этого видео, Упаковка. Увидимся в следующем видео.
Объедините их вместе, у нас есть готовый файл пакета. Возможно, вы смотрите в далеком будущем, у них могут быть просто шрифты в Photoshop, просто проверьте сначала, до сих пор они не были там всегда, так что вам может повезти, и они могут обновить это. Возможно, вам не придется делать такую взломанную версию. Это все для этого видео, Упаковка. Увидимся в следующем видео.
Как сохранить фото в фотошопе
- Открыв изображение в Photoshop, выберите «Файл» > «Сохранить как».
- Появится диалоговое окно. Введите желаемое имя файла, затем выберите место для файла.
- Нажмите меню «Формат», затем выберите нужный формат файла.
- Нажмите Сохранить.
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении.
Кроме того, как сохранить изображение в Photoshop?
- Выберите «Файл» > «Сохранить как».
- Выберите формат в меню «Формат».
- Укажите имя файла и его расположение.

- В диалоговом окне «Сохранить как» выберите параметры сохранения.
- Нажмите Сохранить. Появится диалоговое окно для выбора параметров при сохранении в некоторых форматах изображения.
Кроме того, в каком формате лучше всего сохранять изображения из Photoshop? Идеальным форматом файлов для печати является TIFF, за которым следует PNG. Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как». Это откроет окно «Сохранить как». Выберите формат, который вы хотите использовать для изображения, и нажмите «Сохранить».
Также знаете, как сохранить изображение в Photoshop 2021?
Вы спрашивали, как сохранить изображение высокого качества в Photoshop? Если вы планируете использовать свое изображение в Интернете, экспортируйте свою фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего подходит для Интернета.
Содержание
- 1 Почему я не могу сохранить файл Photoshop в формате JPEG?
- 2 Какое максимальное разрешение для фото?
- 3 Сохранять фотографии в формате JPEG или PNG?
- 4 Как сохранить изображение в формате JPEG?
- 5 Как сохранить изображение в виде слоя в Photoshop?
- 6 Как сохранить изображение Photoshop в формате JPEG?
- 7 Как сохранить в формате PNG в Photoshop 2021?
- 8 Как сохранить картинку в высоком разрешении?
- 9 PNG или JPEG более высокого качества?
- 10 Как сохранить JPEG без потери качества?
- 11 Как изменить размер фотографий в пакетном режиме в Photoshop?
Почему я не могу сохранить файл Photoshop в формате JPEG?
Если вы не можете сохранить файл в Adobe Photoshop в формате, отличном от PSD, TIFF или RAW, значит, файл слишком велик для любого другого типа формата. … На правой панели в разделе «Настройки» выберите тип файла (GIF, JPEG или PNG) и параметры сжатия.
Какое максимальное разрешение для фото?
Во многих случаях наилучшим разрешением для печати является 300 PPI. При разрешении 300 пикселей на дюйм (что примерно соответствует 300 DPI или точек на дюйм на печатном станке) изображение будет четким и четким. Они считаются изображениями с высоким разрешением или изображениями высокого разрешения.
Должен ли я сохранять свои фотографии в формате JPEG или PNG?
PNG — хороший выбор для хранения штриховых рисунков, текста и пиктограмм в небольшом размере файла. Формат JPG представляет собой сжатый файл с потерями. Это делает его полезным для хранения фотографий меньшего размера, чем BMP. JPG является распространенным выбором для использования в Интернете, поскольку он сжат.
Как сохранить изображение в формате JPEG?
Откройте меню «Файл», а затем выберите команду «Сохранить как». В окне «Сохранить как» выберите формат JPG в раскрывающемся меню «Тип файла», а затем нажмите кнопку «Сохранить».
Как сохранить изображение как слой в Photoshop?
Выберите «Файл» > «Экспорт» > «Быстрый экспорт как [формат изображения]. Перейдите на панель Слои. Выберите слои, группы слоев или монтажные области, которые вы хотите экспортировать. Щелкните правой кнопкой мыши свой выбор и выберите «Быстрый экспорт как [формат изображения]» в контекстном меню.
Как сохранить изображение Photoshop в формате JPEG?
- Открыв изображение в Photoshop, выберите «Файл» > «Сохранить как».
- Появится диалоговое окно.
- Нажмите меню «Формат», затем выберите нужный формат файла.
- Нажмите Сохранить.
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении.
Как сохранить в формате PNG в Photoshop 2021?
Самый простой способ — просто использовать функцию «Сохранить как». Выберите «Файл»> «Открыть»> «Сохранить как». Выберите PNG в раскрывающемся меню параметров файла, и все готово. Хотя ваш файл теперь сохранен в формате PNG, прозрачность отсутствует и фон не удален — это две наиболее распространенные причины, по которым люди используют файлы PNG.
Хотя ваш файл теперь сохранен в формате PNG, прозрачность отсутствует и фон не удален — это две наиболее распространенные причины, по которым люди используют файлы PNG.
Как сохранить картинку в высоком разрешении?
- Откройте изображение в программе для редактирования фотографий и посмотрите на размер изображения.
- Увеличение контрастности изображения.
- Используйте инструмент нерезкой маски.
- Не сохраняйте файл слишком часто, если вы работаете с JPEG.
PNG или JPEG более высокого качества?
JPEG или JPG расшифровываются как Joint Photographic Experts Group с так называемым сжатием с потерями. Как вы могли догадаться, это самая большая разница между ними. Качество файлов JPEG значительно ниже, чем у файлов PNG. Однако более низкое качество — это не обязательно плохо.
Как сохранить JPEG без потери качества?
- Откройте Microsoft Paint.
- Выберите изображение и нажмите кнопку изменения размера.
 Как сохранить фото в фотошопе: советы и рекомендации. Сохранение в GIF
Как сохранить фото в фотошопе: советы и рекомендации. Сохранение в GIF
