Сохранение изображений в Photoshop Elements
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Чтобы сохранить изменения в текущем файле, воспользуйтесь командой «Сохранить». Команда «Сохранить как…» позволяет сохранить изменения в файле другого формата, с другим именем или в другом расположении.
Команда «Сохранить как…» позволяет сохранить изменения в файле другого формата, с другим именем или в другом расположении.
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить.
- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
Используйте командой Сохранить как в меню Файл, чтобы указать параметры сохранения файлов изображений, в частности, формат, и необходимость добавления сохраненного файла в каталог Elements Organizer или сохранения слоев изображения. В зависимости от выбранного формата имеется ряд других параметров, которые также можно отрегулировать.
-
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
-
Укажите параметры сохранения файлов и нажмите Сохранить:
С некоторыми форматами файлов отображаются другие диалоговые окна с дополнительными параметрами.
Имя файла
Имя файла сохраненного изображения.

Формат файла
Формат файла сохраненного изображения.
Включить в Elements Organizer
Включает сохраненный файл в ваш каталог, в результате он отображается в браузере фотографий. Некоторые форматы файлов, поддерживаемые в рабочей среде «Редактирование», не поддерживаются в Elements Organizer. При сохранении файла в одном из этих форматов, например EPS, этот параметр недоступен.
Сохранить набор версий с оригиналом
Сохраняет файл, а затем добавляет его в набор версий в браузере фотографий, чтобы систематизировать различные версии изображения. Этот параметр доступен только при установке флажка «Включить в «Органайзер»».
Слои
Сохраняет все слои в изображении. Данный параметр неактивен или недоступен, если изображение плоское. Значок предупреждения на флажке «Слои» указывает на то, что при выборе того или иного формата слои изображения будут объединены.
 При сохранении в некоторых форматах все слои объединяются. Чтобы сохранить слои, выберите другой формат сохранения.
При сохранении в некоторых форматах все слои объединяются. Чтобы сохранить слои, выберите другой формат сохранения.Как копию
Сохраняет копию файла при сохранении текущего файла открытым. Копия сохраняется в папке, содержащей активный открытый файл.
ICC-профиль
Внедряет цветовой профиль в изображение при сохранении в определенных форматах.
Миниатюра
Сохраняет данные миниатюры для файла. Данный параметр доступен, если в диалоговом окне «Установки» в разделе «Миниатюры изображения» установлен флажок Спрашивать при сохранении.
Расширение строчными буквами
Указывает расширение файла заглавными или строчными буквами. <TBC>
Зачастую для распространения информации по локальным и глобальным сетям используются серверы файлов системы UNIX. Некоторые из этих серверов не распознают расширения в верхнем регистре.
 Чтобы обеспечить надежное распространение изображений, используйте расширения в нижнем регистре.
Чтобы обеспечить надежное распространение изображений, используйте расширения в нижнем регистре.
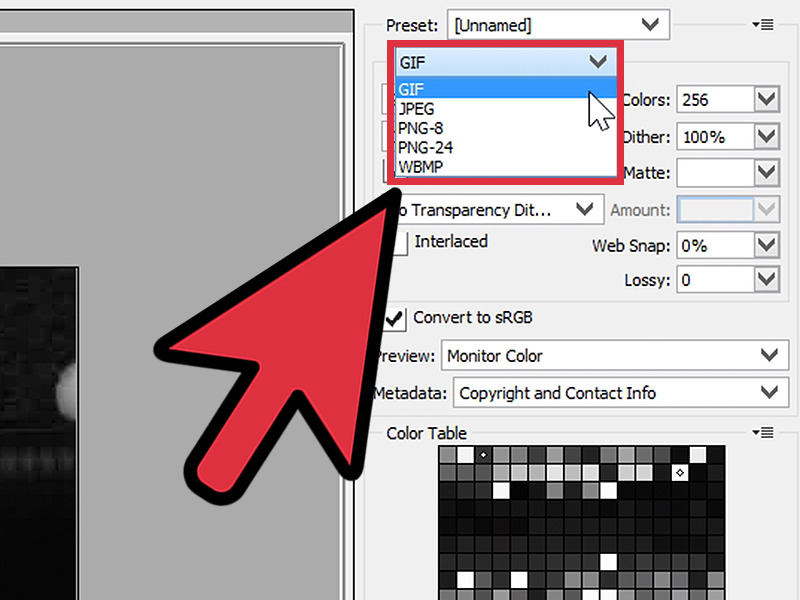
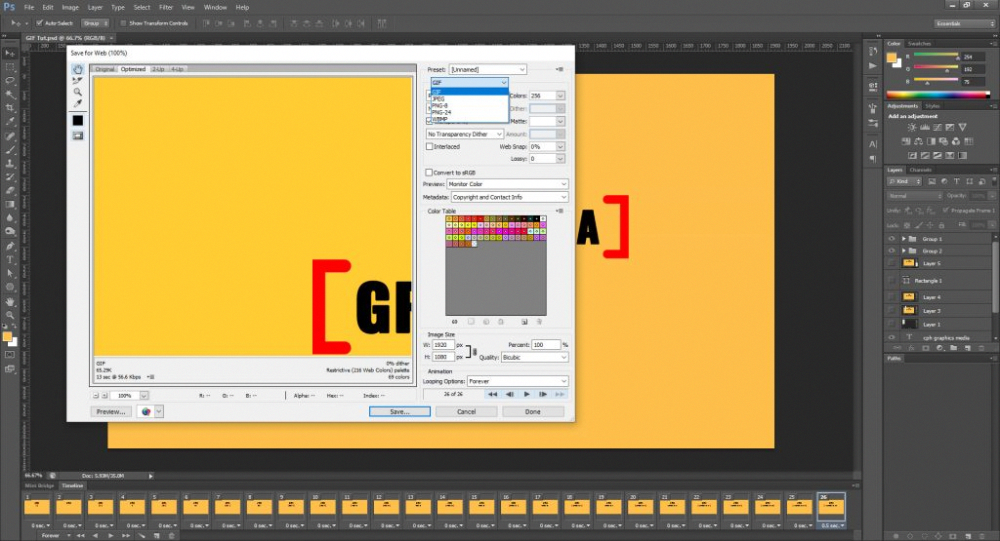
Сохранение файла в формате GIF
-
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
-
Укажите имя файла и путь к нему, затем из списка форматов выберите CompuServe GIF.
Копия изображения будет сохранена в указанной папке (если только оно уже не находится в режиме индексированных цветов).
-
При создании анимированного GIF установите флажок Слои как кадры. Каждый слой в итоговом файле будет воспроизводиться как отдельный кадр в анимированном GIF-файле. <TBC>
-
Нажмите Сохранить. Если оригинальное изображение находится в режиме RGB, появится диалоговое окно «Индексированные цвета».
-
При необходимости укажите параметры цвета в диалоговом окне «Индексированные цвета» и нажмите «ОК».

-
В окне «Параметры GIF» выберите порядок строк для GIF-файла и нажмите ОК:
Нормальный
Развертка изображения в браузере будет обычной — по мере загрузки будет появляться следующий фрагмент изображения.
Чересстрочно
При такой развертке по мере загрузки полного файла изображения отображается последовательность его версий с низким разрешением. Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке. Чересстрочная развертка, однако, приводит к увеличению размера файла.
Если у файла есть слои, отобразится диалоговое окно Сохранить для Web. Дополнительные сведения о параметрах сохранения приведены в разделе Диалоговое окно «Сохранить для Web».
Сохранение файла в формате JPEG
-
Выполните одно из следующих действий.

- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
-
Из списка форматов выберите JPEG.
В формате JPEG нельзя сохранить изображения в режиме индексированных цветов и битовой карты.
-
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
Откроется диалоговое окно «Параметры JPEG».
-
Если изображение содержит прозрачные области, установите флажок «Подложка» для имитации прозрачности фона.
-
Укажите изображение степень сжатия и качество изображения, выбрав нужный вариант в меню «Качество» или выполнив более точную настройку путем перетаскивания ползунка «Качество» или введя значение в диапазоне от 1 до 12.
-
Выберите алгоритм сжатия:
Baseline («Стандартный»)
Использует формат, поддерживаемый большинством веб-браузеров.
Основной оптимизированный
Оптимизирует качество цветов и создает файл немного меньшего размера.

Прогрессивный
Позволяет браузерам постепенно демонстрировать JPEG-изображения при загрузке. JPEG-файлы, сохраненные с использованием прогрессивной развертки немного больше по размеру, требуют больше ресурсов оперативной памяти для просмотра и поддерживаются далеко не всеми приложениями и веб-браузерами.
-
Нажмите кнопку ОК.
Сохранение файла в формате Photoshop EPS
-
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
-
Из списка форматов выберите Photoshop EPS.
-
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
-
В диалоговом окне «Параметры EPS» задайте следующие параметры:
-
Если требуется сделать все белые пиксели прозрачными, установите флажок «Прозрачность белого».
 Этот параметр доступен только для изображений в битовом режиме.
Этот параметр доступен только для изображений в битовом режиме. -
Флажок «Интерполяция» следует устанавливать, если требуется применить сглаживание при печати изображения с низким разрешением.
-
Нажмите кнопку «ОК».
Сохранение файла в формате Photoshop PDF
-
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
-
Из списка форматов выберите Photoshop PDF.
-
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
-
В диалоговом окне Сохранить Adobe PDF выберите алгоритм сжатия. Дополнительные сведения приведены в разделе Понятие сжатия файла.
-
Выберите качество изображения в меню «Качество изображения».
-
Чтобы просмотреть PDF-файл после сохранения, установите флажок «Показать PDF после сохранения», по которому осуществляется запуск Adobe Acrobat или Adobe® Reader (в зависимости от того, какое из этих приложений установлено на вашем компьютере).

-
Нажмите кнопку Сохранить PDF.
Если вы изменили файл Acrobat Touchup, но эти изменения при открытии файла не отображаются, вызовите диалоговое окно настроек «Сохранение файла». Выполните команду «Редактирование» > «Установки» > «Сохранение файлов», затем выберите в меню «Первое сохранение» команду «Сохранять поверх исходного файла».
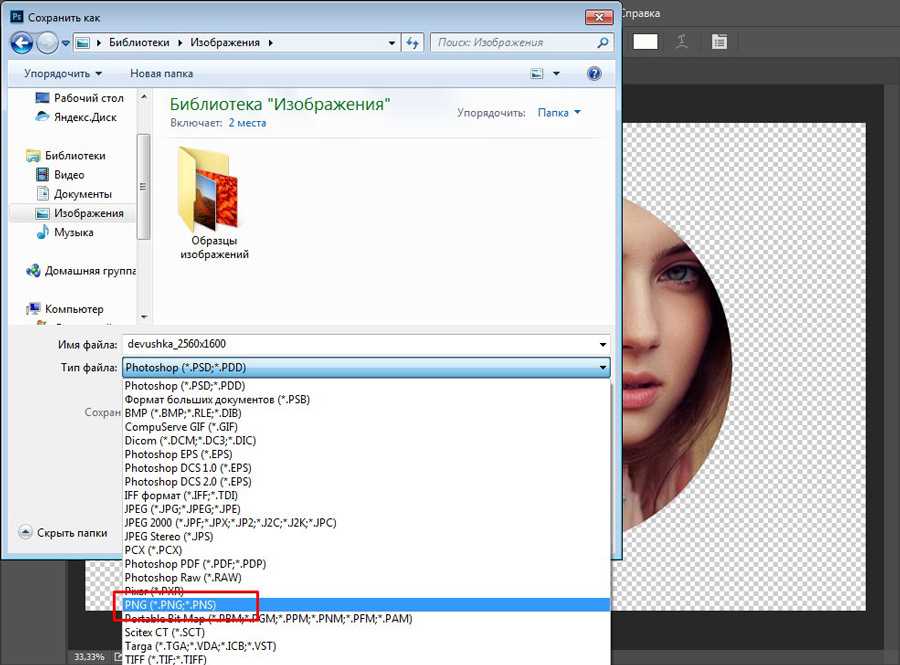
Сохранение файла в формате PNG
-
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
-
Из списка форматов выберите PNG.
-
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
-
В диалоговом окне Параметры PNG выберите «Чересстрочно» и нажмите ОК.
Нет
Изображения будет отображаться в браузере только после полной загрузки.
Чересстрочно
При такой развертке в браузер загрузятся сначала нечетные, а затем четные строки пикселей изображения.
 Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке. Чересстрочная развертка, однако, приводит к увеличению размера файла.
Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке. Чересстрочная развертка, однако, приводит к увеличению размера файла.
Сохранение файла в формате TIFF
-
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
-
Из списка форматов выберите TIFF.
-
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
-
В диалоговом окне «Параметры TIFF» укажите следующие параметры:
Сжатие изображения
Задает метод сжатия данных композитного изображения.
Порядок пикселов
Выберите параметр «По пикселам», чтобы иметь возможность добавлять фотографию в Elements Organizer.

Порядок байтов
Новые приложения могут читать файлы с использованием порядка записи байтов системы Mac или Windows. Однако если вы не знаете, в какой программе можно открыть файл, выберите платформу, на которой файл можно прочесть.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Программа Photoshop Elements не позволяет открывать файлы с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign® и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохранить прозрачность
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. (Прозрачность всегда сохраняется при повторном открытии файла в Photoshop Elements.)
Сжатие слоев
Определяет метод сжатия данных для пикселей в слоях (вместо комбинирования данных).
 Многие приложения не могут читать данные слоев и игнорируют их при открытии TIFF-файла. Программа Photoshop Elements может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным PSD-файлом для хранения данных слоев.
Многие приложения не могут читать данные слоев и игнорируют их при открытии TIFF-файла. Программа Photoshop Elements может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным PSD-файлом для хранения данных слоев. -
Нажмите кнопку ОК.
-
Выполните одно из следующих действий.
- (Windows) Нажмите Редактировать > Установки > Сохранение файлов.
- (Mac OS) Нажмите Adobe Photoshop Elements Editor > Установки > Сохранение файлов.
-
Настройте следующие параметры:
При первом сохранении
Предоставляет возможность контролировать способ сохранения файлов:
Флажок «Спрашивать», если оригинал (по умолчанию) появляется в диалоговом окне «Сохранить как» при первом редактировании и сохранении исходного файла.
 Все последующие версии перезаписываются поверх предыдущей версии. Если отредактированная копия открыта в рабочей среде «Редактирование» (из Elements Organizer), при первом сохранении, а также при всех последующих сохранениях предыдущая версия перезаписывается.
Все последующие версии перезаписываются поверх предыдущей версии. Если отредактированная копия открыта в рабочей среде «Редактирование» (из Elements Organizer), при первом сохранении, а также при всех последующих сохранениях предыдущая версия перезаписывается. Флажок «Всегда спрашивать» появляется в диалоговом окне «Сохранить как» при первом редактировании и сохранении исходного файла. Все последующие версии перезаписываются поверх предыдущей версии. Если отредактированная копия открыта в рабочей среде «Редактирование» (из Elements Organizer), при первом сохранении открывается диалоговое окно «Сохранить как».
Флажок «Сохранить через текущий файл» не вызывает диалоговое окно «Сохранить как». При первом сохранении перезаписывается оригинал.
Миниатюры изображений
Сохраняет миниатюру изображения вместе с файлом. Установите флажок «Не сохранять никогда», чтобы сохранять файлы без миниатюр, «Сохранять всегда», чтобы сохранять файлы с указанными миниатюрами или «Спрашивать при сохранении», чтобы решать вопрос сохранения миниатюр для каждого файла в отдельности.

Расширение файла
В поле находятся три варианта начертания расширения файла. Установите флажок «Прописными буквами», чтобы указывать расширение файла прописными буквами или «Строчными буквами», чтобы указывать расширение файла строчными буквами. Как правило, лучше устанавливать для этого параметра значение «Использовать нижний регистр».
Сохранить как в исходную папку
Указывает расположение папки, которая открывается по умолчанию в диалоговом окне «Сохранить как». Если этот параметр не выбран диалоговое окно «Сохранить как» будет всегда открывать папку, в которую было выполнено предыдущее сохранение файла. При условии выбора этого параметра диалоговое окно «Сохранить как» будет всегда открывать папку, из которой ранее был открыт файл. Доступно в разделе Установки > Сохранение файлов.
Игнорировать профили «Данные камеры» (EXIF)
Установите этот флажок, чтобы автоматически игнорировать цветовые профили своей цифровой фотокамеры.
 Цветовой профиль, используемый вами в программе Photoshop Elements, сохраняется вместе с изображением.
Цветовой профиль, используемый вами в программе Photoshop Elements, сохраняется вместе с изображением.Максимизировать совместимость PSD-файла
Сохраняет совмещенное изображение в виде многослойного файла Photoshop, который можно импортировать в более широкий круг приложений. Выполните одно из следующих действий.
Выберите «Никогда», чтобы пропустить этот шаг.
Выберите «Всегда», чтобы автоматически сохранять совмещенное изображение.
Выберите «Спрашивать», чтобы это сообщение появлялось при каждом сохранении файла.
При установленном параметре «Спрашивать» открывается диалоговое окно для подтверждения максимизации совместимости PSD-файла. В этом диалоговом окне есть флажок «Больше не показывать». Если установить этот флажок, диалоговое окно подтверждения больше никогда не будет отображаться и для параметра «Максимизировать совместимость PSD-файла» будет установлено значение «Всегда».

Список недавних файлов содержит
Указывает на количество файлов в подменю Файл > Открыть последний измененный файл. Введите значение в диапазоне от 0 до 30. По умолчанию задается величина 10.
-
Нажмите кнопку ОК.
Программа Photoshop Elements позволяет сохранять изображения в следующих форматах файлов:
BMP
Стандартный формат изображения в системе Windows. Можно указать целевую операционную систему для использования формата (Windows или OS/2) и битовую глубину цвета изображения. Для 4-битных и 8-битных изображений, использующих формат Windows, можно также задать алгоритм сжатия RLE.
CompuServe GIF (Graphics Interchange Format)
Формат, повсеместно применяемый для отображения графики и небольших анимационных клипов на веб-страницах. GIF — формат сжатия файлов, предназначенный для уменьшения размера файла и времени загрузки. GIF поддерживает только 8-битные цветные изображения (256 или менее цветов). Сохранить изображение в формате GIF также можно по команде «Сохранить для Web».
GIF поддерживает только 8-битные цветные изображения (256 или менее цветов). Сохранить изображение в формате GIF также можно по команде «Сохранить для Web».
JPEG (Joint Photographic Experts Group)
Наиболее широко JPEG используется для хранения фотографий. Формат основан на удалении из изображения той информации, которая все равно не воспринимается (или слабо воспринимается) человеческим глазом. Лишенное избыточной информации изображение занимает гораздо меньше места, чем исходное. Степень сжатия, а, следовательно, и количество удаляемой информации плавно регулируется. Можно выбрать степень сжатия. Более высокая степень сжатия приводит к ухудшению качества изображения и уменьшению размера файла; более низкая степень сжатия улучшает качество изображения и увеличивает размер файла. JPEG широко используется для распространения изображений в Интернете.
Photoshop (PSD)
Стандартный формат Photoshop Elements для изображений. Данный формат удобен для хранения отредактированных изображений и сохранения всех данных об изображении и его слоях в одном файле.
Данный формат удобен для хранения отредактированных изображений и сохранения всех данных об изображении и его слоях в одном файле.
Photo Creations Format (PSE)
Стандартный формат Photoshop Elements для многостраничных проектов. Этот формат рекомендуется использовать для сохранения изменений и данных об изображении и слоях в многостраничном файле.
Photoshop PDF (Portable Document Format)
Используется в качестве единого формата хранения и обмена документов во всем мире между любыми платформами и приложениями. PDF-файлы точно отображают и не искажают шрифты, компоновку объектов страницы, векторную и растровую графику.
PDF и PDP идентичны, за исключение того, что PDP-файлы открываются с помощью программы Adobe Photoshop®, а PDF-файлы — с помощью Acrobat.
Pixar
Предназначен для обмена со специализированными графическими станциями Pixar, ориентированными на приложения для трехмерного моделирования и анимацию. PiXAR поддерживает изображения в режиме RGB и градациях серого.
PiXAR поддерживает изображения в режиме RGB и градациях серого.
PNG (Portable Network Graphics)
Используется для сжатия без потерь и публикации изображения в Интернете. В отличие от GIF, формат PNG поддерживает 24-битовые изображения и обеспечивает прозрачность фона без зубчатых краев; однако некоторые веб-браузеры не поддерживают изображения в формате PNG. Формат PNG сохраняет прозрачность в RGB-изображениях и изображениях в градациях серого.
TIFF (Tagged-Image File Format)
Универсальный формат для хранения сканированных изображений с цветовыми каналами. Важным достоинством этого формата является его переносимость на разные платформы. Формат TIFF импортируется во всех программах настольных издательских систем, его можно открыть и работать с ним практически в любой программе точечной графики. Большинство настольных сканеров могут создавать TIFF-файлы.
Кроме этого, программа Photoshop Elements позволяет открывать файлы в некоторых старых форматах: Pixel Paint, Portable Bit Map, SGI RGB, Soft Image, Wavefront RLA и Electric Image.
Многие форматы изображений сжимают данные, чтобы уменьшить размер файла. Сжатие без потерь сохраняет все данные изображения; сжатие с потерями удаляет данные изображения, что приводит к потере деталей.
Ниже перечислены наиболее часто используемые методики сжатия.
RLE (Run Length Encoding)
Алгоритм сжатия без потерь, выполняющий сжатие прозрачных областей каждого слоя в изображении с несколькими слоями, содержащими прозрачные области.
LZW (Lemple-Zif-Welch)
Алгоритм сжатия без потерь, обеспечивающий наилучшие результаты при сжатии изображения, содержащего большие участки одного цвета.
JPEG
Алгоритм сжатия с потерями, широко используемый для фотографий.
CCITT
Семейство алгоритмов сжатия без потерь, рассчитанных на черно-белые изображения.
ZIP
Алгоритм сжатия без потерь, наиболее эффективный при сжатии изображения, содержащего большие участки одного цвета.
Справки по другим продуктам
- Работа с диалоговым окном «Сохранить для Web»
- Обработка нескольких файлов
- Оптимизированные форматы файлов для веб-страниц
- Прозрачные изображения и изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы
- Формат JPEG
- Оптимизированные форматы файлов для веб-страниц
- Формат GIF
- Преобразование изображения в режим индексированных цветов
- Формат PNG-8
- Формат PNG-24
- Наборы версий
Сохранение файлов в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как сохранять документ в Photoshop в разных форматах файлов
Темы статьи:
- Введение в параметры сохранения файлов в Photoshop
- Рабочий процесс сохранения
- Рабочий процесс «Сохранить как»
- Рабочий процесс «Сохранить копию»
- Свойства сохранения файлов
- Параметры сохранения файлов
- Сохранение больших документов
- Экспорт слоев в файлы
Можно использовать команды сохранения в Photoshop для сохранения изменений в документах в соответствии с форматом, который вы хотите использовать, или способом, которым вы хотите получить к ним доступ позже.
Просмотрите это видео, чтобы быстро узнать больше о параметрах сохранения в Photoshop. Прочитайте статью для получения более подробной информации.
Чтобы сохранить файл, откройте меню Файл и выберите любую из команд групп Сохранить: Сохранить, Сохранить как или Сохранить копию. При выборе команды сохранения вы увидите средство выбора облачных документов: Сохранить в облачных документах и Сохранить на своем компьютере.
Узнайте о преимуществах сохранения файлов в Creative Cloud в PhotoshopУстановите флажок Больше не показывать, чтобы больше не видеть окно Сохранение на компьютере или в облачных документах. Photoshop запоминает поведение сохранения, выбранное в последнем сеансе, и интуитивно обеспечивает то же поведение при следующем сохранении документа.
Вернуться наверх.
Сохранить
Чтобы сохранить изменения в документе в текущем формате, выберите Файл > Сохранить.
Сохранить как
Чтобы сохранить файл под другим именем, в другом местоположении или формате, выполните следующие действия.
-
Выберите Файл > Сохранить как.
-
Выберите формат в меню Типы файлов.
-
Укажите имя и местоположение файла.
-
В диалоговом окне «Сохранить как» выберите параметры сохранения.
-
Нажмите кнопку Сохранить. При сохранении изображения в некоторых из форматов отображается диалоговое окно для выбора параметров.
Чтобы копировать изображение, не сохраняя его на жесткий диск, используйте команду Создать дубликат. Чтобы сохранить временную версию изображения в памяти, используйте панель История для создания снимка.
Сохранить как облачные документы по умолчанию
Обновления в выпуске Photoshop 23.4 (июнь 2022 г. )
)
Выпуск Photoshop 23.4 обеспечивает улучшенный рабочий процесс сохранения. При этом обновлении при выборе параметра «Сохранить как» в новом документе открывается диалоговое окно выбора документов в облаке, в котором можно сохранить файлы в Creative Cloud. С помощью этого диалогового окна вы по-прежнему можете сохранять файлы локально на своем компьютере.
Чтобы вернуться к существующему поведению «Сохранить как», вы можете выбрать Расположение файла по умолчанию как На вашем компьютере, чтобы видеть локальный путь при создании новых документов из любого из указанных ниже мест:
- Windows: Правка > Настройки > Работа с файлами
- macOS: Photoshop > Настройки > Обработка файлов
Если у вас есть вопрос или вы хотите поделиться своей проблемой с этой настройкой, сообщите нам об этом в сообществе Adobe Photoshop. Мы будем рады узнать ваше мнение!
Вернуться к устаревшим параметрам «Сохранить как»
В Photoshop 22. 4.2 при желании можно вернуться к устаревшему рабочему процессу Сохранить как и (или) не добавлять слово «копия» при сохранении в качестве копии.
4.2 при желании можно вернуться к устаревшему рабочему процессу Сохранить как и (или) не добавлять слово «копия» при сохранении в качестве копии.
Чтобы найти эти новые параметры установок, перейдите к:
- (macOS) Photoshop > Установки > Обработка файлов > Параметры сохранения файла
- (Windows) Редактирование > Установки > Обработка файлов > Параметры сохранения файла
При включении параметра Включить устаревшую функцию «Сохранить как»:
- macOS: при использовании параметров Сохранить как и Сохранить копию теперь будет открываться устаревшее диалоговое окно сохранения с параметрами Сохранить как, доступными в Photoshop 22.3 и более ранних версий, в том числе с флажком Сохранить копию. Если включен устаревший рабочий процесс, при использовании параметра «Сохранить копию» для сохранения файла Photoshop флажок Как копию будет включен по умолчанию. При выборе параметра Включить устаревший процесс «Сохранить как» в установках в macOS отобразится диалоговое окно, предупреждающее вас о риске перезаписи файлов, возникающем при использовании устаревшего рабочего процесса Сохранить как, так как слово «копия» больше не будет интерактивно присоединяться к имени файла.
 Из-за этого при выборе установки Включить устаревший процесс «Сохранить как» установка Не добавлять слово «копия» к имени файла при сохранении копии будет включена автоматически и ее невозможно будет отключить, если установка Включить устаревший процесс «Сохранить как» не отключена.
Из-за этого при выборе установки Включить устаревший процесс «Сохранить как» установка Не добавлять слово «копия» к имени файла при сохранении копии будет включена автоматически и ее невозможно будет отключить, если установка Включить устаревший процесс «Сохранить как» не отключена.
- Windows: установка Включить устаревший рабочий процессс «Сохранить как» использует первоначальный режим сохранения, в том числе интерактивно добавляет слово «копия» к именам файлов, когда это необходимо. Таким образом, вы не увидите предупреждение при включение устаревших установок в Windows. Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копия» к именам файлов, вы не увидите предупреждающее оповещение, а параметр установки Не добавлять слово «копия» к имени файла при сохранении копии можно включать или отключать по необходимости.

Не добавлять слово «копия» к имени файла при сохранении копии
macOS и Windows: установка Не добавлять слово «копия» к имени файла при сохранении копии управляет тем, будет ли присоединяться ли слово «копия» к имени файла документа Photoshop в ситуациях, когда для пользователя существует риск перезаписи файлов. Выбрав эту установку, термин «копия» больше не будет автоматически присоединяться к именам файлов при сохранении в качестве копии, как в новом интерфейсе Сохранить копию, так и в устаревшем процессе Сохранить как (macOS и Windows).
Кроме того, когда вы включите эту установку, будут отображены диалоговые окна с оповещениями, предупреждающими вас о потенциальном риске перезаписи файла Photoshop, так как в имени файла в macOS и Windows отсутствует слово «копия».
Сохранить копию
Если требуется сохранить многослойный файл как простой файл, необходимо создать новую версию документа. Кроме того, если не отображается нужный формат, например JPEG или PNG, используйте функцию «Сохранить копию», чтобы выбрать любой формат для создания законсервированной копии документа.
Для этого выберите:
- «Файл» > «Сохранить копию»
- Кнопка Сохранить копию под диалоговым окном «Сохранить как»
Вернуться наверх.
Свойства сохранения файла
Можно задать различные параметры сохранения файла в диалоговых окнах Сохранить как и Сохранить копию. Доступность параметров зависит от характеристик сохраняемого документа и выбранного формата.
Альфа-каналы
Сохраняет информацию об альфа-канале с изображением. Отключение этого параметра удаляет альфа-каналы из сохраненного изображения.
Слои
Сохраняет все слои изображения. Если этот параметр отключен или недоступен, все видимые слои сводятся или объединяются (в зависимости от выбранного формата).
Комментарии
Сохраняет комментарии к изображению.
Плашечные цвета
Сохраняет информацию о плашечном канале в данных изображения. Отключение этого параметра удаляет плашечные каналы из сохраненного изображения.
Использовать параметры цветопробы, ICC-профиль (Windows) или встроенный профиль (Mac OS)
Создает документ с цветовым профилем.
Следующие параметры просмотра изображения и расширения файла доступны только в случае, если значение «По заказу» выбрано для параметров «Просмотры изображений» и «Добавлять расширение» (в Mac OS) в диалоговом окне «Установки обработки файлов».
Миниатюра (Windows)
Сохраняет данные миниатюры для файла.
Для расширения файла используйте нижний регистр (в Windows)
Обеспечивает начертание расширения файла строчными буквами.
Параметры просмотра изображений (Mac OS)
Сохраняет данные миниатюры для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширений файлов (Mac OS)
Задает формат для расширений файлов. Выберите «Добавить», чтобы добавить расширение формата к имени файла, и «Использовать нижний регистр», чтобы сделать расширение нижним регистром.
Начиная с версии Photoshop CC 2015 команда «Файл» > «Сохранить для Web» перемещена в пункт «Файл» > «Экспорт» > «Сохранить для Web» (старая версия) вместе с новыми параметрами экспорта. Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Параметры сохранения файлов
-
Выполните одно из следующих действий:
-
Определите значения для следующих параметров:
Просмотры изображений
Выберите параметр для сохранения предварительных просмотров изображений: «Никогда не сохранять» для сохранения файлов без предварительных просмотров, «Всегда сохранять» для сохранения файлов с заданными предварительным просмотром или «Спрашивать при сохранении», чтобы назначать предварительные просмотры для каждого файла на основе.
 В Mac OS можно выбрать один или несколько типов просмотра.
(См. раздел Параметры предварительного просмотра изображений в
Mac OS.)
В Mac OS можно выбрать один или несколько типов просмотра.
(См. раздел Параметры предварительного просмотра изображений в
Mac OS.)Расширение файла (Windows)
Выберите параметр для трехбуквенных расширений файлов, указывающих на формат файла. Используйте параметр «Прописными буквами» для начертания расширений файлов прописными буквами либо «Строчными буквами» для начертания расширений файлов строчными буквами.
Добавлять расширение (Mac OS)
Расширения необходимы для файлов, используемых или переносимых на компьютер под управлением Windows. Выберите параметр для добавления расширений к именам файлов: «Никогда» не сохранять файлы без файловых расширений, «Всегда» добавлять расширения файлов к именам файлов или «Спрашивать» при сохранении, чтобы добавлять расширения файлов для каждого файла отдельно. Выберите «Строчными буквами», чтобы добавлять расширения файлов с использованием строчных букв.

Сохранить как в исходную папку
По умолчанию изображение сохраняется в исходной папке. Снимите этот флажок, чтобы по умолчанию изображения сохранялись в последней выбранной папке.
Сохранение в фоне
Фоновое сохранение позволяет продолжать работать в Photoshop после того, как будет выбрана команда «Сохранить». Ожидать, пока Photoshop завершит сохранение файла, не потребуется.
Автоматическое сохранение информации о восстановлении
Приложение Photoshop автоматически сохраняет информацию о восстановлении после сбоев через указанные вами интервалы. Если возник сбой, Photoshop восстанавливает результаты работы после перезапуска.
Параметры предварительного просмотра изображений macOS
В Mac OS вы можете выбрать один или несколькоиз следующих типов предварительного просмотра (чтобы ускорить сохранение файлов и свести к минимуму размер файла, выберите только те предварительные просмотры, которые вам нужны).
Значок
Использует просмотр в виде значка файла на рабочем столе.
Полный размер
Сохраняет версию файла с разрешением 72 пикселя на дюйм для использования в приложениях , которые могут открывать только изображения Photoshop с низким разрешением. Для файлов, отличных от EPS , это предварительный просмотр PICT.
Миниатюра Macintosh
Отображает просмотр в диалоговом окне «Открыть».
Миниатюра Windows
Сохраняет просмотр, который может быть отображен системами Windows.
Сохранение больших документов
Photoshop поддерживает документы размером до 300 000
пикселей в любом измерении и предлагает три формата файлов для сохранения
документов с изображениями, имеющими более 30 000 пикселей в любом измерении.
Имейте в виду, что большинство других приложений, включая более ранние версии
Photoshop, чем Photoshop CS, не могут работать с файлами размером
более 2 ГБ или изображениями, размер которых превышает 30 000 пикселей в любом измерении.
-
Выберите «Файл» > «Сохранить как», и выберите один из следующих форматов файла:
Формат больших документов (PSB)
Поддерживает документы любого размера. Все функции Photoshop сохраняются в файлах PSB (хотя некоторые подключаемые фильтры недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте). В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Photoshop Raw
Поддерживает документы любого размера в пикселях или размера файла, но не поддерживает слои. Большие документы, сохраненные в формате Photoshop Raw, выравниваются.
TIFF
Поддерживает файлы размером до 4 ГБ. Документы размером более 4 ГБ нельзя сохранять в формате TIFF.
Вернуться наверх.
Экспорт слоев в файлы
Вы можете экспортировать
и сохранять слои как отдельные файлы, используя различные форматы, включая
PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически
по мере их сохранения. Вы можете установить параметры для управления созданием
имен.
Слои именуются автоматически
по мере их сохранения. Вы можете установить параметры для управления созданием
имен.
-
Выберите Файл > Экспорт > Экспортировать слои в файлы.
-
В диалоговом окне Экспорт слоев в файлы в разделе Выходная папка нажмите кнопку Обзор, чтобы выбрать место сохранения для экспортируемых файлов. По умолчанию сгенерированные файлы сохраняются в папке примеров как исходный файл.
-
Введите имя в текстовое поле Префикс имени файла, чтобы указать общее имя для файлов.
-
Выберите параметр «Только видимые слои», если вы хотите экспортировать только те слои, для которых включена видимость на панели «Слои ». Используйте этот параметр, если вы не хотите экспортировать все слои. Отключите видимость слоев, которые вы не хотите экспортировать.
-
Выберите формат файла в меню Тип файла. Установите необходимые параметры.
-
Выберите параметр «Включить профиль ICC», если вы хотите, чтобы профиль рабочего пространства был встроен в экспортируемый файл.
 Это важно
для рабочих процессов с управлением цветом.
Это важно
для рабочих процессов с управлением цветом. -
Нажмите кнопку Выполнить.
Еще похожее
- Сообщества Photoshop | Краткие советы: Сохранение форматов файлов из диалогового окна Photoshop «Сохранить как»
- Создание дубликата изображения
- Создание снимка изображения
- Формат больших документов (PSB)
- Формат Photoshop Raw
- TIFF
Вход в учетную запись
Войти
Управление учетной записью
Как сохранить фото в Фотошопе CS6 и CC
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т. д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Как сохранить в PSD
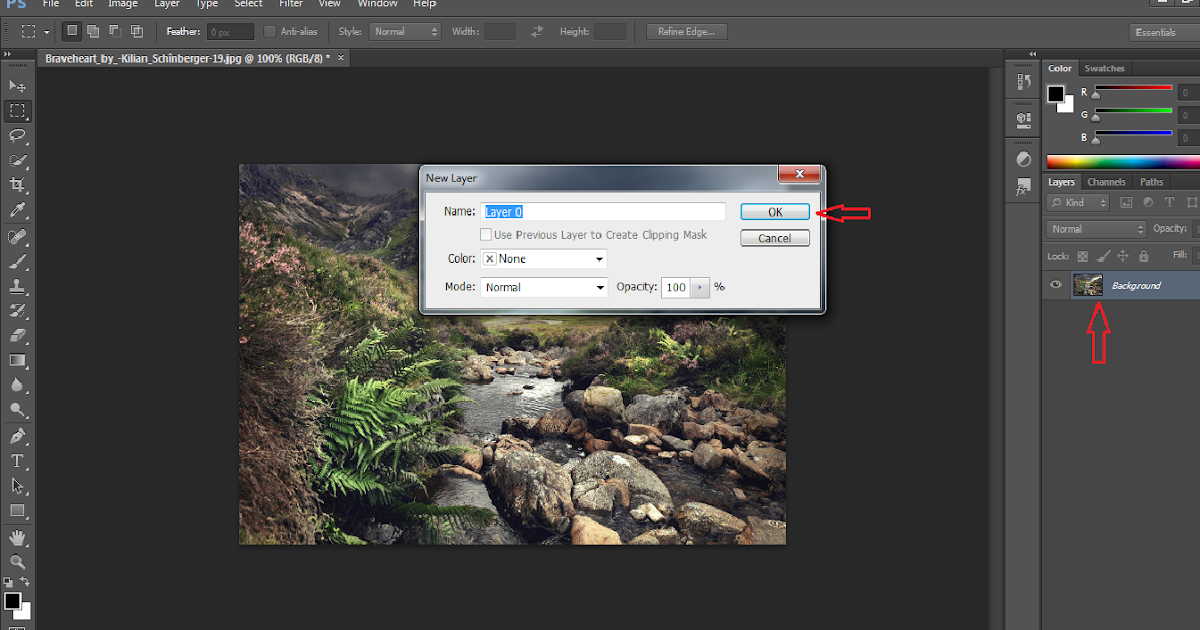
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре
Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Первый способ
1 шаг
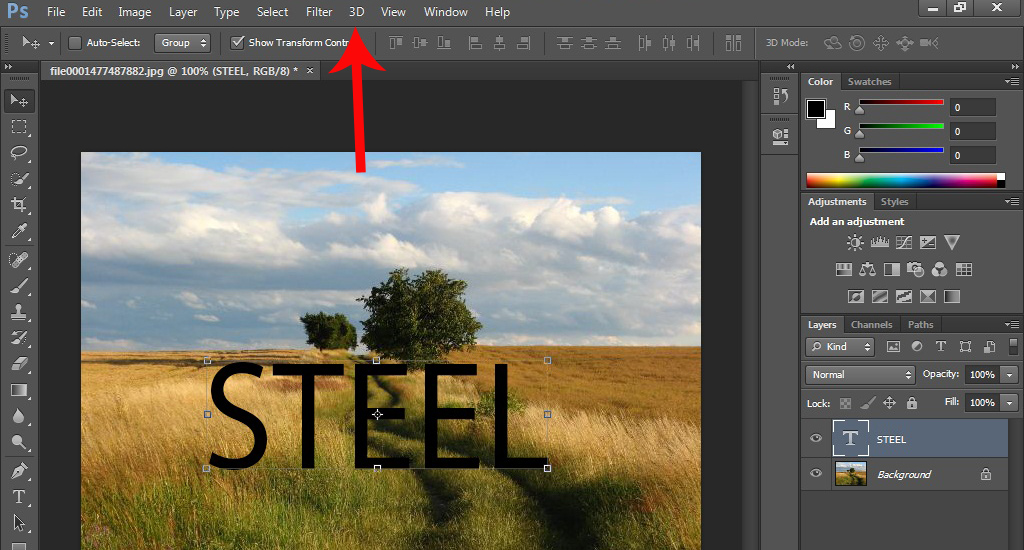
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
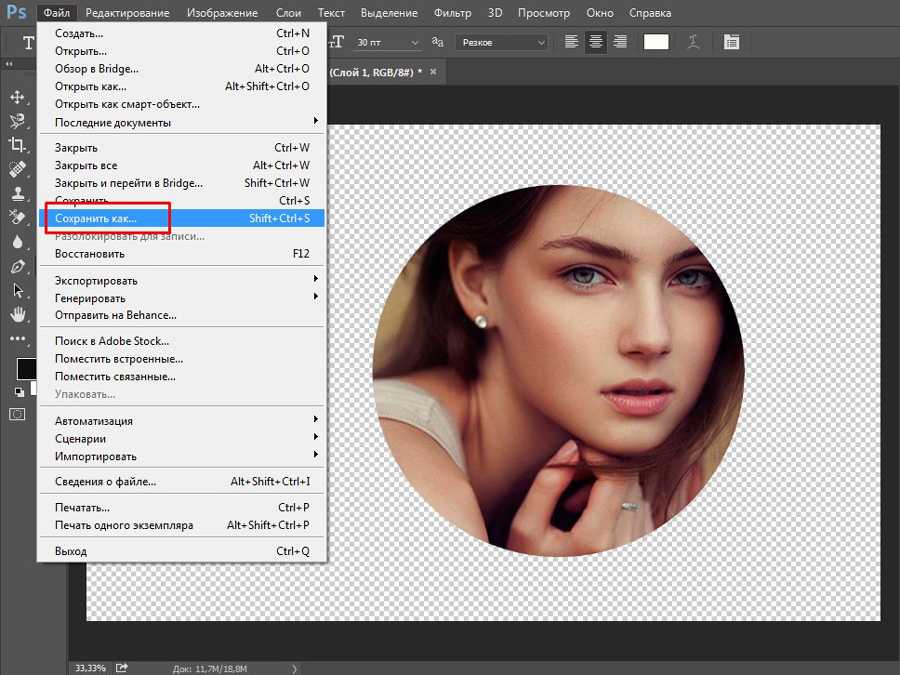
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
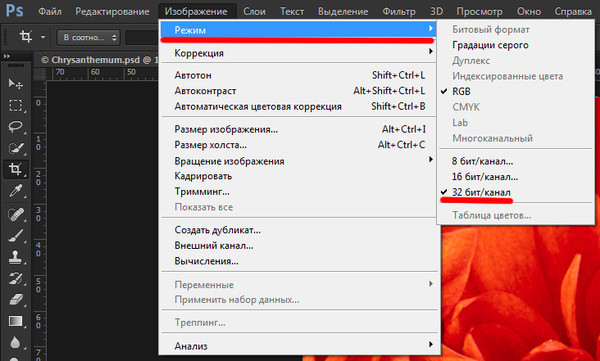
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
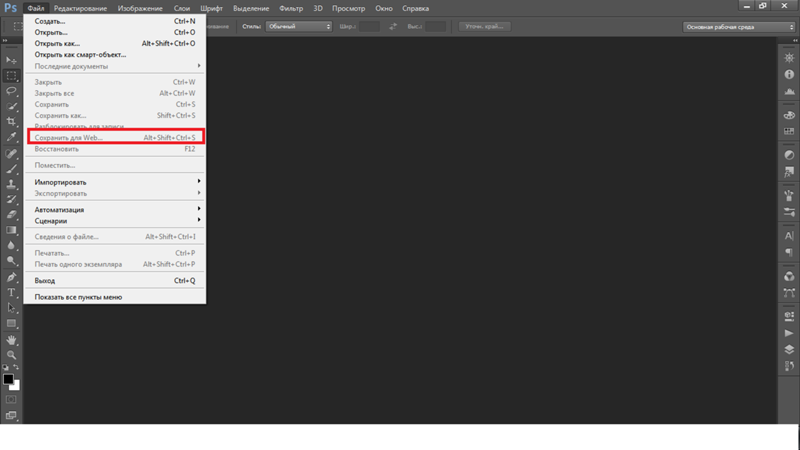
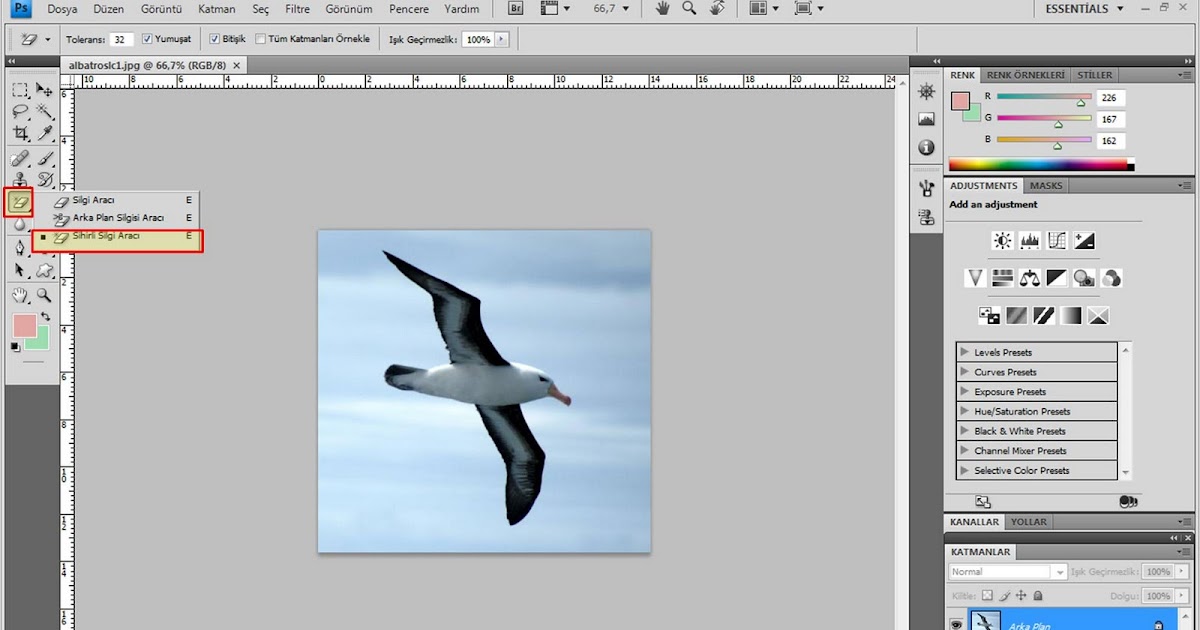
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество? Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Как в фотошопе сохранить рисунок
Главная » Разное » Как в фотошопе сохранить рисунок
Как сохранить картинку в Фотошопе, способы
Вроде бы такой простой вопрос, те кто давно работает в Фотошопе сохраняет изображения на автомате, не задумываясь.
Однако, когда я обратил внимание на процесс сохранения, то оказалось, что это довольно объёмная тема.
В двух словах не опишешь все возможности сохранения картинки. А для новичков нет ничего обиднее, когда после кропотливой работы картинка не сохраняется.
Поэтому, сегодня я решил написать подробную, понятную и достаточно развёрнутую статью о том, как сохранить картинку в Фотошопе.
Как сохранить изображение в Фотошопе
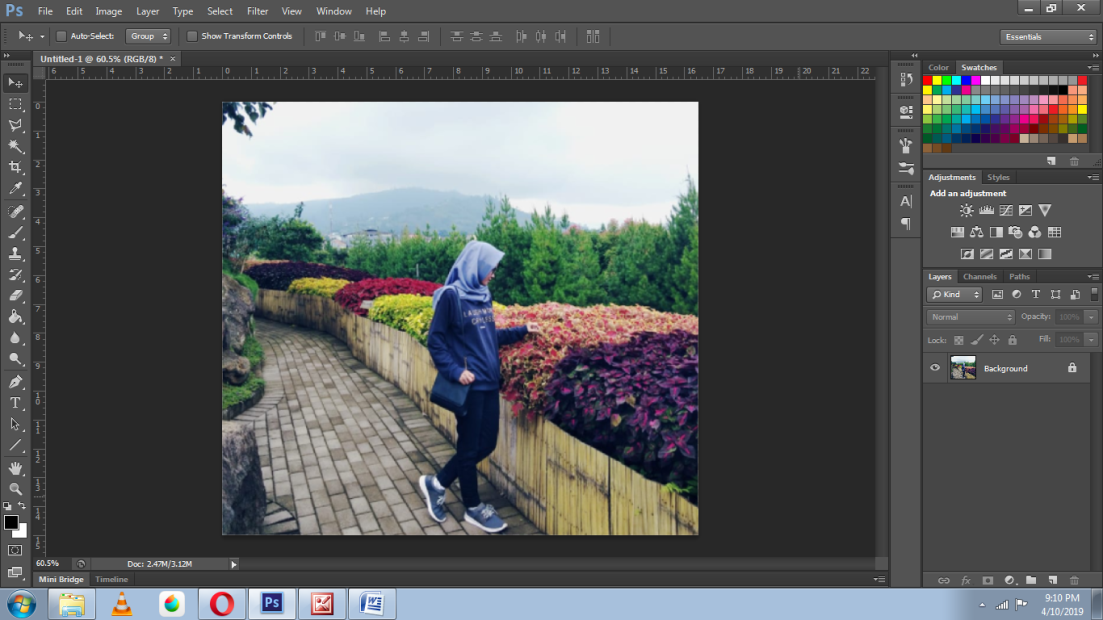
Итак, вы открыли картинку в графическом редакторе. Потратили много сил, времени и нервов. В конце концов добились нужного результата, однако не знаете, как сохранить свою работу.
Потратили много сил, времени и нервов. В конце концов добились нужного результата, однако не знаете, как сохранить свою работу.
Например, как обратился ко мне один подписчик:
Как сохранить фото в Фотошопе? Кое-что исправил на фотографии. А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
Честно говоря, я не понял, какое предупреждение может появляться, так как файл сохраняется в любом случае, только может меняться формат.
Возможно, что это было и не предупреждение, а окно, что открывается в процессе сохранения. Вот поэтому я советую новичкам, которые не владеют английским языком переключать Фотошоп на русский язык.
Тогда будет понятно, что спрашивает у тебя программа, при сохранении фотографии.
Как бы то ни было, я сегодня покажу все способы сохранения.
Варианты сохранения изображений
В программе есть несколько вариантов сохранения фотографий или изображений:
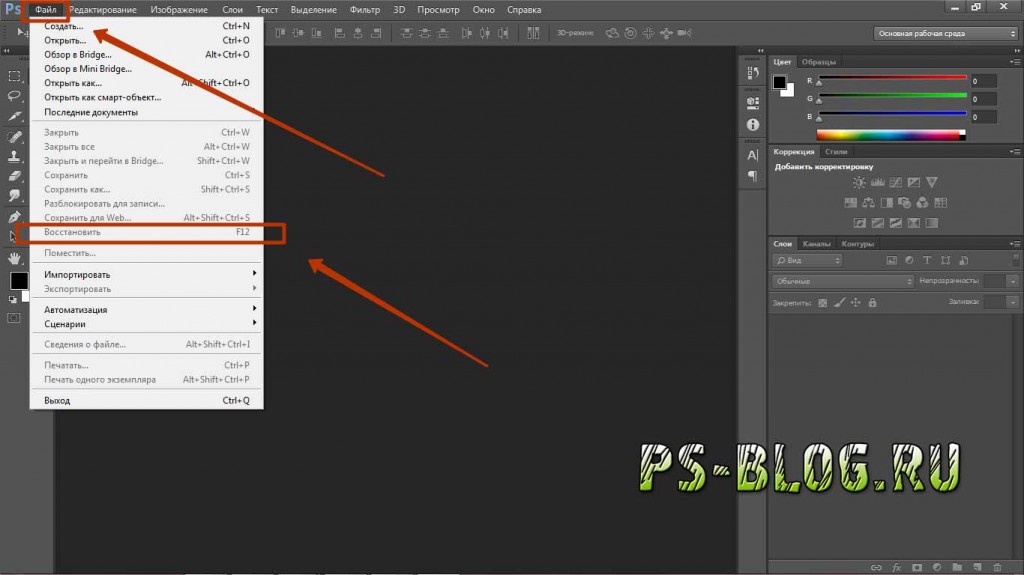
- Сохранить;
- Сохранить как…;
- Сохранить для Web.

На скриншоте хорошо видно, где находятся эти пункты. Также, вы можете увидеть горячие клавиши для сохранения в различных вариантах.
Остановлюсь на каждом способе сохранения.
Сохранить
Вы открыли фото или картинку, внесли изменения и хотите просто сохранить его в том же формате. Проще говоря, заменить картинку без обработки, обработанной картинкой.
Для того, чтобы сохранить изображение, проверьте, что вы объединили все созданные слои, иначе, картинка сохранится в формате PSD.
А ваша исходная фотография останется без изменений. Чтобы объединить слои, установите курсор на верхний слой и нажмите правую кнопку мышки. Из списка выбирайте объединить видимые — если слоёв много, объединить с предыдущим — если их только два. Если у вас есть скрытые слои, то можно выбрать — выполнить сведение.
То есть, в итоге должен остаться только один слой. Для формата JPG — слой с замочком и названием «фон», для формата PNG без замка — называется «Слой 0». Кажется — что всё это мелочи, на самом деле это очень важно для дальнейшего сохранения файла.
Кажется — что всё это мелочи, на самом деле это очень важно для дальнейшего сохранения файла.
После того, как вы убедились, что лишних слоёв нет, нажмите «файл — сохранить» или «Ctrl+S».
Если ваша картинка в формате jpeg, то, перед сохранением появится такое окно настроек.
Здесь вы можете указать программе в каком качестве сохранять фото.
Важно понять, что чем выше качество, тем тяжелей вес изображения. Так что вам придётся выбирать между качеством и весом. Меняя качество наблюдайте за изменением картинки. Иногда смена качества не портит изображение вовсе. Установите нужное значение и нажмите ок. Теперь можно закрывать картинку, так как она успешно сохранилась.
Я вот думаю, что возможно моему подписчику именно такое «предупреждение» вышло, только на английском.
Теперь рассмотрим, как сохранить картинку в PNG формате.
Сохранить картинку в PNG
Вернее, я хочу рассказать как сохранить обработанную PNG картинку. Допустим вы открыли изображение в PNG формате, внесли изменения, соединили все слои. Хочу отметить, что если это PNG файл, то нельзя выполнять сведение слоёв.
Хочу отметить, что если это PNG файл, то нельзя выполнять сведение слоёв.
Так как в этом случае на слое появится замочек, а это невозможно для формата PNG. Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
При нажатии на пункт сохранить, если вы всё сделали правильно, файл обновиться без дополнительных настроек. После этого спокойно закрывайте картинку. Если она сохранилась, то закрытие произойдёт без дополнительных вопросов.
Сохранить как
К пункту сохранить как мы прибегаем в случаях:
- Когда нудно поменять формат изображения, к примеру jpeg заменить на png или на gif файл, то есть конвертировать.
- Когда нужен дубликат изображения, к примеру вы хотите оставить исходную картинку и обработанное изображение. Тогда нажимайте сохранить как, выбирайте папку, куда хотите сохранить и замените название картинки, если сохраняете в ту же папку, где находится исходник.
Процедура сохранения такая же, как я описывал в предыдущем разделе.
Сохранить для Web
Наконец мы добрались до последнего способа сохранения. Скажу честно, я им пользуюсь чаще всего. Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Уже из названия понятно, что так сохраняют только те картинки, которые предназначены для хранения в электронном виде. То есть, это те изображения которые мы загружаем в социальные сети, на блог и не собираемся переводить их на бумажные носители.
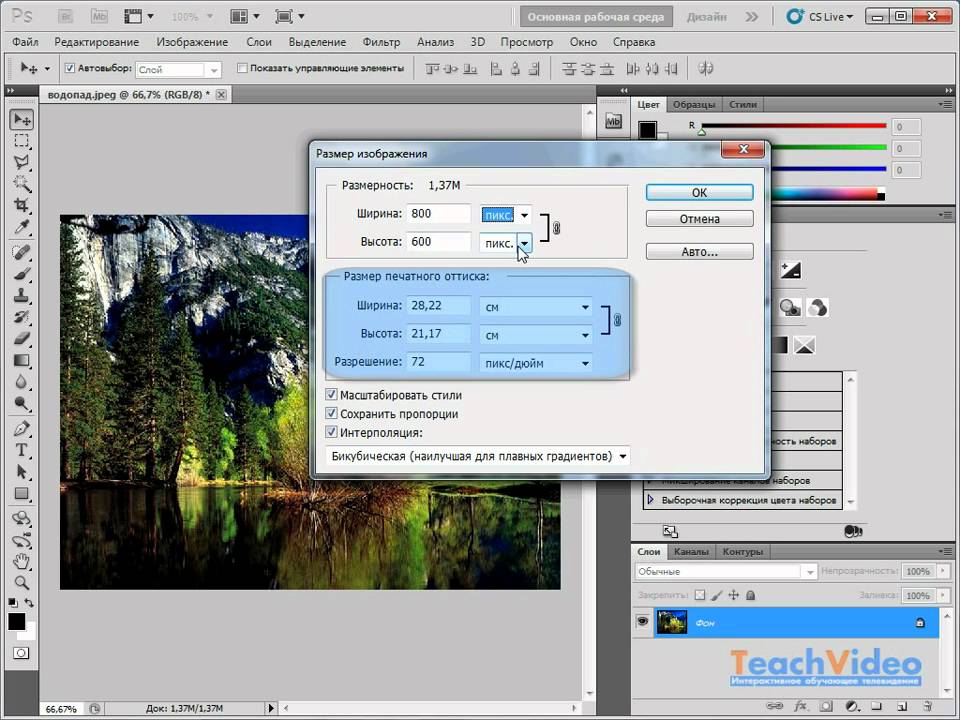
Чем же отличаются картинки в Интернете, от тех изображений, что идут для печати. Прежде всего — разрешением. Изображению в Интернете хватает 72 пикселя на сантиметр в квадрате, чтобы оно нормально воспринималось глазом.
Но, если такую картинку распечатать — она потеряет практически всё — резкость, качество, цвет и так далее. Наилучшее разрешение картинок для печати — 300 пикселей на сантиметр в квадрате. Для Интернета такие фотографии слишком тяжёлые, занимают много места.
При обычном сохранении изображений разрешение остаётся неизменным, каким было, таким и осталось. Сохраняя изображение для Web, программа автоматически преобразовывает его в электронный формат, убирает лишние пиксели, оптимизирует, сжимает.
При этом неважно, сколько слоёв, свели их или нет, есть замочек или нет. Для этого сохранения программа автоматически считывает только видимые слои, временно объединяя их в одно изображение.
В специальном окне программа предложит указать в каком формате желательно сохранить картинку.
Если это jpeg, то указать качество.
Внизу справа вы увидите вес картинки и в окне просмотра 4 варианта сохранения. То есть, вы можете указать какой из предложенных вариантов вам подходит больше всего. Хотя, как правило, я указываю лишь формат и качество.
По остальным параметрам я полагаюсь на программу, она чаще всего выбирает самые оптимальные параметры. Когда всё установлено, выбран формат, качество, смело жмите — сохранить.
Остаётся выбрать папку для сохранения и по желанию переименовать. Советую вам потренироваться и использовать для тестов все три способа сохранения. Потому что любая информация, полученная при чтении должна закрепляться действием. Только так вы запомните урок лучше всего.
Но, на всякий случай, сохраните эту страничку в закладки, а ещё лучше — подпишитесь на мой блог. Тогда вы первым узнаете о выходе новых статей. Не забудьте нажать на кнопки социальных сетей, вам не сложно, мне приятно, ведь я старался для вас.
Советую прочитать:
Как выделить объект в Фотошопе и отделить от фона;
Как сделать водяной знак в Фотошопе;
Изменить размер изображения в Фотошопе;
Как вставить фото в фото в Фотошопе;
Как перенести объект в Фотошопе (Photoshop).
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных, особенно актуальных, Партнёрских Программ 2018 года, которые платят деньги! Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Как правильно сохранять изображения в Photoshop?
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Допустим, средняя скорость загрузки страницы 3 секунд, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход (читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
Скорость соединения с Московским сервером ~53 Мбит/сек — seogadget.ru/internet
А вот скорость загрузки страницы с сайта upages.io значительно ниже:
Скорость загрузки страницы сайта upages. io ~300 Мбит/сек — seogadget.ru/sitespeedСколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100, но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима.
Неправильный способ сохранения изображения ~360 Кбайт
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
Название Сохранить для Интернета говорит само за себя — сжатие, оптимизация, разрешение и качество — все эти инструменты могут показаться сложными на первый взгляд, на самом деле все довольно просто:
Правильный способ сохранения изображения ~160 Кбайт
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество (Quality) выбрать?
Для большинства изображений оптимальным значением будет 80, для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60.
Оптимизация (Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда, кроме случаев, когда важны самые мельчайшие детали (например Pixel Art).
Преобразовать в sRGB (Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение (Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные (Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохранение файлов в других графических форматах в Photoshop
Начиная с версии Photoshop CC 2015, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Можно легко сохранять файлы изображений Photoshop в самых разных популярных графических форматах.
TIFF — гибкий растровый (битовый) формат изображения, поддерживаемый практически всеми приложениями рисования, редактирования изображений и верстки.
- Вызовите команду «Файл» > «Сохранить как…», в меню «Тип файлов» выберите «TIFF» и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры TIFF» выберите желаемые параметры и нажмите кнопку «ОК».
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.

Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.

Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF.
 Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Kоманду «Сохранить как…» можно использовать для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды Файл > Экспорт > Сохранить для Web (старая версия) изображение можно также сохранить как один или несколько JPEG-файлов.
Формат JPEG поддерживает только 8-битные изображения. При сохранении 16-битного изображения в этом формате, Photoshop автоматически понижает битовую глубину.
Примечание.
Действие «Сохранить как средний JPEG» позволяет быстро сохранить файл в формате JPEG со средним качеством. Доступ к этому действию можно получить, выбрав «Производство» в меню панели «Операции».
- Вызовите команду «Файл» > «Сохранить как…» и выберите «JPEG» в меню «Тип файлов».
- В диалоговом окне «Параметры JPEG» выберите желаемые параметры и нажмите кнопку «ОК».
Предлагает выбор цветов подложки для имитации прозрачности фона в изображениях, содержащих прозрачные области.
Задает качество изображения. Выберите параметр в меню «Качество», передвиньте всплывающий ползунок «Качество» или введите значение от 0 до 12 в текстовое поле «Качество».
Задает формат для файла JPEG. Версия «Базовый (стандартный)» использует формат, распознаваемый большинством веб-браузеров.
 Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)
Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)Примечание.
Некоторые приложения, вероятно, не смогут считать файл CMYK, сохраненный в формате JPEG. Аналогично, если программа Java не может прочитать файл JPEG, попытайтесь сохранить файл без миниатюры.
Команда «Сохранить как…» позволяет сохранять в формате PNG изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите PNG.
- Выберите значение для параметра «Чересстрочно»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла.
 Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели «Слои», щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Команда «Сохранить как…» позволяет сохранять изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap непосредственно в формате CompuServe GIF (известном как GIF). Изображение автоматически преобразуется в режим индексированных цветов.
Примечание.
Если изображение содержит 8 бит на канал, единственным возможным форматом является GIF (поскольку только он поддерживает 8 бит/канал).
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Формат» выберите «CompuServe GIF».
- Для RGB-изображений отображается диалоговое окно «Индексированные цвета».
 Укажите параметры преобразования и нажмите кнопку «ОК».
Укажите параметры преобразования и нажмите кнопку «ОК». - Выберите порядок строк для файла GIF и нажмите кнопку «ОК»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели Слои, щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Практически всеми графическими приложениями, программами верстки и текстовыми процессорами принимаются импортированные или помещенные файлы EPS (Encapsulated PostScript). Для печати файлов EPS необходим принтер PostScript. На принтерах, не являющихся принтерами PostScript, можно распечатать только образец с разрешением экрана.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите «Photoshop EPS».
- В диалоговом окне «Параметры EPS» выберите нужные параметры и нажмите кнопку «ОК»:
Создает изображение с низким разрешением для просмотра в конечном приложении. Выберите TIFF, чтобы можно было использовать файл EPS как в Windows, так и в Mac OS. 8-битное изображение для просмотра сохраняется в цвете, а 1-битное — в черно-белом режиме с зубчатой структурой. Создание 8-битного изображения для просмотра требует большего размера файла, чем создание 1-битного. См. также Битовая глубина.
Определяет способ подачи данных изображения на устройство вывода PostScript. Ниже приведено описание параметров кодировки.
«Включить полутоновой растр» и «Включить функцию передачи»
Управляет спецификациями печати для высококачественной типографской печати. Обратитесь к документации к принтеру, прежде чем приступить к выбору этих параметров.
Белые области в прозрачные
Отображает белые области как прозрачные.
 Этот параметр доступен только для изображений в битовом режиме.
Этот параметр доступен только для изображений в битовом режиме. Управление цветами PostScript
Преобразует данные файла в цветовое пространство принтера. Не выбирайте этот параметр, если планируется поместить изображение в другой документ со встроенным профилем.
Примечание.
Только принтеры PostScript уровня 3 поддерживают управление цветом PostScript для CMYK-изображений. Чтобы распечатать CMYK-изображение с использованием управления цветом PostScript на принтере уровня 2, преобразуйте изображение в режим Lab перед сохранением его в формате EPS.
Включить векторные данные
Сохраняет в файле любую векторную графику (например, фигуры и текст). Однако векторные данные в файлах EPS и DCS доступны только для других приложений, векторные данные растрируются при повторном открытии файла в Photoshop. Этот параметр доступен только в случае, если файл содержит векторные данные.
Применяет бикубическую интерполяцию, чтобы сгладить предварительный просмотр низкого разрешения при выводе на печати.

Осуществляет кодировку при печати в системе Windows или при наличии ошибок печати или других сложностей.
Сокращает размер файла, оставляя нетронутыми исходные данные. Однако некоторыми приложениями верстки и типографскими программами буферизации и сетевой печати могут не поддерживаться файлы Photoshop EPS в двоичном формате.
Выполняет сжатие файла путем удаления некоторого количества данных изображения. Можно выбрать степень сжатия JPEG от очень низкой (JPEG с максимальным качеством) до значительной (JPEG с низким качеством). Файлы с кодировкой JPEG можно печатать только на принтерах PostScript уровня 2 или выше, они не могут быть разделены на отдельные формы.
Формат DCS (Desktop Color Separations) является версией формата EPS, позволяющей сохранять цветоделение в файлах CMYK или мультиканальных файлах.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop DCS 1.0» или «Photoshop DCS 2.0» в меню «Тип файлов».
- В диалоговом окне «Формат DCS 1.
 0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».
0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК». Диалоговое окно содержит все параметры, доступные для файлов Photoshop EPS. Кроме того, в меню DCS предлагается возможность создания совмещенного файла 72-ppi, который можно поместить в приложение верстки или использовать для цветопробы изображения:
Создает по одному файлу для каждого цветового канала в CMYK-изображении. Кроме этого, можно создать пятый файл: совмещенный цветной или в градациях серого. Для просмотра совмещенного файла необходимо хранить все пять файлов в одной папке.
Сохраняет плашечные каналы в изображении. Можно сохранить цветовые каналы в виде нескольких файлов (как для формата DCS 1.0) либо в виде единого файла. Вариант сохранения в виде единого файла экономит место на диске. Можно также включить совмещенный файл, цветной или в градациях серого.
Формат Photoshop Raw является форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Формат Photoshop Raw и формат Camera Raw — не одно и то же.
Формат Photoshop Raw и формат Camera Raw — не одно и то же.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop Raw» в меню «Тип файлов».
- В диалоговом окне «Параметры Photoshop Raw» выполните следующие действия.
(Mac OS) Укажите значения для параметров «Тип файла» и «Файл создан» либо примите значения по умолчанию.
Задайте параметр «Заголовок».
Выберите, как должны сохраняться каналы: с чередованием или без чередования.
Формат BMP — это формат изображения для операционной системы Windows. Изображения в этом формате могут быть как черно-белыми (1 байт/пиксел), так и цветными с глубиной до 24 бит (16,7 миллиона цветов).
- Вызовите команду «Файл» > «Сохранить как…» и выберите «BMP» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры BMP» выберите формат файла, задайте битовую глубину и при необходимости выберите параметр «Изменить порядок строк».
 Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
16-битные RGB-изображения могут быть сохранены в формате Cineon для использования в Kodak Cineon Film System.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Cineon» в меню «Тип файлов».
Формат Targa (TGA) поддерживает битовый режим и изображения RGB с 8 битами на канал. Он разработан для оборудования Truevision®, однако используется также и в других приложениях.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Targa» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры Targa» выберите разрешение, выберите параметр «Уплотнение (RLE)», если файл необходимо подвергнуть сжатию, и нажмите кнопку «ОК».
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Не торопитесь вперед паровоза. Изучите сперва азы и теорию, а уж позже и самое увлекательное будет. Идите по порядку и всё будет сильно.
На прошлом занятии мы с вами обучились открывать изображение различными методами. Превосходно. Открыли, сделали собственные дела и сейчас пришло время сохранить отечественное изображение на компьютере либо на втором носителе.
А как сохранить картину в фотошопе и в каком формате? Что необходимо сделать? Вот как раз этим сейчас мы и займемся.
Нут тут в действительности всё легко. В то время, когда вы сделали всё, что желали сделать: Ну в том месте обработать фото, нарисовать рисунок, отфотошопить что-нибудь либо сделать коллаж к примеру, то вам его необходимо сохранить. Само собой разумеется, это крайне важно.
Простое сохранение
Для сохранения вашего документа либо правильнее сообщить картины, вам необходимо опять идти в верхнее меню и надавить в том месте куда? Верно, нужно надавить на «Файл». А в открывшемся меню выбрать «Сохранить как».
А в открывшемся меню выбрать «Сохранить как».
Имеется пара главных форматов изображений, в конторе рекомендуется сохранять. Подробнее мы их разглядывали тут. Кратко сообщу вам в какие конкретно форматы для каких целей лучше сохранять изображения.
- В случае если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится целый ваш прогресс, прозрачность, все слои и без того потом. Да и кстати, в случае если проект не просто какая-то однодневка, а что-то более масштабное, то лучше постоянно держать копию в формате PSD.
- Если вы закончили ваш проект и желаете сохранить ваш конечный итог (к примеру обработали фотографию либо сделали коллаж), то сохраняйте в JPG (JPEG). Самый оптимальный формат для фото. Практически во всех случаях сохранять будем как раз в нём.
- Если вы делали анимацию (к примеру анимированные баннеры), то вам подойдет лишь формат GIF.
- В случае если у вас изображение подразумевает прозрачный фон, т.е. на картине лишь определенный объект без фона, то тогда ваш формат PNG.

- Ну и если вы делайте что-то для полиграфии, то оптимальнее подойдет TIFF.
И, кстати, в то время, когда вы сохраните в формат JPG, то вам выскочит окно, где вам предложат выбрать уровень качества вашего изображения. Я в большинстве случаев ставлю 8 для простых изображений. В принципе, уровень качества выше неразличимо очень. Разновидность формата роли особенной не играется, по крайней мере вы ничего точно не увидите.
Имеете возможность поставить базисный оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
В случае если изображение предусматривает работу с более правильным изображением, где изображены какие-то ответственные мелочи, то ставьте на полные 12, так как от этого зависит, как будет изменяться уровень качества при повышении картины. В случае если это простая картина, где качество и точность особенной роли не играется, то не следует ставить больше 8.
Сохранение для Web
Не считая простого сохранения файлов вы имеете возможность сохранить изображение для выкладывания в сети. При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
- Выбираем привычное нам меню «Файл» в самом верху, а позже нажимаем на «Сохранить для Web».
- Во снова открывшемся окне выбираем формат изображения по принципу, обрисованному выше. Для примера заберу самый популярный JPEG.
- И уровень качества изображения ставьте порядка 60. Больше легко ни к чему для интернета.
Перед сохранением вы сами имеете возможность взглянуть как было и что оказалось для сравнения. Это весьма эргономичная вещь, по причине того, что вы сможете поиграть с настройками и ползунками и сами наблюдать в реальном времени, как изменится уровень качества изображения, и какие конкретно настройки самые оптимальные. Выберете вкладку 2 варианта и тогда заметите исходное и оптимизированное изображение в один момент.
Попытайтесь выполнить все манипуляции от начала до конца самостоятельно. Это весьма легко.
Ну а если вы желаете более подробнее изучить фотошоп, то могу вам предложить превосходный видеокурс, благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, в случае если уделять программе 1-2 часа в сутки. Все уроки выполнены в формате видео и вычислены для начинающих, так что вам не будет дискомфортно и вы всё осознаете с первого раза.
Поверьте, это вправду стоящий курс!
Ну а на этом отечественный сегодняшний урок подходит к концу. Я весьма рад, в случае если эта статья была для вас нужна. Кстати, в случае если желаете приобретать обновления на моем блоге, то в обязательном порядке подпишитесь, и тогда вы станете в курсе самых свежих новостей, конкурсов и просто нужных уроков для вас. Удачи вам и увидимся в следующих статьях.
Пока-пока.
С уважением, Дмитрий Костин
Как всецело обрезать картину фотографию или частично вырезать объект в photoshop cs6
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
-
Как с легкостью повернуть картинку в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. Я тут сравнительно не так давно поразмыслил, что пишу вот статьи всякие различные…
-
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
-
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
-
Как кадрировать изображение в фотошопе для различных целей?
Хорошего вам времени дней, глубокоуважаемые визитёры моего блога. Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
-
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели.
 Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…
Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю… -
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо..png) Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио. Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.
 jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества.
 Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
27/03/2015 Просмотров : 147512 Источник: photo-monster.ru Автор: Марк Лаптенок
Модуль Save for Web. Особенности сохранения изображений для Internet. » Adobe Photoshop
Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль
Save for Web
поддерживает самые распространённые форматы для Internet —
JPG, GIF, PNG
. Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль
Save for Web
поддерживает самые распространённые форматы для Internet —
JPG, GIF, PNG
. Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения
Save for Web
. Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль
Save for Web
поддерживает самые распространённые форматы для Internet —
JPG, GIF, PNG
. Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой
Save for Web
из меню
File
. У Вас на экране возникнет окно следующего вида:
Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой
Save for Web
из меню
File
. У Вас на экране возникнет окно следующего вида:
Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither — сглаживание (интерполяция) броузера, даст вам возможность оценить Вашу картинку в Safe-палитре броузера.
- Uncompensated Color — показ без всяческих ограничений.
- Standard Windows Color — стандартные цвета Windows (256 цветов)
-
Standard Macintosh Color
— стандартные цвета Mac (Макинтош).

- Use Document Color Profile — показ с учётом цветового профиля оборудования.
Далее можно указать скорость соединения модема для того, чтобы Photoshop мог подсчитать, сколько времени уйдёт у вашего броузера на загрузку файла.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original — в единственном окне демонстрируется оригинал вашей картинки.
- Optimized — в единственном окне демонстрируется «лучший», по мнению Photoshop, результат оптимизации. Замечу, что иногда он очень удачен.
-
2-Up
— у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.

- 4-Up — на Ваш выбор представлены три варианта оптимизации и вид оригинала.
Но выбор какого-либо варианта из предложенных трёх — это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации «вручную», т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size .
Изменённые размеры применяются кнопкой
Apply
ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра
Quality
, то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран.
Что касается параметра
Quality
, то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Оптимизация формата JPEG.
Откройте файл Flower.psd (файл расположен в папке \\Program Files\\Adobe\\Photoshop\\Samples). Продолжим оптимизацию, исходя из конкретного формата файла изображения:
- Выберите режим 2-Up (Два), щелкнув на соответствующей вкладке.
- Увеличьте масштаб демонстрации в области просмотра до 300%. Это позволит лучше оценить качество оптимизации.
-
В правой части окна находятся элементы управления параметрами экспорта. В списке
Optimized file format
(Формат оптимизированного файла) области
Settings
(Параметры) выберите формат сохранения
JPEG
.

-
Список
Compression quality
(Качество сжатия) предлагает несколько типичных значений качества изображения — от
Low
(Низкое) до
Maximum
(Максимальное). Более тонкая регулировка осуществляется ползунком
Quality
(Качество), расположенным правее. Для начала установите с его помощью максимальное качество — 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 897 Кбайт, а сжатое — 269 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает трехкратный выигрыш в размере файла.

- Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 97 с при скорости модема 2,88 Кбайт/с. Теперь представьте себя читателем Web-страницы, на которой находится пяток таких изображений. Будете ли вы дожидаться, пока страница загрузится целиком? Скорее всего, нет. Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная \’грязь\’. Но так ли уж плохо дело?
- Установите масштаб отображения 1:1 двойным щелчком на инструменте Zoom (Масштаб). Даже внимательное разглядывание не позволяет обнаружить разницу между оригиналом и сжатым изображением.
-
Уменьшайте качество изображения с помощью ползунка Quality (Качество) до тех пор, пока не заметите существенных отличий от оригинала.
 Это должно произойти при качестве приблизительно 30%. Заметьте, что размер файла с таким сжатием составляет всего 35,96 Кбайт, а время загрузки сократилось до 12 с!
Это должно произойти при качестве приблизительно 30%. Заметьте, что размер файла с таким сжатием составляет всего 35,96 Кбайт, а время загрузки сократилось до 12 с!
- Теперь отыграем еще одну секунду для читателя Web-страницы. Коэффициент сжатия можно повысить за счет предварительного размывания изображения. Ползунок Blur (Размытие) в области Settings (Параметры) избавит от необходимости покидать окно фильтра экспорта. Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с.
-
Еще больше уменьшите качество изображения с помощью ползунка
Quality
(Качество) до 15 — 20%.
 Это сократит размер файла до 17 Кбайт, а время загрузки — до 7 с. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора.
Это сократит размер файла до 17 Кбайт, а время загрузки — до 7 с. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора.
- Флажок Progressive (Прогрессивная развертка) задает прогрессивную развертку изображения при загрузке в броузере. Она дает возможность читателю страницы самому определять, стоит ли дожидаться полной загрузки, но и слегка увеличивает размер файла. Установите этот флажок.
- Флажок ICC Profile (Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Устанавливайте этот флажок, только если у вас есть для этого весьма веские причины, поскольку внедренный профиль увеличивает размер файла на 3-4 Кбайт.
-
Флажок
Optimized
(Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
 Побочный эффект оптимизации может сказаться только при использовании очень старых версий броузеров. Все новые броузеры нормально обрабатывают такие файлы.
Побочный эффект оптимизации может сказаться только при использовании очень старых версий броузеров. Все новые броузеры нормально обрабатывают такие файлы.
Правильность сделанных установок легко проверить, загрузив готовое изображение в броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку
Preview in
(Просмотр в) \’Ваш броузер\’, и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка
Matte
(Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр
None
(нет), то каймы не будет, параметры
White
(белый) и
Black
(чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр
Other
(иные) позволяет выбрать любой цвет. Пункт
Eyedropper Color
позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой
Preview in
(Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
Параметр
Other
(иные) позволяет выбрать любой цвет. Пункт
Eyedropper Color
позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой
Preview in
(Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
-
Откройте меню
Optimize Menu
(Меню оптимизации) щелчком на кнопке с треугольной стрелкой в области
Settings
(Параметры).

- Выберите команду Save Settings (Сохранить параметры). Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл. Введите в поле File name (Имя файла) какое-нибудь имя, например, \’JPEG 18\’, и нажмите кнопку Save (Сохранить).
Теперь в списке
Settings
(Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Ненужные наборы установок, удлиняющие список Settings (Параметры), легко удалить командой
Delete Settings
(Удалить параметры) меню
Optimize Menu
(Меню оптимизации). Эта команда удаляет текущий набор установок. Нажмите кнопку
ОК
(Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку
Save
(Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Эта команда удаляет текущий набор установок. Нажмите кнопку
ОК
(Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку
Save
(Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Оптимизация формата GIF.
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат
GIF
, поддерживающий только индексированные цвета. Модуль экспорта
Save for Web
(Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF .
-
Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре.
 Оно задается в поле
Colors
(Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
Оно задается в поле
Colors
(Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
- Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в занятии №7. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
-
Отсутствующие в палитре изображения цвета лимитируются сочетанием нескольких соседних пиксей близких цветов.
 Алгоритм имитации выбирается в списке
Dithering algorithm
(Алгоритм сглаживания). В большинстве случаев используются варианты
Noise
(Шум) и
Diffusion
(Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант
Diffusion
(Диффузия) лучше использовать для фотографических изображений, a
Noise
(Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм
Diffusion
(Диффузия).
Алгоритм имитации выбирается в списке
Dithering algorithm
(Алгоритм сглаживания). В большинстве случаев используются варианты
Noise
(Шум) и
Diffusion
(Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант
Diffusion
(Диффузия) лучше использовать для фотографических изображений, a
Noise
(Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм
Diffusion
(Диффузия).
-
Степень сглаживания задается ползунком
Dither
(Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной.
 Помните, что чем выше сглаживание, тем больше размер результирующего файла.
Помните, что чем выше сглаживание, тем больше размер результирующего файла.
- Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества) на отметку 30%.
-
Флажок
Transparency
(Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла.
 Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
-
Список
Matte
(Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке
Matting
(Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке
Transparency
(Прозрачность) цвет, заданный в списке
Matting
(Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.

Редактирование палитры изображения.
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые наиболее важные.
-
В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком
Web Snap
(Приведение к палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке
Color Table
(Таблица цветов), расположенной в правом нижнем углу окна
Save for Web
(Сохранить для Web).
 При изменении значения параметра
Web Snap
(Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка
Color Table
(Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
При изменении значения параметра
Web Snap
(Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка
Color Table
(Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
- Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить возможность ручного редактирования цветов.
-
Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно.
 Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки
Sort by Popularity
(Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки
Sort by Popularity
(Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
- Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
-
Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web. Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду
Shift/Unshift Selected Colors to/from Web Palette
(Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее меню.
 Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
- Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения будут приведены к палитре Web.
-
Приведение всего изображения к палитре Web сделало плавный переход на изображении монитора чересчур резким.
 Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно
Color Picker
(Палитра цветов). Убедитесь, что флажок
Only Web Colors
(Только цвета Web) в нем установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки
ОК
(Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно
Color Picker
(Палитра цветов) и подберите другой.
Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно
Color Picker
(Палитра цветов). Убедитесь, что флажок
Only Web Colors
(Только цвета Web) в нем установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки
ОК
(Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно
Color Picker
(Палитра цветов) и подберите другой.
- Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Многочисленные команды меню панели
Color Table
(Таблица цветов) позволяют вам быстро выделять в ней приведенные (
Select All Web Safe Colors
(Выбрать все цвета Web Safe)), неприведенные (
Select All Non-Web Safe Colors
(Выбрать все не-Web Safe цвета)) и вообще все цвета (
Select All Colors
(Выбрать все цвета)). Команды блокировки
Lock/Unlock Selected Colors
(Заблокировать/Разблокировать выделенные цвета) и
Unlock All Colors
(Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды
Web Shift/Unshift Selected Colors
(Сместить/Отменить сдвиг выделенных цветов к палитре Web) и
Unshift All Colors
(Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности (
Sort by Popularity
(Сортировать по распространенности)). Их можно оставить без сортировки (
Unsorted
(He сортировать)), а также отсортировать по цвету (
Sort by Hue
(Сортировать по цветовому тону)) или яркости (
Sort by Luminosity
(Сортировать по яркости)).
Команды блокировки
Lock/Unlock Selected Colors
(Заблокировать/Разблокировать выделенные цвета) и
Unlock All Colors
(Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды
Web Shift/Unshift Selected Colors
(Сместить/Отменить сдвиг выделенных цветов к палитре Web) и
Unshift All Colors
(Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности (
Sort by Popularity
(Сортировать по распространенности)). Их можно оставить без сортировки (
Unsorted
(He сортировать)), а также отсортировать по цвету (
Sort by Hue
(Сортировать по цветовому тону)) или яркости (
Sort by Luminosity
(Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат —
PNG
. Это достаточно новый формат, но он уже поддерживается большинством современных броузеров. Он позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль
Save for Web
(Сохранить для Web) реализует экспорт в форматы
PNG-8
для индексированных изображений и
PNG-24
для полноцветных. Параметры экспорта
PNG-8
абсолютно аналогичны
GIF
, и вам не составит труда разобраться с ними самостоятельно. PNG-24
вообще предлагает только переключение режимов прозрачности (
Transparency
(Прозрачность)), чересстрочной развертки (
Interlaced
) и параметров
Matting
(Обработка краев).
PNG-24
вообще предлагает только переключение режимов прозрачности (
Transparency
(Прозрачность)), чересстрочной развертки (
Interlaced
) и параметров
Matting
(Обработка краев).
Ещё раз обращаю ваше внимание на важность этой информации. Не зная возможностей форматов файлов и возможностей Photoshop по работе с ними, Вы не сможите професионально работать.
Сохранение файлов в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как сохранить документ в Photoshop в различных форматах файлов
Темы в статье:
- Введение в параметры сохранения файлов в Photoshop
- Сохранить рабочий процесс
- Сохранить как рабочий процесс
- Сохранить рабочий процесс копирования
- Свойства сохранения файлов
- Параметры сохранения файлов
- Сохранение больших документов
- Экспорт слоев в файлы
Вы можете использовать команды «Сохранить» в Photoshop, чтобы сохранить изменения в ваших документах в зависимости от формата, который вы хотите использовать, или способа, которым вы хотите получить к ним доступ позже.
Посмотрите это видео, чтобы быстро узнать больше о параметрах сохранения в Photoshop. Прочтите статью для более подробной пошаговой информации.
Чтобы сохранить файл, перейдите в меню «Файл» и выберите любую из команд «Сохранить»: «Сохранить», «Сохранить как» или «Сохранить копию». При выборе команды сохранения вы увидите средство выбора облачных документов — «Сохранить в облачных документах» и «Сохранить на своем компьютере».
Узнайте о преимуществах сохранения файлов в Creative Cloud в Photoshop Установите флажок «Больше не показывать», если вы больше не хотите видеть окно «Сохранить на своем компьютере или в облачных документах». Photoshop запоминает поведение при сохранении из вашего последнего сеанса и интуитивно предоставляет вам тот же опыт, когда вы пытаетесь снова сохранить документ.
Вернуться наверх.
Чтобы сохранить изменения в документе в текущем формате, выберите «Файл» > «Сохранить».
Сохранить как
Чтобы сохранить файл с другим именем, расположением или форматом, выполните следующие действия:
-
Выберите «Файл» > «Сохранить как».
-
Выберите формат в меню «Формат».
-
Укажите имя файла и местоположение.
-
В диалоговом окне «Сохранить как» выберите варианты сохранения.
-
Нажмите Сохранить. Появится диалоговое окно для выбора параметров при сохранении в некоторых форматах изображения.
Чтобы скопировать изображение, не сохраняя его на жесткий диск, используйте команду «Дублировать». Чтобы сохранить временную версию изображения в памяти, используйте панель «История» для создания моментального снимка.
Сохранение в виде облачных документов по умолчанию
Обновлено в Photoshop 23. 4 (выпуск от июня 2022 г.)
4 (выпуск от июня 2022 г.)
В версии Photoshop 23.4 вы сможете увидеть улучшенный рабочий процесс сохранения. В этом обновлении, когда вы выбираете «Сохранить как» в новом документе, вы увидите диалоговое окно выбора облачных документов, чтобы вы могли сохранить свои файлы в Creative Cloud. Вы по-прежнему можете решить сохранить локально на своем компьютере из диалогового окна.
Чтобы вернуться к существующему поведению «Сохранить как», вы можете выбрать «Расположение файла по умолчанию» как «На вашем компьютере», чтобы видеть локальный путь при создании новых документов из любого из следующих мест:
- Windows: Правка > Настройки > Обработка файлов
- macOS: Photoshop > Настройки > Обработка файлов
Если у вас есть вопрос или вы хотите поделиться своей проблемой с этим параметром, сообщите нам об этом в сообществе Adobe Photoshop. Мы хотели бы услышать от вас!
Вернуться к устаревшим параметрам «Сохранить как»
В Photoshop 22. 4.2 можно как вернуться к устаревшему рабочему процессу «Сохранить как», так и/или опустить добавленную «копию» при сохранении в виде копии, если это необходимо.
4.2 можно как вернуться к устаревшему рабочему процессу «Сохранить как», так и/или опустить добавленную «копию» при сохранении в виде копии, если это необходимо.
Чтобы найти эти новые параметры настройки, перейдите к:
- (macOS) Photoshop > Настройки > Обработка файлов > Параметры сохранения файлов
- (Windows) «Правка» > «Настройки» > «Обработка файлов» > «Параметры сохранения файла»
При включении параметра «Включить устаревшую версию «Сохранить как»:
- macOS : параметры «Сохранить как» и «Сохранить копию» теперь открывают диалоговое окно сохранения в устаревшей версии, позволяя использовать параметры «Сохранить как», которые были доступны в Photoshop версии 22.3 и более ранних, включая флажок «Как копия». Если включен устаревший рабочий процесс, если вы используете параметр «Сохранить копию» для сохранения файла Photoshop, флажок «Как копия» будет установлен по умолчанию.
 При выборе параметра «Включить» устаревшей опции «Сохранить как» в настройках на macOS, вы получите диалоговое окно с предупреждением о риске перезаписи файлов, который возникает при использовании устаревшего рабочего процесса «Сохранить как», поскольку слово «копировать» больше не будет интерактивно добавляться к имени файла. По этой причине при выборе параметра «Включить устаревшее значение «Сохранить как» параметр «Не добавлять слово «копировать» к имени файла при сохранении копии» будет автоматически включен и не может быть отключен, если параметр «Включить устаревшее значение «Сохранить как»» не отключен.
При выборе параметра «Включить» устаревшей опции «Сохранить как» в настройках на macOS, вы получите диалоговое окно с предупреждением о риске перезаписи файлов, который возникает при использовании устаревшего рабочего процесса «Сохранить как», поскольку слово «копировать» больше не будет интерактивно добавляться к имени файла. По этой причине при выборе параметра «Включить устаревшее значение «Сохранить как» параметр «Не добавлять слово «копировать» к имени файла при сохранении копии» будет автоматически включен и не может быть отключен, если параметр «Включить устаревшее значение «Сохранить как»» не отключен.
- Windows : Предпочтение Включить устаревшее «Сохранить как» использует рабочий процесс сохранения как, как это было изначально, включая интерактивное добавление «копировать» к именам файлов, когда это необходимо. Следовательно, вы не увидите предупреждающее предупреждение при включении устаревшего параметра в Windows.
 Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копировать» к именам файлов, вы не увидите предупреждение и предупреждение Не добавлять слово «копировать» к имени файла. при сохранении копии опция предпочтений может быть включена или отключена в зависимости от ваших требований.
Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копировать» к именам файлов, вы не увидите предупреждение и предупреждение Не добавлять слово «копировать» к имени файла. при сохранении копии опция предпочтений может быть включена или отключена в зависимости от ваших требований.
Не добавлять слово «копия» к имени файла при сохранении копии Документ Photoshop в ситуациях, когда пользователь подвергается риску перезаписи файлов. При выборе этого параметра термин «копия» больше не будет автоматически добавляться к именам файлов при сохранении в виде копии как в новом параметре «Сохранить копию», так и в устаревшем параметре «Сохранить как» (macOS и Windows).
Кроме того, при включении этого параметра вы увидите диалоговые окна предупреждений о потенциальном риске перезаписи файла Photoshop при отсутствии «копии» в имени файла как в macOS, так и в Windows.
Сохранить копию
Если вы хотите сохранить многоуровневый файл как плоский файл, вам потребуется создать новую версию документа. Кроме того, если вы не видите нужный формат, например JPEG или PNG, используйте параметр «Сохранить копию» для всех форматов и создайте сохраненную версию документа.
Для этого выберите:
- Файл > Сохранить копию
- Кнопка «Сохранить копию» в диалоговом окне «Сохранить как»
Вернуться к началу.
Свойства сохранения файла
В диалоговых окнах «Сохранить как» и «Сохранить копию» можно настроить различные параметры сохранения файла. Доступность параметров зависит от сохраняемого файла и выбранного формата файла.
Альфа-каналы
Сохраняет информацию об альфа-канале
с изображением. Отключение этой опции удаляет альфа-каналы
из сохраненного изображения.
Слои
Консервы все слои изображения. Если этот параметр отключен или недоступен, все видимые слои сводятся или объединяются (в зависимости от выбранного формата).
Заметки
Сохраняет заметки с изображением.
Плашечные цвета
Сохраняет информацию о дополнительных каналах с изображение. При отключении этого параметра плашечные цвета удаляются из сохраненных изображение.
Использовать настройку Proof, профиль ICC (Windows) или встроенный цветовой профиль (Mac OS)
Создает документ с управляемым цветом.
Следующие параметры предварительного просмотра изображения и расширения файла доступны, только если выбран параметр «Спрашивать при сохранении» для параметров «Предварительный просмотр изображения» и «Добавить расширение файла» (Mac OS) в диалоговом окне «Настройки обработки файлов».
Миниатюра (Windows)
Сохраняет данные эскиза для файла.
Использовать расширение нижнего регистра (Windows)
Делает расширение файла строчным.
Параметры предварительного просмотра изображений (Mac OS)
Сохраняет данные эскиза для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширения файла (Mac OS)
Указывает формат расширений файлов. Выберите «Добавить», чтобы добавить формат расширение к имени файла и используйте нижний регистр, чтобы сделать расширение нижний регистр.
Начиная с версии Photoshop CC 2015, параметр «Файл» > «Сохранить для Интернета» был перемещен в «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)» вместе с новыми параметрами экспорта. Чтобы узнать об этих новых параметрах экспорта, см. статью Экспорт монтажных областей, слоев и т. д.
д.
Параметры сохранения файлов
-
Делать одно из следующих:
-
Установите следующие параметры:
Превью изображений
Выберите вариант сохранения превью изображений: Никогда не сохранять для сохранения файлов без предпросмотра, Всегда сохранять для сохранения файлов с указанным предпросмотра или «Спрашивать при сохранении», чтобы назначать превью на файл за файлом. основа. В Mac OS вы можете выбрать один или несколько типов предварительного просмотра. (См. Mac OS параметры предварительного просмотра изображения.)
Расширение файла (Windows)
Выберите параметр для трехсимвольных расширений файлов, указывающих формат файла: Использовать верхний регистр для добавления расширений файлов с использованием символов верхнего регистра или Использовать нижний регистр для добавления расширений файлов с использованием символов нижнего регистра.
Добавить расширение файла (Mac OS)
Расширения файлов необходимы для файлов, которые вы хотите для использования или переноса в систему Windows.
 Выберите вариант для
добавление расширений к именам файлов: Никогда не сохранять файлы без файла
extensions, Всегда добавлять расширения файлов к именам файлов или Спрашивать
При сохранении добавлять расширения файлов для каждого файла отдельно. Выбирать
Используйте нижний регистр для добавления расширений файлов с использованием символов нижнего регистра.
Выберите вариант для
добавление расширений к именам файлов: Никогда не сохранять файлы без файла
extensions, Всегда добавлять расширения файлов к именам файлов или Спрашивать
При сохранении добавлять расширения файлов для каждого файла отдельно. Выбирать
Используйте нижний регистр для добавления расширений файлов с использованием символов нижнего регистра. Сохранить как в исходную папку
При сохранении по умолчанию используются исходные изображения папки из. Отмените выбор этого параметра, чтобы вместо этого по умолчанию использовалась папка, которую вы последнее сохранение в.
Сохранить в фоновом режиме
Сохранение в фоновом режиме позволяет продолжить работу в Photoshop после выбора команды «Сохранить». Вам не нужно ждать, пока Photoshop закончит сохранение файла.
Автоматически сохранять информацию для восстановления
Photoshop автоматически сохраняет информацию о восстановлении после сбоя с указанным интервалом.
 В случае сбоя Photoshop восстановит вашу работу при перезапуске.
В случае сбоя Photoshop восстановит вашу работу при перезапуске.
Параметры предварительного просмотра изображений в macOS
В macOS можно выбрать один или несколько из следующих типов предварительного просмотра (чтобы ускорить сохранение файлов и минимизировать их размер, выберите только те предварительные просмотры, которые вам нужны).
Значок
Использует предварительный просмотр в качестве значка файла на рабочем столе.
Полный размер
Сохраняет версию файла с разрешением 72 ppi для использования в приложениях который может открывать только изображения Photoshop с низким разрешением. Для не-EPS файлы, это предварительный просмотр PICT.
Миниатюра Macintosh
Отображает предварительный просмотр в диалоговом окне «Открыть».
Миниатюра Windows
Сохраняет предварительный просмотр, который могут отображать системы Windows.
Сохранение больших документов
Photoshop поддерживает до 300 000 документов пикселей в любом измерении и предлагает три формата файлов для сохранения документы с изображениями, имеющими более 30 000 пикселей в любом измерении. Имейте в виду, что большинство других приложений, включая версии Photoshop более ранней версии, чем Photoshop CS, не может обрабатывать файлы большего размера размером более 2 ГБ или изображения размером более 30 000 пикселей в любом измерении.
-
Выберите «Файл» > «Сохранить как», и выберите один из следующих форматов файлов:
Большой формат документа (ПСБ)
Поддерживает документы любого размера. Все фотошоп функции сохраняются в файлах PSB (хотя некоторые подключаемые фильтры недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте). В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Фотошоп в необработанном виде
Поддерживает документы любого размера в пикселях или размера файла, но не поддерживает слои.
 Большие документы, сохраненные в Photoshop
Необработанный формат сглажен.
Большие документы, сохраненные в Photoshop
Необработанный формат сглажен. ТИФФ
Поддерживает файлы размером до 4 ГБ. Документы размером более 4 ГБ нельзя сохранить в формате TIFF.
Вернуться наверх.
Экспорт слоев в файлы
Вы можете экспортировать и сохранять слои как отдельные файлы, используя различные форматы, в том числе PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически как они сохраняются. Вы можете установить параметры для управления генерацией имен.
-
Выберите «Файл» > «Экспорт» > «Экспорт слоев в файлы».
-
В диалоговом окне «Экспорт слоев в файлы» в разделе «Назначение» нажмите Обзор, чтобы выбрать место для экспортируемых файлов. По по умолчанию сгенерированные файлы сохраняются в папке примеров как исходный файл.
-
Введите имя в текстовое поле Префикс имени файла, чтобы указать общее имя для файлов.

-
Выберите параметр «Только видимые слои», если хотите экспортировать только те слои, для которых включена видимость в разделе «Слои». панель. Используйте эту опцию, если вы не хотите экспортировать все слои. Отключите видимость слоев, которые вы не хотите экспортировать.
-
Выберите формат файла в меню «Тип файла». Установите необходимые параметры.
-
Выберите параметр «Включить профиль ICC», если хотите профиль рабочего пространства, встроенный в экспортируемый файл. Это важно для рабочих процессов с управлением цветом.
-
Нажмите «Выполнить».
Еще нравится это
- Сообщество Photoshop | Краткие советы: сохранение форматов файлов из диалогового окна Photoshop «Сохранить как»
- Дублировать изображение
- Сделать снимок изображения
- Формат большого документа (PSB)
- Формат Photoshop Raw
- ТИФФ
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как сохранять высококачественные изображения в Photoshop
Использование Photoshop похоже на блуждание по лабиринту. Там так много поворотов и поворотов — в половине случаев вы даже не будете знать, куда идете, пока не доберетесь туда.
Даже сохранение изображений иногда может быть проблемой. Существует множество настроек экспорта Photoshop на выбор, каждая из которых привносит что-то уникальное в таблицу.
Некоторые форматы файлов могут отрицательно сказаться на общем качестве конечного изображения. Наше руководство по сохранению изображений с высоким разрешением в Photoshop поможет гарантировать, что вы потеряете как можно меньше деталей при передаче.
Вопрос сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели разрешение, поэтому давайте сосредоточимся на сжатии.
Мы подробно рассмотрели разрешение, поэтому давайте сосредоточимся на сжатии.
Сжатие уменьшает размер файла изображения. Некоторые форматы файлов, часто называемые форматами файлов с потерями, снижают качество изображения при уменьшении размера файла изображения в процессе. Другие типы кодеков, называемые форматами файлов без потерь, не делают этого с изображением.
JPEG, например, является форматом файла с потерями; каждый раз, когда вы сохраняете изображение в формате JPEG, вы оставляете какие-то детали, что часто приводит к появлению артефактов по всему изображению. Это не относится к файлу PNG.
Когда вы загружаете изображение на такой сайт, как Facebook, вы делаете копию, и, как и при сохранении изображения в формате JPEG, вы получаете сокращенную версию исходного файла. Сайты социальных сетей, такие как Facebook, обычно также налагают некоторые ограничения на качество этих копий; у таких компаний есть много файлов для размещения, поэтому изображения редко хранятся в полном объеме.
Тем не менее, не помешает начать с чего-то высокого качества; чем выше качество загруженного изображения, тем лучше оно будет выглядеть после всего сказанного и сделанного, даже после нескольких циклов стороннего сжатия.
Связано: Как работает сжатие файлов?
Различные способы сохранения в Photoshop
Лучшие настройки экспорта для Photoshop во многом зависят от размера и качества изображения. Самый популярный способ сохранения в Photoshop — функция Сохранить как в раскрывающемся списке Файл .
В разделе «Сохранить как» вы найдете множество способов сохранить изображение Photoshop без потери качества. Среди них формат файла PNG, а также тип файла PSD, который идеально подходит, когда вы хотите сохранить каждый отдельный слой для другого сеанса.
Экспорт , с другой стороны, сводит весь ваш проект в однослойное изображение. Доступ к экспорту можно получить в раскрывающемся меню File .
Наиболее полезной функцией экспорта является Сохранить для Интернета (устаревшая версия) , также известная как SFW .
Сохранить для Интернета (устаревшая версия)
SFW — лучший способ экспортировать изображения высокого разрешения из Photoshop, которые вы собираетесь загрузить позже. Чтобы выбрать предустановку экспорта, щелкните раскрывающееся меню с надписью 9.1246 Предустановка .
«Сохранить для Интернета» дает вам несколько дополнительных параметров для файлов JPEG, PNG и GIF, различные уровни качества, определяемые цветовой палитрой, степенью дизеринга, размером файла и т. д. Два из этих вариантов формата файла выделяются для наших целей: PNG 24 и JPEG High.
Есть несколько причин выбрать PNG 24 в качестве формата файла высокого качества:
- Файлы PNG без потерь
- Файлы PNG поддерживают более широкий диапазон цветов
- Файлы PNG могут включать альфа-прозрачность
- Они совместимы практически с любым сайтом или приложением, которое только можно придумать
24 в PNG 24 относится к 24 битам цвета, которые он может передать. Как PNG 24, так и JPEG High поддерживают обширную цветовую палитру, в результате чего итоговое изображение получается глубоким и захватывающим. Здесь вы найдете PNG 8 и PNG 24 в сравнении с исходным файлом.
Как PNG 24, так и JPEG High поддерживают обширную цветовую палитру, в результате чего итоговое изображение получается глубоким и захватывающим. Здесь вы найдете PNG 8 и PNG 24 в сравнении с исходным файлом.
Вы могли заметить значительную разницу в размере файлов.
Мы также сравнили настройки качества по умолчанию для JPEG: Низкое, Среднее и Высокое. Несмотря на то, что считается, что они имеют более высокие потери, высококачественные изображения в формате JPEG все же способны поддерживать некоторую сложность цвета.
Связано: JPG и JPEG: в чем разница?
Сохранение для печати
Распространенной ошибкой в Photoshop является игнорирование цветового режима и PPI (пикселей на дюйм) изображения. Эти настройки экспорта Photoshop имеют огромное значение при подготовке носителя для печати.
Цветовой режим
Photoshop поддерживает различные цветовые режимы; вы найдете их все в разделе Image > Mode . Цветовой режим по умолчанию — 9.1246 RGB (красный, зеленый и синий). Это основной цветовой режим, используемый в Photoshop.
Цветовой режим по умолчанию — 9.1246 RGB (красный, зеленый и синий). Это основной цветовой режим, используемый в Photoshop.
Если изменить цветовой режим изображения, переключение с RGB на CMYK (голубой, пурпурный, желтый и ключевой) может быть незаметным сразу. Разница больше ощущается при их использовании. RGB — это аддитивный цветовой режим, а CMYK — субтрактивный цветовой режим.
Дополнительные цвета более полезны при работе с чем-то вроде изображения, отображаемого на экране. Субтрактивные цвета лучше всего подходят для изображений, которые вы собираетесь распечатать позже.
Субтрактивные цвета начинаются с белой поверхности, очень похожей на лист бумаги для принтера. Цвета в виде чернил вычитаются из яркости поверхности слоями. Чем больше слоев перекрываются друг с другом, тем темнее становится область изображения.
PPI (пикселей на дюйм)
PPI — еще один важный атрибут, который следует учитывать. По сути, это плотность пикселей вашего изображения.
По умолчанию файлы Photoshop имеют разрешение 72 PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения при просмотре изображения через монитор, разница будет значительной, если вы действительно распечатаете его на настоящей бумаге.
Для максимально возможного качества печати увеличьте PPI вашего изображения до 300. Чтобы изменить PPI вашего изображения, перейдите к Изображение > Размер изображения и настройте параметр Разрешение , убедившись, что ваши Ширина и Высота установлены на пикселей .
Изменение разрешения также увеличивает размеры изображения выше. Если вы измените ширину и высоту обратно на исходный размер изображения, параметр размера останется измененным, так как это побочный продукт измененной плотности пикселей вашего изображения.
Лучшие расширения файлов в Photoshop для печати: Photoshop PDF и TIFF . Оба появляются в вашей функции Сохранить как в разделе Файл .
Оба появляются в вашей функции Сохранить как в разделе Файл .
Связано: Как изменить DPI изображения
ПДФ
Photoshop PDF — это тип файла PDF, который можно использовать для сохранения графики и текста для печати. PDF-файлы Photoshop обычно лучше всего подходят для небольших печатных проектов, таких как фотографии и книжные страницы.
Они доступны для редактирования, то есть клиенты могут изменять такие вещи, как положение различных элементов и текст в каждом текстовом поле, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что будет хорошей новостью для любого домашнего графического дизайнера.
Файлы TIFF представляют собой высококачественные изображения без потерь, аналогичные PNG. К сожалению, их качество имеет свою цену. Эти изображения обычно намного больше, чем JPEG и PNG, и некоторые веб-сайты и приложения их не поддерживают. Тем не менее, они являются отличным расширением файла для печатных СМИ.
Связанный: теперь вы можете отправлять изображения 4K с сигналом
Лучшие настройки экспорта в Photoshop: правильно сохраните
Здесь мы стараемся не срезать углы. Бережное сохранение файла сохранит качество изображения. Зачем соглашаться на JPEG, когда есть из чего выбирать?
Мы показали вам, как сохранять высококачественные изображения в Photoshop. Куда отсюда пойдут ваши фотографии? Правильно сохраненная фотография выглядит хорошо независимо от того, где вы ее публикуете, даже после нескольких раундов сжатия изображения, спонсируемого Twitter. Когда вы начинаете сильно, ничто не может украсть ваш блеск.
Как сохранить PNG в Photoshop (если он не позволяет)
Вы получили свое творение именно так, как хотели, и теперь пришло время его сохранить. Вы хотите сохранить его как PNG. Однако, когда вы собираетесь сохранить его, PNG не отображается в списке параметров типа файла, которые вы можете выбрать. Что вы делаете? Раздраженное потрясение кулаком перед компьютером мало поможет решить проблему. Но вам повезло, потому что чтение этой статьи даст вам ответ.
Но вам повезло, потому что чтение этой статьи даст вам ответ.
Готовы узнать, в чем проблема?
Проблемы с PNG в Photoshop обычно возникают из-за того, что где-то изменились настройки. Возможно, вам потребуется изменить цветовой режим, битовый режим изображения, использовать другой метод сохранения, удалить любое форматирование, не разрешенное в формате PNG, или сбросить настройки.
Я подробно опишу их позже, но сначала нам нужно обсудить PNG.
Что такое PNG?
Если вы пытаетесь сохранить файл в формате PNG, вы, вероятно, уже имеете представление о том, для чего подходит этот тип файла. Просто чтобы убедиться, что мы все находимся на одной странице, мы кратко объясним здесь PNG.
Во-первых, PNG произносится как «пинг» и означает «переносимая сетевая графика». Как формат файла, он записывается как .png и появляется сразу после имени файла, как JPEG или любой другой тип файла.
Преимущества использования файлов формата PNG
Есть несколько причин, по которым файлы PNG полезны. Давайте посмотрим на них здесь.
Давайте посмотрим на них здесь.
Возможность прозрачности
Этот формат файлов особенно популярен среди веб-дизайнеров за его способность поддерживать прозрачный фон, а также изображения с прозрачными частями или полупрозрачные изображения. Это полезно для создания логотипов и различных типов динамической графики веб-сайта.
Фотографы также часто используют файлы PNG для создания своих водяных знаков. Они могут размещать свой логотип поверх изображения с прозрачностью, чтобы он не блокировал изображение под ним, но при этом гарантировал, что изображение не может быть украдено без имени фотографа, сопровождающего его.
Следует отметить, что это единственный формат файла, поддерживающий прозрачность. Если вам нужна эта функция, а Photoshop не сохраняет в формате PNG, это может быть огромным разочарованием, поскольку это ваш единственный вариант. Но продолжайте читать, потому что мы собираемся помочь вам решить эту проблему.
Сжатие без потерь
Кроме того, файлы PNG используют метод сокращения данных, называемый сжатием без потерь. Как это ни звучит, когда вы сжимаете изображение, оно не теряет никаких данных.
Как это ни звучит, когда вы сжимаете изображение, оно не теряет никаких данных.
Это удобно, когда вы хотите изменить размер изображения и сделать его таким же четким, как оригинал. Это еще одна причина, по которой производители логотипов любят этот тип файлов.
В отличие от этого, JPEG с потерями, что означает, что данные удаляются при распаковке. Однако, поскольку файлы PNG сохраняют всю информацию, они могут оказаться довольно большими, поэтому фотографы обычно придерживаются формата JPEG для своих изображений.
Нет патента
Наконец, файлы PNG не запатентованы, и поэтому для их использования не требуется лицензия.
Работа с файлами PNG
Работать с файлами PNG легко. Это распространенный тип файлов, и многие программы оборудованы для их открытия. Это включает в себя базовые программы для просмотра фотографий, а также большие программы для редактирования фотографий, такие как Lightroom и Photoshop.
Для получения дополнительной информации о преобразовании изображения JPEG в PNG ознакомьтесь с этим руководством!
Создание файлов PNG в Photoshop
Теоретически создание и сохранение файлов PNG в Photoshop не представляет сложности. Самый простой способ — просто использовать функцию «Сохранить как». Выберите «Файл»> «Открыть»> «Сохранить как». Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Несмотря на то, что ваш файл теперь сохранен в формате PNG, прозрачность отсутствует и фон не удален. Это две наиболее распространенные причины, по которым люди используют файлы PNG.
Если вы хотите сделать изображение прозрачным, просто выберите фоновый слой на панели слоев. Уменьшайте непрозрачность, пока изображение не достигнет желаемой прозрачности. Выполните те же шаги, что и выше, чтобы сохранить в формате PNG, и все готово.
И последнее, но не менее важное: вы также можете удалить фон (т. е. сделать его полностью прозрачным), чтобы изолировать объект.
Для этого добавьте новый слой (который Photoshop автоматически добавляет как прозрачный). Поместите этот слой под фоновый слой и выделите его. Вы также можете разблокировать фоновый слой и работать с ним, если не боитесь ошибок.
Выберите волшебную палочку, и Photoshop автоматически выберет объект, который, по его мнению, является объектом. Иногда это работает хорошо. Если это не так, вам нужно очистить выбор или сделать его самостоятельно.
После того, как вы выбрали объект, перейдите в меню и выберите «Выделение»> «Инверсия». Нажмите «Удалить» и наблюдайте, как фон исчезает и заменяется захватывающим дизайном шахматной доски, который Photoshop использует для обозначения прозрачности.
Но… что происходит, когда это не работает? Многие пользователи Photoshop пытались сохранить свой файл в формате PNG, но обнаружили, что параметр PNG не отображается в раскрывающемся меню.
К счастью, есть несколько вещей, которые вы можете попробовать.
Почему Photoshop не позволяет сохранять файлы PNG
Во-первых, давайте разберемся, почему Photoshop не позволяет сохранять PNG. В большинстве случаев просто где-то сбились настройки.
В большинстве случаев просто где-то сбились настройки.
Например, файлы PNG предназначены для использования на экране. Поэтому они не поддерживают цветовой режим CMYK, используемый для печати. Мы покажем вам, как найти этот параметр и что изменить в одно мгновение.
Также возможно, что вы изменили настройки Photoshop, которые теперь мешают программе сохранять файлы PNG. В более редких случаях вы могли удалить необходимые файлы, а это значит, что вам придется переустанавливать, чтобы решить проблему.
Кроме того, в версии программного обеспечения 2018 года существует подтвержденная ошибка при попытке использовать «Экспортировать как PNG» вместо «Сохранить как».
Устранение неполадок при сохранении файлов PNG в Photoshop
Теперь, когда вы понимаете некоторые распространенные причины, по которым Photoshop не сохраняет файл в формате PNG, у вас может появиться несколько идей о том, как сохранить изображение в формате PNG.
Приступим к устранению неполадок!
Изменить цветовой режим
Как мы уже упоминали, цветовой режим CMYK не совместим с файлами PNG, поэтому первым делом нужно выяснить это. Сделайте копию изображения и откройте новый документ.
Сделайте копию изображения и откройте новый документ.
В настройках нового документа найдите цветовой режим. Если написано CMYK, скорее всего проблема именно в этом. Откройте раскрывающийся список и выберите цвет RGB. Вставьте скопированное изображение в новый документ и еще раз попробуйте «сохранить как».
Проверьте размер бита
Файлы PNG поддерживают только 8-битный или 16-битный/канал RGB. Если ваш размер бита был изменен на 32-битный, это может быть вашей проблемой. Когда вы открываете этот новый документ, чтобы проверить цветовой режим, также проверьте размер в битах.
Откройте раскрывающееся меню и выберите 8-битный или 16-битный и повторите попытку сохранения.
Удалить разрешенное форматирование, отличное от PNG
Простой способ удалить все проблемы с форматированием — удерживать нажатой клавишу option/alt при выборе «Файл» > «Сохранить как». Этот удобный ярлык удалит любое форматирование, не разрешенное в формате PNG, и сохранит копию, с которой вы сможете работать.
Использовать другой метод сохранения
Очень простой способ обойти требование Photoshop не сохранять PNG — использовать другой метод сохранения. Перейдите в меню «Файл», но вместо «сохранить как» выберите «Сохранить для Интернета».
Вы также можете попробовать экспортировать вместо сохранения. Ранее мы упоминали, что в версии 2018 есть ошибка, поэтому она может не работать для вас в зависимости от того, какая у вас версия Photoshop. Чтобы попробовать, перейдите в «Файл»> «Экспорт»> «Экспортировать как» и выберите PNG.
Сброс настроек Photoshop
Также возможно, что в какой-то момент вы изменили настройки Photoshop, которые теперь мешают вашей возможности сохранять в формате PNG. Вы можете получить доступ к настройкам, используя горячие клавиши Cmd+Alt+Shift на Mac или Ctrl+Alt+Shift на Windows. Выберите Photoshop и продолжайте, пока не появится запрос на сброс настроек.
Если у вас возникли проблемы с горячими клавишами, используйте «медленный» путь. Перейдите в «Правка»> «Настройки»> «Общие». В окне нажмите «Сбросить настройки при выходе». Затем перезапустите Photoshop (сначала убедитесь, что ваша работа сохранена как нечто!).
Перейдите в «Правка»> «Настройки»> «Общие». В окне нажмите «Сбросить настройки при выходе». Затем перезапустите Photoshop (сначала убедитесь, что ваша работа сохранена как нечто!).
Теперь попробуйте снова сохранить в формате PNG и посмотрите, что получится.
Аллилуйя, ваши проблемы с PNG решены!
По крайней мере, мы надеемся, что вы это говорите. Файлы PNG — это удобные файлы, которые служат нескольким важным целям, и возможность сохранить изображение в формате PNG в Photoshop часто возникает как необходимая задача.
Мы прошерстили Интернет (ладно, в основном только форумы Adobe), чтобы найти все способы решения этой проблемы. Мы надеемся, что хотя бы один из них работает для вас.
Как продвигается работа с Photoshop? Многих людей раздражает медленная кисть в Photoshop? Узнайте, как исправить задержку кисти в Photoshop, здесь!
Как сохранить файлы SVG в Photoshop — Brendan Williams Creative
Photoshop позволяет сохранять элементы, слои или весь файл в формате SVG для создания масштабируемых и удобных для Интернета файлов. SVG — это масштабируемая векторная графика, которая обычно используется для логотипов и других объектов, требующих гибкости. Вот шаги, как сохранить файлы SVG в Photoshop.
SVG — это масштабируемая векторная графика, которая обычно используется для логотипов и других объектов, требующих гибкости. Вот шаги, как сохранить файлы SVG в Photoshop.
Чтобы сохранить файл SVG в Photoshop, выберите «Файл» > «Экспортировать как». В настройках файла установите формат SVG и нажмите «Экспорт», чтобы сохранить файл. Если параметр SVG недоступен, перейдите в Photoshop > «Установки» > «Экспорт» и отметьте параметр «Использовать устаревший экспорт как», чтобы сделать формат SVG доступным.
Файлы SVG обычно обрабатываются с помощью Illustrator, хотя полезно преобразовать элементы Photoshop в формат SVG для использования во всех программах.
Несмотря на то, что сохранить файл SVG в Photoshop довольно просто, вы можете столкнуться с некоторыми проблемами. Поэтому позже в этом посте я также поделюсь некоторыми советами по устранению распространенных проблем!
А пока давайте рассмотрим три быстрых способа экспорта SVG.
Видеоруководство
Как экспортировать в формате SVG в Photoshop
Вот несколько способов экспорта файла SVG из Photoshop.
1. Использование функции «Экспортировать как»
Элементы Photoshop можно экспортировать в формат SVG двумя способами. Чтобы экспортировать весь файл в формате SVG, перейдите к «Файл» > «Экспорт» > «Экспортировать как ». Вы также можете нажать Alt + Shift + Control + W (Windows) или Option + Shift + Command + W (Mac).
Откроется окно, в котором вы можете указать детали вашего экспорта. В раскрывающемся меню рядом с Формат , выберите параметр SVG.
Проверьте предварительный просмотр в середине, чтобы убедиться, что изображение правильное. Затем выберите Экспорт в нижней части окна.
С помощью этой функции вы также можете экспортировать один или несколько слоев. Щелкните правой кнопкой мыши слой, который вы хотите экспортировать, затем выберите Экспортировать как .
Когда откроется окно Экспортировать как , вы увидите, что вы сохраняете слой, а не весь файл. Убедитесь, что выбран формат SVG, прежде чем нажимать Export .
2. Экспорт файла SVG с использованием ресурсов изображения
Использование ресурсов изображения позволяет одновременно сохранять несколько объектов в файле и одновременно сохранять файл в разных форматах.
Сначала вам нужно переименовать свой слой, дважды щелкнув имя объекта или слоя, который вы хотите сохранить в виде файла SVG. Добавьте «.svg» в конец имени слоя и нажмите 9.1246 Введите (Windows) или Верните (Mac).
Выберите активы изображения, нажав Файл > Создать > Ресурсы изображения . Когда у вас выбраны графические ресурсы, рядом с опцией будет стоять галочка.
Теперь вы можете сохранить документ в нужном формате. Перейдите к Файл > Сохранить как или нажмите Shift + Control + S (Windows) или Shift + Command + S (Mac).
Выберите формат файла, в котором вы хотите сохранить файл, затем нажмите Сохранить .
После сохранения файла папка назначения будет содержать дополнительную папку, содержащую ресурсы изображений. Поскольку вы использовали расширение .svg, оно будет содержать файл SVG в папке.
3. Скопируйте код SVG
Если вам нужен только код SVG для вставки в документ HTML, вы можете скопировать код из слоя объектов. Чтобы скопировать код, щелкните правой кнопкой мыши слой вашего объекта SVG и выберите Copy SVG .
Затем код можно вставить в выбранный вами документ назначения.
Сохранение в формате SVG не работает — как исправить
При сохранении файлов SVG вы можете столкнуться с несколькими проблемами, особенно с последними версиями Photoshop. Вот две распространенные ошибки и способы их исправления.
Вот две распространенные ошибки и способы их исправления.
1. Формат SVG не отображается
В более новых версиях Photoshop удален параметр по умолчанию для экспорта в формате SVG. Если формат SVG не отображается в раскрывающемся списке, вы можете добавить его в список.
Перейдите к Правка > Настройки > Экспорт или нажмите Control + K (Windows) или Command + K (Mac) и выберите Экспорт в левой части окна.
Установите флажок рядом с Использовать устаревший вариант «Экспортировать как» , и в следующий раз при экспорте файла можно будет использовать формат SVG.
Если он не появляется сразу, попробуйте перезапустить Photoshop перед повторной попыткой.
2. Экспорт текста в виде файла SVG
При экспорте текста в виде файла SVG перед экспортом файла необходимо преобразовать текст в фигуру. Это позволит вам манипулировать элементами в других программах, таких как Adobe Illustrator.
Чтобы преобразовать текстовый слой в фигуру, выберите текстовый слой на панели Слои .
Щелкните правой кнопкой мыши и выберите «Преобразовать в форму» . Слой теперь является слоем формы, как показано значком в правом нижнем углу миниатюры. Вы больше не сможете редактировать текст, но сможете сохранить весь файл как пригодный для использования файл SVG.
Из этих трех методов экспорта файлов SVG в Photoshop вы можете выбрать тот, который подходит для вашего рабочего процесса. Если вы еще этого не сделали, убедитесь, что опция «устаревший экспорт как» отмечена в ваших настройках, избавит вас от головной боли в будущем, когда вы попытаетесь экспортировать свои SVG.
Удачного редактирования!
Как сохранить все открытые изображения в Photoshop CS5
Как всегда, начнем с открытия файла в Photoshop. Для этого запустите программу, затем пройдите в верхней части экрана к File > Open .
При этом откроется окно, в котором вы сможете просмотреть свои файлы, чтобы найти нужный документ. Нажмите на большой файл Photoshop, который вы хотите сохранить в формате JPEG, и нажмите Open.
2: Выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия)
Открыв файл в Photoshop, перейдите к панели в верхней части экрана. Здесь выберите File > Export > Save for Web (Legacy).
Откроется диалоговое окно Сохранить для Web , в котором можно указать параметры сжатия и формат экспортируемого файла.
3: Выберите подходящее качество экспорта
Теперь мы можем использовать переменные в этом окне для настройки свойств экспортируемого файла. Мы начнем с установки Экспортное качество. Уменьшая это, мы можем снизить качество изображения JPEG, что, в свою очередь, уменьшит размер файла.
Мы начнем с установки Экспортное качество. Уменьшая это, мы можем снизить качество изображения JPEG, что, в свою очередь, уменьшит размер файла.
Вы можете установить Качество экспорта под заголовком Настройки на панели справа от окна.
Я обычно нахожу, что качество около 60 в большинстве случаев работает лучше всего. Это связано с тем, что размер файла уменьшается до менее мегабайта, при этом не происходит заметного снижения качества. Измените значение на что-то около этого числа или на любое значение, которое кажется наиболее эффективным в вашей ситуации.
4: На той же панели измените формат файла на JPEG
Также под заголовком Настройки на правой панели есть возможность установить формат файла . Выбранный здесь формат будет определять тип файла, в котором экспортируется документ Photoshop.
Поскольку мы хотим сохранить наш файл в формате JPEG, мы будем использовать это раскрывающееся меню, чтобы установить формат файла JPEG .
5: Нажмите кнопку «Сохранить» и выберите имя и местоположение нового файла
После того, как вы установили Качество экспорта и Формат файла , вы можете просто нажать кнопку Сохранить .
При нажатии этой кнопки откроется новое окно под названием « Сохранить оптимизированное как ». Здесь установите соответствующее имя файла для вашего JPEG и выберите место, в котором вы хотите его сохранить. Убедитесь, что вы помните, где находится это место, чтобы вы могли найти свое изображение позже.
При нажатии этой кнопки откроется новое окно под названием « Сохранить оптимизировано как ’. Здесь установите соответствующее имя файла для вашего JPEG и выберите место, в котором вы хотите его сохранить. Убедитесь, что вы помните, где находится это место, чтобы вы могли найти свое изображение позже.
6: Если файл все еще слишком велик, уменьшите размер изображения до тех пор, пока не будет доступен формат JPEG
слишком большой для сохранения в формате JPEG. Но не волнуйтесь: у нас еще есть несколько вариантов дальнейших действий.
Но не волнуйтесь: у нас еще есть несколько вариантов дальнейших действий.
Отличный способ еще больше уменьшить размер файла — уменьшить Размер изображения . Это можно сделать, перейдя к панели в верхней части экрана и выбрав Изображение > Размер изображения.
В появившемся диалоговом окне просто уменьшите Разрешение . Убедитесь, что вы не вносите какие-либо ненужные радикальные корректировки, так как это приведет к снижению качества вашего окончательного изображения.
Сделав это и применив настройку, попробуйте еще раз сохранить файл в формате JPEG. Если это работает, отлично! Если это не так, просто продолжайте уменьшать Разрешение , пока не станет доступна возможность сохранения файла в других форматах, таких как JPEG.
7: Также сохраните файл в формате PSD, если вы собираетесь использовать его позже
слои будут сглажены. Это означает, что, если вы не сохраните файл PSD, у вас будет сохранена только плоская версия документа, что не позволит вам вносить коррективы в отдельные слои.