Создание нужного размера картинки для декупажных работ в программе Photoshop cs6
Поскольку я очень давно дружу с фотошопом, решила создать небольшой, но, на мой взгляд, нужный мастер-класс. Декупажницы часто пользуются распечатками и не всегда могут точно попасть под размер требуемой заготовки. Ко мне уже такие мастерицы обращались за помощью, как оказалось, это очень актуально. Хочу помочь 🙂
Итак, приступим.
1. Открываем программу Photoshop.
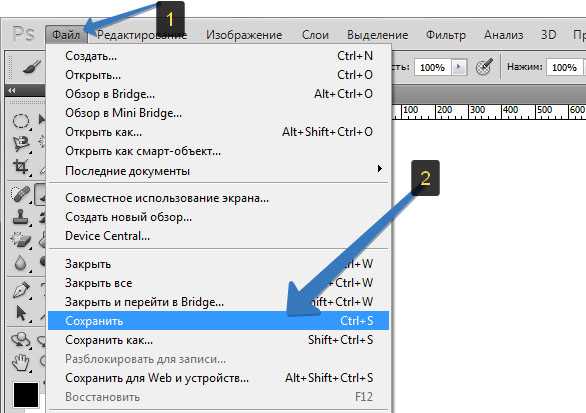
2. Заходим в верхнее меню Файл > Cоздать.
3. У вас появится окошко Новый. Мы пишем Имя (у нас оно будет 01), Набор выбираем: Международный формат бумаги. Жмем ОК.
4. Теперь мы снова заходим в меню Файл > Открыть и открываем нужное нам изображение, с которым мы будем работать.
Вот оно 🙂
Над линейкой вы видите все открытые наши окна (подчеркнуты красным цветом) — это созданный нами документ и картинка с изображением.
5. В данном случае мне потребовалась картинка размером под заготовку Ш 14 см и В 9 см. С левой стороны у нас размещена панель инструментов. Левой кнопрой мыши щелкаем на значок Инструмента РАМКА.
На верхней панели мы устанавливаем нужный нам размер Ш 14 см и В 9 см.
Двигая уголочки нашей рамки, которая отразилась на изображении, выделяем нужный нам фрагмент и жмем Enter.
6. При печати и при последующем наклеивании картинка будет очень яркой, мне это совсем не нужно. Для этого я всегда увеличиваю яркость и уменьшаю насыщенность. Заходим в Меню Изображение > Коррекция > Цветовой тон/Насыщенность. В данном случае ставим Насыщенность -21, Яркость + 12. Можете двигать ползунки, так как устроит вас 🙂
7. Теперь мы будем работать с двумя открытыми файлами. Для удобства нашу картинку необходимо сдвинуть немного в сторонку. Для этого, держа левую кнопку мыши, мы нажимаем на файл с изображением нашей картинки (он активный, обозначен светло-серым цветом № 2, левее вы видите файл темно-серого цвета № 1 — это созданный нами документ) и тащим его в сторону,
А еще я обвела красным значок Инструмента «Перемещение» он должен быть активным! (щелкните на него левой кнопкой мыши). Теперь у вас перед глазами сразу два файла: белый пустой и картинка.
Теперь у вас перед глазами сразу два файла: белый пустой и картинка.
8. Держа левую кнопку мыши вы нажимаете на изображение вашей картинки и не отпуская палец тащите ее на белый документ. Теперь картинка переместилась на белый фон, что нам и нужно 🙂
Затем файл с изображением нашей картинки мы закрываем.
При закрытии программа спросит Сохранить изменения: Да Нет. Вы делаете это на свое усмотрение, если предполагаете менять размеры этого изображения, тогда не сохраняйте изменения.
9. Теперь подходим к главному.
Обычно картинки, скаченные из интернета, имеют небольшой размер. Желательно, чтобы вы выбирали не менее 1500 пикселей по широкой стороне. Больше, лучше) Это важно! Если картинка слишком мала, например 800 пикселей, то при печати будут видны пиксели (квадратики), да и качество будет говорить само за себя.
Документ, который мы с вами создали, имеет ширину 2450 пикс на высоту 3507 пикселей, что значительно больше нашей картинки. Перетащив изображение и загнав его в левый верхний угол мы увидим, что по ширине оно чуть больше 14 см.
Перетащив изображение и загнав его в левый верхний угол мы увидим, что по ширине оно чуть больше 14 см.
Над изображением вы должны видеть линейку по горизонтали и слева по вертикали, если её нет, то заходим в Меню > Просмотр > Линейки и ставим галочку, линейки появятся 🙂
Нажимаем левую кнопку мыши и щелкаем на середину горизонтальной линейки, тащим вниз до отметки 9 см (смотрите на линейку слева, если ее не видно, то переместите немного правее панель инструментов).
Теперь так же проделаем с вертикальной линейкой, зацепили и тащим до отметки 14 см (смотрите на линейку горизонтальную).
Вот теперь нам видно, что изображение не попадает в наш размер.
10. Будем картинку трансформировать 🙂 Заходим в Меню Редактирование > Свободное трансформирование.
Нажимаем.
Вверху есть значок Сохранить пропорции, и на него щелкаем.
И теперь тащим за уголок наше изображение к голубой линии. Дотянули, нажимаем Enter. Обычно после всех манипуляций я вывожу из угла картинку. Нажатой левой кнопкой мыши щелкаю на изображение и перетаскиваю туда, куда мне надо.
Дотянули, нажимаем Enter. Обычно после всех манипуляций я вывожу из угла картинку. Нажатой левой кнопкой мыши щелкаю на изображение и перетаскиваю туда, куда мне надо.
Вы можете таким образом разместить на листе бумаги несколько изображений, это для экономии бумаги. У вас могут быть картинки разного формата. Просто на этом листе двигайте каждый раз линейку под новое изображение, а предыдущее перемещайте в сторону. Внимание! Справа вы видите операции Слои, там будут отображаться все ваши картинки, которые вы перетащили на белый фон. Когда нужно подвинуть какую-нибудь из картинок, вы должны активировать этот слой щелчком мыши.
Это было небольшое отступление 🙂
11. Для печати нам надо сохранить это изображение в формате JPEG. Справа, как я говорила выше, у нас находятся операции Слои. Нам их, то есть слои, надо объединить. Держим кнопку Ctrl и щелкаем левой кнопкой мыши на всех наших слоях. Они должны быть выделены голубым цветом. Теперь жмем правую кнопку, и выбираем Объединить слои.
Они должны быть выделены голубым цветом. Теперь жмем правую кнопку, и выбираем Объединить слои.
Далее заходим в Меню Файл > Сохранить как.
Задаем Имя файлу, в моем случае «чаепитие», Тип файла выбираем JPEG.
Жмем Сохранить.
Теперь можно смело печатать!
На все эти манипуляции уходит совсем мало времени, минут 5 -7. Это только писанины у меня много 🙂 Хотелось все объяснить очень подробно и понятно. Не знаю, получилось ли? 🙂
Уверена, что это многим декупажницам пригодится.
Некоторые предлагают изменять размер в Меню Изображение > Размер изображения. Это в корне не правильно!Изображение будет искажено. Каждое изображение имеет пиксельный размер и размер в сантиметрах, это разные параметры. Может быть много пикселей, но мало сантиметров, и наоборот. Поэтому я советую именно кадрировать под необходимый размер, а потом располагать его на белом листе.
Если вам что-то непонято, спрашивайте, с удовольствием отвечу 🙂 Буду рада помочь!
Экспорт из Photoshop в SVG
Обновлено: 18.04.2022
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Содержание
- Что такое SVG формат и чем он хорош
- SVG в Photoshop
- Экспорт объектов из Photoshop CС и выше в SVG
- Экспорт объектов из Photoshop CS5 и ниже в SVG
Начну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея?
Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Так что, рекомендую сохранять в формат SVG именно векторную графику.
Начиная с последней версии, Photoshop решил отказаться от функции экспорта в SVG, так как данный инструмент специализируется на растровой графике. Для работы с векторной графикой у Adobe есть такие инструменты как Adobe Illustrator и Adobe XD.
Тем не менее, чтобы воспользоваться любым приведенным ниже способом экспорта в SVG, выполните действие Установки > Экспорт и установите флажок Использовать прежнюю версию «Экспортировать как». Закройте и перезапустите Photoshop.
В иных случаях откройте ваш PSD документ через Illustrator или Adobe XD и сохраните элементы в SVG там.
Экспорт объектов из Photoshop CС и выше в SVG
Начиная с версий CC и выше, в Photoshop появилась полноценная возможность сохранять векторные объекты в SVG. Программный код сохраненного изображения при этом структурирован и не перегружен.
Таким образом не приходится прибегать к разным хитростям, чтобы использовать полученные SVG картинки в дизайне мобильных приложений.
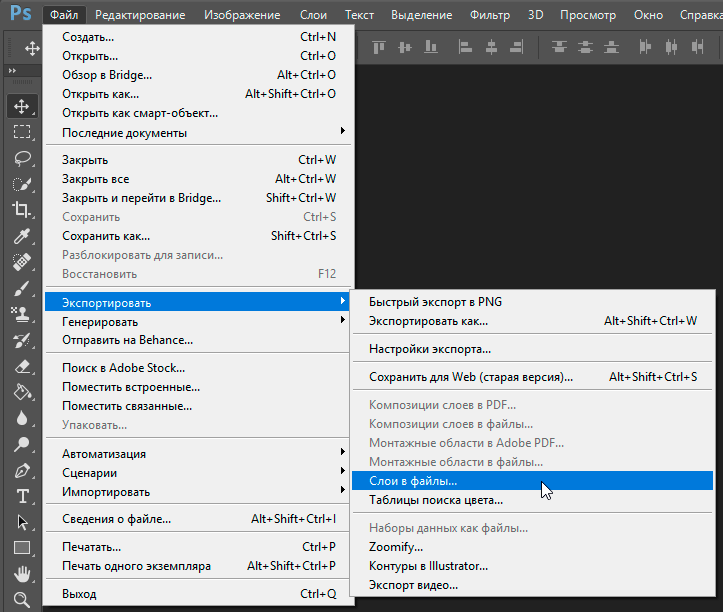
Итак, откройте свое векторное изображение в Photoshop версии CC и выше и выполните следующее действие. Файл — Экспорт — Экспортировать как
В появившемся окне выберите формат SVG и задайте простые установки.
В SVG будет преобразованы все видимые слои. Если вы хотите, чтобы какой-то слой не экспортировался — отключите его видимость на панели слоев.
Экспорт объектов из Photoshop CS5 и ниже в SVG
В ранних версиях Photoshop не было полноценных инструментов для сохранения векторной графики. Поэтому приходилось прибегать к разным хитростям и использовать Adobe Illustrator.
Расскажу подробнее, как происходил процесс экспорта объектов из Photoshop в SVG, в данном случае.
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
У вас есть вот такие элементы.
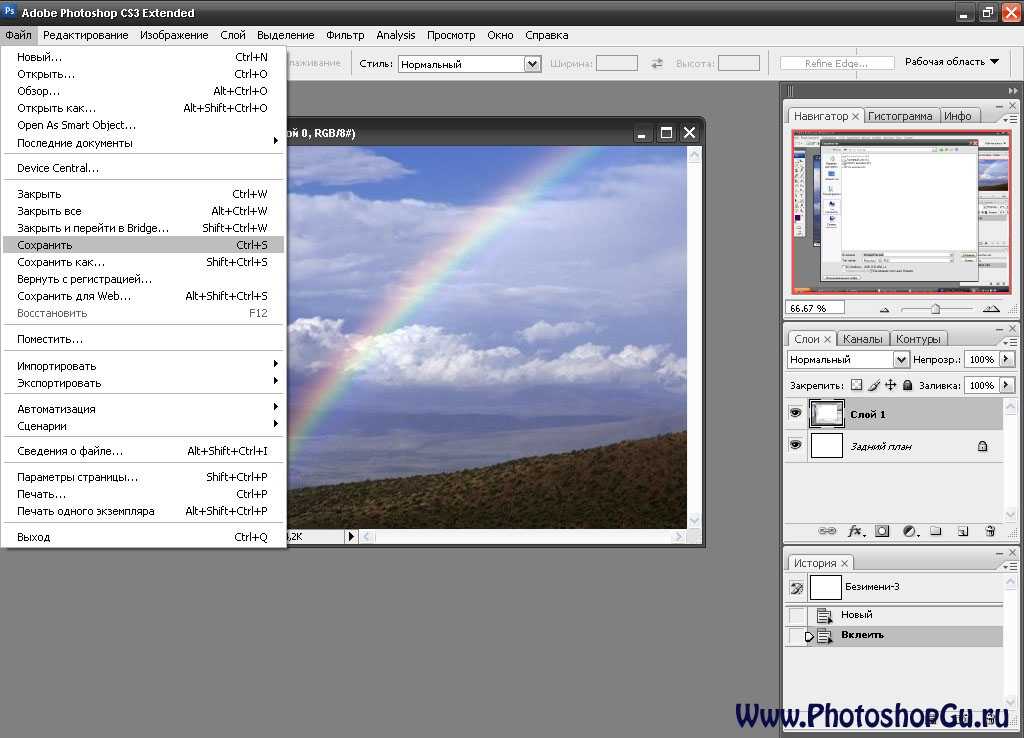
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF.
Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку.
Вкладка Сжатие – Сжатие: Не показывать.
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
Файл – Сохранить как… выбрать формат SVG.
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |
Как применить прозрачность к изображению в Photoshop CS6 | Малый бизнес
Автор: Эндрю Теннисон Обновлено 27 июля 2018 г.
В Photoshop CS6 есть набор функций, позволяющих вашей компании работать с прозрачностью. Вы можете создать новый PSD-файл с прозрачным фоном и вставить в него элементы существующего изображения. Вы также можете взять существующее изображение и экспортировать его в виде файла PNG или GIF с удаленными прозрачными частями для использования в Интернете и в других местах.
Применение прозрачности к PSD с прозрачным фоном
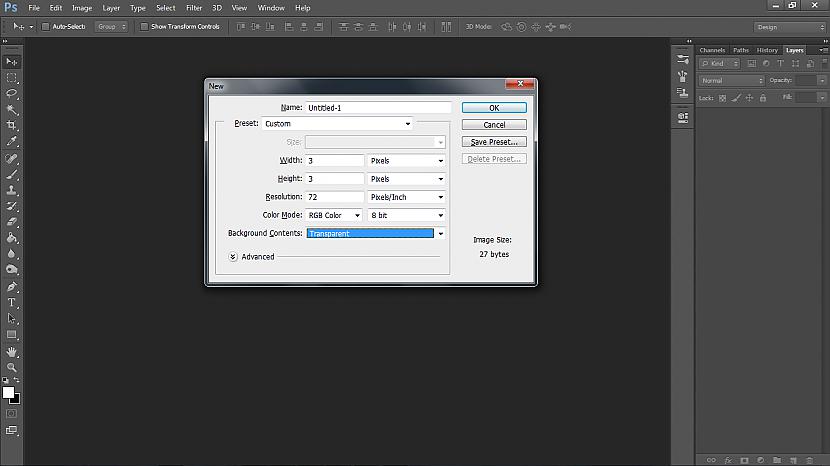
Нажмите «Файл», затем «Создать», а затем введите желаемые размеры и разрешение в диалоговом окне «Новый файл».

Нажмите раскрывающееся меню «Содержимое фона», выберите «Прозрачный» и нажмите «ОК», чтобы создать новое изображение с прозрачным фоном.
Откройте изображение, которое вы хотите скопировать в новую прозрачность.
Выделите части изображения, которые вы хотите скопировать на пленку, и нажмите «Ctrl-C» на клавиатуре, чтобы скопировать их в буфер обмена.
Вернитесь к новому прозрачному изображению и нажмите «Ctrl-V», чтобы применить скопированное изображение к прозрачному.
Нажмите «Файл», нажмите «Сохранить как» и выберите «Photoshop» в раскрывающемся меню «Формат». Введите имя файла в поле «Сохранить как» и нажмите «Сохранить».
Работа с прозрачными файлами PNG и GIF
Откройте изображение, которое вы хотите сохранить, с прозрачными частями.
Нажмите «Файл» и нажмите «Сохранить для Интернета и устройств», чтобы открыть диалоговое окно «Сохранить для Интернета и устройств».

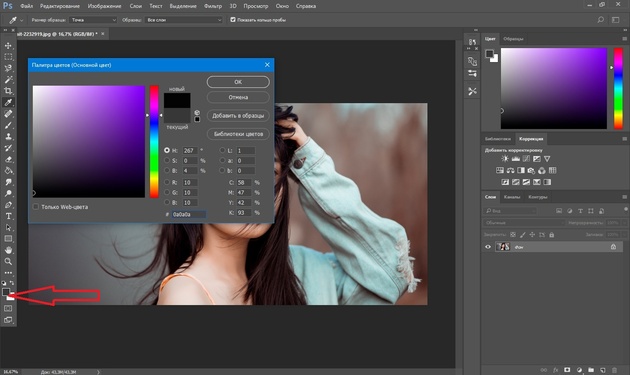
Выберите цвет или цвета, которые вы хотите сделать прозрачными. Вы можете сделать это, используя несколько различных методов. Щелкните инструмент «Пипетка», а затем щелкните цвет на изображении, который вы хотите сделать прозрачным. Если вы знаете цвет по внешнему виду, значениям RGB или шестнадцатеричному коду, щелкните его на палитре таблицы цветов.
Щелкните значок «Сопоставить выбранные цвета с прозрачными», расположенный под палитрой «Таблица цветов», чтобы сделать выбранные цвета прозрачными.
Щелкните раскрывающееся меню «Оптимизированный формат файла» в правом верхнем углу диалогового окна «Сохранить для Интернета и устройств» и выберите формат, в котором вы хотите сохранить изображение. Для использования в Интернете выберите «GIF» или «PNG-8».
Нажмите «Ввод», введите имя файла и нажмите «Сохранить», чтобы сохранить изображение со встроенными пленками.
Совет
Вы также можете настроить прозрачность отдельных слоев в Photoshop CS6. Щелкните слой, который вы хотите настроить, в палитре «Слои», щелкните поле «Непрозрачность» в правом верхнем углу палитры «Слои» и перетащите ползунок, чтобы настроить непрозрачность.
Щелкните слой, который вы хотите настроить, в палитре «Слои», щелкните поле «Непрозрачность» в правом верхнем углу палитры «Слои» и перетащите ползунок, чтобы настроить непрозрачность.
Справочные материалы
- Обучение работе с VHO: Adobe Photoshop CS6 Создание прозрачных фоновых изображений
- Панорама дизайна: Photoshop CS6 Совет: установите непрозрачность слоя на 100 % с помощью клавиатуры
Советы
- отдельных слоев в Photoshop CS6. Щелкните слой, который вы хотите настроить, в палитре «Слои», щелкните поле «Непрозрачность» в правом верхнем углу палитры «Слои» и перетащите ползунок, чтобы настроить непрозрачность.
Биография писателя
Эндрю Теннисон пишет о культуре, технологиях, здоровье и множестве других тем с 2003 года. Он публикуется в The Gazette, DTR и ZCom. Он имеет степень бакалавра искусств в области истории и магистра изящных искусств в области письма.
Как сохранить векторный файл в Photoshop (советы и руководства)
Photoshop имеет репутацию лучшего графического редактора на рынке, и многие новые пользователи предполагают, что он может делать все, что вам может понадобиться в мире цифровые изображения – но это не так.
Это одновременно и благословение, и проклятие, так что потерпите немного, пока я объясню почему.
Было время, когда казалось, что Adobe пытается наполнить Photoshop всеми возможными функциями, от векторных фигур до редактирования видео и поддержки 3D-моделей. Это начало превращать и без того загроможденный Photoshop в раздутое чудовище (да, я это сказал).
Я подозреваю, что это также начало сказываться на продажах других их программ, потому что теперь Adobe начала удалять некоторые из этих «лишних» функций из Photoshop.
Борьба с этим «расползанием функций» и переориентация на основные функции Photoshop улучшают общий опыт для большинства пользователей, которым нужно только редактировать изображения.
Это также помогает Adobe расширить свои предложения программного обеспечения, позволяя им создавать специальные программы для определенных графических задач, вместо того, чтобы пытаться втиснуть все в Photoshop (независимо от того, подходят они правильно или нет).
В результате Adobe медленно, но верно удаляет функции векторной графики из Photoshop.
Процесс «Экспортировать как» по умолчанию больше не предлагает векторный формат SVG, если вы не включите его специально в настройках Photoshop, и только Adobe знает, как долго этот обходной путь будет оставаться вариантом.
Adobe Illustrator — гораздо более эффективный инструмент для создания, редактирования и сохранения векторной графики, хотя любая программа, предназначенная для векторной графики, даст лучшие результаты, чем Photoshop.
Если вам непонятны различия между растровой и векторной графикой, я включу краткое руководство в конце этого поста.
Содержание
- Уловка для сохранения векторного файла SVG в Photoshop
- Сохранение EPS-файла Photoshop
- Экспорт путей в Illustrator
- Что такое растровые изображения и векторные изображения?
- Последнее слово
Хитрость сохранения векторного файла SVG в Photoshop
(Примечание. Это руководство предназначено для Adobe Photoshop 2022. Предыдущие версии Photoshop могут иметь другие параметры и функции. Если вам интересно, вы можете прочитать заявление Adobe о прекращении поддержки SVG .)
Это руководство предназначено для Adobe Photoshop 2022. Предыдущие версии Photoshop могут иметь другие параметры и функции. Если вам интересно, вы можете прочитать заявление Adobe о прекращении поддержки SVG .)
На самом деле Photoshop не предназначен как программа для работы с векторной графикой, поэтому он имеет очень ограниченную поддержку сохранения векторных файлов.
Формат SVG (Scalable Vector Graphics) — это один из двух векторных форматов, используемых в Adobe Photoshop 2022, но его необходимо специально включить, прежде чем вы сможете использовать его для сохранения векторных файлов.
Откройте окно Preferences в Photoshop и выберите Export 9раздел 0136. В самом низу вы найдете параметр с надписью Использовать устаревший «Экспортировать как» . Установите флажок, чтобы включить его, и нажмите OK , чтобы закрыть окно настроек .
Это позволит вам сохранять файлы SVG с помощью стандартного диалогового окна «Экспортировать как». У вас могут возникнуть проблемы с производительностью, и всегда есть вероятность, что Adobe удалит эту опцию в будущем обновлении, но на данный момент это лучший способ сохранить векторный файл в Photoshop.
У вас могут возникнуть проблемы с производительностью, и всегда есть вероятность, что Adobe удалит эту опцию в будущем обновлении, но на данный момент это лучший способ сохранить векторный файл в Photoshop.
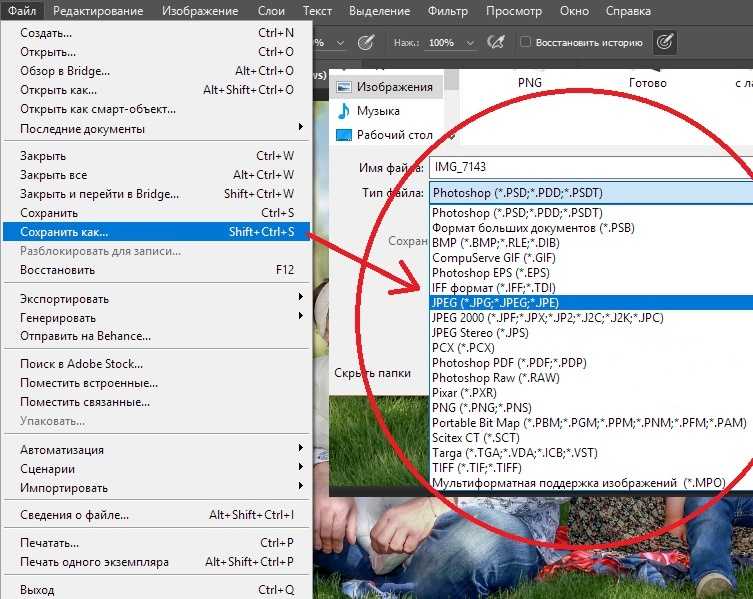
После того, как вы включили параметр Использовать устаревший вариант «Экспортировать как», просто откройте меню Файл , выберите подменю Экспорт и нажмите Экспортировать как . В разделе File Settings щелкните раскрывающееся меню Format и выберите SVG из списка.
Настройте любые другие параметры для изображения и нажмите Экспорт.
Это самый простой способ сохранить векторный файл в Photoshop! Имейте в виду, что Adobe может в конечном итоге удалить эту опцию, поэтому рекомендуется начать изучение специального редактора векторной графики, если вы хотите выполнять какую-либо серьезную векторную работу.
Сохранение файла Photoshop EPS
Векторную графику также можно сохранить в виде файла Photoshop EPS. Файлы EPS — еще один широко поддерживаемый векторный формат, но Adobe недавно внесла некоторые изменения в процесс сохранения/экспорта, которые сбивают некоторых пользователей с толку при обновлении старых версий Photoshop.
Чтобы сохранить векторный файл Photoshop EPS в Photoshop 2022, просто используйте команду Сохранить копию вместо команд Сохранить как или Экспортировать как .
Идея изменения заключается в том, что команда Сохранить как должна позволять использовать только те форматы файлов, которые защищают все данные вашего документа, чтобы пользователи не могли случайно сохранить свой файл в формате, который отбрасывает данные изображения.
Просто убедитесь, что включает векторные данные 9Параметр 0136 включен при сохранении в формате Photoshop EPS.
Однако диалоговое окно теперь содержит предупреждение, указывающее, почему это больше не рекомендуется, поскольку Photoshop должен будет преобразовать векторные данные в пиксельные данные при повторном открытии файла, процесс, известный как растеризация .
При этом EPS по-прежнему иногда полезен для экспорта в другие программы.
Экспорт контуров в Illustrator
Если у вас есть доступ к Adobe Illustrator, есть еще один вариант сохранения векторного файла в Photoshop. Это довольно просто, но позволяет экспортировать информацию о векторном пути в собственный формат AI Illustrator.
Когда ваша векторная графика будет готова к экспорту, откройте меню Файл , выберите подменю Экспорт и щелкните Пути к Illustrator . В диалоговом окне Export Paths to File откройте раскрывающийся список Paths и выберите All Paths или выберите любой из ваших отдельных слоев пути — вы не забыли назвать их, не так ли? 😉
Нажмите OK , затем назовите новый файл .AI и нажмите Сохранить . Теперь он готов к открытию в Adobe Illustrator! Конечно, если у вас есть Adobe Illustrator, имеет смысл с самого начала выполнять всю векторную работу в нем, но, по крайней мере, теперь вы готовы к любой ситуации.
Что такое растровые изображения и векторные изображения?
Если вы не совсем понимаете разницу между растровыми и векторными изображениями, вот простое руководство, которое должно немного прояснить ситуацию.
Растровые изображения состоят из отдельных пикселей, организованных в сетку. Каждому пикселю присвоено значение цвета, и в сочетании они формируют формы и тона вашего цифрового изображения. Большинство изображений, которые вы видите на своем компьютере и в Интернете, представляют собой растровую графику.
Наиболее распространенные форматы файлов цифровых изображений, такие как JPEG, PNG, GIF и TIFF, являются растровыми форматами.
Векторные изображения устроены совершенно по-разному. Вместо простой сетки пикселей они используют математические уравнения для определения опорных точек, линий и кривых, которые используются для создания различных форм, составляющих изображение.
Векторная графика редко используется вне среды проектирования, поскольку она не поддерживается операционными системами или веб-браузерами. Некоторые веб-сайты используют тип векторного изображения для логотипов и других простых элементов интерфейса, но это все еще относительно редко. Вместо этого большая часть векторной графики преобразуется в растровые изображения, когда приходит время доработать их для фактического использования.
Некоторые веб-сайты используют тип векторного изображения для логотипов и других простых элементов интерфейса, но это все еще относительно редко. Вместо этого большая часть векторной графики преобразуется в растровые изображения, когда приходит время доработать их для фактического использования.
Последнее слово
Теперь вы знаете, как лучше всего сохранить векторный файл в Photoshop! Помните, что Adobe, вероятно, собирается удалить опцию SVG в будущем выпуске, поэтому пришло время начать знакомство со специальным редактором векторной графики, если вы много работаете с векторной графикой.
Удачной векторизации!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.