Как сделать афишу в Фотошопе

Небольшие мероприятия с ограниченным бюджетом частенько заставляют нас брать на себя обязанности как администратора, так и дизайнера. Создание афиши может влететь в копеечку, поэтому приходится самостоятельно рисовать и печатать такую полиграфию.
В этом уроке создадим простенькую афишу в Фотошопе.
Для начала необходимо определиться с фоном будущей афиши. Фон должен подходить по тематике к предстоящему мероприятию.
К примеру, вот такой:

Затем создадим центральную информационную часть афиши.
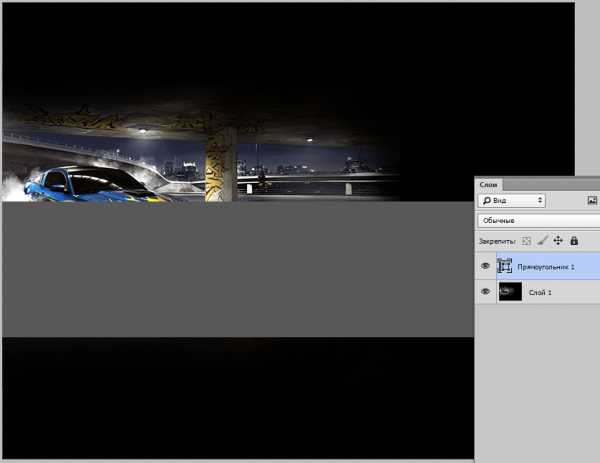
Возьмем инструмент «Прямоугольник» и нарисуем фигуру во всю ширину холста. Сместим ее немного вниз.

Цвет выберем черный и выставим непрозрачность на 40%.

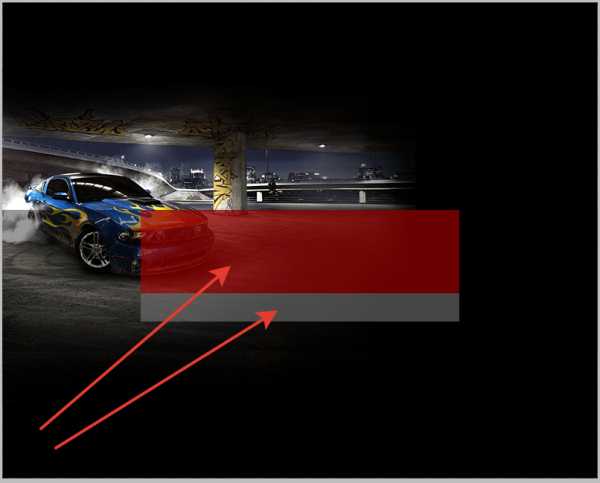
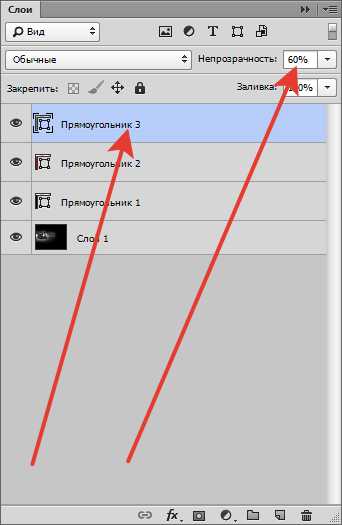
Затем создаем еще два прямоугольника. Первый – темно красного цвета с непрозрачностью 60%.


Второй – темно-серого цвета и также с непрозрачностью 60%.

Добавим привлекающий внимание флажок в левый верхний угол и логотип будущего мероприятия в правый верхний.

Основные элементы мы расположили на холсте, далее займемся типографикой. Здесь объяснять нечего.
Подбирайте шрифт по душе и пишите.
Блоки надписей:
— Основная надпись с названием мероприятия и слоганом;
— Список участников;
— Стоимость билета, время начала, адрес проведения.

Если в организации мероприятия участвуют спонсоры, то логотипы их компаний имеет смысл разместить в самом низу афиши.

На этом создание концепта можно считать завершенным.
Давайте поговорим о том, какие настройки необходимо выбрать для печати документа.
Эти настройки задаются при создании нового документа, на котором будет создана афиша.
Размеры выбираем в сантиметрах (необходимый размер афиши), разрешение строго 300 пикселов на дюйм.

На этом все. Вы теперь представляете себе, каким образом создаются афиши для мероприятий.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем креативный постер в Photoshop • ARTshelter
В этом уроке вы узнаете, как, используя стоковое фото с изображением чернил в воде и нескольких текстовых слоев, создать креативный постер в Photoshop. Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загружаем все необходимые материалы:
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников. Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Создаем новый документ
Шаг 1
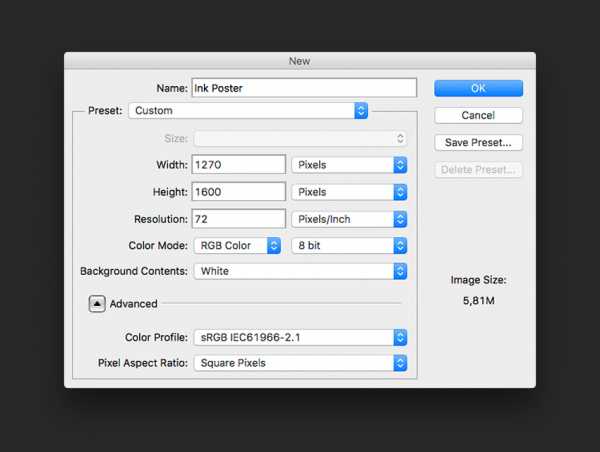
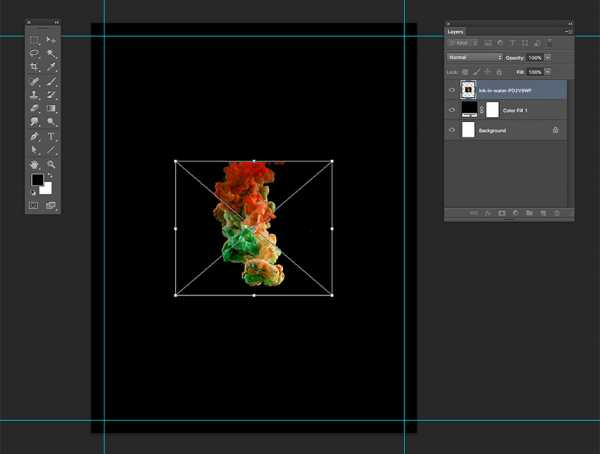
В программе Photoshop переходим File – New (Файл – Новый), чтобы создать новый документ. В открывшемся окне вводим название «Постер». Устанавливаем Width (Ширина) на 1270 пикселей, Height (Высота) – на 1600 пикселей и Resolution (Разрешение) – на 72 пикселя/дюйм. Жмем ОК.

Шаг 2
На панели Window – Layers (Окно – Слои) в нижней части нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет) или переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.

Шаг 3
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки по бокам документа. Затем в верхнем меню переходим
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть/показать направляющие, используем комбинацию клавиш Ctrl+;.

Вставляем картинку с чернилами
Шаг 1
Перетаскиваем файл с чернилами в Photoshop.

Шаг 2
С помощью комбинации клавиш Ctrl+T активируем свободную трансформацию и корректируем размер изображения. Для этого на верхней панели параметров между шириной и высотой жмем на кнопку Maintain Aspect Ratio (Сохранять пропорции). Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.

Шаг 3
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть направлены сверху вниз, поэтому размещаем картинку вплотную к верхнему краю документа.

Шаг 4
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и применяем Rasterize Layer (Растрировать слой). Затем дублируем слой комбинацией клавиш Ctrl+J.

Шаг 5
Чтобы создать эффект погружения текста в чернила, нам нужно воспользоваться маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку Add layer mask (Добавить слой-маску).

Добавляем текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
Шаг 1
На панели инструментов выбираем Text Tool (T) (Текст).
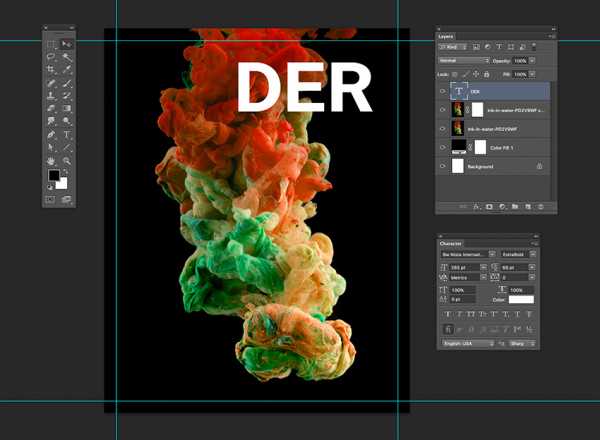
Кликаем в любом месте документа и пишем слово «DER». Чтобы настроить внешний вид текста, открываем панель Type – Panels – Character Panel (Текст – Панели – Панель символов). Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.

Шаг 2
Тем же инструментом добавляем остальные слова «KLANG VON MUSIK». Каждое слово должно находиться на отдельном слое.

Шаг 3
Давайте красиво распределим текст.
Размещаем строки друг над другом, оставив между ними небольшое расстояние. Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.

Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Distribute Vertical Center (Распределение центров по вертикали) (при этом должен быть активен инструмент Move Tool (V) (Перемещение)). Это позволит выровнять расстояние между строками текста.

Шаг 5
Теперь мы должны разместить текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели

Объединяем текст и чернила
Шаг 1
На панели слоев выбираем маску верхнего слоя с чернилами. Жмем Ctrl+I, чтобы инвертировать ее цвет с белого на черный. Это скроет все содержимое данного слоя.

artshelter.info
Веб-разработка. Делаем простую афишу мероприятия в Photoshop |
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего и в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера. Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения соответствующими инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список преимуществ профессиональной разработки сайта можно почитать тут. Если вы всё же решили сэкономить, то, для начала, стоит подготовиться — составим план, по которому мы будем работать. Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, background. Ищем подходящий фон
В-третьих, элементы дизайна. Логотипы и иконки социальных медиа, спонсоров и т.д.
Фон
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock. Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен огромный постер на входе в клуб — покупаете, скажем 4183 x 4183. Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких источников обезопасит вас от заезженных в сети вариантов оформления. Мы нашли и использовали изображение из коллекции Rustic Stock Photo Pack, которое, как никак кстати, подойдет для нашей big party
Основной текст
Первым делом — логотип. У каждого, кто имеет отношение к дизайну клуба/бара должен быть логотип в .cdr .psd .png-форматах. У нас уже был готовый файл:
Чтобы сделать акцент на дате мероприятия, мы выделили цифры другим шрифтом и увеличили их размер:
Теперь добавляем всю нужную информацию к вечеринке. Обязательно указываем — во сколько стартует официальная часть, цену за вход, адрес и телефон. Если нет ярко-выраженного хэдлайнера, то список участвующих групп можно просто написать справа от основного блока.
Обратите внимание, чтобы цвета казались более теплыми и «ламповыми». Мы уменьшаем параметр Непрозрачность (Opacity) слоя до 80-90%, а прямоугольным фигурам и вовсе устанавливаем его в 33%:
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традиции, в нижний ряд. Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой).
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала Geometria, то наш запрос будет выглядеть следующим образом: geometria logo png. Нам остается лишь выбрать понравившийся результат из поиска.
С остальными логотипами — аналогично.
Финальный результат:
На разработку ушло: ~20 минут
Поделиться ссылкой:
Похожее
tehno-video.ru
Создаём музыкальный постер в Фотошоп / Фотошоп-мастер
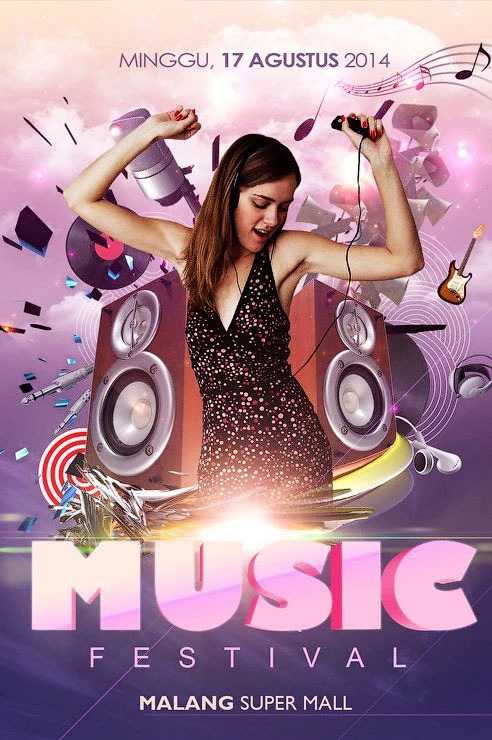
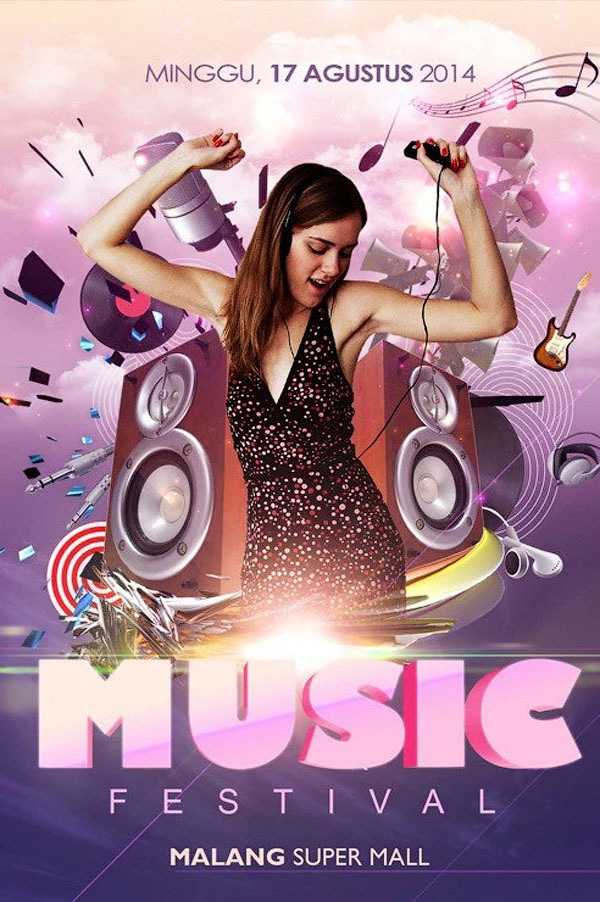
Каждый знает, как выглядит постер. А знаете ли вы, как самостоятельно создать хороший постер? В этом уроке я покажу вам от начала и до конца, как создать музыкальный постер в программах Photoshop и Illustrator. Прочитайте данный урок и вы узнаете, как создать свой собственный постер.
Примечание переводчика: автор создаёт некоторые эффекты, в частности, абстрактные фигуры в программе Illustrator. В качестве альтернативы вам будут предложены варианты, как выполнить то или иное действие в Photoshop.
Этапы урока
В основном, мы будем работать с выделением объектов, воспользуемся смарт-объектами, применим композиционную технику, проведём цветовую коррекцию, включая самую интересную часть урока – интегрирование эффектов между программами Photoshop и Illustrator, и создание векторных элементов и 3D текста. Интересно? Тогда давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:

Примечание переводчика: большинство исходных ссылок автора не действительны, поэтому в архиве вы найдете альтернативные изображения для выполнения урока.
Шаг 1
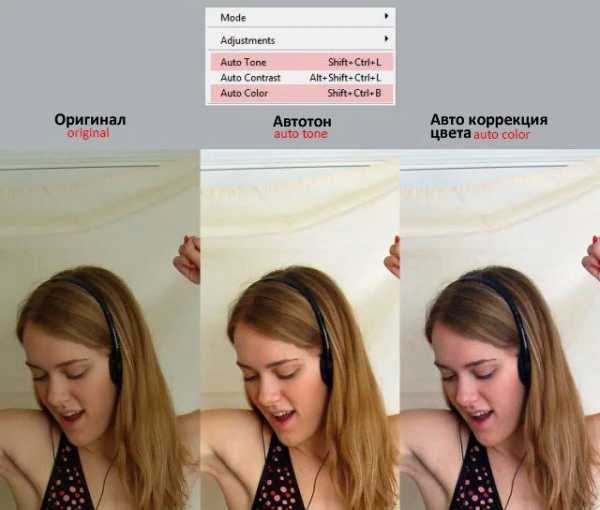
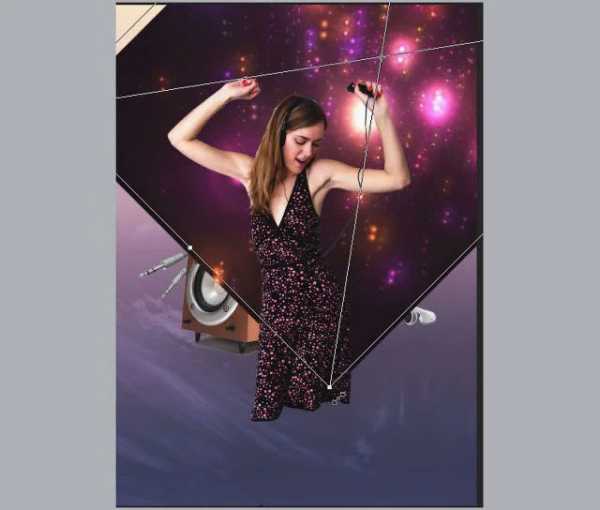
Откройте исходное изображение модели в программе Photoshop. Примените команду Автотон (auto tone), а также команду Автоматическая цветовая коррекция (auto color) через меню Изображение (Image) для автоматической коррекции цвета и тональности. Или просто нажмите клавиши (Shift+Ctrl+L), а затем (Shift+Ctrl+B).

Шаг 2
Теперь нам необходимо отделить изображение модели от заднего фона. Самый простой способ создания выделения – это инструмент Магнитное лассо (Magnetic Lasso tool). Вы можете увидеть мои настройки для данного инструмента на скриншоте ниже. Я также хочу обратить ваше внимание, что провод от наушников пока ещё не выделен.

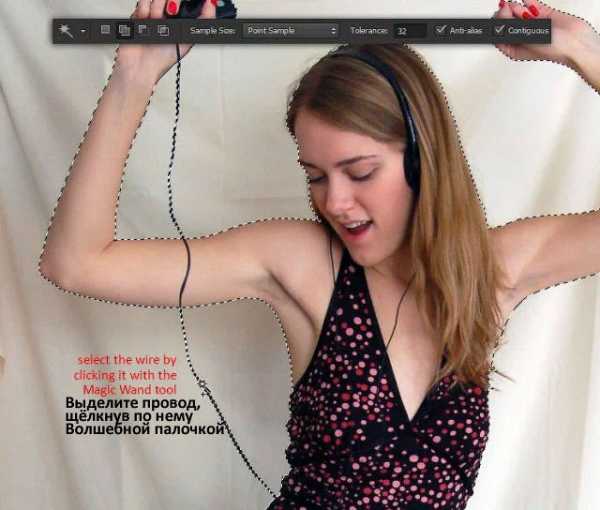
Шаг 3
Самый простой способ выделить провод – это воспользоваться инструментом Волшебная палочка (Magic Wand tool). Всего лишь один клик по проводу и этого будет достаточно, чтобы создать выделение. Теперь вы можете скопировать выделенную область, для этого перейдите Редактирование – Скопировать (Edit> Copy) или просто нажмите клавиши (Ctrl+C).

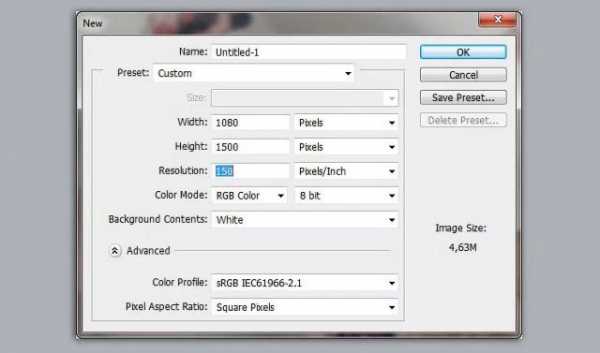
Шаг 4
Давайте создадим рабочий документ для дизайна музыкального постера. Идём Файл – Новый (File> New), установите значение ширины (width) и высоты (height) 1080×1500 px, разрешение (resolution) 150 ppi.

Шаг 5
Вклейте изображение модели на наш рабочий документ, для этого нажмите клавиши (Ctrl+V) или перейдите Редактирование – Вклеить (Edit> Paste). Перед тем, как проводить дальнейшую коррекцию, будет отличной идеей, преобразовать слой с изображением модели в смарт-объект. Щёлкните правой кнопкой мыши по слою с моделью и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart object).

Шаг 6
Далее, мы проведём коррекцию изображения в отдельном окне смарт-объекта. Для этого, дважды щёлкните по миниатюре слоя 1 (layer 1), а затем в появившемся окне нажмите кнопку ‘OK’ для подтверждения.
Примечание переводчика: слой 1 (layer 1) – это слой с изображением модели.
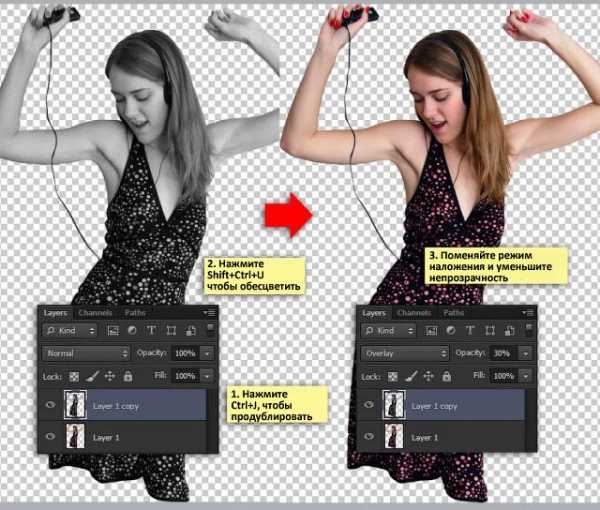
Шаг 7
Если вы выполнили Шаг 6 правильно, то сейчас вы должны находиться в окне смарт-объекта. Что нам нужно сделать далее — это продублировать слой 1 (layer 1), а затем обесцветить дубликат слоя, для этого идём Изображение – Коррекция – Обесцветить (Image> Adjustment> Desaturate). Поменяйте режим наложения для дубликата слоя 1 (layer 1 copy) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) примерно до 30%.

Шаг 8
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (new fill or adjustment layer) и в появившемся меню выберите опцию Кривые (Curves). Таким образом, новый корректирующий слой Кривые (Curves) появится поверх предыдущего слоя. В окне настроек Кривых (Curves), в меню Кривые (Preset) выберите режим Повышение контрастности (Increase Contrast). В результате мы усилим контрастность цвета.

Шаг 9
Закройте окно смарт-объекта, для этого щёлкните по значку «закрыть окно». Далее, появится диалоговое окно, нажмите кнопку ‘Yes’, чтобы подтвердить, что все изменения, которые применили к смарт-объекту, будут сохранены и использованы в рабочем окне.
Шаг 10
Идём Редактирование – Свободная трансформация (Edit> Free Transform) для масштабирования и небольшого поворота изображения модели. Нажмите клавишу ‘Enter’, чтобы применить изменения.

Шаг 11
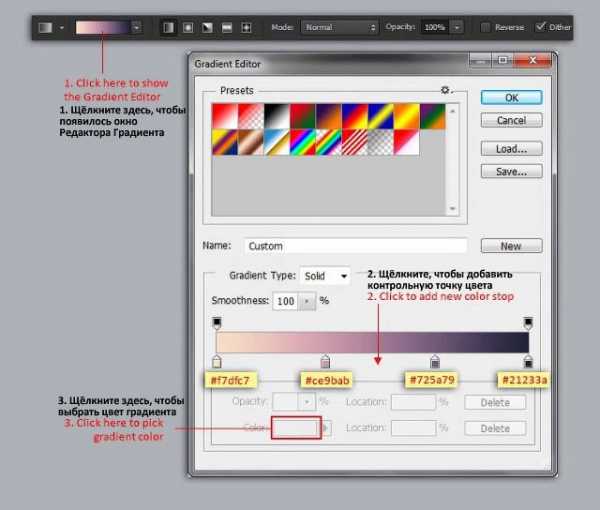
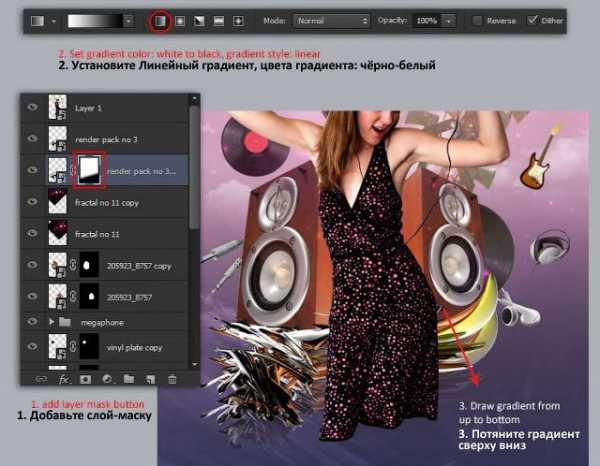
Выберите инструмент Градиент (Gradient tool). Установите цвета градиента от светло-фиолетового до тёмно-фиолетового, следуйте инструкции на скриншоте ниже для получения дополнительной информации.

Шаг 12
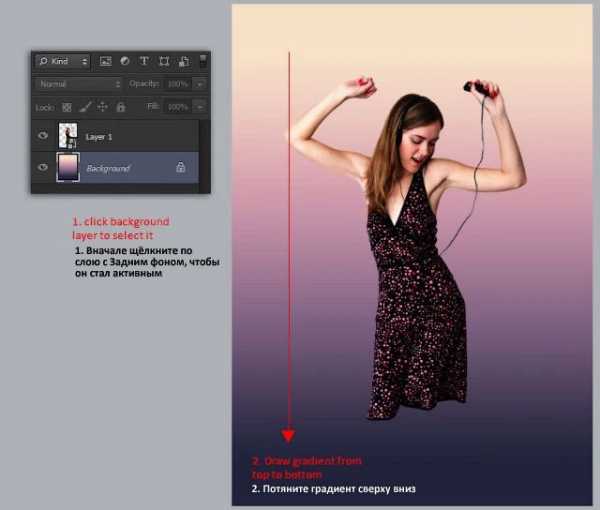
Перед тем, как применить градиент, вначале перейдите на слой с задним фоном. Потяните градиент сверху вниз, чтобы залить задний фон градиентом, как показано на скриншоте ниже.

Шаг 13
Откройте исходное изображение Небо 1 в программе Photoshop, скопируйте / вклейте небо на наш рабочий документ. Как обычно, с помощью инструмента свободной трансформации, откорректируйте масштаб изображения неба. Расположите небо так, чтобы оно закрывало верхнюю половину рабочего холста.

Шаг 14
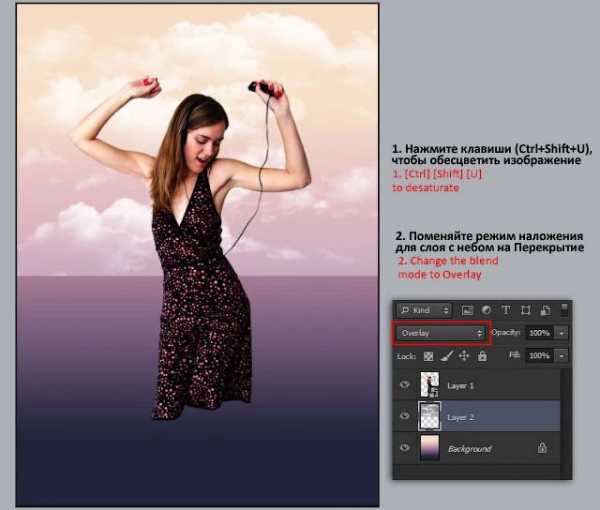
Обесцветьте изображение с небом 1, для этого идём Изображение – Коррекция- Обесцветить (Image> Adjustment> Desaturate) или просто нажмите клавиши (Ctrl+Shift+U). Поменяйте режим наложения для слоя с небом на Перекрытие (Overlay).

Шаг 15
Находясь всё ещё на слое с небом 1, нажмите кнопку Добавить слой-маску (add layer mask) в нижней части панели слоёв. Примените Линейный градиент (linear Gradient) на маске слоя, чтобы создать плавный переход между слоем с небом и слоем с задним фоном.

Шаг 16
Добавьте ещё одно исходное изображение с небом 2 на наш рабочий документ. Повторите Шаг 15. Добавьте слой-маску, примените линейный градиент.
Примечание переводчика: не забудьте поменять режим наложения для слоя с небом 2 на Перекрытие (Overlay), а также потянуть градиент сверху вниз.

Шаг 17
Идём Файл – Поместить (File> Place). Выберите исходное изображение с акустической системой, чтобы добавить данное изображение на наш рабочий документ в качестве смарт-объекта. С помощью инструмента свободной трансформации (Ctrl+T), откорректируйте масштаб изображения, расположите слой с акустической системой ниже слоя с моделью.

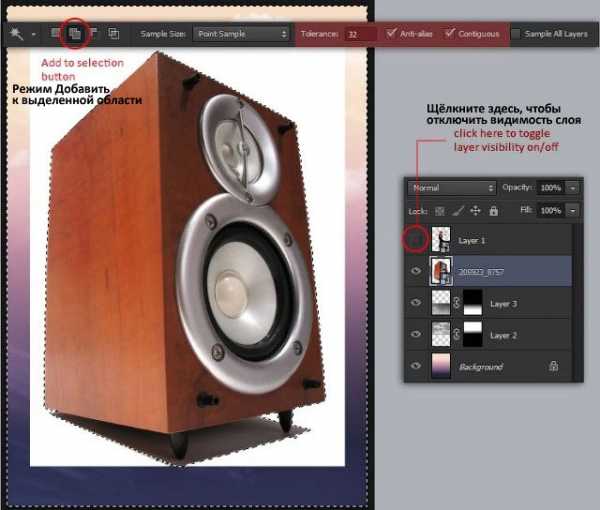
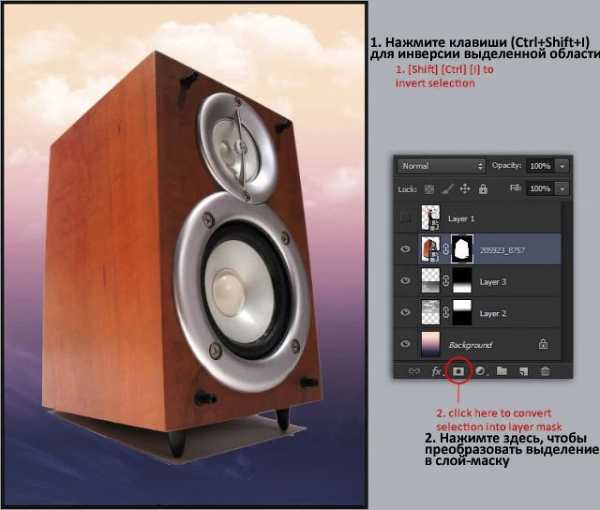
Шаг 18
Нам необходимо удалить белый задний фон на изображении с акустической системой. Для этого, вначале отключите видимость слоя с моделью, а затем щёлкните по слою с акустической системой, чтобы слой стал активным. Выделите белый задний фон с помощью инструмента Волшебная палочка (Magic wand tool). В панели управления данного инструмента установите режим Добавить к выделенной области (add to selection).

Шаг 19
Проведите инверсию выделенной области, для этого идём Выделение – Инверсия (Select> Inverse) или просто нажмите клавиши (Ctrl+Shift+I). Теперь преобразуйте инвертированное выделение в слой-маску, для этого нажмите кнопку Добавить слой-маску (Add layer mask).

Шаг 20
Включите видимость слоя с моделью, а затем с помощью инструмента Свободная трансформация (free transform (Ctrl+T)), уменьшите масштаб изображения акустической системы. Нажмите клавишу (Enter), чтобы применить изменения. Расположите акустическую колонку справа от модели.

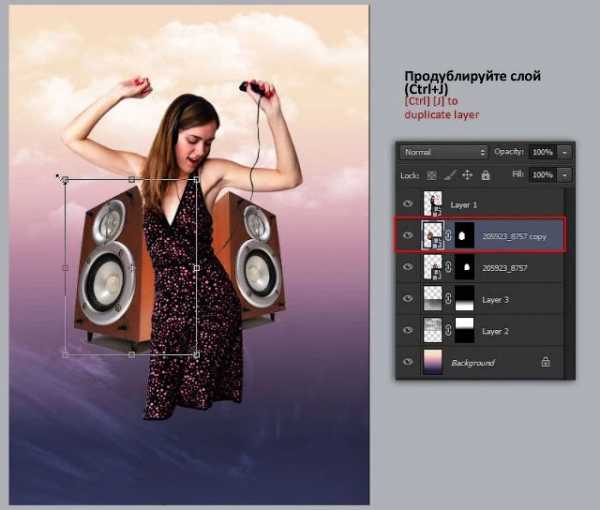
Шаг 21
Продублируйте слой с акустической колонкой. Отразите по горизонтали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit> Transform> Flip Horizontal).

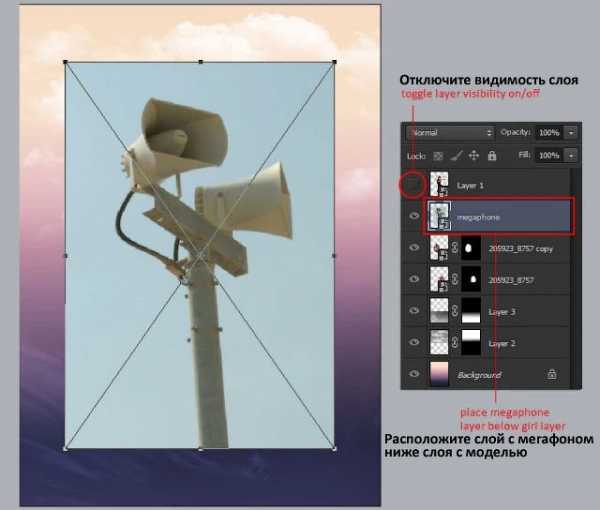
Шаг 22
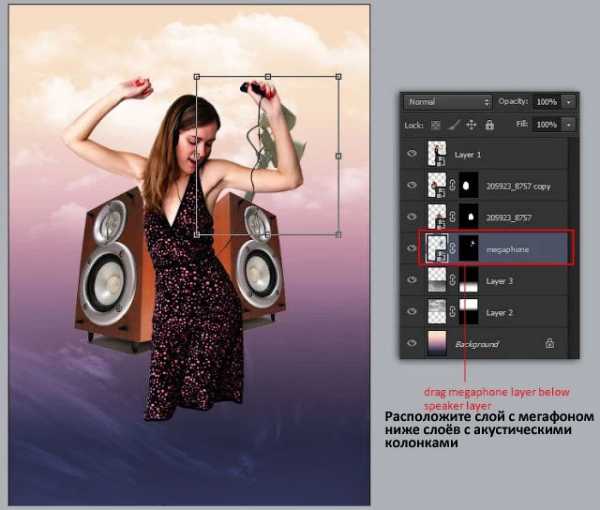
Добавьте изображение Мегафона на наш рабочий документ через команду Файл – Поместить (File>Place). Откорректируйте масштаб таким образом, чтобы вы могли увидеть всё изображение мегафона, а затем нажмите клавишу (Enter), чтобы применить изменения. Я предлагаю отключить видимость слоя с моделью, чтобы вам было удобно работать с изображением мегафона. Не забудьте, что слой с мегафоном должен быть ниже слоя с моделью.

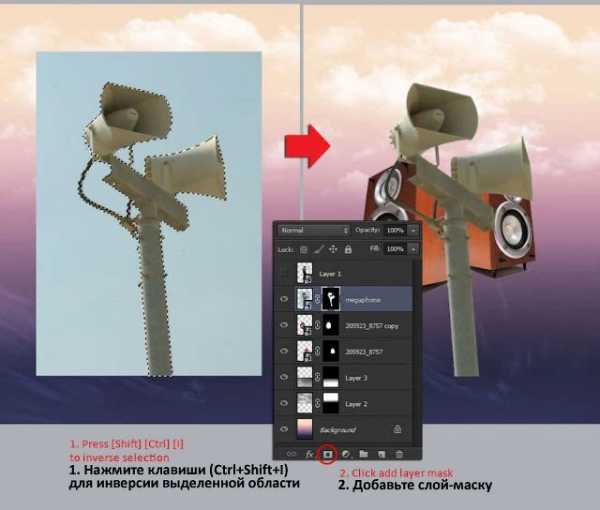
Шаг 23
С помощью инструмента Волшебная палочка (Magic Wand tool), в панели управления данного инструмента установите режим Добавить к выделенной области (add to selection), а также уберите галочку в окошке Смежные пиксели (contiguous), щёлкните по заднему фону на изображении мегафона (щёлкните по бледно-голубому цвету), включая пустые участки вокруг мегафона. Результат выделения должен быть, как на скриншоте ниже.

Шаг 24
Проведите инверсию выделенной области через команду Выделение – Инверсия (Select> Inverse), а затем добавьте слой-маску, чтобы преобразовать выделение в слой-маску. Задний фон на изображении мегафона теперь должен исчезнуть.

Шаг 25
Сместите слой с мегафоном вниз, расположив ниже слоёв с акустическими колонками. Уменьшите масштаб изображения мегафона с помощью команды Редактирование – Свободная трансформация (Edit> Free Transform). Расположите мегафон, как показано на скриншоте ниже.

Шаг 26
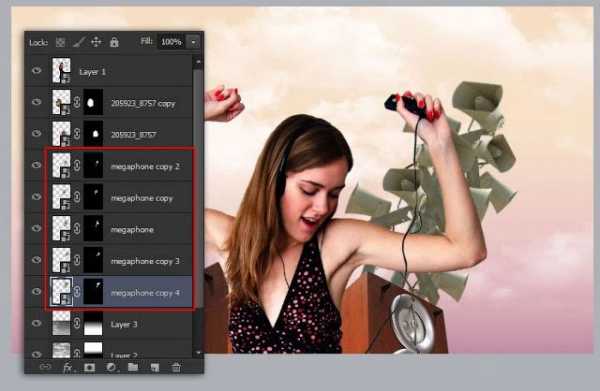
Продублируйте слой с мегафоном, отразите по горизонтали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit> Transform> Flip Horizontal). Далее, идём Редактирование – Свободная трансформация (Edit> Free Transform), чтобы наклонить изображение мегафона. Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 27
Повторите Шаг 26 несколько раз, пока у вас не получится пирамида из мегафонов. В данном случае, я создал 5 дубликатов слоёв.

Шаг 28
Для улучшения работы с палитрой слоёв и со слоями, лучше всего сгруппировать слои. Чтобы сгруппировать слои, для этого, удерживая клавишу (Shift) или клавишу (Ctrl), выделите одновременно несколько слоёв, а затем нажмите клавиши (Ctrl+G), чтобы автоматически сгруппировать выделенные слои в новую группу. Чтобы поменять название группы, просто дважды щёлкните по окошку с названием группы.
Примечание переводчика: 1. автор сгруппировал несколько слоёв с изображением мегафонов в одну группу 2. Назовите новую группу Мегафон (Megaphone).

Шаг 29
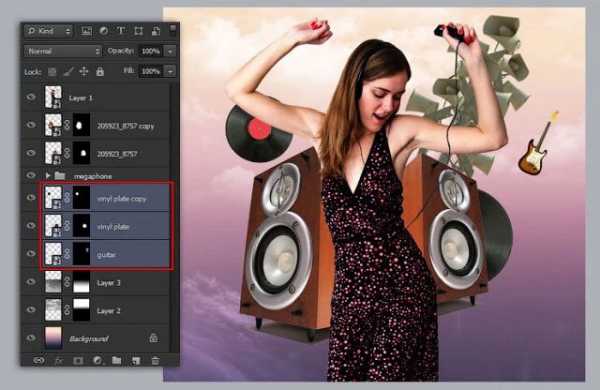
Чем дальше, тем веселее. Добавьте музыкальные элементы к нашей сцене (виниловую пластинку и гитару). Для этого, просто повторите Шаги 23- 27.
Примечание переводчика: 1. автор добавил 2 слоя с винилом и 1 слой с гитарой 2. расположите 2 слоя с виниловыми пластинками и слой с гитарой ниже слоя с группой Мегафон (Megaphone).

Шаг 30
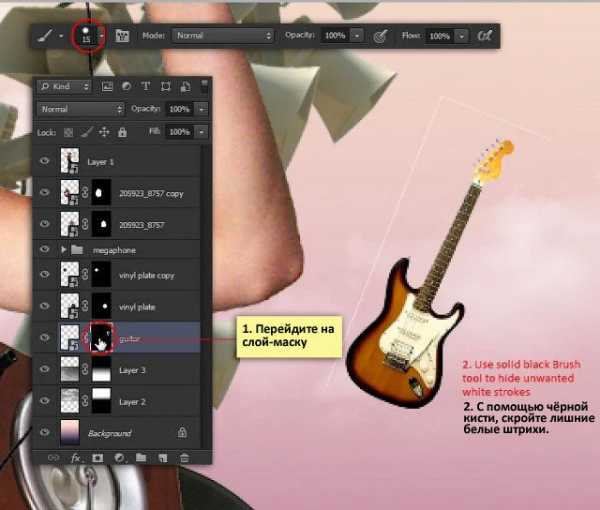
Если после выделения объектов, которые мы добавили, остались белые фрагменты на изображениях, то с помощью чёрной кисти, проведите коррекцию на слой-маске.

Шаг 31
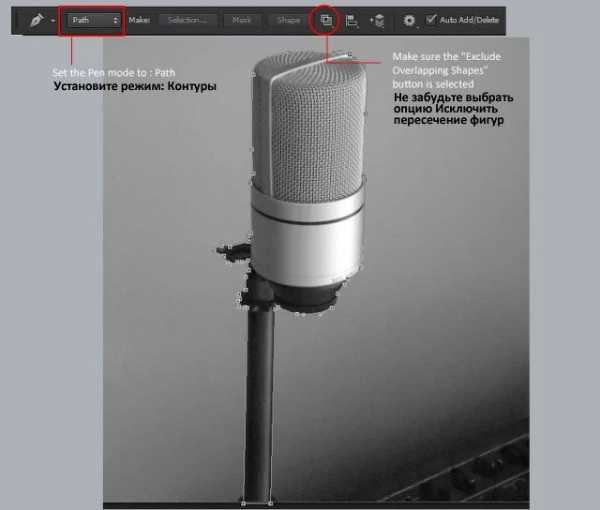
Откройте исходное изображение с микрофоном. Учитывая форму и цвет микрофона, похоже, что мы должны применить ‘старый способ’. С помощью инструмента Перо (Pen tool), создайте рабочий контур вокруг изображения микрофона. Не забудьте в панели управления данного инструмента, установить режим Контуры (Path), а также выбрать опцию Исключить пересечение фигур (Exclude Overlapping Shapes) перед тем, как приступить к созданию контура.
Примечание: Надеюсь, что вы знакомы с работой инструмента Перо (Pen tool). Если нет, то это означает, что у вас появится ещё одно домашнее задание.

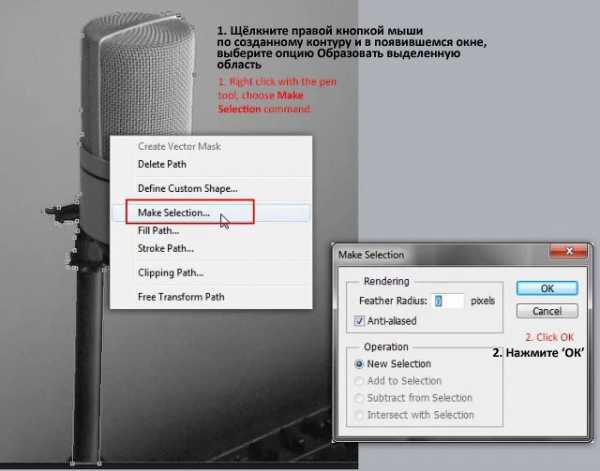
Шаг 32
Не меняя инструмент Перо (Pen tool), щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне выберите опцию Образовать выделенную область (Make Selection). Нажмите кнопку ‘OK’ в окне настроек Образовать выделенную область (Make Selection).

Шаг 33
Таким образом, мы преобразовали рабочий контур в активное выделение. Скопируйте выделенную область (CTRL+C).

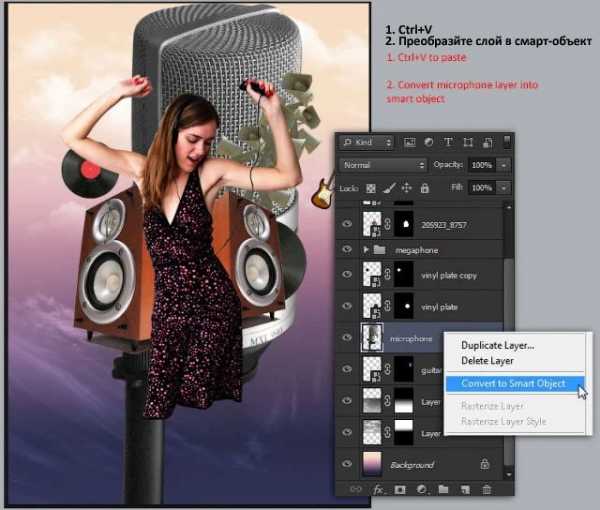
Шаг 34
Возвращаемся на наш рабочий документ, теперь нажмите клавиши (CTRL+V), чтобы вклеить выделенное изображение микрофона на наш рабочий документ. Далее, щёлкните правой кнопкой мыши по слою с микрофоном и появившемся окне выберите опцию Преобразовать для Смарт-объекта (Convert to Smart Object).
Примечание: за счёт преобразования слоя в смарт-объект, любые изменения, которые произойдут со слоем, не повлияют на качество изображения. Это очень удобно, когда приходится по несколько раз масштабировать изображение.

Шаг 35
Нажмите клавиши (CTRL+T) для активации инструмента Свободная трансформация (Free transform). Уменьшите масштаб изображения микрофона, а также расположите микрофон, как показано на скриншоте ниже, нажмите клавишу ENTER, чтобы применить трансформацию.

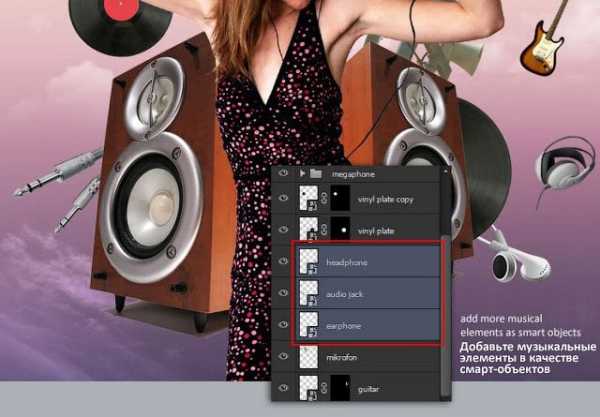
Шаг 36
Используя ту же самую технику, которая описана в Шагах 31 — 35, добавьте ещё музыкальных объектов к нашей сцене, например, наушники, штекер, микронаушники. Не забудьте преобразовать каждый слой с музыкальным объектом в смарт-объект.

Шаг 37
Далее, перейдите Файл – Поместить (File> Place) и в появившемся окне выберите и вставьте изображение с фракталами на наш рабочий документ. Откорректируйте масштаб, а также расположение фракталов, а затем нажмите клавишу ENTER. Таким образом, программа Photoshop автоматически преобразует слой с фракталами в смарт-объект. Сместите слой с фракталами вниз, расположив ниже слоя с моделью.

Шаг 38
Нажмите клавиши (Ctrl+T) для небольшой трансформации изображения фракталов. Поверните изображение, а также откорректируйте масштаб, как показано на скриншоте ниже. Нажмите клавишу ENTER, чтобы применить трансформацию.

Шаг 39
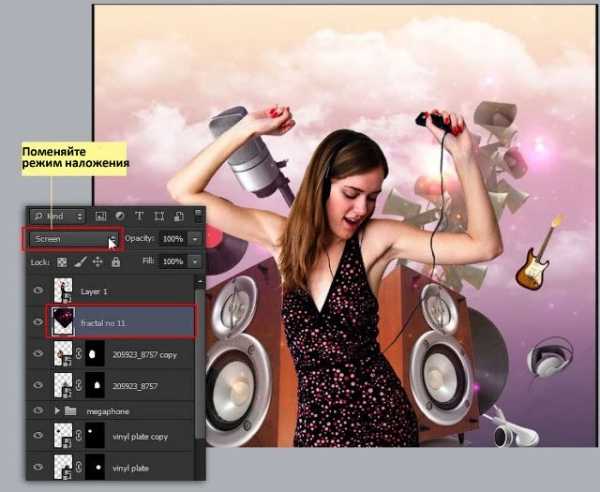
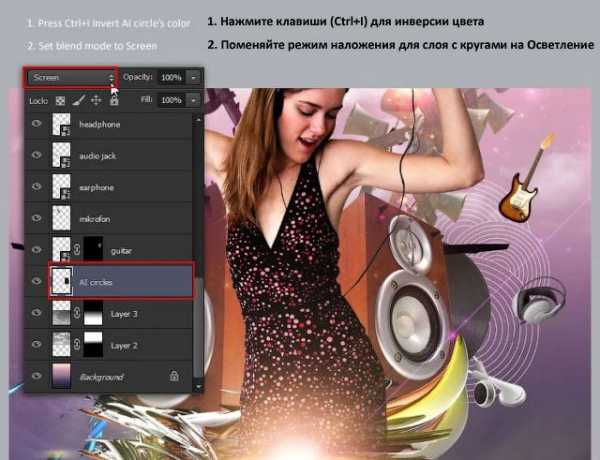
Находясь все ещё на слое с фракталами, поменяйте режим наложения на Осветление (Screen), таким образом, исчезнет чёрный задний фон, и будут видны только светящиеся фракталы.

Шаг 40
Повторите Шаги 38 – 39, чтобы добавить ещё одно изображение с фракталами, или вы можете просто продублировать уже имеющийся слой с фракталами (Ctrl+J). Поменяйте расположение для дубликата слоя для разнообразия.

Шаг 41
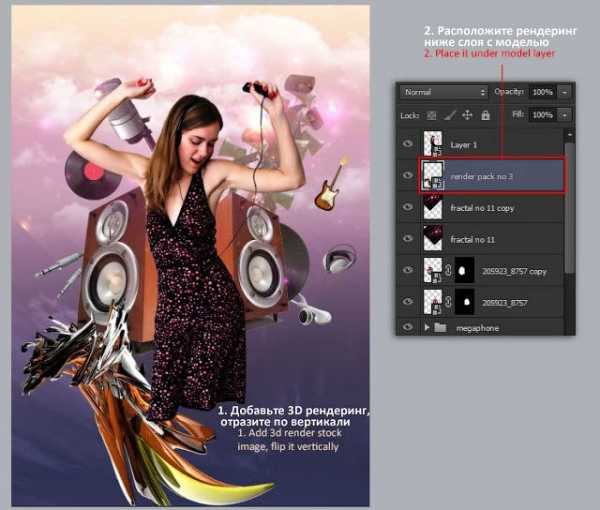
Ещё раз идём Файл — Поместить (File> Place) и выбираем изображение с рендерингом. Убедитесь, чтобы слой с рендерингом был расположен между слоем с фракталами и слоем с моделью. Отразите изображение рендеринга по вертикали, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit> Transform> Flip Vertical).

Шаг 42
Далее, идём Редактирование – Трансформация – Искажение (Edit> Transform> Distort) для небольшой коррекции рендеринга. Вы также можете применить деформацию, идём Редактирование – Трансформация – Деформация (Edit> Transform> warp). Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 43
Продублируйте слой с рендерингом (Ctrl+J). Сместите дубликат слоя вниз, расположив ниже оригинального слоя с рендерингом.

Шаг 44
К дубликату слоя с рендерингом добавьте слой-маску. Выберите инструмент Градиент (Gradient tool), установите цвета градиента: чёрно-белый, тип градиента Линейный (linear). Убедитесь, что вы находитесь на маске слоя, теперь потяните градиент сверху вниз по диагонали до тех пор, пока половина рендеринга не станет прозрачной.

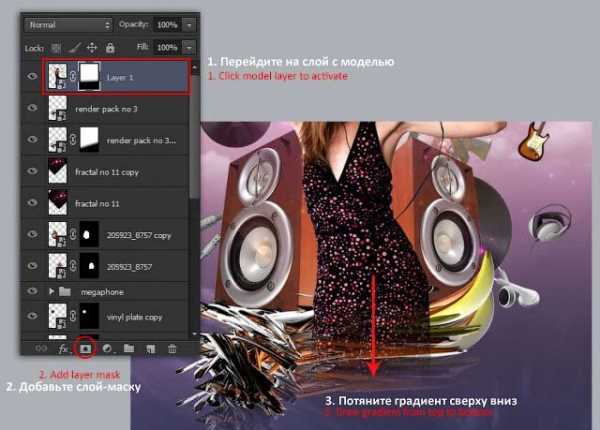
Шаг 45
Повторите Шаг 44 только к слою с моделью, т.е. добавьте слой-маску к слою с моделью, а затем примените градиент на маске слоя.

Шаг 46
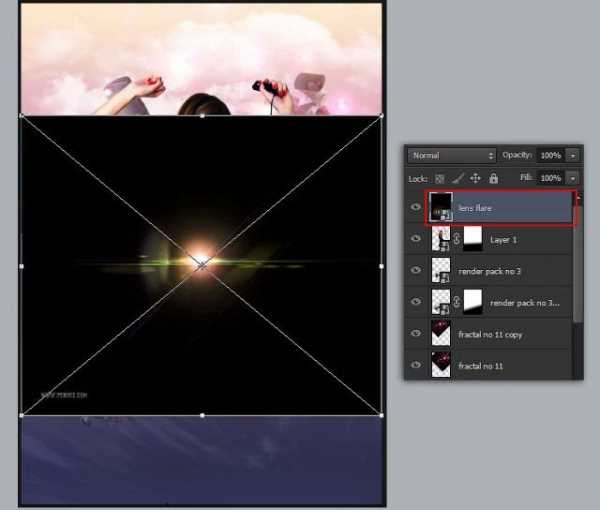
Далее, идём Файл – Поместить (File> Place), чтобы вставить изображение с оптическим бликом в качестве смарт-объекта. Не забудьте, что данный слой с бликом должен располагаться поверх всех остальных слоёв.

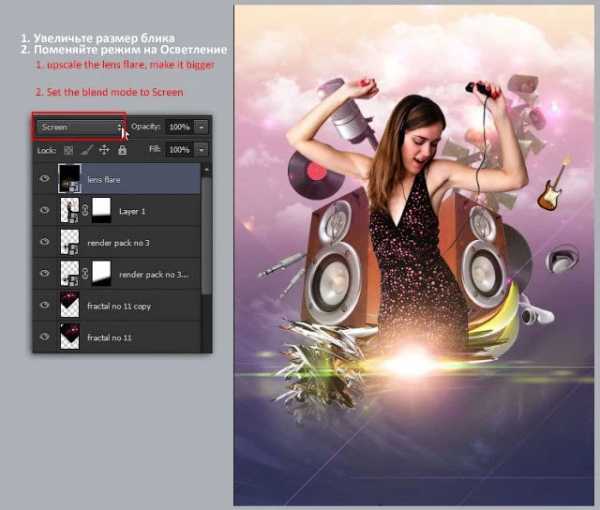
Шаг 47
Поменяйте режим наложения для слоя с бликом на Осветление (Screen), чтобы скрыть чёрный задний фон. Далее, примените свободную трансформацию, чтобы увеличить размер оптического блика.

Шаг 48
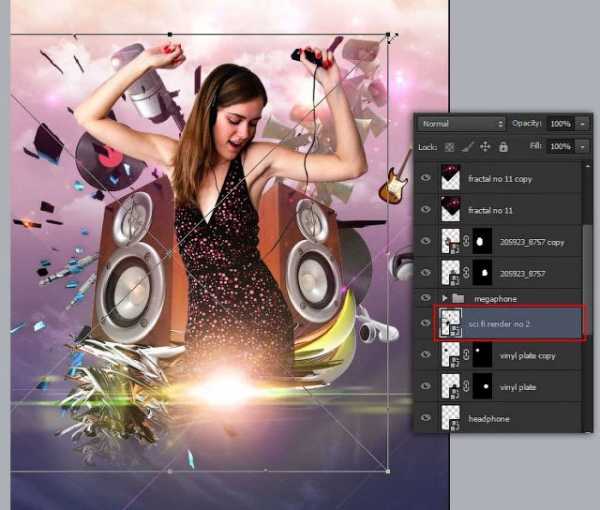
Для создания абстрактного эффекта рассеивания, используем изображение из 2го набора с рендерингом. Поместите данное изображение с рендерингом в качестве смарт-объекта, примените масштабирование. Расположите слой с абстрактным рендерингом между слоем с виниловой пластинкой и слоем с группой Мегафон (megaphone).

Шаг 49
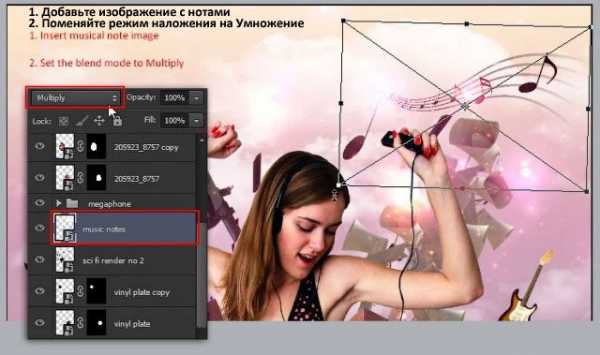
Поместите исходное изображение с музыкальными нотами в качестве смарт-объекта. Расположите музыкальные ноты в правой верхней части нашей сцены. Поменяйте режим наложения для слоя с нотами на Умножение (multiply), чтобы скрыть белый задний фон на данном изображении.

Шаг 50
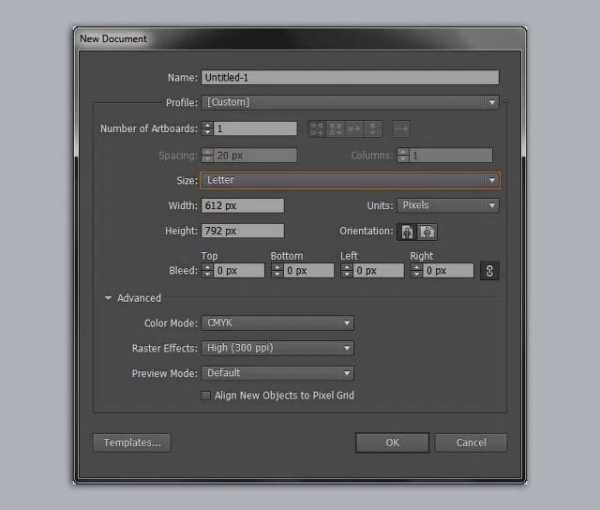
Переключаемся на программу Adobe Illustrator, Создайте новый документ. Подойдёт любой формат бумаги, но для создания данного эффекта, я предпочёл установить размеры Листа (Letter).
Примечание переводчика: Если на вашем компьютере не установлена программа Illustrator, то вы можете создать абстрактные круги либо с помощью инструмента Овальная область (Elliptical Marquee Tool), либо с помощью инструмента Произвольная фигура (Custom Shape Tool).
Абстрактные круги можно скачать здесь и здесь.
Если вы будете создавать абстрактные круги в программе Photoshop, то вы можете пропустить Шаги 50 – Шаг 62 данного урока. Выберите инструмент инструмента Овальная область (Elliptical Marquee Tool). Создайте новый слой. Нарисуйте контур круга. Щёлкните правой кнопкой мыши по нарисованному кругу и в появившемся окне. выберите опцию Выполнить обводку контура (Stroke Path). Толщина обводка примерно 2-3 рх. Цвет обводки будет зависеть от личных предпочтений. Далее, продублируйте слой с кругом несколько раз, активируйте трансформацию (Ctrl+T), чтобы уменьшить / увеличить размеры дубликатов круга. Количество кругов будет зависеть от ваших личных предпочтений. Далее, объедините слои с кругами в один слой с одной фигурой. Для создания абстрактной фигуры с цветными полосками, также с помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте контур, а затем удерживая клавишу (Alt), нарисуйте ещё один контур круга внутри первого и с помощью кисти красного цвета прокрасьте созданную полоску. Теперь продублируйте слой несколько раз, примените трансформацию, чтобы создать абстрактную фигуру из цветных полосок. Вы также можете поменять цвет полосок.

Шаг 51
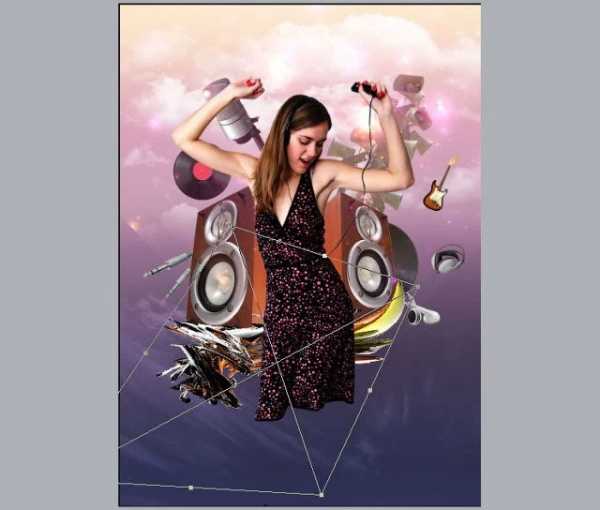
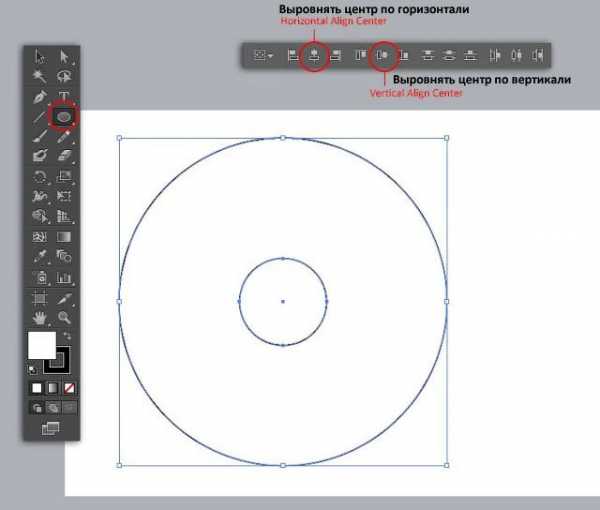
Нарисуйте два круга с помощью инструмента Эллипс (Ellipse tool), удержание клавиши (Shift), поможет нарисовать идеальный круг. Теперь выделите оба нарисованных круга, а затем выровняйте их по центру, для этого в панели управления инструмента Эллипс (Ellipse tool), нажмите кнопки Выровнять центр по горизонтали (Horizontal align Center) и Выровнять центр по вертикали (Vertical Align Center).

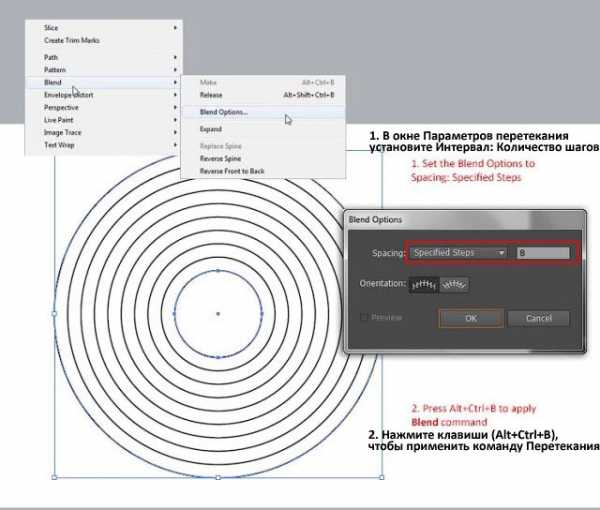
Шаг 52
Далее, идём Объект – Перетекание – Параметры перетекания (Object> Blend> Blend options). Для параметра Интервал (Spacing): выберите опцию Количество шагов (Specified Steps), а затем установите количество шагов (в данном случае, количество шагов равняется 8). Нажмите кнопку ‘OK’ для подтверждения. Нажмите клавиши (Alt+Ctrl+B), чтобы применить команду Перетекания (blend).

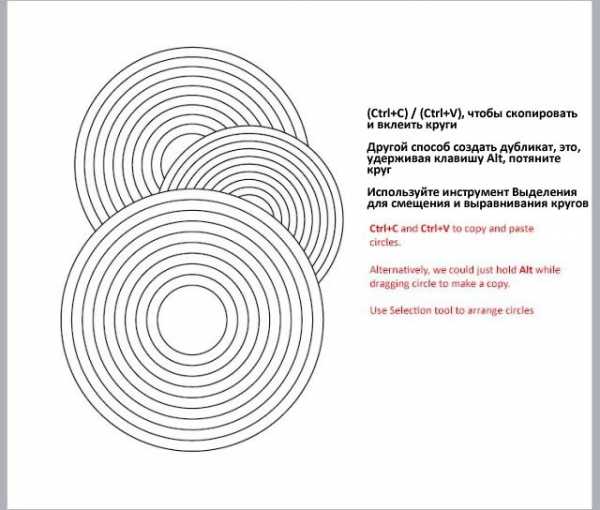
Шаг 53
Продублируйте полученную фигуру, чтобы у вас получилось 3 фигуры с кругами. Разместите их по вертикали, измените размеры фигур для разнообразия.

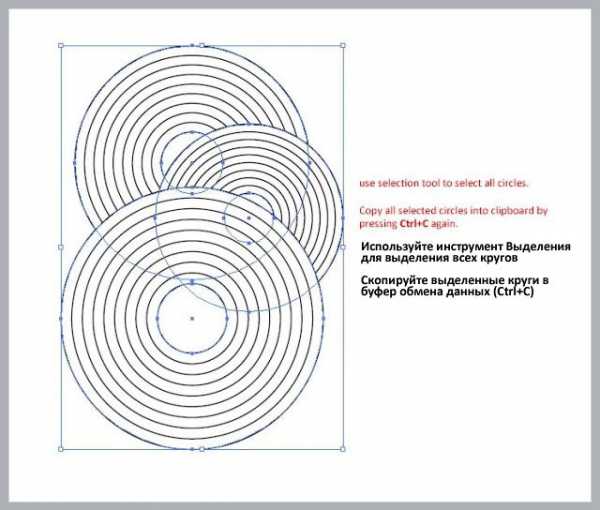
Шаг 54
Выделите все фигуры с кругами, а затем скопируйте их в буфер обмена данных (Ctrl+C).

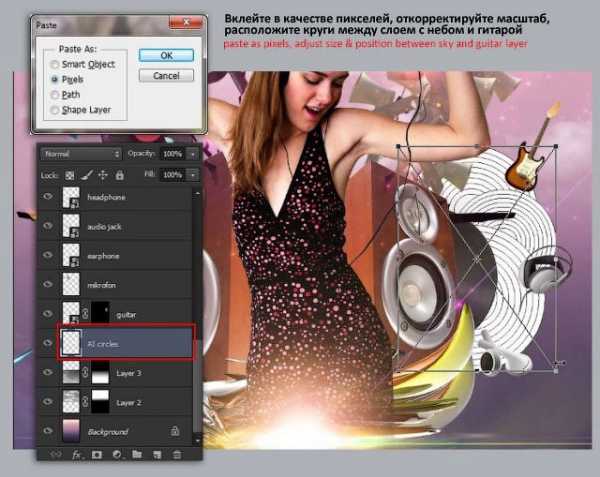
Шаг 55
Возвращаемся в программу Photoshop, теперь нажмите клавиши (Ctrl+V), чтобы вклеить круги, которые были созданы в программе Illustrator. Программа Photoshop запросит формат, чтобы вклеить скопированные данные, выберите опцию Вклеить как (Paste As): Пиксели (Pixels), нажмите кнопку ‘OK’. Откорректируйте масштаб и расположение фигур, как показано на скриншоте ниже.

Шаг 56
Нажмите клавиши (Ctrl+I) для инверсии цвета кругов, а затем поменяйте режим наложения для слоя с кругами на Осветление (Screen).

Шаг 57
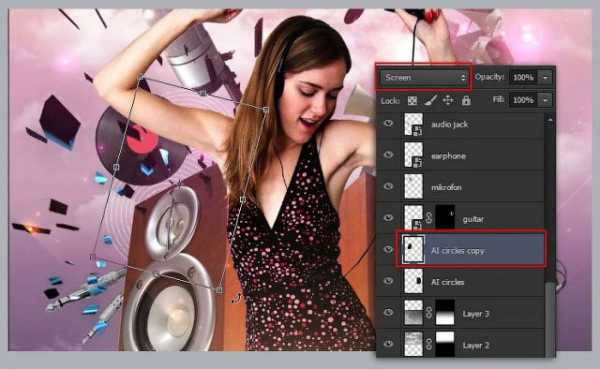
Продублируйте слой с кругами, расположите дубликат слоя в левой части сцены между микрофоном, виниловой пластинкой и акустической колонкой.

Шаг 58
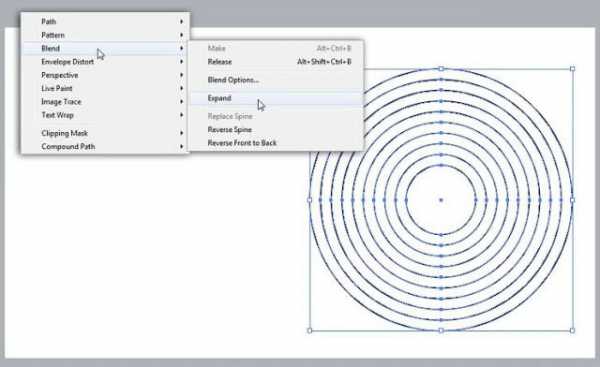
Возвращаемся в программу Illustrator, удалите круги, чтобы осталась одна фигура с кругами. Идём Объект – Перетекание – Разобрать (Object> Blend> Expand). Как работает команда Разобрать (Expand)? ОК, ниже я привёл краткое описание, взятое на сайте Adobe, которое поясняет: команда ‘Разобрать’ позволяет разделить один объект на несколько объектов, составляющих его внешний вид. Например, если вы разбираете простой объект, такой как, круг с однотонной заливкой и обводкой, то каждый из этих элементов становится отдельным объектом. Если вы разбираете более сложные художественные объекты, например, объект с заливкой узором, то тогда узор будет разделён на все контурные линии, составляющие данный узор.

Шаг 59
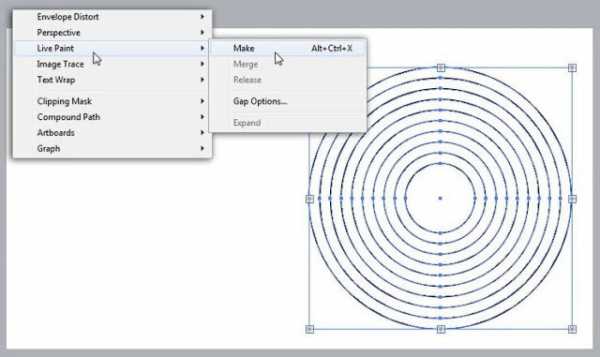
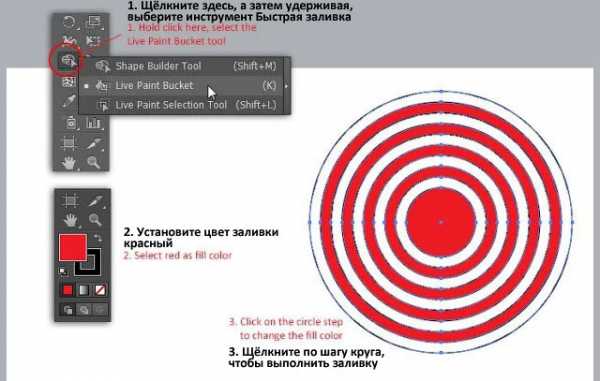
Теперь идём Объект – Быстрая заливка – Создать (Object> Live Paint> Make) или просто нажмите клавиши (Alt+Ctrl+X). Таким образом, мы подготовим круги к работе с быстрой заливкой.

Шаг 60
Выберите инструмент Быстрая заливка (Live Paint Bucket tool). Установите цвет заливки красный, а затем выполните заливку, чтобы получились красные и белые круги, как показано на скриншоте ниже.

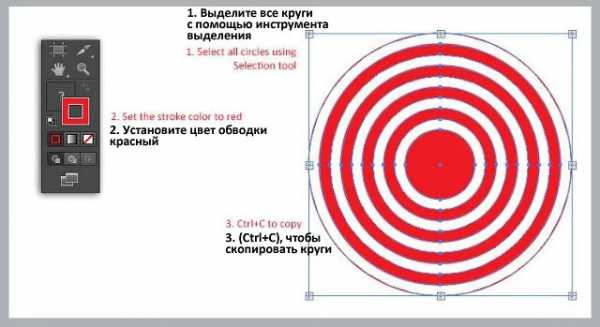
Шаг 61
С помощью инструмента выделения, выделите все круги, а затем установите цвет обводки красный. Нажмите клавиши (Ctrl+C), чтобы скопировать выделенные круги в буфер обмена данных.

Шаг 62
Возвращаемся в программу Photoshop, вклейте скопированные красно-белые круги (Ctrl+V), далее, выберите опцию Вклеить как (Paste As): Пиксели (Pixels), нажмите кнопку ‘OK’. Расположите красно-белые круги в нижней части слева от акустической колонки.

Шаг 63
Примечание: в шагах 63-65 автор для создания 3D текста использует Illustrator. Уроки по созданию 3D текста в программе Photoshop вы можете посмотреть здесь.
С помощью инструмент Текст (Type tool), добавьте текст “MUSIC”. Выберите любой шрифт на своё усмотрение, но для получения максимального результата, я предлагаю вам использовать полужирный шрифт, например такой шрифт, как “gill sans ultra bold”.

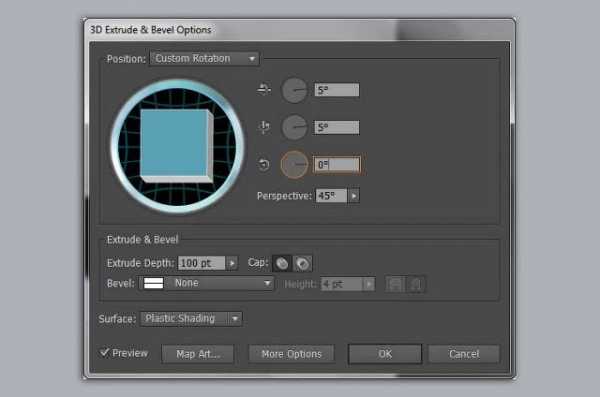
Шаг 64
Находясь все ещё на слое с текстом, идём Эффект — Объемное изображение — Втягивание и Скос (Effect> 3D> Extrude & Bevel). В появившемся окне настроек Трехмерный эффект ‘Втягивание и скос’ (3D Extrude & Bevel), вы можете менять 3D вид на своё усмотрение. Я установил значения для горизонтальной (horizontal) и вертикальной оси (vertical axis): 5, значение Перспективы (Perspective): 45, а также установил Глубину вытягивания (Depth): 100pt. Нажмите кнопку ‘OK’ для подтверждения.

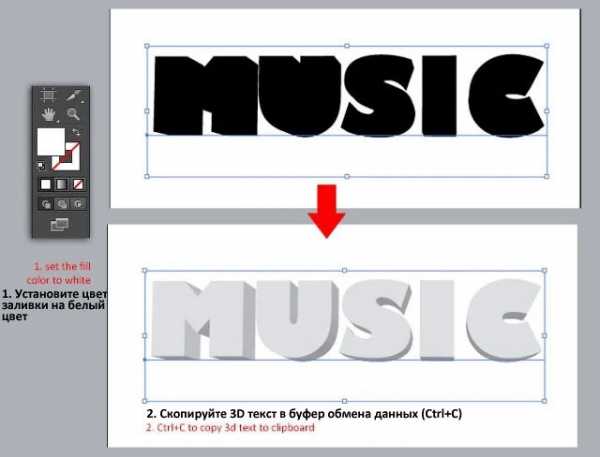
Шаг 65
У нас получился чёрный 3D текст. Поменяйте цвет заливки текста на белый, чтобы получить более отчётливый 3D вид. Скопируйте 3D текст в буфер обмена данных (Ctrl+C).

Шаг 66
Возвращаемся в программу Photoshop, далее, вклейте 3D текст в качестве пикселей. Откорректируйте масштаб текста, а также расположение, как показано на скриншоте ниже.

Шаг 67
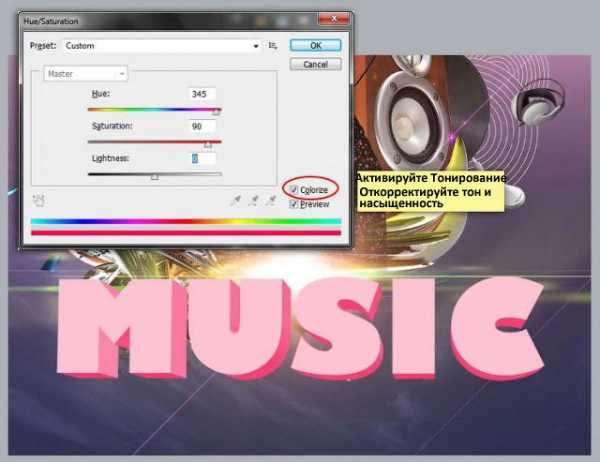
Идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image> Adjustment> Hue/saturation). Поставьте галочку в окошке Тонирование (colorize), затем откорректируйте настройки Цветового тона (Hue) и Насыщенности (Saturation), чтобы получить цвет 3D текста между розовым и фиолетовым цветом.

Шаг 68
С помощью инструмента Волшебная палочка (Magic Wand tool), создайте выделение вокруг фронтальной части текста. Не забудьте в панели управления данного инструмента установить режим Добавить к выделенной области (add to selection), а также поставить галочку в окошке Смежные пиксели (contiguous) перед тем, как приступить к выделению.

Шаг 69
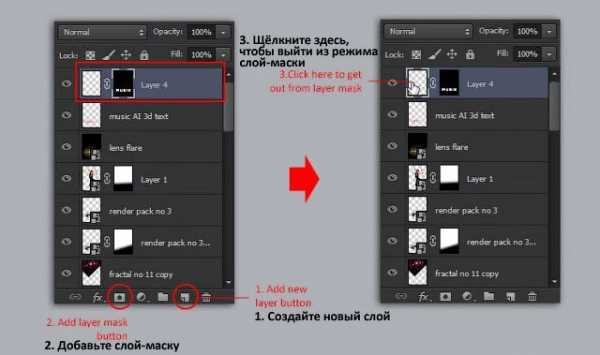
Не снимая активного выделения, создайте новый слой, а затем добавьте слой-маску к созданному слою. Таким образом, мы преобразуем активное выделение в слой-маску. Щёлкните по миниатюре слоя, чтобы выйти из режима слой-маски.

Шаг 70
Выберите инструмент Градиент (Gradient tool), установите цвета градиента, которые указаны на скриншоте ниже.

Шаг 71
Теперь потяните градиент сверху вниз по диагонали до той точки, когда вас устроит результат.

Шаг 72
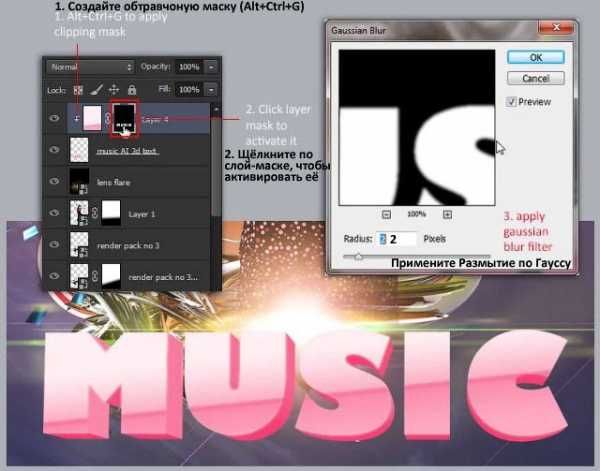
Далее, преобразуйте слой с заливкой градиента в обтравочную маску (Alt+Ctrl+G). Чтобы смягчить края на слой-маске, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие — Размытие по Гауссу (Filter> Blur> Gaussian Blur).

Шаг 73
Если вы хотите добавить больше информации, то добавьте текст, как показано на скриншоте ниже.

Шаг 74
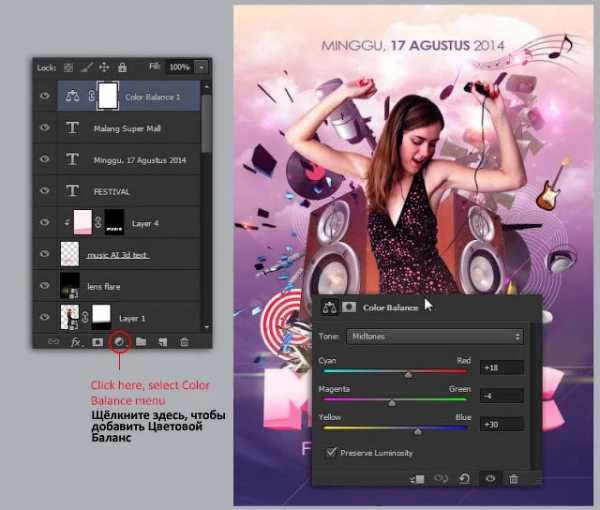
В завершение, нам необходимо объединить цвета всех элементов композиции. Для этого, добавьте корректирующий слой Цветовой Баланс (Color Balance). В окне настроек данного корректирующего слоя, поиграйте с настройками Голубого – Пурпурного – Жёлтого (Cyan-magenta-yellow) цвета, пока вы не получите желаемый цвет. И мы завершили урок!


Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:

Урок в формате PSD
Автор: Jayan Saputra
photoshop-master.ru
20 уроков по созданию постеров и флаеров в Photoshop.
Друзья, всем привет! Вот и прошел целый год с того момента, как я завел свою первую цель Освоение 30 видео-уроков по Adobe Illustrator. С тех пор произошло несколько событий:
- Во-первых, я завершил эту цель и нарисовал 70+ картинок (логотипов) за 6 месяцев, неплохо освоив при этом Adobe Illustrator.
- Во-вторых, в конце лета окончил годовой курс «Графический дизайн и реклама» в «Современной школе дизайна» (Москва). Получил диплом и много полезных навыков из разных областей дизайна.
- В-третьих, благодаря неплохому знанию графических редакторов устроился дизайнером (на самом деле скорее печатником) в типографию, в которой работаю до сих пор (уже более полугода).
Таковы скромные итоги моего 2017 года. Помимо всего вышеперечисленного я занимался (и занимаюсь!) дизайном некоторых интересных мне мероприятий (концертов и музыкальных фестивалей) — иногда бесплатно, но чаще за символические суммы.
Немного предыстории: в течение последних лет я был организатором концертов в клубах Москвы и мне часто приходилось делать афиши, баннеры, флаеры и прочие рекламные материалы. И вот совсем недавно ко мне пришло яркое осознание того, что это именно та сфера дизайна, которая получается у меня лучше всего. И при этом очень мне интересна!
Поэтому я решил заняться этим всерьёз. Просмотрев множество афиш и плакатов на Pinerest и Behance понял, что мои навыки работы в Photoshop, оставляют желать лучшего)) А также то, что мой багаж креативных решений и графических приемов весьма скуден.
И вот новая цель появилась сама собой: изучить подходы и инструменты создания оригинальных афиш, флаеров и баннеров; приемы обработки фотографий; принципы создания коллажей и всего того, что необходимо в работе дизайнера плаката.
Для этого (по своей проверенной схеме!) я отобрал 20 видео-уроков на Youtube. Старался выбирать наиболее разнообразные уроки, в которых отражены различные приемы и концепции дизайна плаката. Как обычно буду точно копировать урок и делать один свой плакат в стиле каждого урока. Таким образом, по завершении цели в моей папке должно оказаться 40 готовых плакатов. На завершение этой цели даю себе 4 месяца.
Глобальная цель: создание групп-портфолио ВК и Инстаграмм, с помощью которых начать систематично принимать заказы на дизайн плакатов (рекламы) и зарабатывать на любимом деле!)) Т.е. превратить свое хобби в стабильный заработок и получать от этого удовольствие! Работы предстоит много :)))
Создание 20 постеров (флаеров) по отобранным мной видео-урокам, а также 20 постеров в стиле каждого из уроков. Цель считаю завершенной при наличии 40 законченных постеров.
smartprogress.do
Делаем модный постер в Фотошоп / Фотошоп-мастер
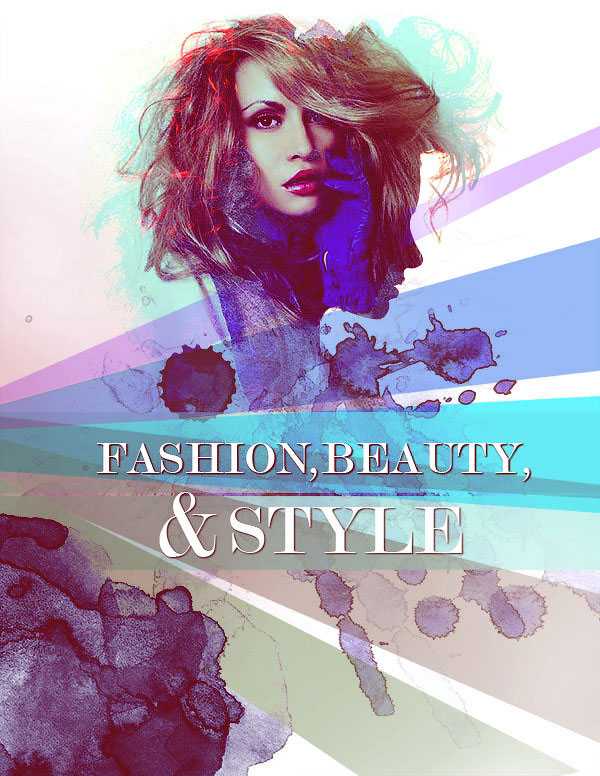
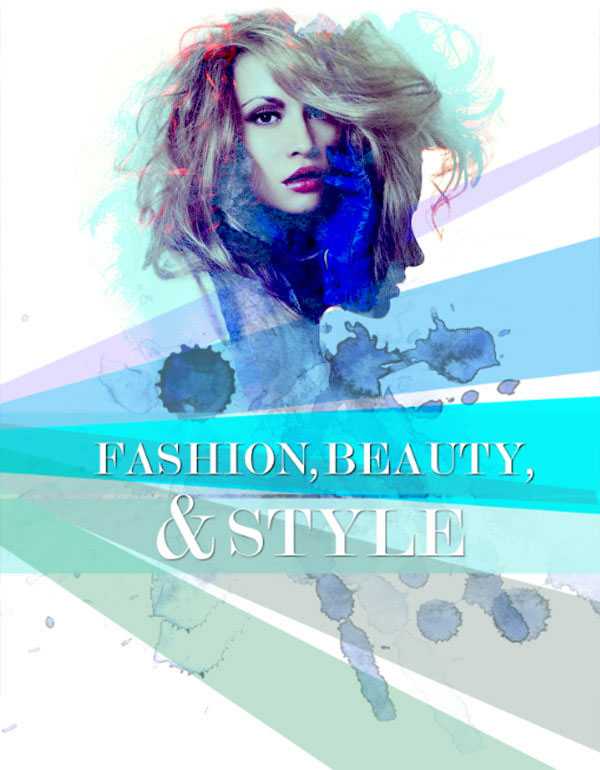
В этом уроке вы узнаете, как создать постер для индустрии моды, который будет идеальным для любого события. Техника включает в себя работу по совмещению нескольких изображений в единую композицию и проведению коррекции для создания динамичного и простого эффекта! Итак, давайте приступим!
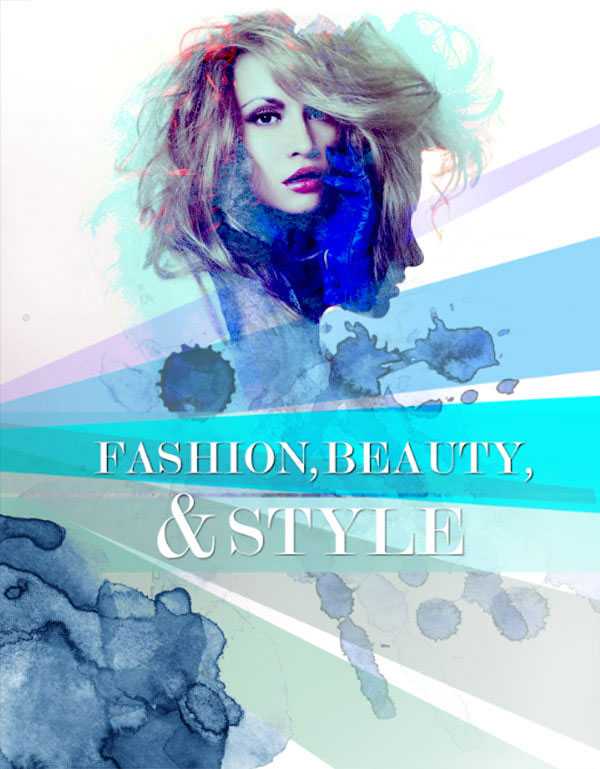
Итоговый результат:

Исходные материалы:

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Скачать архив с материалами к уроку
1. Создаём Фото Эффект
Шаг 1
Откройте программу Photoshop. Установите следующие размеры рабочего документа 8.5 х 11 дюймов (inches). Скопируйте / вклейте (Copy / Paste) исходное изображение с моделью на наш рабочий документ. Расположите изображение модели в центре холста.

Шаг 2
Скопируйте / вклейте текстуру Акварели с закруглённым контуром на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой на Замена светлым (Lighten), а затем уменьшите Непрозрачность (Opacity) слоя до 80%. Расположите текстуру в области головы модели. Создайте новый слой и с помощью белой кисти, обработайте слишком насыщенные участки изображения модели.
Примечание переводчика: не переусердствуйте при работе с кистью, непрозрачность кисти низкая, просто прокрасьте отдельные участки изображения, чтобы создать нежный эффект.

Шаг 3
Теперь скопируйте / вклейте исходное изображение с профилем модели на наш рабочий документ. Примените масштабирование с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)). Поменяйте режим наложения для данного слоя с профилем модели на Замена светлым (Lighten). Расположите профиль модели поверх изображения модели, чтобы создать красивый эффект силуэта.
Примечание: Чтобы после изменения режима наложения на Замена светлым (Lighten), результат был похож на результат автора, необходимо, чтобы: 1) профиль модели была на белом фоне; 2) лицо модели было мало освещено. Посмотрите этот урок, чтобы узнать, как добиться этого эффекта при помощи Фотошоп.

Шаг 4
Вклейте текстуру с Акварельными брызгами на наш рабочий документ. Продублируйте слой с текстурой, а затем примените масштабирование к одной из текстур, чтобы она была немного больше второй. Установите Непрозрачность (Opacity) слоёв для обеих текстур примерно 25%. Почистите отдельные участки текстур с помощью инструмента Ластик (Eraser Tool (E))

Шаг 5
Добавьте новый корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 27, Средние тона (Midtones) на 0.54, и Света (Highlights) на 255. Добавьте ещё один корректирующий слой Экспозиция (Exposure). Установите значение Экспозиции (Exposure) на +0.25, а значение Сдвига (Offset) на -0.0523, и Гаммы коррекции (Gamma Correction) на 1.00.

Шаг 6
С помощью инструмента Прямоугольник (Rectangle Tool (U)), нарисуйте два светло-голубых прямоугольника (#bbf2f2) вдоль акварельных пятен. Установите Непрозрачность (Opacity) слоя 70%, чтобы слегка были видны акварельные брызги.

Шаг 7
С помощью инструмента Лассо (Lasso Tool (L)), нарисуйте длинные диагональные полосы. Залейте созданные фигуры различными цветовыми оттенками. Постарайтесь выбрать такие цветовые оттенки, что они были в основном синем диапазоне. Поменяйте режим наложения для слоёв с диагональными полосами на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоёв до 90%.
Примечание переводчика: не забудьте создать новые слои для диагональных полос.

2. Добавляем Текст и проводим Заключительную Коррекцию
Шаг 1
Добавьте текст к постеру. Я использовал шрифт Modern No. 20 (http://www.fontpalace.com/font-download/Modern%2BNo.%2B20/), варьируя размер шрифта (48 и 72 pt). Щёлкните правой кнопкой по слою с текстом и в появившемся окне выберите опцию Параметры наложения (Blending Options), чтобы добавить стиль слоя Тень (Drop Shadow). В настройках данного стиля слоя, установите Смещение (Distance) и Размер (Size) на 5 px.

Шаг 2
Ещё раз скопируйте / вклейте (Copy / Paste) исходную текстуру Акварели с закруглённым контуром на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой акварели на Затемнение (Darken). Расположите текстуру в нижнем левом углу изображения, чтобы создать основу для композиции. С помощью инструмента Кисть (Brush Tool (B)), слегка прокрасьте мягкой красной кистью поверх левой части постера для добавления баланса.

Шаг 3
Последний, но не менее важный шаг: добавьте ещё один корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 43, Средние тона (Midtones) на 0.62, и Света (Highlights) на 255. В завершении, создайте новый слой, залейте его ярким красным оттенком (#ff2539), а затем поменяйте режим наложения на Замена светлым (Lighten), а также уменьшите Непрозрачность (Opacity) слоя до 40%.

И на этом всё! Надеюсь, что вам понравился этот урок, который подойдёт для любого дизайнера. Желаю вам успехов в создании своего постера! До новых встреч!
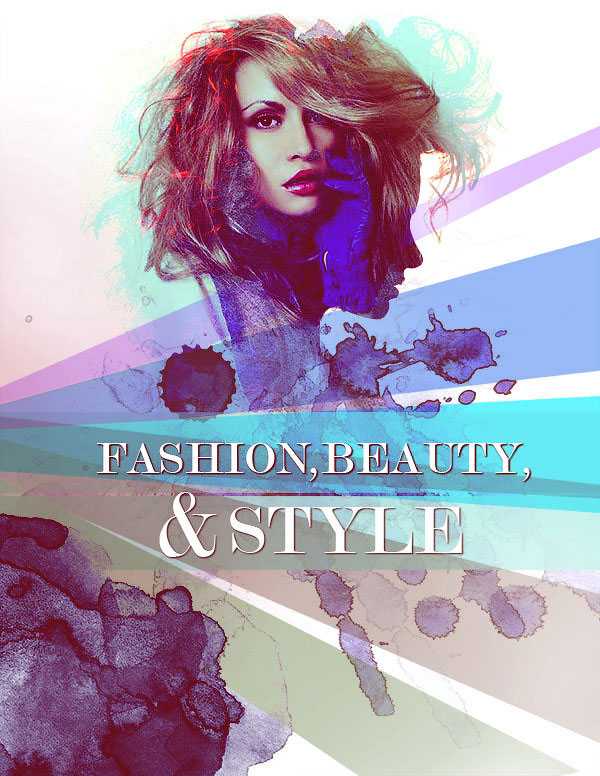
Итоговый результат:

Автор: blog.123rf.com
photoshop-master.ru
Создаём спортивный постер в Фотошоп / Фотошоп-мастер
Данный урок посвящён Чемпионату Европы по футболу Евро 2016. Сборная Франция открывала Чемпионат УЕФА Евро 2016 против сборной Румынии.
В этом уроке вы узнаете, как создать постер к спортивному событию по футболу в программе Photoshop, используя базовые техники наложения.
Данный урок удивителен тем, что вы можете добавить к постеру индивидуальные штрихи, просто заменив абстрактный задний фон, а также исходные изображения футболиста и стадиона. Таким образом, вы можете создать шаблон для любого спортивного события, которое вам нравится, например, тенниса, бокса, лёгкой атлетики и т.д.
Скачать архив с материалами к уроку
Итоговый результат

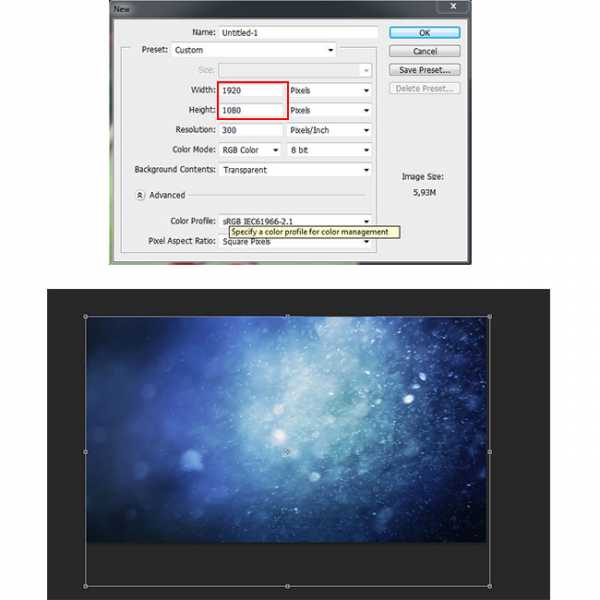
Шаг 1
Создайте новый рабочий документ со следующими размерами 1920x1080px. Откройте исходную текстуру Дождя. Переместите данную текстуру Дождя на наш рабочий документ. Примените масштабирование к текстуре (CTRL+T). Поменяйте режим наложения для слоя с текстурой Дождя на Перекрытие (Overlay), а также уменьшите Непрозрачность (opacity) слоя до 50%.

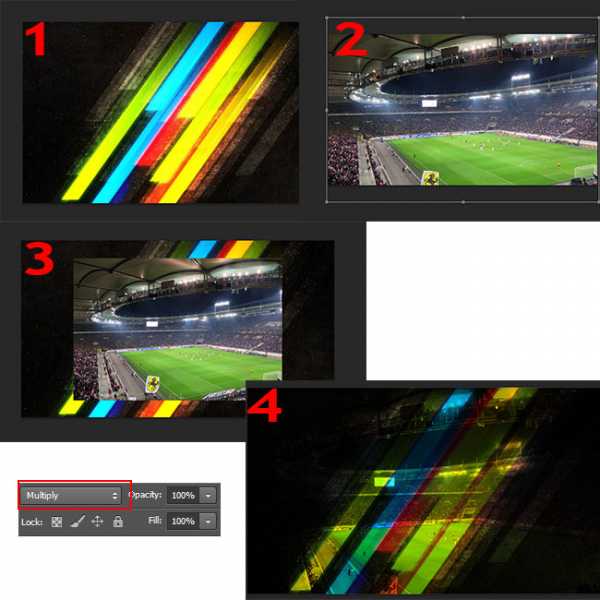
Шаг 2
Теперь поместите исходное изображение с абстрактными обоями на наш рабочий документ, а также добавьте исходное изображение с футбольным стадионом. Примените масштабирование к изображению со стадионом, а затем поменяйте режим наложения для слоя со стадионом на Умножение (Multiply).

Шаг 3
Откройте исходное изображение с футболистом Стивеном Джеррардом. Данное изображение платное, но, конечно же, вы можете заменить его на любого другого игрока, который вам нравится. Вы даже можете создать постер для другого спортивного события кроме футбола. Вы можете выбрать тематику американского футбола, тенниса или даже бокса.
Теперь мы должны удалить задний фон на изображении с футболистом. Чтобы удалить задний фон, вы можете использовать один из инструментов выделения: Быстрое выделение (Quick Selection Tool), Волшебная палочка (Magic Wand Tool), Прямолинейное лассо (Polygonal Lasso Tool). Если вы хотите получить идеальное выделение, то воспользуйтесь инструментом Перо (Pen Tool).
Я воспользуюсь инструментом Быстрое выделение (Quick Selection Tool) для выделения изображения игрока. Установите размер кисти 33рх. Как только вы скопировали выделенную область на новый слой, далее, добавьте слой-маску, чтобы исправить края изображения, если выделение было недостаточно хорошим. Таким образом, с помощью слой-маски, вы проведёте безопасную коррекцию выделенного изображения. Чтобы скрыть лишние участки изображения, используйте кисть чёрного цвета внутри слой-маски.

Шаг 4
Выделите слой с изображением абстрактных обоев и слой с изображением Стивена Джеррарда и с помощью инструмента трансформации (CTRL+T), увеличьте масштаб изображений, а также Отразите по горизонтали (Flip Horizontaly) выделенные изображения. Поменяйте режим наложения для слоя со Стивеном Джеррардом на Замена светлым (Lighten). Таким образом, мы получим красивый эффект двойной экспозиции с помощью наложения двух изображения.
Примечание переводчика: вы можете по отдельности отредактировать изображение с абстрактными обоями и футболистом.

Шаг 5
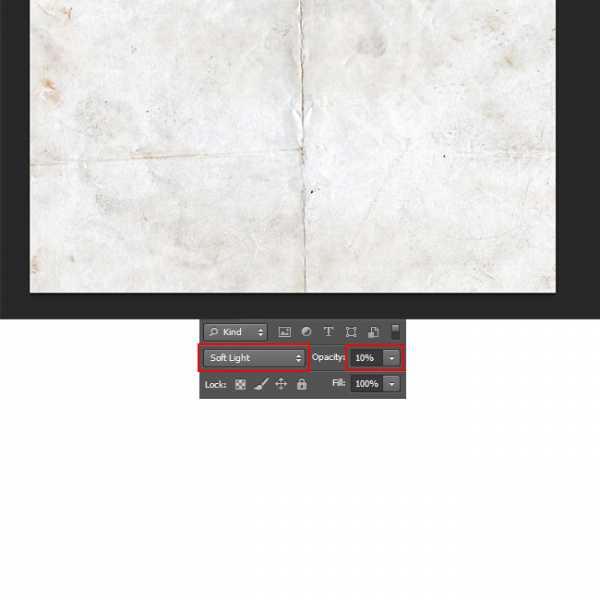
Откройте исходную текстуру Старой Бумаги в программе Photoshop. Переместите данную текстуру на наш рабочий документ. Поверните текстуру, а затем поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light), непрозрачность слоя с текстурой 10%.

Шаг 6
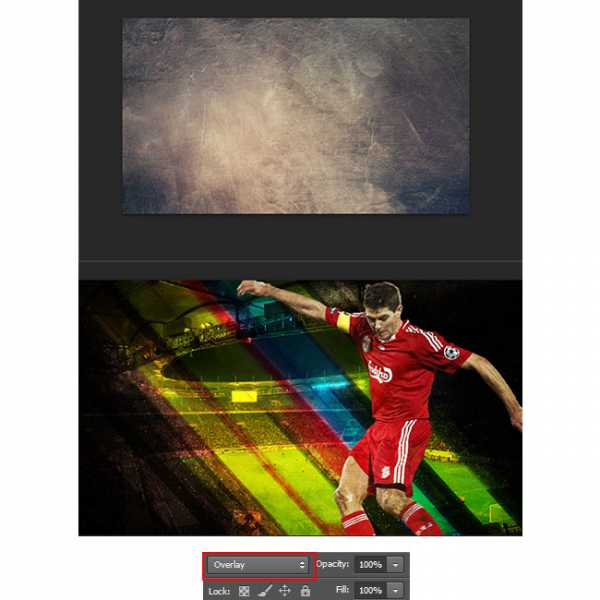
Далее, поместите текстуру Гранж на наш рабочий документ. Поменяйте режим наложения для слоя с гранжевой текстурой на Перекрытие (Overlay).

Шаг 7
Теперь добавьте текстуру Пыли на наш рабочий документ. Поменяйте режим наложения на Замена светлым (Lighten), а также уменьшите Непрозрачность (opacity) слоя с текстурой до 70%. К слою с текстурой пыли, добавьте слой-маску и с помощью кисти чёрного цвета и непрозрачностью 35%, прокрасьте внутри маски. Удалите тёмные участки текстуры (выделенные красным цветом), как показано на скриншоте ниже.

Шаг 8
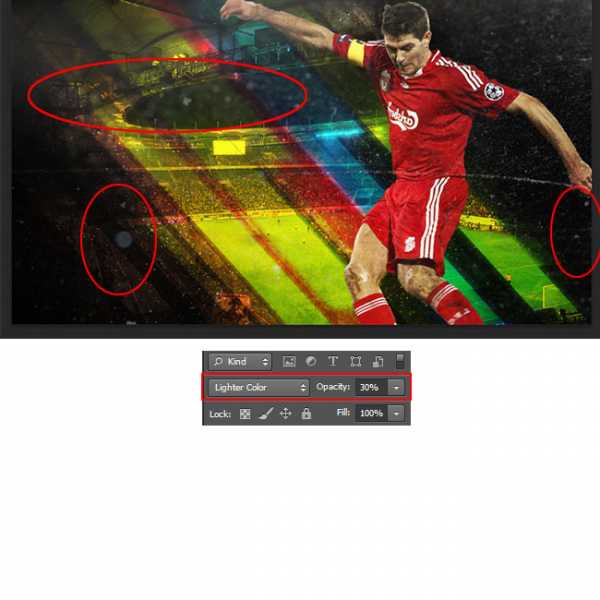
Теперь добавьте текстуру Снега на наш рабочий документ. Поменяйте режим наложения на Светлее (Lighten Color), а также уменьшите Непрозрачность (opacity) слоя с текстурой до 30%.
Примечание переводчика: также добавьте слой-маску и с помощью чёрной кисти, скройте эффект текстуры поверх изображения игрока.

Шаг 9
Далее, добавьте текстуру с Оптическим бликом на наш рабочий документ. Поменяйте режим наложения на Осветление (Screen). Добавьте слой-маску к слою с оптическим бликом и с помощью чёрной кисти, обработайте края текстуры, чтобы создать плавный переход.

Шаг 10
Добавьте текстуру Частицы на наш рабочий документ. Поменяйте режим наложения на Осветление основы (Color Dodge), а также уменьшите Непрозрачность (opacity) слоя с текстурой до 25%

Шаг 11
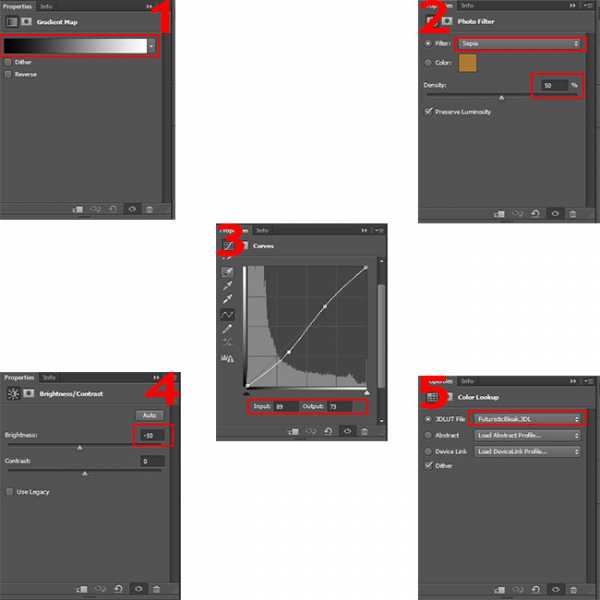
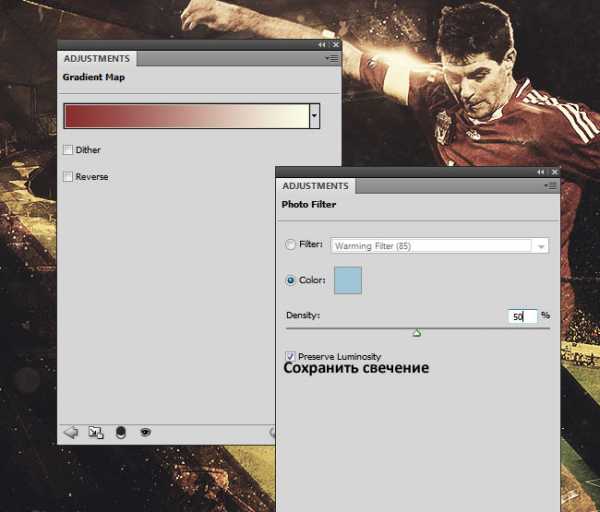
Идём Корректирующий слой – Карта Градиента (Adjustment Layer>Gradient Map). Установите чёрно-белый градиент. Установите режим наложения для данного корректирующего слоя Карта Градиента (Gradient Map) на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 45%.
Далее, идём Корректирующий слой – Фото Фильтр (Adjustment Layer>Photo Filter), Выберите фильтр Sepia, а также установите Плотность (Density) на 50%.
Идём Корректирующий слой – Кривые (Adjustment Layer>Curves). Установите Вход (Input) 89, Выход (Output) 73.
Идём Корректирующий слой – Яркость / Контрастность (Adjustment Layer>Brightness/Contrast). Установите значение Яркости (Brightness) на -10.
В заключение, идём Корректирующий слой – Поиск цвета (Adjustment Layer>Color Lookup). Выберите настройку FuturisticBleak.

Шаг 12
Для тех, у кого нет программы Photoshop версии CS6 и корректирующего слоя Поиск цвета (Color Lookup) соответственно, то вы можете использовать другой корректирующий слой Карта Градиента (Gradient Map), идём Корректирующий слой – Карта Градиента (Adjustment Layer>Gradient Map). Установите цвета градиента #872f2f и #fbfde6. Установите режим наложения для данного корректирующего слоя Карта Градиента (Gradient Map) на Перекрытие (Overlay). А также добавьте корректирующий слой Фото фильтр (Photo Filter), цвет #a0c6d7, Плотность (density) 50%

Шаг 13
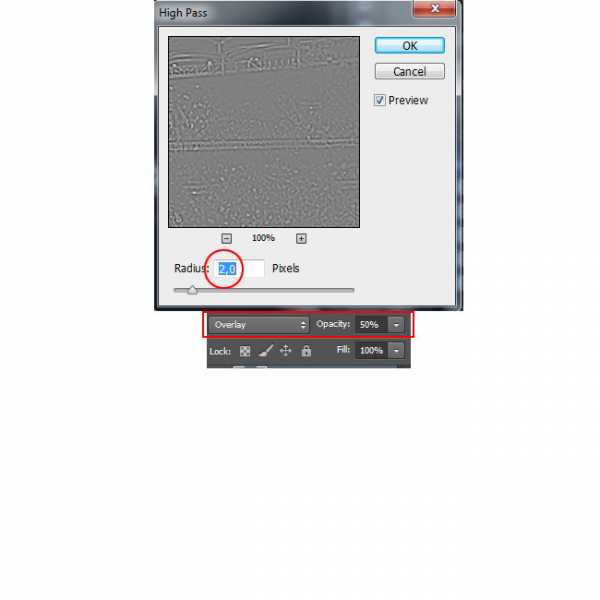
Создайте объединённый слой из всех видимых слоёв, для этого, перейдите на самый верхний слой и нажмите клавиши (CTRL+SHIFT+ALT+E). К объединённому слою, примените фильтр Цветовой контраст (High Pass Filter) для усиления резкости всего изображения. Итак, идём Фильтр – Другое — Цветовой контраст (Filter – Other — High Pass), установите радиус 2. Поменяйте режим наложения для объединённого слоя на Перекрытие (Overlay), а также установите Непрозрачность (Opacity) слоя 50%.


Вы также можете использовать итоговое изображение в качестве заднего фона для футбольного табло. Всё, что вам нужно, это скачать бесплатный файл score board PSD для создания своего спортивного табло.
Примечание: данный файл вы найдёте в архиве по ссылке вначале урока.
Вы можете отредактировать его, добавив имена игроков, счёт игры, а также кто забил гол и т.д. на своё усмотрение.

Вы можете увидеть итоговый результат на скриншоте ниже. Надеюсь, вам понравился данный урок!
Итоговый результат

Автор: psddude
photoshop-master.ru
