PhotoshopSunduchok — Маски для фотошопа. Знакомство
Маски для фотошопа. Знакомство
Речь в этом уроке пойдет о том, что это такое маски для фотошопа и с чем их «едят».
Урок предназначен для начинающих осваивать маски.
Что же это все-таки такое маски для фотошопа?
Маска слоя это своего рода фильтр, который полностью или частично, а также с разной прозрачностью перекрывает либо дает возможность просмотра изображения находящегося под слоем с маской, то есть маска может быть прозрачной или нет.
Какими бывают маски, как создаются те или иные маски, какие области они закрывают, какие открывают и с какой степенью, или правильнее будет сказать применительно к программе, с какой непрозрачностью, будем разбираться вместе.
Маски — это один из краеугольных камней освоения фотошопа.
В принципе чтобы правильно понимать и работать с масками, необходимо разбираться в организации слоев и в вопросах выделения в фотошопе.
Если со слоями мы с Вами уже знакомились в одном из уроков, то надеюсь, различные способы выделения Вам также известны.
Маски в фотошопе могут использоваться в любой более или менее серьезной обработке для выборочной коррекции отдельных областей изображения, для совмещения разных фотографий при создании коллажей и для ретуши портретов.
СОЗДАНИЕ И РЕДАКТИРОВАНИЕ МАСОК
Создадим новый документ и зальем его красным цветом.
Теперь создадим новый слой и зальем его желтым цветом.
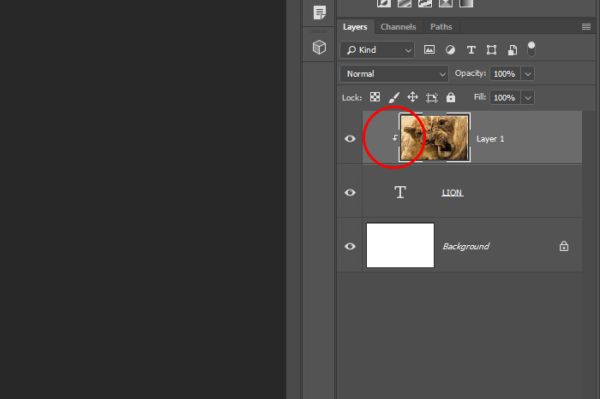
Находясь на желтом слое, нажатием на кнопку внизу панели слоев «Добавить слой-маску» добавим маску.
При этом рядом с миниатюрой желтого цвета появляется миниатюра маски белого цвета.
БЕЛАЯ маска ничего не прячет, она ПРОЗРАЧНАЯ.
Если нажать на кнопку «Добавить слой-маску» с удержанием клавиши «Alt», то получим ЧЕРНУЮ маску.
Она НЕПРОЗРАЧНАЯ и на изображении будет виден нижний красный слой, а желтый слой будет закрыт черной маской.
При работе с масками необходимо учитывать, что на слое можно выбрать как сам слой с изображением, так и его маску.
Для выбора слоя или маски достаточно щелкнуть по их миниатюрам левой кнопкой мышки.
Свидетельством активности является выделение той или иной миниатюры пунктирной линией по периметру.
Для ПРОЯВЛЕНИЯ отдельных областей ниже лежащего слоя необходимо по БЕЛОЙ маске рисовать ЧЕРНОЙ кисточкой.
Для СКРЫТИЯ отдельных областей ниже лежащего слоя рисуем по ЧЕРНОЙ маске БЕЛОЙ кисточкой.
Если при рисовании маски была допущена некоторая ошибка, то можно СТЕРЕТЬ часть маски, к примеру, если на ЧЕРНОЙ маске Вы применяли белую кисть, то стереть огрехи белого рисунка можно ЧЕРНОЙ кисточкой, восстановив при этом изображение с нижнего слоя.
При этом обратите внимание на одно замечательное свойство маски – в отличие от работы «Ластиком» мы не стираем пиксели на изображении, а лишь маскируем (скрываем) их.
Отключим маску, удерживая клавишу «Shift», щелкнем по ней левой кнопкой мышки.
Миниатюра маски перечеркивается красным крестиком, и видим, что изображение слоя остается без изменения.
Включить маску можно тем же способом удерживая клавишу «Shift», щелкнем по ней левой кнопкой мышки.
Возобновляется действие маски.
При необходимости можно быстро вернуться к первоначальному БЕЛОМУ или ЧЕРНОМУ состоянию маски, применив к ней функцию заливки, соответственно белым или черным цветом.
Маски могут быть не только БЕЛОГО или ЧЕРНОГО цвета, полностью ПРОЗРАЧНЫМИ или НЕПРОЗРАЧНЫМИ, но и с различными оттенками СЕРОГО цвета, формирующими степень ПРОЗРАЧНОСТИ.
Причем чем плотнее (темнее) серый цвет маски, тем она НЕ ПРОЗРАЧНЕЕ.
Плотность маски можно изменять на панели «Свойства».
Обратите внимание, как изменяются изображения на миниатюре слоя-маски и в окне просмотра в зависимости от плотности.
Также на панели «Свойства» можно растушевывать границы маски, кроме того, что при рисовании маски жесткой кисточкой Вы делаете края четкими, а рисуя мягкой кисточкой, края будут размытыми.
Еще одна полезная кнопка на панели «Свойства» это «Инвертировать».
Нажав на нее, Вы сможете быстро поменять черную маску на белую, или менее плотную на более темную.
Чтобы не заходить постоянно на панель «Свойства» удобнее пользоваться «горячими клавишами».
Инверсию маски можно также получить при нажатии комбинации клавиш «Ctrl+I».
Иногда возникает необходимость для редактирования рассмотреть маску детально в полном размере.
Сделать это можно зажав клавишу «Alt» и щелкнув по миниатюре маски левой кнопкой мышки на панели слоев.
Маска отобразится в окне просмотра.
Повторным щелчком левой кнопки мышки с зажатой клавишей «Alt» вернете все в исходное состояние.
Маски могут применяться ко ВСЕМ ниже лежащим слоя или оказывать воздействие только лишь на ОДИН слой, расположенный непосредственно под маской.
Для того чтобы понять данный принцип поменяем маску желтого слоя и создадим еще один новый слой и зальем его зеленым цветом.
Нажав на значок «Добавить слой-маску» получим белую маску на этом слое и сразу нарисуем на ней черной кистью окружность.
На скриншоте видно, что маска, так как она белого цвета пропустила изображение со слоя с зеленым цветом, перегородив два нижних слоя, но черная (непрозрачная) окружность не дала ей возможность оказать какое-либо влияния на изображение с нижних слоев, причем, не отменяя действия маски на втором желтом слое.
Если применим инверсию к маске третьего слоя получим несколько иной эффект: черная маска пропустила изображение двух нижних слоев, а белая окружность наоборот пропустила изображение третьего зеленого слоя.
Так работают маски послойно, но есть еще одна интересная функция – это применение так называемой «обтравочной» маски, т.е. когда маска в многослойной палитре воздействует только лишь на один ниже лежащий слой, не затрагивая остальные.
Зажмем комбинацию клавиш «Alt+Ctrl+G» или можно подвести курсор мышки в виде руки с оттопыренным указательным пальцем на границу между третьим и вторым слоем, зажать клавишу «Alt» и в момент, когда изображение руки поменяется на квадратик с угловой стрелкой указывающей вниз, щелкнуть по левой кнопке мышки.
Что мы получили? Маска третьего слоя не оказала никакого влияния на самый нижний красный слой, и поэтому красный цвет отобразился на изображении с учетом маски второго слоя, т.е. только его половина. Но взаимодействуя со вторым НИЖЕ ЛЕЖАЩИМ слоем, маска верхнего слоя пропустила зеленый цвет через белую окружность, оказывая влияние только лишь на желтый цвет второго слоя.
Маска может быть привязана к картинке слоя или быть независимой (отвязанной) от содержимого слоя.
Что означает «привязанная маска»?
Между пиктограммой изображения слоя и пиктограммой маски существует связка, она отображается на слое в виде звена цепочки.
Если маска и слой связаны, то передвигая их, мы будем перемещать и картинку и маску.
Если отвязать слой от маски, щелкнув по значку цепочки левой кнопкой мышки.
В том случае, когда активен слой, его пиктограмма обведена пунктирной линией, будет двигаться слой, а маска остается на месте.
В том случае, когда активна маска, при ее перемещении, картинка со слоя остается на месте.
В процессе работы на палитре слоев маску можно удалить. Для этого существует команда в меню «Слои» > «Слой-маска» > «Удалить».
В этом случае маска просто удаляется, а содержимое слоя остается без изменения.
Или маску можно ПРИМЕНИТЬ, также обратившись к меню «Слои» > «Слой-маска», только выбрать функцию «Применить».
Применив маску, Вы избавляетесь от нее, но она вносит свои коррективы к изображению на слое, т.е. удаляет те области на изображении, которые маскировала.
Быстро это можно сделать, чтобы не обращаться к меню, следующим образом: наводим курсор мышки на пиктограмму маски, зажимаем левую кнопку мышки и перетягиваем ее на значок корзинки «Удалить слой» в палитре слоев.
Программа спросит у Вас, каким способом удалять маску, просто удалить или применить перед удалением.
Выбираете необходимое Вам действие в окне запроса.
В этом уроке мы познакомились с базовыми способами как можно создать и редактировать маски для фотошопа.
В последующих занятиях подробнее рассмотрим на практике, какие бывают виды масок, и разберем варианты их применения.
Приятных творческих успехов!
Автор: С. Бунин
Вопросы можно задать в комментариях.
Слой-маска — Студопедия
Поделись
Маска слоя в Фотошопе представляет собой 8-битный полутоновой канал с черным или белым фоном. По умолчанию белые области маски слоя позволяют видеть пикселы, черные — скрывают точки, а серые — частично их маскируют. С помощью маски можно временно скрыть пикселы слоя так, чтобы была видна остальная часть изображения без них. Позднее можно изменить маску, применить эффект маски, чтобы она стала постоянной, или вообще удалить ее.
По умолчанию белые области маски слоя позволяют видеть пикселы, черные — скрывают точки, а серые — частично их маскируют. С помощью маски можно временно скрыть пикселы слоя так, чтобы была видна остальная часть изображения без них. Позднее можно изменить маску, применить эффект маски, чтобы она стала постоянной, или вообще удалить ее.
В Фотошопе преимущество использования маски заключается в том, что получить доступ к ней можно как с палитры Layers (Слои), так и с палитры Channels (Каналы). На обеих палитрах показывается миниатюра маски слоя, когда выделен содержащий ее слой. В отличие от альфа-канала выделенной области, который допускается загрузить в любой слой, маску слоя можно включить/выключить только для слоя или группы отсечения, с которым(ой) она связана.
1. Выберите слой, к которому хотите прикрепить маску.
2. По желанию. Выделите некую область, если хотите создать маску определенной формы.
3. Для создания белой маски, в которой видны все пикселы, выберите команду Layer > Add Layer Mask > Reveal All (Слой > Добавить маску слоя > Показать все) или щелкните по кнопке а Add a mask (Добавить маску) на палитре Layers (Слои)
Чтобы создать черную маску, где все пикселы спрятаны, выберите команду Layer > Add Layer Mask > Hide All (Слой > Добавить маску слоя > Скрыть все) или, нажав клавишу Alt, щелкните по кнопке Add a mask (Добавить маску) на палитре Layers (Слои).
Для отображения только пикселов, входящих в выделенную область, выберите команду Layer > Add Layer Mask > Reveal Selection (Слой > Добавить маску слоя > Показать выделение) или щелкните по кнопке Add a mask (Добавить маску), расположенной внизу палитры Layers (Слои).
Чтобы спрятать все пикселы, находящиеся в выделенной области, выберите команду Layer > Add Layer Mask > Hide Selection (Слой > Добавить маску слоя > Скрыть выделение) или, нажав клавишу Alt, щелкните по кнопке Add a mask (Добавить маску) внизу палитры Layers (Слои)
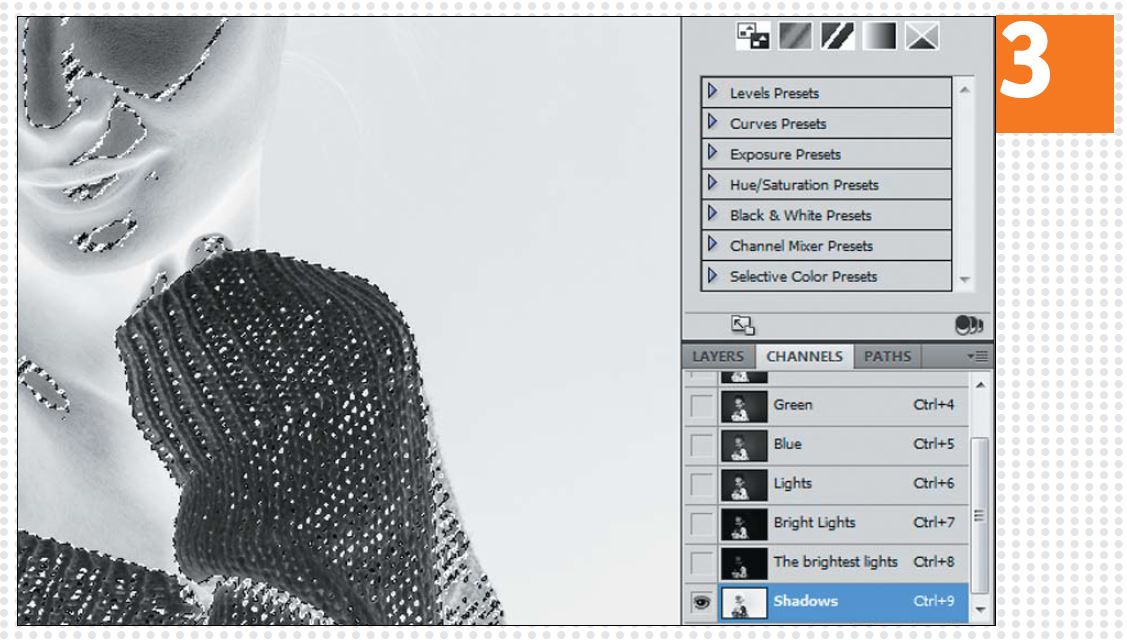
Пример:
1. Открываем файл visky_girl
2. Активируем верхний слой
3. Проверяем, что основной цвет должен быть черный, фоновый белый.
4. Нажимаем в палитре слоев на пиктограмму Add layer mask (листочек с кружочком (добавление маски)).
5. На слое появляется маска
6. Берем кисть соответствующего размера Brush Tool.
7. Начинаем рисовать на звере появляется Дали.
8. Shift и щелчок по маски и стирается нарисованный Дали.
9. Чтобы удалить маску тащим ее к корзине.
Автоматическое создание слой маски
1. Открываем файлы (Слои/Слой-Маска/Зима-Лето/4.jpg и 5.jpg) данные файлы одного размера.
2. Активен файл Зима
3. Выделяем зиму Select-All
4. Нажимаем Move Tool и переносим ее на файл осень.
5. Появляется новый слой Layer 1.
6. Нажимаем в палитре слоев на пиктограмму Add layer mask (листочек с кружочком (добавление маски)).
7. На слое Layer1 появилась слой-маска.
8. На панели инструментов выбираем Gradient (градиент) и проводим линию по фотографии.
9. В итоге получается: осень проглядывает сквозь зиму, эффект получается разный в зависимоcти от выбранного градиента.
Создание эффекта полупрозрачности маски
1. Открываем файл: viski-girl.jpg, bokal.jpg
2. Активен файл бокал.
3. Выделяем бокал берем инструмент Magic Wand (волшебная палочка)
4. Нажимаем на белый фон, выделили область вокруг бокала.
5.
6. Выбираем инструмент Move Tool (перемещение) и перетаскиваем бокал в ноги девушки.
7. Берем инструмент Magic Wand (волшебная палочка) + SHIFT и выделяем верхние и нижние части бокала, которые пустые, т.е. д.б. прозрачные.
8. Select>Inverse, т.е. делаем инверсию и получилась выделенной та часть, которая не прозрачна.
9. Слой-маска прячет те области, которые не выделены.
В палитре слоев нажимаем пиктограмму Add layer mask (листочек с кружочком (добавление маски)) и видим, что нижние и верхние части бокала ушли.
10. Чтобы увидеть чистую маску нажимаем Alt+листок с маской на которой нарисованы черным прозрачные области бокала.
11. Берем инструмент Magic Wand (волшебная палочка) + Shift и выделяем черные кусочки
12. Затем заливаем серым цветом Edit>Fill>50%Gray>100%>Normal и видим, что маска стала серой
13. Select>Deselect – отменили выделение.
14. Нажимаем Alt+щелкаем по слою маска на палитре слоев и бокал стал прозрачным.
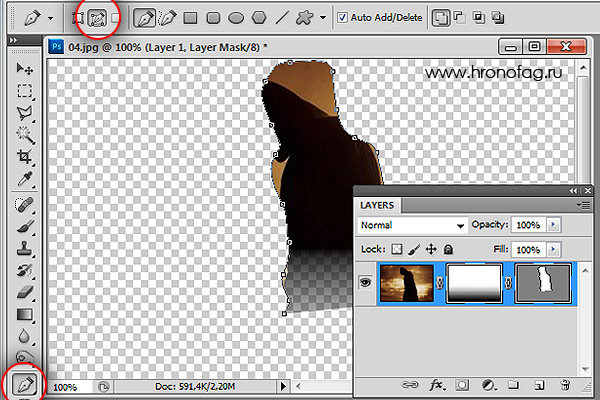
31. Группа – вырезания
Когда нужно в какую-то форму вклеить не одно изображение, а много (вырезание нескольких изображений по одному трафарету)
1. Открываем файлы часы и собака и облака
2. Активен файл с часами
3. Создаем новый слой Layer1, активен данный слой, на нем создаем трафарет по которому будет вырезаться собака и облака.
4. Для этого берем инструмент выделения эллипс, выделяем циферблат эллипсом(произвольно)
5. Затем с помощью команды Select-Transform Selection растягиваем по размеру циферблата, нажимаем Enter.
6. Затем делаем заливку Edit-Fill-Black, Normal, Opacity 100%-Ok
7. Отменяем выделение Select-Diselect (CTRL+D)
8. Активируем файл облака.
9. Выделяем Select>All.
10. Нажимаем Move Tool и перетаскиваем на файл с часами
11. Растягиваем изображение до размера часов Edit>Free Transform. Нажимаем Enter
12. Держим клавишу Alt и щелкаем мышкой на границе между слоями часы и облака и облака оказываются в часах.
Держим клавишу Alt и щелкаем мышкой на границе между слоями часы и облака и облака оказываются в часах.
13. Активируем файл собака.
14. Выделяем Select>All.
15. Нажимаем Move Tool и перетаскиваем на файл с часами.
16. Уменьшаем изображение собаки чтобы она вся поместилась в часах, для этого: Edit>Free Transform и трансформируем собаку удерживая одновременно клавишу Shift. Затем нажимаем клавишу Enter.
17. На палитре слоев при нажатой клавише ALT на границе между двух слоев облака и собака щелкаем мышкой и собака помещается в циферблат.
18. Встаем на слой собака и выбираем Mode(режим) Soft Light(Мягкий Свет).
19. Собака проявляется сквозь облака.
20. Встаем на слой с часами и выбираем Mode(режим) Multiply (Умножение).
21. Сквозь собаку и облака проявляется циферблат.
Слой-маски в Photoshop. Получите идеальную плавную прозрачность ваших масок
1
SHARES
Итак, я собираюсь показать вам кое-что о маскировании, о котором мало кто знает. Так что мы просто будем использовать эту фотографию женщины и кота сверху. Так что дело не столько в художественном оформлении, сколько в понимании техники, которую я хочу вам показать.
Так что мы просто будем использовать эту фотографию женщины и кота сверху. Так что дело не столько в художественном оформлении, сколько в понимании техники, которую я хочу вам показать.
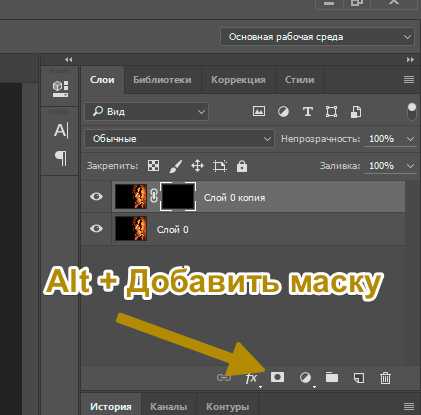
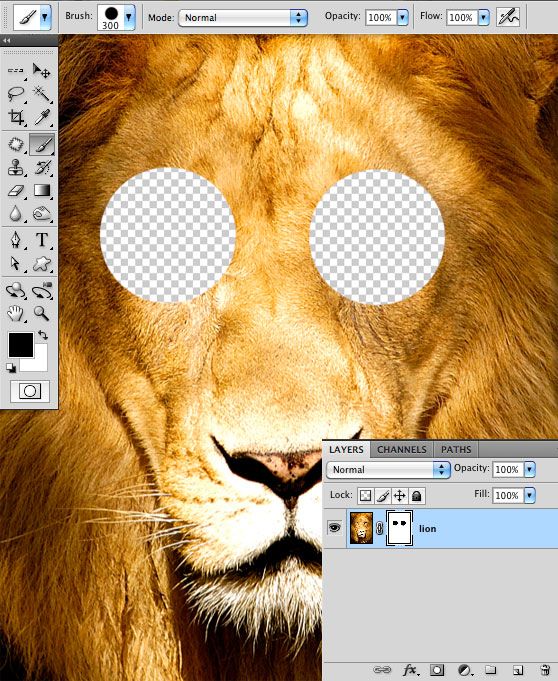
Итак, первое, что мы хотим сделать, это создать скрытую маску или перевернутую маску. Поэтому, удерживая нажатой клавишу «Alt» или «Option», перейдите на панель слоев и нажмите «Создать маску». Что это делает, так это создает черную маску, которая скрывает содержимое слоя.
Теперь, чтобы вернуть содержимое слоя, мы закрасим его белым цветом. Итак, позвольте мне просто нажать клавишу D, чтобы сбросить цвета фона переднего плана.
Давайте возьмем кисть и начнем рисовать. В настоящее время. Некоторые используют поток. Некоторые люди используют непрозрачность. Посмотрите мой учебник, в котором рассказывается о разнице.
Я уменьшу поток до 10%, и мы начнем немного рисовать здесь. Посмотрите, что происходит, когда вы хотите нарисовать определенное значение, например, здесь вы хотите сделать 20%.
Это ошибка большинства людей. Большинство людей снижают непрозрачность до 20%, и это неправильно. И я собираюсь показать вам, почему именно.
Непрозрачность — это в основном то, насколько он прозрачен в потоке, насколько быстро вы туда попадаете. См. мой учебник по потоку и непрозрачности
Принцип работы маски слоя прост. Когда вы рисуете белым цветом, он показывает содержимое этого конкретного слоя. Если вы рисуете черным цветом, он скрывает содержимое этого конкретного слоя. Посмотрите мой другой урок по основам маскирования. Давай продолжим.
Что бы сделали большинство людей, если бы они хотели закрасить 20%, так это понизили бы непрозрачность до 20%, а это неправильно. И я покажу вам, почему.
Если вы рисуете с непрозрачностью 20%, вы наносите немного краски. Теперь не имеет значения, используете ли вы мышь или графический планшет.
Но вот в чем дело. Да, добавляет 20%. Но если я поднимаю, а потом снова рисую, это добавляет еще 20%. Если я поднимаю, это добавляет еще 20% и так далее.
Если я поднимаю, это добавляет еще 20% и так далее.
Создает очень пятнистую краску (или пятнистую маску).
И затем в этот момент попытаться сделать все гладко и ровно, очень, очень сложно. Так что непрозрачность — не способ сделать это. Я собираюсь полностью увеличить непрозрачность. Вместо использования непрозрачности перейдите к палитре цветов.
Выберите (B) в HSB. Это придаст нам яркости. Теперь выберите 20. Таким образом, вместо того, чтобы выбирать непрозрачность, мы выбираем оттенок серого с 20% белого.
Нажмите ок, теперь посмотрите, что произойдет, если я перейду на другую сторону и начну рисовать, подниму его и нарисую поверх него.
Посмотри сюда. У меня ровно 20%.
Но это делает даже больше, потому что, когда мы используем непрозрачность или поток, он просто будет продолжать накладывать все больше и больше краски.
Помните первую область, которую я нарисовал слева, должно быть 20%. Теперь, если я рисую, это просто вернет его обратно к 20. Так что, если он светлее, он затемнит его. Если он темнее, он осветлит его, и посмотрите, насколько гладким и совершенным мы можем это сделать.
Так что, если он светлее, он затемнит его. Если он темнее, он осветлит его, и посмотрите, насколько гладким и совершенным мы можем это сделать.
Вместо прозрачности используйте серый цвет. Посмотрите, как тона сопоставляются со значениями прозрачности.
Теперь, если мы объединим это с потоком и уменьшим этот поток до очень малого количества. Так что это позволяет нам смешать эти края и сделать их красивыми, гладкими и точными.
Как это применить к изображению? Простой. Выбираем маску.
Выберите 40%, введя 40 в B в палитре цветов.
Нам нужно 40% этого меха. Посмотри на это. Просто немного текстуры там. Давайте сделаем то же самое на верхней части щек.
Почему бы вам не попробовать этот метод на себе в следующий раз, когда вы попытаетесь создать немного прозрачности в своей маске, и вы обнаружите, что этот метод сделает ваши маски более гладкими и ровными.
Так что мне любопытно. Ребята, вы уже знали об этом? Было ли это чем-то новым? Дайте мне знать в комментариях ниже.
И, кстати, если вы новичок, добро пожаловать в Photoshop Cafe. Сделай мне одолжение и нажми кнопку подписаться. Таким образом, вы не пропустите ни один из моих кратких уроков. Так или иначе, ребята, я надеюсь, что вам это нравится.
И до встречи в кафе.
Колин
Понимание масок Photoshop — Lenscraft
Одной из областей, которая постоянно вызывает путаницу, является область масок Photoshop . Этот урок представляет собой краткое введение, которое поможет вам понять маски Photoshop и то, как их можно использовать в процессе редактирования фотографий. Это один из нескольких руководств по Lenscraft, которые помогут вам научиться использовать маски. Если вы предпочитаете смотреть видео чтению, вам стоит посмотреть мой видеоурок Introduction to Layer Masks in Photoshop.
Что такое маска
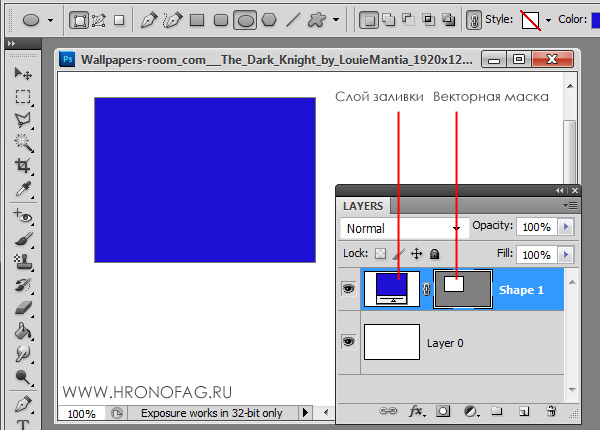
Лучший способ понять маски — это рассмотреть на простом примере. Я хочу, чтобы вы представили, что красите синюю стену красной краской. Прежде чем приступить к рисованию, вы вырезаете из листа бумаги сердечко и приклеиваете его на стену. Затем вы красите всю стену в красный цвет и в процессе закрашиваете бумажное сердце. Когда вы затем удалите бумажное сердце, вы обнаружите синюю краску под красной. Вы замаскируете часть стены в форме сердца.
Прежде чем приступить к рисованию, вы вырезаете из листа бумаги сердечко и приклеиваете его на стену. Затем вы красите всю стену в красный цвет и в процессе закрашиваете бумажное сердце. Когда вы затем удалите бумажное сердце, вы обнаружите синюю краску под красной. Вы замаскируете часть стены в форме сердца.
Маски Photoshop почти идентичны приведенному выше примеру, но вы должны представить, что краска — это слой поверх изображения. Когда мы используем слои при редактировании изображений, вносимые нами изменения размещаются на отдельных слоях, а не применяются непосредственно к изображению. Затем это позволяет нам вносить изменения в отдельные слои, чтобы повлиять на внешний вид изображения. Например, мы можем уменьшить непрозрачность слоя, чтобы отрегулировать силу эффекта слоя. Мы даже можем полностью скрыть слой, чтобы удалить эффект с изображения. Это известно как неразрушающее редактирование, поскольку мы можем продолжать корректировать или даже удалять изменения изображения.
Мы используем маски со слоями для корректировки определенных областей изображения. Следующая последовательность изображений иллюстрирует это.
Пример маски Photoshop
Это начальное изображение без каких-либо настроек.
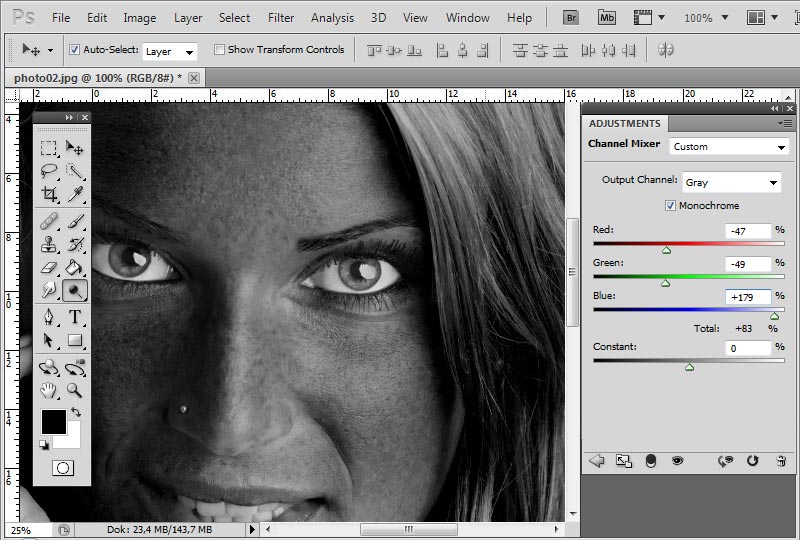
Здесь мы видим, что черно-белый корректирующий слой был применен поверх исходного изображения, чтобы оно выглядело черно-белым.
Вот маска Photoshop, которая прикрепляется к черно-белому корректирующему слою.
Это результирующее изображение. Обратите внимание, что маски Photoshop не позволяют корректирующему слою превратить эту часть изображения в черно-белую. Вместо этого он показывает цвет исходного изображения.
Сначала это может быть трудно запомнить, но есть простая рифма, которую вы можете использовать: «черное скрывает, а белое раскрывает». Области корректирующего слоя, где черный цвет маски Photoshop скроет корректировку готового изображения. Области, где маска белая, покажут корректировку в конечном изображении.
Как создавать маски
Когда вы добавляете корректирующий слой к изображению, к нему автоматически добавляется белая маска. Поскольку белая маска охватывает всю область изображения, любая корректировка, которую вы вносите со слоем, будет отображаться на всем изображении. Это глобальная корректировка. Чтобы внести локальные корректировки, вам нужно будет закрасить белую маску черным цветом, чтобы скрыть эффект. Мы добавили маску в форме сердца в предыдущем примере с помощью инструментов Photoshop.
Если вы хотите создавать маски, вам нужно их раскрасить или нарисовать. Проще всего это сделать с помощью инструмента «Кисть». Возьмем пример применения сильной регулировки контраста к нашему изображению, но мы не хотим, чтобы регулировка применялась к белым областям лодки на переднем плане. Мы можем скрыть корректировку в этих областях, рисуя на маске корректирующего слоя черной кистью. Вы можете увидеть это на следующем снимке экрана.
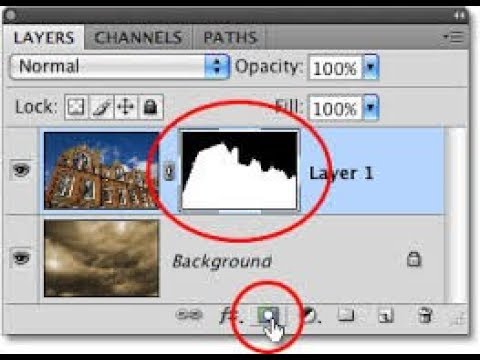
Посмотрите на миниатюру маски слоя Кривые в окне слоев, и вы увидите, где эффект был «закрашен» из маски. Вы можете увидеть крупный план окна слоев ниже.
Вы можете увидеть крупный план окна слоев ниже.
Чтобы совместить корректирующий слой с фоновым изображением, установите непрозрачность кисти менее 30%. Затем вам нужно будет создать корректировку несколькими мазками кисти, но это менее заметно. Вы также должны убедиться, что кисть имеет мягкий край. Если вы обнаружите, что край эффекта виден, попробуйте применить размытие к маске слоя.
Научиться создавать маски — это навык, который вам следует практиковать. Есть несколько методов, которые вы можете использовать, чтобы сделать сложные выделения (маски) намного проще, но они выходят за рамки этого урока. Одно из распространенных недоразумений со стороны неопытных пользователей Photoshop заключается в том, что должен быть инструмент или фильтр, который может автоматически создавать то, что они хотят сделать. Хотя инструменты маскирования в Photoshop совершенствуются, это пока невозможно.
В качестве более сложного примера использования масок Photoshop в этом руководстве показано, как объединить два изображения вместе.
Другие уроки по Photoshop
Другие качественные бесплатные уроки вы найдете на моей странице «Учебники по Adobe Photoshop».
Забронировать предложение
Получите БЕСПЛАТНО копию « 6 шагов к созданию великолепных пейзажных фотографий «, подписавшись бесплатно на Lenscraft in Focus.
Следуйте советам из этой обманчиво простой книги, чтобы значительно улучшить свои пейзажные фотографии. Это ценное и подробное руководство, состоящее из 6 простых уроков, содержит информацию, которую часто упускают из виду. На самом деле, урок 3 настолько очевиден, что большинство фотографов полностью его игнорируют.
Если вы хотите быстро улучшить свои навыки пейзажной фотографии, следуйте этой книге.
Как получить книгу
- Введите свои данные, используя форму справа. Затем я отправлю вам электронное письмо, чтобы подтвердить, что вы правильно ввели свой адрес электронной почты.
 Как создать черную маску в фотошопе: Страница не найдена
Как создать черную маску в фотошопе: Страница не найдена
