Как в фотошопе сделать слой прозрачным
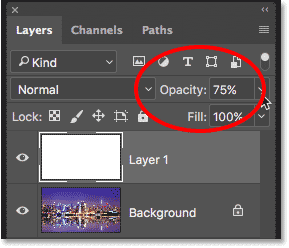
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
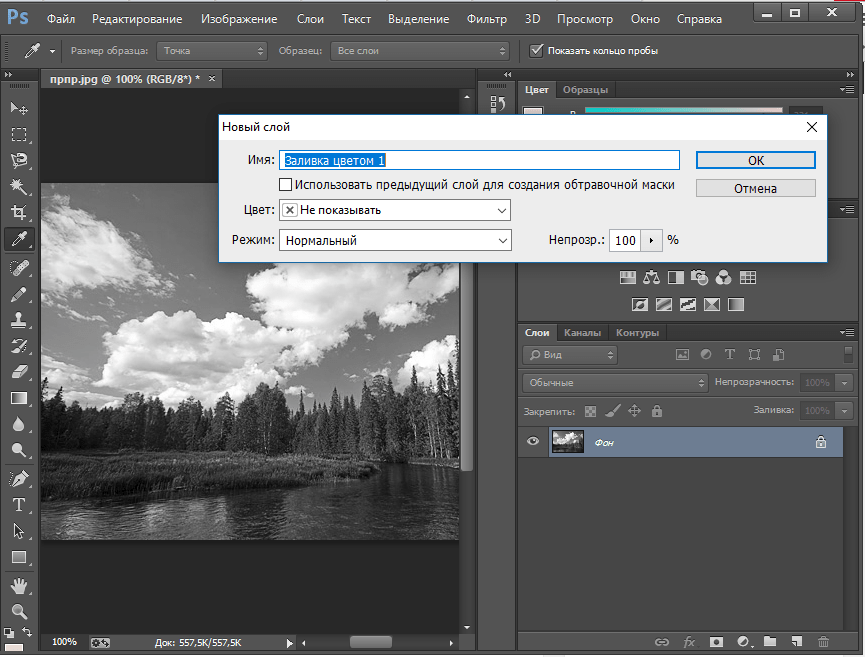
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета.
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечаниеМиниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
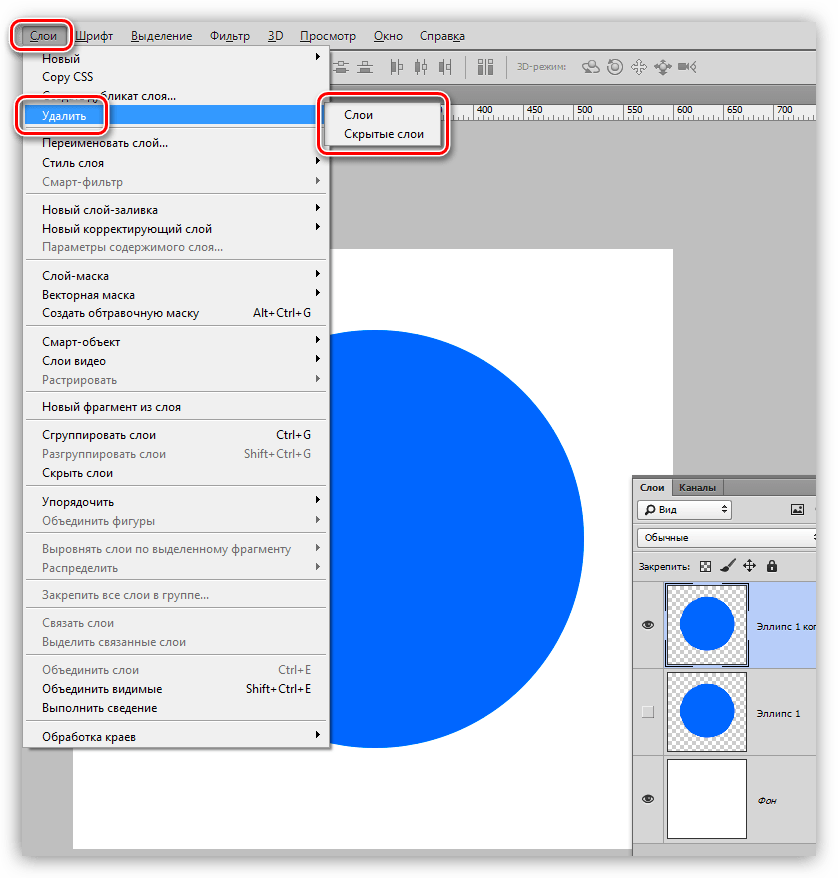
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
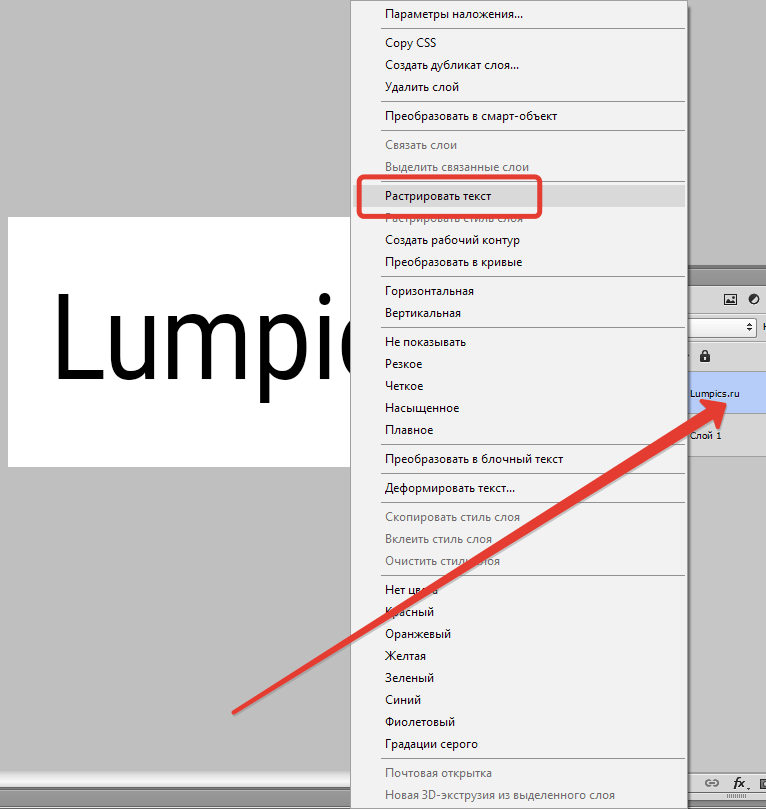
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*. PNG).
PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Что такое слой и как его создать в фотошопе. Как создать слой в «Фотошопе»: три простых способа
Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас!
Если же вы чувствуете себя достаточно «мастеритым » в этой области, все равно прочитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой
» в программе Photoshop
имеет точно такой же физический смысл как и в жизни — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
Мы покрываем стены слоем краски.
Атмосфера Земли состоит из нескольких слоев.
Бутерброд с толстым слоем шоколада…
Теперь чтобы наглядно увидеть «слой » в Photoshop нужно сначала научиться его создавать.
Создайте новый документ (Файл — Создать, ):
1-й способ создать слой:
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
Как создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой.
Где слои в «Фотошопе»
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
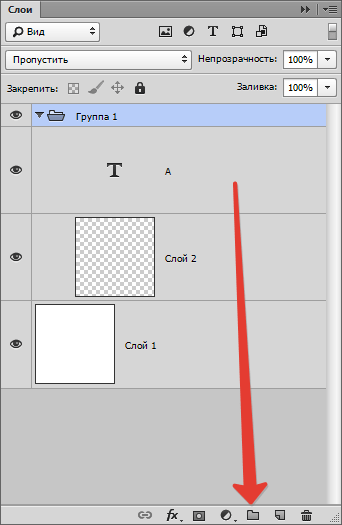
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Как соединить: наложение слоев в «Фотошопе»
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Чтобы в «Фотошопе» соединить слои, их необходимо сначала выделить. Делается это кликами левой кнопкой мыши при зажатой клавише «Ctrl». После выделения кликните правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Объединить слои».
Изменить размер слоя в «Фотошоп»
Чуть выше в том же контекстном меню вы обнаружите пункт «Связать слои». Он схож с предыдущим. Но при его выборе оба слоя остаются в панели на своём месте. Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Заключение
Работа со слоями в «Фотошопе» реализована очень просто. Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
Приветствую будущих мастеров фотошопа в моем блоге Start-Luck! Фотошоп — это искусство, которым мечтают овладеть многие. Зачем платить за дорогостоящие обработки, если же можно самостоятельно творить чудеса: начиная от , заканчивая изменением веса и Конечно, только на словах все звучит очень просто, а вот на практике…
Зашел первый раз в Photoshop и увидев столь обширную панель инструментов, мы впадаем в недоумение. Первый вопрос: «что это такое и с чем его едят?». Итак, чтобы овладеть ФШ, нужно набраться терпения и начинать с малого. Сейчас я вам расскажу как создать пустой слой в фотошопе. Для этого буду объяснять как теоретически, так и практически.
То, о чем сегодня пойдет речь — первый и самый важный этап в Фотошоп
Я пишу для тех, для кого слои — это темный лес. Первое правило, которое вы должны запомнить, работая с Adobe Photoshop, что слои — это очень важно! Я знаю, сейчас вы не совсем понимаете о чем идет речь. Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Первое правило, которое вы должны запомнить, работая с Adobe Photoshop, что слои — это очень важно! Я знаю, сейчас вы не совсем понимаете о чем идет речь. Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Что такое слой?
Чтобы объяснить максимально доходчиво, скажу, что слой в Photoshop — это то же самое, что и в реальной жизни. Где кроме фотошопа мы можем встретить этот термин?
- Атмосфера нашей с вами планеты состоит из нескольких слоев;
- Иногда при отделке квартиры или дома, мы покрываем стены не одним, а несколькими слоями краски;
- Шрек, как и лук состоят из прослоек;
- На бутерброд намазываем толстый слой масла.
В Фотошопе примерно также. Итак, чтобы увидеть этот чистый слой, конечно же, его сначала нужно создать. Жмем на File (Файл), где выбираем пункт New (Создать). Выскочит такое окно:
Итак, первый способ: в главном меню переходим по вкладке Layer (Слой), после следуем в New (Новый), а дальше уже снова в Layer (с этим словом вы уже знакомы). На экране появится такое окно:
На экране появится такое окно:
Кстати, можете ввести какое-то имя, хотя это совсем не обязательно. Но, все иные параметры оставьте так, как видите на фото.
Еще один способ следующий: на рабочем столе Фотошопа с правой стороны должно быть специальное окошко, которое позволяет творить. Если же оно отсутствует, его можно вызвать горячей клавишей F7. Вот, когда оно уже перед нами, ищите в нем стрелку (на фото ниже показано). Нажав на нее, вас автоматически переведет в меню, где будет нужный нам пункт New Layer (Новый слой). Нажав на него, перед вами появится уже знакомое окошко.
Следующий, а именно уже третий по списку способ очень простой — нужно использовать следующую комбинацию: Shift-Ctrl-N
. Все, работа выполнена. Кстати, мы будем видеть вот это в панели инструментов справа:
Эта шахматка определяет прозрачность.
На вашем рабочем столе, где вы планируете начать свое творчество, эта шахматка себя никаким образом не проявит, ситуация не изменится, фон и далее будет просто белым.
Вот, например, если положить на стол бумагу формата А4 (на которой мы в общем-то и собираемся работать), а на нее положить прозрачный файл, ситуация ведь не изменится, так ли? и далее будет белым.
Чтобы наконец-то увидеть этот слой, на нем нужно что-то сотворить, нарисовать, написать… Я для наглядности рисую круг (представляем себе, что этого голова будущего специалиста в ФШ индустрии). Предлагаю работать вместе со мной. На фото наше искусство.
На этой шахматке мы видим круг — то есть, наши труды. Белый фон снизу — это основной фон.
Слева от созданного слоя или главного фона мы видим в маленьких иконках глазик — он говорит, что фон видимый, а вот кисть свидетельствует о том, что этот слой на данный момент активный, именно с ним мы сейчас работаем.
Попробуйте забрать глазик, нажав на него. На рабочем столе будет следующая картина:
Как вы догадываетесь, для максимального понимания что это за термин и с чем его едят, мы работам на два фронта: в реальной жизни и «виртуально» — в программе. На данный момент в «реале» у нас получается:
На данный момент в «реале» у нас получается:
Надеюсь вы понимаете, что на голове, которая находится в прозрачном файле на белом листе формата А4 — это то же, что и нарисованный круг на новом слое в фотошопе.
Итак, голова у нас есть, продолжаем работать дальше. Приступаем к процессу творения тела и рук будущего мастера. Для этого нам необходимо снова добавить слой (да-да, еще один!).
В программе выполненная работа получится такой:
А в реальной жизни изображение выглядело бы иначе:
Нам осталось сделать ноги. Ну что же, и снова создаем. Ура, есть готовый персонаж. Как вы видите на картинке, я поменял слои местами, то есть ноги перетащил под рубаху, чтобы та была над ногами.
Слишком строго судить получившегося человечка не стоит. Да, он немного бесформенный, страшный, да и безликий. Но мы ведь не учились сейчас творить чудеса, а изучали принцип работы слоев.
А что же происходит с реальным рисунком?
Чтобы завершить общий образ, давайте дорисуем еще мольберт. Для этого, как всегда создаем что? Верно, слой! Вот что теперь мы имеем.
Для этого, как всегда создаем что? Верно, слой! Вот что теперь мы имеем.
А в реале получаем:
Изучать нюансы можно еще очень долго: как дублировать, копировать или же блокировать. Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Маленькие хитрости
Сейчас напишу несколько советов, которые вам обязательно пригодятся в будущем.
Создавайте побольше слоев. Не нужно все лепить в одном слое, особенно в основном фоне. Каждый раз, когда вы желаете добавить что-то новое (даже мелкую линию дорисовать), все равно создавайте новый слой. Это позволит в дальнейшей работе корректировать, изменять, удалять и так далее. Также можете давать слоям определенные имена, чтобы в будущем было проще с ними работать, например: «можно удалить» или «добавить прозрачности».
Я вам рассказал об одном из первых шагов в фотошопе, с которым вы можете работать в Cs6, Cs5 или Cs7. Если вы прямо сейчас желаете продолжить обучение, рекомендую обратиться в «Фотошоп с нуля в видеоформате
». Здесь много интересной, полезной и увлекательной информации, которая позволит подняться в «фотошопной» индустрии на ступеньку выше.
Здесь много интересной, полезной и увлекательной информации, которая позволит подняться в «фотошопной» индустрии на ступеньку выше.
Ну что же, я закончил очередной свой рассказ и очень надеюсь, что информация была для вас полезной. Буду рад, если вы поделитесь ею с друзьями в социальных сетях. Подписывайтесь и до новых встреч!
Давайте поговорим о таком важном понятии в фотошопе, как слои. Что такое слои в фотошопе , для чего они нужны и как с ними работать? Давайте будем разбираться.
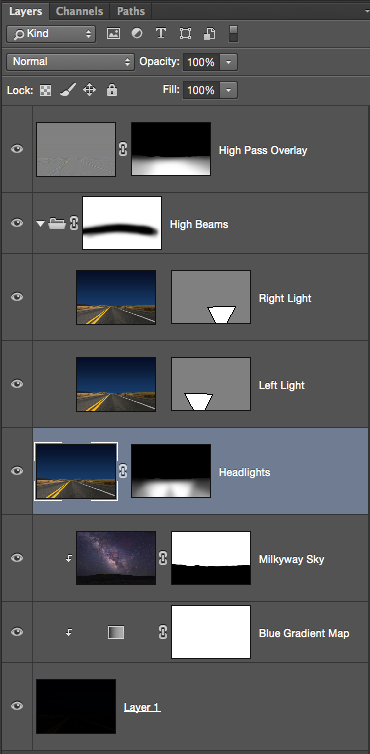
Данная тема настолько обширна, что для удобства я разбила её на две части. В данной части мы рассмотрим само понятие «Слои», панель/палитру «Слои» и виды слоёв, а во второй — действия, которые можно совершать со слоями, и расширения, поддерживающие слои.
Слои (Layers) – это основополагающее понятие, без которого невозможно представить себе работу в программе фотошоп. Их можно представить себе в виде стопки пленок с разной степенью прозрачности, на каждой из которых находится своя часть изображения. Через прозрачные и полупрозрачные области вышележащих слоев видны изображения, находящиеся на нижележащих слоях. А все вместе они образуют тот документ, который мы с Вами видим на мониторе.
Через прозрачные и полупрозрачные области вышележащих слоев видны изображения, находящиеся на нижележащих слоях. А все вместе они образуют тот документ, который мы с Вами видим на мониторе.
Такая разбивка по слоям очень облегчает жизнь при корректировке отдельных частей документа, если необходимо что-то передвинуть, изменить размер, применить какой –либо эффект и т. д. всё остальное изображение при этом может оставаться без изменений.
Панель/Палитра «Слои» (Layers)
Работать со слоями удобно на одноимённой панели/палитре «Слои» (Layers), вызвать которую при её отсутствии можно при помощи клавиши F7 или Главное меню → Окно (Window) → Слои (Layers). Выглядит она так:
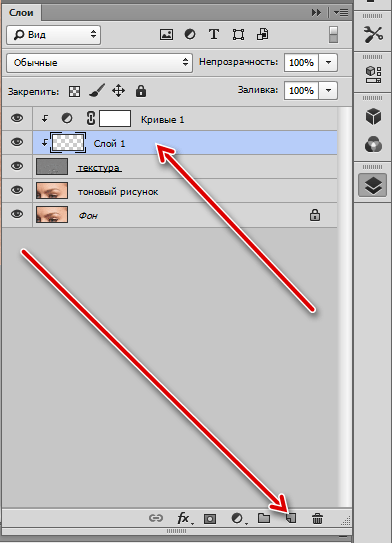
Более подробно мы её рассмотрим в отдельном уроке, а сейчас «пробежим» по самому необходимому.
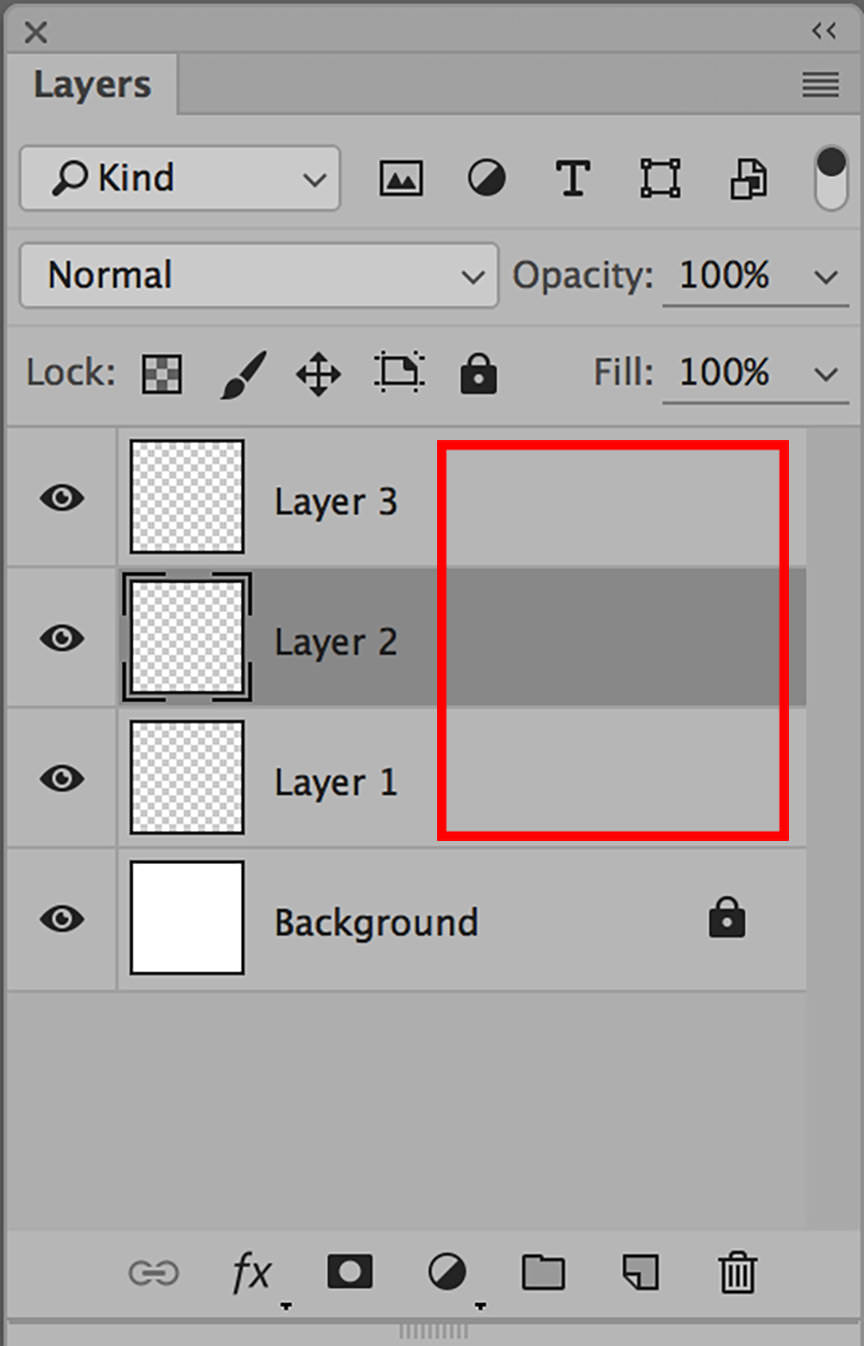
В центральной области панели (цифра 2) находится список слоёв, глядя на который, Вы видите изображение в «поперечном сечении». Здесь строгая иерархия: сверху списка расположены самые верхние слои, снизу – нижние. Серым цветом выделен активный на данный момент слой. Значок «глаза» с левой стороны указывает на видимость слоя. Сейчас все слои видимы.
Серым цветом выделен активный на данный момент слой. Значок «глаза» с левой стороны указывает на видимость слоя. Сейчас все слои видимы.
В верхней области панели (цифра 1) находятся:
- Область фильтрации (появилась в версии Photoshop CS6), позволяющая отбирать слои по различным критериям: вид, имя, эффект, режим и т. д.
- Режим наложения – это способ взаимодействия нижележащих слоёв с текущим слоем. В разных режимах характер взаимодействия различен. В режиме «Обычный» (Normal) взаимодействия не происходит.
- «Непрозрачность» (Opacity) слоя и «Заливка» (Fill) – регулирует степень одноименных параметров.
- Блокировка и защита слоёв (закрепить: (Lock)) – защищает слои от нежелательных изменений.
В нижней области панели (цифра 3) находятся кнопки управления слоями: связать слои, добавить стиль и маску слоя, создать новый слой заливки или коррекции, создать группу слоёв, создать и удалить слой.
Виды слоёв
Слои-изображения
Данные слои состоят из пикселов.
 Это наиболее часто встречающийся слой. К слоям такого типа относится и фоновый слой (Background), который появляется при первом открытии изображения. Хотя это растровый слой, но он имеет ряд ограничений и является частично заблокированным и всегда находится в самом низу панели/палитры «Слоёв» (ниже него слоёв быть не может). Более подробно я его уже описывала во вставке к одному из уроков .
Это наиболее часто встречающийся слой. К слоям такого типа относится и фоновый слой (Background), который появляется при первом открытии изображения. Хотя это растровый слой, но он имеет ряд ограничений и является частично заблокированным и всегда находится в самом низу панели/палитры «Слоёв» (ниже него слоёв быть не может). Более подробно я его уже описывала во вставке к одному из уроков .Корректирующие слои
Вторым по частоте использования является именно этот вид слоёв. Он не имеет пикселов (в нём нельзя рисовать), а лишь инструкции по корректировки одного или нескольких нижележащих слоёв, но является чрезвычайно полезным при обработке изображений. Имеются множество видов коррекции, например, преобразования изображения в черно-белое. При этом слой, подвергающийся обработке, остаётся неизменным. Корректирующий слой всегда можно отключить (или удалить), чтобы вернуть исходный вид нижележащих слоёв.
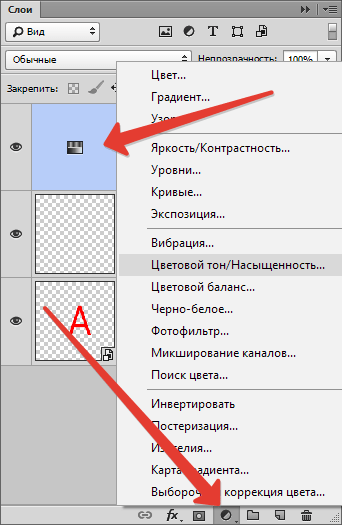
Способы создания:
Слои заливки
Предназначены для заливки сплошным цветом, градиентом или узором.
 В отличие от корректирующих слоёв, они не влияют на слои, расположенные под ним, а взаимодействуют с ними с помощью масок слоёв и режимов наложения. Также можно регулировать уровень непрозрачности и заливки.
В отличие от корректирующих слоёв, они не влияют на слои, расположенные под ним, а взаимодействуют с ними с помощью масок слоёв и режимов наложения. Также можно регулировать уровень непрозрачности и заливки.Способы создания:
Слой смарт-объекта
Смарт-объект по своей сути контейнер, куда можно поместить пиксельные или векторные изображения, Raw-файлы, другие слои или целые документы фотошопа. В дальнейшем при работе с данными слоями изменения коснутся только контейнера, оставив содержимое без изменений.
В то же время есть ряд ограничений при работе со смарт-объектами, так, в частности, нельзя вносить изменения в данные пикселов, т. е. нельзя рисовать, выполнять ретуширование и т. д. Предварительно смарт-объект необходимо растрировать.
Способы создания:
Текстовые слои
Текст в фотошопе векторный, т. е. он не состоит из пикселов (если его специально не растрировать) и редактируется специальными текстовыми инструментами, которые сильно напоминают вордовские.
 Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.
Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.Название слою даётся автоматически исходя из вводимого текста.
Слои-фигуры
Это тоже векторные слои, которые создаются автоматически при использовании инструмента «Фигуры» (Shapes).
Рядом с названием инструмента, если Вы обратили внимание, стоит буква U. Это значит, что, нажав U, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+ U перебирает все инструменты, отмеченные U. Использование горячих клавиш значительно повышает производительность!
Или инструмента «Перо» (Pen Tool) с выбранным значением «Фигура» на панели параметров.
У таких фигур можно менять цвет, размер, ширину обводки и др. параметры без потери качества.
По умолчанию каждая новая фигура автоматически создаётся на новом слое. Если нужно создать несколько фигур на одном слое, то нужно выбрать соответствующее значение на панели параметров.
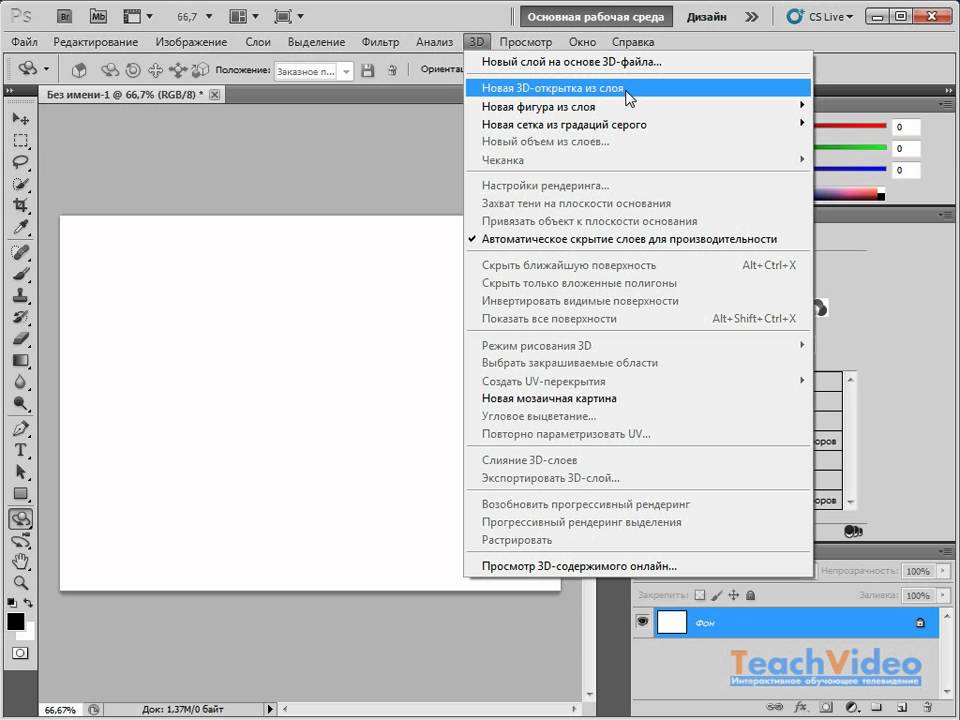
Слои 3D
В фотошопе можно работать также и с 3D-графикой. Преобразовывать текст в 3D, создавать или импортировать ранее подготовленные 3D-файлы. 3D-модели можно вращать, разукрашивать, визуализировать. Данная тема является одной из наиболее продвинутых и сложных в фотошопе, поэтому мы её пока касаться не будем.
Слои видеозаписей
Хотя данный блог посвящён обработке изображений, стоит упомянуть еще об одном виде слоёв – это слои видеозаписей. В фотошопе есть ряд возможностей для видеомонтажа. Видеозаписи, открываемые в фотошопе, автоматически становятся слоями видеозаписей, с которыми можно проделывать все те же действия, что и с обычными слоями.
Заключение
В данном уроке мы рассмотрели что такое слой в фотошопе
, азы работы с панелью/палитрой «Слои» (Layers), а также «пробежались» по видам слоёв. В следующем уроке мы рассмотрим основные действия со слоями и типы файлов, поддерживающие их.
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Слои в «Фотошопе» применяются с целью создания нужного изображения. Очень напоминает аппликации с наложением прозрачной бумаги, чтобы получить, например, коллаж. Кроме того, благодаря слоям можно сохранить исходный рисунок в случае выполнениях ошибочных операций. Также ими могут быть совершенно разные картинки, текст, блики. Так как же создать слой в «Фотошопе»? Ниже представлены варианты.
Где расположены слои
Сначала следует открыть файл с нужной картинкой или создать новый документ. Обычно по умолчанию еще до появления в рабочей области картинки видно справа специальное окно, на котором расположена вкладка «Слои». Если этой вкладки нет, то в горизонтальном меню нужно нажать Window (по-русски «Окно»), затем найти в списке Layer («Слои»). В меню появляется галочка слева от слова, а также окно «Свойства» и открытая вкладка со слоями. Теперь можно приступать к работе.
Нужно отметить, что по своему усмотрению окно со свойствами можно перемещать по всей рабочей области. Для этого нужно подвести курсор к верхнему краю, нажать левую кнопку мыши. Не отпуская ее, переместить окно туда, куда по усмотрению пользователя удобнее всего. Затем отпустит кнопку. Обычно это делается тогда, когда изображение очень большое или требует увеличения, чтобы видеть все детали и работать с ними.
Для этого нужно подвести курсор к верхнему краю, нажать левую кнопку мыши. Не отпуская ее, переместить окно туда, куда по усмотрению пользователя удобнее всего. Затем отпустит кнопку. Обычно это делается тогда, когда изображение очень большое или требует увеличения, чтобы видеть все детали и работать с ними.
Создание слоев при помощи окна «Свойства»
Далее встает вопрос о том, как создать слой в «Фотошопе», куда нужно нажимать? Ниже представлена фотография, на которой четко видны подсказки. Следует открыть у себя на компьютере программу «Фотошоп», чтобы попрактиковаться и запомнить, где что расположено.
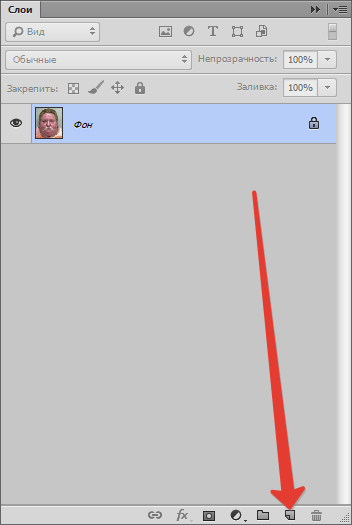
Все функции, связанные со слоями, располагаются в нижней части окна «Свойства» во вкладке «Слои». Второй значок справа — это и есть «Создать новый слой», который по-английски означает New Lawer. Достаточно нажать левой кнопкой мыши, чтобы он появился. Рекомендуется обратить внимание на то, где отображается новый слой во вкладке. Как правило, по умолчанию он располагается над предыдущим.
Разблокировка изображения
Следует отметить, что по умолчанию открытый документ имеет В окне со свойствами виден справа «замочек» и надпись «Фон». То есть с картинкой нельзя работать. Она заблокирована от каких-либо операций. Чтобы она стала рабочей, нужно дважды левой кнопкой мыши щелкнуть по «Фону» во все той же вкладке «Слои». Появляется горизонтальной прямоугольное окошко с предложением сделать изображение новым слоем, а также дать ему наименование. Таким образом, становится понятно, как создать новый слой в «Фотошопе» на оригинальном файле с изображением.
Дополнительные два способа создания
В «Фотошопе» есть несколько вариантов того, как создать новый слой. Один из них уже рассмотрен. Следующий способ подразумевает использование горизонтального меню сверху. Там есть вкладка «Слои» («Layer»). Нажав ее, можно увидеть самое первое в списке слово «Новый» («New»). Следует нажать на «Слой…».
Троеточие означает, что программой будет предложено внести корректировки в параметры создаваемого слоя, а именно:
- дать имя;
- задать цвет;
- выбрать режим наложения;
- откорректировать непрозрачность в процентах.

Затем следует нажать «Ок».
Есть еще один интересный способ, как создать слой в Фотошопе моментально, буквально за одну секунду без наведения курсора мыши на значок и меню. Для этого применяется комбинация клавиш, которые нужно нажать сразу все вместе на клавиатуре — Ctrl+Shift+N. Но чтобы успешно таким способом создать новый слой, нужно деактивировать другие операции, например, создание текста или трансформирование. Пусть будет активным только один из имеющихся слоев во вкладке окна «Свойства».
Разные версии «Фотошопа»
Новичков может смутить то, что существуют разные версии программы. Нередко на тематических форумах и в социальных сетях они спрашивают: «Как создать новый слой в «Фотошопе CS6″, если я изучал более раннюю версию?». Ответ простой: так же, отличий никаких.
Корректирующий слой
Корректирующий слой помогает создавать эффекты изображения без искажения оригинала.
То есть, если не понравился результат, слой можно удалить. Создать его можно двумя способами:
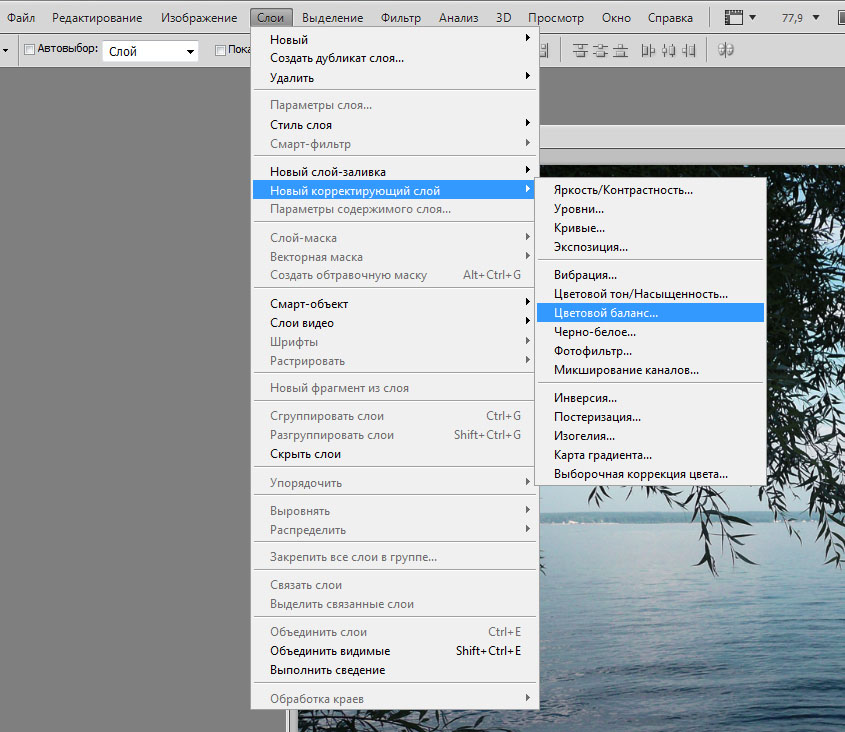
Создать его можно двумя способами:
- Через меню «Слои». Открыть «Новый корректирующий слой», далее нужно выбрать функцию.
- В окне «Свойства». Найти «Слои», внизу есть круглый черно-белый значок с треугольником справа.
Как создать корректирующий слой в «Фотошопе» так, чтобы он оказался поверх других слоев? Достаточно перетащить его выше, над другими слоями.
Итак, в статье была приведена инструкция по тому, как создать слой в «Фотошопе» тремя способами. Успехов!
Создание нового фонового действия в Photoshop
Узнайте, как создать новый фоновый слой для документа Photoshop с нуля, и как сохранить свои шаги как экономящее время действие! Для Photoshop CS6, CC и более ранних версий Photoshop.
Ранее мы узнали все о фоновом слое Photoshop и почему он отличается от обычных слоев. Поскольку фоновый слой служит фоном для нашего документа, есть некоторые вещи, которые Photoshop не позволяет нам делать с ним. Самым важным из них является то, что мы не можем переместить содержимое слоя фона, мы не можем переместить другие слои ниже слоя фона, а поскольку слой фона не поддерживает прозрачность, мы не можем удалить пиксели из Фоновый слой.
Если вы выполняете ретуширование изображений (настройка экспозиции и контраста, коррекция цветов, удаление пятен на коже и т. Д.), Ограничения фонового слоя, вероятно, не будут проблемой. Но если вы создаете фотоэффекты, комбинируете несколько изображений вместе или делаете что-то, что требует большего контроля над исходной фотографией, которую вы открыли в документе, тогда фоновый слой может быстро стать проблемой.
Давайте посмотрим на простой пример, чтобы показать вам, что я имею в виду. Вот изображение, которое я открыл в фотошопе. Я скачал это с Adobe Stock, но вы можете легко следить за любым вашим собственным изображением:
Исходное изображение.Всякий раз, когда мы открываем изображение, Photoshop автоматически помещает его на фоновый слой, как мы видим здесь на моей панели «Слои»:
Панель «Слои», отображающая изображение на фоновом слое.Допустим, я хочу, чтобы это изображение появилось на белом фоне, а белый фон выступает в качестве границы вокруг фотографии. Звучит достаточно легко, правда? И все же есть проблема. Поскольку моя фотография в настоящее время является фоном для документа, как мне разместить под ним другой фон? Ответ не могу. Фотошоп не позволит нам размещать любые другие слои под фоновым слоем.
Звучит достаточно легко, правда? И все же есть проблема. Поскольку моя фотография в настоящее время является фоном для документа, как мне разместить под ним другой фон? Ответ не могу. Фотошоп не позволит нам размещать любые другие слои под фоновым слоем.
И скажем, я также хочу добавить базовую тень под изображение. Опять же, это звучит просто, но мы столкнулись с той же проблемой. Для того, чтобы тень была видна, под фотографией нужно что-то еще, но фотошоп не позволит нам поместить что-либо под фоновый слой.
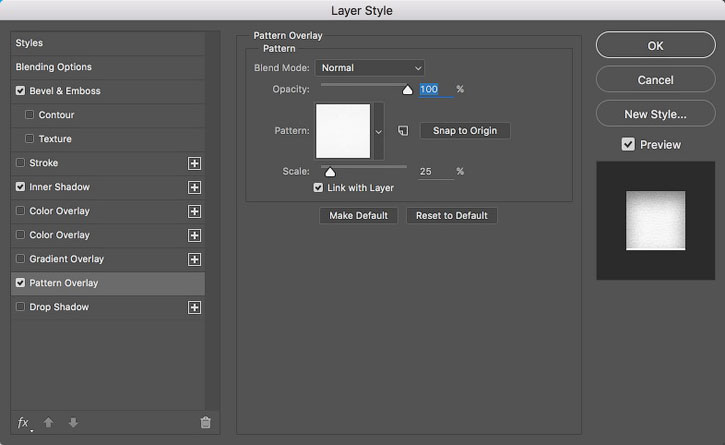
Фактически, если мы посмотрим на значок « Стили слоев» (значок «fx») внизу панели «Слои», на который мы обычно нажимаем, чтобы добавить тень (как и любые другие эффекты слоя), мы видим что значок неактивен. Фотошоп не позволит нам добавлять эффекты слоя к фоновому слою:
Значок Layer Styles в настоящее время недоступен.Так в чем же решение? Ну, решение действительно состоит из двух частей. Во-первых, нам нужно преобразовать наш начальный фоновый слой в обычный слой. Таким образом, мы получим полный контроль над изображением и сможем делать с ним все, что нам нужно. Во-вторых, нам нужно с нуля создать новый фоновый слой и разместить его под изображением.
Таким образом, мы получим полный контроль над изображением и сможем делать с ним все, что нам нужно. Во-вторых, нам нужно с нуля создать новый фоновый слой и разместить его под изображением.
К счастью, шаги для выполнения обеих этих вещей очень просты. Но даже простые вещи требуют времени. Итак, поскольку это то, что нам нужно много делать в Photoshop, а не выполнять шаги каждый раз вручную, мы рассмотрим их один раз здесь и сохраним их все как действие .
Что за действие? В Photoshop действие — это заранее записанная последовательность шагов. Вы просто создаете новое действие и затем записываете свои шаги. После этого, в любое время, когда вам нужно будет выполнить те же самые действия снова, а не делать их самостоятельно, вы просто играете в действие и позволяете Photoshop сделать всю работу за вас! В нашем случае, когда мы записали шаги для создания нового фонового слоя, то в будущем мы можем позволить Photoshop создать его для нас, просто выполнив действие. Посмотрим, как это работает.
Посмотрим, как это работает.
Как создать действие фонового слоя
Шаг 1: Проверьте свой цвет фона
Когда мы создадим новый фоновый слой, Photoshop заполнит слой нашим текущим фоновым цветом . Поэтому, прежде чем мы пойдем дальше и чтобы избежать неожиданных результатов, мы должны убедиться, что наш цвет фона установлен на нужный нам цвет.
Мы можем видеть наши текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты» . По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Поскольку белый цвет является наиболее распространенным цветом для фона, эти цвета по умолчанию работают отлично.
Если ваши цвета переднего плана и фона установлены на значения, отличные от значений по умолчанию, нажмите букву D на клавиатуре, чтобы быстро сбросить их (подумайте «D» для «Цвета по умолчанию»):
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Если вы предпочитаете заливать фоновый слой черным, а не белым, сначала нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона на значения по умолчанию (при необходимости). Затем нажмите букву X на клавиатуре, чтобы поменять их местами, и цвет фона станет черным:
Нажмите X, чтобы поменять цвета переднего плана и фона.Вы можете нажать X еще раз, если передумаете, чтобы вернуть их к настройкам по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы фоновый слой был заполнен белым. В любом случае, убедитесь, что вы проверили цвет фона перед созданием фонового слоя.
Шаг 2: Откройте панель действий
Чтобы записать наше действие, нам нужно использовать панель « Действия» в Photoshop. В отличие от панели «Слои», панель «Действия» не является панелью, которую Photoshop открывает для нас по умолчанию, поэтому нам нужно открыть ее самостоятельно.
Поднимитесь в меню « Окно» в строке меню в верхней части экрана. Здесь вы найдете список всех панелей, которые нам доступны в Photoshop. Выберите панель «Действия» из списка. Если вы видите галочку рядом с именем панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите галочку, выберите ее:
Здесь вы найдете список всех панелей, которые нам доступны в Photoshop. Выберите панель «Действия» из списка. Если вы видите галочку рядом с именем панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите галочку, выберите ее:
Откроется панель «Действия». Photoshop включает в себя набор действий по умолчанию, которые находятся в умном названии набора действий по умолчанию . Вы можете вращать набор Действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольника слева от маленького значка папки. Повторное нажатие на треугольник закроет набор:
Просмотр действий по умолчанию в Photoshop.Шаг 3: Создайте новый набор действий
Мы собираемся создать наше собственное действие, и вместо того, чтобы добавлять его в стандартные действия Photoshop, давайте создадим новый набор действий . Набор действий похож на папку, в которой содержатся действия внутри него. Создание различных наборов действий позволяет нам сохранять связанные действия вместе.
Создание различных наборов действий позволяет нам сохранять связанные действия вместе.
Чтобы создать новый набор, щелкните значок « Новый набор» (значок папки) в нижней части панели «Действия».
Нажав на иконку Новый набор.Откроется диалоговое окно «Новый набор», в котором мы дадим имя набору. Вы можете назвать это как угодно. Я назову мои «Мои действия». Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна:
Называя новый набор действий.Новый набор действий отображается под набором «Действия по умолчанию» на панели «Действия»:
Новый набор был добавлен.Шаг 4: Создайте новое действие
Теперь, когда у нас есть наш набор, давайте создадим новое действие. Щелкните значок « Новое действие» справа от значка «Новый набор»:
Нажав на значок «Новое действие».Откроется диалоговое окно «Новое действие». Дайте вашему действию описательное имя. Я назову мой «Новый фоновый слой». Затем убедитесь, что опция Set (сокращение от Action Set), расположенная непосредственно под ней, отображает только что созданный набор действий, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:
Мы хотим убедиться, что действие будет помещено в правильный набор:
Шаг 5: Нажмите «Запись»
Когда вы будете готовы, нажмите кнопку « Запись», чтобы закрыть диалоговое окно и начать запись своего действия:
Нажав кнопку записи.Если мы снова посмотрим на панель «Действия», то увидим, что красный значок « Запись » был активирован, давая нам понять, что мы сейчас находимся в режиме записи:
Photoshop теперь в режиме записи.С этого момента Photoshop собирается записывать все наши шаги, чтобы мы могли воспроизвести их позже. Но не беспокойтесь о том, сколько времени вам потребуется, чтобы завершить шаги. Запись действия в Photoshop не похожа на запись фильма. Другими словами, мы не записываем в режиме реального времени. Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так что откиньтесь на спинку кресла, расслабьтесь, отведите все необходимое время, и давайте запишем наше действие!
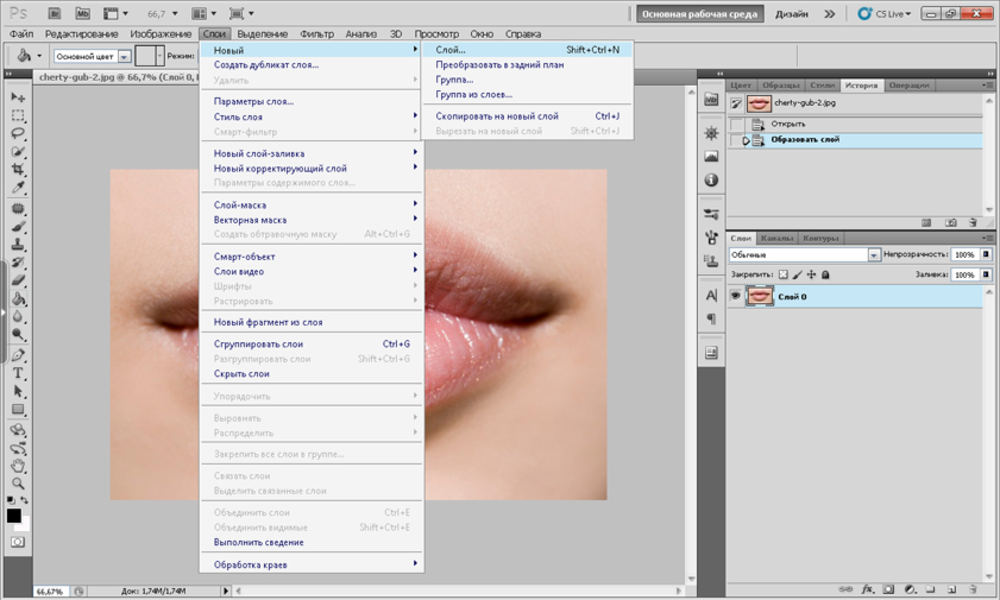
Шаг 6: преобразуй фоновый слой в нормальный слой
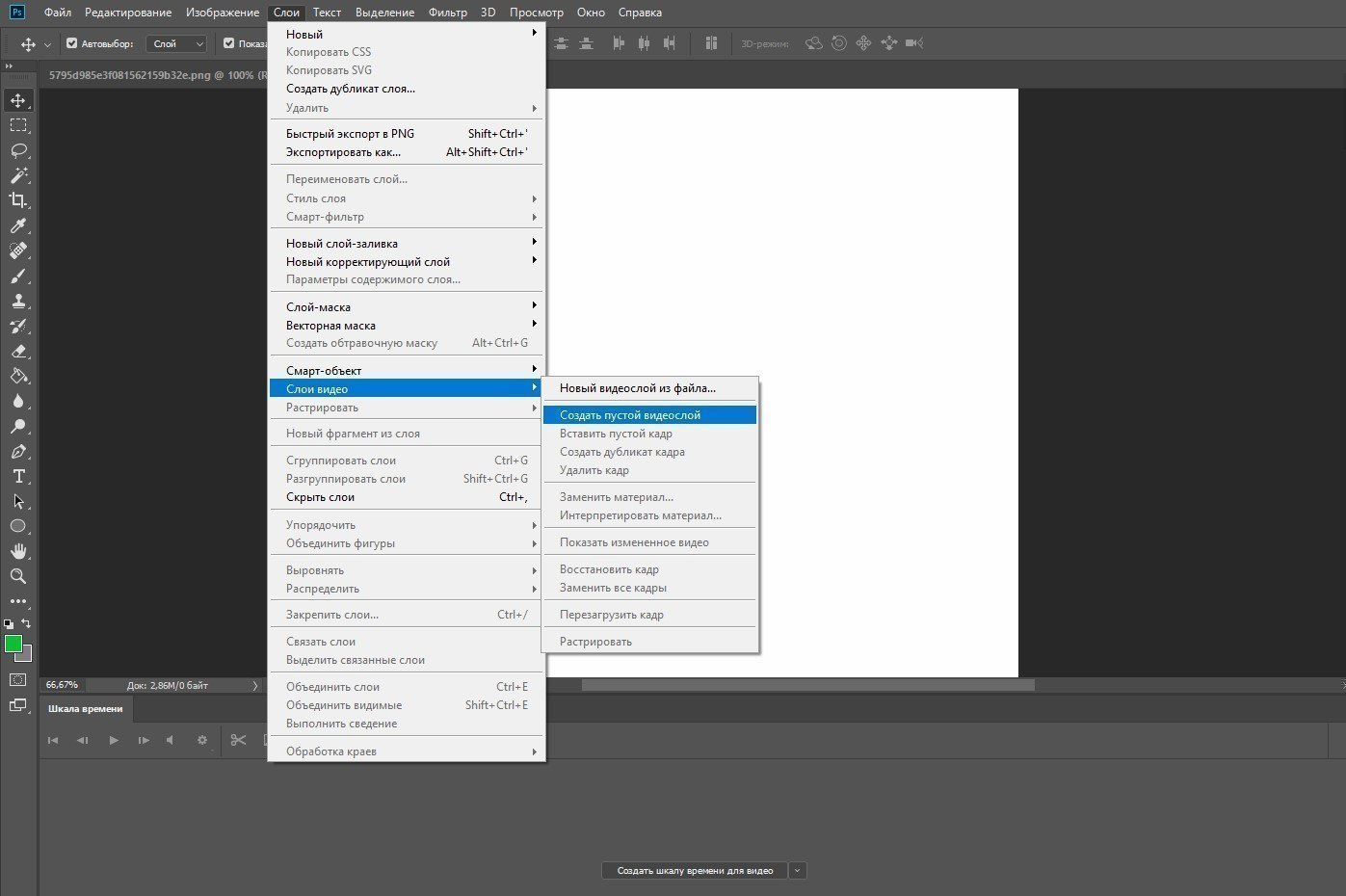
Первое, что нам нужно сделать, это преобразовать наш текущий фоновый слой в обычный слой. Для этого перейдите в меню « Слой» в верхней части экрана, выберите « Новый», а затем выберите « Слой из фона» :
Для этого перейдите в меню « Слой» в верхней части экрана, выберите « Новый», а затем выберите « Слой из фона» :
Откроется диалоговое окно «Новый слой». Оставьте имя равным «Слой 0» и нажмите «ОК», чтобы закрыть диалоговое окно:
Диалоговое окно Новый слой.Если мы посмотрим на панель «Слои», то увидим, что наш фоновый слой больше не является фоновым слоем. Теперь это обычный слой с именем «Слой 0». Все идет нормально:
Фоновый слой был преобразован в обычный слой.Шаг 7: добавь новый слой
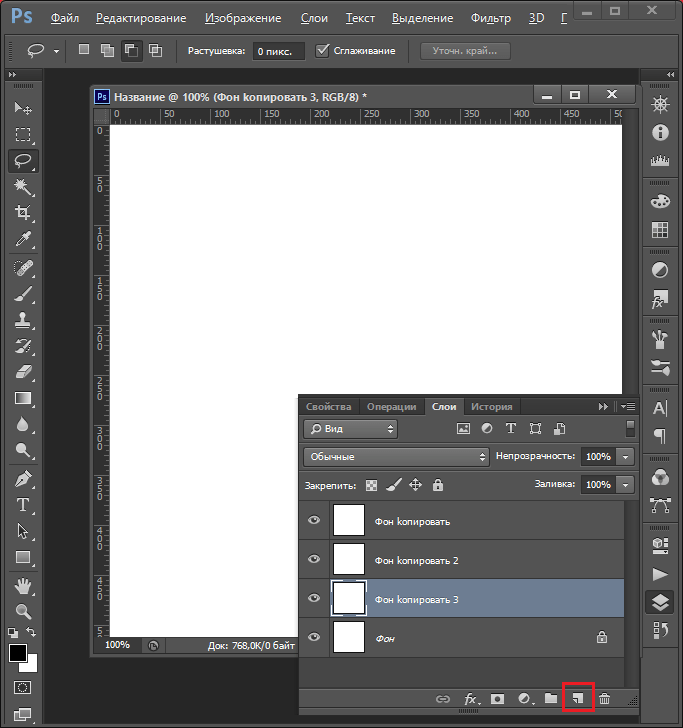
Далее мы добавим новый слой, который станет нашим новым фоновым слоем. Щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку Новый слой.Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением:
Панель «Слои» показывает новый пустой слой.Шаг 8: преобразуй слой в фоновый слой
Давайте преобразовать новый слой в фоновый слой. Вернитесь в меню Layer, выберите New, а затем выберите Background from Layer :
Вернитесь в меню Layer, выберите New, а затем выберите Background from Layer :
Пара вещей происходит. Во-первых, как только мы конвертируем слой в фоновый слой, Photoshop автоматически перемещает слой сверху изображения под изображение на панели «Слои». Это потому, что одним из основных правил фоновых слоев является то, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут появляться ниже фонового слоя.
Во-вторых, если мы посмотрим на эскиз предварительного просмотра фонового слоя слева от имени слоя, мы увидим, что Photoshop закрасил фоновый слой белым цветом . Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой нашим текущим цветом фона. В моем случае это был белый
Панель «Слои» с новым фоновым слоем.Шаг 9: Остановить запись
На данный момент мы сделали все, что нам нужно сделать. Мы преобразовали исходный фоновый слой в обычный слой и создали новый фоновый слой с нуля. Поскольку больше нет шагов для завершения, давайте прекратим запись нашего действия, щелкнув значок « Стоп» (квадрат) в нижней части панели «Действия»:
Мы преобразовали исходный фоновый слой в обычный слой и создали новый фоновый слой с нуля. Поскольку больше нет шагов для завершения, давайте прекратим запись нашего действия, щелкнув значок « Стоп» (квадрат) в нижней части панели «Действия»:
Шаги для создания нового фонового слоя теперь сохранены как действие! Мы можем видеть шаги, перечисленные под названием действия. Нам не нужно их видеть, поэтому я собираюсь отключить действие, щелкнув значок треугольника слева от его имени:
Закрытие действия, нажав треугольник.И теперь мы видим только название действия («Новый фоновый слой»), указанное в наборе «Мои действия»:
Панель «Действия» после закрытия действия.Шаг 10: Верните изображение
Давайте проверим наше новое действие, чтобы убедиться, что оно работает. Для этого мы вернем изображение в исходное состояние, перейдя в меню « Файл» в верхней части экрана и выбрав « Восстановить» :
Идем в Файл> Вернуть.
Команда «Восстановить» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае здесь, до первоначальной, только что открытой версии. Если мы посмотрим на панель «Слои», то увидим, что вернулись к тому, что наше изображение стало фоновым слоем документа:
Фоновый слой по умолчанию вернулся.Шаг 11: Играй в действие
Перед тем, как мы протестируем действие, я собираюсь поменять цвета переднего плана и фона, нажав на клавиатуре букву X, чтобы цвет фона теперь стал черным, а не белым:
Установка моего цвета фона на черный.Давайте играть в действие и посмотрим, что произойдет. Чтобы воспроизвести его, щелкните его имя на панели «Действия», чтобы выбрать его:
Выбор действия «Новый фоновый слой».Затем нажмите значок Play (треугольник), чтобы воспроизвести его:
Нажав на значок воспроизведения.Независимо от того, сколько времени нам потребовалось, чтобы записать шаги, Photoshop воспроизводит их мгновенно. И если мы снова посмотрим на панель Layers, мы увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
И если мы снова посмотрим на панель Layers, мы увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
Обратите внимание, что миниатюра предварительного просмотра для моего нового фонового слоя на этот раз заполнена черным, а не белым. Это потому, что я установил свой цвет фона на черный, прежде чем играть в действие:
Панель «Слои» после воспроизведения действия с заданным черным цветом фона.Изменение цвета слоя фона
Если вы забыли проверить цвет фона перед началом действия и в итоге выбрали неправильный цвет для фонового слоя, не беспокойтесь. Вы можете легко изменить его цвет впоследствии. Сначала убедитесь, что фоновый слой выбран на панели «Слои». Затем перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Собираюсь Правка> Заполнить.Мне нужно, чтобы фоновый слой был белым, поэтому я выберу опцию « Использовать» в верхней части диалогового окна «Заливка» белым :
Выбор нового цвета для фонового слоя.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, после чего Photoshop заполняет фоновый слой выбранным цветом. Если мы снова посмотрим на эскиз предварительного просмотра для моего фонового слоя, мы увидим, что он теперь заполнен белым:
Цвет слоя фона был изменен с черного на белый.Конечно, мы на самом деле еще не видели фоновый слой в документе, потому что фотография блокирует его, поэтому я быстро изменим размер моей фотографии, сначала выбрав ее слой (Layer 0) на панели Layers:
Выбор слоя фотографии.Затем я зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.Это помещает поле Free Transform и обрабатывает изображение. Я буду нажимать и удерживать клавиши Shift + Alt (Победа) / Shift + Option (Mac) на своей клавиатуре, нажимая на ручку в верхнем левом углу изображения и перетаскивая ее внутрь, чтобы сделать фотографию немного меньше. Удерживая клавишу Shift во время перетаскивания, блокирует соотношение сторон изображения, когда я изменяю его размер, в то время как клавиша Alt (Победа) / Option (Mac) изменяет размер изображения от его центра, а не от угла.
Удерживая клавишу Shift во время перетаскивания, блокирует соотношение сторон изображения, когда я изменяю его размер, в то время как клавиша Alt (Победа) / Option (Mac) изменяет размер изображения от его центра, а не от угла.
Теперь, когда изображение стало меньше, мы можем видеть белый фон в виде рамки вокруг него:
Изменение размера изображения с помощью Free Transform.Я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять преобразование и закрыть команду Free Transform. Затем я добавлю тень на изображение, щелкнув значок « Стили слоев» в нижней части панели «Слои». Это тот же значок, который был недоступен ранее, когда изображение находилось в фоновом слое:
Нажав на значок Стили слоя.Я выберу Drop Shadow из появившегося списка стилей слоя:
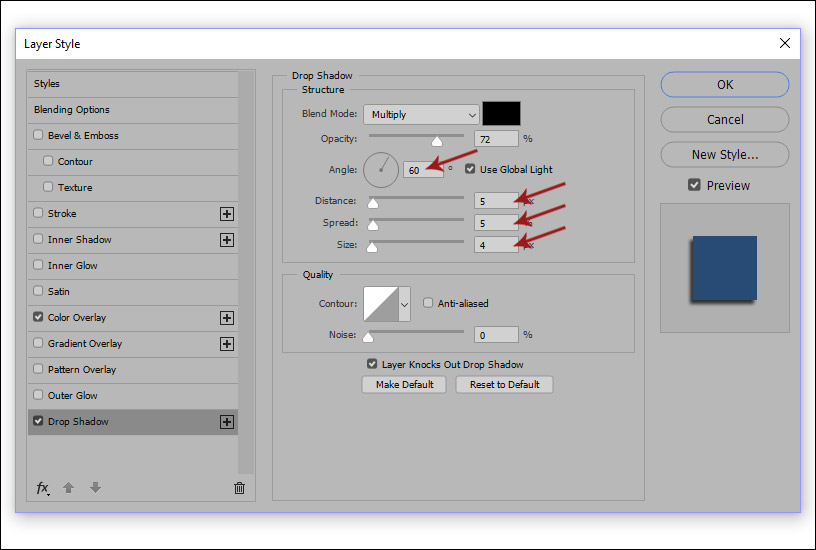
Выбор стиля слоя Drop Shadow.При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в среднем столбце. Я установлю Угол тени на 135 °, чтобы источник света исходил из верхнего левого угла . Затем, так как я работаю над довольно большим изображением, я установлю для параметра « Расстояние тени» значение 40 пикселей, а для параметра « Размер» (который управляет мягкостью теневых краев) также будет установлено значение 40 пикселей., Наконец, я уменьшу непрозрачность тени до 50% :
Затем, так как я работаю над довольно большим изображением, я установлю для параметра « Расстояние тени» значение 40 пикселей, а для параметра « Размер» (который управляет мягкостью теневых краев) также будет установлено значение 40 пикселей., Наконец, я уменьшу непрозрачность тени до 50% :
Я нажму OK, чтобы принять мои настройки и закрыть диалоговое окно, и вот мой окончательный результат с примененной тенью:
Окончательный результат после применения тени.Эта последняя часть (изменение размера изображения и добавление тени) была немного за рамками этого урока (именно поэтому я прошел его быстро), но он послужил примером того, что мы могли бы сделать с изображением, которое не имело бы было возможно, если само изображение оставалось фоновым слоем для документа. Преобразование изображения в обычный слой, а затем добавление собственного отдельного фонового слоя под ним освободило нас от ограничений фонового слоя, упрощая достижение нашей цели.
И, поскольку мы записали эти шаги как действие, в следующий раз, когда нам потребуется заменить фоновый слой по умолчанию на новый, мы можем просто воспроизвести действие и позволить Photoshop выполнить всю работу! И там у нас это есть!
Куда пойти дальше …
В следующем уроке в нашем Руководстве по обучению слоям мы узнаем все об одной из наиболее экономящих время функций в Photoshop — о том, как открывать несколько изображений в виде слоев! Или загляните в наш раздел «Основы Photoshop», чтобы получить больше уроков!
Как создать новый слой в Photoshop?
Как создать новый слой в Photoshop? Работа с графическими изображениями в редакторе «Adobe Photoshop» сводится к операциям над отдельными слоями. Слои выполняют функцию составляющих общей картины изображения, и через их прозрачные области можно видеть содержимое нижних слоев. В этом уроке мы рассмотрим, как создать новый слой. Чтобы создать пустой слой, в окне открытого изображения нажмите на кнопку «Создать новый слой», расположенную в нижней части панели слоев или же воспользуйтесь сочетанием клавиш «Ctrl + Shift + N». Новому слою автоматически будет присвоено имя «Слой» и порядковый номер. Также вы можете создать слой, перейдя на вкладку «Слои» и выбрав в списке «Новый» команду «Слой». Таким образом, наше изображение будет состоять из нескольких слоев, а, следовательно, необходимо выбрать, в каком слое вы будете работать, так как все действия будут происходить только в одном слое, являющимся активным. Название активного слоя будет отображено в шапке рисунка, а на палитре слоев активный слой будет выделен синей рамкой. Чтобы выбрать слой для работы, нажмите на него левой кнопкой мыши на палитре слоев. Таким образом, создание нового слоя в редакторе «Adobe Photoshop» происходит буквально в один клик и не занимает большого количества времени.
Добавить в закладки:
Вы можете оставить комментарий, или поставить трэкбек со своего сайта.
Как создать png в фотошопе. Сделать прозрачный фон в фотошопе
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1.
Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка
» — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск
), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение
«. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Основы Photoshop — работа со слоями.
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background«. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers» («Окно — Слои«) или нажав F7.
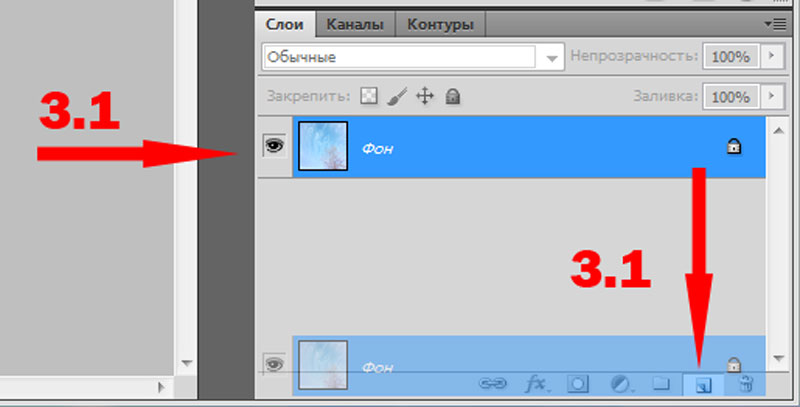
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J«.
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем фильтр из группы Sharpen — «Sharpen More» и затем сразу в меню «Edit — Fade Sharpen More«, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush» («Кисть«). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Далее нам нужно отрегулировать размер инструмента, а именно диаметр, ведь мы видим инструмент-курсор в форме кружочка с перекрестием в центре. Вновь обратимся к блоку настроек и отрегулируем диаметр:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Далее обратимся к верхнему меню и нажмём кнопку «Выделение», открыв этим действием нужное нам окошко опций, в котором выберем действие «Отменить выделение»:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Оставить комментарий
Как создать прозрачный фон в Photoshop
На этой странице показано, как использовать Adobe Photoshop для создания прозрачного фона.
Файл должен иметь прозрачный слой, чего можно добиться двумя способами …
(1) Создать новый прозрачный файлВыберите в меню «Файл»> «Создать». Откроется окно, как показано на рисунке справа — в нем есть возможность сделать файл прозрачным. После создания нового файла добавьте содержимое изображения на один или несколько новых слоев.Это произойдет автоматически, если вы скопируете и вставите изображение в файл. (2) Добавить прозрачный слойВы можете добавить прозрачный слой к существующему файлу, выбрав в меню «Слой»> «Новый»> «Слой». Новый слой будет добавлен над текущим выбранным слоем. Перетащите новый слой под слой изображения. |
| Какой бы метод вы ни использовали, у вас должно получиться как минимум два слоя (как показано справа).Содержимое изображения находится на одном слое, расположенном над прозрачным фоновым слоем. Обратите внимание на то, как прозрачный слой имеет клетчатый вид. Этот узор не является частью изображения — он нужен только для того, чтобы помочь вам определить прозрачные области. Перед продолжением убедитесь, что слой содержимого выбран. |
Создание прозрачной области |
|
|
Используя волшебную палочку или лассо, выберите область изображения, которую вы хотите сделать прозрачной. Вы можете несколько раз поэкспериментировать с настройками допуска и сглаживания, чтобы получить лучший выбор. В показанном здесь примере использовались следующие настройки Magic Wand: |
|
| Нажмите кнопку «Удалить». Выбранная область удаляется, и становится видимым клетчатый (прозрачный) фон. | |
Теперь, когда у вас есть прозрачный фон, вы можете сохранить файл в различных форматах, включая GIF, TIFF, PNG и, конечно же, PSD.
Примечания:
- Формат JPG не поддерживает прозрачность.
- Если вы обнаружите некрасивые края вокруг изображения, когда поместите его на другой цвет фона, см. Это решение.
- Если у вас есть вопросы, задавайте их на нашем форуме по графике.
Блог Джулианны Кост | Ярлыки для работы с группами слоев в Photoshop
Вот несколько советов и ярлыков для более эффективной работы с группами слоев:
- Чтобы создать пустую группу слоев, щелкните значок «Создать группу слоев» (папку) в нижней части панели «Слои».Группа будет добавлена над текущим целевым слоем. Если нет целевых слоев, Photoshop добавит группу в верхнюю часть стека слоев.
- Command + G (Mac) | Control + G (Win) создает новую группу слоев, одновременно помещая выбранные слои в эту группу. Группа будет добавлена над самым верхним текущим целевым слоем.
- Command + Shift + G (Mac) | Control + Shift + G (Win) разгруппирует слои.
Добавление слоев в группы слоев
- При добавлении слоя в группу слоев Photoshop помещает слой наверху стека слоев (с помощью в группе).
- Добавление клавиши Shift при отпускании мыши поместит слой в нижнюю часть стека (внутри группы).
Слои репозитория
- При изменении порядка наложения слоев на панели «Слои» мне было трудно предсказать, попадет ли слой, который я перетаскивал, внутри группы слоев или за ее пределами. В приведенном ниже примере я хочу перетащить слой «бумага» над слоем «грецкие орехи», но не хотел включать его в группу слоев «текстура».
- Если вы внимательно посмотрите на следующую иллюстрацию, вы увидите, что значок руки расположен над нижним слоем в группе слоев. Если я отпущу мышь в этот момент, слой «бумага» будет добавлен в группу слоев «текстура».
- Вместо этого, если я расположу курсор немного ниже (ниже базовой линии группы слоев) и отпущу мышь (как показано на следующей иллюстрации), слой будет перемещен над слоем «грецкие орехи», но не внутри Группа слоев «Текстура».
- Примечание. Другой способ убедиться, что слой «бумага» не включен в группу слоев текстуры, заключался в том, чтобы закрыть группу слоев перед изменением положения слоя.
Дублирование групп слоев
- Command + J (Mac) | Control + J (Win) дублирует выбранные группы слоев.
- Option -drag (Mac) | Alt-перетащите (Win) группу слоев (на панели слоев), чтобы одновременно дублировать и перемещать группу слоев.
- Ctrl-щелчок (Mac) | щелкните правой кнопкой мыши (Win) на группе слоев и выберите «Дублировать группу».
Удаление групп слоев в Photoshop
- Выделив группу слоев, коснитесь клавиши «Удалить» или щелкните «Option» (Mac) | Alt-щелкните (Win) значок корзины.
- Чтобы удалить группу слоев, но сохранить слои, выберите «Слой»> «Удалить»> «Группа» или щелкните значок корзины. Любой метод отображает диалоговое окно с опцией для удаления «Только группа» (которая разгруппировывает слои внутри группы и удаляет группу слоев, оставляя слои без изменений).
- Command -drag (Mac) | Control-перетащите (Win) группу слоев в значок корзины, чтобы удалить группу слоев без удаления ее содержимого.
Выбор групп слоев
- Чтобы автоматически выбирать группы слоев с помощью инструмента «Перемещение», включите поле «Автовыбор» на панели параметров и выберите «Группа» в раскрывающемся меню.
Группы слоев вложения
- Вы можете вкладывать группы слоев до 10 групп в глубину. Это должно помочь организовать даже самые сложные документы!
Отображение содержимого групп слоев в Photoshop
- Команда (Mac) | Control (Win) — щелкните треугольник раскрытия рядом с группой слоев, чтобы развернуть / свернуть все группы слоев в документе.
- Option (Mac) | Alt (Win) — щелкните треугольник раскрытия, чтобы развернуть / свернуть все группы, вложенные в текущую группу слоев.
- Option + Command (Mac) | Alt + Control (Win) — щелкните треугольник раскрытия, чтобы развернуть и свернуть все группы (вложенные или нет).
- Control (Mac) | правой кнопкой мыши (Win) — щелкните треугольник раскрытия группы и выберите «Закрыть / открыть эту группу» или «Закрыть / открыть все другие группы».
Применение режимов наложения к группам слоев
- Группы слоев по умолчанию настроены на отображение эффектов наложения (таких как непрозрачность, режимы наложения и т. Д.)), как и любой другой слой в Photoshop. Например, если для слоя в группе слоев установлен режим наложения «Умножение», он будет умножен (смешан) со всеми другими слоями под ним. В этом состоянии по умолчанию при нажатии на группу слоев на панели слоев отображается «Проходить» в качестве режима наложения группы слоев (то есть: любое смешивание, примененное к слоям внутри группы, «проходит через» группу, которая будет применяться к слоям ниже Это).
Режим наложения каждого слоя установлен на умножение.Группа слоев настроена на сквозную передачу.
- Чтобы изменить это поведение по умолчанию и ограничить смешивание между слоями только теми слоями в группе слоев, выберите группу слоев на панели слоев и установите режим наложения группы слоев на «Нормальный». Примечание: круги по-прежнему умножаются в группе слоев (если бы каждый слой был установлен на нормальный, а не на умножение, все круги были бы одного цвета, но не фон, потому что фон не входит в группу слоев).
Режим наложения каждого слоя установлен на умножение. Группа слоев установлена на Нормальный.
Применение стилей слоев или эффектов к группам слоев
- Для большей эффективности при работе с несколькими слоями вы можете перетащить несколько слоев в группу слоев и добавить стиль слоя или эффект к группе (а не к каждому отдельному слою). Но есть небольшая разница, о которой вам следует знать. Когда вы добавляете эффект / стиль в группу, Photoshop обрабатывает содержимое группы так, как если бы оно было объединено / сведено перед добавлением эффекта / стиля.Пока ничего не перекрывается, это не проблема, а преимущества заключаются в том, что если вы хотите изменить эффект / стиль, вам нужно изменить только один в группе (а не на каждом отдельном слое). Конечно, это может быть тот вид, которого вы пытаетесь достичь!
Эффект / стиль слоя, примененный к группе слоев.
- Если у вас есть несколько перекрывающихся слоев (и вы не хотите, чтобы эффект выглядел так, как если бы слои были объединены), вы можете применить эффект / стиль к одному слою и скопировать / вставить его на другие.Для этого добавьте желаемый Эффект / Стиль. Затем Control -click (Mac) | Щелкните правой кнопкой мыши (Победа) на Эффекте / Стиле на панели Слоёв и выберите Копировать стиль слоя. Затем выберите все остальные слои и нажмите Control -click (Mac) | Щелкните правой кнопкой мыши (Win) и вставьте эффект.
Эффект / стиль слоя, примененный к каждому отдельному слою.
Добавление масок к группам слоев
- Группы слоев не только отлично подходят для организации слоев, но и могут использоваться для одновременного маскирования содержимого нескольких слоев.Выбрав группу слоев на панели «Слои», щелкните значок «Добавить маску слоя» в нижней части панели «Слои». Закрасьте маску, чтобы контролировать видимость всех слоев в группе слоев.
- Этот ярлык также работает с векторными масками (и комбинацией векторных и растровых), как показано ниже.
И, если вы ищете восемь причин для использования групп слоев, обязательно посмотрите это короткое видео, которое я недавно опубликовал:
Adobe Photoshop, Видеоуроки
Как создать новый слой из выделения в Photoshop
Когда вы пытаетесь что-то вырезать, вам не всегда нужен результат на одном и том же слое.В конце концов, всегда полезно иметь резервную копию своих вырезок на случай, если что-то пойдет не так. К счастью, вы можете быстро научиться создавать новый слой из выделения в Photoshop с помощью этих простых приемов.
Как скопировать выделение на новый слой
Допустим, вы хотите вырезать этого человека из фона. Вы выбрали объект и теперь готовы разместить его на новом слое.
Но есть проблема …
Когда вы создаете новый слой, он просто прозрачный.По-видимому, нет возможности скопировать содержимое выделения на этот слой.
К счастью, есть простая уловка.
— Метод дублирования слоя
Когда ваш выбор активен, все, что вам нужно сделать, это продублировать слой. Нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать содержимое выделения и поместить его на новый слой.
Как вариант, вы можете щелкнуть правой кнопкой мыши по выделенному фрагменту и выбрать «Слой через копию» , чтобы получить тот же результат.
Это самый быстрый способ создать новый слой из выделения в Photoshop. Все, что нужно, — это всего лишь одно сочетание клавиш!
С помощью этого метода дублирования слоя вы делаете копию исходного слоя. Это означает, что исходный слой останется нетронутым. Тем временем вы получаете точную копию области выделения на новом слое.
— Метод копирования и вставки
Если вы новичок в программе, запомнить сочетания клавиш может быть непросто. Вот почему я хотел поделиться этим второстепенным способом создания нового слоя из выделения в Photoshop.
С помощью этого метода вы можете использовать универсальную команду копирования и вставки Command + C / V (Mac) или Control + C / V (ПК).
Пока ваш выбор активен, нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать содержимое выбора.
Скопируйте ваш активный выбор.
Затем создайте новый слой, чтобы вставить ваше содержимое.
Создайте новый слой.
Выберите новый слой и нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить выделенный фрагмент.
Вставьте на новый слой.
Если вы хотите добавить свое выделение на уже существующий слой, просто выберите его и используйте ярлык вставки. Таким образом, вам не нужно создавать новый слой!
— Метод пересечения слоев
В предыдущих способах создания нового слоя из выделения в Photoshop вы сделали копию. Что, если вы действительно хотите удалить эту часть вашего выделения из исходного слоя?
Вот тут-то и пригодится прослойка через прорезь.
При активном выборе щелкните правой кнопкой мыши в области выбора.
Выберите «Layer Via Cut».
Это создаст новый слой из вашего выделения, удалив его из исходного слоя.
Если вы внимательно посмотрите на миниатюры двух слоев, вы сможете лучше понять, что происходит. Вместо того, чтобы делать копию, слой с помощью метода вырезания полностью удаляет область выделения из исходного слоя.
Как скопировать выделение на новый слой в Photoshop
Как вы можете скопировать выделение на новый слой вместо того, чтобы дублировать содержимое выделения?
Особенность выделений в том, что они не привязаны напрямую к какому-либо конкретному слою.Тот факт, что вы сделали выделение на одном слое, не означает, что он привязан к этому же слою.
Например, я создал выделение вокруг своей темы. При активном выделении я все еще могу свободно переключаться между разными слоями.
Это означает, что вы можете выбрать любой слой для применения к нему, даже если он был сделан из другого слоя!
В этом смысле вам никогда не нужно копировать активное выделение, потому что вы можете переключаться между слоями.
Но как насчет того, чтобы скопировать выделение, чтобы сохранить его на потом?
— Как сохранить выделение для использования позже
При активном выборе щелкните правой кнопкой мыши и выберите «Сохранить выделение».
Появится диалоговое окно с просьбой переименовать выделение для доступа в будущем.
Переименуйте его во что-нибудь подходящее и нажмите OK.
На этом этапе ваш выбор все еще будет активен.Предположим, вы хотите избавиться от него прямо сейчас. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Быстрая перемотка вперед к моменту, когда вы будете готовы использовать этот выбор еще раз. Перейти к Select> Load Selection.
Откроется диалоговое окно, в котором вы можете выбрать сохраненный выбор.
Выберите недавно сохраненный выбор, щелкнув меню канала.После выбора нажмите ОК.
Теперь ваш старый выбор появится снова, как и раньше.
Отсюда вы можете использовать любой из методов, описанных выше, чтобы создать новый слой из выделенной области!
Заключение
Не забывайте создавать новый слой из выделения в Photoshop — это важная часть неразрушающего редактирования. Таким образом, у вас всегда будет запасной вариант, если что-то пойдет не так. Дублирование областей выделения на новый слой — безусловно, самый быстрый и простой способ для этого.Все, что вам нужно, — это простое сочетание клавиш, и вы уже в пути!
Если вы нашли этот урок полезным, я был бы ОБОЗНАЧЕН, если бы вы поделились им с другом!
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Как использовать инструмент «Патч» в Photoshop
В Photoshop есть инструменты, которые я использую чаще других, а некоторые совсем не использую.Инструмент Patch — один из моих любимых. Им так легко пользоваться, и с каждой версией Photoshop он становился еще лучше.
Инструмент «Патч» находится под выпадающим меню Точечной восстанавливающей кисти.
Patch Tool является частью набора инструментов лечебной кисти. Это незаменимые инструменты для ретуширования и восстановления ваших изображений. Инструмент Patch Tool в основном используется для исправления больших участков изображения или устранения любых отвлекающих факторов или пятен.
Инструмент patch был введен в Photoshop одновременно с Healing Brush.Он похож на инструмент «Восстанавливающая кисть» в том, что он сопоставляет текстуру, освещение и затенение выбранных пикселей с исходной областью. Но инструмент Patch Tool использует области, определенные выделением, вместо кисти.
До Photoshop CS6 вы не могли работать с отдельным пустым слоем при использовании инструмента «Патч», в отличие от кистей «Точечная» и «Исцеляющая». Это означало, что вам нужно было продублировать слой, над которым вы работали. Однако в Photoshop CS6 функция «Content-Aware» была представлена в инструменте «Patch Tool». Итак, теперь вы можете работать с изображением, используя пустой слой.Это действительно сделало его довольно мощным.
Уникальность инструмента «Патч» заключается в том, что каждый раз, когда вы его используете, он дает немного разные результаты даже для одного и того же выделения. Он отлично подходит для ретуши больших участков изображения, очень быстро и без проблем. Или, если вы находитесь в режиме назначения, это также может дублировать или клонировать объект. Хотя я редко использую его для этого, это все же вариант. Я проиллюстрирую это далее в статье. Также есть возможность использовать узор или прозрачный, ни один из которых я еще не использовал.
Инструмент «Патч» можно найти за инструментом «Восстанавливающая кисть» на панели «Инструменты».
Щелкнув кисть Spot Healing на панели инструментов. Появится всплывающее меню, третий внизу — инструмент Patch.
- Выберите инструмент «Заплатка» и нарисуйте область вокруг своего выделения. Работает аналогично выделению лассо.
- Наведите курсор на выбранную область и перетащите влево, вправо или в любом направлении.
- Выберите, какой режим вы выберете: «Источник» или «Место назначения» на панели параметров. При перетаскивании вы увидите предварительный просмотр изображения.
- Когда вы отпускаете мышь или стилус, Photoshop выполняет чудеса , смешивая пиксели из исходной или целевой области, чтобы плавно объединить пиксели с исходным выделением. Снимите выделение, нажав Cmd + D на Mac. Ctrl + D на ПК.
Изображение, показывающее определенные области, которые необходимо удалить.
Patch Tool в обычном режиме очень легко и быстро удалил некоторые нежелательные элементы (окурки) на этом изображении.
Это так просто, но вы, вероятно, не всегда будете получать 100% точный результат. Возможно, вам придется сделать несколько попыток. Просто убедитесь, что вы работаете с дублированным фоновым слоем или используете отдельный пустой слой, а не исходный фоновый слой.
Совет: Вам не нужно использовать инструмент Patch для определения выделения. Вы можете использовать любой инструмент выделения, а затем выбрать инструмент Patch.
Прежде чем я покажу вам, как использовать Patch Tool с Content-Aware, я хочу продемонстрировать, как его можно использовать для клонирования изолированной области вашего изображения.
Дублирование
В следующем примере я хочу продублировать птицу и добавить еще одну. Аналогично шагам выше:
- Сделайте выделение вокруг птицы.
- Выберите пункт назначения на панели параметров.
- Выбрав инструмент «Патч», поместите курсор над выделенным фрагментом и переместите его на место.
- Это неплохо, однако, если вы внимательно посмотрите, окружающие пиксели выделения не так хорошо смешались.
Щелкните переключатель «Место назначения», чтобы дублировать или клонировать определенную область.
Использование инструмента «Патч» для клонирования или дублирования области изображения в режиме назначения. Однако в результате могут получиться заметно пиксельные края.
Вот альтернативный метод получения лучшего результата. После того, как вы сделали выбор для дублирования области.
Нажмите Cmd + Alt + T на Mac (Ctrl + Alt + T на ПК). Это вызывает бесплатный инструмент Transform. Теперь переместите выделение в новую область изображения.Установите флажок, чтобы подтвердить, или нажмите Enter. Выбор по-прежнему активен, так как вокруг него видны марширующие муравьи. Выбрав инструмент «Патч», наведите курсор на выделение, удерживая мышь или стилус, слегка переместите выделение, а затем отпустите. Вы заметите, что окружающие пиксели смешиваются лучше.
Есть определенное улучшение, если использовать инструмент свободного преобразования, затем удерживая мышь или перо и одновременно слегка перемещая выделение перед тем, как отпустить его.
И вуаля, три птички!
Еще один пример использования инструмента свободного преобразования вместе с инструментом Patch, установленным в режим назначения.
Мне нравится использовать Patch Tool как в обычном режиме, так и с учетом содержимого. В обычном режиме Patch Tool отлично справляется с общей очисткой. Однако там, где есть области, близкие к краю изображения, инструмент «Заплатка» изо всех сил пытается смешать или исправить выделение. Вот где действительно проявляется инструмент Patch в режиме Content-Aware.
Когда область имеет резкий контраст или находится напротив края фотографии, инструмент «Патч» в нормальном режиме менее эффективен, чем использование «Патч с учетом содержимого».(обратите внимание на выбор справа)
На этом изображении. Я удалил нежелательные области, используя комбинацию Patch Tool в обычном режиме и Content-Aware.
Content-Aware Mode
Чтобы использовать Patch Tool в этом режиме, перейдите на панель параметров и измените ее с нормального на Content-Aware. Если вы хотите работать с пустым слоем над изображением, убедитесь, что установлен флажок «Образец всех слоев». Кроме того, на панели параметров вы также увидите «Адаптация».
Переключение инструмента исправления на панели параметров с обычного на с учетом содержимого.
При нажатии на нее появляется раскрывающееся меню с пятью вариантами. Ваш выбор варьируется от очень строгого до очень рыхлого, в зависимости от того, сколько требуется смешивания. Вам нужно будет поэкспериментировать, чтобы увидеть, какой из них выглядит лучше всего. Перед тем, как снять выделение, нажмите Cmd + H, чтобы скрыть марширующих муравьев, и переключайтесь между каждым вариантом, чтобы увидеть, какой из них вы предпочитаете.
Пять вариантов настройки адаптации инструмента исправлений в Content-Aware.
Вы можете довольно ясно увидеть разницу между двумя режимами на изображениях ниже.
Patch Tool в нормальном режиме пытается удалить мяч для гольфа на футболке с изображения.
Инструмент «Патч» в Content-Aware успешно удалил мяч для гольфа и футболку с изображения.
Надеюсь, эта статья была вам полезна. Вы используете инструмент Patch Tool в Photoshop? Пожалуйста, дайте мне знать в комментариях ниже.
Создать чистый холст в Photoshop «Wonder How To
Как к
: Имитация текстуры холста в Adobe Photoshop CS5В этом уроке вы узнаете, как создать реалистичную текстуру холста в Adobe Photoshop CS5.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении для редактирования растровой графики Adobe или опытным профессионалом, просто желающим лучше познакомиться с программой и ее различными функциями … подробнее
Как к
: Создание образа фотографии на холсте в PhotoshopВ этом уроке Photoshop вы узнаете, как преобразовать обычные фотографии в произведения искусства, которые создают эффект раскрашивания.Используя правильный инструмент кисти, обычное изображение может выглядеть так, как если бы оно было нарисовано на холсте настоящими мазками кисти. В этом руководстве показано, как … больше
Как к
: Создайте значок Photoshop CS3 в PhotoshopAdvance Photoshop показывает зрителям, как создать значок Photoshop CS3 в Photoshop.Сначала в Photoshop перейдите в раздел «Файл» и нажмите «Создать». Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к инструменту прямоугольной области, удерживайте нажатой клавишу Shift, … подробнее
Как к
: Создание анимированных GIF-изображений с помощью Adobe Fireworks CS4 / CS3В этом видеоуроке по программному обеспечению вы узнаете, как создавать анимированные GIF-файлы с помощью Adobe Fireworks CS4 / CS3.Это проще, чем Photoshop и Flash. Вы можете создать изображение или перетащить изображение. Чтобы перетащить изображение, узнайте его размеры. В … еще
Как к
: Воспроизведение световых эффектов в Adobe Photoshop CS4 или CS5Изучите передовые методы освещения холста в Adobe Photoshop.Независимо от того, являетесь ли вы новичком в компьютерной графике, новичком в Adobe Photoshop CS4 или опытным профессионалом в области дизайна, который просто хочет получить несколько новых советов и приемов, вам обязательно понравится этот бесплатный видеоурок по программному обеспечению. …более
Как к
: Создайте рекламный щит на Таймс-сквер в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создавайте искусство из повседневных предметовПройдя уроки рисования для начинающих в моем местном колледже, я понял две вещи: во-первых, принадлежности для рисования очень дорогие, а во-вторых, у меня нет таланта рисовать.Хотя мои навыки рисования сравнимы с навыками пятилетнего ребенка, мне все еще нравится искусство и творчество … подробнее
Как к
: Создание пунктирных линий в PhotoshopВ этом уроке Photoshopuniverse описывает, как создавать пунктирные линии в Adobe Photoshop с помощью палитры кистей.Сначала создайте новый пустой документ в Adobe Photoshop. Чтобы открыть палитру кистей, перейдите в меню Окно — Кисти. Регулируя расстояние и жесткость кисти под кистью … больше
Как к
: Погрузитесь в новые возможности Photoshop CS4Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте эффект светового короба для своей рекламной кампанииСветовой бокс — это широко распространенный в рекламе метод, используемый для привлечения внимания к рекламируемому продукту.Вы можете воспроизвести этот эффект в Adobe Photoshop. Начиная с пустого документа, это руководство проведет вас через процесс создания собственного эффекта светового короба.
Как к
: Создание тканей в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Настройте кроссовки в Photoshop перед тем, как раскрасить ихБаскетбольные кроссовки стоят дорого, поэтому, если вы хотите использовать что-то вроде Dunks (большой красивый белый кожаный холст) для проекта кроссовок с индивидуальной росписью, вам лучше знать, что вы хотите сделать, прежде чем начать.Войдите в Photoshop. Это видео научит вас использовать Photoshop для планирования … подробнее
Как к
: Создание напольного покрытия в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте деревянную фоторамку в PhotoshopВ этом видеоуроке от photoshopuniverse вы узнаете, как создать деревянную фоторамку в Photoshop для ваших фотографий.Сделайте снимок, к которому хотите добавить рамку, откройте его в Photoshop. Откройте палитру слоев и дважды щелкните, чтобы преобразовать в обычный слой и увеличить размер …
Как к
: Создание реалистичных отражений в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Анимация 3D-самолета в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Применение источников света к 3D-моделям в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Применение источников света к 3D-проектам в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте вывеску в Photoshop с помощью трехмерных лампочекPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Работа со слоями в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Применить локализованную коррекцию в Lightroom 2Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Превратите фотографию в яркий плакат в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Воссоздайте дисплей Toys «R» Us в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте успокаивающую пасторальную сцену в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте старую ржавую панель управления в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте комнату египетского фараона в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создание облаков над морем в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте 3D-ракету в Photoshop и IllustratorPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Превратите изображения в акварельные картины в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте волосы и мех с помощью инструмента «Перо» в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Обработка коммерческих продуктов в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Деталь автомобильной фары в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Использовать цветокоррекцию в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Исправление, улучшение и ретушь фотографий в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Причудливое объединение фотографий в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте вращающиеся планеты и луны в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создание среды медузы в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создайте волшебный заколдованный кинжал в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите полезные советы и уловки, чтобы справиться с этими раскопками … подробнее
Как к
: Создание почтовой марки в PhotoshopВ этом видеоуроке от photoshopuniverse показано, как создать почтовую марку в Photoshop.Сначала возьмите подходящее изображение и определитесь с формой штампа. Отредактируйте изображение, чтобы оно соответствовало форме штампа, выделив область и выбрав corp, а затем увеличьте размер холста как s … подробнее
Как к
: Создание реалистичного отражения в PhotoshopУчебник по созданию реалистичных отражений в Photoshop с помощью объектов.Возьмите изображение базового шара, затем откройте палитру слоев и продублируйте слой базового шара, для этого нажмите Ctrl j. Перейдите в меню изображения, отрегулируйте размер холста, измените высоту до 200 и закрепите его вверху, затем нажмите … подробнее
Как к
: Добавление границ к изображениям в Photoshop ElementsВам нужно больше места для вашего изображения? Вы хотите обвести исходное изображение рамкой, текстом или дополнительной информацией? Вы можете сделать все это в Photoshop Elements с помощью этого урока.Добавьте свое изображение на холст большего размера в Photoshop Elements, и вы сможете легко … больше
Как к
: Рисование цифровых картин в PhotoshopЕсли вы хотите улучшить свои навыки работы с Photoshop, научившись рисовать в нем цифровым рисунком, это видео покажет вам, как это сделать.Для этого откройте новый холст Photoshop и выберите кисть для рисования. На этом примере автор показывает, как нарисовать грушу для демонстрации пу … подробнее
Как к
: Расписать листовое дерево масляными краскамиВ этом уроке мы узнаем, как нарисовать листовое дерево масляными красками.Сначала нарисуйте светло-зеленый цвет на листьях, используя чистый холст. После этого добавьте темно-зеленый цвет, чтобы получились стебли и середина листа. Используйте разную зелень, чтобы вытянуть лист к тому месту, где находится тропа.
Как к
: Нарисуйте рукуВ этом уроке мы узнаем, как нарисовать руку.Сначала начните рисовать на чистом холсте и начните со среднего пальца и сустава. Заштрихуйте область суставов и проведите линии вокруг ногтя пальца. Затем начните вытягивать остальные пальцы, добавляя линии к … подробнее
Новости
: Обнаженное боди-арт Ким Джуна (возможно, NSFW)Вау, обнаженная + бэтмен + татуировка / боди-арт = какое-то красивое искусство «оттуда»… Корейский художник Ким Джун был очарован тату-культурой еще в юности, когда он служил в армии. С тех пор он перенес свою одержимость в сферу изящных искусств, лечив человеческое тело … подробнее
Как к
: Создайте красочные светящиеся неоновые линии в PhotoshopВ этом видео инструктор демонстрирует, как сделать красочные светящиеся неоновые линии в Photoshop.Для этого откройте в Photoshop новый холст размером 1280 X 720 пикселей. Сначала сделайте фон черным. Добавьте к нему новый слой. На новом слое карандашом в режиме контура нарисуйте … подробнее
Как к
: Покрасьте стену, пейзаж фотообоиГлухая стена — отличный холст для крупномасштабной росписи, которая добавит особого и индивидуального акцента в любую комнату.Следуйте за художниками, которые демонстрируют, как она превращает белую стену в пейзажную фреску. При использовании латексных красок для дома обязательно создавайте дизайн, который …
Как к
: Преобразование макета Photoshop для дизайна вашего веб-сайтаПосмотрите эту серию видеороликов, чтобы узнать, как начать процесс преобразования макета веб-сайта Adobe Photoshop в настоящий веб-сайт на основе CSS.Вы узнаете, как преобразовать макет Photoshop в веб-сайт HTML / CSS и работать с разделом заголовка / меню веб-сайта. …более
Как к
: Photoshop цифровое бокеЭш Дэвис учит нас, как создавать цифровое боке в Photoshop в этом уроке.Сначала откройте Photoshop и создайте новый холст с шириной 1920 и высотой 1200. Теперь создайте новый слой и сделайте фоновый слой невидимым. Теперь нарисуйте круг среднего размера и заново …
Как к
: Используйте инструмент градиента в PhotoshopИнструмент «Градиент» позволяет заполнить весь холст или выделение цветовым диапазоном.Вы также можете выбрать направление заливки. Посмотрите, как это сделать в этом уроке Photoshop.
Как к
: Создание эскиза окружающей среды в PhotoshopОсвоить Adobe Photoshop довольно сложно, и художники могут расстроить переход от кисти к холсту.Изучение того, как перенести свои художественные навыки на электронную арену, действительно может предложить широкий спектр возможностей. Следуйте за нашим художником, пока он ведет нас через … еще
Как к
: Сделайте реалистичную ленту в Adobe PhotoshopЭто довольно простое руководство, которое поможет вам изучить большинство основных функций Adobe Photoshop, таких как формы, инструменты пера и слои.Начните с пустого файла и создайте свой собственный реалистичный кусок мягкой волнистой ленты.
Как к
: Создание обоев цвета морской волны Apple в PhotoshopВ этом уроке мы узнаем, как создать водные обои Apple в Photoshop.Сначала создайте новый холст в выбранных вами размерах. Теперь перейдите к палитре красок и выберите цвет. Нажмите ОК, затем начните рисовать фон. Выберите инструмент «Перо» и нарисуйте линию от l … подробнее
Как к
: Добавить поддельные татуировки в PhotoshopОткройте другой холст.Неважно, какого размера вы его сделаете, главное, чтобы он был такого же размера или больше, чем та область, которую вы хотите покрыть на изображении. Откройте новый холст, перейдя в «Файл» и нажав «Создать». Выберите свои размеры и нажмите «Хорошо». Нарисуйте свой тату на … еще
Как к
: Создайте огонь с помощью PhotoshopВ этом руководстве будет показано, как использовать инструменты, доступные в Adobe Photoshop, для создания огня без использования дополнительных модулей.Для этого эффекта требуется множество инструментов, среди которых есть команда слияния, размытие по Гауссу, ветер, вращение холста вперед и назад и повторение … подробнее
Успех с наборами слоев Photoshop
Любой, кто планирует какое-то время бродить по залам Photoshop, должен подумать о том, чтобы узнать, как работают наборы слоев Photoshop.
Слои имеют решающее значение для всего механизма проектирования и улучшения Photoshop.
Палитра «Слои» Photoshop хранит точную историю всех нажатий клавиш … так что вам не нужно ничего запоминать.
Layers можно сравнить с вашим командным пунктом, поэтому вам следует провести там некоторое время. Давайте сейчас бегло осмотримся.
Хм, выглядит сложно, не так ли? Что ж, в отличие от многих других функций в Photoshop, Layers действительно довольно просты.
По сути, он изолирует различные секции или преобразования, так что вы можете работать с ними, не затрагивая остальную часть изображения.
Что действительно пригодится, когда вы оказываетесь у стены и вам нужно начать это конкретное улучшение: просто выбросьте этот слой.
Окно «Слои Photoshop» автоматически создаст для вас новый слой для некоторых изменений, но вы также можете создать новый самостоятельно.
В верхней строке меню нажмите «Слой», затем «Создать». Вы увидите новый пустой слой внутри поля «Слои». Обратите внимание, что он был выделен, а «фон» или исходный слой — нет.
Выделенный слой является активным, это означает, что вы сейчас работаете над ним. Чтобы активировать другой слой, просто нажмите на него, и Photoshop выделит (активирует) его за вас.
Осведомленность об этой функции очень важна для успешной работы в слоях.
(Примечание: Photoshop CS2 позволяет активировать несколько слоев.)
Когда у вас есть несколько слоев внутри диалогового окна «Слои», попробуйте щелкнуть глазами рядом с каждым из них.
Вы увидите, что таким образом вы можете визуально изолировать слои, чтобы вы могли точно сказать, над чем вы работаете.
Иногда вы обнаруживаете, что создаете много-много слоев для одного изображения. Когда это происходит, становится сложно найти слой, на который вы хотите повлиять.
Решение этой проблемы заключается в создании групп или «наборов слоев». Группирование слоев позволяет помещать их в папку. (В Photoshop CS сначала свяжите слои, затем выберите «Новый набор из связанных» в боковом меню окна «Слои».)
В Photoshop 7 вы создаете группу, выбирая каждый из них, а затем нажимая «Группировать с предыдущим» внутри опции «Слой» в верхнем меню.Или вы можете щелкнуть крошечный значок папки в нижней части палитры
Layers и перетащить слои в этот слой, когда он появится, затем щелкнуть стрелку свертывания слева от установленной папки, чтобы скрыть слои внутри папки.
Если вы хотите избавиться от заданной папки позже, выделите ее, затем нажмите «Слой», «Удалить», «Установить», затем выберите «Установить и содержимое» или «Только установить».
Некоторые версии Photoshop требуют, чтобы вы выбрали слои, а затем «Shift-щелкните» по значку нижней папки, чтобы создать заданную папку.В Photoshop CS2 вы можете выровнять слои, выбрав «Просмотр»> «Показать»> «Быстрые направляющие».
Как и все другие потрясающие функции Photoshop, Layers предлагает практически безграничные способы воздействия на ваши фотографии и способы маневрирования внутри самого Photoshop.
Освойте основы Adobe Photoshop с помощью моего 2-часового простого в использовании видеоурока по Photoshop.
Использование неразрушающей заливки с учетом содержимого в Photoshop
Сильной стороной Photoshop является возможность выполнять редактирование без разрушения.Большинство изменений можно выполнить на собственном слое, сохранив исходный фоновый слой. Инструменты «Точечная восстанавливающая кисть», «Клонирование штампа» и «Патч» работают таким же образом, и все они могут использоваться для неразрушающего удаления нежелательных объектов. Однако, если вы когда-либо пытались удалить объект с изображения с помощью заливки с учетом содержимого, вы заметили, что это невозможно сделать на новом пустом слое. Для работы этого инструмента требуются пиксели. Но если вы используете Content-Aware Fill на фоновом слое, вы в конечном итоге навсегда измените эти пиксели.Вы можете создать копию фона и использовать инструмент здесь. Однако это без нужды увеличивает размер вашего документа. В этой короткой статье я хочу показать вам простой обходной путь, который сохранит исходный фоновый слой нетронутым.
Как использовать неразрушающую заливку с учетом содержимого
Чтобы проиллюстрировать эту технику, давайте взглянем на это изображение. Я снимал его в прошлом году на дороге в Хану на Мауи с друзьями. Теперь, когда это возможно, я стараюсь получить изображение прямо в камере.Но иногда это невозможно. Приносим свои извинения Киту, но давайте удалим его из этого пейзажа!
Вот фотография моего друга Кейта, который немного лазил по скалам, чтобы добраться до этой точки обзора. Без обид, но давайте удалим его с этого изображения!Создайте копию фонового слоя. Для этого выберите фоновый слой и нажмите Cmd + J (Mac) или Ctrl + J (ПК). Вам не нужно переименовывать этот слой, потому что мы удалим его в конце.
Выбрав скопированный фоновый слой, используйте инструмент лассо и создайте грубое выделение вокруг объекта, который вы хотите удалить.Вы также можете сделать это с помощью инструмента «Быстрое выделение» и расширить выделение на несколько пикселей. Выбор не обязательно должен быть идеальным.
В меню «Правка» выберите «Заливка».
Убедитесь, что в раскрывающемся меню выбрано «Заливка с учетом содержимого», выбрана «Адаптация цвета» и выберите «Нормальный» в качестве режима наложения. Теперь нажмите ОК.
На этом этапе нежелательный объект должен был чудесным образом исчезнуть, и ваш выбор все еще будет активен.Следующий шаг очень важен!
Не снимая выделения, скопируйте его на новый слой. Вы можете сделать это за один шаг, используя сочетание клавиш Cmd + J (Mac) или Ctrl + J (ПК). Теперь пиксели, созданные Photoshop для заполнения пространства, изначально занятого объектом, находятся на отдельном слое.
Вы почти закончили. Удалите копию фонового слоя, которую вы сделали на первом шаге, и переименуйте слой с новыми пикселями на нем. Переименование поможет вам отслеживать ваши слои, особенно если ваш окончательный документ содержит больше, чем несколько.
Последние штрихи
Иногда функция Content Aware Fill отлично справляется со своей задачей. В других случаях вам может потребоваться очистить несколько областей, особенно если вы видите повторение рисунка. В этом примере мне не понравились светлые участки на камнях.
Чтобы позаботиться об этом, я создал новый слой и использовал инструмент штампа клонирования, чтобы заменить яркий камень чем-то более темным. Убедитесь, что у вас выбран образец «Текущий и ниже», и работайте с новым слоем, чтобы продолжить работу неразрушающим образом.
Теперь вы закончили, и исходный фоновый слой остался нетронутым. Вы можете включать и выключать слои с новыми пикселями, чтобы подтвердить это.

 Это наиболее часто встречающийся слой. К слоям такого типа относится и фоновый слой (Background), который появляется при первом открытии изображения. Хотя это растровый слой, но он имеет ряд ограничений и является частично заблокированным и всегда находится в самом низу панели/палитры «Слоёв» (ниже него слоёв быть не может). Более подробно я его уже описывала во вставке к одному из уроков .
Это наиболее часто встречающийся слой. К слоям такого типа относится и фоновый слой (Background), который появляется при первом открытии изображения. Хотя это растровый слой, но он имеет ряд ограничений и является частично заблокированным и всегда находится в самом низу панели/палитры «Слоёв» (ниже него слоёв быть не может). Более подробно я его уже описывала во вставке к одному из уроков . В отличие от корректирующих слоёв, они не влияют на слои, расположенные под ним, а взаимодействуют с ними с помощью масок слоёв и режимов наложения. Также можно регулировать уровень непрозрачности и заливки.
В отличие от корректирующих слоёв, они не влияют на слои, расположенные под ним, а взаимодействуют с ними с помощью масок слоёв и режимов наложения. Также можно регулировать уровень непрозрачности и заливки. Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.
Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.