горячие клавиши и меню программы
Сегодня мы узнаем как создать новый слой в Фотошопе различными способами и закрепим материал на практике. Сперва ответы на самые популярные вопросы, потом подробная инструкция.
В.: Как создать новый слой в Фотошопе?
О.: Создать новый слой в Фотошопе можно тремя способами
✅ Меню программы Слои → Новый → Слой;
✅ Горячие клавиши Shift + Ctrl+ N, вторая комбинация Alt + Shift + Ctrl+ N;
✅ Кликнуть по иконке «Создать новый слой» в палитре слоев.
В чем разница между этими способами и какой из них лучше — это разберем в подробной инструкции, так же сегодня научимся как удалять и как перемещать слои, разберемся в настройках панели слоев на конкретном примере.
Хотите прокачать свои навыки владения программой? Тогда оформите подписку на статьи и получите бесплатный доступ к урокам фотошопа.
Как создать новый слой в Фотошопе — подробная инструкция
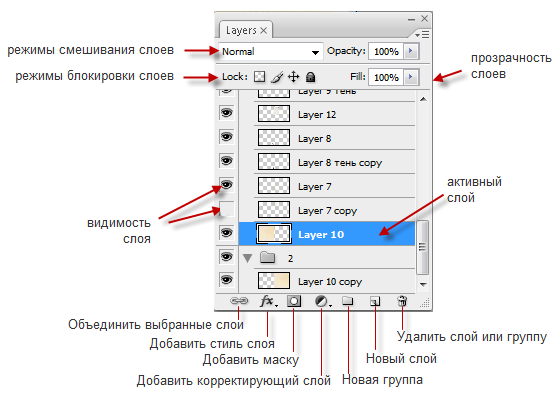
Первое, что нужно сделать — это создать новый документ или открыть уже существующий файл. Второе, это включить отображение панели слоев. Для того, чтоб включить панель слоев нажмите клавишу F7 либо выбрать пункт меню программы Окно → Слои (1), по левому краю рабочего окна откроется панель слоев (2), (Рис. 1, Как включить панель слоев).
Второе, это включить отображение панели слоев. Для того, чтоб включить панель слоев нажмите клавишу F7 либо выбрать пункт меню программы Окно → Слои (1), по левому краю рабочего окна откроется панель слоев (2), (Рис. 1, Как включить панель слоев).
Рис. 1, Как включить панель слоев
В на панели слоев в верхнем левом углу расположена иконка, в виде трех горизонтальных линий (1), рис. 2. При клике левой кнопкой мыши (ЛКМ) по иконке, открывается диалоговое окно, верхняя строка которого «Новый слой…» (2), рис. 2.
Рис. 2, Создание нового слоя через диалоговое окно
Открывается диалоговое окно «Новый слой», в котором задаем параметры нового слоя (Рис. 3):
- Имя слоя (для примера назвал слой «Травка».
- Цвет, выбираю «Зеленый». Сам слой будет прозрачным и пустым, а зеленым цветом помечен глазок, напротив названия слоя.
- Режим, по умолчанию стоит «Нормальный», более подробно про режимы наложения будет отдельная тема.

- Непрозрачность, это значение показывает на сколько через слой будут просвечивать ниже лежащие изображения.
- Жмем кнопку «Ок», ну и нарисуем травку на новом слое.
Рис. 3, Создание нового слоя
Оттенками зеленого обозначили контуры лужайки. На то, что получилось маленько не аккуратно и зеленый цвет доходит до неба не обращаем внимания. Создаем новый слой, где будем рисовать деревья.
Лучший способ создать новый слой
В панели слоев кликаем на вторую справа иконку. В новых версиях это прямоугольник с знаком плюса по центру, в старых версиях фотошопа функция «Создать новый слой» обозначена изображением листка бумаги с загнутым нижним уголком, но так же вторая справа от конца. Рис. 4, Новый слой через иконку
Рис. 4, Новый слой через иконку в панели слоев
После того, как мы отпустили кнопку мыши, на панели слоев у нас добавился новый слой, названный по умолчанию «Слой 1» и глазик слоя не обозначен никаким цветом. Рис. 5 Слой 1.
Рис. 5 Слой 1.
Голубая полоса на названии слоя показывает, какой слой в данный момент активный и все действия будут производится на данном слое. Заметили, что раньше был выделен слой «Трава»?
Для того, чтоб снова сделать активным слой, на которым рисовали траву нужно кликнуть мышкой по названию слоя «Трава». Второй способ переключаться между слоями это горячие клавиши Ctrl + [ (на уровень вниз) и Ctrl + ] (на уровень вверх).
Если кликнуть еще раз по иконке с плюсиком (листок с загнутым уголком в старых версиях фотошопа) появится еще один слой, который будет назван программой «Слой 2». Новые слои появляются без диалогового окна.
Рис. 5, Слой 1
Как переименовать слой в фотошопе
Делаем двойной клик левой кнопкой мыши по названию слоя «Слой 1» (1, рис. 6), название слоя становится активным и его можно поменять. Вводим новое название «Деревья» и будем на этом слое рисовать лес.
При двойном клике по строке за названием слоя откроется диалоговое окно «Параметры слоя, Стиль слоя» — это будет в отдельном конспекте, а пока чтоб не удивлялись, если промахнетесь.
Рис. 6, Как переименовать слой в Фотошопе
Теперь наводим курсор на изображение в виде глаза перед миниатюрой слоя (рис. 7), нажимаем правую кнопку мыши и разворачивается окно в котором мы может отключить видимость слоя и выбрать цвет которым будет выделен слой в панели соев.
Поскольку собираюсь рисовать растительность, по аналогии с травой выбираю зеленую маркировку. Так мне визуально будет понятно, что «зеленые» слои относятся к лесу и траве.
Рис. 7, Параметры «глазка» у слоя
Кому удобнее указывать имя и цвет глазика в одном окне, запомните комбинацию Alt + ЛКМ по иконке «Создать слой».
Удерживаем нажатой кнопку Alt кликаем один раз по иконке с плюсиком (листок бумаги с загнутым уголком) и у нас появляется уже знакомое диалоговое окно, рис. 8.
Рис. 8, Новый слой с диалоговым окном
Деревья мы нарисовали на слое «Деревья», но выглядят они как приклеенная аппликация, а не растущие из травы. Чтоб исправить ситуацию создаем новый слой еще одним способом.
Чтоб исправить ситуацию создаем новый слой еще одним способом.
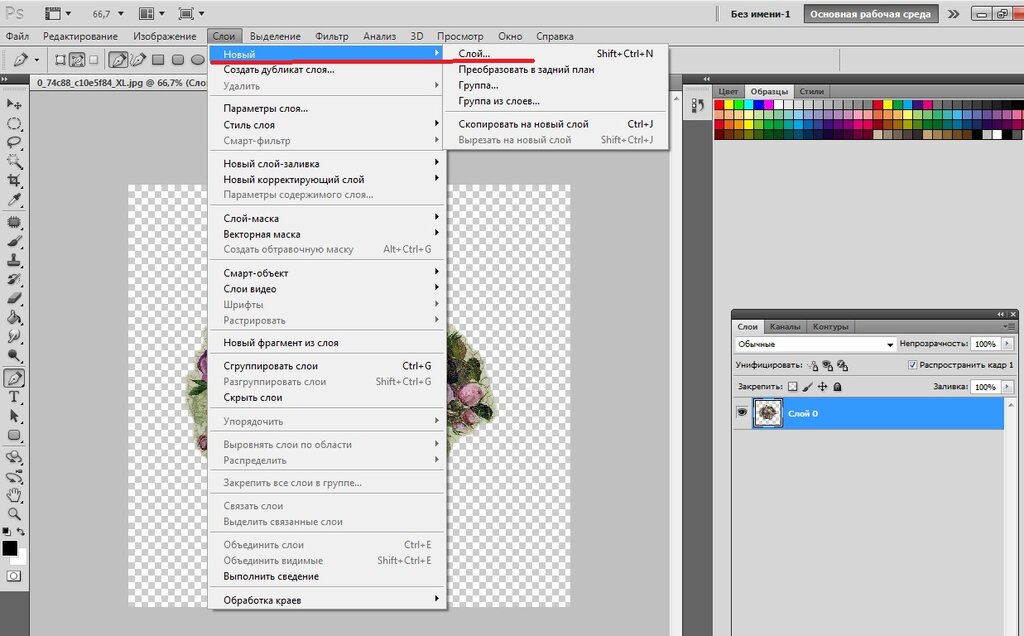
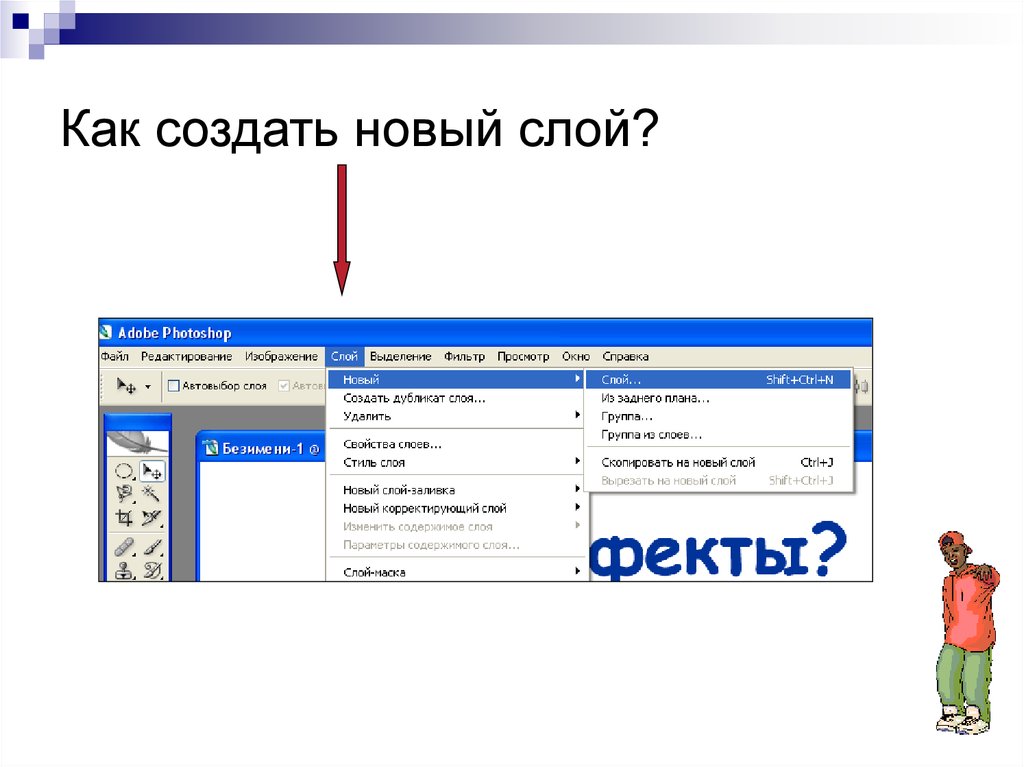
В меню программы кликом левой кнопки мыши выбираем пункт Слои → Новый → Слой (Рис. 9, Как создать новый слой через меню программы)
ы
Рис. 9, Как создать новый слой через меню программы
После клика на «Слой» в меню программы, появляется снова диалоговое окно, в котором задаю имя слоя «Травка под деревьями», цвет — зеленый, рис. 10.
Рис. 10, Новый слой через меню программы
Слой «Травка под деревьями» получился самый верхний и скрывает всё, что лежит под ним. Рисуем траву на новом слое у основания деревьев. Совсем другой вид получается, рис. 11. Если кликнуть по глазику у слоя «Травка под деревьями», то мы увидим стволы деревьев в первоначальном виде.
Рис. 11, Дорисовка на новом слое
Осталось попробовать последний способ создания нового слоя. Жмём комбинацию горячих клавиш Shift + Ctrl + N, в диалоговом окне задаю имя слоя «Неба» и цвет выбираю синий. Рис. 12, слой «Небо».
Жмём комбинацию горячих клавиш Shift + Ctrl + N, в диалоговом окне задаю имя слоя «Неба» и цвет выбираю синий. Рис. 12, слой «Небо».
Рис. 12, Новый слой через горячие клавиши
По умолчанию, все новые слои создаются над выделенным слоем. Но есть пара лайфаков:
- Зажатая клавиша Ctrl + ЛКМ по иконке «Создать новый слой» = Новый слой под выделенным слоем.
- Зажатые клавиши Alt + Ctrl + ЛКМ по иконке «Создать новый слой» = Диалоговое окно «Новый слой» + Новый слой под выделенным слоем
Как поменять слои местами в фотошопе
Небо, нарисованное на верхнем слое закрасило все пустые пиксели и частично подкрасило верхушки деревьев (Рис. 13)
Рис. 13, Верхний слой перекрывает все нижние слои
Я хочу чтоб у меня деревья были на фоне неба, а небо было за деревьями. Для этого нам нужно слой «Небо» переместить под слой «Деревья».
Менять слои местами можно двумя способами (рис. 14):
14):
- Перетащить слой мышкой, удерживая зажатой левой клавишей строку за названием слоя. Слой станет между выделившимися слоями при опускании мышки.
- Переставить слои горячими клавишами Ctrl + [ на позицию вниз и Ctrl + ] на позицию вверх.
Рис. 14, Перестановка слоев в Фотошопе
Слой «Небо» закрепился на новом месте, между слоями «Травка» и «Деревья», рис. 15.
Рис. 15, Перемещение слоя на новое место
Как выделить слой в фотошопе
Тем временем я создал еще один новый слой «Облака», на котором сами облака обозначил белыми пятнами. Теперь моя задача выделить все слои относящиеся к одной группе.
Кликнул по строке «Облака» — выделился слой облака, кликнул левой кнопкой мыши по слою «Небо» — выделился слой Небо. Но снялось выделение со слоя «Облака»!!!
Рис. 16, Выделение одного слоя кликом мышкой
Разбираемся, как выделить несколько слоев одновременно:
- В панели слоев кликнуть левой кнопкой мыши по верхнему слою, который хотим выделить и удерживая нажатой клавишу Shift кликаем по нижнему слою.

Будут выделены все слои, находящиеся между двумя слоями, ко которыми кликнули с нажатой клавишей Shift. - Для того, чтоб снять выделение с слоя, нужно с нажатой клавишей Ctrk кликнуть левой кнопкой мыши строке с названием слоя в панели слоев.
- Для того, чтоб выделить слои, которые в панели слоев расположены не подряд друг за другом удерживаем нажатой клавишу Ctrl и кликаем левой кнопкой мыши по строке с названием слоя.
На примере у нас выделены слои относящиеся к растительности — трава и деревья. Строки с выделенными слоями обозначена голубым цветом (Травка под деревьями, деревья, травка) и строки с названием не выделенных слоев остались серого цвета (Облака, небо, фон), рис. 17.
Рис. 17, Выделенные слои в Фотошопе отличаются цветом строки
Как сгруппировать слои в Фотошопе
Группа слоев в Фотошопе — это ряд слоев объединённых в одну папку. Воздействие на папку применяется ко всем слоям находящимся в группе. Группы точно так же, как отдельные слои можно переставлять, переименовывать, удалять, внутри группы создавать подгруппы.
Группы точно так же, как отдельные слои можно переставлять, переименовывать, удалять, внутри группы создавать подгруппы.
Для того, чтоб сгруппировать слои в одну группу их сперва нужно выделить, как описано выше. После чего выбираем наиболее удобный вам способ объединения слоев в одну группу (рис. 18, Создание группы слоев в фотошопе):
- Кликнуть мышкой по иконке в виде изображения папки «Создать новую группу».
- Перетащить мышкой выделенные слои в иконку папка «Создать новую группу». Это самый неудобный способ, особенно, когда сгруппировать нужно десятки слоёв.
- Нажать комбинацию горячих клавиш Ctrl + G, все выбранные слои объединятся в группу.
- Навести курсор на выделенные слои, кликнуть правой кнопкой мыши и в развернувшемся меню выбрать пункт «Группа из слоев».
- Перейти в пункт меню программы Слои → Сгруппировать слои.
Рис. 18, Создание группы слоев в Фотошопе
Группа слоев на панели слоев обозначается иконкой «Папка». Горизонтальная птичка (знак больше) перед папкой обозначает, что папка свернута.
Горизонтальная птичка (знак больше) перед папкой обозначает, что папка свернута.
При клике по птичке, папка разворачивается, показывая содержимое группы, какие слои входят в группу. При повторном клике папка сворачивается. Очень удобно, когда множество слоев относящихся к одному объекту в панели слоев отображаются в виде группы, занимая всего одну строку (Рис. 19, Группа слоев на панели слоев).
Рис. 19, Группа слоев на панели слоев
Для того, чтоб разгруппировать группу слоев на отдельные слои — выберите нужную группу слоев и нажмите горячие клавиши Ctrl + Shift + G
Второй способ разгруппировать слои — навести курсор мыши на выделенную группу, нажать правую кнопку мыши и в открывающемся меню выбрать пункт «Разгруппировать слои».
Третий способ, это меню программы Слои → Разгруппировать слои.
Как удалить слой в Фотошопе
Для того, чтоб удалить слой в Фотошопе выделяем слой, который хотим удалить и удаляем одним из следующих способов (рис. 20):
20):
- Меню программы Слои → Удалить → Слои.
- Меню «Панели слои», ПКМ → Удалить слои.
- Кликнуть по изображению корзины в нижнем правом углу панели слоев.
- Нажать горячую клавишу Delete (в старых версиях фотошопа не доступно)
Рис. 20, Удаление слоя в Фотошопе
Пара фишек — зачем мы маркировали слои цветами
В панели слоев есть возможность сортировки по разным критериям: Имя, Эффект, Режим, Цвет, Смарт-объект… Кликаем на «птичку» в меню поиска (1) и выбираем «Цвет», рис. 21, Настройки вида.
Рис. 21, Настройки вида
Пункт «Вид» у нас сменился на пункт «Цвет» и появилось дополнительное диалоговое окно для выбора цвета. Выбираю синий и показываются только слои помеченные синим цветом. Если выбрать зеленый, то отобразятся слои, на которых я рисовал траву и деревья (рис. 22)
Для того, чтоб вернуть отображение всех слоев еще раз кликаем по левому окошку «Цвет» и выбираем там значение «Вид».
Рис. 22, Сортировка слоев по цвету
Второй лайфак по отображению слоев для тех, у кого слабое зрение и кому трудно разглядывать маленькие миниатюры.
Наводим курсор мыши на миниатюру слоя, пока курсор не поменяет форму со стрелки на ладонь с поднятым вверх указательным пальцем. После кликаем правой кнопкой мыши по миниатюре слоя и в открывшемся меню выбираем варианты отображения размера: Маленькие миниатюры, Средние миниатюры, Большие миниатюры (рис. 23, Размер миниатюры слоя)
Рис. 23, Размер миниатюры слоя
Обычно у меня стоят «Маленькие миниатюры», но в дальнейшем для записи уроков буду для вашего удобства переключаться на «Большие миниатюры»
Основные выводы
На этом конспект «Как создать новый слой в Фотошопе» завершен, а для тех, кто хочет стать уверенным пользователем Adobe Photoshop — домашнее задание для закрепления темы слоев: нарисовать послойно картину, наподобие этой.
Не пугайтесь))) Деревья рисуются с помощью специальной кисти, ссылка для скачивания ниже. Свою работу загрузите на облако и в комментариях отправьте ссылку на изображение, сохраняйте в JPG — гифку делать не надо.
Рис. 24, Домашнее задание
Мои недочеты в этой иллюстрации — то, что все деревья рисовал на одном слое, поэтому видно как одно дерево накладывается на другое. Если бы каждое дерево рисовал на новом слое — получилось бы более реалистично, деревья стояли бы друг за другом.
У меня деревья все одинаковые получились, по одном оттиску кисти. Я только размер кисти менял. Если каждое дерево сделать на новом слое, то его можно будет трансформировать — менять ширину, наклонять в стороны, отзеркалить. Лес получился бы более разнообразным и группировать слои было бы интереснее.
Скачать кисти для выполнения работы.
Большое спасибо всем, кто поделился материалом в социальных сетях и подписался на рассылку «Уроки фотошопа без воды».
9 секретов слоев в Photoshop Elements
Если вы редактируете свои снимки в Photoshop Elements, то наверняка пользуетесь слоями. А раз так, вам наверняка пригодятся некоторые секреты слоев, которые существенно упрощают и ускоряют работу.
(Примечание: в тексте будут указаны комбинации клавиш для Mac OS X и в скобках — для Windows)
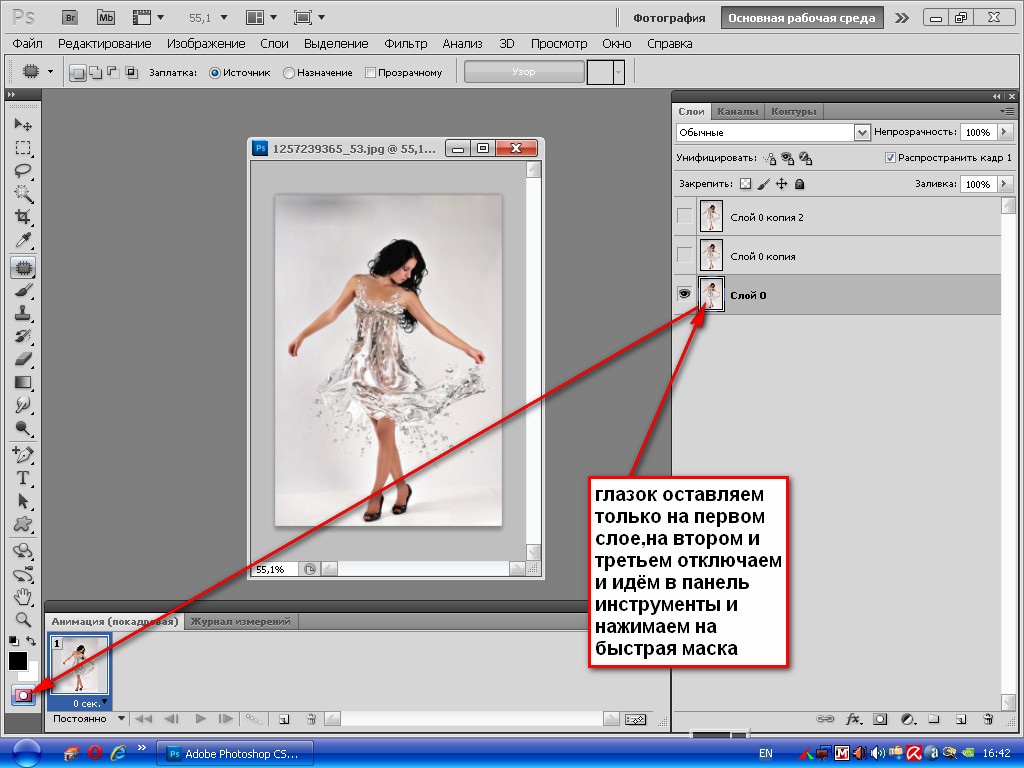
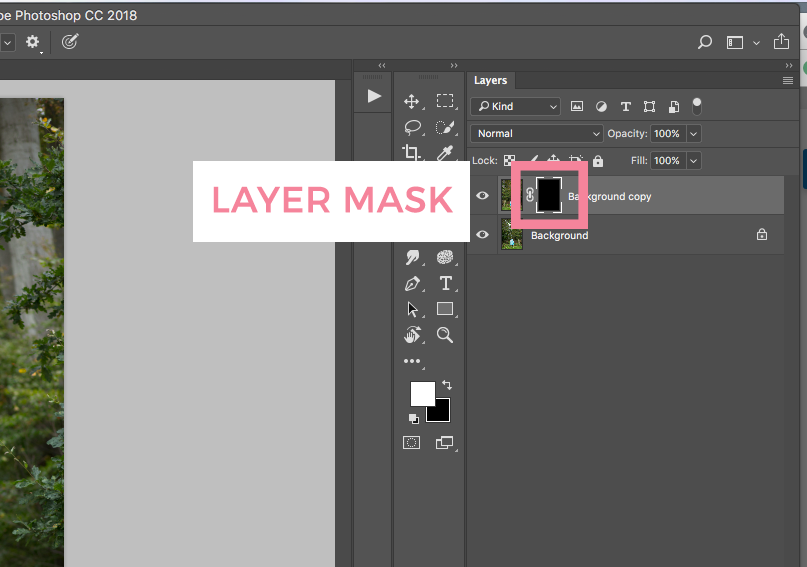
1. Быстрая «разблокировка» фонового слоя
Как известно, когда мы открываем фотографию с помощью PSE, она оказывается на особом фоновом (background) слое. Этот слой «частично заблокирован», что ограничивает возможные действия с ним. Преобразование в обычный слой (layer) блокировку снимает. Как же это сделать? Можно пойти через меню (Layer > New > Layer from Background), но это долго.
Абсолютно того же результата (с диалогом для выбора названия слоя, режима наложения и прозрачности) можно добиться просто двойным щелчком на строке «Background» в панели слоев.
Еще быстрее — безо всяких промежуточных действий — можно разблокировать фон, если во время двойного щелчка удерживать клавишу Option (Alt). То же самое получится, если перетащить «замок» фона на «корзину» (см. рисунок).
То же самое получится, если перетащить «замок» фона на «корзину» (см. рисунок).
2. Новый слой / копия слоя
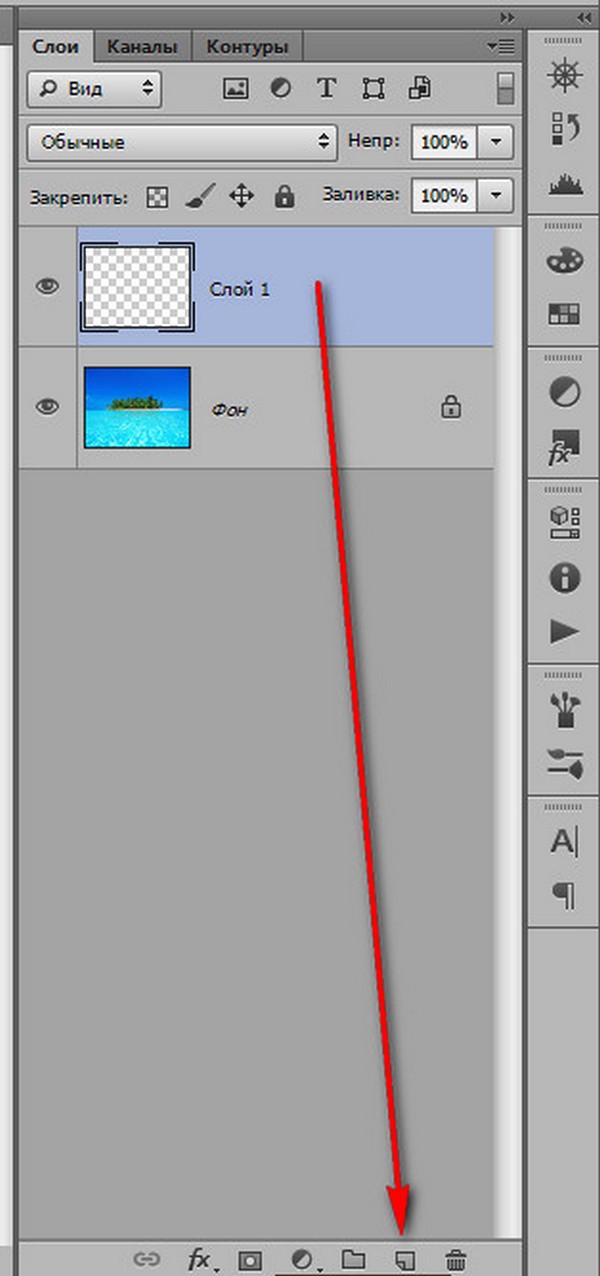
Чтобы создать новый слой в Photoshop Elements, нужно щелкнуть кнопку «New Layer» в панели слоев. И это ни для кого не секрет 😉
Но слой при этом создается над активным. Если же вам нужно, чтобы он оказался под активным, щелкайте кнопку, удерживая клавишу Command (Ctrl).
Ну, а может быть, создавая новый слой, вы хотите сразу же указать его параметры (название, режим, прозрачность)? А еще и залить цветом, нейтральным для выбранного режима наложения? Можно и так. Щелкайте всё по той же кнопке, но удерживая теперь клавишу Option (Alt).
(Примечание. Комбинация Command+Option (Ctrl+Alt) тоже возможна. Вполне ожидаемо она позволит создать слой под активным и с промежуточным диалогом настройки парметров)
А как же быстро создать не чистый слой, а копию уже существующего?
В этом случае нужно не щелкать кнопку «New Layer», а перетащить на нее миниатюру того слоя, который хотите скопировать.
Если при этом удерживать Option (Alt), то, как и при создании пустого слоя, будет открыто вспомогательное диалоговое окно. Однако оно уже не для настройки параметров слоя (хотя имя его там можно указать). Тут можно выбрать, в какой из открытых документов будет помещена копия.
Да, копию слоя можно сразу отправить в любой из них. А можно и создать вообще новый файл.
Кстати, новый слой можно создать и не из целого существующего слоя, а из его выделенного фрагмента. Но для этого придется воспользоваться меню (Layer > New > Layer via Copy) либо клавиатурным эквивалентом — Command+J (Ctrl+J).
И это еще не все секреты слоев, раскрываемые зажатием «волшебных клавиш»…
Действие комбинаций Command+Option+J (Ctrl+Alt+J), Command+Shift+J (Ctrl+Shift+J) и Command+Option+Shift+J (Ctrl+Alt+Shift+J) оставляю читателям для самостоятельных экспериментов 😉
3. Копия объединенных слоев
Очень часто по ходу работы бывает нужно объединить слои в один. Это просто — Merge Visible = Command+Shift+E (Ctrl+Shift+E). Однако, хотелось бы при этом сохранить и отдельные слои — вдруг окажется, что что-то нужно переделать.
Это просто — Merge Visible = Command+Shift+E (Ctrl+Shift+E). Однако, хотелось бы при этом сохранить и отдельные слои — вдруг окажется, что что-то нужно переделать.
Нет ничего проще: жмем Command+Option+Shift+E (Ctrl+Alt+Shift+E). Готово! Над активным слоем появился новый, собранный из всех.
4. Быстрое копирование в другой документ
Чтобы быстро скопировать слой из одного документа в другой, нужно просто перетащить его миниатюру из панели слоев на окно, в котором открыт целевой документ:
Если при этом удерживать клавишу Shift, копия будет размещена строго по центру целевого изображения.
(Между прочим, подобным же образом можно перетянуть изображение из «лотка» Photoshop Elements (Project Bin) на другое изображение — там будет создан новый слой.)
5. Изменение порядка слоев
Быстро поднять или опустить выбранный слой можно, использую соответственно комбинации Command+] (Ctrl+]) или Command+[ (Ctrl+[).
6. Выделение по содержимому слоя
Чтобы установить выделение по содержимому слоя (выделить всё, кроме полностью прозрачных пикселей), нужно щелкнуть на миниатюре соответствующего слоя, удерживая клавишу Command (Ctrl).
Заметьте: слой при этом может не быть активным. Он даже может быть невидимым.
7. «Художественная обрезка»
Интересный прием при работе с графикой — обтравочная маска (она же отсекающая, она же обрезающая; в общем — Clipping Mask). Состоит он в том, что из содержимого слоя вырезаются (точнее, остаются видимыми) только те части, которые лежат на непрозрачных элементах слоя-маски.
Заметьте: маской будет нижний из пары слоев!
Чтобы сделать обтравочную маску, расположите слои в нужном порядке, после чего выделите верхний слой пары и выберите в меню Layer > Create Clipping Mask либо нажмите Command+G (Ctrl+G).
Еще проще, удерживая клавишу Option (Alt), щелкнуть на границе между слоями (см. рисунок слева).
рисунок слева).
Режим обтравочной маски будет обозначен смещением миниатюры верхнего слоя и угловой стрелочкой около нее.
Заметьте: обтравочная маска может быть применена и к нескольким слоям сразу.
И еще: прозрачность и режим наложения получившегося пакета слоев берется от нижнего — базового — слоя.
Наконец: роль обтравочной маски могут выполнять как действительно прозрачные пикселы базового слоя, так и маска базового слоя.
8. Применение корректирующего слоя к единственному графическому слою
Корректирующие слои — очень полезное средство неразрушающего редактирования. И в их использовании тоже есть одна хитрость.
Когда вы создаете корректирующий слой всем известным способом — через верхнее ли меню, или через кнопку-меню в панели слоев — введенная коррекция действует на все нижележащие слои.
А что если нужно изменять только один? При реальной работе это бывает очень часто!
Нет проблем: поможет та же самая «обтравочная маска». Хотя на этот раз никакой явно видимой обрезки и не будет видно, это не должно вас смущать. Ваши действия будут точно такими же: выбрав верхний — в этом случае, корректирующий — слой, нажимаете Command+G (Ctrl+G). Либо, удерживая клавишу Option (Alt), щелкаете на границе между слоями.
Хотя на этот раз никакой явно видимой обрезки и не будет видно, это не должно вас смущать. Ваши действия будут точно такими же: выбрав верхний — в этом случае, корректирующий — слой, нажимаете Command+G (Ctrl+G). Либо, удерживая клавишу Option (Alt), щелкаете на границе между слоями.
9. Заливка основным / фоновым цветом
Быстро залить слой основным цветом можно, нажав клавиши Option+Delete (Alt+Backspace). Если же залить нужно фоновым цветом, используйте Command+Delete (Ctrl+Backspace).
***
У-ф-ф! Закончу на этом. Хотелось еще рассказать о масках… Но это — тема следующей заметки 😉
PS. А, кстати, возможно вам известны какие-нибудь секреты слоев Photoshop Elements, о которых я здесь не упомянул? Пишите ваши добавления, исправления, вопросы!
Как создавать слои в Photoshop
Шаг 1: Подготовка изображения продуктаВот шаги по подготовке изображения продукта:
1. Сначала подготовьте изображение продукта, затем откройте его в Photoshop
Сначала подготовьте изображение продукта, затем откройте его в Photoshop
2. Перетащите слой, чтобы продублировать его
3. Скройте исходный слой для резервного копирования
4. Сначала увеличьте изображение
5. Щелкните дублированный слой и используйте инструмент «Перо», чтобы обвести края изображения
6. Уменьшите масштаб, затем щелкните параметр «Сделать выбор» на верхней панели инструментов , Сделайте радиус растушевки равным 0 px
8. Это очистит ваш фон
9. Затем обведите оставшиеся части изображения, которые необходимо очистить от фона
10. После этого вы можете проверить, правильно ли вы поняли часть изображения. Просто добавьте новый слой.
11. Затем с помощью инструмента ведро с краской выберите цвет, который вы хотите использовать в качестве яркого фона, и щелкните пустой слой
12. Затем перетащите вверх изображение без фона
Шаг 2: Создание слоя с логотипом Swoosh.
1. Затем снова продублируйте слой изображения и переименуйте его в «Swoosh».
(о чековом логотипе обуви)
2. Затем перейдите в Layers, выберите Layer Mask, затем Reveal All.
3. Уменьшите масштаб, затем нажмите кнопку «Создать выделение» на верхней панели инструментов.
4. Уменьшите радиус растушевки до 0 пикселей.
5. Выберите темный цвет для фона логотипа галочки. обувной слой. Поместите слой со галочкой в групповую папку и переименуйте
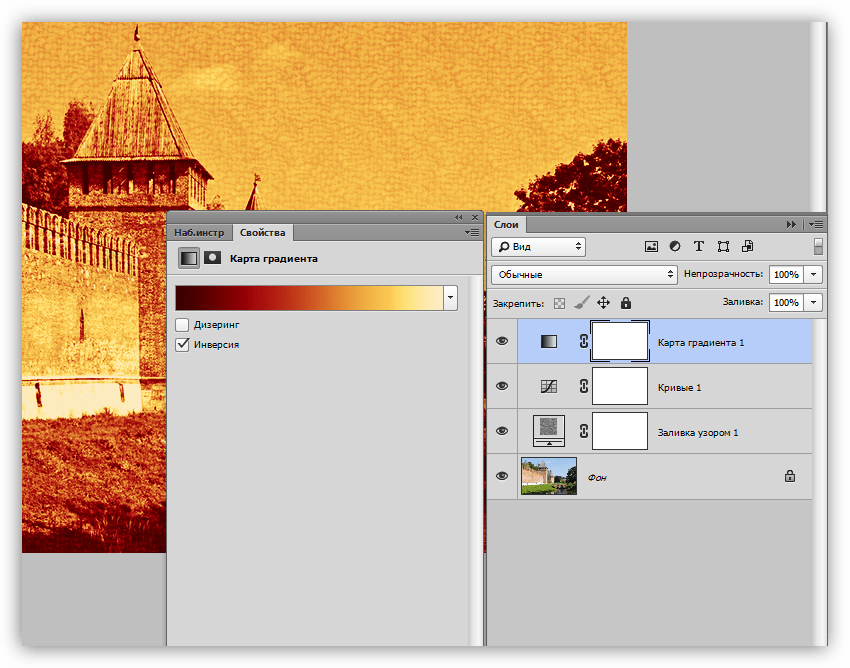
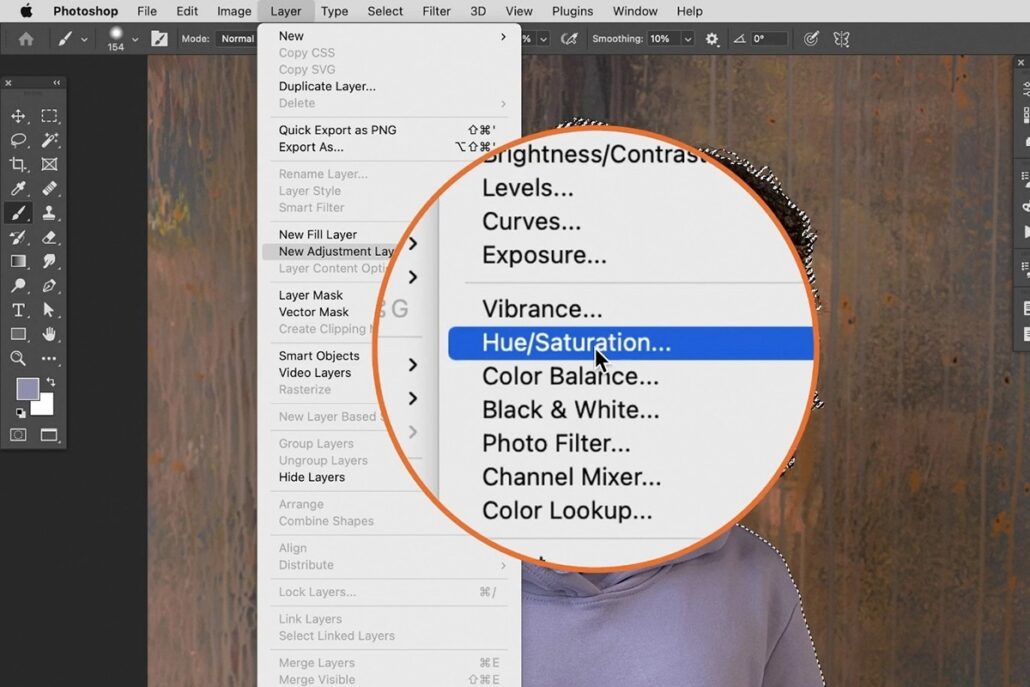
7. Затем продублируйте слой со галочкой. Нажмите параметр настройки, выберите «Цветовой тон/Насыщенность», затем отрегулируйте яркость.
8. Щелкните правой кнопкой мыши слой Hue/Saturation, затем выберите «создать обтравочную маску». цвет логотипа в желаемый.
11. Вы можете повторить процесс смены цвета
Шаг 3: Повторение процесса для других слоев 1. Для слоя Suela/низкой подошвы используется тот же процесс, что и для слоя с логотипом Swoosh
Для слоя Suela/низкой подошвы используется тот же процесс, что и для слоя с логотипом Swoosh
2. Для слоя с высокой подошвой выполняется тот же процесс, что и для слоя с логотипом Swoosh
3. Для слоя с ремешком: это тот же процесс, что и слой логотипа Swoosh
4. Это называется вторым цветовым слоем; это тот же процесс, что и слой логотипа Swoosh
5. Это называется слоем воротника обуви; это тот же процесс, что и слой логотипа Swoosh
6. Это называется верхним слоем вамп; это тот же процесс, что и слой логотипа Swoosh
7. Это выход продукта. Теперь вы можете сохранить файл PSD и PNG для всех элементов.
8. Чтобы сохранить PNG-файл вашего изображения, щелкните параметр ФАЙЛ, выберите «Сохранить как», переименуйте файл, затем нажмите «Сохранить».
9. Это также пример настройки цвета продукта, а также имеет тот же процесс редактирования
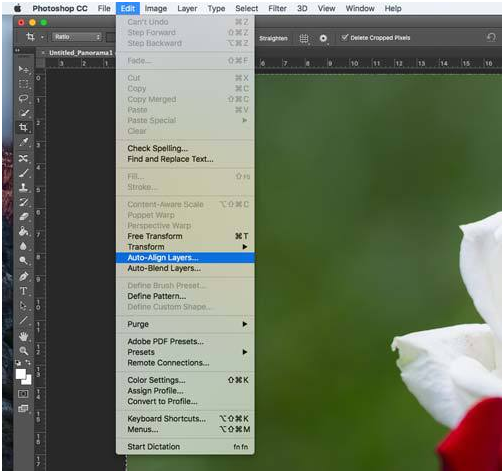
Photoshop: как создать корректирующий слой, который размывает все слои ниже?
спросил
Изменено 2 года назад
Просмотрено 194k раз
Прямо сейчас я создаю копии всех слоев, объединяю их все (копии) в один слой и применяю размытие к этому слою.
Но можно ли это сделать без создания копий слоев, которые я хочу размыть? Для такого рода вещей можно использовать корректирующие слои, но я не могу найти ни одного, который может применять размытие. Является ли это возможным?
- adobe-photoshop
- слои
- размытие
Насколько мне известно, вы не можете сделать это именно так, как вы просите.
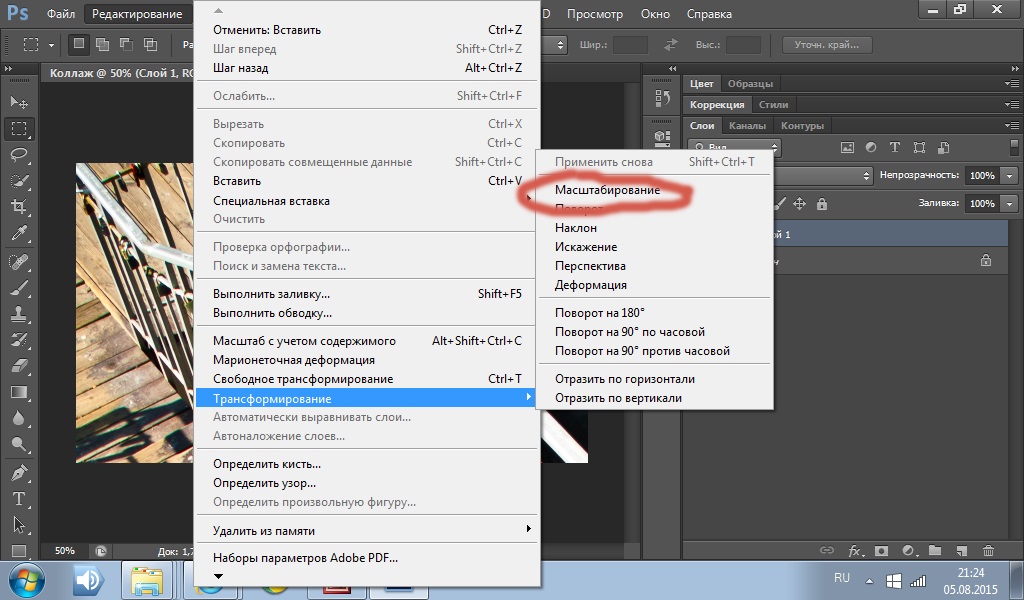
Быстрый и грязный способ, без дублирования фактических слоев и последующего их сглаживания, будет заключаться в Copy Merged ( Ctrl + Shift + C ) и вставке на новый слой.
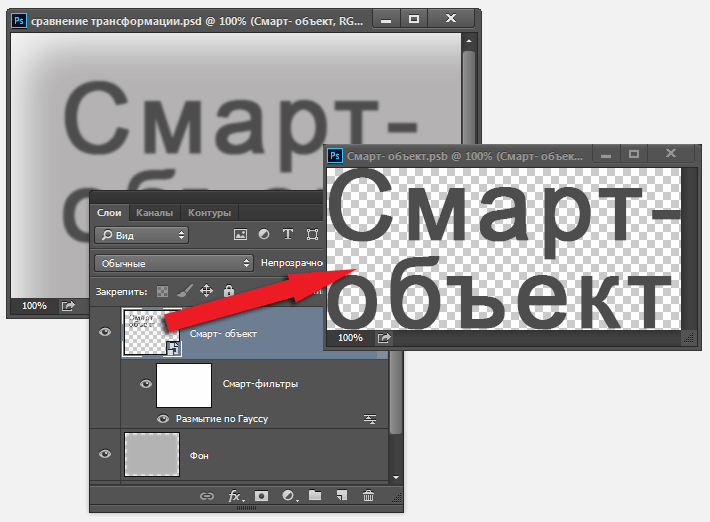
Другой возможный обходной путь — сгруппировать все слои, которые вы хотите размыть, и преобразовать их в смарт-объект. Затем вы можете применить неразрушающий смарт-фильтр размытие смарт-объекта. Недостатком является то, что теперь вам нужно редактировать смарт-объект как отдельный документ, что может вызвать слишком много затруднений в вашем рабочем процессе.
Простое выделение одного из методов Фаррея. Кажется, это работает лучше всего для меня.
Выделите все слои на панели слоев.
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Создать смарт-объект» / «Преобразовать в смарт-объект» (CC 2014).
Теперь примените размытие к смарт-объекту.
При этом исходные слои останутся нетронутыми. Если вам нужно получить доступ к исходным слоям, просто дважды щелкните миниатюру смарт-объекта на панели слоев.
2
Я нашел кое-что очень полезное, но вам все равно придется копировать объединенные:
- копировать объединенные слои
- добавить маску слоя с градиентом (радиальным или линейным, как вам больше нравится)
- думаю, что черный будет размыт на 100%, а белый будет размыт на 0% (или наоборот)
- запуск фильтра -> размытие -> размытие объектива
В диалоговом окне размытия линзы вы можете выбрать либо прозрачность, либо маску слоя в качестве источника (карты глубины) для вашего фильтра размытия линзы.
Поэкспериментируйте с параметрами.
Отлично, да?
Самый быстрый способ, даже лучше, чем метод Copy Merged , это создать новый слой выше всего и нажать
Но будьте осторожны с прозрачностью… : (
1
Хотите улучшить этот пост? Предоставьте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный. Ответы без достаточной детализации могут быть отредактированы или удалены.
да, это возможно, сделать ваш объект «конвертировать смарт-объект», чем каждый эффект ниже слоя, который вы дадите 🙂 щелкните правой кнопкой мыши объект> скрыть смарт-объект 🙂
Спасибо за ответ на Stack Exchange графического дизайна!
- Пожалуйста, не забудьте ответить на вопрос .
 Как создать слой в фотошоп: Как создать новый слой в Фотошопе CS6 и CC
Как создать слой в фотошоп: Как создать новый слой в Фотошопе CS6 и CC
