Как с помощью смарт-объектов в Photoshop создать адаптивный макет для экранов различных устройств
Что мы будем создавать
Смарт-объекты являются одной из наиболее мощных функций Photoshop. Из этой статьи вы узнаете, как подготовить макет группы экранов различных устройств, а затем добавить к ним слои смарт-объектов. После того, как все будет сделано, вы сможете изменять изображения на экранах, обновляя смарт-объекты.
Каждый смарт-объект может содержать несколько слоев. Таким образом, вы сможете очень быстро и легко модифицировать свою презентацию.
- Подготовка макета
- Настройка смарт-объектов
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Измените смарт-объект
- Шаг 1
- Шаг 2
- Шаг 3
- Заключение
- Настройка смарт-объектов
Я начинаю с трех различных устройств. Вы можете использовать любые изображения на свой вкус. Данный файл содержит отдельные слои теней и бликов для каждого экрана:
Вы можете использовать любые изображения на свой вкус. Данный файл содержит отдельные слои теней и бликов для каждого экрана:
Подготовьте отдельный слой для каждого экрана. Выберите инструмент «Прямоугольник» (U) и нарисуйте прямоугольники того же размера, что и каждый экран. Также можно использовать инструмент «Прямоугольная область» (M). Какой бы метод вы не использовали, каждый «экран» должен располагаться на отдельном слое:
Нарисуйте прямоугольник того же размера, что и экран. Он будет соответствовать изображению у вас на экране. Этот прямоугольник должен располагаться на отдельном слое.
Я предпочитаю использовать слой фигуры, потому что ее проще затем настроить с помощью команды «Свободное трансформирование» (Ctrl-T):
Создайте слой экрана для каждого из устройств. Вы можете залить фигуры любым цветом. Эти слои будут использоваться позже, чтобы замаскировать смарт-объекты. В данный момент ваш макет должен выглядеть, как показано на рисунке ниже:
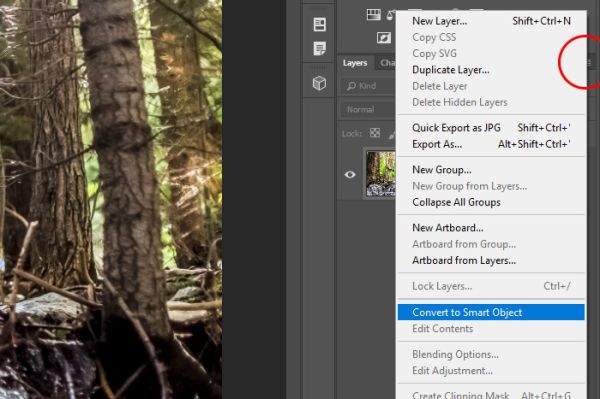
Сейчас я рекомендую немного упорядочить все элементы. Названия и упорядоченная структура слоев поможет вам сэкономить время в дальнейшем. На рисунке ниже я обозначил отдельным цветом все слои, которые принадлежат к разным устройствам. Чтобы изменить цвет слоя, кликните на слое, чтобы выделить его, а затем вызовите выпадающее меню сбоку в палитре «Слои» и выберите пункт «Свойства слоя»:
Названия и упорядоченная структура слоев поможет вам сэкономить время в дальнейшем. На рисунке ниже я обозначил отдельным цветом все слои, которые принадлежат к разным устройствам. Чтобы изменить цвет слоя, кликните на слое, чтобы выделить его, а затем вызовите выпадающее меню сбоку в палитре «Слои» и выберите пункт «Свойства слоя»:
Также можно создать группы слоев для каждого устройства. Выберите все слои, которые относятся к одному устройству, и в выпадающем меню палитры «Слои» выберите «Новая группа слоев». Вы можете установить цвет для всей группы через пункт «Свойства группы»:
Я буду использовать скриншот сайта Tuts+. Перетащите скриншот в PSD-макет. Поместите этот слой поверх слоя экрана монитора компьютера. Можно преобразовать этот слой в смарт-объект одним из трех способов:
• Перейдите в Слой> Смарт-объект> Преобразовать в смарт-объект.
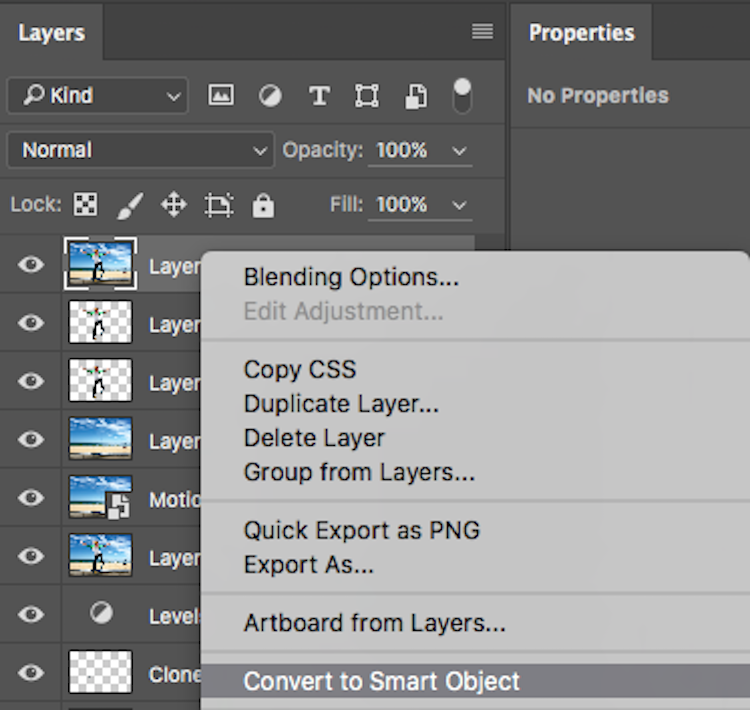
• Вызовите выпадающее меню сбоку в палитре «Слои» и выберите пункт «Преобразовать в смарт-объект».
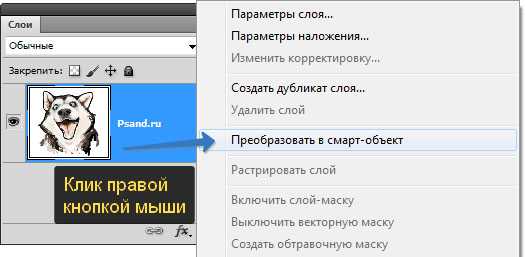
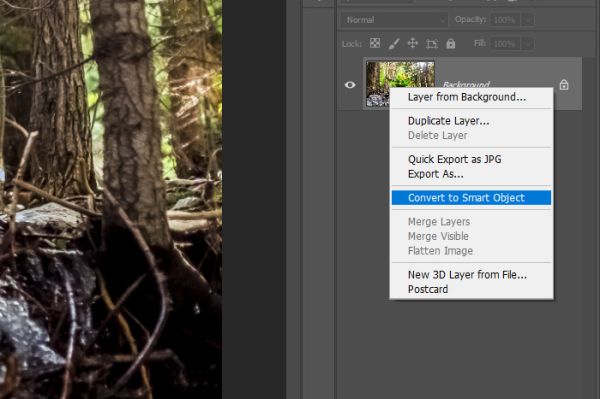
• Кликните правой кнопкой мыши на слое в панели слоев и в контекстном меню выберите пункт «Преобразовать в смарт-объект».
Примечание: Не изменяйте размер слоя в соответствии с размером экрана до его преобразования в смарт-объект:
Теперь нужно изменить размер смарт-объекта, чтобы он соответствовал ширине экрана монитора. Нажмите Command / Ctrl-T и с помощью опорных точек измените размер изображения. При работе со смарт-объектом вы заметите одно визуальное отличие: опорные точки смарт-объекта при преобразовании будут иметь сплошную заливку, в то время как опорные точки обычного слоя имеют прозрачную середину.
Пока пускай смарт-объект выходит снизу за границы экрана монитора. Если хотите, переименуйте слой смарт-объекта:
Создайте дубликат слоя смарт-объекта, перетащив его на иконку нового слоя в нижней части палитры слоев:
Продублируйте слой смарт-объекта, перетащив его на иконку нового слоя
.
Разместите копию смарт-объекта поверх всех слоев экрана ноутбука. Как и раньше, используйте «Свободное трансформирование», чтобы изменить размер в соответствии с шириной экрана ноутбука. Пока нижняя часть смарт-объекта может выступать за нижнюю границу экрана:
Пока нижняя часть смарт-объекта может выступать за нижнюю границу экрана:
Перетащите копию смарт-объекта поверх слоев экрана ноутбука.
Создайте еще одну копию смарт-объекта и разместите ее сверху слоев экрана планшета. Затем измените ее размер в соответствии с размером экрана. Пока не беспокойтесь о длине смарт-объекта:
Теперь, когда все смарт-объекты размещены, вы можете обрезать их по высоте. Замаскируйте часть изображения, выходящую за нижнюю границу экрана, но сам скриншот не обрезайте. Во-первых, выберите слой смарт-объекта, а затем выберите из выпадающего меню пункт «Создать обтравочную маску»:
Также можно, удерживая клавишу Option (Alt), кликнуть мышью между двумя слоями:
Удерживая клавишу Alt / Option, кликните мышью между слоями, чтобы создать обтравочную маску.
После того, как вы создадите обтравочную маску, скриншот будет подогнан под размеры экрана. Вы также увидите, что миниатюра слоя слегка сместилась вправо, а рядом с ней появилась небольшая стрелка вниз. Это означает, что слой смарт-объекта «подрезан» под нижний слой.
Это означает, что слой смарт-объекта «подрезан» под нижний слой.
Вот почему мы создали слои экранов в первую очередь:
Вот как должен выглядеть ваш макет со всеми смарт-объектами, подрезанными под размеры соответствующих экранов:
Теперь, когда все смарт-объекты размещены, вы можете изменить изображение на всех трех экранах, отредактировав оригинальный смарт-объект. Дважды кликните по миниатюре смарт-объекта. Вы увидите на мониторе следующее сообщение:
Смарт-объект открывается как отдельный, специальный файл. Расширение файла .psb:
Чтобы отредактировать смарт-объект, я просто размещу другой скриншот поверх существующего. Нам не нужно выравнивать изображение, так как смарт-объекты могут состоять из нескольких слоев:
Закройте и сохраните файл .psb. Теперь на всех трех экранах появится новый скриншот. Нам не нужно редактировать два других слоя смарт-объектов, потому что каждый из них является копией оригинала:
Вы можете добавлять или изменять изображение столько раз, сколько нужно. Также можно хранить несколько скриншотов в слоях смарт-объекта, быстро представлять различные версии в том же документе Photoshop:
Также можно хранить несколько скриншотов в слоях смарт-объекта, быстро представлять различные версии в том же документе Photoshop:
Подобные макеты устройств — это отличный способ представить клиенту свой проект. Поскольку слои смарт-объектов являются копиями оригинала, все три экрана будут обновляться сразу. А благодаря тому, что в слоях смарт-объекта можно разместить несколько скриншотов, вы можете сохранить документ в одном PSD-файле.
РедакцияПеревод статьи «Create a Responsive Screen Mockup Using Smart Objects in Adobe Photoshop»
Некоторые вопросы применения Smart-объектов.: awo_onyshchenko — LiveJournal
Вывод о необходимости сохранять обработку снимка наравне с исходником я сделал для себя достаточно давно.
То есть, главный принцип звучал так: необходимо сохранять каждый шаг обработки в виде отдельного слоя с информативным названием, которое должно полностью прояснять, что именно «делает» этот слой.
На тот момент я еще не знал, как можно этого добиться для произвольной операции.
Например то, что я делал сам, и о чём рассказывал на своих семинарах: разделение близких цветовых оттенков.
С лёгкой руки Маргулиса, эта операция проводится в цветовом пространстве Lab, путём увеличения крутизны кривых в цветовых каналах.
Очевидно, что такое преобразование требовало перехода в пространство Lab, и именно это стало камнем преткновения.
Оказалось, что если на момент такого перехода в созданной PSD-структуре имелись корректировочные слои, то они во время перехода попросту исчезали.
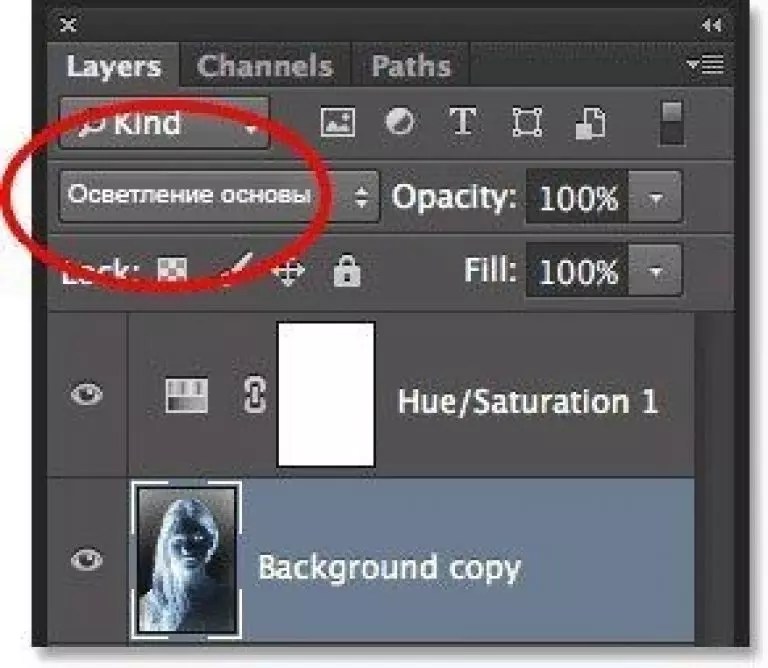
Например, пусть для некоторого пейзажа мы имеем PSD-структуру из 3-ёх слоёв:
— нижний — оригинал;
— второй слой — «форматирование» картинки путём яркостного наложения содержимого зелёного канала;
— корректировочный слой — кривые, повышающие контраст.
рис. 1:
Если в этот момент попробовать преобразовать проект в пространство Lab (Edit->Convert to Profile…), то Photoshop предлагает на выбор:
рис. 2:
2:
Выбор «OK» приведёт к исчезновению верхнего корректировочного слоя. При этом картинка не изменится, т.к. Photoshop учтёт то, что делали кривые.
Но сам слой уберёт, а это противоречит концепции «Одна операция — один слой»:
рис.3:
Выбор «Flatten» и вовсе «схлопнет» все слои в один.
В своё время я придумал способ сохранения структуры, но уж больно он был не элегантен.
И, как часто бывает почти у каждого преподавателя, выход из ситуации был подсказан одним из слушателей.
На пейзажном семинаре он поднял руку и спросил: «А не проще ли это оформить в виде Smart-объекта?»
Вскоре после этого случая я попробовал их применить, и сразу понял, что это — именно то, чего мне не хватало.
Не усложняя, можно сказать так: Smart-объект это файл в файле, что открывает немало очень интересных возможностей.
Например, теперь любые преобразования, связанные с переходами между цветовыми пространствами, можно выполнять внутри Smart-объекта.
При этом структура основного PSD-файла не пострадает.
Продемонстрируем это на нашем примере.
Для того, чтобы создать Smart-объект, сделаем активным самый верхний из существующих слоёв (в нашем случае это Curves).
Затем, удерживая нажатой клавишу Alt, выберем в меню Photoshop следующее: Layer -> Merge Visible.
После этого над кривыми создастся 4-ый по счету слой, в котором будет результирующее на тот момент изображение.
Т.о. 4-ый слой равен сумме трёх нижних.
Остается превратить этот суммарный слой в Smart-объект. Для этого, стоя на этом слое, выбираем в меню Photoshop:
Layer -> Smart Objects -> Convert to Smart Objects
В результате данный слой будет преобразован в Smart-объект, что немедленно проявится в палитре Layers:
рис.4:
Напоминаю о важности продуманных и информативных названий каждого слоя!
Дальше всё просто. Для того, чтобы начать работу внутри Smart-объекта, достаточно сделать даблклик по этому слою.
Оказавшись внутри Smart-объекта, мы увидим, что в палитре Layers — только один слой.
А именно — тот, суммарный, который мы во внешнем файле преобразовали в Smart-объект.
Не думая больше о последствиях, переходим в пространство Lab, затем создаём корректировочный слой Curves.
Увеличивая крутизну кривых в цветовых каналах, добиваемся желаемого эффекта.
В нашем примере внутри Smart-объекта мы получим следующую картину:
рис.5:
Важно: для того, чтобы изменения внутри Smart-объекта стали видны во внешнем файле, необходимо по окончании всех манипуляций внутри него сохранить их, нажав CTRL+S!
При этом изображение, передаваемое Photoshop во внешний файл, будет автоматически приведено в цветовое пространство внешнего файла.
Таким образом, желаемая цель достигнута: вся операция по разделению цветовых оттенков оформилась в виде одного слоя в PSD-проекте, который сохраняет весь процесс обработки.
При этом все параметры преобразования доступны внутри этого Smart-объекта.
Итак, мы научились осуществлять переход из одного цветового пространства в другое, без ущерба для структуры PSD-файла.
В сочетании с продуманными названиями слоёв, это позволяет нам сохранить всю информацию по обработке в соответствии с принципом:
«Одна операция — один слой».
Есть у Smart-объектов и другие полезные свойства.
Давайте рассмотрим их на другом примере: повышение резкости портрета.
рис. 6:
Пример выбран не случайно: у модели по возрастным причинам присутствуют дефекты кожи, шарпить которые нежелательно.
Для демонстрации выберем способ повышения резкости «High Pass + Overlay».
Общий подход таков:
1. Нам необходимо создать «карту» повышения резкости, одинаковую для всех цветовых каналов (дабы не возникали цветовые артефакты шарпа).
Т.е. карта должна быть монохромная.
2. Дабы не шарпить дефекты кожи, мы можем воспользоваться, например, маской. Но я предлагаю пойти другим путём: перевести картинку в Custom CMYK.
Custom — т.к. я выберу параметры, при которых генерация чёрного канала будет слабее стандартной.
Т.о. в виде канала Black мы получим желаемую ч/б карту маскирования, на которой большинство дефектов кожи будут отсутствовать.
3. Основным недостатком повышения резкости методом «High Pass + Overlay» есть низкая наглядность. Smart-объекты помогут нам и здесь.
Любой фильтр, применённый к Smart-объекту во внешнем файле, преобразуется в Smart-фильтр.
Т.е такой фильтр, параметры которого доступны для изменений и после его применения.
Итак, вернёмся к нашему портрету.
Создаём слой-копию, преобразуем его в Smart-объект, заходим внутрь его, конвертируем в Custom CMYK.
Над нижним слоем создаём новый, в который помещаем blacK channel портрета.
Сверху добавляем слой Curves, в котором регулируем контраст, добиваясь исчезновения мелких дефектов кожи.
Теперь нижний слой (Converted_to_CMYK) можно за ненадобностью удалить, дабы не увеличивать размер всего PSD-проекта.
рис. 7:
На рис. 7 отчётливо видно, насколько подавлены все мелкие дефекты кожи. Соответственно, они не будут усилены при шарпе.
Сохраняемся внутри Smart-объекта, нажав CTRL+S, и выходим во внешний файл.
Задаём для Smart-объект режим наложения Overlay, а затем применяем к нему фильтр Filter -> Other -> High Pass с радиусом 1.
(1 — это просто некоторое начальное значение радиуса, которое далее будет уточняться).
Как я уже говорил, этот фильтр, будучи применён к Smart-объекту, автоматически становится Smart-фильтром.
Это видно в палитре Layers:
рис. 8:
Даблклик по фильтру High Pass в палитре Layers позволяет в любой момент вызвать окно этого фильтра, в котором можно изменить значение радиуса:
рис. 9:
При этом можно сразу наблюдать эффект повышения резкости всего изображения, что очень удобно для подбора нужного значения радиуса.
Иногда возникает необходимость дополнительно визуально сбалансировать интенсивности темных и светлых ореолов шарпа.
В этом случае над Smart-объектом создаётся дополнительный слой кривых «Curv_Separate_Menagement_of_Halos».
В окне Curves щелкаем по пиктограмме слева от изображения глаза.
Тем самым действие этого слоя ограничивается только Smart-объектом, который лежит непосредственно под слоем кривых.
Это видно по гистограмме на рис. 8.
Меняя крутизну левого (от 0 до 128), и правого (от 128 до 255) участков кривой мы можем раздельно влиять на интенсивность темных и светлых ореолов.
Это не все полезные свойства Smart-объектов, но остальные выходят за пределы моих практических интересов, поэтому я про них не упоминаю.
Update #1:
Применение Smart-объектов, как контейнеров для переходов между цветовыми пространствами, имеет еще один важный аспект.Например, во втором описанном случае я переходил в CMYK, чтобы создать карту повышения резкости на основе канала чёрного.
Если бы я осуществил такой Convert to CMYK в основном PSD-файле, то существенным образом «обрезал» бы цветовой охват изображения.

Применение Smart-объекта в данном случае позволило взять от CMYK то, что было нужно, и ничего при этом не потерять.
Резюме:
В данной статье рассмотрены некоторые возможности применения Smart-объектов при редактировании изображений.
Однако, следует понимать, что применение Smart-объектов существенно увеличивает итоговый размер PSD-проекта.
Узелки на память по данной статье:
1. Smart-объекты, которые являются «файлом внутри файла», позволяют в полной мере реализовать сохранение процесса обработки в виде PSD-проекта.
Соблюдая принцип «Одна операция — один слой».
2. Изменения внутри Smart-объекта становятся видны во внешнем файле только после сохранения (CTRL+S).
3. Любой фильтр, применённый к Smart-объекту во внешнем файле, автоматически становится Smart-фильтром, параметры которого можно изменять в любой момент.
4. Применение Smart-объектов при повышении резкости изображений даёт ряд преимуществ:
— внутри Smart-объекта можно дополнительно преобразовать заготовку карты маскирования, устранив ее цвет, и/или исключив из зоны воздействия нежелательные области;
— при выборе способа шарпа «High Pass + Overlay» применение High Pass как Smart-фильтра придаёт дополнительные удобства для визуального подбора точного значения радиуса.
«Небольшое дополнение к данной статье».
Photoshop cs6 как буквы сделать объемными. Объемный текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2)
Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4)
Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6)
Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4 .
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится!
Создаем документ А4.
Делаем надпись при помощи инструмента Tool
. Размер шрифта 300 pt
. Цвет букв Вы можете выбрать произвольный. У меня #d85366
.
Применяем стили слоя к надписи. Layer / Layer Style . В открывшемся окне выполняем настройки:
Далее дублируем слой с текстом (Ctrl+J ) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Делаем тень.
Создаем новый слой внизу в панели Layers
. Делаем выделение нижнего слоя с текстом (удерживая Ctrl
, кликаем по слою) и заливаем выделение черным цветом.
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical.
Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E
. В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
Изменим стили слоя перевернутого текста.
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.
Сливаем слои перевернутого текста.
Переходим к работе с тенью.
Edit / Transform
. Далее удерживая клавишу
Ctrl
, деформируем тень, смещая угловые точки.
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.
Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur
) и прозрачность слоя 65%
Инструментом Marquee
выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee
. То же проделываем с верхней частью фона.
Сделаем отражение более естественным.
Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee
на 100%
прозрачности. Заливаем градиентом новый слой.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты».
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя
, выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I
и выберите мягкую круглую кисть
черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст
» (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да
, чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект
(Create New 3D Object) выберите следующее Штампованный 3D объект
(3D Repousse Object) и нажмите Создать
. Нажмите кнопку Да
, чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм
«(Repousse Shape Presets), выберите Extrude
и нажмите кнопку ОК
. В диалоговом окне «Рендер настройки
«(Render Settings) выберите «Вращение Обьекта
(K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
Во-первых, в диалоговом окне Создать новый 3D-объект
(Create New 3D Object) выберите следующее Штампованный 3D объект
(3D Repousse Object) и нажмите Создать
. Нажмите кнопку Да
, чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм
«(Repousse Shape Presets), выберите Extrude
и нажмите кнопку ОК
. В диалоговом окне «Рендер настройки
«(Render Settings) выберите «Вращение Обьекта
(K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект
» (Create New 3D Object) выберите «Штампованный 3D объект
«(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм
«(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм
«(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Смарт-объектв Photoshop — полное руководство
В этом уроке вы познакомитесь с мощной функцией Photoshop — смарт-объектами. Учебники написаны с помощью Photoshop. Вы узнаете о его преимуществах и ограничениях, плюсах и минусах, создав небольшой дизайн-проект. И как его можно найти и применить в различных сценариях работы.
Учебники написаны с помощью Photoshop. Вы узнаете о его преимуществах и ограничениях, плюсах и минусах, создав небольшой дизайн-проект. И как его можно найти и применить в различных сценариях работы.
Скачать PSD-файлы учебника бесплатно
PSD-файлы этого руководства можно бесплатно загрузить через PSD Vault Shop.
Что вы будете создавать
Мы начнем с рассмотрения того, что такое смарт-объекты, для чего они нужны, для чего они используются и как ими управлять.
Далее мы перейдем к практическому заданию. В этой задаче мы будем использовать изображение интерьера и модифицировать область плаката на стене, чтобы она соответствовала нашей картинке. Сначала мы открываем целевое изображение, затем создаем смарт-объект и подготавливаем область плаката для наложения, создавая маску слоя, чтобы ограничить видимость текстуры. Затем заполните смарт-объект изображением, которое мы хотим использовать.
В конце мы рассмотрим, как можно модифицировать смарт-объекты и наслаждаться результатом!
Учебные ресурсы
- Интерьер (2400×3599) Фото avery klein на Unsplash
- Текстура (1920×2880) Фото Solen Feyissa на Unsplash знать.
 Смарт-объект — это обычный слой, содержащий графическое содержимое. Это может быть фотография, векторное изображение, файл .psd, текстура, фигура, текст, часть картины и т. д., но с рядом преимуществ. Когда вы создаете новое произведение цифрового искусства, и если у вас нет четких границ или требований к документу, то рабочий процесс можно разделить на два типа — деструктивный и недеструктивный.
Смарт-объект — это обычный слой, содержащий графическое содержимое. Это может быть фотография, векторное изображение, файл .psd, текстура, фигура, текст, часть картины и т. д., но с рядом преимуществ. Когда вы создаете новое произведение цифрового искусства, и если у вас нет четких границ или требований к документу, то рабочий процесс можно разделить на два типа — деструктивный и недеструктивный. Неразрушающий подход означает максимально возможное использование смарт-объектов и сохранение исходных изображений. Деструктивный подход к работе предполагает, что вы беспокоитесь о меньших выходных файлах.
Преимущества и недостатки
Плюсы:
- Работа без разрушения.
- Восстановление исходного состояния смарт-объекта или отредактированного изображения.
- Использовать интеллектуальные фильтры: это означает добавлять настройки, фильтры и эффекты, которые можно редактировать позже.
- Совершайте трансформации без потери качества.
- Создавайте различные проекты с изображениями-заполнителями низкого разрешения (смарт-объектами), которые впоследствии заменяются окончательными версиями высокого качества.
 Это больше подходит для дизайнеров или для небольших проектов, где не стоит видеть изменение деталей до конца работы.
Это больше подходит для дизайнеров или для небольших проектов, где не стоит видеть изменение деталей до конца работы. - Редактировать содержимое смарт-объекта.
- Примените маску слоя, связанную или несвязанную со слоем смарт-объекта.
Очень хорошо подходит для небольших фотоманипуляций или других художественных проектов, дизайнерских проектов, разработки макетов, простой ретуши и создания цветового тонирования. Для разработки визуальных эффектов, текстур. Что-то с дальнейшим переиспользованием или модификацией и везде, где необходимо контролировать содержимое тех или иных слоев без потери качества. Хотя в сложных случаях это будет не так актуально и продуктивно. Больше используется в неразрушающем подходе .
Минусы:
- Большой размер файла документа.
- Не обрезайте края изображений, выходящие за пределы рабочей области поля, а это приводит к ненужным данным.
- Когда документ создан со многими слоями, с ним сложно работать.

- Длительное время ожидания для открытия, обновления предварительного просмотра, рендеринга документа и пересчета.
- Заполнитель с низким разрешением не подходит для создания рисунков или ретуши.
- Значительно замедляет рабочий процесс или зависает весь компьютер.
- Вы не можете выполнять операции, изменяющие пиксельные данные, такие как рисование, осветление, прожигание или клонирование, непосредственно со слоем смарт-объекта, если только он не будет предварительно преобразован в обычный слой.
- Хранит огромное количество данных в буфере и при работе занимает много свободного места на диске.
Меньше подходит для рисования, живописи, концепт-арта, матовой живописи. Проекты со многими слоями (более 50) имеют много корректирующих слоев. Креативные или сложные произведения искусства, требующие повышенного внимания к деталям. С небольшими аппаратными возможностями или медленными компьютерами пользователи, которые заботятся о свободном дисковом пространстве и оптимизации.
 Используется больше в разрушительном подходе .
Используется больше в разрушительном подходе . Где его найти
Первый момент, когда вы встречаетесь со смарт-объектами, — это когда вы помещаете что-либо в Photoshop, например команду «Поместить встроенный» («Файл» > «Поместить встроенный») или «Открыть как смарт-объект». По умолчанию, когда вы помещаете графический элемент в Photoshop, он автоматически преобразует или создает смарт-объект или спрашивает об этом.
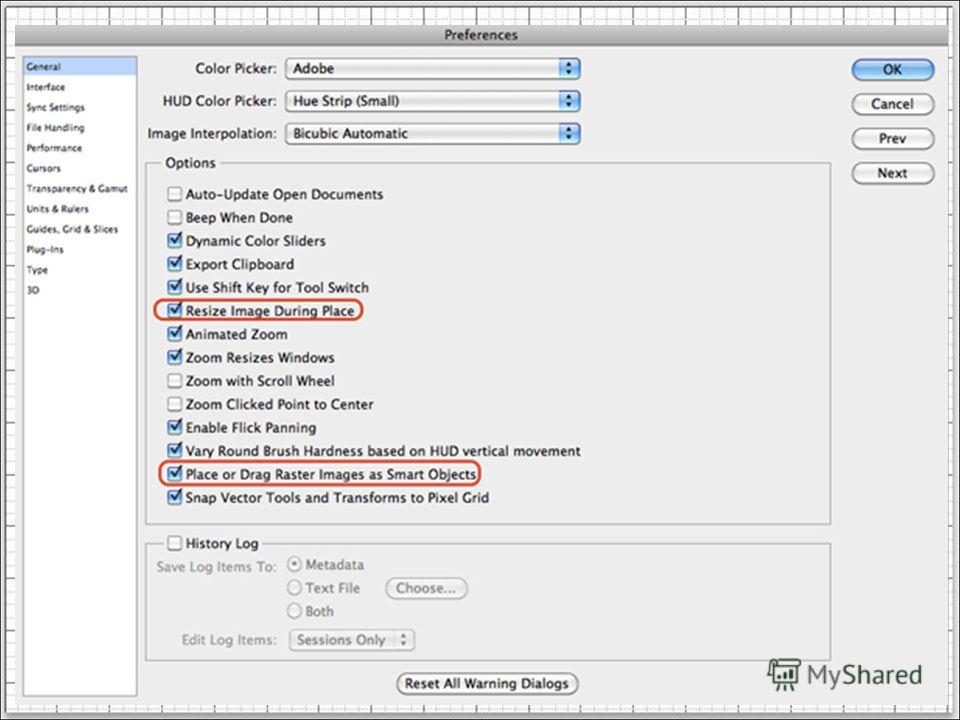
Вы можете управлять этим поведением, чтобы включить или отключить эту функцию в настройках. Для этого войдите в Правка > Настройки > Общие или используйте сочетание клавиш Cmd/Ctrl + K . В появившемся окне нужна опция «Поместить или перетащить растровые изображения как смарт-объекты» .
Второй момент — это когда вы конвертируете существующий слой, размещенный/созданный в рабочем документе. Создать смарт-объект из любого слоя, даже пустого, довольно просто. Для этого щелкните правой кнопкой мыши на нужном слое и выберите Преобразовать слой в смарт-объект 9.
 0052 . Или то же самое, используя Слой > Смарт-объекты> Преобразовать в смарт-объект из меню. Теперь посмотрим все это на практическом задании. Например, поменять картинку на постер на стене.
0052 . Или то же самое, используя Слой > Смарт-объекты> Преобразовать в смарт-объект из меню. Теперь посмотрим все это на практическом задании. Например, поменять картинку на постер на стене. Шаг 1
Давайте откроем изображение интерьера в Photoshop. Перейдите в Файл > Открыть или используйте сочетание клавиш Cmd/Ctrl + O . Перемещайтесь по изображению интерьера на жестком диске.
Шаг 2
Смарт-объект легко создать из любого слоя, даже из пустого. Создайте новый слой ( Cmd / Ctrl + Opt / Alt + Shift + N ) или перейдите в «Слои»> «Создать» или используйте значок в нижней части панели «Слои». Сделайте , щелкните правой кнопкой мыши на этом слое и выберите Convert to Smart Object . Вы можете сделать то же самое, выбрав Слой > Смарт-объекты > Преобразовать в смарт-объект . Вы можете понять, что слой стал смарт-объектом, благодаря значку в виде страницы в правом нижнем углу миниатюры слоя.

Шаг 3
Сделайте выделение внутреннего пространства постера на стене. Сначала выделите фоновый слой на панели «Слои», щелкнув по нему. Затем возьмите Magic Wand Tool (W) с настройкой Tolerance: 10 и кликните по черной области плаката, чтобы сделать выделение. Конечно, подборка не супер точная, но для демонстрационных целей сойдет.
Шаг 4
При активном выделении щелкните значок «Добавить маску слоя» в нижней части панели «Слои» или перейдите к «Слой» > «Маска слоя» > «Показать выделение» . Эта маска ограничит видимость слоя областью на маске, а именно на постере.
Шаг 5
Теперь вы можете изменять этот смарт-объект, добавляя содержимое, применяя фильтры или корректируя его. Вы можете изменить содержимое слоя, дважды щелкнув на миниатюре слоя. Давайте сделаем это. Вы увидите окно с документом, который еще ничего не содержит. Поместите туда изображение текстуры.

Перейдите к File > Place Embedded и перейдите к расположению изображения текстуры на жестком диске. Вы можете видеть, что Photoshop добавил этот слой как смарт-объект. Это означает, что смарт-объекты могут содержать другие смарт-объекты, которые также можно редактировать, и так до бесконечности.
Шаг 6
В этом случае смарт-объект действует как контейнер. Не волнуйтесь, это временный документ, созданный Photoshop, и он будет храниться до тех пор, пока вы не закроете Photoshop.
Photoshop знает, как с этим справиться, поэтому вам не нужно ничего делать. Просто сохраните его после редактирования ( Cmd / Ctrl + S или File > Save ) и беспокойтесь только о своем рабочем документе по мере продвижения. После сохранения он обновит содержимое вашего основного файла.
Шаг 7
Вернемся к нашему целевому документу с плакатом. И мы можем заметить, что теперь наше изображение находится на месте черной области постера.
 Если вы временно отключите маску на смарт-объекте, зажав Shift на клавиатуре и нажав на значок маски, вы увидите, что изображение занимает всю рабочую область.
Если вы временно отключите маску на смарт-объекте, зажав Shift на клавиатуре и нажав на значок маски, вы увидите, что изображение занимает всю рабочую область. Потому что, когда создается новый слой с теми же размерами, что и целевой документ. У вас есть два способа разместить изображение в области плаката: масштабировать смарт-объект в рабочем документе, но Отсоедините (щелкните значок цепочки между слоем и маской) сначала маску и слой, чтобы маска осталась в том же месте, или измените содержимое смарт-объекта (в данном случае это текстура). Используйте Free Transform Tool (Cmd/Ctrl + T или Edit > Free Transform) , чтобы расположить, масштабировать, повернуть или исказить изображение по своему усмотрению.
Шаг 8
Теперь вернемся к документу смарт-объекта с текстурой и добавим корректирующий слой «Цветовой тон/Насыщенность» (Слой > Новый корректирующий слой > Цветовой тон/Насыщенность или используйте значок в нижней части панели «Слои») с настройками Оттенок: + 70 .
 Это изменит цвета текстуры.
Это изменит цвета текстуры. Снова сохраните временный документ ( Cmd/Ctrl + S или Файл > Сохранить ) и вернитесь к целевому документу, чтобы увидеть результат. Смарт-объекты можно делать любой сложности и наполнять любым графическим контентом, а затем повторно использовать и даже связывать с другими вашими проектами. Один такой слой может содержать множество корректировок и слоев.
Резюме
Вы можете работать со смарт-объектами по-разному, в зависимости от вашего рабочего процесса и задач. Главное, иметь в виду преимущества и недостатки такого метода работы. В левой части изображения ниже учебник «Строительство футуристического города в Photoshop» создан более неразрушающим образом из смарт-объектов. С правой стороны учебник Как создать великолепный вечерний пейзаж в Photoshop — в более деструктивной манере, где каждый слой растеризован.
Не стесняйтесь творить и экспериментировать! Спасибо за внимание и удачи вам в ваших творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже!
Теги: objectphotoshopsmart
Как редактировать смарт-объект в Photoshop (подробные советы)
Смарт-объекты очень полезны, когда вы хотите неразрушающего редактирования в Photoshop.
 Они позволяют изменять размер изображения несколько раз без потери качества изображения. Кроме того, они активируют интеллектуальные фильтры, которые позволяют вам вернуться и настроить фильтры после их применения.
Они позволяют изменять размер изображения несколько раз без потери качества изображения. Кроме того, они активируют интеллектуальные фильтры, которые позволяют вам вернуться и настроить фильтры после их применения. Привет! Меня зовут Кара, и я бесчисленное количество раз обнаруживала, что смарт-объекты могут пригодиться, независимо от того, редактирую ли я для клиентов или для личных проектов. Они полезны для быстрого редактирования проекта, а также для создания шаблонов, которые можно использовать с другими проектами.
Если вы мало работали со смарт-объектами, возможно, вы не знаете о некоторых полезных приемах, предлагаемых этой функцией. Давайте посмотрим, как редактировать смарт-объект в Photoshop, чтобы узнать о них все!
Примечание. Скриншоты в приведенном ниже руководстве основаны на Photoshop CC для Windows. Если вы используете Photoshop для Mac или другие версии, они будут выглядеть немного иначе.
СОДЕРЖАНИЕ
- Преобразование в Smart Object
- Изменение размера Smart Object
- Установка Smart Object
- Редактирование Smart Object
- .
 Смарт-объекты
Смарт-объекты
Преобразование в смарт-объект
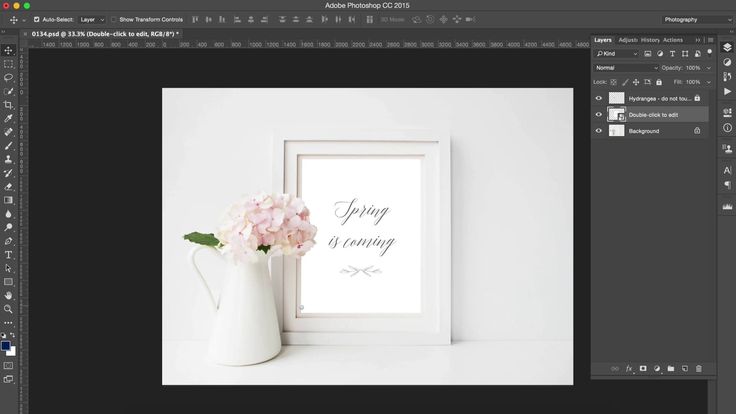
Чтобы показать вам, как это работает, я помещу изображение внутрь рамки на этом изображении.
Откройте второе изображение в Photoshop и выберите инструмент Move .
Нажмите на второе изображение и перетащите вверх на вкладку, где открыто ваше нижнее изображение. Перетащите изображение сверху.
Это изображение слишком большое, но прежде чем что-либо делать, давайте превратим его в смарт-объект. Таким образом, когда мы изменяем размер и вносим коррективы, мы не теряем качество изображения.
Щелкните правой кнопкой мыши на слое, который вы хотите преобразовать, и выберите в меню Преобразовать в смарт-объект .
Обратите внимание на маленькую иконку, которая появляется на миниатюре слоя, указывающую, что теперь это смарт-объект.
Изменение размера смарт-объекта
Техника изменения размера смарт-объекта такая же, как и для любого обычного объекта в Photoshop.
 Откройте инструмент Transform , нажав Ctrl + T или Command + T на клавиатуре. Возьмите ручки, чтобы изменить размер и перетащите, чтобы изменить положение. Нажмите Enter/Return , чтобы принять изменения.
Откройте инструмент Transform , нажав Ctrl + T или Command + T на клавиатуре. Возьмите ручки, чтобы изменить размер и перетащите, чтобы изменить положение. Нажмите Enter/Return , чтобы принять изменения. Прочтите мой пост о том, что такое смарт-объекты в Photoshop, чтобы узнать больше о том, как смарт-объекты помогают поддерживать правильное разрешение изображения.
Размещение смарт-объекта
Теперь нам нужно указать Photoshop, как мы хотим, чтобы эти два изображения совмещались. Поскольку это прямоугольник, выберите инструмент Polygonal Lasso Tool на панели инструментов слева.
Чтобы иметь возможность видеть, что мы делаем, сделайте верхний слой невидимым, нажав значок глаза слева от миниатюры слоя.
Щелкните в каждом из четырех углов рамки, чтобы выделить прямоугольник.
Верхний слой снова становится видимым.
 Нажмите Ctrl + G или Command + G , чтобы создать группу. Это позволяет вам применять маску слоя, чтобы ограничить фотографию рамкой, но при этом иметь возможность изменять размер или перемещать фотографию внутри рамки. Если вы примените маску непосредственно к смарт-объекту, она обрежет изображение.
Нажмите Ctrl + G или Command + G , чтобы создать группу. Это позволяет вам применять маску слоя, чтобы ограничить фотографию рамкой, но при этом иметь возможность изменять размер или перемещать фотографию внутри рамки. Если вы примените маску непосредственно к смарт-объекту, она обрежет изображение. Затем нажмите кнопку маски в нижней части панели «Слой», чтобы превратить выделение в маску.
Заметили, что вы можете захватить изображение с помощью инструмента перемещения и переместить изображение, но оно останется внутри рамки? Вы также можете изменить размер изображения, как вам угодно.
Редактирование смарт-объекта
Что делать, если вы понимаете, что хотите внести некоторые изменения в изображение внутри кадра? Вы можете использовать корректирующие слои и прикрепить их к слою смарт-объекта, как обычно. Или вы можете редактировать смарт-объект самостоятельно и поддерживать порядок.

Например, щелкните правой кнопкой мыши на слое смарт-объекта и выберите в меню Редактировать содержимое .
Слой откроется в новом документе. Внесите необходимые изменения и закройте документ. Когда Photoshop спросит, хотите ли вы сохранить изменения, ответьте «да». Когда вы вернетесь к своему рабочему документу, изменения отразятся на смарт-объекте.
Вы можете делать это столько раз, сколько захотите. Все ваши предыдущие изменения будут появляться каждый раз, когда вы снова открываете изображение с помощью Edit Contents команду, чтобы вы могли настроить ее по своему вкусу.
Замена содержимого смарт-объекта
Что, если вы решите поместить в рамку другое изображение? Неужели придется проходить все заново? Вы можете, если хотите тратить время или просто заменить содержимое своего смарт-объекта.
Щелкните правой кнопкой мыши на слое смарт-объекта на панели слоев и на этот раз выберите Заменить содержимое .

Перейдите к изображению, которое вы хотите использовать в качестве замены, и щелкните Поместить. Изображение появится в пространстве и может быть больше или меньше в зависимости от фактического размера изображения.
Просто используйте Ctrl + T или Command + T , чтобы изменить размер изображения. Нет необходимости переделывать маску или что-то еще. Новое изображение останется внутри ранее определенного.
Смарт-фильтры
Еще одним преимуществом превращения слоя в смарт-объект является возможность добавлять фильтры и настраивать их позже. Когда вы применяете фильтр к обычному слою, это деструктивное редактирование. Вы не можете вернуться позже и настроить фильтр или даже удалить его.
Единственный способ отредактировать фильтр — отменить ваши изменения, что нецелесообразно или невозможно после того, как вы внесли другие изменения.
Но посмотрите, что происходит, когда вы добавляете фильтр к смарт-объекту.
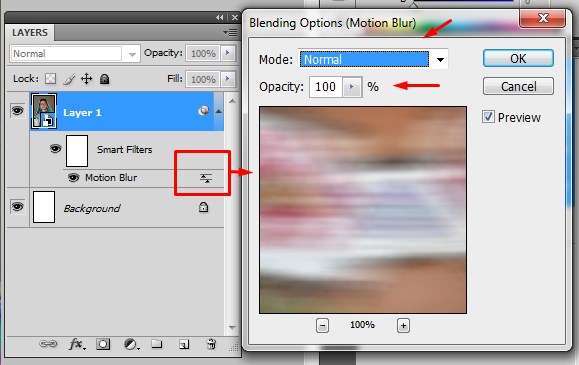
 Перейдите к Фильтр и выберите любой фильтр, который вы хотите применить. Перейдем к Stylize и выберем Oil Paint для этого изображения.
Перейдите к Фильтр и выберите любой фильтр, который вы хотите применить. Перейдем к Stylize и выберем Oil Paint для этого изображения. Фильтр появится как смарт-фильтр под слоем смарт-объекта на панели «Слой».
Вы можете дважды щелкнуть фильтр Масляная краска , чтобы снова открыть параметры и настроить интенсивность и стиль фильтра. Вы можете включать и выключать видимость фильтра, используя значок глаза, или вы можете удалить его, перетащив его в корзину в нижней части панели «Слой».
Фильтры вдруг стали более гибкими!
Сила смарт-объектов
Поначалу смарт-объекты могут немного сбивать с толку, но как только вы поймете их полезность, вы поймете, насколько мощной может быть эта функция. Они могут сэкономить вам массу времени, используя их для создания шаблонов или позволяя настраивать фильтры после их применения.
Что вы знаете о скрытом драгоценном камне, который мы называем смарт-объектами? Дайте нам знать в комментариях ниже! И если вы хотите узнать больше о Photoshop, обязательно ознакомьтесь с дополнительными руководствами, например, как изогнуть или согнуть изображение в Photoshop.

О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Блог Джулианны Кост | 15 советов по работе со смарт-объектами в Photoshop
- В Lightroom Classic выберите «Фотографии» > «Редактировать в» > «Открыть как смарт-объект» в Photoshop (при этом будет размещен встроенный смарт-объект).
- В программе Bridge выберите «Файл» > «Поместить» > «В Photoshop» (при этом будет размещен встроенный смарт-объект).
- В Photoshop используйте «Файл» > «Поместить встроенный» или «Файл» > «Поместить связанный».
- Перетащите документ из Bridge или Lightroom в открытый документ в Photoshop (при этом будет размещен встроенный смарт-объект).

- Опция (Mac) | Alt (Win) перетащите документ из Bridge в открытый документ в Photoshop и создайте связанный смарт-объект.
- Опция (Mac) | Alt (Win) перетащите документ из Lightroom на Mac в открытый документ в Photoshop и создайте связанный смарт-объект.
- Откройте изображение в Camera Raw. Затем удерживайте клавишу Shift, чтобы переключить кнопку «Открыть изображение» на «Открыть объект», и щелкните, чтобы открыть изображение как встроенный смарт-объект в Photoshop. Примечание. Чтобы по умолчанию Camera Raw открывался как смарт-объекты, щелкните ссылку в нижней части диалогового окна Camera Raw, чтобы отобразить параметры рабочего процесса. В Photoshop включите параметр «Открыть в Photoshop как смарт-объекты». Закройте диалог. Затем в Bridge вы можете обойти диалоговое окно Camera Raw, нажав Shift и дважды щелкнув файл в Bridge, чтобы открыть его непосредственно в Photoshop как смарт-объект.
Перейдите в «Настройки Photoshop» > «Общие» для дополнительного контроля при размещении файлов в качестве смарт-объектов:
- Всегда создавать смарт-объекты при размещении — преобразует файл для размещения в смарт-объект.
 Если у вас есть причина разместить изображение как обычный слой на основе пикселей, снимите этот флажок.
Если у вас есть причина разместить изображение как обычный слой на основе пикселей, снимите этот флажок. - Изменение размера изображения во время размещения — автоматически изменяет размер файлов, чтобы они поместились в открытом документе, и отображает маркеры свободного преобразования. Так как Photoshop преобразует размещенный файл в смарт-объект перед изменением размера, исходные данные сохраняются, если вам нужно преобразовать их в большем размере.
- Пропустить преобразование при размещении: автоматически изменяет размер файлов, чтобы они поместились в открытом документе, и автоматически подтверждает (применяет) преобразование
Примечание. Чтобы упростить размещение/выравнивание/масштабирование размещаемого объекта, непрозрачность, заливку и режим наложения размещенного слоя можно изменить с помощью панели «Слои» перед выполнением преобразования.
3) Преобразование фона в смарт-объект
Удерживая клавишу Control (Mac) | Щелкните правой кнопкой мыши (Win) фоновый слой (на панели «Слои»), чтобы преобразовать Фон в смарт-объект в один клик.
4) Редактирование содержимого смарт-объекта
Дважды щелкните миниатюру смарт-объекта на панели «Слой», чтобы отредактировать содержимое смарт-объекта, или используйте сочетание клавиш Command + Option + Shift + E (Mac) | Control + Alt + Shift + E (Победа).
5) Замена содержимого смарт-объекта
Узнайте, как заменить содержимое смарт-объекта в этом бесплатном видеоролике (Замена содержимого смарт-объекта) из учебного курса Photoshop CC 2018 Essential Training: Design на Lynda.com.
6) Разница между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копирования
смарт-объект обновит ВСЕ экземпляры этого смарт-объекта.- Слой > Дублировать слой
- Слой > Создать > Слой с помощью копирования или Command + J (Mac) | Control + J (Победа)
- Опция — перетаскивание (Mac) | Alt-перетащите (Win) смарт-объект на панели «Слои»
15) Добавление изображения > Коррекция к смарт-объектам
После преобразования слоев в смарт-объекты, применяя Изображение > Коррекция > (xxx), добавляется корректировка в виде смарт-фильтра. Это может быть полезно, когда для всех корректировок требуется одна и та же маска. Доступные настройки: яркость/контрастность, уровни, кривые, экспозиция, яркость, оттенок/насыщенность, цветовой баланс, черно-белый, фотофильтр, микшер каналов, поиск цвета, инвертирование, постеризация, пороговое значение, карта градиента, выборочный цвет и тени. /Особенности.
 Примечание. Вы также можете добиться этого, поместив все корректировки в группу слоев и добавив маску в группу.
Примечание. Вы также можете добиться этого, поместив все корректировки в группу слоев и добавив маску в группу. 16) Новое дополнение 11/2019 — Распаковать содержимое смарт-объекта — Теперь вы можете «распаковать» содержимое смарт-объектов в их обычные слои, выбрав «Слой» > «Смарт-объекты» > «Преобразовать в слои», «Управление» — нажмите (Mac) | щелкните правой кнопкой мыши (Win) смарт-объект на панели «Слои» или выберите «Преобразовать в слои» на панели «Свойства». Если смарт-объект содержит несколько слоев, Photoshop создает группу слоев и помещает слои в группу.
• При преобразовании смарт-объектов с примененными преобразованиями (включая деформации):
Если смарт-объект содержит только одиночный слой и к нему применено преобразование, при выборе параметра «Преобразовать в слои» отображается диалоговое окно с возможностью сохранения или отмены преобразований. . Если вы решите сохранить преобразования, смарт-объект будет растрирован. Если вы выберете «Нет», преобразование будет отменено, но все маски слоя, эффекты слоя и векторные маски, которые были применены к слою, будут сохранены.
 Как создать смарт объект в фотошопе: Создание смарт-объектов и работа с ними
Как создать смарт объект в фотошопе: Создание смарт-объектов и работа с ними
