Видео уроки о фотографии для начинающих — Как убрать лишний объект с фотографии?
Иногда, просматривая снимки, обнаруживаешь, что в кадр попали лишние предметы. Или нужно фото для размещения логотипа, но на нём уже есть другие надписи. Как же убрать надпись с картинки и удалить лишний объект в Photoshop? Для этих задач используют инструмент «Штамп»/Clone Stamp Tool или «Заплатка»/Patch Tool. Последний предпочтительнее, если лишний объект расположен на более простом (однотонном) фоне.
Работая инструментом «Заплатка»/Patch Tool, мы вырезаем (копируем) донорскую область и закрываем ей всё ненужное. Как это работает? Удерживаем левую клавишу мыши, обводим подходящий участок и перемещаем заплатку. У этого инструмента есть два режима:
-
«Источник»/Source. При его использовании выделенный участок заполнится донорским фрагментом, в который перемещено выделение.
-
«Назначение»/Destination. В этом режиме выделенный участок закроет собой область, в которую он будет перемещён.

Рассмотрим примеры.
ИНСТРУМЕНТ «ЗАПЛАТКА»/PATCH TOOL
Открываем фотографию в Photoshop и создаём дубликат слоя (Ctrl + J). На панели инструментов в группе восстанавливающих инструментов выбираем «Заплатка»/Patch Tool. Если инструмент в группе стоит по умолчанию, достаточно нажать клавишу J.
Чтобы было удобнее работать с изображением, масштабируйте его (Ctrl+ и Ctrl-).
Мы будем убирать логотип Shell. Итак, подбираем первый донорский участок. На панели управления нажимаем кнопку «Назначение», параметр «Диффузия» устанавливаем на значении 7. Подводим курсор и обводим участок для заплатки (он выделится пунктиром).
Затем перетаскиваем выделенный участок на логотип. Если с первого раза заплатка не полностью закрывает закрашиваемый участок, перемещайте её же повторно, пока ненужный объект полностью не исчезнет. Отменить неудачное действие можно одновременным нажатием клавиш Ctrl + Alt + Z.
Сохраните готовое изображение (Shift + Ctrl + S), выбрав удобный вам тип файла (например, JPG).
Вот наш результат:
ШТАМП»/CLONE STAMP TOOL
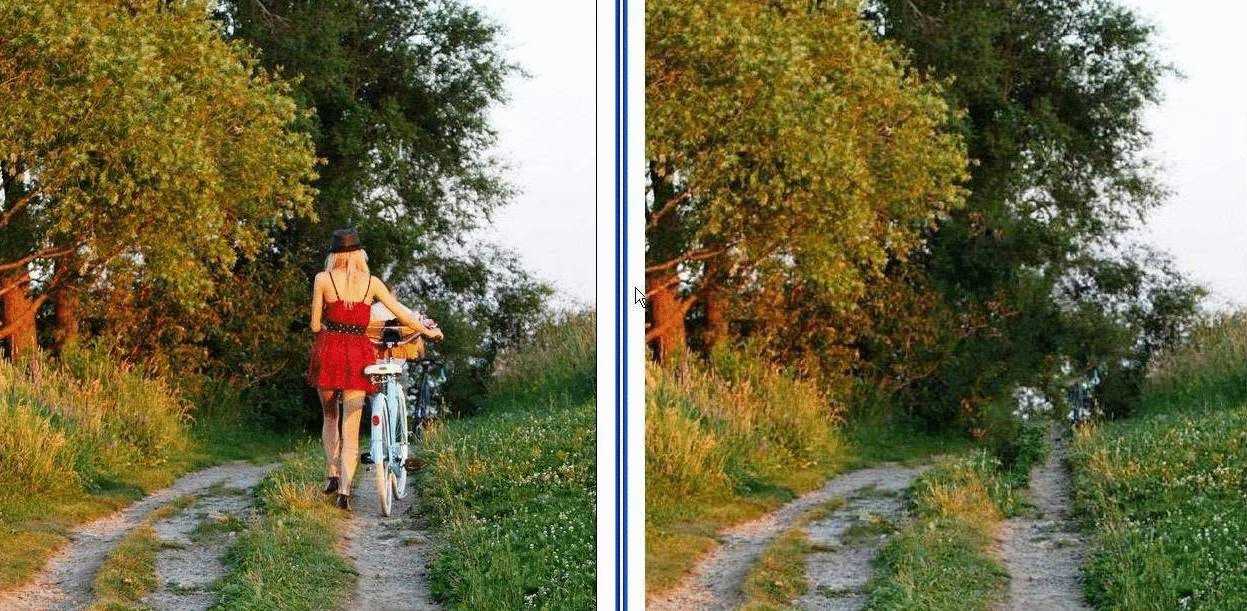
Теперь возьмём случай сложнее. Уберём с изображения человека.
Исходный кадр
Для этого нам понадобится инструмент «Штамп»/Clone Stamp Tool. Он вызывается клавишей S. Регулировать его размер можно клавишами [ и ]. Этот инструмент создаёт клон донорского участка. Им корректируют постепенно, маленькими мазками.
Выбираем донорскую область рядом с участком закрашивания. Для этого подводим к донорскому участку курсор и, удерживая кнопку Alt, кликаем один раз левой клавишей мыши. Донорский участок обозначается крестиком. При перемещении по изображению он следует за курсором, поэтому донорский участок периодически нужно менять. Теперь подводим курсор и кликаем левой клавишей мыши.
На этом снимке много вертикальных и горизонтальных полос разного оттенка. На месте зонта нужно пририсовать потолок. Перед мальчиком одна дверь приоткрыта, вторая закрыта. Всё это следует учесть при закрашивании.
Чтобы линии балок и досок не выглядели ломаными, донорский участок стоит подбирать внимательно. Важно ставить штамп так, чтобы полосы совпадали.
Один из этапов. Здесь прорисована щель между дверями.
Постепенно закрашиваем линии по горизонтали и вертикали. Для дорисовки двери слева донорский участок взят с самого левого края, а вертикальные линии — сверху. Мы подносили штамп, чётко совмещая участки, чтобы прямые шли ровно.
В самом низу у левой двери свет рассеивается, напоминает дымку. Можно будет зарисовать участок снизу, сохранив подобие облака.
Остались створка двери справа и потолок.
Вот результат:
И помните, что чем более размыт фон, тем проще убрать объект с переднего плана.
Если возникли какие либо вопросы — задавайте. Также ждем Вас в наших группах в Соц. Сетях: Вконтакте, Facebook.
Автор: Ирина Рюрикович
Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
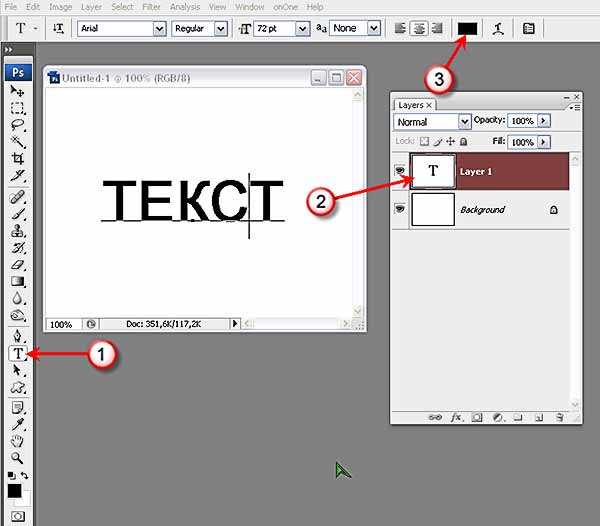
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис. 3 – печать текста на фото
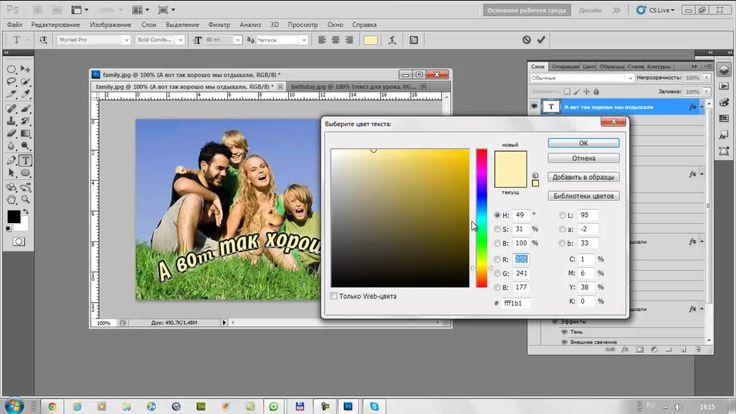
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
4 – настройка форматов надписи
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
к содержанию ↑Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
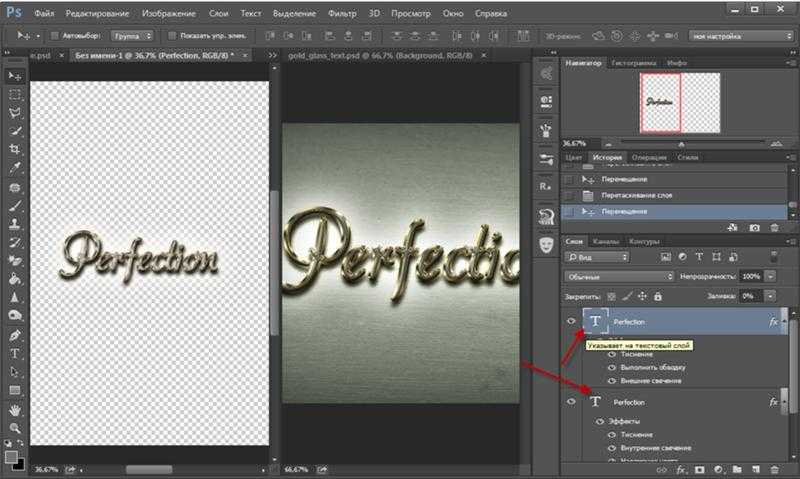
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
Как удалить людей и текст с изображения в Photoshop
Расшифровка видео
Привет! В этом первом видео ретуши мы рассмотрим заливку с учетом содержимого. Он привыкает к таким вещам. Готовый, устойчивый, волшебный. Это действительно хорошо для тех первых шагов, когда вам нужно заблокировать некоторые объекты, прежде чем вы перейдете к более мелким деталям. Давайте посмотрим на этот. Привет текст, прощай текст. Круто, да? Это быстро, это легко, это супер круто, и до свидания, чувак. Это одна из тех волшебных вещей Photoshop, когда вы просто думаете, как? Почему? Так хорошо! Давайте узнаем, как это сделать сейчас в Adobe Photoshop.
Это одна из тех волшебных вещей Photoshop, когда вы просто думаете, как? Почему? Так хорошо! Давайте узнаем, как это сделать сейчас в Adobe Photoshop.
Прежде всего, давайте откроем кучу изображений. Давайте перейдем к «Файл», «Открыть», и в ваших «Файлах упражнений» мы теперь в этой папке «09 Ретушь». Я хочу, чтобы вы открыли все четыре из них, поэтому у нас есть Content Aware Fill 01, 02, 03 и 04. Мы собираемся начать с простого к сложному. Итак, мы собираемся начать с этого 01 из журнала Malvestida. Мы рассмотрели это ранее, когда делали Vibrance. Допустим, клиенты возвращаются и говорят: «На самом деле я хочу, чтобы эти три вещи были удалены». Теперь в первую очередь нам нужно их выделить. В данном случае это один из немногих случаев, когда я использую инструмент «Лассо», который я показывал вам ранее. Это один из случаев, когда я часто использую его, когда пытаюсь что-то удалить. Нажмите и удерживайте, мы просто будем использовать вместо обычного инструмента Lasso Tool, мы собираемся использовать Polygonal. Полигональный, он один из таких. И с этим мы щелкаем один раз, щелкаем снова. Просто работайте по-своему, щелкнув один раз, ничего не удерживая, просто работая по-моему. Включая тень и большую сумку. Вы можете быть очень расплывчатыми с выбором для этого инструмента. Это довольно удивительно.
Полигональный, он один из таких. И с этим мы щелкаем один раз, щелкаем снова. Просто работайте по-своему, щелкнув один раз, ничего не удерживая, просто работая по-моему. Включая тень и большую сумку. Вы можете быть очень расплывчатыми с выбором для этого инструмента. Это довольно удивительно.
Перейдем к «Редактировать» и перейдем к «Заполнить». Теперь эта штука называется Content Aware Fill. Он скрыт в «Заливке», и это потрясающе. Так много людей не узнают, потому что это как бы прячется здесь. Нажмите «Заполнить», мы использовали черный и белый цвета. Ваш может потребоваться изменить на Content Aware. Затем нажмите «ОК». Откиньтесь назад, расслабьтесь. Магия. Круто, да? Я собираюсь перейти к «Выбрать», «Отменить выбор». Он проделал довольно удивительную работу. Там есть что-то крохотное, но трудно сказать. Давайте сделаем это снова для помады. Так что я собираюсь щелкнуть один раз, щелкнуть еще раз. Я собираюсь ходить, просто щелкая снаружи. «Редактировать», «Заполнить». «Content Aware», щелкните по нему. Магия. Мне это нравится, такой простой трюк, чтобы показать людям. «Отменить выбор».
Магия. Мне это нравится, такой простой трюк, чтобы показать людям. «Отменить выбор».
Теперь это работает очень хорошо с маленькими вещами в большой картине. Если я попытаюсь снять эту сумку, она сойдет с ума. Я покажу вам, насколько это будет волноваться, давайте обойдем края. Я просто нажимаю один раз. Дает хороший ход, как будто это довольно удивительно, как много он дает. Перейдем к «Редактировать», «Заполнить», «С учетом содержимого», нажмите «ОК», и это довольно хорошо. По крайней мере, это хорошая отправная точка. Вы можете начать замечать всевозможные странности, происходящие в зависимости от качества вашего видео — у вас может быть очень медленное интернет-соединение, вы можете его не видеть, оно может выглядеть идеально. Но поверьте мне, это немного мужественно, немного.
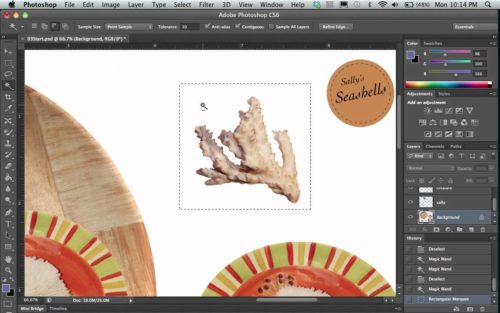
Давайте перейдем к другому, ‘Content Aware Fill 02’. Это не особенно сложнее. Здесь мы будем использовать только инструмент Rectangle Marquee Tool, потому что это красиво и просто. Часть может быть граффити на стене. Теперь это сработает в основном из-за неровной стены. Если бы это была идеально выложенная стена без каких-либо дефектов, она могла бы выглядеть не так хорошо. Давайте перейдем к «Редактировать», давайте перейдем к «Заполнить» и приготовимся, приготовимся. Круто, да? «Отменить выбор»; это как бы сглаживает края. Невозможно сказать, где на этой стене дефекты, потому что стена так прощает ошибки. Давайте посмотрим на менее щадящую работу в разделе «Content Aware Fill 03».
Теперь это сработает в основном из-за неровной стены. Если бы это была идеально выложенная стена без каких-либо дефектов, она могла бы выглядеть не так хорошо. Давайте перейдем к «Редактировать», давайте перейдем к «Заполнить» и приготовимся, приготовимся. Круто, да? «Отменить выбор»; это как бы сглаживает края. Невозможно сказать, где на этой стене дефекты, потому что стена так прощает ошибки. Давайте посмотрим на менее щадящую работу в разделе «Content Aware Fill 03».
Здесь слишком много геометрических фигур, и здесь слишком много различий. Те первые два примера были хорошими, где фон был постоянно одной и той же текстуры. Вот с этим все будет в порядке. Я вернусь к моему Lasso Tool. Увеличьте масштаб. Теперь вы можете провести немного больше времени, чтобы быть ближе, потому что фон совсем другой. Так что я собираюсь обойти их и потратить немного больше времени на клики. Я попрошу редактора ускорить это.
Мы вернулись. На все это у меня ушло около минуты. Итак, мы собираемся перейти к «Редактировать», «Заполнить», перейти к «Заливке с учетом содержимого» и снова. Нажимаем «Отменить выбор». Это довольно хорошо, вы знаете, что там есть некоторые очевидные дефекты, но на первый взгляд вы можете увидеть край, который не велик, но, черт возьми, он довольно близок. Есть тень, которую нам, вероятно, нужно часто удалять, но, честно говоря, за исключением того, что сейчас мы берем инструмент «Прямоугольник» и захватываем части, копируем и вставляем их, перемещаем их с помощью инструмента «Перемещение» и пытаемся, может быть, растушевать края, это куда я иду дальше, и это единственный реальный другой путь.
Нажимаем «Отменить выбор». Это довольно хорошо, вы знаете, что там есть некоторые очевидные дефекты, но на первый взгляд вы можете увидеть край, который не велик, но, черт возьми, он довольно близок. Есть тень, которую нам, вероятно, нужно часто удалять, но, честно говоря, за исключением того, что сейчас мы берем инструмент «Прямоугольник» и захватываем части, копируем и вставляем их, перемещаем их с помощью инструмента «Перемещение» и пытаемся, может быть, растушевать края, это куда я иду дальше, и это единственный реальный другой путь.
Так что работа проделана довольно аккуратно. Теперь, прежде чем я перейду к следующему фрагменту, я просто хочу показать вам, что мы не очень часто использовали Лассо-Слишком, и вы можете найти его довольно проблематичным, поэтому я собираюсь вернуть человека обратно, и Я собираюсь показать вам пару вещей, с которыми вы можете столкнуться при использовании Lasso Tool. Поэтому, если вы находите, что этот инструмент «Многоугольное лассо» очень сложен в использовании, просто перейдите к этому инструменту «Лассо», первому. Просто нажмите и удерживайте, и вы можете просто перетащить его, если у вас достаточно устойчивая рука. Это будет работать нормально. Но если вы действительно хотите овладеть этим многоугольником… я больше не буду об этом говорить. Один с прямыми краями, посмотрите на это, если я нажму один раз, а затем иногда, если я подхожу близко к краям, он действительно хочет это сделать.
Просто нажмите и удерживайте, и вы можете просто перетащить его, если у вас достаточно устойчивая рука. Это будет работать нормально. Но если вы действительно хотите овладеть этим многоугольником… я больше не буду об этом говорить. Один с прямыми краями, посмотрите на это, если я нажму один раз, а затем иногда, если я подхожу близко к краям, он действительно хочет это сделать.
Я покажу вам, потому что, когда я учу людей, это происходит постоянно, они как бы оказываются на ничейной земле и думают: «О, чувак, как мне вернуться?» Хитрость в том, что как только ты Закончили, типа, заблудились, нажали «Esc» на клавиатуре. Это вы типа «Я сдаюсь, я собираюсь начать снова» кнопка. Esc на клавиатуре. Другое дело, если ты идешь по кругу — я жульничаю здесь, делая это большими кусками — ты возвращаешься сюда и думаешь: «Это не закончится, почему я не могу найти конец?» Вы можете сделать это, просто дважды щелкнув мышью. Он найдет конец и соединит его для вас. Это две вещи, с которыми вы можете столкнуться при использовании этого инструмента.
Вы можете использовать любой инструмент, вы можете использовать Quick Mask Selection и перейти к этому Select и Mask и развернуть его. Это может быть хорошим способом сделать это, но я не думаю, что вы получите гораздо лучшие результаты. Теперь этот последний пример здесь, 04, имеет ту же проблему, что и последний. Но я хочу, чтобы вы попрактиковались в этом. Обойдите края с помощью Selection Tool, любого инструмента, который вам нравится. Посмотрим, сможешь ли ты избавиться от этого молодого человека. Он портит выстрел. Как он посмел туда попасть?
Хорошо, вот и все, что касается Content Aware Fill; Я люблю этот инструмент. Когда я ретуширую и удаляю какие-то вещи, это очень простой способ избавиться от первоначальных объемных вещей. У вас может быть отличный имидж, если бы не одна вещь, которую они купили в магазине. Это может быть что-то, что вы там оставили, или мусор на земле. Заливка с учетом содержимого — это удобный, быстрый и простой способ ретуширования. Хорошо, увидимся в следующем видео по ретуши
Photoshop — Информация о фото — комментируйте изображения в Photoshop 6
Photoshop — Информация о фото — комментируйте изображения в Photoshop 6 Главная Photoshop Информация о фото Аннотируйте свои изображения в Photoshop 6Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Добавление комментариев к изображениям в Photoshop 6
Ваши исследования на чердаке откапывают прекрасное изображение семьи в оттенках сепии на картонной основе: луноликий младенец на опрятных коленях у мамы, гордый папа в своем лучшем воскресном костюме. Имя фотографа выбито в правом нижнем углу. Это призовая находка. За исключением того, что вы не имеете ни малейшего представления, кто эти люди.
Имя фотографа выбито в правом нижнем углу. Это призовая находка. За исключением того, что вы не имеете ни малейшего представления, кто эти люди.
Несмотря на достижения цифровых камер последних десятилетий, мы, люди, не изменились. Мы по-прежнему думаем, что хорошо помним изображения дней навсегда, и сталкиваемся с этим: были ленивы, и мы откладывали маркировку и организацию фотографий, часто на годы. Если у вас есть цифровая камера, на вашем жестком диске, вероятно, хранятся мегабайты изображений. Если вы добросовестны, вы датировали папки и, возможно, даже дали описательные имена файлам. Но если вы хотите заархивировать свои лучшие изображения для потомков, мы рекомендуем аннотировать их с помощью функции «Информация о файле» Photoshop.
Функция «Информация о файле» изначально предназначалась для использования профессиональными фотографами и художниками-графиками, отправляющими файлы в газеты и издательства. Он обеспечивает стандартный метод описания файлов изображений в форматах TIF (Tagged Image File Format), JPG (Joint Photographic Experts Group) и EPS (Encapsulated PostScript). Вы также можете аннотировать изображения в собственном формате PSD Photoshop.
Вы также можете аннотировать изображения в собственном формате PSD Photoshop.
Введите информацию, такую как подписи, ключевые слова и фотографии, и другое стороннее программное обеспечение может прочитать эту информацию. Некоторые программы, такие как операционные системы Windows, могут даже выполнять поиск по добавленным вами данным.
Просто сделай это
Откройте одну из ваших любимых фотографий в Photoshop. В меню «Файл» выберите «Информация о файле». Набор полей по умолчанию предназначен для написания подписи. В верхней части окна вы видите раскрывающееся меню для выбора различных наборов полей, включая ключевые слова и авторские права. Всего шесть наборов полей.
В полях подписи достаточно места для ввода подробной подписи к фотографии. Вы также можете указать автора подписи, составить заголовок и добавить специальные инструкции.
Это поможет, если вы используете полные имена людей и места на фотографии, описываете событие или физическую сцену и включаете дату (как минимум месяц и год). После того, как вы заполнили поля подписи, нажмите OK. Закройте файл.
После того, как вы заполнили поля подписи, нажмите OK. Закройте файл.
Чтобы узнать, насколько полезны аннотации к фотографиям, попробуйте выполнить поиск с помощью функции поиска файлов Windows. Перейдите в меню «Пуск» Windows и выберите «Найти», «Файлы или папки». В поле «Содержит текст» введите конкретную фразу, которую вы ввели в заголовок. Настройте поисковую систему Windows на поиск нужного диска. Затем нажмите «Найти».
Прочие аннотации
Существуют и другие варианты комментирования изображений. Откройте свое изображение еще раз и выберите «Файл», «Информация о файле». Для перемещения между наборами полей используйте кнопки «Далее» и «Назад».
Ключевые слова. Перейти к набору полей Ключевые слова. Введите слово или фразу в верхнем поле. Щелкните Добавить. Чтобы удалить или заменить ключевые слова, сначала выделите их. К сожалению, вы не можете создать глобальный список ключевых слов для ваших фотографий в Photoshop 6. 0. Чтобы обеспечить единообразие терминов в вашей коллекции, вы можете создать отдельный текстовый файл.
0. Чтобы обеспечить единообразие терминов в вашей коллекции, вы можете создать отдельный текстовый файл.
Категории и кредиты. Эти два полевых набора представляют наибольший интерес для профессиональных фотографов. Категории представляют собой трехсимвольные коды, которые использует Associated Press; набор полей кредитов — это формальный способ записать имя фотографа, его титул и профессиональную принадлежность.
Происхождение. Этот набор полей удобен для описания исторических фактов об изображении — даты, где оно было сделано и т. д.
Авторские права и URL-адрес. Нажмите «Отметить как объект авторского права», и в строке заголовка изображения появится символ авторского права. Кроме того, вы можете ввести официальное уведомление об авторских правах и URL-адрес (унифицированный указатель ресурса), если дополнительную информацию о фотографии можно найти на веб-сайте.
Массовая аннотация
Если у вас есть группа фотографий, требующих одинаковой аннотации, вы можете сэкономить немного времени. Полностью аннотируйте одну фотографию, нажмите кнопку «Сохранить» в диалоговом окне «Информация о файле» и введите имя файла с расширением .FFO. Обязательно сохраните файл FFO в той же папке, что и фотографии. Затем используйте кнопку «Загрузить» или «Добавить», чтобы прикрепить файл FFO к любой фотографии в группе.
Полностью аннотируйте одну фотографию, нажмите кнопку «Сохранить» в диалоговом окне «Информация о файле» и введите имя файла с расширением .FFO. Обязательно сохраните файл FFO в той же папке, что и фотографии. Затем используйте кнопку «Загрузить» или «Добавить», чтобы прикрепить файл FFO к любой фотографии в группе.
Практический подход
Поначалу у вас может возникнуть соблазн чрезмерно комментировать. Но самый практичный подход — выработать привычку писать подробные подписи ко всем вашим лучшим фотографиям. Для оптимальной возможности поиска мы рекомендуем использовать полные имена и использовать согласованный формат даты. Обязательно укажите событие, место и любые интересные объекты, которые появляются на картинке.
И потратьте больше времени на уход за своей фотоколлекцией. Можете ли вы скинуть какие-либо фотографии? Они расположены в интуитивно понятных папках? Наконец, подумайте о том, чтобы скопировать вашу обновленную коллекцию на компакт-диск.
