Даунсайзинг – уменьшение размеров снимков без потери качества
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 3.5к. Обновлено
Для поддержания возможно лучшего качества при уменьшении изображений, в Photoshop используются ряд правил, кроме того, существуют несколько разных способов для выполнения этой операции (два основных из них мы здесь опишем).
К счастью, поддержание качества изображений при их уменьшении намного проще, чем при увеличении. Фактически, будучи уменьшенными, снимки частенько выглядят много лучше – и резче – особенно если Вы будете следовать руководящим принципам, о которых рассказывается в этом материале.
Содержание
Уменьшение размеров снимков, имеющих разрешение 300 точек на дюйм
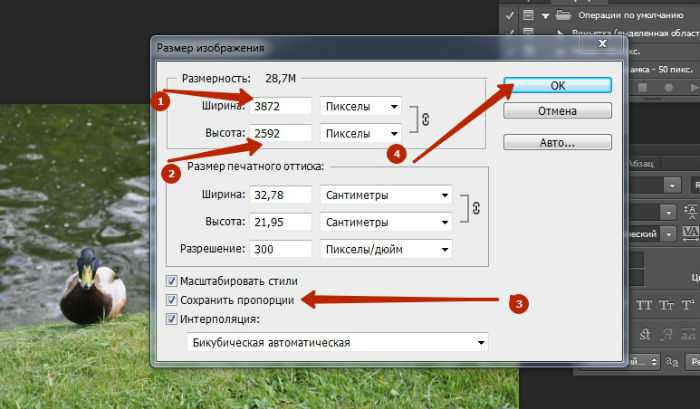
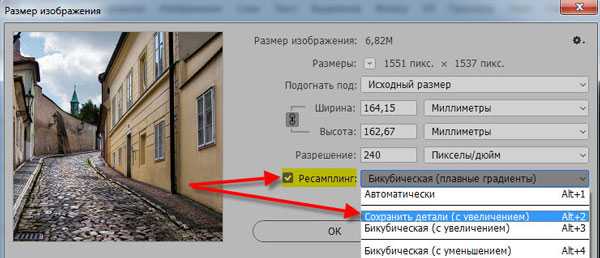
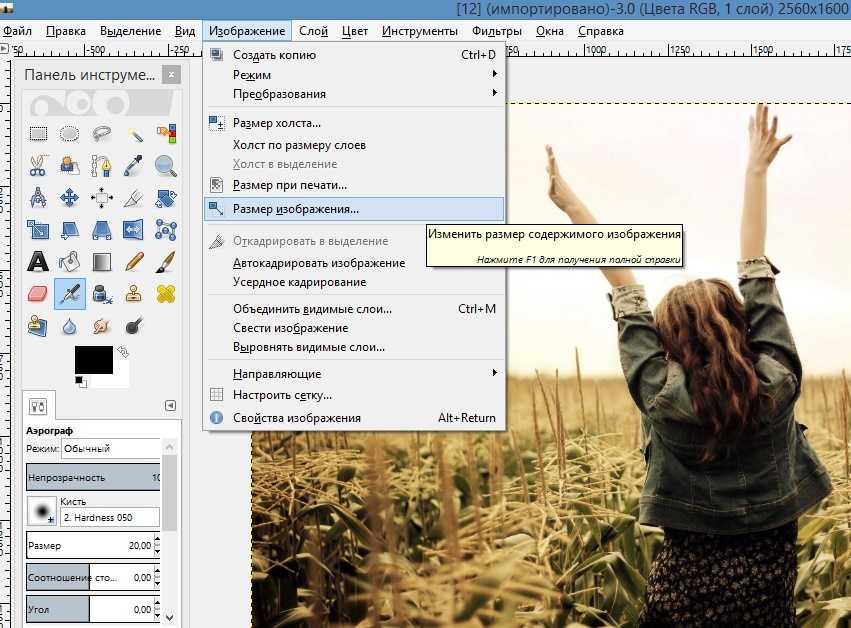
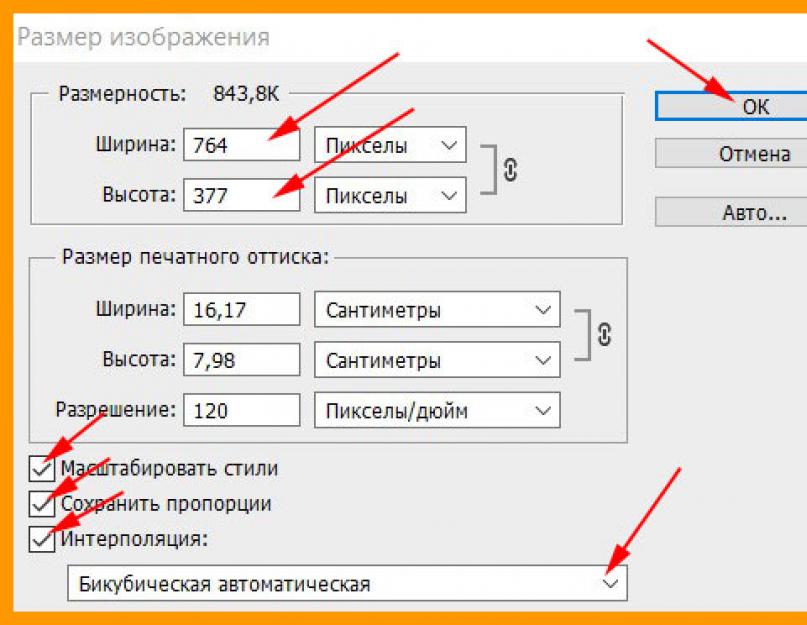
Многие камеры выдают снимки с разрешением 300 точек на дюйм и с относительно небольшими физическими размерами. Обычно, при уменьшении, в диалоговом окне «Размер изображения» (Image Size) следует включить режим «Ресамплинг» (Resample), затем просто ввести нужный размер, и щелкнуть по ОК (просто щелкнуть по ОК, не изменяя настроек параметра «Разрешение» (Resolution).
Обычно, при уменьшении, в диалоговом окне «Размер изображения» (Image Size) следует включить режим «Ресамплинг» (Resample), затем просто ввести нужный размер, и щелкнуть по ОК (просто щелкнуть по ОК, не изменяя настроек параметра «Разрешение» (Resolution).
Изображение уменьшится в этот размер, а разрешение останется прежним 300 точек на дюйм.
Верхний рисунок — окно «Изменение размеров» с исходными параметрами, нижний рисунок — изображение уменьшено.
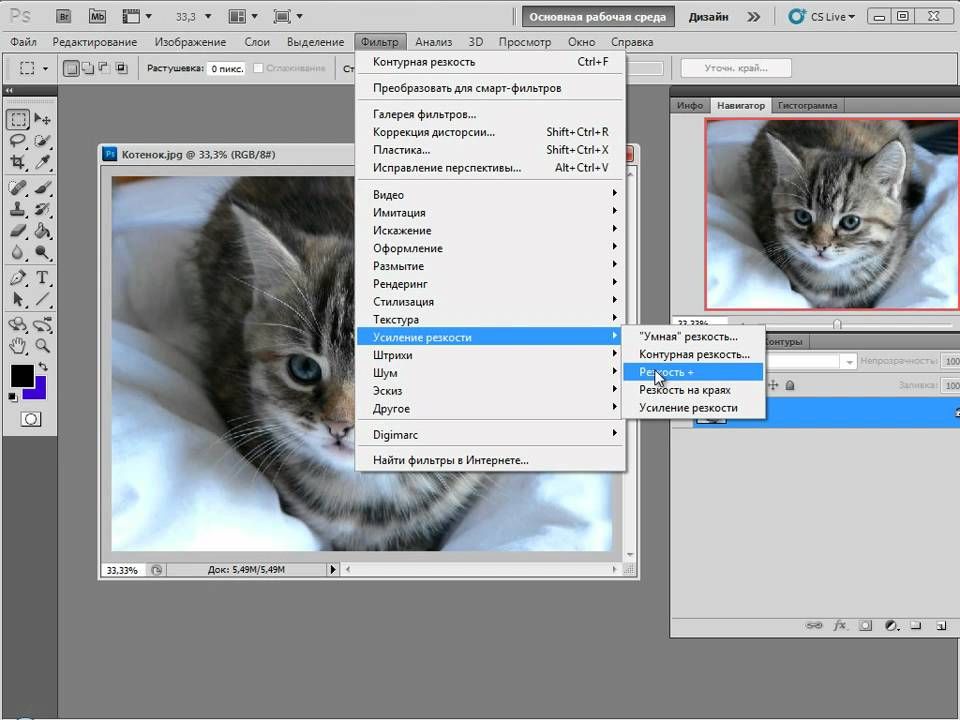
ВАЖНО: Когда вы используете этот метод уменьшения, вероятно, изображение несколько размоется, так что после масштабирования следует применять фильтр «Контурная резкость» (Unsharp Mask), чтобы возвратить резкость, потерянную при изменении размеров. В этом материале подробно рассказано, какие настройки фильтра следует использовать для повышения резкости
Уменьшение снимка без уменьшения самого документа:
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе.
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.

Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
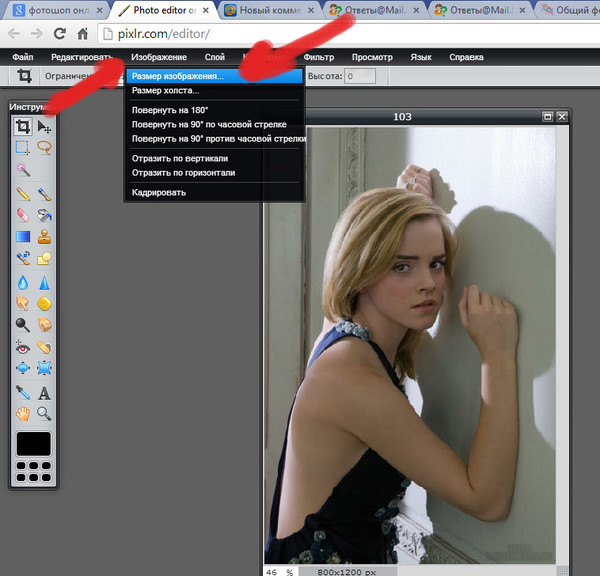
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно.![]() Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.

Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этогоPhotoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Как уменьшить размер фото без потери качества, уменьшаем файл jpg, онлайн сервисы и программы, используем paint и фотошоп
Изменяем размер в Paint
Пэйнт — программа волшебная, но об этом мало кто знает. Когда на компьютере нет функциональных фоторедакторов, в силах которых уменьшить фото без «растяжек» и потерь цвета, на помощь приходит он.
Какой у вас Виндоус, такой и порядок действий у этой нехитрой программки.
В виндвос XP
В контекстном меню выберите пункт «Рисунок», а потом — «Растянуть/наклонить…» или нажмите комбинацию клавиш Ctrl + W. Всплывет окно, в котором нам нужна область «Растянуть».
Всплывет окно, в котором нам нужна область «Растянуть».
Для примера: имея изображение 2000×2000 пикселей, пишем в обе ячейки, по горизонтали и вертикали, 50%. По нажатию «ОК» итоговое изображение не потеряет в качестве, получив новый размер 1000×1000.
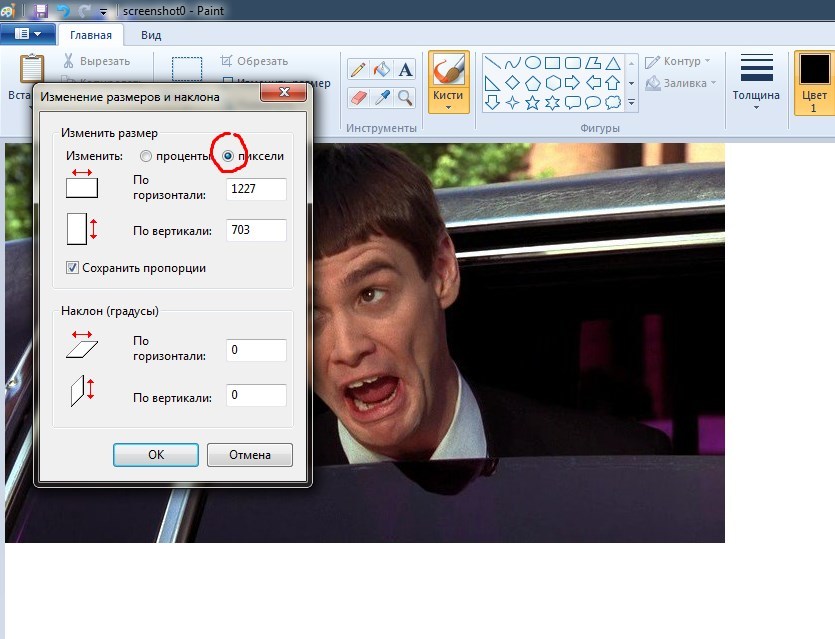
Для Виндоус 7, 8, 10
В стандартных программах этих версий визуализировано контекстное меню, что упрощает поиск нужной настройки.
Выбрав вкладку «Главная», нажмите на кнопку «Изменить размер». Комбинация клавиш Ctrl + W тоже вызовет окно с соответствующими настройками.
Работает так же, как в XP, но есть отличие: в обновленных Пэйнт появилась надстройка «пиксели», которая задает конкретное разрешение. С проставленной галочкой «Сохранять пропорции» величина второй стороны подбирается автоматически в зависимости от величины первой и наоборот.
Как изменить размер в Photoshop
Фотошоп — мощный редактор фото и по призванию, и по признанию. И конечно же имеет возможность уменьшения изображения с сохранением качества разными способами! Все они не сложнее отвертки. Рассмотрим ближе:
Кадрирование («обрезка»)
Инструмент «Рамка» обрезает фото и одновременно изменяет его конечный размер. И уменьшать ничего не надо. Но такой способ полезен, если по краям фото есть что-то, что не жалко стереть.
Выберите инструмент щелчком мыши или клавишей С.
После выбора инструмента по краям появятся маркеры. Тяните их до нужного результата.
Выбрав область для обрезки, нажмите Enter: программа уберет все, что затемнено.
В этом примере картинку уменьшили по высоте, обрезав лишнее и сохранив смысл.
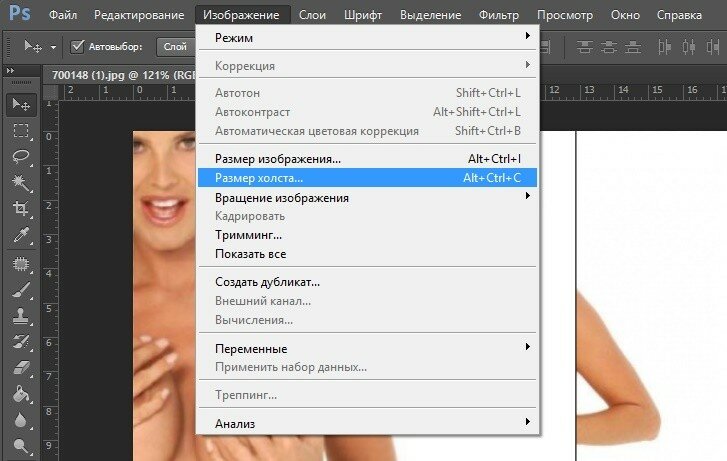
Уменьшение холста
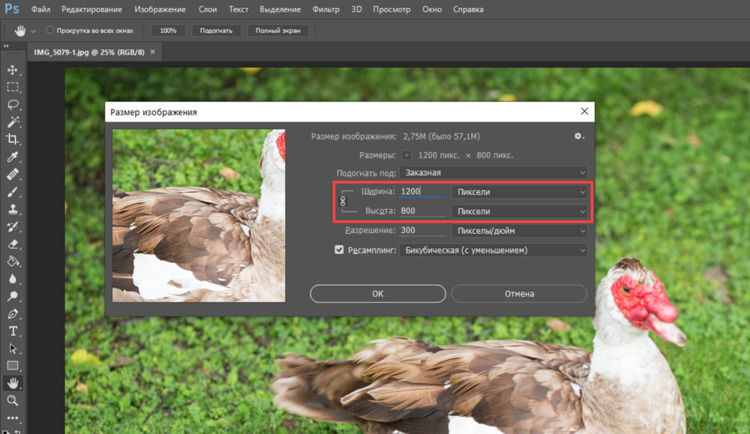
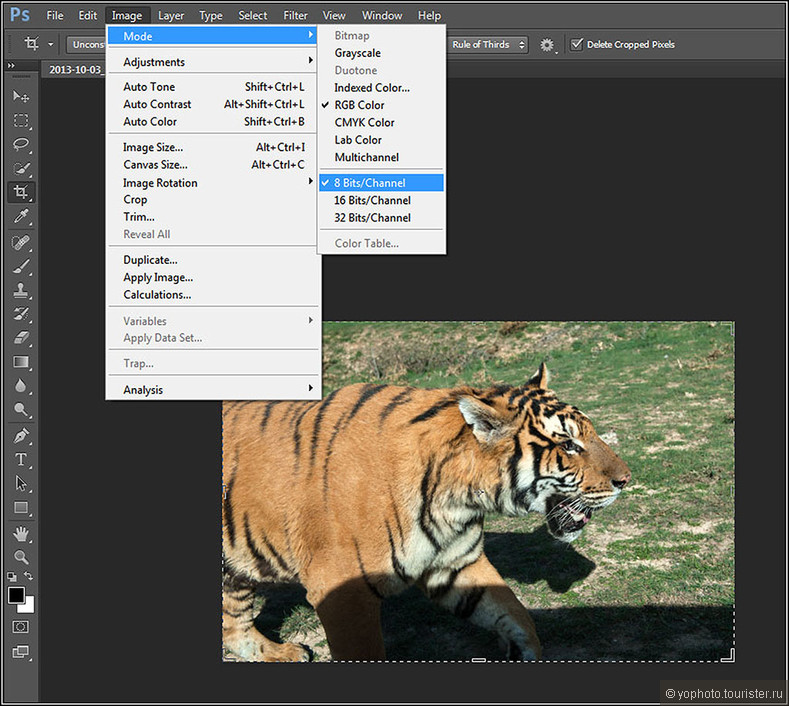
Этим способом уменьшается размерность холста со всем содержимым. Поскольку фото занимает все рабочее поле, то размеры поля и изображения равны.
Поскольку фото занимает все рабочее поле, то размеры поля и изображения равны.
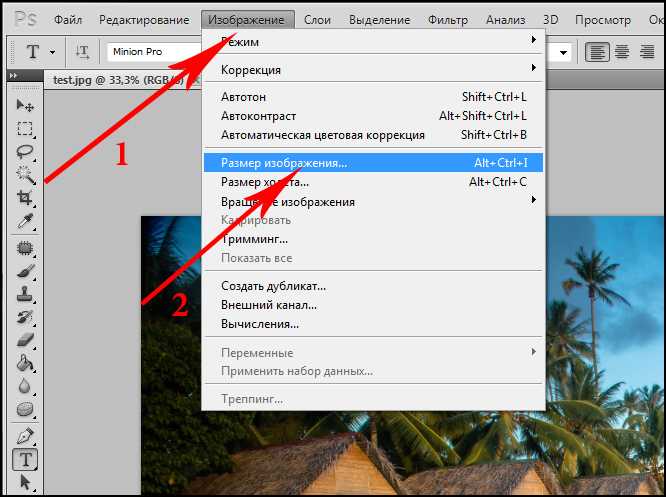
Во вкладке «Изображение» выберите пункт «Размер изображения…» или нажмите Alt + Ctrl + I. Появится окошечко с настройками, коих тут больше, чем в Пэйнт. Нас интересует только уменьшение фото, поэтому изменяем ширину и высоту как вам угодно. Цепочка слева, будто связывающая эти 2 поля, означает сохранение пропорции. Разрешение меняется не только в пикселях, но и в сантиметрах (полезная информация для печати).
Уменьшения размера файла
Вы часто наблюдали, знаете от знакомых или нашли в интернете факт, что 95% файлов фотографий хранится с расширением JPG. Размер файла такого формата меняется фотошопом в 2 клика. Открыв фотку в программе, нажмите «Сохранить как…» или Ctrl + S. Всплывет окно, в котором программа предложит сохранить ее под каким-нибудь именем и форматом. Выберите JPG и нажмите «Сохранить».
Всплывет окно, в котором программа предложит сохранить ее под каким-нибудь именем и форматом. Выберите JPG и нажмите «Сохранить».
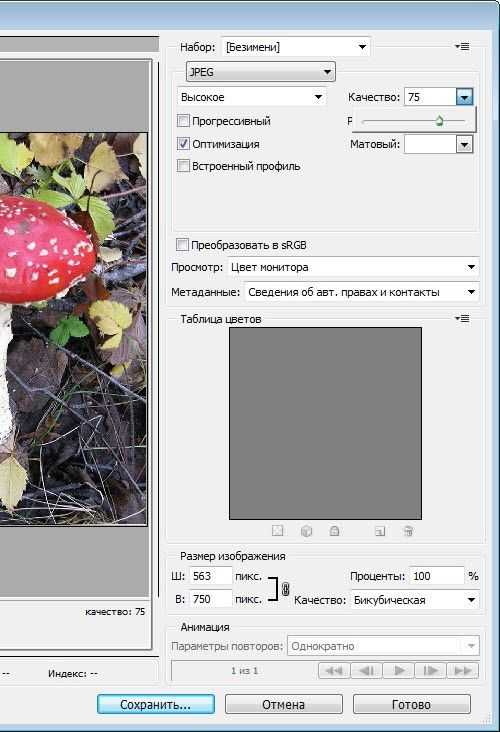
За этим окном появится еще одно, маленькое. Оно и содержит нужные настройки. У окна 2 параметра — качество и разновидность формата.
Настройки качества находятся в верхней области окна. Оно настраивается с помощью ползунка снизу, в цифровом поле или в списке уровней.
Разновидность формата находится в нижней области. Самый экономный — прогрессивный.
В оставшейся пустоте выводится число, показывающее итоговый размер изображения. Чтобы его уменьшить, просто перетащите ползунок из области настроек качества. Снижение параметра до 8 (хорошее) не повлияет на качество. Если этого недостаточно, то выберите формат «прогрессивный».
Используем онлайн-сервисы
Наиболее простой способ из возможных. Полезен, если фотошопа нет, Пэйнт не помогает, а интернет есть.
Полезен, если фотошопа нет, Пэйнт не помогает, а интернет есть.
Разберем сервис Resizepiconline как наиболее простой. Перейдя по ссылке, вас закинет на главную страницу с предложением загрузить фото.
Действия сервиса разбиты на 4 пункта:
- Загрузка
Загружайте как одно, так и несколько изображений, удерживая Ctrl
- Выбор
Отображает все загруженные фото. Если хотите уменьшить все до одного размера, то нажмите на выделить все. Для настройки отдельных файлов щелкните по интересующим вас миниатюркам.
- Уменьшение размера
Содержит настройки уменьшения, качества и смены расширения. Заметьте: ширина меняется от 30 до 1500 пикселей. Чтобы фотография изменилась, нажмите «Изменить размер».
- Результат
В этот пункт попадают измененные изображения с указанием размера, формата и объема.
Осталось только скачать на компьютер.
Изменение размера фотографии без потери качества
Лиза Браун
16 сентября 2022 г.• Проверенные решения
Ранее мы рассказывали вам о том, как легко изменить размер фотографий с помощью некоторых программ для изменения размера изображения, но если вы хотите изменить размер фотографии, не теряя качество, то вы знаете, что пришли в нужное место! Существует так много различных типов программного обеспечения для работы с фотографиями, и это может затруднить выбор того, который отвечает всем вашим потребностям и даже больше. Вот почему мы составили это руководство для вас, чтобы вы могли узнать все, что вам нужно знать об изменении размера фотографий, а также узнать, как вы можете снова сделать свои фотографии идеальными.
Wondershare Filmora — это простое в использовании программное обеспечение для редактирования видео, которое также предоставляет мощные функции для легкого создания фильма в голливудском стиле. С Filmora вы можете изменить размер видео, изменив разрешение, битрейт или обрезав ненужные кадры из кадра. Загрузите бесплатную пробную версию и попробуйте ее сегодня.
С Filmora вы можете изменить размер видео, изменив разрешение, битрейт или обрезав ненужные кадры из кадра. Загрузите бесплатную пробную версию и попробуйте ее сегодня.
Inpixio Photo Maximizer
С помощью этого программного обеспечения для редактирования фотографий вы можете изменить свои фотографии более чем на 1000%. Вы также обнаружите, что это программное обеспечение может дать вам более 9различные функции, так что вы можете редактировать свои фотографии так, как вы хотите, без каких-либо затруднений. Кроме того, когда вы изменяете размер своих фотографий, вы сможете улучшить качество, а не потерять его, и это отличный способ гарантировать, что вы каждый раз получаете наилучший возможный результат. В этой программе есть три этапа, если вы хотите изменить размер изображения: загрузка, тема и масштабирование. Это означает, что если у вас есть коллекция фотографий, размер или изменение которых необходимо изменить, вам не нужно делать их все одинаково, и это идеально, если вы профессионал или просто тот, кто хочет отредактировать все свои фотографии. с легкостью, то это, безусловно, программное обеспечение для вас.
В этой программе есть три этапа, если вы хотите изменить размер изображения: загрузка, тема и масштабирование. Это означает, что если у вас есть коллекция фотографий, размер или изменение которых необходимо изменить, вам не нужно делать их все одинаково, и это идеально, если вы профессионал или просто тот, кто хочет отредактировать все свои фотографии. с легкостью, то это, безусловно, программное обеспечение для вас.
Adobe Photoshop
Adobe Photoshop — один из лучших программных продуктов для редактирования фотографий на рынке на данный момент. Вы не поверите, как много вы можете сделать с этим, и есть так много доступных вариантов, что у вас вообще не будет проблем. Если вы хотите изменить размер своих изображений, вы можете сделать это, и вы можете сделать все это за пару кликов. Вы также обнаружите, что в PhotoShop вы можете редактировать свои фотографии, чтобы вы могли иметь некоторые изображения на переднем плане, а некоторые на заднем плане, если хотите, поэтому доступно множество вариантов. Если вы хотите изменить цвет изображений, размер которых вы изменили, это также не проблема, и получить желаемое качество никогда не было так просто. Кроме того, если вы хотите изменить размер изображения, чтобы вы могли объединить его с другим, вы можете сделать это, и есть множество доступных инструментов редактирования, чтобы вы также могли изменить внешний вид и текстуру своей фотографии.
Вы также обнаружите, что в PhotoShop вы можете редактировать свои фотографии, чтобы вы могли иметь некоторые изображения на переднем плане, а некоторые на заднем плане, если хотите, поэтому доступно множество вариантов. Если вы хотите изменить цвет изображений, размер которых вы изменили, это также не проблема, и получить желаемое качество никогда не было так просто. Кроме того, если вы хотите изменить размер изображения, чтобы вы могли объединить его с другим, вы можете сделать это, и есть множество доступных инструментов редактирования, чтобы вы также могли изменить внешний вид и текстуру своей фотографии.
Итак, как видите, существует множество вариантов, если вы хотите отредактировать свои собственные фотографии, и это отличный способ получить желаемую отделку по доступной цене. Конечно, есть бесплатные пробные версии, если вы хотите попробовать их перед покупкой, и это отличный способ увидеть, что доступно. Это также отличный способ добиться цели, если вы хотите отредактировать только одну фотографию или если вы просто хотите быстро изменить размер без всех хлопот и суеты, так почему бы вам не попробовать себя сегодня, чтобы увидеть, как вы могли бы извлечь выгоду из использования выше. Вы действительно не пожалеете об этом, и это никогда не было проще.
Вы действительно не пожалеете об этом, и это никогда не было проще.
Загрузите их сегодня для себя, чтобы увидеть, что вы можете придумать, и поднять свое редактирование на новый уровень.
Лиза Браун
Лиза Браун — писательница и любительница видео.
Follow @Liza Brown
КомментарийУспех!
Спасибо за ваш комментарий. Мы рассмотрим его в течение нескольких дней.
Как изменить размер изображений без потери качества » WP Dev Shed
Изменение размера изображений перед их загрузкой на ваш веб-сайт WordPress невероятно важно, особенно если ваш веб-сайт содержит большое количество изображений. Большие файлы изображений, размещенные на сервере вашего веб-сайта, потенциально могут замедлить работу вашего сайта, что плохо для удобства использования, что приведет к увеличению показателя отказов и, возможно, ухудшению рейтинга, поскольку Google отдает предпочтение сайтам с хорошим взаимодействием.
Существует несколько способов изменения размера изображений в WordPress. И в этом посте мы рассмотрим два популярных метода — использование медиатеки и плагинов — для изменения размера изображений без потери качества. Мы также обсудим, когда лучше всего использовать каждый метод, и применим правило к некоторым из лучших плагинов для изменения размера изображения.
Примечание по оптимизации изображений
Изменение размера изображений, которые вы добавляете на свой веб-сайт WordPress, важно по двум причинам: чтобы ваш сайт не тормозил, и для экономии места на сервере. Если вы еще не предприняли никаких шагов по оптимизации своего веб-сайта для повышения производительности, сжатие изображений — это хорошее начало.
Если вы получаете изображения высокого качества со стоковых фотосайтов или работаете с фотографиями, снятыми с вашей камеры, то, скорее всего, у вас есть куча изображений огромных размеров. И хотя эти большие файлы изображений могут быть идеальными для печати, изображения меньшего размера лучше работают в Интернете.
Большинство тем WordPress оптимизированы для определенного набора размеров изображений. Определение того, какие размеры изображений требуются в вашей активной теме, и соответствующее изменение размера загружаемых изображений — отличный способ начать оптимизацию изображений. Конечно, не менее важно, чтобы вы изменяли размер изображений без ущерба для качества изображения.
Имея это в виду, в следующем разделе мы покажем вам три различных метода изменения размера изображений для WordPress без потери качества.
Как изменить размер изображений в WordPress
Изменить размер изображений довольно просто, и большинство инструментов редактирования изображений предоставят вам минимальный набор функций для изменения размера изображений до желаемых пропорций. Когда вы изменяете размер изображений для своего веб-сайта WordPress, в вашем распоряжении есть еще несколько вариантов. Давайте пройдемся по ним по одному.
Метод 1: изменение размера перед загрузкой
Один из самых простых способов оптимизации изображений для вашего веб-сайта — изменить их размер перед загрузкой. Основное преимущество использования этого метода заключается в том, что вы можете использовать инструмент для редактирования изображений на рабочем столе (например, Adobe Photoshop или GIMP) или онлайн-инструмент (например, PicMonkey, PicResize или Image Resizer), с которым вы, возможно, уже знакомы.
Основное преимущество использования этого метода заключается в том, что вы можете использовать инструмент для редактирования изображений на рабочем столе (например, Adobe Photoshop или GIMP) или онлайн-инструмент (например, PicMonkey, PicResize или Image Resizer), с которым вы, возможно, уже знакомы.
Изменение размера изображений перед их загрузкой идеально подходит для владельцев веб-сайтов, которые не загружают много изображений регулярно. Легче изменить размер меньшего количества изображений вручную перед их загрузкой, чем наоборот.
Метод 2: использование медиатеки
Если у вас есть несколько человек, добавляющих контент на ваш веб-сайт, возможно, лучше использовать встроенную медиатеку WordPress для изменения размера изображений. Он стандартизирует процесс изменения размера изображений и гарантирует, что вы не потеряете качество. В дополнение к этому вы можете изменять размер изображений после того, как вы загрузите их в свою медиатеку.
Войдите на свой веб-сайт WordPress и перейдите к записи (или странице), на которую вы хотите добавить изображение. Далее нажмите на Добавить медиафайл Кнопка для вставки изображения из Медиатеки . Найдите изображение, которое хотите вставить в свой пост (или страницу), и нажмите на него.
Далее нажмите на Добавить медиафайл Кнопка для вставки изображения из Медиатеки . Найдите изображение, которое хотите вставить в свой пост (или страницу), и нажмите на него.
Вы должны увидеть раздел Сведения о вложении в верхнем правом столбце всплывающего экрана. Оттуда щелкните ссылку Edit Image .
На следующем экране Edit Image вы должны увидеть два разных параметра изменения размера изображения — масштабирование изображения и обрезка изображения. Раздел «Масштаб изображения» позволяет изменять размеры изображений путем увеличения или уменьшения масштаба. Важно отметить, что масштабирование может привести к потере качества изображения. Чтобы использовать этот инструмент, все, что вам нужно сделать, это ввести ширину или высоту (в пикселях), до которых вы хотите изменить размер изображения, и нажать кнопку 9.0072 Весы Кнопка.
В дополнение к этому, Медиатека также позволяет обрезать изображения из WordPress. Чтобы сделать это, начните с нажатия на изображение и перетаскивания его, чтобы сделать свой выбор. Для более точного контроля над тем, как обрезается ваше изображение, вы можете поиграть с соотношением сторон и настройками выбора в разделе Image Crop .
Чтобы сделать это, начните с нажатия на изображение и перетаскивания его, чтобы сделать свой выбор. Для более точного контроля над тем, как обрезается ваше изображение, вы можете поиграть с соотношением сторон и настройками выбора в разделе Image Crop .
Метод 3: использование плагина
Если у вас есть веб-сайт с большим количеством изображений (например, портфолио фотографий или новостной сайт) и вы регулярно загружаете изображения, возможно, вам лучше автоматизировать весь процесс изменения размера изображения. И самый простой способ сделать это — установить плагин, который будет автоматически изменять размер файлов изображений при их загрузке.
Imsanity
С более чем 200 000 активных установок Imsanity является одним из самых популярных плагинов для изменения размера изображений для веб-сайтов WordPress. После того, как вы установили плагин, вы можете настроить его максимальную ширину, максимальную высоту и параметры качества изображения. Всякий раз, когда пользователь загружает изображение, размер которого превышает предварительно установленные значения, плагин Imsanity автоматически меняет его размер до указанных размеров и перезаписывает исходный файл изображения. Лучше всего то, что если у вас уже есть куча изображений, загруженных на ваш веб-сайт, размер которых не был изменен, Imsanity изменит их размер за вас!
Всякий раз, когда пользователь загружает изображение, размер которого превышает предварительно установленные значения, плагин Imsanity автоматически меняет его размер до указанных размеров и перезаписывает исходный файл изображения. Лучше всего то, что если у вас уже есть куча изображений, загруженных на ваш веб-сайт, размер которых не был изменен, Imsanity изменит их размер за вас!
Основные характеристики:
- Позволяет пользователям указывать предпочтительные размеры и качество изображения.
- Автоматически масштабирует и изменяет размеры изображений, превышающих указанные размеры.
- Массовое изменение размера существующих изображений.
Изменение размера изображения после загрузки
Плагин «Изменение размера изображения после загрузки» автоматически изменяет размер изображений при их загрузке на основе заранее определенных настроек максимальной ширины и максимальной высоты. Отличительной особенностью этого плагина является то, что он может определить, отсутствует ли в изображении PNG слой прозрачности, и преобразовать его в JPEG для оптимального сжатия.
Основные характеристики:
- Позволяет пользователям определять максимальную ширину и максимальную высоту изображения с измененным размером.
- Автоматически конвертирует PNG в JPEG, если слой прозрачности отсутствует.
- Позволяет пользователям включать принудительное повторное сжатие для изображений JPEG.
Заключение
Изменение размера изображений — это простая в реализации стратегия оптимизации производительности, которая поможет вам убедиться, что ваш сайт загружается с молниеносной скоростью и что изображения вашего сайта не занимают слишком много места на сервере. Мы рассмотрели некоторые из лучших инструментов и плагинов, которые помогут вам изменять размер изображений без потери качества, и, надеюсь, теперь вы в хорошей позиции, чтобы двигаться дальше.
Давайте кратко рассмотрим различные способы изменения размера изображений:
- Измените размер изображений перед их загрузкой на сайт WordPress.
 Как уменьшить фото без потери качества: Как уменьшить картинку: 3 простейших способа| ichip.ru
Как уменьшить фото без потери качества: Как уменьшить картинку: 3 простейших способа| ichip.ru
