Как сжать изображение в Photoshop
Как сжать изображение в Photoshop | ПФРЕИскать:
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Сжатие изображения относится к методу уменьшения размера файла изображения без ухудшения качества изображения. В результате сжатия изображений вы получаете эффективный размер и формат изображения для передачи или хранения данных.
Возможно, вы захотите уменьшить размер изображения, чтобы сэкономить место на компьютере при сохранении изображений или получить наилучшее разрешение при печати фотографий. Точно так же вам может понадобиться сжать размер изображения до обмениваться файлами с вашего компьютера на веб-сайт, чтобы увеличить скорость загрузки и улучшить SEO!
Быстрая Навигация
- Как сжать изображение в Photoshop
- Уменьшение размера одного изображения в Adobe Photoshop
- Сжатие изображений в Adobe Photoshop
- Вопросы и ответы
- В чем разница между сжатием с потерями и без потерь?
- Каковы другие способы сжатия размера файла изображения?
- Заключение
Как сжать изображение в Photoshop
В отличие от сторонних инструментов сжатия изображений, Adobe Photoshop дает вам лучший контроль и настройку для настройки разрешения и файла изображения размер при сжатии изображений. Изучите быстрые шаги уменьшить размер изображения и сжать файл изображения с помощью Adobe Photoshop.
Изучите быстрые шаги уменьшить размер изображения и сжать файл изображения с помощью Adobe Photoshop.
Уменьшение размера одного изображения в Adobe Photoshop
Вот простые шаги, которые необходимо предпринять, чтобы уменьшить размер изображения и конвертировать формат одной фотографии, не влияя на разрешение.
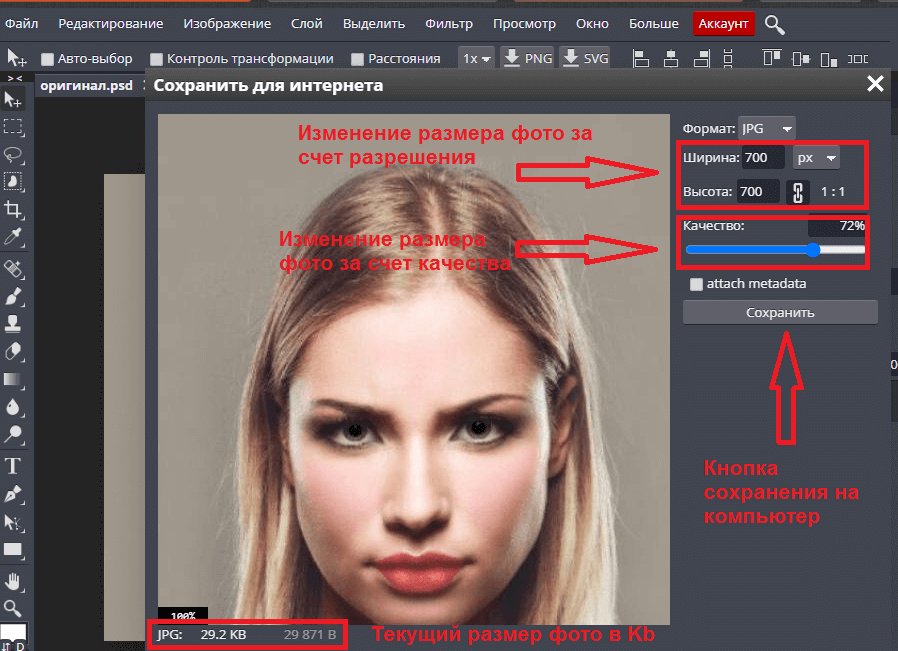
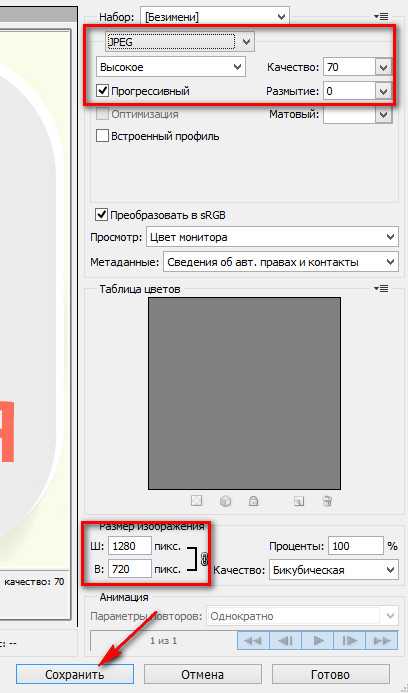
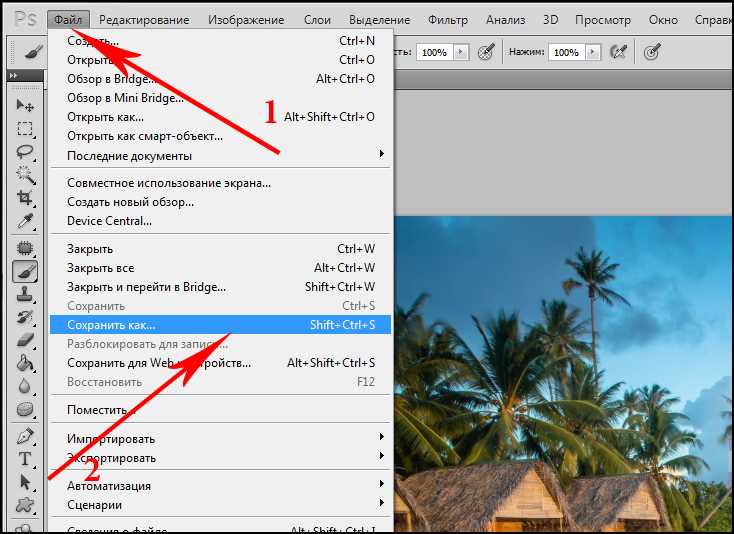
- Откройте одну фотографию, затем нажмите Файл > Экспорт,> затем выберите Сохранить для Интернета окно.
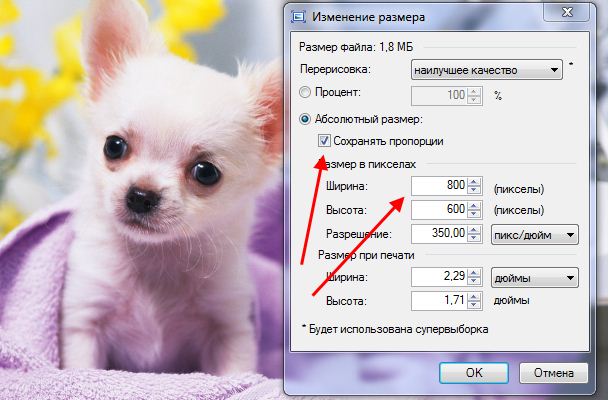
- В окне «Сохранить для Интернета» отрегулируйте размер изображения в Размер изображения диалоговое окно. Измерьте свою фотографию в пикселях и нажмите «ОК» после изменения размеров.
- Отметьте SRGB установите флажок, чтобы увидеть фактические цвета для вашей веб-страницы.
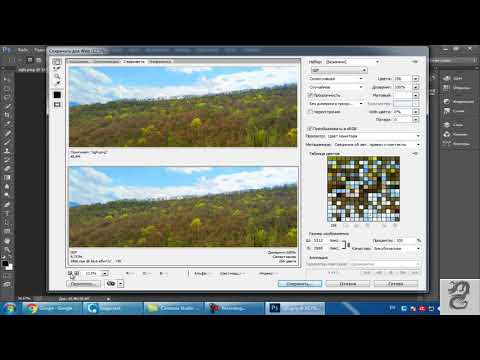
- Нажмите 4-Up вкладку, чтобы отобразить изображение в версиях максимального качества, высокого качества и среднего качества.
- Использовать Лупа Инструмент в верхнем левом меню, чтобы увидеть небольшие различия между исходными и оптимизированными фотографиями, Нажмите Ручной инструмент и перетащите изображение, пока вы не сможете просмотреть все разделы.

- Выберите сжатое изображение, чтобы просмотреть несколько параметров сжатия изображения, расположенных на Сохранить для Интернета правый верхний угол окна. Отметьте Оптимизировать коробку в окне «Сохранить для Интернета», чтобы еще больше уменьшить размер.
- Нажмите Сохраните. Введите имя файла, отличное от исходного имени файла изображения. Выберите, хотите ли вы сжимать изображения в виде файла JPEG, GIF или PNG. Щелкните Сохранить.
- Закройте исходный файл, не сохраняя его.
Сжатие изображений в Adobe Photoshop
Вы можете использовать Adobe Photoshop сжимать изображения, изменить размер изображения и оптимизировать пакет фотографий на вашем компьютере.
- Откройте Adobe Photoshop, выберите Файл> Сценарии> Процессор изображений.
- Нажмите Выбор папки чтобы выбрать папку, в которой находятся изображения, которые вы хотите сжать.
- Выберите место вы хотите сохранить обработанные изображения после изменения размера изображения.
 Это может быть либо в том же месте, где находятся ваши текущие изображения, либо вы можете выбрать новую папку.
Это может быть либо в том же месте, где находятся ваши текущие изображения, либо вы можете выбрать новую папку. - Настройте параметры, чтобы уменьшить размер изображения. или рассчитать подходящий размер изображения для ваш файл изображения. Проверить Изменить размер, чтобы соответствовать и установите максимальную высоту и ширину размера изображения если нужно.
- Выберите значение от 1 до 12 в Качество поле.
- Вы можете использовать один из распространенных форматов изображений: PNG изображение, Формат файла JPEG (используется для быстрой передачи изображений), формат файла TIFF (для сохранения всей информации) или формат файла PSD (для тех, кто работает с изображениями и использует слои).
- Подобно пакетному редактированию фотографий в Lightroom, вы можете сжимать изображения одним действием во время экспорта. Нажмите Выполнить действие для просмотра доступных действий.
- Нажмите Run для автоматической обработки и сохранения файла изображения.

Вопросы и ответы
В чем разница между сжатием с потерями и без потерь?
Сжатие с потерями относится к методу отбрасывания некоторых несущественных данных для получения файла изображения гораздо меньшего размера, влияющего на качество изображения. С другой стороны, сжатие без потерь позволяет изменять размер при сохранении качества изображения. Вы можете комбинировать сжатие с потерями и без потерь оптимизировать общее сжатие документа при сжатии изображений и изменить размер изображения не затрагивая Качество изображения.
Каковы другие способы сжатия размера файла изображения?
Похожий на Adobe Photoshop, существуют плагины и расширения, позволяющие сжимать изображения, не открывая другое приложение. Например, Optimus это плагин WordPress для сжатия изображений, который позволяет конвертировать формат файла при загрузке и сохранять качество изображения.. Между тем, Easy Image Resizer сжатие изображений веб-расширение для уменьшения размера файла изображения в пикселях.
Заключение
Как только вы научитесь изменять размер документов с помощью Photoshop, вы сэкономите много время редактирования при сжатии изображений и сохранении разрешения изображения и пикселей. Хотя поначалу это выглядит ошеломляюще, это лучший метод сжатия изображений, преобразовать файл изображения, сэкономить место для хранения, улучшить процесс оптимизации, сохранить качество изображения и размер файла
- Автор
- Последние посты
Девон Хиггинс
Девон является вице-президентом по продажам PhotoUp & FolioWebsites, предоставляя услуги по редактированию фотографий недвижимости и созданию веб-сайтов для фотографов. Он помогает фотографам недвижимости масштабировать и развивать свой бизнес с 2014 года.
Последние сообщения Девона Хиггинса (посмотреть все)
Вендоры
Искать:
Темы обучения
53 совета по фотосъемке недвижимости
Изучите более 50 бесплатных советов, которые можно применить во время следующей съемки!
English
стрелка вверхлупапересекатьпоперечный кругКак уменьшить размер картинки в фотошопе без потери качества
Содержание:
- Преимущества маленьких картинок
- Какой формат использовать
- Секрет уменьшения фото, о котором вы еще точно не знаете
- Еще один способ уменьшить изображение
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
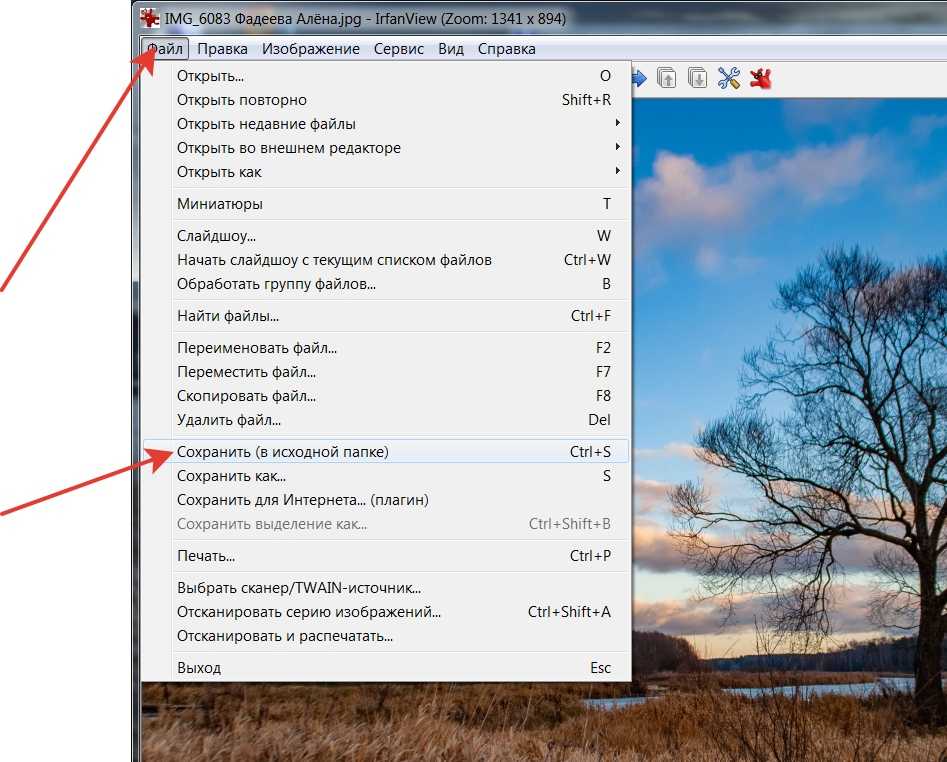
Сразу же тыкаем на «Сохранить».
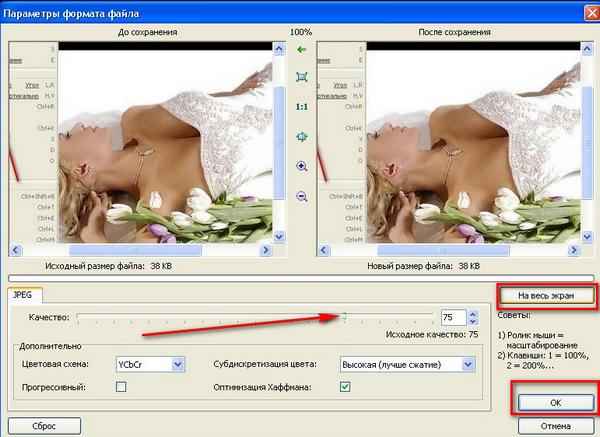
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
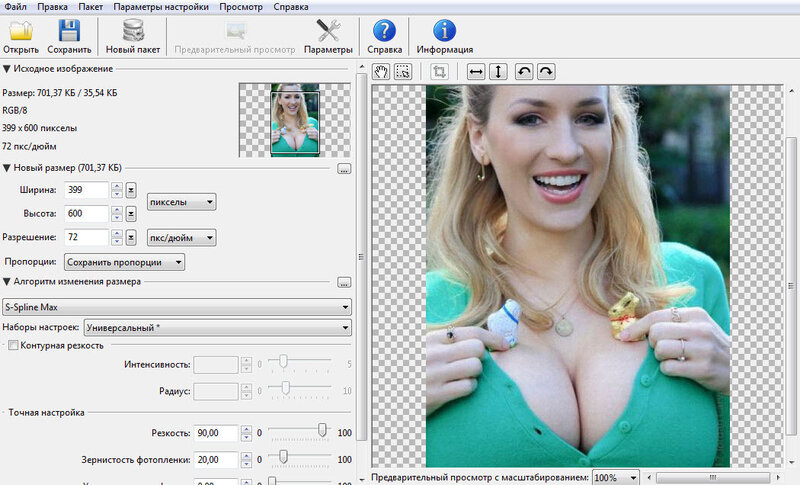
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
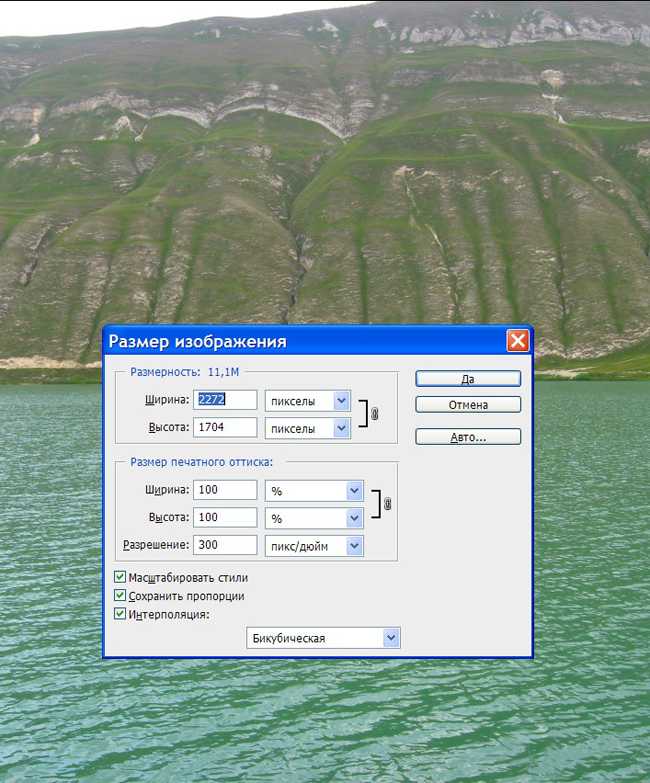
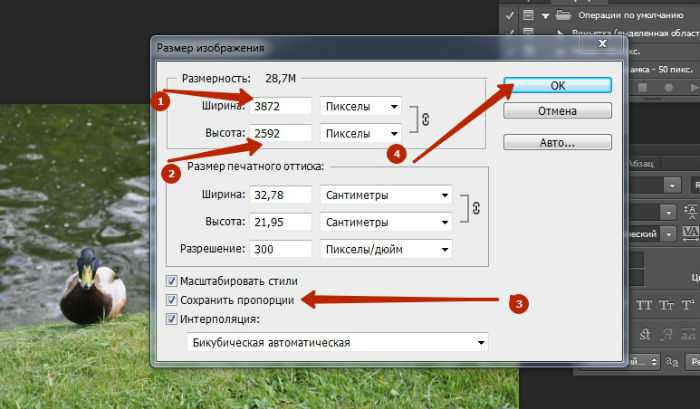
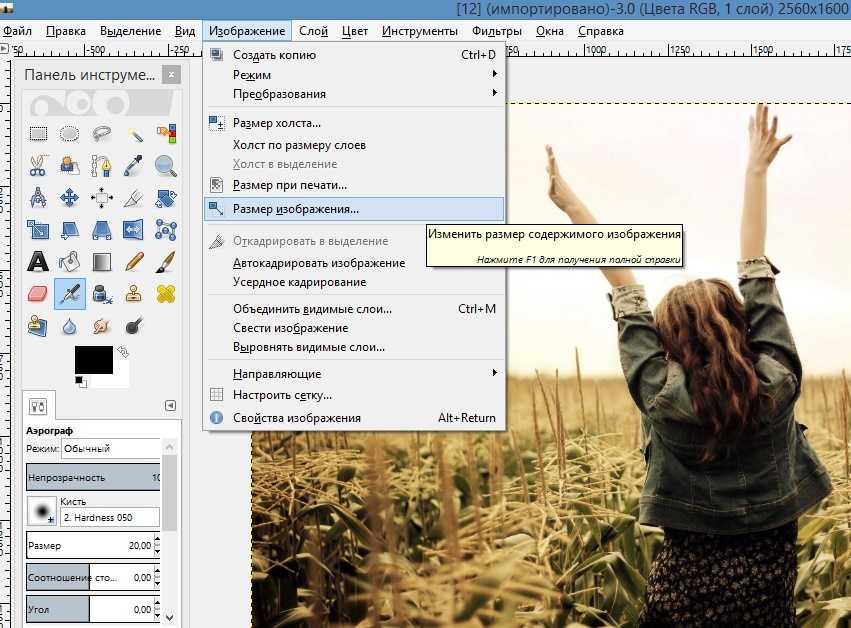
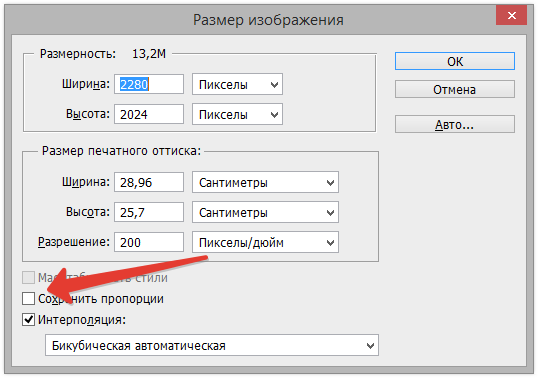
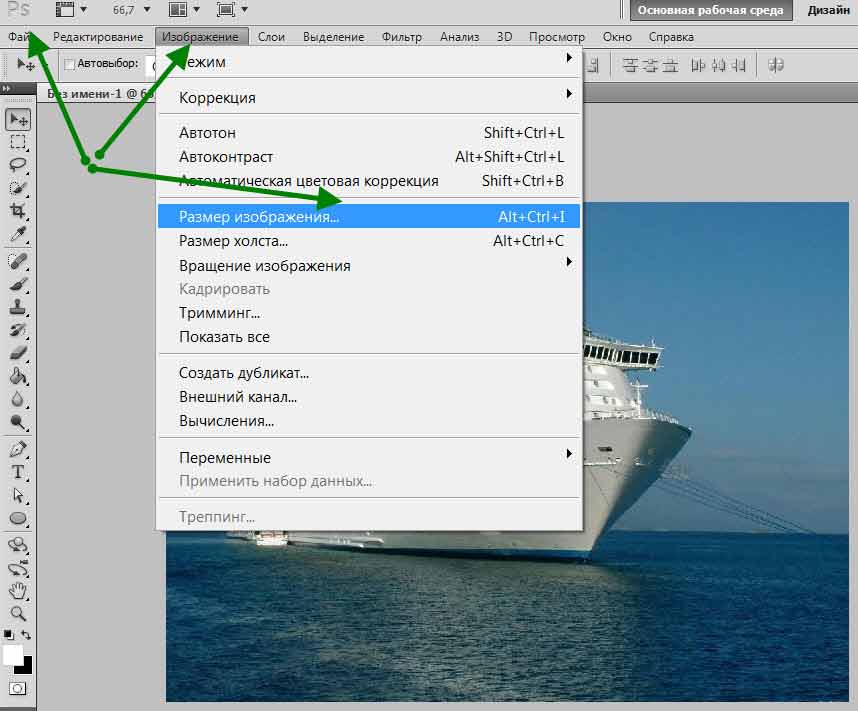
Переходим в раздел «Изображение» и выбираем «размер».
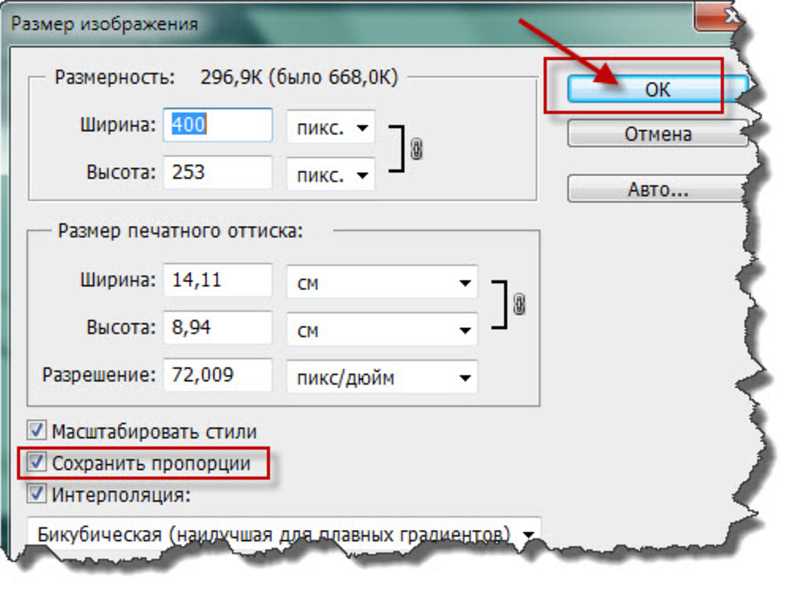
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
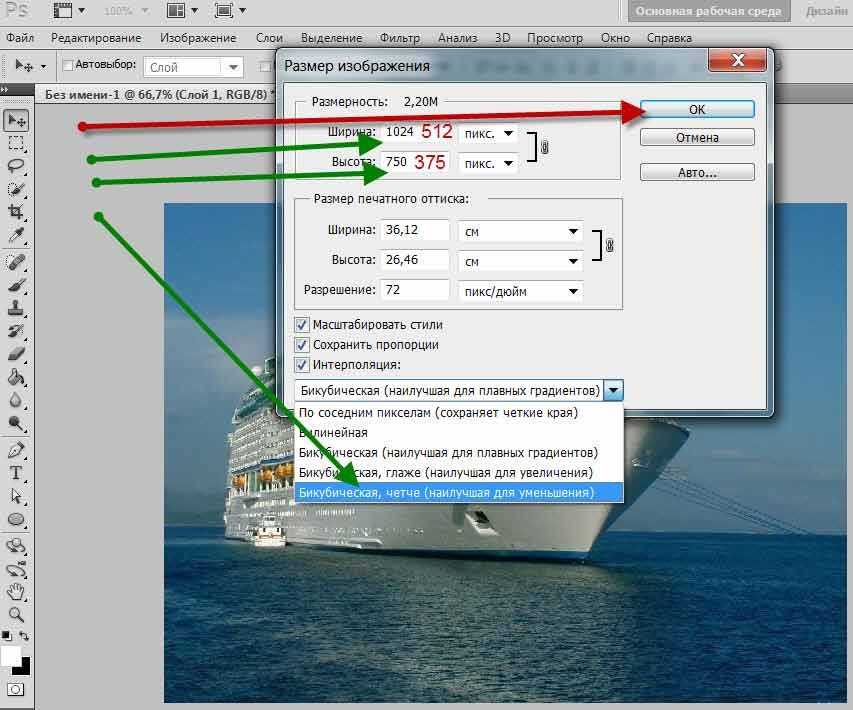
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0. Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Как эффективно изменять размер изображений без потери качества
Когда вы пишете сообщения в блоге или добавляете изображение профиля на сайте социальной сети, вам необходимо уменьшить размер изображения, чтобы оно было принято в размерном измерении платформы социальных сетей.
В такие моменты необходимо уменьшить размер изображения, чтобы оно поместилось в кадр. Однако основная проблема возникает, когда уменьшение размера изображения приводит к потере качества.
Методы эффективного изменения размера изображений без потери качества
1. Изменение размера изображения
Чтобы изменить размер изображения, необходимо изменить пиксели изображения (т. е. ширину и высоту). Последствия изменения размера изображения могут привести к искажению вывода изображения. Это также выглядит непрофессионально на вид, что непросто исправить.
Для таких целей я использую shrink.media, онлайн ресайзер изображений и уменьшенные изображения. Он сохраняет качество изображения, даже когда я меняю ширину и высоту изображения с 2000 пикселей на 1000 пикселей.
Изображение остается прежним, только его размер кажется меньше, чтобы соответствовать определенной веб-странице или дескрипторам сообщений в социальных сетях рекомендуемого размера.
Сжатие изображений
Это процесс, при котором размер файла уменьшается на байты — это помогает уменьшить объем дисковой памяти и поддерживает пороговый уровень изображения.
Выполняется с помощью кодека или алгоритма сжатия данных. Инструмент помогает поддерживать высокое качество изображения даже после уменьшения размера изображения в байтах. Это очень надежный инструмент для простого и эффективного сжатия изображений.
Как уменьшить размер изображения без потери качества
Многие востребованные инструменты для изменения размера изображения помогут вам. Вот некоторые из тех, что я нашел:
1. Изменение размера изображений на Shrink.media
Веб-сайт — это инструмент, который бесплатно сжимает и уменьшает размеры изображения. Шаги по изменению размера изображений с помощью .media:
Шаг 1 — Нажмите кнопку «Загрузить изображение» в правом верхнем углу страницы.
Шаг 2 — Откроется окно «Мой компьютер», где вы можете выбрать изображение по вашему выбору из ваших папок.
Шаг 3 — Выбрав изображение, нажмите «Открыть».
Шаг 4 — Изображение будет загружено в инструмент Shrink.media .
Шаг 6 — Это автоматически уменьшит размер изображения и уменьшит выходной размер и разрешение изображения в зависимости от качества и размера, которые вы установили.
Шаг 7 — Минимальное снижение выходного размера на 40% может произойти при сокращении. Media
2. Изменение размера изображений на Photoshop
Решающие изображения в Photoshop очень легко. Вы должны выполнить определенные шаги, чтобы получить изображение с наилучшим размером и превосходным качеством. Они следующие:
Шаг 1 — Загрузите изображение в фотошоп
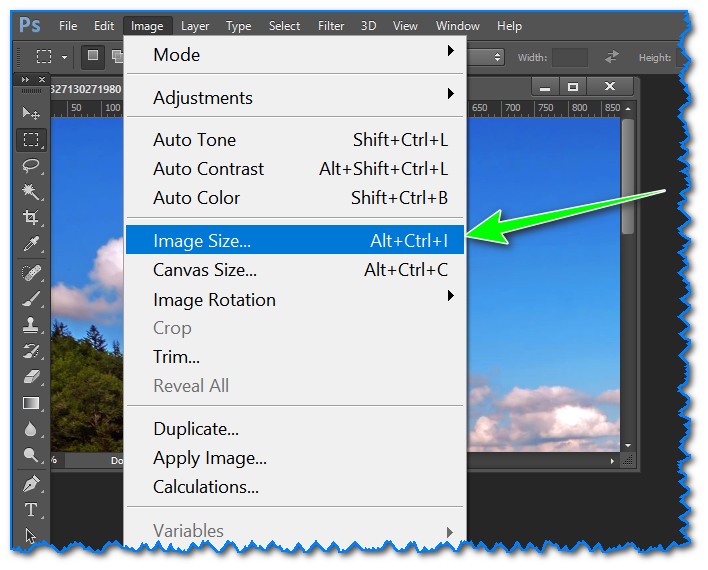
Шаг 2 — Нажмите на меню «Изображение» вверху
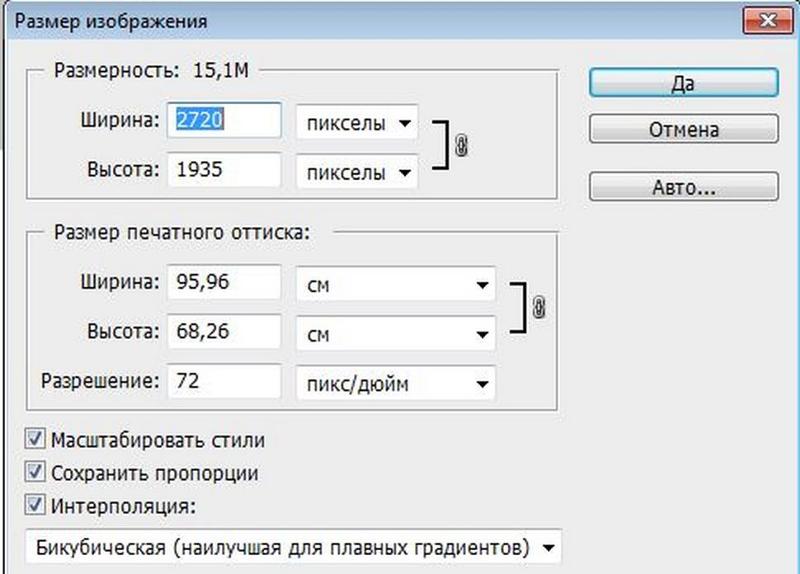
Шаг 3 — Выберите Размер изображения, и откроется окно
Шаг 4 – В окне вам необходимо ввести желаемые размеры в пикселях
Шаг 5 — Введите разрешение изображения в пикселях /inches
Шаг 6 – . Установите флажок «Стиль масштабирования», если хотите наложить стиль изображений. Сдвиньте масштаб в зависимости от вашего выбора, и вам будет показан столбец в процентах для применения эффектов стиля слоя.
Установите флажок «Стиль масштабирования», если хотите наложить стиль изображений. Сдвиньте масштаб в зависимости от вашего выбора, и вам будет показан столбец в процентах для применения эффектов стиля слоя.
Шаг 7 — Отметьте Сохранить пропорции, если хотите изменить соотношение сторон изображения. Теперь вы можете изменить ширину и высоту изображения в зависимости от ваших предпочтений.
Шаг 8 – . Установите флажок «Пересэмплировать изображение», чтобы сохранить размеры изображения без каких-либо ненужных настроек.
3. Изменение размера изображений в WordPress
Размер изображений сайта WordPress необходимо изменить для оптимизации сайта. Производительность веб-сайта может быть улучшена, если изображения хорошо структурированы, а веб-контент появляется на экране за считанные секунды для зрителей.
Это произойдет только тогда, когда размер байтов в определенных сообщениях блога будет меньше. Это также уменьшит пространство на сервере, создав больше памяти для большей части сообщений в блогах, не снижая производительности веб-сайта.
Это также уменьшит пространство на сервере, создав больше памяти для большей части сообщений в блогах, не снижая производительности веб-сайта.
Изображения, которые не обрезаны и имеют полный размер, требуют больше времени для загрузки. Поэтому размеры изображений изменяются для уменьшения разрешения и пикселей изображений. Вам должно быть интересно, снизит ли это качество изображения.
Отсутствие изменения размера изображений только уменьшает разрешение и количество пикселей для повышения скорости страницы и производительности сайта. На качество изображения это никак не повлияет. Чтобы веб-сайт был удобным для пользователя, вам необходимо изменить качество изображения веб-сайта в WordPress, что также поможет вашему сайту ранжироваться в Google. Шаги по изменению размера изображений в WordPress —
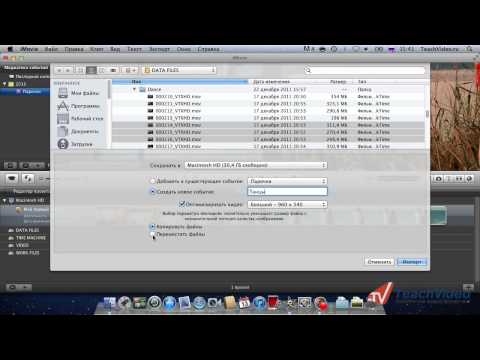
Шаг 1 — Откройте свою учетную запись WordPress и перейдите на панель управления WordPress. Наведите указатель мыши на вкладку мультимедиа и щелкните раздел библиотеки.
Шаг 2 — В этом разделе библиотеки хранятся все изображения веб-сайта. Сюда же можно загрузить новые фотографии.
Шаг 3 — Нажмите на изображение, которое хотите отредактировать. Вы можете добавить замещающий текст, описание и т. д. для изображений.
Шаг 4 – Поиск масштабного изображения. В этом разделе вы можете увидеть исходный размер изображения, который вы можете изменить и масштабировать по своему выбору, чтобы улучшить производительность сайта.
Всего за 4 простых шага вы можете изменить размер изображений и повысить скорость страницы.
4. Изменение размера изображений на рабочем столе
A. Gimp
С помощью этого программного обеспечения для редактирования фотографий можно легко изменить размер изображений. Вам необходимо установить программное обеспечение на рабочий стол. Неважно, используете ли вы Windows, Mac или GNU/Linux.
Gimp — это заслуживающее доверия программное обеспечение, которое уменьшает размер изображения, не обрезая его, чтобы его можно было легко разместить на ваших платформах социальных сетей. Для этого процесса размер изображения увеличивается или уменьшается без потери качества изображения.
Шаги, которые необходимо выполнить, чтобы уменьшить размер изображения в Gimp, следующие:
Шаг 1 — Нажмите на вкладку «Файл» на вкладке «Файл»
Шаг 3 — Откроется диалоговое окно «Изображение». программа Gimp
Шаг 6 — Нажмите на вкладку изображения
Шаг 7 – Выберите раздел масштабного изображения на вкладке изображения ширина и высота изображения в соответствии с вашими предпочтениями
Шаг 10 – Измените количество пикселей на дюймы или наоборот, щелкнув раскрывающееся меню
Шаг 11 – . варианты вниз
Шаг 12 — Нажмите кнопку масштабирования, чтобы изменения вступили в силу
Шаг 13 — После завершения вы можете нажать на вкладку «Файл» и выбрать «Экспортировать как», после чего будет предложено указать путь к папке для сохранения изображения. .
.
Шаг 14 — Вы не удовлетворены результатом? Повторите процесс с шага 1, а затем экспортируйте и сохраните изображение.
B. Preview
Это встроенное программное обеспечение на Mac. Вы можете получить доступ к программному обеспечению, нажав на Finder, а затем на приложения. Вы найдете кучу приложений, прокрутите и найдите приложение Preview.
Шаг 1 — Нажмите на него, и на экране откроется окно приложения.
Шаг 2 — Нажмите «Файл» — «Открыть» — выберите фотографию, размер которой хотите изменить.
Шаг 3 – Далее перейдите на вкладку «Инструменты», нажмите «Настроить размер» и отрегулируйте ширину и высоту в соответствии с вашими потребностями.
Шаг 4 — Отметьте на шкале пропорционально. Он будет регулировать ширину и высоту фотографии.
Шаг 5 — Вы также можете изменить размер изображения в пикселях, сантиметрах, дюймах, процентах, миллиметрах и т. д.
д.
Шаг 6 – Нажмите «ОК».
C. Приложение Paint
С помощью встроенного программного обеспечения Microsoft Paint на ПК или ноутбуке можно легко уменьшить размер изображения без потери качества. Шаги по изменению размера изображений в Microsoft Paint:
Шаг 1 – Откройте Paint из меню «Пуск»
Шаг 2 — Нажмите «Файл» — «Открыть» и выберите фотографию, размер которой нужно изменить, и изображение будет добавлено в Microsoft Paint.
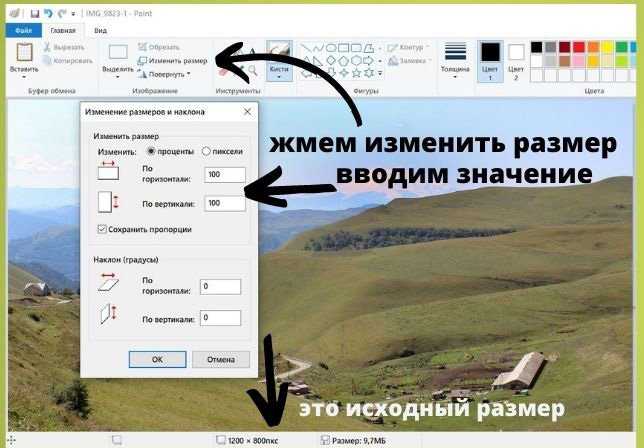
Шаг 3 — На вкладке «Главная» выберите параметр «Изменить размер».
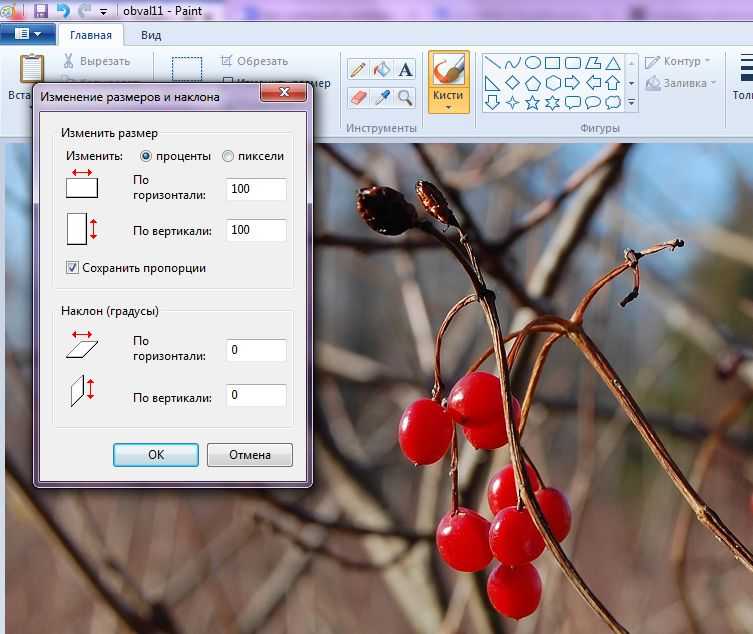
Шаг 4 — Появится окно с названием Изменить размер и наклон
Шаг 5 — Введите размер в процентах или пикселях. В процентах вы должны ввести номера от 1 до 100, а в пикселях ввести точные размеры.
Этап 6– Нажмите «ОК», и появится новое изображение с измененным размером.
Шаг 7 – Если вас устраивает изображение с измененным размером, нажмите кнопку «Файл» – «Сохранить».
рабочий стол с помощью встроенного программного обеспечения, предлагаемого Windows.
D. Приложение «Фотографии»
Приложение «Фотографии» — еще одно встроенное программное обеспечение, которое помогает изменять размер фотографий без особых усилий и времени.
Шаг 1 — Дважды дважды щелкните выбранную фотографию в Моем компьютере.
Шаг 2 — Фотография открывается в приложении для работы с фотографиями.
Шаг 3 – Нажмите на три точки в правом верхнем углу окна.
Шаг 4 Выберите параметр изменения размера в разделе меню.
Шаг 5 – Появится окно изменения размера, содержащее 4 варианта выбора.
Шаг 7 – Последний вариант — определить специальные параметры. Если вы выберете эту опцию, вы сможете настроить размер и определить качество, а также размер изображения.
Если вы выберете эту опцию, вы сможете настроить размер и определить качество, а также размер изображения.
Шаг 8 – Если в пользовательском измерении установить флажок «Сохранить соотношение сторон», вам нужно будет изменить только ширину и высоту изображения. Приложение внесет другие соответствующие изменения.
Шаг 9 — Наконец, нажмите на копию с измененным размером, и ваше новое изображение будет сохранено в папке «Мой компьютер».
5. Изменение размера изображений на Android
Часто людям нужно редактировать фотографии для своих дескрипторов в социальных сетях. Немногие люди имеют постоянный доступ к ноутбуку для редактирования фотографий с помощью онлайн-программ. В настоящее время, хотя магазин Google Play предлагает широкий выбор вариантов практически для любой задачи прямо в ваших руках.
Кроме того, эти приложения просты в использовании и намного удобнее, чем программное обеспечение, доступное на веб-сайтах. Давайте посмотрим на все лучшие варианты изменения размера фотографий на Android 9.0003
Давайте посмотрим на все лучшие варианты изменения размера фотографий на Android 9.0003
ShortPixel
Android-приложение Shortpixel уменьшает размер изображения на 90%, что помогает уменьшить дисковое пространство на вашем мобильном устройстве Android. Существует 3 метода сжатия изображений.
С потерями: Этот метод является отличным выбором, если вы хотите, чтобы ваши изображения были немного оптимизированы. Скорость страницы, качество изображения и оптимизация важнее, чем оптимизация с потерями.
Глянцевый — Глянцевый метод — отличный выбор, если вам нужно изображение высокого качества. Он очень заботится о Google Page Speed Insight и GTmetrix. Однако, если вас не очень волнует скорость загрузки страницы и вы предпочитаете высококачественное изображение, выберите этот вариант.
Без потерь: Изображения оптимизированы на основе пикселей. Он предлагает меньшее уменьшение размера, но не намного. Если вы хотите, чтобы ваше исходное изображение было оптимизировано, но вы не можете пойти на компромисс в отношении уменьшения размера и качества изображения, то вам подойдет вариант без потерь.
Он предлагает меньшее уменьшение размера, но не намного. Если вы хотите, чтобы ваше исходное изображение было оптимизировано, но вы не можете пойти на компромисс в отношении уменьшения размера и качества изображения, то вам подойдет вариант без потерь.
Pixlr
Pixlr — это приложение для редактирования фотографий, которое также предлагает большое изменение размеров изображений в приложении для Android. Он имеет потрясающий пользовательский интерфейс для эффективного и легкого выполнения задачи.
Шаг 1 – Откройте приложение pixlr на телефоне Android.
Шаг 2 — Нажмите кнопку открытия изображения. Появится окно, в котором вы можете просмотреть и выбрать файл изображения.
Шаг 3 – Нажмите на вкладку изображения и выберите раздел размера изображения.
Шаг 4 — Откроется новое окно изменения размера, в котором вы можете изменить пропорции ограничений для желаемого размера файла.
Шаг 5 — Нажмите кнопку «Применить».
Шаг 6 — Нажмите «Файл» и выберите параметр сохранения, чтобы сохранить файл изображения с измененным размером на устройстве Android.
Photo & Picture Resizer
Это еще одно отличное приложение для изменения размера фотографий и изображений. Он имеет простой интерфейс и предоставляет высококачественные изображения после изменения размера.
Шаг 1 – Откройте приложение Photo & Picture Resizer.
Шаг 2 — Нажмите «Меню» и выберите «Фотографии».
Шаг 3 – Выберите фотографию, размер которой нужно изменить. Он появится на экране вместе с исходным размером.
Шаг 4 – Выберите параметр «Изменить размер», и откроется окно «Выбрать размер». х 960, 1600 x 1200 и т. д.). Он также предлагает опцию «Пользовательский размер» для ввода ширины и высоты по вашему выбору.
Шаг 6 – После сохранения соотношения сторон нажмите кнопку OK.
Шаг 7 — На экране появится версия изображения с измененным размером.
Шаг 8 – Нажмите кнопку «Поделиться и сохранить», и изображение с измененным размером будет сохранено на вашем устройстве Android.
Instasize
Instasize — это приложение для редактирования фотографий, которое помогает редактировать фотографии с помощью таких функций, как фотофильтры, фоторедактор, изменение размера фотографий, создание коллажей, удаление фона, рамка для фотографий и редактор лиц.
Шаги для изменения размера размера в Instasize просты —
Шаг 1 — Открыть Instasize
Шаг 2 — Нажмите на значок кнопки +
. вас в «Мою галерею», где вы можете выбрать фото или видео по вашему выбору.
Шаг 4 — Нажмите кнопку «Далее», и изображение будет загружено в приложение.
Шаг 5 — Выберите «Размер изображения» и введите соотношение сторон вашего изображения
Шаг 6 — Нажмите на сохранение
Размер изображения — Фото резкий приложение, которое легко изменяет размер изображения. Вы можете изменить размер фотографий на основе этих четырех единиц измерения: пиксели, миллиметры, сантиметры и дюймы.
Шаг 1 – Откройте приложение ImageSize.
Шаг 2 — Выберите параметр «Пиксели», перейдите в «Моя галерея» или нажмите «Камера».
Шаг 3 – Изображение будет загружено, а затем вы сможете установить ширину и высоту изображения на основе выбранных вами единиц измерения от пикселей до дюймов.
Шаг 4 — После того, как вы настроите единицы измерения, изображение будет отображаться на основе разрешений, введенных в разделе ширины и высоты.
Шаг 5 — Загрузите фотографию, нажав на значок загрузки ниже.
Шаг 6 — Вы также можете поделиться фотографией с помощью доступного значка общего доступа.
6. Уменьшение размера изображения с помощью облачных инструментов
Облачные инструменты позволяют уменьшить размер изображений путем сжатия или изменения размера изображений. Самое простое приложение для изменения размера с помощью облачного инструмента — это веб-приложение imagify.
Это также бесплатно и довольно просто в использовании. У него есть два варианта: сжатие с потерями и без потерь при изменении размера изображений в нем. Здесь вы также можете выбрать объемные изображения вместе, и инструмент сожмет для вас файл до 80%.
Шаг 1 — Загрузите пакет или одно изображение в веб-приложение imagify
Шаг 2 — Выберите изображения, которые вы хотите оптимизировать 4 —
Изображение будет загружено в веб-приложениеШаг 5 — Через несколько секунд автоматически начнется сжатие изображений
Шаг 6 — Сжатое изображение будет показано в Интернете
Шаг 7 — Вы можете загрузить изображение, нажав кнопку загрузки.
ЗаключениеМы постарались упомянуть все бесплатные базовые и расширенные инструменты изменения размера, которые обеспечивают наилучшее изменение размера изображений без потери качества. Лучший онлайн-инструмент с простым практическим интерфейсом – Shrink.media, который уменьшает размер изображения в процентах после того, как вы установили настройки качества.
Не беспокойтесь о ручном вводе размеров ширины и высоты. Он сохраняет исходный размер изображения без изменений и быстро уменьшает размер файла изображений за считанные секунды. Вы можете проверить, как быстро происходит изменение размера изображения, по этой ссылке: https://www.shrink.media/
Как изменить размер изображения без потери качества: простые методы
Независимо от того, являетесь ли вы владельцем веб-сайта, издателем или менеджером социальных сетей, вас ждет игра с картинками.
Для обеспечения наилучшего взаимодействия с пользователем необходимо знать, как изменить размер изображений, чтобы они подходили по всем каналам.
Проблема с изменением размера изображений заключается в уменьшении и увеличении пикселей.
При изменении размера изображения вы уменьшаете количество пикселей. И чем больше вы это делаете, тем больше снижается качество.
К счастью, существуют инструменты для изменения размера изображений без потери качества.
В этом руководстве мы не только перечислим инструменты, но и покажем вам, как использовать их для изменения размера изображений без потери качества.
Содержание
- Часто задаваемые вопросы
- Что нужно для изменения размера изображения без потери качества
- Как изменить размер изображения без потери качества (офлайн)
- Как изменить размер изображения без потери качества (онлайн)
- Учебники, похожие на Check Out
- Завершение
Часто задаваемые вопросы
Можете ли вы сделать фотографии низкого качества с более высоким разрешением?
Конечно. Можно улучшить разрешение фотографии низкого качества, однако вы не сможете добиться того же качества, что и оригинальное изображение.
Adobe Photoshop — это удобный программный инструмент для улучшения качества изображения, который может улучшить разрешение и качество изображения.
Какой тип изображения можно изменить без потери качества?
Многие считают, что единственным типом изображений, размер которых можно изменять без потери качества, являются векторные изображения.
SVG — это векторные изображения, предназначенные для перерисовки пикселей, а не их изменения. Они легко изменяют размер без потери качества.
Однако с помощью передового программного обеспечения для обработки изображений вы можете изменять размер различных типов изображений без потери качества.
Что нужно для изменения размера изображения без потери качества
Вам нужен только правильный инструмент для изменения размера изображения без потери качества. Эти инструменты могут быть как онлайн, так и оффлайн.
В этом уроке мы сбалансируем вещи, показав вам, как использовать три онлайн-инструмента и три офлайн-инструмента для изменения размера изображения без потери качества.
Вот они:
3 Офлайн-инструмента для изменения размера изображения без потери качества
- Adobe Photoshop: Фотошоп, пожалуй, самое известное программное обеспечение для обработки фотографий, используемое миллионами людей для редактирования и обработки цифровых изображений. Это программное обеспечение для редактирования изображений способно изменять размер изображений без ущерба для качества.
- Microsoft Paint: Microsoft Paint — это простой в использовании графический редактор, встроенный в каждый компьютер Microsoft. Если у вас есть устройство Windows, вы можете использовать встроенный инструмент рисования, чтобы изменить размер изображения без ущерба для качества.
- GIMP: GIMP — это бесплатное кроссплатформенное программное обеспечение для редактирования фотографий и хорошая альтернатива Photoshop и Paint для качественного изменения размера изображения. Он работает на всех операционных системах.

Вам необходимо установить один из этих инструментов на свой компьютер.
3 Онлайн-инструменты для изменения размера изображения без потери качества
Если вы не хотите устанавливать новое программное обеспечение на свое устройство, вы можете выбрать любой из трех онлайн-инструментов для редактирования фотографий ниже.
- Adobe Express: Adobe Express – это онлайн-инструмент для создания мультимедиа, изображений и видео для социальных сетей, созданный дизайнерским фотошопом. В Adobe Express есть инструмент изменения размера изображения, который изменяет размер изображения без изменения пикселей.
- Resizing.app: Приложение для изменения размера — это легкий инструмент для редактирования фотографий, который изменяет размер фотографий для Facebook, LinkedIn, YouTube и Twitter.
- Resize Pixel: Как следует из названия, ResizePixel делает одну вещь, и делает это хорошо. Это бесплатный простой в использовании инструмент для изменения размера изображений, который не ставит под угрозу качество, поскольку изменяет размер пикселей, а не изменяет их.

Какие бы варианты вы ни выбрали, ниже приведены пошаговые действия по изменению размера изображения с помощью любого из этих инструментов.
Как изменить размер изображения без потери качества (офлайн)
Сначала загрузите и установите Adobe Photoshop. Затем выполните следующие действия.
Запустите Photoshop на своем компьютере, перейдите к Файлы на панели инструментов и выберите Открыть в раскрывающемся меню.
Память вашего устройства откроется.
Найдите изображение, размер которого нужно изменить, и нажмите кнопку Открыть , чтобы открыть его в Photoshop.
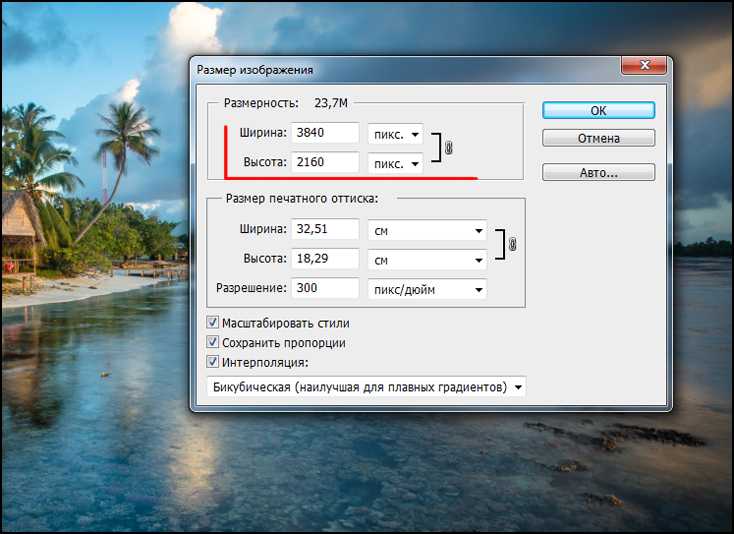
Когда изображение откроется, перейдите к Изображение на панели инструментов и выберите Размер изображения из раскрывающегося списка.
Откроется диалоговое окно Размер изображения . Теперь вы можете изменить ширину и высоту изображения на то, что хотите.
Прежде всего, снимите флажок Resample Image .
Это говорит фотошопу не изменять количество пикселей в вашем изображении. Таким образом, качество и размер изображения останутся неизменными.
Затем выберите единицу измерения в разделе Размер документа.
Пиксели больше не будут доступны, так как вы снимите флажок Изменить размер изображения поле.
Выберите любую единицу измерения, которую вы хотите использовать, и введите высоту или ширину изображения. Изменение одного автоматически изменит размер другого.
Когда вы закончите, нажмите кнопку ОК , чтобы изменить размер изображения.
Использование Microsoft Paint для изменения размера изображения
С помощью Microsoft Paint вы можете изменять размер изображений без потери качества с помощью функции «Изменение размера и наклон».
Для этого выполните следующие действия.
Нажмите Значок Windows на клавиатуре введите Microsoft Paint в поле поиска и выберите результат Best Match .
Microsoft Paint откроется. Перейдите к Файл на верхней панели и выберите Открыть в раскрывающемся списке.
Память вашего устройства откроется. Найдите файл изображения, размер которого вы хотите изменить, и нажмите кнопку Открыть для загрузки.
Когда изображение появится на холсте Paint, перейдите к разделу Изображение 9.0012 на панели инструментов и выберите значок Изменить размер из вариантов.
Появится всплывающее окно Изменить размер и наклон .
Выберите единицу измерения, Проценты или Пиксели и убедитесь, что значок цепочки между полями Вертикальное и Горизонтальное соединен и выделен синим цветом.
Фиксирует соотношение сторон изображения и предотвращает искажения при настройке размеров.
Теперь измените ширину или высоту изображения.
Другой подстроится соответствующим образом. А при желании вы можете растянуть изображение по вертикальной или горизонтальной оси с помощью меню Skew .
А при желании вы можете растянуть изображение по вертикальной или горизонтальной оси с помощью меню Skew .
Наконец, нажмите кнопку OK, и вы успешно изменили размер изображения без потери качества.
Использование GIMP для изменения размера изображения
Третья программа, которую можно использовать для изменения размера изображения без потери качества, — это GIMP. Посмотрим, как.
После загрузки и установки GIMP запустите приложение на своем компьютере.
Перейти к файлу в строке меню. Выберите Открыть из раскрывающегося списка и загрузите изображение, размер которого нужно изменить.
Когда изображение откроется, перейдите к Изображение на верхней панели и выберите Масштаб изображения в меню. Откроется окно изображения масштаба .
В диалоговом окне «Масштаб изображения» убедитесь, что значок «Цепь» между шириной и высотой изображения соединен.
Это зафиксирует соотношение сторон и поможет предотвратить искажение изображения.
Затем выберите единицу измерения, затем измените ширину или высоту изображения.
Поскольку соотношение сторон заблокировано, изменение любого размера автоматически обновит другое.
Оставьте Интерполяцию в разделе Качество как есть, Кубическое . И, наконец, нажмите кнопку Scale , чтобы изменить размер изображения.
Вот и все. Вы изменили размер изображения без ущерба для качества.
Если у вас нет Photoshop, GIMP или Microsoft Paint и вы не хотите их устанавливать, вы все равно можете изменять размер изображений без потери качества с помощью онлайн-инструмента. Мы познакомим вас с этим дальше.
Как изменить размер изображения без потери качества (онлайн)
Использование инструмента изменения размера изображения Adobe Express
Откройте инструмент изменения размера изображения Adobe Express по этой ссылке.
Загрузите изображение, нажав Просмотрите на своем устройстве .
Кроме того, вы можете Перетащить изображение в поле на экране.
В Adobe Express есть предустановленный список размеров для различных платформ социальных сетей и популярных размеров экрана.
Вы можете выбрать из списка, если вы найдете тот, который соответствует вашей цели.
Просто нажмите раскрывающееся меню Resize for , чтобы выбрать нужный вариант.
Если вы предпочитаете нестандартные размеры, выберите Custom из списка, чтобы продолжить.
Затем введите желаемую ширину и высоту в соответствующих полях.
Adobe Express мгновенно изменит размер изображения.
После этого нажмите кнопку Загрузить , чтобы сохранить изображение с измененным размером.
Вот и все. Ваше изображение было изменено без потери качества. Теперь вы можете загрузить свое изображение туда, куда хотите.
Использование Resizing.app для пошагового изменения размера изображения
Resizing.app — второй онлайн-сервис для изменения размера изображения, который не повлияет на качество вашего изображения.
Использовать его довольно просто. Вот как.
Перейдите на веб-сайт resizing.app. Нажмите значок + в центре страницы, чтобы загрузить файл изображения, или перетащите его прямо с компьютера.
После загрузки файла выберите нужный размер.
Resizing.app позволяет изменять размер по ширине, высоте или в процентах.
Вы можете выбрать любой вариант или перейти к пользовательскому, чтобы использовать пользовательские размеры.
Затем введите новые размеры изображения и выберите формат файла в разделе «Сохранить как».
После внесения изменений нажмите кнопку Сохранить изображение для загрузки.
Использование ResizePixels для изменения размера изображения
ResizePixels — еще один отличный инструмент для изменения размера изображений без потери качества онлайн.
Инструмент бесплатный и работает аналогично resizing.app. Вот три шага.
- Загрузите изображение на веб-сайт ResizePixel.
- Введите новый размер изображения, чтобы изменить его размер.
- Примените изменения и загрузите образ.
Учебники, аналогичные Check Out
- Как оптимизировать изображения для WordPress : узнайте, как оптимизировать изображения для вашего веб-сайта WordPress и улучшить его производительность и рейтинг в поисковых системах.
- Как оптимизировать WordPress для повышения производительности: Хотите повысить скорость своего сайта? Узнайте, как улучшить производительность веб-сайта WordPress с помощью пошагового практического руководства.
- Как сделать обратный поиск изображения: Найдите источник любого изображения в Интернете. В этом руководстве объясняется, как выполнять обратный поиск изображений с помощью популярных поисковых систем.
 Как уменьшить размер фото без потери качества: Изменение размера изображений в Photoshop
Как уменьшить размер фото без потери качества: Изменение размера изображений в Photoshop


 Это может быть либо в том же месте, где находятся ваши текущие изображения, либо вы можете выбрать новую папку.
Это может быть либо в том же месте, где находятся ваши текущие изображения, либо вы можете выбрать новую папку.