Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике, нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии. Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
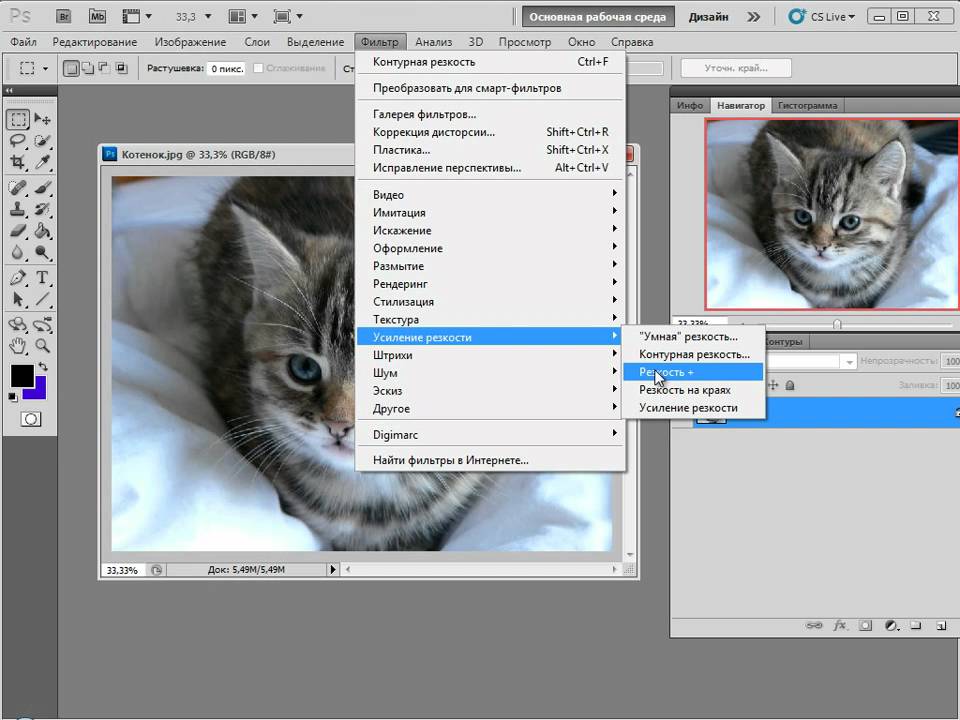
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти 4 мегабайта, размерность 4000 на 3000 пикселей, а разрешение 480 пикс/дюйм .
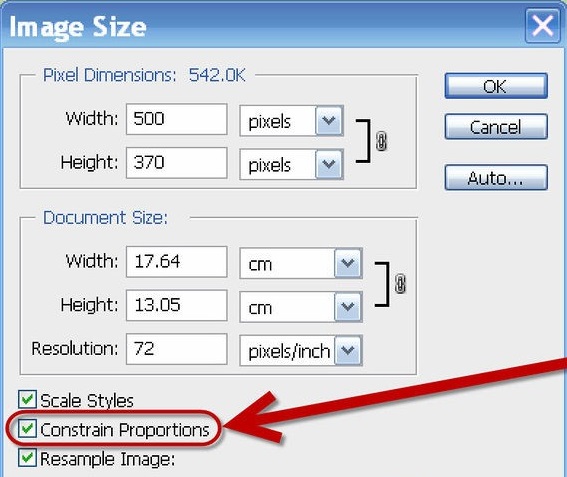
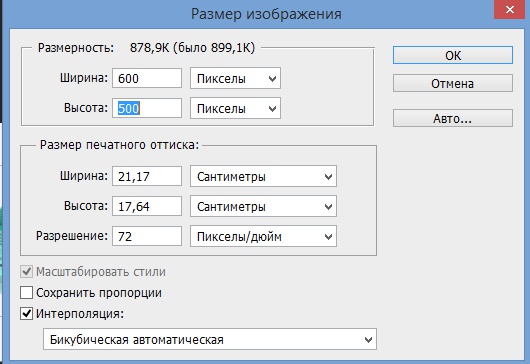
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм. Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего просмотра в интернете.
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась
и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
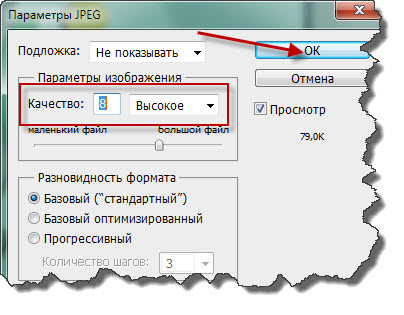
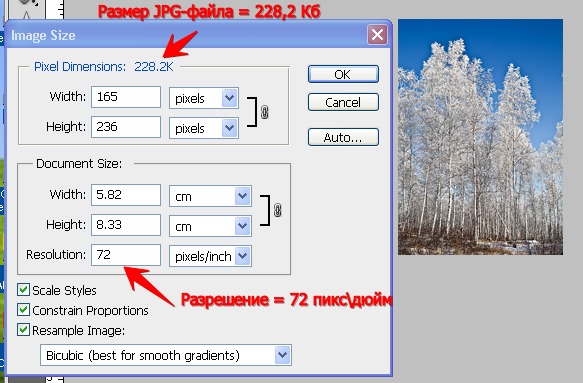
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств” или нажмите сочетание клавиш Alt-Shift-Ctrl-S, появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра)
 Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Источник: photodes.ru
Как сжать фото в фотошопе без потери качества: инструкция
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб…»:
- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок».
 Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.
- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256).
 Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев. - Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Думаю, не сложно будет разобраться.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Adobe Photoshop — уменьшение размера изображения без потери качества
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 252к раз
Есть ли в Photoshop лучший способ уменьшить размер изображения без потери качества?
Всякий раз, когда я уменьшаю размер изображения, оно кажется немного размытым и снижает его качество. Что мне делать, чтобы сохранить его качество?
Что мне делать, чтобы сохранить его качество?
Кто-нибудь может мне помочь?
- Adobe-Photoshop
- редактирование изображений
3
Вы не можете избежать потери качества при уменьшении размера изображения; можно надеяться только на смягчение потери качества.
При изменении размера изображений в Photoshop по умолчанию используется более мягкий бикубический сэмплер; комментарий выше, чтобы использовать Bicubic Sharper, был бы хорошим началом. Однако это не всегда подходит для всех изображений.
Во-вторых, я предлагаю придерживаться кратных размеров ширины и высоты изображения. Например, если исходное изображение имеет размер 1000 x 1000, вполне приемлемые результаты должны быть получены при разрешении 250 x 250, 500 x 500, 750 x 750. Однако 398×398 может выглядеть немного более размытым.
Надеюсь, это поможет.
Размер в пикселях или в байтах?
Если вы хотите уменьшить в байтах:
Перейти к сохранению для Интернета и устройства из меню файлов. Эта опция не будет работать с вашим изображением. Он просто уменьшает размер до некоторой степени, чтобы сделать его подходящим для Интернета.
Эта опция не будет работать с вашим изображением. Он просто уменьшает размер до некоторой степени, чтобы сделать его подходящим для Интернета.
Если вы хотите уменьшить его размер в пикселях:
Создайте документ желаемого размера, например, 400×400. Теперь перетащите желаемый слой/изображение в этот новый документ, затем нажмите CTRL + T . Просто сопоставьте углы с углами трансформации, они не будут выглядеть размытыми. И если вы будете делать изображение размером от 400х400 до 200х200, то оно точно потеряет качество.
2
Изображение > Размер изображения > Измените размер изображения и выберите Bicubic Sharper в раскрывающемся меню.
Это только что решило мою проблему. 😉
1
Попробуйте это.
Перед изменением размера преобразуйте его в смарт-объект.
Щелкните правой кнопкой мыши слой изображения —> Преобразуйте его в смарт-объект
, затем измените размер смарт-объекта с помощью инструмента «Свободное преобразование».
Я нашел это полезным. Но был бы небольшой компромисс в качестве изображения.
Примечание. Отредактируйте изображение перед тем, как перейти к смарт-объекту. В противном случае вам придется растрировать его снова, это наверняка приведет к потере качества.
Когда размер уменьшается, нам нужно немного пожертвовать качеством, однако изменение качества может быть проигнорировано при сравнении с размером. Есть несколько шагов, которые вы можете сделать.
- Сохранить как для Интернета (GIF), это уменьшит огромный размер
- Обрежьте или измените размер документа в соответствии с требованиями.
- Выберите качество при сохранении, чтобы уменьшить размер.
Есть несколько вариантов:
- Используйте формат .gif, это уменьшит размер, но если изображение будет многоцветным, вы потеряете качество.

- Используйте .png, это помогает, но не сильно уменьшает размер.
- Используйте .webp, новый формат, представленный Google. Не много исследовал, но обновлю, как только у меня будет ощутимый ответ.
1
У меня был очень большой (3300px x 2550px) файл .jpg с логотипом, который состоял в основном из текста. для веб-страницы я хотел, чтобы она была шириной 150 пикселей. При изменении размера в фотошопе часть текста вообще не читалась.
Не все сделано в Photoshop, но я импортировал исходное изображение в формате jpg в inkscape (бесплатный векторный графический редактор и изменил его размер). Затем я повторно сохранил (экспортировал) его как .png и вуаля, очень небольшое искажение!
Не знаю, насколько хорошо это будет работать для нетекстовых файлов, но стоит попробовать.
У меня была аналогичная проблема с необходимостью уменьшить изображение, чтобы его можно было загрузить в изображение и баннер моего профиля в социальной сети.
Я попытался использовать iMac ColorSyynUtility… и хотя это уменьшило размер/пиксель… оно также резко снизило качество.
Я смог решить свою проблему, просто импортировав изображение в Microsoft Word… и уменьшив изображение до желаемого размера. Затем я делал «снимок экрана» изображения и использовал это изображение для загрузки на свой сайт в социальной сети.
Это сработало, и изображения выглядят великолепно! Очевидно, что это не годится для печати… но для Интернета это работает!
Надеюсь, это поможет 🙂
Попробуйте использовать Paint Tool Windows 7.. Нажмите «Изменить размер» и отрегулируйте высоту и ширину по своему усмотрению. Это не будет размывать ваше изображение, а также уменьшит ваш размер в kb/mb.
У меня была такая же проблема — я редактировал изображение в Photoshop, которое хотел использовать в документе Adobe Illustrator. Когда я уменьшил размер с помощью «Размер изображения» в фотошопе, качество сильно ухудшилось, даже с настройкой Bicubic Sharper. Поэтому я попытался сохранить увеличенное изображение в формате jpeg, перетащить его в документ Illustrator и изменить его размер там, но изображение снова стало очень пиксельным. Затем я сохранил его как файл png и перетащил его в Illustrator, и это, казалось, сохранило гораздо лучшее качество, когда я изменил его размер!
Поэтому я попытался сохранить увеличенное изображение в формате jpeg, перетащить его в документ Illustrator и изменить его размер там, но изображение снова стало очень пиксельным. Затем я сохранил его как файл png и перетащил его в Illustrator, и это, казалось, сохранило гораздо лучшее качество, когда я изменил его размер!
1
Убедитесь, что для документа задано разрешение 300 dpi. Несколько раз я забывал, и он автоматически открывался только с разрешением 72 DPI, и у меня были проблемы с уменьшением изображений в высоком разрешении.
В случае файлов JPG просто попробуйте сохранить их с более низким качеством сжатия JPEG. Вместо 90% (которые сегодня являются настройками по умолчанию для большинства камер) сохраните его с чем-то вроде 68%. Вы не заметите почти никакой видимой разницы, но размер файла почти в два раза меньше!
Рекомендую всем фотографам. Просто настройте камеру на сохранение изображений с качеством «эко» или «стандарт», и у вас будет гораздо меньше проблем с перемещением фотографий из отпуска и обменом ими с друзьями с помощью флэш-накопителей и т. п. Используя что-то вроде Faststone Image Viewer, вы можете массово преобразовать свои старые фотографии в качество JPEG около 68%, чтобы сэкономить много места на жестком диске. Это действительно намного лучше, чем снижение разрешения изображения.
п. Используя что-то вроде Faststone Image Viewer, вы можете массово преобразовать свои старые фотографии в качество JPEG около 68%, чтобы сэкономить много места на жестком диске. Это действительно намного лучше, чем снижение разрешения изображения.
Ну, это зависит от того, применено ли к изображению в фотошопе что-то… Я лично предпочитаю, чтобы GIMP считал его более надежным. Если вам нужен кейс о photoshop, irfan view, GIMP и других сервисах, вы можете найти его здесь. Я недавно пытался уменьшить изображение с 600×900 на 596×894 (было изображение фотографа), и я обнаружил, что фотошоп меняет яркость изображения..
1
Мне удалось сделать это с помощью PowerPoint. Просто вставьте изображение в пустой слайд, а затем уменьшите его до нужного размера. Затем щелкните правой кнопкой мыши на изображении и выберите «Сохранить как изображение». Вы не должны потерять разрешение. Я использовал MAC, но представьте, что PowerPoint для Windows позволяет вам делать то же самое.
Создайте максимально большой логотип (подойдет формат А4) На экране печати просто измените размер изображения с помощью диалогового окна масштабирования или просто введите нужные значения в поле размера.
Tc всегда
Перейдите по этой ссылке https://tinypng.com/
Это уменьшает размер изображения почти на 70% без ущерба для качества
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как изменить размер изображения в Photoshop: размер изображения и размер холста
Размер большинства ваших изображений не соответствует нужным вам размерам. В вашем распоряжении несколько вариантов.
Чтобы изменить размер изображения в Photoshop, вы можете использовать команду «Размер изображения» или «Размер холста». Вы также можете использовать инструмент «Обрезка» или команду «Свободное преобразование», чтобы внести коррективы. Вы можете использовать эти варианты по отдельности или в комбинации для достижения желаемых результатов.
Размер изображения
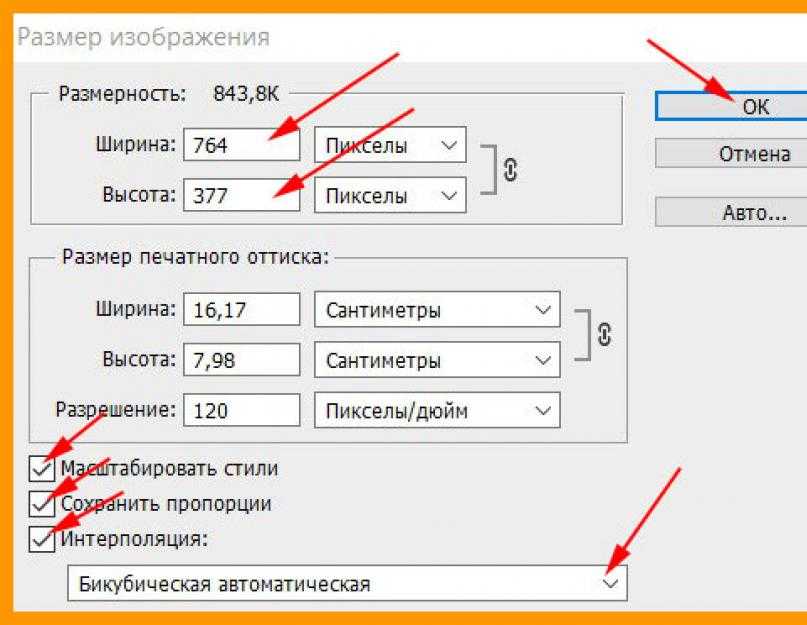
Команда Размер изображения позволяет навсегда переназначить общее количество пикселей, а также разрешение для определенного изображения. Вы также можете использовать эту команду для повышения или понижения разрешения изображения. Это простой способ изменить размер изображения до определенной высоты или ширины.
Открыв изображение, выберите Изображение > Размер изображения или нажмите Cmd+Opt+I (Ctrl+Alt+I в Windows). Диалоговое окно «Размер изображения» предлагает несколько вариантов. Вы можете управлять размерами изображения в пикселях (измеряется в пикселях или процентах).
Диалоговое окно «Размер изображения» предлагает несколько вариантов. Вы можете управлять размерами изображения в пикселях (измеряется в пикселях или процентах).
Вы также можете изменить размер печати, то есть размер изображения при печати. Вы можете изменить размер печати в процентах, дюймах, сантиметрах, миллиметрах, точках, пиках или столбцах. Чаще всего выбирают проценты, дюймы или сантиметры, потому что большинство пользователей легко понимают эти единицы измерения.
Затем установите размер документа в дюймах. Обязательно выберите параметр Resample Image , если вы хотите изменить размеры в пикселях. Выберите метод ресамплинга изображения, наиболее подходящий для вашего изображения. Бикубический автоматический метод является наиболее распространенным, но у вас могут быть особые обстоятельства. Для получения дополнительной информации нажмите здесь.
Оставьте флажок Constrain Proportions установленным, иначе вы внесете искажения. Как правило, вы хотите, чтобы ширина и высота были ограничены одним и тем же соотношением, чтобы изображение напоминало его первоначальный вид.
Как правило, вы хотите, чтобы ширина и высота были ограничены одним и тем же соотношением, чтобы изображение напоминало его первоначальный вид.
Наконец, введите значение разрешения и нажмите OK .
Размер холста
Размер холста — это ваша рабочая область. Когда вы создаете новый документ, вы можете указать размер холста. Когда вы сканируете фотографию или импортируете цифровое изображение, размер холста автоматически устанавливается по краю изображения. Возможно, вам придется изменить размер холста, чтобы обрезать или расширить холст вашего изображения для работы с определенными областями изображения.
Для начала откройте свое изображение и выберите Изображение > Размер холста или нажмите Cmd+Opt+C (Ctrl+Alt+C в Windows). В диалоговом окне «Размер холста» вы увидите размеры вашего текущего холста. Вы можете указать новый размер холста, используя различные измерения. Пиксели — это полезное измерение, если вы создаете экранную графику, тогда как дюймы или сантиметры легче понять для печати.
