На чтение 1 мин. Обновлено
Пошаговая инструкция в картинках
Всем привет, сегодня рассмотрим простой и лёгкий способ, который поможет вам сделать цвета на вашей фотографии , более сочными и насыщенными.
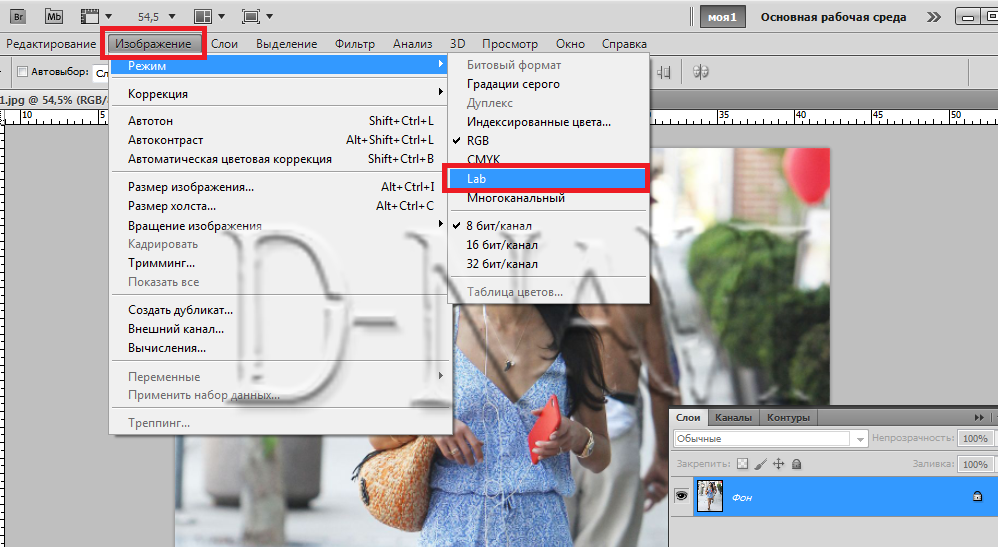
Первое что нам надо сделать. Это необходимо преобразовать фотографию из режима RGB в режим Lab.
Для этого переходим во вкладку изображения, пункт «Режим», выбираем режим Lab.

Теперь дублируем слой, нажимаем на клавиатуре Ctrl+J.
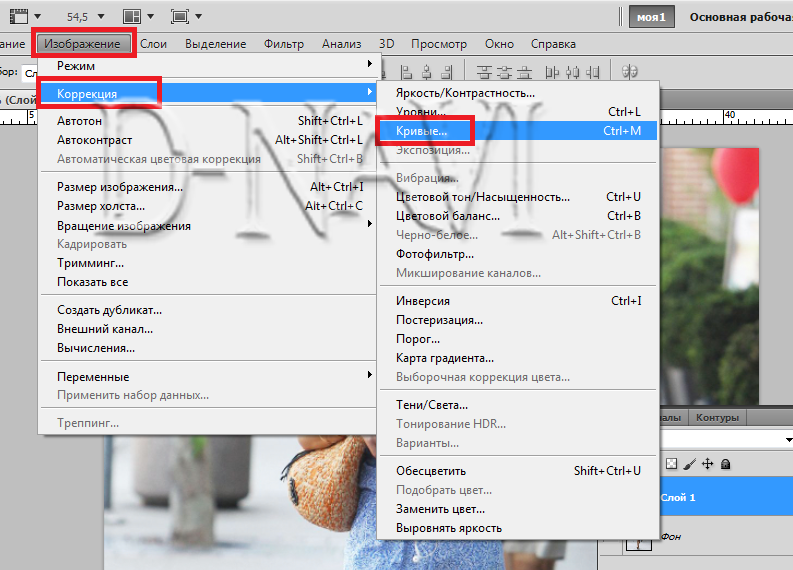
Снова переходим во вкладку изображения, “Коррекция», выбираем «Кривые»

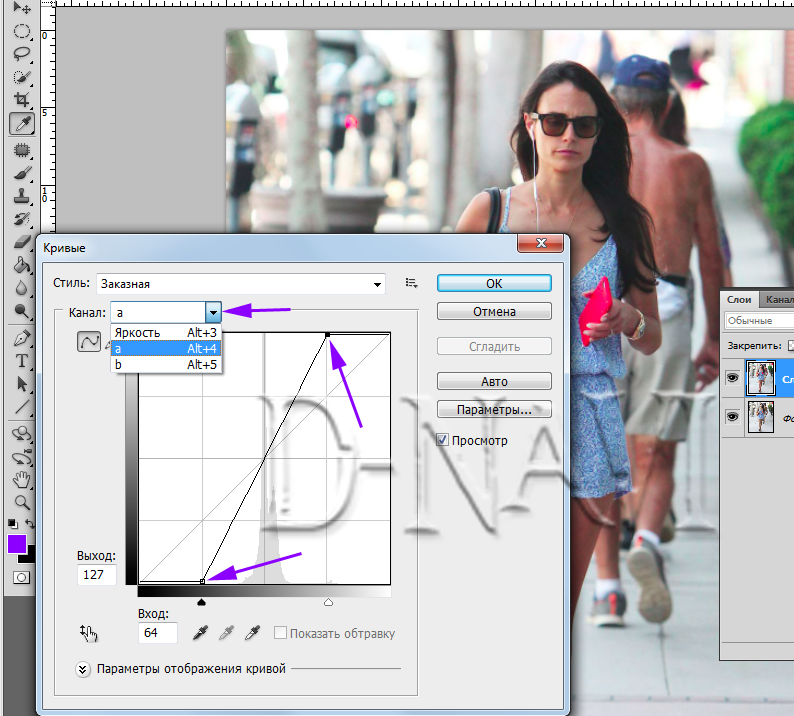
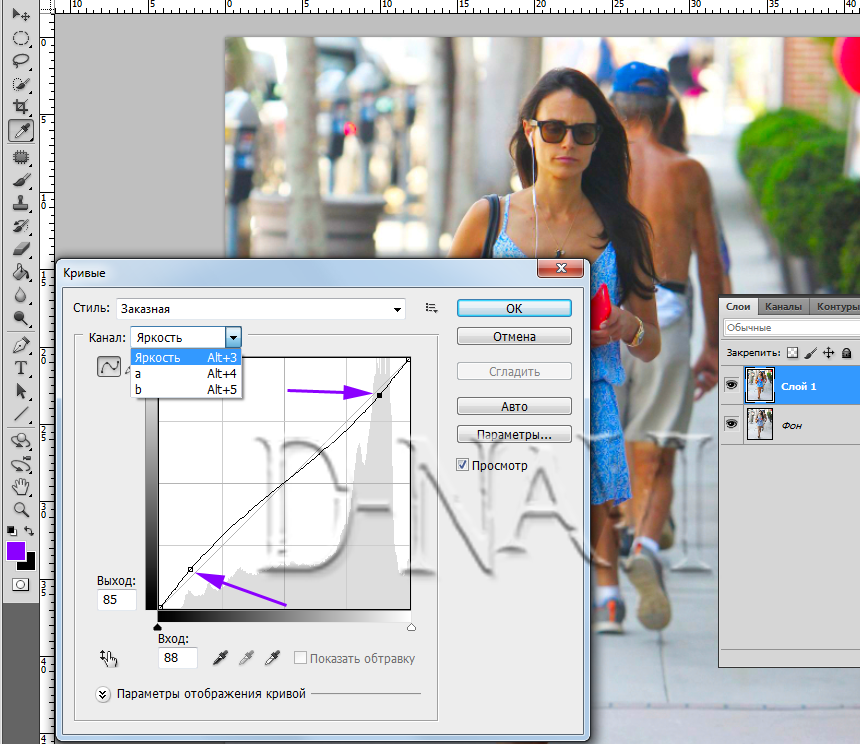
У нас открывается окно «Кривые» в котором нам необходимо их настроить.
Переходим в канал «a» и перетаскиваем кривую сверху и снизу примерно на одинаковое расстояние. У меня это один квадратик. (У вас эти значения могут быть другими. Смотрите за насыщенностью фотографии, как вам больше нравится или как будет реалистичнее выглядеть фотография).

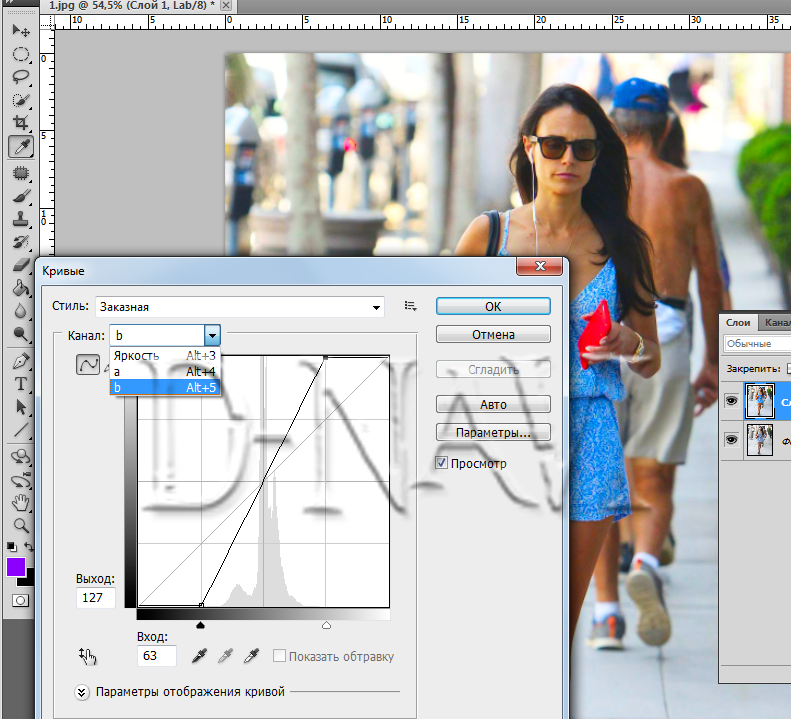
Тоже самое делаем с каналом «b»

В канале «Яркость» можете настроить контраст, как вам больше нравится, также перетаскиваю кривую.

Нажимаем «Ок»
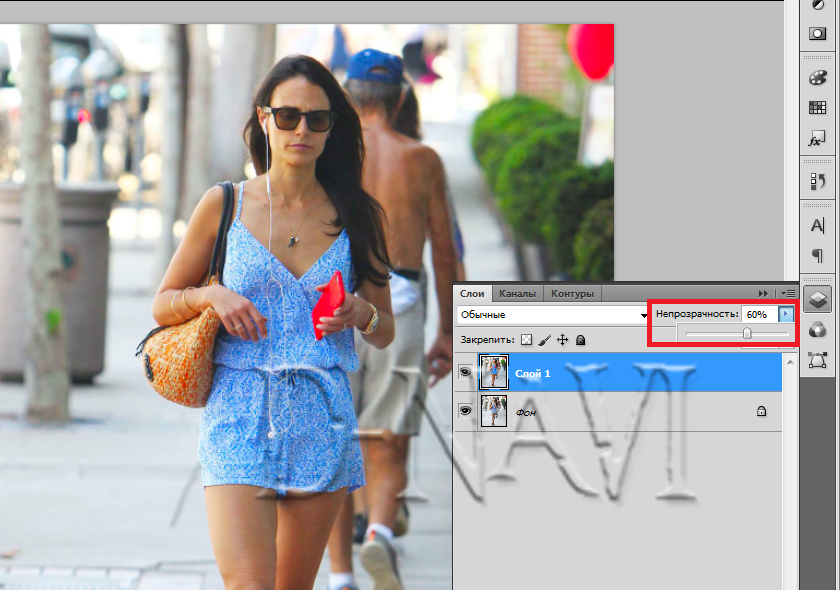
Если у вас фотография получилась слишком перенасыщенная, можете уменьшить непрозрачность примерно 40-60%.

Ну и смотрим, что было и что стало.

Усиление цветов в фотошопе | PixelOnline.ru
Поделитесь с друзьями в соц. сетях:
Часто, можно увидеть фотографию, где один из цветов просто не выделяется, как это было в реальности . Одно из преимуществ корректирующего слоя Hue/Saturation(Цветовой тон/Насыщенность) заключается в том, что вы можете ориентироваться на конкретные цвета, а не всю фотографию. Плюс способность скрыть изменения маской слоя на корректирующем слое, это может реально помочь создать несколько сильных изображений.
ШАГ 1:
Откройте фотографию, где некоторые из цветов выглядят хуже других. В этом примере, желтые и синие цвета выглядят тускло, им не хватает цветового импульса. Перейдите к панели Adjustments (Window> Adjustments) и нажмите на иконку Hue/Saturation. Из всплывающего меню над ползунком Hue выберите цвет, который вы хотите повысить. Во-первых, мы будем усиливать желтый цвет, поэтому я выбираю Yellows.
ШАГ 2:
Перетащите ползунок Насыщенность в вправо, около +40, и вы увидите что желтые цвета становятся более насыщенными. Это работает так же для других цветов . Например небо можно сделать более синим, так просто выберите Blues из всплывающего меню. Теперь увеличьте насыщенность и увидите как синие цвета станут более яркими.
ШАГ 3:
Проблема в том, что другие синие цвета на изображении также стали более интенсивными. В этом случае здание справа стало более насыщенным, но это можно исправить. Поскольку в корректирующем слое Цветовой тон/Насыщенность еть маска, просто выберите инструмент Кисть (B), выберите мягкую кисть из Brush Picker, а затем нажмите X, чтобы поменять свои цвета переднего плана и фона, что сделает цвет переднего плана черным. Красим черным по маске слоя, чтобы скрыть эффекты от других областей. Так что теперь повышение синего цвета влияет только на небо и желтые участки.
И ещё раз посмотрим на до и после:
Фотошоп онлайн
Из этого урока вы узнаете один из способов повышения насыщенности цвета на ваших фотографиях. Он подходит как для портретных фото, так и для пейзажных снимков.
Посмотрите, какая фотография выглядит лучше? Большинство выберет вторую.

На первом фото применен обычный способ повышения насыщенности, на втором – тот, который мы будем изучать. Рассмотрим все на примерах, чтобы вы сами выбрали для себя, какой способ лучше.
Шаг 1. Открываем фото.

Шаг 2. Выберем в меню Изображение – Коррекция – Цветовой тон/Насыщенность

Повысим насыщенность изображения на 50%.

Как видим, результат не очень хороший. Теперь попробуем другой способ.
Шаг 3. Изменим режим изображения. Идем в меню Изображение – Режим – Lab (Image – Mode – Lab). Особенность данной цветовой модели в том, что она разрабатывалась на основе принципов восприятия цвета человеческим глазом.
Информация о цвете разделена здесь на два канала а и b, а в третьем находится информация о Яркости (Lightness).
От себя хочу добавить, что освоить работу в данной цветовой модели очень непросто, зато в ней можно добиваться результатов, которые просто невозможно воспроизвести в цветовой модели RGB.


Шаг 4. Выберем канал а, щелкнув по нему мышкой. Затем щелкнем по глазику канала Lab, чтобы увидеть изображение в цвете.

Далее можно действовать разными способами. Воспользоваться Кривыми (Curves), если вы очень опытный пользователь и умеете правильно с ними работать. Для пользователей со средним уровнем подготовки подойдет команда Уровни (Levels).
Мы же, как начинающие, воспользуемся командой Изображение – Коррекция – Яркость/Контрастность (Image – Adjustment – Brightness/Contrast)

Увеличим контраст в канале а на 100%

Шаг 5. Повторим то же самое с каналом b.

Шаг 6. Вот финальный результат и сравнение изображений, полученных разными способами.


Желаю всем творческих успехов!
В этом уроке вы узнаете, как добавить к изображению яркие краски за несколько простых шагов.
Итоговый результат

Исходные материалы:
Архив
Шаг 1
Откройте стоковое изображение с лаймом.

Шаг 2
Вначале вырежьте изображение лайма. Для этого, с помощью инструмента Лассо  (lasso tool) или инструмента Перо
(lasso tool) или инструмента Перо  (pen tool), создайте выделение вокруг изображения лайма, а затем скопируйте выделение на новый слой.
(pen tool), создайте выделение вокруг изображения лайма, а затем скопируйте выделение на новый слой.
Примечание переводчика: назовите слой с лаймом ‘лайм’.
Далее, создайте новый слой ниже слоя с лаймом. Назовите этот слой ‘задний фон’. Находясь на слое с задним фоном, примените Радиальный градиент 

Шаг 3
Далее, создайте ещё один новый слой ниже слоя с лаймом, но выше слоя с задним фоном. Назовите этот слой ‘световые блики на заднем фоне’. Примените Радиальный градиент  (radial gradient), цвета градиента от белого цвета к прозрачному, за каждым изображением лайма. Далее, уменьшите непрозрачность данного слоя с бликами до 40%.
(radial gradient), цвета градиента от белого цвета к прозрачному, за каждым изображением лайма. Далее, уменьшите непрозрачность данного слоя с бликами до 40%.

Шаг 4
К слою с бликами, добавьте стили слоя Наложение цвета (color overlay), цвет: #83BFDE.


Шаг 5
Создайте новый слой, назовите этот слой ‘тени на заднем фоне’. Примените Радиальный градиент  (radial gradient), цвета градиента от чёрного цвета к прозрачному. Нарисуйте тени под каждым лаймом, а также между двумя лаймами.
(radial gradient), цвета градиента от чёрного цвета к прозрачному. Нарисуйте тени под каждым лаймом, а также между двумя лаймами.

Шаг 6
Продублируйте слой с лаймом, поменяйте режим наложения для дубликата слоя на Жёсткий свет (hard light). Уменьшите непрозрачность дубликата слоя до 50%. Далее, продублируйте слой с режимом наложения Жёсткий свет (hard light), а затем поменяйте режим наложения для дубликата слоя на Мягкий свет (soft light), сохраняя непрозрачность слоя на уровне 50%. Далее, объедините оба дубликата с оригинальным слоем с лаймом.

Шаг 7
Далее идём Изображение – Коррекция – Цветовой тон / Насыщенность (image>adjustments>hue/saturation). Примените следующие настройки, которые указаны на скриншоте ниже:


Шаг 8
Далее идём Фильтр – Резкость – Резкость (filter>sharpen>sharpen), чтобы акцентировать детали на лайме.

Шаг 9
Далее идём Изображение – Коррекция – Цветовой Баланс (image>adjustments>color balance). Примените настройки, которые указаны на скриншотах ниже, чтобы уменьшить оттенки зелёного цвета, а также добавить желтоватый оттенок, чтобы подчеркнуть серый задний фон.




Шаг 10
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘затемнение’. Выберите мягкую кисть большого размера, режим: Затемнение основы (color burn), Жёсткость (hardness): 0%, Непрозрачность (opacity) 10%. Прокрасьте кистью поверх тёмных зелёных участков лайма, чтобы выделить тени. Я уменьшил непрозрачность слоя с затемнением до 50%, чтобы эффект был слегка нежным.

Шаг 11
Создайте новый слой, назовите этот слой ‘затемнение оранжевым оттенком’. Далее, мы затемним края жёлтой мякоти лайма, чтобы придать им насыщенный оранжевый оттенок. Поменяйте цвет кисти на оранжевый оттенок (FF6C00) и с помощью мягкой кисти среднего размера, прокрасьте вокруг краёв жёлтой мякоти лайма. Затем, уменьшите размер кисти, на это раз прокрасьте ещё ближе к краю жёлтой мякоти, добавляя этой области более насыщенный оттенок.
В заключение, поменяйте режим наложения для данного слоя на Затемнение основы (color burn). Данный режим наложения поможет выделить оранжевый оттенок, а также скроет наложение оранжевого оттенка с тёмным задним фоном.

Шаг 12
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘белые световые блики’. С помощью белой кисти, прокрасьте поверх жёлтой области. Далее, уменьшите размер кисти, кистью маленького диаметра, несколько раз пройдитесь по белым линиям мембран мякоти лайма. Далее, увеличьте размер кисти и с помощью данной кисти, пройдитесь по светлым участкам зелёной цедры лайма. Если вы случайно прокрасили кистью поверх участка заднего фона, то с помощью инструмента Волшебная палочка  (magic wand tool), выделите внешнюю область изображения лайма, далее, вернитесь на слой со световыми бликами и, не снимая активного выделения, нажмите клавишу (delete).
(magic wand tool), выделите внешнюю область изображения лайма, далее, вернитесь на слой со световыми бликами и, не снимая активного выделения, нажмите клавишу (delete).
В заключение, я уменьшил непрозрачность данного слоя до 40%, чтобы световые блики выглядели более нежно и реалистично.

И мы завершили урок.
Результат на скриншоте ниже! Очень простой урок, в котором я показал вам, как создать насыщенную картинку. Если сравнить изображения до и после коррекции, вы можете увидеть, как с помощью данной простой техники вы можете внести реальные изменения в изображение.
Итоговый результат


Автор: Tom Ross
Выбрать и изменить цвета | Adobe Photoshop учебники
Узнайте, как работать с кистями и цветом в Adobe Photoshop.
В этом видео мы рассмотрим некоторые основы инструментов Photoshop CC Brush Style. Если вы читаете дальше, откройте это изображение из загружаемых файлов практики для этого урока. Существует целый ряд инструментов, кроме инструмента «Кисть», в котором используются подсказки кисти. Например, инструмент «Штамп», инструмент «Ластик», инструмент «Уклонение» и другие.Так что даже если вы не делаете иллюстрацию в Photoshop, это видео для вас актуально. Одна из общих черт этих инструментов — это то, что у них есть Brush Picker в их панели параметров. Где вы идете, чтобы выбрать кончик кисти и установить его размер и твердость для инструмента. Итак, давайте уделим минуту тому, чтобы ознакомиться с тем, что предлагают Brush Pickers. Давайте выберем инструмент «Кисть», а затем перейдем к панели параметров и щелкните значок, который выглядит как «Кисть». Это открывает это окно, называемое Brush Picker. В Brush Picker вы можете выбрать форму инструмента.И есть из чего выбирать. Все от формы листа, к форме травы, к круглой форме. Я собираюсь нажать на одну из круглых фигур здесь. И — вы можете варьировать размер и твердость кисти. Давайте посмотрим, как выглядит жесткая кисть. Я перейду к изображению, и я случайно выбрал образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если вы следуете. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет действительно твердый край. Теперь, если я снова вернусь к Brush Picker, и я перетаскиваю ползунок Hardness в другую сторону, в сторону Soft — и перетаскиваю изображение — я получаю совершенно другой эффект.Мягкий мазок кисти. Вы также можете изменить размер кисти здесь, в палитре. В других видеороликах этой серии мы представили идею, что вам не всегда нужно подходить к палитре, чтобы изменить размер кисти. Часто более эффективно изменять размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму левую клавишу скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, мой кончик кисти уменьшается на определенный процент.А потом я нажму и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если я хочу увеличить мазок кисти, я нажму правую клавишу скобки. Который находится справа от левой клавиши скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший ход кисти. Так что, когда я нажимаю и перетаскиваю, у меня совсем другой эффект. Есть пара других часто используемых параметров кисти, чтобы взглянуть на них. Один из них — здесь, на панели параметров — это непрозрачность. Если щелкнуть поле «Непрозрачность» и перетащить ползунок «Непрозрачность» влево, а затем я рисую изображение, которое вы можете видеть сквозь краску, на изображение ниже.Рядом с полем Непрозрачность на панели параметров находится поле Режим наложения. Эти различные режимы наложения определяют, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже имеющимися на изображении. Это похоже на режимы наложения слоев на панели «Слои». О чем мы расскажем позже в этой серии уроков. Когда вы рисуете с помощью инструмента «Кисть» на фотографии, подобной этой, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цветов здесь. Я собираюсь выбрать это из меню.А потом я поднимусь и вернусь к 100% непрозрачности. И я собираюсь выбрать другой цвет на панели «Образцы». Но вы можете использовать любой цвет, который вам нравится. Теперь, когда я перемещаюсь в изображение и рисую, как вы можете видеть, кисть не наносит плоскую краску. Вместо этого — он применяет цветовой оттенок к цветку, который пропускает тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы покончить с этим, я собираюсь перейти в меню «Файл» и выбрать «Вернуть», который возвращает изображение к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрый выбор» на панели «Инструменты», а затем переместимся по цветку, а затем щелкните и перетащите, чтобы быстро выбрать его. Затем вернитесь и снова получите инструмент Brush. Подойдите к изображению и несколько раз нажмите правую клавишу скобки, чтобы увеличить размер кисти. Затем нажмите и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, где лежит краска. Наконец — нажмите Ctrl + D на Mac или Ctrl + D на Windows, чтобы отменить выбор. Так что это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима «Смешивание цветов».Итак, взглянем на некоторые основы инструментов Brush Style. Кисти и цвет — темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Что вы узнали: Использовать инструменты с наконечниками кистей
- На панели Инструменты выберите инструмент Кисть .
- На панели параметров измените размер и жесткость кисти. Вы также можете выбрать другой кончик кисти, чтобы изменить внешний вид мазков кисти.
- Альтернативный способ увеличить размер кисти — нажать клавишу правой скобки несколько раз.
- Чтобы уменьшить размер кисти, нажмите клавишу левой скобки несколько раз.
Сохранение цветов в полях «Передний план» и «Цвет фона»
В Photoshop есть ряд инструментов и функций, которые применяют цвет. Все, от инструмента «Кисть» до инструмента «Текст», инструмента «Форма», «Заливка»… команда под меню Правка и многое другое. Основной цвет, который используют большинство из них, хранится здесь внизу панели «Инструменты». В этом поле поле Цвет переднего плана. Есть несколько способов установить цвет переднего плана. Который мы рассмотрим позже в этом уроке. А сейчас давайте воспользуемся простым способом — инструментом «Пипетка». Который находится здесь, на панели инструментов. Я выберу этот инструмент, а затем перейду к изображению и нажму на цвет, такой как этот оранжевый. И это устанавливает цвет переднего плана на оранжевый.Так что теперь, если я перейду к инструменту «Кисть» или к любому другому инструменту, который применяет цвет, и я использую этот инструмент, он использует этот цвет переднего плана. Там же есть цвет фона. Мой сейчас белый. Это входит в игру реже, чем цвет переднего плана. Например, цвет фона используется в качестве вторичного цвета для инструмента «Градиент». Инструмент, который позволяет рисовать постепенное смешение цветов от переднего плана до цвета фона. Еще одно использование цвета фона — просто иметь другой цвет под рукой, чтобы вы могли быстро переключиться на другой цвет, когда вы делаете что-то вроде рисования.Чтобы переключиться между основным и фоновым цветами, щелкните двухконечную изогнутую стрелку прямо над полями Цвет. Теперь я вернусь к инструменту «Пипетка» и нажму на другой цвет изображения. И это устанавливает новый цвет переднего плана. Так что теперь у меня красный цвет как цвет переднего плана и оранжевый как цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двухконечные стрелки или используя сочетание клавиш X. Черный и белый цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.И цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить и получать доступ к цветам, когда вы работаете с инструментами цвета. Следите за новостями следующего видео, в котором мы рассмотрим альтернативные способы выбора цветов в Photoshop.
Что вы узнали
- Инструмент Brush , Shape , инструмент Type и другие функции, которые применяют цвет, используют цвет в поле Foreground Color в нижней части панели Инструменты .
- Есть несколько способов установить цвет переднего плана. Вы можете выбрать инструмент Eyedropper и выбрать цвет из изображения или использовать панель выбора цветов , Color или панель Swatches .
- За окном «Цвет переднего плана» находится поле «Цвет фона», в котором можно сохранить другой цвет.
- Чтобы переключить поля цветов Foreground и Background для быстрого доступа к любому из цветов, щелкните двухконечную стрелку над двумя полями цвета или нажмите клавишу X.
Выберите цвета с помощью палитры цветов, панели «Цвет» или панели «Образцы».
Photoshop предлагает несколько различных способов выбора цвета. На что мы посмотрим в этом видео. Если вы читаете дальше, вы можете использовать это изображение из файлов практики для этого урока. Или вы можете использовать собственное изображение. Наиболее полнофункциональный способ выбора цвета — палитра цветов. Чтобы открыть палитру цветов, перейдите в поле «Цвет переднего плана» в нижней части панели «Инструменты» и щелкните там.Откроется палитра цветов, в которой вы можете выбрать цвет переднего плана. Хорошее место для начала в палитре цветов, с этим ползунком, который по умолчанию показывает различные оттенки цвета. Я нажму и перетащу этот ползунок, чтобы получить интересующий меня оттенок. Это голубой оттенок. Но оттенок не единственное свойство цвета. Насыщенность и яркость — 2 других свойства. И они представлены здесь, в этой большой коробке. Так, например, если я хочу темно-ненасыщенный синий, я спущусь в темную область и налево для ненасыщенных оттенков синего.И тогда я нажму, чтобы выбрать цвет. Или, если я хочу яркий, очень насыщенный оттенок синего, я подойду сюда для ярких и справа, для насыщенных. Цвет, который я выбираю, появляется в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, которым я доволен, я нажму OK. И этот цвет появляется в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как инструмент «Кисть», он применяет цвет, который он будет использовать.Color Picker — не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно подобрать цвет к цветам, уже имеющимся на изображении. Справа есть также две панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их в меню «Окно» в верхней части экрана. В этой серии руководств мы использовали панель «Образцы», потому что к ней легко получить доступ.Панель «Образцы» содержит предустановленные цветные фишки. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это нажать на одну из этих фишек. И это появляется здесь, в поле Цвет переднего плана. Цветовые чипы, которые вы использовали в последнее время, отображаются здесь, в верхней части панели «Образцы», для быстрого доступа. Я собираюсь нажать на вкладку Цвет, чтобы увидеть панель Цвет. Панель Color очень похожа на Color Picker. Справа находится ползунок «Цвет», который можно использовать для выбора оттенка. И тогда у него есть большое поле, где вы можете выбрать оттенок этого оттенка в зависимости от его яркости сверху вниз и его насыщенности справа налево.Если я выберу цвет здесь, он появится здесь в точной копии поля Цвет переднего плана. И, если я спущусь к нижней части панели инструментов, я найду там тот же цвет. И тогда я могу использовать его с любым из моих инструментов, таких как инструмент Brush. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов наиболее удобный и удобный для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто нажать X здесь на вкладке «Документ».
Что вы узнали: использовать Color Picker
- Щелкните поле Цвет переднего плана в нижней части панели инструментов Инструменты , чтобы открыть Палитру цветов .
Вариант 1: В Палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните в большой области цвета, чтобы выбрать яркость и насыщенность этого цвета.
Вариант 2. Введите точные значения цвета в полях цвета HSB, RGB, CMYK или Hexadecimal .
Вариант 3: Открыв палитру цветов , наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Нажмите в любом месте изображения, чтобы попробовать цвет под вашим курсором.
- Нажмите кнопку ОК, чтобы закрыть палитру цветов . Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готово к использованию.
Использовать цветную панель
- Если вы не видите панель Color на своем экране, перейдите в строку меню и выберите Окно> Цвет .
- Панель Color действует как мини-палитра цветов, в котором вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в поле цвета. Выбранный вами цвет появится в поле «Основной цвет» на панели «Инструменты».
- Панель Color предлагает не так много опций, как Color Picker, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
- Если вы не видите панель «Образцы » на своем экране, перейдите в строку меню и выберите « Окно»> «Образцы ».
- Нажмите на образец (цветной квадрат) на панели Образцы , чтобы изменить цвет переднего плана на выбранный цвет образца.


Автор Стив Паттерсон.
В этом уроке по Photoshop мы рассмотрим, как тонировать и улучшать цвета на фотографии с помощью фотофильтра Photoshop. Если Фотошоп Фото Фильтр не является одной из наиболее широко используемых функций в программе, он, безусловно, заслуживает того, чтобы быть. Мало того, что это просто в использовании, это единственная функция в Photoshop, которая позволяет выбирать цвета, просто выбирая названия цветов из списка!
Он также имеет несколько полезных применений, одно из которых мы уже рассматривали в предыдущем уроке — Нейтрализация цветовых оттенков с помощью фотофильтра — и на этот раз мы узнаем, как использовать его для тонирования и улучшения цветов в изображение.
На самом базовом уровне фотофильтр можно использовать для согревания или охлаждения всех цветов на фотографии, но, поскольку мы собираемся использовать корректирующий слой , версия , которая поставляется со встроенным слоем Маска позволяет комбинировать несколько фотофильтров для индивидуальной тонировки и улучшения отдельных областей изображения, что мы и будем делать в этом уроке.
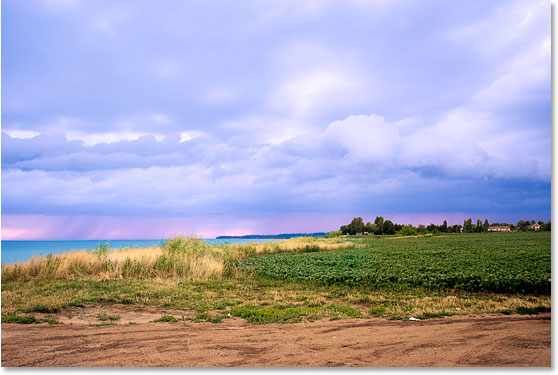
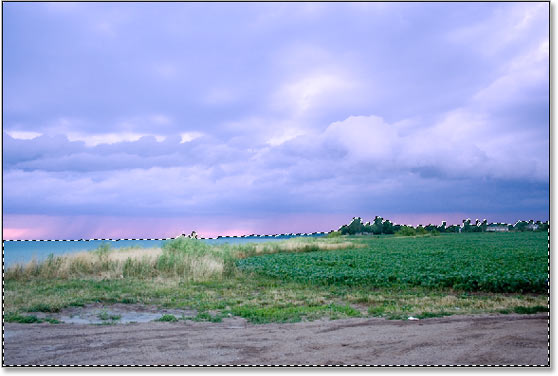
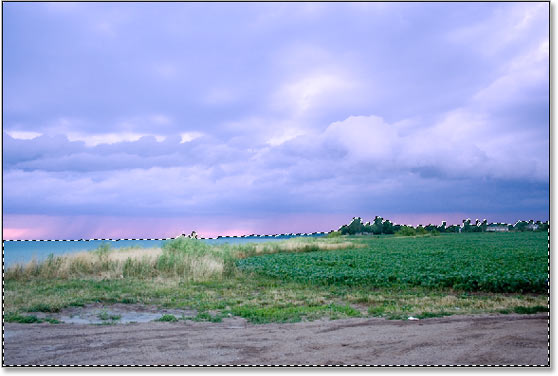
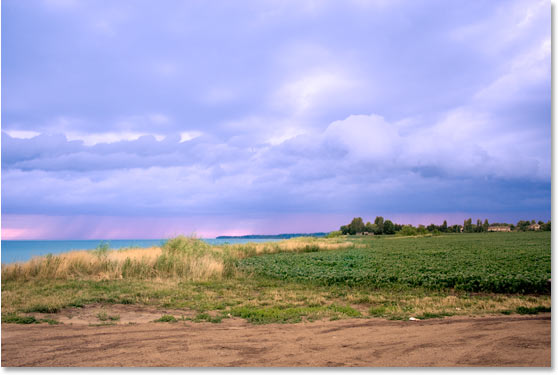
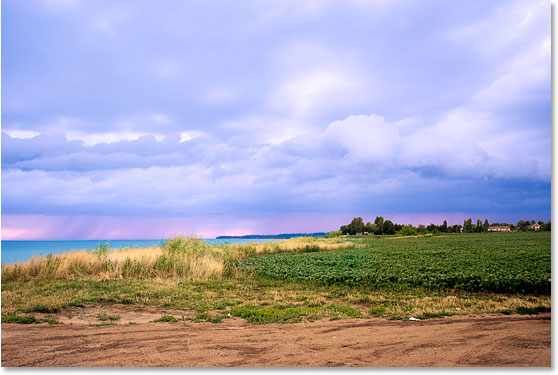
Вот изображение, с которым я буду работать. Я сделал эту фотографию во время заката во время недавней поездки на озеро, и цвета в тот вечер были впечатляющими.Небо было полно розовых и пурпурных пятен, а земля почти светилась теплым оранжевым. К сожалению, моя цифровая камера не совсем улавливала вещи так, как я их видела, и цвета на фотографии выглядели немного скучно:


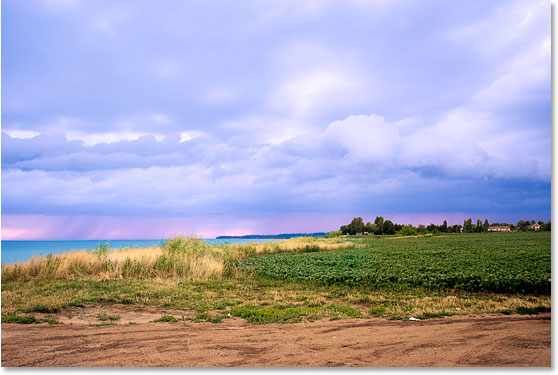
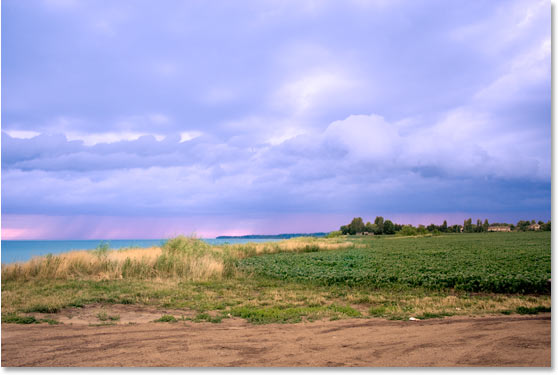
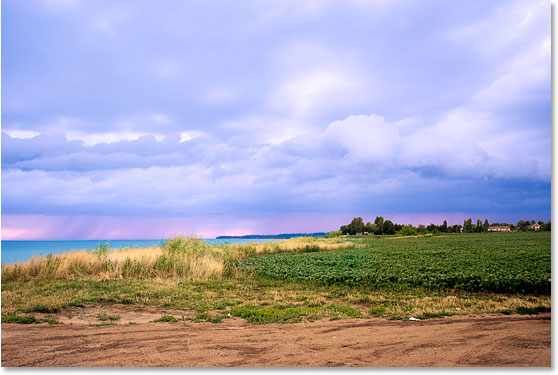
Благодаря фотофильтру Photoshop, я могу легко вернуть цвета так, как я их помню, и даже перенести их дальше, если я хочу:


Цвета теперь выглядят намного ярче и ярче, что делает само изображение более привлекательным, и все это было сделано всего лишь с помощью нескольких простых корректирующих слоев Photo Filter.Давайте начнем!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-photoretouch-middle ]
Загрузите это руководство в формате PDF для печати!
Шаг 1. Выберите первую область, над которой вы хотите работать
Как я уже упоминал, я собираюсь использовать пару корректирующих слоев Photo Filter, чтобы улучшить цвета в отдельных областях изображения по отдельности, и первая область, над которой я хочу поработать, это небо, поэтому прежде чем добавить свой первый Фотофильтр, мне нужно выбрать небо.Вы можете использовать любой инструмент выбора, который вам наиболее удобен (Lasso Tool, Pen Too и т. Д.). Я собираюсь использовать инструмент Лассо для этого, поэтому я выберу его из палитры Инструменты :


Выбор инструмента Лассо из палитры инструментов Photoshop.
Я также мог бы нажать L на клавиатуре, чтобы получить к ней доступ с помощью ярлыка. Затем с выбранным инструментом Лассо я собираюсь нарисовать выделение вокруг неба:


Использование инструмента Лассо, чтобы нарисовать выделение вокруг неба, которое является первой частью изображения, над которым я хочу работать.
Вы можете увидеть схему выбора на изображении выше.
Шаг 2: добавление корректирующего слоя фотофильтра
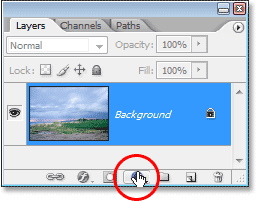
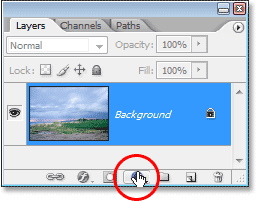
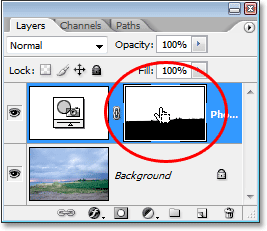
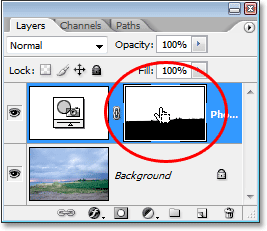
Теперь, когда у меня выбрано мое небо, я могу добавить свой первый фотофильтр. Для этого я нажму на иконку New Adjustment Layer в нижней части палитры слоев:


Нажмите на значок «Новый корректирующий слой» в нижней части палитры слоев.
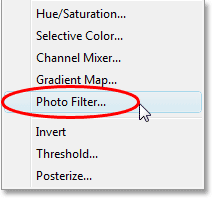
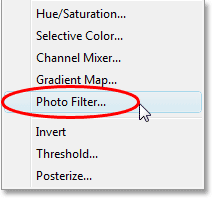
Затем я выберу Photo Filter из списка корректирующих слоев:


Выберите «Фотофильтр» из списка.
Откроется диалоговое окно «Фотофильтр» в Photoshop, и, поскольку мы выбрали часть изображения перед добавлением «Фотофильтр», он будет затронут только выбранную область.
Шаг 3: Выберите цвет, который вы хотите подкрасить выделенную область с
Фотофильтр основан на идее фотографов, добавляющих цветные линзы к объективу камеры для тонирования фотографии, и мы можем добиться того же эффекта в Photoshop, но с гораздо большей гибкостью, поскольку мы можем изменить цвет фильтра на все, что мы хотеть.
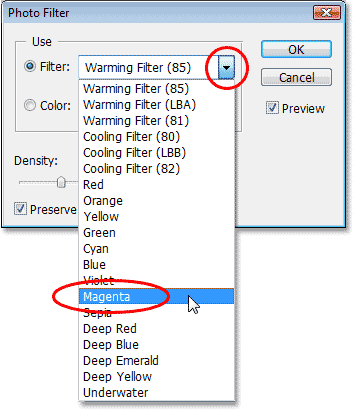
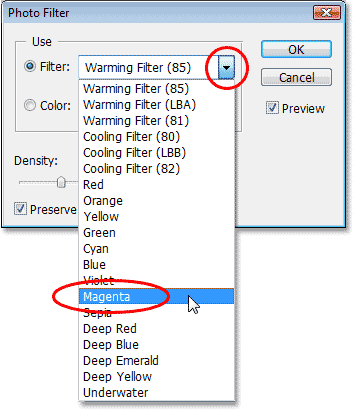
Фотофильтр дает нам два способа выбора цвета. В верхней части его диалогового окна находятся две опции: Filter и Color . Они оба делают одно и то же, что позволяет нам выбрать цвет, которым мы будем окрашивать. Единственное различие между ними заключается в том, что опция «Фильтр» позволяет нам выбирать из списка предустановленных цветов, в том числе те, которые основаны на общих фильтрах линз с подогревом и охлаждением (они имеют слова «Прогрев» и «Охлаждение» в цвете имена), в то время как опция «Цвет» просто вызывает палитру цветов Photoshop и позволяет нам точно выбрать, какой цвет мы хотим.Я собираюсь придерживаться предустановленных цветов, так как они будут отлично работать для моего изображения здесь, и я помню, когда я сделал эту фотографию, небо было намного более розовым и фиолетовым, чем то, что изображение показывает в настоящее время. , К сожалению, у Photo Filter нет предустановленного розового или фиолетового цвета, но у меня есть пурпурный, который будет работать хорошо, поэтому я собираюсь нажать на стрелку вниз для опции «Filter» и выберите «пурпурный» из списка (конечно, вы можете выбрать любой цвет для вашего изображения):


Выберите цвет, которым вы хотите подкрасить изображение, из списка предустановок «Фильтр» или выберите цвет в палитре цветов, щелкнув образец цвета «Цвет».
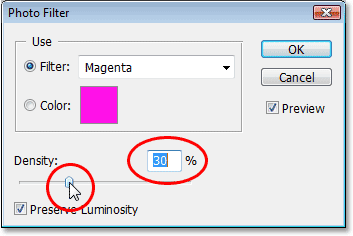
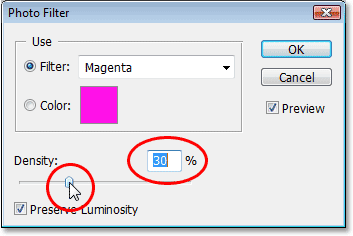
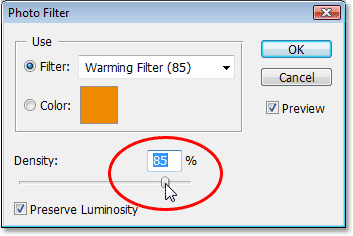
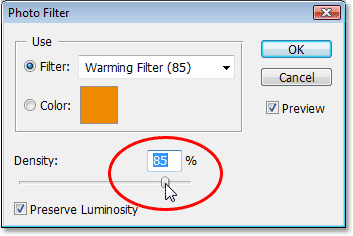
Теперь, когда я выбрал свой цвет, я хочу немного увеличить интенсивность цвета, и я могу сделать это с опцией Плотность . Перетаскивание ползунка Плотность вправо добавляет больше цвета к изображению для более сильного оттенка, а перетаскивание его влево уменьшает количество цвета для более тонкого эффекта тонирования. Вы можете увидеть предварительный просмотр того, что происходит на вашем изображении, когда вы перетаскиваете ползунок. Я собираюсь немного увеличить интенсивность цвета, перетаскивая ползунок Плотность до 30%:


Увеличьте или уменьшите количество цвета, добавляемое к изображению, перетаскивая ползунок «Плотность» вправо или влево.
Убедитесь, что опция Preserve Luminosity в левом нижнем углу отмечена, чтобы изображение не затемнялось. Когда вы довольны примененным оттенком, нажмите кнопку «ОК» в верхнем правом углу диалогового окна, чтобы выйти из него. Вот мое изображение после окрашивания моего неба пурпурным. Обратите внимание, что только небо окрашено. Все под ним остается нетронутым:


Небо теперь кажется намного более розовым и фиолетовым после окрашивания его пурпурным.
Теперь небо выглядит намного красочнее.Возможно, я пошел немного дальше, чем это выглядело в тот вечер, но мне нравится общий эффект, и в Photoshop нет закона, согласно которому вам всегда нужно стремиться к реализму. Хотя земля определенно выглядит менее красочной, чем я ее помню, но я не хочу, чтобы она была розовой или фиолетовой. Его нужно разогреть оранжевым, а это значит, что нам понадобится второй фотофильтр с другим цветом.
Так как я хочу, чтобы мой второй фотофильтр воздействовал только на землю, мне придется выбрать его, но, поскольку я уже выбрал небо, выбрать землю будет легко, как мы увидим следующий.
Я закончил с улучшением цветов на небе, и теперь я хочу сделать то же самое с землей, но используя другой цвет, поэтому для этого я буду использовать второй корректирующий слой Photo Filter.
Как и в случае с небом, прежде чем я добавлю новый корректирующий слой, мне нужно сначала выбрать землю. Так как я уже выбрал верхнюю часть изображения (небо) и теперь я хочу выделить все под ним, все, что мне нужно сделать, это загрузить исходное выделение неба и затем инвертировать его.Чтобы сделать это, я буду удерживать нажатой клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре и нажимать на миниатюру слоя маски Photo Photo Filter в палитре Layers:


«Ctrl-click» (Win) / «Command-click» (Mac) непосредственно на миниатюре маски слоя в палитре «Слои».
Если вы внимательно посмотрите на миниатюру маски слоя, вы заметите, что ее верхняя часть белая, а нижняя черная. Белая область сверху — это выделение, которое я сделал вокруг неба перед тем, как добавить корректирующий слой, и, поскольку он белый, это означает, что фотофильтр воздействует на эту область, которую мы совершенно очевидно видели на изображении.Область внизу, заполненная черным, означает, что корректирующий слой не влияет на эту область, поэтому земля не была окрашена пурпурным цветом.
«Ctrl-click» (Win) / «Command-click» (Mac) прямо на миниатюре маски слоя, я загрузил свой исходный выбор обратно в изображение:


Исходный фрагмент вокруг неба был загружен обратно в документ.
В настоящее время небо выбрано, но я хочу, чтобы все под ним было выбрано.Все, что мне нужно сделать, это инвертировать выбор, и я могу легко сделать это с помощью сочетания клавиш Shift + Ctrl + I (Win) / Shift + Command + I (Mac). Это приводит к тому, что все, что было выбрано, становится невыбранным, и все, что не было выбрано ранее, теперь выбирается. Другими словами, я в основном перевернул выделение, так что теперь земля выбрана, а небо нет:


Земля выбрана, а небо снято.
Единственная проблема здесь в том, что я не только выбрал землю, но также выделил небольшую область воды слева, на которую я не хочу влиять ни одним из моих фотофильтров. Я могу легко это исправить, хотя после того, как разогрею цвета на земле, я не буду сейчас волноваться об этом.
Шаг 5. Добавление второго корректирующего слоя фотофильтра
После выбора я могу добавить свой второй корректирующий слой Photo Filter, и я сделаю то же самое, что и раньше, щелкнув значок New Adjustment Layer в нижней части палитры Layers:
Добавление второго фотофильтра, нажав еще раз на иконку «Новый корректирующий слой».
Опять же, я выберу Photo Filter из списка, который появляется:


Выбор «Фотофильтр» из списка.
Photoshop добавляет мой второй корректирующий слой Photo Filter над первым в палитре Layers и открывает диалоговое окно Photo Filter, как и раньше.
Шаг 6: выберите цвет, который вы хотите использовать
Я хочу, чтобы фон на фотографии казался намного теплее, а это значит, что я хочу добавить теплый цвет, такой как оранжевый.К счастью, согревание и охлаждение изображений — это именно то, для чего изначально был разработан фотофильтр Photoshop, и вместо того, чтобы выбирать «Оранжевый» из списка цветов или из палитры цветов, я могу просто использовать фильтр по умолчанию, а именно «Согревающий фильтр» (85 ) «:


Использование фотофильтра по умолчанию «Warming Filter (85)».
Включены два других согревающих фильтра — «Согревающий фильтр (LBA)» и «Согревающий фильтр (81)», — но после экспериментов со всеми тремя, первый, похоже, дает мне лучшие результаты с этим изображением.Значение «Плотность», которое, как мы видели недавно, определяет, сколько цвета смешивается с изображением, по умолчанию установлено на 25%, и этого недостаточно, чтобы согреть мое изображение, поэтому я собираюсь нажмите на его ползунок и перетащите его вправо, следя за моим изображением, когда я перетаскиваю, чтобы я мог видеть в реальном времени предварительный просмотр того, что я делаю, и я собираюсь увеличить значение плотности до 85 % соответствует той же интенсивности цвета, что и небо над ним:


Увеличение эффекта потепления на изображении за счет увеличения значения плотности.
Я собираюсь нажать OK, чтобы выйти из диалогового окна, и вот мое изображение после прогрева земли:


Земля теперь выглядит намного теплее, а интенсивность цвета соответствует интенсивности неба над ней.
Как я упоминал ранее, единственная проблема сейчас в том, что я подогрел область воды слева, что я не хотел делать, поэтому я исправлю это в следующий раз.
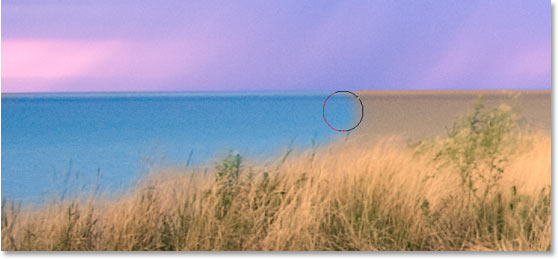
Чтобы удалить согревающий цвет над водой, я просто закрашу его кистью.
Все, что мне нужно сделать, это закрасить черным поверх любых областей, где я хочу скрыть эффекты фотофильтра. Даже если это будет выглядеть так, как будто я рисую непосредственно на самом изображении, я действительно буду рисовать на маске слоя, и везде, где вы рисуете черным цветом на маске слоя, слой скрывается из вида (или в этом случае скрывает эффекты регулировки). Во-первых, мне нужен инструмент Brush Tool, поэтому я возьму его из палитры инструментов:


Выбор инструмента «Кисть» в палитре «Инструменты».
Я также мог бы нажать B , чтобы выбрать его с помощью сочетания клавиш.
Мне нужно рисовать черным, поэтому мне нужно установить черный цвет в качестве цвета переднего плана, поскольку кисть рисует тем цветом, который вы выбрали в качестве цвета переднего плана. В настоящее время цвет переднего плана установлен на белый, а цвет фона — на черный. Чтобы поменять их местами, я нажму X на своей клавиатуре, и теперь черный цвет — мой цвет переднего плана. Я вижу это в образцах цветов переднего плана и фона в нижней части палитры инструментов (передний план — вверху слева, фон — внизу справа):


Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
Теперь я готов раскрасить теплый цвет воды. Чтобы изменить размер моей кисти во время рисования, я могу использовать левую и правую скобочные клавиши на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а правая — больше. Чтобы сделать кисть более жесткой или мягкой, я могу удерживать клавишу Shift , нажимая клавиши левой и правой скобок. «Shift + левая скобка» делает края кисти более мягкими, а «Shift + правая скобка» делает их жестче.Я собираюсь закрасить воду, и, как я делаю, оригинальный синий цвет возвращается:


Рисуем черным над водой, чтобы скрыть эффекты фотофильтра и вернуть исходный синий цвет.
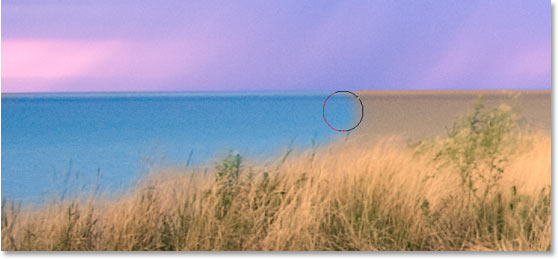
Я буду продолжать рисовать до тех пор, пока я не верну весь оригинальный цвет акварели в изображение, и вот результат:


Вода теперь вернулась к своему первоначальному синему цвету после закрашивания черным.
На данный момент мы закончили с нашими тонированием и улучшением цвета, но есть еще одна вещь, которую я хотел бы сделать с этим изображением.Контраст может быть немного увеличен, поэтому в качестве дополнительного шага давайте быстро увеличим контраст в изображении, используя корректирующий слой Кривые.
Bonus Step: усиление контраста с помощью корректирующего слоя Curves
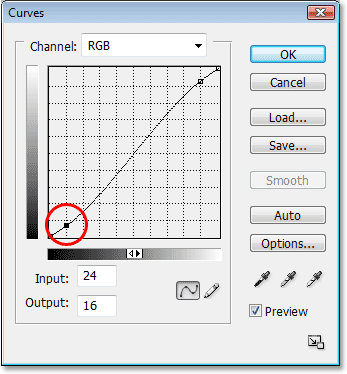
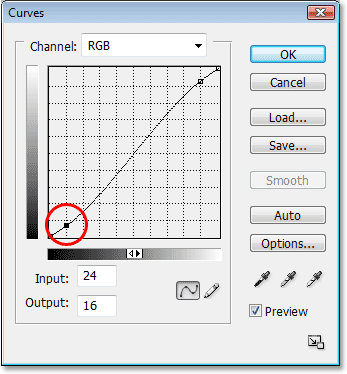
На этом небольшом бонусном шаге (который, конечно, совершенно необязателен) я собираюсь завершить свое изображение, повысив контрастность, используя корректирующий слой Curves и то, что обычно называют S-кривой , названной без причины чем это кривая в форме буквы «S» (в любом случае).Не волнуйтесь, если вы ничего не понимаете в Кривых. Все, что вам нужно знать, это как щелкать мышью и перетаскивать ее, и вы сможете использовать эту технику, чтобы придать всем вашим изображениям хороший контраст. Во-первых, убедитесь, что у вас выбран верхний слой в палитре слоев, так как мы хотим добавить этот корректирующий слой Кривые над всеми другими слоями. Затем нажмите на значок Новый корректирующий слой в нижней части палитры слоев и выберите Кривые из списка:


Нажмите значок «Новый корректирующий слой» еще раз и выберите «Кривые» из списка.
Photoshop добавляет корректирующий слой и открывает диалоговое окно «Кривые». По умолчанию вы увидите большую сетку 4×4 в диалоговом окне, и если вы видите это, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните в любом месте внутри сетки, которая изменит его на сетку 10×10:


Удерживая нажатой клавишу «Alt» (победа) / «Option» (Mac), щелкните внутри сетки по умолчанию 4×4, чтобы изменить ее на сетку 10×10.
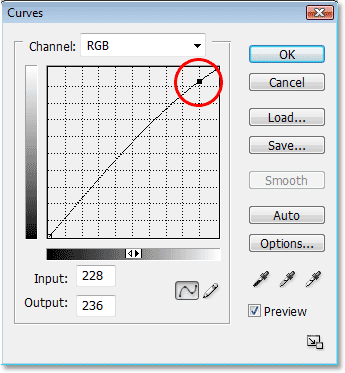
Видите эту диагональную линию, идущую из нижнего левого угла в верхний правый угол? Мы собираемся преобразовать его в больше буквы «S», что повысит контраст на изображении.Для этого щелкните мышью в точке пересечения сетки в верхнем правом углу или рядом с ней. Вы увидите маленькую черную точку на диагональной линии, где вы щелкнули. Затем перетащите точку немного вверх мышью или, если хотите, можете подтолкнуть ее вверх, нажав несколько раз на клавиатуре клавишу со стрелкой вверх на клавиатуре. Когда вы перетаскиваете или подталкиваете его выше, изображение становится ярче. Не поднимайте его слишком высоко, иначе вы потеряете детали в ярких областях вашего изображения. Я собираюсь нажать на клавишу со стрелкой вверх 4 раза, чтобы слегка ее подтолкнуть:


Нажмите на точку пересечения сетки в верхнем правом углу или рядом с ней и слегка перетащите ее мышкой или подтолкните ее вверх с помощью клавиши со стрелкой вверх на клавиатуре, чтобы сделать изображение ярче.
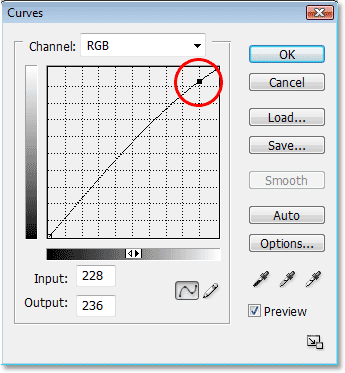
Теперь давайте сделаем прямо противоположное в нижнем левом углу сетки Curves. Щелкните мышью в точке пересечения сетки или в ее нижнем левом углу или рядом с ней и либо слегка потяните ее мышью, либо подтолкните ее вниз с помощью клавиши стрелки на клавиатуре. Однако, если вы решите опустить его, попробуйте уменьшить его на ту же величину, на которую вы подняли точку в правом верхнем углу. Когда вы опустите точку, вы увидите диагональную линию в форме буквы «S», и темные области на изображении станут темнее.Я собираюсь использовать свою стрелку «Вниз» 4 раза, чтобы понизить точку на ту же величину, что я поднял другую точку:


Нажмите или рядом с точкой пересечения сетки в левом нижнем углу и слегка перетащите ее мышкой или подтолкните ее вниз с помощью клавиши со стрелкой вниз на клавиатуре, чтобы сделать темные области изображения темнее.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Curves. Теперь мы сделали яркие области на изображении более яркими, а темные области — более темными благодаря нашей «S-кривой» и повысили общую контрастность изображения.Не зная ничего о том, как работает Кривые, теперь вы можете использовать ту же технику для улучшения внешнего вида всех ваших изображений!
И с этим мы закончили! Вот мое оригинальное изображение еще раз для сравнения:


Оригинальное изображение.
И вот, после того, как все закончилось с небольшим усилением контраста, мы получили окончательный результат «улучшенного цвета»:


Окончательный результат.
И вот оно у нас! Вот как можно улучшить цвета изображения с помощью настройки Photo Filter в Photoshop! Посетите наш раздел «Фото-ретуширование», чтобы узнать больше о Photoshop!
,
Как изменить цвет волос в учебнике по Photoshop
Прежде чем дотронуться до этой бутылки с красителем, взгляните в Photoshop и посмотрите, как вы будете выглядеть с волосами разного цвета. Также полезно для ретуши и спецэффектов.
В этом уроке я собираюсь показать вам, как быстро и легко изменить цвет волос. Мы собираемся перейти от блондинки к черному и к каким-то забавным цветам.

Как изменить цвет волос в Photoshop
Я начал с этой фотографии из Adobe Stock.

Шаг 1. Изолирование волос
Возьмите инструмент быстрого выбора 
Сделайте выбор вокруг волос.
(если вы идете по краю.) Нажмите клавишу Alt в Windows / Option для Mac и раскрасьте, чтобы исправить выбор

Шаг 2
Выберите опцию «Выбрать и маска» на верхней панели инструментов
 .
.
В маске выбора щелкните по инструменту Refine Edge Brush 
Обведите неровные края волос, чтобы уточнить выделение

Чтобы помочь с выбором:
Увеличьте радиус.
Включите Smart Radius.
Включить дезактивацию цветов.

Выберите новый слой с маской слоя

Нажмите OK.
Шаг 3. Настройка настроек
Включите фон, чтобы увидеть все изображение.
Щелкните на корректирующем слое на панели «Слои». Мы собираемся создать 2 пустых корректора.
Создайте корректирующий слой Hue / Saturation.
Создание корректирующего слоя кривых

Цветовой тон / насыщенность будут контролировать цвет, а кривые — яркость.
Шаг 4. Ориентация корректировок на слой волос
В данный момент корректирующие слои будут влиять на каждый нижний слой. Мы хотим ограничить их только слоем с вырезанными волосами.
2 разных способа сделать это.
- Нажмите на маленький квадратный значок стрелки на панели свойств для каждого корректирующего слоя.

- Или вы можете удерживать клавишу Alt в Windows / Option на Mac и переместить курсор на линию между 2 слоями.Когда вы увидите квадратную стрелку, нажмите, чтобы применить. Это группа отсечения. Убедитесь, что вы делаете это для обоих корректирующих слоев.

Мы все настроены. Все, что нам нужно сделать сейчас, это изменить эти две настройки, чтобы получить любой цвет и тон, который нам нравится.
Шаг 5. Изменение цвета и тона волос
Измените цвет волос, отрегулировав Насыщенность. (щелкните слой «Регулировка оттенка / насыщенности». Затем откройте окно панели свойств> Свойства, если вы его еще не видите)

Сначала давайте сделаем волосы черными.
Потяните Насыщенность полностью вниз.

Выберите слой Curves, чтобы затемнить черный
Перетащите на кривую, как показано, чтобы добавить контраст для идеального черного блеска.

Давайте сделаем его темно-коричневым.
Выберите слой Hue / Saturation.
Подтянуть насыщенность.

Шаг 7 От темных до светлых волос
Давайте сделаем волосы светлыми.
Сброс оттенка / насыщенности и кривых
Выберите слой кривых.
Потяните кривую вверх в показанной форме (n-образная форма), чтобы получить нужный вам тон.

Если вы хотите сделать из него немного больше платины и меньше золота, перейдите в раздел Оттенок / Насыщенность.
Немного потяните Насыщенность

Шаг 8 Попробуйте забавный цвет волос в Photoshop
Если вы думаете о том, чтобы покрасить волосы в более забавный цвет, я настоятельно рекомендую сначала попробовать его здесь, в Photoshop (вы можете избавь себя от небольшого горя или найди идеальный цвет;))
Играй с оттенком / насыщенностью, чтобы получить разные цвета и эффекты.(примените корректировку кривых, когда вам нужно ее осветлить или затемнить)
Медные / рыжие волосы

Фиолетовые волосы

Синие волосы

седые волосы
Коричневый

Зеленый

Учебное пособие по бонусу: добавление разноцветных полос в волосы в Photoshop
Теперь мы собираемся создать несколько разноцветных полос для волос.С этой женщиной, у которой длинные прямые волосы, определенно легче. Если вы работаете с вьющимися волосами, вам понадобится немного более аккуратная кисть.
1. Установите несколько слоев регулировки насыщенности оттенка.
В этом случае я добавил 3 слоя регулировки насыщенности оттенка
Убедитесь, что вы обрезали слои, как мы делали выше (Alt-click между слоями). слой оттенка / насыщенности.
Инвертируйте каждую маску, выбрав и нажав Ctrl / Cmd + I
Добавьте корректировку кривых вверху для любых тональных настроек.
2. Окраска прядей в волосах
Мы готовы добавить цвет. Мы будем рисовать полосы вручную.
Возьмите кисть и установите цвет на белый. Уменьшите непрозрачность до 50.
Выберите маску слоя на первом корректирующем слое. Нарисуйте цветные штрихи.

Переключитесь на другую маску и закрасьте.
Вы можете настроить параметры кисти (выбрать более мягкую кисть и поиграть с настройками непрозрачности), чтобы цветовые штрихи лучше сочетались.

Вот результат.

Благодарим вас за ознакомление с этим руководством.
Не забудьте проверить Adobe Stock, где я получил эту фотографию для игры.
Станьте участником Adobe Stock.
10 бесплатных изображений из Adobe Stock
Новые учебники Photoshop выходят каждые несколько дней! Подпишитесь на нашу рассылку, чтобы не пропустить и не забыть оставить комментарий! Давайте начнем обсуждение, и до следующего раза я увижу вас в кафе.
Колин
.
