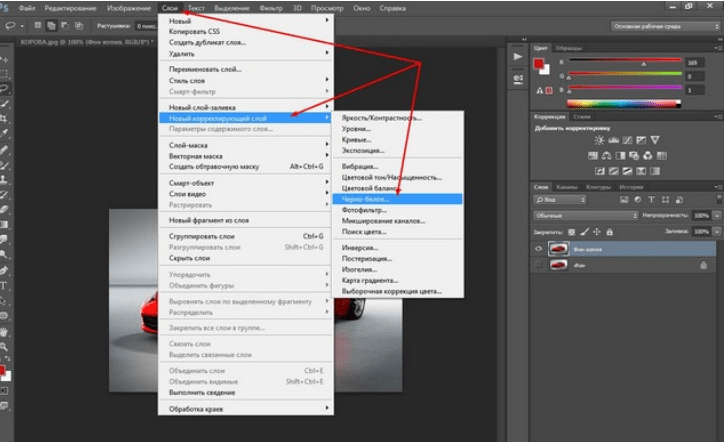
Выборочная коррекция цвета в Photoshop
В этом уроке мы расскажем, как применять выборочную коррекцию цвета к фотографии, а точнее, как перевести изображение в ч/б, но при этом оставить в цвете выбранный элемент.
И хотя такой эффект чрезвычайно легко достигается в программе Photoshop, многие относятся к нему с опаской, поскольку не всегда уверены в том, что выбирают правильные инструменты. Чаще всего люди прибегают к инструментам выделения, и тогда зачастую возникают заминки. В этом уроке мы покажем, как создать такой эффект без использования инструментов выделения. Нам понадобятся лишь простой корректирующий слой Black & White, слой-маска и кисть, ничего больше!
Я буду работать в Photoshop CC, но данный урок совместим и с Photoshop CS6.
Итак, перед нами исходная фотография, на которой изображена женщина в красном платье.
Исходное изображение
А вот изображение, которое мы получим после выполнения всех необходимых манипуляций.
Финальное изображение
Вы можете выполнять все шаги урока, работая с собственной фотографией. Просто выберете фотографию и определите объект, который останется в цвете, это может быть и платье, и цветок, и телефонная будка, в общем, что угодно. Давайте уже приступим!
Шаг 1. Корректирующий слой Black & White
Только открыв программу, вы увидите в панели слоев, что документ пока что содержит лишь один слой — Background layer – который и является исходным изображением.
Мы будем создавать эффект недеструктивным методом, т.е. оставим нетронутым исходное изображение и применим выборочную замену цвета при помощи отдельного корректирующего слоя. Кликните по иконке New Adjustment Layer (Новый Корректирующий Слой) в нижней части панели слоев:
Кликаем по иконке New Adjustment Layer
Из появившегося списка выбираем пункт Black & White (Черное-Белое):
Как подсказывает нам само название данного корректирующего слоя, он используется для перевода цветного изображение в черно-белое. Теперь посмотрим еще раз на панель слоев, как вы видите, над слоем Background (Фон) теперь появился новый корректирующий слой Black & White.
Теперь посмотрим еще раз на панель слоев, как вы видите, над слоем Background (Фон) теперь появился новый корректирующий слой Black & White.
Photoshop поместил новый корректирующий слой поверх слоя с изображением.
Мы видим, что программа сама перевела нашу цветную фотографию в черно-белый цвет, использую настройки по умолчанию. Мы можем самостоятельно настроить параметры черно-белого изображения, чем сейчас и займемся.
Перевод в черно-белый по умолчанию.
Шаг 2. Отрегулируем параметры перевода в Ч/Б
Все элементы управления корректирующим слоем Black & White вы сможете найти в панели параметров (Properties panel). Здесь вы увидите шесть слайдеров, три из которых отвечают за первичные цвета (Красный, Зеленый и Синий) и три последующие за вторичные цвета (Желтый, Циановый и Маджента). Сдвигайте ползунок влево, чтобы затемнить, вправо, чтобы осветлить участок изображения, который содержит данный цвет в полноцветном формате.
К примеру, сдвиг вправо ползунка, отвечающего за красный цвет, приведет к тому, что участок изображения, который в первоначальном варианте содержал красный цвет, станет светлее. И сдвинув ползунок, отвечающий за синий цвет, влево, мы затемним участки, которые изначально были синими. Не стоит досконально запоминать цвета всех элементов изображения, поскольку это легко понять, сдвигая ползунки. Вам нравится получившийся результат? Да? Замечательно. Нет? Тогда продолжайте экспериментировать со слайдерами.
Сдвигайте слайдеры, чтобы затемнять или осветлять участки изображения, основываясь на их первоначальном цвете.
Над слайдерами вы найдете кнопку Auto. Эта кнопка передает фотошопу команду, по которой программа сама подбирает параметры. Иногда это работает, иногда нет. Но вы всегда можете подкорректировать результат самостоятельно после того, как воспользуетесь кнопкой Auto.
Если вы хотите сравнить свою черно-белую версию с цветной, просто кликните по иконке видимости (значок в форме глаза) в панели слоев, чтобы отключить видимость корректирующего слоя. Отключив его, вы увидите свое исходное изображение. Чтобы вернуться к черно-белому изображению, верните видимость корректирующему слою:
Отключив его, вы увидите свое исходное изображение. Чтобы вернуться к черно-белому изображению, верните видимость корректирующему слою:
Так выглядит моя фотография после конвертации. На данном этапе нет смысла доводить все до идеала. Вы увидите, что мы всегда сможем вернуться к этому пункту, чтобы внести какие-либо изменения.
Откорректированный черно-белый вариант
Шаг 3. Выберите инструмент Кисть
Один из главных плюсов всех корректирующих слоев – это встроенный слой с маской. В этой статье я не буду вдаваться в подробности того, как именно работают маски, но если вам станет интересно, то советую найти материал и почитать. И хотя маска нам не видна на самом изображении, но мы знаем, что она есть, потому что её миниатюра отображается в панели слоев. Обратите внимание на то, что на данном этапе миниатюра заполнена белым цветом, это означает, что корректирующий слой воздействует на слой с изображением, лежащим под ним.
Мы можем обнародовать часть нашего цветного исходного изображения при помощи корректирующего слоя, просто рисуя по маске кистью черного цвета. Выберете инструмент Кисть Brush Tool в панели инструментов:
Выберете инструмент Кисть Brush Tool в панели инструментов:
Шаг 4. Выберите мягкую круглую кисть
Кликните по любому участку открытого документа правой кнопкой мыши (клавиша Ctrl для Mac), чтобы открыть панель персетов кистей. Затем выберите мягкую круглую кисть в верхнем левом углу панели. Нажмите клавишу Enter (Return для Mac), чтобы закрыть окно.Выбираем мягкую круглую кисть
Шаг 5. Измените цвет переднего плана на Черный
Photoshop использует цвет переднего плана в качестве цвета кисти. Поскольку по маске слоя нам необходимо рисовать черным цветом, нам следует изменить цвет переднего плана на черный. Чтобы сделать это быстро, нажмите на клавишу D. Эта команда моментально устанавливает исходные цвета для переднего и заднего плана, а именно белый и черный. Чтобы поменять их, нажмите на клавишу X на клавиатуре. Теперь цвет переднего плана должен стать черным.
Текущие цвета мы можем увидеть в нижней части панели инструментов. Цвет переднего плана обозначает квадратик, расположенный сверху, а заднего плана – снизу.
Цвет переднего плана обозначает квадратик, расположенный сверху, а заднего плана – снизу.
Шаг 6. Закрашивайте внутреннюю часть объекта
Чтобы вернуть цвет выбранному объекту для начала вооружитесь большой мягкой кистью и на маске слоя начните закрашивать черным цветом только внутреннюю его часть, не затрагивая при этом края объекта. Вы можете изменять размер кисти при помощи клавиатуры. Удерживайте клавишу ], чтобы увеличить размер кисти, а клавишу [, чтобы уменьшить. Чтобы увеличить жесткость кисти, удерживайте клавишу Shift вместе с клавишей ], а для того чтобы уменьшить жесткость используйте комбинацию Shift+[.
На своей фотографии я решил вернуть цвет платью девушки. Я использую кисть большого диаметра, чтобы закрасить большую часть объекта, не беспокоясь о его краях. Я начал с нижней части платья.
Затем я переключился на кисть меньшего размера и частично закрасил верх платья, опять же не затрагивая края.
Обратите внимание, что если мы взглянем на миниатюру маски слоя, то увидим, что те области, которые мы закрашивали на фотографии, теперь отображаются черным цветом. Так работает маска слоя. Белый цвет используется для обозначения областей изображения, к которым применяется эффект. Черный цвет на маске слоя означает области, где эффект скрыт.
Шаг 7. Прорисуйте края кистью с меньшим радиусом
Чтобы аккуратно прорисовать края у объекта для начала следует приблизить картинку. Для этого также можно пользоваться удобными горячими клавишами. Чтобы приблизить фотографию нажмите и удерживайте Ctrl+Пробел (Win)/Command+ Пробел (Mac) и кликайте мышкой по нужному участку изображения. Чтобы отдалить фотографию используйте следующие клавиши: Alt+Пробел (Win) / Option+Пробел(Mac).
Чтобы прорисовывать более мелкие детали на фотографии нам понадобится кисть меньшего диаметра. Чтобы уменьшить кисть я несколько раз нажимаю на клавишу с левой квадратной скобкой. Возможно, вам придется увеличить жесткость кисти, как это сделать, используя горячие клавиши, я описал чуть выше.
Очень аккуратно прорисовываем края объекта кистью меньшего диаметра.
Если вы нечаянно заедите за границу объекта, то в этом не будет ничего страшного. Вот, к примеру, я случайно прорисовал палец:
Такая ошибка очень легко исправляется. Нажмите клавишу Х, чтобы сменить цвет переднего плана с черного на белый. Затем прорисуйте кистью белого цвета область, на которую вы заехали, чтобы избавиться от цвета. А после снова нажмите клавишу Х, чтобы вернуть черный цвет в качестве основного и продолжить работу.
Я продолжаю прокрашивать края платья, приближая и отдаляя изображение и изменяя жесткость и размер кисти, если это необходимо.
Окончательный результат:Шаг 8. Вносим коррективы в настройки Black&White
На этом этапе вы, возможно, захотите отрегулировать настройки корректирующего слоя Black&White. Для этого в панели слоев перейдите к данному корректирующему слою и откройте панель его настроек. Регулируйте ползунки, пока не достигнете желаемого результата.
Регулируйте ползунки, пока не достигнете желаемого результата.
Дополнительный шаг:
Поскольку мы работали, используя лишь один корректирующий слой, мы легко можем снизить его эффект, частично вернув фотографии её первоначальные оттенки. Для этого нам просто нужно немного уменьшить Непрозрачность (Opacity) слоя. Вы найдете этот пункт в правой верхней части панели слоев. Я уменьшил непрозрачность до 75%:
Эта настройка позволит первоначальным цветам немного проглянуть сквозь корректирующий слой, который лежит поверх изображения. Давайте еще раз сравним фотографии До и После:
И вот финальное изображение с ярким красным платьем в центре внимания:
Автор: Steve Patterson
Добавляем насыщенность цвета в Фотошоп / Creativo.one
В этом уроке вы узнаете, как добавить к изображению яркие краски за несколько простых шагов.
Итоговый результат
Исходные материалы:
Архив
Шаг 1
Откройте стоковое изображение с лаймом.
Шаг 2
Вначале вырежьте изображение лайма. Для этого, с помощью инструмента Лассо (lasso tool) или инструмента Перо (pen tool), создайте выделение вокруг изображения лайма, а затем скопируйте выделение на новый слой.
Примечание переводчика: назовите слой с лаймом ‘лайм’.
Далее, создайте новый слой ниже слоя с лаймом. Назовите этот слой ‘задний фон’. Находясь на слое с задним фоном, примените Радиальный градиент (radial gradient), цвета градиента от # 292C2F до # 0F1010. Это первый шаг к созданию насыщенности цвета, путём расположения элемента вашей фотографии на тёмном заднем фоне, что придаст ещё больше контраста к вашей фотографии и сделает яркие цвета вашей фотографии ещё более выразительными.
Шаг 3
Далее, создайте ещё один новый слой ниже слоя с лаймом, но выше слоя с задним фоном. Назовите этот слой ‘световые блики на заднем фоне’. Примените Радиальный градиент (radial gradient), цвета градиента от белого цвета к прозрачному, за каждым изображением лайма. Далее, уменьшите непрозрачность данного слоя с бликами до 40%.
Назовите этот слой ‘световые блики на заднем фоне’. Примените Радиальный градиент (radial gradient), цвета градиента от белого цвета к прозрачному, за каждым изображением лайма. Далее, уменьшите непрозрачность данного слоя с бликами до 40%.
Шаг 4
К слою с бликами, добавьте стили слоя Наложение цвета (color overlay), цвет: #83BFDE.
Шаг 5
Создайте новый слой, назовите этот слой ‘тени на заднем фоне’. Примените Радиальный градиент (radial gradient), цвета градиента от чёрного цвета к прозрачному. Нарисуйте тени под каждым лаймом, а также между двумя лаймами.
Шаг 6
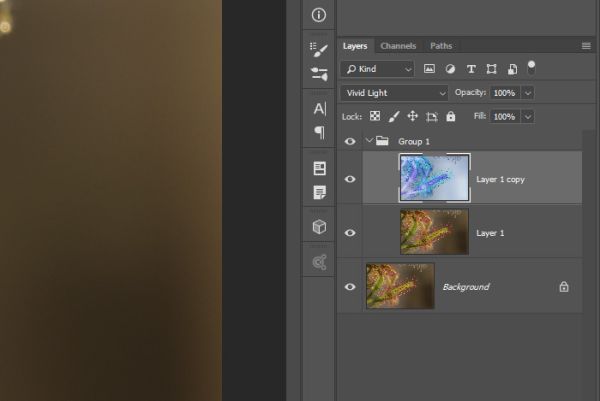
Продублируйте слой с лаймом, поменяйте режим наложения для дубликата слоя на Жёсткий свет (hard light). Уменьшите непрозрачность дубликата слоя до 50%. Далее, продублируйте слой с режимом наложения Жёсткий свет (hard light), а затем поменяйте режим наложения для дубликата слоя на Мягкий свет (soft light), сохраняя непрозрачность слоя на уровне 50%. Далее, объедините оба дубликата с оригинальным слоем с лаймом.
Далее, объедините оба дубликата с оригинальным слоем с лаймом.
Шаг 7
Далее идём Изображение – Коррекция – Цветовой тон / Насыщенность (image>adjustments>hue/saturation). Примените следующие настройки, которые указаны на скриншоте ниже:
Шаг 8
Далее идём Фильтр – Резкость – Резкость (filter>sharpen>sharpen), чтобы акцентировать детали на лайме.
Шаг 9
Далее идём Изображение – Коррекция – Цветовой Баланс (image>adjustments>color balance). Примените настройки, которые указаны на скриншотах ниже, чтобы уменьшить оттенки зелёного цвета, а также добавить желтоватый оттенок, чтобы подчеркнуть серый задний фон.
Шаг 10
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘затемнение’. Выберите мягкую кисть большого размера, режим: Затемнение основы (color burn), Жёсткость (hardness): 0%, Непрозрачность (opacity) 10%. Прокрасьте кистью поверх тёмных зелёных участков лайма, чтобы выделить тени. Я уменьшил непрозрачность слоя с затемнением до 50%, чтобы эффект был слегка нежным.
Выберите мягкую кисть большого размера, режим: Затемнение основы (color burn), Жёсткость (hardness): 0%, Непрозрачность (opacity) 10%. Прокрасьте кистью поверх тёмных зелёных участков лайма, чтобы выделить тени. Я уменьшил непрозрачность слоя с затемнением до 50%, чтобы эффект был слегка нежным.
Шаг 11
Создайте новый слой, назовите этот слой ‘затемнение оранжевым оттенком’. Далее, мы затемним края жёлтой мякоти лайма, чтобы придать им насыщенный оранжевый оттенок. Поменяйте цвет кисти на оранжевый оттенок (FF6C00) и с помощью мягкой кисти среднего размера, прокрасьте вокруг краёв жёлтой мякоти лайма. Затем, уменьшите размер кисти, на это раз прокрасьте ещё ближе к краю жёлтой мякоти, добавляя этой области более насыщенный оттенок.
В заключение, поменяйте режим наложения для данного слоя на Затемнение основы (color burn). Данный режим наложения поможет выделить оранжевый оттенок, а также скроет наложение оранжевого оттенка с тёмным задним фоном.
Шаг 12
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘белые световые блики’. С помощью белой кисти, прокрасьте поверх жёлтой области. Далее, уменьшите размер кисти, кистью маленького диаметра, несколько раз пройдитесь по белым линиям мембран мякоти лайма. Далее, увеличьте размер кисти и с помощью данной кисти, пройдитесь по светлым участкам зелёной цедры лайма. Если вы случайно прокрасили кистью поверх участка заднего фона, то с помощью инструмента Волшебная палочка (magic wand tool), выделите внешнюю область изображения лайма, далее, вернитесь на слой со световыми бликами и, не снимая активного выделения, нажмите клавишу (delete).
В заключение, я уменьшил непрозрачность данного слоя до 40%, чтобы световые блики выглядели более нежно и реалистично.
И мы завершили урок.
Результат на скриншоте ниже! Очень простой урок, в котором я показал вам, как создать насыщенную картинку. Если сравнить изображения до и после коррекции, вы можете увидеть, как с помощью данной простой техники вы можете внести реальные изменения в изображение.
Если сравнить изображения до и после коррекции, вы можете увидеть, как с помощью данной простой техники вы можете внести реальные изменения в изображение.
Итоговый результат
Автор: Tom Ross
2 простых способа добавить цвет в изображение
Большинство из нас имели опыт фотографирования удивительного рассвета или заката, а вернувшись домой понимали, что цвета в изображениях не так хороши, как вы видели собственными глазами. На это может быть много причин, такие как ограничения камеры или допущенные вами ошибки. Однако, это не то, о чем мы поговорим в этой статье. На коррекцию или добавление цвета вам не понадобятся часы работы. На самом деле, это можно сделать за несколько минут с помощью Adobe Photoshop, и вам совсем не обязательно быть экспертом Photoshop, чтобы сделать это.
Троллтунга, Норвегия – Мы будем добавлять цвет этому небу
Как мы знаем, в Рим можно добраться разными путями, так и в Photoshop есть несколько способов добавить цвет. Как говорилось выше, сделать это очень просто, но чем детальнее настройки вы хотите сделать, тем труднее это становится. В этой статье мы рассмотрим два простых способа добавления цвета в Photoshop.
Как говорилось выше, сделать это очень просто, но чем детальнее настройки вы хотите сделать, тем труднее это становится. В этой статье мы рассмотрим два простых способа добавления цвета в Photoshop.
№1 Добавление цвета с помощью фотофильтра
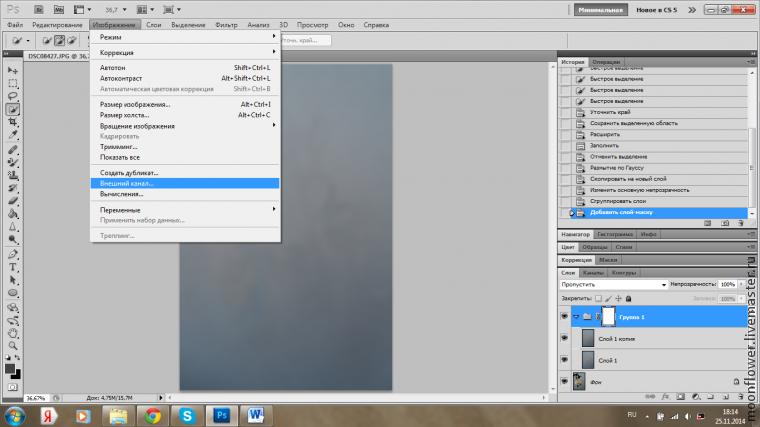
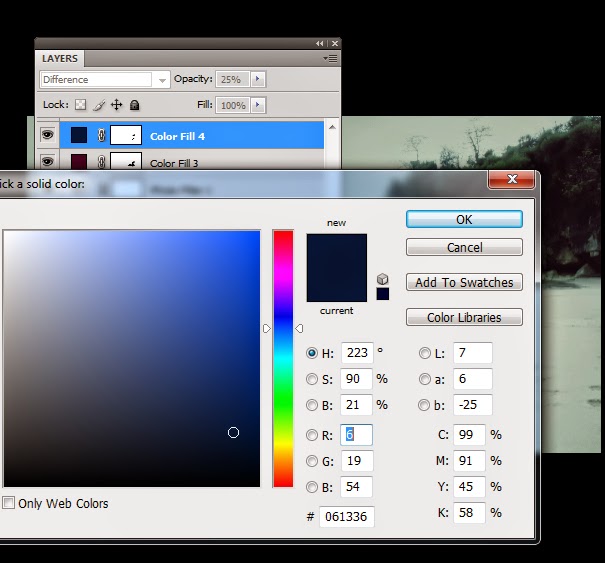
Первый способ, который мы рассмотрим, включает в себя инструмент программы Photoshop под названием Фотофильтр. Это корректирующий инструмент, который вы можете найти, кликнув на иконке Корректирующий слой (полузаполненный круг внизу палитры слоев, смотрите скриншот ниже). Таким образом будет создан корректирующий слой Фотофильтр 1, над которым мы будем работать.
Как вы видите, теплый фильтр установлен по умолчанию, поэтому изображение получило оранжевый оттенок. Лично я предпочитаю использовать Теплый фильтр (LBA), так как нахожу этот цвет наиболее естественным, и он наиболее подходит моим изображениям (смотрите скриншот справа).
Выберите этот фильтр, нажав на выпадающее меню фильтров. В качестве альтернативы вы можете выбрать вручную тот цвет, который соответствует вашим конкретным целям. Если вы считаете, что коррекция недостаточно интенсивная, вы можете усилить ее, увеличив Плотность. Я редко пересекаю черту плотности 40%, так как цвета становятся выгоревшими, а это не тот вид, который я хочу получить.
В качестве альтернативы вы можете выбрать вручную тот цвет, который соответствует вашим конкретным целям. Если вы считаете, что коррекция недостаточно интенсивная, вы можете усилить ее, увеличив Плотность. Я редко пересекаю черту плотности 40%, так как цвета становятся выгоревшими, а это не тот вид, который я хочу получить.
Применен Фотофильтр ко всему изображению с плотностью 40%
Применен Фотофильтр ко всему изображению с плотностью по умолчанию 25%
С помощью этого фильтра мы вернули немного цвета в области неба. Разница не большая, но мы смогли сохранить естественный вид изображения, в то время как небо выглядит хорошо. Однако, есть одна проблема. Нам не обязательно добавлять дополнительной цвет всему пейзажу, мы хотели затронуть только небо.
Слева от текста Фотофильтр 1 есть белый прямоугольник. Это слой-маска, в основном она указывает на какой именно участок должен воздействовать конкретный слой. Белый означает, что он видимый, а черный – что скрыт. По умолчанию вся маска белого цвета. Чтобы удалить корректировку с пейзажа, следуйте этим шагам:
Белый означает, что он видимый, а черный – что скрыт. По умолчанию вся маска белого цвета. Чтобы удалить корректировку с пейзажа, следуйте этим шагам:
- Выберите слой-маску, кликнув на ней (вокруг маски появятся квадратные скобки, когда она выбрана, смотрите на скриншот справа).
- Выберите черную кисть и установите Жесткость 0%.
- Уменьшите непрозрачность кисти до 80%.
- Выделив слой-маску, аккуратно рисуйте на тех участках, на которые вы не хотите воздействовать фильтром. Вы увидите, что эффект исчезает там, где вы рисуете.
Корректирующий слой Фотофильтр с маской, чтобы воздействовать только на небо.
Это самый простой способ ручного выбора тех областей, где эффект будет виден. К сожалению, он также наименее точный. Вы можете увидеть некоторый ореол по краям или возможно цвет в некоторых местах цвет на горизонте будет искажен. При увеличении и использовании маленькой кисти вы сможете уменьшить количество этих дефектов. Другие способы, такие как Маска светимости, более точные, но и требуют более глубокого понимания Adobe Photoshop.
Другие способы, такие как Маска светимости, более точные, но и требуют более глубокого понимания Adobe Photoshop.
№2 Добавление контраста с помощью корректирующего слоя Кривые
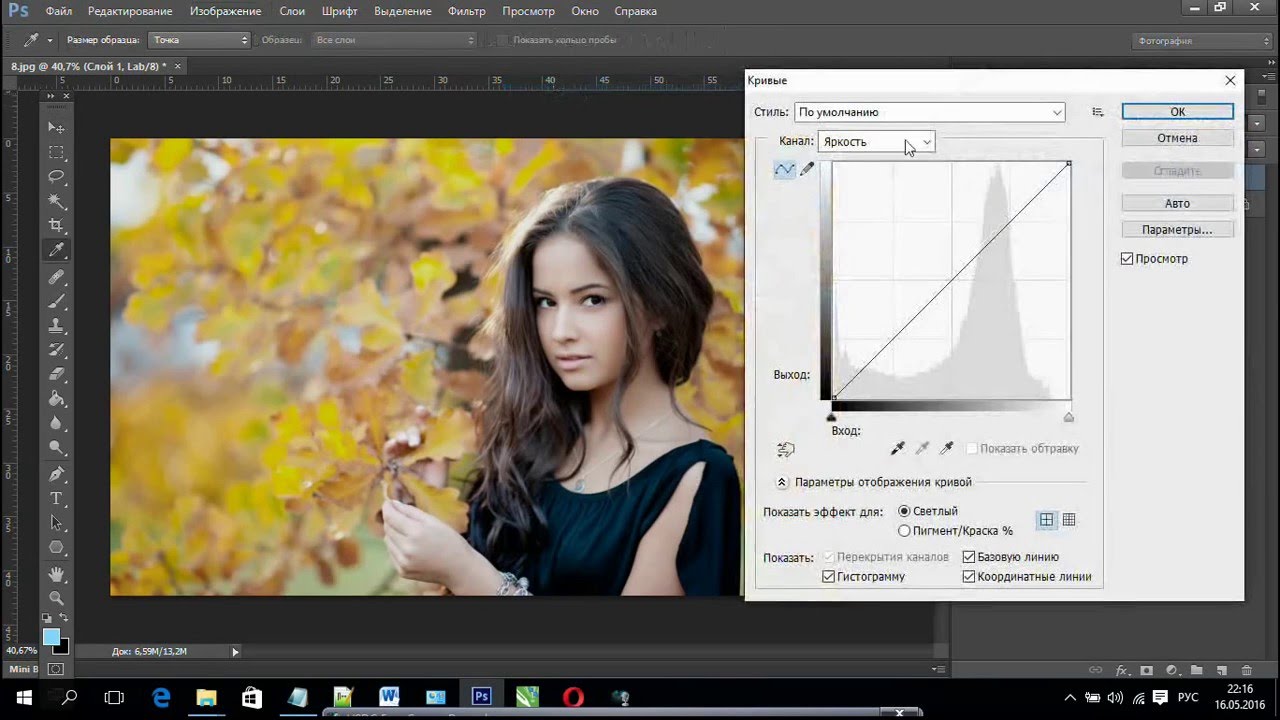
Еще один простой способ добавить цвет – это использование корректирующего слоя Кривые. В отличие от Фотофильтра мы будем использовать Кривые для того, чтобы добавить контраст в области неба. Следуйте этим шагам, чтобы применить Кривые.
Откройте корректирующий слой Кривые, снова кликнув на иконку Корректирующий слой, и в этот раз выбрав Кривые.
Нам нужно добавить немного контраста и усилить цвета, затемнив небо. Чтобы сделать это, кликните на пересечении линий и слегка потяните вниз. Старайтесь не переусердствовать, так как это приведет к появлению нежелательной зернистости или искажению цвета.
Вот и все. Чтобы удалить настройки с пейзажа, создайте слой-маску и следуйте тем же шагам, что и в предыдущем методе.
Как вы должно быть заметили, эти два способа являются тонкими настройками. С их помощью вы не получите сюрреалистическое небо. Напротив, вы сохраните естественный вид изображения, но все же усилите некоторые цвета, которые вы хотели выделить.
Автор: Christian Hoiberg
Перевод: Татьяна Сапрыкина
Как в фотошопе усилить цвет
Улучшаем цвет фотографии усилением цвета в фотошоп — Советы и руководства по выбору бытовой техники и электрогики
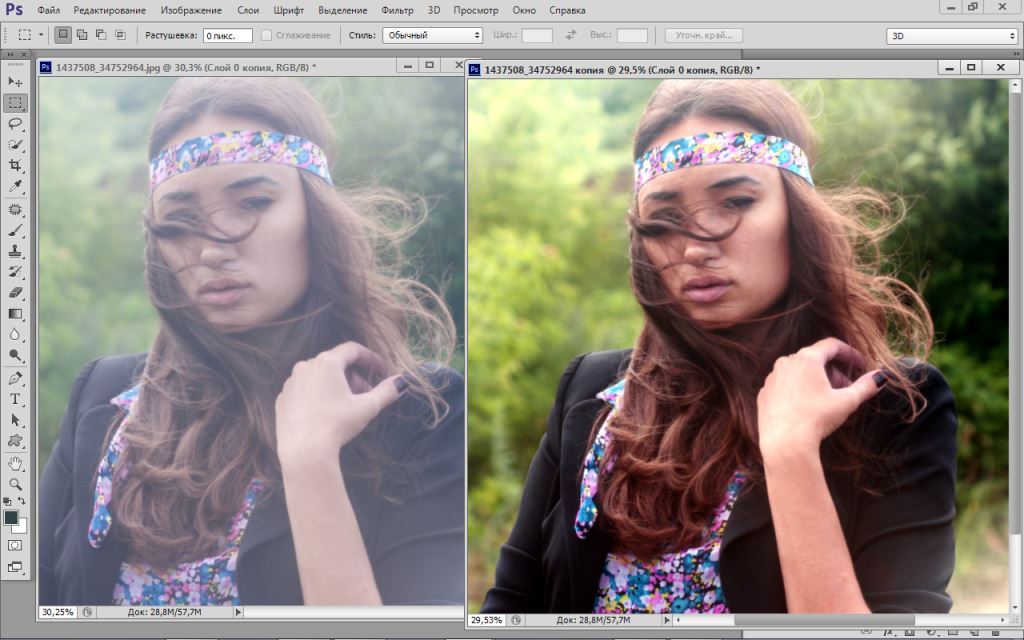
Иногда требуется усилить цвет на фотографии, но мало кто знает, как это сделать. В видео выше я показываю как за несколько минут быстро и просто добавить яркости вашим изображениям.
Открываем картинку в photoshop.
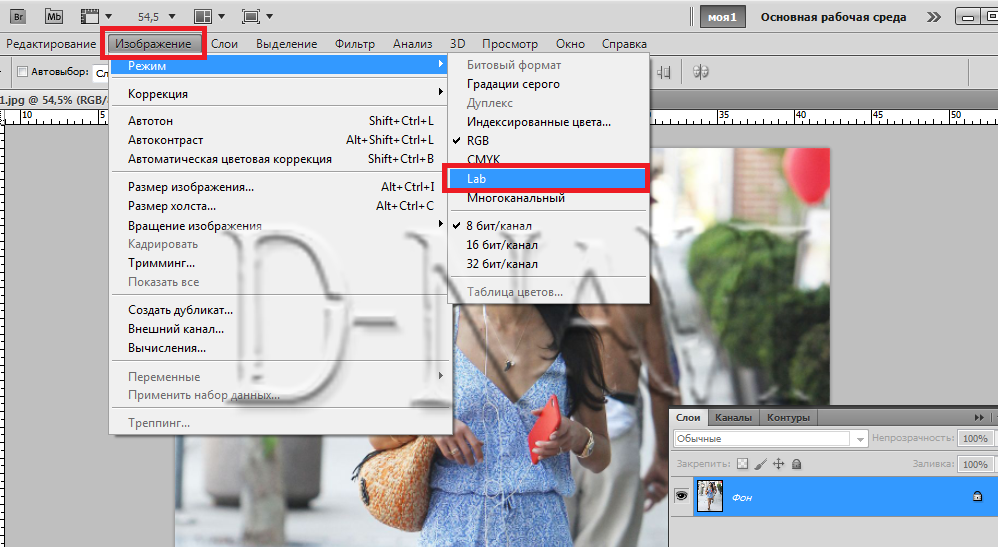
Первое что нам необходимо сделать после открытия фотографии, это перевести изображение из режима RGB в режим LAB. Делается это во вкладке: Изображение ==> Режим ==> LAB.
Следующим шагом мы дублируем слой нажатием клавиш на клавиатуре CTRL+J как показано в видео выше. Теперь к этому продублированному слою мы применим коррекцию. Идем в раздел: изображение ==> коррекция ==> кривые.
Теперь к этому продублированному слою мы применим коррекцию. Идем в раздел: изображение ==> коррекция ==> кривые.
В открывшейся вкладке мы видим три канала: яркость, a, и канал b. Теперь начиная с канала a внесем изменения в каждый из них.
Перетаскиваем кривую до начала графика с обеих сторон так как я показываю в видео выше. В канале яркости настраиваем контраст, изменяя немного кривую по вашему желанию.
Жмем OK — Мы получили фотографию с перенасыщенным цветом и для того чтобы она приобрела более естественный цвет нам нужно отрегулировать значения непрозрачности и заливки.
Я установил данные значения на 50%.
Вот и всё, осталось сохранить полученную картинку. Жмем файл ==> сохранить для web ==> сохранить.
Усиление цветов в фотошопе
Часто, можно увидеть фотографию, где один из цветов просто не выделяется, как это было в реальности . Одно из преимуществ корректирующего слоя Hue/Saturation(Цветовой тон/Насыщенность) заключается в том, что вы можете ориентироваться на конкретные цвета, а не всю фотографию. Плюс способность скрыть изменения маской слоя на корректирующем слое, это может реально помочь создать несколько сильных изображений.
Плюс способность скрыть изменения маской слоя на корректирующем слое, это может реально помочь создать несколько сильных изображений.
ШАГ 1:
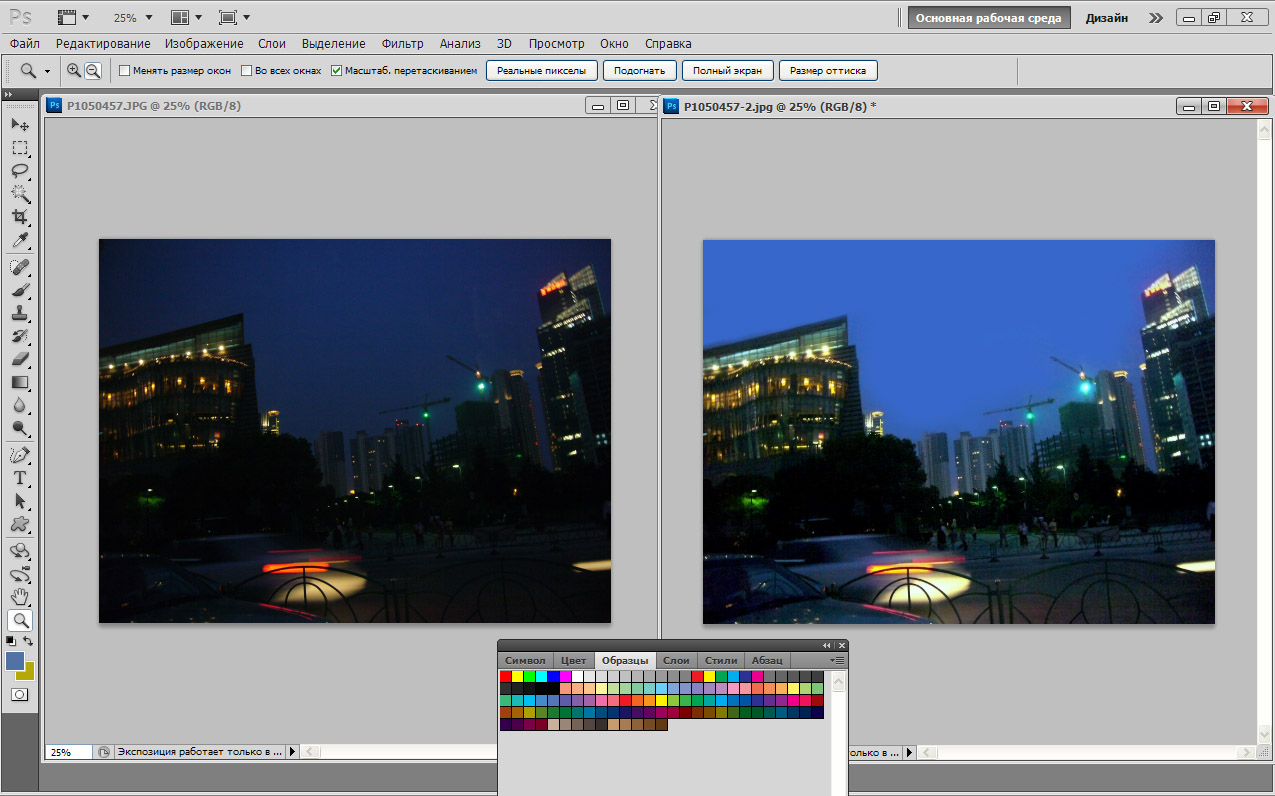
Откройте фотографию, где некоторые из цветов выглядят хуже других. В этом примере, желтые и синие цвета выглядят тускло, им не хватает цветового импульса. Перейдите к панели Adjustments (Window> Adjustments) и нажмите на иконку Hue/Saturation. Из всплывающего меню над ползунком Hue выберите цвет, который вы хотите повысить. Во-первых, мы будем усиливать желтый цвет, поэтому я выбираю Yellows.
ШАГ 2:
Перетащите ползунок Насыщенность в вправо, около +40, и вы увидите что желтые цвета становятся более насыщенными. Это работает так же для других цветов . Например небо можно сделать более синим, так просто выберите Blues из всплывающего меню. Теперь увеличьте насыщенность и увидите как синие цвета станут более яркими.
ШАГ 3:
Проблема в том, что другие синие цвета на изображении также стали более интенсивными. В этом случае здание справа стало более насыщенным, но это можно исправить. Поскольку в корректирующем слое Цветовой тон/Насыщенность еть маска, просто выберите инструмент Кисть (B), выберите мягкую кисть из Brush Picker, а затем нажмите X, чтобы поменять свои цвета переднего плана и фона, что сделает цвет переднего плана черным. Красим черным по маске слоя, чтобы скрыть эффекты от других областей. Так что теперь повышение синего цвета влияет только на небо и желтые участки.
В этом случае здание справа стало более насыщенным, но это можно исправить. Поскольку в корректирующем слое Цветовой тон/Насыщенность еть маска, просто выберите инструмент Кисть (B), выберите мягкую кисть из Brush Picker, а затем нажмите X, чтобы поменять свои цвета переднего плана и фона, что сделает цвет переднего плана черным. Красим черным по маске слоя, чтобы скрыть эффекты от других областей. Так что теперь повышение синего цвета влияет только на небо и желтые участки.
И ещё раз посмотрим на до и после:
Фотошоп онлайн
Фотошоп цвет волос – усиление и обработка причёски
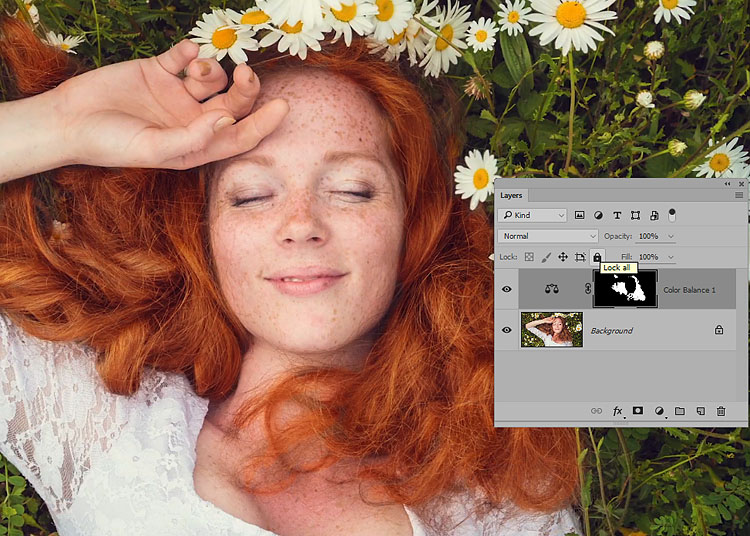
Сегодня я расскажу о простом и доступном даже для начинающих любителей фотошопа способе усиления цвета волос. Не буду ничего перекрашивать как в этой статье. Всего три слоя и прическа получит свежий цвет и объём. В качестве объекта «издевательств» фото рыжеволосой девицы, удобно расположившейся в ромашках.
Обработка будет происходить в два этапа: работа с цветом, добавление объёма в причёску. Итак приступим
Итак приступим
Усиление цвета волос
Открываем фотку в программе. При помощи панели «Коррекция» (Adjustments) добавляем слой «Цветовой баланс» (Color Balance) его используем для усиления цвета. На панели параметров корр. слоя в списке «Ton» выбираю средние (Midtones), ибо в этом диапазоне лежит причёска модели.
Так ка девчушка явно рыжая то и усиливать я буду красные и желтые оттенки немного добавлю зелёненького, мои настойки перед вами.
Теперь инвертирую маску этого слоя (Сtrl+I) скрыв получившийся эффект усиления цвета волос. При помощи инструмента «Кисть» белого цвета, о настройках читайте тут, с мягкими краями и небольшой прозрачностью «нежно» проявлю его на прическе модели
Прическа уже на мой взгляд смотрится лучше прежнего, однако неплохо добавить на локоны «солнечных зайчиков» они же яркие пятнышки. Операцию это можно проделать различными способами, один из них – применение слоя заливки с близким цветом в режиме «Vivid light» (Яркий свет), можно применить и другие осветляющие режимы наложения слоёв. Приступаю к реализации плана.
Приступаю к реализации плана.
Чтобы во время настройки четко видеть происходящие изменения создам «слой заливку» (Colid Color) контрастного по отношению к волосам цвета, я выбрал зелёный. Для ограничения воздействия слоя только волосами перетащу копию маски с предыдущего слоя «Color Balance». Делается перенос так –при нажатых клавишах Ctrl+Alt, беру маску правой кнопкой мыши и перетаскиваю её на нужный слой при этом будет создана её копия
Изменю режим наложения на «Яркий Свет». Нужно «прирастить» получившийся эффект к нужным участкам волос. Проделать эту операцию можно при помощи изменения режима смешивания Blend if (Смешивать если), такой подход довольно часто применяется в обработке, например тут.
Итак, двойным кликом по слою вызываю диалог «Стиль слоя» (Layer Style) внизу которого находится тот самый раздел Blend if. Расщепив ползунок черной точки нижележащего слоя одну его половину перенесу до яркости 255, а второй отрегулирую эффект.
Пора изменить цвет на более подходящий, кликнув по слою заливки вызову палитру выбора цвета, вместо контрастного зелёного установлю подходящий для волос модели ориентируясь на изменения картинки. Используя кисть скорректирую маску этого слоя. Для регулировки так же удобно использовать непрозрачность (Opacity) слоя.
Используя кисть скорректирую маску этого слоя. Для регулировки так же удобно использовать непрозрачность (Opacity) слоя.
Добавление объёма к волосам
Завершающий этап – добавление объёма к волосам, старый добрый dodge & burn куда же без него. Проведу этот этап обработки при помощи кисти чёрного цвета для создания теней, и белого для бликов соответственно. Работать буду по созданному выше Colid Color пустому слою с режимом «Мягкий свет» (Soft Light).
Значение непрозрачности для кисти в пределах 10%, параметр зависит от твёрдости руки и намерений ретушёра. Работая на планшете вместо мышки, соответственно регулируется сила нажатия (Flow) в этом же пределе. Переключение между цветами во время работы клавишей «Х».
На это сегодня всё надеюсь это техника работы с цветом в фотошоп найдет применение в вашем арсенале приемов обработки фото. Результат обработки перед вами.
Как увеличить насыщенность цветов в фотошопе | Усиление цвета на фотографии
Спасибо! Поделитесь с друзьями!
Вам не понравилось видео. Спасибо за то что поделились своим мнением!
Спасибо за то что поделились своим мнением!
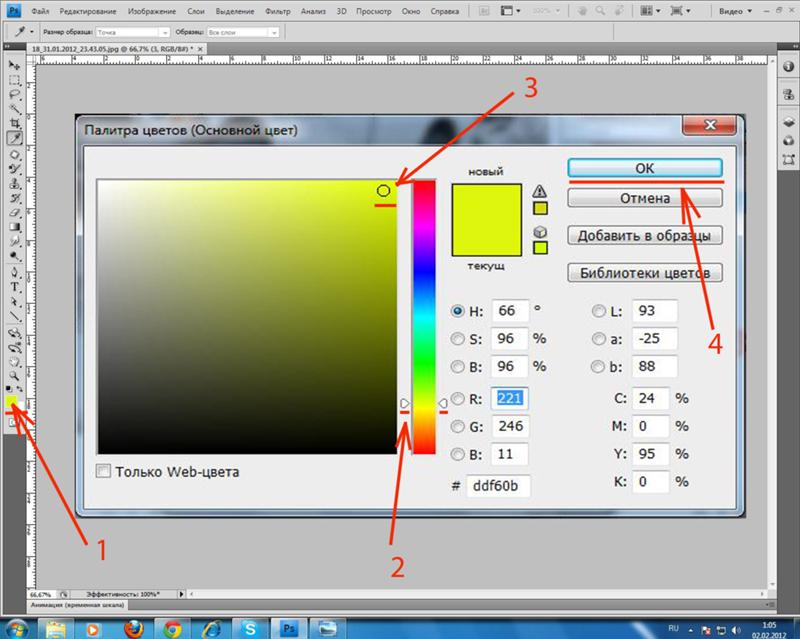
 Теперь, я создаю в палитре «Слои» новый слой, щелкаю по второй справа иконочке в палитре «Слои» и заливаю этот слой цветом, который я выбрал на предыдущем шаге. Нажимаю сочетания клавиш «Аlt Delete». Вот наш целевой основной цвет картинки. Теперь мы должны с вами его инвертировать. Я нажимаю сочетание клавиш «Сtrl I» и нам осталось для этого слоя выбрать режим наложения «Перекрытие». Получили вот такую картинку. Теперь я добавляю корректирующий слой «Кривые», перейду в каналы А и Б, начнем с канала А, поставлю центральную точку. Так как точка у меня встала не очень точно, я в полях вход и выход поставлю 0. Это как раз будет точно центра и теперь, я закручу кривые вокруг центра. Передвину правый верхний ползунок на одну большую клетку влево, соответственно и левый нижний ползунок также на одну большую клетку влево. То же самое сделаю и в канале В. Поставим центральную точку, уточним её координаты – 00 и передвигаем наши крайние точки на одну большую клетку. Вот таким образом. Свернем палитру «Свойства».
Теперь, я создаю в палитре «Слои» новый слой, щелкаю по второй справа иконочке в палитре «Слои» и заливаю этот слой цветом, который я выбрал на предыдущем шаге. Нажимаю сочетания клавиш «Аlt Delete». Вот наш целевой основной цвет картинки. Теперь мы должны с вами его инвертировать. Я нажимаю сочетание клавиш «Сtrl I» и нам осталось для этого слоя выбрать режим наложения «Перекрытие». Получили вот такую картинку. Теперь я добавляю корректирующий слой «Кривые», перейду в каналы А и Б, начнем с канала А, поставлю центральную точку. Так как точка у меня встала не очень точно, я в полях вход и выход поставлю 0. Это как раз будет точно центра и теперь, я закручу кривые вокруг центра. Передвину правый верхний ползунок на одну большую клетку влево, соответственно и левый нижний ползунок также на одну большую клетку влево. То же самое сделаю и в канале В. Поставим центральную точку, уточним её координаты – 00 и передвигаем наши крайние точки на одну большую клетку. Вот таким образом. Свернем палитру «Свойства». Вот такой у нас насыщенный вариант картинки получился. Теперь, моя задача вот этот слой один, средний слой, где у нас находится инвертированный основной цвет картинки, я должен разместить на самом верху. Я нажимаю сочетание клавиш «Shift Ctrl», квадратная закрывающая скобка и этот слой оказывается на самом верху. И теперь, я просто-напросто, опять, инвертирую этот слой «Сtrl I». Получили вот такой глубокий насыщенный вариант нашей картинки. Это насыщенность, конечно, чрезмерна. Поэтому мы, просто на просто с вами сделаем следующее: с помощью клавиши «Shift» я выделю средний слой, два слоя у меня активно. Нажимаю сочетание клавиш «Сtrl G», получилась группа 1 и я у этой группы уменьшаю непрозрачность до необходимой величины. К примеру, вот так, я оставлю вот такой вариант мне нравится. Вот у нас исходная картинка. Вот, что у нас получилось после нашей работы в Фотошопе. Раскроем группу. Кроме того, если вы хотите приглушить какой-либо цвет, вы можете сделать следующее: давайте посмотрим за какой цвет у нас отвечает слой 1.
Вот такой у нас насыщенный вариант картинки получился. Теперь, моя задача вот этот слой один, средний слой, где у нас находится инвертированный основной цвет картинки, я должен разместить на самом верху. Я нажимаю сочетание клавиш «Shift Ctrl», квадратная закрывающая скобка и этот слой оказывается на самом верху. И теперь, я просто-напросто, опять, инвертирую этот слой «Сtrl I». Получили вот такой глубокий насыщенный вариант нашей картинки. Это насыщенность, конечно, чрезмерна. Поэтому мы, просто на просто с вами сделаем следующее: с помощью клавиши «Shift» я выделю средний слой, два слоя у меня активно. Нажимаю сочетание клавиш «Сtrl G», получилась группа 1 и я у этой группы уменьшаю непрозрачность до необходимой величины. К примеру, вот так, я оставлю вот такой вариант мне нравится. Вот у нас исходная картинка. Вот, что у нас получилось после нашей работы в Фотошопе. Раскроем группу. Кроме того, если вы хотите приглушить какой-либо цвет, вы можете сделать следующее: давайте посмотрим за какой цвет у нас отвечает слой 1. Он отвечает у нас за воду и за небо. К примеру, вы не хотите, чтобы у вас такая вода была голубая. Делаем активным этот слой и уменьшаем непрозрачность слоя. К примеру, вот так вот. А если вы не хотите, чтобы вот эта каменная стена была такой желтой, то сделаем активным слой «Кривые 1». Вы видите, что этот слой отвечает именно за эту желтую стену и можем уменьшить непрозрачность этого слоя. К примеру вот так. Посмотрим, вот у нас исходная картинка, вот, что мы получили. Таким образом, мы с вами аккуратно подняли насыщенность всей картинки. Теперь, нам осталось вернуть изображение обратно в цветовое пространство «RGB». Заходим — изображения — режим — «RGB», появляется предупреждающая надпись, что изменение режима приведет к удалению корректирующего слоя. Если мы сейчас нажмём «OK», у нас пропадёт корректирующий слой и весь эффект поднятия насыщенности исчезнет. Поэтому, мы сами вынуждены нажать кнопочку «Выполнить сведение», у нас сведутся все слои. Мы перейдем в «RGB», но зато эффект насыщенности останется.
Он отвечает у нас за воду и за небо. К примеру, вы не хотите, чтобы у вас такая вода была голубая. Делаем активным этот слой и уменьшаем непрозрачность слоя. К примеру, вот так вот. А если вы не хотите, чтобы вот эта каменная стена была такой желтой, то сделаем активным слой «Кривые 1». Вы видите, что этот слой отвечает именно за эту желтую стену и можем уменьшить непрозрачность этого слоя. К примеру вот так. Посмотрим, вот у нас исходная картинка, вот, что мы получили. Таким образом, мы с вами аккуратно подняли насыщенность всей картинки. Теперь, нам осталось вернуть изображение обратно в цветовое пространство «RGB». Заходим — изображения — режим — «RGB», появляется предупреждающая надпись, что изменение режима приведет к удалению корректирующего слоя. Если мы сейчас нажмём «OK», у нас пропадёт корректирующий слой и весь эффект поднятия насыщенности исчезнет. Поэтому, мы сами вынуждены нажать кнопочку «Выполнить сведение», у нас сведутся все слои. Мы перейдем в «RGB», но зато эффект насыщенности останется. Нажимаю «Выполнить сведение» и вот наша замечательная картинка. Нажмём на значок фотоаппарата в палитре «История» и посмотрим — вот исходная картинка, вот такую фотографию мы с вами получили после совсем несложных манипуляций Фотошопе. На этом урок окончен. Спасибо за внимание! С вами был Накрошаев Олег и сайт Photoshopsunduchok. Автор канала — Накрошаев Олег Меня можно найти: Вконтакте — https://vk.com/fotosunduchok Instagram — https://www.instagram.com/photoshopsunduchok/ Сайт — http://www.photoshopsunduchok.ru Скачать урок можно здесь: https://goo.gl/smxdXG
Нажимаю «Выполнить сведение» и вот наша замечательная картинка. Нажмём на значок фотоаппарата в палитре «История» и посмотрим — вот исходная картинка, вот такую фотографию мы с вами получили после совсем несложных манипуляций Фотошопе. На этом урок окончен. Спасибо за внимание! С вами был Накрошаев Олег и сайт Photoshopsunduchok. Автор канала — Накрошаев Олег Меня можно найти: Вконтакте — https://vk.com/fotosunduchok Instagram — https://www.instagram.com/photoshopsunduchok/ Сайт — http://www.photoshopsunduchok.ru Скачать урок можно здесь: https://goo.gl/smxdXGИ здесь: https://goo.gl/sMuHtk
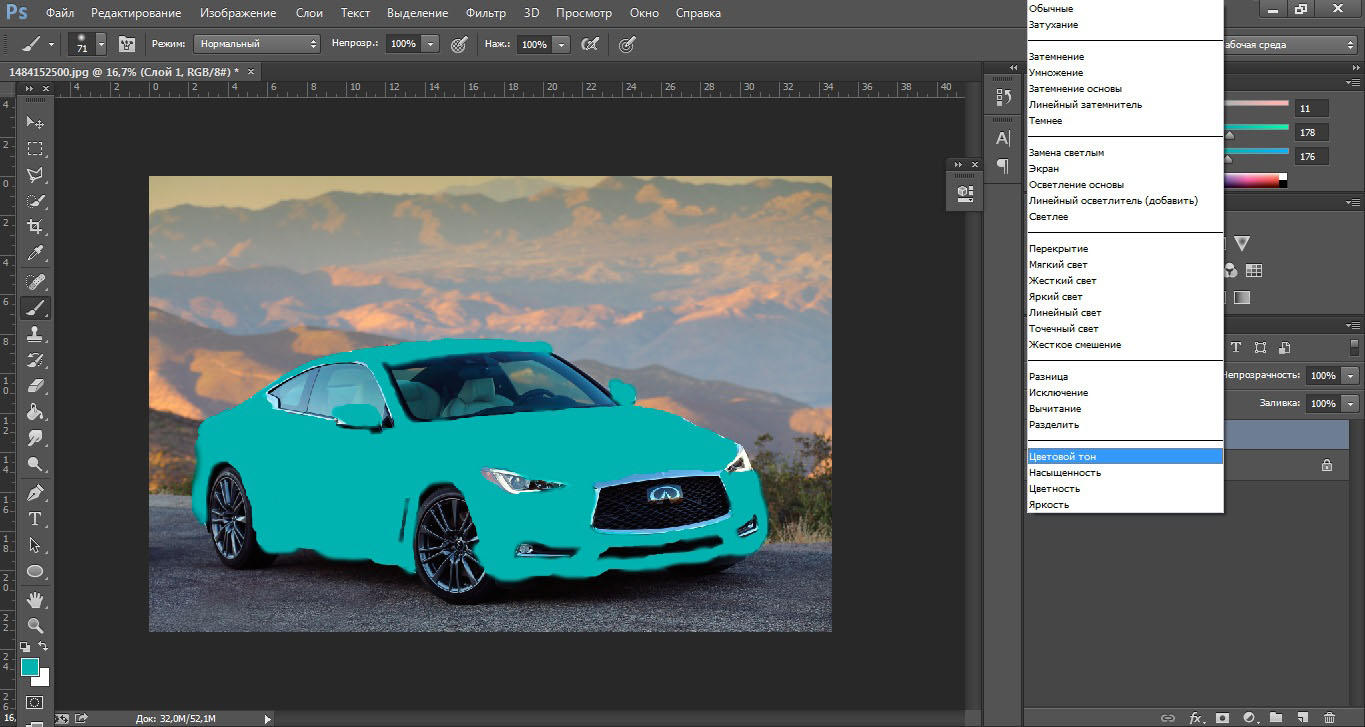
Категория Фотошоп с Олегом Накрошаевым ФотошопКак перекрасить всё и вся в Photoshop
4 — 2011Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Графический редактор Photoshop имеет огромное количество инструментов, которые можно использовать для перекраски различных объектов. Для некоторых из них необходимо предварительное выделение фрагментов, другие не требуют применения инструментов выделения, влияя только на определенные цвета изображения. В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
Инструмент «Замена цвета»
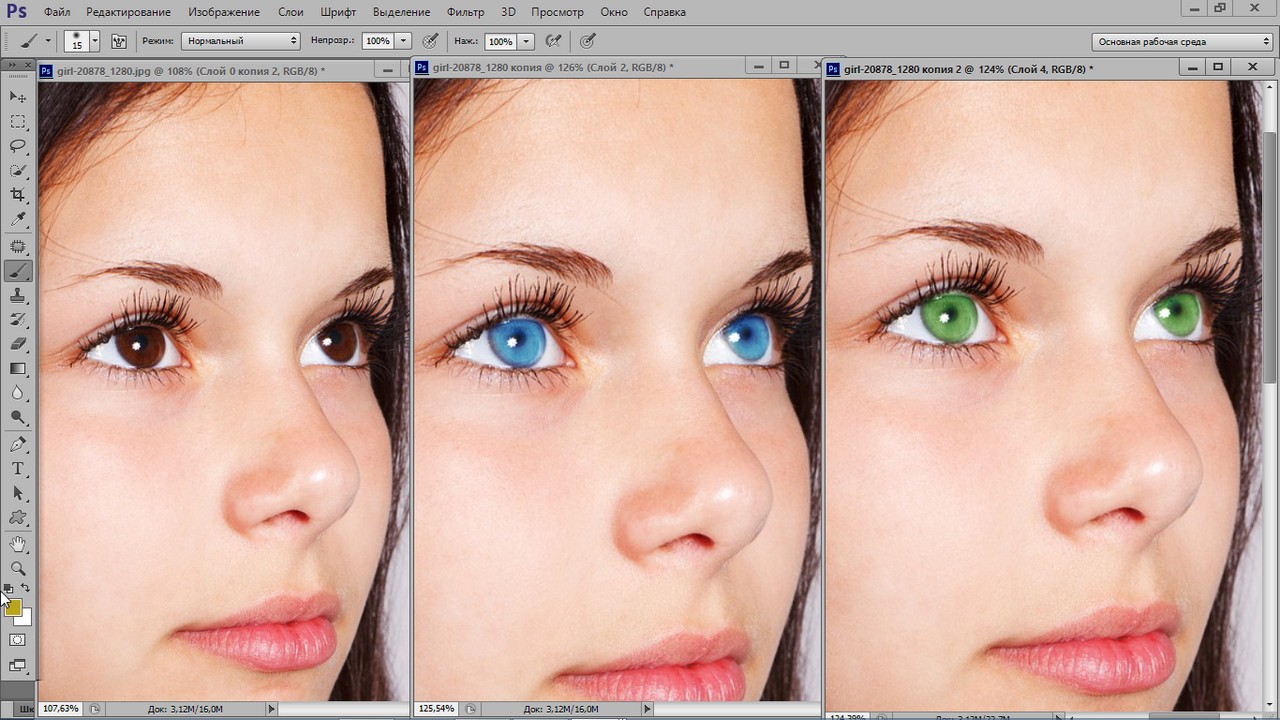
Инструмент Замена цвета (Color Replacement) находится в одной группе с инструментами Кисть (Brush), Карандаш (Pencil) и Микскисть (Mixer Brush) и предназначен для перекраски фрагментов изображения. Этот инструмент имеет всего четыре режима наложения: Цветовой тон (Hue), Насыщенность (Saturation), Цветность (Color) и Яркость (Luminosity). Для перекраски фрагментов применяются режимы Цветность (Color) и Цветовой тон (Hue). Первый режим обеспечивает получение более яркого оттенка, поэтому при его использовании следует выбирать оттенки наносимого на объект цвета гораздо темнее, чем во втором режиме. Так, на рис. 1 представлен пример перекраски радужной оболочки глаза в зеленый цвет одного оттенка: R=7, G=95, B=17. Первый результат получен в режиме наложения Цветность (Color), второй — в режиме Цветовой тон (Hue).
a
b
c
Рис. 1. Результаты перекраски радужной оболочки глаза инструментом Замена цвета: а — исходное изображение; б — режим Цветность; в — режим Цветовой тон
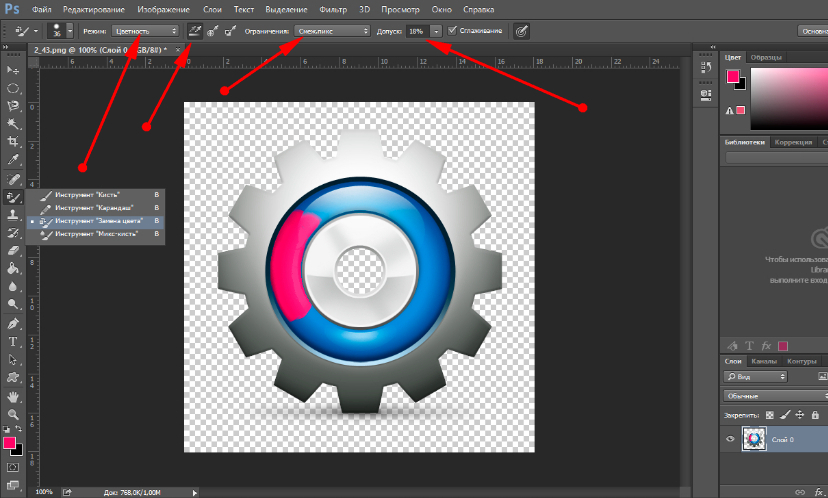
Рис. 2. Окно программы Photoshop, инструмент Замена цвета
Панель свойств инструмента имеет еще ряд параметров (рис. 2):
- параметр Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом. Под горячей точкой понимается центр кисти;
- нажатие кнопки Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена;
- в случае выбора параметра Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;
- список Ограничения (Limits) регулирует способ замещения пикселов:
— Все пикселы (Discontiguous) — цвет замещается везде, где он встретится на пути указателя,
— Смеж. пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
— Выделение краев (Find Edges) — при замене цветов одновременно сохраняются четкие края объектов;
- параметр Допуск (Tolerance) задает чувствительность инструмента;
- флажок Сглаживание (Antialias) задает плавные границы при замене цвета, установлен по умолчанию.
В рассмотренном примере предварительное выделение объекта не проводилось, но если вы работаете с более сложным объектом, который требует обработки кистью в несколько этапов с применением нескольких режимов наложения, то предварительно, конечно, необходимо провести выделение объекта.
Примечание. В принципе, вместо инструмента Замена цвета (Color Replacement) можно использовать Кисть (Brush), которая имеет такие же режимы наложения: Цветность (Color) и Цветовой тон(Hue).
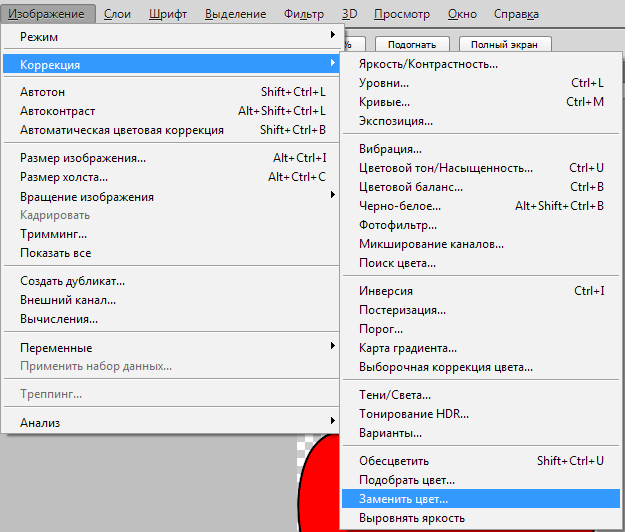
Помимо инструментов Замена цвета (Color Replacement) и Кисть (Brush) для перекраски фрагментов применяются инструменты цветовой коррекции. Для их вызова используется меню Изображение (Image) -> Коррекция (Adjustments). Рассмотрим эти инструменты подробнее.
Диалоговое окно «Цветовой тон/Насыщенность»
За изменение цвета объекта в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) отвечает ползунок Цветовой тон (Hue). При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.
Рис. 3. Использование диалогового окна Цветовой тон/Насыщенность для замены голубого цвета на сиреневый
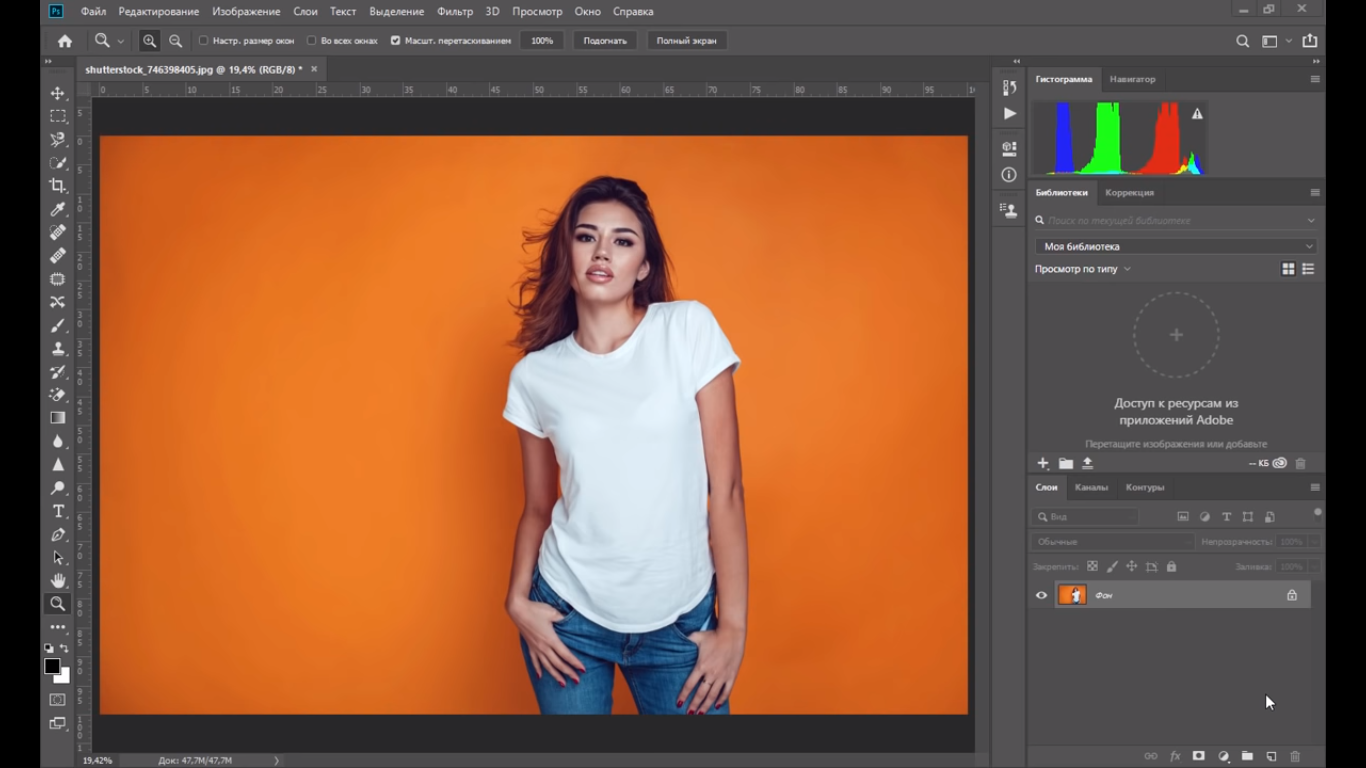
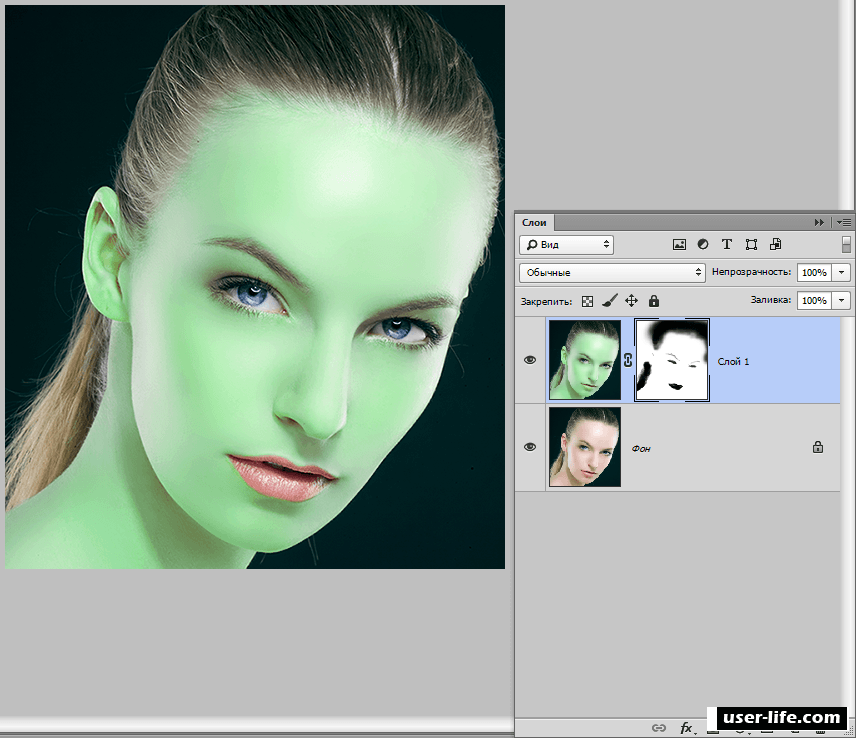
Рис. 4. Исходное изображение девушки (a)
и результат перекраски и нанесения загара (б)
4. Исходное изображение девушки (a)
и результат перекраски и нанесения загара (б)
Так, на рис. 4 для изменения цвета кофты с голубого на сиреневый выделять ее не пришлось, достаточно было выбрать голубой цвет, подлежащий замене (см. рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
Примечание. В приведенном примере для перекраски волос и кофты применялся инструмент Цветовойтон/Насыщенность (Hue/Saturation), а для нанесения загара — инструменты Заменить цвет (Replace Color), чтобы немного затемнить тон кожи, и Замена цвета (Color Replacement), чтобы осуществить перекраску кожи в коричневый цвет.
Не забывайте при замене цвета использовать оставшиеся два ползунка: Насыщенность (Saturation), позволяющий повышать или понижать насыщенность выбранного цвета, и Яркость (Lightness), затемняющий или осветляющий выбранный цвет.
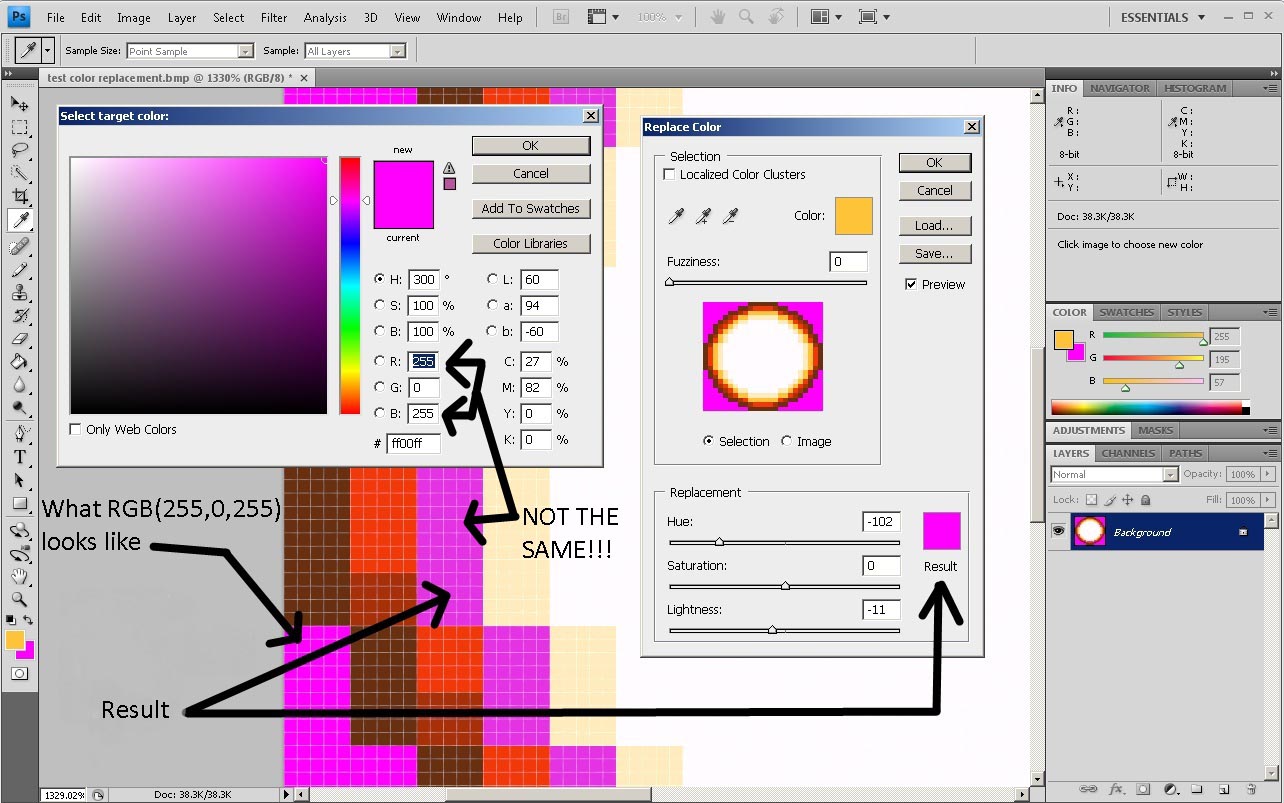
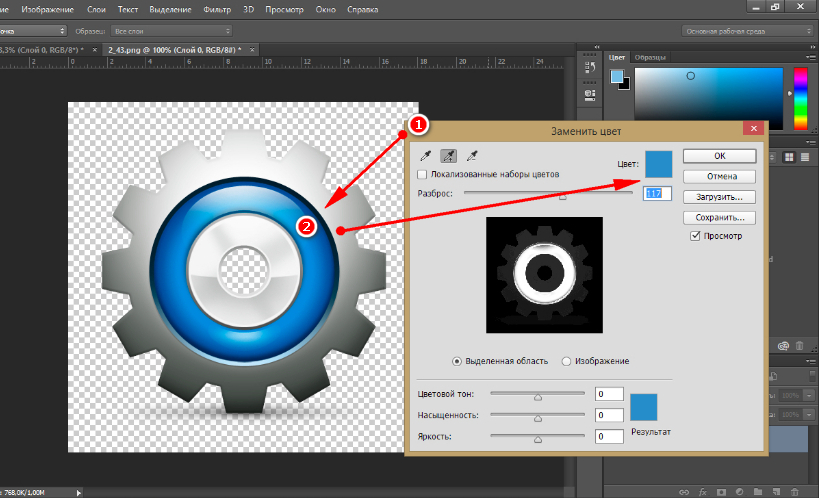
Диалоговое окно «Заменить цвет»
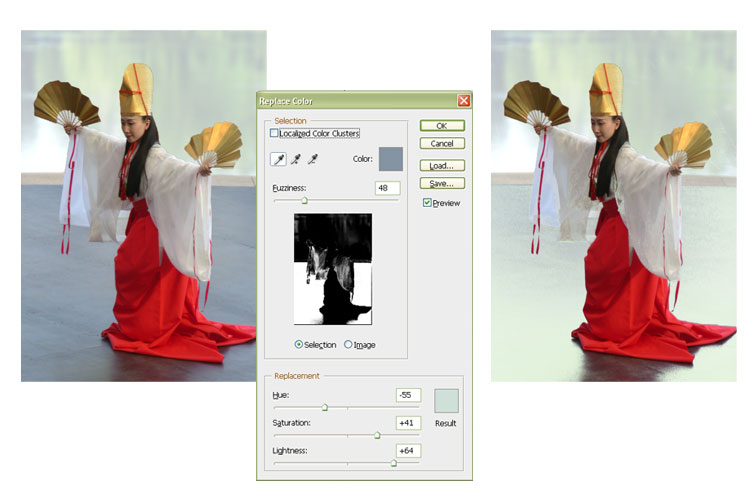
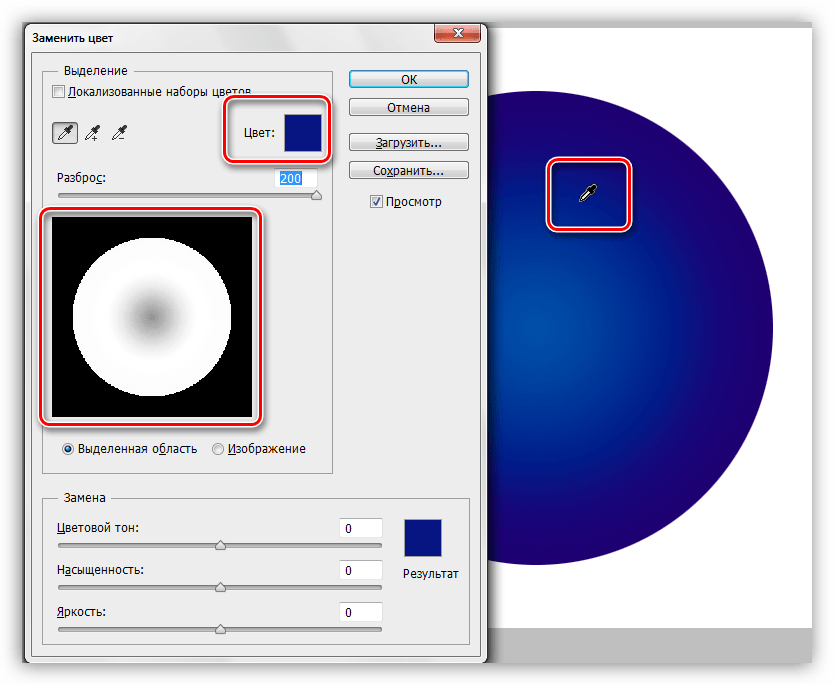
Команда Заменить цвет (Replace Color) заменяет цвет на изображении, который выбран с помощью пипеток. Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
Рис. 5. Диалоговое окно Заменить цвет
С помощью ползунков Цветовой тон (Hue), Насыщенность (Saturation) и Яркость (Lightness) определяется цвет замены. Кроме того, заменяемый и замещающий цвета можно выбрать из палитры цветов, которая вызывается щелчком по образцу цвета. В большинстве случаев предварительного выделения фрагментов не требуется.
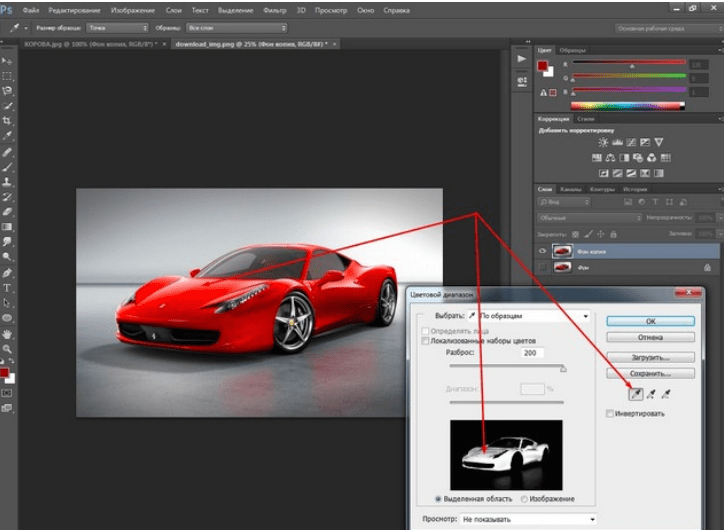
Примечание. Обратите внимание, что диалоговое окно Заменитьцвет (Replace Color) очень похоже на инструмент выделения Цветовой диапазон (Color Range), который производит выбор фрагмента по группе цветов. Получается, что диалоговое окно Заменить цвет (Replace Color) совмещает в себе функции двух инструментов: инструмента выбора Цветовой диапазон (Color Range) и инструмента замены цвета Цветовой тон/Насыщенность (Hue/Saturation).
Получается, что диалоговое окно Заменить цвет (Replace Color) совмещает в себе функции двух инструментов: инструмента выбора Цветовой диапазон (Color Range) и инструмента замены цвета Цветовой тон/Насыщенность (Hue/Saturation).
Оптимальный результат при использовании диалогового окна Заменить цвет (Replace Color)достигается в случае, если заменяемый цвет близок к однородному. Иначе на изображении появляется шум, от которого приходится избавляться с помощью дополнительных инструментов. Пример использования данного инструмента для перекраски лепестков тюльпана приведен на рис. 6.
a
b
Рис. 6. Исходное изображение тюльпана (a) и результат его перекраски в диалоговом окне Заменить цвет (б)
Избирательная корректировка цвета
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
Рис. 7. Диалоговое окно Выборочная коррекция цвета
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
a
b
Рис. 8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
Использование режима Lab
Цветовая модель Lab основана на трех параметрах: L — яркость (Lightness) и двух хроматических компонентах — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
При инвертировании прямой в канале a можно получить следующие результаты:
- красный и бордовый цвета перекрашиваются в зеленый;
- зеленый становится светлокоричневым.
При инвертировании прямой в канале b можно получить другие результаты:
- красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый — красным;
- желтый превращается в синий.
При инвертировании прямой в обоих каналах одновременно получаются следующие результаты:
- красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного;
- синий и пурпурный становятся зелеными.

Примечание. Поскольку цветовая модель Lab позволяет отображать больше цветов, чем модель RGB, перевод изображения из модели Lab в RGB и обратно не сказывается на его качестве. Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
Теперь рассмотрим несколько примеров. На рис. 9 представлено исходное изображение кувшина с крышкой и ручкой красного цвета.
Сначала необходимо перевести изображение в режим Lab, выполнив команду Изображение (Image) -> Режим (Mode) -> Lab. В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
Рис. 9. Исходное изображение кувшина
a
b
c
Рис. 10. Результат перекраски фрагментов: а — в зеленый цвет путем инвертирования прямой в канале a; б — в сиреневый цвет путем инвертирования прямой в канале b; в — в голубой цвет путем инвертирования прямой в каналах a и b
Рис. 11. Исходное изображение зеленых листьев
11. Исходное изображение зеленых листьев
В диалоговом окне Кривые (Curves) (оно вызывается комбинацией клавиш Ctrl+M) из списка Канал (Channel) выбираем канал a и инвертируем прямую (рис. 10а).
Если инвертировать прямую в канале b, не меняя положение прямой в канале a, получим сиреневый цвет (рис. 10б). Инверсия прямой в обоих каналах даст голубой цвет (рис. 10в).
В ходе перекраски цвета изображения могут поблекнуть. Повысить их насыщенность тоже можно в режиме Lab, не прибегая к диалоговому окну Цветовой тон/Насыщенность (Hue/Saturation). Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Рис. 12. Результат перекраски листьев в светло-коричневый цвет путем инвертирования прямой в канале a
Рис. 13
13
Для повышения насыщенности цветов и превращения летнего пейзажа в осенний изменим в каналах a и b угол наклона прямой (рис. 13).
Как вы можете видеть, графический редактор Photoshop предлагает действительно огромный выбор инструментов для перекраски фрагментов изображения. Какой из имеющихся инструментов использовать — решать вам.
КомпьюАрт 4’2011
Как поменять цвет глаз в Фотошопе
Если вы хотите усилить интенсивность натурального цвета глаз, изменить его на абсолютно другой, или сделать эффект радужного цвета глаз – этот урок поможет вам!
Вы научитесь изменять цвет глаз в Adobe Photoshop с возможностью последующего редактирования.
Шаг 1. Шаг 1.
Откройте исходное изображение в Photoshop. Добавьте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и установите значения: Цветовой тон (Hue) 180; Насыщенность (Saturation) -65.
Шаг 2. Шаг 2.
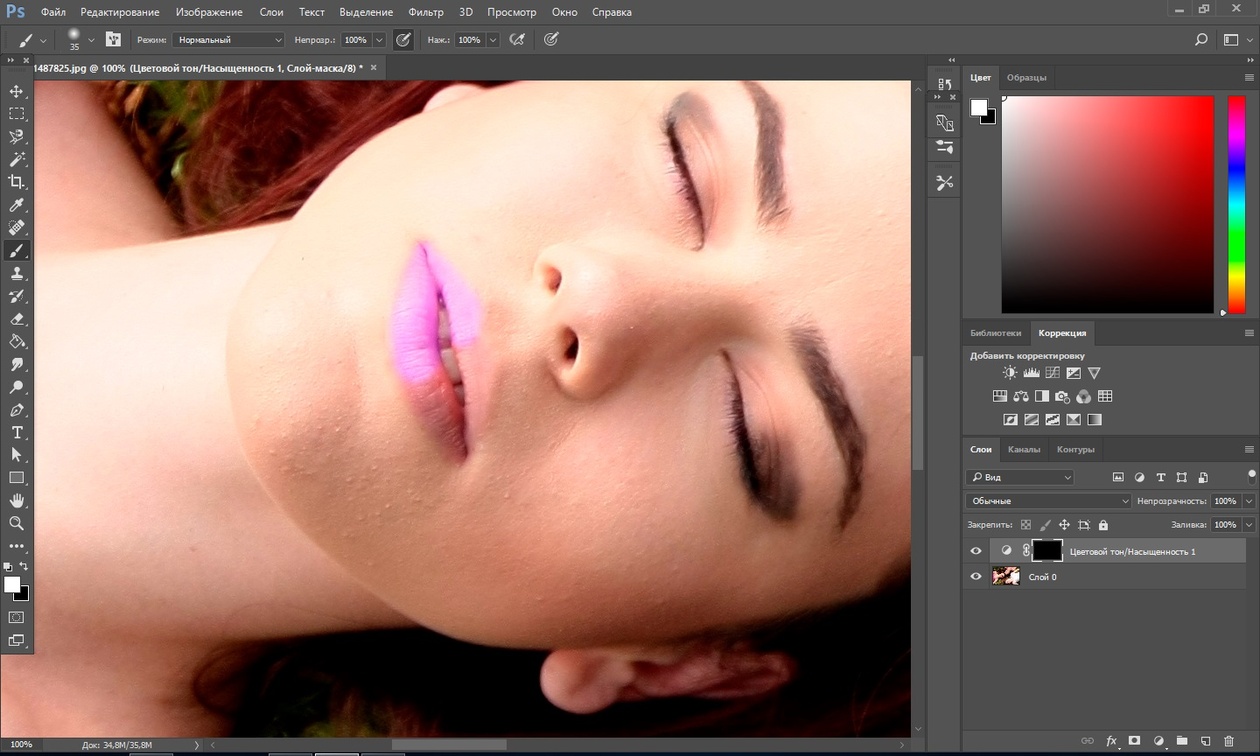
Если для корректирующего слоя не создалась маска слоя (Layer Mask), добавьте ее, кликнув на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers).
Залейте (Alt + Delete) маску слоя черным цветом, чтобы скрыть эффект корректирующего слоя. Затем возьмите круглую мягкую белую Кисть – Brush Tool (B) и покрасьте радужную оболочку глаза, чтобы проявить эффект корректирующего слоя в этой конкретной области.
Шаг 3. Шаг 3.
Теперь добавьте Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) и усильте контраст, перетянув черный ползунок на 15, а белый на 180. Затем кликните иконку Обтравочная маска (Clipping Mask), чтобы применить этот корректирующий слой только к нижележащему слою.
Шаг 4. Шаг 4.
Дважды кликните левой кнопкой мыши по корректирующему слою Цветовой тон/Насыщенность (Hue/Saturation), чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Цветность (Color)
— снимите галочку Размыть (Dither)
— Непрозрачность (Opacity): 65%
градиент радужный
— снимите галочку Обратить (Reverse)
— Стиль (Style): Угол (Angle)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 100%
Шаг 5. Финальное изображение.
Так как этот метод использует гибкие техники редактирования, вы всегда сможете изменить цвета и контраст в будущем, не начиная весь процесс с самого начала.
Ссылка на источник
Изменить цвет глаз в Photoshop
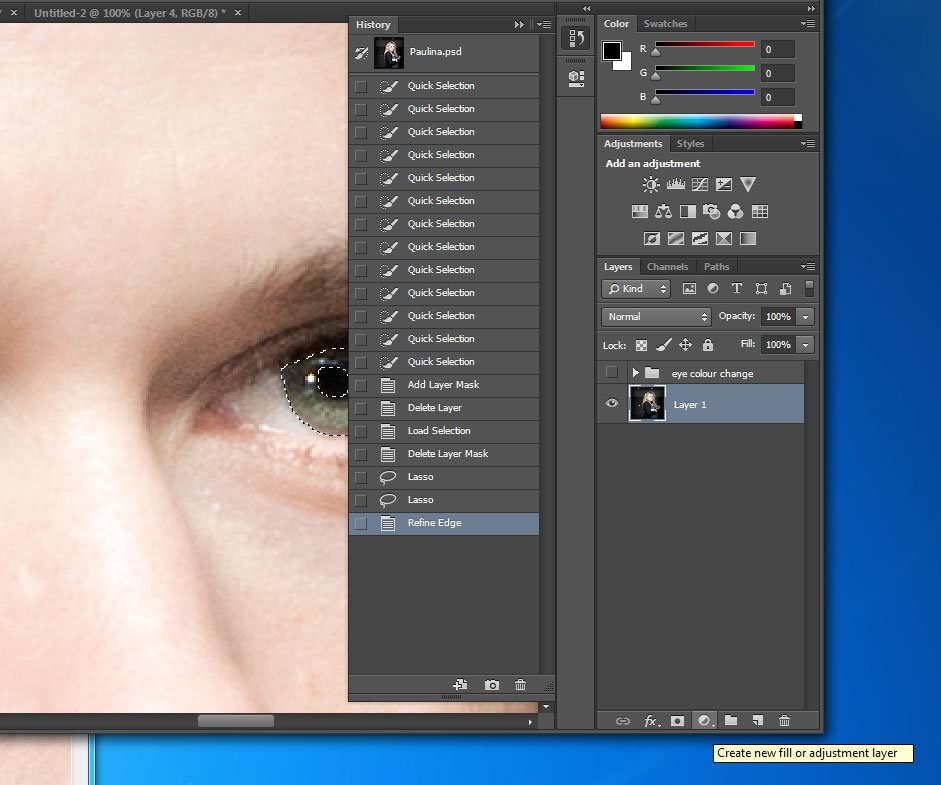
Закончив с созданием выделения, нажимаем клавиши Ctrl+U, это действие открывает окно регулировки «Цветовой тон/Насыщенность» (Hue/Saturation), в окне просто перемещаем ползунки и выбираем подходящий цвет выделенной области. Также можно поставить галку у опции «Тонирование» (Colorize) и поиграть с ползунками.
Также можно поставить галку у опции «Тонирование» (Colorize) и поиграть с ползунками.
Вот примеры того, как можно изменить цвет, перемещая ползунки:
Способ 2
Открываем документ, добавляем корректирующий слой. Для этого кликаем по вкладке Слой —> Новый корректирующий слой —> Цветовой тон/насыщенность (Layer—>New Adjustment Layer —> Hue/Saturation)
В палитре слоёв кликаем по маске слоя, вокруг маски должна быть белая рамка:
Заливаем маску черным цветом, для этого нажимаем клавишу D, затем Ctrl+Delete.
Теперь наш корректирующий слой скрыт маской.
В палитре слоёв видно, что миниатюра маски из белой стала чёрной:
Поскольку нам необходимо тонировать только радужную оболочку глаза, а не всю фотографию, следовательно сделаем корректирующий слой непрозрачным в нужных бластях картинки, а именно на радужке глаза.
В цветовой палитре нажатием клавиши Х (икс) переключаем основной цвет на белый, берём инструмент «Кисть», размер отпечатка делаем меньше диаметра радужки, параметр Жёсткость (Hardness) выставляем около 60-80% и закрашиваем радужку так, чтобы интенсивность непрозрачности кисти уменьшалась от зрачка к краю. Закончив с закраской радужки, в панели слоёв кликаем по иконке корректирующего слоя, которая расположена слева от иконки маски.
Закончив с закраской радужки, в панели слоёв кликаем по иконке корректирующего слоя, которая расположена слева от иконки маски.
Появляется окно «Цветовой тон/насыщенность». И в этом окне, двигая ползуны, подбираем желаемые параметры тонировки. Также можно применить режим наложения корректирующего слоя на «Перекрытие».
Возможно, что затонированная радужка получиться несколько мутноватой, тогда можно будет уменьшить непрозрачность корректирующего слоя, либо поэкспериментировать с изменением режимов наложения.
Как улучшить цвета с помощью инструмента «Цветовой диапазон» Photoshop
Маски яркости стали популярной техникой для многих фотографов, желающих вносить выборочные корректировки в свои изображения. Хотя это отличный способ создания точных масок, это маска, основанная исключительно на яркости пикселя, и она может быть не идеальной, если вы хотите отрегулировать только определенный цвет. Возможно, вы хотите улучшить этот красивый закат, который сфотографировали прошлой ночью, или, может быть, вы хотите изменить цвет глаз вашего объекта. Независимо от того, какую настройку на основе цвета вы хотите выполнить, существует простой и быстрый метод создания точного выделения на основе значения цвета с помощью инструмента «Цветовой диапазон» Photoshop.
Независимо от того, какую настройку на основе цвета вы хотите выполнить, существует простой и быстрый метод создания точного выделения на основе значения цвета с помощью инструмента «Цветовой диапазон» Photoshop.
Зачем нужны выборочные настройки
Прежде чем мы перейдем к , как вы можете создать точное выделение на основе цвета, я хочу быстро поговорить о , почему вы должны использовать выборочные настройки в вашей постобработке.
Моя область знаний — пейзажная фотография, но эта тема важна независимо от того, какие изображения вы снимаете или какие у вас амбиции.Если у вас есть желание улучшить внешний вид ваших изображений, вам понадобится , чтобы внести в них некоторые выборочные (локальные) корректировки.
Необязательно быть чем-то сверхсовременным, но начните с хотя бы некоторых выборочных корректировок цвета. Основная причина, по которой вы хотите это сделать, — избавиться от нежелательного цветового оттенка. Цветовой оттенок может появиться в результате вашей предыдущей постобработки или может исходить прямо из камеры, и это что-то, что выделяется как негатив при просмотре изображения (за исключением случаев, когда это преднамеренный цветовой оттенок, который служит определенной цели) .
Цветовой оттенок может появиться в результате вашей предыдущей постобработки или может исходить прямо из камеры, и это что-то, что выделяется как негатив при просмотре изображения (за исключением случаев, когда это преднамеренный цветовой оттенок, который служит определенной цели) .
Я использовал выборочную настройку, чтобы тени на этом изображении оставались холодными.
Также довольно часто требуется выполнить корректировку только для определенной области изображения (так называемая локальная корректировка). Обычная настройка влияет на все изображение (известная как глобальная настройка). Вместо этого создайте маску, которая выбирает только ту часть изображения, на которую вы хотите повлиять (например, блики, цвет или, возможно, только конкретный объект), и внесите необходимые изменения. Теперь вы оставили большую часть изображения нетронутой, но внесли видимые корректировки в эту конкретную область — без глобального цветового оттенка и без нежелательных эффектов.
Создание маски на основе цвета
Хорошо, давайте перейдем к этому и начнем вносить несколько корректировок в зависимости от цвета. В приведенном ниже примере я хочу увеличить насыщенность и яркость желтых цветов на переднем плане. Типичный способ сделать подобную настройку — использовать настройку Цветовой тон / Насыщенность и увеличить насыщенность желтых оттенков. Да, сейчас цветы стали более насыщенными и яркими, но также скалы, участки в небе и даже часть воды.
В приведенном ниже примере я хочу увеличить насыщенность и яркость желтых цветов на переднем плане. Типичный способ сделать подобную настройку — использовать настройку Цветовой тон / Насыщенность и увеличить насыщенность желтых оттенков. Да, сейчас цветы стали более насыщенными и яркими, но также скалы, участки в небе и даже часть воды.
Прежде всего, убедитесь, что вы находитесь на слое штампа — другими словами, в том, что все слои под ним объединены в один (вы можете удалить этот слой позже, но он понадобится вам на следующем шаге).Теперь перейдите к Select> Color Range… Должно появиться новое окно, и именно здесь вы собираетесь создать маску.
Для получения наилучших результатов убедитесь, что в верхнем раскрывающемся меню выбрано Sampled Colors . Можно работать и с другими вариантами, но я считаю, что маска намного точнее, если вручную выбрать нужные цвета. Затем, выбрав инструмент «Пипетка » , щелкните цвет на вашем изображении, который вы хотите выбрать. Для меня это один из желтых цветов на переднем плане. Обратите внимание, что изображение в поле «Цветовой диапазон» теперь изменилось и теперь оно в основном черное. Это представляет собой выделение, которое мы делаем (будут затронуты только белые части маски).
Для меня это один из желтых цветов на переднем плане. Обратите внимание, что изображение в поле «Цветовой диапазон» теперь изменилось и теперь оно в основном черное. Это представляет собой выделение, которое мы делаем (будут затронуты только белые части маски).
Уточнить маску
Ползунок «Нечеткость» — полезный инструмент, позволяющий сделать выделение более или менее точным. Перемещая ползунок влево, вы создаете более ограниченную маску, и это влияет на меньшее из цветов, похожих на на то, что вы выбрали.Если потянуть ее вправо, получится противоположный эффект, и маска начнет включать похожие цвета. Я предпочитаю использовать размытость примерно 70-80, но я рекомендую вам поэкспериментировать с ней для каждого снимка.
Вот и все! Нажмите ОК, и вы создали точную маску на основе этого цвета. Теперь вы выбираете настройку, которую хотите использовать — пока я буду использовать ползунок оттенка / насыщенности.
Добавление цветов к выделенному
Прежде чем мы продолжим и начнем улучшать изображение, я хочу показать вам, как можно добавить больше цветов к маске. Скажем, я также хотел внести ту же корректировку в яркие части неба. Перед тем, как щелкнуть OK и создать выделение, я просто удерживал Shift (или выбирал второй инструмент «Пипетка» с названием «Добавить в образец») и щелкал по солнцу. Вы увидите, что маска изменилась, и область вокруг заходящего солнца также стала белой.
Скажем, я также хотел внести ту же корректировку в яркие части неба. Перед тем, как щелкнуть OK и создать выделение, я просто удерживал Shift (или выбирал второй инструмент «Пипетка» с названием «Добавить в образец») и щелкал по солнцу. Вы увидите, что маска изменилась, и область вокруг заходящего солнца также стала белой.
К сожалению, этот шаг также включал некоторые обрывы в правом нижнем углу, на которые я не хочу воздействовать. Лучший способ удалить это с вашей маски — нарисовать прямо на маске черной кистью после создания корректирующего слоя .
Регулировка
Последнее, что я собираюсь сделать, это увеличить насыщенность и яркость цветов. С активной маской, которую мы создали (вы знаете, что это активная маска, когда вы видите марширующих муравьев вокруг своего выделения), создайте новый корректирующий слой оттенка / насыщенности. Поскольку мы уже создали маску, предназначенную только для желтых цветов, нам не нужно переходить в желтый канал, вместо этого мы продолжаем использовать основной канал.
Теперь просто перетащите ползунок «Насыщенность» влево, пока цвета не станут насыщенными по вашему вкусу.Я также немного увеличил Lightness , чтобы цветы выглядели еще сильнее.
Перед
После
Этот метод создания точной маски можно использовать с любым корректирующим слоем, который вы хотите. Я часто комбинирую его с любыми настройками на основе цвета, такими как Цветовой тон / Насыщенность, Фотофильтр и Цветовой баланс. Для корректировок, влияющих на яркость и контрастность изображения, я предпочитаю использовать маски яркости.
Улучшение определенных цветов — Planet Photoshop
КРЕДИТ: MATT KLOSKOWSKI
Часто у вас будет фотография, на которой один из цветов просто не выделяется, как при съемке.Одним из преимуществ корректирующего слоя «Цветовой тон / насыщенность» является то, что с его помощью можно настраивать таргетинг на определенные цвета, а не на всю фотографию. Кроме того, возможность скрыть изменения с помощью маски слоя на корректирующем слое действительно может помочь в создании ярких изображений.
ШАГ 1:
Откройте фотографию, на которой некоторые цвета просто не имеют такой же яркости, как другие. В этом примере желтый и синий выглядят так, как будто им нужно немного больше усиления цвета. Перейдите на панель «Коррекция» («Окно»> «Коррекция») и щелкните значок «Цветовой тон / насыщенность».Во всплывающем меню над ползунком «Оттенок» выберите цвет, который нужно усилить. Сначала мы улучшим желтый цвет, поэтому я выбираю здесь желтый.
ШАГ 2:
Перетащите ползунок «Насыщенность» вправо примерно до +40, и вы увидите, что желтые цвета станут более насыщенными. То же самое работает и с другими цветами. Например, небо может быть более синим, поэтому выберите «Синий» во всплывающем меню. Теперь увеличьте настройку Saturation, и вы увидите, что синий цвет становится более ярким.
ШАГ 3:
Проблема в том, что все остальное, что было синим на фотографии, также стало более интенсивным. В этом случае синее здание справа также стало более насыщенным, но мне вроде как раньше понравился его менее яркий цвет. Поскольку на корректирующем слое оттенка / насыщенности есть маска, просто выберите инструмент «Кисть» (B), выберите кисть с мягкими краями в палитре кистей, затем нажмите X, чтобы поменять местами цвета переднего плана и фона, сделав цвет переднего плана. черный.Нарисуйте черным цветом на маске слоя, чтобы скрыть эффекты от других областей. Итак, теперь усиление цвета от корректирующего слоя влияет только на небо и желтые области и ничего больше.
В этом случае синее здание справа также стало более насыщенным, но мне вроде как раньше понравился его менее яркий цвет. Поскольку на корректирующем слое оттенка / насыщенности есть маска, просто выберите инструмент «Кисть» (B), выберите кисть с мягкими краями в палитре кистей, затем нажмите X, чтобы поменять местами цвета переднего плана и фона, сделав цвет переднего плана. черный.Нарисуйте черным цветом на маске слоя, чтобы скрыть эффекты от других областей. Итак, теперь усиление цвета от корректирующего слоя влияет только на небо и желтые области и ничего больше.
Автор: Мэтт Клосковски
Выдержка из Layers: The Complete Guide to the Photoshop’s Most Power Feature
Узнайте, как сделать больше из Layers: The Complete Guide to Photoshop’s Most Power Feature здесь: http://kel.by/Layers2E
6 способов улучшить цвет неба в Photoshop
Есть много способов улучшить цвет неба в Photoshop.Разные методы дают немного разные результаты, поэтому попробуйте их все, чтобы понять, какой из них лучше всего подходит для вашего рабочего процесса.
- Регулировка контрастности
- Регулировка оттенка / насыщенности
- Фотофильтр
- Инструмент «Градиент»
- Инструмент «Кисть»
- Маска яркости — с видеоуроком
Хотя я использую Adobe Photoshop в этом уроке, применяются те же принципы к любому софту.
Зачем улучшать цвет неба в Photoshop?
Цвет — один из важнейших элементов изображения.Это настолько важно, что может либо создать, либо разрушить ваш имидж.
Вы когда-нибудь делали хорошо составленное изображение с правильной экспозицией, но почему-то чувствуете, что чего-то не хватает? Он просто не выглядит привлекательным и не может заинтересовать вашу аудиторию.
Взгляните на эти два изображения ниже, какое сразу привлекает ваше внимание?
Ответ очевиден, тот, что справа …
Почему?
Потому что цвета на этом изображении более яркие.
Цвет всегда использовался как инструмент в графическом дизайне, рекламе, художественных работах и т. д., чтобы привлечь наше внимание.
д., чтобы привлечь наше внимание.
Это визуальный язык, который мы подсознательно обрабатывали в нашем уме, прежде чем поняли, почему мы выбрали в данном случае изображение справа. Цвет — это мощный инструмент, который мы должны в полной мере использовать для улучшения нашего изображения.
Подробнее: Практическое руководство по теории цвета для фотографов
В этом уроке я покажу вам, как цифровым способом улучшить цвет неба на вашем изображении, чтобы превратить обычную фотографию в ту, которая живее!
Я покажу вам несколько способов сделать это в Adobe Photoshop CS6.Вы можете скачать изображение, используемое в этом руководстве, здесь.
Исходное изображение перед редактированием
1. Регулировка контрастности
Один из самых простых способов — увеличить контраст неба. Увеличение контраста делает светлые области ярче, а темные — темнее. Применение регулировки контраста к небу неизбежно повлияет и на передний план, но вы можете применить маску слоя, чтобы замаскировать его. Вот несколько способов настроить контраст в Photoshop.
Вот несколько способов настроить контраст в Photoshop.- Слой регулировки яркости / контрастности — выберите его на панели настроек.Сдвиньте полосу регулировки контрастности вправо по своему усмотрению. Обязательно обращайте внимание на свое изображение, чтобы не обрезать светлые участки или тени. Кроме того, убедитесь, что не ставит отметку в поле « Use Legacy », поскольку это приведет к смещению всех значений пикселей и может вызвать обрезку более легко.
- Корректирующий слой «Кривые» — выберите его на панели настроек. Кривые — один из моих любимых инструментов, потому что он очень универсален. После того, как вы добавили корректирующий слой, примените S-образную кривую , чтобы усилить контраст.
- Корректирующий слой «Уровни» — Другой способ настроить контраст — применить корректирующий слой «Уровни» на панели настроек. После выбора вы должны увидеть график, похожий на гистограмму.
 Внизу графика есть три маленьких треугольника. Левый треугольник контролирует тени, правый — светлые участки, а средний — средние тона. Поэкспериментируйте, потянув сначала левый и правый треугольники к середине, а затем переместите средний треугольник в любом направлении по своему вкусу.
Внизу графика есть три маленьких треугольника. Левый треугольник контролирует тени, правый — светлые участки, а средний — средние тона. Поэкспериментируйте, потянув сначала левый и правый треугольники к середине, а затем переместите средний треугольник в любом направлении по своему вкусу.
2. Регулировка оттенка / насыщенности
Что мне нравится в слое регулировки оттенка / насыщенности, так это то, что он не влияет на контраст. Яркость и темнота неба остались прежними. Как и в методе 1, примените маску слоя, если вы не хотите, чтобы корректировка влияла на передний план. Вот как вы применяете корректировку.
- Корректирующий слой «Вибрация» — выберите его в корректирующем слое. Есть две полосы регулировки: , насыщенность, и насыщенность, .Увеличение яркости в основном увеличивает интенсивность приглушенных цветов (приглушенные цвета — это цвета, которые были приглушены черным, белым или дополнительными цветами).
 Минимально влияет на насыщенные цвета (также сохраняет оттенки кожи). Насыщенность увеличивает интенсивность цветов изображения в целом. Если нанести слишком много, вы рискуете обрезать цвета и потерять информацию.
Минимально влияет на насыщенные цвета (также сохраняет оттенки кожи). Насыщенность увеличивает интенсивность цветов изображения в целом. Если нанести слишком много, вы рискуете обрезать цвета и потерять информацию. - Слой регулировки оттенка / насыщенности — Также один из моих любимых инструментов. Вы можете либо увеличить насыщенность глобально, либо выбрать цвет, который хотите настроить.Вы также можете напрямую щелкнуть цвет на изображении и перетащить его, чтобы настроить этот конкретный цвет. Измените режим наложения на Soft Light для более тонкого эффекта.
- Слой выборочной настройки цвета — это инструмент настройки произвольного стиля. Выберите цвет в меню и измените его, отрегулировав голубой, пурпурный, желтый и черный. Поэкспериментируйте с цветами, чтобы добиться того эффекта, который вам нравится.
3. Фотофильтр
Это самый быстрый способ улучшить цвет неба.После того, как вы выберете корректирующий слой «Фотофильтр» на панели настроек, выберите нужный фильтр в раскрывающемся меню.
Чаще всего используются фильтры с подогревом, которые бывают трех типов с разным уровнем тепла. После применения вы можете увеличить плотность фильтра, тем самым увеличив насыщенность цвета фильтра.
Я всегда устанавливаю флажок « Preserve Luminosity «, чтобы убедиться, что это не влияет на яркость. Чтобы сделать эффект более тонким, измените режим наложения на .На изображении выше я использовал теплый фильтр (85) с плотностью 85 и режим наложения для мягкого света. Опять же, при необходимости замаскируйте передний план.
4. Gradient Tool
Еще один быстрый способ улучшить цвет неба. Это очень похоже на использование градуированного нейтрального фильтра. Дополнительным преимуществом использования этого в Photoshop является то, что вы можете выбрать любой цвет для своего цифрового градуированного нейтрального фильтра.
Перед тем, как начать, создаст новый слой , чтобы вы не применяли корректировку непосредственно к самому изображению (во имя неразрушающего редактирования). После того, как вы выбрали инструмент «Градиент» на панели инструментов, убедитесь, что выбраны Linear Gradient и Foreground to Transparent .
После того, как вы выбрали инструмент «Градиент» на панели инструментов, убедитесь, что выбраны Linear Gradient и Foreground to Transparent .
Перейдите к верхней части изображения, щелкните и потяните вниз по прямой к середине, удерживая клавишу Shift. Отмените и повторяйте, пока не будете удовлетворены результатом. Измените режим наложения на soft light и замаскируйте любые области, которые не должны быть затронуты (передний план или часть облаков). Вы также можете уменьшить непрозрачность слоя с градиентом.
5. Инструмент «Кисть»
Я часто использую этот метод для улучшения цвета неба на закате. На мой взгляд, эффект более тонкий, и изображение выглядит на более естественным, в целом. Вы просто раскрашиваете небо в его существующий цвет, чтобы улучшить его.
В данном примере небо имеет два цвета: синий и оранжевый от солнца. Мы улучшим их обоих по отдельности.
Сначала создайте новый слой. Выберите инструмент «Кисть» и, удерживая нажатой клавишу «Opt / Alt», выберите инструмент «Пипетка» и щелкните оранжевый цвет в облаке.Цвет переднего плана на панели инструментов теперь должен измениться на цвет, который вы только что выбрали (в данном случае оранжевый). Теперь измените размер кисти, чтобы она была немного больше размера облаков, непрозрачность до 50% (для начала) и начните рисовать на облаках.
Теперь измените режим наложения на soft light или , умножьте и уменьшите непрозрачность слоя по своему вкусу. Вы также можете поэкспериментировать с эффектом с другим режимом наложения. Если эффект недостаточно сильный, выберите инструмент «Кисть» и нарисуйте больше цвета облакам.Повторите шаги, чтобы усилить синий цвет неба.
6. Маска яркости
Это мой любимый метод улучшения цвета неба. Фактически, я часто использую этот метод для выборочного улучшения цветов в моем рабочем процессе.
Чтобы узнать больше о масках яркости, посетите страницу ресурсов Luminosity Masks, в разделе «Статьи» в верхнем меню.
Если вы знаете, что такое маска яркости, смело создавайте маски. Поскольку вы хотите улучшить цвет неба, вам нужно выбрать яркую маску .
В этом примере я выбрал яркость 2, потому что он выделяет большую часть неба, оставляя передний план замаскированным. Это означает, что передний план исключен из любой настройки. Теперь создайте корректирующий слой Hue / Saturation , увеличьте глобальную насыщенность изображения до максимума, но не до точки отсечения.
Затем залейте маску слоя корректирующего слоя Цветовой тон / Насыщенность черным. Перейдите на панель каналов и выберите яркость 2. Вернитесь на панель слоев и щелкните маску слоя корректирующего слоя (не саму коррекцию, а маску слоя).Выберите инструмент «Кисть » с цветом переднего плана на белый, непрозрачностью до 50%, размером до большого и жесткостью до 0. Нарисуйте небо, чтобы увидеть волшебство!
Нарисуйте небо, чтобы увидеть волшебство!
Поскольку маска яркости может быть немного сложнее с технической точки зрения, я создал этот видеоурок ниже, чтобы показать вам шаги.
Чего можно достичь с помощью этих методов?
Чтобы дать вам представление о том, что эти методы могут добавить к вашему изображению, я включил несколько моих примеров.
Какая ваша любимая техника?
Нет абсолютно никакого правильного или неправильного в том, какую технику вы предпочитаете.
У каждой техники есть свои плюсы и минусы, и я привел здесь примеры, чтобы вы могли увидеть, как выглядят эффекты. Я показал вам основы каждой техники. Конечно, вы можете уточнить или усовершенствовать его, в зависимости от типа вашего изображения.
Я показал вам основы каждой техники. Конечно, вы можете уточнить или усовершенствовать его, в зависимости от типа вашего изображения.
Мои любимые техники на все времена — это рисование кистью и световой маской (техники 5 и 6), какая у вас?
Дополнительные уроки по технике редактирования изображений можно найти на странице ресурсов по технике редактирования!
Как улучшить цвета в Photoshop с помощью вибрации
Привет, в этом видео мы хотим улучшить цвета; Я ненавижу говорить слово «сделать цвета яркими», но мы это делаем именно так, пытаясь как бы приподнять некоторые цвета.Итак, мы возьмем это изображение, над которым мы работали, и просто обогатили его, особенно фон. Это изображение здесь, готово, 1, 2, 3 цвета определенно улучшены, и, возможно, происходит некоторое всплытие.
Сейчас эта техника после Уровней — одно из первых, что я делаю. Итак, шаг 2 в моей корректировке изображений — это сначала уровень, который мы сделали в предыдущем видео, затем я смотрю на Vibrance. Просто чтобы поднять и поднять некоторые цвета, не заходя слишком далеко.Возможно, мы зашли слишком далеко в этом изображении, но это нормально, давайте узнаем, как это сделать сейчас в Adobe Photoshop.
Просто чтобы поднять и поднять некоторые цвета, не заходя слишком далеко.Возможно, мы зашли слишком далеко в этом изображении, но это нормально, давайте узнаем, как это сделать сейчас в Adobe Photoshop.
Для начала мы собираемся открыть два файла из той же папки под названием 02 Color. У меня есть открытые «Vibrance 01» и «Vibrance 02». Vibrance 02 — это старый журнал. Итак, для начала у нас есть только Vibrance 01. Теперь то, что мы собираемся сделать, это использовать здесь на нашей панели Adjustments. Это что-то вроде буквы V с градиентом посередине. Это регулировка вибрации, нажмите на нее.Я только что упомянул, что Vibrance в большинстве случаев является хорошей заменой насыщенности. Итак, если вы раньше копались в Photoshop и использовали ползунок Hue & Saturation — Saturation — это хорошо, но Vibrance определенно лучше.
Почему, на мой взгляд, Vibrance лучше? Яркость, то, что он делает, это смотрит на изображение. Допустим, туфли уже совсем красные, но на заднем плане есть какие-то цветные доски, они довольно размытые. Итак, что делает Vibrance, посмотрите это, если я растягиваю Saturation до самого верха, чтобы получить этот синий цвет на заднем плане здесь, как бы выскакивая этот красный, он должен быть перенасыщенным и становится слишком большим, поэтому я собираюсь вернуть это к 0.
Итак, что делает Vibrance, посмотрите это, если я растягиваю Saturation до самого верха, чтобы получить этот синий цвет на заднем плане здесь, как бы выскакивая этот красный, он должен быть перенасыщенным и становится слишком большим, поэтому я собираюсь вернуть это к 0.
Что происходит с Vibrance, посмотрите это. Когда я перетащу вверх, вы заметите, что синий фон становится лучше, но уже насыщенные цвета остаются в покое. Так что в целом это просто действительно хорошо — я обычно не поднимаю его так высоко. У меня есть этот пример просто потому, что мы его уже использовали. Давайте посмотрим на Vibrance 02. Итак, то же самое. Я перейду к своей панели «Коррекция», затем перейду к «Вибрация». Наблюдайте, что происходит, когда я перетаскиваю насыщенность. Типа, типа, я захожу слишком высоко, я поднимаюсь до 100, но, видите ли, зеленый начинает становиться довольно сильным, и отсюда выходит синий цвет.Давайте спустимся вниз, вверх, вниз, вверх, но проблема в том, что эти цвета, в которых уже был довольно сильный цвет, они начинают становиться чем-то вроде, я не знаю, сюрреалистичным, гиперреальным, просто слишком насыщенным. Итак, оставим это здесь и увеличим эту вибрацию.
Итак, оставим это здесь и увеличим эту вибрацию.
Вы заметите, что зелень — это листья. Вы могли не заметить, поэтому я поднялся до 100, и я собираюсь включить и выключить Eyeball. Вы заметите, что синий цвет здесь действительно стал ярким, это круто, а листья стали более теплыми, но вы заметите мешок здесь или, по крайней мере, цвета здесь, в , Я назову это шарфом, они получают немного больше, но не так много, как эти.Так что это больше похоже на то, что и без того насыщенные цвета просто немного изменяются, а те, которые просто довольно слабы с точки зрения насыщенности цвета, собираются поднять их, чтобы соответствовать некоторым из более насыщенных цветов.
Хорошо, это будет все для Vibrance, вы можете использовать оба из них: Vibrance и Saturation, чтобы полностью выйти за борт. Вот и все. Хорошо, увидимся в следующем видео. Прощай, Вибранс.
Как улучшить свои фотографии с помощью выборочного цвета в Photoshop
Инструмент HSL (оттенок, насыщенность, легкость) в Photoshop довольно соблазнительный. Выберите целевой цвет, а затем вы можете увеличить насыщенность или немного настроить цвет. Его легко понять, и зачастую он отлично справляется. Но у него есть некоторые важные ограничения. Самое главное, что наряду с цветом существует естественная корректировка тона. Ползунок яркости практически бесполезен. Нажмите влево, и вы станете темным и серым, нажмите вправо, и вы получите тусклое обесцвечивание. Если вы попытаетесь увеличить насыщенность с помощью яркости, в результате часто появятся артефакты нечетного цвета.
Выберите целевой цвет, а затем вы можете увеличить насыщенность или немного настроить цвет. Его легко понять, и зачастую он отлично справляется. Но у него есть некоторые важные ограничения. Самое главное, что наряду с цветом существует естественная корректировка тона. Ползунок яркости практически бесполезен. Нажмите влево, и вы станете темным и серым, нажмите вправо, и вы получите тусклое обесцвечивание. Если вы попытаетесь увеличить насыщенность с помощью яркости, в результате часто появятся артефакты нечетного цвета.
Что это значит? Что ж, допустим, вы хотите, чтобы некоторые зеленые деревья больше походили на осенний желтый.С помощью HSL вы можете установить желтый оттенок на -20 (поскольку деревья, которые выглядят зелеными, обычно выбираются желтыми). Это сделает деревья более желтыми, но они будут тусклыми. Листья будут слишком темными и недостаточно насыщенными. Затем вы можете увеличить яркость и насыщенность, чтобы они выглядели лучше. Но они сильно взаимодействуют друг с другом, и непонятно, что двигаться первым или сколько, чтобы найти магический баланс S и L. И как только вы это сделаете, вы все равно получите результат, который, вероятно, будет выглядеть не так хорошо. как то, что вы можете получить с помощью Selective Color.
И как только вы это сделаете, вы все равно получите результат, который, вероятно, будет выглядеть не так хорошо. как то, что вы можете получить с помощью Selective Color.
Если я еще не убедил вас, что это может быть лучший инструмент, надеюсь, я, по крайней мере, пробудил у вас интерес попробовать его. В чем обратная сторона? Это сложнее понять, особенно если у вас нет твердого понимания теории цвета или опыта печати в CMYK. Но пусть это вас не пугает. В приведенном ниже руководстве представлены некоторые основы теории, которые помогут вам начать работу в приведенном ниже руководстве. И что еще более важно, это инструмент, в который можно играть, даже если не разбираешься в теории.Это может занять немного больше времени, но вы сможете добиться отличных результатов с помощью очень простого рабочего процесса.
Вот основной рабочий процесс выбора цвета:
- Обработайте RAW для цвета .
 Если для цвета слишком мало насыщенности, он не будет правильно настроен. А если у вас неправильный баланс белого или есть сильный оттенок нескольких цветов, у вас могут возникнуть проблемы с выбором правильных областей. Поэтому убедитесь, что вы используете правильный баланс белого, рассмотрите возможность изменения цвета во время преобразования RAW и сохраните любую цветовую градацию (добавление преднамеренных цветовых оттенков, таких как холодный угрюмый синий) до использования Selective Color.
Если для цвета слишком мало насыщенности, он не будет правильно настроен. А если у вас неправильный баланс белого или есть сильный оттенок нескольких цветов, у вас могут возникнуть проблемы с выбором правильных областей. Поэтому убедитесь, что вы используете правильный баланс белого, рассмотрите возможность изменения цвета во время преобразования RAW и сохраните любую цветовую градацию (добавление преднамеренных цветовых оттенков, таких как холодный угрюмый синий) до использования Selective Color. - Создайте новый корректирующий слой «Выборочный цвет» (Слой / Новый корректирующий слой / Выборочный цвет или просто щелкните значок нового корректирующего слоя в нижней части палитры слоев). Это позволит вам работать неразрушающим образом, что я обычно рекомендую с этим инструментом.
- Начните с режима « относительно ». Это дает наиболее естественные результаты.
- Используйте раскрывающийся список цветов , чтобы выбрать целевой цвет (красный, зеленый и т.
 Д.) Или тональный диапазон (белый, нейтральный, черный — обратите внимание, что они выбираются по яркости, а не просто нацелены на ненасыщенные значения).Обратите внимание, что определение определенного цвета в Photoshop может не совпадать с вашим определением, поэтому попробуйте соседние цвета. Типичный пример этого — необходимость использовать желтые цвета для настройки зеленых деревьев (а иногда даже голубого).
Д.) Или тональный диапазон (белый, нейтральный, черный — обратите внимание, что они выбираются по яркости, а не просто нацелены на ненасыщенные значения).Обратите внимание, что определение определенного цвета в Photoshop может не совпадать с вашим определением, поэтому попробуйте соседние цвета. Типичный пример этого — необходимость использовать желтые цвета для настройки зеленых деревьев (а иногда даже голубого). - Перемещайте ползунки CMYK вперед и назад. Если вы понимаете теорию цвета, это будет очень полезно на этом этапе. Но нет ничего плохого в том, чтобы просто поиграть и посмотреть, что лучше всего выглядит.
- Выберите и при необходимости настройте другие целевые цвета.Я считаю, что часто помогает настроить соседние цвета.
- Если вам все еще нужно больше цвета, попробуйте переключиться в режим « absolute » или продублируйте слой Selective Color. Относительный режим позволяет делать более экстремальные настройки, но может привести к потере деталей цвета.
 И имейте в виду, что дублирующийся слой будет работать на выходе первого слоя, поэтому нацеливание может немного измениться. Попробуйте оба варианта, чтобы увидеть, что выглядит лучше, а затем настройте лучший результат, чтобы закончить.
И имейте в виду, что дублирующийся слой будет работать на выходе первого слоя, поэтому нацеливание может немного измениться. Попробуйте оба варианта, чтобы увидеть, что выглядит лучше, а затем настройте лучший результат, чтобы закончить.
Основные понятия, которые следует учитывать при настройке ползунков CMYK:
- В относительном режиме вы очень ограничены в своих возможностях по увеличению CMYK, если в существующем цвете не так много заданного компонента. Это наиболее вероятно, когда вам, возможно, придется подумать об относительном режиме (особенно для чистого голубого, пурпурного и желтого — поскольку в них преобладает один компонент CMY).
- При скольжении вправо изменяется в сторону голубого, пурпурного, желтого. Скольжение влево смещается в сторону красного, зеленого, синего.
- Перемещение любого ползунка вправо приводит к тому, что цвет воспринимается темнее, а перемещение влево делает его визуально светлее.
- Думайте о CMY как о группе по отношению друг к другу.
 Установка Y на +60 или C и M на -60 увеличит насыщенность желтого цвета. Однако при перемещении Y вправо будет темнеть, увеличивая насыщенность желтого, а при перемещении C и M влево — светлее, увеличивая насыщенность.
Установка Y на +60 или C и M на -60 увеличит насыщенность желтого цвета. Однако при перемещении Y вправо будет темнеть, увеличивая насыщенность желтого, а при перемещении C и M влево — светлее, увеличивая насыщенность. - Математику всего этого очень сложно предсказать (особенно в абсолютном режиме), поэтому ожидайте неожиданных результатов и экспериментируйте.
Связанные
Как улучшить и отретушировать изображение [Учебное пособие по Photoshop]
Иногда драгоценный момент в нашей жизни запечатлен неправильно. Вот где Photoshop используется для решения этой проблемы — для улучшения и ретуширования нашего драгоценного, но далеко не идеального изображения, чтобы оно стало драгоценным, совершенным.
В этом уроке я поделюсь некоторыми из моих любимых приемов улучшения и ретуши. Вы можете знать некоторые из моих техник, а другие нет.Итак, приступим.
Шаг 1
Откройте изображение Cosplay Girl. Особая благодарность Жрице Шизуке за разрешение использовать это изображение. Вы можете найти изображение здесь. Обрежьте его (Ctrl + C), чтобы избавиться от черных краев вверху и внизу.
Вы можете найти изображение здесь. Обрежьте его (Ctrl + C), чтобы избавиться от черных краев вверху и внизу.
Шаг 2
Обратите внимание, что изображение недостаточно гладкое, особенно волосы, поэтому я хочу сделать его более гладким, увеличив количество пикселей. Выберите «Изображение »> «Размер изображения » или нажмите Alt + Ctrl + I на клавиатуре.В столбце разрешения измените значение на 200 пикселей / дюйм или больше. Затем нажмите ОК.
Шаг 3
Теперь я хочу выровнять его, чтобы улучшить это изображение. Как вы можете видеть, когда мы открываем гистограмму (Окно > Гистограмма ), гистограмма говорит нам, что это изображение страдает «несбалансированным» тональным диапазоном. Зазор в светлой области (правая сторона) означает, что светлые области не такие яркие, как могли бы быть. Поэтому изображение выглядит довольно тусклым.
Будет хорошо, если мы сможем отследить самые яркие, самые темные и средние пиксели этого изображения, чтобы применить к нему правильную настройку уровня. Это сделано для того, чтобы Photoshop мог преобразовать самые яркие пиксели в этом изображении в чисто яркие (чисто белые), самые темные пиксели в чисто темные, а также средние тона для идеального тонального распределения.
Это сделано для того, чтобы Photoshop мог преобразовать самые яркие пиксели в этом изображении в чисто яркие (чисто белые), самые темные пиксели в чисто темные, а также средние тона для идеального тонального распределения.
Для этого продублируйте фоновый слой, нажав Ctrl + J. Создайте под ним новый слой, нажав Ctrl + Shift + N, а затем залейте его белым цветом (Ctrl + Backspace).
Шаг 4
Целевой слой 1 и дважды щелкните по нему, чтобы открыть диалоговое окно Layer Style .В окне Blending Options перетащите белый треугольник влево, пока он почти не встретится с черным треугольником на левой стойке. Оставшееся пятно — самый темный пиксель на этом изображении.
Шаг 5
Возьмите инструмент Color Sampler , измените Sample Size на 3 на 3 Среднее значение , затем наведите его на одно из оставшихся пятен на этом изображении. У нас есть образец 1 — самые темные пиксели.
Шаг 6
Повторите шаг 4, но на этот раз в окне Layer Style сделайте противоположное, перетащив черный треугольник вправо.
Снова с помощью инструмента Color Sampler наведите его на одно из оставшихся пятен. У нас есть образец 2: самые светлые пиксели.
Шаг 7
На этот раз мы хотим отследить полутона. Повторите шаг 4 и в окне Layer Style перетащите черный и белый треугольники в центр примерно на 127,5 (= 255/2). Однако, когда мы перетаскиваем его близко к 127,5, точечный образец становится слишком узким, с фокусом только на девушке, а не на фоне, поэтому мы должны перетащить черный треугольник на 121, а белый треугольник на 134 (6.5 единиц в любую сторону из 127,5).
Это будет «равное» значение для них обоих. Затем с помощью инструмента Sampler Color возьмите образец из одного из оставшихся пятен. Вот пример 3: полутона.
Шаг 8
Теперь выберите Layer 1, дважды щелкните его, чтобы открыть диалоговое окно Layer Style , а затем сбросьте эти треугольники на исходное сообщение. Теперь, когда инструмент Sampler Tool все еще активен, вы должны показывать показания, как показано ниже:
Теперь, когда инструмент Sampler Tool все еще активен, вы должны показывать показания, как показано ниже:
Вы можете использовать фактический режим пикселей при отслеживании этих пятен, чтобы получить более точные результаты, но в этом случае я думаю, что того, что мы делали раньше, достаточно.
Шаг 9
Теперь создайте слой Levels Adjustments над слоем 1. В окне Levels Adjustments используйте пипетку , чтобы установить точку черного. Нажмите на пипетку, на черный цвет, затем на Образец 1, который мы сделали ранее.
Шаг 10
Для средних тонов щелкните пипетку для серой точки, наведите указатель мыши и щелкните ее, чтобы выбрать образец 3. И, наконец, щелкните пипеткой для точки белого, затем наведите указатель и щелкните Образец 2.
Итак, мы получили изображение с «идеальным» тональным и цветовым диапазоном.У нас есть чистый черный, чистый белый и математически идеальные оттенки. Проведя быструю визуальную проверку, вы увидите, что изображение действительно улучшается. Это лучшее, что я смог достичь для этого изображения.
Проведя быструю визуальную проверку, вы увидите, что изображение действительно улучшается. Это лучшее, что я смог достичь для этого изображения.
Шаг 11
А теперь давайте добавим детали и подчеркнем некоторые части изображения. Конечно, Photoshop не может создать какие-либо детали, но он может раскрыть или улучшить их. Сначала нажмите Ctrl + Shift + Alt + E, чтобы объединить слои, не сглаживая все слои под ним. Нацельте этот новый слой, затем перейдите в Image> Calculations .Это приведет нас к диалоговому окну расчетов.
Шаг 12
При внимательном рассмотрении каждого канала вы увидите, что зеленый канал содержит больше всего деталей, поэтому мы собираемся использовать этот канал в качестве «патча». Мы собираемся умножить его, чтобы получить более значимый результат. В диалоговом окне Calculations установите значение, как показано ниже.
Шаг 13
Результат будет расположен в нижней части палитры каналов, назовите его «Alpha 1». Щелкните по нему, выберите все (Ctrl + A), скопируйте (Ctrl + C), а затем вернитесь в палитру слоев и вставьте (Ctrl + V) поверх всех слоев. Затем установите Blending Mode на Soft light . Назовите его «Базовый».
Щелкните по нему, выберите все (Ctrl + A), скопируйте (Ctrl + C), а затем вернитесь в палитру слоев и вставьте (Ctrl + V) поверх всех слоев. Затем установите Blending Mode на Soft light . Назовите его «Базовый».
Шаг 14
Темные детали хорошо распределяются, но кажется, что света слишком много. Давайте его немного уменьшим. Дважды щелкните базовый слой , чтобы открыть диалоговое окно «Стиль слоя », затем, удерживая клавишу Alt, переместите белый треугольник влево; он разделит треугольники, чтобы получился плавный переход.
Шаг 15
На шаге 13 мы могли потерять некоторые детали ее одежды; так что давайте это исправим. Для этого добавьте маску слоя для этого слоя ( Basic Layer ) и закрасьте эту область мягкой черной кистью, чтобы вернуть некоторые детали из нижележащего слоя. Я использую мягкую круглую кисть размером 50 пикселей , жесткостью 0% и непрозрачностью 20% . Перед нанесением кисти убедитесь, что вы нацелены на эскиз Layer Mask Thumbnail на палитре слоев.
Перед нанесением кисти убедитесь, что вы нацелены на эскиз Layer Mask Thumbnail на палитре слоев.
Шаг 16
А теперь разгладим кожу, особенно правого плеча. Для этого снова нажмите Ctrl + Shift + Alt + E и примените медианный фильтр. Выберите Filter> Noise> Median . Установите радиус на 10 пикселей . Снова примените маску слоя к этому слою Hide All , удерживая клавишу Alt при нажатии кнопки Add Layer Mask . Используйте белую гладкую кисть, чтобы покрыть грубые участки, но оставьте волосы и края.Назовите этот слой «Гладкая кожа».
Шаг 17
Теперь давайте сделаем изображение резче. Как и раньше, нажмите Ctrl + Shift + Alt + E и назовите его «Резкость». Скопируйте этот новый слой, нажав Ctrl + J. Скройте копию, щелкнув значок глаза на палитре слоев. Затем выберите исходный слой Sharpen, перейдите в Filter> Other> High Pass . Установите радиус на 2 пикселя и измените Blending Mode на Vivid Light .
Теперь мы видим, как детали становятся более яркими на этом изображении.Тем не менее, волосы также «заострились» и выглядят грубыми, что нежелательно, поэтому давайте снова добавим маску слоя, обнажив только некоторые части: глаза, нос, губы и одежду с помощью мягкой мягкой кисти.
Шаг 18
Теперь нацельтесь на слой Sharpen Copy, который мы создали ранее. Сделайте это видимым. Назовите его «Smooth Hair», потому что на этот раз я хочу разгладить волосы этим слоем. Перейдите в Filter> Stylize> Diffuse . Выберите Anisotropic и нажмите OK. Добавьте маску слоя и скройте все области, кроме волос.Увеличьте масштаб, чтобы увидеть результат.
Шаг 19
Наконец, создайте сверху корректирующий слой Hue / Saturation . Установите значение Saturation на 20 , чтобы придать этому изображению больше цвета. Вы можете сравнить этот окончательный результат с исходным изображением, просто удерживая клавишу Alt и щелкнув значок глаза на изображении исходного слоя.
Конечный результат
И валла, вот и наше последнее изображение! Вы можете скачать PSD здесь.
Примечание редактора: Этот пост написан Tri Handoyo для Hongkiat.com. Три Хандойо — писатель и графический дизайнер, особенно Adobe Photoshop и Illustrator. Он любит рисовать, конструировать, писать, читать, а также делиться своими знаниями с другими.
Основы Photoshop: уровни, кривые и цвет
Урок 8: Уровни, кривые и цвет
/ ru / photoshopbasics /standing-Layers / content /
Введение
Изображения, получаемые прямо с цифровой камеры, не всегда идеальны. По мере того, как вы начинаете получать больше опыта работы с Photoshop, вы можете заметить некоторые повторяющиеся проблемы с изображениями, которые вы захотите исправить.Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Существуют различные корректировки , которые могут значительно улучшить внешний вид ваших изображений. Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
- Уровни и кривые : Если вы хотите изменить тональный диапазон вашего изображения — например, сделав тени или светов ярче или темнее — вы можете настроить уровни или кривые .
- Насыщенность : если цвета в изображении приглушены или приглушены , вы можете увеличить насыщенность . Вы также можете уменьшить насыщенность, чтобы сделать цвета более приглушенными.
- Инструменты автоматической настройки : Если вы не совсем уверены, какой тип корректировки нужно сделать, Photoshop поставляется с несколькими инструментами автоматической настройки , которые могут улучшить ваши изображения.
Если вы новичок в редактировании изображений, возможно, вы захотите просмотреть наш урок по устранению распространенных проблем из нашего учебника по редактированию изображений 101, чтобы узнать больше об основах внесения этих изменений.
Если вы хотите продолжить, вы можете загрузить некоторые или все изображения из нашего примера . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Использование корректирующих слоев
На протяжении всего урока мы будем использовать корректирующие слои для исправления изображений. Как мы обсуждали в предыдущем уроке, корректирующие слои относятся к типу неразрушающего редактирования , поскольку они фактически ничего не меняют в исходном изображении.А поскольку вы можете продолжать настраивать корректирующие слои во время работы, легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Уровни
Каждое изображение имеет сочетание теней , светлых тонов и полутонов . Тени — это самых темных частей изображения, светлые участки — это самых ярких частей , а средние тона — все, что находится между . Когда вы регулируете уровни, вы настраиваете эти разные тона.И хотя вы можете использовать инструменты яркости и контрастности для подобного типа настройки, они намного менее эффективны, чем уровни.
Тени — это самых темных частей изображения, светлые участки — это самых ярких частей , а средние тона — все, что находится между . Когда вы регулируете уровни, вы настраиваете эти разные тона.И хотя вы можете использовать инструменты яркости и контрастности для подобного типа настройки, они намного менее эффективны, чем уровни.
Есть много причин использовать регулировку уровней. Например, если у вас особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и светлые участки ярче, сохраняя при этом тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Если вы никогда раньше не настраивали уровни, этот инструмент поначалу может показаться немного не интуитивным.На этом этапе самое важное — попрактиковаться в внесении различных корректировок. По мере того, как вы начнете набираться опыта, вы сможете использовать его более эффективно. И помните, что если корректировка выглядит неправильно, вы всегда можете отменить изменения и начать все сначала.
И помните, что если корректировка выглядит неправильно, вы всегда можете отменить изменения и начать все сначала.
Для регулировки уровней:
- На панели Layers добавьте корректирующий слой Levels .
- Найдите график в середине панели Properties . Это называется гистограммой , и она показывает информацию о тенях, светлых участках и полутонах изображения.В этом примере вы можете видеть, что с правой стороны есть большой пробел без информации, что означает, что изображение недоэкспонировано . Мы можем использовать настройку уровней, чтобы исправить это.
- Обратите внимание на ползунки Входные уровни чуть ниже гистограммы. Это элементы управления, которые вы будете использовать для регулировки уровней. Не используйте ползунки «Уровни вывода» в нижней части панели.
- Поскольку наше изображение слишком темное (недоэкспонированное), мы щелкнем и перетащим белый ползунок влево .
 Обратите внимание, как мы перетаскиваем ползунок на крайний правый край гистограммы . Будьте осторожны, не перетащите ползунок за эту точку, иначе вы начнете терять детали на изображении. Это обычно называется отсечкой .
Обратите внимание, как мы перетаскиваем ползунок на крайний правый край гистограммы . Будьте осторожны, не перетащите ползунок за эту точку, иначе вы начнете терять детали на изображении. Это обычно называется отсечкой . - Если тени на изображении слишком яркие, вы можете щелкнуть и перетащить черный ползунок вправо . В этом примере нам не нужно настраивать это, потому что ползунок уже находится у самого левого края гистограммы.
- Необязательно : Если изображение по-прежнему выглядит слишком темным или слишком ярким, вы можете щелкнуть и перетащить средний (серый) ползунок, чтобы настроить средние тона.В этом примере мы переместим ползунок влево на , чтобы сделать изображение ярче.
- Необязательно : попробуйте выключить корректирующий слой и на , чтобы сравнить новые настройки уровней с исходным изображением. Это позволит вам точно увидеть, что делает корректирующий слой.
 Затем вы можете внести дополнительные корректировки в уровни.
Затем вы можете внести дополнительные корректировки в уровни.
Попробуй!
Откройте файл примера dove_fullsize.jpg и добавьте корректирующий слой «Уровни».Щелкните и перетащите ползунки «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
Просмотрите наш урок по чтению гистограммы, чтобы узнать больше о том, что она может рассказать вам об изображении.
Советы по настройке уровней
Вот несколько советов по достижению наилучших результатов с уровнями:
- Если вы используете несколько корректирующих слоев, вам может потребоваться перенастроить уровни после внесения изменений в другие корректирующие слои.
- Если вы хотите, чтобы сравнил регулировки уровней с исходным изображением, вы можете выключить корректирующий слой и на .
- Как правило, вам нужно настроить черный и белый ползунки так, чтобы они соответствовали данным на гистограмме.
 Например, на изображении ниже мы отрегулировали белый ползунок так, чтобы он совпадал с правым краем данных.
Например, на изображении ниже мы отрегулировали белый ползунок так, чтобы он совпадал с правым краем данных.Если переместить белый ползунок слишком далеко влево, вы начнете терять детали на изображении. Это известно как отсечение .На изображении ниже вы можете видеть, что облака потеряли много деталей, а также изменился цвет неба. Обе эти проблемы вызваны клиппированием.
Если вы переместите черный ползунок слишком далеко вправо, вы начнете видеть отсечение в тенях изображения. В этом примере птица и ветви потеряли почти все детали. Цвет неба также изменился на более темно-синий:
Помните, поскольку вы используете корректирующие слои , ни одно из этих изменений не является постоянным, пока вы не экспортируете изображение.Так что не паникуйте, если вы видите какие-либо обрезки на своем изображении! Просто посмотрите на свои корректирующие слои, чтобы найти источник отсечения, затем отрегулируйте уровни по мере необходимости.

Обратите внимание, что гистограмма будет уникальной для каждого изображения. Если изображение имеет правильную экспозицию, гистограмма будет полной без потери данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Кривые
Инструмент «Кривые» похож на уровни, но дает больше возможностей для управления тенями, светлыми участками и полутонами. отдельно . Поскольку это более продвинутый инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
В приведенном ниже примере вы можете увидеть изображение до настройки кривых. Справа вы можете увидеть кривую в том виде, в котором она отображается по умолчанию. Обратите внимание, насколько прямая диагональная линия. Когда вы вносите корректировки с помощью кривых, вы создаете различные кривые с помощью этой линии .
Увеличение контраста
Одна из простейших настроек кривых — это увеличить контраст . Для этого перетащите кривую вниз в тенях слева, чтобы сделать их темнее, и вверх в светлых участках справа, чтобы сделать их ярче.
Уменьшение контрастности
В этом конкретном изображении было бы лучше уменьшить контраст . Для этого перетащите кривую вверх в тени слева, чтобы сделать их ярче, и вниз в светлых участках справа, чтобы сделать их темнее.На изображении ниже вы можете видеть, что это позволяет легче увидеть детали на морде чайки.
Прочие корректировки
Вы также можете увеличить тени без изменения светлых участков. Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали несколько точек , чтобы плавно вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые участки или средние тона. Это позволяет сделать чайку ярче, не затемняя и не осветляя облака.
Это помогает предотвратить влияние кривой на светлые участки или средние тона. Это позволяет сделать чайку ярче, не затемняя и не осветляя облака.
Старайтесь избегать использования больших крутых кривых . Когда кривая уходит слишком далеко от диагональной линии, это может создать проблемы с изображением. В приведенном ниже примере обратите внимание на то, как кривая резко меняет направление около середины. Это приводит к значительной потере деталей в средних тонах, что придает чайке неестественный вид.
Для регулировки кривых:
- Добавьте корректирующий слой Curves .
- Щелкните в любом месте линии на панели свойств , чтобы создать новую точку , затем щелкните и перетащите точку, чтобы скорректировать кривую. Примечание : Будьте осторожны, чтобы не сместить две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не приобретете больше опыта с кривыми.

- Продолжайте настраивать точки, пока не будете удовлетворены результатом. Вы также можете нажать клавишу Удалить или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
Если вы новичок в кривых, вы можете выбрать один из вариантов Preset и при необходимости внести небольшие изменения в кривую.Если вам нужно начать все сначала, вы можете выбрать Default из меню Preset.
Использование кривых в Photoshop Elements
Если вы используете Photoshop Elements, вы не сможете создать корректирующий слой «Кривые», но вы можете использовать аналогичный инструмент. Чтобы получить доступ к этому инструменту, выберите Enhance> Adjust Color > Adjust Color Curves . Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Попробуй!
Открыть чайка _полный размер .jpg и добавьте корректирующий слой Curves. Попробуйте использовать некоторые из различных опций из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Попробуйте использовать некоторые из различных опций из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Коррекция цвета
Бывают моменты, когда вам нужно отрегулировать цветов изображения. Например, вы можете изменить интенсивность цвета или даже изменить цвета для художественного эффекта.
Насыщенность
Если цвета в вашем изображении тусклые или приглушенные , вы можете увеличить насыщенность , чтобы они выглядели более яркими .Вы можете увидеть пример этого на изображениях ниже.
С другой стороны, вы можете уменьшить насыщенность, чтобы цвета были менее яркими . Если вы полностью удалите насыщенность , будет получено черно-белое изображение или в оттенках серого . Вы можете увидеть пример этого на изображениях ниже.
Чтобы настроить насыщенность, добавьте корректирующий слой Hue / Saturation . Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить насыщенность изображения. Но осторожно! Слишком большая насыщенность приведет к потере деталей на изображении.
Для достижения наилучших результатов мы рекомендуем использовать с этими интерактивными средствами веб-браузер Chrome.
Советы по настройке насыщенности
Вот несколько рекомендаций для получения наилучших результатов с настройкой насыщенности:
- Будьте осторожны, не увеличивайте насыщенность слишком сильно .Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
- Увеличение насыщенности может также создать шум изображения . Мы рассмотрим удаление шума в следующем уроке.
- Для некоторых типов изображений, особенно портретов, увеличение насыщенности может выглядеть нелестным.
 В этих случаях вы можете захотеть уменьшить насыщенность.
В этих случаях вы можете захотеть уменьшить насыщенность. - Ползунок Hue, , изменяет все цвета изображения одновременно.Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
- Хотя вы можете использовать ползунок Lightness для увеличения или уменьшения яркости изображения, вы, вероятно, захотите добавить вместо него корректирующий слой «Уровни» или «Кривые». Это даст вам больше контроля над яркостью изображения.
Вибрация
Увеличение насыщенности иногда может выглядеть немного неестественно.Одно из решений — использовать корректирующий слой Vibrance вместо Hue / Saturation. Vibrance позволяет усилить насыщенность для менее красочных частей изображения без перенасыщения уже окрашенных частей.
Попробуй!
Откройте pink_fullsize.jpg , затем добавьте корректирующий слой Hue / Saturation . Установите максимальную или минимальную насыщенность, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Преобразование в черно-белое
Как мы упоминали выше, полное удаление насыщенности путем установки значения -100 создаст черно-белое изображение . Однако этот метод не дает вам особого контроля над тем, как будет выглядеть черно-белая версия. Для получения лучших результатов вы можете создать корректирующий слой Black and White .
Поскольку на черно-белых фотографиях нет цветов, оттенки (разные оттенки серого) особенно важны.Регулирующий слой «Черно-белый» позволяет вам контролировать, , как смешиваются разные цвета, , чтобы создать определенные тона, которые могут существенно повлиять на то, как выглядит окончательное изображение.
Мы рекомендуем пробовать различные варианты из меню Preset , пока не найдете тот, который подходит для изображения. Затем вы можете внести небольшие изменения в отдельные цвета по мере необходимости.
Инструменты для автоматической регулировки
Для некоторых изображений могут потребоваться более специализированные исправления, которые могут быть затруднены, если у вас нет большого опыта работы с Photoshop.К счастью, есть несколько инструментов автоматической настройки , которые вы можете использовать для улучшения своих изображений. На исходном изображении ниже снег имеет голубоватый оттенок. После использования команды Auto Color снег выглядит белым.
Вы найдете несколько инструментов автокоррекции, включая Auto Color , в меню Image .
Многие корректирующие слои также имеют свой собственный параметр автоматической настройки. Чтобы использовать этот инструмент, создайте корректирующий слой, затем нажмите кнопку Auto на панели Properties (если доступно).
В большинстве случаев эти инструменты улучшают общий вид изображения. Однако впоследствии вы всегда можете вручную настроить изображение, чтобы оно выглядело именно так, как вы хотите. Если автокоррекция заходит слишком далеко, вы также можете попробовать уменьшить непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Попробуй!
Откройте файл примера dog_fullsize.jpg , добавьте корректирующий слой Levels и используйте команду Auto Color в меню Image .
Вызов!
Если вы хотите попрактиковаться в внесении корректировок, которые мы рассмотрим в этом уроке, вы можете загрузить некоторые или все наши изображения-примеры . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
- Откройте изображение в Photoshop.
- Попробуйте добавить несколько различных корректирующих слоев , рассмотренных в этом уроке.Поэкспериментируйте с несколькими корректирующими слоями, чтобы увидеть, как они влияют на изображение.
- Сохраните изображение как файл PSD . Это сохранит все ваши корректирующие слои, так что вы сможете вернуться и продолжить редактирование позже.
- Когда вы закончите редактировать изображение, используйте функцию Сохранить для Интернета , чтобы экспортировать его в формате JPEG.
/ ru / photoshopbasics / резкость и снижение шума / содержание /
.


 Внизу графика есть три маленьких треугольника. Левый треугольник контролирует тени, правый — светлые участки, а средний — средние тона. Поэкспериментируйте, потянув сначала левый и правый треугольники к середине, а затем переместите средний треугольник в любом направлении по своему вкусу.
Внизу графика есть три маленьких треугольника. Левый треугольник контролирует тени, правый — светлые участки, а средний — средние тона. Поэкспериментируйте, потянув сначала левый и правый треугольники к середине, а затем переместите средний треугольник в любом направлении по своему вкусу. Минимально влияет на насыщенные цвета (также сохраняет оттенки кожи). Насыщенность увеличивает интенсивность цветов изображения в целом. Если нанести слишком много, вы рискуете обрезать цвета и потерять информацию.
Минимально влияет на насыщенные цвета (также сохраняет оттенки кожи). Насыщенность увеличивает интенсивность цветов изображения в целом. Если нанести слишком много, вы рискуете обрезать цвета и потерять информацию. Если для цвета слишком мало насыщенности, он не будет правильно настроен. А если у вас неправильный баланс белого или есть сильный оттенок нескольких цветов, у вас могут возникнуть проблемы с выбором правильных областей. Поэтому убедитесь, что вы используете правильный баланс белого, рассмотрите возможность изменения цвета во время преобразования RAW и сохраните любую цветовую градацию (добавление преднамеренных цветовых оттенков, таких как холодный угрюмый синий) до использования Selective Color.
Если для цвета слишком мало насыщенности, он не будет правильно настроен. А если у вас неправильный баланс белого или есть сильный оттенок нескольких цветов, у вас могут возникнуть проблемы с выбором правильных областей. Поэтому убедитесь, что вы используете правильный баланс белого, рассмотрите возможность изменения цвета во время преобразования RAW и сохраните любую цветовую градацию (добавление преднамеренных цветовых оттенков, таких как холодный угрюмый синий) до использования Selective Color. Д.) Или тональный диапазон (белый, нейтральный, черный — обратите внимание, что они выбираются по яркости, а не просто нацелены на ненасыщенные значения).Обратите внимание, что определение определенного цвета в Photoshop может не совпадать с вашим определением, поэтому попробуйте соседние цвета. Типичный пример этого — необходимость использовать желтые цвета для настройки зеленых деревьев (а иногда даже голубого).
Д.) Или тональный диапазон (белый, нейтральный, черный — обратите внимание, что они выбираются по яркости, а не просто нацелены на ненасыщенные значения).Обратите внимание, что определение определенного цвета в Photoshop может не совпадать с вашим определением, поэтому попробуйте соседние цвета. Типичный пример этого — необходимость использовать желтые цвета для настройки зеленых деревьев (а иногда даже голубого). И имейте в виду, что дублирующийся слой будет работать на выходе первого слоя, поэтому нацеливание может немного измениться. Попробуйте оба варианта, чтобы увидеть, что выглядит лучше, а затем настройте лучший результат, чтобы закончить.
И имейте в виду, что дублирующийся слой будет работать на выходе первого слоя, поэтому нацеливание может немного измениться. Попробуйте оба варианта, чтобы увидеть, что выглядит лучше, а затем настройте лучший результат, чтобы закончить. Установка Y на +60 или C и M на -60 увеличит насыщенность желтого цвета. Однако при перемещении Y вправо будет темнеть, увеличивая насыщенность желтого, а при перемещении C и M влево — светлее, увеличивая насыщенность.
Установка Y на +60 или C и M на -60 увеличит насыщенность желтого цвета. Однако при перемещении Y вправо будет темнеть, увеличивая насыщенность желтого, а при перемещении C и M влево — светлее, увеличивая насыщенность. Затем вы можете внести дополнительные корректировки в уровни.
Затем вы можете внести дополнительные корректировки в уровни. Например, на изображении ниже мы отрегулировали белый ползунок так, чтобы он совпадал с правым краем данных.
Например, на изображении ниже мы отрегулировали белый ползунок так, чтобы он совпадал с правым краем данных.

 В этих случаях вы можете захотеть уменьшить насыщенность.
В этих случаях вы можете захотеть уменьшить насыщенность.