Создание узоров в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:43 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
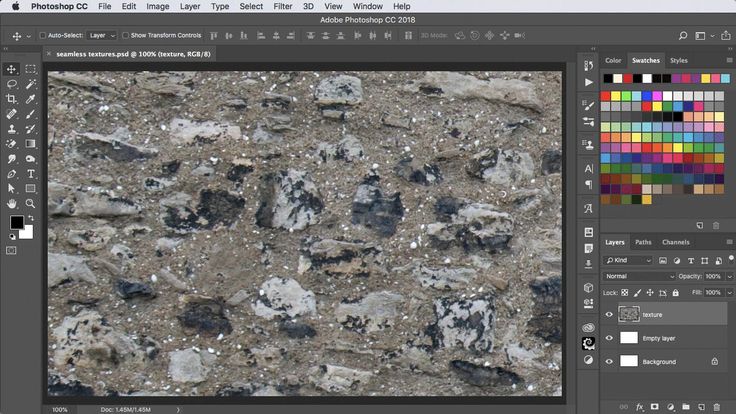
Узор — это изображение, которое повторяется или раскладывается в виде мозаики при его применении для заливки слоя или выделенной области. В комплекте с Photoshop идет множество готовых стилей узоров.
В комплекте с Photoshop идет множество готовых стилей узоров.
Предусмотрена возможность создавать новые узоры и сохранять их в библиотеках для использования с другими инструментами и командами. Подготовленные узоры отображаются на всплывающих панелях на панели параметров для инструментов «Заливка», «Узорный штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя». Можно изменить способ отображения узоров на всплывающих панелях, выбирая вариант отображения во всплывающем меню панели. Предусмотрена также возможность управлять установками узоров с использованием диспетчера установок.
-
Воспользуйтесь инструментом «Прямоугольная область» на любом открытом изображении, чтобы выбрать область, предназначенную для применения в качестве узора. Параметру «Растушевка» должно быть присвоено значение 0 пикселов. Следует учитывать, что крупные изображения могут оказаться неудобными в использовании.
-
Выберите меню «Редактирование» > «Определить узор».

-
Введите имя для узора в диалоговом окне «Имя узора».
Если берется узор из одного изображения и применяется к другому, Photoshop преобразовывает этот узор из одного цветового режима в другой.
В программе Photoshop предусмотрен ряд файлов в формате Illustrator, которые могут служить для определения подготовленного узора. Откройте файл, выберите любой вариант прорисовки, а затем определите узор.
Справки по другим продуктам
- Создание и использование наборов параметров инструментов
- Управление библиотеками узоров и наборами
Вход в учетную запись
Войти
Управление учетной записью
Как установить кисти, текстуры и другие дополнения в Photoshop
Как установить кисти, текстуры и другие дополнения в Photoshop
13 Окт, 2015
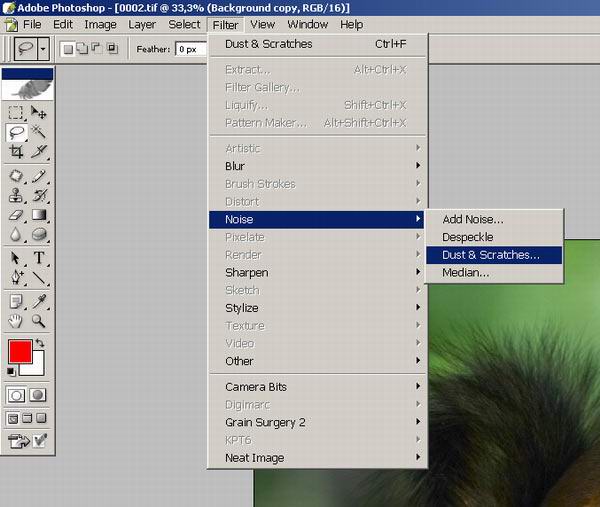
В скором времени хочу разместить на блоге полезные дополнения к программе Photoshop которые использую в работе. Однако перед этим ответственным шагом решил накропать небольшой пост о том, как эти самые дополнения установить. Покажу процесс на примере кистей, всё остальное добавляется аналогичным способом.
Однако перед этим ответственным шагом решил накропать небольшой пост о том, как эти самые дополнения установить. Покажу процесс на примере кистей, всё остальное добавляется аналогичным способом.
К примеру, вы скачали из интернета файл так необходимых вам кистей, обычно он представляет собой некий архив. Естественно первое что нужно сделать разархивировать его. После проведения этой ответственной операции перед вашим взором окажется готовый к использованию файл кистей с расширением .ABR.
Файл кистей фотошопа
Можно конечно дважды клацнуть по этому файлу правой клавишей мышки и «волшебным образом» кисти в нём содержащиеся станут доступны в панели параметров инструмента «Кисть» расположатся они аккурат в конце списка загруженных кистей.
Однако способ это не кошерный, ибо предполагает при частом использовании появление неизбежного «бардака». И неожиданной измены (зрады) в случае случайного перемещения файла кистей с того места где вы по нему клацнули мышкой. Беде этой помочь можно структурируя файлы расширений для программы сразу, ещё до их установки.
Беде этой помочь можно структурируя файлы расширений для программы сразу, ещё до их установки.
Создайте папку для дополнений к Photoshop в каком ни будь уголке жесткого диска дайте ей имя, например, Photoshop extension внутри неё создайте папки для кистей, текстур, градиентов, фонов и т.д. полученные из интернета дополнения раскладывайте по этим папкам -так вы избежите бардака и дублирования файлов. Загрузить нужные расширения «кошерно» можно непосредственно из фотошопа.
В главном меню программы идем по пути Редактирование — Наборы — Управление наборами (Edit – Preset – Preset Manager…). В открывшемся диалоге используя раскрывающийся список «Тип Набора» (Preset Type) можно выбрать то что интересует вас на данном этапе, кисти текстуры градиенты или другие элементы, обратите внимание рядом с названием пункта указаны «горячие клавиши» быстрой навигации по наборам.
Ниже списка в большом окне показаны «превьюшки» загруженных в данный момент дополнения программы. Выбирая эти «превьюшки» можно создавать новые наборы, переименовывать некоторые элементы, удалять ненужные. Как только вы выберите один или несколько элементов в этом окне кнопки «Сохранить» Save Set, «Переименовать» Rename, «Удалить» Delete станут активными.
Выбирая эти «превьюшки» можно создавать новые наборы, переименовывать некоторые элементы, удалять ненужные. Как только вы выберите один или несколько элементов в этом окне кнопки «Сохранить» Save Set, «Переименовать» Rename, «Удалить» Delete станут активными.
Установка дополнений в Photoshop
Для установки дополнений в программу, как вы уже догадались, нужно выбрать интересующий вас набор их списка «Тип Набора», сурово нажать на кнопку «Загрузить» Load. В появившемся окне загрузки добраться до той папки в которой хранятся нужные набор, выбрать файл, тиснуть на одноимённую кнопку.
О, чудо! Превьюшки элементов, входящих в загруженный набор появятся в конце списка мало того можно не только наслаждаться видом привью но и использовать сами элементы.
На этом у меня всё, успехов в творчестве.
Как создать мозаичную текстуру здания
Этот туториал шаг за шагом расскажет вам, как создать текстуру здания в фотошопе. Мы сосредоточились на быстром и эффективном способе найти хороший баланс между необходимым временем и качеством текстуры.
При текстурировании архитектурного пейзажа вы часто хотите сфокусироваться на одном главном здании (в основном на запланированном) и нуждаетесь в нескольких второстепенных зданиях для окружения. Также геймдизайнеру нужно несколько строительных текстур, чтобы оживить свои уровни. Для этих случаев вам понадобится множество различных текстур зданий надлежащего качества, которые можно сгенерировать за адекватное время.
Основой нашей текстуры является фотография фасада офиса. Если возможно, убедитесь, что вы делаете снимок орфографически, чтобы избежать негативных перспективных эффектов мешающих теней.
Фотография фасада офиса для начала. По сути, нам нужна текстура, которая в конце бесшовно мозаичная. Кроме того, нам нужно избегать мешающих элементов, которые могут вызвать эффект шаблона. Следовательно, нам нужно устранить, например, преобладающие отраженные облака на окнах, которые могут быть очень мешающими, если текстура будет очень часто накладываться на все здание.
Мы используем Adobe Photoshop (версия CS4) для создания нашей строительной текстуры, но вы также можете использовать более старые версии или даже другие графические инструменты (например, Gimp в качестве бесплатной альтернативы). Некоторые этапы могут отличаться от работы в Photoshop, но общий подход тот же.
Прежде всего нам нужно решить, что из фотографии мы хотим использовать для нашей текстуры здания. Я уже упоминал, что процесс упрощается, если мы делаем фото ортогонально с минимальными искажениями объектива. Взгляните на плагин «PT-Lense», если вам часто приходится исправлять дисторсию объектива. Он автоматически корректирует изображение на основе используемого оборудования камеры, показанного в данных EXIF вашей фотографии. Сначала мы выбираем инструмент Crop (сочетание клавиш: C) и примерно выбираем область, которую мы хотим использовать для нашей текстуры. После этого мы перемещаем маленький маркер области в такое положение, что область представляет собой повторяющуюся плитку фасада офисного здания относительно вида в перспективе.
Пожалуйста, убедитесь, что вы можете трансформировать выбранную область в перспективном режиме, активировав флажок на панели инструментов.
Теперь можно подогнать точки выделения к перспективной области фотографии. Нажмите Enter, чтобы подтвердить текущий выбор, который должен представлять логическую плитку фасада офиса. Теперь Photoshop автоматически подстраивает выбор перспективы под прямоугольное изображение.
Прямоугольное изображение после выбора области перспективы На самом деле мы могли бы использовать изображение уже для текстурирования 3D-здания после того, как мы сделали бы границы изображения плавно мозаичными. Но вы можете увидеть некоторые доминирующие отражения на окне, которые вызывают негативный эффект узора, если мы используем эту текстуру много раз на 3D-здании. Поэтому мы продолжаем абстракцию фототекстуры. Мы только хотим проработать первичную структуру фасада офиса, выделив только небольшие части и растянув их по всему изображению.
Для этого выбираем область шириной около 1 пикселя и максимальной высотой. Теперь создайте новую планировку, скопировав эту область.
Область шириной 1 пиксель — скопирована в новый слойЗатем трансформируйте область (Cmd+T) по горизонтали по всему изображению. С помощью этого метода мы абстрагируем внешний вид текстуры, с одной стороны, и, кстати, это изображение уже можно бесшовно замостить в X-измерении. Новый слой теперь выглядит примерно так:
- Горизонтально преобразованное выделение текстуры
Теперь мы повторяем последний шаг для вертикального направления. Выберите область высотой 1 пиксель и максимальной шириной изображения, скопируйте ее в новый слой и растяните по оси Y поверх изображения.
- Вертикальное преобразование выделения высотой 1 пиксель
Следующим шагом является объединение соответствующих областей как вертикальной, так и горизонтальной структуры. Поэтому выберите из слоя с горизонтальной структурой верхние и нижние горизонтальные серые бетонные элементы и металлические перила с помощью Marquee Tool (M).
Теперь сглаживаем края правой кнопкой мыши на изображении. Здесь вы найдете опцию Feather. Я предпочитаю для своей текстуры радиус около 2 пикселей. Обратите внимание: чем выше значение, тем плавнее выбор. Чтобы найти хороший радиус, вы можете управлять своим выбором в режиме быстрой маски (сочетание клавиш Q)
Выделение в режиме быстрой маскиВыберите слой с вертикальной структурой и удалите выделенную область или используйте маску слоя, чтобы сделать выделенную область невидимой. Теперь текстура уже имеет характерный вид оригинальной фотографии и выглядит так:
- Текстура после объединения обоих слоев
На самом деле мы уже можем использовать текстуру – нам нужно только сделать верхнюю и нижнюю области бесшовная плитка. Преобразовав по горизонтали небольшую область шириной всего в 1 пиксель, мы автоматически создали мозаичное изображение в x-измерении.
Чтобы сделать текстуру по оси Y бесшовной, мы выбираем небольшую область в верхней части изображения и объединяем ее зеркальную копию с фоном.
Поэтому выберите область по всей ширине изображения и высотой около 10 пикселей. Сгладьте выделение, используя растушевку с радиусом 3 пикселя. Убедитесь, что выбран слой с горизонтальной структурой, и скопируйте выделение на новый слой. Теперь зеркально отразите слой по вертикали (Cmd+T и щелкните правой кнопкой мыши) и переместите его полностью вниз к нижней части изображения. Теперь вы можете по желанию объединить этот слой со слоем под ним (слоем горизонтальной структуры) с помощью Cmd+E.
Честно говоря, результат не сильно отличается, но теперь ваша текстура полностью бесшовно мозаичная по осям x и y.
- Использование зеркальной копии верхней части изображения для получения бесшовной мозаичной текстуры
Если хотите, теперь вы можете дополнительно поработать над деталями. Например, я добавил горизонтальную полосу к окну посередине тем же способом, скопировав и масштабировав область размером 1 пиксель.
Маленькое окошко имеет более темную окантовку. Поэтому я копирую и вставляю небольшие части для вертикальной и горизонтальной структуры, как в предыдущих шагах. Теперь это выглядит так:
- Добавление дополнительных элементов в текстуру окна
Из-за масштабирования небольшой части изображения в одном направлении на вашей текстуре появляются характерные полосы. С одной стороны эффект делает текстуру не такой чистой, с другой стороны эффект не должен доминировать над внешним видом. По крайней мере, это дело вкуса, и его можно менять от проекта к проекту. Но по моему опыту, на эффект можно не обращать внимания, особенно если использовать текстуру для второстепенных построек.
Тем не менее, в этом уроке я решил немного уменьшить эффект. Поэтому я хочу объединить некоторые вертикальные и горизонтальные полосы в оконном стекле и, кроме того, сделать бетонный элемент справа более однородным.
Поэтому я выбираю стекло и использую растушевку с радиусом 3 пикселя.
- Выделение стекла
Теперь выберите слой с вертикальной структурой и используйте инструмент Ластик (Cmd+E) с основным диаметром (размером кисти) около 65 пикселей и непрозрачностью 15%. (установите эти значения на панели инструментов), чтобы медленно удалить некоторые части вертикальной структуры. Теперь ваша горизонтальная структура будет постепенно становиться более заметной.
Теперь мы хотим оптимизировать внешний вид бетонного элемента справа. Выделите область с помощью Rectangular Marquee Tool (Cmd+M) и используйте растушевку с радиусом 1 пиксель. Создайте новый слой (Cmd+Shift+N) и залейте выделение серым цветом по вашему выбору. Затем уменьшите непрозрачность слоя почти до 50%, чтобы показать некоторую структуру и детали.
Тем временем ваша текстура выглядит так и идеально подходит для ваших нужд.
Объединенная вертикальная и горизонтальная конструкция и оптимизированный бетонный элемент Я думаю, что этот подход очень хорош для создания полезных текстур за короткий промежуток времени. Особенно, если вы хотите сохранить характерный вид зданий.
Особенно, если вы хотите сохранить характерный вид зданий.
А вот как это могло бы выглядеть, если бы вы использовали текстуру в быстром и грубом примере пейзажа:
- Окончательная текстура здания – пример использования
Вы можете скачать полный файл Photoshop (. psd) этого урока здесь бесплатно, чтобы упростить выполнение шагов:
Загрузите бесплатный psd-файл Photoshop Tutorial здесь
Вы можете использовать текстуру для своих личных и коммерческих проектов, но обратите внимание, что совместное использование запрещено. Если вам понравилось, порекомендуйте этот урок своим друзьям или дайте ссылку на нас.
Что вы об этом думаете? Вы пробовали или у вас есть предложения по этому методу. Напишите строчку в поле для комментариев!
Пожалуйста, распространите любовь, если вам это нравится…
Как добавить цвет и текстуру к вашему шрифту с помощью Photoshop — Hello Brio
Вы хотели бы добавить больше текстуры к вашему тексту для вашего блога или брендинга? Вы можете, легко! И возможности безграничны.
При работе в Photoshop легко добавить текстуру или цвет к типографике. Вы можете создать практически любой желаемый эффект, например добавить немного блеска с помощью эффекта блесток, добавить реалистичные текстуры, такие как кожа или дерево, или вы можете создать свои собственные живописные текстуры для еще более индивидуального ощущения.
В этом примере я покажу вам, как добавить металлический вид, эскизный вид и акварельный вид вашей рукописной надписи и типографике.
Большое спасибо Эмили за запрос этого руководства. Спасибо, Эмили!
Шаг 1. Выберите шрифт или стиль надписей
Для проектов такого типа я рекомендую более толстый блочный шрифт, чтобы ваш текст был виден. Если вы работаете с рукописными надписями, как я в этом примере, я использовал более блочные стили букв.
Напечатайте слово в Photoshop. Размер и расположение текста по желанию. Затем щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type .
(Примечание: в этом примере я использую формы букв для нового шрифта, над которым работаю.)
Шаг 2: Выберите текстуры
Это самое интересное! Во-первых, вам нужна текстура, достаточно большая для вашей работы, чтобы вам не пришлось ее повторять. Я рекомендую ознакомиться с текстурами Medialoot – у них много крутых текстур в высоком разрешении, и многие из них бесплатны. Я выбрал металлическую текстуру.
Шаг 3. Раскрасьте текст!
Здесь происходит волшебство.
Поместите текстуры в Photoshop поверх текста. Измените размер текстур с помощью инструмента «Трансформация» (CMD+T или CTRL+T) и удерживайте нажатой клавишу SHIFT, чтобы текстуры не растягивались. Вы хотите, чтобы ваши текстуры соответствовали вашему тексту, а интересная часть текстуры располагалась над вашими буквами.
Затем щелкните правой кнопкой мыши миниатюру текстового слоя и выберите Select Pixels . Теперь вокруг вашего текста должны быть марширующие муравьи.
Затем выберите слой текстуры на панели слоев и нажмите кнопку Добавить маску слоя в нижней части панели слоев.
Вуаля! Ваша текстура теперь обрезана по границам ваших букв. (Я рекомендую скрыть текстовый слой под ним, прежде чем использовать изображение, иначе вы можете получить странные неровные края.)
Вы также можете поиграть с цветами и положением текстуры, пока не получите желаемый результат. Просто щелкните правой кнопкой мыши маску слоя и выберите 9.0154 Удалите маску слоя , чтобы начать заново.
Мне нравится, что я закончил с этим более теплым текстом пенни.
Дополнительный этап: создание собственных текстур
Что еще интересно, так это то, что вы можете создавать свои собственные текстуры в цифровом виде и экспериментировать с ними.
Я также создал два фона в Paper и экспортировал их в формате PNG (мне нравится приложение Paper для цифровых иллюстраций — подробнее здесь).
Возможности безграничны!
Вот еще несколько просто для удовольствия.

