Пиксели и кристаллы: чем отличаются матрицы мониторов — Хайтек
Выбирая жидкокристаллический монитор, обычно смотрим на диагональ и разрешение. Однако на самом деле важным параметром для дисплеев является тип матрицы. Какие разновидности матриц существуют, чем отличаются популярные TN, IPS и VA и почему не существует идеального монитора?Жидкие кристаллы впервые обнаружил в 1888 году австрийский ученый Фридрих Рейнитцер, выделивший соединения, которые одновременно обладали свойствами жидкости и кристалла. Практическое применение жидких кристаллов состоялось в 1936 году, а в 1968 был представлен первый жидкокристаллический монохромный экран.
Как работает жидкокристаллический монитор
Экраны жидкокристаллических мониторов состоят из вещества,
которое находится в жидком состоянии, но при этом обладает некоторыми
свойствами кристаллов — его молекулы располагаются в четко структурированном
порядке. Эти молекулы способны менять свою ориентацию в пространстве в
зависимости от того, поступает ли на них напряжение.
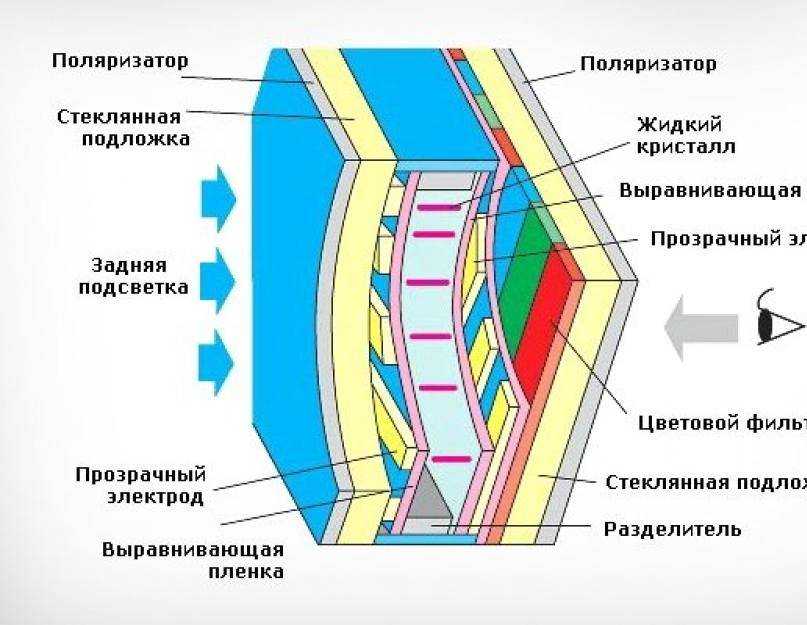
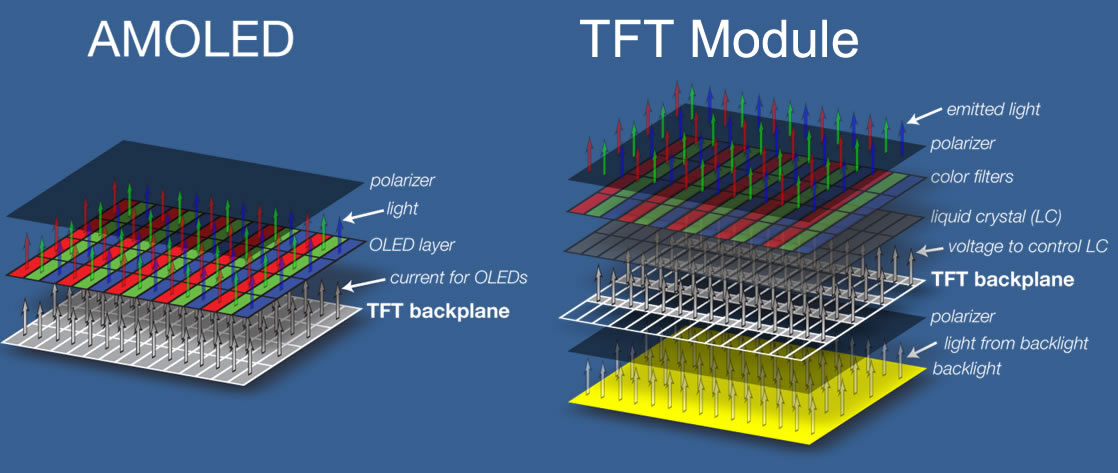
Матрица равномерно освещается через специальную прозрачную пластину. Далее фотоны проходят поляризационный фильтр, который пропускает только волны с заданной поляризацией — горизонтальной или вертикальной. После этого свет попадает на молекулы жидкого кристалла, из которых состоят пиксели ЖК-дисплея.
Фото: © Sibnet.ru
Каждый пиксель состоит из трех ячеек с пластинками разных цветов, покрытых поляризационной пленкой — красной, зеленой и синей. Как только жидкий кристалл получает «команду» от управляющих электродов, его молекулы поворачиваются на необходимый угол и задают необходимую интенсивность свечения. Смешение трех волн формирует нужный цвет.
Если нужен черный цвет, жидкие кристаллы поворачиваются и «запирают»
фотоны внутри экрана, получается полное или частичное отсутствие света. Чем
быстрее отдельные пиксели могут переключаться с цвета на черноту, тем меньше
время отклика дисплея. Кроме этого, чем больше ЖК-дисплее пикселей, тем выше разрешение
и лучше четкость изображения.
TN
Является самым старым типом жидкокристаллической матрицы. Технология использует жидкие кристаллы, которые закручиваются по спирали после подачи напряжения. Если красные, зеленые и синие ячейки одновременно полностью освещены, на экране образуется белая точка. В случае подачи напряжения кристаллы «запирают» свет, создавая темную точку.
Преимущества: низкая себестоимость и простота технологии. Дисплеи имеют максимальную скорость отклика — порядка 1 миллисекунды. Технологию TN используют устройства с самой высокой частотой вертикальной развертки — более 200 Гц.
Недостатки: худшая цветопередача, наименьшие углы обзора, постеризация изображения. Качество картинки зависит от перемещений пользователя — даже небольшого отклонения от идеального положения прямо перед монитором обычно достаточно, чтобы цвет и контраст серьезно изменились.

IPS
Данный тип матрицы был разработан компанией Hitachi, чтобы избавиться от недостатков TN. Отличие технологии в расположении жидких кристаллов — они не скручиваются в спираль, а расположены параллельно друг другу. При отсутствии напряжения на электродах свет не пропускается, возникает естественный черный цвет, тогда как на TN он темно-серый.
Преимущества: углы обзора составляют 170 градусов по горизонтали и вертикали, картинка стабильна независимо от расположения пользователя. Дисплеи выделяются естественной цветопередачей и неплохой контрастностью. Есть много разновидностей матриц IPS — PLS, AH-IPS, E-IPS, для потребителя они практически ничем не отличаются.
Недостатки: технология сложнее, в результате такие матрицы
дороже и потребляют больше электроэнергии. Чтобы повернуть весь массив кристаллов,
требуется время, поэтому время отклика больше. Для первых поколений оно
составляло 35-25 миллисекунд. Матрицы часто страдают эффектом Glow — высветлением
темных участков при отклонении угла обзора.
VA
Технологию разработала компания Fujitsu, она стала компромиссной между быстродействием TN и качеством изображения IPS. В таких матрицах жидкие кристаллы располагаются параллельно друг к другу. При выключенном напряжении они не пропускают свет, после подачи электричества поворачиваются на прямой угол, на экране появляется светлая точка.
У технологии масса модификаций — MVA, PVA, AHVA, все они очень схожи. Мониторы с VA-матрицей часто делают изогнутыми.
Преимущества: горизонтальные и вертикальные углы обзора для современных
матриц VA составляют не менее 160 градусов, а время отклика серьезно превосходит
IPS. Считается, что такая технология дает лучшую контрастность и глубокий
черный цвет.
Недостатки: цветопередача уступает IPS-матрицам, а отклик медленнее, чем у матриц на технологии TN. Нередко при изменении угла просмотра относительно перпендикуляра к центру поверхности монитора наблюдается эффект Black-Crush — потеря черного цвета, который превращается в серый.
Выводы
Каждая технология имеет преимущества и недостатки, которые проявляются в конкретной ситуации. Именно поэтому назвать идеальный монитор практически невозможно. Эксперты рекомендуют выбирать устройство с конкретной матрицей только после определения основных задач. Например, геймеру потребуется максимальная скорость отклика, а фотографу — натуральная цветопередача.
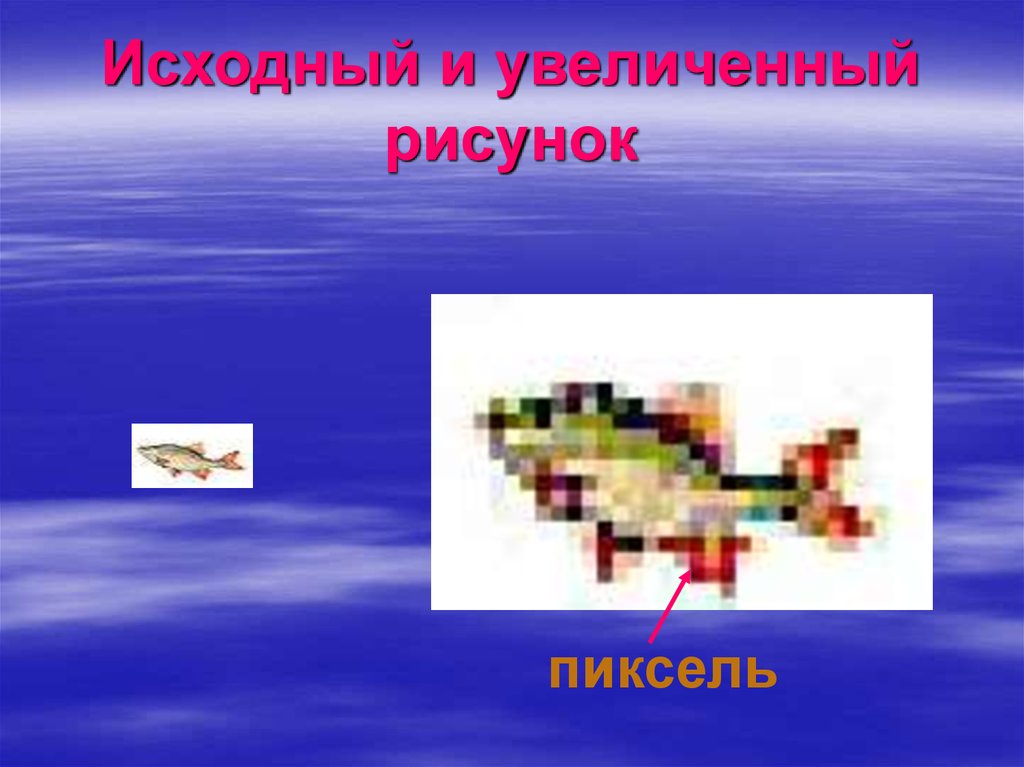
элемент изображения. понятие разрешение и размер
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Содержание
- 1 Pixel — что это такое?
- 2 Пиксел — свойства
- 3 Пиксель и монитор — как они связаны
- 4 Из чего состоит пиксель?
- 5 Какой формы пиксель
- 6 Плотность пикселей на дюйм — ppi
- 7 Как пиксели выводятся на монитор
- 8 Разрешение
- 8.1 Разрешение и размер – это одно и то же?
- 9 Так количество означает качество?
- 10 Как определить цвет пикселя
- 10.1 Через Photoshop
- 10.2 Через Paint
- 10.3 Просмотр кода элемента в браузере
- 10.4 Использование программ и сервисов
- 11 Как изменить размер в Photoshop
- 12 Определение количества пикселей в 1 сантиметре
- 12.1 Формула для вычисления ppi
- 12.2 Как узнать размер изображения в пикселях
Pixel — что это такое?
Термин образован комбинацией первых частей английских слов pic-ture el-ement (деталь рисунка). Иногда в русском языке используется вариант «элиз» (элемент изображения).
Иногда в русском языке используется вариант «элиз» (элемент изображения).
Пиксель — это минимальная по размеру целостная логическая составляющая графического образа. Или, в случае дисплеев, формирующих картинку, — элемент фотоматрицы.
Подобно тому как мозаика складывается из отдельных частей одинаковой формы и размера, пиксели на мониторе формируют видимый образ.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Пиксель и монитор — как они связаны
Если присмотреться к экрану монитора, то можно увидеть что он состоит из многомиллионной сетки пикселей. Также, мониторы имеют битовую глубину, от которой зависит то, сколько цветов может отображать каждый пиксель. Например, на 8-битовом дисплее каждый блок может отображать 8-битный цвет, равный 28 степеням или 256 цветам. С 24-битными дисплеями каждый пиксель может отображать более 16 миллионов цветов.
Из чего состоит пиксель?
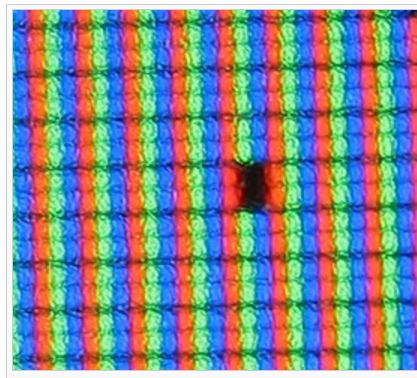
Хотя пиксели являются самыми маленькими целыми элементами изображения, они состоят из более мелких составляющих. К примеру, в стандартном RGB-мониторе каждый пиксель состоит из трех точек. А именно из красной, синей и зеленой, которые при необходимости создают нужный цвет.
Количество пикселей по горизонтали и вертикали, называется разрешением изображения. Чем больше пикселей находится на небольшой площади, тем сложнее различить отдельные элементы, это и называется разрешением высокого качества.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения.![]() Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Как пиксели выводятся на монитор
Из пикселей состоит все изображение, появляющееся на экране. Дисплей любого устройства можно сравнить с сотами: у него есть определенное количество ячеек, где могут выводиться пиксели. Это и есть фактическое разрешение экрана.
Это и есть фактическое разрешение экрана.
Сегодня наиболее востребованы устройства с такими разрешениями, как:
- HD — 1280 пикселей по горизонтали и 720 по вертикали;
- FullHD — 1920 на 1200 точек соответственно;
- 4K — 3840 на 2160 пикселей.
В начале двухтысячных годов в обиходе были VGA-дисплеи с разрешением 640 на 480 точек, но в наши дни такие устройства считаются уже раритетными.
За правильный вывод изображения на экран отвечает видеокарта. Когда разрешение экрана больше разрешения показываемой картинки, то в таком случае она автоматически растягивается до нужных размеров. Но при этом страдает ее качество.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
Разрешение (Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Примечание
В Фотошопе можно посмотреть на соотношение размера и разрешения открытого изображения, перейдя через меню «Изображение — Размер изображения» (Image — Image Size / Сочетание клавиш «Atl+Ctrl+i»).
Рассмотрим на примере разницу разрешений.
Ниже представлено 2 варианта фотографии с разным разрешением.
Сравнение фотографии с разрешением 300-ppi и 30-ppi.
При создании документа в Фотошопе (Файл – Создать | File – New / Сочетание клавиш «Ctrl+N») можно установить параметр «Разрешение» (Resolution).
Параметр «Разрешение» (Resolution) при создании нового изображения в Фотошоп.
Оптимальное, рекомендованное значение – 72 пикс/дюйм (Pixels Per Inch / PPI).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.
Разрешение и размер – это одно и то же?
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Так количество означает качество?
Из-за вышеупомянутой взаимосвязи между размером и разрешением многие думают, что мегапиксели означают качество. И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое содержит ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше того, что глаз может отличить, что означает, что 16-бит или 32-бит будут выглядеть для нас относительно одинаково. Конечно, это означает, что ваше изображение будет тяжелее, даже если размер одинаков, потому что в каждом пикселе содержится больше информации. Именно поэтому качество и количество не обязательно идентичны.
Поэтому количество имеет значение, но и размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определиться, какая максимальная плотность вам нужна. Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим обобщенно, потому что каждый монитор и каждый принтер будут иметь немного другие разрешения. Например, если вы хотите распечатать фотографию до 8 × 10 дюймов, вам нужно, чтобы изображение имело 300 точек на дюйм x 8 «= 2400 пикселей и 300 точек на дюйм x 10» = 3000 пикселей (поэтому 2400 × 3000 для печати 8 × 10 при 300 dpi). Все, что больше, будет лишь занимать место на жестком диске.
Как определить цвет пикселя
Если вам нужно узнать цвет пикселя, сделать это можно любым из описанных ниже способов.
Через Photoshop
Для этого нужно проделать следующие шаги:
- открыть через Photoshop изображение, содержащее нужные пиксели;
- на панели инструментов нужно найти инструмент под названием «Пипетка»;
- щелкнуть левой мышкой в той части изображения, цвет которого вас интересует;
- перейти в палитру и посмотреть код цвета.

Через Paint
Чтобы определить цвет пикселя через Paint, проделайте следующие шаги:
- открыть через Paint изображение, которое содержит пиксели нужного цвета;
- использовать инструмент «палитра»;
- перейти в изменение цветов, где будет указано содержание красного, зеленого и синего тонов (RGB, то есть Red, Green, Blue).
Просмотр кода элемента в браузере
Чтобы узнать код элемента в браузере, выполните следующие действия:
- выделить на сайте нужный элемент мышкой;
- щелкнуть по нему правой кнопкой мыши и выбрать «Просмотреть код страницы»;
- после открытия кода необходимо найти что-то похожее на «color».
Использование программ и сервисов
Сегодня есть много программ для определения цвета. Также можно определить цвет пикселя онлайн. В интернете есть несколько специальных бесплатных сервисов специально для этих целей. Например, этот. Подробнее смотрите в видео:
Смотрите это видео на YouTube
Как изменить размер в Photoshop
Откройте меню Размера изображения и во всплывающем окне вам нужно пометить поле «resample». Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Вы также можете выбрать галочку «Пропорция», если вы хотите, чтобы параметры регулировались в соответствии с вашими изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов при 300 ppi, это размер, необходимый для печати 8 × 10. Обратите внимание на размер пикселей 3000 x 2400.
750×500 пикселей при 72 ppi. Это веб-разрешение, и это точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, то вы можете сделать это, когда сохраняете изображение. Перед сохранением фотографии вы можете выбрать нужный формат:
Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам необходимо сохранить несжатый формат. Наиболее распространенным является TIFF.
Если вы не возражаете потерять небольшую информацию и иметь более легкий файл, перейдите в JPEG и выберите, насколько маленьким он должен быть. Очевидно, чем меньше значение вы устанавливаете, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли видеть влияние вашего сжатия.
JPG высокое качество.
JPG низкое качество. Обратите внимание, как он пикселизирован и разбит? Если вы выберете очень низкое качество, вы рискуете ухудшить изображение слишком сильно.
Определение количества пикселей в 1 сантиметре
Для перехода в метрическую систему единиц измерения следует выразить количество элизов на дюйм в обратных сантиметрах.
Если учесть, что 1 дюйм =2.54 см, то перевести разрешение в пиксели на сантиметр можно, разделив его значение в обратных дюймах на 2.
54.
Например, если для данного экрана ppi=109 элементов на дюйм, то на 1 сантиметр в нем приходится 109/2.54=42 точки.
Формула для вычисления ppi
Зная пиксельную ширину A и высоту B экрана, можно по теореме Пифагора определить его диагональ L: L=(A2+B2)½, а затем, разделив L на длину диагонали D, выраженную в дюймах, получить разрешение: R=L/D.
Для дисплея Mac Cinema, имеющего параметры 2560х1440 точек и диагональ 27 дюймов имеем: L=(25602+14402)½=2943 элемента, R=2943/27=109 ppi=42 pixel/см.
Как узнать размер изображения в пикселях
На устройствах вывода, в частности, принтерах, качество изображения тоже характеризуется плотностью точек, т. е. их количеством на дюйм. Но эта величина называется не ppi, а dpi (dots per inch).
Этот параметр помогает вычислить размер картинки, которая выводится на печать. Поскольку стороны листа бумаги измеряют в метрических единицах, то в формулу перевода из пикселей в сантиметры входит коэффициент 2. 54: l=(2.54*p)/dpi, где:
54: l=(2.54*p)/dpi, где:
- p — длина стороны, выраженная в пикселях;
- l — размер стороны фотографии.
Например, необходимо распечатать изображение с разрешением 1440х1200 точек. Хорошее качество печати можно получить на принтере с разрешением 150 dpi, отличное — если у печатающего устройства R=300 dpi.
Возьмем второй вариант и получим: A=(2.54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
Для распечатки данного изображения понадобится фотобумага размером 10х12 см.
Когда требуется узнать размер в пикселях выводимого на печать рисунка, следует выразить p из формулы для l. Получаем: p=l*dpi/2.54.
Фотографии распечатываются в разных размерах. Если необходимо сделать изображение 9х12 см с разрешением принтера 150 dpi, то его параметры в пикселях будут следующими: Ap=150*12/2.54=709 — ширина фотографии; Bp=150*9/2.54=531 — ее высота.
То есть, в формировании этого изображения будет задействовано 709*531=376479 точек.
Что такое пиксель слежения и как он работает? | Блог
Пиксель отслеживания, пиксель конверсии или пиксель ретаргетинга — это пиксель, который может помочь вам оценить ваши маркетинговые усилия и увеличить продажи. Это может помешать вам тратить деньги на неэффективные маркетинговые кампании и сосредоточиться на успешных маркетинговых сообщениях, тем самым оптимизируя ваши расходы.
Майк
05 нояб. 2020 г. ● 6 минут чтения
Содержание
- Что такое пиксель слежения?
- Как работают пиксели слежения?
- Преимущества получения данных о пикселях отслеживания
- Подводя итог
Что такое пиксель слежения?
Это изображение размером 1×1 пиксель, используемое для отслеживания поведения пользователей, конверсий сайта, веб-трафика и других показателей на уровне сервера сайта. Другими словами, это крошечное изображение размером с пиксель, обычно скрытое, встроенное во все, от рекламных баннеров до электронных писем.
Хотя пиксели отслеживания крошечные, они чрезвычайно полезны для рекламодателей. Они очень хорошо собирают полезные данные для веб-аналитиков. Код пикселя отслеживания позволяет компаниям отслеживать события. Электронная почта открывает показы цифровой рекламы, конверсии продаж, посещения веб-сайтов и другие типы веб-активности. Он позволяет получить все необходимые аналитические данные.
Пиксели отслеживания могут предоставить вам информацию о ваших пользователях, например, о типе используемого ими устройства или их местонахождении. Они могут показать, приходят ли ваши посетители из платного поиска в Google, Twitter или Facebook. Вы даже можете использовать их, чтобы узнать лучшее время дня для рентабельности инвестиций и наиболее привлекательной аудитории.
Пиксель отслеживания позволяет Google Analytics и аналогичным службам сообщать компаниям количество посетителей их сайта и тех, кто видел их цифровую рекламу.
Как работают пиксели отслеживания?
Пиксель отслеживания добавляется с помощью кода в HTML-коде вашего сайта или электронной почты, который содержит внешнюю ссылку на сервер пикселей.
Проще говоря, когда пользователь открывает электронное письмо, посещает веб-сайт, просматривает вашу цифровую рекламу или выполняет любое другое действие, он фактически запрашивает у сервера загрузку пикселя отслеживания, прикрепленного к содержимому. Хотя пользователь не знает об этом процессе, полученные данные могут помочь брендам и компаниям создавать более качественный контент и опыт цифровой рекламы для пользователей.
Пиксель отслеживания может получать и анализировать следующие данные
:- Тип используемой операционной системы, который может рассказать вам больше об использовании мобильных устройств
- Время посещения веб-сайта или чтения электронной почты
- Тип используемой электронной почты или веб-сайта (на компьютере или мобильном телефоне)
- Тип используемого клиента (почтовая программа или браузер)
- IP-адрес
- Действия на сайте во время сеанса
- Разрешение экрана клиентов
Преимущества получения данных пикселей отслеживания
Сбор данных пикселей отслеживания полезен для оптимизаторов, операторов веб-сайтов и отправителей электронной почты, поскольку они могут использовать собранные данные, чтобы сделать свои онлайн-предложения более удобными для пользователей, а также улучшить и адаптировать их. к наиболее часто используемым версиям и типам браузеров.
к наиболее часто используемым версиям и типам браузеров.
Среди преимуществ:
- Персонализированный веб-интерфейс (идеальный вариант для улучшения запоминаемости бренда)
- Улучшенный таргетинг рекламы (отлично подходит для повышения вовлеченности)
- Синхронизированные файлы cookie между доменами (идеально подходит для эффективного сбора данных)
Например, прикрепив пиксели отслеживания к рекламным баннерам электронной коммерции, вы сможете увидеть, сколько людей увидели рекламу и сколько из них перешли по ней и совершили покупку. Если у вас много просмотров, но мало конверсий, следующим шагом должно быть изменение места размещения рекламы, таргетинга или обмена сообщениями.
Или, если вы используете пиксели отслеживания для анализа отправленных вами информационных бюллетеней по электронной почте, вы можете увидеть, сколько людей открыли электронное письмо. Это может помочь вам разработать информационный бюллетень таким образом, чтобы он был более интересным и актуальным для ваших подписчиков.
Как насчет пикселя отслеживания Facebook?
Пиксель Facebook — ключевой инструмент для тех, кто использует рекламу в Facebook. Если вы один из них, этот пиксель поможет вам максимально эффективно использовать свой бюджет на рекламу в социальных сетях.
Пиксель отслеживания Facebook — это уникальный код, который собирает данные, позволяющие отслеживать конверсии рекламы в Facebook, создавать целевую аудиторию для других объявлений, оптимизировать рекламу и ремаркетинг для посетителей вашего веб-сайта. Код размещен на вашем сайте. Он работает путем размещения и принудительного использования файлов cookie для отслеживания пользователей, которые взаимодействуют с вашими объявлениями на Facebook и веб-сайтом.
Этот пиксель собирает важные данные, которые могут помочь вам более эффективно нацеливать свои объявления и создавать более качественную рекламу на Facebook. Использование пикселя отслеживания Facebook означает, что ваши объявления Facebook будут представлены аудитории, которая, скорее всего, заинтересуется рекламой и примет меры.
Установка пикселя отслеживания Facebook еще лучше, если вы еще не используете рекламу в Facebook, но планируете начать. Таким образом, у вас будет вся необходимая информация для создания успешной рекламы на Facebook.
Подводя итоги
Пиксель отслеживания является обязательным для рекламодателей, поскольку он помогает им собирать полезные данные для веб-анализа, онлайн-маркетинга и маркетинга по электронной почте. Собранные данные помогут им увидеть, где они делают что-то не так, как их улучшить и как оптимизировать свои расходы. С помощью инструмента отчетности Whatagraph Facebook Ads вы можете иметь его в одном месте и быстрее принимать решения.
Отчеты по рекламе в Facebook
Пиксель отслеживания обеспечивает получение компаниями информации, связанной с открытием электронной почты, показами цифровых объявлений, конверсиями продаж, посещениями веб-сайтов и другими типами веб-активности. Одним из самых популярных пикселей отслеживания является пиксель отслеживания Facebook, используемый для создания более успешных объявлений.
Одним из самых популярных пикселей отслеживания является пиксель отслеживания Facebook, используемый для создания более успешных объявлений.
Home Pixelworks
TrueCut ® — новая мощная кинематографическая видеоплатформа, которая расширяет творческие возможности для визуального повествования и обеспечивает последовательное воплощение художественного замысла в кино, мобильных и домашних развлекательных дисплеях.
Узнать больше
Доставка видео
Pixelworks предлагает лидирующие на рынке SoC-решения для отрасли бытовой электроники, включая потоковую передачу OTA/OTT для Cordcutters и продукты UltraHD 4K Blu-Ray. Благодаря своей выдающейся технологии обработки видео, такой как HDR10, поддержка видео UltraHD 4K и лучшее в своем классе транскодирование, у всех производителей бытовой электроники теперь есть прочный строительный блок для разработки продуктов следующего поколения. Кроме того, Pixelworks является лидером на рынке потоковой передачи OTA/OTT благодаря своей запатентованной технологии транскодирования. Мы предлагаем экономичные и многофункциональные решения для потоковой передачи.
Мы предлагаем экономичные и многофункциональные решения для потоковой передачи.
Узнать больше
Mobile
Мобильные дисплеи с момента своего появления решали проблемы качества изображения. Несмотря на то, что они чрезвычайно функциональны, им все же не хватает некоторых основных технологий, которые обычно используются в телевизорах. Теперь, когда 57% всех просмотров потокового видео приходится на мобильные устройства, пользователи ожидают большего. Процессоры Pixelworks для мобильных дисплеев Iris уникальным образом решают эти проблемы, добавляя такие функции, как HDR для мобильных устройств, спорт без размытия, яркие цвета и высокую контрастность, которые поднимают смартфоны и планшеты на совершенно новый уровень впечатлений от просмотра.
Узнать больше
Проекторы
Pixelworks Решения по обработке изображений для проекторов используются во многих ведущих мировых брендах проекторов. Интегрированные платформы обработки изображений Pixelworks позволяют OEM-производителям разрабатывать высокодифференцированные проекторы для больших помещений, образования, бизнеса и потребительских приложений, включая домашний кинотеатр. При этом обеспечивая наилучшее качество изображения для самого широкого спектра контента.
При этом обеспечивая наилучшее качество изображения для самого широкого спектра контента.
Узнать больше
Geniatech продолжает расширять свое семейство продуктов потоковой передачи OTA на основе линейки SoC Pixelworks, начиная с однопотоковой SoC XCode 5505, а теперь используя новейшее предложение XCode 5516. Поскольку рынок потоковой передачи OTA продолжает расширяться, Geniatech зарекомендовав себя как лидер в предоставлении экономичных, элегантных потоковых решений OTA с белой маркировкой, позволяющих OEM-производителям быстро и легко проникать на этот экспоненциально растущий рынок.
Г-н Фанг, генеральный директор Geniatech
DisplayMate был пионером в отстаивании лучшей производительности дисплея при окружающем освещении как ключевого требования к дисплеям следующего поколения. Со своим новым процессором Iris компания Pixelworks предоставляет важные новые технологии и инструменты, которые позволят производителям устройств значительно улучшить качество цветопередачи и контрастности изображения на экране для потребителей в реальных условиях освещения.
