Как уменьшить вырезанный объект в Фотошопе CS6 и CC
MyPhotoshop.ru Уроки Фотошопа Уменьшение размера объекта в Фотошопе
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
- Метод №1: “Масштабирование”
- Метод №2: “Свободное трансформирование”
Метод №1: “Масштабирование”
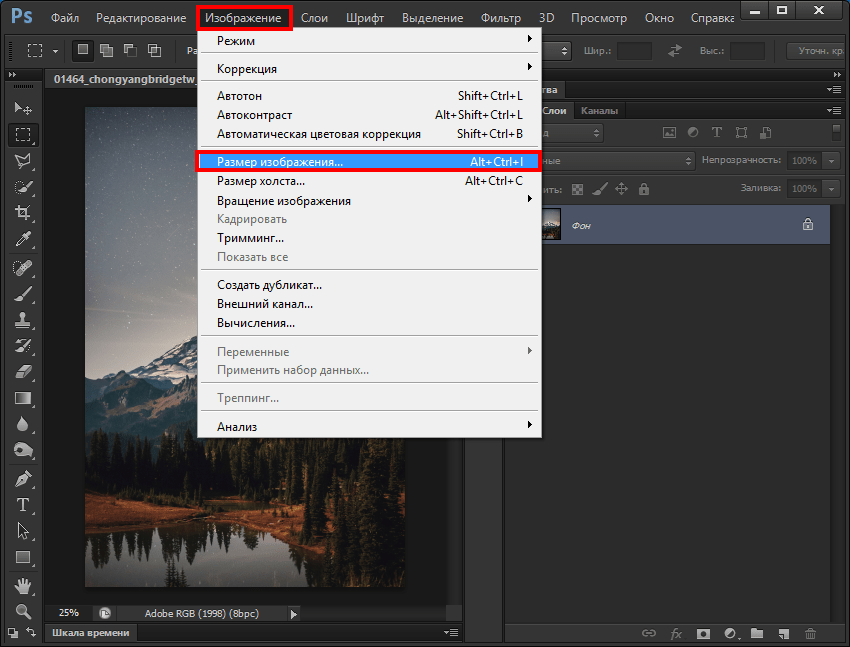
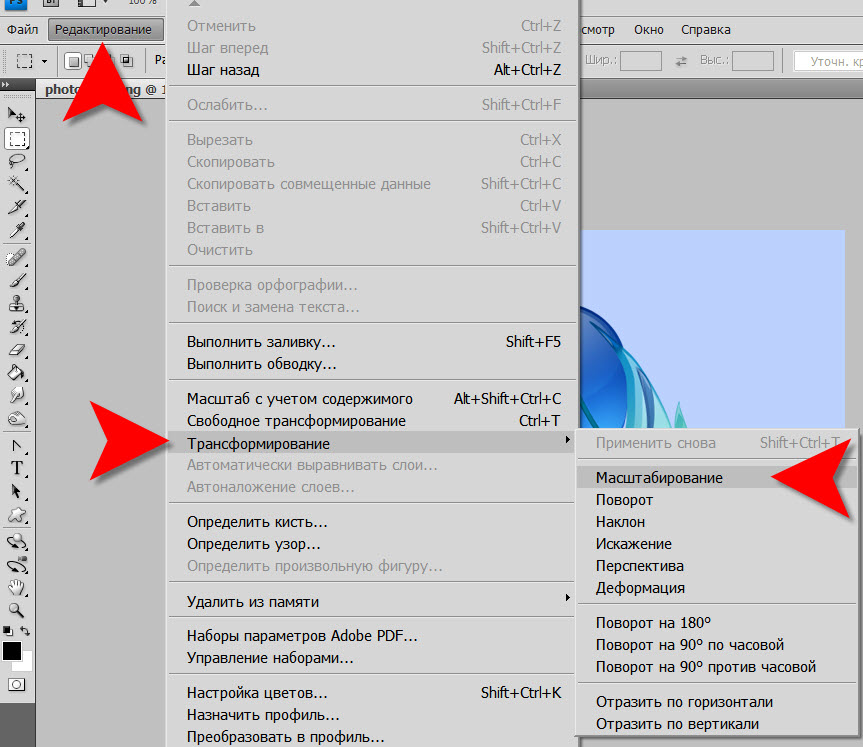
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.
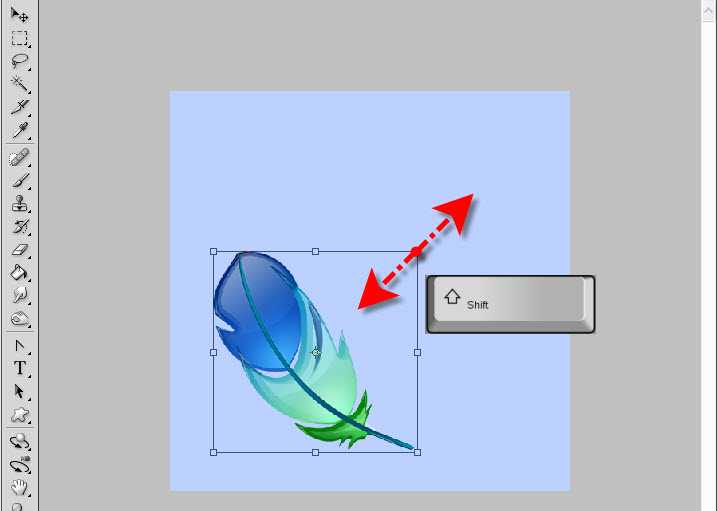
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
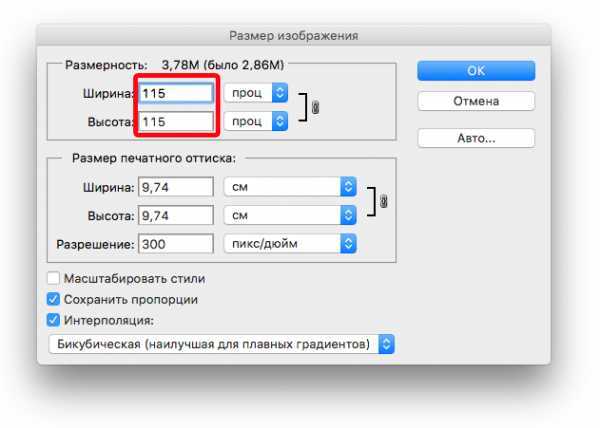
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
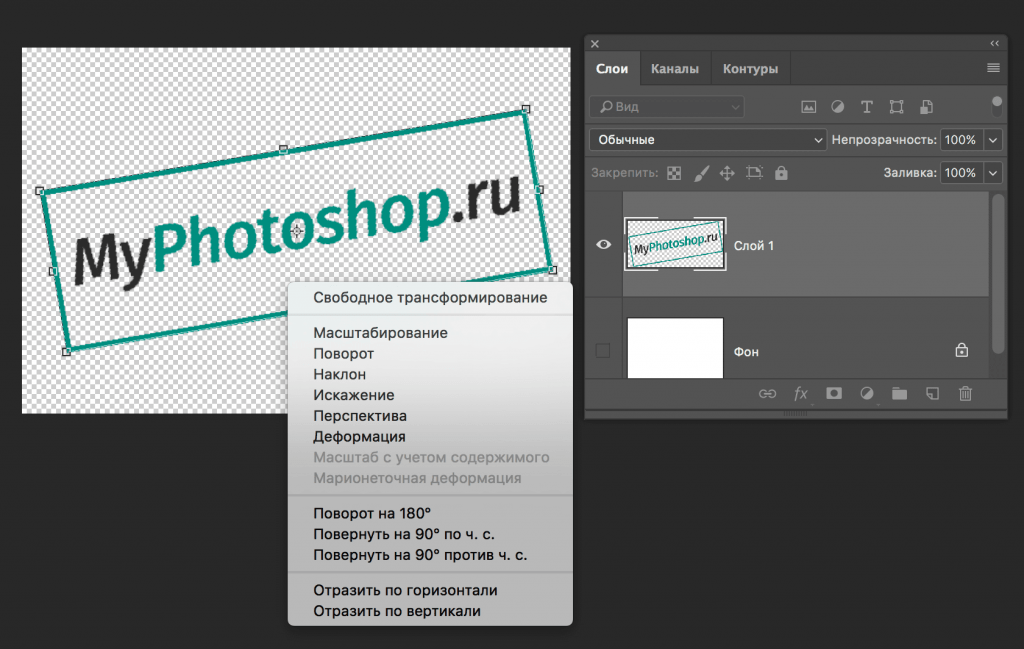
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т. к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как сделать красивый эффект ретро фото в Фотошопе
Из этого урока мы узнаем, как создать эффект старинной, антикварной фотографии из современной фото с помощью фильтра (не плагина!) Camera Raw в Photoshop CC (Creative Cloud).
Мы с конвертирования фото в чёрно-белую, затем преобразуем в сепию, добавим зерно и эффект виньетки, сделаем так, чтобы фото имело выцветший с течением времени вид, осветлим тени и уменьшим контраст в средних тонах, и все это с помощью фильтра Camera Raw.
Мы также объединим фильтр Camera Raw со смарт-объектом, чтобы сделать наши эффекты полностью редактируемыми (неразрушающими, или non-desctiption), что позволяет нам изменить наши настройки в любое время после сохранения документа.
Фильтр Camera Raw в Photoshop CC дает нам лучшее из двух рабочих пространств — практически все инструменты редактирования, доступные в полной версии Adobe Camera Raw, и творческую возможность применять эту мощь в качестве обычного фильтра к отдельным слоям в нашем документе! Чтобы получить максимальную отдачу от этого руководства, вы должны будете использовать Photoshop CC. Для пользователей Photoshop CS6 фильтр Camera Raw не доступен в самом Photoshop, но вы можете создать этот же эффект, используя обычный плагин Camera Raw.
Вот фото, которое я возьму за основу:
И готовый результат:
Шаг 1. Преобразуем фото в смарт-объект
Начнём. Открываем изображение в Photoshop и сразу преобразуем фоновый слой в смарт-объект. В правом нижнем углу иконки слоя появится соответствующий значок:
Преобразовав слой в смарт-объект, мы сможем применять к нему фильтры в качестве смарт-фильтров.
Шаг 2. Выбираем фильтр Camera Raw
На главном меню, расположенном горизонтально вверху рабочего окна, нажимаем по вкладке Фильтр —> Camera Raw, либо нажимаем комбинацию клавиш Shift+Ctrl+A, эти действия открывают диалоговое окно фильтра:
Фильтр Camera Raw удобнее использовать в полноэкранном режиме, если он не открылся в полноэкранном режиме, нажмите на соответствующий значок, расположенный слева от гистограммы). Также, для включения/отключения полноэкранного режима Вы можете нажать клавишу F:
Также, для включения/отключения полноэкранного режима Вы можете нажать клавишу F:
Шаг 3: Открываем панель HSL/Градации серого (HSL/Grayscale)
Большинство панелей и кнопок управления расположены в правой колонке диалогового окна фильтра, а панель «Основные» (Basic) открыта по умолчанию. Мы вернемся к панели «Основные» позже, а сейчас мы выберем панель «HSL/Градации серого», чтобы создать «античный» фотоэффект, для выбора панели нажмите на её вкладку:
Шаг 4: Создание собственного черно-белого варианта версии изображения
Мы будем использовать панель «HSL/Градации серого» для создания пользовательской версии черно-белого изображения. Сначала ставим флажок у опции «Преобразовать в градации серого» (Convert to Grayscale). Как только Вы включите эту опцию, вы увидите, что изображение в области предварительного просмотра стало чёрно-белым:
Затем перетащите отдельные ползунки цветов вправо или влево, чтобы осветлить (перетаскивание ползунка вправо) или затемнить (влево) в черно-белом варианте области изображения, содержащие эти цвета до переключения на чёрно-белое.
Перемещайте ползунки и смотрите на изображение в области предпросмотра, чтобы судить о результате, продолжайте экспериментировать, чтобы получить то, что нужно.
Для своей картинки я сделал следующие настройки:
И вот что у меня получилось:
Шаг 5: Открываем панель «Разбиение тонов» (Split Toning Panel)
Откройте панель «», нажав на её вкладку, она расположена непосредственно справа от вкладки панели «HSL/Градации серого:
Шаг 6: Создаём пользовательский эффект сепии на фотографии
С помощью панели «Разбиение тонов», мы сможем добавить эффект сепии в наше черно-белое изображения, и мы сделаем это с помощью параметров «Цветовой тон» (Hue) и «Насыщенность» (Saturation).
На панели имеются два раздела регулировки оттенка и насыщенности, один для светлых участков изображения, один для тёмных. Для светлых установите значение цветового тона (Hue) на 40, что даст нам хороший оранжево-желтый цвет, а насыщенность (Saturation) на 20. Обратите внимание, что вы не будете видеть любые изменения при изменении цветового тона, пока вы не увеличите значение насыщенности от ее заданного по умолчанию значения «ноль».
Затем, перейдите в раздел теней, расположенный ниже. Задайте значение цветового тона 45 (как раз для небольшого разнообразия) и поднимите значение насыщенности до 50, это поможет создать более интенсивный эффект в тени:
Результат:
Шаг 7: Открываем панель эффектов (Effects Panel)
Откройте панель эффектов, нажав на вкладку со значком «fx»:
Шаг 8: Добавляем эффект зернистости ретро-фотографии
Функционал панели эффектов ограничивается всего двумя настройками — зерна и виньетирования — но оба они помогут нам с созданием эффекта старинной фотографии. Давайте добавим на фото некоторую зернистость. Три ползунка в секции «Зерно» (Grain) в в верхней части панели позволяют отрегулировать величину, размер и неровность зерна. Вы можете экспериментировать с этими ползунками по своему усмотрению, чтобы найти настройки, которые Вас удовлетворят, либо использовать те параметры, которые здесь задаю я для моего изображения. Это величина (Amount) 50 , размер (Size) и неровность (Roughness) 60:
Давайте добавим на фото некоторую зернистость. Три ползунка в секции «Зерно» (Grain) в в верхней части панели позволяют отрегулировать величину, размер и неровность зерна. Вы можете экспериментировать с этими ползунками по своему усмотрению, чтобы найти настройки, которые Вас удовлетворят, либо использовать те параметры, которые здесь задаю я для моего изображения. Это величина (Amount) 50 , размер (Size) и неровность (Roughness) 60:
Вот как выглядит теперь моё изображение в масштабе 100%:
Шаг 9: Добавляем эффект виньетки
Далее переходим к разделу «Виньетирование после кадрирования» (Post Crop Vignetting), расположенном ниже в этой же вкладке. Основной регулировкой здесь является «Эффект» (Amount), это верхний ползунок в разделе. Если перетащить ползунок влево, Вы затемните края и углы изображения, что обычно и делается при добавлении эффекта виньетки, но, противоположно тому, что мы хотим сделать для создания старинного фотоэффекта. Для того, чтобы получить ретро-фото, следует, наоборот, осветлить края и углы, как будто они выцвели и обесцветились с течением времени, и мы можем сделать это, перетаскивая ползунок «Эффект» вправо. Я собираюсь увеличить значение «Эффекта» до 80. Остальные ползунки можно оставить на значении по умолчанию:
Для того, чтобы получить ретро-фото, следует, наоборот, осветлить края и углы, как будто они выцвели и обесцветились с течением времени, и мы можем сделать это, перетаскивая ползунок «Эффект» вправо. Я собираюсь увеличить значение «Эффекта» до 80. Остальные ползунки можно оставить на значении по умолчанию:
Мой результат:
Уменьшаем общий контраст фотографии
Завершающий эффект мы создадим с помощью панели «Основные» (Basic), это самая левая закладка:
Старые, выцветшие от времени фотографии имеют гораздо меньший общий контраст, чем новые, поэтому нам также следует понизить контраст на нашем изображении, используя ползунки в панели «Основные». Во-первых, чтобы смягчить света изображения, перетащите ползунок «Света» (Highlights) влево, я перетащил до значения -70, но, опять-таки, это значение зависит от изображения. Также, следует осветлить тени, для этого перетащите ползунок «Тени» (Shadows) вправо, у меня это значение +80.
Наконец, для уменьшения контраста в средних тонах, перетащите ползунок «Чёткость» (Clarity) влево (третий ползунок снизу). Я установлю значение в -40 , что сделает изображение мягче, при этом не теряя слишком много деталей:
Вот как выглядит картинка после снижения контрастности изображения, собственно это и является конечным результатом:
В диалоговом окне фильтра нажимаем расположенную в правом нижнем углу кнопку ОК для завершения работы фильтра и принятия результата.
После нажатия кнопки ОК Photoshop применяет настройки к изображению, и, т.к. мы применили фильтр Camera Raw к смарт-объекту, то он был добавлен в качестве полностью редактируемого смарт-фильтра (Smart Filter). Это можно увидеть на панели слоёв:
Если вы хотите вернуться и изменить любые настройки для эффекта, просто дважды щелкните непосредственно на названии фильтра «Фильтр Camera Raw».

Ссылка на источник
Пример HTML-страницыКак изменить размер объекта в Photoshop (3 шага + советы)
Изменение размера является важным компонентом компоновки изображений. Редко бывает, что вы можете скопировать объект с одного изображения и перетащить его на другое изображение, и он будет точно правильного размера. А иногда вам может понадобиться изменить размер объекта, который уже есть на изображении.
Здравствуйте! Меня зовут Кара, и я так рада показать вам, как изменить размер объекта в Photoshop! Я постоянно использую этот прием при работе как над клиентскими, так и над личными проектами.
Приходите и позвольте мне показать вам, как легко изменить размер объектов с помощью инструментов «Преобразование» или «Перемещение».
Краткое примечание: приведенный ниже учебник основан на версии Adobe Photoshop CC для Windows. Если вы используете версию для Mac, она может немного отличаться.
Содержание
- Шаг 1.
 Выберите объект
Выберите объект - Шаг 2. Откройте инструмент преобразования
- Шаг 3A. Изменение размера путем перетаскивания
- Шаг 3B. Изменение размера по измерениям
- Советы по изменению размера
- Правильный размер в кратчайшие сроки
Шаг 1. Выберите объект
Во-первых, вам нужно сообщить Photoshop, какой размер вы хотите изменить. Вы можете сделать это по-разному, в зависимости от того, что представляет собой ваш объект и откуда он исходит.
Если вы добавляете форму в свой проект, она будет автоматически добавлена как отдельный слой формы. Если вы вырезаете объект из другого изображения, вы начнете с выделения и копирования объекта на отдельный слой в документе.
Если вы изменяете размер объекта на том же изображении, вам все равно нужно сделать выбор. Затем нажмите Ctrl + J или Command + J , чтобы продублировать объект и поместить его на отдельный слой.
После того, как вы изолируете свой объект на своем собственном слое, вы можете выбрать этот слой и перейти к своим изменениям.
На этом изображении я выбрал букет цветов и продублировал его на новый слой.
Убедитесь, что вы выделили слой, размер которого хотите изменить, на панели слоев.
Шаг 2: Откройте инструмент преобразования
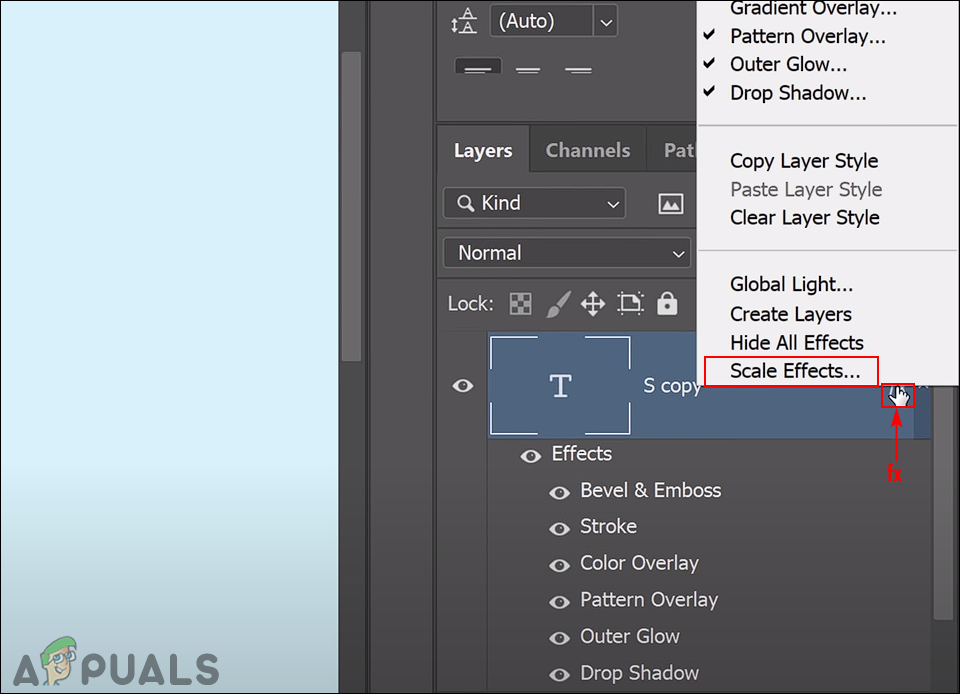
Теперь откройте инструмент преобразования, нажав Ctrl + T или Command + 5 9 на клавиатуре. Вы также можете получить доступ к инструменту через меню Edit в строке меню. Выберите Свободное преобразование.
Если вы только изменяете размер, а не деформируете, наклоняете или изменяете перспективу, вы можете использовать Вместо этого переместите инструмент . Нажмите клавишу V на клавиатуре, чтобы выбрать инструмент «Перемещение».
Следующие изменения можно внести с помощью инструмента «Трансформация» или инструмента «Перемещение».
Теперь у вас есть два варианта для шага 3: вы можете изменить размер, перетащив ограничивающую рамку, или введя точную меру. Итак, выберите шаг 3A или шаг 3B.
Шаг 3A. Изменение размера путем перетаскивания
Вокруг выбранного объекта появится синяя ограничивающая рамка. Чтобы изменить размер, возьмите любую из маленьких квадратных ручек и перетащите. Выделение будет изменяться пропорционально при перетаскивании.
Возможно, вам придется изменить положение объекта. Просто нажмите и перетащите внутри ограничительной рамки, чтобы изменить положение объекта.
Если вы хотите изменить размер непропорционально , удерживайте нажатой клавишу Shift при перетаскивании.
Шаг 3B: изменение размера по измерениям
Если у вас есть определенные размеры, которые вы хотели бы использовать для своего объекта, нажатие и перетаскивание могут быть утомительными. Новые размеры будут появляться по мере перетаскивания, но сделать их одновременно правильными с помощью мыши сложно.
Вместо этого вы можете ввести точный размер, который вы хотите, в процентах от исходной высоты и ширины в полях вверху на панели Параметры .
Советы по изменению размера
Помните, что при уменьшении изображения Photoshop удаляет информацию. Если вы позже снова масштабируете это изображение, Photoshop должен восполнить информацию, чтобы заменить то, что он удалил, что приведет к потере качества.
Чтобы избежать этой проблемы, перед изменением размера рекомендуется превратить слои в смарт-объекты. Это защищает слой изображения от потери качества. Вы можете масштабировать смарт-объект столько раз, сколько захотите, без проблем с качеством.
Правильный размер в кратчайшие сроки
Изменение размера объектов в Photoshop — это проще простого. Самое сложное — это определиться с нужным размером!
Хотите узнать больше советов по Photoshop? Ознакомьтесь с другими нашими руководствами, например, как добавить изображение в качестве слоя в Photoshop.
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Изменение размера объекта в Photoshop | Функция изменения размера программного обеспечения Photoshop
Photoshop — это программное обеспечение для редактирования растровых изображений, которое было разработано Adobe Systems в качестве программного обеспечения для редактирования изображений и широко используется профессионалами по редактированию изображений в своей профессиональной работе. У нас есть различные типы функций в этом программном обеспечении для предоставления нам удобной рабочей среды. Изменение размера — одна из его захватывающих функций, с помощью которой вы можете изменить размер объекта любого изображения или размер самого изображения. В этой статье мы очень просто обсудим функцию изменения размера этого программного обеспечения и узнаем о различных параметрах его обработки. Итак, приступим к нашему обсуждению.
Итак, приступим к нашему обсуждению.
Как изменить размер объекта в Photoshop?
Мы можем изменить размер любого объекта в этой программе, выполнив несколько шагов процедуры изменения размера. Поэтому, прежде чем начать, мы должны взглянуть на пользовательский интерфейс этого программного обеспечения, чтобы мы могли понять эту тему в этой статье.
Шаг 1: В самых верхних разделах пользовательского экрана этого программного обеспечения есть лента, которую мы назвали строкой меню. На этой ленте есть несколько меню, которые помогают нам управлять различными параметрами этого программного обеспечения; ниже у нас есть панель свойств нашего активного инструмента или активного изображения, с помощью которой мы можем вносить изменения в параметры этого инструмента; под этой панелью инструментов; у нас есть три раздела, слева у нас есть панель инструментов, на которой есть ряд инструментов, облегчающих нашу работу в этом программном обеспечении, в центре этого раздела у нас есть окно отображения, в котором мы можем видеть нашу текущую работу, в справа у нас есть несколько панелей для внесения некоторой корректировки в нашу работу, а именно панель цвета, панель слоев и некоторые другие. Вы можете настроить все эти разделы в любом месте рабочего экрана в соответствии с вашими требованиями.
Вы можете настроить все эти разделы в любом месте рабочего экрана в соответствии с вашими требованиями.
Шаг 2: Давайте создадим изображение в этой программе для нашего обучения. Чтобы получить изображение в этом программном обеспечении, перейдите в нужную папку. Откройте эту папку, а затем импортируйте ее в это программное обеспечение методом «выбрать и оставить». Для этого выберите изображение с помощью левой кнопки мыши и поместите его в область окна дисплея этой программы, отпустив кнопку мыши.
Шаг 3: Как только вы разместите любое изображение, вокруг него появится ограничительная рамка изменения размера. Отрегулируйте размер вашего изображения в соответствии с вашими предпочтениями, и как только вы это сделаете, нажмите на галочку на панели свойств этого изображения, чтобы применить ваши настройки, или вы можете просто нажать кнопку ввода на клавиатуре, чтобы применить ваши настройки.
Шаг 4: Возьмите инструмент быстрого выбора на панели инструментов этого программного обеспечения, чтобы выбрать этот фруктовый объект, потому что я хочу изменить его размер.
Шаг 5: Теперь сделайте выделение следующим образом.
Шаг 6: Вы можете вычесть ненужные области из вашего выбора, удерживая кнопку Alt во время использования этого инструмента быстрого выбора.
Шаг 7: Перейдите на панель слоев этого программного обеспечения, которая находится в правой части рабочего экрана, затем щелкните правой кнопкой мыши на этом слое изображения с помощью правой кнопки мыши. После того, как вы сделаете щелчок, откроется всплывающий список, нажмите на опцию «Растрировать слой».
Шаг 8: Перейдите в меню редактирования строки меню, которая находится в верхней части рабочего экрана и нажмите на нее. Откроется всплывающий список. Перейдите к параметру «Преобразование» этого списка, затем щелкните параметр «Масштаб» в новом раскрывающемся списке.
Шаг 9: Или вы можете сделать щелчок правой кнопкой мыши по выбранному объекту правой кнопкой мыши. После того, как вы сделаете щелчок, откроется раскрывающийся список; здесь вы также можете выбрать параметр «Масштаб», щелкнув по нему.
После того, как вы сделаете щелчок, откроется раскрывающийся список; здесь вы также можете выбрать параметр «Масштаб», щелкнув по нему.
Шаг 10: Теперь, удерживая опорную точку ограничительной рамки, увеличьте размер этого фрукта. Удерживайте кнопку Shift на клавиатуре во время изменения размера вашего объекта для сохранения соотношения ширины и высоты вашего объекта.
Шаг 11: Теперь вы можете заменить этот объект в любом другом месте вашего изображения или оставить его в исходном положении, чтобы скрыть его предыдущую форму.
Шаг 12: Если вы хотите разместить его в другом месте, переместите его в это место с помощью инструмента перемещения этого программного обеспечения.
Шаг 13: Теперь перейдите в меню «Выбор» строки меню этого программного обеспечения, которое находится в верхней части рабочего экрана. Откроется всплывающий список. Выберите опцию «Отменить выбор» из списка, щелкнув по ней.
Шаг 14: Как только вы отмените выбор, ваш объект будет размещен в выбранном вами месте, как показано ниже. Теперь снова перейдите на панель инструментов этого программного обеспечения и выберите инструмент «Клонировать», щелкнув по его значку.
Шаг 15: Теперь скройте предыдущую форму вашего объекта с помощью инструмента клонирования этой программы. Отрегулируйте размер формы инструмента клонирования с помощью параметра размера на панели свойств инструмента клонирования, указав желаемое значение размера кисти инструмента клонирования этого программного обеспечения.
Шаг 16: Теперь скопируйте цвет фона с помощью кисти этого инструмента клонирования этой программы. Для копирования удерживайте клавишу Alt на клавиатуре и щелкните область изображения, которую хотите скопировать. Затем отпустите кнопку Alt на клавиатуре и наведите курсор мыши на пустую область фруктов на вашем изображении. Теперь нажмите левую кнопку мыши и удерживайте ее, затем перетащите курсор мыши, чтобы покрыть эту область, как показано ниже.
Теперь нажмите левую кнопку мыши и удерживайте ее, затем перетащите курсор мыши, чтобы покрыть эту область, как показано ниже.
Шаг 17: Как только вы закроете всю ненужную вам область, ваше изображение будет выглядеть так. Вы можете поместить свой объект в любое другое место на изображении, снова изменив размер тем же методом, если хотите. Вы можете изменять размер объекта снова и снова с помощью этой функции изменения размера этого программного обеспечения.
Таким образом, вы можете изменить размер любого изображения в программе Photoshop, выполнив несколько простых шагов и эффективно используя его в работе над вашим проектом.
Заключение
Теперь, после этой статьи, вы можете понять, что такое изменение размера объекта и как вы можете изменить размер вашего объекта, используя некоторые функции программы Photoshop. Вы можете хорошо освоить эту функцию изменения размера в программном обеспечении Photoshop после практики.

 Выберите объект
Выберите объект