пошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д».
 Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек. - Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
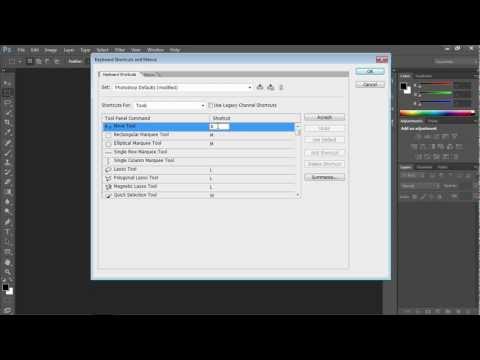
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
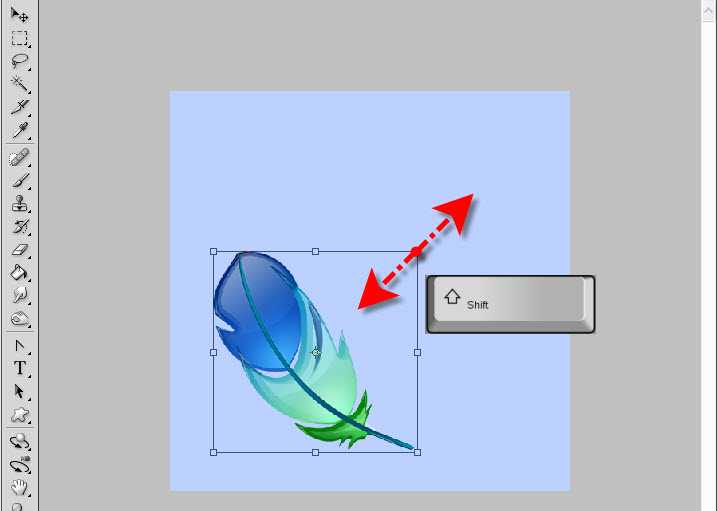
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.

- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
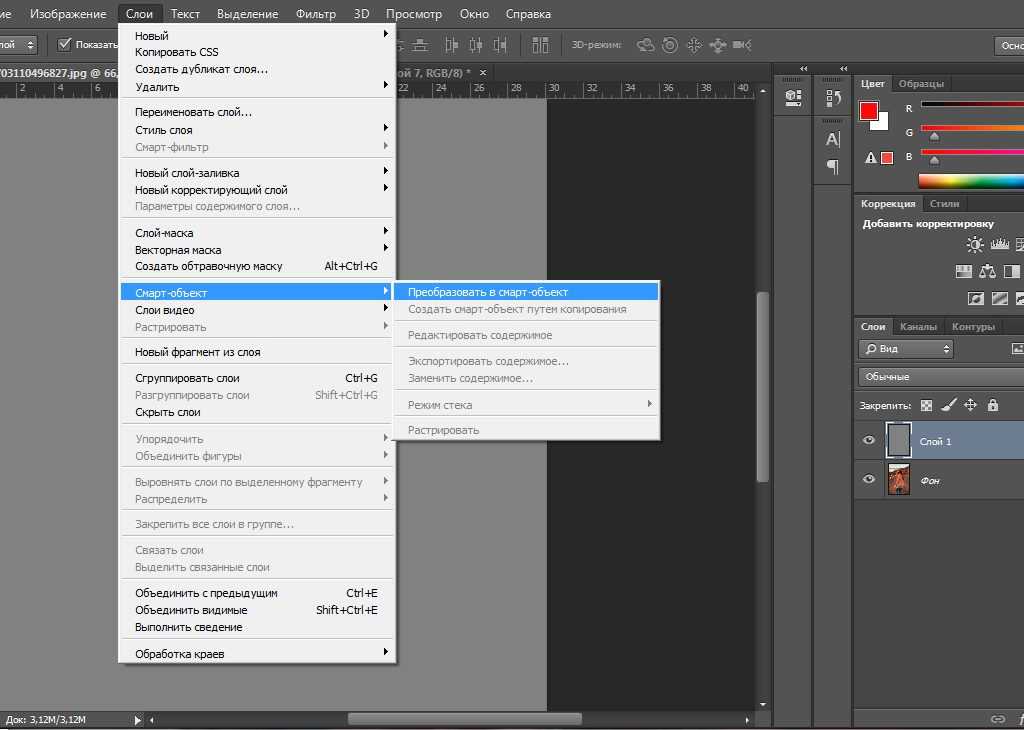
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
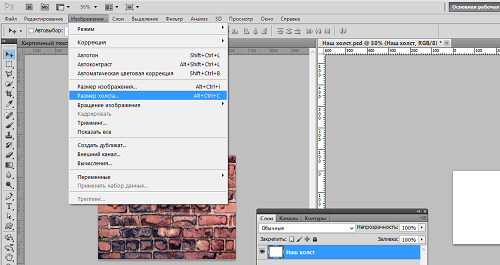
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift.
 Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои. - В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как в фотошопе изменить размер слоя
Совет 1
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа.
 Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта. - Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций.
 Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
Тогда просто выделите необходимые объемы удерживая клавишу Ctrl. - Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Уменьшение размеров изображений
Уменьшить размер изображения так же моно при помощи диалога «Размер изображения» по аналогии с увеличением только выбрать соответственно интерполяцию «Наилучшую для уменьшения» и установить значения размеров у сторону уменьшения. Здесь думаю затруднений быть не должно.
Так же эту операцию можно проделать и при помощи инструмента «Рамка» просто перемещая маркеры инструмента удалить ненужные части картинки как показано на рисунке ниже
При таком способе будут отсечены все ненужные детали, а качество самого изображения не пострадает. На это пока всё о изменении размеров изображения. Подробно узнать о использовании инструмента рамка узнайте из этого поста.
На это пока всё о изменении размеров изображения. Подробно узнать о использовании инструмента рамка узнайте из этого поста.
Совет 2
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Инструкция
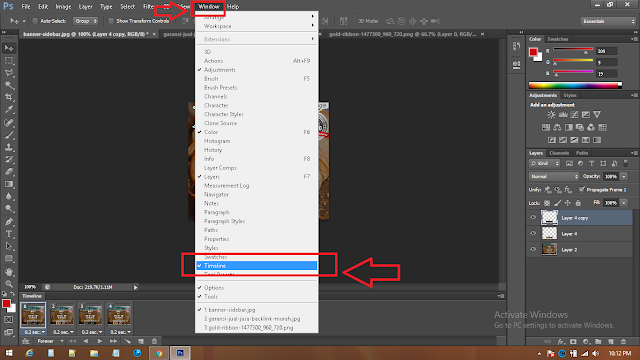
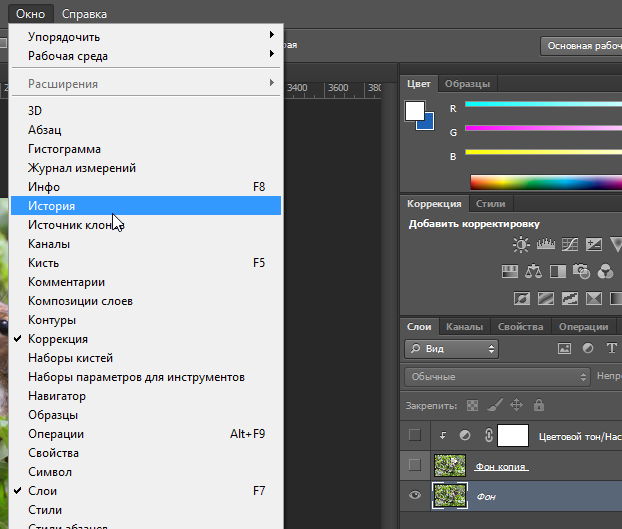
- Перед началом редактирования конкретного слоя необходимо выбрать этот слой. Для этого нужно найти пункт «Слои», который находится в меню, в разделе «Окно». Откроется окно палитры слоев. Также это действие выполняется нажатием клавиши F7.
- Далее в окне палитры вам нужно выбрать тот слой, масштаб которого вы хотите изменить.
- Далее необходимо перейти в режим трансформирования, найти его можно в разделе «Редактирование»,
Переход в режим трансформирования
либо нажмите на клавиши CTRL+T. - После того, как вы выполните вышеописанные действия, необходимый вам слой документа будет выделен прямоугольником.
 На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
Изменение размера объекта - При изменении масштаба объекта, перетягиванием точки, при этом нужно удерживать зажатой клавишу SHIFT.
- Выше описанные действия так же можно выполнить с помощью панели инструментов. Для этого необходимо выбрать пиктограмму, на которой изображены звенья цепи, между значениями ширины и высоты, это служит для пропорционального изменения масштаба.
Пропорциональное изменение масштаба
Далее следует нажатием левой кнопки мыши выделить значение в поле ширины либо высоты и с помощью клавиш на клавиатуре «вверх» или «вниз» менять размер объекта. - В этом окне также имеются поля, вводя определенные данные в них, вы можете перемещать выбранный вами слой по горизонтали и вертикали. Еще есть возможность, выбранный объект наклонять, вводя нужные данные в соответствующие поля.
 Во время наклона точка, относительно которой производится наклонение, находится в центре выделенного слоя. Изменить ее положение можно просто, перетянув ее мышкой в нужное место.
Во время наклона точка, относительно которой производится наклонение, находится в центре выделенного слоя. Изменить ее положение можно просто, перетянув ее мышкой в нужное место.
Мы всегда советуем использовать в работе только лицензионную версию данной программы. Ее вы можете купить у нас со скидкой нажав здесь.
Часть 6: Как изменить размер фонового слоя
Чтобы расширить фоновый слой или уменьшить фоновый слой, чтобы он соответствовал другим слоям, необходимо изменить размер фонового слоя изображения в Photoshop. Хотя процессы разные, обе операции очень просты.
Как уменьшить фоновый слой, чтобы соответствовать другим слоям
Шаг 1: Выберите фоновый слой для изменения размера на панели «Слой».
Шаг 2: Расположенный в меню «Изображение» и выберите «Обрезать».
Шаг 3. В окне «Кадрирование» выберите параметр «Цвет верхнего левого пикселя». Убедитесь, что четыре поля в разделе «Обрезка» отмечены, и нажмите «ОК».
Шаг 4: Если фоновый слой по-прежнему больше, чем другие слои, вы можете повторить шаг 2 и выбрать опцию «Цвет нижнего правого пикселя» на шаге 3.
Шаг 5: Затем Photoshop уменьшит фоновый слой Photoshop, чтобы соответствовать другим видимым слоям.
Как расширить фоновый слой
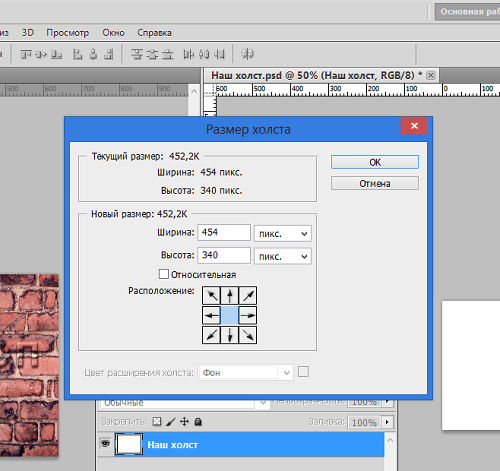
Шаг 1: Откройте параметр «Размер холста» в меню «Изображение», когда фоновый слой является активным слоем.
Шаг 2: Затем вы можете изменить размер фонового слоя в окне «Размер холста».
Шаг 3: Если вы хотите изменить размеры ширины или высоты независимо, вы должны снять флажок Относительный. А Photoshop предоставляет несколько единиц в раскрывающемся списке, включая сантиметр, пиксель, процент и многое другое. Наконец выберите цвет, чтобы заполнить расширенный фон.
Шаг 4: Нажмите «ОК», чтобы завершить процесс, вы получите больший фоновый слой в Photoshop.
Как вырезать и удалить объект в «Фотошопе»
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Как обрезать изображение в Photoshop
Еще один способ изменения размера исходного изображения. Пригодится, если вам нужно уменьшить картинку, и какую-то ее часть можно просто убрать. К примеру, вырезать фото для аватарки, убрав лишний фон. Для этого найдите в меню пункт – “Рамка”. В верхней части программы отобразится строка с параметрами этой функции. Есть возможность воспользоваться стандартными параметрами обрезки, либо выставить свои собственные значения.
Обязательно выберите нужный вид сетки, это поможет грамотно кадрировать картинку.
Вот и все, просто перетащите квадратики сетки на участок изображения, который следует оставить, и нажмите на “Enter”.
Вместо:
ps-blog.ru
Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P.S. Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.
Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Горячие клавиши
Этот способ почему-то мне ближе всего и я им пользуюсь постоянно. Для увеличения картинки нажмите комбинацию клавиш CTRL+ПЛЮС (+) (решил написать словами, а то два плюса ставить не айс). Опять же нажимайте эту комбинацию столько раз, сколько потребуется.
Для увеличения картинки нажмите комбинацию клавиш CTRL+ПЛЮС (+) (решил написать словами, а то два плюса ставить не айс). Опять же нажимайте эту комбинацию столько раз, сколько потребуется.
Для уменьшения, соответственно, нужно нажать обратную комбинацию, т.е. CTRL+МИНУС (-). Картиночка наша и уменьшится как по волшебству.
Как изменить размер изображения в Photoshop
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 527 Обновлено
Изменение размера изображений является одним из наиболее часто используемых применений программы Photoshop.
Это настолько распространённое действие, что даже людям, которые практически ничего не знают о Photoshop, ??удается использовать его для изменения размеров изображений.
С помощью данного урока мы научимся изменять размеры изображений с минимальной потерей качества. Понятно, что совсем без потери качества размер изменить невозможно, ног можно постараться максимально сохранить резкость, избежать так называемого «замыливания» контрастных элементов и тому подобное.
Понятно, что совсем без потери качества размер изменить невозможно, ног можно постараться максимально сохранить резкость, избежать так называемого «замыливания» контрастных элементов и тому подобное.
Здесь я буду использовать Photoshop CS6, но описанные в материале действия подойдут для любой CS версии программы.
Для примера я воспользуюсь этим изображением:
Это фотография, сделанная цифровым фотоаппаратом. Конечно, линейный размер оригинала фото было намного больше, чем то, что мы здесь видим, но размер уменьшен для того, чтобы разместить на веб-страничке.
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность
(Pixel Dimensions) и Размер печатного оттиска (Document Size).Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения.
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в
пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены ??в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Как изменить размер слоя в Photoshop за 4 простых шага
Делиться Твитнуть Делиться Делиться Делиться Электронная почта
Изменение размера слоя в Photoshop очень просто. Следуйте этим шагам, и вы быстро справитесь с работой.
Photoshop позволяет очень легко изменять размеры слоев без разрушения. Мы покажем вам, как это сделать, выполнив всего несколько простых шагов.
Позже мы также покажем вам, как увеличить изображение в Photoshop с помощью инструмента Crop с функцией Content-Aware.
Как изменить размер слоев в Photoshop
Вот лучший способ неразрушающего изменения размера слоя в Photoshop.
- Нажмите на слой , размер которого вы хотите изменить.
- Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
- Нажмите Ctrl + T для инструмента Преобразование .
- С помощью мыши перетащите любой из маркеров изображения и измените его размер по своему усмотрению.
 Затем нажмите Введите или нажмите Галочка в строке меню.
Затем нажмите Введите или нажмите Галочка в строке меню.
После изменения размера изображения вы можете добавить к фотографии границы в качестве завершающего штриха. И если вы сделаете ошибку по пути, нажмите Ctrl + Z , чтобы отменить.
Как сделать слой больше в Photoshop
Если вы поэкспериментируете с инструментом «Преобразование», вы заметите, что при попытке масштабировать изображение, чтобы сделать его больше оригинала, у вас может закончиться холст. В этот момент ваше изображение начинает исчезать вдоль границ.
Вот как добавить дополнительное пространство в пикселях на холст с помощью инструмента «Кадрирование» с учетом содержимого.
- Нажмите на слой , размер которого вы хотите изменить.
- Нажмите C для вызова инструмента Crop , а затем щелкните левой кнопкой мыши .
 Или вы можете просто щелкнуть значок Crop на панели инструментов.
Или вы можете просто щелкнуть значок Crop на панели инструментов. - Отрегулируйте маркеры обрезки, чтобы увеличить изображение.
- Установите флажок Content-Aware и нажмите 9.0022 Введите или нажмите на галочку .
Фотошоп обычно неплохо заполняет пустой холст, заимствуя пиксели из других частей изображения. Обратите внимание, что этот метод лучше всего подходит для изображений с большим количеством пустого пространства или несложным фоном.
Вы могли заметить, что в этом примере мы не использовали смарт-объекты. Это связано с тем, что функция смарт-объекта недоступна, когда вы делаете свои изображения больше (только меньше).
Для сложных изображений, вероятно, потребуются другие методы изменения размера изображения, чтобы увеличить размер вашего изображения. Аналогичным образом вы можете использовать Content-Aware Scale для расширения холста.
Для этого параметра просто перейдите к Edit и выберите Content-Aware Scale . Его лучше всего использовать вместе с инструментом «Обрезка», чтобы придать форму слоям.
Его лучше всего использовать вместе с инструментом «Обрезка», чтобы придать форму слоям.
Связанный: Как заменить небо на любой фотографии с помощью Photoshop
Планирование очень полезно при изменении размера слоев
Знание того, почему вы изменяете размер своих слоев, потенциально сэкономит вам много времени и усилий до начала работы в Photoshop. Сложность слоев изображения и их количество, которое в конечном итоге потребуется для завершения изображения, — все это факторы, которые необходимо учитывать.
Существуют и другие эффекты Photoshop, которые можно выполнить просто и без большого количества шагов. Как только вы освоите эти основные приемы, вы сможете приступить к более продвинутому редактированию.
Изображение предоставлено: Оно Косуки/Pexels
Как легко создавать световые эффекты в Photoshop, используя режим наложения Overlay
Читать Далее
Делиться
Твитнуть
Делиться
Делиться
Делиться
Эл. адрес
адрес
Похожие темы
- Креатив
- Адоб Фотошоп
- Редактор изображений
- Советы по редактированию изображений
- Adobe Creative Cloud
- Учебник по Photoshop
Об авторе
Крейг Боман (опубликовано 112 статей)
Крейг Боман — американский фотограф из Мумбаи. Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Еще от Крейга Бомана
Комментарий
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как настроить свой телефон Android 12
Перенос вашего приложения с jQuery на React
Что такое золотое сечение в фотографии?
Как настроить кнопку действия Apple Watch Ultra
4 способа удалить файлы старше определенного количества дней в Windows
Как исправить ошибку «Ожидается восстановление системы» в Windows
Как постоянно попадать в топ страницы Reddit
Как автоматически переключаться между светлым и темным режимом в macOS
Как делать заметки в PDF
основных навыков и ярлыков Free Transform
Автор сценария Стив Паттерсон.
Команда Photoshop Free Transform — одна из самых полезных и популярных функций, универсальный инструмент для изменения размера, изменения формы, поворота и перемещения изображений и выделений в документе. В этом руководстве мы изучим основные навыки и сочетания клавиш, чтобы максимально эффективно использовать эту мощную функцию, в том числе как переключаться на другие полезные режимы преобразования, не выходя из Free Transform!
Это руководство предназначено для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CS6 или Photoshop CC (Creative Cloud), вам стоит ознакомиться с нашим полностью обновленным учебником Photoshop Free Transform Essential Skills.
Вот простой шаблон, который у меня открыт на экране:
Узор в форме ромба, любезно предоставленный пользовательскими формами Photoshop.
Прежде чем мы двинемся дальше, я должен указать, что узор находится на своем собственном слое над белым фоном на панели «Слои», и этот слой активен (выделен синим цветом). Это важно, потому что команда «Свободное преобразование» не является инструментом выделения и не сможет выбрать узор сама по себе, если он не находится на своем собственном слое. Он будет работать с тем, что выделено, или с тем, что находится на активном слое (в моем случае, с узором), если ничего не выделено, но у него нет возможности сделать выбор:
Это важно, потому что команда «Свободное преобразование» не является инструментом выделения и не сможет выбрать узор сама по себе, если он не находится на своем собственном слое. Он будет работать с тем, что выделено, или с тем, что находится на активном слое (в моем случае, с узором), если ничего не выделено, но у него нет возможности сделать выбор:
Узор расположен на отдельном слое над фоновым слоем.
Сказав это, давайте посмотрим, что Free Transform может сделать для нас.
Выбор свободного преобразования
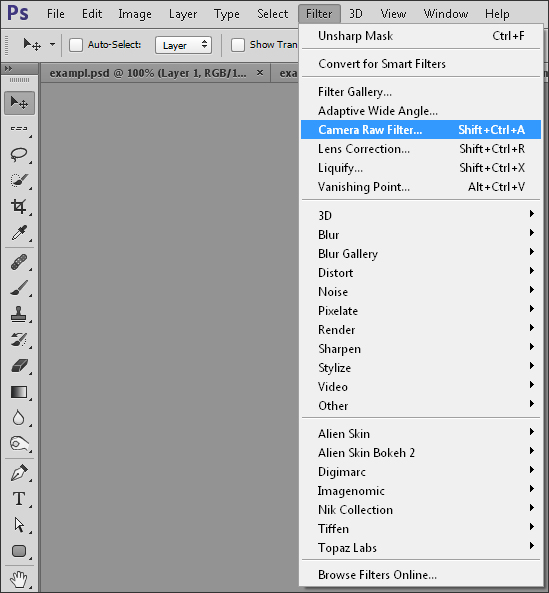
Официальный способ выбрать команду «Свободное преобразование» — перейти в меню «Редактировать » в строке меню в верхней части экрана и выбрать «Свободное преобразование» из списка:
Free Transform находится в меню «Правка».
Это официальный способ, но ничего не говорит «Привет! Я новенький!» совсем как официальный способ. Более простой и быстрый способ выбрать «Свободное преобразование» — использовать сочетание клавиш 9. 0022 Ctrl+T (Win) / Command+T (Mac) (например, «T» для «Преобразования»). Даже если вам не нравятся сочетания клавиш, это то, что вам действительно следует запомнить, потому что есть вероятность, что вы будете часто использовать Free Transform, и выбор его в меню «Правка» каждый раз просто замедляет вас.
0022 Ctrl+T (Win) / Command+T (Mac) (например, «T» для «Преобразования»). Даже если вам не нравятся сочетания клавиш, это то, что вам действительно следует запомнить, потому что есть вероятность, что вы будете часто использовать Free Transform, и выбор его в меню «Правка» каждый раз просто замедляет вас.
Поскольку мой слой с узором является активным слоем и больше ничего не выбрано, как только я выбираю «Свободное преобразование», вокруг узора появляется тонкая ограничивающая рамка, и если мы присмотримся, то увидим маленький квадрат в центре вверху, в центре внизу , левый центр и правый центр, а также квадрат в каждом из четырех углов. Эти маленькие квадратики называются обрабатывает , и мы можем трансформировать все, что находится внутри ограничивающей рамки, просто перетаскивая эти маркеры, как мы вскоре увидим:
Маленькие ручки используются для преобразования всего, что находится внутри ограничивающей рамки.
Изменение формы выбранной области
Давайте начнем с рассмотрения самых простых способов изменить форму выделенной области с помощью Free Transform. Чтобы настроить ширину области, щелкните левый или правый маркер и, не отпуская кнопку мыши, просто перетащите маркер влево или вправо. Чтобы отрегулировать высоту, щелкните верхнюю или нижнюю ручку и, снова удерживая нажатой кнопку мыши, перетащите ее вверх или вниз. Здесь я перетаскиваю правую боковую ручку вправо. Обратите внимание, что ромбовидные формы расширяются при перетаскивании:
Чтобы настроить ширину области, щелкните левый или правый маркер и, не отпуская кнопку мыши, просто перетащите маркер влево или вправо. Чтобы отрегулировать высоту, щелкните верхнюю или нижнюю ручку и, снова удерживая нажатой кнопку мыши, перетащите ее вверх или вниз. Здесь я перетаскиваю правую боковую ручку вправо. Обратите внимание, что ромбовидные формы расширяются при перетаскивании:
Перетащите левый, правый, верхний или нижний маркеры, чтобы отрегулировать ширину или высоту.
Перетаскивание одной из этих боковых ручек само по себе приведет к перемещению только той стороны, которую вы перетаскиваете, но если вы будете удерживать нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании ручки, вы изменить форму области от ее центра, заставляя противоположную сторону двигаться одновременно, но в противоположном направлении. Здесь, когда моя клавиша Alt / Option удерживается нажатой, когда я перетаскиваю правую боковую ручку вправо, левая сторона также перемещается наружу влево. То же самое было бы, если бы я перетаскивал верхнюю или нижнюю ручку, удерживая нажатой клавишу Alt / Option. Противоположная сторона будет двигаться одновременно в противоположном направлении:
То же самое было бы, если бы я перетаскивал верхнюю или нижнюю ручку, удерживая нажатой клавишу Alt / Option. Противоположная сторона будет двигаться одновременно в противоположном направлении:
Удерживая нажатой клавишу Alt (Win) / Option (Mac), перетащите область, чтобы изменить ее центральную форму.
Чтобы одновременно настроить ширину и высоту, щелкните и перетащите любой из угловых маркеров. Еще раз, удерживая нажатой Alt (Win) / Option (Mac) при перетаскивании углового маркера, вы измените форму области от ее центра, на этот раз заставив все четыре стороны двигаться одновременно:
Перетащите любой из угловых маркеров, чтобы одновременно отрегулировать ширину и высоту.
Изменение размера
Одна потенциальная проблема при изменении формы вещей с помощью Free Transform заключается в том, что мы изменили их форму. Они могут быть шире, тоньше, выше или короче, но они уже не выглядят так, как изначально. Иногда это то, что мы хотим, но чаще мы просто хотим изменить размер чего-либо, сделав его меньше или больше в целом, но сохранив исходную форму нетронутой. Например, может потребоваться уменьшить фотографию, чтобы она лучше подходила для коллажа или другого макета дизайна. Вы же не хотите, чтобы человек на фотографии вдруг стал высоким и худым или низким и толстым из-за того, что вы изменили форму изображения. Вам просто нужно, чтобы фото было меньше.
Иногда это то, что мы хотим, но чаще мы просто хотим изменить размер чего-либо, сделав его меньше или больше в целом, но сохранив исходную форму нетронутой. Например, может потребоваться уменьшить фотографию, чтобы она лучше подходила для коллажа или другого макета дизайна. Вы же не хотите, чтобы человек на фотографии вдруг стал высоким и худым или низким и толстым из-за того, что вы изменили форму изображения. Вам просто нужно, чтобы фото было меньше.
Чтобы изменить размер объекта с помощью функции «Свободное преобразование», удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон и предотвратит искажение исходной формы при перетаскивании любого из угловых маркеров. Как мы уже видели пару раз, если вы также включите клавишу Alt (Win) / Option (Mac), вы измените ее размер от центра:
Чтобы изменить размер изображения или выделения, удерживайте нажатой клавишу Shift, а затем перетащите любой из угловых маркеров.
Вращение
Вращение изображения или выделения с помощью Free Transform немного отличается и не требует перетаскивания каких-либо маркеров. Вместо этого переместите курсор сразу за пределы ограничивающей рамки. Вы увидите, как он превратится в изогнутую линию с маленькой стрелкой на каждом конце. Затем просто нажмите и перетащите мышью, чтобы повернуть его. Если вы будете удерживать нажатой клавишу Shift во время перетаскивания, вы будете поворачивать ее с шагом 15° (вы увидите, как она встанет на место при вращении):
Чтобы повернуть область, переместите курсор за пределы ограничивающей рамки, затем щелкните и перетащите.
Это может быть трудно увидеть, но если вы внимательно посмотрите в центр ограничивающей рамки, вы увидите маленький целевой символ . Этот символ представляет собой центр преобразования, поэтому по умолчанию он находится в центре. Именно поэтому мой паттерн вращался вокруг своего центра, поскольку на самом деле он вращался вокруг целевого символа. Мы можем изменить точку вращения, просто щелкнув целевой символ и перетащив его в другое место. Например, если я хочу, чтобы мой узор вращался вокруг своего нижнего правого угла, все, что мне нужно сделать, это перетащить целевой символ в этот угол (он встанет на место, когда подойдет достаточно близко к углу):
Мы можем изменить точку вращения, просто щелкнув целевой символ и перетащив его в другое место. Например, если я хочу, чтобы мой узор вращался вокруг своего нижнего правого угла, все, что мне нужно сделать, это перетащить целевой символ в этот угол (он встанет на место, когда подойдет достаточно близко к углу):
Перемещение целевого символа изменяет точку вращения. Шаблон теперь вращается вокруг правого нижнего угла.
Переезд
Чтобы переместить изображение или выделенную область внутри документа с активной функцией «Свободное преобразование», щелкните в любом месте внутри ограничительной рамки (то есть в любом месте кроме целевого символа) и перетащите его с помощью мыши.
Дополнительные параметры трансформации
Свободное преобразование само по себе может быть немного ограниченным в своих возможностях. Вот почему Adobe включает дополнительные режимы преобразования, которые расширяют возможности Photoshop. Если вы подниметесь на Edit меню и выберите Transform (не Free Transform, просто Transform), вы увидите список этих дополнительных параметров, таких как Skew, Distort и Perspective, а также некоторые параметры поворота и отражения:
Дополнительные способы преобразования изображений и выделенных фрагментов находятся в разделе «Правка» > «Преобразовать».
Если вам нужно выбрать один из этих дополнительных параметров, а функция «Свободное преобразование» уже активна, нет необходимости выбирать их в меню «Правка». Просто щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, нажмите (Mac) в любом месте документа, и те же параметры появятся в удобном подменю. Давайте посмотрим, как работают некоторые из них:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), чтобы получить доступ к тем же дополнительным параметрам преобразования.
Перекос
Если выбран параметр Наклон , если щелкнуть и перетащить любой из боковых маркеров, вы наклоните изображение, сохраняя при этом стороны параллельными. Холдинг Alt (Win) / Вариант (Mac) при перетаскивании бокового маркера изображение будет наклоняться от его центра, одновременно перемещая противоположную сторону, но в противоположном направлении:
Перетащите боковой маркер с выбранным параметром «Наклон», чтобы наклонить изображение.
При перетаскивании углового маркера с выбранным параметром «Наклон» масштабируются две стороны, пересекающиеся в этом углу. Удерживание Alt (Win) / Option (Mac) одновременно переместит диагонально-противоположный угол в противоположном направлении:
Перетаскивание углового маркера влияет на две стороны, которые соединяются в углу.
Искажение
Выбрав Distort , щелкните угловой маркер и просто перетащите его в любом направлении. Это похоже на Skew, но с полной свободой передвижения. Удерживая Alt (Win) / Option (Mac) при перетаскивании угла, вы одновременно переместите диагонально-противоположный угол в противоположном направлении (если вы еще не догадались, я собирался сказать это):
При использовании Distort угловые маркеры можно перемещать независимо друг от друга.
Перетаскивание боковой ручки в режиме «Искажение» также похоже на «Наклон» в том смысле, что оно наклоняет изображение или выделение, но опять же, вам предоставляется полная свобода движений, позволяющая и наклонять, и масштабировать область одним перетаскиванием. И да, удерживая нажатой Alt (Win)/ Option (Mac), вы переместите противоположную сторону вместе с ней:
И да, удерживая нажатой Alt (Win)/ Option (Mac), вы переместите противоположную сторону вместе с ней:
Перетащите боковой маркер с выбранным параметром «Искажение», чтобы наклонить и масштабировать изображение.
Перспектива
В режиме Perspective перетаскивание маркера угла по горизонтали или вертикали приводит к тому, что противоположный угол перемещается в противоположном направлении, что может создать эффект псевдо3D. Здесь я перетаскиваю верхний левый угол внутрь по горизонтали. Когда я перетаскиваю, верхний правый угол также перемещается внутрь:
Верхний правый угловой маркер перемещается внутрь, когда я перетаскиваю верхний левый угловой маркер внутрь.
Затем, все еще в режиме перспективы, я перетащу нижний левый угол наружу по горизонтали, что также сдвинет нижний правый угол наружу по горизонтали:
Режим перспективы может создавать некоторые простые эффекты в стиле 3D.
Выбор перекоса, искажения и перспективы с клавиатуры
При активной функции «Свободное преобразование» вы можете временно переключаться в режимы «Перекос», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из какого-либо меню. Чтобы переключиться в режим Skew или Distort, просто нажмите и удерживайте Ctrl (Win) / Command (Mac) при перетаскивании бокового или углового маркера. Чтобы переключиться в режим перспективы, удерживайте Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac) при перетаскивании углового маркера. Отпускание клавиш возвращает вас в стандартный режим Free Transform.
Подтвердить или отменить преобразование
Когда вы закончите изменение размера, формы и/или перемещения изображения или выделения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима преобразования. Чтобы отменить трансформацию, нажмите клавишу Esc . Или, если вы предпочитаете «официальный» способ делать то, о чем мы говорили ранее, вы можете нажать галочку на панели параметров, чтобы принять, или символ «Охотники за привидениями», чтобы отменить:
Или, если вы предпочитаете «официальный» способ делать то, о чем мы говорили ранее, вы можете нажать галочку на панели параметров, чтобы принять, или символ «Охотники за привидениями», чтобы отменить:
Значки «Подтвердить» (галочка) и «Отмена» (обведено косой чертой).
Куда идти дальше…
И вот оно! Посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить размер слоя в Photoshop
Сегодня в каждом бизнесе используется Photoshop. Это инструмент-спасатель для графических дизайнеров и лучший друг для отдела маркетинга. Ведь приложение позволяет нам создавать и воссоздавать изображения по своему желанию.
Photoshop — один из наиболее часто используемых инструментов для редактирования фотографий на современном рынке. Любой достойный дизайнер использовал бы этот инструмент.
Безусловно, в Adobe Photoshop нет ничего, что не потребовало бы использования слоев. Слои, несомненно, являются наиболее часто используемой функцией Photoshop, независимо от используемой версии Adobe Photoshop.
Слои, несомненно, являются наиболее часто используемой функцией Photoshop, независимо от используемой версии Adobe Photoshop.
Из-за их частого использования, в дополнение к инструменту, в строке меню есть панель слоев, которая содержит все вспомогательные инструменты, которые помогают вам при проектировании.
Во время работы в Photoshop можно добавлять, переименовывать, удалять, группировать и настраивать размер слоев, среди прочего. Ознакомьтесь с пошаговым руководством о том, как создать GIF в Photoshop.
Что такое слой?
Слой — наиболее часто используемый инструмент в Adobe Photoshop.
Когда вы запускаете новый пустой документ из меню файла, Photoshop автоматически создает новый слой.
Это компонент Photoshop, используемый для различения отдельных элементов, необходимых для создания окончательной композиции дизайна, путем добавления эффектов поверх фотографии или под ней.
Чтобы добавить новый слой в фотошопе, перейдите в меню Файл и выберите слои, или вы также можете нажать ф7 .
С точки зрения непрофессионала, слой представляет собой сложенный в стопку прозрачный лист стекла, на котором вы можете рисовать или наклеивать фотографии друг на друга для создания окончательного дизайна. Разница лишь в том, что полупрозрачные участки дополнительных слоев можно просматривать насквозь, а также редактировать отдельно. Вы также можете работать с этими слоями независимо друг от друга, экспериментируя с различными эффектами, не затрагивая остальную часть дизайна. Каждый слой остается независимым, пока вы не объедините все остальные слои в один слой.
Это делает слой важным инструментом, поскольку многие другие инструменты и параметры в Photoshop, особенно те, которые изменяют размер выделения, могут влиять на все изображение.
Чтобы найти слой и использовать другие подинструменты, щелкните панель слоев и перетащите ее в нужную сторону экрана. Найдите соответствующее руководство, как изменить размер изображения в Photoshop.
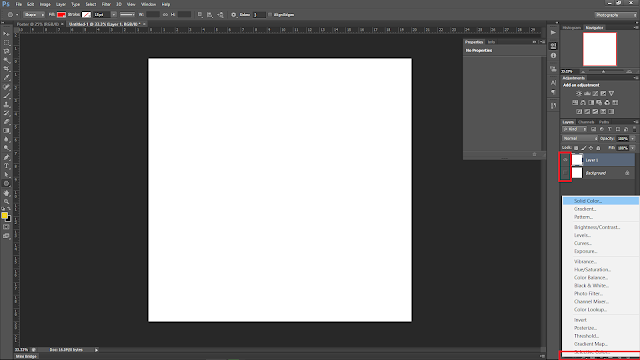
Что вы найдете на панели слоев?
В меню «Слой» есть несколько подинструментов, помогающих создать безупречный дизайн. Панель слоев расположена в левой части экрана, но вы можете перемещать ее куда угодно.
Панель слоев расположена в левой части экрана, но вы можете перемещать ее куда угодно.
Фильтр слоев: Это позволяет скрывать слои в зависимости от различных критериев. Это также позволяет легко находить слои, над которыми вы хотите работать, среди множества.
Непрозрачность: Используйте это для управления прозрачными пикселями слоя изображения. Где 0 — полностью прозрачный, а 100 — полностью непрозрачный. Чтобы изменить непрозрачность слоя, используйте цифровые клавиши клавиатуры, чтобы установить процентное значение, или вы можете использовать ползунок, чтобы установить точную степень прозрачности для каждого слоя.
Режимы наложения: Это позволяет изменить способ смешивания выбранного слоя со слоями под ним. Это отличный инструмент для настройки композиций и специальных эффектов (выберите инструмент «Перемещение» > удерживайте Shift + или Shift – для переключения между режимами наложения).
Непрозрачность заливки: Используйте этот инструмент для настройки степени непрозрачности пикселей. Если у вас есть незатронутые стили слоя, они остаются непрозрачными на 100%.
Основы PhotoshopВидимость: Ваш слой виден только тогда, когда отображается значок глаза. И если вы нажмете на глаз, слой станет невидимым, пока вы снова не нажмете на глаз.
Photoshop EssentialsЗаблокировано: Наличие значка замка указывает на то, что слой заблокирован. Опция блокировки предлагает четыре подопции, которые позволяют заблокировать весь слой или его часть. Вот список элементов, которые вы можете заблокировать/разблокировать с помощью значка замка.
Будь креативнымЗаблокировать все: Если флажок установлен, вы не сможете изменить слой.
Позиция блокировки: Если вы заблокируете местоположение, вы сможете вносить любые изменения в выбранный слой, кроме перемещения изображения.
Блокировка пикселей изображения: Если выбран этот параметр, вы не сможете рисовать на этом слое.
Заблокировать прозрачность: Вы не можете рисовать на прозрачной части изображения в слое. Найдите главное отличие, когда вам нужно использовать Lightroom и Photoshop.
Полезные подинструменты в нижней части панели слоев
Ссылка: Эта опция позволяет соединять слои. Если они не связаны, все они будут перемещаться вместе.
Эффекты слоя (стили): Это специальные эффекты, применяемые к слою изображения. Их можно отличить по маленькому символу f , где каждое воздействие будет указано отдельно. Вы можете иметь несколько эффектов, которые можно использовать одновременно.
Добавить маску слоя: Используйте эту кнопку, чтобы применить маску к выбранному слою, что позволит вам закрашивать части вашего слоя, не затрагивая исходное изображение.
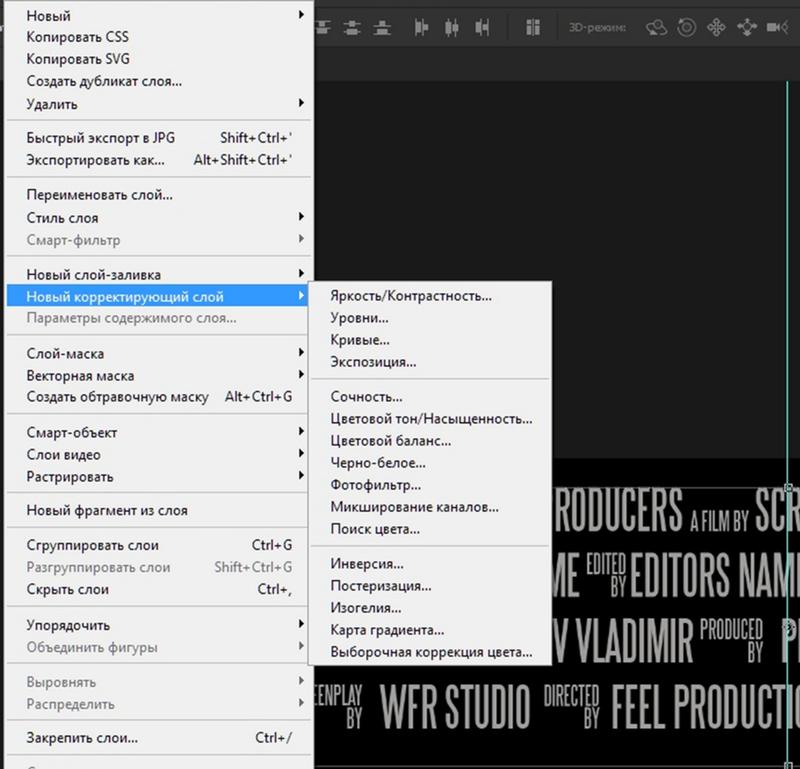
Добавить корректирующий слой: Лучший метод настройки изображения – добавить корректирующий слой . Используя этот метод, вы можете легко изменить оттенок или тон изображения. Под корректирующим слоем затрагиваются все слои (если они не обрезаны). Поскольку корректирующие слои являются неразрушающими и редактируемыми, Image > Adjustments является подходящей альтернативой.
Группы слоев: Группы слоев — отличный организационный инструмент. Используя эту опцию, вы можете создать папку для отдельных слоев. Вы можете сгруппировать несколько слоев, нажав Command +G для Mac или Ctrl+G для Windows , или создать группу, нажав кнопку. Кроме того, вы можете перетаскивать слои на панель слоев и за ее пределы.
Брендан Уильям Креатив Создать новый слой: Щелкните этот значок, чтобы создать новый слой. Если вы перетащите существующий слой на этот значок, он будет продублирован.
Если вы перетащите существующий слой на этот значок, он будет продублирован.
Удалить слой: Чтобы удалить слой, перетащите его внутрь этого символа. Кроме того, вы можете выбрать слой и коснуться этого значка, чтобы получить тот же результат.
Параметры панели: Откроется раскрывающееся меню с различными параметрами, многие из которых нигде больше не указаны. Найдите соответствующее руководство, как удалить фон в Photoshop.
Типы слоев
В Photoshop разные типы слоев представлены разными значками. Они предоставляют множество вариантов настройки, которые могут помочь вам оптимизировать вашу личную и профессиональную жизнь. Вот несколько примеров слоев Photoshop и способы их использования:
1. Слои изображения
Слой изображения содержит исходную фотографию, а также любые изображения, которые вы добавляете в документ. Вы также можете добавлять дополнительные слои, копируя и вставляя фотографии из разных каталогов. Затем перетащите изображения вверх или вниз на панели слоев, чтобы выровнять порядок слоев изображений.
Затем перетащите изображения вверх или вниз на панели слоев, чтобы выровнять порядок слоев изображений.
2. Корректирующие слои
Эти слои являются неразрушающими, т. е. не влияют на исходное изображение; они просто сидят сверху. Наличие этого слоя также помогает, если вы решите удалить настройки контрастности/яркости или оттенка/насыщенности позже, поскольку вы можете просто стереть слой.
Чтобы добавить этот слой, перейдите в «Слой»> «Новый корректирующий слой» и выберите свой выбор. Ограничений нет, и вы можете иметь столько активных слоев, сколько захотите. Поскольку изменения влияют только на слои под ними, вы можете перемещать их, чтобы настроить таргетинг на определенные фотографии.
3. Слои-заливки
Как следует из названия, этот тип слоя предназначен для добавления эффектов градиента, затемнения или оттенка фона. Чтобы добавить слой-заливку , перейдите в раздел Слои > Новый слой-заливка > Градиент .
Если, например, для одной из точек градиента установлено значение «Прозрачный», часть слоя заливки будет казаться прозрачной.
4. Слои текста
Слой текста помогает создать Текстовый слой в вашем дизайне. А так как текст в фотошопе по умолчанию векторный, вы можете редактировать и изменять его размер на протяжении всего процесса создания без каких-либо затруднений.
GCF Global5. Слои смарт-объектов
Вы можете легко преобразовать любое изображение, текст или объект в слой смарт-объекта , выбрав Слои > Смарт-объекты > Преобразовать в смарт-объект.
Дизайн TutsplusСлой смарт-объектов отслеживает все изменения, внесенные в любые изображения в вашем документе, сохраняя исходную форму каждого изображения. Несмотря на сохранение изменений, вы всегда можете отменить их в любое время, используя этот слой.
6. Видеослой
Новое дополнение к Photoshop, значок видеослоя указывает, что на слое присутствует видео. После последнего обновления вы теперь можете использовать Photoshop в качестве видеоредактора для создания анимированных слайд-шоу и движущейся графики. Чтобы узнать больше, посмотрите, как использовать видеослой в Photoshop.
После последнего обновления вы теперь можете использовать Photoshop в качестве видеоредактора для создания анимированных слайд-шоу и движущейся графики. Чтобы узнать больше, посмотрите, как использовать видеослой в Photoshop.
Для чего в фотошопе используются слои?
Слой — один из самых важных инструментов Photoshop. Вы можете использовать инструмент слоя, чтобы вырезать, копировать, изменять размер и даже создавать трехмерные смарт-объекты. Кроме того, инструмент «Слой» в сочетании с другими инструментами, такими как инструмент «Кисть», инструмент «Форма» или любой другой инструмент, может использоваться для предоставления пространства для различных элементов, с помощью которых графические дизайнеры могут разделять проектные работы для более жесткого контроля над своей работой. .
- Слой используется для того, чтобы сделать изменения обратимыми. Таким образом, поверх исходного изображения у вас будет множество слоев, в том числе базовый слой, слой ретуширования с такими объектами, как текст, градиентные фильтры и т.
 д., и последний слой для тонирования цвета. Это помогает дизайнеру иметь более точный контроль над дизайном.
д., и последний слой для тонирования цвета. Это помогает дизайнеру иметь более точный контроль над дизайном. - Слой может помочь вам редактировать текст и добавлять фигуры или элементы изображения при работе над простым дизайном.
- Со слоями вы можете экспериментировать с фотоэффектами, такими как прозрачность, непрозрачность слоя и многими другими.
- Слои могут позволить вам изменять отдельные элементы файла изображения в упорядоченной форме.
Как изменить размер слоев в Adobe Photoshop?
Изменение размера слоя — это одна из основ слоев, которую изучает графический дизайнер.
Проще всего изменить размер слоя до желаемого размера. Вы можете увеличить или уменьшить слой всего за несколько шагов.
Выполните следующие простые шаги, чтобы изменить размер слоя в Photoshop:
Шаг 1: Выберите Инструмент перемещения или нажмите V на клавиатуре.
Шаг 2: В палитре слоев вы можете выбрать несколько слоев или один активный слой, размер которого вы хотите изменить.
Dummies.comШаг 3: Чтобы изменить размер слоя, перетащите его углы и границы. Чтобы сохранить пропорции слоя, удерживайте нажатой клавишу Shift .
Примечание. Вы также можете использовать другой инструмент, например Free Transform Tool 9.0282 , чтобы помочь вам изменить размер слоя. А если вы хотите подтолкнуть, потянуть, надуть или зажать слой, используйте инструмент «Пластика» .
Adobe SupportКак Free Transform Tool работает со слоями?
Многие объекты, формы или изображения, которые мы создаем, не всегда имеют идеальный размер, поворот или наклон, как нам хотелось бы. Мы можем изменить их или преобразовать объекты с помощью Transform и Free Transform Tool .
Функция Free Transform позволяет выполнять несколько преобразований нескольких изображений одновременно, а не по одному.
- Выберите слой или создайте новое выделение, чтобы использовать функцию «Свободное преобразование».
- Меню «Правка» > выберите Свободное преобразование > Вокруг вашего выбора появится ограничительная рамка.
- Теперь выделение можно преобразовать с помощью маркеров ограничивающей рамки.
Вот некоторые из действий, которые вы можете использовать с помощью инструмента свободного преобразования в разных версиях Photoshop.
Масштаб: Возьмите угловые маркеры и отрегулируйте размер слоя.
Повернуть: Слегка переместите курсор от углового маркера и от выделения; затем курсор превратится в изогнутую двойную стрелку, позволяющую вращать слой.
Искажение: Наведите курсор на одну из опорных точек, удерживайте ctrl (для Windows) или Command (для Mac), чтобы курсор стал белым, и возьмитесь за ручку, чтобы исказить.
Наклон: Наведите курсор на ручку, удерживайте ctrl (для Windows) или Command (для Mac) + клавиша Shift8, так что + клавиша Shift8, и курсор станет белым, + клавиша Shift8, и курсор станет белым2, + клавиша Shift8, 9028 возьмитесь за ручку, чтобы наклониться.
Перспектива: Наведите курсор на ручку, нажмите ctrl (для Windows) или Command (для Mac) + alt + Shift , чтобы курсор стал белым, и возьмитесь за ручку, чтобы изменить перспективу.
Как изменить размер слоя в Photoshop с помощью Free Transformation
Мы обсуждали это выше в разделе об использовании параметра «Преобразование» в меню «Правка», но вам может быть трудно найти вариант, который соответствует большинству ваших потребностей. . Например, если вы хотите изменить размер слоя, вы можете выбрать этот слой, нажав кнопку CTRL. Он использует свободное преобразование. Когда слой активен, он будет отображать синие прямоугольники с разными маркерами на каждом краю каждого слоя. Щелчок по ручке изменит размер слоев в новом окне. Вы даже можете удерживать клавиши «Shift» на клавиатуре. Изменение пропорции влияет на размер слоя.
Он использует свободное преобразование. Когда слой активен, он будет отображать синие прямоугольники с разными маркерами на каждом краю каждого слоя. Щелчок по ручке изменит размер слоев в новом окне. Вы даже можете удерживать клавиши «Shift» на клавиатуре. Изменение пропорции влияет на размер слоя.
Часто задаваемые вопросы
Как изменить размер одного слоя в Adobe Photoshop?
Выберите слой, размер которого вы хотите изменить.
Перейдите к значку верхнего меню и нажмите «Изменить». Затем нажмите «Свободное преобразование». Над слоем появятся полосы изменения размера.
Перетащите слой до нужного размера и нажмите Enter.
Установите флажок на панели параметров вверху.
Изменение размера слоя с помощью инструмента «Пластика»
Используйте инструмент для пластики , чтобы поднимать, тянуть, сжимать или сжимать слои. Это позволяет пользователю перемещать пиксели в желаемые формы. На левой панели отображается список инструментов «Пластика», а на правой панели — «Свойства». Инструмент прямой деформации используется для перетаскивания пикселей внутри слоя или их перемещения для изменения размера. Инструмент Pucker and Block также доступен для изменения размера и расширения изображений. Инструменты сверху вниз включают инструмент деформации вперед, инструмент реконструкции, шлифовальный инструмент, поворотный ключ, поворотный часовой ключ и масштабирование.
На левой панели отображается список инструментов «Пластика», а на правой панели — «Свойства». Инструмент прямой деформации используется для перетаскивания пикселей внутри слоя или их перемещения для изменения размера. Инструмент Pucker and Block также доступен для изменения размера и расширения изображений. Инструменты сверху вниз включают инструмент деформации вперед, инструмент реконструкции, шлифовальный инструмент, поворотный ключ, поворотный часовой ключ и масштабирование.
Зачем нужно изменять размер слоя в Photoshop?
Как изменить размер слоев? Использование слоя с измененным размером позволяет легко корректировать пропорции изображения, увеличивая или уменьшая пропорции объекта с его окружением. Он также позволяет легко редактировать текст, фигуры и рисунки, добавленные к фотографии. Графические дизайнеры обычно используют несколько слоев в своих проектах, потому что они могут управлять отдельными частями в Photoshop.
