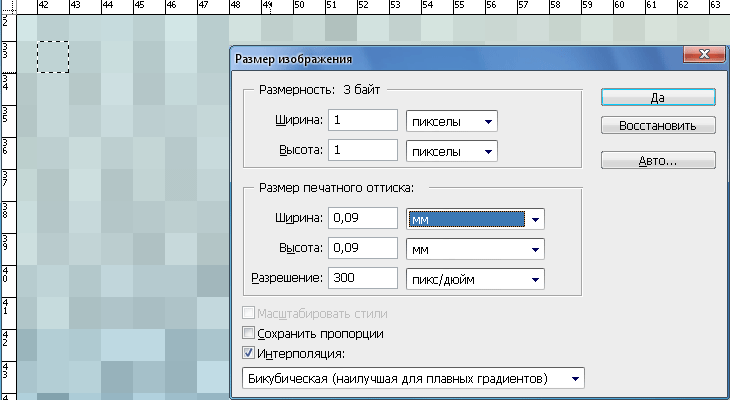
Размеры конечного файла
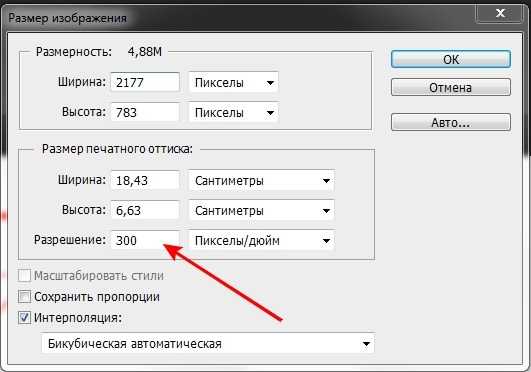
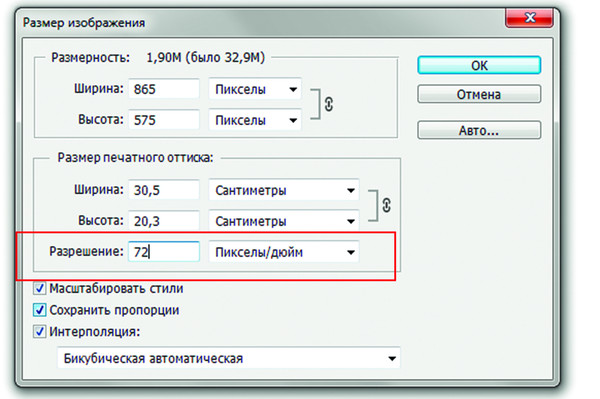
В диалоговом окне Размеры конечного файла определяются размеры выходного изображения. Общими для всех растровых форматов и метафайлов, для которых возникает данное диалоговое окно, являются опции задания размеров и разрешения (DPI) изображения.
В зависимости от выбранного формата сохранения диалоговое окно «Размеры конечного файла» может дополняться характерными для данного формата параметрами. Для растровых форматов (BMP, GIF, TIFF, JPEG, PNG) добавляется настройка для выбора глубины цвета; для формата TIFF добавляется настройка выбора сжатия; для формата GIF добавляется настройка включения прозрачности фона.
Определение размера выходного файла
Размеры выходного файла могут быть установлены опционально, либо введены пользователем с клавиатуры. Для установки размера выходного файла имеются следующие опции:
1:1
Размер выходного файла высчитывается из размеров исходного файла с учетом установленного разрешения (DPI) по горизонтали и по вертикали.
DPI (dots per inch)- величина, которая используется для характеристики разрешения изображений. Описывает количество точек на единицу длины, т.е. количество пикселей на дюйм (1 дюйм = 25,4 мм). Может принимать различные значения по вертикали и по горизонтали. Чем больше DPI, тем выше качество изображения и, соответственно, больше его объем.
Размеры исходного файла. Поле носит информативный характер и показывает размеры исходного файла в единицах чертежа (размеры текущего файла отображаются в правом нижнем углу в статусной строке).
1 ед. чертежа =. Вводится значение в миллиметрах или дюймах, которому будет соответствовать 1 единица чертежа при сохранении. По умолчанию 1 ед. чертежа соотвтетсвуте 1000 мм.
DPI по горизонтали/ DPI по вертикали. По умолчанию значение DPI установлено равным «96». Для задания другого DPI его следует выбрать из списка стандартных значений. По умолчанию при изменении значения DPI по горизонтали автоматически изменяется DPI по вертикали.
На основании параметров данной секции можно высчитать размеры выходного файла в пикселях. Расчет ведется для ширины и высоты отдельно:
Размеры исх. файла х Ед.чертежа х DPI / 25,4
Например, для ширины: 297*1000*96 / 25,4 = 1122520 пикселей
Текущий размер
Устанавливает размер выходного изображения в соответствии с текущим масштабным коэффициентом (размер изображения принимается равным размеру, отображаемому на экране).
Рекомендованный макс. размер
Устанавливает максимально возможный размер файла из расчета ресурсов системы, который не повлияет при конвертации на работу других процессов.
Произвольный размер
Размеры выходного изображения задаются в полях Ширина и Высота секции Размеры изображения и могут быть изменены пользователем на любые другие. Прежде, чем задать пользовательский размер, рекомендуется установить параметр Рекомендованный макс. размер, чтобы определить максимально возможные границы изображения, в рамках которых можно устанавливать собственные. Размеры выходного изображения могут быть заданы в миллиметрах или пикселях. По умолчанию при вводе одного из параметров Ширина или Высота второй меняется пропорционально. Нажатие на кнопку Сцеплено позволяет изменять значения этих параметров независимо друг от друга.
Прежде, чем задать пользовательский размер, рекомендуется установить параметр Рекомендованный макс. размер, чтобы определить максимально возможные границы изображения, в рамках которых можно устанавливать собственные. Размеры выходного изображения могут быть заданы в миллиметрах или пикселях. По умолчанию при вводе одного из параметров Ширина или Высота второй меняется пропорционально. Нажатие на кнопку Сцеплено позволяет изменять значения этих параметров независимо друг от друга.
Глубина цвета
Настройка доступна при сохранении в форматы BMP, GIF, TIFF, PNG, JPEG.
Глубина определяет максимальное количество цветов, которое может быть использовано в изображении данного типа, указывая на количество бит, применяемых для представления цвета каждого пикселя. Чем больше глубина, тем больше будет объем файла. Глубина цвета выражается единицей бит на пиксел (bit per pixel, bpp).
По умолчанию установлено значение глубины цвета 24 Bit. В выпадающем списке доступны другие значение: «1 Bit», «4 Bit», «8 Bit», «24 Bit», «32 Bit».
1 Bit |
Бинарный цвет. Изображение представляется черным и белым цветами. |
4 Bit |
Представляет 16 цветов. |
8 Bit |
Представляет 256 (8х8х4) различных цветов. По три бита выделяется для кодирования красной (R) и зеленой (G) составляющих и два бита на пиксель для кодирования синей (B) составляющей. |
24 Bit |
Truecolor-цвет наиболее приближенный к цветам «реального мира», представляет около 16,8 миллионов различных цветов. Использует по 8 бит для представления красной, синей и зеленой составляющих, т.е. 256 различных варианта представления цвета для каждого канала (256 х 256 х 256). |
32 Bit |
Аналогично 24-битному представляет 16,8 миллионов цветов. Дополнительно имеет 8-битный канал, который может быть пустым либо содержать данные о прозрачности изображения в определенных пикселях. |
Прозрачность
Настройка доступна при сохранении в GIF формат.
Цвет, который используется в качестве фонового для рабочей области программы, объявляется «прозрачным». Таким образом сквозь пиксели, окрашенные этим цветом, при просмотре выходного GIF файла в сторонних программах будет виден фон.
Сжатие
Настройка доступна при сохранении в TIFF формат.
Сохранение в TIFF формат можно выполнить с сжатием и без сжатия. При сохранении без сжатия (None) объем выходного файла получается больше при тех же размерах. В программе доступны несколько алгоритмов сжатия: LZW, Deflate, ctJPEG. В зависимости от используемого метода, различают сжатие без потерь, когда не наблюдается заметного ухудшение качества изображения, и сжатие с потерями, когда качество изображения становится заметно хуже.
▪Сжатие без потерь: LZW, Deflate
▪Сжатие с потерями: ctJPEG
LZW (Lempel-Ziv-Welch)
Это алгоритм сжатия данных без потерь. На начальном этапе кодирования не производит ни какого анализа входных данных. При LZW-сжатии (кодировании) строки символов заменяются некоторыми кодами, при этом динамически создается таблица преобразования строк. По мере кодирования алгоритм постепенно просматривает строку символов и сохраняет каждую новую уникальную 2-символьную строку в таблицу в виде пары код/символ, где код ссылается на соответствующий первый символ. При просмотре каждого последующего символа он находит по таблице встречавшуются строку максимальной длины, после чего сохраняет в таблице код этой строки со следующим символом на входе и т.д. Коды, генерируемые LZW-алгоритмом могут быть любой длины, но они должны содержать больше бит, чем единичный символ. Первые 256 кодов (когда используются 8-битные символы) по умолчанию соответствуют стандартному набор символов. Остальные коды соответствуют обрабатываемым алгоритмом строкам.
На начальном этапе кодирования не производит ни какого анализа входных данных. При LZW-сжатии (кодировании) строки символов заменяются некоторыми кодами, при этом динамически создается таблица преобразования строк. По мере кодирования алгоритм постепенно просматривает строку символов и сохраняет каждую новую уникальную 2-символьную строку в таблицу в виде пары код/символ, где код ссылается на соответствующий первый символ. При просмотре каждого последующего символа он находит по таблице встречавшуются строку максимальной длины, после чего сохраняет в таблице код этой строки со следующим символом на входе и т.д. Коды, генерируемые LZW-алгоритмом могут быть любой длины, но они должны содержать больше бит, чем единичный символ. Первые 256 кодов (когда используются 8-битные символы) по умолчанию соответствуют стандартному набор символов. Остальные коды соответствуют обрабатываемым алгоритмом строкам.
Deflate
Это алгоритм сжатия данных без потерь, который использует комбинацию алгоритма LZ77 и алгоритма Хаффмана.
ctJPEG
При сжатии этим алгоритмом будут заметны небольшие потери в качестве. По сути является инкапсуляцией формата JPEG в формат TIFF.
Auto
Автоматически выбирает наиболее предпочтительный алгоритм сжатия. Поскольку алгоритм LZW понимаеся на аппаратном уровне, то при выборе Auto сжатие выполняется алгоритмом LZW.
None
Сохранение в TIFF формат выполняется без сжатия. Объем выходного файла будет заметно больше, чем у сжатого файла.
Сохранение в растровые форматы
Сохранение и печать
Копировать как BMP
Настройки: Конвертирование
Руководство для начинающих по размерам изображений WordPress (+ рекомендации)
Хотите узнать о размерах изображений WordPress?
Часто новички спрашивают нас о том, какие размеры изображений они должны использовать на своем сайте WordPress и как WordPress обрабатывает изображения в различных областях.
В этом руководстве для начинающих мы объясним распространенные размеры изображений WordPress и поделимся рекомендациями о том, как узнать, какие размеры использовать на вашем веб-сайте.
Что такое размер изображения?
Размер изображения обычно относится к ширине и высоте изображения, измеряемой в пикселях. Например, 1600×900 пикселей означает изображение шириной 1600 пикселей и высотой 900 пикселей.
Эти измерения также называются размерами изображения.
Как правило, изображение большего размера содержит больше пикселей, что приводит к увеличению размера файла изображения.
Размер файла изображения — это место, занимаемое файлом изображения на компьютере, и измеряется в байтах. Например, 100 КБ (килобайт).
Если размер файла изображения больше, то загрузка пользователями займет больше времени, что повлияет на скорость и производительность вашего веб-сайта. Вот почему важно, чтобы размер файла изображения был как можно меньше, сохраняя при этом правильные размеры изображения.
Это подводит нас к форматам файлов изображений.
Форматы файлов изображений — это технологии сжатия для сохранения файлов изображений. Наиболее распространенными в сети являются форматы JPEG и PNG.
Наиболее распространенными в сети являются форматы JPEG и PNG.
Изображения, такие как фотографии, которые содержат больше цветов, могут быть лучше сжаты с использованием формата файла JPEG.
С другой стороны, изображения, такие как иллюстрации с меньшим количеством цветовых деталей, могут использовать PNG для достижения наилучших результатов.
Для получения более подробной информации о форматах файлов изображений ознакомьтесь с нашей статьей о том, как оптимизировать изображения в WordPress.
При этом давайте посмотрим, какие размеры изображений использовать в WordPress для разных областей вашего сайта.
Какого размера должны быть мои изображения для моего сайта WordPress?
Для среднего веб-сайта WordPress вы будете использовать изображения в нескольких областях вашего веб-сайта. Вам понадобятся изображения для сообщений в блоге, эскизы, заголовки страниц, обложки и многое другое.
По умолчанию WordPress автоматически обрабатывает некоторые размеры файлов изображений. Всякий раз, когда вы загружаете изображение, WordPress автоматически создает несколько его копий разных размеров.
Всякий раз, когда вы загружаете изображение, WordPress автоматически создает несколько его копий разных размеров.
Вы можете просмотреть и даже настроить размеры изображений WordPress по умолчанию, посетив страницу Settings » Media в области администрирования WordPress.
Вы увидите три размера: Medium, Thumbnail и Large.
Тем не менее, ваша тема WordPress может создавать свои собственные дополнительные размеры изображений и использовать их для разных разделов вашего сайта.
Эти размеры не будут отображаться на экране «Медиа», и единственный способ просмотреть эти дополнительные размеры — перейти в диспетчер файлов в вашей учетной записи хостинга WordPress.
Затем перейдите в папку /wp-content/uploads/ и выберите папку любого года для просмотра. Это поможет вам увидеть все различные размеры изображений, которые генерирует ваш сайт WordPress.
С учетом сказанного давайте посмотрим на различные области вашего веб-сайта и какие размеры изображений вы должны использовать в этих областях.
Какие размеры изображений использовать в сообщениях блога
Вам нужно выбрать размер изображения для своих сообщений в блоге на основе вашей темы WordPress.
Например, некоторые темы WordPress имеют макет с одним столбцом, что позволяет использовать более широкие изображения.
С другой стороны, некоторые темы WordPress используют макеты с несколькими столбцами (контент + боковая панель), что означает, что вам необходимо соответствующим образом настроить ширину изображения.
Для большинства блогов можно использовать следующие размеры изображений:
- Макет с одной колонкой: 1200×675
- Макет с двумя колонками: 680×382
Теперь вы можете заметить, что многие популярные веб-сайты WordPress используют одно и то же изображение. ширина для всех их изображений внутри статьи. Однако это не строгое правило.
Например, если вам нужно добавить блок «Медиа и текст», вы можете соответствующим образом настроить размер изображения. В приведенном ниже примере мы используем изображение портретного размера рядом с текстом.
В приведенном ниже примере мы используем изображение портретного размера рядом с текстом.
Точно так же вы можете использовать квадратные изображения в некоторых ситуациях.
Например, вот пример квадратных изображений, используемых в макете с несколькими столбцами.
При использовании квадратных изображений вам просто нужно убедиться, что размеры изображения имеют одинаковую ширину и высоту, например 300 x 300 пикселей.
Какие размеры изображений использовать для избранных изображений
Избранные изображения, также называемые миниатюрами сообщений, являются функцией темы WordPress. Это означает, что ваша тема будет определять, какой размер изображения отображать.
Например, некоторые темы WordPress могут использовать стандартное соотношение сторон 16:9 для рекомендуемых размеров изображений (например, 680×382 пикселей).
Некоторые темы WordPress могут также использовать избранное изображение в качестве более крупного изображения заголовка. Для этого им могут понадобиться изображения большего размера (например, 1200×675).
Для этого им могут понадобиться изображения большего размера (например, 1200×675).
Рекомендуемые изображения важны, поскольку ваша тема WordPress может использовать их в разных областях вашего веб-сайта. Они часто являются первым, что видят ваши посетители, поэтому вам нужно произвести хорошее первое впечатление.
Мы рекомендуем использовать изображения большего размера, чтобы они по-прежнему выглядели красиво, независимо от того, уменьшены они или используются в более широких режимах.
Аналогичным образом, если ваша тема WordPress использует квадратные изображения для избранного изображения, мы рекомендуем использовать изображения размером не менее 600×600 пикселей.
- Для тем, в которых используются прямоугольные избранные изображения: 1200×687 пикселей
- Для тем, в которых используются квадратные избранные изображения: 600×600 пикселей
Ваша тема WordPress будет генерировать дополнительные размеры для избранных изображений, чтобы использовать их в различных областях, таких как домашняя страница , страницу блога или страницы архива.
Какие размеры изображений использовать для социальных сетей
Теперь, если ваша тема WordPress использует избранные изображения с соотношением сторон 16:9, вы также можете использовать их в качестве изображений социальных сетей для Twitter и Facebook.
Однако вам нужно явно указать этим платформам, какое изображение вы хотите отображать, когда кто-то делится статьей с вашего сайта.
Для этого вам понадобится плагин All in One SEO для WordPress. Это лучший SEO-плагин WordPress на рынке, который используется более чем на 3 миллионах веб-сайтов. Это поможет вам оптимизировать ваш сайт для поисковых систем и социальных сетей.
Примечание : Существует также ограниченная бесплатная версия All in One SEO, которую вы можете попробовать.
Во-первых, вам необходимо установить и активировать плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагин запустит мастер установки. Следуйте инструкциям на экране, чтобы завершить работу мастера. Вы также можете ознакомиться с пошаговыми инструкциями в нашем руководстве по настройке All-in-One SEO.
Следуйте инструкциям на экране, чтобы завершить работу мастера. Вы также можете ознакомиться с пошаговыми инструкциями в нашем руководстве по настройке All-in-One SEO.
После этого вам необходимо посетить страницу All in One SEO » Social Networks и перейти на вкладку Facebook. Отсюда вы можете установить «Избранное изображение» в качестве источника изображения Open Graph по умолчанию.
Затем вы можете переключиться на вкладку Twitter и сделать то же самое.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь, если в вашей теме WordPress используются изображения другого размера, Facebook и Twitter могут не отображать эти изображения должным образом.
В этом случае вы можете предоставить платформам социальных сетей собственное изображение.
Просто создайте изображение с соотношением сторон 16:9 (1200×675 пикселей или 680×382 пикселей). Затем отредактируйте сообщение или страницу и прокрутите вниз до раздела «Настройки AIOSEO» под редактором.
Отсюда вам нужно перейти на вкладку «Социальные сети» и прокрутить вниз до раздела «Источник изображения». В раскрывающемся меню выберите «Пользовательское изображение», а затем загрузите свое изображение Facebook.
Вам также нужно будет повторить процесс на вкладке Twitter.
Вам нужно будет сделать это для всех статей, которые вы публикуете, чтобы убедиться, что социальные сети используют изображения, которые вы хотите использовать.
Дополнительные размеры изображений для социальных сетей см. в нашей шпаргалке по социальным сетям WordPress для начинающих.
Какой размер изображения использовать для логотипа веб-сайта в WordPress
Многие темы WordPress сообщают вам, какой размер изображения следует использовать для логотипа веб-сайта.
Например, наша демонстрационная тема показывает это сообщение, когда мы пытаемся загрузить логотип.
Однако, если вы используете более новую тему WordPress с функцией полного редактирования сайта, вы можете не получить рекомендацию по размеру изображения логотипа.
В этом случае мы рекомендуем загрузить различные стили и размеры, чтобы увидеть, что лучше всего подходит для вашего бренда. Изображение логотипа размером 300×200 пикселей может стать хорошей отправной точкой.
Редактирование изображений для вашего веб-сайта WordPress
Большинство пользователей WordPress по профессии не являются графическими дизайнерами. Однако вам нужно будет использовать программное обеспечение для редактирования изображений, чтобы создать размеры изображений для вашего веб-сайта WordPress.
Сам WordPress поставляется с некоторыми базовыми инструментами для редактирования изображений. Чтобы использовать их, просто перейдите на страницу Media » Library и нажмите на изображение.
Это откроет изображение во всплывающем окне, где вы увидите кнопку для редактирования изображения.
Откроются параметры редактирования.
Инструменты включают базовое изменение размера изображения, обрезку, поворот и отражение.
Это базовое редактирование изображений пригодится, если вам нужно быстро исправить изображение. Однако это не лучший способ редактировать изображения изо дня в день.
К счастью, есть несколько бесплатных и недорогих вариантов, которыми вы можете воспользоваться.
- Canva – бесплатное программное обеспечение для редактирования изображений через Интернет. Он также включает готовые шаблоны для изображений веб-сайтов, логотипов, изображений социальных сетей и многого другого.
- Pixlr — бесплатная веб-программа для редактирования изображений. Может использоваться для легкого изменения размера изображений для ваших сообщений в блоге.
- Gimp — бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом. Он работает как родное настольное приложение в Windows, Mac и Linux. Может использоваться для изменения размера изображений, добавления слоев текста, редактирования фотографий и многого другого.
Мы надеемся, что эта статья помогла вам узнать больше о размерах изображений WordPress и о том, какие размеры изображений использовать на вашем веб-сайте. Вы также можете ознакомиться с нашим руководством по выбору лучшего конструктора веб-сайтов или нашим экспертным выбором лучших плагинов WordPress для сайтов малого бизнеса.
Вы также можете ознакомиться с нашим руководством по выбору лучшего конструктора веб-сайтов или нашим экспертным выбором лучших плагинов WordPress для сайтов малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Получить размер изображения (ширина, высота) с помощью Python, OpenCV, Pillow (PIL)
В этой статье описывается, как получить размер изображения (ширину, высоту) в Python с помощью OpenCV и Pillow (PIL).
Размер изображения можно получить в виде кортежа с атрибутом shape ndarray в OpenCV и атрибутом size
- OpenCV: получить размер изображения (ширина, высота) с
ndarray.shape- Для цветного изображения
- Для изображений в градациях серого (монохромных)
- Pillow (PIL): получить размер изображения (ширину, высоту) с размером
Информацию об изменении размера изображения см. в следующей статье.
в следующей статье.
- Изменение размера изображений с помощью Python, Pillow
См. следующую статью о том, как получить размер файла в байтах.
- Получить размер файла и каталога в Python
OpenCV: получить размер изображения (ширину, высоту) с помощью
ndarray.shape Когда файл изображения читается OpenCV, он обрабатывается как массив NumPy ndarray . Размер (ширину, высоту) изображения можно получить из атрибута
формы .
Не ограничиваясь OpenCV, размер изображения, представленного ndarray , например, когда файл изображения читается Pillow и преобразуется в ndarray , получается с помощью shape .
- Обработка изображений с помощью Python, NumPy
Для цветного изображения
В случае цветного изображения это трехмерный ndarray из строки (высота) x столбец (ширина) x цвет (3) .
форма представляет собой кортеж (строка (высота), столбец (ширина), цвет (3)) .
импорт cv2
im = cv2.imread('data/src/lena.jpg')
печать (тип (им))
# <класс 'numpy.ndarray'>
печать (им.форма)
печать (тип (им.форма))
# (225, 400, 3)
# <класс 'кортеж'>
источник: opencv_size.py
При присвоении каждого значения переменной распакуйте кортеж следующим образом.
- Распаковать кортеж и список в Python
ч, ш, в = им.форма
печать ('ширина:', ш)
печать('высота:', ч)
печать('канал:', с)
# ширина: 400
# высота: 225
# канал: 3
источник: opencv_size.py
При распаковке кортежа значения, которые не используются после этого, могут быть присвоены _ по соглашению. Ниже приведен пример, когда количество цветов (количество каналов) не используется.
ч, ш, _ = им.форма
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
источник: opencv_size.py
Конечно, вы также можете получить их напрямую по индексу.
print('ширина:', im.shape[1])
print('высота:', im.shape[0])
# ширина: 400
# высота: 225
источник: opencv_size.py
Если вы хотите получить кортежи в порядке (ширина, высота) , вы можете использовать срез, как в следующем примере.
печать (им.форма[1::-1]) # (400, 225)
источник: opencv_size.py
При установке размера cv2.resize() и т. д. он должен быть (ширина, высота) .
Подробнее о нарезке см. в следующей статье.
- Как разрезать список, строку, кортеж в Python
Для изображений в градациях серого (монохромных)
Для изображений в градациях серого (монохромных) это двумерный ndarray из строк (высота) x столбцов (ширина) . фигура представляет собой кортеж из (строка (высота), столбец (ширина)) .
im_gray = cv2.imread('data/src/lena.jpg', cv2.IMREAD_GRAYSCALE)
печать (im_gray. shape)
печать (тип (im_gray.shape))
# (225, 400)
# <класс 'кортеж'>
shape)
печать (тип (im_gray.shape))
# (225, 400)
# <класс 'кортеж'>
источник: opencv_size.py
В основном то же, что и для цветных изображений:
h, w = im_gray.shape
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
печать ('ширина:', im_gray.shape[1])
печать('высота:', im_gray.shape[0])
# ширина: 400
# высота: 225
источник: opencv_size.py
Если вы хотите присвоить ширину и высоту переменным, вы можете применить следующее к цветным изображениям или изображениям в градациях серого:
h, w = im.shape[0], im.shape[1]
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
источник: opencv_size.py
Если вы хотите получить кортеж (ширина, высота) , вы можете использовать slice. Изображение может быть цветным или в градациях серого, если оно написано следующим образом.
печать (im_gray.shape[::-1]) печать (im_gray.shape [1 :: - 1]) # (400, 225) # (400, 225)
источник: opencv_size. py
py
Pillow (PIL): получить размер изображения (ширина, высота) с
size , width , height PIL.Image объект, полученный путем чтения изображения с Pillow ( PIL) имеет атрибуты размер , ширина и высота .
размер — это кортеж (ширина, высота) .
из изображения импорта PIL
im = Image.open('data/src/lena.jpg')
печать (размер)
печать (тип (им. размер))
# (400, 225)
# <класс 'кортеж'>
ш, ч = размер
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
источник: Pillow_size.py
Ширину и высоту также можно получить с помощью атрибутов ширина и высота .
print('ширина:', im.width)
печать('высота:', им.высота)
# ширина: 400
# высота: 225
источник: Pillow_size.py
Изображения в градациях серого (монохромные) можно обрабатывать таким же образом.

 shape)
печать (тип (im_gray.shape))
# (225, 400)
# <класс 'кортеж'>
shape)
печать (тип (im_gray.shape))
# (225, 400)
# <класс 'кортеж'>