Фотошоп | Слой на передний план
Чтобы содержимое слоя показывалось на переднем плане, нужно внутри списка «Слои» переместить выбранный слой на самый верхний уровень. После перемещения слоя наверх списка, содержимое будет расположено визуально ближе к пользователю и оно будет закрывать все оставшиеся позади слои.
Пример
Задача: Нам нужно переместить второй слой на передний план т. к. его содержимое закрывается (красный закрывает голубой). То есть мы хотим, чтобы голубой логотип был отображён полностью, посередине, спереди.
Голубой логотип находится посередине. Его нужно переместить на передний план.Выполнение: Выделим слой с голубым логотипом на панели «Слои» (на скриншоте справа, внизу). Передвинем слой с голубым логотипом на самый верх списка панели «Слои»
Нужный слой находится на переднем планеИтог: Теперь голубой логотип отображается полностью. Красный логотип виден частично, т. к. он визуально закрывается голубым логотипом. Мы разобрали как перенести слой на передний план в Фотошопе?
Красный логотип виден частично, т. к. он визуально закрывается голубым логотипом. Мы разобрали как перенести слой на передний план в Фотошопе?
Зачем нужно менять положение слоёв в Фотошопе?
Очень часто изменение положения слоя в «списке слоёв» нужно, чтобы правильно создавать коллажи для итоговых изображений. Это легко понять на примере футбольной команды. Далее мы разберём как переместить объект на передний план в Фотошопе?
Пять футболистовПредставьте себе, что у вас есть ростовые портреты всех игроков футбольной команды по отдельности. То есть каждый член команды сфотогрфафирован на отдельный файл на диске. Предположим вам нужно создать изображения для печатной продукции под разную категорию болельщиков. Кому-то нравится вратарь, кому-то защитник, а кому-то нападающий. Чтобы учесть интересы всех болельщиков, нужно поместить в центр изображения крупную фотографию главного героя, а всех остальных сделать немного меньше, но так чтобы было понятно что это команда. Мы как-бы хотим выделить на изображении конкретно взятого игрока.
Мы как-бы хотим выделить на изображении конкретно взятого игрока.
Рецепт прост:
- Нужно сделать слои по каждому из игроков, так, чтобы они все были одного роста и помещались в линию по ширине изображения
- Нужно сделать слои по каждому из игроков (скопировать), увеличить их размеры и разместить по ценру
- Нужно сделать фоновое изображение, которое будет однотипным для всех итоговых картинок
По-умолчанию все слои будут включенными и мы будем видеть полноценный послойный «бургер» из всех слоёв игроков в фотошопе.
5 футболистов в слоях со смещениямиПотом мы будем передвигать слой с нужным нам игроком в самый верх списка. В результате нужный нам игрок будет на переднем плане в крупном виде и мы сможем сохранить такое изображение на компьютер.
После нужного количества итераций мы поняли как поместить слой на передний план в Фотошопе, чтобы получать нужную композицию в изображении. Теперь наши игроки располагаются в правильных последовательностях, а мы больше ничего не ретушируем и только перемещаем слои местами. Это очень удобно.
Спереди МессиЕсли вам понравились арты этих футболистов, то вы можете ознакомиться с другими работами (https://gnoori.com) и Инстаграмом автора
Другой пример
Как поставить слой на передний план в Фотошопе, чтобы он был не один, а содержимое слоёв не пересекалось и не накладывалось друг на друга?
Для этой задачи лучше использовать «Группы«. Мы создадим группу и передвинем её в самый верх списка панели «Слои«. Внутрь группы мы положим нужные нам слои, которые должны располагаться на переднем плане. Теперь мы можем спокойно разместить обычные слои вне группы, не боясь, что наши «
Поделись страницей. Расскажи обо мне.
6. Работа со слоями — Графический редактор «Adobe Photoshop»
Adobe Photoshop > 6. Работа со слоями
|
Как использовать смарт-слои в Photoshop
При включении повторяющихся рисунков и узоров в иллюстрацию немногие инструменты будут столь же полезными и мощными, как смарт-слои. Бесценная функция Photoshop CC (открывается в новой вкладке). Смарт-слои позволяют создавать отдельные PSD-файлы со слоями, которые можно встроить в исходный PSD-файл, позволяя создавать масштабные элементы дизайна, размеры которых можно изменять без потери точности.
- Получить Adobe Creative Cloud сейчас (откроется в новой вкладке)
Скопированные смарт-слои функционируют как экземпляры: когда вы обновляете один из них, изменения вносятся во все сразу.
В этом уроке Photoshop (открывается в новой вкладке) я использовал почти законченный дизайн в Photoshop в качестве основы, чтобы добавить немного дизайнерского чутья. В этом случае я буду использовать смарт-слои, чтобы создать повторяющийся узор со спицами вокруг головы фигуры, чтобы обрамить ее и добавить дополнительный визуальный интерес и текстуру.
Сначала создайте повторяющийся элемент(откроется в новой вкладке)
Я начинаю с разработки повторяющегося элемента в отдельном файле PSD на прозрачном фоне. Эта часть будет размещена таким образом, чтобы она выступала наружу вокруг головы фигуры по кругу, поэтому я создаю сужающееся вертикальное изображение с учетом этого.
02. Поместите эти элементы в папку
Создайте новый слой, содержащий повторяющийся элемент над основным изображением(откроется в новой вкладке)
В моем основном файле я создаю новую папку специально для этих элементов. Затем я создаю новый слой и выбираю Преобразовать в смарт-объект. Я щелкаю слой правой кнопкой мыши и выбираю «Заменить содержимое», чтобы выбрать PSD дизайна. Теперь я могу переместить изображение в нужное положение.
03. Применение маски слоя
Применение маски объединяет все вместеПосле того, как элементы дизайна размещены, я применяю маску слоя к папке, в которой они все находятся. Я маскирую области фрагмента, где моя визуализированная фигура будет перекрывать фон, и использую текстурированную кисть, чтобы смягчить некоторые резкие края.
Дополнительный совет
Lazy Nezumi Pro может помочь вам в рабочем процессе При создании линейной работы в Photoshop может быть сложно добиться плавных, непоколебимых линий с острыми заостренными концами. Я использую подключаемый модуль для мыши Lazy Nezumi Pro (открывается в новой вкладке), который помогает рисовать четкие линии и значительно ускоряет рабочий процесс.
Я использую подключаемый модуль для мыши Lazy Nezumi Pro (открывается в новой вкладке), который помогает рисовать четкие линии и значительно ускоряет рабочий процесс.
Первоначально эта статья появилась в ImagineFX (откроется в новой вкладке) . Подписаться здесь (откроется в новой вкладке) .
Статьи по теме:
- Как использовать текстуры в Photoshop (открывается в новой вкладке)
- 95 лучших руководств по Photoshop (открывается в новой вкладке)
- 10 удивительных вещей, которые можно делать со слоями (открывается в новой вкладке) )
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Аликс Бранвин — внештатный иллюстратор игровой индустрии из Калифорнии. Ее работа в основном связана с фэнтези и ужасами, с акцентом на темное и жуткое.
Ее работа в основном связана с фэнтези и ужасами, с акцентом на темное и жуткое.
эффектов слоя в фотошопе | Как создать эффекты слоя в Photoshop?
Эффекты слоя в Photoshop — это специально созданные эффекты для существующих слоев в документе. Эти эффекты создаются таким образом, что они носят благотворный и неразрушающий характер. Эти эффекты слоя также иногда называют стилями слоя, но по своей природе стили слоя представляют собой группу эффектов слоя, применяемых к определенному слою.
Как создать эффекты слоя в Photoshop?
Эффекты слоев в Adobe Photoshop — это обширная концепция с неограниченным набором возможностей и функций, которые пользователь может использовать для создания реалистичных графических дизайнов.
Эти эффекты слоя создаются на активных слоях и представляют собой живые эффекты соответственно. Пользователь может в любое время изменить, удалить, скопировать/вставить, масштабировать стили слоя по мере необходимости. Кроме того, эти эффекты слоя незначительно увеличивают размер файла.
Кроме того, эти эффекты слоя незначительно увеличивают размер файла.
Учитывая это, стили слоя работают только со слоями, которые поддерживают прозрачные области, поэтому эти эффекты слоя не работают с фоновым слоем. Изображение, показанное ниже, поможет пользователям понять, что при выборе фонового слоя кнопка «Эффекты» вообще не видна.
Шаги по созданию эффектов слоя:-
Существует много способов применения эффектов слоя в Photoshop. Стили слоя обычно содержат различные эффекты, такие как тень, внутреннее свечение, внешнее свечение, наложение цвета и многое другое. Эти эффекты можно разделить на три категории: штрихи, наложения и тень и свечение.
Мы также можем применять к слоям различные стили узоров и стили градиентов. Пользователь может легко копировать/вставлять, удалять, включать/включать, увеличивать/уменьшать непрозрачность слоя и выполнять множество функций.
Ниже приведены шаги для создания слоя с эффектом слоя: —
- Открыть Photoshop
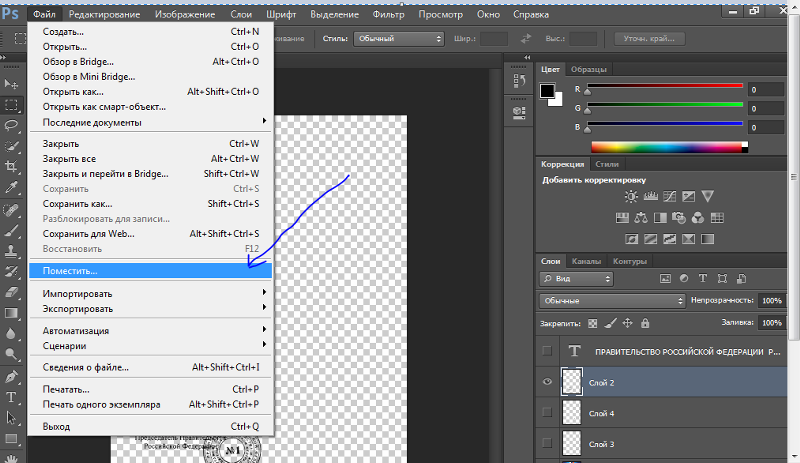
- Нажмите «Файл» > «Создать».

- Создать новый файл в Photoshop
- По умолчанию Photoshop создает фоновый слой.
- Нажмите ОПЦИИ НОВОГО СЛОЯ, как показано ниже, чтобы создать новый слой.
- Выберите параметр ТЕКСТ в меню инструментов
- Напишите текст на слое 1, как показано на рисунке ниже.
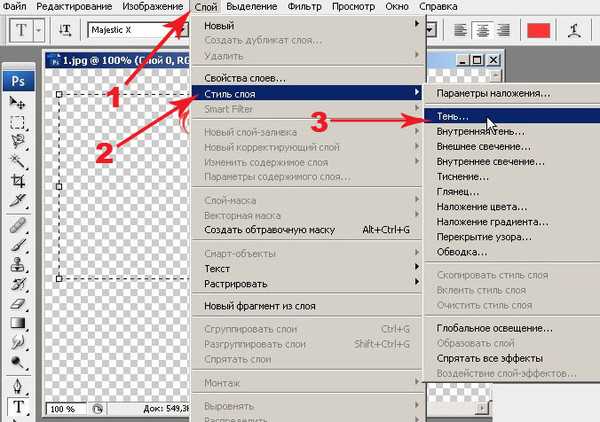
- Теперь нажмите кнопку fx , чтобы создать стили слоя. Либо щелкните правой кнопкой мыши слой и выберите ОПЦИИ СМЕШИВАНИЯ или перейдите в строку меню> Слои> Стили слоя.
- Выберите в меню Эффект DROP SHADOW и примените его.
- Точно так же пользователь может добавить несколько эффектов слоя, как показано ниже.
В продолжение вышеописанных шагов следуют шаги по изменению эффектов слоя: –
- После применения эффекта «Тень» примените эффект «Скос и тиснение»
- Применить эффект внутреннего свечения к тексту.

- Дважды щелкните эффект слоя, чтобы изменить настройки того же эффекта.
- Щелкните слой правой кнопкой мыши и выберите ОЧИСТИТЬ СТИЛЬ СЛОЯ, чтобы сразу удалить все стили слоя, примененные к слою.
- Чтобы удалить эффекты слоя по отдельности, вы можете нажать кнопку «Глаз» перед эффектом или дважды щелкнуть эффект и снять флажок для эффекта.
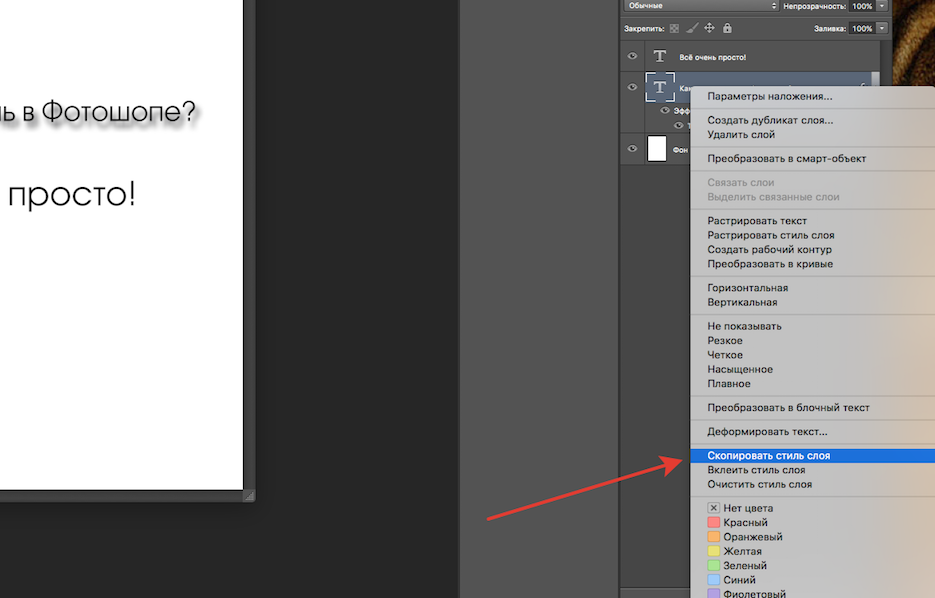
- Щелкните слой правой кнопкой мыши и выберите КОПИРОВАТЬ СТИЛИ СЛОЯ, чтобы скопировать те же стили слоя на другой слой.
- Создайте новый слой. Напишите текст на новом слое .
- Щелкните правой кнопкой мыши параметр «Слой» и выберите «ВСТАВИТЬ СТИЛЬ СЛОЯ», чтобы скопировать тот же стиль слоя из слоя 1.
- Щелкните правой кнопкой мыши на стилях слоя и выберите «МАСШТАБНЫЕ ЭФФЕКТЫ», чтобы изменить размер эффектов.
 Сделайте так, как показано на изображении ниже.
Сделайте так, как показано на изображении ниже.
- Чтобы уменьшить/увеличить прозрачность слоя, выберите ПРОЗРАЧНОСТЬ и перетащите мышь, как показано на рисунке ниже.
Пользователь также может применять различные стили, отличные от стилей слоя. Эти стили готовы и созданы самим Photoshop. Ниже приведены шаги для применения этих СТИЛЕЙ к слоям 9.0003
- Создать новый файл
- Создать новый слой
- Запись ТЕКСТА на слой
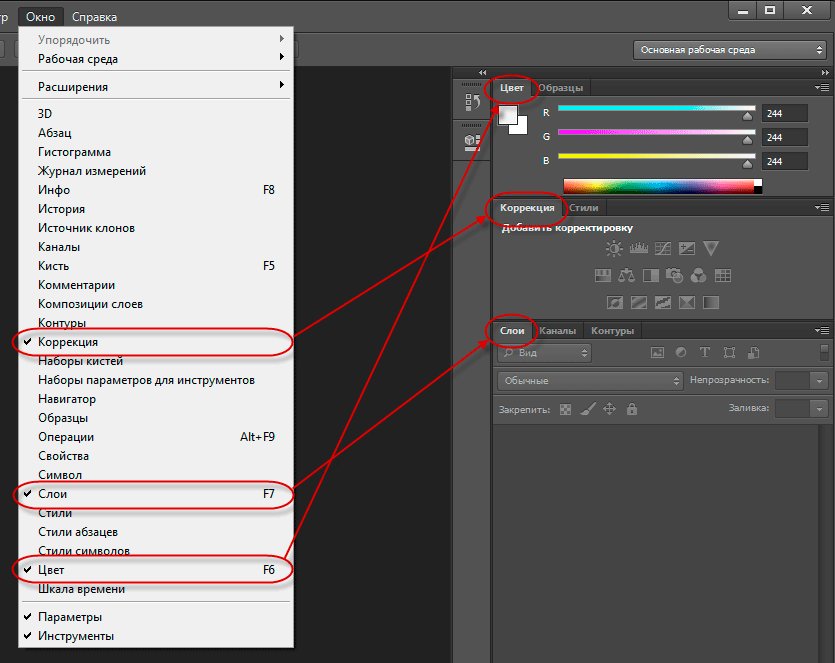
- Перейдите в WINDOWS> СТИЛИ
- Выберите текстовый слой
- Дважды щелкните любой из доступных готовых стилей в диалоговом окне
- Этот стиль будет применен к самому слою.
- Чтобы отредактировать этот СТИЛЬ, дважды щелкните стили слоя, и пользователь сможет изменить значения и направления этого конкретного стиля слоя.

Как добавить эффекты слоя, используя два или более слоев:
- Создать новый файл в Photoshop
- Создать новый слой
- Напишите текст на этом слое
- Добавьте некоторые эффекты слоя на текстовый слой
- Создайте новый слой поверх текстового слоя.
- Залейте сплошным цветом новый слой
- Выберите параметр, как показано ниже, чтобы изменить эффекты на текстовом слое
- Мы можем выбрать любую функцию из списка, как показано выше.
Заключение
В заключение, эта статья поможет пользователям применять различные эффекты слоя и стили. Пользователи смогут создавать реалистичные и потрясающие графические проекты и произведения искусства с помощью стилей слоя.


 Либо используя комбинацию Ctrl+J
Либо используя комбинацию Ctrl+J Как видите – слой перемещён за фоновый,
он активен, но из-за своего положения в списке не виден
Как видите – слой перемещён за фоновый,
он активен, но из-за своего положения в списке не виден  Саму группу
можно также превратить в смарт-объект, либо растрировать. К группе слоёв
тоже можно применять функции смешивания, менять степень прозрачности и
заливки, как и с отдельными слоями.
Саму группу
можно также превратить в смарт-объект, либо растрировать. К группе слоёв
тоже можно применять функции смешивания, менять степень прозрачности и
заливки, как и с отдельными слоями.



 Сделайте так, как показано на изображении ниже.
Сделайте так, как показано на изображении ниже.