Фотошоп скопировать часть изображения и вставить. Копирование выделенных областей в фотошопе
Прежде чем воспользоваться любой командой, работающей с буфером обмена, или копировать изображение методом перетаскивания, сравните размеры исходного изображения с размерами целевого. Если копируемый фрагмент больше целевого изображения, то некоторая часть копируемых пикселов при их вставке или перетаскивании окажется за границей окна изображения и не будет видна. Если вы хотите увидеть скрытые пикселы, передвиньте слой с помощью инструмента Move (Перемещение).
Размер выделенной в Фотошопе области может поменяться при вставке или перетаскивании и по другой причине: это связано с разрешением целевого изображения. Если оно выше разрешения исходного изображения, копируемый фрагмент будет выглядеть меньше при вставке или перетаскивании. И наоборот, если разрешение целевого изображения ниже, чем разрешение исходного, копируемый фрагмент будет больше.
Если вы хотите, чтобы фрагмент сохранил свой размер, прежде чем скопировать его, сравняйте разрешения (и размеры, если хотите) исходного и целевого изображений с помощью диалогового окна
 О том, как выполнить вставку в изображение
меньшего размера, рассказано в разделе «Вставка фрагмента в изображение
меньшего размера».
О том, как выполнить вставку в изображение
меньшего размера, рассказано в разделе «Вставка фрагмента в изображение
меньшего размера».
Копирование и вставка выделенной области
Чтобы превратить выделенную область в новый слой, выберите команду Layer > New > Layer Via Сору (Слой > Новый > Посредством копирования) или Layer Via Cut (Посредством вырезания). Подробнее об этом рассказано в главе 7 Уроков Фотошопа, раздел «Превращение выделенной области в слой».
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V .
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать» .
«Вставить» .
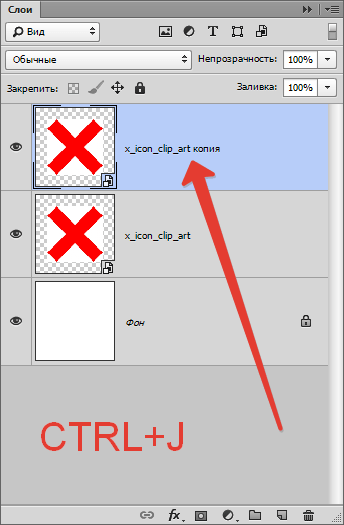
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J . Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент
Если во время перемещения зажать еще и SHIFT , область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение» .
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop.
Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран
Откроем какое-либо изображение File
(файл) -> Open
(открыть).
Рассмотрим операцию «Перемещение
».
Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения.
Рассмотрим операцию «Копирование
».
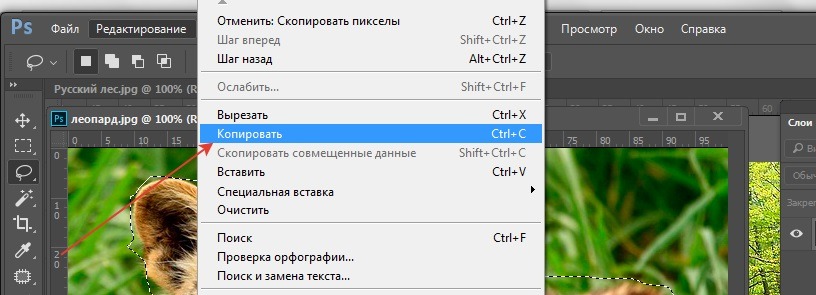
Edit
(редактировать) -> Copy
(копировать). При этом выделенная часть изображения скопировалась в буфер обмена.
Теперь в основном меню выберем Edit
(редактировать) -> Paste
(вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
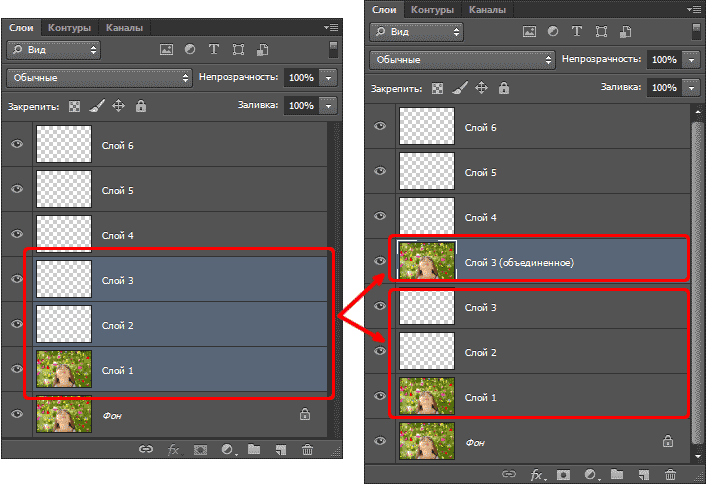
Если при копировании выделенной области выбрать команду Edit
(редактировать) -> Copy
Merged
(копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «
Удаление
».
Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем Edit
(редактировать) -> Cut
(вырезать).
Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде Copy
(копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit
(редактировать) -> Paste
(вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit (редактировать) -> Clear (очистить). Выделенный фрагмент исчез. Причем, вставить его командой Edit (редактировать) -> Paste (вставить) уже не удастся.
Рассмотрим операцию «Клонирование
».
Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу
 Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью.
Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области.
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить».
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения» для создания одинакового разрешения у исходного и конечного изображений перед копированием и вставкой либо воспользуйтесь командой «Свободное трансформирование» для изменения размера вставленного фрагмента.
Примечание. В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Общие сведения о командах копирования и вставки
Скопировать
Копирует выделенные области на текущем слое. Скопировать совмещенные данные
Создает совмещенную копию всех видимых слоев в выбранной области. Вклеить
Вставляет скопированную выделенную область в другую часть изображения или в другое изображение в виде нового слоя. Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра. Вставить вместо
Если буфер обмена содержит пикселы, скопированные из другого документа Photoshop, выделенный фрагмент вставляется в то же самое относительное местоположение внутри целевого документа, которое он занимает в оригинале.
«Вставить в» или «Вставить за пределами»
вставляет скопированный выделенный фрагмент в другую выделенную область изображения или за ее пределами. Исходная выделенная область вставляется на новый слой, а граница конечной выделенной области преобразуется в слой-маску.
Вклеить
Вставляет скопированную выделенную область в другую часть изображения или в другое изображение в виде нового слоя. Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра. Вставить вместо
Если буфер обмена содержит пикселы, скопированные из другого документа Photoshop, выделенный фрагмент вставляется в то же самое относительное местоположение внутри целевого документа, которое он занимает в оригинале.
«Вставить в» или «Вставить за пределами»
вставляет скопированный выделенный фрагмент в другую выделенную область изображения или за ее пределами. Исходная выделенная область вставляется на новый слой, а граница конечной выделенной области преобразуется в слой-маску.
Копирование выделенной области
- Выберите область, которую нужно скопировать.

- Выберите меню «Редактирование» > «Скопировать» или «Редактирование» > «Скопировать совмещенные данные».
Небольшой экскурс на тему копирования в нашей любимой программе Photoshop. Я уже в предыдущих темах вскользь упоминал о том, как это делать. Но сегодня мы поговорим об этом более подробно.
Как копировать изображение в фотошопе?
Для примера возьму изображение неба и вставлю на него изображение птицы.
| Как копировать изображение в Фотошопе? |
Теперь выбираем инструмент Rectangular Marquee Tool (пунктирный прямоугольник на панели инструментов) или нажимаем английскую букву М. Выделяем нашу птицу, нажимаем Ctrl+C, переходим на изображение с небом и вставляем Ctrl+V.
Теперь можно воспользоваться инструментом Move Tool или нажать букву V и перетащить птицу в нужное вам место.
Вот и полетела птичка по небу. Теперь научимся копировать слои.
Как копировать слой в фотошопе
На самом деле копировать слой в Photishop даже легче, чем объекты. Попробуем «размножить наших птиц».
Обратите внимание на то, что после копирования птицы у нас образовалось два слоя. Выбираем слой с птицей, кликаем по нему и тащим до кнопки добавления нового слоя.
После этого у вас появится еще один слой аналогичный слою с птицей. Но так как он наложен друг на друга, то мы пока не видим второй птички. Опять нажимаем V, активизируем новый слой и перетаскиваем птицу в нужное место.
Как скопировать фон в фотошопе cs6. Как копировать в фотошопе
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом.
 Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору. - Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать.
 Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю. - Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки.
 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; - Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Копирование внутри одного документа
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C . У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс
, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Прежде чем
воспользоваться любой командой, работающей с буфером обмена, или копировать
изображение методом перетаскивания, сравните размеры исходного изображения с
размерами целевого. Если копируемый фрагмент больше целевого изображения, то
некоторая часть копируемых пикселов при их вставке или перетаскивании окажется
за границей окна изображения и не будет видна. Если вы хотите увидеть скрытые
пикселы, передвиньте слой с помощью инструмента Move
(Перемещение).
Если вы хотите увидеть скрытые
пикселы, передвиньте слой с помощью инструмента Move
(Перемещение).
Размер выделенной в Фотошопе области может поменяться при вставке или перетаскивании и по другой причине: это связано с разрешением целевого изображения. Если оно выше разрешения исходного изображения, копируемый фрагмент будет выглядеть меньше при вставке или перетаскивании. И наоборот, если разрешение целевого изображения ниже, чем разрешение исходного, копируемый фрагмент будет больше.
Если вы хотите, чтобы фрагмент сохранил свой размер, прежде чем скопировать его, сравняйте разрешения (и размеры, если хотите) исходного и целевого изображений с помощью диалогового окна Image > Image Size (Изображение > Размер изображения). О том, как выполнить вставку в изображение меньшего размера, рассказано в разделе «Вставка фрагмента в изображение меньшего размера».
Копирование и вставка выделенной области
Чтобы
превратить выделенную область в новый слой, выберите команду Layer > New
> Layer Via Сору
(Слой > Новый > Посредством копирования)
или Layer Via Cut
(Посредством вырезания). Подробнее об этом рассказано
в главе 7 Уроков Фотошопа, раздел «Превращение выделенной области в слой».
Подробнее об этом рассказано
в главе 7 Уроков Фотошопа, раздел «Превращение выделенной области в слой».
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V .
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать» .
«Вставить» .
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT .
Если во время перемещения зажать еще и SHIFT , область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение» .
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop.
Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран
Откроем какое-либо изображение File
(файл) -> Open
(открыть).
Рассмотрим операцию «Перемещение
».
Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось.
Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения.
Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование
».
Edit
(редактировать) -> Copy
(копировать). При этом выделенная часть изображения скопировалась в буфер обмена.
Теперь в основном меню выберем Edit
(редактировать) -> Paste
(вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit (редактировать) -> Copy Merged (копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление
».
Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем Edit
(редактировать) -> Cut
(вырезать).
Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде Copy
(копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit
(редактировать) -> Paste
(вставить).
Он так же, как и при команде Copy
(копировать), попадает в буфер обмена, откуда мы можем его извлечь командой Edit
(редактировать) -> Paste
(вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit (редактировать) -> Clear (очистить). Выделенный фрагмент исчез. Причем, вставить его командой Edit (редактировать) -> Paste (вставить) уже не удастся.
Рассмотрим операцию «Клонирование
».
Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу Alt
> и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя.
Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью.
Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Простые инструменты для простых задач
imagy.app — Простые инструменты для простых задачПростые инструменты для простых задач
Редактируйте изображения онлайн
Используйте наши онлайн-инструменты для редактирования изображений без загрузки и установки программного обеспечения на свой компьютер. Перетащите свое изображение в один из наших инструментов, отредактируйте его и получите измененный файл изображения.
Ориентирован на простоту
Мы не конкурируем с дорогим программным обеспечением для редактирования изображений. Если вы профессиональный фотограф, мы не рекомендуем использовать наши инструменты. Для всех остальных мы думаем, что часто профессиональное программное обеспечение является излишним для небольших задач. Вот почему мы здесь, чтобы помочь.
Вот почему мы здесь, чтобы помочь.
Навсегда бесплатно!
Все инструменты на нашем сайте бесплатны, и мы будем бороться, чтобы сохранить нашу модель такой. Мы рассматриваем возможность умеренного показа рекламы в будущем, но пока мы также свободны от рекламы 🙂
Как улучшить свои навыки редактирования изображений
23 февраля 2023 г.
Автосохранение FireAlpaca
других программ цифрового дизайна и рисования, FireAlpaca имеет встроенную функцию автосохранения, которая включена в версию 1.7.0 и выше. Эта функция не заменяет сохранение ваших файлов, а работает как система аварийного восстановления. Функция автосохранения периодически сохраняет вашу работу, которая открыта в…
Подробнее
23 февраля 2023 г.
Как рисовать прямые линии в FireAlpaca
При создании цифровых рисунков или иллюстраций не всегда легко сохранять прямые линии, особенно если вы работаете с мышью. Хотя я не рекомендую вам использовать мышь при создании цифрового искусства, иногда вы не можете избежать этого. К счастью, в Fire вы все еще можете рисовать идеально прямые линии…
Хотя я не рекомендую вам использовать мышь при создании цифрового искусства, иногда вы не можете избежать этого. К счастью, в Fire вы все еще можете рисовать идеально прямые линии…
Подробнее
22 февраля 2023 г.
Inkscape Text to Path
Inkscape позволяет добавлять в проект редактируемый пиксельный текст, который можно настроить, изменив шрифт, размер и цвет. Однако в некоторых случаях вам может понадобиться больше манипулировать текстом, как при редактировании или создании векторной графики. К счастью, вы можете сделать это, преобразовав текст в…
Подробнее
20 февраля 2023 г.
Как кадрировать в Inkscape
векторная графика, такая как логотипы и значки. Однако в Inkscape все еще есть растровые функции, например обрезка изображения или слоя. Хотя в Inkscape нет прямой…
Подробнее
20 февраля 2023 г.
Как выбрать по цвету в Inkscape
При использовании любого программного обеспечения для дизайна, такого как Inkscape, всегда полезно найти самый быстрый способ выполнить то, что вам нужно, особенно когда это необходимо. утомительные задачи, такие как изменение цвета нескольких объектов. Если вы усердно работали над дизайном, например, создавали шаблон с разн…
Подробнее
17 февраля 2023 г.
Что такое данные Exif?
При съемке цифрового изображения вы не только фиксируете сцену перед собой, но и сохраняете конкретные сведения о сделанной фотографии, известные как данные Exif. Всякий раз, когда вы делаете снимок, в файле сохраняются определенные сведения о камере и настройках, которые вы использовали. Количество…
Подробнее
17 февраля 2023 г.
Как перемещать объекты в FireAlpaca
При работе в FireAlpaca вам в какой-то момент потребуется переместить некоторые элементы, независимо от того, хотите ли вы перемещать объекты. в вашем чертеже или если вы разрабатываете макет в FireAlpaca. Однако перемещение элементов в программе может оказаться более сложным, чем вы думаете. Вам нужно использовать инструмент «Перемещение», когда вы…
в вашем чертеже или если вы разрабатываете макет в FireAlpaca. Однако перемещение элементов в программе может оказаться более сложным, чем вы думаете. Вам нужно использовать инструмент «Перемещение», когда вы…
Подробнее
17 февраля 2023 г.
MediBang Paint Vs. FireAlpaca
Программное обеспечение для цифрового искусства с годами становится все более популярным, выпускается несколько различных программ и приложений, предлагающих пользователям ряд функций и инструментов для создания удивительных цифровых произведений искусства. Среди популярных программ для создания цифровых рисунков и манги — MediBang и FireAlpaca. Bot…
Подробнее
Copyright © 2022
imagy.app
Простые инструменты для простых задач
imagy.app — Простые инструменты для простых задачПростые инструменты для простых задач
Редактируйте изображения онлайн
Используйте наши онлайн-инструменты для редактирования изображений без загрузки и установки программного обеспечения на свой компьютер. Перетащите свое изображение в один из наших инструментов, отредактируйте его и получите измененный файл изображения.
Перетащите свое изображение в один из наших инструментов, отредактируйте его и получите измененный файл изображения.
Ориентирован на простоту
Мы не конкурируем с дорогим программным обеспечением для редактирования изображений. Если вы профессиональный фотограф, мы не рекомендуем использовать наши инструменты. Для всех остальных мы думаем, что часто профессиональное программное обеспечение является излишним для небольших задач. Вот почему мы здесь, чтобы помочь.
Навсегда бесплатно!
Все инструменты на нашем сайте бесплатны, и мы будем бороться, чтобы сохранить нашу модель такой. Мы рассматриваем возможность умеренного показа рекламы в будущем, но пока мы также свободны от рекламы 🙂
Как улучшить свои навыки редактирования изображений
23 февраля 2023 г.
Автосохранение FireAlpaca
других программ цифрового дизайна и рисования, FireAlpaca имеет встроенную функцию автосохранения, которая включена в версию 1. 7.0 и выше. Эта функция не заменяет сохранение ваших файлов, а работает как система аварийного восстановления. Функция автосохранения периодически сохраняет вашу работу, которая открыта в…
7.0 и выше. Эта функция не заменяет сохранение ваших файлов, а работает как система аварийного восстановления. Функция автосохранения периодически сохраняет вашу работу, которая открыта в…
Подробнее
23 февраля 2023 г.
Как рисовать прямые линии в FireAlpaca
При создании цифровых рисунков или иллюстраций не всегда легко сохранять прямые линии, особенно если вы работаете с мышью. Хотя я не рекомендую вам использовать мышь при создании цифрового искусства, иногда вы не можете избежать этого. К счастью, в Fire вы все еще можете рисовать идеально прямые линии…
Подробнее
22 февраля 2023 г.
Inkscape Text to Path
Inkscape позволяет добавлять в проект редактируемый пиксельный текст, который можно настроить, изменив шрифт, размер и цвет. Однако в некоторых случаях вам может понадобиться больше манипулировать текстом, как при редактировании или создании векторной графики. К счастью, вы можете сделать это, преобразовав текст в…
К счастью, вы можете сделать это, преобразовав текст в…
Подробнее
20 февраля 2023 г.
Как кадрировать в Inkscape
векторная графика, такая как логотипы и значки. Однако в Inkscape все еще есть растровые функции, например обрезка изображения или слоя. Хотя в Inkscape нет прямой…
Подробнее
20 февраля 2023 г.
Как выбрать по цвету в Inkscape
При использовании любого программного обеспечения для дизайна, такого как Inkscape, всегда полезно найти самый быстрый способ выполнить то, что вам нужно, особенно когда это необходимо. утомительные задачи, такие как изменение цвета нескольких объектов. Если вы усердно работали над дизайном, например, создавали шаблон с разн…
Подробнее
17 февраля 2023 г.
Что такое данные Exif?
При съемке цифрового изображения вы не только фиксируете сцену перед собой, но и сохраняете конкретные сведения о сделанной фотографии, известные как данные Exif.
