Урок 1. Слои в Photoshop.
/ Сергей Нуйкин / Теория по фотошопу
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
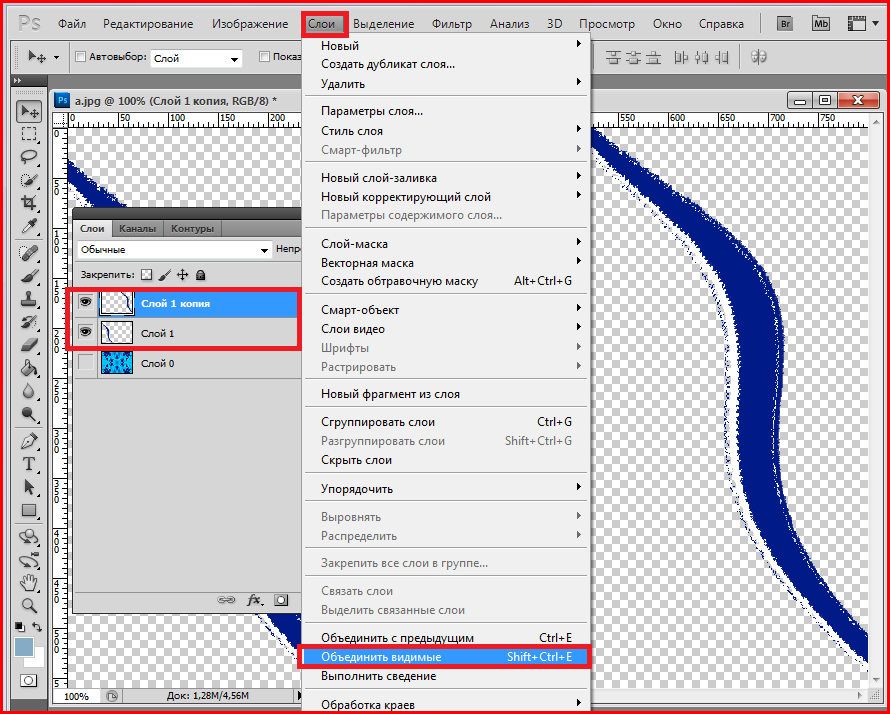
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.

- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
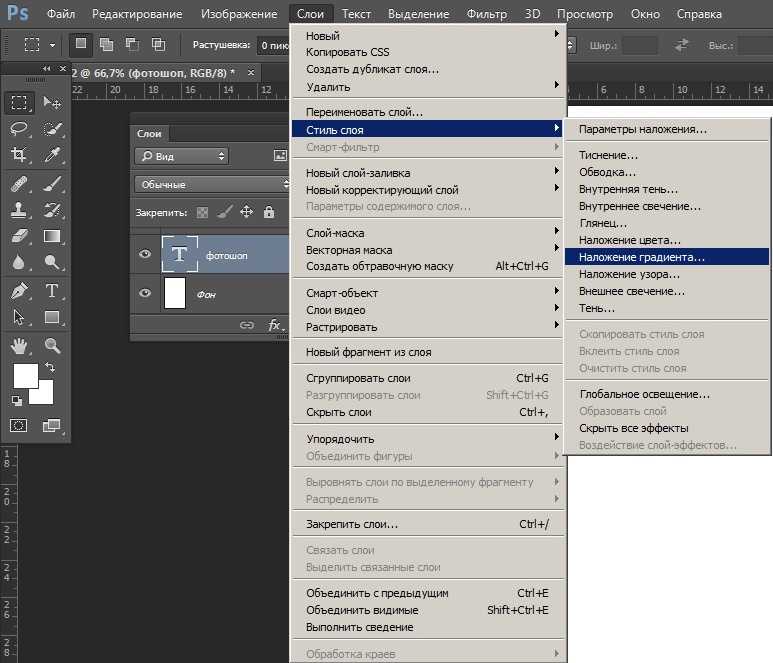
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
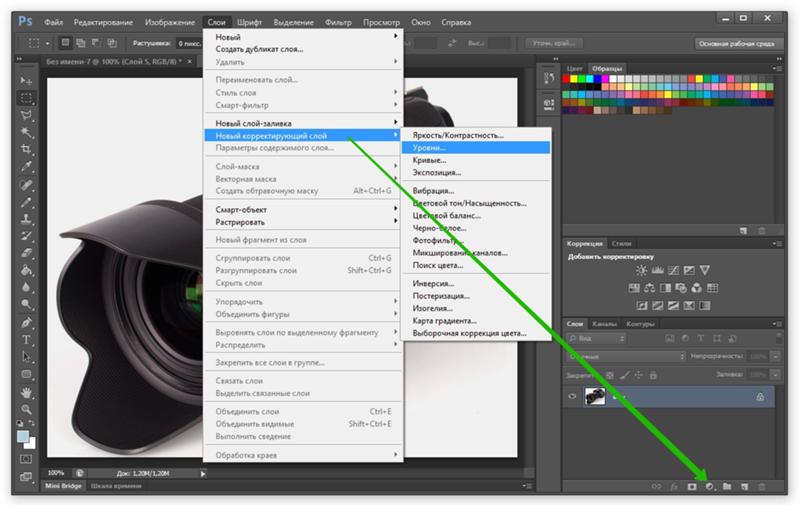
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна; - создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Способ №4. Копирование с клавишей «ALT»
Последний способ, копирование слоя с клавишей «Alt».
- Выбираем слоя для копирования.
- Нажимаем клавишу «Alt» и левую кнопку мыши.
- Перетаскиваем слой либо выше, либо ниже текущего расположения.
- Происходит копирование.
Вот такими простыми 4-мя способами, можно скопировать слой в Фотошопе. Если вы знаете другие способы, пишите про них в комментариях.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
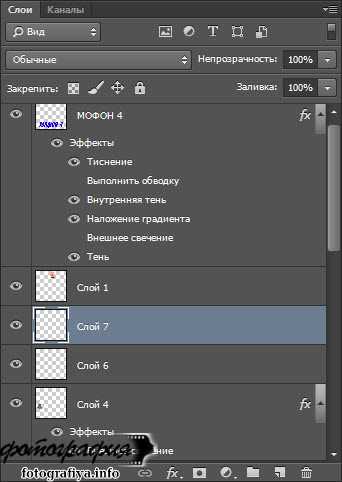
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.

- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Открытие нескольких изображений как слои Photoshop
Главная » Обо всем » Фотошоп » Уроки » Открытие нескольких изображений как слои Photoshop
Шаг 1: Выберите изображения
Начнем с открытия папки, содержащей изображения, которые необходимо добавить в документ.Здесь, у меня открыты три фотографии внутри него. Я выбираю первое изображение (первое слева), щелкнув на его миниатюре: Нажимаем на фото слева, чтобы выбрать его.
Затем, чтобы выбрать другие два изображения, я буду держать Shift и нажимаю на последнее из трех изображений (то, что справа). Все три изображения, теперь выделен и выбраны:
Удерживая Shift, и нажав на последнее изображение, чтобы выбрать все три изображения одновременно. Шаг 2: Выберите Загрузить файлы в Photoshop Слои Command
Шаг 2: Выберите Загрузить файлы в Photoshop Слои Command
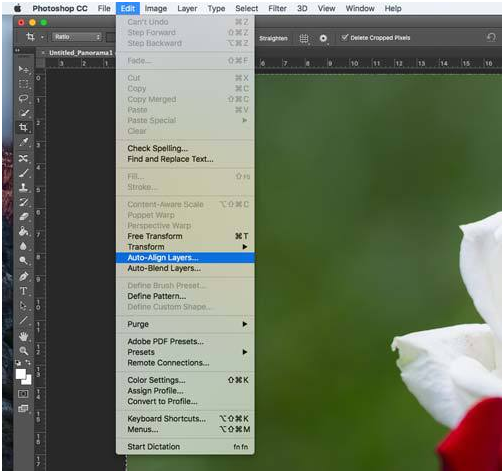
С учетом всех выбранных изображений, войдите в Инструменты в строке меню в верхней части экрана, выберите Photoshop для Photoshop список конкретных вариантов, затем выберите Загрузить файлы в слои Photoshop :
В Bridge, выберите Сервис> Photoshop> Загрузить файлы в слои Photoshop.
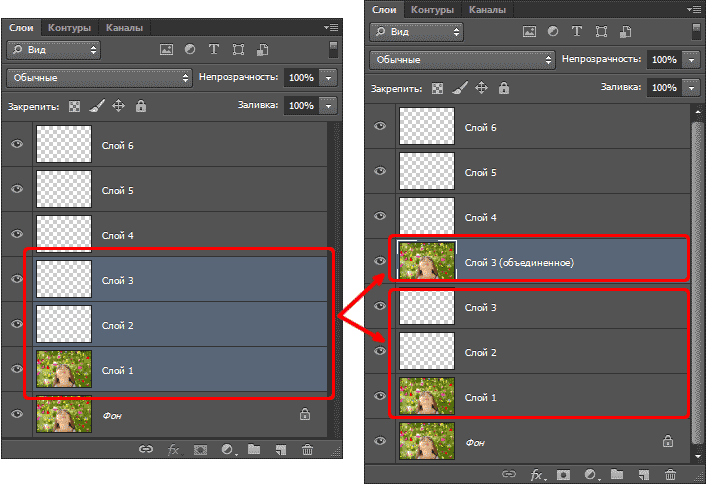
И это все, что нужно сделать! Вы увидите один документ открытым на экране, содержащий все фотографии:
Все изображения открыли внутри одного документа Photoshop.
Некоторые изображения могут блокировать другие от просмотра в окне документа, но если мы посмотрим в палитре слоев, мы видим, что каждая из трех фотографий добавлена в документ и размещена на отдельном слое. Обратите внимание, что Фотошоп применяют название картинок для названия слоев:
Каждая фотография была добавлена на своем слое в панели слоев. Имя образа, в настоящее время название слоя она сидит на. Просмотр отдельных слоев
Если вы хотите просмотреть определенный образ в окне документа, зажмите Alt (Win) / Вариант (Mac) ключ и нажать назначок видимости слоя на слой, который вы хотите просмотреть. Это маленький значок глаза слева от каждого слоя в палитре Layers.
Это маленький значок глаза слева от каждого слоя в палитре Layers.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).

- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<�» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
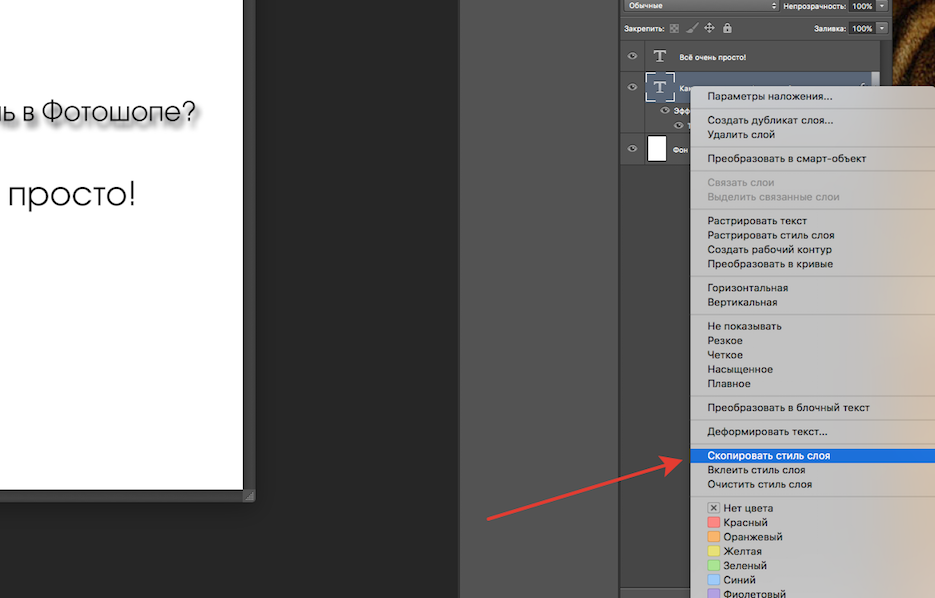
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Отмена удаления
Если вы ошиблись и хотите отменить свое неверное действие по удалению, то это можно сделать с помощью горячей клавиши Ctrl+Z. Это операция возвращает назад ваше последнее действие в фотошопе. Но если вы удалили слой, а потом еще наделали кучу других действий, то в таком случае вам поможет палитра История. По умолчанию она хранит информацию о последних 15 действиях в программе.
К сожалению, если и этого оказалось недостаточно, то вернуть слой уже будет невозможно. Поэтому сначала хорошенько подумаете прежде чем удалять.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).

- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).
Слои заливки. Photoshop. Мультимедийный курс
Слои заливки
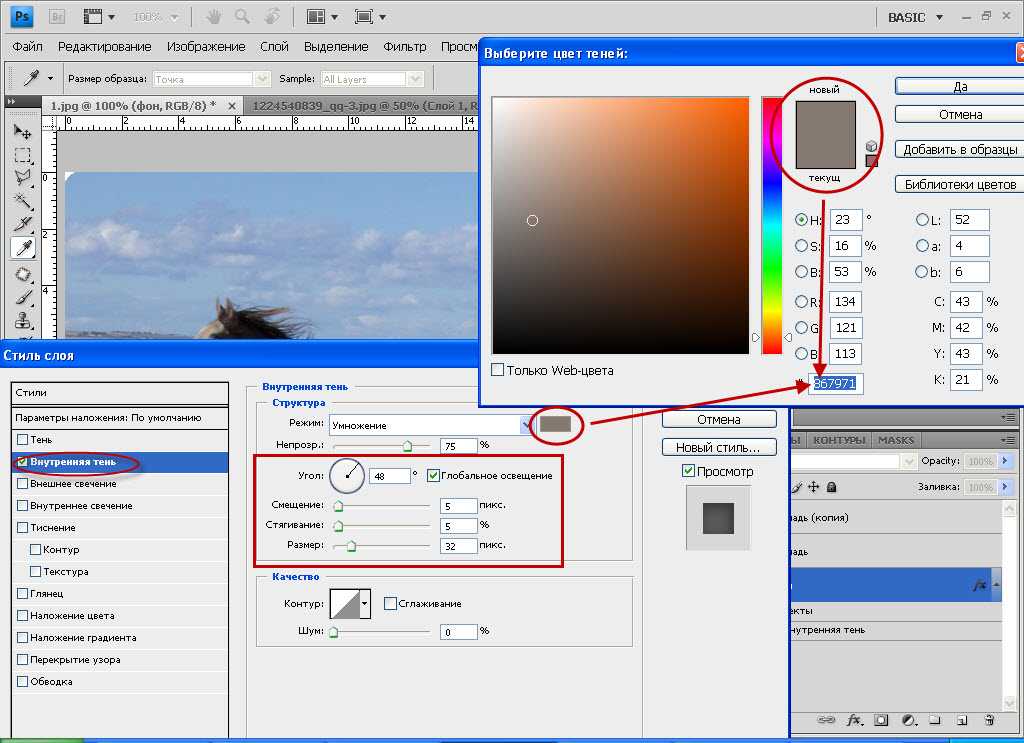
Вы можете создать новый слой, который уже будет содержать заливку однотонным цветом, градиентом или узором. Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню Слой ? Новый слой-заливка ? Цвет. При этом появится диалоговое окно, в котором предлагается указать имя слоя и степень его непрозрачности. После нажатия кнопки Да появляется диалоговое окно, в котором вам следует выбрать цвет заливки слоя. Ранее мы описывали диалоговое окно выбора цвета.
Чтобы создать новый слой со сплошной заливкой, выполните команду меню Слой ? Новый слой-заливка ? Цвет. При этом появится диалоговое окно, в котором предлагается указать имя слоя и степень его непрозрачности. После нажатия кнопки Да появляется диалоговое окно, в котором вам следует выбрать цвет заливки слоя. Ранее мы описывали диалоговое окно выбора цвета.
Чтобы создать слой с градиентной заливкой, нужно выполнить команду меню Слой ? Новый слой-заливка ? Градиент. После указания имени и степени непрозрачности снова появится диалоговое окно выбора градиента (рис. 5.6). Рассмотрим создание градиента, тем более что вам это может понадобиться и при работе с инструментом
Рис. 5.6. Создание слоя градиентной заливки
В раскрывающемся списке Градиент выбирают нужный градиент. Градиенты в данном списке представлены в графическом виде, поэтому вы имеете возможность видеть, как заливка будет выглядеть на вашем рисунке.
В раскрывающемся списке Стиль выбирают стиль градиента: Линейный, Радиальный, Угловой, Зеркальный и Ромбовидный.
В поле Угол вводят угол направления градиента. Кроме того, вы можете изменить угол, вращая мышью регулятор, расположенный слева от поля Угол. В поле Масштаб задают масштаб градиента.
Как видите, ничего сложного, нужно просто попробовать создать разные градиенты и посмотреть, как они выглядят. Однако количество различных градиентов в раскрывающемся списке ограничено, и вы можете просто не найти там подходящего. В этом случае вы можете создать собственный.
Чтобы открыть диалоговое окно создания нового градиента (рис. 5.7), нужно щелкнуть кнопкой мыши на поле раскрывающегося списка Градиент (не на кнопке раскрытия, а на самом поле).
Рис. 5.7. Диалоговое окно Редактор градиентов
Градиент создают с помощью шкалы, расположенной в нижней части диалогового окна. Создадим трехцветный градиент, в котором синий цвет будет переходить в красный, а красный – в белый.
Создадим трехцветный градиент, в котором синий цвет будет переходить в красный, а красный – в белый.
1. Щелкните кнопкой мыши на маркере, расположенном слева под шкалой цвета.
2. Щелкните кнопкой мыши на образце Цвет в нижней части диалогового окна.
3. В появившемся диалоговом окне выберите синий цвет, после чего закройте его. Левая часть шкалы будет окрашена в синий цвет.
4. Щелкните кнопкой мыши на маркере, расположенном слева над шкалой цвета.
5. В поле Непрозрачность установите значение 100.
6. Щелкните кнопкой мыши на маркере, расположенном справа под шкалой цвета.
7. Щелкните кнопкой мыши на образце Цвет и в появившемся диалоговом окне выберите белый цвет.
8. Щелкните кнопкой мыши на маркере, расположенном справа над шкалой цвета, и установите значение непрозрачности, равное 100. Теперь мы имеем градиент, в котором синий цвет переходит в белый. Но мы хотели построить трехцветный градиент. Создадим новую точку градиента.
Создадим новую точку градиента.
9. Установите указатель мыши под шкалой цвета примерно посередине по горизонтали. Он при этом должен принять вид пальца. Щелкните кнопкой мыши. Посередине шкалы цвета (в нижней части) появится новый маркер.
10. Уже известным вам способом выберите для среднего маркера красный цвет.
11. Теперь установите указатель над шкалой цвета (примерно над средним маркером) и щелкните кнопкой мыши. Появится новый маркер.
12. Установите для созданного маркера значение непрозрачности, равное 100.
Градиент создан (рис. 5.8). Итак, цвета градиента задают с помощью маркеров, расположенных под шкалой цвета, а степень непрозрачности цветов градиента – маркерами, расположенными над шкалой. Маркеры можно перемещать вдоль шкалы цвета. Таким способом вы можете сместить цвета градиента, то есть переопределить границы смены цветов, а также границы непрозрачности.
Рис. 5.8. Новый градиент создан
К тому же обратите внимание на ромбовидные маркеры, расположенные между маркерами цвета под шкалой.
Созданный градиент можно сохранить, чтобы пользоваться им в дальнейшем. Для этого нужно нажать кнопку Сохранить в диалоговом окне Редактор градиентов. Появится окно Сохранить, в нем следует выбрать папку, в которую будет сохранен файл градиента, а также указать имя градиента. Градиенты сохраняются в виде файлов с расширением GRD.
Чтобы загрузить ранее сохраненный градиент, следует нажать кнопку Загрузить и в появившемся диалоговом окне найти файл ранее сохраненного градиента.
Теперь рассмотрим, как создать узорную заливку. Для этого необходимо выполнить команду меню Слой ? Новый слой-заливка ? Узор. Появится уже знакомое вам диалоговое окно, в котором нужно указать имя слоя и степень его непрозрачности. После этого появляется диалоговое окно для выбора узора. Чтобы сделать выбор, щелкните кнопкой мыши на образце в левой части диалогового окна. Появится список с графическими образцами (рис. 5.9).
Появится уже знакомое вам диалоговое окно, в котором нужно указать имя слоя и степень его непрозрачности. После этого появляется диалоговое окно для выбора узора. Чтобы сделать выбор, щелкните кнопкой мыши на образце в левой части диалогового окна. Появится список с графическими образцами (рис. 5.9).
Рис. 5.9. Выбор узора
Как видите, список весьма ограничен. Однако программа Adobe Photoshop содержит несколько библиотек узоров. Чтобы выбрать новую библиотеку, нужно нажать круглую кнопку со стрелкой в правой части раскрытого списка образцов и в появившемся меню выбрать название библиотеки. Названия библиотек находятся в нижней части меню. При этом содержимое списка образцов будет заменено образцами выбранной вами библиотеки.
В поле Масштаб задают масштаб узора. Вы можете щелкнуть на кнопке, расположенной в правой части поля, и с помощью появившегося ползунка настроить масштаб узора.
Данный текст является ознакомительным фрагментом.
Слои и прозрачность таблицы
Слои и прозрачность таблицы Чтобы определить фон каждой ячейки таблицы, браузер разбивает различные элементы таблицы на шесть слоев (рис. 9.3). Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный. Рис. 9.3. Схема
Корректирующие слои
Корректирующие слои Часто бывает необходимо откорректировать яркость, контрастность, насыщенность, цветовой тон и другие параметры сразу для нескольких слоев.Вы уже умеете настраивать данные параметры для отдельного слоя. Но вы можете сэкономить массу времени,
Виды и слои
Виды и слои
Использование видов и слоев при создании чертежа значительно упрощает навигацию и редактирование двухмерного изображения. Каких-либо четких рекомендаций по поводу количества видов или слоев, создаваемых в чертеже, нет. Вы можете чертить все изображение в
Каких-либо четких рекомендаций по поводу количества видов или слоев, создаваемых в чертеже, нет. Вы можете чертить все изображение в
Назначение заливки и абриса
Глава 5 Слои
Глава 5 Слои Слои – весьма удобное средство, облегчающее работу с растровой графикой. Как мы уже отмечали, особенностью растровой графики является то, что изображение – это массив точек, а это лишает нас возможности, например, двигать в разные стороны тот или иной
Трехмерные слои
Трехмерные слои
Трехмерные слои – уникальный для программы Photoshop инструмент, позволяющий совмещать элементы растровой и векторной трехмерной графики в одном изображении.
Заполняющие слои
Заполняющие слои Всего у нас имеются три вида заполняющих слоев, которые находятся в выпадающем меню Layers (Слои) в группе New Fill Layer (Новый заполняющий слой) (рис. 9.1). Рис. 9.1. Группа заполняющих слоевРассмотрим действие и порядок применения каждого заполняющего слоя
Корректирующие слои
Корректирующие слои Гораздо более важными и часто применяемыми представляются корректирующие слои. Они используются чаще всего при необходимости коррекции цветовых оттенков изображения, его яркости и контрастности.Располагаются они в выпадающем меню Layer (Слой), в
Глава 12 Инструменты рисования и заливки
Инструменты заливки
Инструменты заливки
Во время работы часто требуется закрасить каким-то цветом или узором определенную область изображения. Можно, конечно же, просто долго рисовать инструментом Brush (Кисть) – однако вы можете случайно оставить незакрашенные фрагменты, и, в конце концов,
Можно, конечно же, просто долго рисовать инструментом Brush (Кисть) – однако вы можете случайно оставить незакрашенные фрагменты, и, в конце концов,
Слои
Слои В детстве каждый из нас хотя бы раз делал аппликацию. Вырезая из цветной бумаги различные фигурки и наклеивая их на картон, дети составляют придуманную ими картинку – цветок и солнышко, домик и машинку и т. д.Работа в Photoshop очень похожа на процесс создания аппликации.
Слои
Слои Слои – один из мощных механизмов визуального представления объектов, обеспечивающий при умелом использовании максимально удобную работу с проектной документацией.Чертеж поэтажного плана здания насыщен разнообразной информацией. На нем должны располагаться
Глава 11 Слои и стили
Глава 11
Слои и стили
11. 1. Палитра Layers (Слои)11.2. Layer Mask (Маска слоя)11.3. Layer Style (Стиль слоя)11.4. Fill Layer (Слой заливки) и Adjustment Layer (Слой настройки)11.5. СтилиРастровая компьютерная графика похожа на обычные рисунки, которые создаются на бумаге или холсте. Так же как и там, любой объект –
1. Палитра Layers (Слои)11.2. Layer Mask (Маска слоя)11.3. Layer Style (Стиль слоя)11.4. Fill Layer (Слой заливки) и Adjustment Layer (Слой настройки)11.5. СтилиРастровая компьютерная графика похожа на обычные рисунки, которые создаются на бумаге или холсте. Так же как и там, любой объект –
Слои-направляющие
Слои-направляющие При создании анимации часто бывает нужно, чтобы какой-либо элемент совершал не прямолинейное перемещение, а двигался по достаточно сложному пути (или, как говорят аниматоры, траектории). Эта траектория может быть кривой или ломаной линией, окружностью
Маскирующие слои
Маскирующие слои
Маскирующий слой позволяет скрыть содержимое лежащего под ним маскируемого слоя, показав только его часть. Он содержит особое изображение, называемое маской; она задает размеры и форму фрагмента маскируемого слоя, который будет виден. Мы можем
Мы можем
Практическая работа 33. Создание документа с использованием табуляции, границ и заливки
Практическая работа 33. Создание документа с использованием табуляции, границ и заливки Задание. Создайте текст приказа, пример которого показан на рис. 5.41.Последовательность выполнения1. Создайте новый документ и наберите текст приказа.2. Для вставки символа телефона
Как объединить слои в Photoshop
При редактировании изображений в Photoshop раздел слоев может начать заполняться новыми слоями по мере внесения дополнительных изменений с помощью многочисленных инструментов программы. Таким образом, отслеживать все ваши слои и редактировать их один за другим может быть проблемой. Знание того, как объединять слои, может значительно упростить процесс редактирования.
Содержание
- Использование инструмента «Объединить слои»
- Добавление слоев в группу перед объединением
Сложность
Легкость
Продолжительность
5 минут
Что вам нужно
-
Адоб Фотошоп
-
ПК
Использование инструмента «Объединить слои»
Что означает объединение слоев в Photoshop? Когда вы объединяете слои в Photoshop, вы помещаете всю визуальную информацию из нескольких слоев в один. Это может означать перезапись визуальной информации, но внешний вид не будет отличаться от того, что было до объединения, при условии, что в это время были видны все слои.
Это может означать перезапись визуальной информации, но внешний вид не будет отличаться от того, что было до объединения, при условии, что в это время были видны все слои.
Это может быть очень полезно, если вы хотите применить эффекты к нескольким слоям одновременно. Например, если у вас есть несколько слоев, состоящих из изображения стрелки, и вы хотите добавить контур ко всем из них, чтобы стрелки выделялись, объединение их всех означает, что вы можете добавить эту границу контура к каждой стрелке без необходимости повторите процесс для каждой стрелки/слоя.
Кроме того, как мы уже упоминали выше, вы можете удалить слои, к которым вам больше не нужен доступ, объединив их все. В результате это избавит вас от беспорядка.0039 Слои раздел.
Шаг 1: В разделе Layers в Photoshop удерживайте клавишу Control на клавиатуре, а затем щелкните слои по вашему выбору.
Шаг 2: Теперь щелкните вкладку Слои и выберите поле Объединить слои .
Объединение слоев удалит возможность редактирования определенного слоя, который вы выбрали, поэтому используйте инструмент Объединить только в том случае, если вы уверены, что вам не придется применять какие-либо корректировки к этим слоям в будущем.
Добавление слоев в группу перед объединением
Функция группировки в Photoshop позволяет вставлять определенные слои в группу. Если у вас есть значительное количество слоев для определенного изображения, то с помощью этого метода можно расположить несколько наборов слоев в своих собственных папках, что особенно полезно для справочных целей.
Шаг 1: Щелкните по выбранным слоям, а затем выберите вкладку Слой . Щелкните Сгруппировать слои .
Шаг 2: После того, как вы добавили слои в группу, вы можете объединить их в этой группе. Просто повторите шаги, которые мы объяснили выше в отношении инструмента Объединить слои .
Дополнительные руководства по другим распространенным функциям Photoshop см. в наших руководствах о том, как создать маску слоя и как сделать фон прозрачным.
Если вы используете iPad и у вас установлен Photoshop, у нас также есть подробное руководство по использованию программы редактирования изображений на планшете Apple.
Рекомендации редакции
- Как установить приложения для Android на Windows 11
- Ряды хакеров взрываются — вот как вы можете защитить себя
- Наиболее распространенные проблемы с Wi-Fi и способы их устранения
- Как использовать Apple Keynote
- Осторожно — даже приложения с открытым исходным кодом для Mac могут содержать вредоносное ПО
Как размыть слой в Photoshop
Если вы хотите добавить мягкий фокус к своему четкому и четкому изображению, вы можете использовать параметр слоя размытия в Photoshop. В течение многих лет люди использовали Photoshop для редактирования своих фотографий, чтобы получить желаемый вид. Есть несколько эффектов размытия фона, которые фотографы могут использовать, чтобы выделить объект на переднем плане.
Есть несколько эффектов размытия фона, которые фотографы могут использовать, чтобы выделить объект на переднем плане.
Как только вы изучите шаги по получению размытого фона, вы сможете добавить эффект размытия к любой части любой фотографии. Для многих пользователей добавить фильтр размытия с помощью фильтра проще, чем научиться использовать диафрагму, и это дешевле, чем покупка специальных объективов. Наше пошаговое руководство поможет вам понять, как размыть маску слоя в Photoshop.
Когда вы используете приложение для размытия фона, вы технически меняете глубину резкости. Всегда лучше делать это с исходным снимком, но приложение дает пользователям возможность сделать это, убирая объекты с фотографии, регулируя фон с помощью фильтра размытия и добавляя резкие объекты обратно в кадр.
Шаг 1: откройте свое несовершенное изображение в Photoshop
Первый шаг — открыть изображение, к которому вы хотите применить фильтр размытия. Затем вы должны использовать параметры слоев. Когда вы откроете эту опцию, выберите фоновый слой и дублируйте его, используя Duplicate Layer на панели слоев. Чтобы помочь себе управлять множеством файлов, которые вы создадите, назовите этот слой «Размытие».
Когда вы откроете эту опцию, выберите фоновый слой и дублируйте его, используя Duplicate Layer на панели слоев. Чтобы помочь себе управлять множеством файлов, которые вы создадите, назовите этот слой «Размытие».
Имейте в виду, что у вас есть опции, на которые можно нажать при открытии изображения для размытия. Вы можете открыть его традиционным способом, выбрав изображение из меню. Или вы можете щелкнуть правой кнопкой мыши и перетащить изображение с рабочего стола в рабочую область.
Помните, что вы можете увеличить изображение, щелкнув и перетащив его, чтобы увидеть крупным планом все, что вы делаете во время размытия. Когда вы начнете рисовать изображение и добавлять размытие, внимательно посмотрите, как ваша кисть приближается к той части фотографии, которую вы хотите очистить.
Шаг 2. Размытие дубликата
Для этого следующего шага вы будете работать с файлом, который вы назвали «Размытие». На этом шаге вы не делаете ничего особенного, вместо этого вы используете маску для размытия всей фотографии. Есть два варианта, которые вы должны использовать, чтобы получить желаемый эффект размытия. Первое — это размытие, а второе — размытие по Гауссу.
Есть два варианта, которые вы должны использовать, чтобы получить желаемый эффект размытия. Первое — это размытие, а второе — размытие по Гауссу.
Вам нужно будет установить Радиус, чтобы получить желаемую степень размытия. Радиус размытия по Гауссу 70 — хороший выбор, но вы можете поиграть со степенью размытия, чтобы получить желаемое размытие. Имейте в виду, что вы размываете всю фотографию, поэтому изображение на переднем плане будет таким же размытым, как и фон.
Что такое размытие по Гауссу?
Популярный эффект получил свое название от человека, который разработал математическую функцию, которая выполняет свою работу. Немецкий математик Карл Фридрих Гаусс, считающийся одним из лучших математиков, когда-либо ходивших по Земле, разработал эту технику в 1800-х годах. Результатом его формулы стал стиль, похожий на кусок пергамента, помещенный поверх фотографии.
Этот инструмент уменьшает крайние выбросы с пикселями в основе, поэтому они выглядят гладкими и мягкими.
Когда следует использовать размытие по Гауссу?
Многие фотографы слишком часто используют этот фильтр Photoshop. В идеале фотографы должны редактировать фотографии при слабом освещении, потому что на них слишком много шума. Этот инструмент фильтра также идеально подходит для размещения текста над изображением. Фильтр размытия делает текст чистым и четким.
Как использовать эффект Photoshop?
Размытие по Гауссу привлечет внимание к области фотографии, которая не размыта. Человеческий глаз просто делает это, поэтому инструмент полезен, если вы делаете снимки для продажи продукта. Это также полезно, если вам нужно что-то скрыть, например, номерной знак или лицо ребенка.
Эффект Photoshop также может исправить проблемы с вашими фотографиями. Из-за того, как камеры улавливают свет, некоторые изображения могут иметь непреднамеренные очертания вокруг объектов на заднем плане. Когда вы используете размытие по Гауссу, вы можете смягчить нежелательные контуры, которые часто состоят из ярких пикселей.
Некоторые фотографы выбирают его, чтобы сделать свои фотографии более художественными. Вы можете поиграть с ним и масками слоя и посмотреть, как это влияет на различные области вашего изображения.
Вы можете создать ощущение движения или потустороннего мира, размывая неожиданные области. Просто не забудьте нажать OK, когда будете готовы сохранить фотографию и маску каждого слоя.
Шаг № 3. Добавьте размытие к слою-призраку
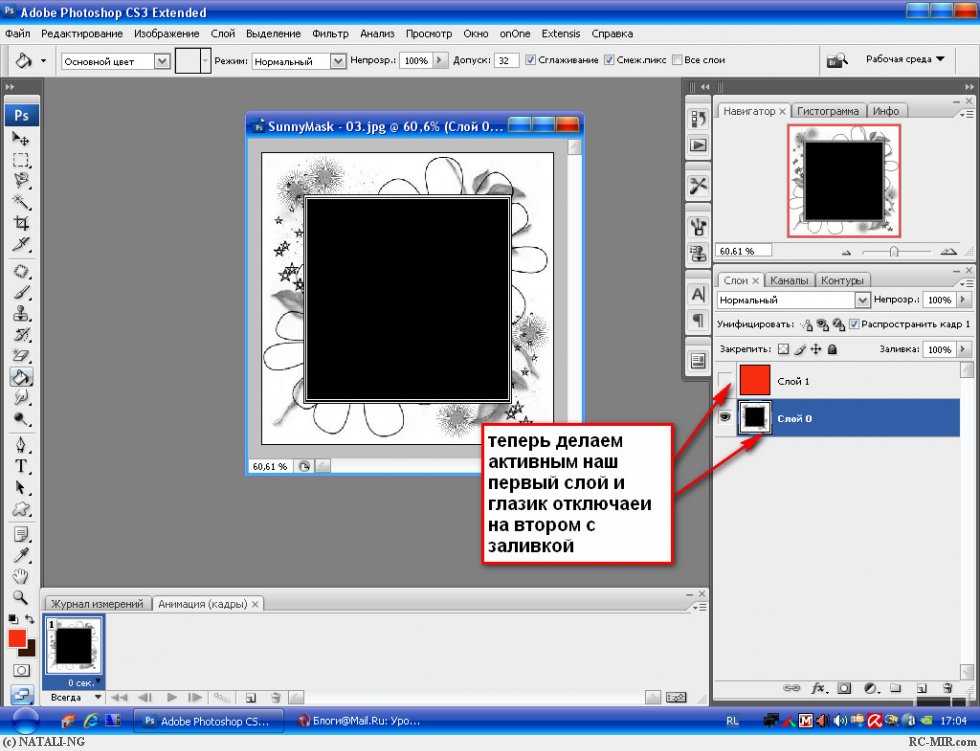
Для этого выберите значок в виде полумесяца. Он находится на панели «Слои» в Photoshop. Как только этот слой откроется, вы должны выбрать «Уровни», но не перемещайте ползунки маски слоя на панели слоев. Используйте настройки по умолчанию в Уровнях, потому что маска слоя в этом параметре сохраняет резкость или размытость.
Если ваша версия Photoshop позволяет это, вам нужно будет использовать слой «Уровни 1» на панели слоев. Это будет под маской слоя Blur. Удерживая нажатой клавишу Alt, используйте левый щелчок мыши, чтобы переместить значок размытия вправо в этой маске слоя.
Вам нужно будет увидеть двойной круг, прежде чем вы сможете переместить значок. Это немного читерский ход, но он упрощает работу с каждым слоем.
Шаг #4: Пришло время нарисовать размытие на слое
Здесь будет весело, потому что вы можете использовать кисть на маске слоя. Находясь на панели слоев «Уровни», щелкните белый прямоугольник. Ваше исходное изображение появится, когда маска слоя станет черной. Используйте кисть с мягким краем. Затем выберите размер пикселя размытия — чем больше, тем лучше. Таким образом, многие пользователи выбирают 500 9.0003
Прежде чем приступить к рисованию маски слоя, установите непрозрачность на 100% и передний план на белый. Затем начинается самое интересное. Когда вы начнете рисовать маску слоя, вы увидите эффект размытия.
Когда вы рисуете и размываете изображение на маске слоя, изменяйте размер кисти и непрозрачность. По мере приближения кисти к переднему плану уменьшайте размер кисти. Это даст вам больше контроля над размытием и сохранит резкость изображения переднего плана.
Когда вы рисуете маску слоя, обратите особое внимание на места, где размытие фона соединяется с корректирующим слоем. Они могут отвлекать и бросаться в глаза, если вы не скрываете их намеренно. По мере приближения к изображению переднего плана начните постепенно уменьшать непрозрачность до меньших значений. Наконец, используйте клавишу Alt, чтобы увидеть маску слоя размытия и найти места, которые нужно закрасить.
Доступны ли другие варианты размытия?
Вы можете выбрать один из нескольких дизайнов размытия для маски слоя. Вы можете использовать их для размытия фона изображений Photoshop в каждом слое или для размытия чего-то нового, например неожиданного объекта.
С помощью размытия линзы вы можете уменьшить глубину резкости на маске слоя и создать корректирующий слой, который привлечет внимание к объекту по вашему выбору. Вы также можете выбрать размытие диафрагмы, чтобы показать точку фокусировки.
Некоторые люди любят использовать размытие в движении, чтобы добавить драматизма своим фотографиям. Также есть возможность убрать слишком гладкие участки, добавив шум на фото на другом слое.
Также есть возможность убрать слишком гладкие участки, добавив шум на фото на другом слое.
Независимо от того, какой корректирующий слой вы используете, делайте это на новом корректирующем слое. В противном случае вы можете навсегда повредить исходную фотографию, если допустите ошибки размытия, когда не используете панель слоев.
СПЕЦИАЛЬНОЕ ПРЕДЛОЖЕНИЕ – Откройте для себя секрет добавления «вау-фактора» и ретуширования ваших фотографий без использования Photoshop всего за 3 клика (…даже если вы новичок в редактировании фотографий – гарантировано !)
Присоединяйтесь к 54 000 других фотографов, использующих нашу коллекцию пресетов для корректирующих кистей Polished Lightroom, и получите их здесь со скидкой 80%!
Чем размытие отличается от пятна?
Размытие — это только один из способов изменить фотографию. Есть несколько инструментов размытия, которые вы можете выбрать на панели слоев, а в диалоговом окне есть параметр, который называется «размазывание». Эти два работают по-разному, несмотря на то, что они оба работают с пикселями в назначенных слоях. Попробуйте их с новым слоем, чтобы увидеть, как они работают.
Эти два работают по-разному, несмотря на то, что они оба работают с пикселями в назначенных слоях. Попробуйте их с новым слоем, чтобы увидеть, как они работают.
Инструменты «Размытие» удаляют контраст, разделяющий соседние пиксели на новом слое. Инструмент Smudge работает, перемещая пиксели; он буквально перемещает пиксели вокруг нового слоя.
Как пользоваться инструментом «Размытие»?
Шаги размытия всегда одинаковы. Но вы можете добавить несколько по мере внесения изменений в каждом слое. Первый шаг — открыть изображение, создать новый слой и выбрать инструмент «Размытие».
Перед тем, как вы начнете работать со слоем на панели слоев, вы можете выбрать способ размытия пикселов для смешивания, используя меню режимов. С помощью ползунка можно установить интенсивность размытия на слое. Начните размывать слои, рисуя по фотографии. Когда вы будете довольны результатом, сохраните слой и изображение.
Что нужно сделать, чтобы размыть слой-маску?
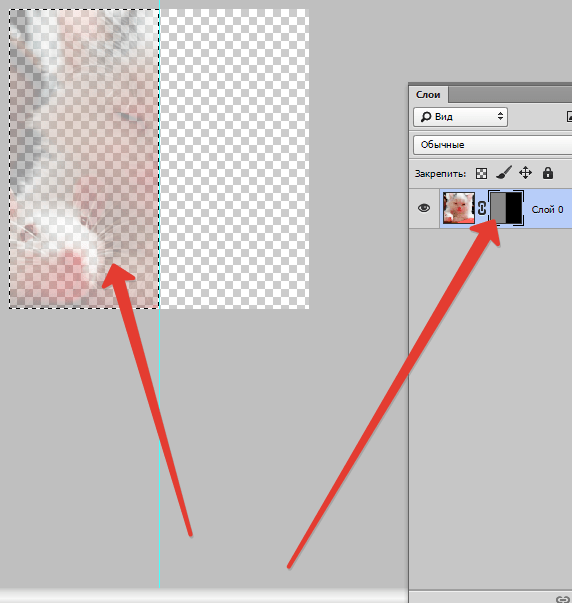
Это более сложный способ добавления красивого размытия слою. После того, как вы щелкнете и перетащите изображение в рабочую область Photoshop, вы создадите маску слоя для первого слоя размытия. Вы можете сделать это, выбрав опцию маски слоя на панели слоев. Используйте инструмент, у которого есть прямоугольник с кругом внутри — это маска слоя.
После того, как вы щелкнете и перетащите изображение в рабочую область Photoshop, вы создадите маску слоя для первого слоя размытия. Вы можете сделать это, выбрав опцию маски слоя на панели слоев. Используйте инструмент, у которого есть прямоугольник с кругом внутри — это маска слоя.
Следующим шагом на слое является установка черного переднего плана фотографии. Итак, вы должны увидеть «Слой 1» черным. Если это не происходит автоматически, вы можете использовать панель инструментов, чтобы выбрать цвета переднего плана и фона для слоя. Верхний вариант — это передний план, а нижний — фон для выбранного слоя. Возможно, вы обнаружите, что по умолчанию используется белый цвет, поэтому при необходимости измените его для этого слоя.
Это может показаться странным, но следующим шагом будет переключение переднего плана того же слоя на белый. С черной маской слоя размытие будет затронуто только часть фотографии. Если вы хотите увидеть, как это работает, используйте белую краску вокруг объекта на том слое, который вы хотите оставить четким. Вы должны увидеть ореол вокруг объекта на переднем плане с размытием фона.
Вы должны увидеть ореол вокруг объекта на переднем плане с размытием фона.
Вы можете проверить свою работу, взглянув на исходную фотографию без размытия. Если вы удерживаете клавишу Shift и нажимаете на маску Layers 1, вы сможете увидеть разницу. Вы также увидите красный крестик на маске слоя, который можно удалить, щелкнув и сдвинув маску слоя 1.
После того, как вы убрали красный крестик, вы можете удалить слой 1 и увидеть созданный вами арт.
Используйте инструмент «Перо», чтобы выделить объект на переднем плане
Если вы пытаетесь использовать смарт-объект, вы должны использовать инструмент «Перо». Использование этого инструмента может проверить ваше терпение и контроль над курсором, особенно если объект имеет несколько кривых. Инструмент «Перо» может помочь вам настроить желаемое размытие, превратив его в смарт-объект
Инструмент «Перо» находится слева от рабочей области. Похоже на перьевую ручку. Вы также можете использовать сочетание клавиш P на клавиатуре, чтобы быстро выбрать его. После того, как вы активировали инструмент «Перо», вы должны выбрать место, чтобы начать отслеживать элемент, который вы хотите на переднем плане. Вы щелкаете и перетаскиваете инструмент по краям.
После того, как вы активировали инструмент «Перо», вы должны выбрать место, чтобы начать отслеживать элемент, который вы хотите на переднем плане. Вы щелкаете и перетаскиваете инструмент по краям.
Совет для успешного создания контура — оставаться внутри объекта на переднем плане. Если вы этого не сделаете, вы получите фоновые цвета в контуре, и это отвлечет внимание от конечного продукта. Помните, что в конечном итоге вы вырежете фигуру и поместите ее на фон.
Когда вы делаете наброски, будьте терпеливы и сохраняйте контроль. В узких местах с небольшими изгибами и деталями делайте точки ближе друг к другу, так как ручка соединит их, когда вы закончите обводить контуры. Если у вас есть более крупные кривые или длинные линии, вы можете разнести точки дальше друг от друга.
Когда вы рисуете контур, вы двигаете перо в одном направлении. Но может быть время, когда вам придется изменить направление. Вы делаете это, удерживая клавишу ALT или OPTN, и появится стрелка. Затем вы можете щелкнуть и перетащить точку в нужном направлении.