404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г.
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержкаОтзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
Как в фотошопе скопировать фигуру и вставить
Как скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
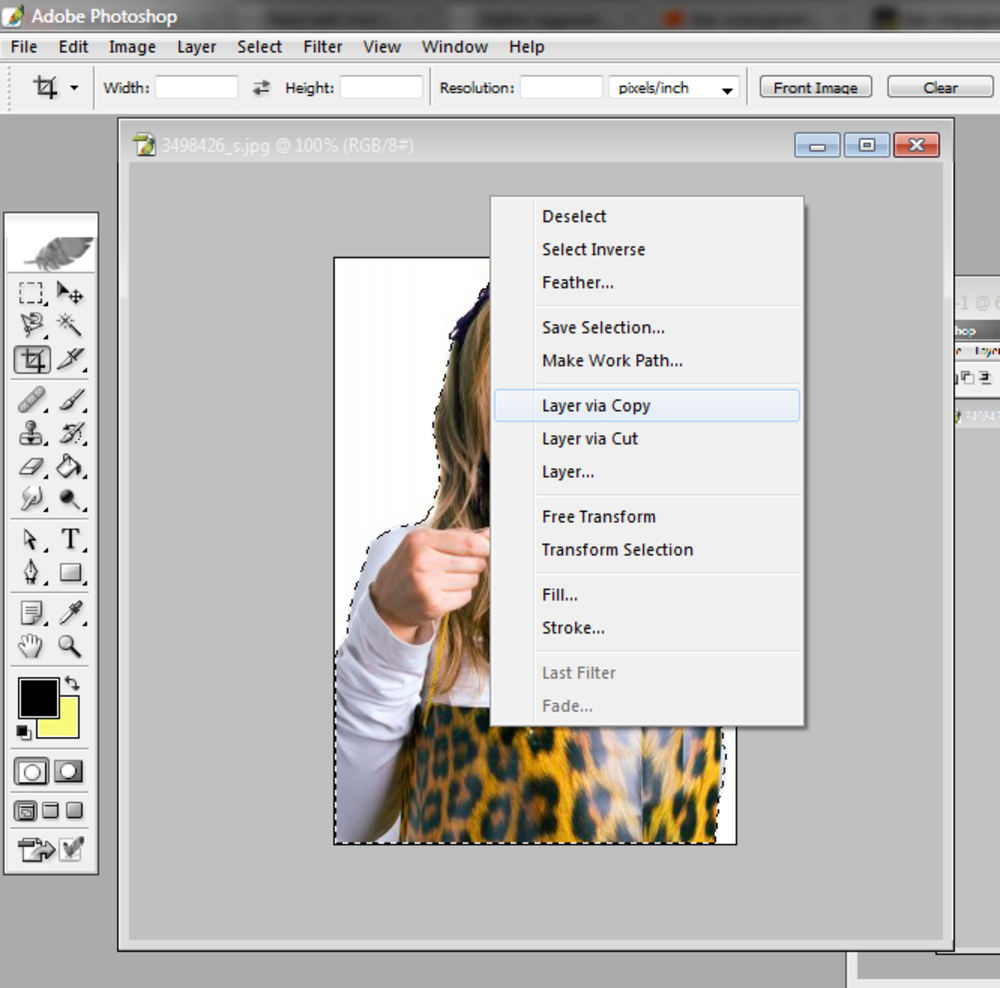
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
[CS6] Как скопировать и вставить прямоугольник или другой … — Сообщество поддержки Adobe
[Photoshop CS6]
Я хочу скопировать и вставить простой прямоугольник.
Я нарисовал прямоугольник с помощью инструмента «Прямоугольник».
Я отметил это с помощью инструмента «Перемещение».
Если я перейду в Правка-> Копировать, а затем в Копировать-> Вставить
, я все еще вижу только один прямоугольник. Может быть
, один перекрывается другим, но я не знаю
, как их потом разделить.
Итак, я попытался переместить первый прямоугольник в другое место
перед тем, как щелкнуть Edit-> Paste.
Затем я получаю копию первого прямоугольника. Но проблема в том, что они
реагируют как одна форма, а не как две разные формы.
Я могу перемещать только два прямоугольника, так как они будут одной формой
, и они также отмечены, как одна форма.
И я могу отметить их только так, как если бы они были одним прямоугольником.
Но мне нужны два независимых прямоугольника.
Как я могу в Photoshop CS6 копировать и вставлять прямоугольники или другие фигуры, чтобы копия не зависела от исходной формы?
.
Четыре способа скопировать контур из Illustrator в Photoshop
Автор Shutterstock Карл Розенкрантс
Если вы серьезно занимаетесь дизайном, вы, вероятно, используете и Adobe Illustrator, и Photoshop. Вы также, вероятно, знаете, как перемещать изображения между двумя программами. Но знаете ли вы четыре способа копирования и вставки из Illustrator в Photoshop? Какой метод работает лучше всего, зависит от того, что вы планируете делать с иллюстрацией. Ниже мы рассмотрим все четыре метода и объясним, для чего лучше всего подходит каждый.
1. Смарт-объекты
Первый вариант — вставить изображение Illustrator в Photoshop как смарт-объект. Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator.
Для любого смарт-объекта Photoshop просто дважды щелкните миниатюру в диалоговом окне «Слои», чтобы снова открыть смарт-объект в исходном состоянии.
В этом случае, поскольку дизайн был скопирован из Illustrator, при двойном щелчке по миниатюре вы повторно откроете дизайн в Illustrator .Сделайте там свои правки. Вам не нужно снова копировать и вставлять дизайн; просто сохраните работу и закройте файл.
Когда вы снова переключаетесь в Photoshop, смарт-объект автоматически обновляется с новыми изменениями.
Еще одна приятная особенность смарт-объектов — их можно масштабировать в Photoshop без потери качества. Photoshop применит команду «Трансформировать» к самому смарт-объекту, поэтому независимо от того, сколько раз масштаб объекта был увеличен или уменьшен, изображение всегда останется четким и резким.
2. Вставить как пиксели
Второй вариант — «Вставить как пиксели». Некоторые функции Photoshop не работают при применении к смарт-объекту. Инструмент «Кисть», «Клонировать штамп», «Осветление и затемнение» и многие другие инструменты можно применять только к пиксельным изображениям. Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
3. Вставить как путь
Другой вариант вставки — «Вставить как путь». Выберите этот вариант, когда вы копируете в Photoshop отдельные фигуры, а не сложный дизайн. При этом будет вставлен только векторный контур для скопированной формы. Затем произведение можно редактировать с помощью инструментов «Путь» в Photoshop.
Как и любой другой путь, который вы рисуете в Photoshop, вы можете использовать палитру контуров для создания обводки или заливки контура на пустом слое.Удерживая нажатой клавишу Control (ПК) или Command (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделение, которое вы можете использовать для создания масок слоя, каналов и т. Д.
Д.
4. Вставить как слой формы
Четвертый вариант — вставить как слой-фигуру. Как и в случае с «Вставить как контур», этот параметр лучше всего подходит для отдельных фигур. Слой формы — это, по сути, векторная маска над полем заданного цвета. Маска работает, выставляя основной цвет для области внутри контура и скрывая цвет за пределами контура.
Форму маски можно редактировать с помощью любого инструмента «Путь» в Photoshop. Вы также можете настроить цвет заливки слоя, дважды щелкнув цветную миниатюру рядом с векторной маской.
Знание лучшего способа вставки из Illustrator в Photoshop может помочь вам добиться максимального качества и гибкости ваших дизайнов. Удачи!
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Как создать анимацию в Photoshop. Пошаговая инструкция — статьи на Skillbox / Skillbox Media
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов.
 Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени. - Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
Депутат Кургана, делавший отчеты в «Фотошопе», стал героем мемов. Фото
Фотожабы с депутатом Артемом Исламовым сделали подписчики сообщества «Лентач» Фото: Екатерина Сычкова © URA.RU
Пользователи соцсетей создали фотожабы с депутатом гордумы Кургана Артемом Исламовым, которого горожане заподозрили в том, что он использовал «Фотошоп» в отчетах в соцсетях. Свои работы пользователи разместили в соцсети «ВКонтакте», часть из которых URA.RU опубликовало в новости.
«Собрали ваши лучшие фотошопы с курганским депутатом. Еще больше — в комментариях», — указано в сообщении, размещенном в группе «Лентач».
В прикрепленных работах пользователи соцсетей, например, поместили Исламова на фотографии с генеральным и первым секретарем ЦК ВКП (б) Иосифом Сталиным, с молодоженами и представили депутата в образе Агента 47 из игры Hitman. «Это их [пользователей] право. Если это их развлекает — пусть делают», — прокомментировал URA.RU появившиеся фотожабы Исламов.
«Это их [пользователей] право. Если это их развлекает — пусть делают», — прокомментировал URA.RU появившиеся фотожабы Исламов.
Ранее пользователи соцсетей заметили, что фотографии из двух последних постов, которые были размещены в аккаунтах Исламова, выглядят неестественно. Позже депутат объяснил, что действительно посещал один из объектов и опубликовал фотографии с того места.
Фото Исламова добавили в кадр на место наркома внутренних дел и народного комиссара водного транспорта Николая Ежова, которого убрали с фотографии еще в СССР. Оригинальный кадр является одним из самых известных примеров раннего монтажа фотографий
Фото: группа «Лентач», соцсеть «ВКонтакте»
Депутата представили в образе, похожем на внешний вид одного из персонажей серии игр The Elder Scrolls
Фото: группа «Лентач», соцсеть «ВКонтакте»
Пользователи поместили изображение депутата в кадр с популярным персонажем фотожаб Свидетелем из Фрязино
Фото: группа «Лентач», соцсеть «ВКонтакте»
Депутата представили в образе главного героя аниме «Ванпанчмен»
Фото: группа «Лентач», соцсеть «ВКонтакте»
Пользователи представили, что было бы, если бы депутат попал в игру Half-Life
Фото: группа «Лентач», соцсеть «ВКонтакте»
Фотографию Исламова пользователи поместили на постер игры Hitman
Фото: группа «Лентач», соцсеть «ВКонтакте»
Подписывайтесь на URA. RU в Google News, Яндекс.Новости и наш канал в Яндекс.Дзен. Оперативные новости вашего региона — в telegram-канале «Курган» и в viber-канале «Курган», подбор главных новостей дня — в нашей рассылке с доставкой в вашу почту.
RU в Google News, Яндекс.Новости и наш канал в Яндекс.Дзен. Оперативные новости вашего региона — в telegram-канале «Курган» и в viber-канале «Курган», подбор главных новостей дня — в нашей рассылке с доставкой в вашу почту.
Пользователи соцсетей создали фотожабы с депутатом гордумы Кургана Артемом Исламовым, которого горожане заподозрили в том, что он использовал «Фотошоп» в отчетах в соцсетях. Свои работы пользователи разместили в соцсети «ВКонтакте», часть из которых URA.RU опубликовало в новости. «Собрали ваши лучшие фотошопы с курганским депутатом. Еще больше — в комментариях», — указано в сообщении, размещенном в группе «Лентач». В прикрепленных работах пользователи соцсетей, например, поместили Исламова на фотографии с генеральным и первым секретарем ЦК ВКП (б) Иосифом Сталиным, с молодоженами и представили депутата в образе Агента 47 из игры Hitman. «Это их [пользователей] право. Если это их развлекает — пусть делают», — прокомментировал URA.RU появившиеся фотожабы Исламов. Ранее пользователи соцсетей заметили, что фотографии из двух последних постов, которые были размещены в аккаунтах Исламова, выглядят неестественно. Позже депутат объяснил, что действительно посещал один из объектов и опубликовал фотографии с того места.
Ранее пользователи соцсетей заметили, что фотографии из двух последних постов, которые были размещены в аккаунтах Исламова, выглядят неестественно. Позже депутат объяснил, что действительно посещал один из объектов и опубликовал фотографии с того места.
Как нарисовать себя в Photoshop
, Александра Бейтман, 19 ноября 2021 г.
С Photoshop вы можете преобразовать свои фотографии с помощью целого ряда художественных фотоэффектов. Фактически, вы даже можете использовать Photoshop для создания мультяшных изображений из ваших картинок. Хотите сделать из своей фотографии мультик? Мультяшные эффекты могут пригодиться для особых мероприятий и проектов. А из мультяшных портретов можно сделать отличные изображения профиля в социальных сетях, которые помогут вам создать свой личный бренд!
В этой статье мы покажем вам, как нарисовать себя в фотошопе.Но сначала убедитесь, что на ваше устройство загружен Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
После того, как вы скачали Photoshop, все готово! Давайте рассмотрим несколько вещей, прежде чем мы начнем урок, в том числе:
- Типы эффектов мультфильмов в Photoshop
- Самые простые способы рисовать себя в Photoshop
- Шаги к созданию мультфильмов в Photoshop
- Лучшие уроки для рисования себя в Photoshop
В Photoshop редко бывает только один способ добиться определенного эффекта.Мультяшные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это узнать, в каком стиле вы хотите создать свой мультяшный портрет.
Несмотря на то, что в этом уроке мы сосредоточимся на превращении портретных изображений в карикатуры, знайте, что подход Photoshop к мультипликационным эффектам работает и с другими типами изображений. Например, для рисования пейзажа вы можете использовать те же методы редактирования, что и для портрета.
Но какие мультяшные эффекты можно добиться в Photoshop? Благодаря обширному набору инструментов Photoshop вы можете создавать как реалистичные, так и упрощенные мультипликационные изображения ваших портретных изображений.
Самые простые способы нарисовать себя в PhotoshopДля создания менее детализированных мультипликационных рисунков ваших портретов вам нужно использовать Photoshop Brush Tool , Layer Masks и графический планшет с ручкой, которая дает у вас больше контроля над отслеживанием вашего изображения. При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
Этот подход достаточно просто сделать, если у вас есть подходящее оборудование, а именно графический планшет. Если вы этого не сделаете, вы можете попытаться завершить этот эффект вручную, используя мышь или трекпад. Но, как нетрудно догадаться, без стилуса держать устойчивую руку для трассировки гораздо сложнее.
Но, как нетрудно догадаться, без стилуса держать устойчивую руку для трассировки гораздо сложнее.
Вы также можете попробовать нарисовать мультяшные фотографии в Photoshop с помощью программы Pen Tool . С помощью Pen Tool вы можете создавать контуры, очерчивающие фигуру и ее основные особенности, а затем использовать эти контуры для создания цветных блоков.Этот подход, как и подход с использованием инструмента «Кисть», позволяет вам быть как можно более подробным или разреженным.
В зависимости от вашего изображения, подход с применением мультяшного эффекта Pen Tool может занять много времени, особенно если вы планируете создать детализированный, реалистичный мультипликационный рендеринг.
К счастью, вы можете создать такой же реалистичный мультяшный рендеринг своей фотографии, используя фильтры, встроенные в Photoshop. Если вы работаете без графического планшета или другого планшета, этот подход будет более простым из двух.И, как вы вскоре увидите, результаты не менее впечатляющие!
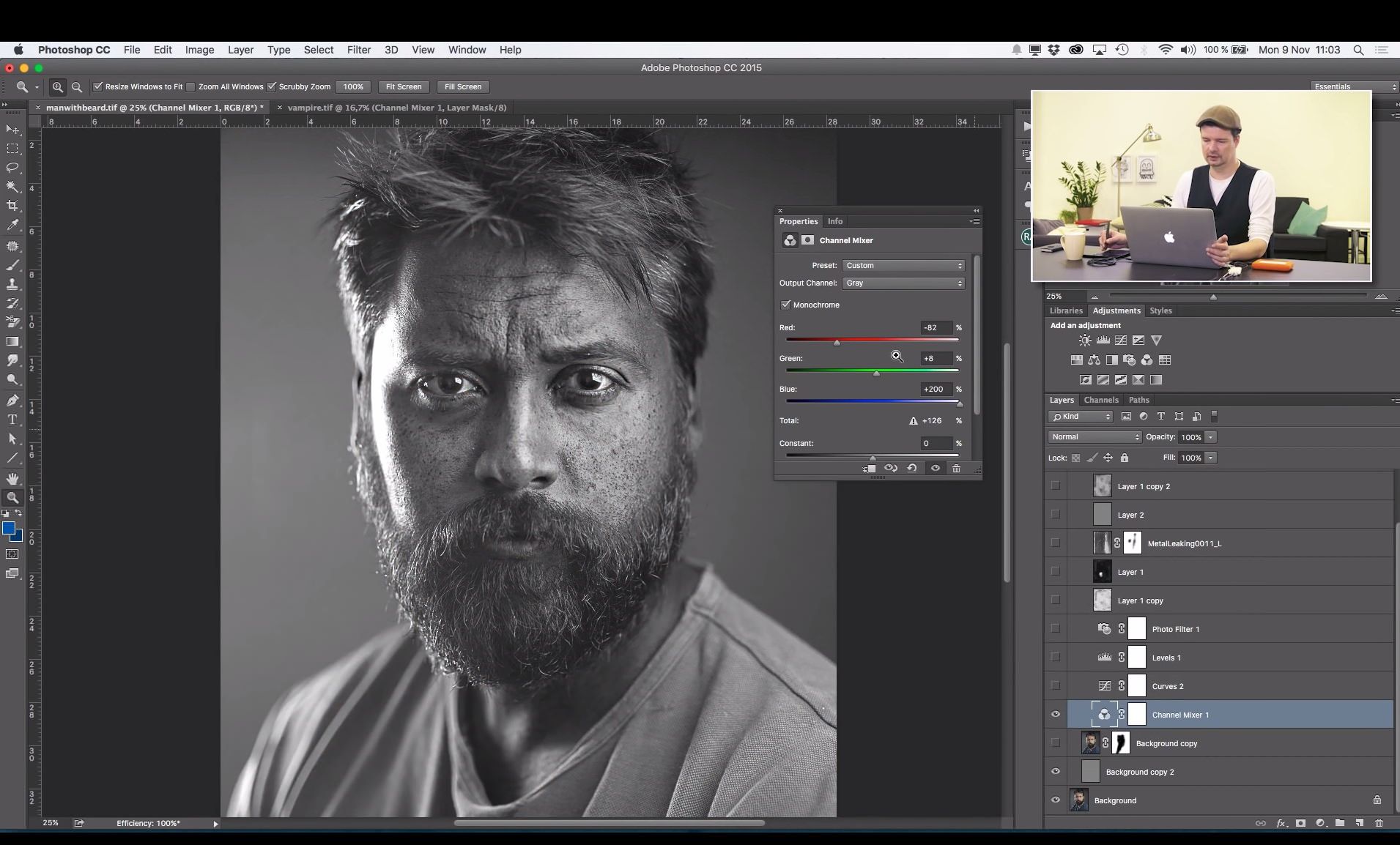
Чтобы создать более реалистичный мультфильм самого себя в Photoshop, вам необходимо использовать фильтры, каналы и настройки Photoshop. Давайте посмотрим, как нарисовать себя в Photoshop всего за несколько простых шагов.
Давайте посмотрим, как нарисовать себя в Photoshop всего за несколько простых шагов.
Как нарисовать себя в Photoshop
Сначала откройте свой портрет в Photoshop, перетащив фотографию в рабочее пространство Photoshop или выбрав « Файл» Открыть ».
Когда вы увидите свою фотографию в окне рабочего пространства Photoshop, перейдите в меню Filter »Filter Gallery и выберите папку Artistic .Затем выберите опцию Края плаката . Этот фильтр улучшит края лица и тела портрета.
Я буду использовать следующие настройки для своей фотографии:
- Толщина кромки: 2
- Интенсивность кромки: 1
- Постеризация: 6
Попробуйте эти настройки на своем изображении, а затем отрегулируйте их соответствующим образом.
Прежде чем мы перейдем к следующему шагу, нам нужно установить цвета переднего плана и фона на значения по умолчанию — черный и белый соответственно. Продолжайте и установите эти значения, если они еще не установлены:
Продолжайте и установите эти значения, если они еще не установлены:
Затем перейдите к Filter »Filter Gallery и выберите Torn Edges из раскрывающегося меню. Этот параметр добавит неровности краям фигуры на изображении.
Здесь я буду использовать следующие настройки. Опять же, начните с этих значений и настройте для своего изображения:
- Баланс изображения: 20
- Гладкость: 15
- Контрастность: 3
Теперь выберите все изображение ( Ctrl + A ) и скопируйте выделение ( Ctrl + C ).
Затем найдите панель каналов с правой стороны экрана Photoshop, рядом с панелью слоев. Создайте новый канал в правом нижнем углу. Photoshop назовет этот новый канал Alpha 1 по умолчанию, хотя вы можете переименовать его, если хотите.
Вставьте выделение в новый канал, который вы только что создали ( Ctrl + V ). Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .
Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .
Затем нажмите Ctrl + щелкните на миниатюре канала Alpha 1 , чтобы выделить белые области изображения.
Затем на панели «Слои» создайте новый слой, выбрав значок « Новый слой ». Используйте инструмент «Ведро с краской» (сочетание клавиш g) , чтобы заполнить новый слой черным цветом. Я назову этот слой Black для простоты.
Затем добавьте еще один новый слой и залейте его белым. Я снова назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Затем перетащите черный слой в верхнюю часть панели слоев так, чтобы он находился над белым слоем.
Теперь нам нужно добавить еще три слоя, чтобы разместить цвета нашей кожи, одежды и глаз / зубов.
Просто создайте три новых слоя, выбрав Слой »Новый» Слой , затем назовите их Кожа , Одежда и Глаза / Зубы соответственно. Перетащите эти три слоя под слой Black на панели слоев.
Перетащите эти три слоя под слой Black на панели слоев.
Затем решите, какого цвета на фотографии вы хотите, чтобы кожа, одежда, глаза и зубы были. Для фотографии в этом уроке я выбрал следующие цвета:
- Кожа: # e7c5b3
- Одежда: # d9142b & # 425ad7
- Глаза / Зубы: #ffffff
Чтобы применить цвета к соответствующим областям на Для фотографии выберите инструмент «Кисть » на левой панели инструментов Photoshop.Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Повторите этот процесс для каждого слоя, пока все части фотографии не будут окрашены так, как вам нравится.
Вот как выглядит наш финальный мультяшный портрет:
А теперь давайте создадим градиентный фон, чтобы сделать мультфильм действительно популярным!
Создадим еще один слой и назовем его Gradient , затем выберем инструмент Gradient Tool на панели инструментов.
Обратите внимание на полосу непрерывного градиента, которая появляется в редакторе градиентов . Установите флажки на концах градиента, дважды щелкнув их, а затем укажите цвета.
Я собираюсь создать сине-серый градиент с цветами # 5d849a и # 9cb5c3. После настройки цветов нажмите OK .
Чтобы заполнить градиент, щелкните и удерживайте мышь, начиная с нижнего левого угла изображения, и перетащите мышь в верхний правый угол изображения. Затем отпустите мышь.Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Готово! Вы создали в Photoshop свой собственный мультфильм с профессиональным градиентным фоном. Проверьте это изображение до и после нашего редактирования эффекта мультфильма ниже:
Как мы упоминали ранее, не стесняйтесь настраивать параметры фильтров «Края плаката» и «Разорванные края» в соответствии с вашим изображением. Однако не забудьте последовательно выполнить шаги, описанные в этом руководстве. Порядок слоев на панели слоев важен!
Порядок слоев на панели слоев важен!
Интернет — отличный ресурс для поиска руководств по рисованию себя в Photoshop! Видеоуроки на бесплатных сайтах, таких как YouTube, показывают несколько способов достижения мультипликационных эффектов в различных стилях.
Имейте в виду, что многие другие типы мультипликационных эффектов потребуют более широкого использования инструмента «Кисть» и, таким образом, больше подходят для работы с графикой или другим планшетом.
Если вам нужно часто применять эффекты мультипликации к изображениям, подумайте о приобретении планшета и стилуса. Они сделают вашу жизнь проще и откроют для вас множество других стилей мультипликационных эффектов.
Как всегда, лучшие результаты дает практика. Не тратьте слишком много времени на чтение или просмотр руководств. Вместо этого практикуйте технику самостоятельно. Вы даже можете поэкспериментировать с некоторыми другими забавными фильтрами Photoshop, чтобы увидеть, какие уникальные эффекты вы можете создать.
Мы надеемся, что эта статья помогла вам научиться рисовать себя в фотошопе. Если вы нашли этот урок Photoshop полезным, ознакомьтесь с другими нашими уроками по Photoshop, включая наше руководство о том, как добавить эффект HDR к вашим изображениям в Photoshop.
Если вы хотите создать потрясающие галереи и помочь ускорить работу своего веб-сайта WordPress, вам следует получить здесь Envira Gallery и создать свою первую галерею.
Не забудьте подписаться на нашу рассылку справа и подписаться на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий, советов по фотографии и практических рекомендаций по WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Тип Photoshop — Панель персонажа
Доступ к панели персонажа
Один из способов получить доступ к панели «Персонаж» в Photoshop — перейти к меню Window в строке меню в верхней части экрана, которое открывает список всех доступных нам панелей, и выбрав Character из списка.Галочка слева от названия панели означает, что она уже открыта где-то на вашем экране:
Перейдите в Окно> Персонаж.
Другой способ с выбранным инструментом «Текст» — щелкнуть маленькие панели «Символ» и «Абзац». переключить значок на панели параметров:
Щелкните значок переключения панелей «Символ» и «Абзац».
В любом случае открывается панель «Символ», а также панель «Абзац», поскольку они сгруппированы в одну группу панелей .Мы можем переключаться между двумя панелями, нажимая на их вкладки с именами в верхней части группы. Панель символов — это та, которая выбрана и открыта по умолчанию:
Панель персонажа.
Выбор шрифта и цвет текста
Панель «Персонаж» похожа на расширенную версию панели параметров, когда дело доходит до работы с шрифтом, потому что большинство тех же параметров, которые мы находим на панели параметров, также находятся на панели «Персонаж» (я сказал «большинство», потому что одна из опций панели параметров находится не на панели «Символ», а на панели «Абзац», как мы увидим в следующем уроке).Например, панель параметров позволяет нам выбрать наш шрифт , стиль шрифта и размер шрифта :
Параметры шрифта, стиля и размера на панели параметров.
Эти же параметры шрифта, стиля и размера также находятся в верхней части панели «Символ». Не имеет значения, установите ли вы их на панели параметров или на панели символов:
Те же параметры шрифта, стиля и размера на панели символов.
Аналогичным образом, мы можем выбрать цвет для нашего текста, щелкнув образец цвета на панели параметров:
Параметр цвета текста на панели параметров.
Или мы можем щелкнуть образец цвета на панели символов. Опять же, не имеет значения, какой из них вы выберете. Любой из них откроет палитру цветов Photoshop , где мы можем выбрать нужный цвет текста:
Тот же вариант цвета текста на панели «Символ».
Сглаживание
Один из вариантов, который мы еще не рассмотрели, он также доступен как на панели параметров, так и на панели символов — это Anti-Aliasing . На панели параметров он находится справа от параметра размера шрифта:
.Параметр «Сглаживание» на панели параметров.
На панели символов параметр сглаживания находится в правом нижнем углу:
Та же опция сглаживания в правом нижнем углу панели «Символ».
Сглаживание используется для того, чтобы края букв выглядели гладкими. Без какой-либо формы сглаживания большинство букв выглядели бы блочными и зубчатыми по краям. Вот увеличенный вид верхней половины буквы S без сглаживания. Обратите внимание на грубые и грубые края:
Без сглаживания края букв могут казаться блочными.
Однако при применении сглаживания края выглядят намного более гладкими. Photoshop фактически добавляет несколько дополнительных пикселей по краям, чтобы помочь создать более плавный переход между цветом текста и цветом фона за ним:
Та же буква с примененным сглаживанием.
Photoshop предоставляет нам несколько различных методов сглаживания на выбор ( Sharp , Crisp , Strong и Smooth ), и каждый из них будет иметь несколько разный эффект на общий вид вашего шрифта.Метод по умолчанию — Sharp, и я редко меняю его на что-то другое, но вы можете попробовать каждый из них и выбрать тот, который, по вашему мнению, выглядит лучше всего:
Различные методы сглаживания. По умолчанию, Sharp, как правило, работает хорошо.
Ведущий
Один из вариантов типа на панели «Символ», который недоступен на панели параметров, — это Ведущий , который управляет размером пространства между строками текста.![]() По умолчанию для интерлиньяжа установлено значение Авто:
По умолчанию для интерлиньяжа установлено значение Авто:
Параметр интерлиньяжа доступен только на панели символов.
Если для параметра интерлиньяжа установлено значение «Авто», то иногда можно получить неплохие результаты, но вы можете отрегулировать межстрочный интервал, сначала убедившись, что у вас выбран слой Type на панели «Слои», а затем вручную ввести новое значение в поле ввода интерлиньяж. или щелкнув маленький треугольник справа от поля ввода и выбрав из списка предустановленных значений интерлиньяжа от 6 до 72 пунктов. Вот пример текста с автоматическим интерлиньяжем:
Несколько строк с автоматическим интерлиньяжем.
При автоматическом интерлиньяже Photoshop устанавливает размер интерлиньяжа равным 120% от размера шрифта. Я уменьшу значение до 36 pt, что совпадает с моим размером шрифта:
.Пробуем значение интерлиньяжа, равное моему размеру шрифта.
Если значение интерлиньяжа уменьшено, строки текста теперь отображаются ближе друг к другу:
Строки шрифта теперь выглядят более сжатыми.
Общее правило с интерлиньяжем — просто выбрать значение, которое сделает ваш текст естественным и легко читаемым, и оно будет во многом зависеть от выбранного вами шрифта.Если кажется, что между строками текста слишком много или слишком мало места, измените значение интерлиньяжа соответствующим образом.
Использование незаметных ползунков
Прежде чем мы продолжим рассмотрение других параметров типа на панели «Персонаж», я должен отметить одну вещь: если вы используете Photoshop CS или более поздней версии, это простой способ настроить многие параметры на панели «Персонаж» (как а также на панели «Абзац» и на панели параметров) с помощью ползунка scrubby s, который позволяет нам изменять значение параметра простым перетаскиванием мыши!
Чтобы получить доступ к нечеткому ползунку параметра, наведите курсор мыши на значок параметра непосредственно слева от поля ввода.Не все параметры в Photoshop могут использовать неаккуратный ползунок, но если он доступен, ваш курсор превратится в неуклюжий значок ползунка, который выглядит как рука с указательным пальцем вверх и небольшими стрелками влево и вправо по обе стороны от него. Когда отображается значок ползунка, нажмите и удерживайте кнопку мыши, затем перетащите влево или вправо. По мере перетаскивания вы увидите, что значение в поле ввода меняется. Это намного быстрее и проще, чем вводить значения вручную, особенно если вы не знаете точное значение, которое вам нужно:
Многие параметры Photoshop можно настроить с помощью ползунка.
Отслеживание
Отслеживание , еще один вариант типа, доступный только на панели «Символ», контролирует расстояние между диапазоном букв или символов. Он расположен непосредственно под опцией интерлиньяжа и по умолчанию установлен на 0:
.Отслеживание устанавливает интервал между несколькими символами или буквами.
Чтобы настроить значение отслеживания, вы можете щелкнуть треугольник справа от поля ввода и выбрать из списка предустановленных значений, вы можете ввести значение вручную или вы можете щелкнуть и удерживать кнопку мыши на значке параметра и перетащите влево или вправо, используя неаккуратный ползунок, который я описал минуту назад.Использование отрицательного значения отслеживания сдвинет буквы или символы ближе друг к другу, а положительное значение — еще больше разнесет их.
Чтобы настроить отслеживание сразу для всего текста на текстовом слое, просто выберите сам текстовый слой на панели «Слои», затем настройте значение отслеживания на панели «Персонаж». Или вы можете сначала выделить часть текста, а затем настроить отслеживание специально для выбранного диапазона букв. Здесь я выбрал слово «пробел» в предложении, дважды щелкнув его с помощью инструмента «Текст», затем увеличил значение отслеживания, чтобы добавить больше места между буквами в слове, не затрагивая другие части предложения:
Отслеживание можно использовать для регулировки межбуквенного интервала для всего блока текста или выбранного диапазона букв.
Кернинг
Кернинг , еще один параметр, эксклюзивный для панели «Символ», находится слева от параметра «Отслеживание» и по умолчанию имеет значение «Метрики» (я объясню термин «метрики» чуть позже). Кернинг контролирует расстояние между двумя конкретными буквами или символами:
Кернинг контролирует расстояние между двумя определенными символами.
Кернинг и трекинг часто путают друг с другом, потому что они кажутся похожими, но на самом деле они совершенно разные.В то время как отслеживание устанавливает интервал между и диапазоном символов , кернинг управляет интервалом между двумя конкретными символами . Можно рассматривать отслеживание как «глобальную» настройку межбуквенного интервала, а кернинг — как «локальную» настройку.
Поскольку кернинг касается только пробела между двумя конкретными символами, этот параметр на самом деле неактивен и недоступен, пока мы не щелкнем с помощью инструмента «Текст», чтобы разместить маркер вставки между двумя символами в нашем тексте (в этот момент параметр «Отслеживание» становится недоступным, поскольку он имеет дело только с рядом символов):
Кернинг становится доступным только тогда, когда мы помещаем маркер вставки между двумя символами.
Как я уже упоминал, по умолчанию для параметра Kerning установлено значение Metrics , что означает, что Photoshop использует информацию о межбуквенном интервале, которая была включена в шрифт разработчиком шрифта. Часто это вариант, который дает наилучшие результаты, хотя это будет зависеть от качества шрифта, который вы используете. Если вы щелкните треугольник справа от поля ввода Кернинга, чтобы открыть список предустановленных значений, вы увидите, что другой вариант, который мы можем выбрать, непосредственно под метриками, — это Optical .Вместо того, чтобы полагаться на встроенную информацию о кернинге шрифта, Optical попытается отрегулировать интервал в зависимости от формы двух символов. Опять же, это будет во многом зависеть от самого шрифта, какой из этих параметров, Metrics или Optical, даст вам лучший результат.
Вы также можете выбрать одно из других предустановленных значений в списке, ввести значение вручную или использовать ползунок для регулировки значения кернинга.
Вертикальная и горизонтальная шкала
Под параметрами кернинга и отслеживания на панели символов находятся параметры Вертикальный масштаб (слева) и горизонтальный масштаб (справа):
Параметры «Вертикальный масштаб» (слева) и «Горизонтальный масштаб» (справа).
Эти параметры можно использовать для масштабирования текста по вертикали или горизонтали. Если на панели «Слои» выбран только сам текстовый слой, весь текст на текстовом слое будет масштабирован вместе, или вы можете сначала выбрать отдельные символы или слова, чтобы масштабировать их, не затрагивая оставшийся текст.
Для обоих этих параметров по умолчанию установлено значение 100%, и, как правило, не рекомендуется использовать их для масштабирования шрифта, потому что они будут искажать исходные формы букв шрифта:
Параметры вертикального и горизонтального масштабирования искажают первоначальный вид шрифта.
Если вам действительно нужно масштабировать текст, рассмотрите возможность использования вместо этого команды Photoshop «Свободное преобразование».
Сдвиг базовой линии
Сдвиг базовой линии Параметр расположен непосредственно под параметром Масштаб по вертикали на панели символов:
Сдвиг базовой линии — еще один параметр, доступный только на панели «Символ».
Baseline Shift позволяет нам перемещать выбранные символы или слова выше или ниже базовой линии шрифта. По умолчанию установлено значение 0 pt. Положительные значения сдвигают выбранный текст выше базовой линии, а отрицательные значения сдвигают его ниже базовой линии.На этот раз нет предустановленных значений, поэтому нам нужно либо ввести значение вручную в поле ввода, либо перетащить влево или вправо с помощью ползунка:
Выберите символы или слова, затем отрегулируйте значение сдвига базовой линии, чтобы переместить их выше или ниже базовой линии.
Опции дополнительных типов
В нижней части панели «Персонаж» находится ряд значков, которые дают нам доступ к дополнительным параметрам типа. Слева направо у нас есть Faux Bold и Faux Italic , которые можно использовать для создания поддельных полужирных или курсивных стилей, когда используемый вами шрифт не включает их (хотя вам было бы намного лучше выбрать другой шрифт с полужирным и курсивным начертаниями):
Faux Bold (слева) и Faux Italic (справа) могут придавать фальшивый полужирный или курсивный стиль шрифтам, которые их не включают.
Далее у нас есть варианты All Caps и Small Caps для преобразования строчных букв в полноразмерные или прописные буквы меньшего размера:
Используйте заглавные буквы (слева) или маленькие заглавные (справа), чтобы заменить строчные буквы прописными.
Далее идут варианты надстрочного текста и подстрочного индекса :
Опции надстрочного (слева) и подстрочного (справа).
И завершая список, у нас есть стандартные варианты Underline и Strikethrough :
Параметры подчеркивания (слева) и зачеркивания (справа).
Выбор языка
Наконец, в нижнем левом углу панели символов находится поле Выбор языка . Хотя было бы здорово, если бы Photoshop мог переводить наш текст с одного языка на другой, к сожалению, этот вариант не для этого. Это просто для того, чтобы убедиться, что вы используете правильное написание и расстановку переносов для любого языка, на который вы ориентируетесь в своем документе Photoshop. Обычно вы можете оставить для этого параметра значение по умолчанию:
.Убедитесь, что Photoshop знает, на каком языке вы работаете, для правильного написания и расстановки переносов.
Сброс панели персонажа
Если вы внесли изменения во многие параметры на панели «Персонаж», вы можете быстро вернуть все к значениям по умолчанию, щелкнув значок меню в правом верхнем углу панели «Персонаж»:
Щелкните значок меню в правом верхнем углу.
Затем выберите Сбросить символ в появившемся меню:
Выберите «Сбросить символ» из списка.
Как реалистично наложить текст на фотографию в Adobe Photoshop. Урок
В этом уроке Photoshop показано, как добавить текст, чтобы он выглядел как часть фотографии.Здесь вы узнаете несколько вещей, в том числе:
- Как добавить текст к фотографии
- Как взять образец цвета
- Как огорчить тип
- как деформировать текст, чтобы он соответствовал форме
- Как использовать режимы наложения для добавления реализма
- как добавить глубины с помощью стилей слоя
Спасибо, что ознакомились с руководством на этой неделе.
Как добавить реалистичный текст к фотографии в Adobe Photoshop. Также работает над иллюстрациями.
Привет, Cafe Crew, это Колин Смит, и на этой неделе я покажу вам, как добавить текст на этот ствол, чтобы он выглядел реалистично, как будто он был выгравирован там.Итак, я просто собираюсь воспользоваться некоторыми режимами наложения и другими вещами в Photoshop.
Создайте и раскрасьте текст
Шаг 1
Откройте фотографию (или иллюстрацию), которую вы будете использовать.
Шаг 2.
Выберем цвет.
Будем использовать цвет с фото. Возьмите палитру цветов и с помощью пипетки выберите темное дерево на стволе.
Шаг 3.
Выберите инструмент «Текст».Я использую сокращенный шрифт, это Bernard MT Condensed.
И я собираюсь ввести PHOTOSHOP CAFE и перетащить его на место.
Шаг 4
Самый быстрый способ изменить размер текста — нажать Ctrl T, это будет Command T на Mac, переместиться в угол, удерживать клавишу Shift, чтобы ограничить его, а затем перетащить его пропорционально Наполни эту бочку.
Нажмите Enter, чтобы применить.
Заставляем текст обтекать объект
Нам нужно сделать две вещи:
- Во-первых, мы хотим немного обернуть его вокруг формы
- Мы действительно хотим, чтобы это выглядело так, как будто это не так. просто застрял там, но на самом деле это часть текстуры, поэтому она фактически текстурирована.
Шаг 5
Щелкните правой кнопкой мыши слой типа на панели «Слои» и затем выберите «Растрировать тип».Это преобразует его в пиксели, чтобы мы могли их исказить.
Шаг 6
Нажмите Ctrl / Cmd + T; бесплатно Transform.
Щелкните правой кнопкой мыши и выберите «Деформация», потому что это позволяет нам согласовывать кривые и прекрасно работает на скругленных поверхностях. (Теперь нам не нужно растрировать тип, чтобы использовать деформацию, но для некоторых других вещей, которые мы собираемся сделать, нам понадобится растеризованный тип).
Возьмитесь за среднюю часть и немного потяните ее вниз, чтобы она просто немного выпирала посередине.
Потяните вниз за края, чтобы они выглядели так, как будто они повторяют контур. Совет: с помощью инструмента Warp Tool вы можете щелкнуть по точкам ИЛИ вы можете перетащить внутрь меша, чтобы заставить его работать.
Нажмите Enter, чтобы применить.
Наложение текстуры на текст в Photoshop
Последнее, что нам нужно сделать, это наложить текст на текстуру, мы собираемся изменить режим наложения.
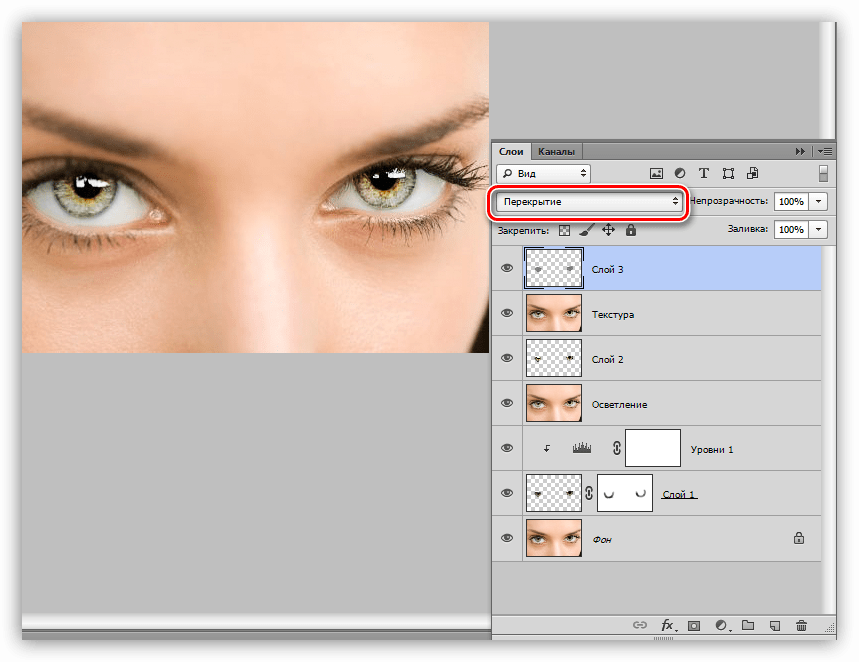
Шаг 7
В верхней части панели «Слои» вы увидите слово «нормальный», это режим наложения слоев.(Загрузите мою бесплатную электронную книгу о режимах наложения слоев, чтобы полностью понять их).
Измените режим наложения на Overlay Blend Mode. Это работает очень хорошо. Теперь мы можем видеть текстуру дерева, проходящую через текст, и она больше не выглядит застрявшей там.
Это основные шаги. Для большей реалистичности читайте дальше!
Xtra Кредит: Повышение реалистичности текста Photoshop с грубыми краями и тиснением.
Теперь немного сделаем его шероховатым.
Шаг 8
Создайте маску слоя на текстовом слое, выбрав текстовый слой и нажав кнопку Layer Mask в нижней части панели «Слои». (Значок прямоугольника с кружком внутри)
Нажмите клавишу D, чтобы выбрать черный цвет в качестве цвета переднего плана.
Нажмите клавишу B, чтобы выбрать инструмент «Кисть». Убедитесь, что Непрозрачность равна 100, а режим наложения — Нормальный.
Найдем грубую кисть. Если вы посмотрите на верхнюю панель параметров, щелкните кисть в верхнем левом углу.Вы увидите панель с шестеренкой. Щелкните значок шестеренки.
Теперь вы можете загружать различные типы кистей из появившегося списка. Вот увидите, сухие средние кисти, выбирайте их.
Выберите «Добавить» из появившихся опций.
step 9
Возьмите кисть с грубыми краями. Когда вы рисуете черным цветом на маске, вы просто слегка покусываете эти края, чтобы создать немного более проблемный вид.
И это тоже то, что вы сделали бы, если бы хотели просто создать базовый проблемный шрифт.Я не собираюсь слишком увлекаться, потому что не хочу, чтобы это было слишком избито и огорчено, но вы понимаете общую идею.
Совет: вы можете загружать кисти из таких мест, как Brusheezy или DeviantArt и тому подобное, и вы можете найти несколько пользовательских кистей, которые действительно справятся с этим намного лучше (возможно, я скоро добавлю их в PhotoshopCAFE).
Добавление глубины 3D к тексту
Есть еще одна вещь, которую мы можем сделать, чтобы он выглядел так, как будто он был немного выжжен, и у него есть небольшая глубина, например, может быть, они использовали горячую марку или что-то в этом роде .
Шаг 10
Выделив текстовый слой, щелкните маленький «fx» внизу панели слоев, чтобы добавить стиль слоя. Выберите внутреннюю тень. Поверните Непрозрачность до 100 и немного увеличьте Distance и посмотрите, как это придаст ему такой точеный вид.
Измените угол, и вы увидите, что он начинает выглядеть так, как будто он высечен в древесине.
Итак, в любом случае, это действительно простой небольшой урок о том, как добавить Type и сделать его более реалистичным.
Теперь обратите внимание, что режимы наложения играют большую роль в создании реалистичного изображения, и есть множество вещей, которые вы можете сделать с помощью режимов наложения слоев. И поэтому я действительно создал для вас бесплатную электронную книгу. Здесь нет рекламы. Это просто чистый контент. Посмотрите эту электронную книгу. Он дает пример каждого отдельного режима наложения, а также множество мест, где его можно использовать. Загрузите бесплатную электронную книгу о режимах наложения слоев здесь! (На данный момент 200 000 загрузок! Ура!)
В любом случае, спасибо, ребята, за ознакомление с этим руководством, не забывайте, оставьте комментарий.Давай начнем обсуждение. Я стараюсь ответить на все вопросы.
Надеюсь, вам это понравится, и каждую неделю будьте готовы к новому!
Не забудьте ознакомиться с нашими учебниками премиум-класса для непревзойденного обучения работе с Photoshop!
До следующей недели.
Рад видеть вас здесь, в КАФЕ
Колин
11 советов по работе с Illustrator для веб-дизайнеров, предпочитающих Photoshop
Вот безумная идея — создайте свой следующий веб-проект в Illustrator.
Если вы известный веб-дизайнер, скорее всего, вы не очень хорошо отреагируете на это предложение. Illustrator просто не может делать все, что умеет Photoshop, верно?
Ну не совсем так.
Хотя Photoshop де-факто превратился в инструмент веб-дизайна, Illustrator более чем способен удовлетворить ваши потребности. Благодаря своим инструментам верстки это часто лучшая и более подходящая программа для веб-дизайна.
Поскольку большинство специалистов по веб-дизайну не хотят бродить по Illustrator в поисках доказательств, я составил список веб-функций, которые вам необходимо знать, чтобы начать экспериментировать с веб-дизайном в Illustrator.
Попробуйте некоторые из них, и я гарантирую, что вы начнете использовать Illustrator в качестве стандартного инструмента в рабочем процессе веб-дизайна.
1. Перво-наперво: установите для всех единиц значение «Пиксели»
.По умолчанию Illustrator использует метрические единицы для размеров объекта и точки для текста. Это отличные настройки для большинства случаев дизайна, но для веб-дизайна вы, вероятно, захотите видеть пиксели повсюду. Поэтому, прежде чем вы начнете работать над чем-либо еще, убедитесь, что ваши единицы правильно настроены.
Чтобы установить единицы измерения в пикселях:
- Открыть в меню «Правка»
- Выберите единицы измерения в подменю «Настройки»
- Установить все параметры на «пиксели»
2.Создавайте документы с профилем веб-документа
Когда вам не терпится приступить к работе над новым дизайном, легко пролистать окно «Новый документ» и упустить некоторые важные детали — например, сообщить Illustrator, что вы планируете работать над веб-дизайном, чтобы не получить CMYK. цвета и размытые края объекта. Просто не забудьте выбрать настройку профиля «Интернет» в окне «Новый документ», и все готово.
3. Включите выравнивание по пиксельной сетке для объектов
Эта функция спасает жизнь, если у вас когда-либо возникала проблема с размытыми краями формы в Photoshop.
Выравнивание по пиксельной сетке позволяет отрегулировать прямые горизонтальные и вертикальные сегменты объекта таким образом, чтобы они идеально соответствовали пиксельной сетке, сохраняя при этом изогнутые и наклонные сегменты сглаженными. В результате получаются четкие, точные до пикселя формы — то, что вам определенно нужно в веб-дизайне.
Для верхней кнопки включено выравнивание по пиксельной сетке, в результате чего границы всегда получаются четкими.
Чтобы включить выравнивание сетки пикселей на уровне объекта:
- Выбрать объект
- Откройте панель Transform (Window> Transform)
- Установите флажок «Выровнять по пиксельной сетке» в нижней части панели (если вы его не видите, дважды щелкните панель, чтобы отобразить параметры)
Примечание. Выравнивание по пиксельной сетке включено по умолчанию для всех новых объектов, созданных с помощью профиля веб-документа.Однако, если вы вставляете объекты из других файлов Illustrator, вам необходимо вручную настроить для них выравнивание пикселей.
4. Включить предварительный просмотр пикселей
ФункцияPixel-Preview заставит Illustrator вести себя так же, как Photoshop, при увеличении изображения выше 100% — вместо того, чтобы каждый раз получать идеальные векторы, вы фактически будете видеть пиксели, как если бы вы работали с растровым изображением.
Включив предварительный просмотр в пикселях, вы почувствуете себя как в Photoshop.
Подумайте, насколько это здорово — в ваших руках вся мощь векторной графики, при этом вы можете видеть, как выглядит результат на пиксельном уровне
Отлично, не правда ли?
Включение или отключение предварительного просмотра пикселей
- Открыть меню просмотра
- Выберите «Pixel Preview»
5.Использовать окна Artwork
Представьте, что на ваш дизайн направлены две видеокамеры.
Одна камера имеет нормальный уровень масштабирования, показывая 100% ваших работ. Другая камера имеет уровень масштабирования 400% и наведена на один конкретный значок, над которым вы работали.
Подобно хирургу, вы используете увеличенную камеру, чтобы вносить крошечные изменения на уровне пикселей в значок, время от времени поглядывая на камеру со 100% увеличением, чтобы увидеть, как она на самом деле выглядит в своем реальном размере.
Графические изображения Окна отлично подходят, когда вам нужно работать с мелкими элементами, такими как значки — вам не нужно постоянно увеличивать и уменьшать масштаб, чтобы проверить, как все выглядит.
Это и есть окна Artwork — они позволяют просматривать ваш дизайн одновременно с разными уровнями масштабирования, настройками цвета и другими вариациями. В веб-дизайне это очень удобно, особенно когда вы работаете с деталями на уровне пикселей.
Чтобы использовать окна Artwork:
- Меню «Открыть окно», затем выберите «Новое окно». Illustrator создаст новую вкладку с тем же документом в поле зрения.
- Снова перейдите в меню «Окно», выберите «Упорядочить»> «Переместить все в окно».Это позволит вам изменять размер и размещать окна рядом друг с другом так, как вы считаете нужным.
- Поэкспериментируйте с различными уровнями масштабирования в окнах и начните вносить некоторые изменения, чтобы увидеть, как это работает
6. Используйте символы для быстрого создания кнопок, значков и т. Д.
Сколько раз вы создавали одну и ту же (или почти одну и ту же) кнопку, значок или виджет в Photoshop? Если вы увлекаетесь веб-дизайном, вы, вероятно, занимаетесь им каждый день.
Illustrator поможет вам сэкономить время и избежать этой повторяющейся работы за счет использования символов.
По сути, символы — это бесконечный набор готовых элементов дизайна, которые можно добавить к рисунку простым перетаскиванием, а затем при необходимости изменить. Это идеально подходит для кнопок, значков и других стандартных объектов, которые не нужно создавать с нуля.
Но есть еще одна причина, по которой символы являются мощными, и она называется инстансированием.
Символы не только удобны, но и позволяют легко обновлять повторяющиеся элементы дизайна.
По сути, всякий раз, когда вы вносите изменения в исходный символ, эти изменения немедленно отражаются во всех экземплярах символа, найденных в вашем произведении искусства.Вам нужны кнопки большего размера на сайте? Просто поменяйте символ. Вы хотите, чтобы поля формы на всех страницах выглядели по-разному? Просто поменяйте символ. Вы уловили идею.
Совет: если вы не хотите, чтобы это произошло с определенным экземпляром символа as, щелкните правой кнопкой мыши объект в своей иллюстрации и выберите «Разорвать ссылку на символ». Это исключит его из автоматических обновлений.
Вот хорошее видео, объясняющее, как использовать символы и управлять ими:
Использование символов в Adobe Illustrator из Adobe TV.
Чтобы использовать существующий символ:
- Открыть панель «Символы» из меню «Окно».
- Перетащите выбранный символ на свою иллюстрацию
Чтобы создать новый символ:
- Создайте иллюстрацию для символа
- Открыть панель «Символы» из меню «Окно».
- Перетащите иллюстрацию на панель
- Нажмите ОК в диалоговом окне для подтверждения
Для редактирования символа:
- Открыть панель «Символы» из меню «Окно».
- Дважды щелкните символ, чтобы войти в режим редактирования
- По завершении дважды щелкните в любом месте за пределами изображения символа, чтобы выйти из режима редактирования.
7.Легко расширяйте объекты с помощью 9-сегментного масштабирования
Это расширенная функция символов, которая позволяет вам определять, какие части объекта растягиваются во время масштабирования, а какие остаются неизменными.
Слева: пример растянутой кнопки с настройкой 9-сегментного масштабирования и без нее. Справа: настройка 9-сегментного масштабирования включает перемещение 4 направляющих, которые сообщают Illustrator, какие части объекта защищены и какие части можно масштабировать.
Практический пример — кнопка со скругленными углами — если вы хотите сделать ее длиннее, вы не можете просто растянуть ее по горизонтали, потому что это исказит весь объект.Вместо этого вам придется вручную перемещать точки формы. При 9-сегментном масштабировании растяжка работает так, как вы задумали.
Чтобы по-настоящему понять, как это работает, послушайте этот отличный видеоурок от Adobe TV, чтобы быстро освоиться:
Использование 9-сегментного масштабирования с символами из Adobe TV.
8. Везде закругленные углы!
Вы можете создать прямоугольник с закругленными углами в Photoshop, но Illustrator позволяет применять неразрушающий эффект закругленных углов практически к любому объекту.Что такое неразрушающий эффект? Это означает, что вы можете включать, выключать или изменять его настройки, не затрагивая лежащий в основе исходный объект.
Эффект закругленных углов можно применить практически к любому типу объекта и при необходимости отрегулировать.
Чтобы применить эффект закругленного угла:
- Создайте прямоугольник или любой другой объект с острыми углами
- В меню «Эффекты» выберите «Стилизация»> «Закругленные углы».
- Введите радиус угла и нажмите «Предварительный просмотр», чтобы увидеть, как он выглядит.
- Нажмите ОК, чтобы применить эффект
Чтобы изменить эффект закругленного угла:
- Выбрать объект с закругленными углами
- Открыть панель «Оформление» из меню «Окно»
- Найдите эффект закругленных углов и дважды щелкните его, чтобы изменить его настройки, или щелкните значок глаза, чтобы включить или выключить его.
9.Создание быстрой заливки растровым узором
Тонкие фоновые узоры пользуются большим успехом в веб-дизайне, но многие дизайнеры думают, что их нелегко применить в Illustrator.
Должен признать, это не интуитивно, но решение простое.
Для создания рисунка растрового изображения:
- Поместите изображение выкройки на свое произведение
- Нажмите «Встроить» на верхней ленте (важно — без этого не пойдет!)
- Перетащите узор на палитру образцов
- Примените образец к любому объекту, чтобы заполнить его узором
10.Автоматически размещать текст вокруг изображений и объектов
Photoshop известен своими очень элементарными возможностями редактирования текста. Если вы хотите обернуть текст вокруг изображения, вам нужно создать два или три разных текстовых фрейма и имитировать эффект.
К счастью, Illustrator предоставил вам все необходимое.
Чтобы обернуть текст вокруг изображения:
- Выберите изображение или объект, вокруг которого вы хотите обернуть текст
- Откройте меню «Объект», выберите «Перенос текста»> «Сделать ».
- Чтобы установить расстояние обтекания, снова откройте меню «Обтекание текстом» и выберите «Параметры обтекания текстом».
- Наведите изображение на текст, чтобы увидеть эффект обтекания.
11.Создавайте богатые визуальные эффекты с помощью настроек внешнего вида объекта
В Illustrator панель «Внешний вид» объекта работает так же, как эффекты слоя в Photoshop — вы можете добавить несколько заливок и штрихов к объекту, а затем поиграть с их режимами передачи, непрозрачностью и эффектами для получения интересных результатов.
Этот текст представляет собой всего лишь один объект векторной формы, стилизованный с помощью панели внешнего вида и эффектов.
Игровая площадка довольно большая — от падающих теней, размытия и свечения до текстурирования, искажений и 3D.Таким образом вы можете воссоздать большинство эффектов из Photoshop, продолжая работать с векторной графикой.
Панель «Внешний вид» мощная и увлекательная — я предлагаю вам сразу попробовать ее или посмотреть учебник ниже, чтобы понять, как она работает:
Освоение панели внешнего вида из Adobe TV.
Вы готовы начать экспериментировать с Illustrator?
Создание веб-сайтов и пользовательских интерфейсов с помощью Photoshop стало нормой, и большинство дизайнеров довольны этим решением.
Но то, что Photoshop стал настолько распространенным, не означает, что Illustrator нечего предложить — как раз наоборот. С такими инструментами, как выравнивание по пиксельной сетке, обтекание текстом и внешний вид объектов, он дает убедительные аргументы в пользу самого себя.
Если вы объедините это с мощными инструментами макета и векторной графики, нарезкой изображений и экспортом, Illustrator определенно станет очевидным выбором для веб-дизайнеров, которые хотят быстро разрабатывать сайты.
Что вы предпочитаете: иллюстратор или фотошоп?
Как сделать GIMP похожим на Photoshop
Вы будете удивлены, узнав, что вы можете делать с GIMP, бесплатной программой для редактирования фотографий.Это загружаемое программное обеспечение поможет вам создавать впечатляющие фотографии, позволяя редактировать мелкие детали, корректировать цвет или просто изменять фон изображения.
Но что, если у вас есть и Adobe Photoshop, лидер редактирования фотографий, и GIMP? Вам вообще нужен Photoshop, если у вас есть GIMP? Если вы уже привыкли создавать вещи с помощью программного обеспечения GIMP, возможно, нет. Но хорошая новость заключается в том, что вы можете сделать свой пользовательский интерфейс GIMP похожим на Photoshop.
Эта статья покажет вам, как внести несколько изменений в программу и установить новый интерфейс, который придаст GIMP истинное ощущение Photoshop.
Как сделать GIMP похожим на Photoshop в Windows
Хотя раньше GIMP был доступен только для пользователей Linux, теперь вы можете пользоваться им и на компьютерах с Windows. Если вы привыкли к Photoshop, вам может потребоваться некоторое время, чтобы привыкнуть к интерфейсу GIMP. К счастью, вы можете заставить его выглядеть и работать так же, как в самой популярной программе для редактирования фотографий Photoshop.
Вот что вам нужно сделать.
- Загрузите GIMP на свой компьютер, если у вас его еще нет. Если вы это сделаете, вы все равно можете заменить его последней версией, то есть 2.10. Скорее всего, у вас будет больше возможностей, чем с более старой версией.
- Если вы хотите продолжить работу со старой версией этой программы, нажмите клавишу «Windows» на вашем компьютере, а затем клавишу «R». Когда откроется диалоговое окно «Выполнить», введите «% UserProfile%» и нажмите клавишу «Ввод».
- В новом окне найдите папку с именем «.gimp-2.8.» и дайте ему новое имя — «.gimp-2.8.old». Это позволит вам запускать настройки Photoshop для этой программы, которые вы позже загрузите.
- Вы можете перейти по этой ссылке, чтобы загрузить необходимые файлы и извлечь «.gimp-2.8 », чтобы переместить ее в папку« Профиль пользователя », в которой вы переименовали старый файл GIMP.
- Перезапустите GIMP. На этот раз он загрузит файлы из только что загруженной папки. Теперь он будет больше похож на Photoshop.
Если в какой-то момент вы захотите использовать предыдущую версию GIMP, просто выполните действия в обратном порядке. Сотрите настройки со своего компьютера и верните старый заголовок переименованному файлу GIMP в «Профиле пользователя».
Как сделать GIMP похожим на Photoshop в Linux
Если вы пользователь Linux, вот что вам нужно сделать, чтобы GIMP выглядел как Photoshop в старых версиях GIMP.На самом деле это набор из нескольких простых шагов, которые сделают GIMP более доступным для начинающих пользователей.
- Настройте однооконный интерфейс. Вы можете сделать это, щелкнув вкладку «Окна» на панели инструментов вверху, а затем отметив опцию «Единое окно».
- Выберите темную тему. Если вы хотите, чтобы GIMP больше походил на Photoshop, выбор темной темы вместо светлой (которая используется по умолчанию) может улучшить ситуацию.
- Настройте уже знакомые вам сочетания клавиш.Если вы привыкли к сочетаниям клавиш, вы можете загрузить пакет и заменить существующий пакет GIMP тем, который вы только что скачали. Имейте в виду, что вам потребуется перезагрузить GIMP, чтобы изменения вступили в силу.
Примечание. Если у вас версия 2.10 GIMP, ознакомьтесь с разделами ниже, чтобы узнать, как сделать ее похожей на Photoshop в Linux.
Как сделать GIMP похожим на Photoshop на Mac
Если у вас Mac и вы используете старую версию GIMP, помните, что файлы конфигурации этого программного обеспечения хранятся в этом месте: «~ / Library / Application Support / GIMP / 2.8 ”. Это означает, что вы можете загрузить ярлыки Photoshop и заменить оригинальные ярлыки GIMP в папке конфигурации, как и в Linux.
Вы также можете попробовать другие уловки, например, заставить инструмент «Перемещение» работать так же, как в Photoshop. Просто выполните следующие действия:
- Перейдите на панель слева и нажмите «Инструмент перемещения».
- Установите флажок «Переместить активный слой» в диалоговом окне «Параметры инструмента».
- Зайдите в главное меню и нажмите «Редактировать».
- Выберите «Настройки», а затем «Параметры инструмента».
- Оттуда выберите «Сохранить параметры инструмента сейчас».
- Закройте GIMP и перезапустите его, чтобы применить новые настройки.
Как сделать GIMP 2.10 похожим на Photoshop
В новейших версиях GIMP вы можете просто использовать программное обеспечение под названием PhotoGIMP. Да, это смесь Photoshop и GIMP — кроссплатформенного программного обеспечения, которое может упростить функции GIMP для новичков. Это придает GIMP вид, больше похожий на Photoshop, что помогает вам привыкнуть к новой программе.
Следуйте приведенным ниже инструкциям, чтобы установить это программное обеспечение в macOS и Windows.
- Посетите этот веб-сайт и загрузите файл .zip, нажав «Просмотреть код».
- Перейдите в папку «Загрузки» и сделайте скрытые файлы видимыми (те, которые вам нужны, будут скрыты). Также обратите внимание, что «отображение» папок относится только к компьютерам с macOS.
- Откройте распакованную папку и найдите файл «.var / app / org.gimp.GIMP / config / GIMP /». В то же время откройте окно Finder и найдите файл «~ Library / Application Support / GIMP».
- Найдите 2.10 и скопируйте ее в другую папку, чтобы иметь резервную копию, если она вам снова понадобится.
- Замените исходную папку 2.10 той, которую вы только что скачали и разархивировали.
- Когда вы запустите GIMP, вы увидите новый интерфейс, напоминающий Photoshop.
Шаги практически одинаковы для компьютеров MacOS и Windows. Единственное отличие состоит в том, что в Windows вы собираетесь разместить новую папку 2.10 в этом месте: «C: UsersYourUsernameAppDataRoamingGIMP».
Если вы пользователь Linux, выполните следующие действия.
- Посетите ту же страницу, которую мы упоминали в предыдущем наборе инструкций, и загрузите файл .zip. Разархивируйте его и переключите переключатель, чтобы увидеть скрытые файлы.
- Выберите следующие файлы: «.icon», «.var» и «.local» и переместите их в «/ home / $ USER». Когда вас спросят, хотите ли вы объединить и заменить файлы, нажмите «Да».
- Пришло время перезапустить GIMP. Возможно, вам сначала потребуется выйти из своей учетной записи, а когда вы снова войдете в программу, вы увидите новый интерфейс PhotoGIMP.
Дополнительные ответы на часто задаваемые вопросы
Если вы хотите узнать больше о GIMP и Photoshop, но не можете найти все ответы выше, ознакомьтесь с разделом часто задаваемых вопросов ниже.
Зачем использовать тему GIMP Photoshop?
GIMP может быть лучшим решением для тех, кто работает на ноутбуках. Это также бесплатно по сравнению с платной программой Adobe Photoshop. GIMP также позволяет изменять программное обеспечение и устраняет ненужные инструменты, которые вы никогда не сможете использовать.
Как изменить внешний вид GIMP?
Чтобы изменить внешний вид GIMP и добавить дополнительные функции Photoshop, следуйте инструкциям из разделов выше.Выберите действия, которые нужно предпринять, в зависимости от операционной системы вашего компьютера. Вы можете изменить отдельные элементы или установить тему PhotoGIMP.
Как переместить инструмент в GIMP?
Инструмент «Перемещение» активируется автоматически в некоторых случаях, например, когда вы создаете направляющую. Вы также можете щелкнуть его значок или нажать «M» на клавиатуре, чтобы выбрать его.
Работает ли GIMP как Photoshop?
Изначально нет, но вы можете заставить его выглядеть и работать как Photoshop, изменив его файлы конфигурации.
Наслаждайтесь Photoshop и GIMP Mix
GIMP — отличная альтернатива Photoshop. Возможно, вы хотите попробовать что-то новое, но если у вас не так много времени на изучение совершенно нового интерфейса, вы можете легко добавить функции Photoshop в GIMP и пользоваться старыми добрыми инструментами, к которым вы привыкли, с их преимуществами. которые поставляются с GIMP.
Вы уже пробовали GIMP? Какая из этих программ ваша любимая? Дайте нам знать в комментариях ниже.
11 лучших альтернатив Adobe Photoshop и Illustrator на 2020 год
Adobe давно зарекомендовала себя как фактический лидер в области инструментов и программного обеспечения для дизайна.Фактически, Photoshop стал синонимом графического редактирования и дизайна, как и Illustrator в области векторной графики.
Тем не менее, что, если вы не хотите или не можете использовать продукты Adobe? Может быть, вы не хотите тратить деньги на Creative Cloud, а может быть, Photoshop и Illustrator кажутся вам слишком сложными? Не стоит ли искать альтернативы Adobe Photoshop и Illustrator?
Какой бы ни была причина, но если вы не хотите ехать на подножке Adobe, вам не обязательно! Существуют различные другие не менее мощные инструменты дизайна, к которым вы можете обратиться вместо Photoshop и Illustrator.
В этом посте мы рассмотрим некоторые популярные бесплатные и платные альтернативы Adobe Photoshop и Illustrator.
Альтернативы Adobe Photoshop и Illustrator
Affinity Photo — одно из самых точных, быстрых и профессиональных программ для редактирования фотографий для Mac. Он тщательно фокусируется на улучшении рабочего процесса и предлагает широкий спектр инструментов для улучшения, редактирования и ретуширования ваших изображений в невероятно интуитивно понятном интерфейсе.
Affinity Photo — это профессиональный инструмент для фотографии, который нельзя использовать для создания логотипов или редактирования баннеров.Он может занять все пространство виртуального рабочего стола для легкого маневрирования. Вы можете переключаться между Affinity Photo и другими приложениями, просто проведя пальцем по экрану, а такими инструментами, как управление масштабированием, можно управлять простым движением пальцев.
Affinity Photo также использует интерфейс OS X по умолчанию для импорта изображений с подключенных внешних устройств.
Основные характеристики
- Комплексное редактирование RAW
- Работа в любом цветовом пространстве: RGB, CMYK, LAB, Grayscale со сквозным рабочим процессом и управлением цветом.
- Непревзойденная совместимость файлов
- Always LIVE панорамирование и масштабирование с предварительным просмотром и инструментами в реальном времени.
- Профессиональные настройки, такие как экспозиция, четкость, блики и т. Д.
- Расширенная коррекция объектива
- Разнообразные инструменты, такие как растушевка, кадрирование, затемнение, кисть и многое другое.
Если вы хотите просто редактировать фотографии или что-то для ретуширования изображений, Affinity Photo — отличный выбор.
Стоимость: £ 39.99
Affinity Designer — это приложение для современного графического дизайна для Mac (хотя вскоре оно будет доступно и для пользователей Windows). Это невероятно точная программа для создания векторных иллюстраций, которая чувствует себя быстро и как дома в руках творческих профессионалов. Пользовательский интерфейс Affinity Designer для Mac — это все, что вы ожидаете от современного приложения — более удобный для начинающих и очень интуитивно понятный.
Affinity Designer содержит специальные инструменты для создания градиентов и прозрачности. Это позволяет применять несколько градиентов за считанные минуты без необходимости открывать какие-либо диалоговые окна.
Основные характеристики
- Вы получаете несколько персонажей:
- Draw persona: Здесь находятся все ваши векторные инструменты для создания ваших дизайнов.
- Pixel persona: здесь вы получаете полный просмотр в пикселях и можете редактировать изображение с помощью неограниченных инструментов, что позволяет вам разрезать ваш дизайн и делать его снимки.
- Различные предустановки формы, такие как слеза, сердце, пирог, пончик, звезда, стрелка и многие другие.
- Расширенные возможности масштабирования
- Предварительный просмотр эффектов в реальном времени
- Маскировка живого вектора
Affinity Designer для Mac привносит свежий глоток воздуха в традиционные приложения для рисования векторных изображений.
Стоимость: 49,99 $
GNU Image Manipulation Program (GIMP) — это кроссплатформенный редактор изображений, доступный для GNU / Linux, OS X, Windows и многих других операционных систем. Это абсолютно бесплатное программное обеспечение, независимо от того, сколько раз вы его загружаете или на какой платформе вы его используете.Независимо от того, являетесь ли вы графическим дизайнером, фотографом, иллюстратором или ученым, GIMP предоставляет вам сложные инструменты для выполнения вашей работы.
GIMP предоставляет инструменты, необходимые для обработки изображений высокого качества. От ретуши до восстановления и творческой композиции.
Основные характеристики
- Он дает пользователям возможность и гибкость для преобразования изображений в поистине уникальные творения.
- Может использоваться для создания значков и других элементов графического дизайна для компонентов пользовательского интерфейса.
- GIMP предоставляет первоклассные функции управления цветом для обеспечения точной цветопередачи на цифровых и печатных носителях.
- GIMP обеспечивает расширяемость за счет интеграции со многими языками программирования, включая Schema.org, Python, Perl и другие.
Стоимость: Бесплатно!
Inkscape — это программа для работы с векторной графикой профессионального качества, работающая в Windows, Mac OS X и GNU / Linux. Он используется профессионалами в области дизайна и любителями по всему миру для создания разнообразной графики, такой как иллюстрации, значки, логотипы, диаграммы, карты и веб-графика.Как и GIMP, это бесплатное программное обеспечение с открытым исходным кодом.
Inkscape имеет свежий пользовательский интерфейс, в котором различные инструменты и функции представлены в очень доступной форме. Он имеет сложные инструменты рисования с возможностями, сопоставимыми с Adobe Illustrator. Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, PS, а также предлагает многоязычную поддержку и расширяемость. Пользователи могут настраивать функциональность Inkscape с помощью надстроек и плагинов.
Проект Inkscape имеет растущее международное сообщество пользователей, и существует множество учебных материалов, которые помогут вам начать работу с вашими творениями и воображением.Однако, поскольку это бесплатное программное обеспечение, может быть недоступна индивидуальная приоритетная поддержка.
Стоимость: Бесплатно!
Corel DRAW — это не просто отличный редактор векторной графики, но и полноценный графический пакет, который удовлетворит ветеранов отрасли, а также пользователей, только начинающих заниматься графическим дизайном.
Одной из самых больших проблем с графическими наборами является перегрузка инструментов, поскольку предложение различных инструментов может привести к раздутому пользовательскому интерфейсу. Corel DRAW решает эту проблему с помощью заранее подготовленных рабочих пространств.Примените необходимое рабочее пространство, и макет панели инструментов мгновенно изменится в соответствии с вашими потребностями. Corel DRAW также предлагает мощные инструменты для работы со шрифтами, позволяющие задавать стилистические альтернативы.
Основные характеристики
- Выбор рабочего пространства
- Быстрая настройка
- Шрифт детская площадка
- Интерфейс для нескольких документов
- Инструменты для редактирования фотографий в Photo-Paint (упомянутые ниже)
- Встроенный обмен контентом
- Увеличение фото
- Corel Capture для захвата экрана и аннотаций
- Corel Website Creator для создания простых веб-страниц
- Приложение для векторной иллюстрации и верстки
Corel DRAW — векторный редактор с большой пользовательской базой.Corel DRAW упрощает начало работы, независимо от того, являетесь ли вы начинающим пользователем или опытным дизайнером.
Стоимость: 669 $
Corel Photo-Paint — это усовершенствованный редактор изображений с такими функциями, как профессиональное ретуширование и улучшение фотографий, мощное редактирование изображений RAW, расширенное создание растровых изображений и цифровое рисование, а также оптимизированный экспорт в Интернет. Это приложение предлагает профессиональные инструменты редактирования и поддержку новейших файлов PSD, а также обширную поддержку файлов RAW для более чем 300 типов камер.
Отличные возможности, особенно диалоговое окно инструмента «Редактировать заливку», которое упрощает работу с различными текстурами. Инструменты Liquid в Corel Photo-Paint могут значительно улучшить ваши фотографии и проекты. Corel Photo-Paint, как и Photoshop, предлагает множество специальных функций, таких как поддержка нескольких мониторов, поддержка 4K и стилуса в реальном времени, новые начальные туры, параметры настройки рабочего пространства, расширенные диалоговые окна редактирования, размытие линз и многое другое.
Стоимость: 699 долларов (входит в Corel DRAW Suite)
Paint Shop Pro была создана Jasc Software, но с тех пор была приобретена Corel.Он поставляется с такими функциями, как улучшенные слои, более точные инструменты выбора, более быстрые кисти и обширные улучшения, повышающие производительность.
Paint Shop Pro — это универсальное программное обеспечение, предназначенное для энтузиастов фотографии, которым требуется программное обеспечение, которое может выступать в качестве менеджера фотографий, редактора и корректора в одном удобном пакете, который не обойдется вам дорого.
Основные характеристики
- Перенос текста
- Коррекция объектива
- Предварительный просмотр градиента
- Параметры инструмента выбора
- Более быстрый и отзывчивый интерфейс (потребляется меньше памяти)
- Рабочий процесс слоев
- Лаборатория RAW камеры
Paint Shop Pro включает в себя три приложения в одном: «Управление», «Регулировка» и «Редактирование», что дает вам доступ к инструментам, специфичным для этой конкретной задачи, поддерживая чистоту интерфейса и упрощая его использование и понимание.
Стоимость: 79,99 $
Acorn от Flying Meat — это мощная программа для редактирования фотографий Mac. Он удобен в использовании, имеет различные инструменты редактирования, предоставляет несколько способов обмена фотографиями и поддерживает различные форматы файлов. Этот редактор фотографий Mac имеет интерфейс, аналогичный другим приложениям для редактирования фотографий, что делает его узнаваемым и легким в навигации. В нем есть стандартные инструменты редактирования, включая выделение, изменение размера, обрезку и кисти.
Acorn поддерживает использование слоев, что позволяет сохранить исходный файл фотографии в процессе редактирования.Вы можете добавить текст к своим фотографиям и даже создать классные текстовые эффекты, чтобы слова выделялись. В редакторе есть 210 стилей шрифтов на выбор. С помощью 108 творческих фильтров вы можете изменить цвет, текстуру и внешний вид ваших фотографий. Программа предлагает пакетную обработку. Вы также можете создавать изображения HDR.
Acorn поддерживает восемь распространенных типов файлов, включая RAW, JPG, TIFF, PNG, GIF, PSD и PDF. Кроме того, с помощью Acorn вы можете публиковать свои изображения прямо в своей учетной записи Flickr или в онлайн-галереях или отправлять их в виде вложений по электронной почте.
Стоимость: 29,99 $
Sketch — это инновационный и свежий взгляд на векторную графику для Mac. Sketch дает вам мощность, гибкость и скорость, которые вы всегда хотели, в легком и простом в использовании пакете. Он создан для современных графических дизайнеров и проявляется во всех частях приложения. Благодаря гибкому рабочему процессу с поддержкой нескольких страниц и артбордов, мощным функциям, таким как символы и общие стили, Sketch — это то, что вы могли бы использовать, когда хотите работать, не имея дело с каким-либо раздутым ПО.
Sketch отличается намеренно минималистичным дизайном, основанным на пространстве для рисования неограниченного размера и слоях, свободных от палитр, панелей, меню, окон и элементов управления. Несмотря на простоту использования, он предлагает мощные инструменты для векторного рисования и текста, такие как совершенные логические операции, символы и мощные линейки, направляющие и сетки.
Sketch может создавать сложные формы с помощью векторных логических операций и обширных стилей слоев.
Стоимость: $ 99
Krita — это программа / инструмент для создания эскизов и рисования с открытым исходным кодом, предназначенная для цифровых художников, иллюстраторов и художников по текстурам, а также для индустрии визуальных эффектов.
Krita находится в разработке более 10 лет, и в последнее время наблюдается бурный рост. Он был создан с учетом концепт-арта, рисования текстур, а также комиксов. Он предлагает множество общих и инновационных функций, которые помогут как любителям, так и профессионалам.
Основные характеристики
- Интуитивно понятный пользовательский интерфейс, который не мешает вам. Панели можно перемещать и настраивать для вашего конкретного рабочего процесса.
- Стабилизаторы кисти, то есть добавляют в кисть стабилизатор, чтобы сгладить дрожь в руке.
- Всплывающая палитра, которую можно использовать для быстрого выбора цвета и кисти, щелкнув правой кнопкой мыши на холсте.
- Двигатели кистей для настройки кисти.
- Добавить текстуры в режиме обтекания.
Krita, несмотря на то, что это бесплатный инструмент, обладает уникальными функциями, такими как помощники по рисованию, инструменты зеркального отображения, управление слоями, маски слоев и другие.
Стоимость: Бесплатно!
Figma — это инструмент для совместного проектирования интерфейсов, с помощью которого вы можете проектировать, работать в сети, редактировать и одновременно работать с другими над одним дизайном.Ваши дизайны постоянно сохраняются. Он может работать в любой операционной системе, потому что это онлайн-инструмент.
Да, вы прочитали правильно. Figma работает из облака и не требует загрузки. Это относительно новый участник в этой области, и еще неизвестно, сможет ли Figma произвести впечатление и привлечь последователей или нет. Он все еще находится на предфинальной стадии, и вы можете зарезервировать свое место на данный момент для предложений раннего выпуска.
К вам
Поскольку Photoshop является универсальным и широко поддерживаемым программным обеспечением, найти альтернативу, которая действительно стоит вашего времени, может оказаться сложной задачей.Поэтому попробуйте протестировать различные приложения и инструменты, чтобы убедиться, что вы выбрали правильное.
Sketch — широко популярный выбор среди дизайнеров, и он не лишен недостатка в дизайнерских ресурсах. Еще одно приложение, заслуживающее вашего внимания, — это Adobe XD, которое сейчас быстро растет с момента его запуска в качестве бесплатного приложения.
Если вы ищете простой фоторедактор для редактирования фотографий или оформления сообщений для социальных сетей, ознакомьтесь с нашим списком лучших веб-фоторедакторов.
Похожие сообщения
Как сделать GIMP похожим на Photoshop (шаг за шагом)
GIMP — очень мощный редактор изображений, но у него никогда не было лучшего пользовательского интерфейса в мире.За последние пару выпусков он значительно продвинулся вперед, но в нем есть еще многое, что можно улучшить с помощью небольшой настройки. Вот как из него сделать клон Photoshop!
Ультра-простой способ сделать GIMP похожим на Photoshop
В этом руководстве предполагается, что вы используете GIMP 2.10. Во время выполнения этих действий убедитесь, что GIMP не запущен, и сделайте резервную копию исходных файлов, чтобы при необходимости можно было переключиться обратно.
Шаг 1 : Загрузите бесплатное дополнение GIMP PhotoGIMP из официального репозитория GitHub
Шаг 2 : Извлеките сжатые файлы из .var / app / org.gimp.GIMP / config / GIMP внутри ZIP-файла в папку пользователя GIMP
Шаг 3 : Загрузите GIMP и поразитесь тому, как все теперь больше похоже на Photoshop!
Это действительно может быть так просто, но есть несколько складок, которые могут немного усложнить задачу. PhotoGIMP изначально был разработан для пользователей Linux, но теперь его можно установить как на Windows, так и на macOS, если вы знаете, куда извлекать файлы.
Если вы знакомы с GIMP и его множеством папок, это, вероятно, вся информация, которая вам понадобится для работы над этим проектом.Если вы новичок в GIMP, читайте дальше, поскольку я немного подробнее расскажу об этапах установки, чтобы вы могли быть уверены, что преобразование GIMP / Photoshop работает должным образом.
Может ли GIMP действительно выглядеть как Photoshop?
Прежде всего, давайте кратко рассмотрим текущий интерфейс Photoshop. Одна из замечательных особенностей Photoshop заключается в том, что он на самом деле имеет полностью настраиваемый интерфейс с различными предустановками рабочего пространства, предназначенными для разных задач. Обычно я использую предустановку «Essential», но это действительно зависит от вас.
Предустановка рабочего пространства Essentials (по умолчанию) в Adobe Photoshop CC 2021Макет GIMP по умолчанию уже выглядит примерно так: большая основная рабочая область, окруженная инструментами, настройками и дополнительной информацией. Но если вы хотите стать еще ближе, PhotoGIMP упростит весь процесс — ну, вроде как.
Скачать копию фотографии GIMP
PhotoGIMP был разработан бразильскими энтузиастами Linux из Diolinux, но поскольку GIMP почти одинаково работает в средах Linux, Windows и Mac, PhotoGIMP должен быть совместим со всеми этими операционными системами.
Последний официальный релиз доступен здесь, на GitHub. Несмотря на то, что PhotoGIMP совместим с различными операционными системами, изначально он предназначался для работы с системой установки Linux, известной как FlatPak, которую также можно использовать для установки GIMP в Linux.
Если вы используете Windows или macOS, вам просто нужно загрузить основной zip-файл с GitHub. Не беспокойтесь о версиях исходного кода, если вы по какой-то причине не хотите скомпилировать свою собственную версию.
На этом этапе инструкции будут немного отличаться в зависимости от того, какую операционную систему вы используете, но общая идея работает одинаково для всех операционных систем. Уловка состоит в том, чтобы просто поместить файлы PhotoGIMP в правильную папку!
Чтобы все заработало, нам нужно извлечь файлы из сжатой версии, которую мы только что скачали, и поместить их в пользовательскую папку GIMP. В Windows и macOS есть собственные встроенные способы открытия файлов ZIP, поэтому их распаковка так же проста, как и работа с несжатыми файлами.
Откройте только что загруженный сжатый файл, а затем откройте новое окно проводника или Finder. Сначала мы раскопаемся в скрытой пользовательской папке, которую GIMP использует для хранения информации о конфигурации, а затем извлечем новые файлы PhotoGIMP в это место.
В Windows путь к папке: C: \ Users \ YourUserName \ AppData \ Roaming \ GIMP \
Папка AppData по умолчанию скрыта, поэтому убедитесь, что вы включили Скрытые элементы в проводнике.Просто щелкните вкладку Просмотр в верхней части любого окна проводника и установите флажок Скрытые элементы , как показано ниже.
В macOS путь к папке: ~ / Library / Application Support / Gimp
Если вы не видите папку библиотеки на уровне пользователя на вашем Mac, вероятно, вы никогда раньше не использовали папку библиотеки, которая по умолчанию скрыта. Обратите внимание, что это отличается от папки системной библиотеки! Вот краткий обзор того, как сделать это видимым:
Шаг 1 : Откройте окно Finder и перейдите в каталог Users .
Шаг 2 : Откройте меню View и выберите View Options .
Шаг 3 : Установите флажок рядом с Показать папку библиотеки , и все готово!
На этом этапе у вас должно быть открыто окно, показывающее вашу пользовательскую папку GIMP, и другое окно с открытым ZIP-файлом PhotoGIMP. Если вы хотите быть в безопасности, сделайте резервную копию всей папки 2.10 из вашей пользовательской папки GIMP, на случай, если вы захотите вернуться к конфигурации по умолчанию позже.
В вашем ZIP-файле PhotoGIMP нам не нужно все, поэтому мы перейдем в следующий каталог: .var / app / org.gimp.GIMP / config / GIMP , где мы найдем еще одну папку с именем 2.10 . Просто скопируйте папку из ZIP-файла PhotoGIMP в свою пользовательскую папку GIMP.
Замените существующие файлы для обновления до PhotoGIMP !Ваша операционная система спросит вас, хотите ли вы заменить какие-либо файлы с такими же именами, и мы это делаем, поэтому нажмите Заменить файлы в месте назначения , если вы работаете в Windows, или Скопируйте и замените в macOS.Если вы столкнетесь с ошибкой здесь, вероятно, GIMP все еще работает в фоновом режиме.
Наслаждайтесь своим новым GIMP с фотографиями
Предполагая, что все прошло правильно, теперь вы должны быть готовы просмотреть обновленный гибридный интерфейс GIMP-Photoshop! Вот краткое напоминание о том, как все выглядело до изменений:
Интерфейс по умолчанию в GIMP 2.10, до PhotoGIMPЗапустите GIMP, и вы сразу увидите новый экран-заставку, который определенно более моден, чем экран-заставка GIMP по умолчанию (хотя я не уверен, что сказал бы, что он лучше — мне они оба нравятся).В первый раз он будет загружаться немного медленно, пока GIMP проверяет новые плагины, установленные PhotoGIMP.
Новый интерфейс PhotoGIMP — мне он определенно больше похож на Photoshop!Возможно, вы захотите внести еще несколько корректировок в макет, например, увеличить размер значков или настроить макеты палитры, но вы уже на правильном пути к тому, чтобы GIMP выглядел как Photoshop!
Последнее слово
Хотя PhotoGIMP определенно делает GIMP более похожим на Photoshop, на самом деле он не меняет программное обеспечение.Маленькие причуды GIMP все еще сохраняются, и вы не получаете внезапного доступа к каким-либо новым классным инструментам Creative Cloud, которые поставляются с настоящей версией Photoshop.
Если вы категорически против работы с Adobe, но скучаете по классической раскладке Photoshop и сочетаниям клавиш, то PhotoGIMP отлично справится с тем, чтобы GIMP выглядел как Photoshop.

 Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.