Изменение выделенных областей в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:14 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Перемещение границ выделенной области
При перемещении границы выделения перемещается только граница, фотография при этом не меняется.
-
Пользуясь любым инструментом выделения, нажмите «Новое выделение» на панели параметров и поместите курсор внутри имеющейся рамки выделения. Курсор изменится, что укажет вам на возможность перемещения выделенной области .
Параметр «Новая выделенная область» отображается на панели параметров в том случае, когда активен какой-либо из инструментов выделенная, за исключением инструмента «Кисть выделения». Чтобы воспользоваться этим параметром, вы можете временно переключиться на другой инструмент выделения.
-
Выполните одно из следующих действий.
- Чтобы включить другой участок изображения, перетащите рамку выделения. Рамку выделения можно перетащить за пределы холста, однако, потом ее трудно будет поместить снова на место. Границы выделенной области также допускается перетаскивать в окно другого изображения.
- Чтобы переместить выделенную область с шагом 1 пиксель, воспользуйтесь соответствующей клавишей со стрелками.
- Чтобы переместить выделенную область с шагом 10 пикселей, воспользуйтесь соответствующей клавишей со стрелками, удерживая нажатой клавишу Shift.

- Чтобы направление перемещения было кратно 45° градусам, удерживайте нажатой клавишу Shift во время перемещения.
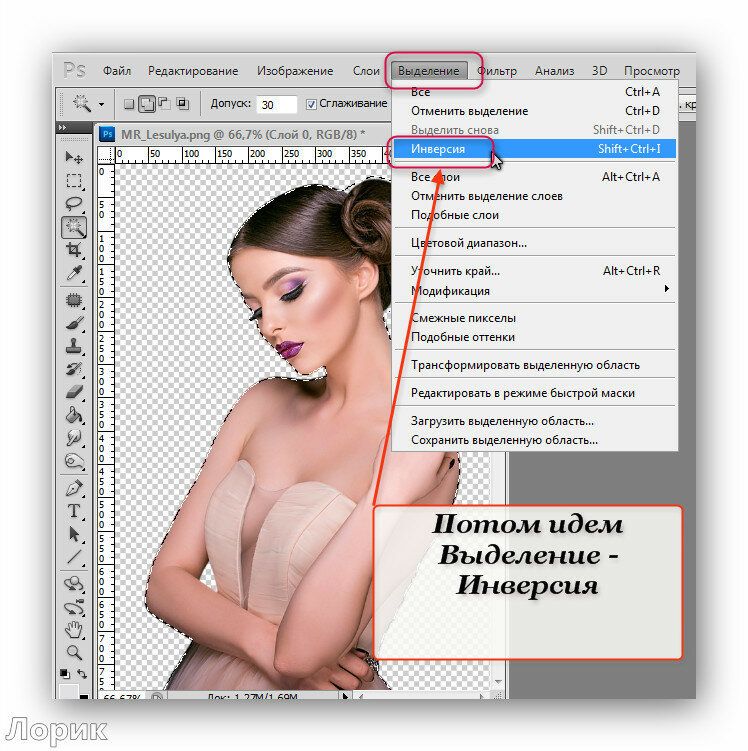
Инверсия выделения
Операция инверсии меняет невыделенные области в выделении, при этом сохраняя область, выделенную ранее.
-
На фотографии с имеющейся рамкой выделения выполните команду «Выделить» > «Инверсия».
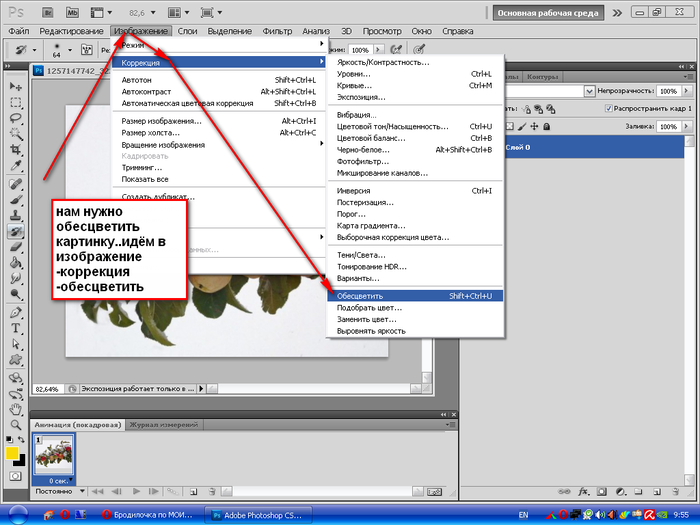
Эту команду можно использовать для выделения объекта на однотонном фоне. Выделите область однотонного цвета с помощью инструмента «Волшебная палочка» и выполните команду «Выделить» > «Инверсия».
Добавление или удаление из выделения
Можно добавлять или удалять области из выделения для уточнения границы выделения. Например, чтобы создать выделение в форме бублика, следует сначала создать круглое выделение большего размера, а затем удалить из него круглую область меньшего размера.
-
Выберите инструмент выделения, а затем выполните одно из следующих действий.

- Чтобы добавить область в выделение, нажмите и удерживайте Shift (рядом с курсором появится знак плюса), чтобы удалить область из выделения, нажмите и удерживайте Alt (Option в Mac OS) (рядом с курсором появится знак минуса). Далее выделите область, которую требуется добавить или удалить.
- Нажмите «Добавить к выделенной области» или «Вычитание из выделенной области» на панели параметров и создайте еще одну выделенную область. (Параметры «Добавить к выделенной области» и «Вычитание из выделенной области» отображаются на панели параметров при активизации любого инструмента выделения.)
Выделение области, пересекающейся с имеющимся выделением
Область, на которую воздействует выделение, можно ограничить. Например, на фотографии заснеженного горного хребта можно выделить белые облака в небе, не выделяя при этом белые области на горах, путем выделения полностью всего неба и использования инструмента «Волшебная палочка» с установленным флажком «Пересечь с выделением» и снятым флажком «Смежные пикселы» для выделения только белых областей, включенных в выделенную область неба.
-
Выберите инструмент выделения, а затем выполните одно из следующих действий.
- Установите флажок «Пересечь с выделением» на панели параметров и выделите область, которая пересекается с имеющимся выделением.
- Нажмите комбинацию клавиш Alt+Shift (Option+Shift в Mac OS), чтобы рядом с курсором появилось перекрестие, и выделите область, пересекающуюся с имеющейся выделенной областью.
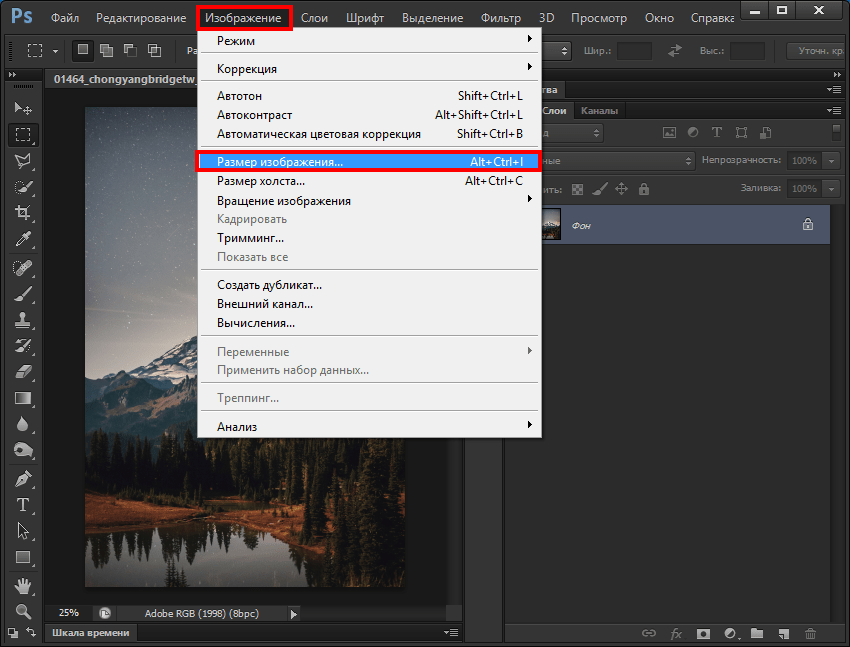
Расширение или сжатие выделенной области на определенное число пикселей
С помощью команд в меню «Выделить» можно уменьшать или увеличивать размер имеющегося выделения для очистки от случайных пикселей, оставшихся за пределами или внутри выделения по цвету.
-
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
-
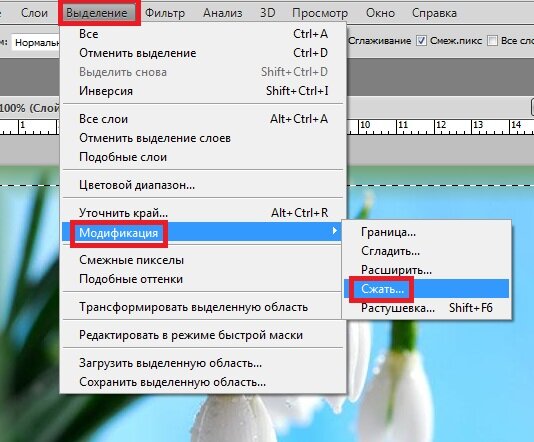
Выполните команду «Выделить» > «Изменить» > «Расширить» или «Выделить» > «Изменить» > «Сжать».
-
В поле «Расширить на» или «Сократить на» укажите значение в пикселях от 1 до 100 и нажмите «ОК».
Граница выделенной области сожмется или расширится на указанное число пикселей. Любая часть границы выделения, попавшая за пределы холста, не изменится.
Маска выделения в виде рамки
Команда «Рамка» создает рамку выделения с мягкими сглаженными краями. При применении команды «Рамка» выделяются только пиксели между двумя рамками выделения.
Применение команды «Рамка» для создания маски выделения шириной 4 пикселя (вверху). Копирование выделенной области на новый слой и создание маски изображения (в центре). Заливка маски выделения в оригинальное изображение для создания обрамления вокруг изображения (внизу).
-
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
-
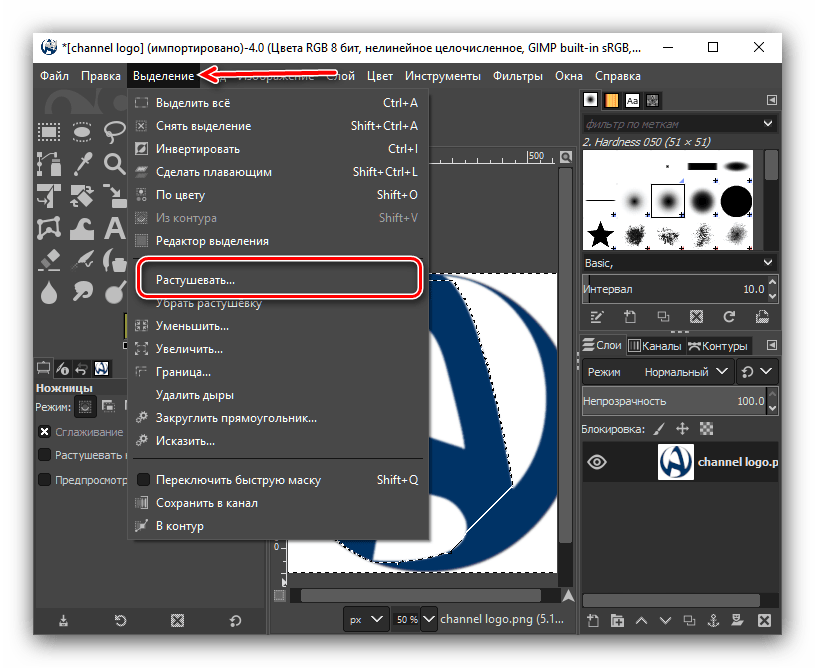
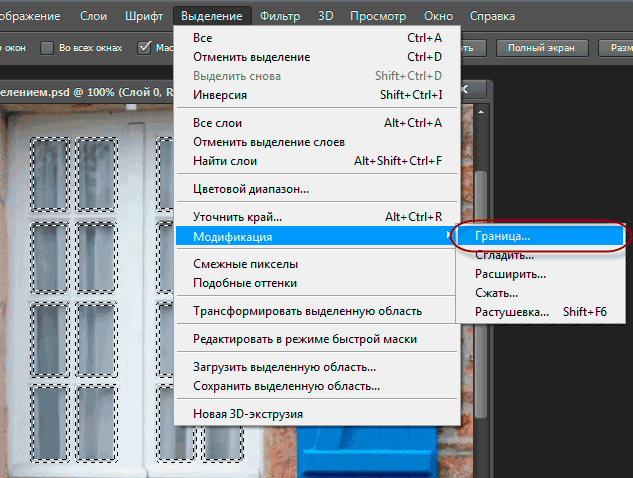
Выберите меню «Выделение» > «Модификация» > «Граница».
-
Введите значение в пикселях от 1 до 200 в поле «Толщина» и нажмите «ОК».
Включение областей одного цвета в выделенную область
-
Создайте выделение с помощью какого-либо инструмента выделения и выполните одно из следующих действий:
- Выполните команду «Выделить» > «Смежные пикселы», чтобы включить в выделение смежные пиксели, попадающие в поле допуска, заданного на панели параметров. (Можно переключиться на инструмент выделения, который включает диапазон допусков, например инструмент «Волшебная палочка».) Более высокое значение допуска включает в выделение более широкую гамму цветов.
- Выполните команду «Выделить» > «Похожие пикселы», чтобы включить все пиксели на фотографии, не только смежные, попадающие в поле допуска.
-
Чтобы увеличить выделение с определенным шагом, выполните любую из команд несколько раз.

Команды «Смежные пикселы» и «Похожие пикселы» нельзя применять к изображениям в битовом режиме.
Удаление случайных пикселей из выделения по цвету
Команда «Сгладить» выполняет поиск пикселей рядом с выделенным пикселем, которые попадают в заданный диапазон цвета, и выделяет их.
-
Создайте выделенную область с помощью какого-либо инструмента выделения и выполните команду «Выделить» > «Изменить» > «Сгладить».
-
В поле «Радиус образца» введите значение пикселя от 1 до 100 и нажмите «ОК».
Обрезка краев выделения
При перемещении или вставке выделенной области некоторые пиксели по краю выделения включаются в него. Эти лишние пиксели могут привести к появлению ореола над границей выделенной области. Команда «Обрезать края слоя» заменяет цвет пограничных пикселей на цвет соседних пикселей чистого цвета (без фонового цвета). Например, при выделении желтого объекта на голубом фоне и перемещении выделения некоторые голубые пиксели фона также участвуют в перемещении. Команда «Обрезать края слоя» заменяет голубые пиксели на желтые.
Команда «Обрезать края слоя» заменяет голубые пиксели на желтые.
-
Копирование и вставка выделенной области новый или имеющийся слой.
-
Выполните команду «Улучшение» > «Коррекция цвета» > «Обрезать края слоя».
-
В диалоговом окне «Обрезать края» введите число пикселей, которые требуется заменить вокруг объекта. Вполне достаточно указать значение 1 или 2.
-
Нажмите кнопку «ОК».
Вход в учетную запись
Войти
Управление учетной записью
10 способов редактирования выделения в Photoshop
Умения правильно создавать и изменять выделение является важным навыком для любого пользователя Photoshop. В этом уроке мы будем рассматривать способы изменения выделенных областей в Photoshop. Здесь вы сможете прочитать об основных комбинация, которые значительно помогут упростить процесс работы с выделенными областями, также рассмотрим инструменты выделения, режим быстрой маски и опции панели Выделение.
В этом уроке мы будем рассматривать способы изменения выделенных областей в Photoshop. Здесь вы сможете прочитать об основных комбинация, которые значительно помогут упростить процесс работы с выделенными областями, также рассмотрим инструменты выделения, режим быстрой маски и опции панели Выделение.
Детали урока:
- Предполагаемое время завершения: 23 минут
- Уровень сложности: начинающий
- Программа: Adobe Photoshop CS6
Конечный результат:
1. Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение ( чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область , нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
2.
 Сохранение и загрузка выделенных областей
Сохранение и загрузка выделенных областейСохраненные выделенные области могут пригодиться в дальнейшем. Выделенную область можно сохранять в каналах. Выделенная область, сохраненная в альфа-канале, может быть загружена в любой момент.
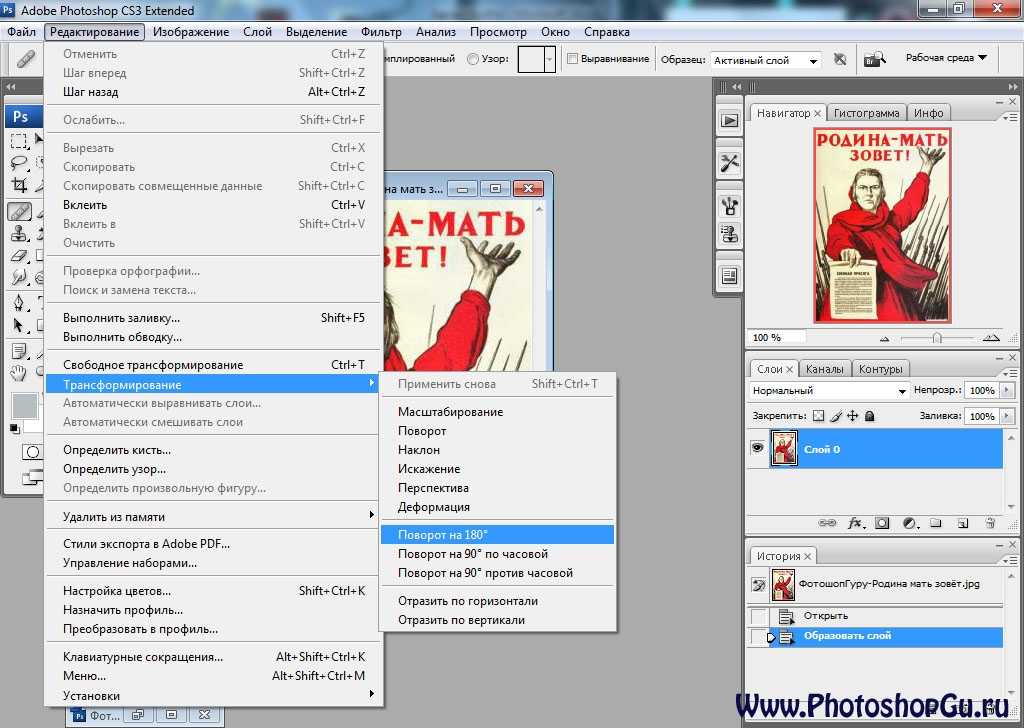
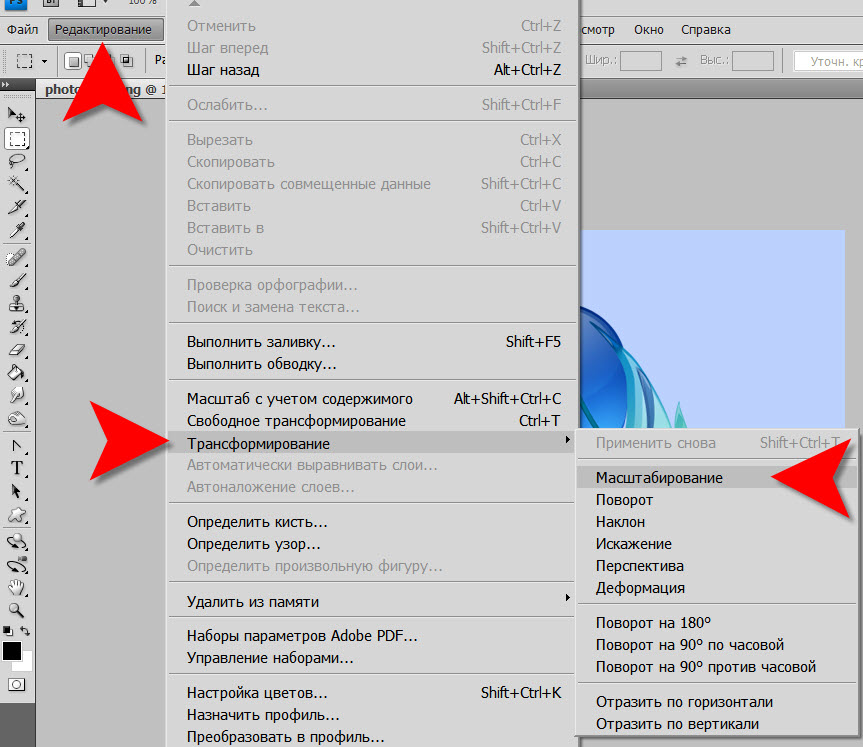
3. Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
4. Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
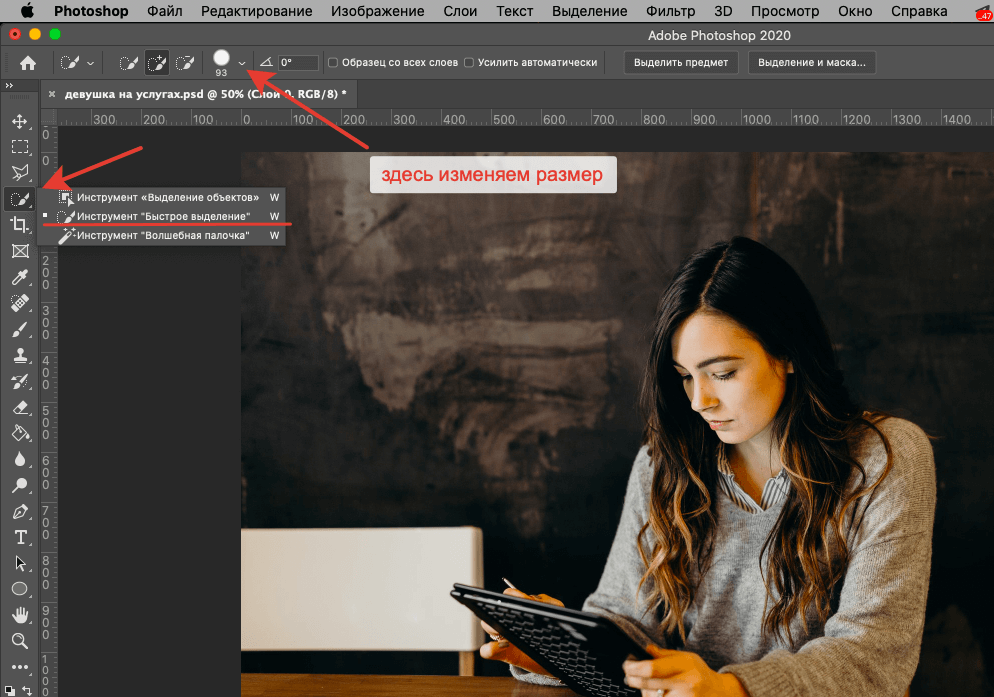
5. Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
6. Растушевка (Feathering)
Функция позволяет смягчать края выделенной области. В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
7. Уточнить край (Refine Edge )
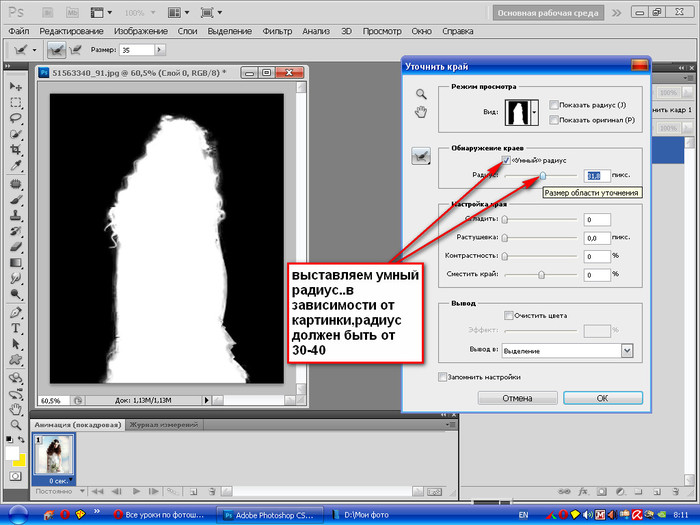
Очень мощный инструмент для создания выделенной области. Здесь вы найдете очень много полезных настроек, которые пригодятся при создании выделенных областей с мелкими деталями. Здесь вы найдете «Умный радиус», «Очистить цвет», опцию смещения края выделения и многое другое.
8. Сжать/Расширить
Функция позволяет сжать или расширить выделенную область на заданное количество пикселей.
9. Border (Граница)
Одна из наименее распространенных функций выделения. Она позволяет создать рамку в виде кольца вокруг вашего предыдущего выделения.
10. Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Как изменить размер выделения в Photoshop с помощью Transform Selection
Узнайте, как изменить размер контура выделения, в том числе как исказить, исказить и даже деформировать выделение без изменения размера пикселей внутри него с помощью команды «Трансформировать выделение» в Photoshop! Пошаговое руководство.
Загрузить PDF: изменение размера контуров выделения с помощью преобразования выделения
Автор сценария Стив Паттерсон.
Знаете ли вы, что в Photoshop есть функция, позволяющая изменять размер контура выделения без изменения размера пикселей внутри него? Это называется Преобразование выделения . И в этом уроке я покажу вам, как это работает!
Какая версия Photoshop мне нужна?
Я использую Photoshop 2022, но Transform Selection существует всегда, поэтому любая последняя версия будет работать. Вы можете получить последнюю версию Photoshop здесь.
Вы можете получить последнюю версию Photoshop здесь.
Начнем!
Открытие образа
Для этого урока я буду использовать это изображение из Adobe Stock.
Исходное изображение.
Рисование начального контура выделения
Transform Selection лучше всего работает с геометрическими контурами выделения, которые вы рисуете с помощью инструмента Rectangular или Elliptical Marquee Tool. Поэтому я выберу Rectangular Marquee Tool на панели инструментов.
Выбор инструмента «Прямоугольное выделение».
Затем я растяну первоначальный контур выделения.
Рисование начального контура выделения с помощью инструмента «Прямоугольная область».
Изменение размера изображения с помощью Free Transform
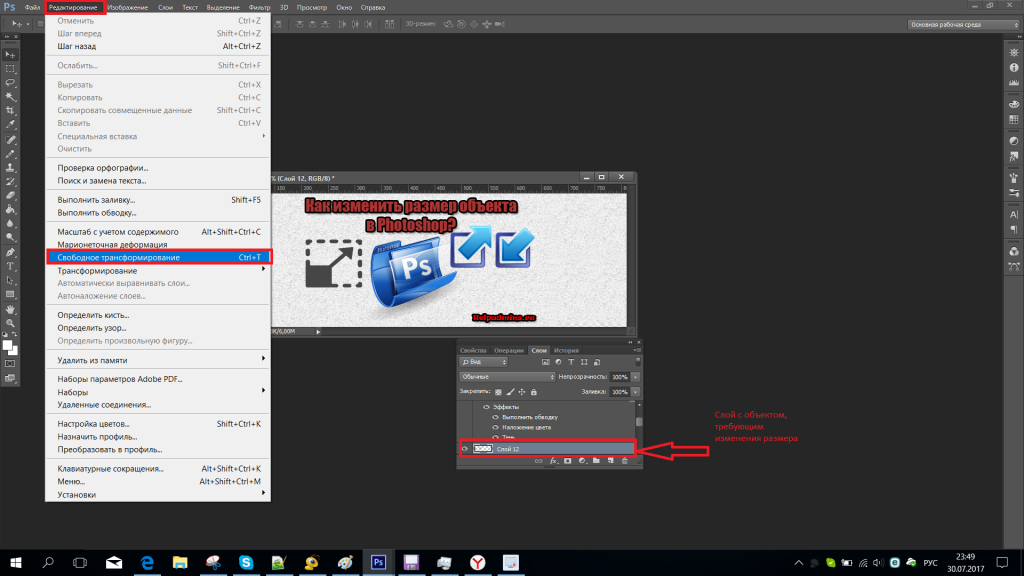
Чтобы показать вам разницу между командой Free Transform в Photoshop и командой Transform Selection, я перейду к пункту 9.0011 Отредактируйте меню в строке меню и выберите Free Transform .
Перейдите в Редактирование > Свободное преобразование.
Photoshop размещает поле преобразования и обрабатывает выделение. И поскольку я использую Free Transform, если я перетаскиваю один из маркеров, я изменяю размер изображения внутри выделения.
Free Transform изменяет размер выбранных пикселей.
Я нажму кнопку Отмена на панели параметров, чтобы отменить действие.
Нажатие кнопки «Отмена».
Где найти команду преобразования выделения
Чтобы изменить размер только контура выделения, перейдите в меню Select и выберите Transform Selection .
Переходим к Выделению > Преобразовать выделение.
Или щелкните правой кнопкой мыши внутри контура выделения и выберите Transform Selection из меню.
Щелчок правой кнопкой мыши по контуру и выбор «Преобразовать выделение».
Изменение размера контура выделения с помощью Transform Selection
При активном преобразовании выделения вокруг выделения появляется то же поле преобразования и маркеры, что и при свободном преобразовании. Но на этот раз, когда мы перетаскиваем маркер, изображение остается на месте, и мы изменяем размер самого контура выделения.
Но на этот раз, когда мы перетаскиваем маркер, изображение остается на месте, и мы изменяем размер самого контура выделения.
Transform Selection изменяет размер контура выделения, а не пикселей внутри него.
Как разблокировать соотношение сторон
На панели параметров значок связи между полями Ширина и Высота активен по умолчанию, поэтому перетаскивание маркера изменяет размер контура выделения с заблокированным соотношением сторон.
По умолчанию соотношение сторон контура выделения заблокировано.
Чтобы разблокировать соотношение сторон, удерживайте клавишу Shift на клавиатуре, перетаскивая маркеры.
Разблокировка соотношения сторон, удерживая Shift при перетаскивании маркеров.
Как изменить положение контура выделения
Вы можете щелкнуть и перетащить внутри поля преобразования, чтобы изменить положение контура.
Перемещение контура выделения путем перетаскивания внутри поля преобразования.
Как повернуть контур выделения
И вы можете повернуть контур, щелкнув и перетащив его за пределы. Удерживайте клавишу Shift при перетаскивании, чтобы повернуть контур с шагом 15 градусов.
Вращение контура выделения путем перетаскивания за его пределы.
Как отменить трансформацию
Чтобы отменить последний шаг с преобразованием выделения, нажмите Ctrl+Z на ПК или Command+Z на Mac. Нажмите несколько раз, чтобы отменить несколько шагов.
Параметры перекоса, искажения и перспективы
Если щелкнуть правой кнопкой мыши внутри поля преобразования, вы получите доступ к тем же параметрам, что и при свободном преобразовании, включая Наклон , Искажение , Перспектива и даже Деформация . Но при преобразовании выделения эти параметры применяются к самому контуру выделения.
Щелкните правой кнопкой мыши внутри поля преобразования, чтобы получить доступ к параметрам преобразования.
Перекос
Если вы выберете Перекос из меню:
Выбор параметра «Перекос».
Вы можете перетащить верхний или нижний маркер влево или вправо, чтобы наклонить контур по горизонтали. Удерживайте клавишу Alt на ПК или клавишу Option на Mac при перетаскивании, чтобы переместить обе ручки вместе в противоположных направлениях.
Перекос контура выделения по горизонтали.
И вы можете перетащить левый или правый маркер вверх или вниз, чтобы наклонить контур по вертикали. Снова зажмите Alt на ПК или Параметр на Mac для одновременного перемещения обеих боковых ручек в противоположных направлениях.
Перекос контура выделения по вертикали.
Искажение
Если щелкнуть правой кнопкой мыши внутри поля преобразования и выбрать Distort :
Выбор «Искажение» в меню.
Затем вы можете перетащить любую из угловых ручек самостоятельно.
Distort позволяет независимо перетаскивать каждый угловой маркер.
Перспектива
И если вы выберете Перспектива :
Выбор перспективы из меню.
Затем перетаскивание углового маркера по горизонтали или вертикали одновременно перемещает противоположный угол, но в противоположном направлении.
Здесь я перетаскиваю верхний левый маркер внутрь, что также перемещает верхний правый маркер внутрь. И я перетаскиваю нижний левый маркер наружу, что также перемещает нижний правый маркер наружу.
Перспектива перемещает противоположные угловые маркеры вместе в противоположных направлениях.
Как деформировать контур выделения с помощью Transform Selection
Если щелкнуть правой кнопкой мыши внутри окна «Трансформировать выделение» и выбрать « Деформация :
».Выбор «Деформация» в меню «Трансформация».
В контуре выбора появляется сетка. Вы можете использовать сетку, чтобы деформировать контур в разные формы.
Сетка деформации.
Вы можете перетащить угловую точку . Каждую точку можно перемещать независимо от других.
Деформация контура выделения путем перетаскивания угловых точек сетки.
Или вы можете перетащить маркеры направления , которые выходят наружу из угловых точек.
Деформация контура путем перетаскивания маркеров направления.
И вы даже можете щелкнуть и перетащить непосредственно на контур сетки (хотя щелкнуть точно по контуру сетки может быть сложно). Здесь я перетаскиваю нижнюю часть сетки вниз.
Деформация контура путем перетаскивания непосредственно по сетке.
Как сбросить сетку деформации
Если вы полностью запутались в режиме Warp (это легко сделать), нажмите кнопку Reset на панели параметров, чтобы сбросить сетку и начать заново.
Сброс сетки нажатием кнопки Reset.
Я сделаю простую деформацию, перетащив левую и правую стороны сетки наружу, а верх и низ внутрь к центру.
Перетаскивание левой и правой сторон наружу, а верхней и нижней внутрь.
Как принять трансформацию
Чтобы принять изменения контура и закрыть команду «Преобразовать выделение», щелкните галочку на панели параметров. Или вы можете нажать кнопку Cancel рядом с галочкой, чтобы закрыть Transform Selection без сохранения изменений. Но я поставлю галочку.
Щелкните галочку, чтобы зафиксировать преобразование.
И теперь мой контур выделения появляется в новой форме.
Изменен размер и форма контура выделения.
Как отменить выбор преобразования
Я отменю трансформацию и восстановлю первоначальный размер и форму контура выделения, перейдя в меню Edit и выбрав Undo Free Transform Selection .
Перейдите в «Правка» > «Отменить выбор свободного преобразования».
Изменение размера контура выделения в диагональную полосу
Что я хочу сделать с этим изображением, так это выбрать узкую полосу, которая проходит по диагонали сверху вниз, чтобы затем я мог разместить полосу либо на прозрачном фоне, либо на сплошном цветном фоне.
Выбор преобразования выделения
Итак, вернув исходный контур выделения на место, я щелкну правой кнопкой мыши внутри контура и выберу Transform Selection .
Щелчок правой кнопкой мыши по контуру выделения и выбор «Преобразовать выделение».
Изменение размера контура выделения
Затем я буду удерживать клавишу Shift на клавиатуре, чтобы разблокировать соотношение сторон, чтобы я мог перетащить верхний маркер в верхнюю часть изображения, а нижний — в нижнюю часть изображения.
Удерживая клавишу Shift, перетащите верхний и нижний маркеры преобразования.
Перекос контура выделения
Поскольку я хочу, чтобы контур был диагональным, а не вертикальным, мне нужно его наклонить. Поэтому я щелкну правой кнопкой мыши внутри поля преобразования и выберу Skew .
Щелкните правой кнопкой мыши и выберите «Перекос».
Затем я перетащу верхнюю ручку вправо. Во время перетаскивания я буду удерживать клавишу Alt на ПК или клавишу Option на Mac, чтобы нижняя ручка двигалась вместе с ней в противоположном направлении.
Во время перетаскивания я буду удерживать клавишу Alt на ПК или клавишу Option на Mac, чтобы нижняя ручка двигалась вместе с ней в противоположном направлении.
Перекос контура выделения в диагональную полосу.
Возврат выбора преобразования к режиму по умолчанию
Чтобы настроить ширину контура, я перетащу боковые маркеры. Но поскольку я все еще в режиме перекоса, мне сначала нужно щелкнуть правой кнопкой мыши внутри поля преобразования и сбросить выбор преобразования обратно в режим по умолчанию, который составляет Free Transform .
Сброс выбора преобразования обратно в режим свободного преобразования.
Тогда я могу держать Нажмите Shift на моей клавиатуре и перетащите боковые маркеры по мере необходимости, чтобы изменить размер контура.
Регулировка ширины контура, удерживая клавишу Shift и перетаскивая боковые маркеры.
Принятие преобразования
Чтобы принять его и закрыть «Трансформировать выделение», я нажму галочку на панели параметров.
Нажмите на галочку, чтобы принять его.
Теперь мой контур выделения имеет нужный размер и форму.
Изменен размер исходного прямоугольного контура выделения.
Завершение эффекта
На данный момент мы рассмотрели все, что вам нужно знать, чтобы изменить размер контуров выделения с помощью команды Photoshop «Преобразовать выделение». Но если вы хотите продолжить чтение, я быстро закончу эффект.
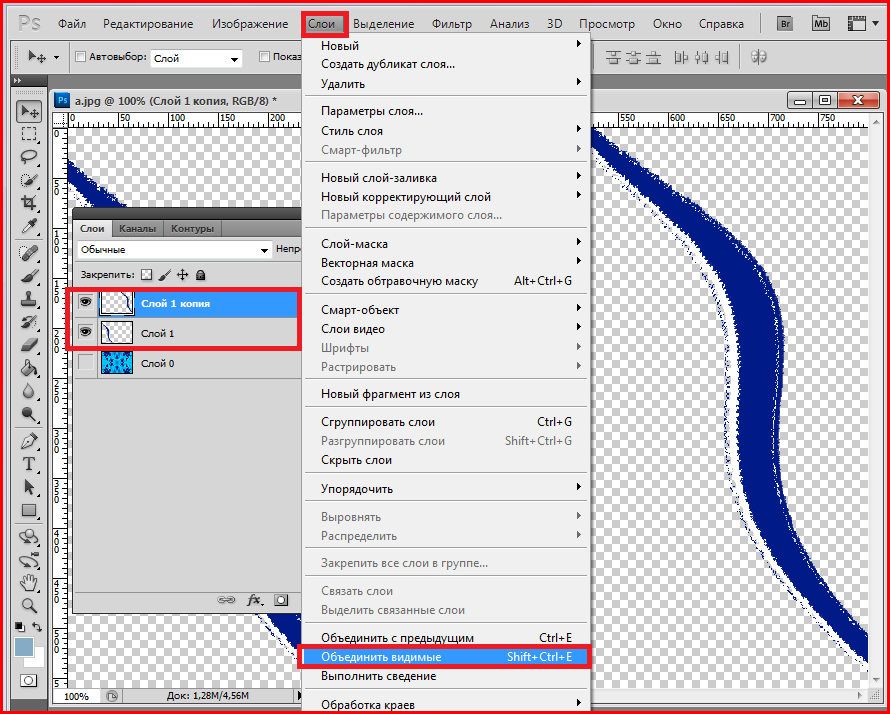
Преобразование контура выделения в маску слоя
Я хочу скрыть все, что находится за пределами контура выделения, и заменить его прозрачностью. Поэтому я преобразую контур в маску слоя .
На панели «Слои» мы видим изображение на фоновом слое.
Панель «Слои», показывающая фоновый слой.
Чтобы превратить контур выделения в маску, все, что вам нужно сделать, это щелкнуть значок «Добавить слой-маску» в нижней части панели «Слои».
Щелкните значок «Добавить маску слоя».
И все, что было за контуром, моментально заменяется прозрачностью.
Области вокруг выделения теперь прозрачны.
Вернувшись на панель «Слои», мы видим, что Photoshop преобразовал контур выделения в маску слоя. Белая часть маски — это место, где изображение видно, а черная часть — там, где оно скрыто.
Миниатюра маски слоя.
Добавление однотонного фона
Но вместо прозрачного фона я хочу заполнить фон сплошным цветом. Итак, я добавлю слой-заливку сплошным цветом, щелкнув значок New Fill или Adjustment Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выбрав сплошной цвет .
Добавление слоя заливки сплошным цветом.
На данный момент я приму цвет заливки по умолчанию, черный, нажав OK в палитре цветов.
На данный момент принимается черный цвет заливки по умолчанию.
Затем, вернувшись на панель «Слои», я перетащу слой-заливку под изображение.
Перетаскивание слоя заливки под слой изображения.
Область вокруг выделения теперь заполнена черным цветом.
Теперь прозрачные области заполнены черным цветом.
Выбор цвета фона из изображения
Чтобы изменить цвет фона, я дважды щелкну образец цвета слоя-заливки на панели «Слои».
Двойной щелчок на образце цвета слоя заливки.
Затем вместо того, чтобы выбирать цвет из палитры цветов, я нажимаю на цвет на изображении, чтобы взять его образец. И этот цвет мгновенно становится новым цветом фона. Я приму его, нажав «ОК», чтобы закрыть палитру цветов.
Выбор цвета из изображения для использования в качестве нового цвета фона.
Изменение положения изображения
Наконец, мне нужно переместить изображение вправо. Итак, на панели «Слои» я нажму на слой изображения, чтобы сделать его активным.
Выбор слоя изображения.
Я выберу Move Tool на панели инструментов.
Выбор инструмента перемещения.
Затем я нажму на изображение и перетащу его вправо, оставив место для текста, логотипа или чего-то еще, что мне нужно отобразить в пустой области слева.
Перетаскивание изображения с помощью инструмента «Перемещение».
И вот оно! Посетите мой раздел «Основы Photoshop», чтобы узнать больше руководств. И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить размер выделения в Photoshop (2 простых шага)
В идеальном мире вы могли бы сделать выделение, вырезать его, и оно сразу же было бы готово для размещения в новом проекте.
Но это не идеальный мир. В большинстве случаев вам придется изменить размер выделения, прежде чем оно будет соответствовать размеру.
Здравствуйте! Меня зовут Кара, и сегодня я буду вашим гидом, пока мы научимся изменять размер выделения в Photoshop. Это простая техника, и я постоянно использую ее в своей работе как фотограф.
Это простая техника, и я постоянно использую ее в своей работе как фотограф.
Приступим!
Обратите внимание, что приведенные ниже снимки экрана основаны на версии Photoshop CC для Windows. Если вы используете Mac или другую версию, они могут выглядеть иначе.
Содержание
- Шаг 1. Создание выделения
- Шаг 2A. Инструмент преобразования
- Шаг 2B. Преобразование выделения Создай. Если вам нужна помощь в выборе, ознакомьтесь с нашими учебными пособиями о том, как использовать инструмент «Волшебная палочка» или как использовать инструмент «Перо».
Я использую инструмент «Выбор объекта», чтобы выбрать гранат на этом изображении. С помощью этого инструмента вы можете нарисовать рамку вокруг объекта, который хотите выбрать, а Photoshop сделает все остальное.
Он также выбрал небольшую часть пьедестала, но ее легко очистить.
Существует два способа изменить размер выделения. Во-первых, вы можете изменить размер объекта в выделении.
 Во-вторых, вы можете изменить размер самого выделения. Сбивает с толку? Все станет ясно, обещаю.
Во-вторых, вы можете изменить размер самого выделения. Сбивает с толку? Все станет ясно, обещаю. Шаг 2A: Инструмент трансформации
Во-первых, давайте изменим размер объекта с помощью Инструмента трансформации . Нажмите Ctrl + T или Command + T , чтобы получить доступ к инструменту преобразования. Кроме того, вы можете перейти к Отредактируйте и выберите Free Transform.
Обратите внимание на коробку, которая появляется вокруг граната? Возьмитесь за ручки и потяните за них, чтобы изменить размер граната.
Если вы хотите изменить размер граната непропорционально (вы не хотите сохранять то же соотношение сторон), удерживайте Shift при перетаскивании.
Это функция, которую разработчики Photoshop недавно изменили. В более старых версиях Photoshop требовалось удерживать клавишу Shift для сохранения соотношения сторон.

Теперь наоборот. Таким образом, вы можете увидеть старые учебники, в которых вам предлагается удерживать клавишу Shift, но вам это не нужно.
Шаг 2B: Преобразование выделения
Хорошо, а что, если вы хотите изменить размер самого выделения? Может быть, вы хотите создать вырез объекта или нанести тень на стену или что-то еще в этом роде.
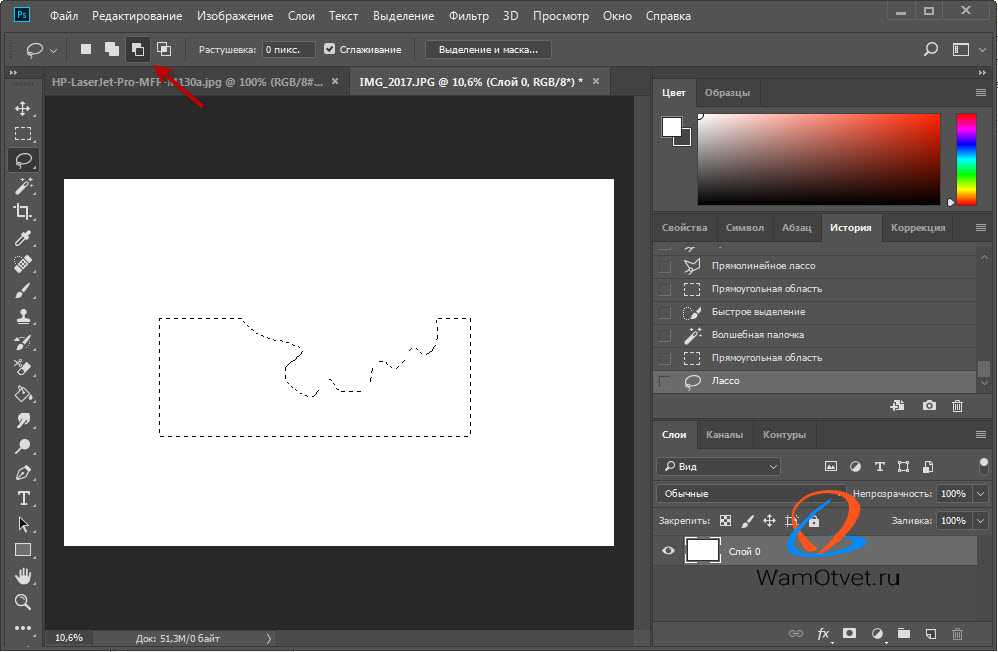
Вместо использования инструмента преобразования щелкните правой кнопкой мыши на самом выделении. Выберите Преобразовать выделение.
Что делать, если вы не видите это меню при щелчке правой кнопкой мыши? Вероятно, у вас активен один из других инструментов. Чтобы появилось это меню, у вас должен быть активен один из инструментов выделения. Выберите любой инструмент выделения на панели инструментов и повторите попытку.
После того, как вы нажмете Transform Selection, , вы получите такое же синее поле с ручками вокруг выделения. Однако на этот раз, когда вы дергаете за ручки, объект остается прежним, и изменяется только размер выделения.
 Как в фотошопе увеличить выделенную область: Изменение выделенных областей в Photoshop Elements
Как в фотошопе увеличить выделенную область: Изменение выделенных областей в Photoshop Elements