Как вырезать круг в Adobe Photoshop
25 Июль 2019
Photoshop – растровый графический редактор, способный выделять объекты, вырезать контуры, рисов…
Photoshop – растровый графический редактор, способный выделять объекты, вырезать контуры, рисовать фигуры, выполнять наложение фотографий и т.д.
Подробные
алгоритмы позволят понять, как вырезать
круг в Фотошопе, выделить фигуру и
придать ей оттенок.
Как нарисовать круг в Фотошопе
Круг – базовая фигура в графических редакторах. И если обработка фотографий не требует знаний, как выделить круг в Фотошопе, то в создании виньеток, портретов и коллажей не обойтись без упомянутого умения.
Прежде чем изучать вопрос, как
обрезать по кругу в Фотошопе, следует
выяснить, как изобразить базовую фигуру
и что при этом учесть.
Чтобы нарисовать круг, следует:
- Создать новый документ (CTRL+N или команда «Файл» – «Создать»).
- Найти на боковой панели инструмент «Эллипс» (кликнуть правой кнопкой мыши на инструмент «Прямоугольник» и выбрать необходимую опцию).
- Кликнуть по инструменту левой кнопкой мыши.
- Для создания ровного круга нажать и удерживать SHIFT и при зажатой левой кнопке мыши рисовать фигуру.
Примечание.
Нарисовать
круг от центра поможет зажатая клавиша
ALT.
После окончания рисования отпустите
ALT и только потом SHIFT. Иначе на листе
вместо круга отобразится овал.
Как выделить круг в Фотошопе
Рисование
базовой фигуры возможно при помощи
инструмента «Овальная область» в
пиктограмме «Выделение». Инструмент
«Рамка» не позволит вырезать по кругу
в Фотошопе фотографию. Чтобы в Фотошопе
изображение обрезать по кругу,
применяют именно овальное выделение.
Инструмент
«Рамка» не позволит вырезать по кругу
в Фотошопе фотографию. Чтобы в Фотошопе
изображение обрезать по кругу,
применяют именно овальное выделение.
Нарисовать окружность можно таким способом:
- Активировать пиктограмму «Выделение».
- Выбрать инструмент «Овальная область».
- Нарисовать фигуру при зажатой клавише SHIFT.
- Перейти к палитре цвета.
- Выбрать нужный оттенок.
- Подтвердить действие нажатием на ОК.
- Найти инструмент «Заливка».
- Активировать пиктограмму и кликнуть по выделенной области.
- Снять выделение при помощи CTRL+D или команды «Выделение – Снять выделение».
При
создании круглой рамки или элемента
дизайна для web-страницы к этому алгоритму
прибавятся дополнительные действия.
- Выполните пункты 1-3 из предыдущего алгоритма.
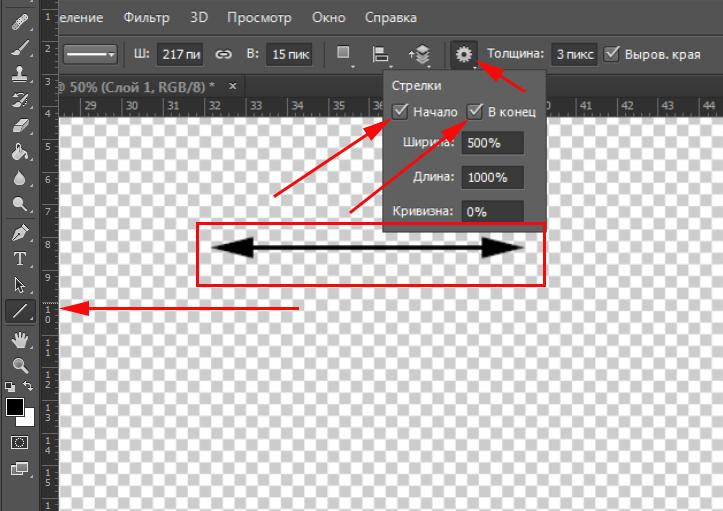
- Примените команду «Редактирование – Выполнить обводку».
- Укажите цвет и толщину линии в пикселях.
- Снимите выделение.
Как в Фотошопе изображение обрезать по кругу
Научившись создавать базовую фигуру в графическом редакторе или выполнять выделение в виде овала, пользователь сможет обрезать фотографию по кругу. Для создания круглого изображения необходимо:
- Открыть фотографию в приложении.
- Перейти на панель слоев.
- Перетащить значок «замка» в «корзину» для получения обычного слоя из фонового.
-
Переименовать
слой (кликнуть правой кнопкой мыши по
строке со слоем и выбрать пункт «Параметры
слоя»).

- Выбрать на панели инструментов функцию «Выделение – Овальная область».
- При зажатой клавише SHIFT создать базовую фигуру (фигура может располагаться отдельно от выделяемого участка).
- Отпустить клавишу мыши, затем кнопку на клавиатуре.
- Для перемещения круга кликнуть внутри выделенной области и переместить фигуру в нужное место (в верхней панели инструментов активизируется пиктограмма «Новая выделенная область»).
- Инвертировать выделенный участок — перейти в «Выделение – Инверсия» или нажать SHIFT+CTRL+I.
- Нажать кнопку удаления (Delete или Backspace).
- Снять выделение клавишами CTRL+D или командой «Выделение – Снять выделение».
-
Для
удаления участков «шахматной доски»
перейти в «Изображение – Тримминг».

- Установить переключатель «Прозрачных пикселей».
- Убедиться, что в блоке «Обрезка» активированы все переключатели.
- Подтвердить действие через нажатие на ОК.
- Сохранить готовое изображение с расширением .PNG, поскольку .JPEG отображает прозрачные слои как белый фон (выполнить команду «Файл – Сохранить как», указать формат .PNG, имя файла, путь сохранения изображения и нажать на «Сохранить»).
- При сохранении формата PNG параметры по умолчанию можно оставить без изменений.
Приложения к статье
Windows
★ 4
Версия 23.4.1.547 (2.41 МБ)
Версия (2.41 МБ)
Windows
★ 4
Как вырезать и вставить объект в Фотошопе – 4 лучших способа (2019)
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Содержание:
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями.
Новичку не придется разбираться с каналами, фонами и слоями.
Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото.
Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении.
 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Читайте также:
к содержанию ↑Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть.
Функция работает как кисть.
С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
к содержанию ↑Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка.
Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект.
Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски.
Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы.
Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Читайте также:
к содержанию ↑Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
к содержанию ↑Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука».
Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа.
Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить».
В контекстном меню выберите пункт «Вырезать» или «Удалить».
Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
к содержанию ↑Сохранение финального проекта
После редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
к содержанию ↑Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как обрезать изображения в форме круга с помощью Photoshop
Устали обрезать фотографии в виде прямоугольников и квадратов? Узнайте, как легко обрезать изображения в виде кругов с помощью Photoshop и как сохранить круг с прозрачным фоном, чтобы изображение отлично смотрелось в дизайне или в Интернете! Пошаговое руководство.
Автор сценария Стив Паттерсон.
При кадрировании изображения в Photoshop мы обычно думаем о прямоугольнике или квадрате. Это потому, что у Crop Tool в Photoshop нет других опций. Но кто сказал, что нам нужно использовать Crop Tool? Photoshop позволяет так же легко обрезать изображения с помощью инструментов выделения. А чтобы обрезать изображение по кругу, нам нужен инструмент Elliptical Marquee Tool.
Но кто сказал, что нам нужно использовать Crop Tool? Photoshop позволяет так же легко обрезать изображения с помощью инструментов выделения. А чтобы обрезать изображение по кругу, нам нужен инструмент Elliptical Marquee Tool.
В этом уроке я покажу вам, как обрезать изображения в виде кругов и как сохранить круг с прозрачным фоном, чтобы вы могли поместить его в любой дизайн или загрузить в Интернет!
Вот как будет выглядеть изображение, обрезанное по кругу, когда мы закончим, с прозрачными углами, поэтому оно будет работать на любом фоне:
Окончательный результат.
Начнем!
Какая версия Photoshop мне нужна?
Я использовал Photoshop 2021, но подойдет любая последняя версия до 2023. Загрузите последнюю версию Photoshop здесь.
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
. Исходное изображение. Фото предоставлено: Adobe Stock.
Связанный: Как загрузить ваши изображения в Photoshop
Шаг 2. Разблокируйте фоновый слой
На панели «Слои» изображение появляется на фоновом слое:
Панель слоев Photoshop.
Прежде чем обрезать изображение до круга, необходимо преобразовать фоновый слой в обычный слой. Это связано с тем, что области вокруг круга должны быть прозрачными, а фоновые слои не поддерживают прозрачность.
Чтобы преобразовать фоновый слой в обычный слой, просто щелкните его значок замка . Если вы используете старую версию Photoshop и щелчок по значку замка не работает, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое. :
Щелчок по значку замка.
Photoshop переименовывает фоновый слой в «Слой 0», и мы готовы обрезать изображение в круг:
Фоновый слой теперь является обычным слоем.
Шаг 3: выберите инструмент Elliptical Marquee Tool
Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрыт за инструментом Rectangular Marquee Tool. Таким образом, вам нужно щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на инструменте «Прямоугольная область», а затем выбрать инструмент «Овальная область» в меню:
По умолчанию инструмент Elliptical Marquee Tool скрыт за инструментом Rectangular Marquee Tool. Таким образом, вам нужно щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на инструменте «Прямоугольная область», а затем выбрать инструмент «Овальная область» в меню:
Выбор инструмента Elliptical Marquee.
Шаг 4. Нарисуйте круговой контур выделения
Нажмите на свое изображение и начните рисовать эллиптический контур выделения. Чтобы превратить контур выделения в идеальный круг, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Не беспокойтесь о точном расположении круга на изображении. Мы переместим его на место на следующем шаге. А пока просто убедитесь, что круг достаточно большой, чтобы окружить область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, а затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, а затем , а затем клавишу Shift, иначе контур выделения вернется в эллиптическую форму произвольной формы:
Нажмите и удерживайте клавишу Shift и растяните круговой контур выделения.
Шаг 5. Переместите контур выделения
Чтобы изменить положение контура выделения вокруг объекта, щелкните внутри контура и перетащите его на место. Здесь я перемещаю его, чтобы центрировать лицо женщины внутри круга. Это область, которую я хочу сохранить. Остальная часть изображения за пределами круга будет обрезана.
Обратите внимание, что на снимке экрана ниже пурпурная линия, идущая сверху вниз через изображение, является всего лишь одной из быстрых направляющих Photoshop, говорящих мне, что контур выделения теперь вертикально центрирован в документе. Быстрые направляющие исчезают, когда вы отпускаете кнопку мыши:
Щелкните и перетащите круговой контур выделения на место.
Шаг 6: инвертировать выделение
Единственная проблема в том, что мы выбрали область внутри круга, тогда как на самом деле нам нужно выделить все за пределами круга, так как это область, которую мы хотим обрезать.
Чтобы исправить это, инвертируйте выделение, перейдя в меню Select в строке меню и выбрав Inverse :
.
Переходим к Выделению > Инверсия.
Шаг 7: Удалите изображение за пределами круга
Затем с инвертированным выделением удалите область вокруг круга, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Удаленная область заменяется цифрой 9.0075 шаблон шахматной доски , как Photoshop представляет прозрачность.
Если удаленная область становится белой, а не прозрачной, или Photoshop открывает диалоговое окно «Заливка», это, скорее всего, связано с тем, что вы забыли разблокировать фоновый слой еще на шаге 1:
Нажмите Backspace (Win)/Delete (Mac), чтобы удалить изображение по кругу.
Нам больше не нужен наш контур выделения, поэтому удалите его, перейдя в меню Select и выбрав Отменить выбор :
Собираюсь выбрать > Отменить выбор.
Шаг 8. Обрежьте прозрачные области
Чтобы обрезать изображение по кругу и обрезать прозрачные области, перейдите в меню Изображение и выберите Обрезать :
Идем в Изображение > Обрезать.
Затем в диалоговом окне Trim выберите Transparent Pixels вверху и убедитесь, что Top , Bottom , Left и Right все выбраны внизу:
Параметры обрезки.
Нажмите «ОК», чтобы закрыть диалоговое окно «Обрезка», и Photoshop мгновенно обрежет окружающие прозрачные области, оставив наше изображение обрезанным в виде круга.
Поскольку углы прозрачны, любой фон, на который мы поместим изображение, будет виден через углы, в то время как изображение в круге останется видимым:
Теперь изображение обрезано до круга.
Шаг 9. Сохраните изображение как файл PNG
Чтобы эти углы оставались прозрачными, нам нужно сохранить изображение в формате файла, который поддерживает прозрачность. Формат JPEG — нет, но PNG — да. И PNG широко поддерживается в веб-браузерах, что делает его отличным выбором.
Чтобы сохранить изображение как файл PNG, перейдите в меню Файл и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В самых последних версиях Photoshop вас спросят, хотите ли вы сохранить файл на свой компьютер или в виде облачного документа. Выберите Сохранить на свой компьютер :
Выбор опции «Сохранить на вашем компьютере».
Затем в диалоговом окне «Сохранить как» установите для параметра Формат значение PNG . Назовите свой файл, выберите, где вы хотите его сохранить, а затем нажмите Сохранить :
Сохранение обрезанного изображения в виде файла PNG.
Наконец, в параметрах формата PNG выберите Наименьший размер файла , а затем нажмите OK, чтобы сохранить изображение:
Сохранение файла PNG с наименьшим размером.
И вот оно! Перейдите к любому другому уроку из этой серии «Обрезка изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как обрезать изображение в круг с помощью Photoshop
Как обрезать изображение в круг с помощью Photoshop
В этом уроке объясняется, как обрезать изображение в круг с помощью простых инструментов в Photoshop. Если вы уже пытались это сделать, вы поняли, что Photoshop Crop Tool производит только прямоугольные обрезки. Что нам нужно, так это другой подход.
Если вы уже пытались это сделать, вы поняли, что Photoshop Crop Tool производит только прямоугольные обрезки. Что нам нужно, так это другой подход.
Все изображения — прямоугольники
Прежде чем мы начнем, нужно понять одну очень важную вещь. Все изображения представляют собой прямоугольники, и вы не можете изменить это.
Теперь я уверен, что вы думаете про себя, но я видел круглые изображения раньше, и многие веб-сайты используют их. Это верно, но даже круглые изображения являются прямоугольными. Вы просто не видите все изображение, поэтому оно выглядит как круг, как на следующем фото.
Это квадратное изображение, но часть изображения скрыта, оставляя видимой только круглую область. Именно так создаются все кадры круглого изображения. Давайте посмотрим, как вы можете сделать это с вашими собственными изображениями.
Шаги, чтобы обрезать изображение в круг
Откройте фотографию, которую вы хотите обрезать в круг, в Photoshop. Если это ценное изображение, обязательно сделайте копию для работы, прежде чем продолжить.
Если в вашем изображении есть слои, сведите изображение. Вы можете сделать это, щелкнув меню Photoshop Layers и выбрав параметр Flatten Image.
Выберите инструмент эллиптической области в палитре инструментов Photoshop, которая обычно находится в левой части экрана.
Позволяет рисовать и эллиптическое выделение. Мы будем использовать этот инструмент, чтобы нарисовать круглое выделение вокруг изображения.
Поместите указатель мыши в один из углов изображения, которое вы хотите обрезать. Это точка, где мы будем рисовать круговое выделение с помощью инструмента Elliptical Marquee. Начиная с угла, вы также можете максимально увеличить размер круга при его рисовании.
Нажмите и удерживайте клавишу Shift на клавиатуре. Продолжая удерживать клавишу Shift, перетащите в противоположный угол изображения. По мере перетаскивания вы увидите созданное выделение, на что указывают марширующие муравьи. Поскольку вы удерживаете клавишу Shift, выделение, которое вы рисуете, представляет собой идеальный круг. Без клавиши Shift выделение было бы эллипсом.
Без клавиши Shift выделение было бы эллипсом.
Нарисуйте выделение до нужного размера, затем отпустите кнопку мыши, а затем клавишу Shift. Это завершает выбор.
Максимальное круговое выделение, которое вы можете сделать, определяется кратчайшим краем изображения.
Размещение кругового выделения
Вы можете обнаружить, что круговое выделение расположено на изображении неправильно. Чтобы изменить положение выделения, наведите указатель мыши на выделенную область. После этого вы должны увидеть, как указатель мыши меняет форму.
Теперь нажмите и перетащите, продолжая удерживать кнопку мыши. При перетаскивании мышью вы увидите, как выделение перемещается по изображению.
Далее нам нужно добавить маску слоя к нашему слою с изображением. Вы можете сделать это, щелкнув значок «Добавить маску», расположенный в нижней части окна «Слои». Перед этим убедитесь, что слой изображения выбран в окне «Слои», и если нет, щелкните, чтобы выбрать его. Если вы следовали предыдущим шагам, у вас должен быть только один слой.
После добавления маски слоя область изображения за пределами выделения удаляется, оставляя видимым круглое изображение. Область за пределами круга теперь имеет клетчатый узор, указывающий на то, что область прозрачна.
Случилось так, что круговое выделение было преобразовано в маску слоя. Эта маска скрывает все области изображения за пределами кругового выделения. Это то, что создает круглое изображение, но изображение остается прямоугольным.
Сохранение обрезки кругового изображения
Последним шагом является сохранение изображения в формате, поддерживающем прозрачность. Но прежде чем мы это сделаем, есть необязательный шаг, который заключается в кадрировании изображения с помощью инструмента обрезки Photoshop. Мы можем сделать это, чтобы удалить любую нежелательную прозрачную область.
Выберите Photoshop Crop Tool из палитры инструментов и используйте его, чтобы обрезать края, чтобы они соответствовали круглому изображению. Если вы не знаете, как использовать Photoshop Crop Tool, посмотрите мой учебник «Как обрезать изображение в Photoshop».
Теперь у вас должна быть квадратная рамка с круглым изображением в центре.
Теперь мы можем сохранить изображение. Как правило, мы используем формат PNG, который поддерживается большинством веб-браузеров.
В меню «Файл» Photoshop выберите «Сохранить как…».
В диалоговом окне «Сохранить как» установите внизу формат файла PNG. Назовите свое изображение и нажмите кнопку «Сохранить». Это сохраняет круглую обрезку изображения, сохраняя при этом прозрачную область за пределами круга.
Если вы сохраните обрезанное круглое изображение в формате, который не поддерживает прозрачность, например JPEG, прозрачная область будет преобразована в белую. Если вы используете свое изображение на белом фоне, это может не быть проблемой.
Краткое изложение того, как обрезать изображение в круг
В этом уроке мы рассмотрели простой метод, который мы можем использовать, чтобы обрезать изображение в круг с помощью Photoshop. Метод использует круглую маску слоя, чтобы скрыть области изображения, оставив видимым только круг.