Как установить рамку на фотографию в фотошопе. Рамка в фотошопе — инструмент кадрирования фотографий
Нажимаем комбинацию клавиш Ctrl+A, при этом будет выделено всё изображение, затем идём по вкладке главного меню Выделение —> Трансформировать выделенную область (Select—>Transform Selection). Вокруг выделения появляется габаритная рамка трансформации. Далее сперва зажимаем клавиши Shift+Alt, подводим курсор мыши к углу рамки и тащим его внутрь фото:
Нажимаем Enter для применения трансформации. Граница выделения уменьшилась пропорционально размерам фото, но боковое расстояние кажется больше, чем расстояние от края рамки до верхи до низа. Исправим это.
Опять зажимаем Shift+Alt и тянем наружу за маркер на боковой стороне:
Нажимаем Enter. В итоге, визуально расстояние от рамки выделения до краёв фото должны получиться примерно равными.
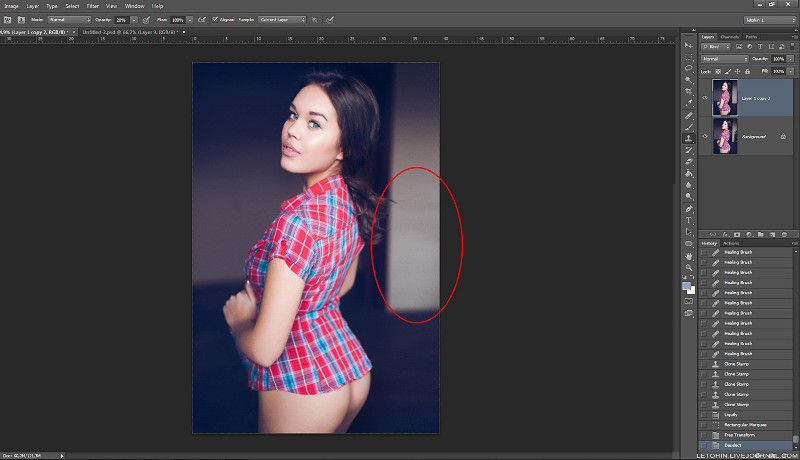
Нажимаем на кнопку запуска быстрой маски получаем следующий вид:
Красным цветом в документе отмечена зона, заблокированная для изменений. Но для рамки нам потребуется именно эта, заблокированная на данный момент область, поэтому маску надо инвертировать, нажав комбинацию Ctrl+I. Вот как сейчас выглядит маска:
Но для рамки нам потребуется именно эта, заблокированная на данный момент область, поэтому маску надо инвертировать, нажав комбинацию Ctrl+I. Вот как сейчас выглядит маска:
Теперь документ готов для применения фильтра из галереи «Штрихи» (Brush Strokes). Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:
Вот как теперь выглядит документ:
Отключаем быструю маску, нажав на кнопку в инструментальной панели или клавишу Q. Маска превратилась в выделение:
Копируем выделение на новый слой, нажав Ctrl+J. Внешне документ не изменился, но, если мы посмотрим на панель слоёв , то увидим новый слой с рамкой:
В окне рабочего документа слой с рамкой незаметен, т.к. сливается с фоновым. Я добавил к слою стиль слоя «Наложение градиента» (Gradient Overlay) и «Тень» (Drop Shadow) .
Собственно, рамка для фотографии готова.
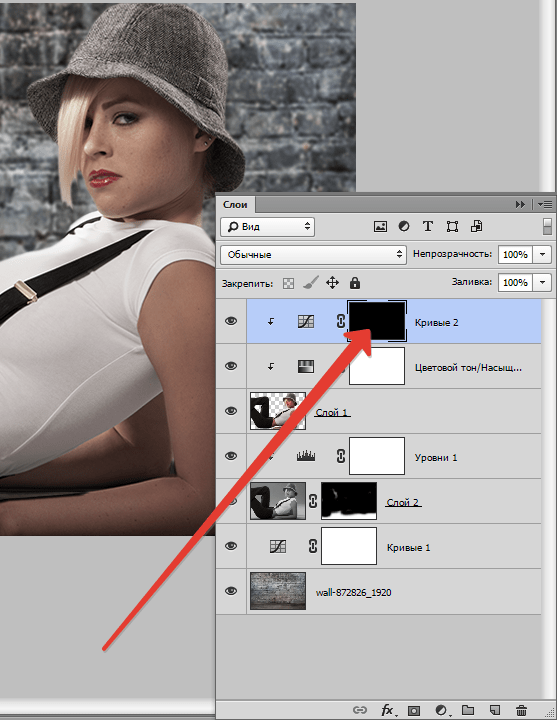
Для завершения композиции, я применил к основному изображению корректирующий слой
«Поиск цвета» (Color Lookup) , появившийся в Photoshop CS6, кроме того, уменьшил насыщенность с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation). Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Вот как выглядит готовый результат:
13.11.2016 29.01.2018
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп . Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
- Найти подходящуюю рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотогафии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и .
Мы выбрали . Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе .
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией . Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя .
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
Прежде чем задавать вопрос: «А как это сделать в Фотошоп?», иногда не мешает познакомиться с основными понятиями этой программы и, хотя бы, инструментами приложения.
Мне задали вопрос, как вставить свое фото в рамку. Выкладываю подробную инструкцию.
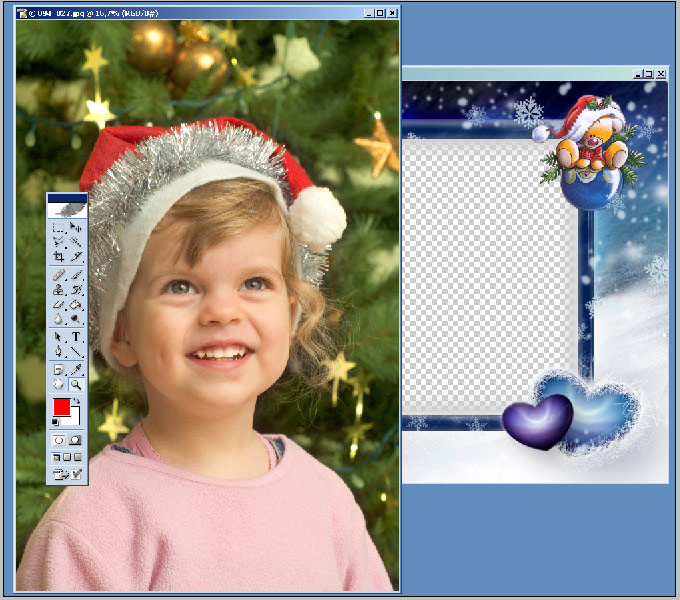
1. Сначала вам нужен шаблон рамки (открытка и т.п.). В этом уроки использовалась детская рамочка, которую можно скачать по этой ссылке (2646×1795 pxls).
2. Шаблоны чаще всего скачивают в формате PNG, в которіх есть прозрачніе участки для вставки своих картинок. В папке такие файлы выглядят графическими как иконка, вид которой зависит от установленной основной графической программы на компьютере.
3. Запускаете приложение Photoshop. Для открытия файла нажимаете Ctrl+O или в главном меню «Файл» → «Открыть»
Не обязательно: на вкладке «Открыть» выбираете «Тип файлов». В нашем случае — «PNG (*.PNG; *PNS)».
Сейчас окно программы Photoshop выглядит примерно так:
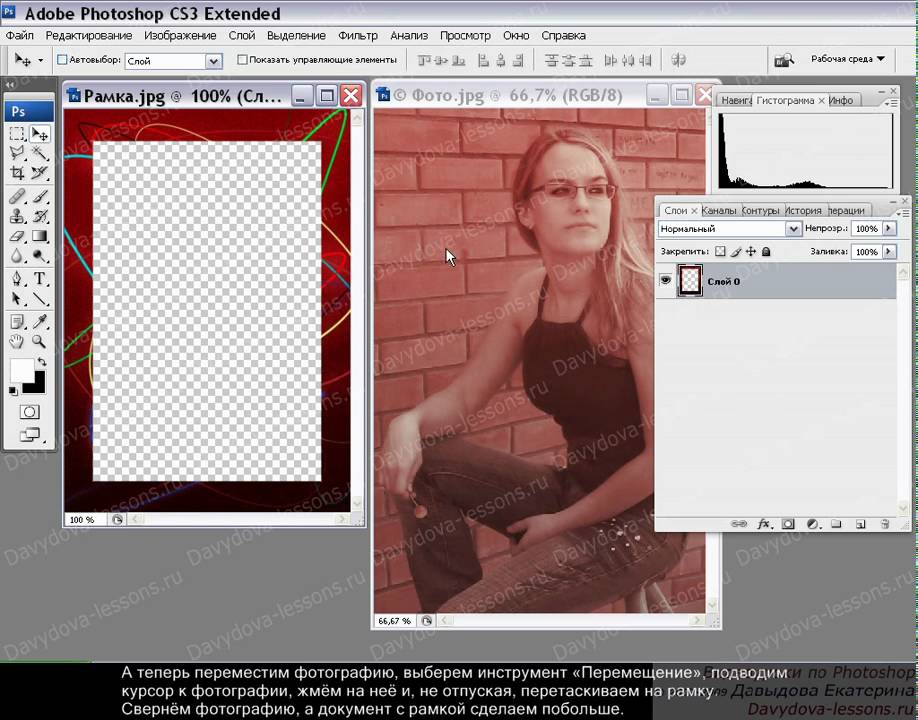
4. Затем открываем наше фото (оно скорее всего сохранено в формате *JPEG).
5. Для перетаскивания нашего фото на изображение с рамкой выбираем инструмент «Перемещение» в меню инструментов или просто нажатием «V».
С помощью левой кнопки мыши перетаскиваем наше фото на изображение рамки. Или нажимаем комбинации клавиш: Ctrl+A (выделить всё), Ctrl+C (копировать). Затем переходим на вкладку с рамкой и нажимаем Ctrl+V (вставить).
6. С помощью левой кнопки мыши в меню слоев перемещаем слой с нашим фото ниже слоя с рамкой.
7. Желательно, чтобы изображения были сходными размерами (я взял фото намного меньше). Для подгонки размеров используем «Свободное трансформирование» в главном меню «Редактирование» → «Произвольная трансформация» или просто нажатием комбинации клавиш Ctrl+T.
Изменяем размер фото, зажав угол появившегося ограничивающего прямоугольника левой кнопкой мыши. Для пропорциональной трансформации при изменении размеров держим нажатой клавишу Shift.
Левой кнопкой мыши можно перемещать изображение (наше фото) для наиболее подходящего положения.
После того, как место для фоточки найдено, нажимаем Enter или значок «Подтвердить преобразования» в верхнем меню в виде «галочки».
Пример 1
Пример 2
Как видим из примеров, тип рамок совсем разный: в первом примере мы наложили рамку сверху изображения, а во втором обработали край изображения, тем самым создав рамку.
Оба эти примера я опишу в двух уроках.
Вставляем изображение в рамку: способ 1
Иногда, бывает интересно поместить изображение под рамку, например, фотографию друга, потом отослать ее ему — он распечатает и повесит на стене;-).
И самое приятное, что сделать это сможет любой, т.е. тут не нужны какие-то особые навыки работы с Photoshop.
Допустим, вы уже нашли нужную картинку, теперь вам осталось найти рамку. На очень многих интернет-ресурсах есть рамки, на некоторых даже большие архивы. Всё, что вам нужно, — это выбрать понравившеюся и скачать. Перед скачиванием, обратите внимание на то, что пишут: обычно к таким рамкам указывают, что ее можно скачать в *.psd — там уже вырезана центральная часть и вам не придется её дополнительно вырезать.
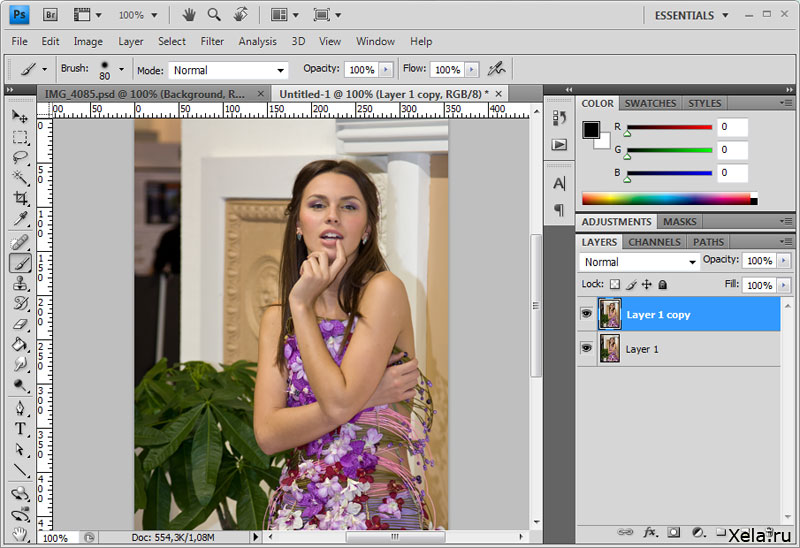
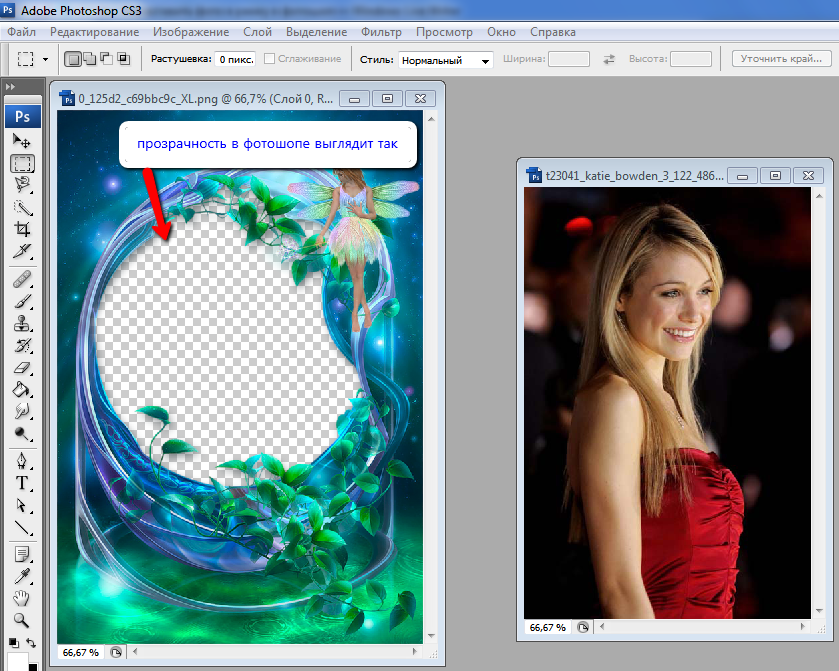
Теперь откройте свое изображение, на которое и будем накладывать рамку. У меня это вот такая вот картинка:
Скопируем изображение полностью и откроем скачанный *.psd файл в Photoshop. Обратите внимание, что сама рамка имеет прозрачность в центре:
Создаем новый слой, располагаем его ниже слоя с рамкой.
Вставляем на только что созданный слой, скопированное ранее изображение. Если оно, не подходит по размерам, то подгоните либо изображение под размер рамки, либо рамку под размер изображения, выделив соответствующий слой и воспользовавшись функцией: Edit ? Transform ? Free Transform, после чего потяните за угловой маркер с зажатой клавишей Shift для пропорционального сжатия/растяжения.
В Сети можно найти на любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
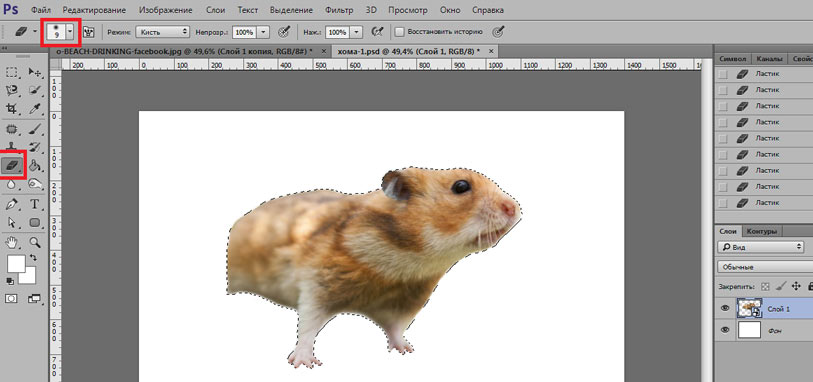
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
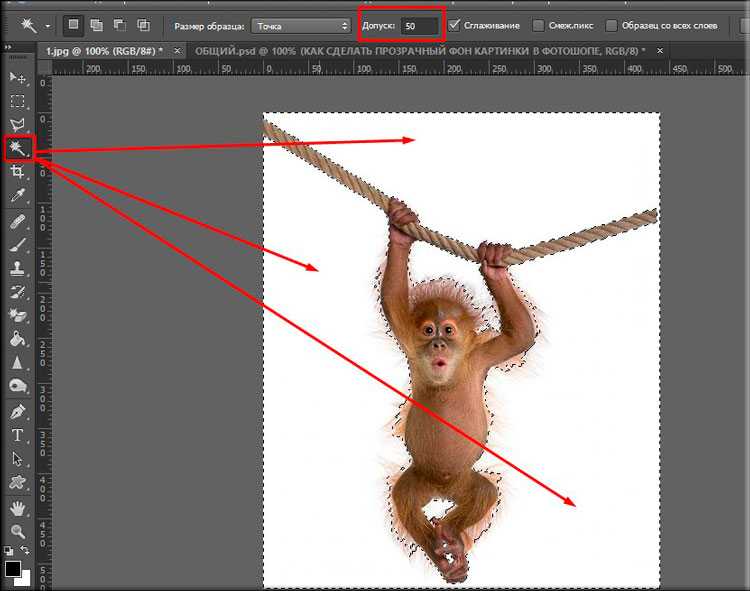
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера.
 Нажмите Enter.
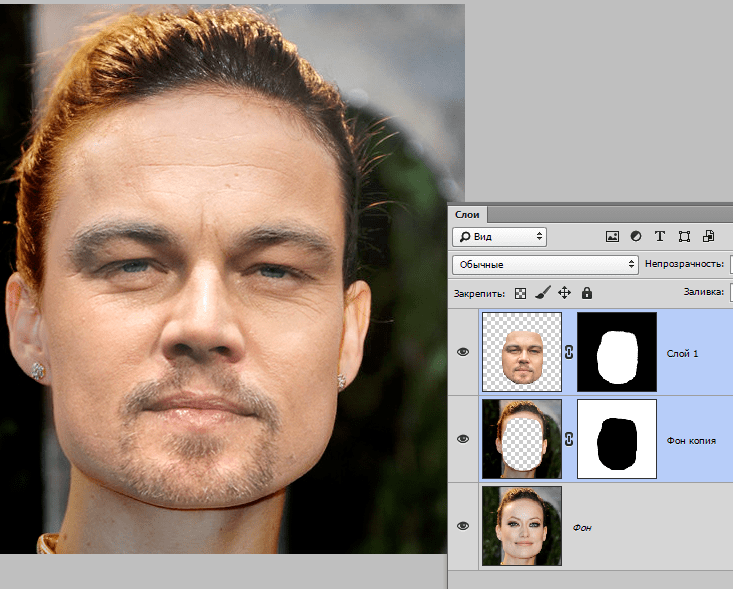
Нажмите Enter. - Последний шаг – поменять слои . Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
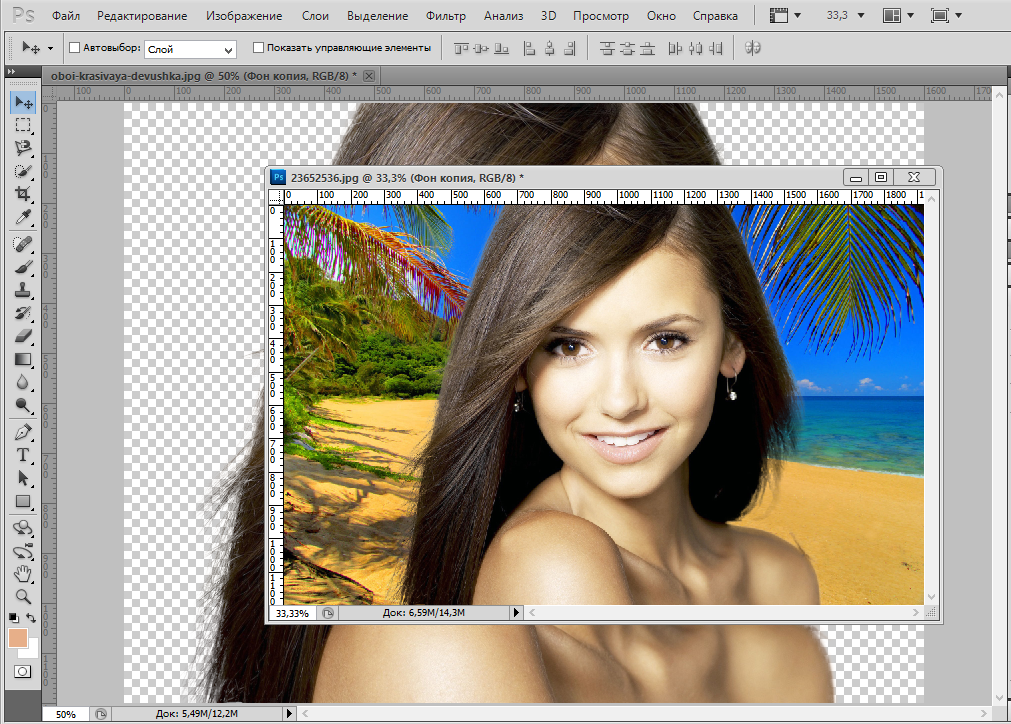
- Откройте исходное изображение в PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот является наиболее удобным, но, чтобы правильно в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.

- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите фотографию в рамочке.
Источники:
- как работать с рамками
При помощи фотошопа можно не только совершать многочисленные манипуляции с любыми изображениями, но так же и создавать такие изображения самостоятельно. Для этого вам не понадобится уйма времени либо владение специальными навыками. Создание такой картинки не займет у вас более 10 минут. Давайте рассмотрим данную процедуру на примере создания столь популярного ныне формата картинок — аватар.
Создание такой картинки не займет у вас более 10 минут. Давайте рассмотрим данную процедуру на примере создания столь популярного ныне формата картинок — аватар.
Вам понадобится
- Adobe Photoshop
Инструкция
Аватар – это небольшое квадратное изображение, которое представляет вас на форумах, социальных сетях и разнообразных сайтах. Как правило, его размер не превышает 150х150 px. Создайте в е новый и при создании укажите размеры – например, 120 на 120 пикселей. Разрешение (resolution) может быть небольшим, а цветовая обязательно должна быть RGB.
После того, как пустой документ нужного размера создан, откройте фото или рисунок, из которого вы хотите сделать . Скадрируйте хотя бы загруженную , обрежьте ее до того фрагмента, который хотите видеть на , с помощью инструмента Crop. Затем продублируйте слой с кадрированным изображением, а копию перетащите на заготовку для аватара.
Теперь ваша задача – подогнать размер изображения под конечный размер аватара (например, если ваш рисунок получился 500 на 500 пикселей, его нужно уменьшить до 120 на 120, чтобы он полностью вошел в нужный . Откройте меню Edit и нажмите Free Transform. На экране появятся значки изменения формы и . Зажмите клавишу Shift, она позволит изменять размер рисунка без нарушения оригинальных пропорций. Не отпуская ее, начинайте уменьшать фото до размеров -аватара.
Откройте меню Edit и нажмите Free Transform. На экране появятся значки изменения формы и . Зажмите клавишу Shift, она позволит изменять размер рисунка без нарушения оригинальных пропорций. Не отпуская ее, начинайте уменьшать фото до размеров -аватара.
Когда результат вас устроит, нажмите Enter, что подтвердит трансформацию, а затем сохраните картинку командой File>Save for Web. Выберите формат jpeg и максимальное качество. Ваша новая картинка готова.
Видео по теме
Если вы владеете графическим редактором Paint.Net, тогда наложение фона не составит для вас труда. Если же вы не владеете навыками использования функций этого редактора, тогда эта статья для вас. Ознакомившись с ней, вы узнаете, как можно осуществить наложение фона на лицо человека. Можно сделать брутального мужчину или тропическую женщину, все зависит от вашей фантазии.
Вам понадобится
- Программное обеспечение Paint.Net, фотография человека (портрет), картинка фона.
Инструкция
Для добавления фона к этой откройте файл фона. Нажмите Ctrl + A (выделить все) и Ctrl + C (скопировать). Перейдите к вашей фотографии – нажмите меню «Правка» — пункт «Вставить как новый слой».
Нажмите Ctrl + A (выделить все) и Ctrl + C (скопировать). Перейдите к вашей фотографии – нажмите меню «Правка» — пункт «Вставить как новый слой».
Для с необходимо большую прозрачность. Нажмите меню «Регулировки» — пункт «Прозрачность» (Transparency). В открывшемся окне продвиньте ползунок до значения в 150 единиц. Это делается для того, чтобы увидеть фотографию текстуру фона. Для очистки лишних фрагментов фона, воспользуйтесь инструментом «Ластик».
При помощи инструмента «Градиент линейный» придадим прозрачность новому слою.
Видео по теме
Источники:
- как изменить фон на фотографии в paint в 2018
Не зря в фотоальбомах некоторых социальных сетей и фотохостингов вокруг фотографии при просмотре генерируется тонкая рамка, которая визуально ограничивает пространство фотографии и создает ощущение законченности снимка. Рамку можно использовать для стилизации фотографии, в некоторых случаях широкой рамкой можно прикрыть не совсем удачные фрагменты изображения. При помощи редактора Photoshop вы сможете создать рамку для своей фотографии или вставить фото в уже существующую рамку.
При помощи редактора Photoshop вы сможете создать рамку для своей фотографии или вставить фото в уже существующую рамку.
Вам понадобится
- — программа Photoshop;
- — файл с рамкой;
- — фотография.
Инструкция
Если у вас уже есть готовый PSD, PNG или TIFF файл с рамкой для фото, загрузите его и свою фотографию в Photoshop. Можете просто перетащить мышкой нужные файлы в окно графического редактора.
Выделите изображение рамки командой All («Все») из меню Select («Выделение»). Создайте копию выделенного фрагмента командой Copy («Копировать») меню Edit («Редактирование»). Щелкните мышкой по своей фотографии и вставьте рамку командой Paste («Вставить»).
Отредактируйте размер рамки при помощи команды Free Transform («Свободная трансформация») меню Edit («Редактирование»). Перетаскивая мышкой границы рамки, вы сможете изменить ширину и высоту изображения на редактируемом слое. Нажмите на клавишу Enter для применения трансформации.
Сохраните полученный файл в формате JPG при помощи команды Save As («Сохранить как») меню File («Файл»).
Если вам не удалось скачать из интернета готовый файл с рамкой, не отчаивайтесь, а попробуйте добавить к своей фотографии одну из рамок-фигур, которые есть в Photoshop. Чтобы это сделать, выберите инструмент Custom Shape Tool («Фигура произвольной формы»).
Кликните по стрелочке в панели Shape («Фигура»), которую можно увидеть под главным меню. Выберите подходящую рамку в открывшемся окне. Нарисуйте рамку, кликнув мышкой по левому верхнему углу фотографии и потянув ее вниз и вправо при зажатой левой кнопке.
Для того чтобы несколько более живописной, примените к ней один из стилей палитры Styles («Стили»). Если вас не устраивает ни один из стилей, загруженных в палитру по умолчанию, кликните левой кнопкой мышки по кнопке со стрелочкой в правом верхнем углу палитры. Выберите из списка другой набор стилей.
Сохраните фото с рамкой в формате JPG.
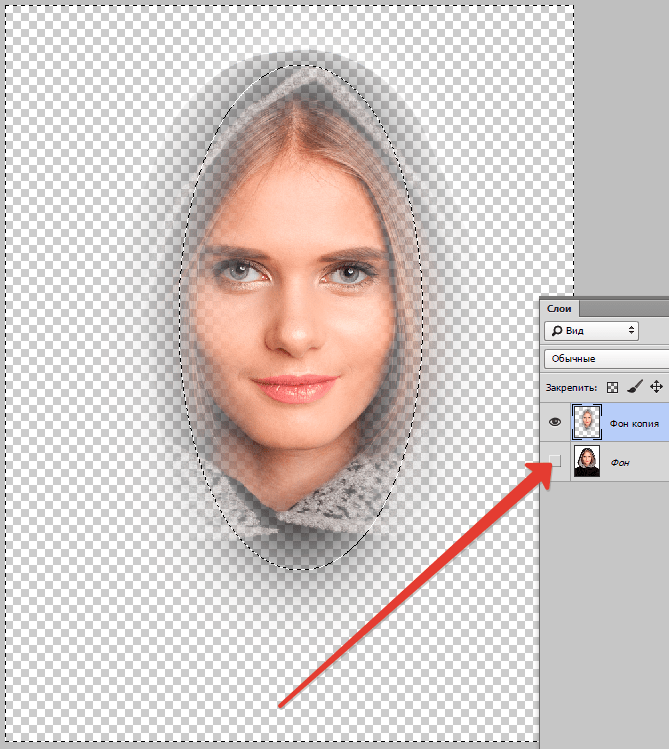
Есть другой способ получить оригинальную рамку для фотографии. Можно сделать ее из фрагмента самой фотографии. Для этого выберите один из инструментов для создания выделения: Rectangular Marquee Tool («Прямоугольное выделение») или Elliptical Marquee Tool («Эллиптическое выделение»). Для создания выделений более сложной формы используйте Polygonal Lasso Tool («Многоугольное лассо»). При помощи любого из этих инструментов выделите область фотографии, которая должна быть видна из-под рамки.
Для создания выделений более сложной формы используйте Polygonal Lasso Tool («Многоугольное лассо»). При помощи любого из этих инструментов выделите область фотографии, которая должна быть видна из-под рамки.
Инвертируйте выделение горячими клавишами Shift+Ctrl+I. Скопируйте заготовку для рамки сочетанием клавиш Ctrl+C и вставьте ее на новый слой сочетанием Ctrl+V.
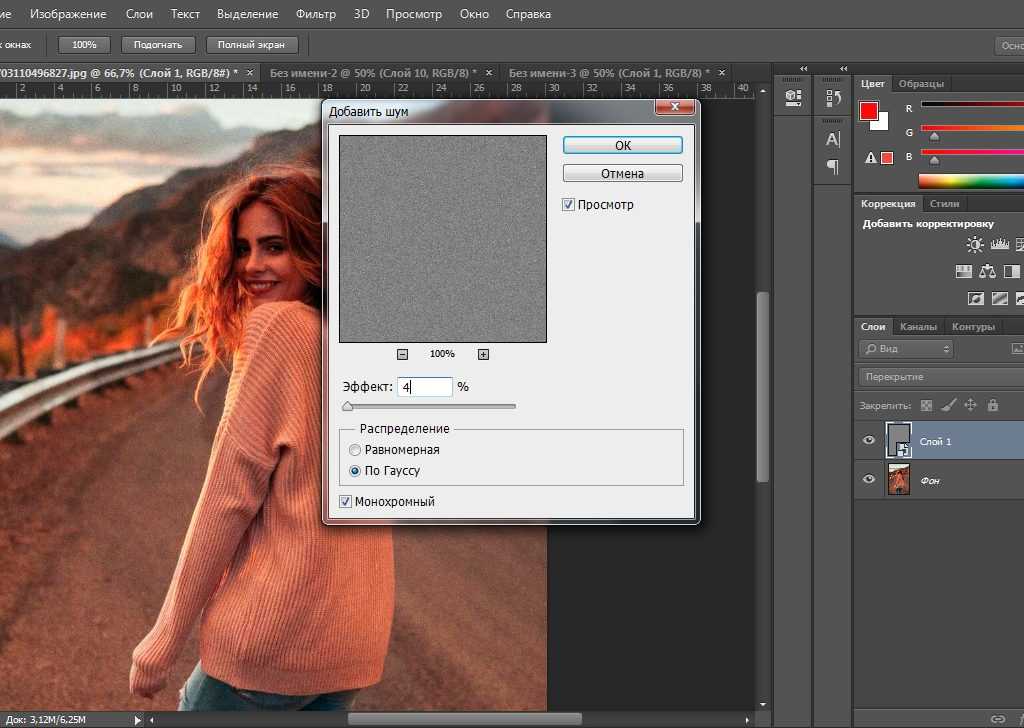
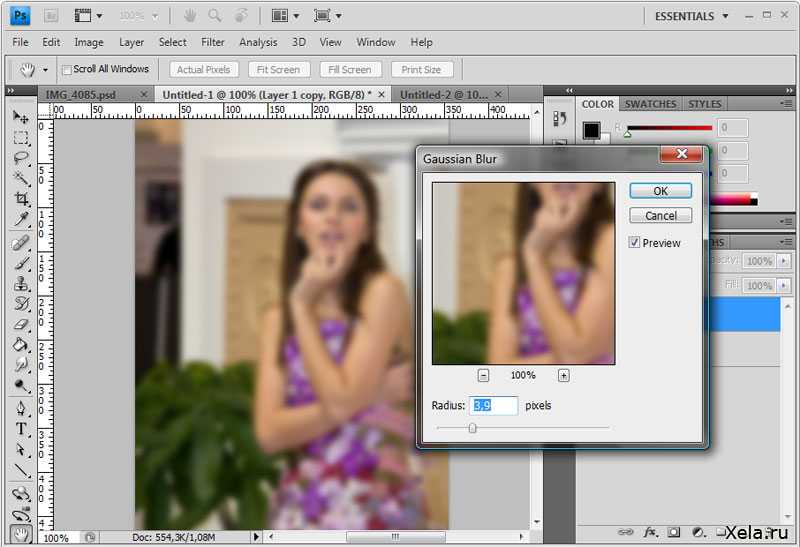
Обработайте рамку фильтром Gaussian Blur из меню Filter («Фильтр»). Радиус размытия выставите не менее десяти пикселей, чтобы действительно размыть изображение.
Добавьте завершающий штрих к рамке, обводку. Это можно сделать, кликнув правой кнопкой мышки по слою с рамкой и выбрав опцию Blending Options («Опции наложения»). Щелкните по пункту Stroke («Обводка»). В открывшемся окне настройте размер обводки на свое усмотрение, из раскрывающегося меню Position («Позиция») выберите Inside («Внутри»). Щелкните по цветному прямоугольнику и выберите цвет, подходящий для обводки. Нажмите на кнопку ОК и сохраните файл.
Видео по теме
Источники:
- Простые способы создания рамок средствами Photoshop
С помощью программ, позволяющих редактировать фотографии (к ним относится Photoshop и другие) даже непрофессионал может сделать фотографию высокого качества.
Вам понадобится
- — компьютер;
- — интернет;
- — программа Photoshop.
Инструкция
Чтобы начать работу с Фотошопом, нужно, прежде всего, установить его на свой компьютер. Для этого купите установочный диск либо скачайте программу из интернета. Загрузите данное программное обеспечение на один из локальных дисков персонального компьютера. Запустите ее. Перед вами откроется окно, содержащее приветствие. Его можно отключить, убрав флажок в правом углу снизу.
Внимательно рассмотрите окно, открывшееся после окна приветствия. Верхняя панель содержит команды для выполнения различных задач. На панели инструментов расположены различные приспособления, с помощью которых вы будете редактировать фотографию. На вкладке «Окно документа» вы можете сразу просмотреть результат.
Чтобы начать фотомонтаж фотографии, создайте новый документ, куда поместите редактируемую фотографию. Для этого войдите в меню «Файл» и выберите «Создать» (File – New). Укажите имя вашего документа, его размеры. Имя необходимо для распознавания документа при последующей работе с ним. Здесь же задайте параметры цветового режима и фон для вашей будущей фотографии.
Укажите имя вашего документа, его размеры. Имя необходимо для распознавания документа при последующей работе с ним. Здесь же задайте параметры цветового режима и фон для вашей будущей фотографии.
Теперь загрузите фотографию. При помощи различных инструментов уберите ненужные эффекты. Некоторые части фотографии нужно выделить. В Photoshop есть несколько способов выделения: прямоугольное, овальное, выделение или строкой. При помощи инструмента, напоминающего свернутое лассо, можно выделять области, сложные по форме.
При помощи инструмента в виде волшебной палочки выделяется область одного цвета. Так можно изменять цвет объекта на фотографии. Множество других инструментов дадут вам возможность сделать ретушевку фотографии, вырезать или добавлять какие-либо объекты, например, родимые пятна и т.д. Вы в любое время можете обрабатывать различные фотографии, создавать свои собственные и многое другое.
Шаблоны для Photoshop представляют собой файлы формата psd или png, состоящие из одного или более слоев с прозрачной областью. Подставив в эту область любое изображение, вы можете быстро получить живописный коллаж.
Подставив в эту область любое изображение, вы можете быстро получить живописный коллаж.
Вам понадобится
- — программа Photoshop;
- — шаблон;
- — изображение для вставки в шаблон.
Инструкция
Откройте шаблон в графическом редакторе. Если вам попался шаблон в формате psd, дважды кликните по иконке этого файла. Файлы psd по умолчанию ассоциируются с Photoshop, поэтому шаблон откроется именно в этой программе.
Некоторые файлы шаблонов сохраняются со скрытыми слоями. Иначе говоря, открыв файл, вы видите только белый или прозрачный фон. Это можно поправить, включив отображение слоев. Чтобы это сделать, щелкните по пиктограмме в виде глаза слева от каждого слоя в палитре слоев.
Загрузите в Photoshop картинку, которую собираетесь подставлять в шаблон. Можете перетащить файл с картинкой в окно редактора при помощи мышки, можете вызвать диалоговое окно для открытия файла комбинацией клавиш Ctrl+O.
Вставьте свое изображение в шаблон. Для этого выделите всю картинку клавишами Ctrl+A и скопируйте ее в буфер обмена комбинацией Ctrl+C. Кликните мышкой по окну с открытым шаблоном и вставьте в него скопированное изображение горячими клавишами Ctrl+V.
Для этого выделите всю картинку клавишами Ctrl+A и скопируйте ее в буфер обмена комбинацией Ctrl+C. Кликните мышкой по окну с открытым шаблоном и вставьте в него скопированное изображение горячими клавишами Ctrl+V.
Может обнаружиться, что ваше изображение намного меньше шаблона. В этом случае лучше уменьшить слои шаблона, чем увеличивать вставленную фотографию, которая при масштабировании заметно потеряет в качестве. Чтобы уменьшить слои шаблона, не трогая фотографии, зажмите клавишу Ctrl и по очереди щелкните мышкой по всем слоям шаблона. Таким образом вам удалось выделить эти слои.
Для изменения размера выделенных слоев примените команду Scale из группы Transform меню Edit. Под главным меню появится панель с настройками трансформации. Щелкните по кнопке Maintain aspect ratio, которая находится между полями со значениями ширины и высоты. Это позволит вам пропорционально уменьшить шаблон. Введите новое значение в поле ширины или высоты. При этом второе значение тут же изменится. Дважды нажмите клавишу Enter.
Дважды нажмите клавишу Enter.
Кликните по слою с фотографией, которую вставляете в шаблон. Если нужно, переместите слой с фотографией ниже или выше в палитре слоев. Если фотография закрывает какие-то детали шаблона, которые должны быть видны в итоговой картинке, переложите фотографию вниз. Для этого достаточно переместить слой при помощи мышки.
Выберите инструмент Move Tool и с его помощью сдвиньте вставленное изображение так, чтобы оно естественно смотрелось в шаблоне. Если нужно, подкорректируйте наклон картинки командой Rotate из той же группы Transform.
Слейте слои командой Flatten Image из меню Layer и сохраните полученное изображение в формате jpg командой Save As из меню File.
Источники:
- Описание работы с шаблоном в Photoshop
- как использовать шаблоны
Вам понадобится
- — знание верстки.
Инструкция
Удалите собственную информацию из заготовки сайта. Очистите страницы от информационного оформления. Если идея сайта предполагает размещение определенного типа информации, кратко укажите это на самой странице и в описании шаблона. Удалите все ненужные блоки, которые стандартом установлены при инсталляции шаблона и движка.
Если идея сайта предполагает размещение определенного типа информации, кратко укажите это на самой странице и в описании шаблона. Удалите все ненужные блоки, которые стандартом установлены при инсталляции шаблона и движка.
Организуйте файлы заготовки по директориям. Не забудьте вложить картинки и элементы оформления. Проверьте запуск шаблона, открыв его в среде разработчика. Добавьте информацию об авторстве по своему усмотрению. Старайтесь файлы называть понятными именами, чтобы в дальнейшем не путаться при их расположении.
Заархивируйте файлы распространенным архиватором, чтобы уменьшить объем выкладываемой информации. Загрузите файлы на сервер и сделайте ссылку на сайте на новые файлы. Укажите описание шаблонов рядом на загрузку. Будет удобнее сразу разместить миниатюрные изображения страниц, чтобы пользователю сразу было понятна общая идея шаблона и стилистическая направленность.
Добавьте контакты для связи с разработчиком (то есть с вами), если планируете отвечать на вопросы пользователей, если таковые возникнут. Основной тип контента некоторых сайтов — это готовых шаблонов. Обычно цены весьма умеренные: от одного доллара до нескольких. На подобных сайтах вы можете ознакомиться с примерами предложений шаблонов, а также найти информацию о том, какие шаблоны наиболее востребованы пользователями.
Основной тип контента некоторых сайтов — это готовых шаблонов. Обычно цены весьма умеренные: от одного доллара до нескольких. На подобных сайтах вы можете ознакомиться с примерами предложений шаблонов, а также найти информацию о том, какие шаблоны наиболее востребованы пользователями.
Если вы хотите разрабатывать, а потом продавать свои собственные шаблоны, то нужно учиться верстке, так как для шаблона сначала рисуется макет в графических редакторах, а потом он полностью разрезается, чтобы применять его на сайте. В целом же можно сказать, что выкладывать шаблоны сможет практически любой пользователь, который знает основы веб дизайна.
Как добавить подпись на фото в фотошопе
Этот мастер-класс по водяным знакам на фотографиях очень пригодится тем, кто выкладывает фото своих рецептов, изделий ручной работы, мастер-классов, и хочет их защитить от копирования или распространить информацию о своем сайте или бренде в Интернете при помощи этих фотографий.
Итак, у нас есть фотография, открываем ее в программе Photoshop, обрабатываем при необходимости (четкость, контрастность и т. п.) Если у вас фото изделия или продукта, лучше сразу снимать на однотонном контрастном фоне без блеска и прочих отвлекающих объектов.
п.) Если у вас фото изделия или продукта, лучше сразу снимать на однотонном контрастном фоне без блеска и прочих отвлекающих объектов.
Шаг 1. Создаем подпись на фото
Нажимаем на кнопку добавления текста, создаем область для текста (это новый слой на фото (layer)), вписываем свое имя, адрес сайта или бренд.
(фото из урока «Как связать снежинки — схемы«)
Шаг 2. Изменяем цвет надписи, лучше всего выбрать просто белый.
Шаг 3. Изменяем размер и шрифт надписи.
Можно выбрать простой обычный шрифт, например, Arial или Georgia, не стоит выбирать шрифты с большим количеством завитушек, отвлекающих внимание, или слишком наклонные, мелкие, тонкие шрифты, которые очень трудно читать. При желании в Интернете можно бесплатно скачать красивые кириллические шрифты, их несложно установить в фотошоп.
Шаг 4. Добавляем к слою надписи тень.
Тень хорошо смотрится на полупрозрачной подписи, особенно на светлом фоне, помогает прочесть написанное (см. далее). В главном меню пункт Слой (Layer), подпункт Стиль слоя (Layer Style), Drop Shadow.
далее). В главном меню пункт Слой (Layer), подпункт Стиль слоя (Layer Style), Drop Shadow.
Окошко добавления тени поможет вам настроить размер, прозрачность, цвет тени (с цветом лучше не экспериментировать, а оставить его черным).
Шаг 5. Прозрачность подписи
В правом нижнем углу обычно мы видим все слои нашего фото. При помощи параметра «Прозрачность» (Opacity) изменяем нашу подпись так, чтобы ее можно было заметить и прочесть, но при этом на фото не были закрыты важные детали, и подпись не отвлекала от самого изображения.
Шаг 6. Сохраняем с уменьшением веса картинки
Этот шаг напрямую к подписи не относится, но очень важен для фотографий в Интернете. Чтобы ваши фото грузились быстро и не крали много трафика у читателей, необходимо не только уменьшить их размер (ширину и высоту), но и сжать их по весу без потери качества. В фотошопе специально для этого есть очень эффективная функция «Сохранить для веба» (Save for web).
Если у вас фотография цветная, то лучше всего выбрать тип фото JPEG (. jpg), сжатие от 52 до 60 — вполне достаточно (см. красные квадратики на фото сверху). Нижний красный квадратик показывает зону, где вы увидите будущий вес фотографии. Обычно фото шириной в 500-600 пикселей весят в итоге до 100Кб.
jpg), сжатие от 52 до 60 — вполне достаточно (см. красные квадратики на фото сверху). Нижний красный квадратик показывает зону, где вы увидите будущий вес фотографии. Обычно фото шириной в 500-600 пикселей весят в итоге до 100Кб.
Шаг 7. Сохраняем подпись для следующих фотографий
Очень здорово, когда все фотографии одного автора подписаны всегда одинаково. Это делает его работы узнаваемыми, создает ему свой стиль. Поэтому сохраните фотографию с подписью в формате .psd (просто нажав Save as). Открывайте ее, когда нужна подпись, и просто перетягивайте слой текста на другие фото.
Шаг 8. Корректируем подпись под новое фото
Иногда на пестрых фотографиях или снимках с ярким фоном имеет смысл понизить прозрачность, изменить размер и даже цвет подписи.
При экспериментировании с цветом, размером и положением подписи не переусердствуйте, ваша прекрасная фотография не должна пострадать из-за безвкусной уродливой или слишком большой подписи. Проявите терпение, уважение к зрителю, чувство стиля.
Не стоит делать подпись пестрой (разноцветной), контрастного яркого цвета, не стоит ее разбивать на куски в разных местах или повторять в разных частях фотографии.
Надеюсь, этот урок поможет сделать ваши мастер-классы, советы, галереи очень аккуратными, стильными и красивыми! В дополнение вы можете прочесть урок известного дизайнера Артемия Лебедева по поводу подписей на фотографиях.
Как добавить изображения в шаблон Photoshop — Live Snap Love
У вас есть новый шаблон Photoshop, в который вы хотите добавить несколько изображений, но не знаете, с чего начать?!
Не волнуйтесь, на самом деле это очень легко сделать!
Вы можете использовать один и тот же метод независимо от типа шаблона (например, карты или страницы альбома и т. д.), поскольку все они используют практически одинаковые шаги.
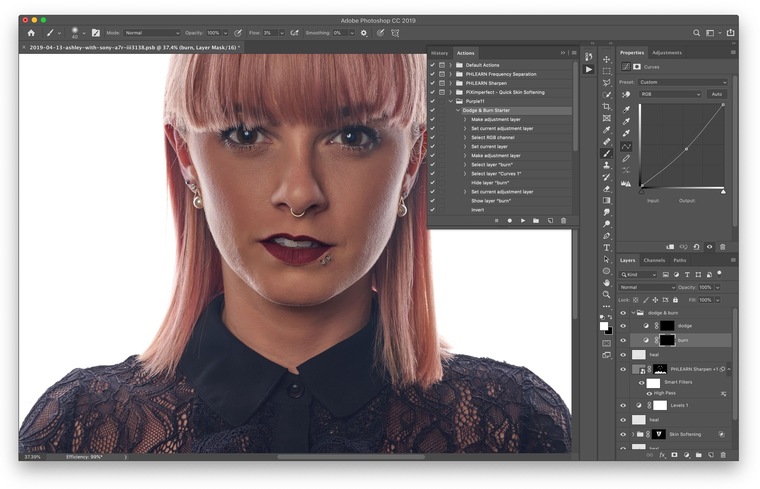
Вот видео, где вы можете посмотреть, как я добавляю изображение в шаблон Photoshop, но для простоты использования я также записал шаги ниже — между ними вы будете добавлять изображения в свои коллажи в кратчайшие сроки!
Если вы готовы получать еще больше потрясающих изображений с помощью Photoshop, обязательно загрузите мой БЕСПЛАТНЫЙ Ultimate Photoshop Starter Kit! В нем есть всего понемногу, чтобы помочь вам с легкостью освоить Photoshop, плюс вы получите небольшой набор моих любимых экшенов, которые вы можете использовать на своих изображениях (включая мой идеальный экшен для увеличения резкости и изменения размера в Интернете). !
!
Если вы предпочитаете видеть написанное, а не смотреть видео — вот шаги ниже!
ШАГ 1: ВЫБЕРИТЕ СЛОЙ-ФОРМУ
Выберите слой-фигуру, в который вы хотите поместить фотографию. Иногда он может быть помечен как Фото-слой, Маска или Обтравочная маска. По сути, это просто форма, в которую вы хотите обрезать изображение.
ШАГ 2: ВСТАВЬТЕ ВАШЕ ИЗОБРАЖЕНИЕ
Перейдите в ФАЙЛ, затем РАЗМЕСТИТЬ ВСТРОЕННОЕ и выберите свою фотографию из того места, где вы ее сохранили. Теперь фотография поместится в коллаж и будет иметь собственный слой непосредственно над выбранным вами слоем формы.
ШАГ 3: ИЗМЕНИТЬ РАЗМЕР
Когда изображение появляется в Photoshop, у него уже есть активные «ручки», которые позволят вам изменить его размер до необходимого размера.
Используйте инструмент перемещения, чтобы перетащить изображение над фигурой в коллаже.
ШАГ 4: НАЖМИТЕ НА ГАЛОЧКУ
Когда изображение будет выглядеть так, как вы хотите, нажмите на галочку в верхней строке меню.
ШАГ 5: ОБРЕЗАТЬ ФОРМУ
Теперь вам нужно прикрепить фотографию к нижнему слою формы, чтобы была видна только эта часть фотографии. В Photoshop это можно сделать с помощью сочетания клавиш CTRL + ALT + G (или CMD + ALT = G на Mac)
В качестве альтернативы перейдите к СЛОЮ и СОЗДАЙТЕ ОБРЕЗАТЕЛЬНУЮ МАСКУ, которая делает то же самое.
Как только вы это сделаете, вы увидите маленькую стрелку между изображением, которое вы только что вставили, и слоем формы, показывая, что они были совмещены.
ШАГ 6: ПЕРЕМЕСТИТЕ ИЛИ ИЗМЕНИТЕ РАЗМЕР СНОВА, ПРИ НЕОБХОДИМОСТИ
Теперь, когда вы видите, как выглядит фигура внутри, вы можете снова изменить размер изображения. Для этого вам нужно снова поднять эти «ручки». Вы можете сделать это, нажав CTRL + T (или CMD + T на Mac). Следуйте инструкциям на шаге 3 и шаге 4 еще раз.
ШАГ 7: ПОВТОРИТЕ СО ВСЕМИ ИЗОБРАЖЕНИЯМИ
Скорее всего, с коллажем или раскадровкой у вас, вероятно, будет более одной формы для изображений, и в этом случае просто повторяйте вышеописанное, пока все ваши изображения не будут на месте.
ШАГ 9: СОХРАНИТЬ КАК PSD
Не забудьте сохранить файл в формате PSD, чтобы все слои оставались видимыми, что позволит вам изменить весь коллаж позже, если это необходимо, и сохранить в формате JPEG версия для печати.
Готово!
И еще одно: обязательно скачайте наш Ultimate Photoshop Starter Kit — все, что вам нужно для начала работы в Photoshop для редактирования и использования ваших изображений, в одной удобной загрузке!
Как добавить изображения в макет
Письменные инструкции: Как добавить изображения в макет
Хотите повысить уровень своей маркетинговой графики? В этом уроке я покажу вам, как добавить свои собственные изображения в макет в Photoshop. Это не так сложно, как вы думаете, и к концу этого урока вы узнаете, как создать шаблон, который можно использовать снова и снова.
Это не так сложно, как вы думаете, и к концу этого урока вы узнаете, как создать шаблон, который можно использовать снова и снова.
- Шаг 1: Загрузите стоковое изображение.
- Шаг 2: Откройте изображение в Photoshop.
- Шаг 3: Нарисуйте направляющие вокруг области, которую хотите настроить.
- Шаг 4: Нарисуйте прямоугольник внутри направляющих.
- Шаг 5. Преобразуйте прямоугольник в смарт-объект.
- Шаг 6: Искажение прямоугольника
- Шаг 7: Сделайте снимок экрана.
- Шаг 8: Откройте скриншот в Photoshop.
- Шаг 9: Выберите все, затем скопируйте скриншот.
- Шаг 10: Вернитесь к исходному изображению и нажмите на свой смарт-объект.
- Шаг 11: Вставьте снимок экрана и настройте его.
- Шаг 12: Сохраните слой смарт-объекта.
- Шаг 13: Вернитесь к своему изображению.
- Шаг 14: Сохранить.
Шаг 1: Загрузите стоковое изображение
Первое, что вам нужно сделать, это загрузить стоковое изображение. Есть много разных сайтов для стоковых фотографий. Мне нравятся два сайта: Pexels и Unsplash. На этих сайтах есть изображения высокого качества (не дрянные), доступные бесплатно. У них также есть коллекции, а это означает, что участники часто загружают несколько фотографий, снятых в одной комнате, но под разными углами. Это отлично подходит для маркетинговой графики, потому что помогает сделать все более целостным.
Есть много разных сайтов для стоковых фотографий. Мне нравятся два сайта: Pexels и Unsplash. На этих сайтах есть изображения высокого качества (не дрянные), доступные бесплатно. У них также есть коллекции, а это означает, что участники часто загружают несколько фотографий, снятых в одной комнате, но под разными углами. Это отлично подходит для маркетинговой графики, потому что помогает сделать все более целостным.
Шаг 2. Откройте изображение в Photoshop
После загрузки изображения вам нужно будет открыть его в Photoshop.
Шаг 3. Нарисуйте направляющие вокруг области, которую вы хотите настроить
Затем вам нужно нарисовать направляющие вокруг области, которую вы хотите настроить. В моем примере я хочу добавить свой скриншот на экран компьютера, поэтому я собираюсь нарисовать вокруг него направляющие. Убедитесь, что палитра линеек открыта (command + r на Mac, ctrl + r на ПК) и перетащите направляющие сверху и слева. Это облегчит следующий шаг.
Шаг 4.
 Нарисуйте прямоугольник внутри направляющих
Нарисуйте прямоугольник внутри направляющихЩелкните инструмент «Прямоугольник» на панели инструментов, затем нарисуйте прямоугольник внутри только что созданных направляющих.
Шаг 5. Преобразуйте прямоугольник в смарт-объект
Перейдите в палитру слоев, щелкните правой кнопкой мыши слой с прямоугольником и выберите «Преобразовать в смарт-объект». Это позволит вам размещать элементы внутри прямоугольника, к которому мы вернемся чуть позже.
Шаг 6. Искажение прямоугольника
Вам нужно исказить прямоугольник, чтобы он правильно вписался в изображение. Для этого перейдите в Edit>Transform>Distort. Затем переместите коробку так, чтобы она правильно совпадала с вашим изображением.
Шаг 7: Сделайте снимок экрана
Следующим шагом будет создание снимка экрана, который будет размещен внутри вашего изображения. Вы можете сделать старомодный снимок экрана, но один из инструментов, который мне нравится использовать, — это расширение для браузера Chrome под названием Go Full Page. Это сделает снимок экрана всей страницы, включая любую прокрутку, а не только то, что показано. Это может быть полезно в зависимости от того, как выглядит ваше изображение. Это бесплатное расширение, которое я использую все время, поэтому я определенно рекомендую его проверить.
Это сделает снимок экрана всей страницы, включая любую прокрутку, а не только то, что показано. Это может быть полезно в зависимости от того, как выглядит ваше изображение. Это бесплатное расширение, которое я использую все время, поэтому я определенно рекомендую его проверить.
Шаг 8. Откройте снимок экрана в Photoshop
После того, как у вас есть снимок экрана, вы также можете открыть его в Photoshop.
Шаг 9: Выберите все, затем скопируйте снимок экрана
Выберите весь снимок экрана с помощью сочетания клавиш command + a (ctrl + a на ПК), затем скопируйте его, используя команду + c (ctrl + c на ПК).
Шаг 10. Вернитесь к исходному изображению и щелкните смарт-объект
Теперь вам нужно вернуться к исходному фото, щелкнуть палитру слоев, а затем дважды щелкнуть прямоугольник смарт-объекта. Это открывает только прямоугольник, который мы создали. Теперь мы можем разместить на нем все, что захотим.
Шаг 11: Вставьте снимок экрана и настройте его.

Вставьте снимок экрана, который вы только что скопировали, на смарт-слой с помощью команды + v (ctrl + v на ПК). Отсюда вам нужно будет отрегулировать его, используя элементы управления преобразованием. У меня они включены по умолчанию, но если вы этого не сделаете, вы можете щелкнуть инструмент перемещения, а затем в параметрах установить флажок, который показывает и скрывает эти инструменты.
Шаг 12: Сохраните ваш смарт-объект
Вам нужно настроить так, чтобы слой правильно помещался внутри прямоугольника. Как только вы это сделаете, сохраните смарт-объект.
Шаг 13. Вернитесь к исходному изображению.
Вернитесь к исходному изображению. Теперь вы можете увидеть свой скриншот внутри фотографии. Как круто!
Шаг 14: Сохраните
Сохраните новое пользовательское изображение в формате jpg, чтобы использовать его в своих маркетинговых материалах. Вы также захотите сохранить документ Photoshop, чтобы у вас был шаблон, который вы могли бы использовать снова и снова.

 Нажмите Enter.
Нажмите Enter.