Как подобрать цвет двух фотографий в Adobe Photoshop
Photoshop — очень полезная программа для фотомонтажа.. Есть много способов сделать так, чтобы вырезы из разных изображений хорошо сочетались друг с другом. В этом уроке я научу вас Как раскрасить две фотографии в Adobe Photoshop с помощью простого трюка и очень эффективно, не пропустите!
Индекс
- 1 Откройте оба изображения
- 2 Выберите объект и создайте маску слоя.
- 3 Создайте новый корректирующий слой и примените его ко слою 2.
- 4 Сделайте цветокоррекцию
- 5 Исправляет недостатки
Откройте оба изображения
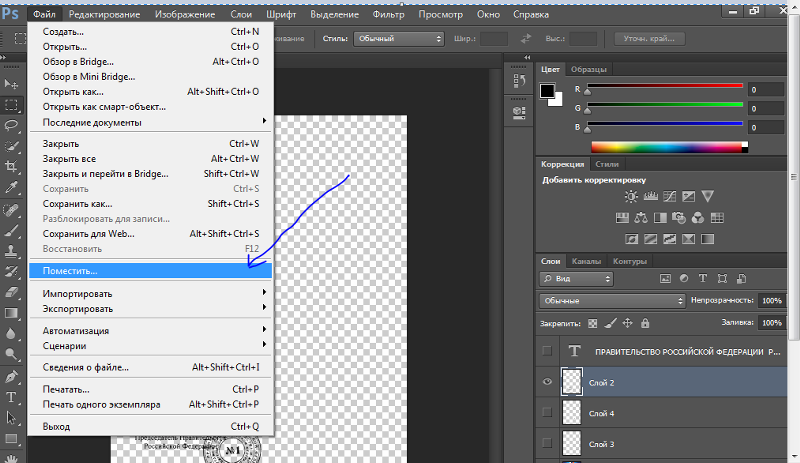
Первое, что мы сделаем, это откройте в Photoshop два изображения, которые мы собираемся использовать
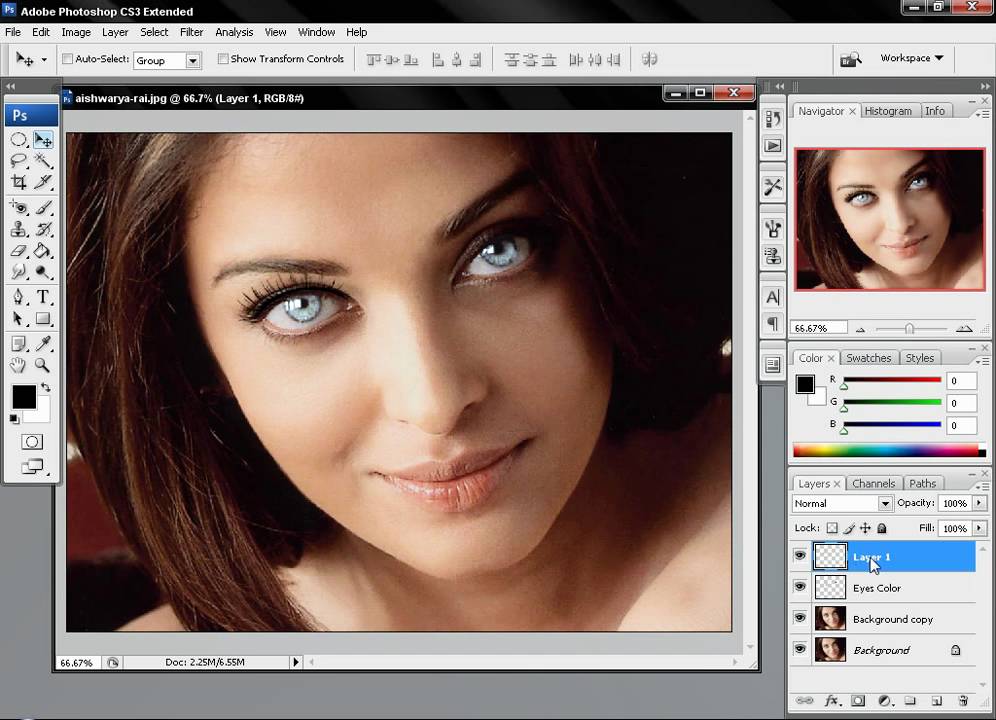
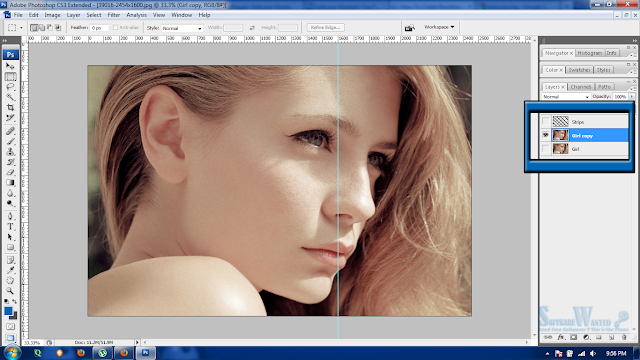
 Воспользуйтесь возможностью открыть их по порядку, сначала откройте тот, который вы собираетесь использовать в качестве фона, и поместите изображение, содержащее объект, поверх него вы хотите включить в этот фон. Чтобы вы могли лучше следовать руководству, я дал имена слоям (слой 1, внизу и слой 2, девушка).
Воспользуйтесь возможностью открыть их по порядку, сначала откройте тот, который вы собираетесь использовать в качестве фона, и поместите изображение, содержащее объект, поверх него вы хотите включить в этот фон. Чтобы вы могли лучше следовать руководству, я дал имена слоям (слой 1, внизу и слой 2, девушка).
Выберите объект и создайте маску слоя.
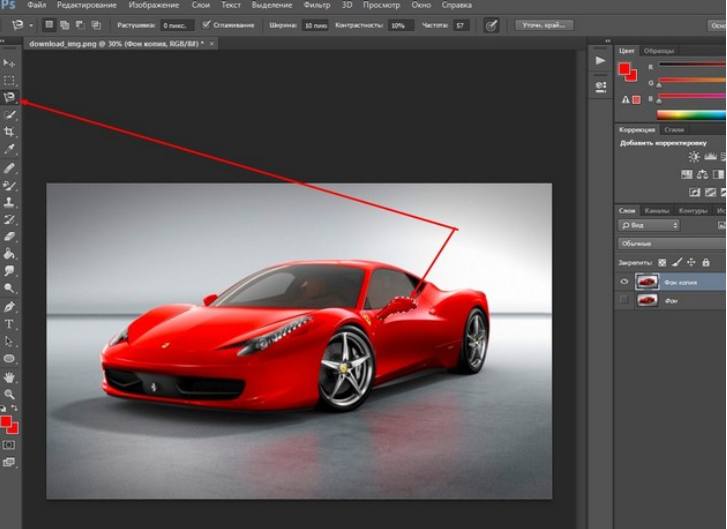
Сейчас играю сделать выбор предмета. Вы можете использовать тот инструмент выделения, который вам больше нравится. Я оставлю вам руководство, в котором вы можете научитесь использовать их и с их помощью делать лучший выбор. Как только у вас будет выбор, мы перейдем к измените, выделите, сверните и мы свернем пару пикселей. Ничего не происходит, если выбор не идеален, нажатие на символ, отмеченный на изображении выше. мы создадим маску слоя и мы сможем исправить эти ошибки позже.
С помощью command + T (Mac) или control + T (Windows) трансформируйте и переместите объект чтобы он был пропорционален фону. Не забудьте зажать опцию (Mac) или alt (Windows), чтобы изображение не деформировалось при увеличении или уменьшении масштаба.
Не забудьте зажать опцию (Mac) или alt (Windows), чтобы изображение не деформировалось при увеличении или уменьшении масштаба.
Подпишитесь на наш Youtube-канал
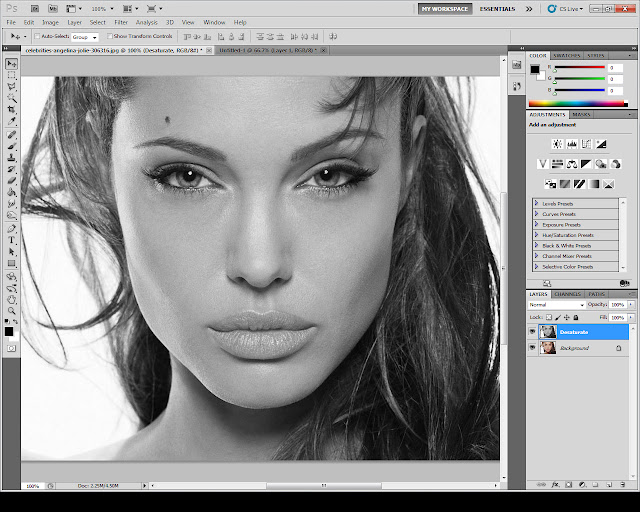
Создайте новый корректирующий слой и примените его ко слою 2.
Нажмите на символ, который отмечен на изображении выше, и нажмите на «кривые».. Теперь рядом со слоями появится корректирующий слой. Нам нужно применить его только ко второму слою., девушке, потому что именно ей мы собираемся изменить цвет. Чтобы он применялся только к слою 2, убедитесь, что он расположен сверху, и, нажав на корректирующий слой, нажмите на клавиатуре вашего компьютера. команда + опция + G (Mac) или Ctrl + alt + G.
Сделайте цветокоррекцию
Следующим шагом будет найдите панель свойств (Отмечу выше). Удерживая ключ опции (Mac) или alt (Windows) мы нажмем на «автоматический». Откроется окно. Установите флажок «Ищите темные и светлые тона» и убедитесь, что «настройка нейтральных средних тонов выключена».
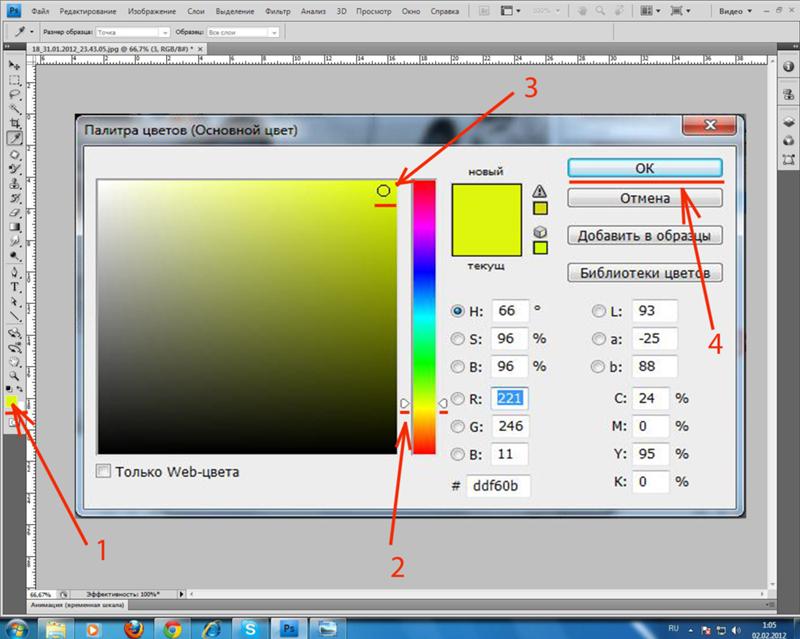
En целевые цвета и обрезка в PhotoshopПо умолчанию он назначает черный цвет теням, а белый — светлым. Для достижения наилучших результатов измените эти цвета. Нажми на
То, что мы получим с этой автоматической настройкой, уже будет довольно хорошим, но для уточнения коррекции перемещайте разные точки на кривой пока он полностью вам не понравится.
Исправляет недостатки
Воспользовавшись этим у нас есть маска слоя, широкий, чтобы смотреть на края и, кистью закрасьте слой-маску, чтобы исправить любые недостатки что выбор мог иметь. Помните, что белым цветом вы оставляете часть слоя видимой, а черным — скрываете его. Это конечный результат!
Это конечный результат!
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как удалить цвет с части фотографии
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 3.3к. Обновлено
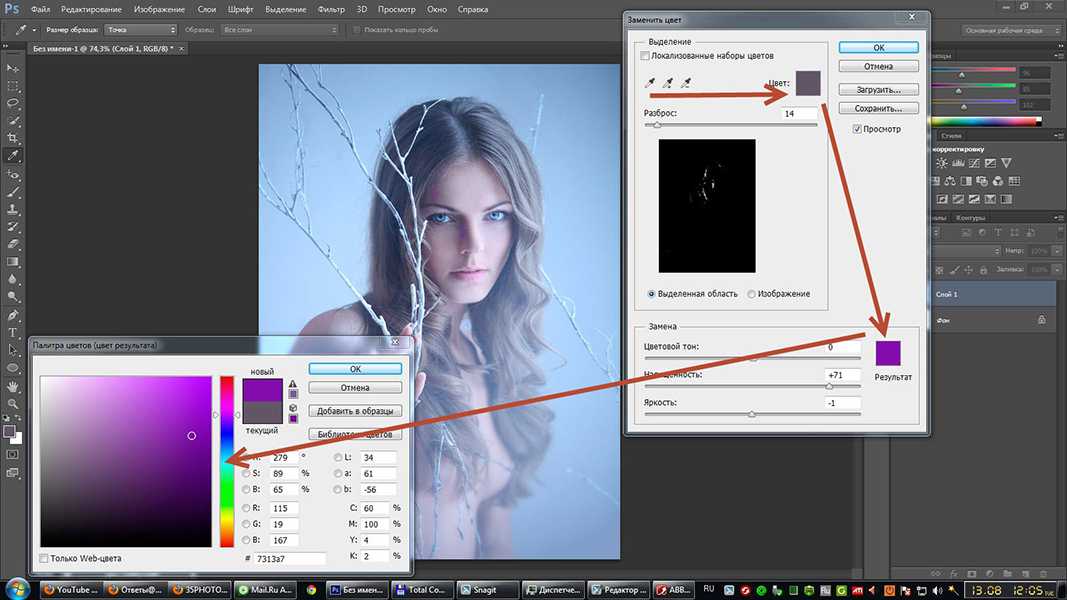
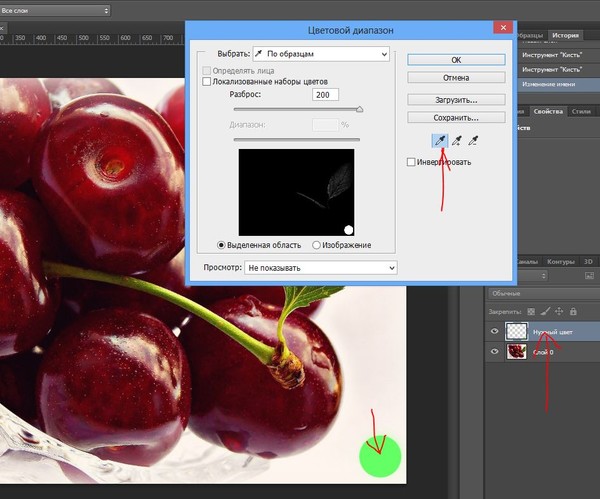
В данном материале мы рассмотрим ещё один способ обесцвечивания части фотографии с помощью инструмента программы Photoshop «Цветовой диапазон» (Color Range)
Вот фотография, с которой я буду работать, а, если Вы наведёте мышку на фото, то увидите готовый результат:
Я хочу оставить в цвете красную телефонную будку, а у всего остального изображения уменьшить цвет почти до полного обесцвечивания.
Для начала необходимо выделить красные области будки, для чего я буду использовать инструмент «Цветовой диапазон», активировать который можно через вкладку главного меню Выделение —> Цветовой диапазон (Selest —> Color Range):
В помощью данного инструмента я могу выбрать конкретные цвета изображения двумя способами, либо выбора на базе образцов, предложенных инструментом (в выпадающем списке), либо путем самостоятельного выбора цвета по образцу на изображении. Однако, в большинстве случаев, выбор цвета из готовых образцов не лучший способ, т.к. количество предложенных образцов весьма небольшое. Поэтому рекомендую сразу воспользоваться самостоятельным подбором образца.
Однако, в большинстве случаев, выбор цвета из готовых образцов не лучший способ, т.к. количество предложенных образцов весьма небольшое. Поэтому рекомендую сразу воспользоваться самостоятельным подбором образца.
Итак, приступим.
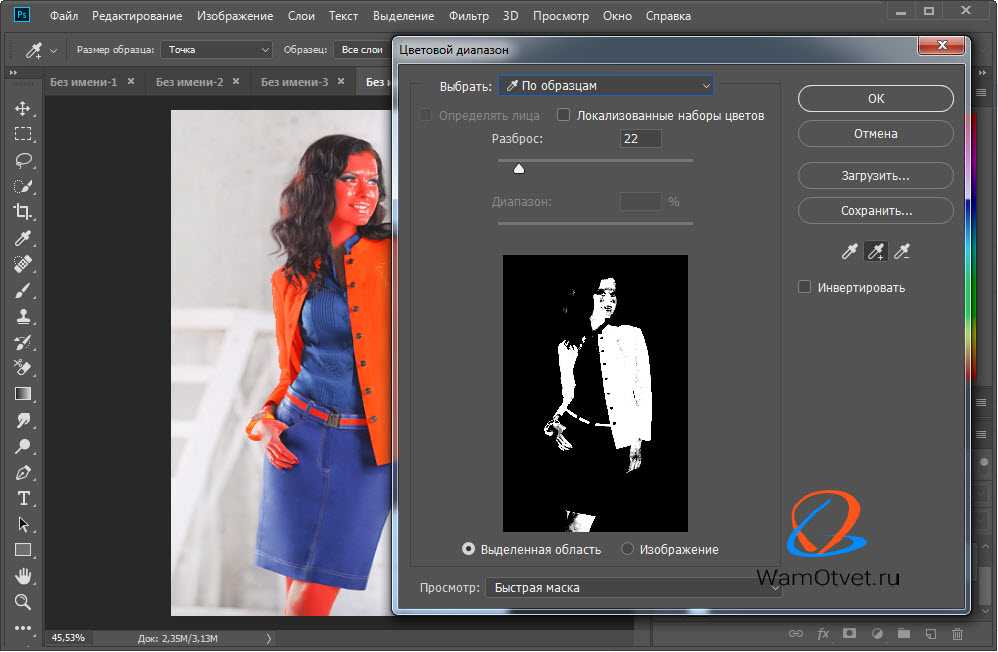
Активируем «Цветовой диапазон», выбираем опцию «По образцам»(Sampled Colors), она включена по умолчанию и устанавливаем параметр «Разброс» (Fuzziness) примерно на 100 (чес выше значение,тем больше схожих тонов будет включено в выбор), затем кликаем пипеткой по будке. Мы видим, как в окне предпросмотра появилась часть будки:
В результате мы выделили всю будку, но вместе с будкой выделились другие области красного цвета, выбор которых для меня нежелателен. Чтобы избавится от них, проще всего воспользоваться опцией «Локализованные наборы цветов» (Localized Color Clusters). Эта опция позволяет ограничить линейный размер зоны выделения.
Чтобы избавится от них, проще всего воспользоваться опцией «Локализованные наборы цветов» (Localized Color Clusters). Эта опция позволяет ограничить линейный размер зоны выделения.
Но, как мы видим, дорожный знак исключить из выбора не удалось. Этой проблемой мы займёмся позже.
После окончания настроек нажимаем на кнопку ОК в диалоговом окне инструмента, после чего в рабочем окне отобразятся выделенные области:
Но, дело в тов, что на данный момент выделена сама будка, а обесцвечивать мы собрались всё, кроме будки. Поэтому следует инвертировать (обратить) выделение, нажав на Ctrl+Shift+I.
Для обесцвечивания воспользуемся корректирующим слоем «Цветовой тон/Насыщенность» (Hue/Saturation). Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (Saturation) до желаемого результата:
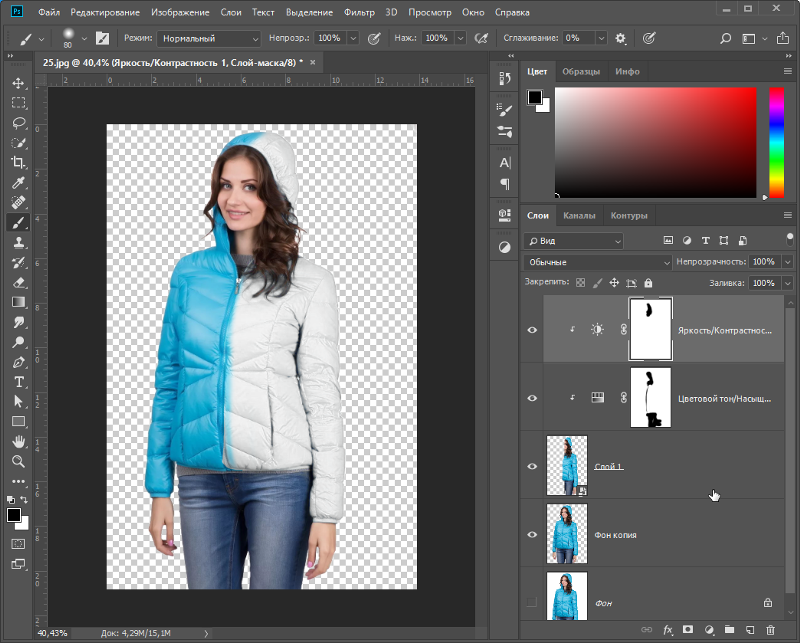
У нас цветным остался дорожный знак. Но в версии Photoshop CS6 корректирующие слои имеют настройки маски, поэтому воспользуемся слой-маской. В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
Ну вот и всё, вот, что у нас получилось в результате:
Палитра цветов Photoshop | Узнайте, как использовать палитру цветов в Photoshop?
Палитра цветов в Photoshop представляет собой панель с широким диапазоном цветов и цветовых режимов, таких как оттенок, насыщенность, CMYK, и на этой панели вы можете выбрать цвет для выбранного объекта в этом программном обеспечении. Эта панель также имеет различные параметры, благодаря которым вы можете сделать уникальную форму любого определенного цвета для различных объектов и изображений этого программного обеспечения. Вы можете сохранить этот цвет для будущего использования, записав его код или сохранив его на вкладках образцов Photoshop. Итак, давайте обсудим, как мы можем сделать все это, чтобы получить знания по этой теме.
Как использовать палитру цветов в Photoshop?
Мы можем использовать палитру цветов в Photoshop для выбора цвета любого объекта или изображения во время нашей работы. Мы можем легко понять различные термины этой функции или сказать инструмент этого программного обеспечения на примере. Итак, давайте познакомимся с ним, но прежде чем начать, мы должны посмотреть на рабочий экран этого программного обеспечения, чтобы лучше понять эту тему.
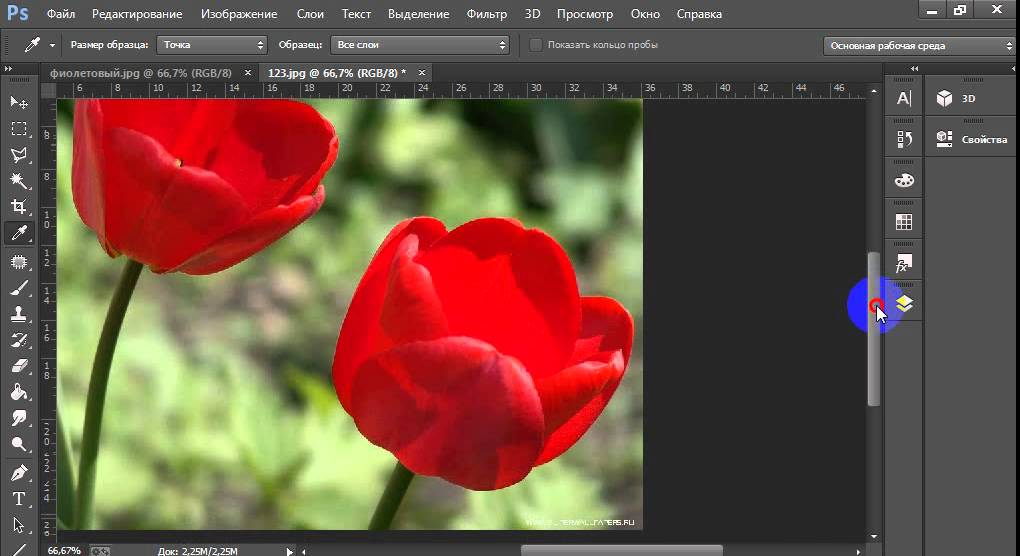
В верхней части рабочего экрана строка меню содержит несколько меню, таких как «Файл», «Правка», «Изображение», «Слой» и некоторые другие важные меню. Под этой строкой меню у нас есть панель свойств активного инструмента или активного изображения области документа для внесения различных типов изменений в их параметры во время нашей работы. Под этой панелью свойств рабочий экран разделен на три части, например, с левой стороны у нас есть панель инструментов с набором инструментов; в центре у нас есть область документа, в которой мы можем видеть нашу текущую работу, справа у нас есть панель для управления нашей работой, такая как панель «Слой», панель «Цвет» и некоторые другие.
Теперь давайте создадим новый документ. Для создания нового документа нажмите кнопку «Создать новый» на экране приветствия этого программного обеспечения. Откроется окно «Новый документ». Выберите желаемый размер документа из предустановленных или введите размер документа по своему усмотрению.
Теперь у нас есть прямоугольный инструмент для создания прямоугольных фигур на панели инструментов этого программного обеспечения, или вы можете нажать кнопку U в качестве клавиши быстрого доступа.
Теперь создайте несколько таких прямоугольников любого цвета.
Теперь перейдите в нижнюю часть панели инструментов и щелкните поле цвета переднего плана.
После щелчка откроется диалоговое окно выбора цвета.
Если вы хотите изменить цвет любой нарисованной нами прямоугольной формы, выберите ее и перейдите на панель слоев, затем дважды щелкните значок этого слоя. Как только вы сможете сделать двойной щелчок, снова откроется диалоговое окно Color Picker.
В поле выбора цвета у нас есть квадратное поле цвета с диапазоном выбранных цветов от светлого до темного режима. Вы можете перемещать этот круглый курсор, чтобы изменить интенсивность цвета в этом поле. Вы можете увидеть предварительный просмотр цвета на выбранном объекте.
Если вы хотите перейти к другим цветам, переместите ползунок вертикальной шкалы этого поля, который находится рядом с квадратным полем цветового диапазона.
Рядом с этой вертикальной шкалой у нас есть два поля, которые показывают ваш предыдущий выбранный цвет и ваш новый выбранный цвет.
Если вы хотите снова выбрать предыдущий цвет, просто нажмите на поле этого цвета.
Вы можете изменить процент параметра Оттенок от 0 до 100 % для создания вариаций цветов.
Если вы хотите изменить цвет на основе насыщенности, щелкните переключатель параметра «Насыщенность», чтобы выбрать его. Затем измените процент от 0 до 100%. Вы можете ввести значение процента вручную или использовать для этого ползунки и круги выбора.
Для увеличения или уменьшения яркости выбранного цвета щелкните переключатель параметра «Яркость», чтобы выбрать его. Затем измените его процент от 0 до 100%.
Для управления соотношением красного тона в выбранном вами цвете выберите параметр Красный, щелкнув переключатель. Затем измените его значение с 0 на 255.
Сделайте то же самое для управления зеленым тоном, выбрав зеленый вариант.
Опять же, вы можете сделать то же самое и для синего тона.
Показывает код выбранного цвета. Каждый цвет имеет свой уникальный цветовой код, который вы можете использовать для получения этого цвета снова и снова в будущем.
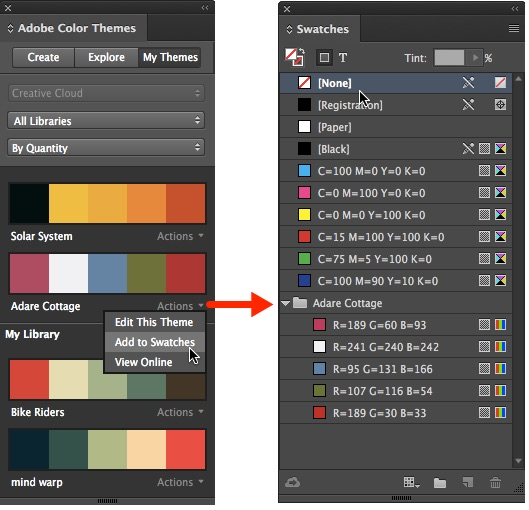
Если вы хотите сохранить выбранный вами цвет для использования в будущем и не хотите запоминать его код, есть еще один простой способ. Просто выберите желаемый цвет в окне выбора цвета, используя различные параметры, которые мы обсуждали выше, затем нажмите кнопку «Добавить в образцы» в этом поле.
После того, как вы щелкнете по этому полю, откроется поле Color Swatch для его именования. Назовите выбранный цвет по своему усмотрению, затем нажмите кнопку «ОК» в этом поле.
Желаемый цвет будет добавлен на вкладке образцов этой программы в список других цветов образца.
Для выбора различных вариаций выбранного цвета нажмите кнопку «Библиотеки цветов» в этом диалоговом окне.
После того, как вы нажмете на него, откроется окно «Библиотеки цветов». У нас также есть вертикальная шкала ползунка и различные варианты выбранного нами цвета в виде другой горизонтальной шкалы.
Вы можете выбрать любую опцию из этого списка, чтобы проверить цветовую вариацию этой опции.
Когда вы закончите, нажмите кнопку Picker в этом диалоговом окне, чтобы вернуться к первому экрану диалогового окна выбора цвета.
Вы также можете управлять процентным соотношением цветового режима CMYK с помощью этих параметров для внесения изменений в цветовой диапазон CMYK.
Таким образом, вы можете использовать палитру цветов в Photoshop.
Вывод
Теперь, после этой статьи, вы можете понять, что такое палитра цветов в Photoshop и как вы можете управлять различными параметрами диалогового окна палитры цветов для получения желаемого цвета. Вы можете развить хорошие навыки выбора цвета, потренировавшись на нем.
Рекомендуемые статьи
Это руководство по палитре цветов Photoshop. Здесь мы обсудим, как использовать палитру цветов в Photoshop и как вы можете обрабатывать различные параметры диалогового окна. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше –
- Солнечный эффект Photoshop
- Шаблоны в Photoshop
- Шпаргалка по Photoshop
- Инструмент преобразования Photoshop
Как использовать команду цветового диапазона в Photoshop
Где найти команду цветового диапазона
Первое различие между Цветовым диапазоном и Волшебной палочкой заключается в том, что Цветовой диапазон вообще не является инструментом выделения, поэтому вы не найдете его в сочетании с Волшебной палочкой и другими инструментами на панели инструментов. Цветовая гамма на выбор команда , и мы получаем к ней доступ из того же места, откуда мы получаем доступ к другим командам — из строки меню в верхней части экрана. Перейдите в меню
Цветовая гамма на выбор команда , и мы получаем к ней доступ из того же места, откуда мы получаем доступ к другим командам — из строки меню в верхней части экрана. Перейдите в меню
Выберите «Выделение» > «Цветовой диапазон».
Откроется диалоговое окно «Цветовой диапазон». Если вы какое-то время пользовались волшебной палочкой и только сейчас впервые видите цветовой диапазон, вы можете подумать: «Боже, не чудо, большинство людей все еще используют волшебную палочку! Что, черт возьми, я смотрю? здесь?». На первый взгляд команда «Цветовой диапазон» может показаться немного пугающей. В конце концов, с Волшебной палочкой все, что мы делаем, это выбираем инструмент на панели «Инструменты» и нажимаем на изображение. Но не позволяйте первому впечатлению обмануть вас. Цветовой диапазон очень прост в использовании, если вы знаете, как он работает (что, конечно же, вы узнаете после прочтения этого руководства!):
Диалоговое окно «Цветовой диапазон».
Выбор опции
Давайте быстро пробежимся по некоторым элементам, которые мы видим в диалоговом окне «Цветовой диапазон». Сейчас мы рассмотрим наиболее важные параметры, а остальные оставим на потом. В самом верху диалогового окна находится опция Select . По умолчанию установлено значение Sampled Colors :
.Параметр «Выбор» установлен на «Цвета выборки».
Параметр «Выбор» определяет, что именно мы будем выбирать на изображении. Если для параметра установлено значение «Выборочные цвета», команда «Цветовой диапазон» ведет себя так же, как «Волшебная палочка». Мы можем выбрать пиксели, которые имеют одинаковый или похожий цвет, просто щелкнув область этого цвета на изображении. Photoshop «сэмплирует» цвет, на который мы нажали, и выбирает все пиксели, которые совпадают или находятся в определенном диапазоне этого цвета (отсюда и название «Цветовой диапазон»).
В большинстве случаев для параметра «Выбор» следует оставить значение «Выборочные цвета», но, в отличие от команды «Волшебная палочка», команда «Цветовой диапазон» дает нам дополнительные способы выбора пикселей. Если вы нажмете на слова «Выборочные цвета», вы откроете список различных вариантов выбора, из которых мы можем выбирать. Например, мы можем мгновенно выбрать все пиксели определенного цвета (красные, желтые, синие и т. д.), просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели изображения, выбрав «Света», или самые темные пиксели, выбрав «Тени». Эти дополнительные параметры могут пригодиться в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить для параметра значение Sampled Colors, на чем мы сосредоточимся в этом уроке:
Если вы нажмете на слова «Выборочные цвета», вы откроете список различных вариантов выбора, из которых мы можем выбирать. Например, мы можем мгновенно выбрать все пиксели определенного цвета (красные, желтые, синие и т. д.), просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели изображения, выбрав «Света», или самые темные пиксели, выбрав «Тени». Эти дополнительные параметры могут пригодиться в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить для параметра значение Sampled Colors, на чем мы сосредоточимся в этом уроке:
дает нам больше возможностей для выбора пикселей, чем то, что мы получаем с Magic Wand.
Инструменты для пипетки
При использовании волшебной палочки для выделения областей схожего цвета на изображении мы щелкаем по изображению самой волшебной палочкой. С Цветовым диапазоном мы нажимаем на изображение пипеткой. Фактически, цветовой диапазон дает нам три инструмента пипетки — один для первоначального выбора, один для добавления к выделению и один для вычитания из выделения — и они находятся в правой части диалогового окна.
Слева направо: основной инструмент «Пипетка» , используемый для первоначального выбора цвета (просто нажмите на изображение с помощью инструмента «Пипетка», чтобы выбрать нужный цвет), инструмент «Добавить в образец» для добавления дополнительных цветов. цвета к выделению, и инструмент Subtract from Sample Tool , чтобы удалить цвета из выделения. Мы можем переключаться между инструментами, нажимая на их значки, но на самом деле в этом нет необходимости. Основной инструмент «Пипетка» выбран для нас по умолчанию, и мы можем временно переключаться на другие инструменты прямо с клавиатуры. Чтобы переключиться на инструмент «Добавить в образец», просто нажмите и удерживайте Shift , затем нажмите на изображение, чтобы добавить к выделению новые области. Чтобы получить доступ к инструменту вычитания из образца с клавиатуры, удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем щелкните изображение, чтобы удалить область из выделения. Другими словами, теперь, когда вы знаете, что эти три значка здесь, вы можете смело забыть о них:
Другими словами, теперь, когда вы знаете, что эти три значка здесь, вы можете смело забыть о них:
Инструменты «Пипетка» (слева), «Добавить в образец» (в центре) и «Вычесть из образца» (справа).
Окно предварительного просмотра выбора
В нижней половине диалогового окна находится окно предварительного просмотра выбора, где мы можем видеть в реальном времени предварительный просмотр того, какие области изображения мы выбрали после щелчка пипеткой. В окне предварительного просмотра наш выбор отображается в виде изображения в градациях серого. Если вы знакомы с тем, как работают маски слоя, окно предварительного просмотра работает точно так же. Полностью выделенные области изображения будут отображаться в окне предварительного просмотра белым цветом, а невыбранные области — черными. В моем случае в данный момент ничего не выбрано, поэтому мое окно предварительного просмотра в настоящее время заполнено сплошным черным цветом. Как мы увидим, команда «Цветовой диапазон» также способна частично выбирать пиксели, поэтому она дает нам лучшие и более естественные результаты, чем «Волшебная палочка». Частично выделенные области отображаются в окне предварительного просмотра в виде оттенков серого. Опять же, через мгновение мы увидим, как это работает:
Частично выделенные области отображаются в окне предварительного просмотра в виде оттенков серого. Опять же, через мгновение мы увидим, как это работает:
Окно предварительного просмотра выбора.
Нечеткость
Как только мы щелкнули цвет на изображении, Photoshop продолжает и выбирает все пиксели изображения того же цвета, а также пиксели, похожие на этот цвет, более светлые или темные. Но насколько точно могут быть светлее или темнее другие пиксели, чтобы их можно было включить в выделение? Нам нужен способ сообщить Photoshop, каков допустимый диапазон, чтобы все пиксели, попадающие в этот диапазон, были включены в выделение, а пиксели, выходящие за пределы этого диапазона, либо потому, что они слишком светлы, либо слишком темнее, чем цвет, на который мы нажали, не будет выбран.
Как Magic Wand, так и команда Color Range дают нам возможность сообщить Photoshop, каким должен быть приемлемый диапазон. С Magic Wand мы используем параметр Tolerance на панели параметров. Чем выше мы устанавливаем значение допуска, тем шире становится допустимый диапазон. Например, если мы оставим значение допуска по умолчанию равным 32, а затем щелкнем цвет на изображении, Photoshop выберет все пиксели того же цвета, что и пиксель, на котором мы щелкнули, плюс все пиксели, которые находятся на 32 уровня яркости светлее и на 32 уровня яркости темнее. Увеличение значения допуска до 100 означает, что мы выберем все пиксели в пределах 100 уровней яркости светлее или темнее, чем цвет, на котором мы щелкнули, а установка значения допуска на 0 означает, что мы выберем только пиксели точно такого же цвета. ничего больше:
Чем выше мы устанавливаем значение допуска, тем шире становится допустимый диапазон. Например, если мы оставим значение допуска по умолчанию равным 32, а затем щелкнем цвет на изображении, Photoshop выберет все пиксели того же цвета, что и пиксель, на котором мы щелкнули, плюс все пиксели, которые находятся на 32 уровня яркости светлее и на 32 уровня яркости темнее. Увеличение значения допуска до 100 означает, что мы выберем все пиксели в пределах 100 уровней яркости светлее или темнее, чем цвет, на котором мы щелкнули, а установка значения допуска на 0 означает, что мы выберем только пиксели точно такого же цвета. ничего больше:
Если выбрана функция «Волшебная палочка», параметр «Допуск» на панели параметров устанавливает допустимый цветовой диапазон.
Диалоговое окно «Цветовой диапазон» дает нам аналогичный способ установки допустимого диапазона, за исключением того, что здесь он называется не «Допуск», а «Размытость» и имеет большое преимущество перед параметром «Допуск» в Magic Wand. Мы используем значение Fuzziness так же, как мы используем Tolerance. Чем выше мы устанавливаем значение Fuzziness, тем больше уровней яркости мы включаем в допустимый диапазон. Значение Fuzziness, равное 40, например, выберет все пиксели того же цвета, что и пиксель, на который мы нажали, плюс все пиксели, которые в пределах 40 значений яркости светлее или темнее. Любые пиксели, яркость которых на 41 или более уровней светлее или темнее, будут исключены из выбора.
Мы используем значение Fuzziness так же, как мы используем Tolerance. Чем выше мы устанавливаем значение Fuzziness, тем больше уровней яркости мы включаем в допустимый диапазон. Значение Fuzziness, равное 40, например, выберет все пиксели того же цвета, что и пиксель, на который мы нажали, плюс все пиксели, которые в пределах 40 значений яркости светлее или темнее. Любые пиксели, яркость которых на 41 или более уровней светлее или темнее, будут исключены из выбора.
Вариант «Допуск», однако, очень похож на случай «попал или промахнулся». Если мы щелкнем изображение с помощью волшебной палочки и поймем, что не получили нужного выделения, потому что использовали неправильное значение допуска, все, что мы можем сделать, это ввести другое значение, затем щелкнуть изображение и повторить попытку. Этот подход «проб и ошибок» к выбору пикселей может очень быстро разочаровать. Именно здесь команда «Цветовой диапазон» действительно превосходит «Волшебную палочку». В отличие от значения допуска, которое заставляет нас угадывать правильное значение до мы нажимаем на изображение, значение Fuzziness можно легко настроить после мы нажали! Все, что нам нужно сделать, это щелкнуть один раз по изображению, чтобы сделать начальный выбор, а затем мы можем настроить выделение, просто перетащив ползунок «Размытость» влево или вправо, чтобы увеличить или уменьшить диапазон. Предварительный просмотр нашего выбора появится в окне предварительного просмотра, когда мы перетащим ползунок, поэтому вообще не нужно догадываться. Чуть позже мы увидим пример того, как работает Fuzziness:
Предварительный просмотр нашего выбора появится в окне предварительного просмотра, когда мы перетащим ползунок, поэтому вообще не нужно догадываться. Чуть позже мы увидим пример того, как работает Fuzziness:
Параметр «Размытость» — это версия «Цветовой диапазон» параметра «Допуск» Magic Wand.
Теперь, когда мы рассмотрели основы диалогового окна «Цветовой диапазон», давайте посмотрим на него в действии. Вот документ, который я открыл в Photoshop, состоящий из простого синего градиента от темного к светло-голубому с желтой полосой посередине:
Синий градиент, разделенный по горизонтали желтой полосой, но вы это уже знали.
Допустим, я хочу выделить часть синего градиента с помощью команды «Цветовой диапазон». Во-первых, я пойду до Выберите меню в верхней части экрана и выберите Color Range . Затем, когда появится диалоговое окно «Цветовой диапазон», я удостоверюсь, что выбран мой основной инструмент «Пипетка» (который, как мы узнали, уже должен быть выбран по умолчанию):
Убедитесь, что основной инструмент «Пипетка» активен.
При активном основном инструменте «Пипетка» я щелкну где-нибудь в середине градиента, чтобы выбрать оттенок синего:
Щелчок в середине градиента с помощью инструмента «Пипетка».
Если мы посмотрим на окно предварительного просмотра выбора в диалоговом окне, мы увидим, что я выбрал часть изображения на основе оттенка синего, на котором я щелкнул. Белая область представляет выбранные пиксели, а черные области не являются частью выделения:
Мой первоначальный выбор в окне предварительного просмотра.
Если я нажму на другую часть градиента, я получу другой результат. На этот раз я нажму на более темный оттенок синего:
.Щелчок инструментом «Пипетка» на более темном оттенке синего.
Окно предварительного просмотра теперь показывает мне, что я выбрал другую часть изображения:
Щелчок по более темному оттенку синего приводит к другому выбору.
И если я нажму на более светлый оттенок синего в градиенте:
Нажав на более светлый оттенок синего.
Окно предварительного просмотра обновляется, показывая, что я выбрал более светлую часть изображения:
Теперь выбраны более светлые оттенки синего. Более темные оттенки не выбираются.
Обратите внимание, что где бы я ни щелкал по синему градиенту, Photoshop полностью игнорировал желтую полосу посередине. Если я нажму на желтую полосу:
Нажатие на желтую полосу.
Предварительный просмотр теперь показывает мне, что выбрана желтая полоса, а синий градиент над и под ней игнорируется:
Теперь выбрана желтая полоса. Синий градиент — нет.
Я собираюсь снова щелкнуть в середине синего градиента, чтобы мы могли поближе рассмотреть параметр «Размытость» и то, как он позволяет нам корректировать выделение на лету:
Повторный щелчок в середине градиента.
Мы видим в окне предварительного просмотра, что я снова выделил область посередине:
Вернуться к исходному выбору.
Когда я нажал на середину градиента, мое значение Fuzziness было установлено на 40, что означает, что Photoshop выбрал именно тот оттенок синего, на который я нажал, плюс на 40 оттенков светлее или темнее. Но что, если мое значение Fuzziness недостаточно велико, и мне нужно выбрать больший диапазон цветов? Не проблема! Все, что мне нужно сделать, это перетащить ползунок Fuzziness вправо, чтобы увеличить диапазон. Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, чтобы показать мне мой новый выбор. Я увеличу значение Fuzziness до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я первоначально нажал. Я вижу в окне предварительного просмотра, что теперь я выбрал гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение Fuzziness, и в этом случае было бы выбрано меньше градиента:
Но что, если мое значение Fuzziness недостаточно велико, и мне нужно выбрать больший диапазон цветов? Не проблема! Все, что мне нужно сделать, это перетащить ползунок Fuzziness вправо, чтобы увеличить диапазон. Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, чтобы показать мне мой новый выбор. Я увеличу значение Fuzziness до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я первоначально нажал. Я вижу в окне предварительного просмотра, что теперь я выбрал гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение Fuzziness, и в этом случае было бы выбрано меньше градиента:
Увеличение значения Fuzziness с помощью ползунка увеличивает выделенную область в окне предварительного просмотра.
Обратите внимание, что отображение в окне предварительного просмотра не ограничивается только чисто белым и чисто черным цветом. Вместо этого он плавно и постепенно переходит от белого к серому и к черному. Это связано с тем, что команда Color Range способна частично выбирать пикселей . Любые пиксели, которые не имеют точного цвета, на который мы нажали, но все же попадают в допустимый диапазон яркости (задается значением Fuzziness), будут частично выделены. Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на который мы нажали, тем больше она будет выделена, представленная более светлыми оттенками серого. Более темные оттенки серого представляют области, которые находятся дальше от цвета, по которому мы щелкнули, и менее выделены. Эта возможность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавные и естественные выделения, чем то, что мы могли бы получить с помощью «Волшебной палочки».
Вместо этого он плавно и постепенно переходит от белого к серому и к черному. Это связано с тем, что команда Color Range способна частично выбирать пикселей . Любые пиксели, которые не имеют точного цвета, на который мы нажали, но все же попадают в допустимый диапазон яркости (задается значением Fuzziness), будут частично выделены. Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на который мы нажали, тем больше она будет выделена, представленная более светлыми оттенками серого. Более темные оттенки серого представляют области, которые находятся дальше от цвета, по которому мы щелкнули, и менее выделены. Эта возможность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавные и естественные выделения, чем то, что мы могли бы получить с помощью «Волшебной палочки».
Добавление к выбору
Помимо изменения значения Fuzziness, мы также можем использовать инструмент Add to Sample , чтобы добавить области к нашему первоначальному выбору. Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на инструмент «Добавить в образец», — это нажать и удерживать клавишу Shift . При нажатой клавише Shift появится маленький знак плюса ( + ) появится в правом нижнем углу курсора-пипетки, сообщая вам, что вы переключили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак «плюс» исчезнет).
Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на инструмент «Добавить в образец», — это нажать и удерживать клавишу Shift . При нажатой клавише Shift появится маленький знак плюса ( + ) появится в правом нижнем углу курсора-пипетки, сообщая вам, что вы переключили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак «плюс» исчезнет).
Я верну значение Fuzziness обратно к 40, просто чтобы было легче видеть:
Возврат значения Fuzziness к 40.
Чтобы добавить больше градиента к моему первоначальному выделению, я удерживаю нажатой клавишу Shift, которая переключает меня на инструмент «Добавить в образец», и я просто щелкаю область, которую хочу добавить. Я выберу более яркий оттенок синего:
Щелкните изображение с помощью инструмента «Добавить в образец» (удерживая клавишу Shift).
Если мы посмотрим на окно предварительного просмотра, то увидим, что к моему выбору добавились более светлые оттенки синего:
Выбрано больше градиента.
Вы также можете перетащить по области изображения с помощью инструмента «Добавить в образец», чтобы сразу добавить к выделению весь диапазон цветов или значений яркости. Опять же, я буду удерживать нажатой клавишу Shift, чтобы получить доступ к инструменту «Добавить в образец», затем я щелкну и перетащу через большую область градиента:
Перетаскивание с помощью инструмента «Добавить в образец».
И теперь мы видим в окне предварительного просмотра, что я добавил еще больше градиента к своему выделению:
Результат после перетаскивания с помощью инструмента «Добавить в образец».
Вычитание из выделенного
Мы также можем вычесть области из выделения, используя инструмент Subtract from Sample Tool . Опять же, нет необходимости брать его из диалогового окна. Просто удерживайте нажатой клавишу Alt (Win) / Вариант 9.0140 (Mac) на клавиатуре, чтобы временно переключиться на инструмент «Вычесть из образца». Маленький знак минус ( — ) появится в правом нижнем углу значка пипетки. Нажмите на область, которую вы хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда вы закончите.
Просто удерживайте нажатой клавишу Alt (Win) / Вариант 9.0140 (Mac) на клавиатуре, чтобы временно переключиться на инструмент «Вычесть из образца». Маленький знак минус ( — ) появится в правом нижнем углу значка пипетки. Нажмите на область, которую вы хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда вы закончите.
Я нажму на более темную область градиента с помощью инструмента «Вычесть из образца»:
Щелчок с помощью инструмента «Вычесть из образца».
Окно предварительного просмотра теперь показывает, что я удалил эти более темные оттенки синего из выделения:
Результат после щелчка инструментом «Вычесть из образца».
Одна проблема, однако, с инструментом «Вычесть из образца» заключается в том, что он не работает так же хорошо, как инструмент «Добавить в образец», и не всегда легко предсказать, какие результаты вы получите от него. Если вы допустили ошибку с помощью инструмента «Добавить в образец» и добавили не ту область к своему выделению, часто бывает проще просто отменить последний шаг и повторить попытку. Команда «Цветовой диапазон» дает нам один уровень отмены, поэтому, если вы допустили ошибку с помощью инструмента «Добавить в образец», нажмите 9.0139 Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, затем повторите попытку.
Если вы допустили ошибку с помощью инструмента «Добавить в образец» и добавили не ту область к своему выделению, часто бывает проще просто отменить последний шаг и повторить попытку. Команда «Цветовой диапазон» дает нам один уровень отмены, поэтому, если вы допустили ошибку с помощью инструмента «Добавить в образец», нажмите 9.0139 Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, затем повторите попытку.
Когда вы довольны предварительным просмотром выбора, нажмите «ОК» в правом верхнем углу диалогового окна «Цветовой диапазон», чтобы закрыть его:
Щелкните OK, чтобы закрыть диалоговое окно.
Затем Photoshop отобразит ваш выбор в документе в виде стандартного контура выделения «марширующих муравьев». Имейте в виду, однако, что в большинстве случаев команда «Цветовой диапазон» будет частично выделять определенные пиксели, и что Photoshop может отображать контур выделения только вокруг пикселей, которые выделены не менее чем на 50%. Любые пиксели, выделенные менее чем на 50 %, будут выходить за пределы контура выделения, а это означает, что контур может быть не совсем точным представлением вашего выделения. Это не большая проблема, просто нужно помнить:
Любые пиксели, выделенные менее чем на 50 %, будут выходить за пределы контура выделения, а это означает, что контур может быть не совсем точным представлением вашего выделения. Это не большая проблема, просто нужно помнить:
Вокруг выделенной части градиента теперь отображается стандартный контур «марширующих муравьев».
Давайте быстро взглянем на реальный пример, который также даст нам возможность взглянуть на оставшиеся параметры в диалоговом окне «Цветовой диапазон». На этом изображении я хотел бы выбрать только красные розы в букете, чтобы оставить их цветными, а остальное изображение преобразовать в черно-белое:
Розы нужно выбрать.
С открытым диалоговым окном «Цветовой диапазон» и активным основным инструментом «Пипетка» я щелкну один раз внутри одной из роз, чтобы сделать первоначальный выбор цвета:
Щелкните один раз, чтобы выбрать начальный оттенок красного.
Мы можем увидеть мой первоначальный выбор в окне предварительного просмотра:
Первоначальный выбор появляется в окне предварительного просмотра.
Чтобы добавить больше областей к моему выделению, я нажимаю и удерживаю клавишу Shift , которая временно переключает меня на инструмент «Добавить в образец», и я нажимаю на другие оттенки красного в розах. Я также могу перетаскивать область, как мы видели с градиентом, чтобы добавить сразу несколько оттенков красного к моему выделению:
Удерживая Shift, щелкните, чтобы выбрать больше оттенков красного.
В окне предварительного просмотра отображаются области, которые были добавлены к выделению:
Новые добавленные разделы отображаются в предварительном просмотре.
Параметры предварительного просмотра
Один из вариантов окна предварительного просмотра, который мы еще не рассмотрели, — это возможность просмотра самого фактического изображения внутри окна предварительного просмотра, а не просмотра выделенного в оттенках серого. Если вы посмотрите прямо под окном предварительного просмотра, вы увидите две опции — Выбор и Изображение . Чтобы переключиться в режим просмотра изображения, выберите параметр Изображение . Вы даже можете щелкнуть изображение в окне предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Вы можете не найти эту опцию особенно полезной, но она есть, если вам это нужно. Чтобы вернуться к просмотру предварительного просмотра в градациях серого, выберите параметр Selection (который выбран по умолчанию):
Чтобы переключиться в режим просмотра изображения, выберите параметр Изображение . Вы даже можете щелкнуть изображение в окне предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Вы можете не найти эту опцию особенно полезной, но она есть, если вам это нужно. Чтобы вернуться к просмотру предварительного просмотра в градациях серого, выберите параметр Selection (который выбран по умолчанию):
Выберите «Изображение», чтобы просмотреть изображение в окне предварительного просмотра. Выберите «Выбор», чтобы просмотреть предварительный просмотр в оттенках серого.
Гораздо более полезная опция предварительного просмотра находится в самом низу диалогового окна «Цветовой диапазон». Параметр Selection Preview управляет тем, что мы видим в нашем окне документа. По умолчанию установлено значение None , что означает, что мы видим наше фактическое изображение в окне документа:
Опция предварительного просмотра выбора.
Если щелкнуть слово «Нет», откроется список дополнительных вариантов: Оттенки серого , Черный матовый , Белый матовый и Quick Mask — каждая из которых дает нам разные способы предварительного просмотра текущего выделения в окне документа. Я выберу первый, Оттенки серого:
Выбор оттенков серого в окне предварительного просмотра выбора.
И теперь, если мы посмотрим в окно моего документа, а не на изображение, мы увидим полноразмерный предварительный просмотр моего текущего выделения в градациях серого. Это тот же предварительный просмотр, который отображался в окне предварительного просмотра, но он гораздо полезнее при просмотре в полном размере:
Полноразмерная версия предварительного просмотра выбора в оттенках серого теперь отображается в окне документа.
Еще один очень полезный способ предварительного просмотра вашего выбора — выбрать Black Matte из опции Selection Preview:
Выбор черного матового изображения в окне предварительного просмотра выбора.
Это мой любимый способ предварительного просмотра моего выбора, потому что он отображает само фактическое изображение или, по крайней мере, области изображения, которые в данный момент находятся внутри моего выбора, на сплошном черном фоне:
Выбранные области изображения теперь отображаются на черном фоне в окне документа.
Вы также можете выбрать White Matte , который будет отображать выбранные области изображения на сплошном белом фоне, или Quick Mask для просмотра выделения с красным наложением Quick Mask. Все четыре параметра могут быть полезными для предварительного просмотра вашего выбора в окне документа. Чтобы вернуться к просмотру изображения, установите для параметра «Предварительный просмотр выбора» значение «Нет».
Локализованные кластеры цветов (Photoshop CS4 и выше)
Заметьте, однако, что я столкнулся с небольшой проблемой. Я хочу выделить на фотографии только красные розы, чтобы сохранить их в цвете, а остальную часть изображения преобразовать в черно-белую, но если вы посмотрите на самый верх документа на предыдущем снимке экрана, вы увидите что я также выбрал верхнюю часть женского платья, потому что она такого же красного цвета, как и розы.
В Photoshop CS4 компания Adobe добавила новую функцию в команду «Цветовой диапазон» под названием 9.0139 Локализованные кластеры цветов . Мы можем использовать эту опцию, чтобы ограничить области на фотографии, где Photoshop будет искать совпадающие цвета. Я щелкну внутри флажка, чтобы включить параметр (опять же, параметр «Локальные цветовые кластеры» доступен только в CS4 и выше):
Включение локализованных цветовых кластеров.
Как только мы включаем Localized Color Clusters, другая опция, Range , становится доступной непосредственно под ползунком Fuzziness. Если для параметра «Диапазон» установлено значение 100% (или если параметр «Локальные цветовые кластеры» отключен), Photoshop будет искать по всему изображению области совпадающего цвета, чтобы добавить их к нашему выбору. Но когда мы уменьшаем значение диапазона, перетаскивая ползунок влево, мы говорим Photoshop смотреть только на области фотографии, которые находятся ближе к областям, на которые мы нажали, и игнорировать области, которые находятся слишком далеко от того места, где мы нажали.
Другими словами, я могу сказать Photoshop игнорировать красную часть женского платья в верхней части фотографии и сосредоточиться только на областях, близких к розам (области, которые я щелкнул для выборки цветов), просто снизив диапазон. стоимость. Я уменьшу значение диапазона примерно до 50% или около того. И сейчас. если мы посмотрим на верхнюю часть окна предварительного просмотра, то увидим, что оно стало сплошным черным, что означает, что женское платье больше не является частью выделения, потому что оно слишком далеко от роз:
.Уменьшение значения диапазона удалило верхнюю часть фотографии из выделения.
Я продолжу щелкать внутри роз с помощью инструмента «Добавить в образец», чтобы добавить больше областей к выделению. Затем я уточню свой выбор с помощью ползунка Fuzziness. В примере с градиентом, который мы рассмотрели ранее, мы увидели, как добавить к выделению, увеличив значение Fuzziness, но с этим изображением я на самом деле собираюсь немного сузить выделение, немного снизив значение Fuzziness. Наконец, я изменю значение диапазона, чтобы еще больше сузить выделение, и, поиграв с настройками в течение нескольких минут (вам часто придется возвращаться к настройкам, чтобы все было правильно), Я доволен своим окончательным результатом:
Наконец, я изменю значение диапазона, чтобы еще больше сузить выделение, и, поиграв с настройками в течение нескольких минут (вам часто придется возвращаться к настройкам, чтобы все было правильно), Я доволен своим окончательным результатом:
Мои окончательные настройки цветового диапазона.
Инвертирование выделения
Еще одна важная вещь, которую мне нужно учитывать, это то, что в настоящее время у меня выбраны розы, но на самом деле мне нужно, чтобы все кроме розы были выбраны. Другими словами, мне нужно инвертировать мое выделение, чтобы все, что выделено в данный момент (розы), стало невыделенным, а все, что в данный момент не выделено (остальная часть фотографии), стало выделенным.
Чтобы инвертировать выделение в диалоговом окне «Цветовой диапазон», все, что нам нужно сделать, это выбрать параметр «Инвертировать » под пипетками. Это также инвертирует предварительный просмотр выделения в градациях серого в окне предварительного просмотра, поскольку мои розы (теперь залитые черным) больше не являются частью моего выбора, а остальная часть изображения (залитая белым) теперь выделена:
Выбор параметра «Инверсия».
