Как скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
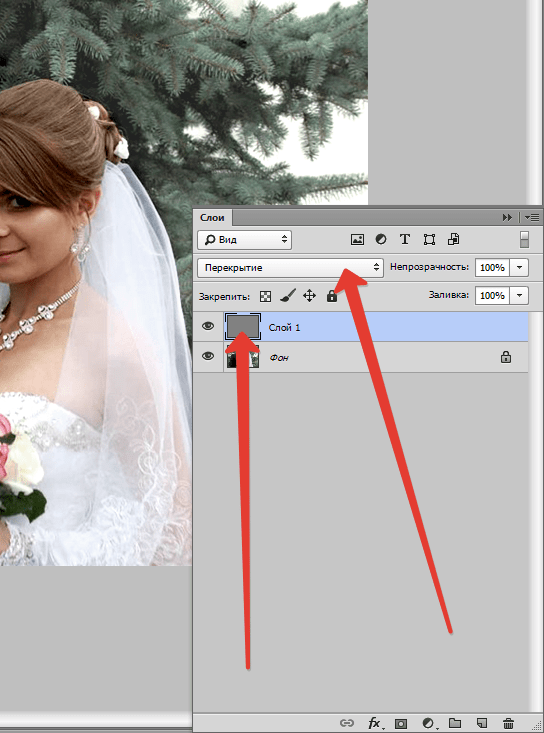
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Основы работы с инструментом «Текст» в Photoshop
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
|
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие.
Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента:  — Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение. Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив.  Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр).  При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock.Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание).  Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя.  Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже.  Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.  Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
App Store: Adobe Photoshop
Готовы попробовать Photoshop для iPad? Если у вас есть соответствующая подписка, просто войдите в систему с помощью вашего идентификатора Adobe ID. Если у вас нет подписки, получите бесплатную пробную версию на 30 дней. Благодаря облачным технологиям вы можете открывать в Photoshop для iPad те же файлы, что и в Photoshop для ПК (macOS или Windows), синхронизируя контент между всеми устройствами.
Используйте Photoshop вместе с Adobe Fresco
Выведите свои работы на новый уровень, используя Photoshop вместе с Adobe Fresco — нашим новейшим приложением для рисования векторными, растровыми и даже живыми кистями. Вы можете получить доступ к этому приложению совершенно бесплатно, оформив подписку на Photoshop или на все приложения Creative Cloud. Документы Photoshop и Fresco автоматически синхронизируются и сохраняются в облаке.
ОСНОВНЫЕ ФУНКЦИИ
Photoshop для iPad включает в себя основные инструменты, оптимизированные для работы со стилусом Apple Pencil и сенсорным экраном. Получайте полезные советы и вдохновляйтесь работами других авторов в нашей новой галерее. Делитесь своими проектами и демонстрируйте их участникам нашего творческого сообщества в прямом эфире. Каждый месяц мы выпускаем новые функции. Посетите страницу «Новые возможности» в приложении, чтобы узнать о планируемых обновлениях, предложить функции и помочь нам создавать Photoshop таким, каким вы хотите его видеть.
Ретушь и коллажирование
Улучшайте изображения и корректируйте тона с помощью кривых. Удаляйте ненужные элементы с помощью точечного восстановления и инструмента «Штамп». Загружайте свои фотографии из Lightroom, редактируйте их в Photoshop и отправляйте их обратно в каталог Lightroom. Используйте инструменты «Выделение объектов» и «Выделить предмет» для быстрого и точного выделения элементов при объединении изображений и выполняйте точную коррекцию с помощью кисти «Уточнить край».
Работа со стилусом Apple Pencil и сенсорным экраном
Благодаря продвинутым функциям сенсорного управления вы сможете полностью погрузиться в творческий процесс, а с помощью стилуса Apple Pencil — добиться максимальной точности.
Знакомые инструменты
Работайте со слоями и панелью инструментов так же, как и на ПК. Благодаря контекстно-зависимому пользовательскому интерфейсу отображаются только основные инструменты и панели, что позволяет полностью сосредоточиться на холсте.
Полноценные файлы PSD
В Photoshop для iPad есть все привычные и популярные инструменты для творчества: от ретуши и коллажирования до удаления дефектов со снимков и создания переходов. Слои и разрешение изображений такие же, как в Photoshop для ПК. Файлы PSD будут выглядеть одинаково, где бы вы ни работали — на ПК, ноутбуке или iPad.
Доступ к файлам в любом месте
Легко синхронизируйте файлы PSD между всеми вашими устройствами. Ваши документы автоматически сохраняются в облаке во время работы и будут доступны в Photoshop на любых устройствах.
Совместимость
Поддерживается любыми устройствами под управлением iPadOS 13.1 и более поздней версии.
Доступно только лицам в возрасте 13 лет и старше. Необходимо принять условия использования услуг и политику конфиденциальности Adobe, которые представлены на страницах:
http://www.adobe.com/go/terms_linkfree_ru
http://www.adobe.com/go/privacy_policy_linkfree_ru
Для использования мобильных приложений и онлайн-сервисов Adobe необходимо зарегистрироваться, создав учетную запись Adobe ID в рамках подписки Creative Cloud. Приложения и онлайн-сервисы доступны не во всех странах и не на всех языках, они могут быть изменены или их работа может быть прекращена без уведомления. Для использования онлайн-сервисов Adobe требуется подключение к интернету.
Приложения и онлайн-сервисы доступны не во всех странах и не на всех языках, они могут быть изменены или их работа может быть прекращена без уведомления. Для использования онлайн-сервисов Adobe требуется подключение к интернету.
Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент…»
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств…
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Не используйте русифицированный фотошоп — Блог HTML Academy
Не используйте русифицированный Фотошоп. Подавляющая часть уроков написана для англоязычного интерфейса, на русский язык интерфейс переведён с ошибками. Например, настройка автовыбора инструмента «перемещение» имеет выпадающий список (выбирать по клику слой или группу слоёв) в русском переводе в некоторых версиях перепутана (устанавливаем её на «слой» — выбирается группа слоёв, устанавливаем на «группа» — выбирается слой), а в некоторых содержит два одинаковых пункта. Далее в тексте я рассуждаю об англоязычном интерфейсе.
Подавляющая часть уроков написана для англоязычного интерфейса, на русский язык интерфейс переведён с ошибками. Например, настройка автовыбора инструмента «перемещение» имеет выпадающий список (выбирать по клику слой или группу слоёв) в русском переводе в некоторых версиях перепутана (устанавливаем её на «слой» — выбирается группа слоёв, устанавливаем на «группа» — выбирается слой), а в некоторых содержит два одинаковых пункта. Далее в тексте я рассуждаю об англоязычном интерфейсе.
Убедитесь, что Фотошоп правильно настроен: выпадающее меню Edit → Color Settings (вызывается Shift + Ctrl + K), выставьте для RGB вариант sRGB. Это то цветовое пространство, «в котором работает весь веб».
Дополнительная мелкая настройка: Edit → Preferences → Units & Rulers (для OS X пункт Preferences — в выпадающем меню с названием программы), в выпадающих списках для «Rulers» и «Type» нужно выбрать единицы измерения «Pixels».
Интерфейс
Интерфейс ФотошопаПод выпадающим меню длинная горизонтальная область — в ней отображаются настройки активного инструмента.
Панель со всеми инструментами слева, прочие панели справа или «плавают».
Внешний вид Фотошоп настраивается: можно перетаскивать панели, включать и отключать их видимость (в выпадающем меню Window), сворачивать и разворачивать (двойной клик по названию панели), сворачивать в иконки.
Создав рабочее окружение с нужными панелями и скрыв всё ненужное, можно сохранить вариант получившегося интерфейса. Список рабочих окружений — в верхней правой части окна, в нижней части списка есть пункт «New Workspace…» — нажимаем, именуем, сохраняем.
Необходимые и желательные для верстальщика панели:
- Layers — панель слоёв — папки и слои макета.
- Character — данные о выделенном текстовом слое или тексте (шрифт, цвет, размер, интерлиньяж и другое).
Прочие панели — по вкусу верстальщика, у каждого свои методы работы с макетом.
Все лишние панели закрыть, ибо занимают место. Спасибо, кэп!
Как верстальщику работать в Фотошопе
Если вы правша, держите левую руку на левой части клавиатуры, чтобы легко доставать до Shift, Ctrl, Alt и Пробел.
Включите линейки (выпадающее меню View → Rules, поставить галочку (оно же — Ctrl + R)), убедитесь, что они показывают пиксели (правой кнопкой мыши кликнуть на линейке, выбрать пиксели).
Ориентация по документу
Tab — показать или скрыть все панели.
Зажать Пробел, «схватить» мышью за документ и перетаскивать — перемещение в рамках масштаба. Зажатие кнопки временно активирует инструмент Hand Tool.
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Зажать H, зажать левую кнопку мыши — документ масштабируется так, чтоб был виден целиком, можно перетащить рамку (вы держите левую кнопку нажатой, просто тащите мышь) в любое место и отпустить — окажитесь в этой области с тем масштабом, который был ранее. Архиудобно для перемещения по увеличенному документу! Почти как зажатие Пробел, но быстрее при перемещении на «большие расстояния».
Зажать Alt, крутить колесо мыши — масштабирование в обе стороны вокруг того места, где расположен курсор.
Выбор слоёв
Можно поискать нужный слой в панели слоёв, но есть способ быстрее.
Зажать Ctrl и кликнуть на слой. Зажатие кнопки временно активирует инструмент Move Tool. Работает в случае выбора любого инструмента кроме Hand Tool (по зажатию Ctrl включается инструмент масштабирования) и самого Move Tool. Чтобы это работало, убедитесь, что настройки инструмента Move Tool (это панель под выпадающими меню, когда инструмент выбран) выставлены следующие: Auto-Select — галка стоит, в выпадающем списке рядом — Layer.
Показать и скрыть
Показать или скрыть какие-либо слои просто — кликнуть на иконке «глаз» этого слоя в панели слоёв (или с клавиатуры: Ctrl + ,).
Alt + клик по иконке «глаз» в панели слоёв — показать только один этот слой, прочее скрыть, повторный клик, чтобы вернуть статус кво.
Информация о слоях
Двойной клик по миниатюре текстового слоя — редактирование слоя, выставляйте текстовой курсор в нужное место — узнаёте шрифт, размер, интерлиньяж, трансформации, кернинг, спейсинг и цвет. Если параметры Horizontally Scale или Vertically Scale отличаются от 100%, нужно экспериментировать с CSS3-свойством transform у блока, в который включать только этот текст и налаживать взаимодействие дизайнера и верстальщика, если это контентный текст.
Двойной клик по миниатюре слоя с цветом, градиентом, заливкой текстурой — вызов модального окна с данными слоя.
Если у слоя справа есть курсивная надпись «fx» (и иконка, открывающая список), значит у него есть эффекты. Кликайте на открывающую иконку — увидите список эффектов (можно отключить их показ — кликаем на иконки глаза рядом с эффектами), двойной клик по эффекту вызовет панель с настройками эффекта.
Лирическое отступление: в верхней левой части панели слоёв есть выпадающий список — это режим наложения слоя. Если его значение отличается от Normal, то опять налаживаем взаимодействие дизайнера и верстальщика, так как слои, имеющие наложение в режиме отличном от Normal и не являющиеся часть сложных коллажей/картинок (целиком сохраняются в единое изображение), сверстать корректно (как в макете), или нереально вовсе, или требует дополнительных трудозатрат с вашей стороны.
Цвет в макете: инструмент Eyedropper Tool (в настройках указать Sample Size → Point Sample). Кликаем по произвольному пикселю, в панели цвета (под всеми инструментами) видим цвет пикселя.
Размер в макете: инструмент Ruler Tool — нажать, тащить мышью, отпустить — в панели настроек (под выпадающим меню, параметр L1) увидите измеренное расстояние. Если тащить с зажатым Shift, измеритель перемещается строго горизонтально, строго вертикально или под 45° (для верстальщика не актуально).
Можно использовать Rectangle Marquee Tool, создавая выделение (размер выделения будет показан рядом с выделением), если Фотошоп версии CS6 и новее. Убрать получившееся после измерения выделение — Ctrl + D.
Прочие полезные верстальщику техники
Показать и скрыть сетку, направляющие, габариты трансформации, нарезку — Ctrl + H.
Отмена и повтор последнего действия — Ctrl + Z(снова спасибо, Кэп!)
Отмена действий последовательно — Ctrl + Alt + Z
Команда из выпадающего списка Image → Trim — подрезка прозрачных или однотонных пикселей (удобно, если нужно получить слой на прозрачном фоне: копируем слой в новый документ, подрезаем, экспортируем).
Узнать истинный габарит слоя с полупрозрачными эффектами — правый клик по названию слоя → Convert to Smart Object. После этого габарит трансформации показывает размер с эффектами.
Обрезать макет до габаритов какого-либо изображения для его экспорта — инструмент Crop Tool.
F12 — восстановить макет в том виде, в котором он сейчас сохранён на диске.
Экспорт графики для веба
Если экспортируемое изображение можно получить в векторном формате и техническое задание проекта позволяет использовать SVG, нужно использовать SVG. Этот формат отлично подходит иконкам, большинству инфографики, нефотографическим изображениям, рисункам, интерактивной графике.
Если векторный объект нарисован в самом Фотошопе, то чтобы экспортировать SVG, выберите в панели слоёв векторный слой, вызовите контекстное меню и используйте команду File → Export As. В открывшемся окне экспорта можно выбрать SVG-формат. На этапе экспорта отмасштабируйте экспортируемую картинку — убедитесь, что в результате получится именно вектор, а не растровая вставка в векторный файл.
Если же SVG создан в стороннем векторном редакторе (например, в Adobe Illustrator) и добавлен в Фотошоп как смарт-объект, то для его экспорта нужно вызвать на слое контекстное меню и выбрать пункт Export Contents.
Экспорт графикиБольшие фотографические (многоцветные) изображения экспортируются как JPEG, качество 60‒95.
Мелкие картинки, вписывающиеся в 256 цветов, которым не нужна полупрозрачность или она бинарная — PNG-8.
Любые картинки где нужна полупрозрачность или отсутствие искажений — PNG-24.
Заключение
Предлагаю тему к обсуждению. Какими приёмами и клавиатурными сокращениями пользуетесь вы?
Как настроить 2 окна для одного изображения в Photoshop
Вы когда-нибудь сталкивались с ситуацией, когда увеличив изображение и отредактировав его часть, возвращаетесь к исходному масштабу и видите, что теперь фотография в целом выглядит не так, как вы хотели? Если да, то я хотела бы предложить вам простое решение, которое поможет вам избежать подобной ситуации.
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Упорядочение окон
В строке меню перейдите: Window > Arrange > 2-up Vertical (или любому другому варианту ориентации, наиболее подходящему для вашего изображения). В русифицированной версии: Окно>Упорядочить>2 вверх (если вы не обнаружили в меню такой вкладки, взгляните на панель инструментов в строке меню – выпадающее меню Упорядочить документы – именно то, что вам нужно).
Итак, теперь у вас рядом с друг другом расположены два окна с одинаковыми изображениями:
Выбор варианта изменения масштаба
Если вы хотите одновременно изменять масштаб обоих изображений – установите флажок в чек-боксе Zoom All Windows (Во всех окнах) в строке меню. Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Обычно я оставляю одно изображение с масштабом 50%, а второе подгоняю под размер экрана. Таким образом, при работе с увеличенным изображением я могу одновременно наблюдать за тем, как результат моей работы отражается на всём изображении в целом.
Теперь изображения можно просматривать в двух разных масштабах. Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Автор и изображения: Нисси Вайденер
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся!Поделиться новостью в соцсетях Об авторе: spp-photo.ru « Предыдущая запись Следующая запись »
16 лучших альтернатив Photoshop для графического дизайна
Владельцы старых ноутбуков, вы знаете, что делать. * И… стоп! *
Хотя Adobe Photoshop является отраслевым стандартом для графических дизайнеров, художников-визуалистов и фоторедакторов, не для Light-of-RAM . Даже на более новых компьютерах пользователи часто сообщают о необходимости использовать отдельный диск для свободного дискового пространства, чтобы предотвратить частые сбои.
Plus, Photoshop может быть неуклюжим и дорогим для новичков, поэтому в него нужно вложить как время, так и деньги, чтобы насладиться обещанной ценностью.
Требуется, чтобы быстро сравнил совместимость и цены 10 лучших альтернатив Photoshop? Нажмите кнопку ниже, чтобы получить шпаргалку на одну страницу PDF:
ФОТОШОП АЛЬТЕРНАТИВЫ ЧИТ
Лучшие платные и бесплатные альтернативы Adobe Photoshop
Итак, если вы ищете более простые и дешевые альтернативы Photoshop или Lightroom CC, у нас есть список из 16 бесплатных и платных альтернативных инструментов Photoshop, которые вы можете рассмотреть.
Открой свои растры, детка.Пошли.
Платные альтернативы Photoshop
1. Pixlr
AppSumo Сделка: Pixlr
Редактирование изображений профессионального качества одним щелчком мыши без необходимости обучения.
49,00 $ | 144,00
Узнать больше
С Pixlr редактирование фотографий никогда не было таким простым, быстрым и интеллектуальным. Его функции AI Cutout позволяют удалять фон одним щелчком мыши. Измените свои изображения с помощью простого перетаскивания из великолепного набора наложений Pixlr.Добавьте на свои фотографии акценты или текстуры, такие как светлые полосы, пылинки и блестки. Кроме того, вы можете использовать слои для создания увлекательных редактирования фотографий, совмещения изображений и многого другого!
Пробная версия: Бесплатный план доступен с ограниченными функциями
ОС: Веб-приложение, доступное во всех браузерах
Модель ценообразования: план Premium начинается с 4,99 долларов США, а Creative Pack — с 14,99 долларов США с ежегодной оплатой. Или вы можете воспользоваться предложением Pixlr AppSumo за единовременный платеж в размере 49
долларов США.Возможные недостатки: Ограниченные возможности ретуширования, что означает, что вам нужны высококачественные фотографии для начала с
2.Неровной
AppSumo Deal: Pixelied
Создавайте графику с остановкой прокрутки с помощью полнофункционального дизайнерского пакета, которым легко пользоваться.
59,00 $ | 480,00 $
Узнать больше
Pixelied похож на Pixlr (они тоже звучат похоже), но с тысячами готовых шаблонов и значков, миллионами стоковых изображений и набором возможностей редактирования фотографий, таких как удаление фона одним щелчком мыши.
Две уникальные особенности отличают Pixelied от многих инструментов графического дизайна в качестве альтернативы Photoshop. Во-первых, его редактор макетов позволяет создавать мощные макеты продуктов для вашего бренда. А с помощью рабочего пространства Pixelied вы можете переключаться между рабочими пространствами, каждое из которых имеет свои отдельные ресурсы, дизайн и членов команды.
Пробная версия: Бесплатный план доступен с ограниченными функциями
ОС: Веб-приложение, доступное во всех браузерах
Модель ценообразования: Начинается бесплатно, с планом Pro от 7 долларов.95 в месяц. В течение ограниченного времени вы можете получить Pixelied Pro по цене от 59 долларов на всю жизнь в AppSumo.
Возможные недостатки: Многие функции сосредоточены на графическом дизайне, а не на редактировании фотографий
3. Affinity PhotoКак инструмент для редактирования фотографий Affinity Photo более легок, чем PS, обещая меньше сбоев и быстрый рендеринг всех ваших правок в реальном времени. Наслаждайтесь неограниченным количеством слоев, лечебной кистью, масштабированием более 1000000%, полным набором 16-битных фильтров и редактированием файлов RAW.Применяйте эффекты, такие как размытие, освещение и искажения, как неразрушающие слои живых фильтров. Плюс отменить / повторить до 8K шагов — с автосохранением, которое всегда под рукой. Пользователи будут счастливы, что большинство стандартных команд клавиатуры PS будут работать и с Affinity.
Пробная версия: Да
ОС: Mac, Windows и iPad
Модель ценообразования: Одноразовая цена 49,99 долларов США, бесплатные и частые обновления (всего 19,99 долларов США на iPad)
Возможные недостатки: Тем не менее требует обучения, аналогичного PS
4.ЖелудьAcorn 6 — это редактор фотографий только для Mac, известный своим круговым текстом / текстом на траектории, что делает его особенно удобным для дизайнеров, желающих создавать графику, рекламу и логотипы экспертного уровня. В дополнение к инструментам редактирования фотографий, таким как конструктор кистей, маски слоев и фильтры, которые позволяют отключать или включать звук позже, в нем также есть инструменты для редактирования векторных изображений. Хотя он может быть проще, чем PS, он действительно впечатляет.
Пробная версия: Да
ОС: MacOS
Ценовая модель: Одноразовая 29 $.99
Возможные недостатки: Не совместим с ПК; некоторые пользователи сообщают о медлительности
5. Colorcinch
Торговая площадка AppSumo: Colorcinch
Создавайте потрясающие дизайны и улучшенные фотографии всего несколькими щелчками мыши.
33,49 $ | $ 47,88
Узнать больше
Colorcinch помогает любителям и профессиональным дизайнерам красиво преобразовывать фотографии и быстро создавать потрясающие дизайны. Colorcinch предоставляет пользователям более 50 000+ векторных иконок и графиков, доступных для мгновенного использования, и десятки первоклассных фильтров / эффектов, которые позволяют им вносить расширенные правки в интуитивно понятном и удобном для новичков рабочем пространстве.Помимо других функций, инструмент Colorcinch для рисования делает его прекрасной альтернативой Photoshop. В отличие от PS, дизайнеры могут легко применять художественные эффекты к своим фотографиям и превращать их в мультфильмы и цифровые эскизы одним щелчком мыши и без просмотра длинных видеоуроков.
Пробная версия: Бесплатный план доступен с ограниченными функциями
ОС: Веб-приложение, доступное во всех браузерах
Ценовая модель: От 5 долларов США.99 в месяц (годовой план 47,88 долларов в год). Попробуйте Colorcinch за 33,49 доллара в год на AppSumo Marketplace.
Возможные недостатки: Большинство эффектных эффектов / фильтров доступны только для премиум-пользователей. Таким образом, пользователи бесплатного плана могут жаловаться на ограниченные возможности настройки.
6. PicMonkeyPicMonkey — это похожий на Canva инструмент для редактирования и дизайна фотографий, который полон дизайнерских ресурсов и шаблонов. Опять же, если вы используете PS для создания графики для бизнес-вариантов использования, PicMonkey может быть более быстрым способом получить дизайн за дверь.Кроме того, благодаря функциям ретуши, слоя и маски, а также эффектам и функциям вы можете быть удивлены улучшением фотографий, которое вы можете сделать с помощью этого инструмента. Кроме того, вы можете использовать их функцию совместной работы в режиме реального времени, чтобы работать в тандеме с товарищами по команде или клиентами.
Пробная версия: Да
ОС: веб-приложение , доступное во всех браузерах с приложениями для iPhone, Android и планшета
Ценовая модель: От 7,99 долл. США в месяц
Возможные недостатки: Некоторые пользователи говорят, что функции, предлагаемые в приложении и в веб-версии, отличаются друг от друга
💡 Также ознакомьтесь с нашими 10 лучшими альтернативами PicMonkey.
7. Corel PaintShop ProPaintShop Pro выпустил новую полнофункциональную версию 2020. Corel’s Paintshop с возможностью редактирования в формате RAW и HDR, расширенными кистями, слоями и маскированием, а также гибкими рабочими пространствами в зависимости от ваших потребностей в редактировании — это одноразовая покупка, которая будет использоваться для удовлетворения ваших потребностей в фотографии или графическом дизайне. Обратите внимание, что это только для Windows, поэтому это может быть ограничением для некоторых в творческих областях.
Пробная версия: Да
ОС: только Windows
Ценовая модель: Одноразовая 63 $.99 (получите Paintshop Pro Ultimate за 79,99 долларов США)
Возможные недостатки: Некоторые пользователи сообщают, что это непростая программа; Только для Windows
8. ДвигательFotor описывает себя как «в основном Photoshop онлайн». Благодаря расширенному редактированию, эффектам и ретушированию вы также можете использовать некоторые забавные функции, такие как фотоэффект GoArt AI, который делает фотографии похожими на классические произведения искусства. Fotor также доступен на 7+ языках.
Пробная версия: Да
ОС: веб-приложение, доступное в браузерах и на мобильных устройствах
Ценовая модель: От 8 долларов.99 / месяц (годовой план $ 39,99 / год)
Возможные недостатки: Отсутствие библиотек шаблонов или фотографий, мало расширенных возможностей редактирования фотографий
9. Pixelmator ProPixelmator Pro — это инструмент для редактирования изображений только для Mac, который использует новейшие технологии, такие как машинное обучение, чтобы предоставить пользователям очень функциональные и захватывающие возможности, такие как управление слоями, неразрушающее изменение размера, макеты, ретуширование, выделение, рисование и восстановление изображений. Элегантный пользовательский интерфейс и быстрая функциональность делают этот инструмент приятным в использовании.Pixelmator Pro идеально подходит для опытных любителей или креативщиков, которым не нужны сверхсовременные возможности PS.
Пробная версия: Да
ОС: MacOS (с Pixelmator для iOS для iPhone и iPad)
Модель ценообразования: Единовременно 39,99 долларов США (приложение для iOS за 4,99 доллара США)
Возможные недостатки: Отсутствуют некоторые более продвинутые функции PS, такие как отображение тонов или диапазоны исходного и целевого слоев для смешивания
Бесплатные альтернативы Photoshop
10.ФотопеяPhotopea — бесплатная альтернатива Photoshop. Когда вы заходите на их веб-сайт, вы можете сразу перейти к проекту, используя многие инструменты, которыми вы привыкли пользоваться в премиальных инструментах для редактирования фотографий. Photopea позволяет добавлять текст, обрезать изображения, размывать, изменять цвета и многое другое. Кроме того, вы можете экспортировать конечный продукт в большинство ваших любимых форматов: PNG, JPEG, SVG и другие. Среди бесплатных продуктов, представленных в этой статье, этот, вероятно, больше всего похож на Photoshop.
ОС: Интернет-версия
Ценовая модель: Бесплатно
Возможные недостатки: Многие люди используют бесплатные инструменты из-за их простоты. В этом случае, поскольку это очень похоже на Photoshop, Photopea может потребовать некоторого обучения для начинающих дизайнеров.
11. GIMPGIMP дает дизайнерам инструменты для редактирования фотографий и создания графики. Он также предоставляет различную поддержку кода для разработчиков, которые хотят использовать свои проекты на веб-сайтах и иметь больше возможностей настройки.GIMP предлагает множество лучших функций редактирования фотографий, которые помогут вам подправить ваши любимые фотографии, добавить фильтры и даже настроить рабочий интерфейс.
ОС: GNU / Linux, OS X, Windows и другие операционные системы
Ценовая модель: Бесплатно
Возможные недостатки: Несмотря на то, что инструмент предлагает отличные функции, он может потребовать загрузки других инструментов дизайна (например, Scribus и Inkscape), чтобы получить от него максимальную отдачу; устаревший UI
12.PhotoScape XКак еще одна бесплатная альтернатива Photoshop, PhotoScape X помогает создавать и редактировать фотографии с помощью множества мощных инструментов. У вас есть все обычные инструменты редактирования, такие как обрезка, фильтры, кисти, а также изменение цвета и фона. Он также включает функции массового редактирования: пакетное изменение размера, пакетное изменение формата и многое другое для упрощенной организации и редактирования. Независимо от того, очищаете ли вы изображение или создаете графику с нуля, PhotoScape X — отличная бесплатная альтернатива Photoshop.
ОС: Windows и Mac
Ценовая модель: Бесплатно
Возможные недостатки: Некоторые обычные пользователи жалуются на ограниченных бесплатных инструментов , особенно в отношении вариантов окраски.
13. FireAlpacaВо-первых, бабочка альпаки на высоте. (#classy)
FireAlpaca — это бесплатный инструмент для рисования с простыми функциями для создания графики. Вы можете использовать шаблоны или начать с нуля.FireAlpaca также предлагает различные варианты просмотра, включая трехмерный вид. Используйте инструменты «Карандаш», «Аэрограф» или «Размытие» для редактирования графики с художественной точностью. Если вы покидаете Photoshop, потому что он слишком сложен, FireAlpaca основана на простоте.
ОС: Windows и Mac
Ценовая модель: Бесплатно
Возможные недостатки: Этот инструмент намеренно экономичен. Если вы ищете инструмент, чтобы не отставать от дополнительных возможностей Photoshop, FireAlpaca может не иметь тех функций, которые вам нужны.
14. Photoshop ExpressAdobe также включила бесплатное приложение для редактирования изображений и создания коллажей с Photoshop Express. Разница здесь сводится к интерфейсу и функциональности, а также к тому факту, что Photoshop Express «создан для фотографии с мобильных устройств». Вы можете думать об этом как о Photoshop lite для мобильных устройств. Благодаря интеллектуальному редактированию, точечному лечению, автоматическому исправлению, а также надежным фильтрам и эффектам вы можете редактировать фотографии для публикации в социальных сетях, сколько душе угодно, в этом небольшом приложении.
ОС: мобильное приложение для Android, iOS и Windows
Ценовая модель: Бесплатно (Премиум-версия за 9,99 долл. США в месяц)
Возможные недостатки: Очень простая социальная функциональность — но это все.
15. ПолярныйПростое, интуитивно понятное приложение для редактирования изображений, Polarr предоставляет вам возможности управления изображениями, подобные Lightroom, такие как редактирование экспозиции, температуры, шумоподавления, рассеивания, устранения дымки и т. Д.В нем есть расширенные инструменты кривых HSL и RGB, а также инструменты смешивания, смешивания и тонирования фильтров. Кроме того, вы получаете постоянную историю редактирования и бесконечное количество операций отмены и повтора, что делает его очень удобным для пользователя.
ОС: Интернет, Windows, Mac, Chromebook, iOS, Android
Ценовая модель: бесплатно
Возможные недостатки: Кажется, недавно были обнаружены некоторые ошибки, и теперь пользователи должны перейти на Pro, чтобы сохранить отредактированные фотографии
16.КритаKrita — это бесплатная, гибкая программа для рисования с открытым исходным кодом, которая стала лучшей бесплатной программой для рисования TechRadar в 2019 году. Имея более 100 типов кистей, 9 движков кистей и стабилизатор кисти, в Krita есть, с чем поиграть. Более интуитивно понятная и легкая альтернатива GIMP, Krita — одна из лучших альтернатив Photoshop с точки зрения производительности кисти.
ОС: Mac, Windows, Linux
Ценовая модель: бесплатно
Возможные недостатки: Поскольку Krita ориентирована на цифровую живопись, у нее нет функций редактирования фотографий, которые могут потребоваться некоторым пользователям из альтернативы Photoshop.
Выберите свою любимую альтернативу Photoshop
И это (текст) обертка нашего списка альтернатив Photoshop! Если вы ищете хорошие и доступные варианты, ознакомьтесь с лучшими предложениями AppSumo:
- Pixlr. Удаляйте фон одним щелчком мыши и добавляйте наложения из библиотеки значков, наклеек, текста и многого другого.
- Pixelied. Создавайте графику с остановкой прокрутки с помощью полнофункционального дизайнерского пакета, которым легко пользоваться.
Или загрузите нашу одностраничную памятку в формате PDF по адресу , чтобы быстро сравнить совместимость и цены 10 лучших альтернатив Photoshop , перечисленных в этом посте.
ФОТОШОП АЛЬТЕРНАТИВЫ ЧИТ
Удачного редактирования!
Предпочитаете видео посту в блоге? Вот наше видео на YouTube о лучших альтернативах Photoshop:
Если вам понравился этот блог, взгляните на еще больше наших статей, посвященных сравнению инструментов графического дизайна и редактирования:
5 лучших бесплатных альтернатив Photoshop
Бренда Баррон, 23 апреля 2021 г.
Когда дело доходит до редактирования изображений, Adobe Photoshop — одно из самых популярных программных решений.Photoshop, используемый как любителями, так и профессионалами, может помочь превратить любое изображение в шедевр.
К сожалению, подписка Creative Cloud, необходимая для доступа к Photoshop, может сделать его довольно дорогим для людей, которые только запускают свой бренд фотографии. Более того, с таким большим количеством инструментов на выбор в Photoshop вы можете обнаружить, что этот инструмент сложнее в использовании, чем другие варианты.
Итак, каковы лучшие бесплатные альтернативы Photoshop? Это то, что мы здесь, чтобы узнать.Сегодня мы рассмотрим:
1. GIMP
Программа обработки изображений GNU, или GIMP, является одной из самых известных бесплатных альтернатив Photoshop на рынке. Как очень многофункциональное решение для фотографов, GIMP может делать практически все, что умеет Photoshop. Однако у GIMP есть свои проблемы. Например, у многих предустановленных кистей одинаковые настройки. Кроме того, в GIMP нет возможности рисования.
Плюсы:
Минусы:
- Сложный пользовательский интерфейс
- Инструмент странного текста
- Нет RAW-фильтра
2.Krita
Krita — еще одна очень популярная бесплатная альтернатива Photoshop. Фактически, это один из инструментов, который фотографы чаще всего рекомендуют на форумах по редактированию и креативному дизайну изображений. Лучшее в Krita — это то, насколько он похож на Photoshop. Панели инструментов выглядят почти так же, а темная тема напоминает работу с Adobe. К сожалению, этот инструмент временами немного тормозит, и в нем нет фильтра RAW.
Плюсы:
- Поддержка перьев и планшетов для рисования
- Несколько предустановленных шаблонов
- Множество эффектов на выбор
- Поддерживаются направляющие и линейки
Минусы:
- Нет панели инструментов истории
- Время от времени медленно
- Ограниченная функция текста
- Без фильтра RAW
3.Paint.NET
Изначально Paint.NET задумывался как улучшенная версия инструмента MS Paint. Итак, вы заметите здесь множество функций, похожих на ваше приложение Microsoft. Однако, хотя Paint.NET может быть не таким мощным, как Photoshop, он дает вам множество функций, которые могут сделать его отличной альтернативой для новичков. Если вам нужны бесплатные варианты Photoshop, совместимые с Windows, это может быть решением для вас. Paint.NET поставляется со слоями и режимами наложения, а также с инструментом истории.Конечно, он не такой мощный, как Photoshop.
Плюсы:
- Поддержка наложения и слоев
- Инструмент истории
- Поддержка нескольких типов файлов
- Универсальный инструмент редактирования
Минусы:
- Устаревший пользовательский интерфейс
- Отсутствие поддержки направляющих Нет
- Нет инструмента для лечения срезов, заплаток или точек
4. Pixlr Editor
Хотя это инструмент на основе браузера, редактор Pixlr столь же эффективен, как и многие настольные приложения.В отличие от других бесплатных альтернатив Photoshop, редактор Pixlr был создан AutoDesk — лидером в области компьютерного дизайна. Доступно несколько версий Pixlr Editor. В редакторе есть множество инструментов, включая размытие, резкость, шум, уровни и кривые. Также есть набор инструментов, похожий на GIMP, включая инструменты штампа, исцеление, кисти, заливки и многое другое.
Если вы ищете быстрый и простой способ улучшить свои изображения и не хотите беспокоиться о сложном программном обеспечении, Pixlr — отличное решение.
Плюсы:
- Доступ на любой платформе (поскольку он основан на браузере)
- Поддержка слоев и смешивания
- Настраиваемый интерфейс
- Инструменты восстановления и истории
Минусы:
- Требуется загрузка Flash
- Нет инструмента пера поддерживается
- Не такая большая поддержка файлов, как Photoshop
- Нет направляющих и линейок
5. Photo Pos Pro
Наконец, Photo Pos Pro — одна из лучших бесплатных альтернатив Photoshop на рынке сегодня.Photo Pos Pro — это передовое оборудование для редактирования, предназначенное для людей, которые не могут позволить себе Photoshop. Как и в Photoshop, есть слои и маски слоев, а также кисти для лечения и клонирования. Есть даже варианты для скриптов, а также редактирование соответствий, чтобы сэкономить ваше время на редактирование.
Photo Pos Pros также поставляется с плагинами для улучшения вашего опыта редактирования. Вы также можете создавать и сохранять фильтры, которые хотите использовать в будущем.
Плюсы:
- Настраиваемый интерфейс для новичков и экспертов
- Поддержка слоев и масок
- Интуитивно понятный выбор функций
- Очень похоже на фотошоп
Минусы:
- Может быть трудно изучить
- Иногда программное обеспечение действует странно
- Размер экспортируемых файлов ограничен
Вот и все! Некоторые из лучших бесплатных альтернатив Photoshop, доступных сегодня.Какой из них вы планируете использовать?
Чтобы получить дополнительные советы и рекомендации по поддержке вашего бренда фотографии, не забудьте подписаться на нас в Facebook и Twitter.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
5 альтернатив Photoshop в 2020 году (какой из них лучший?)
Продукты Adobe являются отраслевым стандартом для фотографов всего мира.Но как насчет альтернатив Adobe Photoshop?
Adobe Photoshop
Давайте посмотрим, что такое Photoshop. Вы загружаете одно изображение на его платформу, где оно представляет вам вашу рабочую область. На границах этой области у вас есть три зоны, которые предлагают вам все необходимые инструменты и настройки.
Эти области — Инструменты слева, Параметры инструментов вверху и Панели справа. Все они работают вместе, позволяя вам максимально использовать ваши изображения.
Используя их, вы можете делать практически все, что угодно. От частотного разделения до масок люминесценции.
Не поймите меня неправильно, вы можете вносить очень простые изменения в свои изображения. Гистограмма дает вам информацию о том, где можно улучшить ваше изображение.
Оттуда вы можете работать с уровнями и кривыми, чтобы выровнять экспозицию, контраст, тона и цвета.
Как упоминалось ранее, в Photoshop есть дополнительная программа Camera RAW. Это позволяет работать с файлами RAW. Это может быть утомительно с некоторыми программами для редактирования.Это означает, что вам понадобится конвертер RAW, прежде чем использовать альтернативы.
Что делает Photoshop особенным, так это то, что он хорошо работает с другими продуктами Adobe. Одним нажатием кнопки изображения из Lightroom перемещаются в Photoshop для дополнительного редактирования.
Существуют инструменты, позволяющие создавать панорамы, объединять изображения и фокусировать стек. Вы даже можете создавать изображения HDR.
Photoshop — отличная программа. Даже если вы не самый опытный редактор.
Он поставляется с ежемесячной абонентской платой и может быть больше, чем вам нужно.
Для многих Lightroom предоставляет инструменты для любого редактирования, но за это тоже приходится платить.
Подробнее о выборе между Lightroom и Photoshop читайте в нашей статье здесь.
Paint.net — это бесплатная альтернатива Photoshop с открытым исходным кодом. Открытый исходный код означает, что операционный код можно изменять, редактировать и манипулировать. Это позволяет любому создавать плагины и другие полезные инструменты.
Изначально он заменял Microsoft Paint, но со временем превратился в мощный фоторедактор.
Как и GIMP, наше место номер один, Paint.NET предлагает удивительный набор автоматических фильтров. Есть даже инструменты ручного редактирования для самых тонких настроек.
Этот редактор фотографий поддерживает слои, и, установив дополнительный модуль, вы можете использовать маски.
Еще одна замечательная особенность Paint.net — пакетное редактирование включено в стандартную комплектацию. Его штамп-клон позволяет легко стирать раздражающие пятна или пятна.
Однако у него не так много функций, как у GIMP.
Небольшое сообщество программистов-добровольцев дает вам отличный интерфейс.Он последовательный и простой в использовании.
Это одна из самых хороших альтернатив Photoshop. Специально для работы с несколькими фотографиями.
Существуют вкладки быстрого доступа, на которых используются эскизы для быстрого представления каждого открытого изображения. В Photoshop нет эскизов. Тем не менее, у него есть вкладки быстрого доступа, которые позволяют переносить изображения или элементы с одной вкладки на другую.
Как и Photoshop, он работает быстро. Но лучше, чем альтернатива, он хорошо работает даже на маломощных ПК.
Нет никаких ограничений на размер сохраняемых изображений, но он занимает много места из-за меньшего набора параметров и инструментов.
Я уже упоминал, что это бесплатно и экономит минимум 10 долларов в месяц?
Всего: ★★★ ☆☆
Pixlr Editor — это не обычный фоторедактор и альтернатива Photoshop. Это работа AutoDesk. Они являются одними из самых известных разработчиков программного обеспечения для компьютерного проектирования и 3D-моделирования. Это отмечает их как конкурентов Adobe.
Доступно несколько версий.К ним относятся веб-приложения, настольные и мобильные приложения. Это идеально подходит для редактирования в дороге. Специально для всех тех, кто путешествует, фотографам-документалистам и свадебным фотографам.
Что нам не нравится, так это то, что веб-приложение — единственное, которое поддерживает использование слоев.
Еще нам не нравится отвлекающая реклама справа.
Он ограничивает размер вашего рабочего пространства, даже если он понятен. Pixlr Editor бесплатный, поэтому им нужно как-то зарабатывать деньги.
С Pixel Editor вы получаете все инструменты, которые есть в Photoshop.мы говорим о повышении резкости, нерезкой маске, размытии, шуме, уровнях и кривых, и это лишь некоторые из них.
Вы можете найти художественные фильтры, на которые вы рассчитываете. А также варианты автоматической оптимизации.
Как и GIMP, Pixlr Editor предоставляет вам набор инструментов, заполненный кистями, заливками и инструментами выбора. И инструменты для лечения и клонирования штампов.
Все они настраиваются. Pixlr Editor не может редактировать изображения группами. Но есть поддержка как слоев, так и масок.
Как и Photoshop, он легко обрабатывает несколько изображений на разных вкладках.Autodesk работает над версией HTML5 своей облегченной программы Pixlr Express.
На данный момент это достойный противник Photoshop, но это может длиться недолго. Flash — это программа, используемая для создания Pixlr Editor.
И поскольку они еще не объявили о замене HTML5, дни ее сочтены.
Всего: ★★★★ ☆
Affinity Photo называет себя будущим редактирования фотографий. Он имеет огромный набор инструментов, предназначенный как для творческих, так и для профессиональных фотографов.
Это дает вам возможность вносить локальные корректировки.Но он также позволяет создавать полноценные многослойные композиции.
Это звучит как альтернатива Photoshop и Lightroom.
Как и Photoshop, вы исправляете и улучшаете изображения. Вы можете использовать «Уровни», «Кривые», «Черно-белые», «Баланс белого», «HSL», «Тени и блики».
В отличие от Photoshop, редактирование, которое вы вносите в Affinity Photo, неразрушающее. Вы можете вернуться к оригиналу, когда захотите.
Отличным выбором этого программного обеспечения являются его дополнительные функции, от которых другие в этом списке отстают.Возможны объединение HDR, сшивание панорамы, наложение фокуса и пакетная обработка. Вы ничего не можете сделать.
Единственным негативным моментом, с которым я столкнулся, было время импорта. Photoshop быстро импортирует изображения в зависимости от их размера. Affinity Photo долго обрабатывает сотни изображений.
Это означает, что вы не можете ничего делать, пока не закончите. По крайней мере, он может обрабатывать несколько изображений.
Доступно для OS X и Windows здесь. И есть бесплатная пробная версия, позволяющая заранее протестировать программное обеспечение.
Всего: ★★★★ ☆
Affinity Photo работала медленнее по сравнению с Photoshop. Но в других областях это один из крупнейших конкурентов Photoshop.
Sketchapp — это профессиональное приложение для векторной графики для творческих людей. Мы говорим здесь не только о фотографах.
Дизайнеры продукта, группы верстки и все, кто ежедневно работает с графикой, используют его.
Photoshop может создавать множество элементов для проектов, включающих графический дизайн. Но этот редактор делает несколько вещей лучше.
Мы знаем, что большинство из вас, читающих это, не интересуются такими элементами. Но это огромная причина, по которой некоторые фотографы используют Photoshop.
, возможно, вы фотограф, который занимается графическим дизайном. Вместе они составляют команду из одного человека.
Photoshop не только покрывает фотокомпоненты. Он также показывает, как вы создаете клиентский интерфейс. Проблема в том, что Photoshop не был создан для промышленного дизайна.
С помощью Sketchapp у вас будет лучший и больший контроль над слоями.И по поводу их стиля и того, как они связаны друг с другом.
Некоторые из нас знают, сколько времени нужно, чтобы собрать прочные слои и другие компоненты. Что происходит, когда вам нужно их изменить?
Что ж, Photoshop менее отзывчив, поэтому вам нужно менять слои один за другим.
В качестве альтернативы вы меняете один слой, а его адаптивная концепция исправляет все остальное. Короче говоря, он делает всю работу за вас.
Это означает, что вы потратите больше времени на работу над другими проектами.
В нем может использоваться простой пользовательский интерфейс, но в Sketch есть много функций, похожих на Photoshop и Illustrator.К ним относятся слои, градиенты, палитра цветов и предустановки стилей.
Существует также множество плагинов Sketch, созданных сообществом для расширенного использования.
Вам может показаться, что это не впечатляет. Но для тех фотографов, которые ищут больше, чем просто корректировку фотографий, Sketch предоставляет отличную программу редактирования.
Это недешево. Но это на 20 долларов дешевле, чем Photoshop, если смотреть на целый год. Вы можете получить Lightroom или Illustrator с пакетом Photoshop.
Всего: ★★★★ ☆
GIMP уже несколько раз упоминался в этой статье.Его репутация предшествует программе.
Поскольку GIMP мощный и адаптируемый, GIMP, на мой взгляд, лучшая из бесплатных альтернатив Photoshop.
Он поставляется со слоями, масками, расширенными фильтрами, инструментами настройки цвета и преобразованиями.
Они настраиваются, что уже делает его лучше, чем Photoshop. Photoshop имеет настраиваемые панели, но здесь есть свои ограничения.
Одна из особенностей, которые нам нравятся в GIMP, — это огромный набор пользовательских скриптов и плагинов. Все они предустановлены и готовы к работе.Подключи и играй. Некоторые из них даже копируют самые популярные инструменты Photoshop, такие как Liquify.
Кроме того, есть пакет инструментов для анимации, которые оживят ваши фотографии с помощью смешивания. Если всего этого вам недостаточно и вы чувствуете привязанность к Photoshop, вы даже можете добавить плагины Photoshop в GIMP. Бум. Смена правил игры.
У GIMP есть одна вещь, которой нет у его конкурента, — это потрясающее руководство пользователя. Он включает пошаговые руководства и руководства по устранению неполадок, которые помогут вам начать работу.
В Photoshop они есть, но они не так хороши. Они запутанные, громоздкие и отлично подходят для удерживания открытых дверей.
Последняя версия GIMP предлагает новый интерфейс. Это объединяет его панели инструментов, палитры и меню в одном окне. Это придает ему профессиональный вид, похожий на Photoshop.
Всего: ★★★★★
Photo To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий.Доступна обновленная версия для Photoshop 2020 и 2021 года.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы фактически научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сделать наш карандашный набросок гибким и редактируемым, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6. Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает последние изменения градиентов Photoshop.
Вот изображение, которое я буду использовать (стильный портрет красоты от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как исходный черно-белый набросок:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскрашивания его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений.Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2: Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3. Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы сделали с исходным слоем Background, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости в этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Подойдите к меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных черных областей в зависимости от вашего изображения):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы собираемся создать основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), умные фильтры неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя размытие по Гауссу в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве интеллектуального фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что, когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр «Размытие по Гауссу». Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект здесь с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, больше похожий на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. По завершении нажмите OK, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
.Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо.Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните непосредственно на словах «Размытие по Гауссу», чтобы снова открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите уровней из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели «Свойства» в Photoshop , но здесь нет ничего, что нам нужно было бы с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше значение непрозрачности будет ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому давайте дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12: Переместите слой «Цвет» в верхнюю часть стопки слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его вверх в стопке слоев; другими словами, переместите его над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо в верхнюю часть стопки слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите клавишу правой скобки (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что, очевидно, не то, что нам нужно. Мы хотим совместить цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормального на Цвет :
Изменение режима наложения слоя на Цвет.
Режим наложения цветов указывает Photoshop, что нужно смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен в исходные цвета фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свой до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Color», щелкнув его значок видимости (значок «глазное яблоко») на панели слоев. Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Еще раз щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет Color Picker , предлагая вам выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего цвета в палитре цветов.
Шаг 16: Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Уменьшение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкните значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Еще раз щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Gradient из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Gradient Fill . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента« Градиент »» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , что приведет к его перемещению по диагонали через изображение, вызывая немного больше интереса:
Изменение угла наклона градиента.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя Gradient Fill с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как переключиться обратно?
Это просто.Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя Gradient Fill на панели «Слои». Теперь, когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Color»:
Щелкнув значок видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
10 бесплатных альтернатив Photoshop | CMS Critic
Photoshop — это первое слово в программном обеспечении для графического дизайна, и, как и большинство ведущих программных продуктов, оно требует оплаты от всех, кто хочет им пользоваться.Фактически, чтобы получить доступ к Photoshop, вам нужно будет выкладывать около 19,99 долларов в месяц. Лично у меня нет проблем с этим, учитывая, насколько мощен Photoshop, но есть те, кто это делает.
К счастью, есть решение этой ценовой проблемы.
Бесплатные альтернативы Photoshop существуют, и они также не уступают по качеству. Вот они все. Вы можете проверить здесь платные альтернативы Photoshop).
Объявленный публике в 1995 году, GIMP — одна из самых популярных бесплатных альтернатив Photoshop на рынке.Это также, вероятно, самый мощный инструмент графического дизайна в этом списке. Он бесплатный и с открытым исходным кодом, но, тем не менее, обладает профессиональным качеством.
GIMP ScreenshotМежду Photoshop и GIMP есть большое сходство с точки зрения функциональности и пользовательского интерфейса, поэтому многие считают, что переход от одного к другому является простым. GIMP также может открывать и работать с файлами PSD, специфичными для Photoshop.
GIMP имеет ряд высококачественных функций, которые определенно не уступают функциям Photoshop.Профессиональные функции, доступные в GIMP, такие как инструменты настройки цвета, настраиваемые кисти, градиенты и инструменты автоматического улучшения изображения, позволяют пользователям легко создавать иллюстрации с нуля и редактировать фотографии / изображения.
Подробные руководства предназначены для всех пользователей от новичка до продвинутого уровня. Это делает его сверхдоступным для всех, включая пользователей, которые не знакомы с приложением
с открытым исходным кодом.Узнайте больше на сайте GIMP
2. Inkscape
Inkscape — бесплатный редактор векторной графики с открытым исходным кодом.Он идеально подходит для создания значков для приложений и веб-сайтов, мультипликационных иллюстраций и логотипов. Несмотря на то, что он бесплатный, Inkscape выглядит и ощущается невероятно продвинутым. Некоторые из его многочисленных функций включают интеллектуальные инструменты рисования, возможность импорта и экспорта файлов различных типов, надстройки и многоязычную поддержку. Эти мощные инструменты и интуитивно понятный интерфейс делают его отличным вариантом для новичков.
Хотя Inkscape, вероятно, немного больше сравним с Illustrator, это отличная бесплатная альтернатива Photoshop, особенно если вы хотите сэкономить немного долларов (поскольку он бесплатный).
Inkscape ScreenshotЭто также один из немногих вариантов в списке, совместимый с Linux (наряду с GIMP).
Узнайте больше на сайте Inkscape.
3. Pixia
Pixia — это программа для растрового рисования и графический редактор, особенно хорошо подходящая для многих форм цифровой живописи.
Он предлагает легкую среду рисования для цифровой живописи и всех типов произведений искусства! В отличие от других инструментов цифрового рисования и редактирования, Pixia избавляется от лишних функций, оставляя быструю, сфокусированную среду, которая гарантирует, что вы можете рисовать, не отвлекаясь.
Pixia ScreenshotЭто бесплатное программное обеспечение, что делает его отличной бесплатной альтернативой Photoshop.
Узнайте больше на сайте Pixia.
4. ex Фото
exPhoto — еще одно приложение от того же разработчика, что и создатель Pixia, которое больше ориентировано на редактирование фотографий и печать графики. Преимущество состоит в том, что вы можете выбрать, какое приложение лучше всего соответствует вашим потребностям в данный момент.
Занимаетесь цифровой живописью? Загрузите Pixia. Хотите подправить фото? Время для exPhoto.Конечно, вам нужно установить два приложения, но он сохраняет функции, ориентированные на поставленную задачу, что является умным.
exPhoto Снимок экранаexPhoto также может обрабатывать и сохранять в формате PSD, как и GIMP.
Узнайте больше на сайте exPhoto.
5. Pixlr
Pixlr выпускается в двух различных вариантах. Pixlr Express идеально подходит для быстрых исправлений и простых правок, а Pixlr Editor — для опытных пользователей. Оба они бесплатны и представляют собой веб-приложения на основе браузера, поэтому загружать программное обеспечение не нужно.Это также делает его идеальным для пользователей Chromebook.
Pixlr обладает множеством функций, но имеет чистый пользовательский интерфейс, который позволяет легко перемещаться по этим функциям, не создавая впечатление «загромождения» и не перегружая пользователей количеством доступных опций.
Pixlr ScreenshotОдним из очень полезных преимуществ Pixlr является то, что он запускает бесплатные приложения для Android и iOS, которые позволяют редактировать прямо со смартфона.
Узнайте больше на сайте Pixlr.
6. Krita
Krita был создан художниками с целью сделать инструменты искусства доступными для всех.Это студия цифровых эскизов и рисования с открытым исходным кодом, ориентированная на художников-концептуалистов. иллюстраторы и дизайнеры, которые хотят рисовать с нуля. Так что, если вы хотите отредактировать существующие изображения, это не для вас. Krita также предлагает учебные материалы, которые помогут вам начать карьеру иллюстратора (или хобби), а также может открывать файлы PSD.
Krita ScreenshotПрограммное обеспечение требует некоторого обучения, а пользовательский интерфейс не слишком удобен для пользователя, поэтому он лучше всего подходит для пользователей с определенным опытом.Но как только вы освоитесь, это отличная альтернатива Photoshop, которая полна отличных функций для рисования и дизайна.
Узнайте больше на сайте Krita.
7. Canva
Canva — это веб-приложение на основе браузера, в котором есть все, что нужно графическому дизайнеру. Для тех, кто любит работать на своих телефонах или планшетах, есть приложения для iOS и Android.
Используемая более чем 10 миллионами человек, Canva обслуживает миллионы стоковых изображений, сотни шрифтов и широкий спектр фильтров, значков и форм.Имея под рукой их ресурсы, вы можете перетаскивать изображения на место перед их редактированием. Простота Canva делает сложный дизайн доступным для всех благодаря разнообразию доступных шаблонов, и даже самые любители пользователей получат достойные результаты дизайна с помощью этого приложения.
Canva ScreenshotОпытные графические дизайнеры могут посчитать Canva немного легкой, но это полезное приложение, которое нужно иметь под рукой, когда вам нужно сделать несколько сокращений и не хотите жертвовать качеством в процессе.Это бесплатное приложение, и более опытные дизайнеры определенно захотят приобрести платную версию, но цены далеко не на территории Photoshop. Ознакомьтесь с нашим обзором Canva, чтобы узнать больше.
Узнайте больше на веб-сайте Canva.
8. Paint.NET
Благодаря системе вкладок на основе изображений, которая упрощает работу над несколькими проектами одновременно, Paint.Net является отличной бесплатной альтернативой Photoshop. Кроме того, включение слоев — функция, обычно предназначенная для дорогостоящего профессионального программного обеспечения — делает Paint.Чистая сложно превзойти. Пользовательский интерфейс покажется знакомым пользователям Photoshop, но его также очень легко освоить новичкам.
Я считаю его чем-то средним между Microsoft Paint и Photoshop, упрощающим понимание новичков в графическом дизайне. И именно по этой причине — среди прочего — я лично использовал Paint.NET для решения всех своих задач по редактированию изображений в течение последних нескольких лет. Его простота в сочетании с доступными расширенными функциями делает его непростым, а также отличным вариантом для пользователей, испытывающих трудности с программным обеспечением, которое больше ориентировано на опытных пользователей.Функции включают в себя ряд специальных эффектов, которые могут повысить резкость, размытие, рельеф, искажение и устранение эффекта красных глаз с фотографий за несколько кликов.
Paint.NET ScreenshotЭто плохая новость для пользователей Mac, так как Paint.NET доступен только для Windows.
Узнайте больше на сайте Paint.NET.
9. Берег моря
Если вы являетесь преданным пользователем Mac, Seashore может быть для вас. Доступный только для среды Mac OS X Cocoa, Seashore черпает вдохновение из GIMP (номер один в этом списке), предоставляя аналогичные функции и используя тот же собственный формат файлов.
Однако, в отличие от GIMP, Seashore нацелен на более широкую аудиторию, которая просто хочет выполнить базовое редактирование изображений. Он идеально подходит для новых пользователей, у которых мало опыта в этой области, хотя пользовательский интерфейс довольно прост и определенно оставляет место для улучшений.
Seashore ScreenshotЕсли вы фотограф-любитель или вам просто нужно выполнить базовое редактирование изображений, Seashore сделает свое дело.
Узнайте больше на сайте Seashore.
10. SumoPaint
ДевизSumoPaint — «Фотошопинг в браузере», что говорит само за себя.Это невероятно мощное веб-приложение с ответом на большинство, если не на все лучшие функции Photoshop.
Кроме того, навигация по нему очень быстрая, а интерфейс радует глаз. Все стандартные функции доступны бесплатно, например градиентная заливка, размытие, растушевка, линейные инструменты и другие функции, которые вы ожидаете найти в Photoshop.
SumoPaint ScreenshotВы можете использовать его через свой браузер и терпеть рекламу, или перейти на SumoPaint Pro, чтобы использовать его без рекламы и использовать больше функций.пользователям предоставляется бесплатный доступ ко всем основным функциям обработки изображений. SumoPaint Pro также позволяет загружать программное обеспечение, чтобы использовать его в автономном режиме.
Узнайте больше на сайте SumoPaint.
Бесплатное ПО для графического дизайна, которое не отстает
Photoshop — это мощный инструмент, но если вы изо всех сил пытаетесь оправдать его довольно высокую цену, то восемь альтернатив Photoshop, перечисленных выше, должны вас поддержать.
Если вам интересно, какие варианты существуют с ценой, ознакомьтесь с нашим списком платных альтернатив Photoshop.
Знаете ли вы о каких-либо других бесплатных альтернативах Photoshop? Поделитесь ими с нами в разделе комментариев ниже!
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Кажется, что одна из наиболее востребованных и недостаточно объясненных вещей — это использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный. При наличии небольшого ноу-хау и практики он станет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, теми крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию.Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Увидеть это в действии: видеоурок по извлечению фотографий с помощью инструмента «Перо»
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга.На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в таких программах, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком. Он использует векторные элементы и хранит их в слоях и как пути . Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций.Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы можете предпочесть векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем увеличить его без потери качества. Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете деградации каждый раз, когда что-то меняете.Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и красивыми.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую.Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете по точке, она меняет цвет и становится черной. Это называется «заполнено или выделено», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто вырос, рисуя маркерами или мелками.Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои формы. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем плавнее будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет: вы можете обнаружить, что создание дорожек похоже на еду спагетти: вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-click) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать нажимать, чтобы продолжать добавлять сегменты прямых линий — например, чтобы создать неправильную замкнутую форму прямой линии. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры. Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в желаемом направлении кривой. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите нарисовать кривую.
2. Переместите указатель вправо параллельно первой точке, которую вы отметили; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и вы увидите создаваемую U-образную кривую. Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой.Снова перетащите влево.
Обратите внимание, что у вас нечеткая S-образная кривая. Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Пусть вас не вводит в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую.Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от пути, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3.Теперь сложная часть: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам необходимо сначала изменить направление ручки, не затрагивая ранее нарисованную кривую.Инструмент «Преобразовать точку» — такой инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Удерживая нажатой клавишу Ctrl, щелкните ( c-щелчок) вдали от траектории, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытый путь
Закрытый путь. X отмечает начальную / конечную точку. Чтобы помочь в создании ваших кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых путей, то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы).
Замкнутый контур, с другой стороны. рука, может быть заполнена цветом, фактурой или узорами.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. Чтобы отпраздновать вашу новую любовь к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Щелкните круг, чтобы замкнуть путь и образовать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак +, означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Опция с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем нажатии. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Надеюсь, эта небольшая пробежка пера вам поможет.
Новый курс Колина Смита
Перестаньте бороться с выбором.Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Ознакомьтесь с игрой Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.


 Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Чтобы сохранить пропорции, удерживайте клавишу Shift.
Чтобы сохранить пропорции, удерживайте клавишу Shift. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Теперь можно ввести текст.
Теперь можно ввести текст. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.