App Store: Вырезать и вставить фотографии
Описание
Take your creativity to the next level with Cut & Paste Photo. Explore incredible new ways to remove or change the background of your photo, cut out any portion from a photo & blend with any other photo background.
• PRESET CANVAS •
Select a canvas for your project from our 80 preset canvases. You can also create your own canvas with custom ratio and resolution. For simplicity just pick a photo gallery and use it as a canvas. We have all the options for you to create a new project.
• MAGIC ERASER •
Our advanced Magic background remover will automatically remove the photo background to make your task more easy.
• PHOTO CUT OUT •
Cut out any portion or extract people from your photo with our amazing Lasso tool.
Select any area of a photo & cut out that specific area instantly. Apply this cut-out portion on any background image you want.
• PHOTO ERASER •
• SHAPE •
Cut your photo in different shapes with just a tap. We have 170 different shapes separated in 7 different categories.
• OPACITY CONTROLLER •
Very swiftly change the opacity of your photo.
• BLEND PHOTOS & SUPERIMPOSE •
With our 30+ advanced Blending Modes, Merge & Blend your Background image with your Foreground image like a pro. Change opacity & colors of each blending modes to explore lots of versions of your blended photos.
• BACKGROUND TEMPLATE •
With our own collection you will get 200+ Background images, 100+ pattern templates, 100+ gradient templates and 100+ color templates to choose from.
• TEXT ON PHOTO •
With 200+ stylish Fonts & 100+ colors for each font, make your photos more meaningful & expressive.
• PHOTO CLONE •
Paste multiple copies of people in photos to create fun clone effect.
• PHOTO FILTERS •
Lots of amazing Filters to stylize your photos.
• QUOTES •
Chose from our amazing collection of trendy quotes to apply on your photo. Change the color of each quotes with hundreds of colors!
• STICKERS •
Lots of stickers collection to choose, to apply on your photo. You can even edit the stickers with lasso or eraser tool.
• SAVE & SHARE •
Advanced output option with different formates PNG & JPEG. You can save and share with transparency on and off.
Версия 1.5.5
— Improved Performance.
Оценки и отзывы
Оценок: 3,9 тыс.
Супер
Модно ли увеличивать слой во время вырезания ?
Ikon mask
Coool
Вы что с ним сделали?
Разработчик Odyssey Apps Ltd. указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.После обновления нельзя вставить вырезанный элемент, приходится в ручную вырезать у вас и получается не аккуратно👎👎👎👎👎👎 удаляю приложение, я платил вам за это приложения но сейчас смысла нет его держать
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Идентификаторы
- Данные об использовании
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов.
Информация
- Провайдер
- Odyssey Apps Ltd
- Размер
- 196,1 МБ
- Категория
- Фото и видео
- Возраст
- 4+
- Copyright
- © Odyssey Apps Ltd
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Вставляем фото в рамку с помощью Photoshop
О том, как вставить фотографию в рамку или шаблон с помощью Paint. NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
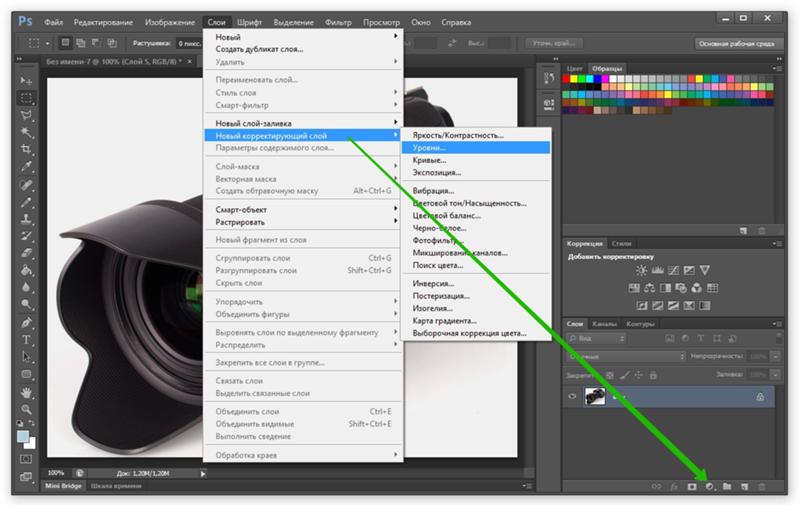
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
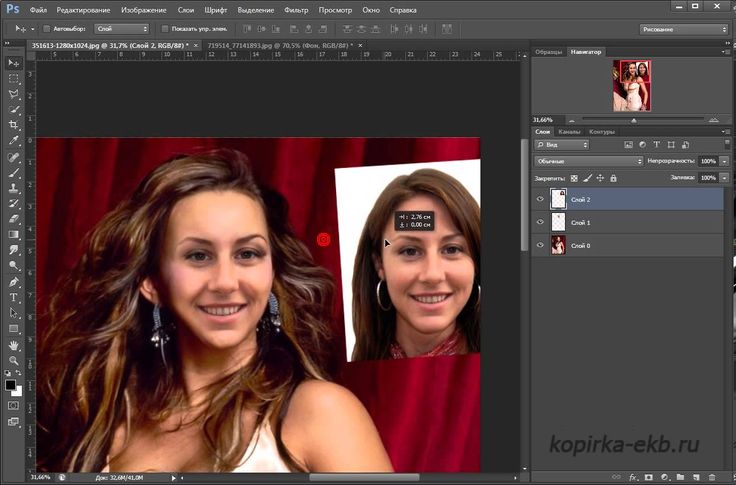
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать:
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
[youtube]vYUDIdl4L6o[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Видеоурок: как вставить фото в рамку в программе Photoshop
Видеоурок: как вставить фото в рамку в программе Paint.Net
Вставляем фото в рамку с помощью Paint.Net
Пошаговое руководство по вставке фотографий в обтравочную маску с помощью PSD-шаблона Photoshop — Gibb+Co Studio
Обтравочная маска раньше меня пугала, но, честно говоря, это довольно просто, если знать шаги. Ниже приведено пошаговое руководство по вставке ваших фотографий в шаблон Photoshop с обтравочной маской. Есть много магазинов ETSY, которые имеют несколько обтравочных масок в шаблоне для многих вариантов фотографий. В моем примере показан вариант с одной фотографией. Если вы подписаны на нашу рассылку, вы можете скачать бесплатный шаблон Photoshop из нашей бесплатной библиотеки.
Ниже приведено пошаговое руководство по вставке ваших фотографий в шаблон Photoshop с обтравочной маской. Есть много магазинов ETSY, которые имеют несколько обтравочных масок в шаблоне для многих вариантов фотографий. В моем примере показан вариант с одной фотографией. Если вы подписаны на нашу рассылку, вы можете скачать бесплатный шаблон Photoshop из нашей бесплатной библиотеки.
Этот пост и фотографии в нем содержат партнерские ссылки. Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас. Полное раскрытие
Шаг 1
Откройте шаблон Photoshop. Отключите значок глаза на границе «удалить этот слой». Эта граница показывает вашу приблизительную линию обрезки. Это важно, если у вас есть важный текст здесь, на краю.
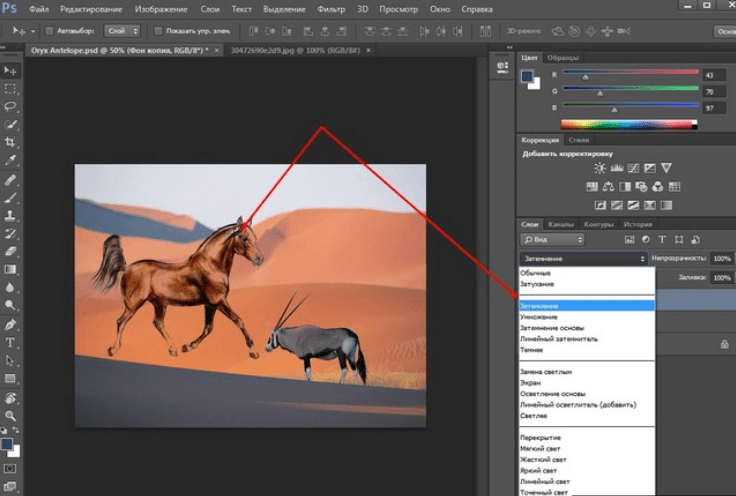
Шаг 2
Если вам не нужны искусственные золотые надписи и вы предпочитаете плоский цвет, включите значок глаза рядом со слоем «изменение цвета». Чтобы изменить цвет, дважды щелкните маленький квадрат внутри цвета, чтобы свойства пипетки изменили цветовой слой.
Чтобы изменить цвет, дважды щелкните маленький квадрат внутри цвета, чтобы свойства пипетки изменили цветовой слой.
Цвет смотрите ниже! Сейчас нет золота.
Шаг 3
Откройте изображение, которое хотите вставить, и скопируйте его полностью… см. ниже. Помните Command A/Command C для пользователей Mac и Control A/Control C для пользователей ПК.
Шаг 4
Вставьте изображение в шаблон Photoshop… обязательно нажмите на фигуру обтравочной маски, чтобы вставить ее над слоем обтравочной маски… используйте Command V (Mac) или Control V (для пользователей ПК)… см. ниже . Он должен быть между формой и слоем «ваше изображение здесь».
Шаг 5
Отключите значок глаза на слое «Ваше изображение здесь»… см. ниже.
ниже.
Шаг 6
Переместите изображение в нужное место. Command T для пользователей Mac и Control T для пользователей ПК.
Шаг 7
Отредактируйте свою фамилию, дату, текст, нажав на текст.
Шаг 8
Когда все будет идеально, вы можете свести слои, выбрав… «Слой»… перейдите в конец… «Свести изображение».
Он спросит, хотите ли вы удалить скрытые слои, нажмите «ОК».
Шаг 9
Нажмите «Сохранить как» и выберите формат Photoshop PDF. Обязательно назовите его своим именем.
И все! Довольно легко, правда?!
Теперь вы можете загрузить его в свой любимый интернет-магазин печати.
Если вы планируете использовать профессиональный принтер, я рекомендую Prints of Love. Мой магазин сотрудничает с ними, чтобы предложить быструю, качественную, но доступную печать. Плюс бесплатная 2-3-дневная доставка по США и бесплатные конверты!
Если вы планируете печатать дома, я использую HP envy в качестве рабочей лошадки в своем малом бизнесе. До следующего раза, счастливого проектирования!
Гибб
Illustration, Freebie, Photoshop, TutorialRtee Khunduang фото
0 лайковКак обрезать изображение в Photoshop за 5 быстрых шагов!
В нашем предыдущем уроке по редактированию нескольких фотографий мы вскоре увидели некоторые аспекты обрезки. Сегодня мы доберемся до сути и посмотрим, как обрезать изображение.
Хотя существуют специальные плагины, облегчающие обрезку в Photoshop, в этом уроке мы научимся вручную обрезать изображение за 5 быстрых шагов; и в качестве бонуса я также дам вам несколько советов, чтобы вам было еще проще.
Узнайте больше о фотошопе здесь.
Оглавление
- Преимущество простого фона
- Шаг 1. Обрезка с помощью инструмента «Перо»
- Шаг 2. Создайте новый слой и преобразуйте график в рамку выделения для вырезания изображения
- Шаг 3 : Определите прогрессивный контур
- Шаг 4: Поменяйте местами выделение
- Шаг 5: Поместите фон
- В качестве бонуса: несколько советов, как преуспеть в обрезке изображения
Преимущество простого фона
Вырезать изображение легко при наличии простого фона (белого, черного или любого другого цвета, но простого). Так что будьте осторожны при съемке: по возможности избегайте контрастного фона, особенно если вы знаете, что позже фотографии придется обрезать в Photoshop.
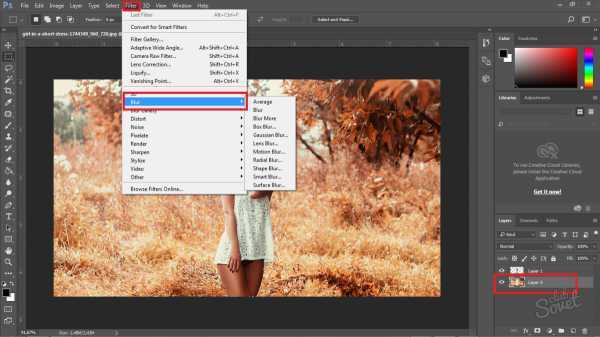
Если у вас есть изображение с однородным фоном, вы можете использовать инструмент «Волшебная палочка» , чтобы выбрать пиксели в похожем цветовом диапазоне одним щелчком мыши. Это намного проще! В обратном случае (если фон более контрастный) лучше всего использовать инструмент 9.0011 Инструмент для растушевки , работающий по принципу векторных кривых. Он очень эффективен для рисования закругленных контуров или для разграничения кривых объекта.
Это намного проще! В обратном случае (если фон более контрастный) лучше всего использовать инструмент 9.0011 Инструмент для растушевки , работающий по принципу векторных кривых. Он очень эффективен для рисования закругленных контуров или для разграничения кривых объекта.
Изображение, которое мы собираемся вырезать сегодня, выделяется на белом фоне. Но, чтобы показать вам, мы притворимся, что у нас контрастный фон, и воспользуемся инструментом «Перо» (видите, как вы мне нравитесь? XD).
Шаг 1. Обрезка с помощью инструмента «Растушевка»
Инструмент «Растушевка» — наименее очевидный инструмент для использования при запуске Photoshop. Но это также и самое гениальное, когда вы знаете, как с этим обращаться!
На панели инструментов (обычно слева от интерфейса) щелкните инструмент «Перо». Когда у вас есть инструмент «в руках», щелкните точку на изображении, которую вы хотите обрезать, чтобы создать опорную точку . Затем щелкните в другом месте, всегда продолжая на краю, который вы хотите вырезать. Это создаст еще одну опорную точку, и теперь две точки будут связаны сегментом.
Это создаст еще одну опорную точку, и теперь две точки будут связаны сегментом.
Обратите внимание, что отрезок начинается на прямой линии между двумя точками. Можно, если ваш контур кривой, выгнуть этот сегмент . Для этого, когда вы щелкаете, чтобы создать вторую якорь, удерживайте щелчок и перетащите ползунок. Затем вы создадите рычаг. Этот рычаг позволит вам согнуть сегмент по вашему желанию. Затем вы можете удлинить его, чтобы создать «более жесткую» (U-образную) кривую, или уменьшить ее, чтобы получить «более мягкую» кривую (в форме чаши).
Не волнуйтесь, если вы чувствуете себя потерянным, использование рычагов станет проще, когда вы привыкнете к тому, как вы это делаете. Для новичков вполне возможно создать множество маленьких опорных точек, чтобы сегменты лучше всего прилегали к кривым.
Обрезка с помощью инструмента «Перо»Шаг 2: Создайте новый слой и преобразуйте график в рамку выделения, чтобы обрезать изображение
Теперь, когда вы выделили часть изображения, которую хотите обрезать, вам нужно скопировать изображение. на новый слой, потому что нам понадобится прозрачный слой для предстоящих событий (смеется).
на новый слой, потому что нам понадобится прозрачный слой для предстоящих событий (смеется).
С того момента, как мы начали использовать инструмент перо, была создана вкладка «рисование» . Вы найдете «вкладку рисования» в палитре «Слой» в правой части экрана.
Наша цель — преобразовать график в рамку выбора. Чтобы продолжить, перейдите в меню вкладки рисования, обозначенной четырьмя наложенными друг на друга линиями, затем нажмите « Определить выбор ». На вашем экране появится диалоговое окно.
Создайте новый слой и преобразуйте график в рамку выбораШаг 3: Определите прогрессивный контур
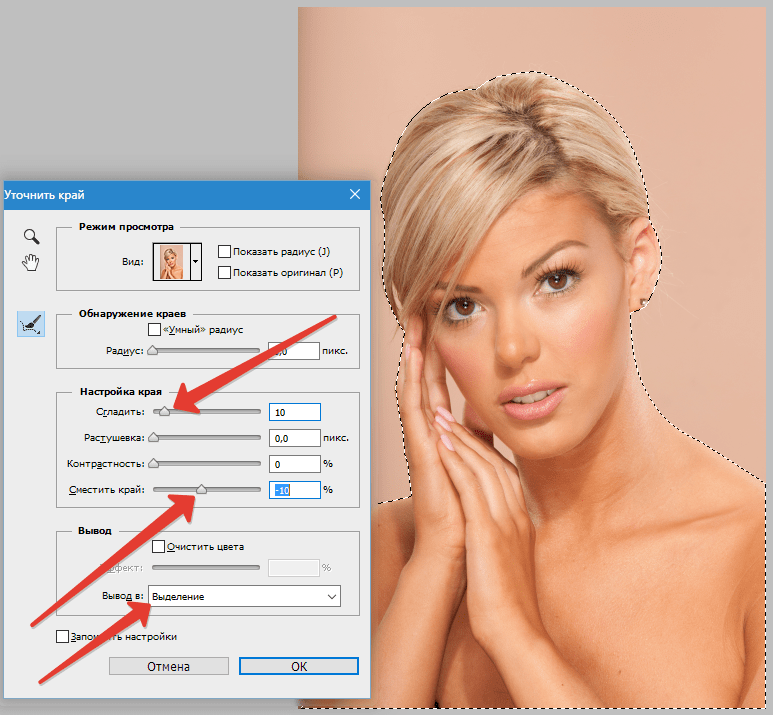
Поскольку наше изображение довольно маленькое, мы определим прогрессивный край в 1 пиксель , затем нажмите OK, чтобы закрыть диалоговое окно.
Обратите внимание, что прогрессивный контур помогает сгладить зубчатые края выделения, смягчая переход цвета между краем и фоновыми пикселями.
Шаг 4: Поменяйте местами выделение
Теперь, когда у нас есть окно выбора, мы собираемся стереть все, что находится за пределами обтравочного контура.
Итак, давайте начнем с , поменяв местами выделение , другими словами, вместо того, чтобы выбирать тело персонажа, Photoshop выберет фон. Для этого перейдите в меню «Выбор», затем «Поменять местами», затем нажмите «Удалить» (на клавиатуре).
На экране появляется клетчатый фон, что означает, что фон теперь прозрачен и поэтому отсечение завершено. Теперь вы должны нажать Ctrl + D, чтобы снять выделение.
Мы закончили обрезку изображения!Шаг 5: Нанесите фон
Чтобы убедиться, что обрезка действительно удалась, и проверить, не осталось ли следов старого «фона», хитрость заключается в том, чтобы поместить позади цветной фон.
Для этого щелкните квадратный значок «Установить цвет переднего плана» на панели инструментов и выберите нужный цвет в палитре цветов. Желательно выбрать яркий цвет, чтобы подчеркнуть детали края. Здесь мы выбрали синий фон.
Теперь мы должны создать новый слой, который вы поместите за первым слоем, и залейте его этим цветом. Чтобы продолжить, перейдите в меню «Правка», затем «Заполнить» и выберите «Цвет переднего плана». И ваша работа сделана!
Чтобы продолжить, перейдите в меню «Правка», затем «Заполнить» и выберите «Цвет переднего плана». И ваша работа сделана!
В качестве бонуса: несколько советов для успешного отсечения изображения
Для успешного отсечения подрежьте немного внутри объекта. Другими словами, вам не нужно следить за краем с точностью до нанометра, вы даже можете немного превысить его внутри изображения. И не стесняйтесь увеличивать масштаб объекта, чтобы различить контуры, даже чтобы увидеть пиксели.
Наконец, еще один трюк при обрезке — вырезать все, что вас раздражает на фотографии (например, слишком длинный кончик ногтя).
Это все, что нужно знать о том, как обрезать изображение. Обратите внимание, что хорошая вырезка не обязательно означает очень четкий контур, это скорее означает, что объект хорошо сочетается с декором, который будет приветствовать его.
Вы, наверное, заметили, что мы не трогали волосы.