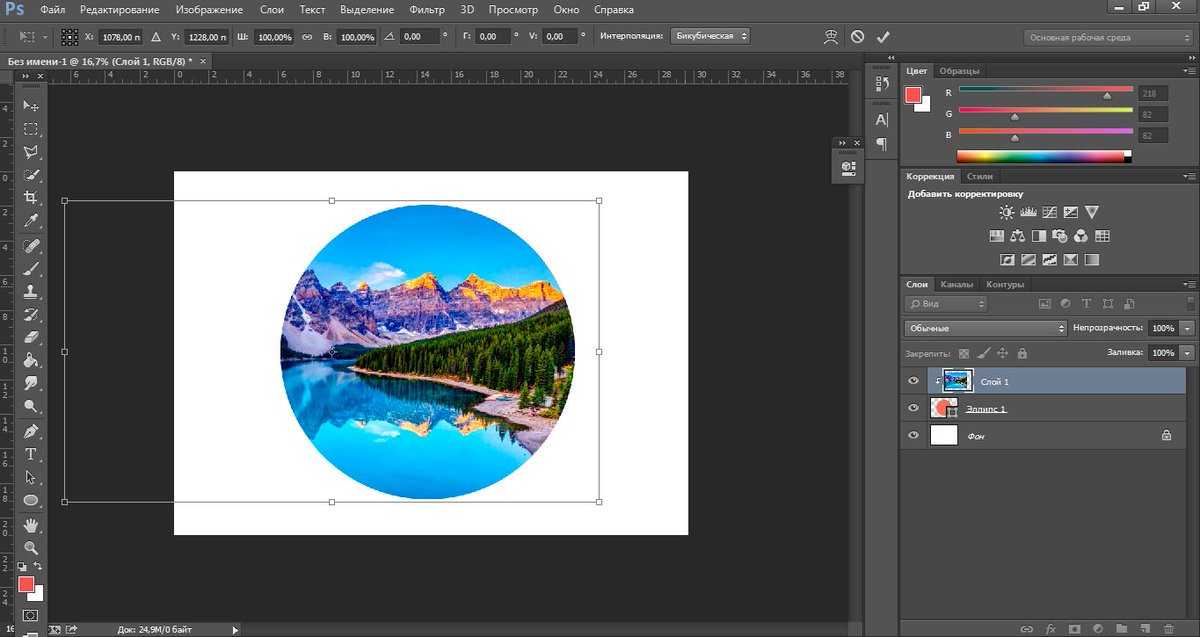
помещаем изображение в форму в Photoshop
Автор Дмитрий Евсеенков На чтение 14 мин Просмотров 2.9к. Обновлено
В этом уроке я покажу вам, как поместить изображение в фигуру в Photoshop. Вставить фотографию можно легко в любую форму, будь то обычный прямоугольник, круг или причудливая пользовательская фигура. В этом уроке мы будем использовать пользовательскую фигуру. Также покажу, как загрузить новые формы, которые входят в комплект Adobe Photoshop.
Вот пример того, как будет выглядеть конечный эффект после вставки фото в фигуру. Наряду с помещением изображения в форму, также рассмотрим как изменить цвет фона или удалить его, чтобы можно было переместить форму на любой понравившийся фон.
Окончательное изображение, вставленное в фигуруВ этом уроке для вставки картинки в форму я буду использовать Фотошоп 2022 года.
Видеоурок у меня на канале:
Содержание
Создайте новый документ
Начните с создания нового документа Photoshop. Если вы находитесь на главном экране, нажмите кнопку Новый файл.
Нажав кнопку Новый файл на главном экране PhotoshopИли можете подняться в меню Файл на панели и выбрать Новый.
Переходим в Файл СоздатьВ любом случае откроется диалоговое окно Новый документ, где можно ввести необходимые параметры в колонке справа. Я создам документ квадратной формы, установив ширину и высоту на 2000 пикселей.
Поскольку мы будем помещать в форму изображение, а изображения обычно сохраняются с большим разрешением, я изменю значение Разрешение на 300 пикселей на дюйм. А для параметра Содержимое фона я оставлю значение Белый.
Новые настройки документаЗатем нажмите кнопку Создать.
Photoshop создаст новый документ.
Новый документОткройте панель
ФигурыСамый быстрый способ рисования пользовательских фигур в Photoshop — это добавление их из панели Shapes. Чтобы открыть Фигуры, перейдите меню Окно и выберите пункт Фигуры.
Перейдите в Окно ФигурыПанель Фигуры открывается в колонке вторичных панелей (слева от основных). Показать или скрыть панель можно, щелкнув на ее значок.
Панель Фигуры открывается в узкой панели столбцовСначала видны только фигуры по умолчанию, разделены на группы.
Пользовательские группы фигур по умолчаниюОткройте любую группу, чтобы просмотреть фигуры внутри нее, нажав на стрелку рядом со значком папки.
Просмотр фигур внутри группыВы можете перетащить нижнюю часть панели Фигуры вниз, чтобы расширить ее и просмотреть больше фигур одновременно.
Расширение панели фигурЗагрузка недостающих фигур
Чтобы загрузить все недостающие фигуры, входящие в состав Photoshop, щелкните значок меню панели Фигуры.
Затем выберите Legacy Shapes and More.
Загрузка группы Legacy Shapes and MoreНовая группа Legacy Shapes and More появится под группами по умолчанию.
Новая группа Legacy Shapes and MoreВнутри группы находятся еще две группы. 2019 Shapes содержит сотни новых фигур, которые были добавлены в Photoshop 2020. А в группе All Legacy Default Shapes содержатся классические фигуры из старых версий Photoshop.
Группы 2019 Shapes и All Legacy Default ShapesВыберите фигуру
Для этого урока будем использовать одну из классических фигур. Откроем группу All Legacy Default Shapes.
Открытие всех устаревших форм по умолчаниюЗатем прокручиваем вниз до набора Природа и раскрываем его.
Открытие группы ПриродаВ наборе Природа выбираем форму Бабочка.
Выбор фигуры бабочкиПеретащите фигуру на холст
Чтобы добавить фигуру, просто щелкните и перетащите миниатюру с панели Фигуры на холст.
Photoshop рисует фигуру, когда вы отпускаете кнопку мыши.
Фотошоп рисует фигуруИзменение размера и центрирование фигуры
Перед изменением размера фигуры перейдите на панель параметров и убедитесь, что между полями Ширина и Высота выбран значок ссылки для фиксации соотношения сторон.
Убедитесь, что ширина и высота связаны друг с другомЗатем измените размер фигуры, щелкнув и перетащив любую из ручек трансформации. Если во время перетаскивания удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, размер фигуры будет изменяться относительно центра.
Перетащите точку, чтобы изменить размер фигурыЩелкните и перетащите фигуру в центр холста. Когда вы приблизитесь к центру, она должна закрепиться на месте.
Перетаскивание фигуры в центрЗатем нажмите галочку на панели параметров, чтобы принять изменения.
Кликните на галочкуНа панели слоев фигура появляется на собственном слое-фигуре. Мы знаем, что это слой-фигура, по значку в правом нижнем углу миниатюры.
Мы знаем, что это слой-фигура, по значку в правом нижнем углу миниатюры.
Проверьте параметры заливки и обводки на панели свойств
Когда слой фигуры выбран, панель свойств дает нам доступ ко всем параметрам фигуры, включая заливку и обводку.
Параметры заливки и обводки на панели СвойстваПо умолчанию Photoshop использует черный цвет для заливки, что вполне нормально, поскольку мы все равно не увидим цвет, когда заполним фигуру изображением.
Но Photoshop также добавляет черную обводку размером 1 пиксель вокруг фигуры.
Заливка и обводка по умолчаниюМы можем добавить обводку позже, если она нам понадобится. Но пока отключите обводку, щелкнув по цвету границы:
Щелкните образец цвета обводкиЩелкните значок Нет цвета в верхней левой части панели. Затем кликните за пределами панели, чтобы закрыть ее, или нажмите Enter (Win) / Return (Mac) на клавиатуре.
Установка обводки на Без цветаПоместите изображение в документ
Поскольку мы хотим, чтобы изображение появилось в том же документе, что и наша фигура, то воспользуемся командой Photoshop Поместить в документ.
Поднимитесь в меню Файл и выберите команду Поместить в документ.
Перейдите в Файл Поместить встроенныйПерейдите к месту сохранения изображения на компьютере. В моем случае оно находится в папке на рабочем столе. Нажмите на картинку, чтобы выбрать ее, а затем кликните кнопку Поместить.
Выбираем изображение и нажимаем PlacePhotoshop добавляет изображение сверху фигуры. Если картинка больше, чем размер документа, Photoshop изменит ее размер.
Изображение помещается перед фигуройМы изменим размер изображения после его вставки в форму. А пока нажимаем галочку на панели параметров.
Кликните по галочкеНа панели слоев изображение появляется на новом слое над слоем с фигурой. Обратите внимание, что Photoshop преобразовал изображение в смарт-объект, о чем можно судить по значку смарт-объекта в правом нижнем углу миниатюры. Это означает, что сколько бы раз мы ни изменяли размер картинки, она не потеряет в качестве.
Photoshop помещает изображение как смарт объектСоздайте обтравочную маску
В данный момент фотография находится перед фигурой. Чтобы поместить фото в фигуру, щелкните значок меню панели слоев.
Чтобы поместить фото в фигуру, щелкните значок меню панели слоев.
Затем выберите Создать обтравочную маску.
Выбор команды Создать обтравочную маскуОбтравочная маска прижимает изображение к фигуре под ним, что означает, что единственной частью картинки, которая остается видимой, является область непосредственно над или перед фигурой. Любая часть фото, находящаяся за пределами фигуры, скрывается, создавая иллюзию, что изображение находится внутри формы.
Результат после обрезки изображения по формеВернувшись на панель слоев, обратите внимание, что слой изображения теперь смещен вправо, а маленькая стрелка указывает вниз на слой фигуры под ним. Так Photoshop сообщает нам, что мы создали обтравочную маску.
Панель Слои с обтравочной маскойЧтобы изменить размер и положение изображения в пределах фигуры, откройте меню Edit и выберите Free Transform.
Свободное преобразованиеВ панели параметров убедитесь, что значок ссылки выбран между полями Ширина и Высота.
Измените размер изображения, перетащив любую из точек трансформации. При перетаскивании точки можно удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы изменить размер изображения относительно его центра.
Изменение размера изображения внутри фигурыПеретащите фотографию, чтобы расположить объект съемки в пределах формы. Возможно, придется снова и снова изменять размер и положение изображения, пока вы не добьетесь нужного результата.
Позиционирование изображения в формеКогда закончите, нажмите галочку на панели параметров.
Клик по галочкеКак изменить цвет фона
На данный момент мы поместили изображение в форму, и основной эффект достигнут. Далее можно сделать несколько вещей:
- добавить обводку вокруг фигуры
- изменить цвет фона за фигурой
- полностью удалить фон.
Для начала я покажу, как изменить цвет фона. И самый простой способ сделать это — использовать слой заливки Solid Color.
Добавьте слой заливки
Solid ColorМы хотим, чтобы слой заливки Solid Color располагался непосредственно над слоем Background. Поэтому на панели слоев щелкните на слое Background, чтобы выбрать его.
Выбор фонового слояЗатем нажмите значок Новый слой заливки или Корректирующий слой в нижней части панели слоев:
Щелкните значок Новая заливка или Корректирующий слойВыберите Solid Color в верхней части списка.
Добавление слоя заливки сплошным цветомВыберите новый цвет фона
Photoshop открывает Color Picker, чтобы мы могли выбрать новый цвет для фона. По умолчанию используется черный цвет, который определенно подчеркивает детали формы. В нашем случае черный цвет слишком темный для бабочки.
Эффект с черным цветом фонаВы можете выбрать другой цвет в Color Picker. Но вы также можете выбрать цвет непосредственно из изображения внутри формы. Просто наведите курсор мыши на картинку, и курсор превратится в пипетку. Затем нажмите на цвет, который хотите выбрать.
Затем нажмите на цвет, который хотите выбрать.
Я выберу светлый тон кожи на лбу девушки, и он мгновенно станет новым цветом фона.
Выборка нового цвета фона из изображения внутри фигурыКогда найдете цвет, который вам нравится, нажмите OK, чтобы закрыть Color Picker. Вернувшись на панель слоев, мы видим, что слой заливки Solid Color был добавлен между фоновым слоем и расположенным над ним слоем фигуры.
Панель Слои с новым слоем заливки Сплошной цветКак добавить обводку вокруг фигуры
Еще один способ усилить эффект — добавить обводку вокруг фигуры.
Выберите слой с фигурой
Сначала на панели слоев щелкните по слою с фигурой, чтобы выбрать его.
Выбор слоя фигурыДобавление эффекта слоя с обводкой
Хотя штрих можно добавить из панели свойств, я все же предпочитаю старый способ добавления штрихов с помощью эффектов слоя. Итак, выделив слой с фигурой, щелкните значок fx в нижней части панели слоев:
Щелкните значок эффектов слояИ выберите Stroke.
Photoshop открывает диалоговое окно Стиль слоя с параметрами Обводка в средней колонке. Чтобы изменить цвет обводки, щелкните образец цвета.
Щелкните образец цвета в диалоговом окне Стиль слояЗатем выберите новый цвет в Color Picker. Я выберу белый цвет, установив значения R, G и B равными 255. Нажмите OK, когда закончите, чтобы закрыть Color Picker (Выбор цвета).
Выбор белого цвета для обводки из палитры цветовВернувшись в диалоговое окно Стиль слоя, установите для параметра Положение значение Снаружи, чтобы обводка появилась вокруг внешней стороны фигуры. Затем увеличьте значение Size, чтобы отрегулировать толщину обводки. Для моего изображения хорошо подходит размер около 18 px.
Установка положения и размера штрихаНажмите OK, чтобы закрыть диалоговое окно Стиль слоя. А вот мой результат с обводкой вокруг фигуры.
Если обводка вам не нравится, можете отключить ее на панели слоев, нажав на значок видимости рядом со словом Stroke.
Включите или выключите обводку, щелкнув значок видимостиКак удалить фон за фигурой
Наконец, давайте рассмотрим, как удалить фон за фигурой, чтобы можно было поместить фигуру и изображение внутри нее на другой фон. Я также покажу, как сохранить результат и какой тип файла нужен, чтобы фон оставался прозрачным.
Выключите фоновый слой и слой заливки
Solid ColorВо-первых, чтобы убрать фон за фигурой, нужно отключить слой Background, нажав на значок его видимости на панели слоев.
Отключение фонового слояА если в предыдущем разделе был добавлен слой заливки Solid Color, щелкните значок видимости, чтобы отключить его.
Отключение слоя заливки сплошным цветомВ результате у нас остается прозрачность позади формы, которую Photoshop представляет в виде шашечного узора.
Обрежьте прозрачные пиксели
Нам не нужно все лишнее пространство вокруг фигуры. Чтобы обрезать его, откройте меню Изображение и выберите пункт Обрезка.
Идем в Изображение ОбрезатьВ диалоговом окне Обрезка убедитесь, что в верхней части выбран параметр Прозрачные пиксели, а в нижней — Сверху, Снизу, Слева и Справа. Затем нажмите кнопку OK.
Настройки обрезкиPhotoshop обрежет области вокруг фигуры.
Окружающие пиксели были обрезаныСохраните результат в файле
PNGНаконец, чтобы сохранить результат, поднимитесь в меню Файл и вместо выбора Сохранить или Сохранить как выберите Сохранить копию.
Переходим в Файл Сохранить копиюСохранить можно на ПК или в облаке.
Выбор опции Сохранить на вашем компьютереЧтобы сохранить прозрачность фигуры, мы не можем сохранить ее как файл JPEG, поскольку JPEG не поддерживает прозрачность. Вместо этого нам нужно сохранить его как файл PNG. Щелкните поле Save as type box на компьютере с Windows или Format box на Макбуке и выберите PNG.
Вместо этого нам нужно сохранить его как файл PNG. Щелкните поле Save as type box на компьютере с Windows или Format box на Макбуке и выберите PNG.
Затем дайте файлу имя. Я назову его image-in-shape.png.
Имя файлаПерейдите к месту сохранения файла на компьютере. Я сохраню его в той же папке на рабочем столе, где сохранено мое изображение. Затем нажмите кнопку Сохранить.
Нажмите кнопку СохранитьНаконец, в диалоговом окне Параметры формата PNG выберите внизу опцию Наименьший размер файла и нажмите OK.
Выбор наименьшего размера файлаВот и все! Загляните в раздел Фотоэффекты в Фотошопе, чтобы найти еще больше уроков по эффектам Photoshop!
Инструмент «Кадр» для простой маскировки в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:20:17 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
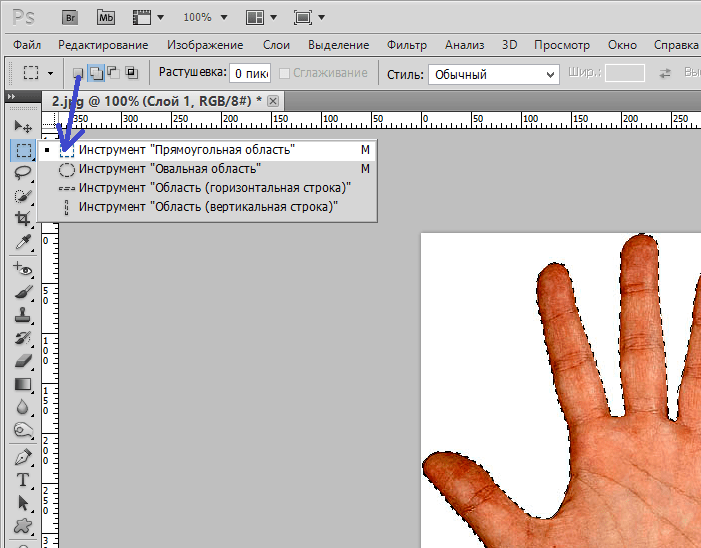
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
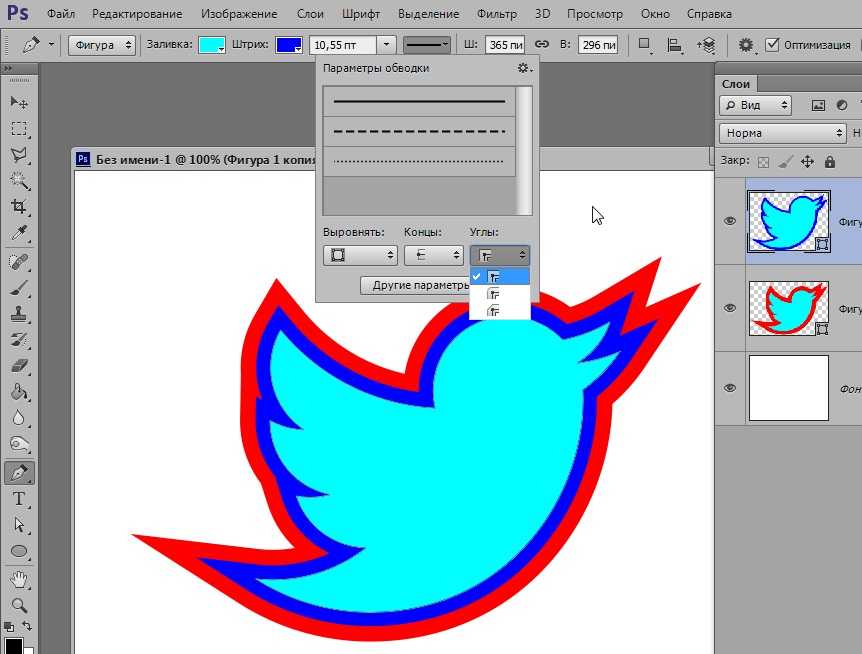
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как просто маскировать изображения. Превращайте фигуры или текст в кадры, которые можно использовать в качестве местозаполнителей или заполнять изображениями. Без труда заменяйте изображение, перетаскивая в кадр новое изображение — оно автоматически масштабируется до нужного размера.
Превращайте фигуры или текст в кадры, которые можно использовать в качестве местозаполнителей или заполнять изображениями. Без труда заменяйте изображение, перетаскивая в кадр новое изображение — оно автоматически масштабируется до нужного размера.
Создание кадра-местозаполнителя
Кадры-местозаполнители для изображений можно создавать любым из следующих способов.
- С помощью инструмента Кадр рисуйте на холсте пустые прямоугольные или овальные кадры.
- Преобразуйте существующую фигуру или текст в кадр.
- Если на холсте уже есть изображение, с помощью инструмента Кадр нарисуйте кадр на желаемой области изображения.
Создание кадров с помощью инструмента «Кадр»
- Выберите инструмент Кадр на панели «Инструменты» или нажмите клавишу «K».
- На панели «Параметры инструментов» выберите прямоугольную рамку или овальную рамку .
- Нарисуйте новый кадр на холсте.
Преобразование любой фигуры или текста в кадр
- На панели Слои щелкните правой кнопкой мыши (Win) или с удерживаемой клавишей «Control» (Mac) текстовый слой или слой-фигуру и выберите Преобразовать в кадр в контекстном меню.

- В диалоговом окне Новый кадр введите имя и задайте конкретную ширину и высоту для кадра.
- Нажмите кнопку ОК.
Рисование кадра поверх существующего изображения на холсте
- Выберите инструмент Кадр на панели «Инструменты» или нажмите клавишу «K».
- На панели «Параметры инструментов» выберите прямоугольную или овальную рамку.
- Когда на холсте находится существующее изображение, нарисуйте кадр поверх нужной области изображения.
- При рисовании кадра изображение маскируется в соответствии с границами кадра.
Когда вы рисуете кадр на пиксельном слое или перетаскиваете пиксельный слой на пустой кадр на панели «Слои», пиксельный слой автоматически преобразуется в смарт-объект.
При добавлении изображения из результатов поиска Adobe Stock создаются кадры.Помещение изображения в кадр
Содержимое, которое помещается в кадры, всегда добавляется в виде смарт-объектов, что обеспечивает возможность обратимого масштабирования. Содержимое автоматически масштабируется по размерам кадра. Содержимое можно поместить в кадр любым из следующих способов.
Содержимое автоматически масштабируется по размерам кадра. Содержимое можно поместить в кадр любым из следующих способов.
- Перетащите ресурс Adobe Stock или ресурс библиотеки с панели Библиотеки в кадр. Ресурс помещается как смарт-объект, который по умолчанию связан с библиотеками Creative Cloud. Чтобы получить исходный отдельный слой (не связанный с библиотеками), удерживайте клавишу «Alt» (Win) или «Option» (Mac), перетаскивая ресурс с панели «Библиотеки», или используйте команду «Поместить слой» на панели «Библиотеки».
- Перетащите изображение с локального диска в кадр. Изображение помещается в качестве встроенного смарт-объекта. Чтобы создать связанный смарт-объект, удерживайте клавишу «Alt» (Win) или «Option» (Mac), перетаскивая изображения.
- Выделите кадр. В строке меню выберите Файл > Поместить связанные или Поместить встроенные. В открывшемся диалоговом окне выберите изображение, которое требуется поместить в выбранный кадр.
 Изображение помещается в качестве связанного или встроенного смарт-объекта.
Изображение помещается в качестве связанного или встроенного смарт-объекта. - На панели «Слои» перетащите пиксельный слой в пустой кадр. Пиксельный слой автоматически преобразуется в смарт-объект.
Слой кадра на панели «Слои»
На панели Слои кадры представлены типом «Слой кадра». Для слоя кадра отображаются две миниатюры: миниатюра кадра и миниатюра содержимого.
Слой кадра на панели «Слои»A. Миниатюра кадра B. Миниатюра содержимого; смарт-объект, связанный с библиотеками C. Слой кадра
Если открыть документ со слоями кадров в Photoshop CC 2018 или более ранних версий, слой кадра отображается как смарт-объект с векторной маской.
Выделение кадра или его содержимого
Кадр и его содержимое можно выделить вместе или по отдельности, чтобы можно было преобразовывать кадр и его содержимое независимо друг от друга.
Состояния выделения кадра и вставленного изображения.
A. Выделены кадр и его изображение B. Выделено только изображение (отображается вместе с активными элементами управления преобразованием) C. Выделен только кадр
Выделены кадр и его изображение
Чтобы выделить и кадр и его изображение, выполните любое из следующих действий.
- На холсте один раз щелкните изображение.
- На панели «Слои» щелкните миниатюру слой кадра.
В этом выделенном состоянии кадр и его изображение можно перемещать или преобразовывать совместно.
Выделение только изображения
Чтобы выделить только вставленное изображение, а сам кадр нет, выполните любое из следующих действий.
- На холсте дважды щелкните изображение.
- На панели «Слои» щелкните миниатюру содержимого на слое кадра.
В этом выделенном состоянии можно преобразовать только изображение. Еще раз дважды щелкните в этом выделенном состоянии, чтобы вернуться к выделению кадра вместе с изображением.
Выделение только кадра
Чтобы выделить только кадр, выполните любое из следующих действий.
- В любом из перечисленных выше выделенных состояний один раз щелкните край кадра в области холста.
- На панели «Слои» щелкните миниатюру кадра на слое кадра.
Теперь можно преобразовать кадр отдельно от содержимого.
Замена содержимого кадра
Перетащите новое изображение в кадр, чтобы заменить существующее вставленное изображение. Выполните одно из следующих действий.
- Перетащите изображение с панели Библиотеки на кадр в области холста или на слой кадра на панели Слои.
- Перетащите изображение с локального диска на кадр в области холста.
- Выделите кадр или его изображение и используйте параметры в разделе Вставить изображение на панели Свойства; Найти в Adobe Stock, Открыть библиотеки, Разместить из папки на локальном диске — связанные или Разместить из папки на локальном диске — встроенные.

- Выделите кадр. В строке меню выберите Файл > Поместить связанные или Поместить встроенные. В открывшемся диалоговом окне выберите изображение, которое требуется поместить в выбранный кадр.
Добавление обводки в кадр
Обновления в выпуске Photoshop 21.2 (июнь 2020 г.)
- На панели Слои выберите слой кадра.
- На панели Свойства (Окно > Свойства) задайте следующие настройки для параметров в области Обводка:
- Задайте тип обводки кадра как сплошной цвет, градиент или узор.
Начиная с Photoshop 21.2 также можно задать угол, чтобы повернуть узор обводки кадра и легко изменить его ориентацию. - Задайте ширину обводки кадра (в пикселях).
- Задайте тип выравнивания для обводки: по внутреннему краю, по центру, по наружному краю.
- Задайте тип обводки кадра как сплошной цвет, градиент или узор.
Справки по другим продуктам
- Работа со смарт-объектами
- Создание текста
- Построение фигур
- Использование Adobe Stock с библиотеками Creative Cloud
- Преобразование объектов
- Маскирование слоев при помощи векторных масок
Вход в учетную запись
Войти
Управление учетной записью
Поместите изображение в фигуру с помощью Photoshop CC 2020
youtube.com/embed/Wt3NlxX1_1E» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Узнайте, как разместить изображение внутри фигуры и как переместить фигуру и изображение на другой фон в последней версии Photoshop! Пошаговое руководство.
Автор сценария Стив Паттерсон.
Существует два основных способа заполнить фигуру изображением в Photoshop. Один использует обтравочную маску , а другой — векторную маску 9 .0010 . Оба просты в использовании, и оба могут дать одинаковые результаты. Но если ваша цель — переместить фигуру и изображение на другой фон, векторные маски имеют преимущество.
Причина в том, что для обтравочной маски всегда требуется два отдельных слоя . В этом случае нам понадобится один слой для изображения и еще один слой для формы. Но с векторной маской изображение и форма находятся на одном и том же слое . Поэтому, когда пришло время переместить эффект на новый фон, мы перемещаем один слой вместо двух! Давайте посмотрим, как это работает.
Чтобы продолжить, вам потребуется Photoshop 2020 или новее. Это потому, что мы будем рисовать нашу фигуру с помощью новой панели «Фигуры», а также потому, что CC 2020 предоставляет нам множество новых фигур на выбор. Если вы используете более раннюю версию Photoshop или хотите научиться создавать такой же эффект с помощью обтравочной маски, ознакомьтесь с предыдущей версией этого руководства.
Начнем!
Как разместить изображение внутри фигуры
Мы начнем с того, что научимся рисовать фигуру и размещать внутри нее изображение. Затем я покажу вам, как переместить фигуру и изображение на новый фон.
Шаг 1: Откройте образ
Начните с открытия изображения, которое вы хотите поместить внутрь фигуры.
Я буду использовать это фото, загруженное из Adobe Stock:
Открытие образа.
На панели «Слои» изображение появляется на фоновом слое, который в настоящее время является единственным слоем в документе. Фактически, он останется единственным слоем даже после того, как мы поместим изображение в фигуру:
.
Панель «Слои».
Подробнее: Все способы открытия изображений в Photoshop!
Шаг 2. Откройте панель «Фигуры»
Самый простой способ добавить пользовательскую фигуру в документ в Photoshop CC 2020 — использовать новую панель «Фигуры».
Чтобы открыть панель «Фигуры», перейдите в меню «Окно » в строке меню и выберите «Фигуры» :
.Перейдите в меню «Окно» > «Фигуры».
Формы по умолчанию
Если вы еще не загрузили дополнительные фигуры в Photoshop, то сначала все, что вы увидите на панели «Фигуры», — это фигуры по умолчанию. В CC 2020 фигуры разделены на наборы, и каждый набор представлен папкой.
Нажмите на стрелку рядом с папкой, чтобы открыть набор и просмотреть фигуры внутри него:
Вращением открыть один из наборов форм по умолчанию.
Как загрузить дополнительные фигуры на панель «Фигуры»
Чтобы загрузить больше фигур, в том числе сотни совершенно новых фигур, а также устаревшие фигуры из предыдущих версий Photoshop, щелкните значок меню панели «Фигуры» :
.
Щелчок по значку меню.
А затем выберите Устаревшие формы и многое другое из меню:
Выбор устаревших форм и многое другое.
Вернувшись на панель «Фигуры», под папками по умолчанию появится новая папка «Устаревшие фигуры и прочее»:
Новая папка Legacy Shapes and More.
Откройте папку и внутри вы найдете еще две папки.
Папка 2019 Shapes содержит сотни совершенно новых фигур. А папка All Legacy Default Shapes содержит все фигуры из более ранних версий:
Новые и устаревшие папки фигур.
Шаг 3. Перетащите фигуру на изображение
Чтобы добавить фигуру в документ, просто выберите фигуру на панели «Фигуры», а затем перетащите ее миниатюру с панели «Фигуры» на свое изображение.
В этом уроке я буду использовать устаревшую форму сердца. Вы найдете его в наборе Legacy Default Shapes , который находится в папке All Legacy Default Shapes .
Сначала я нажму на его миниатюру, чтобы выбрать его:
Выбор миниатюры формы.
А затем я перетащу фигуру на свое изображение:
Перетаскивание фигуры с панели «Фигуры» в документ.
Отпустите кнопку мыши, и Photoshop мгновенно нарисует фигуру.
Цвет фигуры по умолчанию — черный, но ничего страшного, если ваша фигура залита другим цветом. Это не будет иметь никакого значения, как только мы заполним форму нашим изображением:
Появляется исходная форма.
Узнайте больше: что такое векторные фигуры?
Шаг 4. Переместите фигуру и измените ее размер с помощью функции «Свободное преобразование»
Когда вы перетаскиваете фигуры с панели «Фигуры», Photoshop автоматически окружает фигуру полем «Свободное преобразование» и маркерами. Нажмите и перетащите любой из маркеров, чтобы изменить размер фигуры. Вы также можете перетащить фигуру внутрь поля, чтобы переместить ее на место.
Не беспокойтесь о точном определении размера и расположения фигуры. Мы вернемся и доработаем все позже:
Мы вернемся и доработаем все позже:
Изменение размера и перемещение фигуры с помощью Free Transform.
Когда вы закончите, щелкните галочкой на панели параметров, чтобы принять его и закрыть Свободное преобразование. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Нажатие галочки.
На панели «Слои» фигура появляется на собственном слое над изображением. Мы собираемся использовать эту фигуру для создания нашей векторной маски, и мы сделаем это дальше:
Появится новый слой формы.
Шаг 5. Откройте панель «Контуры»
Чтобы превратить фигуру в векторную маску, нам на самом деле не нужна сама фигура. Что нам нужно, так это контур (контур) вокруг фигуры.
Переключитесь на панель Photoshop Paths . Вы найдете его в той же группе панелей, что и панель «Слои»:
.Открытие панели «Пути».
Шаг 6. Сделайте копию пути фигуры
Через мгновение мы удалим созданную форму. Но это также удалит его контур пути. Поэтому, прежде чем мы удалим фигуру, нам нужно сделать копию пути.
Но это также удалит его контур пути. Поэтому, прежде чем мы удалим фигуру, нам нужно сделать копию пути.
Нажмите на контур фигуры и перетащите его вниз на значок Создать новый контур в нижней части панели контуров:
Перетаскивание контура фигуры на значок «Создать новый контур».
Копия пути появляется над оригиналом:
Создана копия пути.
Шаг 7: Удалите слой формы
Создав копию пути, переключитесь обратно на панель слоев . Затем нажмите на слой формы и удалите его, перетащив вниз на мусорное ведро .
Не пытайтесь удалить слой формы, нажав Backspace (Win) / Delete (Mac) на клавиатуре. Это удалит копию пути, которую мы только что создали. Чтобы это работало, вам нужно перетащить сам слой формы в корзину:
Перетаскивание слоя формы в корзину.
Форма исчезает, но контур ее пути остается перед изображением:
Путь остается после удаления формы.
Шаг 8. Преобразование пути в векторную маску
Чтобы преобразовать путь в векторную маску, перейдите в меню Layer в строке меню, выберите Vector Mask , а затем выберите Current Path :
Переход к Слою > Векторная маска > Текущий путь.
И вот так изображение появляется внутри фигуры. Шаблон шахматной доски, окружающий фигуру, — это то, как Photoshop представляет прозрачность:
.Результат после преобразования пути в векторную маску.
На панели «Слои» миниатюра векторной маски появляется справа от миниатюры изображения. А вот как разместить изображение внутри фигуры с помощью векторной маски:
Миниатюра векторной маски.
Как самостоятельно настроить изображение или форму
Прежде чем переместить фигуру и изображение на новый фон, давайте настроим эффект. Я покажу вам, как изменить положение изображения внутри фигуры и как изменить размер фигуры без изменения размера изображения.
Как разъединить изображение и векторную маску
По умолчанию изображение и векторная маска связаны друг с другом. Поэтому, если вы перемещаете или изменяете размер одного, другой перемещается или изменяется вместе с ним. Чтобы переместить изображение или фигуру независимо друг от друга, сначала разъедините изображение и векторную маску, щелкнув значок связи между миниатюрами:
Отвязка изображения от векторной маски.
Как переместить изображение внутри фигуры
Затем, чтобы переместить изображение внутри фигуры, выберите Photoshop Move Tool 9.0048 с панели инструментов:
Выбор инструмента перемещения.
Затем щелкните изображение с помощью инструмента «Перемещение» и перетащите его на место.
Здесь я перемещаю изображение вправо, а фигура остается на месте:
Перемещение изображения без перемещения фигуры.
Как изменить размер фигуры
Если вам нужно изменить размер фигуры, выберите инструмент Path Selection Tool (черная стрелка) на панели инструментов:
Выбор инструмента выбора пути.
Щелкните внутри фигуры, чтобы выбрать ее. Вы поймете, что фигура выбрана, потому что вокруг нее снова появится контур контура:
.Щелчок внутри фигуры с помощью инструмента выбора контура.
Перейдите к меню Edit в строке меню и выберите Free Transform Path . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре:
Перейдите в меню «Правка» > «Свободный путь преобразования».
Затем перетащите любой из маркеров, чтобы изменить размер фигуры. Изображение внутри формы останется в исходном размере.
Я перетащу ручки, чтобы немного увеличить фигуру:
Изменение размера фигуры без изменения размера изображения.
Когда вы закончите, нажмите галочку на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Нажатие галочки.
Как обрезать прозрачные области
Последнее, что мы должны сделать, прежде чем переместить фигуру на другой фон, это обрезать прозрачные области вокруг фигуры. Это облегчит центрирование фигуры на новом фоне.
Это облегчит центрирование фигуры на новом фоне.
Перейдите в меню Image в строке меню и выберите Trim :
Идем в Изображение > Обрезать.
Затем в диалоговом окне Trim убедитесь, что Transparent Pixels выбрано вверху, а Top , Bottom , Left и Right выбраны внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и окружающие прозрачные пиксели мгновенно обрезаются:
Результат после удаления прозрачных пикселей.
Как переместить фигуру на новый фон
В этой заключительной части урока я покажу вам, как переместить фигуру и изображение на новый фон. И затем мы закончим, добавив обводку вокруг фигуры.
Шаг 1. Откройте фоновое изображение
Начните с открытия фонового изображения.
Я буду использовать это изображение из Adobe Stock. Изображение откроется в отдельном документе Photoshop:
Новое фоновое изображение.
Шаг 2. Вернитесь к документу фигуры
Затем вернитесь к исходному документу (тот, который содержит изображение внутри фигуры), щелкнув вкладку :
Щелчок на вкладке исходного документа.
Шаг 3. Выберите инструмент «Перемещение»
Чтобы переместить фигуру в фоновый документ, мы просто перетащим ее.
Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Шаг 4. Свяжите изображение и векторную маску
На панели «Слои» убедитесь, что изображение и векторная маска связаны друг с другом. Вы должны увидеть значок ссылки между миниатюрами. Если нет, щелкните пустое место между миниатюрами, чтобы связать их:
Значок ссылки должен быть виден.
Узнайте больше: Как автоматически выбирать слои в Photoshop!
Шаг 5. Перетащите фигуру на вкладку фонового документа
Затем щелкните фигуру с помощью инструмента «Перемещение» и перетащите ее вверх на вкладку для документа с фоновым изображением:
Перетаскивание фигуры на вкладку фонового документа.
Шаг 6. Удерживая клавишу Shift, перетащите вниз на фоновое изображение
Держите кнопку мыши нажатой и наведите курсор на вкладку, пока Photoshop не переключится на фоновое изображение.
Затем нажмите и удерживайте клавишу Shift на клавиатуре, перетащите курсор мыши вниз на фоновое изображение, а затем отпустите кнопку мыши:
Удерживая Shift, перетащите вниз на фоновое изображение.
Клавиша Shift указывает Photoshop центрировать фигуру в документе. Теперь у нас есть форма и изображение внутри нее, перед новым фоном.
Используйте Free Transform (нажмите Ctrl+T (Win) / Command+T (Mac)) для изменения размера фигуры, если необходимо:
Фигура и изображение помещены на новый фон.
Подробнее: Пять простых способов перемещения слоев между документами!
Как добавить обводку вокруг фигуры
Чтобы завершить эффект, давайте добавим обводку вокруг фигуры. И мы сделаем это, используя эффект слоя.
И мы сделаем это, используя эффект слоя.
Шаг 1. Добавьте эффект слоя «Обводка»
Убедитесь, что на панели «Слои» выбран слой, содержащий исходное изображение и фигуру.
Затем щелкните значок «Добавить стиль слоя» (значок «fx»):
Щелкните значок «Добавить стиль слоя».
И выбираем Штрих из списка:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите цвет обводки
В диалоговом окне «Стиль слоя» установите цвет обводки, щелкнув образец цвета :
.Щелчок по образцу цвета обводки.
Затем выберите цвет из палитры цветов Photoshop . Я выберу белый . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выбор цвета обводки в палитре цветов.
Шаг 3. Задайте размер и положение обводки
Вернувшись в диалоговое окно Layer Style, измените Position обводки на Outside .
И, наконец, отрегулируйте толщину обводки с помощью параметра Size . Необходимое значение будет зависеть от размера вашего изображения. Я выберу 24 пикселя:
Настройка параметров положения и размера.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и у нас есть окончательный результат:
Финальный эффект «изображение в форме».
Куда идти дальше
И вот оно! Вот как разместить изображение внутри фигуры с помощью векторной маски и как переместить фигуру на другой фон в Photoshop CC 2020!
Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств. И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как заполнить форму изображением в Photoshop (4 шага)
Прямоугольные и круглые рамки удобно добавлять вокруг фотографий в Photoshop. Но было бы здорово, если бы вы могли поместить фотографию внутрь любой формы из ?
Можно!
Привет, я Кара. В своей работе профессионального фотографа я всегда ищу интересные способы оживить свои фотографии. Одна из таких интересных техник — заполнить фигуру изображением. Использование чего-то нетрадиционного — верный способ привлечь внимание зрителя.
В своей работе профессионального фотографа я всегда ищу интересные способы оживить свои фотографии. Одна из таких интересных техник — заполнить фигуру изображением. Использование чего-то нетрадиционного — верный способ привлечь внимание зрителя.
Более того, эта техника выглядит сложной, но очень проста в использовании. Проверьте это!
Примечание. Приведенные ниже снимки экрана и руководство основаны на Photoshop CC для Windows, другие версии могут немного отличаться.
Содержание
- Шаг 1. Добавьте фигуру
- Шаг 2. Добавьте изображение
- Шаг 3. Измените размер изображения
- Шаг 4. Добавьте обтравочную маску
Для начала нам нужен документ с фигурой, которую мы хотим использовать. Чтобы попасть туда, выберите один из инструментов формы (прямоугольник, эллипс, многоугольник, линия и пользовательская форма) на панели инструментов слева.
Инструменты прямоугольника и эллипса недостаточно хороши для того, что мы хотим сделать. Давайте выберем Custom Shape Toll внизу.
Давайте выберем Custom Shape Toll внизу.
Посмотрите в строке Options справа. Вы увидите маленькое поле со стрелкой рядом с ним. Нажмите на стрелку, чтобы открыть параметры формы.
Вы можете выбрать один из тех, которые поставляются с Photoshop, или просмотреть Интернет, чтобы загрузить определенную форму. Вы также можете создавать свои собственные формы.
Получив форму, поместите ее на холст. Не забудьте удерживать Shift при перетаскивании, чтобы форма сохраняла соотношение сторон.
Шаг 2: Добавьте изображение
Чтобы заполнить форму изображением, мы поместим изображение поверх стека слоев. Затем мы ограничим изображение фигурой с помощью обтравочной маски. Позвольте мне показать вам, как это работает на этом изображении с Pexels.com.
Откройте изображение в Photoshop. При активном инструменте Move щелкните в любом месте изображения и перетащите его на вкладку с документом формы.
Бросьте его сверху. Изображение закроет вашу фигуру. Не беспокойтесь об этом ни на минуту.
Шаг 3. Измените размер изображения
Скорее всего, вам потребуется изменить размер и положение изображения так, как это имеет смысл. Для этого нажмите Ctrl + T или Command + T , чтобы активировать инструмент Transform.
Вокруг изображения появится синяя рамка с ручками. Нажмите и перетащите, чтобы изменить размер. Если фотография значительно больше формы, используйте высота или ширина коробки в баре Опции . Введите процент, чтобы сократить его резко.
Вы также можете повернуть или отразить изображение, чтобы оно лучше соответствовало вашей форме. Нажмите на галочку в правом верхнем углу, чтобы принять изменения.
Шаг 4: Добавьте обтравочную маску
Чтобы ограничить изображение формой, мы будем использовать обтравочную маску.

 Сделайте это.
Сделайте это.

 Изображение помещается в качестве связанного или встроенного смарт-объекта.
Изображение помещается в качестве связанного или встроенного смарт-объекта.