Как в фотошопе вставить картинку в картинку
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
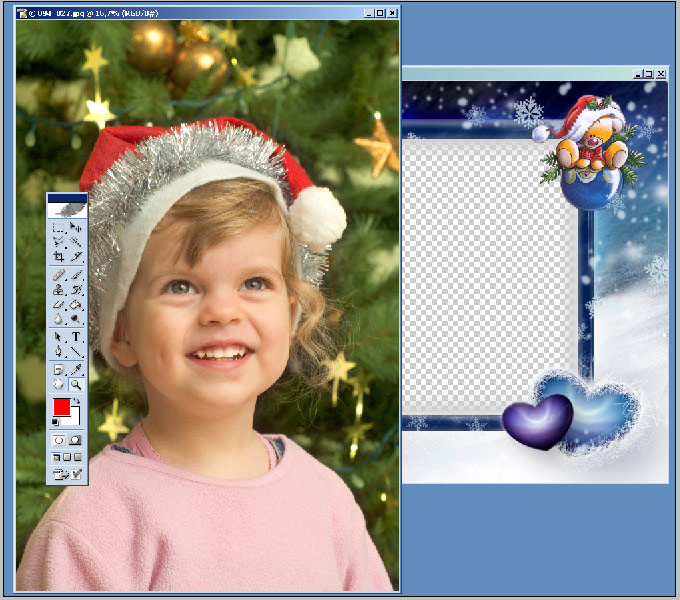
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
Обо всех этих приемахи будет рассказано в статье.
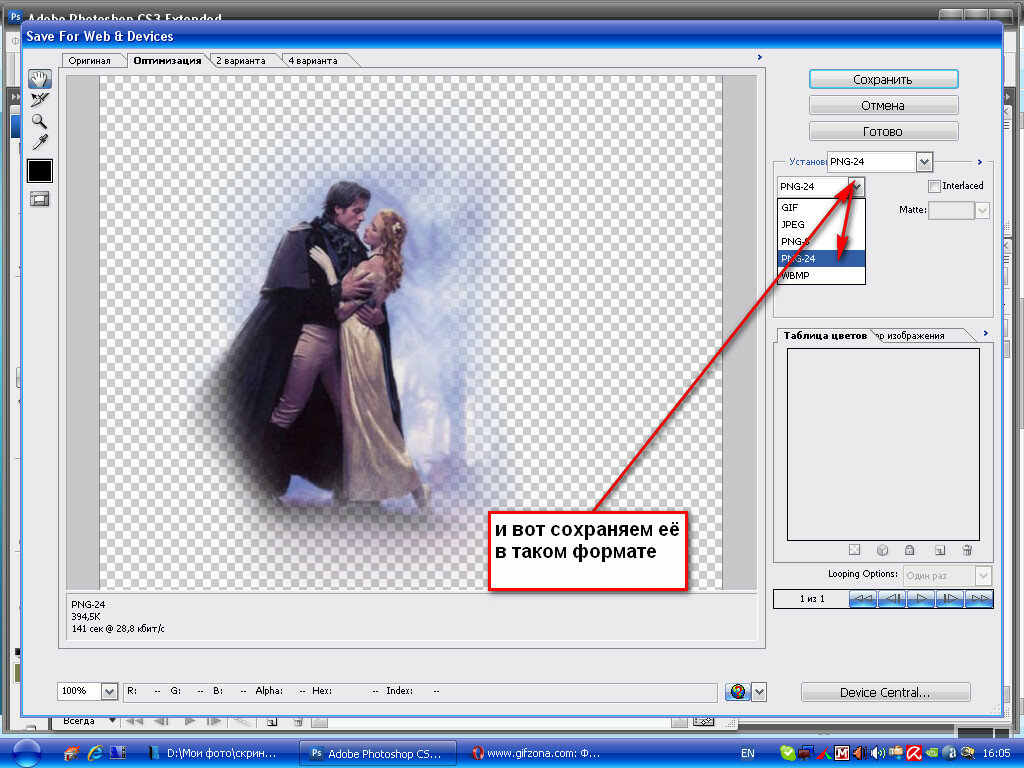
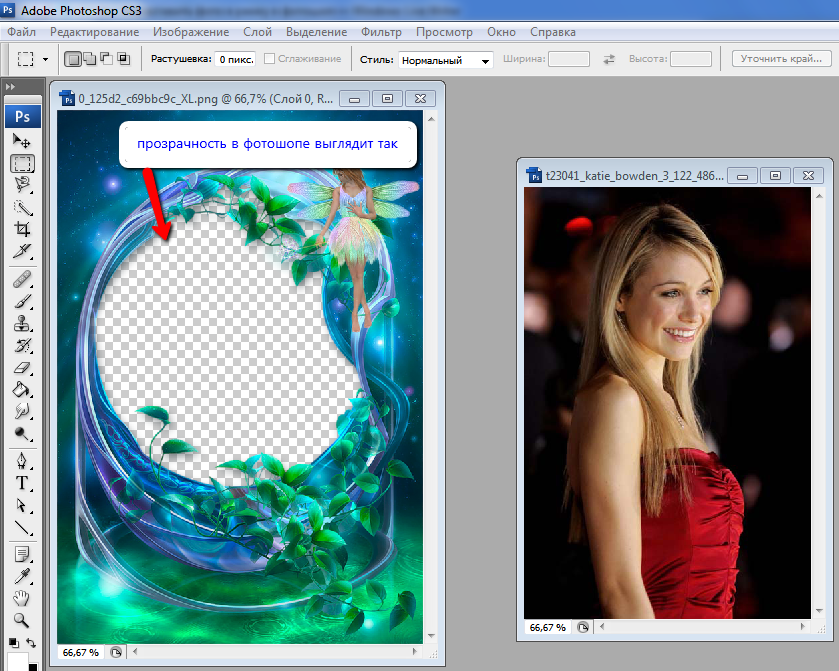
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
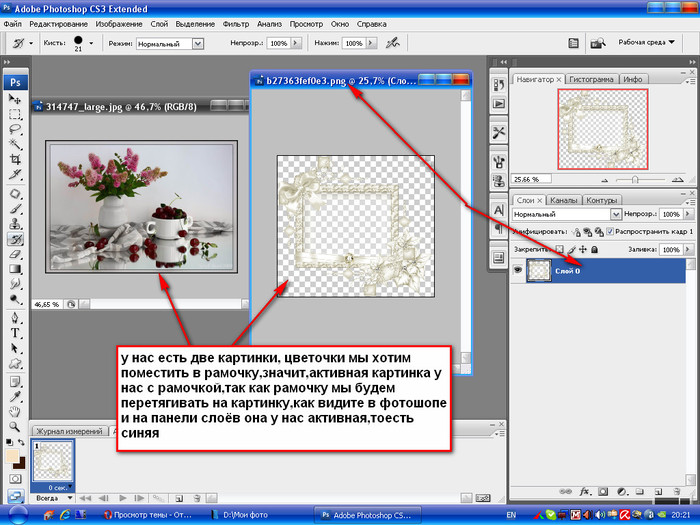
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
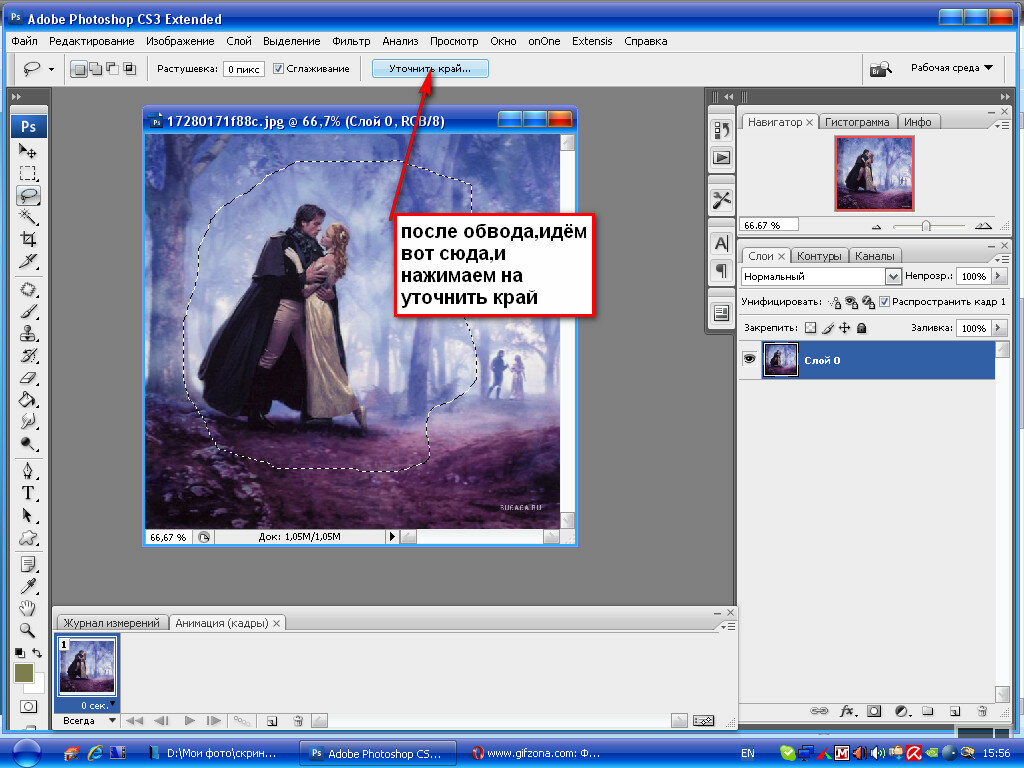
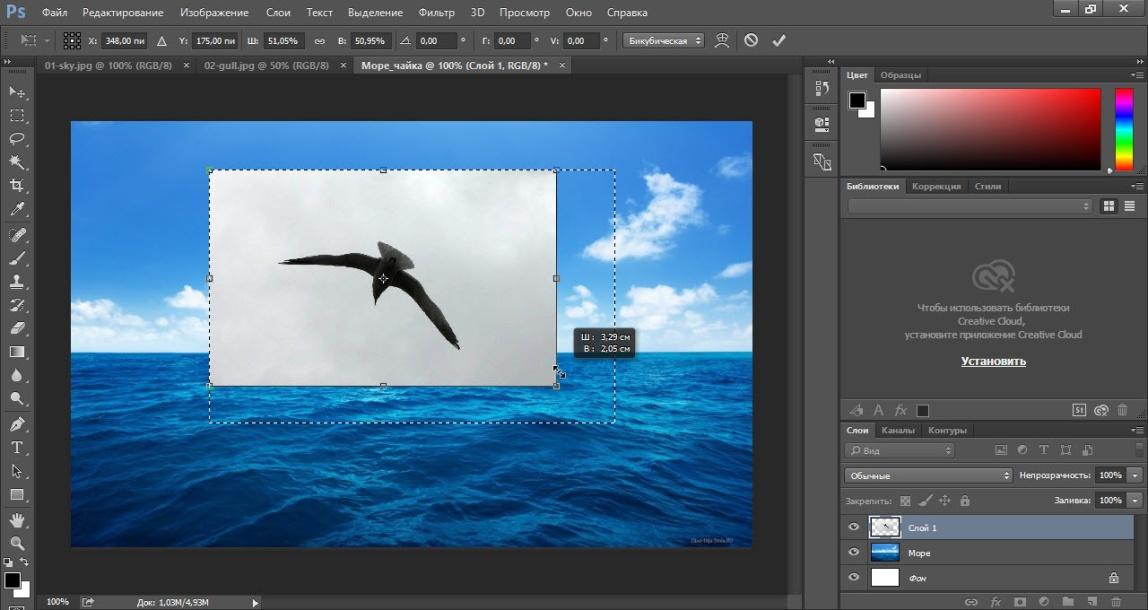
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
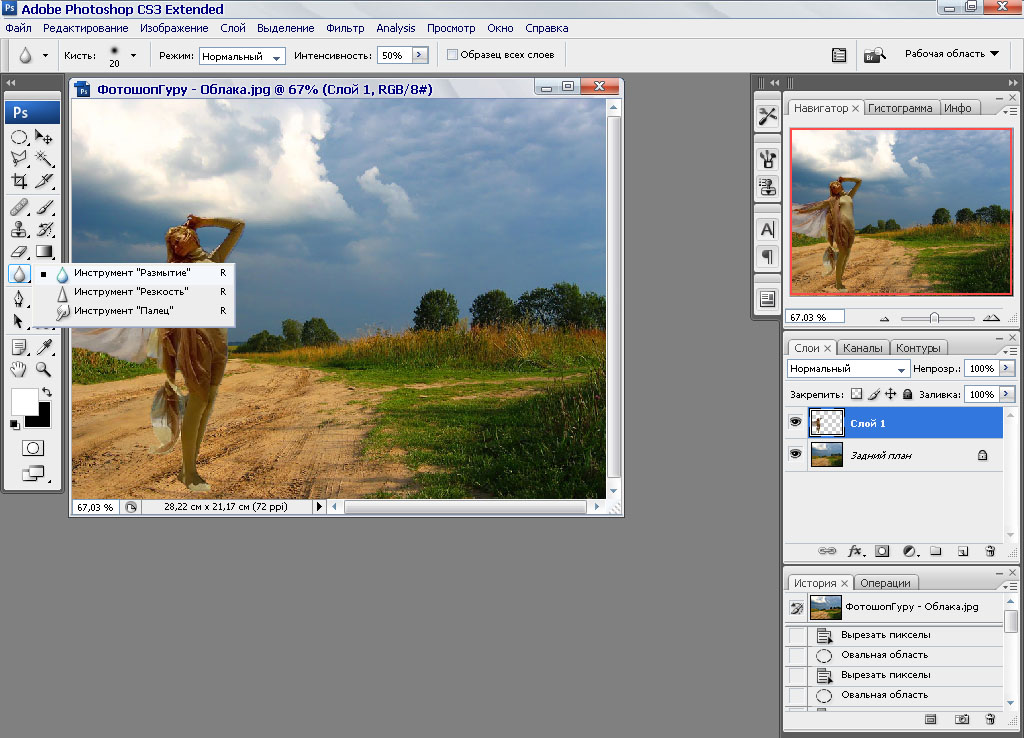
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:
Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:
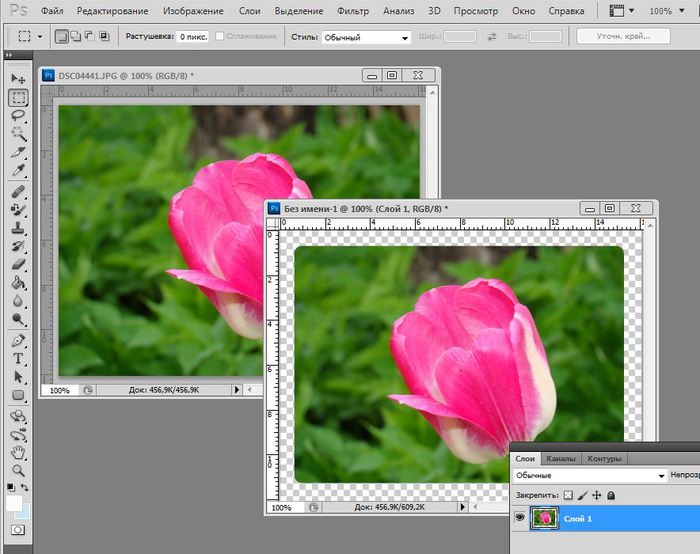
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
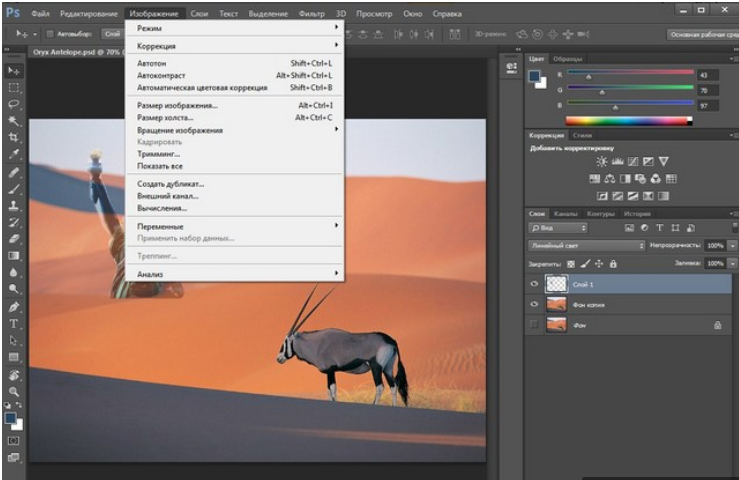
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
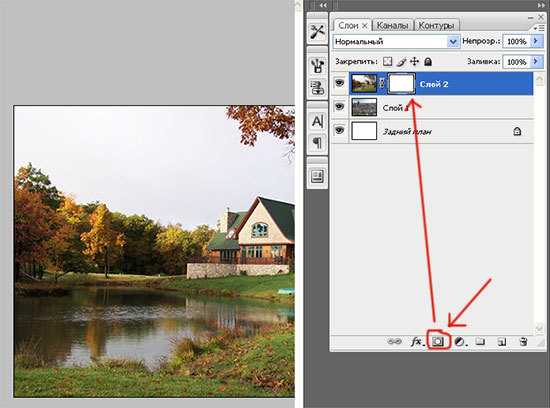
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Особенности наложения фотографии на фото онлайн
Богатство существующих в сети графических редакторов и специализированных сервисов позволяет проводить множество операций по редактированию фотографий online. Среди доступных на таких сервисах операций имеется и услуга наложения одной картинки на другу.
Функционал таких редакторов кроме механистического наложения позволяет изменять размер налагаемых фотографий, выбирать уровень прозрачности (transparency) фотографий при наложении, поворачивать фото по или против часовой стрелки, выполнять другие базовые операции. При этом функция наложения снимком друг на друга является одной из базовых, потому обычно доступна абсолютно бесплатно. После комбинации изображений вы можете легко скачать результат (обычно в формате JPG или PNG) на ваш ПК.
После комбинации изображений вы можете легко скачать результат (обычно в формате JPG или PNG) на ваш ПК.
Давайте разберём несколько популярных сервисов, позволяющих компоновать фотоснимки онлайн. Все описанные ниже инструменты довольно просты в использовании, имеют бесплатный характер, позволяя выполнить необходимые операции по наложению фото буквально за несколько секунд.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
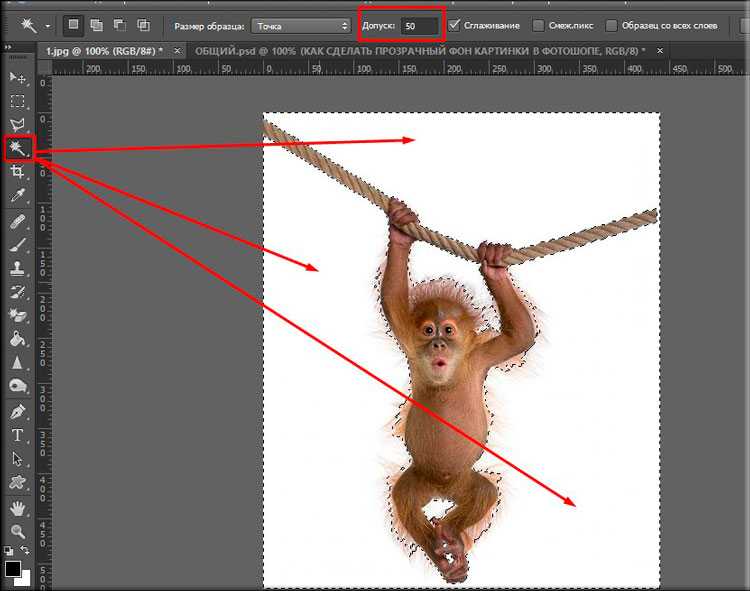
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Перетаскиваем из папки
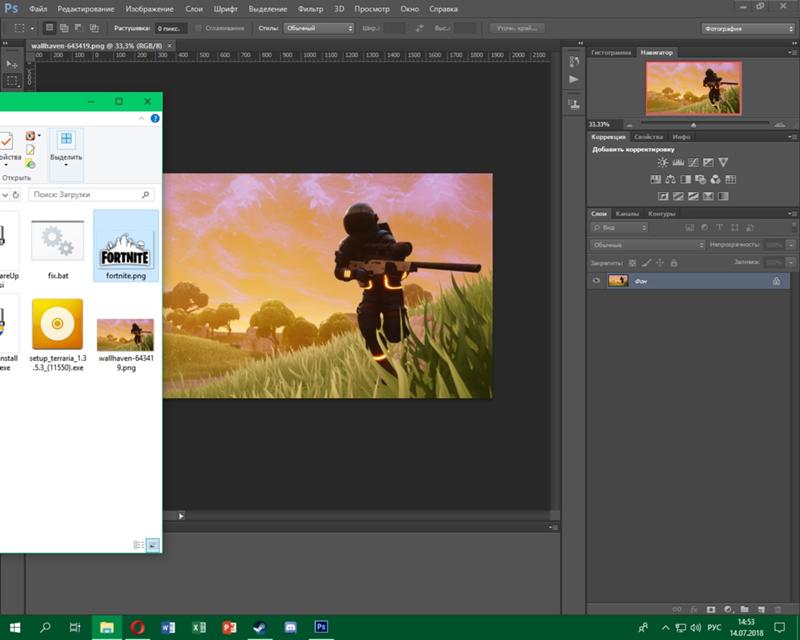
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?
Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
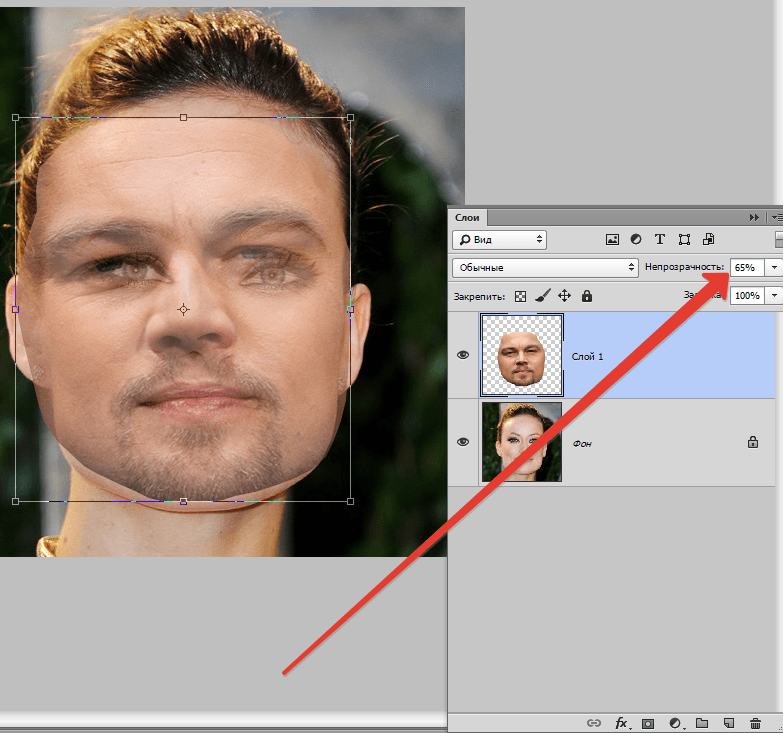
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
не в сети 2 месяца
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com.
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки.
 Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.
Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки. - Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».
- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Если вы не знакомы с программой — не придётся читать десятки страниц мануалов, чтобы начать творить. При этом по функционалу она стоит на одном уровне с профессиональным софтом, вроде Photoshop. На нашем сайте вы можете скачать редактор фотографий ФотоМАСТЕР бесплатно, чтобы лично убедиться в качестве его работы.
Pinetools.com – поможет наложить фото на фото online
Цифровой ресурс pinetools.com представляет собой полифоничный сетевой сервис, выполняющий множество разнообразных операций. Здесь вы найдёте различные виды калькуляторов, инструменты для подбора цвета, редактор изображений, сервисы для работы с датами, числами и многое другое. Имеется на ресурсе и специализированный инструмент для комбинации фотоснимков в режиме онлайн, функционал которого мы и рассмотрим.
Порядок действий:
- Активируйте ресурс https://pinetools.com/overlay-images;
- Под надписью «Main image» нажмите на «Обзор» для загрузки на сервис фонового фото;
- Под надписью «Secondary image» кликните на «Обзор» для загрузки второго изображения;
- С помощью клика на первом снимке укажите место, где должен располагаться второй;
- Выбор опции «Center the image horizontally» (vertically) позволит разместить второе фото прямо по центру первого, опция «Rotate image» позволит повернуть ваше фото, «Resize image» изменит его размер, «Flip image» перевернёт второе изображение.
 Опция «Set transparency» позволит установить уровень прозрачности второго фотоснимка;
Опция «Set transparency» позволит установить уровень прозрачности второго фотоснимка; - Нажмите на «Process» для получения результата;
- Для сохранения кликните на нужный формат сохранения (JPG, PNG или BMP) и сохраните файл на ПК.
Как вставить картинку в другое изображение в фотошопе
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».
Появляется окно поиска.
 В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
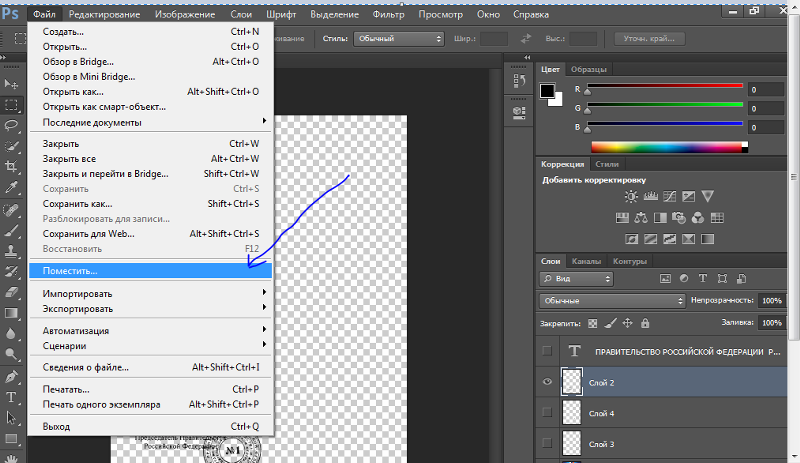
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Осталось перенести одну из картинок.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?
Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Вставка изображения в слой (выделенную область)
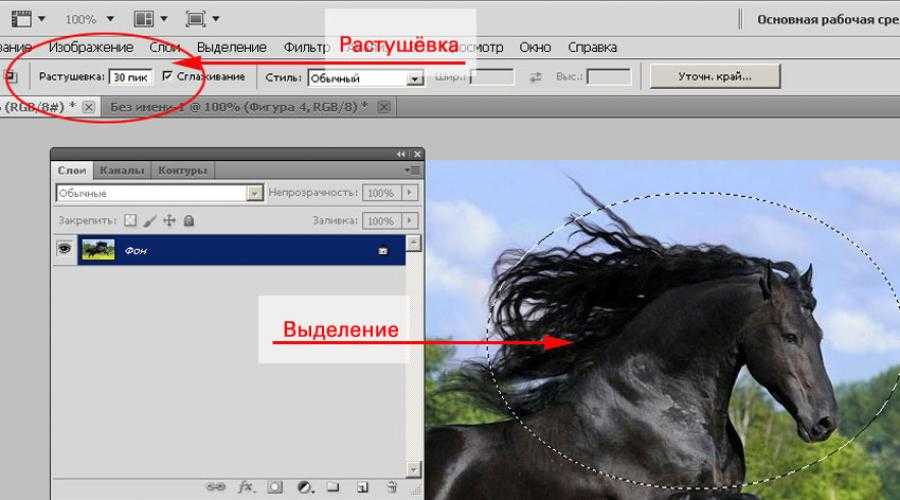
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Как добавить узор в фотошоп? Способ 1 — использование расширенного смешивания: «Смешать если..»
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.
Шаг 1
Поместите фотографию выше узора в новый слой.
Шаг 2
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре «Слои» и выберите в раскрывающемся меню пункт «Параметры наложения». Перетащите ползунок параметра «Подлежащий слой» (4) влево.
Перетащите ползунок параметра «Подлежащий слой» (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите «ОК».
Последовательность съемки
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр.![]() Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Как в Photoshop вставить картинку на фон, слой или другое фото?
Содержание
- Вставляем изображение в картинку и уменьшаем
- Видео вставляем картинку в картинку и уменьшаем
- Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
- Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
- Вставка изображения в слой (выделенную область)
- Выделяем лицо человека и вставляем в другую фотографию (картинку)
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку.
Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине.
Однако при этом высота картинки остается без изменения.
Видео вставляем картинку в картинку и уменьшаем
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото.
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
Как вставить изображение в элементы фотошопа
Фотошоп
Также знаете, как добавить изображение в существующий слой в Photoshop Elements ?
- Перетащите изображение со своего компьютера в окно Photoshop.
- Разместите изображение и нажмите клавишу «Ввод», чтобы разместить его.
- Щелкните, удерживая клавишу Shift, новый слой изображения и слой, который вы хотите объединить.
- Нажмите Command / Control + E, чтобы объединить слои.
Кроме того, как вставить изображение в Photoshop 2020?
- Открыть Фотошоп . Это приложение имеет синий квадрат с надписью «Ps» посередине.
- Откройте изображение или файл Photoshop. Вы можете открыть существующий файл
- Щелкните Файл.
- Щелкните Разместить.
- Выберите изображение .

- Щелкните Разместить.
Быстрый ответ, как добавить слой в Photoshop 2020?
- Чтобы создать новый слой или группу с параметрами по умолчанию, нажмите кнопку «Создать новый слой» или кнопку «Новая группа» на панели «Слои».
- Выберите «Слой» > «Создать» > «Слой» или выберите «Слой» > «Создать» > «Группа».
- Выберите «Новый слой» или «Новая группа» в меню панели «Слои».
Удивительно, но как открыть несколько изображений в слое в Photoshop Elements?
- Шаг 1: Выберите «Загрузить файлы в стопку» В Photoshop перейдите в меню «Файл» в строке меню, выберите «Сценарии», а затем выберите «Загрузить файлы в стопку»:
- Шаг 2: Выберите изображения. Затем в диалоговом окне «Загрузить слои» установите для параметра «Использовать» значение «Файлы» или «Папка».
- Шаг 3: Нажмите OK.
- Выберите инструмент формы. На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура».

- Установить параметры инструмента формы.
- Нарисуйте фигуру.
- Изменить свойства фигуры.
Содержание
- 1 Как в Photoshop наложить одно изображение на другое?
- 2 Как в Photoshop наложить изображение поверх другого?
- 3 Как добавить слой в Photoshop?
- 4 Как добавить изображение на слой в Photoshop?
- 5 Как добавить слой в Photoshop?
- 6 Как объединить несколько изображений в одно?
- 7 Как вставить круг в Photoshop?
- 8 Как отобразить все фигуры в Photoshop?
- 9 Как вставить фигуру в Photoshop 2021?
- 10 Как накладывать изображения?
- 11 В каком приложении можно поместить изображение поверх другого?
Как в Photoshop наложить одно изображение на другое?
Как в Photoshop наложить одну картинку на другую?
- В Photoshop выберите «Файл» > «Создать».

- Перетащите изображение со своего компьютера в документ.
- Перетащите больше изображений в документ.
- Перетащите слой вверх или вниз на панели «Слои», чтобы переместить изображение перед другим изображением или позади него.
- Щелкните значок глаза, чтобы скрыть слой.
Что такое ярлык для добавления слоя в Photoshop?
Чтобы создать новый слой, нажмите Shift-Ctrl-N (Mac) или Shift+Ctrl+N (PC). Чтобы создать новый слой с помощью выделения (слой через копирование), нажмите Ctrl + J (Mac и ПК).
Как добавить изображение на слой в Photoshop?
- Перетащите изображение с компьютера в окно Photoshop.
- Расположите свое изображение и нажмите клавишу «Ввод», чтобы разместить его.
- Щелкните, удерживая клавишу Shift, новый слой изображения и слой, который вы хотите объединить.
- Нажмите Command / Control + E, чтобы объединить слои.
Как добавить слой в Photoshop?
Чтобы создать слой и указать имя и параметры, выберите «Слой» > «Создать» > «Слой» или выберите «Новый слой» в меню панели «Слои». Укажите имя и другие параметры, а затем нажмите кнопку ОК. Новый слой выбирается автоматически и появляется на панели над последним выбранным слоем.
Укажите имя и другие параметры, а затем нажмите кнопку ОК. Новый слой выбирается автоматически и появляется на панели над последним выбранным слоем.
Как объединить несколько изображений в одно?
- Перейдите к инструменту JPG to PDF, перетащите файлы JPG в него.
- Расположите изображения в правильном порядке.
- Нажмите «Создать PDF сейчас», чтобы объединить изображения.
- Загрузите отдельный документ на следующей странице.
Как вставить круг в Photoshop?
Как отобразить все фигуры в Photoshop?
Чтобы просмотреть все пользовательские фигуры, поставляемые с Photoshop, щелкните значок шестеренки справа от средства выбора фигур, выберите «Все» в меню и нажмите «ОК» в появившемся сообщении. Затем щелкните правый нижний угол средства выбора фигур и перетащите его, чтобы увидеть все фигуры.
Как вставить фигуру в Photoshop 2021?
Как накладывать изображения?
Какое приложение позволяет накладывать одно изображение поверх другого?
- Adobe Photoshop Mix — наш выбор. Вердикт: Adobe Photoshop Mix принадлежит к списку бесплатных приложений для редактирования фотографий, которые позволяют вам выполнять стандартное редактирование изображений на ваших смартфонах. Это приложение для наложения фотографий предлагает непрозрачность до пяти слоев.
Как добавить текст к изображению в Photoshop
*обновлено в ноябре 2021 г. *
В Photoshop легко добавить текст к изображению. Инструмент «Текст» является мощным и используется для добавления текста к изображениям несколькими различными способами.
Добавьте текст к изображению в Photoshop тремя различными способами:
- Выберите инструмент «Текст» (нажмите T), щелкните один раз по изображению, затем введите все, что хотите.
 Это известно как тип точки .
Это известно как тип точки . - Чтобы добавить Абзац текста , выберите инструмент «Текст» (T), щелкните и перетащите прямоугольник или ограничивающую рамку. Затем либо начните печатать, либо вставьте какой-нибудь скопированный шрифт. Тип абзаца будет заключен внутри ограничительной рамки.
- Создать Введите по пути или фигуре , нарисовав путь с помощью инструмента «Перо» или нарисовав фигуру с помощью одного из инструментов формы. Затем выберите инструмент «Текст» и щелкните путь.
Следуйте этому пошаговому руководству, и я покажу вам, как работать с инструментом «Текст», чтобы добавлять текст, редактировать его и добавлять к изображению несколько других элементов дизайна.
Щелкните здесь, чтобы загрузить бесплатную 7-дневную пробную версию Photoshop
Вот что мы собираемся сделать:
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
- Как добавить текст к изображению одним щелчком в Photoshop
- Как редактировать текст в Photoshop
- Как изменить цвет текста в Photoshop
- Как выровнять текст в Photoshop
- Как переместить текст В Photoshop
- Последние штрихи дизайна — добавление двух линий
Добавление текста к изображению одним щелчком мыши В Photoshop
1 Откройте изображение, к которому вы хотите добавить текст. Это фотография дома Хёфди в Рейкьявике.
2. На панели инструментов выберите инструмент «Горизонтальный текст» или нажмите T на клавиатуре, чтобы выбрать его. Курсор изменится на курсор типа.
3. Вы можете настроить форматирование текста до добавления типа или изменить его после.
Для этого примера сначала настроим форматирование.
На панели параметров в верхней части экрана выберите гарнитуру, стиль шрифта, размер и цвет шрифта. В этом примере я выбрал Century Gothic, Bold, размер 30pt и белый цвет.
4. Щелкните в любом месте изображения, где вы хотите поместить свой тип.
Photoshop автоматически добавляет фиктивный текст «Lorem Ipsum».
Теперь вы можете напечатать или вставить свой собственный текст прямо поверх фиктивного текста.
Шрифт находится на линии, известной как «базовая линия». Вы увидите эту строку во время добавления текста, но она исчезнет, как только вы зафиксируете свой тип.
Я добавляю к своему изображению слова Рейкьявик, Исландия.
5. Когда вы закончите добавлять текст, вам нужно сделать любые один из следующих:
- Нажмите кнопку «Подтвердить» на панели параметров.
- Нажмите Ctrl+Enter (Windows) или Command+Return (Mac OS).
- Щелкните любой другой инструмент на панели инструментов
6. Давайте добавим еще один фрагмент текста в нижнюю часть изображения.
Повторите описанные выше шаги, чтобы добавить текст к изображению.
На этот раз я вставляю более длинный фрагмент текста, который я скопировал.
Photoshop сохраняет те же настройки типа, которые мы использовали при добавлении первого фрагмента текста. Вскоре мы отредактируем этот новый фрагмент текста.
Обратите внимание, что на панели «Слой» теперь есть два слоя «Текст».
Редактирование текста в Photoshop
Давайте внесем некоторые изменения в форматирование шрифта.
1. Снова выберите инструмент «Горизонтальный текст».
Выберите текстовый слой, который вы хотите отредактировать, на панели «Слои» или щелкните непосредственно текст на изображении, чтобы выбрать этот типовой слой.
В этом случае я хочу увеличить размер слов «Рейкьявик, Исландия».
2. Вы можете выбрать один или несколько символов, щелкнув и перетащив их, чтобы выделить текст.
Дополнительный инструмент для ввода текста. Совет: можно дважды щелкнуть в любом месте слова, чтобы выделить его целиком, или трижды щелкнуть слово, чтобы выделить все предложение.
После того, как текст выбран, вы можете внести изменения либо с помощью панели параметров в верхней части экрана, либо путем внесения изменений на панели «Символ».
Чтобы открыть панель «Символ», выберите «Окно» > «Символ». Я увеличиваю размер текста до 72pt.
4. Нажмите кнопку «Подтвердить» на панели параметров, чтобы завершить текст.
Теперь займемся более длинным фрагментом текста. Как вы можете видеть на изображении выше, это предложение выходит за пределы изображения.
5. Чтобы отправить текст на новую строку, снова выберите инструмент «Текст», затем щелкните в конце слова, где должна заканчиваться строка, затем нажмите клавишу «Ввод», чтобы отправить оставшийся текст на новую строку.
Изменение цвета текста в Photoshop
6. Чтобы изменить цвет текста, выделите весь текст с помощью инструмента «Текст».
Дважды щелкните образец цвета на панели параметров инструмента в верхней части экрана.
Откроется палитра цветов.
Выберите цвет текста, в данном случае я выбираю темно-синий, затем нажмите OK .
7. Последнее редактирование, которое я хочу внести в этот текст, — уменьшить размер шрифта.
Убедившись, что текст выделен, измените размер шрифта на панели параметров инструмента. Я изменил свой на 18 pt. Затем зафиксируйте изменение.
Выравнивание текста в Photoshop
Один из способов быстро улучшить дизайн — использовать принцип выравнивания. Что просто означает выравнивание краев объектов, в данном примере выравнивание нашего текста по левой стороне.
1. На панели слоев выберите два текстовых слоя, щелкнув один раз, чтобы выбрать один слой, затем, удерживая нажатой клавишу Shift, щелкните следующий слой.
2. Выберите инструмент «Перемещение» на панели инструментов.
3. В параметрах инструмента в верхней части экрана щелкните значок «Выровнять левые края».
Два отдельных фрагмента текста будут выровнены по левому краю.
Перемещение текста в Photoshop
Вы также можете перемещать текст, выбрав инструмент «Перемещение» (V) на панели инструментов. Затем просто нажмите и перетащите текст, чтобы разместить его в нужном месте. Я хочу выровнять текст слева.
Я хочу выровнять текст слева.
Последние штрихи дизайна — добавление двух строк
Последний штрих — добавление двух строк выше и ниже более длинного фрагмента текста.
Это простой элемент, дополняющий общий дизайн изделия.
1 Выберите инструмент «Перо» на панели инструментов.
2. В разделе «Параметры инструмента» вверху убедитесь, что для инструмента «Перо» установлено значение «Форма», установите белый цвет линии и ширину 10 пикселей.
3. Щелкните один раз, чтобы добавить первую опорную точку с помощью инструмента «Перо». Затем перейдите к правой стороне текста и нажмите еще раз.
Путь или линия рисуется между двумя точками и закрашивается белым цветом.
Щелкните любой другой инструмент на панели инструментов, чтобы завершить путь. Теперь у вас есть новый слой-фигура на панели «Слои».
4. Продублируйте этот слой, нажав Ctrl + J (ПК) или Cmd + J (Mac). Затем перетащите вторую строку под текст.
А вот и финальное изображение. Та да!
Та да!
Я надеюсь, что этот урок Photoshop Type был вам полезен.
Мы рассмотрели, как добавить текст, как отредактировать его, чтобы изменить шрифт, цвет и размер, как выровнять объекты и как перемещать текст по изображению.
Если вы хотите узнать, как создать тип абзаца , , я написал еще один урок о том, как работать с типом абзаца в Photoshop, здесь.
Если вы хотите узнать, как создать Текст вдоль пути , прочитайте мой урок о том, как добавить текст вдоль пути в Photoshop.
Пожалуйста, поделитесь им! Спасибо. 🙂
Закрепите это на потом.
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный постер со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Если вы заполните это, вы будете отмечены как спамер.
Как обрезать или выпрямить изображения в Photoshop
- Вы можете обрезать изображение в Photoshop с помощью инструмента обрезки, который находится на палитре инструментов в левой части экрана.
- Панель параметров инструмента кадрирования находится в верхней части экрана и позволяет установить соотношение сторон, использовать заливку с учетом содержимого и другие параметры.
- Можно легко отменить и повторить обрезку, если отключить параметр «Удалить обрезанные пиксели» в палитре параметров инструмента.
В Photoshop есть инструменты для обрезки изображений: от простого инструмента «Обрезка», который позволяет изменять композицию и соотношение сторон фотографии, до методов, позволяющих изменять перспективу сцены.
Если вы хотите просто обрезать отвлекающие элементы на фотографии или использовать заливку с учетом содержимого, в Photoshop для вас найдется способ обрезки.
Как обрезать изображение в Photoshop
Здесь представлен обзор всех наиболее важных методов кадрирования в Photoshop. Для каждого из приведенных ниже методов начните с Photoshop на своем Mac или ПК и откройте изображение, которое хотите обрезать.
Установить рамку кадрирования
Возможно, самый простой и гибкий способ кадрирования фотографии — установить рамку кадрирования с помощью инструмента «Кадрирование».
1. Щелкните инструмент Crop в палитре инструментов в левой части экрана — он выглядит как два перекрывающихся прямых угла — и находится в пятом отсеке сверху. Вы должны увидеть рамку кадрирования на вашем изображении.
2. На панели параметров инструмента вверху щелкните Очистить , чтобы удалить все существующие настройки обрезки. Щелкните другой инструмент в Tools Palette , затем снова щелкните значок Crop .
3. На границе обрезки есть 8 маркеров — 4 по углам и 4 по бокам. Щелкните и перетащите границу обрезки за маркеры, чтобы изменить ее размер и положение на изображении. Вы также можете щелкнуть и перетащить рамку обрезки, чтобы изменить ее положение на изображении.
4. Когда вы будете удовлетворены, щелкните галочкой на панели параметров инструмента, чтобы применить эту обрезку к вашей фотографии.
Вы можете использовать маркеры вокруг рамки обрезки, чтобы изменить композицию изображения. Дэйв Джонсон
Дэйв Джонсон
Подсказка: Если вам когда-нибудь не понравится ваша обрезка и вы захотите начать все сначала, вы можете щелкнуть значок «Отмена» на панели параметров инструмента . Это сбрасывает кадрирование обратно к тому, как вы начали. Либо отключите параметр
Нарисуйте свою собственную границу обрезки
Вместо того, чтобы использовать маркеры границы для перетаскивания и упорядочивания обрезки, вы можете просто «нарисовать» каплю с помощью указателя мыши.
1. Щелкните инструмент Crop в палитре инструментов в левой части экрана.
2. Переместите курсор на изображение внутри рамки обрезки. Вы должны увидеть, что курсор имеет форму рамки обрезки.
3. Нажмите и перетащите курсор. Вы должны увидеть, что он начинает рисовать прямоугольник. Когда вы отпустите указатель мыши, прямоугольник должен превратиться в рамку обрезки. Теперь вы можете изменить размер и положение рамки обрезки с помощью маркеров обрезки, как описано в предыдущем разделе.
Кадрирование по соотношению сторон
Это наиболее часто используемый метод кадрирования, особенно среди фотографов и дизайнеров, которым необходимо убедиться, что изображение точно соответствует определенному соотношению сторон, например 4×5 или 16×9.
1. Щелкните инструмент Crop в палитре инструментов . Вы должны увидеть рамку кадрирования на вашем изображении.
2. Укажите требуемое соотношение сторон в параметрах инструментов в верхней части экрана. Нажмите Соотношение и выберите нужное соотношение сторон. Кроме того, вы можете ввести соотношение сторон в два поля справа от раскрывающегося списка Ratio .
Нажмите Соотношение и выберите нужное соотношение сторон. Кроме того, вы можете ввести соотношение сторон в два поля справа от раскрывающегося списка Ratio .
3. Если вы хотите изменить соотношение сторон (например, вы хотите 9×16 вместо 16×9), щелкните стрелки между полями соотношения сторон.
4. Теперь можно изменить размер и положение рамки обрезки с помощью маркеров обрезки, как описано в предыдущем разделе.
Используйте панель параметров инструмента, чтобы установить соотношение сторон обрезки. Дэйв ДжонсонИспользование наложения обрезки
Любой из методов обрезки, которые мы обсуждали, может использовать наложение обрезки, которое накладывает сетку на рамку обрезки.
Photoshop предлагает полдюжины наложений, и вы можете использовать тот, который наиболее подходит для вашей фотографии или дизайна. Например, наложение «Правило третей» может помочь вам расположить объект вдоль линии третей на изображении, а наложение «Золотая спираль», аналогичное спирали Фибоначчи, поможет расположить кадрирование таким образом, чтобы наиболее важные части фотографии выровнялись. с математической кривой.
1. Щелкните инструмент Crop на палитре инструментов . Вы должны увидеть рамку кадрирования на вашем изображении.
2. В параметрах инструмента в верхней части изображения нажмите кнопку Crop Overlay и убедитесь, что установлен флажок Always Show Overlay .
3. В меню Crop Overlay выберите тип наложения, которое вы хотите использовать.
Наложение обрезки — это удобный инструмент, который поможет вам кадрировать и скомпоновать обрезку. Дэйв Джонсон4. Обрежьте и завершите изображение, как обычно.
Обрезка до границы выделения
Вы также можете определить размер и внешний вид обрезки с помощью инструментов выделения.
1. В палитре инструментов выберите любой инструмент выделения. Например, вы можете щелкнуть инструмент Rectangular Marquee во втором отсеке сверху.
2. Щелкните и перетащите, чтобы определить прямоугольное выделение на изображении.
3. Щелкните инструмент Crop в палитре инструментов . Рамка обрезки должна автоматически совпадать с выбором. Если вы использовали такой инструмент, как лассо, чтобы сделать неравномерное выделение, он создаст прямоугольник, включающий все выделение.
4. Теперь вы можете изменять размер, положение и завершать рамку обрезки, как обычно.
Инструмент «Кадрирование» может привязываться к любому выделению, которое вы делаете на изображении. Дэйв ДжонсонИспользовать заливку с учетом содержимого при обрезке
При использовании инструмента обрезки можно включить заливку с учетом содержимого. Это означает, что вы можете позволить искусственному интеллекту Photoshop разумно заполнить недостающую информацию, если кадрирование выходит за пределы фотографии, например, если вы делаете кадрирование больше, чем фотография, или поворачиваете рамку кадрирования так, чтобы углы выходили за пределы изображения. Для использования этой функции нужно просто включить ее в настройках инструмента обрезки.
Это означает, что вы можете позволить искусственному интеллекту Photoshop разумно заполнить недостающую информацию, если кадрирование выходит за пределы фотографии, например, если вы делаете кадрирование больше, чем фотография, или поворачиваете рамку кадрирования так, чтобы углы выходили за пределы изображения. Для использования этой функции нужно просто включить ее в настройках инструмента обрезки.
1. Щелкните инструмент Crop в палитре инструментов . Вы должны увидеть рамку кадрирования на вашем изображении.
2. В параметрах инструмента в верхней части изображения установите флажок Content Aware .
3. Измените размер и положение рамки обрезки по своему усмотрению. Если эта функция включена, вы можете установить рамку обрезки так, чтобы она выходила за пределы исходного размера изображения.
Включите Content-aware, чтобы заполнить пустые места на фотографиях после обрезки. Дэйв Джонсон
Дэйв Джонсон
4. Когда вы будете удовлетворены, нажмите галочку на панели параметров инструмента , чтобы применить эту обрезку к фотографии. Вы должны увидеть, как заполняются недостающие части изображения.
Заливка с учетом содержимого в Photoshop отлично справилась с восполнением недостающих деталей операции обрезки. Дэйв Джонсон Подсказка: Обрезка с учетом содержимого не работает, если ваш инструмент «Обрезка» находится в классическом режиме. Чтобы отключить классический режим, щелкните инструмент Crop , а затем на панели инструментов Параметры инструмента щелкните значок Gear и снимите флажок Use Classic Mode .
Чтобы отключить классический режим, щелкните инструмент Crop , а затем на панели инструментов Параметры инструмента щелкните значок Gear и снимите флажок Use Classic Mode .
Используйте инструмент кадрирования «Перспектива»
Вы можете использовать вариант инструмента кадрирования, чтобы исправить фотографию с искаженной перспективой. Например, предположим, что вы фотографируете высокое здание; он будет выглядеть искаженным, но вы можете использовать инструмент обрезки перспективы, чтобы восстановить его внешний вид.
1. Щелкните инструмент Perspective Crop . Вы можете найти его в том же отсеке, что и инструмент обрезки — чтобы получить его, нажмите и удерживайте блок, чтобы выбрать Perspective Crop из инструментов, расположенных там.
2. Щелкните и перетащите, чтобы определить прямоугольное выделение на изображении.
3. Щелкните и перетащите углы рамки обрезки, чтобы изменить ее форму. Если вы хотите исправить перспективу объекта, вы можете сделать рамку кадрирования параллельной его сторонам.
Перетащите углы инструмента «Кадрирование перспективы», чтобы выпрямить изображение. Дэйв Джонсон4. Когда вы будете удовлетворены, щелкните галочкой на панели параметров инструмента , чтобы применить эту обрезку к фотографии. Вы должны увидеть изменение перспективы при применении кадрирования.
Инструмент Perspective Crop в Photoshop исправил перспективу на этой фотографии. Дэйв Джонсон
Дэйв Джонсон
Как выпрямить обрезанное изображение в Photoshop
Вы можете использовать инструмент обрезки, чтобы выпрямить кривое изображение. Фактически, выпрямление изображений — это обычная часть рабочего процесса, которую фотограф обычно использует одновременно с кадрированием.
1. Щелкните инструмент Crop в палитре инструментов в левой части экрана.
2. Изменение размера и положения рамки обрезки с помощью маркеров обрезки в углах и по бокам рамки.
3. Если вы хотите выпрямить изображение, переместите курсор за пределы холста изображения на фон рабочей области Photoshop. Вы должны увидеть, как курсор изменится на кривую со стрелками на обоих концах.
4. Нажмите и перетащите курсор. Вы должны увидеть, как изображение вращается. Вращайте изображение небольшими шагами, пока оно не выпрямится. Может быть полезно включить наложение сетки (см. раздел ранее в статье о наложении сетки), чтобы вы могли выровнять линии сетки с линией горизонта или какой-либо другой линией уровня на фотографии.
5. Когда вы будете удовлетворены, нажмите галочку на панели параметров инструмента , чтобы применить эту обрезку к фотографии.
Вы можете повернуть рамку обрезки, чтобы выпрямить изображение, снятое под углом. Дэйв ДжонсонКак изменить размер холста в Photoshop
Если вы хотите обрезать фотографию, чтобы изменить композицию кадра, изменить соотношение сторон или лучше сфокусироваться на объекте, вам также может потребоваться изменить размер холста. Это означает, что рабочее пространство, на котором находится изображение, должно быть больше (или меньше). Когда вы увеличиваете холст, он обычно заполняется выбранным в данный момент фоновым цветом. Вы можете использовать его как рамку или виньетку или вставить изображения из другого файла в новое пространство холста.
Это означает, что рабочее пространство, на котором находится изображение, должно быть больше (или меньше). Когда вы увеличиваете холст, он обычно заполняется выбранным в данный момент фоновым цветом. Вы можете использовать его как рамку или виньетку или вставить изображения из другого файла в новое пространство холста.
1. Щелкните Изображение , затем Размер холста .
2. В диалоговом окне Размер холста можно указать размер холста. Как правило, например, вы можете сделать его больше, чтобы разместить рамку или другое изображение. Чтобы сделать холст в два раза шире, но оставить прежней высоту, щелкните раскрывающийся список пикселей и выберите Percent . Затем измените Ширину на 200.
Вы можете добавить дополнительное рабочее пространство на холст изображения с помощью инструмента «Размер холста». Дэйв Джонсон
Дэйв Джонсон
3. Решите, как должен быть ориентирован новый холст. Якорь указывает, где на холсте находится текущее изображение. Чтобы новый холст появился справа, щелкните центральную левую позицию сетки, чтобы стрелки указывали влево.
4. Нажмите OK .
Как вернуть удаленные пиксели при кадрировании в Photoshop
Обычно при кадрировании обрезанные части фотографии просто отбрасываются — удаляются пиксели. Однако так быть не должно. При желании обрезанные пиксели можно просто скрыть из поля зрения.
Преимущество этого подхода в том, что если вы хотите поэкспериментировать с кадрированием, вы можете применить кадрирование, а если вам не нравится результат, немедленно повторно выберите инструмент кадрирования и попробуйте еще раз. Как только вы возьмете и переместите один из маркеров рамки обрезки, удаленные пиксели немедленно появятся снова, и вы сможете повторить попытку столько раз, сколько захотите.
Как только вы возьмете и переместите один из маркеров рамки обрезки, удаленные пиксели немедленно появятся снова, и вы сможете повторить попытку столько раз, сколько захотите.
1. Щелкните инструмент Crop в палитре инструментов в левой части экрана.
2. На панели инструментов Параметры инструмента в верхней части экрана снимите флажок Удалить обрезанные пиксели .
Параметр «Удалить обрезанные пиксели» включен по умолчанию, но вы можете отключить его. Дэйв Джонсон 3. Теперь приступайте к кадрированию как обычно. В любое время, чтобы применить обрезку и вернуться к инструменту обрезки, удаленные пиксели снова появятся, и вы сможете повторно обрезать исходное изображение.
Теперь приступайте к кадрированию как обычно. В любое время, чтобы применить обрезку и вернуться к инструменту обрезки, удаленные пиксели снова появятся, и вы сможете повторно обрезать исходное изображение.
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов.
