Как в фотошопе вставить картинку? Работаем с отдельными изображениями
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
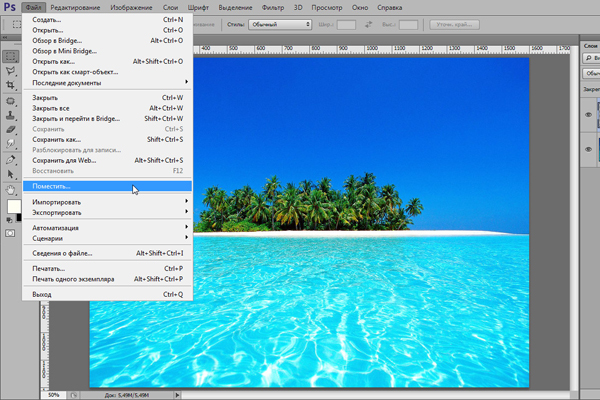
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню Файл Открыть выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню Файл- Открыть выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
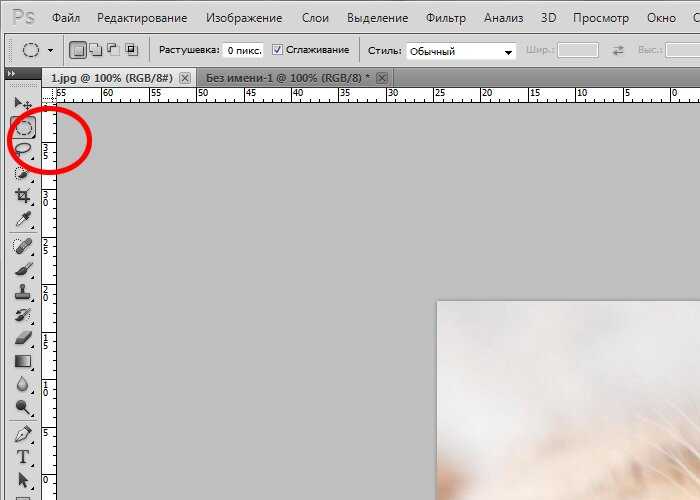
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
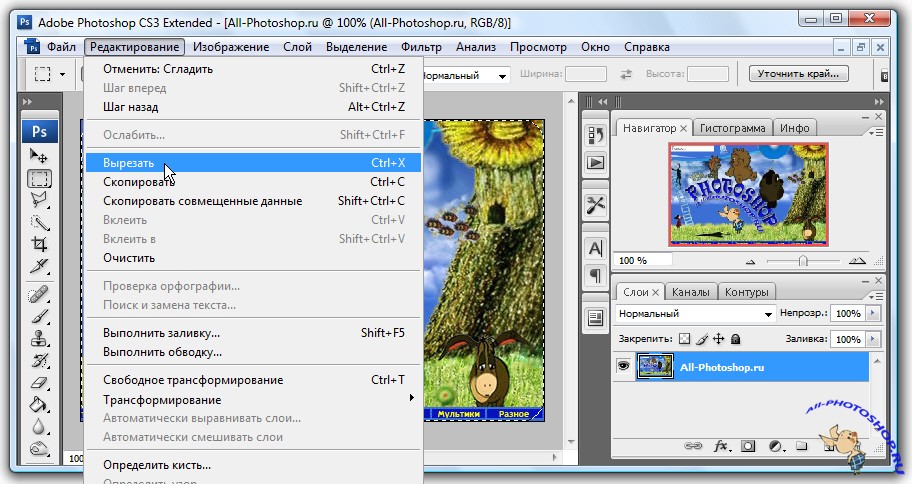
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды Редактирование Копировать.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области Слои. Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню Файл Открыть – это сразу перетащить картинку из места расположения на фон.
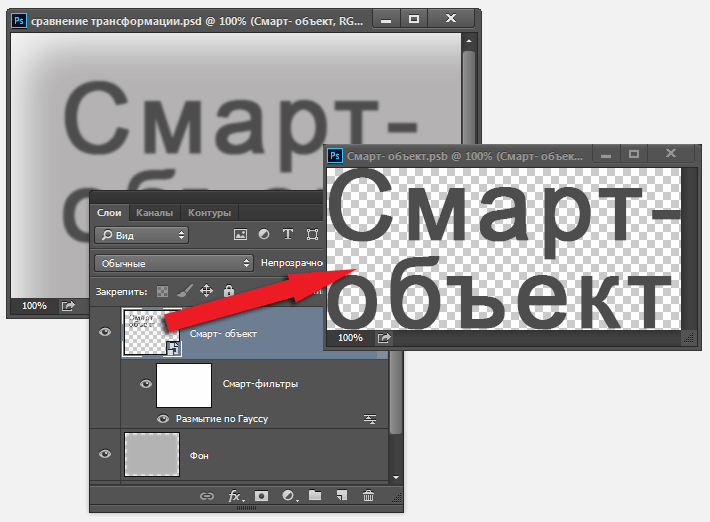
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.![]()
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
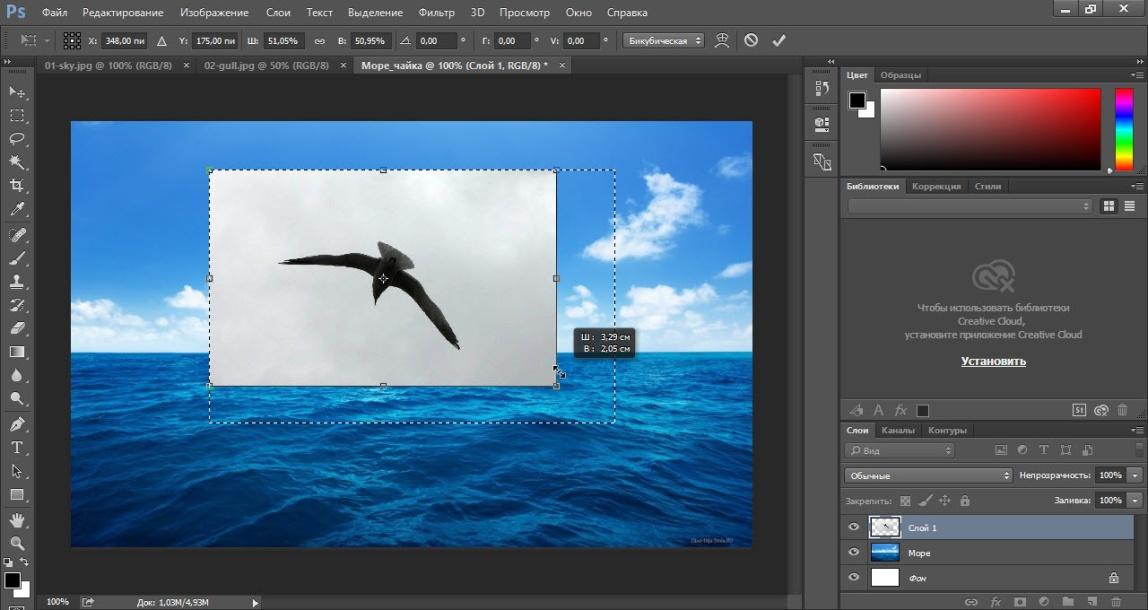
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование Трансформирование Масштабирование.
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» =>, «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
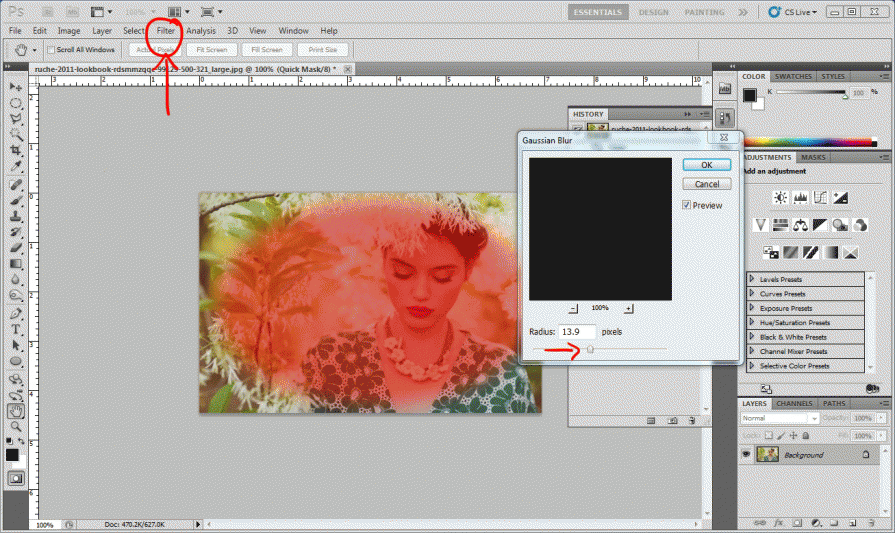
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке Изображение. Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию (Редактирование Копирование), открываем нужный рисунок и через Редактирование Вставить завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Как добавить фото на слой в фотошопе
Содержание
- Как разместить рядом две фотографии
- Шаг 1: выбираем команду «Загрузить файлы в стек»
- Шаг 2: выбираем изображения
- Шаг 3: загружаем изображения в Photoshop
- Просмотр двух изображений
- Шаг 4: Используем инструмент «Перемещение»
- Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
- Шаг 6: выбираем верхний слой
- Шаг 7: перетаскиваем изображение к краю другого изображения
- Привязка изображения к краю документа
- Шаг 8: выбираем опцию «Показать все»
- Как поменять изображения местами
- Шаг 1: Активируем инструмент «Перемещение»
- Шаг 2: Выделяем весь холст
- Шаг 3: Выбираем верхнее изображение
- Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
- Шаг 5: Выбираем нижнее изображение
- Шаг 6: Кликаем по иконке «Выровнять края»
- Предварительная подготовка
- Как вставить картинку в Adobe Photoshop
- Перетаскивание картинки из вкладки
- Копировать – вставить
- Команда меню «Поместить»
- Перетаскивание фото из папки Windows
- Как в Adobe Photoshop вставить картинку на картинку
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл , выбираем пункт « Сценарии», « Загрузить файлы в стек » :
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке « Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
Изображение, расположенное на верхнем слое ( фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое ( фотография футболиста из фото-банка Adobe Stock):
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
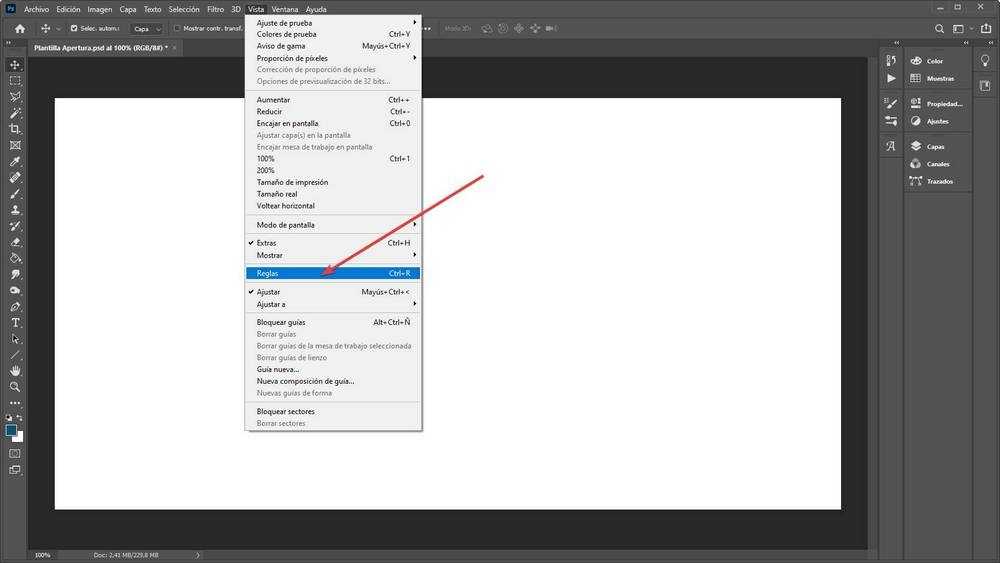
Переходим в меню « Просмотр » и проверяем, активна ли опция « Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр « Привязать к » и проверяем активность опции « Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
Чтобы активировать видимость обоих изображений, в меню « Изображение » выбираем опцию « Показать все ».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент « Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню « Выделение » выбираем пункт « Все ». После этого по краям документа появится контур выделения:
После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» :
Кликаем по иконке «Выравнивание по левому краю» ( Align Left Edges ) .
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Шаг 5: Выбираем нижнее изображение
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Шаг 6: Кликаем по иконке «Выровнять края»
Чтобы переместить нижнее изображение вправо, я кликаю по иконке « Выравнивание по правому краю »:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
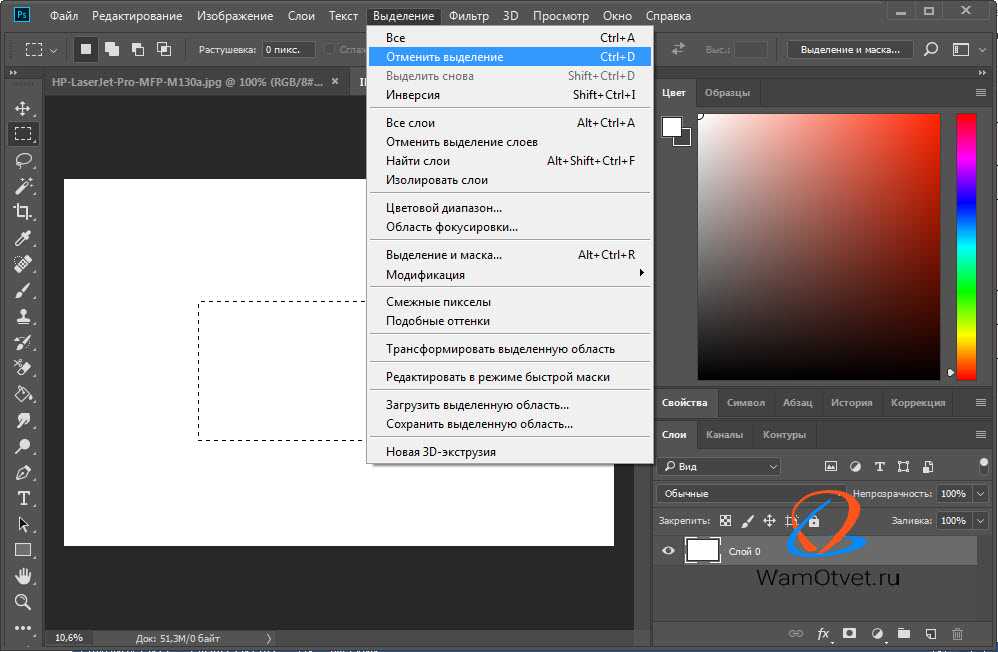
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню « Выделение » выбираем пункт « Отменить выделение »:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи « Photoshop Quick Tip: How to Place Two Images Side by Side » , подготовленной дружной командой проекта Интернет-технологии.ру
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
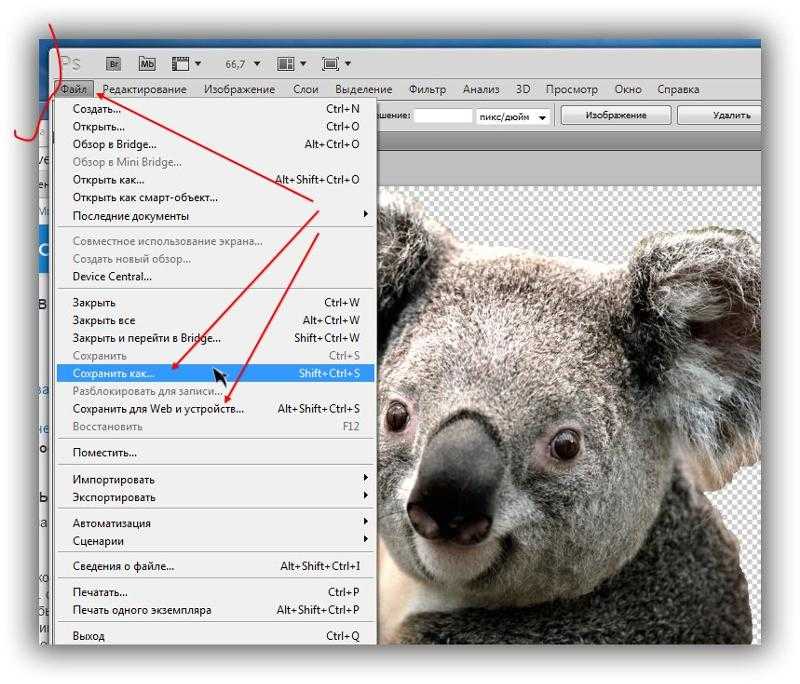
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.

- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Подскажите, пожалуйста, почему в Photoshop CS6 не вставляется ни одно изображение? Нужно открыть картинку так, чтобы создать новый слой в уже открытом документе PSD, а программа открывает только новым файлом (документом).
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:
Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше.
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек. (Load Files into Stack).
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Содержание:
- Каждый охотник желает знать…
- Как соединить два и больше изображений
- С помощью вкладок
- Через меню программы
- Через проводник Windows
- С помощью горячих клавиш
- На финишной прямой
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Как вставить фото в фото в фотошопе
Содержание
- Подготовка фотографий. Загружаем в фотошоп.
- Вставляем фотографии
- Обработка вставленных фото
- Сохраняем фото
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как – склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл – Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией – комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом – cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты – кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой – room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки – тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут – нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото – будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил – используя настройки “на глаз”.
Теперь создайте новый слой – на котором мы будем рисовать тень от кота.
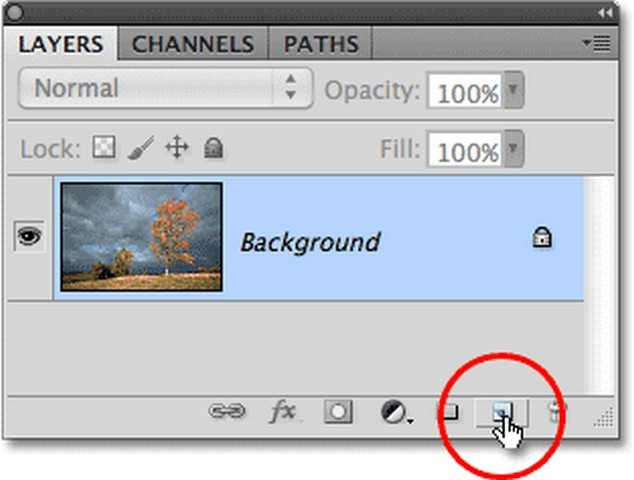
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим – 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да – с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
Для реалистичности движения бабочки можно добавить фильтр “Размытие в движении” на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение – 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл – Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Как в фотошопе переместить на передний план слой
Главная » Разное » Как в фотошопе переместить на передний план слой
Как выделить, переместить слой в фотошопе
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой, и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Совет
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl, кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift, нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.![]()
Способ 3 Все слои
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A.
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В этой статье я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз, то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.

- На задний план (Send to Back) — перемещение на последнее место в списке.
- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Создание слоев в Photoshop Elements
В списке слоев на панели отображается миниатюра слоя, его название, а также один или несколько дополнительных значков, предоставляющих информацию о каждом слое.
Слой видимый. Нажмите значок с изображением глаза, чтобы отобразить/скрыть слой. Когда слой скрыт, значок имеет следующий вид . Скрытые слои не выводятся на печать.
Слой привязан к активному слою.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop. Photoshop Elements не поддерживает группы слоев и отображает их в развернутом виде. Чтобы получить возможность редактирования изображения, эти слои следует упростить.
Для выполнения операций используются следующие кнопки на панели:
Создать новый слой.
Создать новую группу.
Создать новый слой заливки или корректирующий слой.
Удаление слоя.
Блокировать прозрачные пиксели.
Вверху панели также расположено меню «Режим наложения» («Нормальный», «Растворение», «Замена темным» и т. д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
Работа со слоями в фотошопе, перемещение
Вы уже знаете, что в программе Adobe Photoshop CS5 можно создавать на одном изображении различные слои, и затем с каждым слоем работать в фотошопе отдельно.
Слои можно перемещать. Для этого выбираете инструмент Перемещение (самый верхний на панели инструментов). Этому инструменту соответствует горячая клавиша V. Выбрав этот инструмент, выбирайте слой, который будете перемещать, и двигаете его.
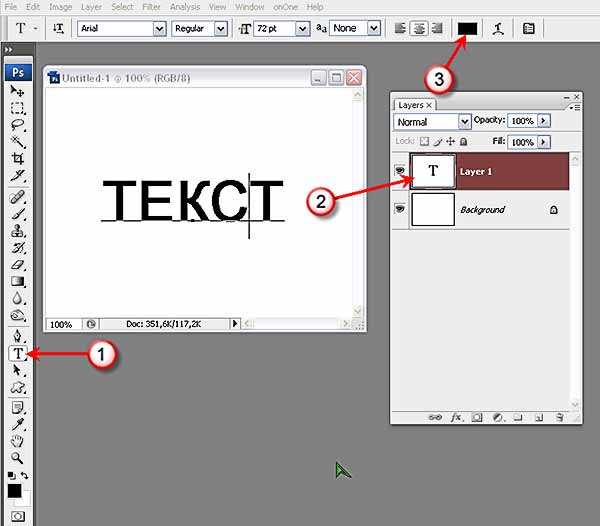
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и напишите на нем текст. Текст у Вас разместится на новом слое, и Вы сможете его инструментом Перемещение разместить там, где Вам нужно.
Текст у Вас разместится на новом слое, и Вы сможете его инструментом Перемещение разместить там, где Вам нужно.
Также перемещение можно сделать с помощью стрелок перемещения курсора на клавиатуре компьютера. Если просто нажимать стрелки, слой с каждым нажатием будет перемещаться на один пиксель, а если при этом удерживать нажатой клавишу Shift — слой сразу перемещается на десять пикселей.
На панели параметров инструмента Перемещение Вы увидите опцию Автовыбор. Если этот параметр включить, то когда Вы будете кликать по изображению, автоматически будет становиться активным слой. на котором находится та часть изображения, на которую кликнули.
Также на панели параметров есть опция Показать управляющие элементы. Если Вы сделаете ее активной, то при нажатии на изображение вокруг фрагмента активного слоя будет появляться рамка, двигая границы которой, Вы сможете изменять размеры фрагмента. Если будете двигать мышкой внутри границы — Вы будете передвигать изображение, а если Вы будете двигать мышкой снаружи границы — то будете поворачивать изображение. Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift.
Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift.
Можно перетаскивать слои из картинки к картинке, создавая таким образом коллажи. Для этого располагаете картинки рядом на рабочей области. инструментом Перетаскивание захватываете одно изображение, и тащите на другое.
Кроме того, можно слои перемещать в палитре друг относительно друга. В этом случае изменяется их взаимное расположение, и перекрывать они друг друга будут уже иначе.
Обратите внимание: фон является одновременно задним планом изображения, его невозможно передвинуть, или изменить размеры. На палитре слоев напротив этого слоя Вы увидите значок навесного замка. Чтобы иметь возможность изменить этот слой, необходимо сделать дубликат слоя, а заблокированный слой удалить. Любой слой можно сделать задним планом, с помощью меню Слои — Новый — Преобразовать в задний план.
Какие еще есть виды фиксирования изображения, кроме варианта создания заднего плана? В палитре выше списка слоев Вы увидите надпись Закрепить, а правее надписи различные значки.
Первый значок блокирует изображение по прозрачных пикселям. Если Вы сделаете слой заблокированным по этому параметру, любые изменения на нем будут происходить только в тех местах, где пиксели непрозрачные.
Откройте в программе фотошоп картинку с прозрачным фоном. Или сделайте такую: сначала откройте изображение с белым фоном, преобразуйте его в формат GIF, и откройте преобразованное изображение, с расширением GIF. Затем выберите инструмент Волшебная палочка, и выделите белый цвет. Затем нажмите Delete. Фон станет прозрачным.
Заблокируйте слой по прозрачным пикселям. И попробуйте по изображению провести кистью. Кисть будет красить только там, где пиксели непрозрачные.
Следующий вид блокировки — сохранение цвета пикселей. В этом режиме нельзя использовать инструменты рисования и изменения цвета, но изображение можно перемещать. и изменять его размеры.
Блокировка по перемещениям позволяет нам изменять цвет пикселей, но не позволяет перемещать слой, или изменять его размеры.
Полная блокировка полностью блокирует слой, и на нем ничего уже нельзя сделать.
Слои можно связывать — выделяете несколько слоев, и нажимаете внизу палитры слоев на изображение цепи. После связывания слоев, если Вы их будете перемещать, они будут перемещаться все сразу. Напротив названия каждого слоя при этом появится значок цепи. Повторное нажатие на значок приведет к снятию связывания.
Также перемещать несколько слоев одновременно можно, просто выделив нужные, и передвигая их инструментом Перемещение на изображении.
Слои можно помещать в группы. Группы — что-то вроде папки для слоев. Выделите несколько слоев, затем нажмите на значок в верхнем правом углу палитры, и выберите пункт Новая группа из слоев. Слои переместятся в группу, и с ними можно работать, как с единым целым. Можно раскрыть и закрыть группу, нажимая на треугольник слева от названия группы. Можно создать пустую группу, с помощью значка в нижней части палитры слоев, а затем перетащить в нее нужные слои. Также можно поместить слои в группу, выбрав их, и нажав горячие клавиши Ctrl + G. А удалить группу и вытащить из нее слои можно, нажав горячие клавиши Shift + Ctrl + G.
Также можно поместить слои в группу, выбрав их, и нажав горячие клавиши Ctrl + G. А удалить группу и вытащить из нее слои можно, нажав горячие клавиши Shift + Ctrl + G.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Особенности фонового слоя в Фотошоп / Creativo.one
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя – «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя – служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя – служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, – перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение», мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка», просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка»:
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) – в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона – черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том – что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон – это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Ведь задний фон – это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев – поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами – легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение», потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
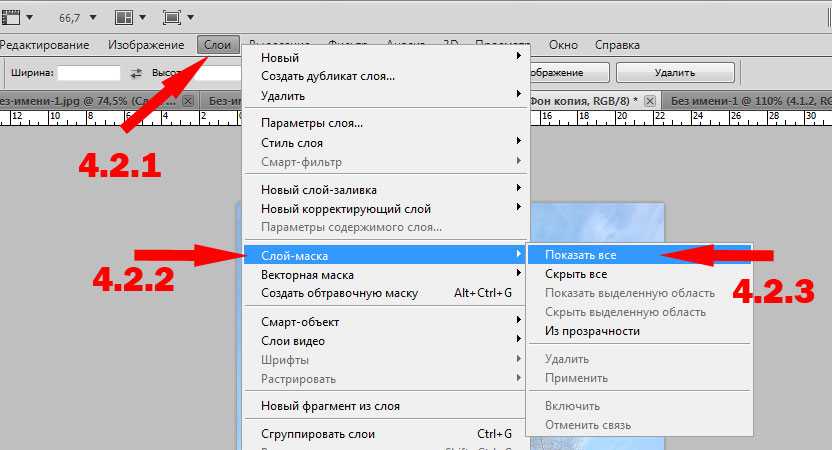
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее – «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон», просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон», просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение», удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка», как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, – вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Как в Photoshop вставить картинку на фон, слой или другое фото?
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.

Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
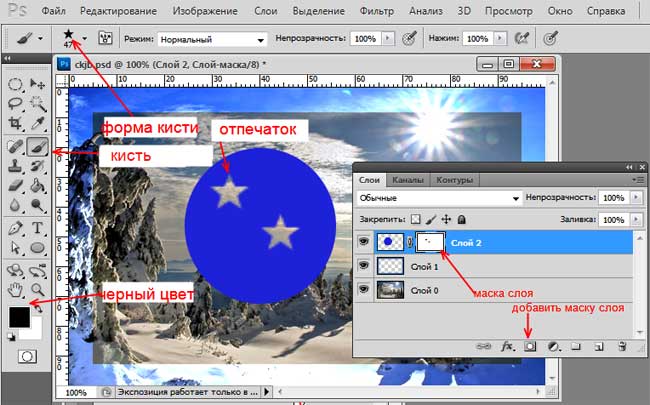
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017
Как поменять местами слои в Photoshop
Перемещение слоев – одна из базовых операций, нужная при работе с множеством файлов в Photoshop. Существует, как минимум, три метода поменять местами слои в этом графическом редакторе.
Вам понадобится
- – программа Photoshop;
- – файл с несколькими слоями.
Инструкция
1. Самый явственный метод изменить порядок слоев в документе, открытом в Photoshop, заключается в том, дабы перетащить слой на новую позицию при помощи мышки. Для этого кликните левой кнопкой мыши по слою, тот, что хотите переместить, в палитре слоев и, не отпуская левой кнопки, перетащите слой на новое место. Если вам требуется переместить единовременно несколько слоев, выделите их, зажав клавишу Ctrl, и переместите мышкой.
Для этого кликните левой кнопкой мыши по слою, тот, что хотите переместить, в палитре слоев и, не отпуская левой кнопки, перетащите слой на новое место. Если вам требуется переместить единовременно несколько слоев, выделите их, зажав клавишу Ctrl, и переместите мышкой.
2. Перетаскивание слоев мышкой достаточно комфортно и наглядно, но подходит не для всех случаев. Если на самом верху в палитре слоев вашего документа находится не слой, а группа, для того дабы разместить один из нижних слоев выше этой группы, придется воспользоваться командами из группы Arrange («Систематизировать») меню Layer («Слой»).Для того дабы переместить выделенный слой на самый верх, используйте команду Bring to Front («Перенести на передний план»). Команда Bring Forward («Переместить вперед») переместит выделенный слой на одну позицию вверх. Как дозволено додуматься, команда Send Backward («Отправить назад») отправит выделенный слой на одну позицию вниз, а команда Send to Back («Отправить на задний план») переместит выделенный слой либо несколько слоев на самую нижнюю позицию в палитре слоев. Если вам необходимо изменить порядок следования слоев на противоположный, выделите эти слои и примените команду Reverse («Обратный»).
Если вам необходимо изменить порядок следования слоев на противоположный, выделите эти слои и примените команду Reverse («Обратный»).
3. Если при работе в графических редакторах вы привыкли пользоваться клавиатурными сочетаниями, для перемещения выделенного слоя на передний план примените жгучие клавиши Shift+Ctrl+]. Для того дабы поднять слой на одну позицию вверх, нажмите сочетание Ctrl+]. Комбинация Ctrl+[ опустит выделенный слой на одну позицию, а сочетание Shift+Ctrl+[ утащит слой, с которым вы трудитесь, на самую нижнюю позицию.При помощи этих клавиатурных сокращений дозволено перемещать не только слои , но и группы слоев.
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали.
Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали.
Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в зеркальное отражение самого себя, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
.
Тонкая настройка масок слоя | Учебники по Adobe Photoshop
Создание маски слоя
- На панели «Слои» выберите слой, содержащий объект, который нужно изолировать.
- Используйте инструмент «Быстрое выделение» или любой другой метод выделения для выбора объекта.
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Результирующая маска слоя становится черной там, где не было выделения, скрывая фон вокруг объекта. Не волнуйтесь, если край маски еще не идеален.
Измените маску слоя на панели «Свойства»
Выделив маску слоя на панели «Слои», поэкспериментируйте с некоторыми элементами управления на панели «Свойства». (Если панель «Свойства» закрыта, выберите «Окно»> «Свойства».)
- Попробуйте перетащить ползунок «Плотность» влево, чтобы сделать маску слоя более прозрачной, чтобы можно было частично увидеть скрытую область замаскированного слоя.

- Перетащите ползунок «Растушевка» немного вправо, если вы хотите смягчить край маски слоя, чтобы смешать объект на замаскированном слое с нижележащим слоем.
Уточнить край маски в рабочей области «Выделение и маска»
- Нажмите кнопку «Выделить и замаскировать» на панели «Свойства», чтобы открыть рабочее пространство «Выделение и маска».
- Выберите инструмент Refine Edge Brush в левой части рабочего пространства. Затем проведите по краю объекта, чтобы очистить край маски.
- Выберите инструмент «Кисть» слева, убедитесь, что значок «Плюс» включен в верхней части рабочей области, и закрасьте скрытую область, которую хотите отобразить.Переключитесь на значок «Минус» и закрасьте область, которую хотите скрыть от просмотра.
- На панели «Выделение и свойства маски» в правой части рабочего пространства попробуйте перетащить ползунок «Сглаживание» вправо, чтобы сгладить край маски. Попробуйте перетащить ползунок «Контрастность» вправо, чтобы края маски были менее мягкими.
 При необходимости перетащите ползунок Shift Edge влево, чтобы уменьшить нежелательную окантовку на краю маски.
При необходимости перетащите ползунок Shift Edge влево, чтобы уменьшить нежелательную окантовку на краю маски. - Выберите «Вывод в> маску слоя» и нажмите «ОК», чтобы закрыть рабочее пространство «Выделение и маска» и применить эти уточнения к исходной маске слоя.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маску слоя для будущего редактирования.
.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои. Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Как перенести файл Photoshop в Premiere Pro
Кино- и видеопроекты — это не только движущиеся картинки. В этом руководстве вы узнаете, как работать с неподвижными файлами Photoshop в Adobe Premiere Pro.

Premiere Pro особенно хорошо работает с другими программными приложениями Adobe Creative Suite. Пользователи Premiere могут динамически связывать композиции из After Effects, редактировать аудиоклипы в Audition, импортировать сложные файлы изображений из Illustrator и Photoshop, а также ставить в очередь и экспортировать последовательности в Media Encoder.Все эти программы хорошо работают вместе, позволяя создавать любой контент, какой только душе угодно.
Premiere особенно хорошо работает с Photoshop, предоставляя пользователям несколько различных способов импорта многослойных файлов .psd. Вы даже можете открыть изображение в Photoshop прямо в Premiere. Поскольку многие видеоредакторы часто работают с фотографиями, имеет смысл, что две программы будут работать вместе без проблем.
Давайте подробнее рассмотрим этот видеоурок.
Импорт файлов Photoshop
Позвольте мне привести небольшой пример. В настоящее время я работаю над проектом для клиента, и они прислали мне файл .psd с двумя слоями — текстовым слоем и изображением. Клиент хочет сделать несколько версий видео, включающих эти элементы: некоторые версии включают текстовый элемент, а некоторые нет. По этой причине я хочу добавить файл .psd в свой проект Premiere Pro в виде отдельных слоев. Давайте посмотрим, как мы можем добиться этого с помощью различных способов импорта изображений в Premiere.
В настоящее время я работаю над проектом для клиента, и они прислали мне файл .psd с двумя слоями — текстовым слоем и изображением. Клиент хочет сделать несколько версий видео, включающих эти элементы: некоторые версии включают текстовый элемент, а некоторые нет. По этой причине я хочу добавить файл .psd в свой проект Premiere Pro в виде отдельных слоев. Давайте посмотрим, как мы можем добиться этого с помощью различных способов импорта изображений в Premiere.
Во-первых, чтобы вывести.psd в мой проект Premiere, я выберу File> Import . Как только появится диалоговое окно импорта, я вижу четыре различных способа загрузить файл:
- Объединить все слои
- Объединенные слои
- Отдельные слои
- Последовательность
Давайте подробнее рассмотрим каждый и выберем лучший вариант.
Объединить все слои
Импорт с помощью этого метода объединит все слои моего файла Photoshop и импортирует его как один графический файл. Однако после импорта я все еще могу редактировать .psd, взяв файл в Premiere Pro и выбрав Edit> Edit Original . Это запустит Photoshop, и любые сделанные мной изменения будут отражены в Premiere Pro — даже что-то простое, например, изменение видимости слоя.
Однако после импорта я все еще могу редактировать .psd, взяв файл в Premiere Pro и выбрав Edit> Edit Original . Это запустит Photoshop, и любые сделанные мной изменения будут отражены в Premiere Pro — даже что-то простое, например, изменение видимости слоя.
Объединенные слои
Merged Layers дает мне возможность выбрать, какие слои я хочу объединить. В отличие от «Объединить все слои», этот метод использует флажки, чтобы указать, какие слои включить в импортированный файл.Поскольку мой файл .psd содержит только два слоя, я пропущу этот метод.
Отдельные слои
Этот метод позволяет мне импортировать отдельные слои моего файла .psd как отдельные графические клипы. С помощью флажка я могу выбрать, какие слои включить, а какие оставить, а также указать, должны ли они соответствовать размерам документа или слоя. Это именно то, что я хочу сделать, так как это даст мне возможность использовать текст отдельно от изображения в Premiere.
Последовательность
Импорт в виде последовательности аналогичен импорту с отдельными слоями.![]() Единственное отличие состоит в том, что Premiere автоматически создаст последовательность и поместит слои внутрь. Действительно очень полезно. И еще раз, я могу указать, какие слои я хочу включить и как обрабатывать размеры видеоряда.
Единственное отличие состоит в том, что Premiere автоматически создаст последовательность и поместит слои внутрь. Действительно очень полезно. И еще раз, я могу указать, какие слои я хочу включить и как обрабатывать размеры видеоряда.
Итак, у вас есть несколько способов работы с файлами Photoshop в Premiere Pro.
Заинтересованы в дополнительных видеоуроках? Проверьте это.
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете довольны своим грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как поместить изображение в фотошоп
Главная » Разное » Как поместить изображение в фотошоп
Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Рис. 2 – содержимое вкладки «Лассо»
Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
3 – выделение области с помощью инструмента «Прямолинейное лассо»
Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt–Shift–Ctrl–V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift–Ctrl–Alt. Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Нажмите на сочетание Shift–Ctrl–Alt. Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени. Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой. На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками. Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки. В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки. В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото. Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить». В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить». Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Нажмите на пункт «Поместить». В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить». Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода. Откройте обе фотографии в одном проекте с помощью команды «Поместить…». На панели слоёв сделайте верхний слой прозрачным, но только наполовину. Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались. Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения. Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов. Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными. Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому). Сделайте маску активной и добавьте градиент на область соединения фотографий. Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти. Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис. 16 – итоговое изображение
Источник
Как вставить картинку в картинку разными способами?
Если вы хотите сделать новый аватар для своего аккаунта в социальной сети или вставить картинку в картинку для коллажа из фото, то вы можете воспользоваться одной из популярных программ для обработки изображений или онлайн-сервисом в Интернете. Онлайн-сервисы — это специальные ресурсы, позволяющие прямо в браузере вставлять одно изображение в другое и выполнять другие операции с картинками и фото.
Сервисы, позволяющие вставить фото в картинку
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.
 ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
Графические онлайн редакторы
На этих сервисах имеются практически все основные инструменты программ-редакторов изображений. Кроме того, премуществом онлайн редакторов перед оффлан редакторами является то, что работать со своими изображениями вы можете с любого компьютера. А в большинстве случаев ещё и есть возможность сохранить свою работу на сервере. Вот как можно совместить две картинки на примере графического редактора ресурса pixlr.com:
- Откройте в вашем браузере ссылку pixlr.com/editor/ Этот редактор является аналогом Adobe Photoshop, устанавливаемого на компьютер, поэтому и процесс соединения картинок в этих двух случаях будет аналогичным.
- В предложенном меню выбираем «Загрузить изображение с компьютера». Это будет фоновое изображение.
- В меню выбираем Файл -> Открыть изображение… и выбираем вторую картинку, которую хотим вставить поверх фоновой.
 Выделяем её полностью клавишами Ctrl + A (или Редактировать -> Выделить всё) и копируем Ctrl + С (или Редактировать -> Копировать).
Выделяем её полностью клавишами Ctrl + A (или Редактировать -> Выделить всё) и копируем Ctrl + С (или Редактировать -> Копировать). - Переходим в окно с фоновым рисунком и вставляем скопированное Ctrl + V (или Редактировать -> Вставить). Редактор автоматически перенесет верхнюю картинку на новый слой.
- Нажимаем клавиши Ctrl + T и можно регулировать положение и размер картинки. С помощью ползунка в правом верхнем углу можно изменять размер изображения пропорционально, меняя его в процентах.
Используем Paint
Но, если у вас нет доступа в интернет, для вставки картинки в другую картинку можно воспользоваться графическими редакторами, устанавливаемыми на компьютер. Рассмотрим как это можно сделать на примере Paint. Этот редактор уже установлен на компьютере, он является стандартным для Windows.
- Запускаем Paint, в панели меню нажимаем Файл -> Открыть и выбираем ту картинку, которая послужит фоном.
- Кликаем правой кнопкой мыши и в выпадающем меню выбираем пункт Вставить из файла.
 .. (либо Правка -> Вставить из файла… ). В открывшемся окне ищем вторую картинку, которая будет располагаться поверх фоновой.
.. (либо Правка -> Вставить из файла… ). В открывшемся окне ищем вторую картинку, которая будет располагаться поверх фоновой. - Сразу после вставки регулируем положение и размер верхней картинки, потянув за угол или сторону изображения.
Если ещё остались вопросы, то посмотрите подробное видео:
Используем Adobe Photoshop
Ещё один из наиболее известных графических редакторов — Adobe Photoshop. Функционал его значительно шире, чем у Paint. Вставка картинки в Фотошопе чуть сложнее, чем в Paint, но разобраться в этом вам поможет видеоурок:
Как вставить изображение в фотошоп?
Для того, чтобы вставить изображение в «Фотошоп», достаточно скопировать это изображение, и открыв программу вставить на выбранный вами слой.
Для тех, кто не в курсе, могу объяснить, что такая вещь, как «Фотошоп», это прежде всего редактор. Не важно, пусть графический, но всё-таки редактор.
так вот, во всех редакторах, что в графических, что в текстовых, что в звуковых что в видео, все манипуляции по вырезанию и вставке объектов производятся одинаково.
Ведь та же фотография является совокупностью миллионов символов на один квадратный дюйм. Ведь пиксели — это точки, которые являются символами в компьютерном понимании. А раз это символы, то их можно и вырезать и вставлять.
Итак, если вы хотите вставить изображение в «Фотошоп» ради эксперимента а не качества, сделайте следующее:
1. Откройте тем же «Paint» выбранное изображение.
Если работаете под управлением с»Семёрки», тогда в главном меню, в строке поиска наберите без кавычек «Paint».
2. Выделите всё по комбинации клавиш CTRL.
Можете из контекстного меню выбрать пункт «Копировать», а можете нажать комбинацию клавиш CTRL+C.
3. Закрываете программу, и открываете ваш «Фотошоп».
Закрываете программу, и открываете ваш «Фотошоп».
4. С помощью комбинации клавиш CTRL+V вставляете изображение в окошко редактора.
5. После этого можете через меню «Файл» сохранить его в любом для вас удобном формате.
Кстати, в «Фотошопе» есть такие вещи, как слои. Это разноцветные фоны, на которые вы можете вставлять изображение.
Вызывается список слоёв по клавише F7.
Выбрав слой вы можете его загрузить и на него вставить свою картинку. Вставив можете посмотреть, что из этого получится.
Коротко говоря, здесь можно экспериментировать долго и думаю, что будет весьма интересно, особенно, если одну и ту же картинку разместить на нескольких слоях, причём на разноцветных.
Успеха вам!
Как вставить изображение в слой в Photoshop
Хотя вы, вероятно, знаете, как импортировать изображения в документ в Photoshop, вы можете не знать, как импортировать изображение в определенный слой. Когда мы вносим изображения в существующий документ Photoshop, изображение автоматически помещается на собственный слой. Но что, если мы хотим, чтобы это изображение было добавлено к существующему слою?
Когда мы вносим изображения в существующий документ Photoshop, изображение автоматически помещается на собственный слой. Но что, если мы хотим, чтобы это изображение было добавлено к существующему слою?
В этой статье мы расскажем о нескольких способах, как это сделать. Короче говоря, процесс включает либо импорт изображения в документ в качестве нового слоя, а затем слияние слоя с тем, в который вы хотите вставить изображение, либо использование смарт-объектов для неразрушающей вставки изображения в существующий слой.
Прежде чем мы начнем, если вы хотите начать с изучения основ Photoshop, ознакомьтесь с нашим полным руководством по программе для начинающих.
Содержание
- Добавление изображения к существующему слою посредством импорта и объединения
- 1: Импорт изображения в документ
- 2: Объединение слоя изображения и слоя, к которому вы хотите его добавить
- Вставка изображения в слой со смарт-объектами
- 1: Импорт изображения в документ
- 2: Преобразование слоев в комбинированный смарт-объект
- 3: (Необязательно) Редактирование смарт-объекта
Добавление изображения к существующему слою путем импорта и объединения метод, который мы рассмотрим, включает в себя импорт изображения в существующий документ как обычно, а затем слияние вновь созданного слоя с существующим, в котором вы хотите разместить содержимое.

1: Импорт изображения в документ
Для начала давайте импортируем изображение в документ. Сначала перейдите к Файл > Открыть.
В появившемся окне найдите изображение, которое хотите открыть, затем дважды щелкните по нему, чтобы перенести его в Photoshop. Для этого урока мы используем изображение Spring Toan из Pexels . Кроме того, откройте документ, содержащий слой, в который вы хотите вставить изображение.
Конечно, теперь вы заметите, что изображение открылось в отдельном документе, как показано ниже. Если вы посмотрите на Панель документов В верхней части экрана вы увидите, что был создан новый документ, содержащий только изображение.
Итак, теперь нам нужно перенести изображение в существующий документ, содержащий слой, в который мы хотим вставить изображение. Есть несколько способов сделать это, но один из лучших — дублировать слой в другой документ. Сначала щелкните правой кнопкой мыши один слой в окне слоев .
Из появившегося списка выберите Дублировать слой.
После нажатия вы должны заметить, что открывается новое окно, где вы можете выбрать место назначения для дублированной версии слоя. Нажмите на стрелку рядом с раскрывающимся меню и нажмите на название документа, в который вы хотите вставить изображение. Затем нажмите OK , чтобы подтвердить это.
Если вы затем перейдете к другому документу (нажав на его название на панели в верхней части экрана), вы должны увидеть, что изображение теперь существует и в этом документе! На данный момент он находится на отдельном выделенном слое, но мы собираемся изменить это на следующем шаге.
Если вы хотите переместить изображение по холсту, активируйте инструмент перемещения , нажав V на клавиатуре, затем щелкните и перетащите, чтобы переместить его по композиции. Вы также можете изменить размер слоя, нажав Ctrl + T [Win] / Cmd + T [Mac] на клавиатуре, затем щелкнув и перетащив маркеры, чтобы повернуть, изменить размер или трансформировать его любым способом, нажав Enter, когда вы будете довольны.
2: Объедините слой изображения и слой, который вы хотите добавить к
Теперь, когда у нас есть наше изображение в том же документе, что и слой, в который мы хотим его вставить, все, что нам нужно сделать, это объединить эти слои вместе, чтобы сделать их одним.
Сделать это очень просто. Сначала убедитесь, что два слоя находятся рядом в Окне слоев . Если нет, вы можете щелкнуть один и перетащить его вверх или вниз по стеку, чтобы поместить его непосредственно над или под другим слоем, в зависимости от содержимого, которое вы хотите отобразить сверху. В нашем случае у нас все равно было всего два слоя, так что слоев между ними уже не было.
Теперь, когда слои расположены непосредственно друг над другом, мы можем объединить их, щелкнув по ним обоим, удерживая нажатой клавишу Shift на клавиатуре, затем щелкнув правой кнопкой мыши по любому из них и выбрав Объединить слои из всплывающего списка.
Затем вы должны увидеть, что пара слоев была объединена в один слой в Окне слоев . И вы успешно вставили изображение в существующий слой!
И вы успешно вставили изображение в существующий слой!
Вставка изображения в слой с помощью смарт-объектов
Итак, какой еще метод можно использовать для вставки изображения в существующий слой? Что ж, одна замечательная техника включает в себя использование смарт-объектов. Они выглядят почти так же, как обычные слои, но их можно открывать, чтобы показать множество различных элементов внутри них, что позволяет выполнять неразрушающее редактирование и более аккуратное рабочее пространство.
1: Импорт изображения в документ
Этот метод также требует, чтобы вы сначала открыли изображение в Photoshop, а затем перенесли его в существующий документ. Итак, вы можете использовать тот же процесс, который мы описали в шаге 1 первого метода.
2: преобразование слоев в комбинированный смарт-объект
С обоими слоями в одном документе выберите их оба, удерживая клавишу Ctrl [Win] / Cmd [Mac], щелкая каждый из них в окне слоев . .
.
Теперь, когда они оба выделены, щелкните правой кнопкой мыши любой из выбранных слоев и выберите Преобразовать в смарт-объект из списка.
Заглянув в Окно слоев , вы увидите, что слои были преобразованы в один слой с миниатюрой смарт-объекта.
3: (Необязательно) Редактировать смарт-объект
Теперь вы фактически вставили изображение в другой слой, но если вы хотите внести какие-либо изменения в любой из исходных слоев в любой момент, уделите несколько минут чтению эта секция.
Чтобы открыть содержимое смарт-объекта, все, что вам нужно сделать, это дважды щелкнуть его миниатюру в окне слоев .
Это заставит Photoshop открыть содержимое слоя в собственном документе. Обратите внимание, что оба слоя по-прежнему существуют здесь как отдельные объекты, а это означает, что вы можете редактировать их по отдельности в любой момент! Потрясающе, правда?
Если вы затем сохраните изменения в этом документе смарт-объекта в любой момент, выбрав Файл > Сохранить или нажав Ctrl+S [Win]/Cmd+S [Mac], изменения будут автоматически применены к документу, в котором изначально существовал смарт-объект.
Итак, это отличный способ неразрушающего «объединения» двух слоев!
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
Как вставить изображение в фотошоп слой
Фотошоп
- Откройте или создайте проект Photoshop, который вы хотите отредактировать.
- Перетащите новое изображение в окно Photoshop .
- Нажмите клавишу «Ввод», чтобы подтвердить и добавить изображение в качестве нового слоя.
Учитывая это, как добавить изображение к слою в Photoshop?
- Перетащите изображение с компьютера в окно Photoshop .
- Расположите свое изображение и нажмите клавишу «Ввод», чтобы разместить его.
- Щелкните, удерживая нажатой клавишу Shift, новый слой Image и слой, который вы хотите объединить.

- Нажмите Command / Control + E, чтобы объединить слои.
Кроме того, как вставить изображение в Photoshop?
- Выберите «Файл» > «Поместить встроенный», перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не исказить изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите внутрь границы, чтобы расположить добавленное изображение в нужном месте.
Соответственно, как добавить Слои в Photoshop 2020? Создание нового слоя или группы Выберите «Слой» > «Новый» > «Слой» или выберите «Слой» > «Создать» > «Группа». Выберите «Новый слой », «Слой » или «Новая группа» в меню панели «Слои». Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), нажмите кнопку «Создать новый слой » или кнопку «Новая группа» на панели «Слои», чтобы отобразить новый слой 9. диалоговое окно 0006 и установите параметры слоя.
диалоговое окно 0006 и установите параметры слоя.
Как впоследствии добавить картинку на слой в Photopea?
- Откройте фоновое изображение в Редакторе.
- Щелкните стрелку рядом с кнопкой Добавить слой .
- Щелкните Вставить из файла.
- И выберите файл для изображения «передний план».
Содержание
- 1 Как вырезать и вставить изображение в другое изображение в Photoshop?
- 2 Как добавить фигуры в Photoshop?
- 3 Что такое слои Photoshop?
- 4 Как добавить стиль слоя?
- 5 Как добавить эффект слоя?
- 6 Как совместить две фотографии в Photopea?
- 7 Как добавить фотографии в Photopea?
- 8 Как использовать инструмент размытия в Picpea?
- 9 Как вырезать и вставить одно изображение в другое?
- 10 Как разделить изображение в Photoshop?
- 11 Как вырезать и вставить изображение?
Как вырезать и вставить изображение в другое изображение в Photoshop?
Как добавить фигуры в Photoshop?
- Выберите инструмент формы. На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура».
- Установить параметры инструмента формы.
- Нарисуйте фигуру.
- Изменить свойства формы.
Что такое слои Photoshop?
Слои Photoshop похожи на сложенные друг на друга листы ацетата. Вы можете видеть сквозь прозрачные области слоя слои ниже. Вы перемещаете слой, чтобы расположить содержимое на слое, как сдвигая лист ацетата в стопке. Вы также можете изменить непрозрачность слоя, чтобы сделать содержимое частично прозрачным.
Как добавить стиль слоя?
- Выберите слой на панели «Слои».
- На панели «Эффекты» выберите «Стили слоя» в меню категорий.
- Выполните любое из следующих действий: Выберите стиль и нажмите «Применить».
 Дважды щелкните стиль. Перетащите стиль на слой.
Дважды щелкните стиль. Перетащите стиль на слой.
Как добавить эффект слоя?
Вы можете применить один из предустановленных стилей, поставляемых с Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя появляется справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
Как совместить две фотографии в Photopea?
Как добавить фотографии в Photopea?
Как использовать инструмент размытия в Picpea?
Как вырезать и вставить одно изображение в другое?
Нажмите «Control+C», чтобы быстро скопировать вырезанные изображения, и «Control+P», чтобы быстро вставить их на новую фотографию. Ярлыки вырезания и вставки Photoshop применимы и ко многим другим программам.
Ярлыки вырезания и вставки Photoshop применимы и ко многим другим программам.
Как разделить изображение в Photoshop?
Чтобы разделить изображение пополам в Photoshop, выберите инструмент выделения, нажав M, затем щелкните и перетащите половину изображения, чтобы создать прямоугольное выделение. Когда выделение активно, щелкните правой кнопкой мыши и выберите «Новый слой через вырез». Это разрежет изображение пополам и поместит выбранную половину на новый слой.
Как вырезать и вставить изображение?
- Выберите свое изображение.
- Удерживая нажатой клавишу CTRL, нажмите X, чтобы вырезать.
- Удерживая нажатой клавишу CTRL, нажмите C, чтобы скопировать.
Как вставить в маску слоя в Photoshop
24 марта 2021 г. | Советы и рекомендации | 0 комментариев
В этом уроке я покажу вам быстрый трюк, который позволит вам вставить изображение в маску слоя в Photoshop. Я также покажу вам несколько способов редактирования маски и тонкой настройки результатов.
Чтобы продолжить, вам понадобятся два изображения. Первое — ваше основное изображение , которое вы собираетесь примените маску слоя. Вторым является ваше изображение маски , которое вы собираетесь вставить в маску слоя.
В качестве основного изображения я буду использовать фотографию группы, выступающей вживую. Для моего изображения маски я собираюсь использовать абстрактную текстуру краски.
Если вы еще не знакомы со слоями-масками, я настоятельно рекомендую сначала прочитать эту статью из руководства пользователя Adobe Photoshop.
Как вставить изображение в маску слоя
Начните с открытия основного изображения в Photoshop.
Выбрав фоновый слой, щелкните значок «Добавить слой-маску» в нижней части панели «Слои» ( «Окно» > «Слои» ). Вы увидите, что теперь рядом со слоем есть пустая миниатюра маски слоя.
Затем нажмите Cmd+O (Mac) / Ctrl+O (Windows) и откройте изображение маски .
Нажмите Cmd+A (Mac) / Ctrl+A (Windows), чтобы выбрать все, затем Cmd+C (Mac) / Ctrl+C (Windows), чтобы скопировать изображение.
Вернитесь к основному изображению . Удерживая Alt на клавиатуре, щелкните миниатюру маски слоя. Это откроет маску слоя.
Нажмите Cmd+V (Mac) / Ctrl+V (Windows), чтобы вставить изображение на холст, затем отмасштабируйте и расположите его соответствующим образом.
После этого щелкните миниатюру слоя, чтобы закрыть маску слоя и проверить результаты.
Вы увидите, что, как и в случае с маской, созданной с помощью инструментов «Кисть» и «Выделение» в Photoshop, черные области вашей маски скрыты, белые области видны, а серые области находятся где-то посередине.
Как отредактировать маску слоя
Чтобы мы могли более четко видеть, что мы делаем, давайте добавим слой «Сплошная заливка» и поместим его позади нашего изображения.
Для этого щелкните значок Создать новый слой-заливку или корректирующий слой на панели «Слои» и выберите Сплошная заливка .
Выберите белый цвет (#FFFFFF) в палитре цветов, затем переместите слой-заливку под изображение в стеке слоев.
Если, как и у меня, области вашего изображения только частично видны или скрыты, вы можете исправить это, используя настройку Уровни , чтобы увеличить контраст вашей маски слоя.
Для этого щелкните миниатюру маски слоя, затем нажмите Cmd+L (Mac) / Ctrl+L (Windows), чтобы открыть окно настройки уровней. Постепенно перемещайте оба черный и белый входные уровни ближе к центру. Это сделает темные области вашей маски слоя темнее, а светлые области вашей маски слоя — светлее, что, в свою очередь, поможет лучше скрыть и показать определенные области вашего изображения.
Старайтесь не завышать уровни ввода слишком сильно, иначе маска начнет выглядеть пиксельной.
Вы можете улучшить свою маску слоя, закрашивая ее с помощью Brush Tool (B) . Убедитесь, что миниатюра маски слоя все еще выделена, прежде чем делать это, и помните, области, закрашенные черным, будут скрыты и области, закрашенные белым, будут видны .
Если это упрощает задачу, вы можете снова открыть маску слоя, удерживая клавишу Alt и щелкнув миниатюру маски слоя.
В моем примере я закрасил маску слоя, чтобы удалить лишнюю текстуру по краям и в центре.
В результате получается красиво замаскированное изображение, созданное в кратчайшие сроки, благодаря возможности вставки в маску слоя и использования существующего изображения в качестве отправной точки для нашей маски.
Надеюсь, этот совет был вам полезен. Если у вас есть какие-либо вопросы или вы хотите поделиться примерами того, как вы использовали этот совет, пожалуйста, не стесняйтесь использовать раздел комментариев ниже.
Написано Сэмом Джонсом
Сэм — дизайнер и создатель из Стаффордшира, Англия. Основатель StudioRat, он любит писать о творческих процессах и делиться полезными инструментами дизайна, советами и ресурсами.
Основатель StudioRat, он любит писать о творческих процессах и делиться полезными инструментами дизайна, советами и ресурсами.
Подпишитесь на информационный бюллетень и получайте новые советы, подобные этому, доставляемые прямо на ваш почтовый ящик каждую неделю.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Подписывайся
Другие посты, которые могут вам понравиться
В этом посте я собираюсь показать вам, как сэкономить время, используя файлы шаблонов в InDesign, чтобы дать толчок вашим дизайнерским проектам и исключить повторяющиеся задачи по настройке файлов. Что такое файлы шаблонов? Файлы шаблонов позволяют создавать полезные отправные точки для серий документов…
В этом уроке я покажу вам прием, который позволит вам применять эффекты Pathfinder в Illustrator неразрушающим образом. Под неразрушающим я подразумеваю способ, который не разрушит формы, с которыми вы работаете. Даже после применения эффекта Pathfinder ваш…
Даже после применения эффекта Pathfinder ваш…
В этом уроке я покажу вам два способа копирования слоев из одного документа Photoshop в другой, оба из которых имеют ряд преимуществ перед копированием и вставкой. Основные преимущества: Вы можете копировать сразу несколько слоев или целые группы. Любые смарт-объекты, смарт-объекты…
Как импортировать изображение в Photoshop?
Вы хотите импортировать изображение в Photoshop, и не знаете как это сделать? Есть несколько способов импортировать изображение в проект Photoshop в качестве нового слоя, что позволяет изменять его размер, настраивать и даже смешивать с другими слоями.
В этой статье вы узнаете, как импортировать существующее изображение в Photoshop.
Бесплатные загрузки для Lightroom и Ph…
Включите JavaScript
Бесплатные загрузки для Lightroom и Photoshop
Как импортировать фото в Photoshop?
Существует несколько способов импорта фотографии в Photoshop. Вы можете использовать такие простые методы, как Drag and Drop или классический Open Dialog .
Вы можете использовать такие простые методы, как Drag and Drop или классический Open Dialog .
Метод 1:
Импорт фото в Photoshop через диалоговое окно «Открыть»Чтобы импортировать изображение через диалоговое окно « Открыть» , сначала необходимо открыть Adobe Photoshop. Затем нажмите Меню «Файл» . Вы можете найти его в верхнем левом углу экрана. Затем выберите Открыть и дважды щелкните изображение, которое вы хотите импортировать.
Также вы можете сделать это, используя ярлык:
для Windows :
Ctrl+O
для MAC :
CMD+O
или вы можете выбрать изображение и рисунок и выберите Picture и Picture и Picture и Picture и Picture и Picture и Picture и Picture и Picture и Picture и Picture и Picture и Picture нажмите Открыть.
Способ 2:
С помощью экрана приветствия Adobe PhotoshopСначала вам нужно открыть Adobe Photoshop. После открытия в верхнем левом углу экрана приветствия вы найдете кнопки New File и Open . Имейте в виду, что положение этих кнопок на экране приветствия может измениться в будущих обновлениях.
Итак, это работает так же, как Open Dialog . Вы нажимаете кнопку Открыть , затем дважды щелкаете
фотографию по вашему выбору.Метод 3:
Импорт фото в Photoshop с помощью перетаскивания Как и везде, Перетаскивание — это самый простой способ импорта изображения в Photoshop. Во-первых, вам нужно открыть Adobe Photoshop. Найдите изображение, которое хотите импортировать, перейдите по изображению и перетащите его в Photoshop.
Но если вам нужно импортировать другую фотографию с помощью перетаскивания, в то время как у вас уже есть изображение, открытое в фотошопе, вам нужно перетащить изображение на панель вкладок . Таким образом, он не будет помещен как новый слой.
Таким образом, он не будет помещен как новый слой.
Как импортировать изображение в существующий файл Photoshop
Итак, есть несколько способов сделать это. Начнем с самого простого.
Метод 1:
С перетаскиваниемВы можете сделать это, перетащив нужное изображение, как вы делали это при импорте одного изображения. Вы выбираете изображение, которое хотите поместить, перетаскиваете и опускаете его в рабочую область. Как только вы перетащите изображение в рабочую область, оно станет слоем, который теперь находится в режиме преобразования.
Вы можете изменить размер фотографии по мере необходимости, перетаскивая любые точки преобразования краев изображения, пока они не уместятся. По умолчанию изменение размера пропорционально. Но, если вы хотите растянуть изображение, удерживайте клавишу Shift , щелкая и перетаскивая маркеры по краям.
Когда вы закончите, нажмите кнопку Enter , чтобы разместить его. Или вы можете нажать кнопку Tick на панели вкладок.
Или вы можете нажать кнопку Tick на панели вкладок.
Когда вы закончите, вы можете сохранить фотографию и перейти к следующему проекту. Вы можете сохранить фотографию, перейдя на Файл Меню и выбор параметра Сохранить копию .
При выборе параметра Сохранить копию появится Браузер файлов , где вы выбираете формат, в котором вы сохраняете файл, и нажимаете Сохранить .
Вы также можете использовать ярлык, чтобы сохранить его быстрее.
Для Windows :
Alt+Ctrl+S
Для Mac :
Opt+Cmd+S
Способ 2:
С перетаскиванием между файлами Итак, вы открыли Photoshop с уже импортированным изображением. Есть еще один способ импортировать изображение в уже существующую фотографию. Перейдите в меню «Файл» , импортируйте новое изображение, которое вы хотите поместить, или перетащите его на панель вкладок , как вы делали раньше. Теперь у вас есть два изображения, открытые отдельно.
Теперь у вас есть два изображения, открытые отдельно.
Чтобы поместить другое изображение на уже существующее, вам просто нужно выбрать Инструмент перемещения (или нажмите кнопку быстрого доступа на клавиатуре — V ), щелкните фотографию, которую хотите переместить, и перетащите ее на первую фотографию. Вы можете продолжить процесс изменения размера, как и раньше, и сохранить фотографию.
Метод 3: перетаскивание с использованием макета нескольких документов
Итак, вы научились перетаскивать между двумя документами с вкладками. Теперь пришло время узнать, как перетаскивать изображение между документами с помощью 0005 Макет нескольких документов .
Чтобы использовать макет Multi-Document, вам нужно перейти в меню окна , затем нажать Arrange, и выбрать 2-up Vertical layout.
Эта опция поместит два документа рядом в рабочую область следующим образом:
Теперь выберите инструмент перемещения на панели инструментов . Нажмите на изображение, которое хотите переместить, и перетащите его на фотографию, которую хотите заменить.
Нажмите на изображение, которое хотите переместить, и перетащите его на фотографию, которую хотите заменить.
Чтобы центрировать изображение в документе, сначала нажмите и удерживайте Shift , затем отпустите кнопку мыши. И, конечно же, используйте Free Transform , чтобы расположить фотографию так, как вам нужно.
Теперь вы знаете, как использовать макет для нескольких документов . Но если вам нужно вернуться к меню с вкладками, как раньше, все, что вам нужно сделать, это вернуться в Окно Меню , нажать Упорядочить и выбрать Объединить все во вкладки . Теперь вы вернулись в старую рабочую область. Вы можете сохранить картинку и перейти к следующему проекту.
Метод 4:
Путем дублирования фотографии Если у вас уже открыты две фотографии, другой способ поместить второе изображение в существующий файл Photoshop — скопировать второе изображение. Сначала вы заходите в меню Layer и нажимаете Duplicate Layer .
Сначала вы заходите в меню Layer и нажимаете Duplicate Layer .
Появится диалоговое окно Duplicate Layer . С Раскрывающееся меню документа в диалоговом окне дублирования слоя вы можете выбрать документ Destination для дублированного слоя и нажать OK .
Еще один более простой способ сделать это — щелкнуть правой кнопкой мыши фоновый слой и выбрать Дублировать слой .
Теперь вы снова увидите диалоговое окно Duplicate Layer , где вы будете делать то же самое, что и раньше. Выберите пункт назначения в раскрывающемся меню . и нажмите OK .
Когда вы вернетесь к первому изображению, вы увидите, что новое фото уже размещено там. На этот раз Transform Box не активирован по умолчанию, поэтому вам придется сделать это самостоятельно, перейдя в Edit Menu и нажав Free Transform .
Или вы можете использовать ярлык:
Для Windows :
Ctrl+T
Для Mac :
Cmd+T
Кроме того, вы можете щелкнуть правой кнопкой мыши по фотографии и выбрать Free Transform .
Метод 5: С помощью
Copy & PasteКак мы все знаем, Copy & Paste — это самый простой способ что-то заменить. Это также работает здесь, в Adobe Photoshop. Есть два способа сделать это. Вы можете делать это шаг за шагом, а можете использовать уже известные сочетания клавиш для копирования и вставки.
Сначала рассмотрим шаг за шагом 9Метод 0006.
Откройте или щелкните вкладку с фотографией, которую вы хотите поместить поверх другой фотографии. Чтобы выбрать его, чтобы вы могли поместить его на другую вкладку, перейдите в меню выбора и нажмите All .
Это выберет фотографию. Следующее, что нужно сделать, когда фотография выбрана, это перейти в меню Edit и нажать Copy .
Следующее, что нужно сделать, когда фотография выбрана, это перейти в меню Edit и нажать Copy .
Теперь, когда вы скопировали фотографию, вы можете переключиться на первую через панель вкладок . Сюда можно вставить скопированную фотографию, открыв Редактировать Меню и нажать Вставить .
Самый простой способ скопировать и вставить — использовать уже известные ярлыки . Таким образом, вы выбираете фотографию, копируете ее и вставляете поверх первой фотографии со следующими сочетаниями клавиш:
Копировать ярлык для Windows :
Ctrl+C
Вставить ярлык Windows :
Ctrl+V
Select shortcut for Windows:
Ctrl+A
Copy shortcut for Mac :
Cmd+C
Paste shortcut for Mac :
Cmd+V
Выберите ярлык для Mac :
Cmd+A
Как импортировать несколько фотографий в Photoshop
5 Если вы хотите открыть0005 несколько фотографий , вы можете сделать это с помощью перетаскивания или с помощью Open Dialog .
В отличие от импорта одного изображения, для импорта нескольких изображений в Photoshop выберите фотографии, которые хотите импортировать, в проводнике и перетащите их в Photoshop. Так же, как перетаскивание одной фотографии.
Или, если вы хотите использовать Open Dialog , он работает аналогично импорту одной фотографии. Разница в том, что здесь вы не можете дважды щелкнуть фотографии, чтобы импортировать их. Вместо этого вы выбираете несколько фотографий, удерживая Ctrl/Cmd и выберите фотографии, затем нажмите Открыть .
Как импортировать изображение в Photoshop как слой
Существует несколько способов импорта изображения в Photoshop как слоя.
Вы можете использовать все три метода перетаскивания , упомянутые ранее. Наряду с Copy & Paste и Duplicate методы фото.
Другой способ сделать это — создать Новый документ .
Когда вы откроете Adobe Photoshop , в верхнем левом углу экрана приветствия , вы найдете кнопку Create New .
Как только вы нажмете кнопку Создать новый , это позволит вам создать Новый Документ . Вы можете выбрать размер Custom или использовать один из уже доступных пресетов. После того, как вы определились с нужным размером документа, нажмите Создать .
Вы также можете создать новый документ, используя ярлык вместо поиска Создать новую кнопку .
для Windows :
Ctrl+N
для MAC :
CMD+N
Другой метод импорта изображения в качестве слоя — с вариантом . Вы можете сделать это, нажав File Menu , затем выбрав Place Embedded вариант.
При выборе параметра Place Embedded вы увидите File Browser , откуда вы можете выбрать нужную фотографию. Выберите фотографию и нажмите Place .
Выберите фотографию и нажмите Place .
Параметр Place Embedded преобразует вашу фотографию в смарт-объект .
Это означает, что вы можете настроить фотографию без сохранения этих настроек. Вы всегда можете вернуться и отредактировать их в любое время. Это относится и к изменению размера.
Как импортировать GIF в Photoshop
Дело в том, что вы можете импортировать GIF то же, что и фото. Все, что вы узнали об импорте изображений из этой статьи, можно использовать и здесь. Вы можете пройти Open Dialog или Drag and Drop его. Отличие здесь только в одном. В отличие от фотографии, GIF не является неподвижным кадром. Это анимация, и вы можете воспроизвести ее в Adobe Photoshop. Для этого вам нужно сначала открыть временную шкалу , перейдя в меню «Окно». Вы найдете настройку Timeline в конце списка. Нажмите на нее, и все готово.
Нажмите на нее, и все готово.
После того, как вы включите временную шкалу , она появится внизу экрана. Вы можете воспроизвести ее, нажав кнопку Play .
Как импортировать PDF-файл в Photoshop
В отличие от открытия изображения, есть еще пара шагов, прежде чем вы сможете открыть PDF-файл в Photoshop. Итак, вы можете импортировать файл PDF в Photoshop, так же, как и с изображениями. С помощью Open Dialog или Drag and Drop . После того, как вы это сделаете, появится диалоговое окно Import PDF .
Этот Dialog дает вам возможность изменить Cropping , Resolution , размер , Mode , -битная глубина и т. Д. пара опций на панели Select . Вы можете выбрать между страниц , изображений и 3D . На данный момент все, что вам нужно знать, это то, как Страницы и Изображения варианты работают. Если вы выберете опцию Pages , это заставит Photoshop выбирать отдельные страницы для редактирования. Но если вы выберете вариант изображений , Photoshop будет извлекать отдельные изображения со страниц для редактирования.
На данный момент все, что вам нужно знать, это то, как Страницы и Изображения варианты работают. Если вы выберете опцию Pages , это заставит Photoshop выбирать отдельные страницы для редактирования. Но если вы выберете вариант изображений , Photoshop будет извлекать отдельные изображения со страниц для редактирования.
Если вы выберете вариант страниц , вы можете выбрать более одной страницы для редактирования. Или вы можете выбрать одну страницу, если это необходимо. Вы можете выбрать несколько страниц, нажав кнопку Ctrl/Cmd на клавиатуре и выберите нужные страницы. Выбранные вами страницы будут выделены синим цветом вокруг них. Но вы должны знать, что если вы выберете несколько страниц, Photoshop откроет все ваши страницы в отдельных вкладках.
Большинство настроек в диалоговом окне импорта PDF можно оставить без изменений. Самая важная настройка здесь — Crop To . Здесь вы можете выбрать одну из нескольких настроек:
Самая важная настройка здесь — Crop To . Здесь вы можете выбрать одну из нескольких настроек:
- Media Box: Определяет размеры конечной страницы. Кроме того, это самая большая коробка из всех.
- Обрезка: Показывает область, которую можно распечатать с помощью программы просмотра PDF.
- Коробка обрезки: Показывает окончательный размер страницы после ее печати и исправления.
- Коробка для продувки : похожа на коробку для обрезки , но занимает больше места. Это больше, чем Trim Box .
- Художественная коробка: Самая маленькая из коробок. Art Box определяет содержимое страницы с некоторым дополнительным полем.
Если вы не уверены, какую культуру выбрать, Media Box — лучший выбор.
В разделе Размер изображения диалогового окна Импорт PDF, вы можете увидеть размер изображения по умолчанию, который имеет PDF , который вы собираетесь импортировать. Вы можете изменить его, если хотите. Если вы отметьте поле Constrain Proportions , размер изображения сохранит соотношение сторон PDF .
Вы можете изменить его, если хотите. Если вы отметьте поле Constrain Proportions , размер изображения сохранит соотношение сторон PDF .
Разрешение по умолчанию 300ppi , и если вы хотите, вы можете изменить и это.
Цветовой режим по умолчанию — RGB Color , но если вы собираетесь создать файл, готовый к печати, вы можете выбрать CMYK Color из раскрывающегося меню . Там есть и другие цветовые режимы, но они редко используются.
По умолчанию битовая глубина установлена на 8 бит , и в большинстве случаев это нормально. Если вам нужна более широкая цветовая гамма, вы можете выбрать 16bit из раскрывающегося меню .
Когда вы выбрали настройки, нажмите OK .
Подробнее :
Как растянуть изображение в Photoshop?
Как осветлить и затемнить в фотошопе?
Как создавать и использовать маски насыщенности?
Ваш инструмент Photoshop Eraser не работает?
Как удалить цвет в Photoshop
Замена цвета в Photoshop не работает?
Как накладывать изображения друг на друга в Photoshop или Microsoft Word
Изображения добавляют детали и визуальную привлекательность любому мультимедийному проекту, но наложение нескольких изображений в коллаж само по себе может создать целую историю. Более того, это очень легко сделать в любом программном обеспечении для редактирования фотографий или даже в Microsoft Word.
Более того, это очень легко сделать в любом программном обеспечении для редактирования фотографий или даже в Microsoft Word.
Как накладывать слои в Photoshop
1. Открыв Photoshop, выберите «Создать новый…», чтобы начать новый проект. Появится окно, в котором вы можете назвать свой новый проект и установить размер и разрешение вашего коллажа. Установите размер по своему желанию, вероятно, исходя из размера и количества изображений, которые вы хотите включить в коллаж, и установите разрешение на 720 пикселей на дюйм. Когда будете готовы, нажмите
Создать.
2. Далее вам нужно добавить изображения, которые вы выбрали для своего коллажа. Для этого проще всего напрямую перетащить изображения в новый проект Photoshop. Как только ваши изображения станут
, загруженный на ваш компьютер, откройте проводник вашего компьютера, сверните экран,
и щелкните и перетащите каждое изображение в окно Photoshop. Добавление изображений таким образом
устанавливает их как смарт-объекты, что позволяет изменять их размер и редактировать позже. Вы также заметите, что каждая новая добавленная фотография создает новый слой в правом нижнем углу экрана. Убедитесь, что фоновый слой выбран, прежде чем щелкнуть
Вы также заметите, что каждая новая добавленная фотография создает новый слой в правом нижнем углу экрана. Убедитесь, что фоновый слой выбран, прежде чем щелкнуть
и перетащить новое изображение, иначе Photoshop его не примет.
3. После того, как все ваши изображения будут добавлены, вы захотите отредактировать и переместить их, чтобы создать коллаж
. Чтобы изменить, какие изображения находятся «сверху» (закрывая другие, с которыми они перекрываются), а
— «снизу» (закрываются другими перекрывающимися изображениями), щелкните и перетащите слои
в нижний правый угол экрана.
4. Чтобы переместить изображение, убедитесь, что инструмент «Перемещение» выбран в левой части экрана
, а затем щелкните непосредственно изображение или соответствующий ему слой, чтобы выбрать
одно изображение. Как только изображение выбрано, вы можете щелкнуть и перетащить его
для перемещения по экрану.
5. Чтобы изменить размер или поворот добавленных изображений, выберите изображение, а затем
щелкните Edit-Free Transform (сочетание клавиш: Ctrl + T) в меню в верхней части экрана. Бесплатное преобразование позволяет изменять размер, перемещать и поворачивать изображение, щелкая и перетаскивая поля в каждом из четырех углов. Используйте инструмент «Перемещение» и «Свободное преобразование», чтобы настроить коллаж так, как вам удобно.0525 хочу.
Бесплатное преобразование позволяет изменять размер, перемещать и поворачивать изображение, щелкая и перетаскивая поля в каждом из четырех углов. Используйте инструмент «Перемещение» и «Свободное преобразование», чтобы настроить коллаж так, как вам удобно.0525 хочу.
6. Если вы передумали о добавленных изображениях, вы можете добавить их тем же способом,
вы добавили их первоначально, или вы можете удалить их, выбрав соответствующий слой
и нажав кнопку «Удалить» на клавиатуре.
7. В Photoshop есть несколько дополнительных инструментов, позволяющих еще больше улучшить ваш
колледж:
a. Используйте инструмент «Текст», чтобы добавить в коллаж заголовок, цитату или текстовую информацию.
б. Чтобы добавить предустановленные формы, щелкните правой кнопкой мыши инструмент «Прямоугольник» в левой части экрана
и выберите инструмент «Пользовательская фигура». Используйте меню, которое появляется в верхней части экрана
, чтобы установить цвет, размер и толщину контура вашей фигуры, а затем выберите
из меню формы, которое появляется, щелкнув стрелку раскрывающегося списка в правой части
. меню. Нажмите и перетащите, чтобы добавить нужную форму в коллаж
меню. Нажмите и перетащите, чтобы добавить нужную форму в коллаж
.
в. Используйте инструмент «Ластик», если вы хотите, чтобы перекрывающиеся изображения смешивались/исчезали в одно
другое. Прежде чем вы сможете использовать ластик, Photoshop предложит вам
, что изображение необходимо растрировать, если вы хотите его использовать. Это означает, что изображение
больше не будет смарт-объектом, поэтому убедитесь, что вы установили размер изображения
по своему вкусу до этого шага, так как его размер не будет легко изменяться после растеризации
. Если вы готовы, нажмите «ОК», а затем щелкните и перетащите инструмент «Ластик» на 90 525 изображение (убедитесь, что выбран соответствующий слой, иначе ничего не будет
).0525 стереть), чтобы стереть его часть.
8. Закончив создание коллажа, выберите «Файл-Сохранить», чтобы сохранить его на свой компьютер.
Как накладывать изображения друг на друга в Microsoft Word
Не у всех есть Photoshop, но можно создавать коллажи из изображений в более распространенных программах
, таких как Microsoft Word.
1. Открыв Microsoft Word, нажмите «Вставка–Изображения» в меню в верхней части экрана
. В открывшемся окне выберите изображения, которые хотите использовать в коллаже, и нажмите 9.05:25 ОК.
2. Как только ваши изображения будут вставлены, вы заметите, что вместо того, чтобы накладываться поверх одного
другого, они располагаются рядом друг с другом или, возможно, каждое находится на отдельной строке. Чтобы исправить это,
выберите изображение, а затем в меню «Работа с рисунками» в верхней части экрана щелкните
«Обтекание текстом — перед текстом». Это позволит изображениям наслаиваться и перекрываться. Выполните 90 525 одинаковых действий с каждым изображением.
3. Теперь вы можете щелкнуть и перетащить изображения в любое место на странице, чтобы создать свой
коллаж. Чтобы изменить размер или повернуть изображение, выберите его, а затем щелкните и перетащите круги в 90 525 углах.
4. Если вы хотите, чтобы изображения в вашем коллаже перекрывали друг друга, вам нужно будет установить, какое из
накладывается «поверх» окружающих перекрывающихся изображений. Для этого щелкните правой кнопкой мыши
Для этого щелкните правой кнопкой мыши
изображение; в появившемся меню вы увидите «На передний план» и «Отправить на задний план».
Нажмите «На передний план», если хотите, чтобы изображение было поверх других, или выберите «Отправить на 9».0525 Назад, если вы хотите, чтобы он был за перекрывающимися изображениями.
5. В Word вы также можете добавлять в коллаж фигуры, текст или объекты WordArt в меню «Вставка
» в верхней части экрана.
6. Вы также можете редактировать каждое изображение, играя с инструментами в меню
«Инструменты изображения», которое появляется при выборе изображения. Большинство этих инструментов имеют дело с фильтрами или коррекцией цвета
, и их можно изменить, чтобы изменить стиль/тон вашего коллажа. Вы также можете добавить
обрамляет ваши изображения, чтобы различать их в коллаже.
7. Когда вы закончите свой коллаж, выберите Файл-Сохранить, чтобы сохранить готовый продукт
на вашем компьютере.
Tweet This Post
Поместите графику в файл Photoshop
Интернет
- Программное обеспечение
Внешняя графика может быть размещена в Photoshop как растровые слои или смарт-объекты. И в этом решении, которое было адаптировано из второй главы моей книги Антология Photoshop: 101 совет, хитрость и техника веб-дизайна , я покажу вам, как разместить эту графику, а затем мы поговорим о разница между растровыми слоями и смарт-объектами.
Решение
Размещение обложки с веб-страницы
Скопируйте обложку с веб-страницы, затем выберите «Правка» > «Вставить» или нажмите Ctrl-V (Command-V на Mac), чтобы вставить ее в документ Photoshop. . Photoshop создаст новый слой, содержащий изображение, или поместит его в выбранный пустой слой. Работа будет на растровом слое.
Размещение графического объекта из файлов плоского изображения
Файл плоского изображения, например GIF, JPEG или PNG, содержит графическое изображение на одном слое. Откройте файл в Photoshop и используйте Select > All или нажмите Ctrl-A (Command-A), чтобы создать выделение всего документа. Щелкните документ Photoshop, затем выберите «Правка» > «Вставить» или нажмите Ctrl-V (Command-V), чтобы вставить его. Photoshop вставит документ в новый или выбранный пустой слой, как при вставке изображения с веб-страницы. Работа будет на растровом слое.
Размещение слоев из другого документа Photoshop
Расположите окна документа так, чтобы оба были видны. Выберите окно документа, из которого вы хотите импортировать, чтобы открыть его палитру слоев. Выберите и перетащите необходимые слои в новое окно и отпустите кнопку мыши, когда увидите толстый черный контур вокруг окна. Это скопирует слои, как показано в примере вверху следующей страницы. Скопированные слои сохранят свои исходные свойства.
Скопированные слои сохранят свои исходные свойства.
Размещение обложки из Illustrator
Откройте Illustrator и выберите обложку, которую хотите экспортировать в Photoshop. Скопируйте изображение с помощью Ctrl-C (Command-Con на Mac). Переключитесь в Photoshop, пока Illustrator все еще открыт, и вставьте скопированную иллюстрацию, используя Ctrl-V (Command-V). Появится диалоговое окно с вопросом, хотите ли вы вставить иллюстрацию как смарт-объект, пиксели, контур или слой формы.
Размещение графического объекта в качестве смарт-объекта
Выберите «Файл» > «Поместить» и выберите файл, который хотите импортировать. Нажмите «Поместить», чтобы импортировать файл в документ Photoshop как смарт-объект. Для файлов PDF и Illustrator Photoshop отобразит диалоговое окно, в котором вас попросят выбрать страницы, которые вы хотите разместить. Выберите нужные страницы и нажмите OK.
Сначала смарт-объект будет помещен в ограничительную рамку, как показано здесь. Вы можете использовать эту ограничительную рамку для перемещения, поворота, масштабирования или других преобразований объекта. Когда вы закончите, дважды щелкните внутри ограничительной рамки, чтобы зафиксировать смарт-объект на своем слое.
Вы можете использовать эту ограничительную рамку для перемещения, поворота, масштабирования или других преобразований объекта. Когда вы закончите, дважды щелкните внутри ограничительной рамки, чтобы зафиксировать смарт-объект на своем слое.
Обсуждение
Смарт-объекты
Смарт-объект — это встроенный файл, который отображается в собственном слое в Photoshop. Слой смарт-объекта отличается значком, который перекрывает эскиз изображения, отображаемый в палитре слоев, как показано в примере ниже.
Смарт-объекты отличаются от других слоев тем, что они связаны с исходным файлом (например, файлом Illustrator, JPEG, GIF или другим файлом Photoshop). Если вы внесете изменения в исходный файл, слой смарт-объекта также будет обновлен с учетом этих изменений.
Напротив, растровые слои (или обычные слои) полностью доступны для редактирования, поэтому вы можете рисовать на них, заполнять их цветами или стирать пиксели. В отличие от смарт-объектов, где вы сохраняете качество изображения, если вы уменьшите размер растрового слоя, вы потеряете информацию.
