Как вставить картинку в Фотошопе
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
- Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.

- Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.
Вариант 2: Перетаскивание
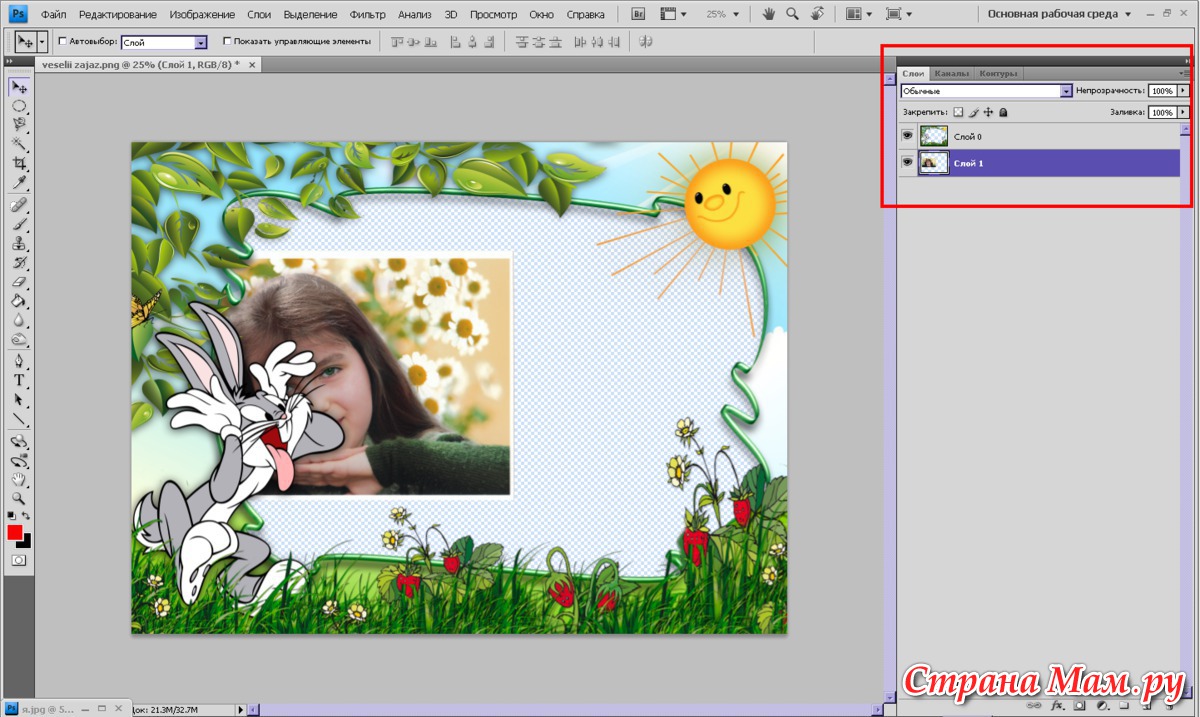
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
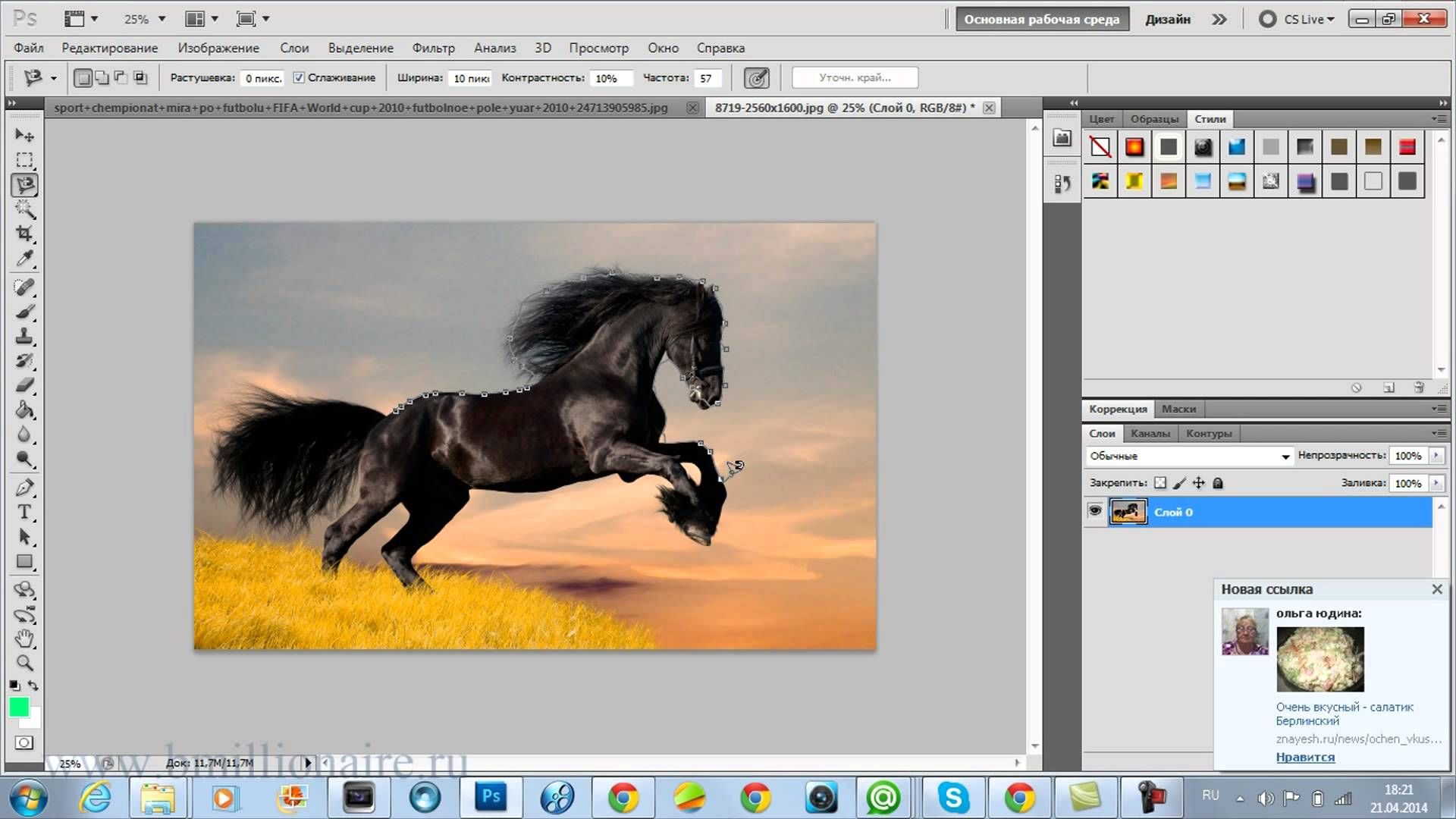
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см.![]()
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш 
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.Содержание:
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
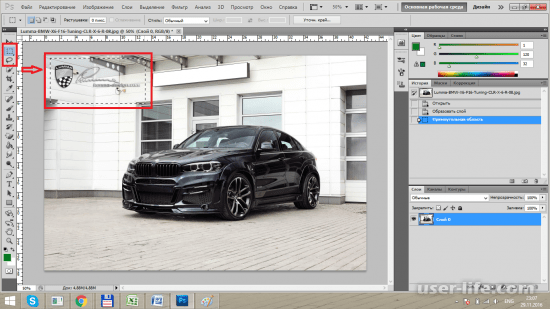
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
- далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Рис. 2 – содержимое вкладки «Лассо»
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
3 – выделение области с помощью инструмента «Прямолинейное лассо»
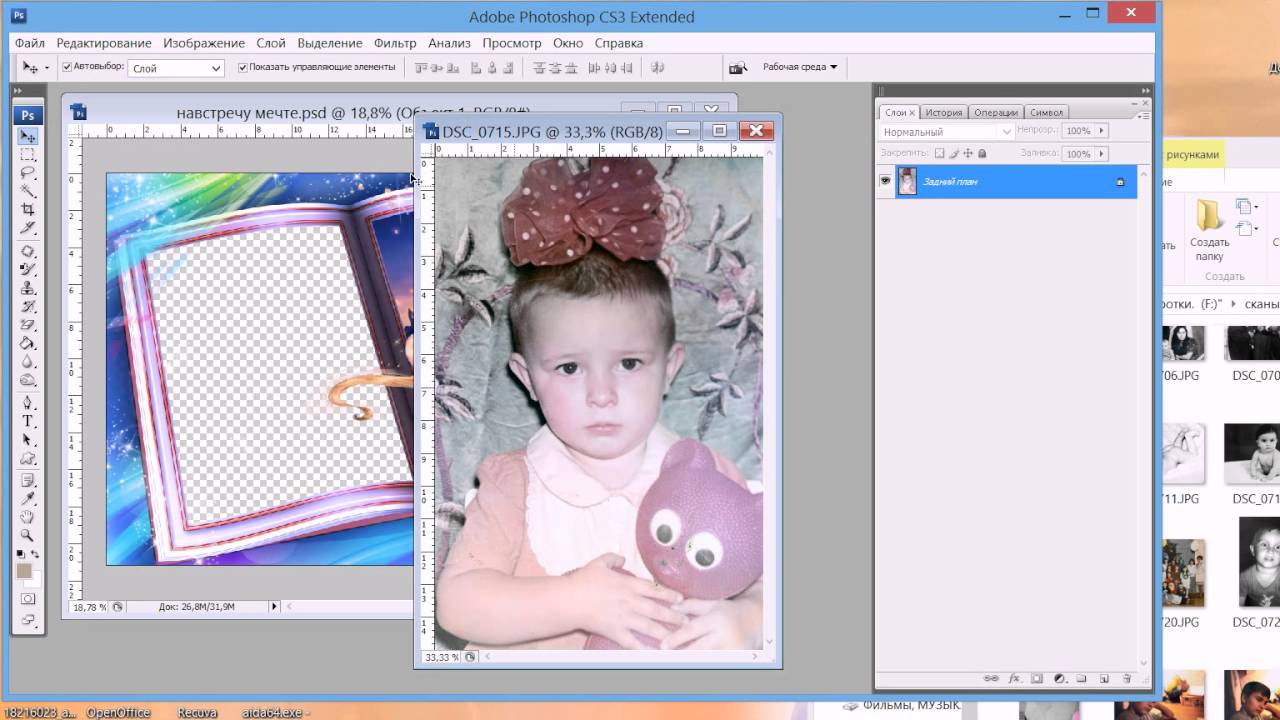
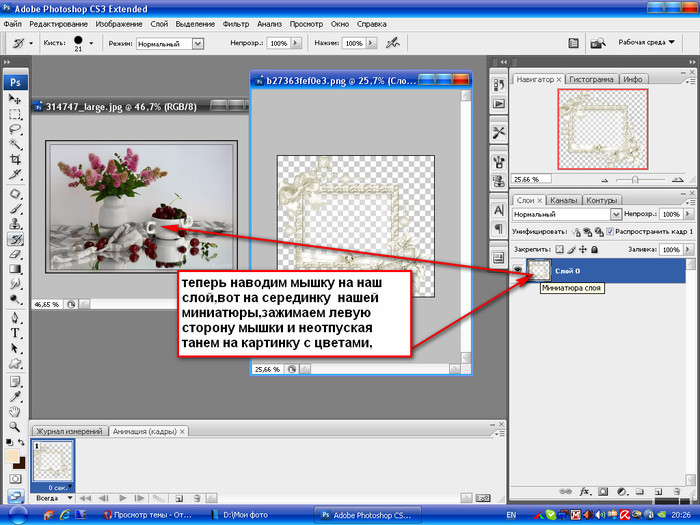
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.

Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
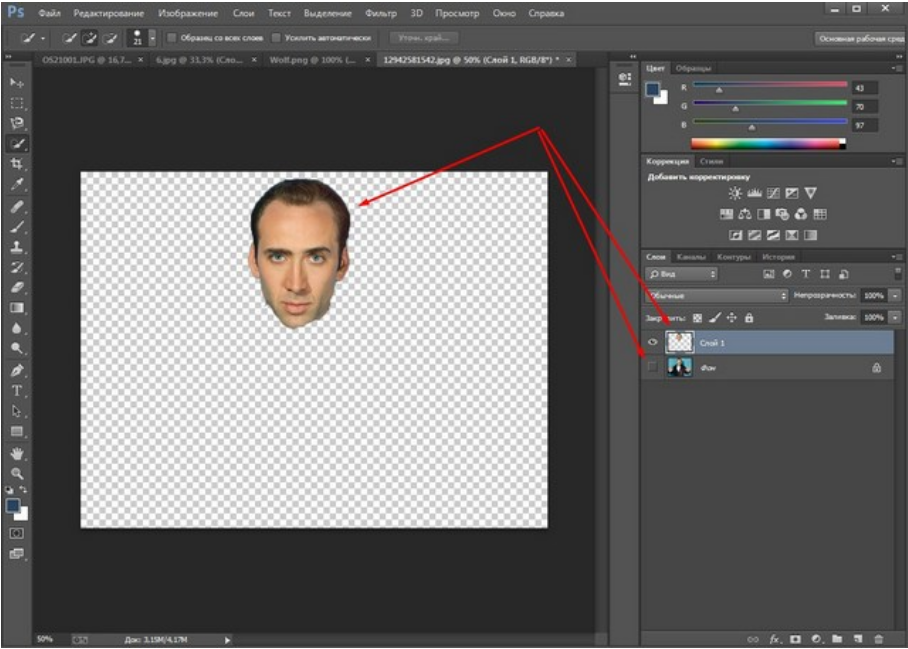
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
к содержанию ↑Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
к содержанию ↑Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
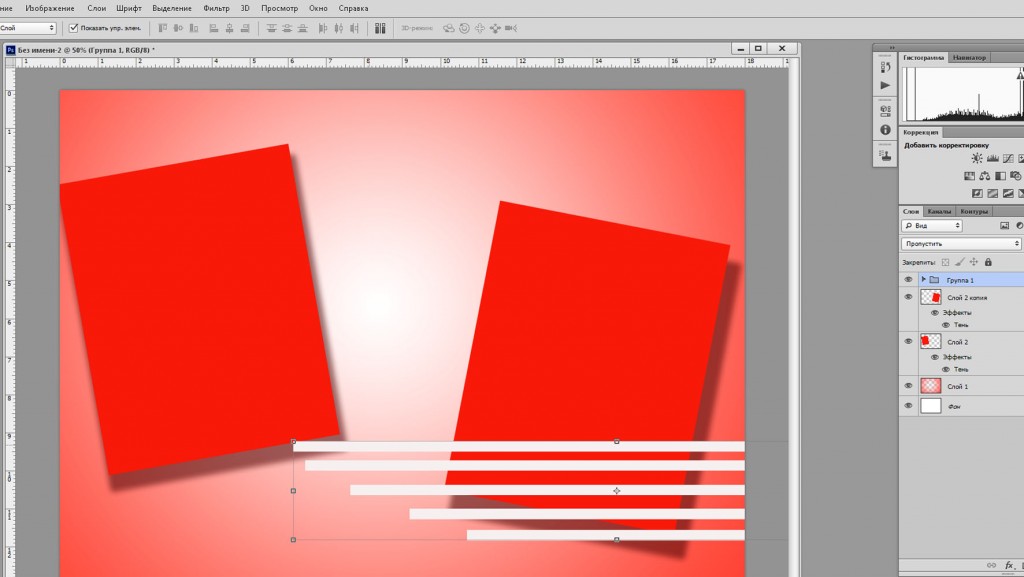
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис. 16 – итоговое изображение
Как перетаскивать фото в фотошоп
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
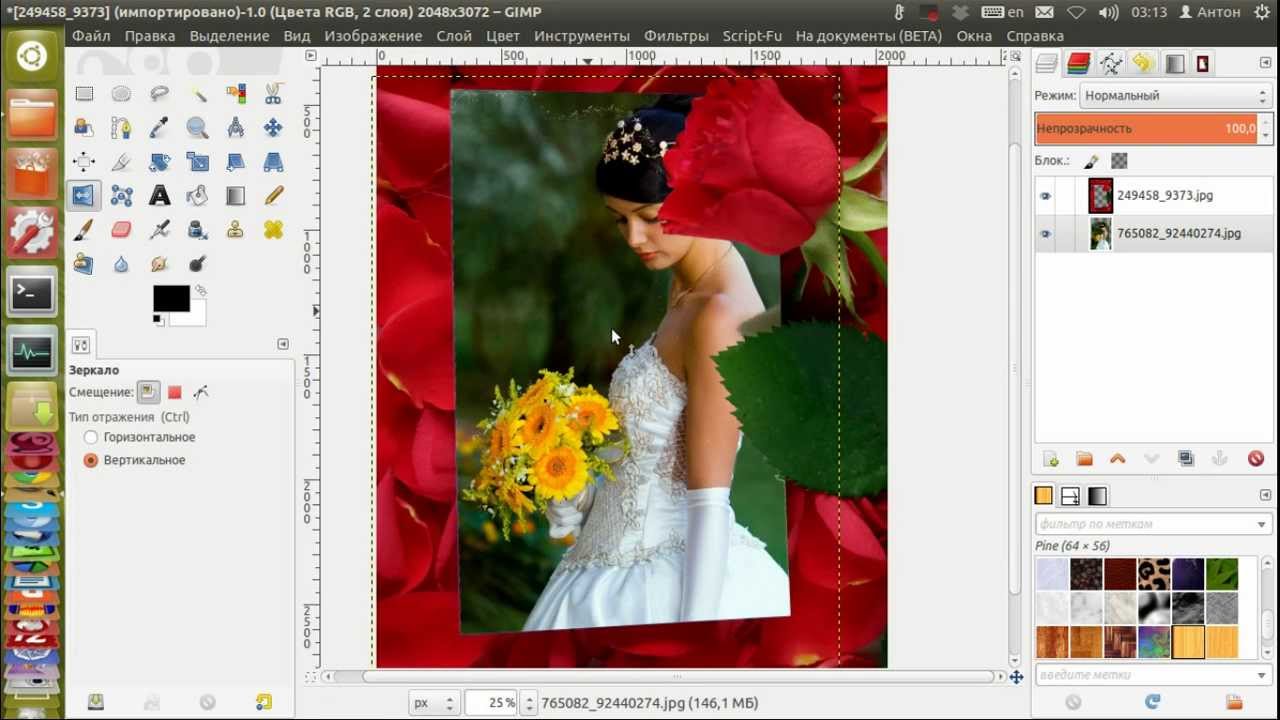
Перемещение фотографий между вкладками документов в Photoshop
Давайте рассмотрим различные способы, как это сделать.
Способ 1
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
В панели слоёв мы видим, что фото с парой размещено над целевым:
По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:
Так гораздо лучше:
Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Как вставить картинку в Adobe Photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Из этой статьи
узнаете, как
вставить картинку в Фотошопе.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
-
перетаскивание
файла из папки компьютера.

По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
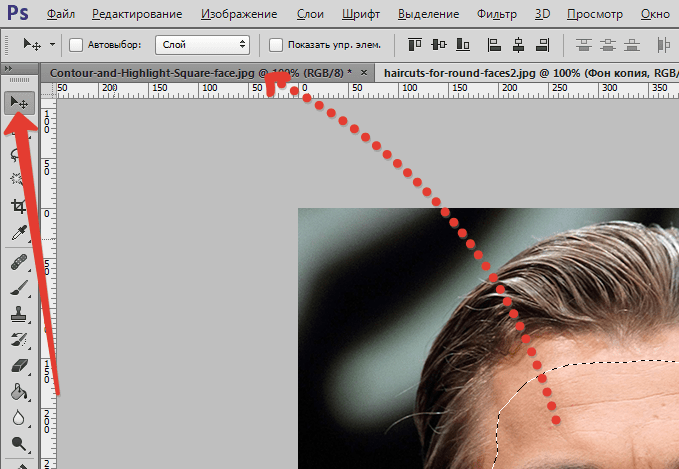
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
Обработайте
слои для улучшения эффекта.
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows. Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить».
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
[Решено] Photoshop не перетаскиваются файлы
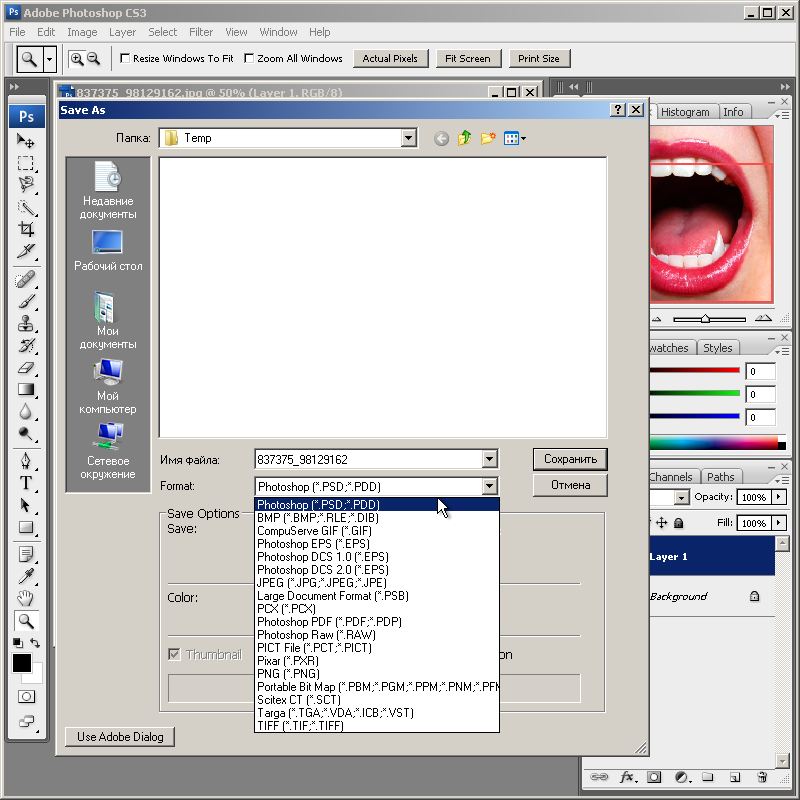
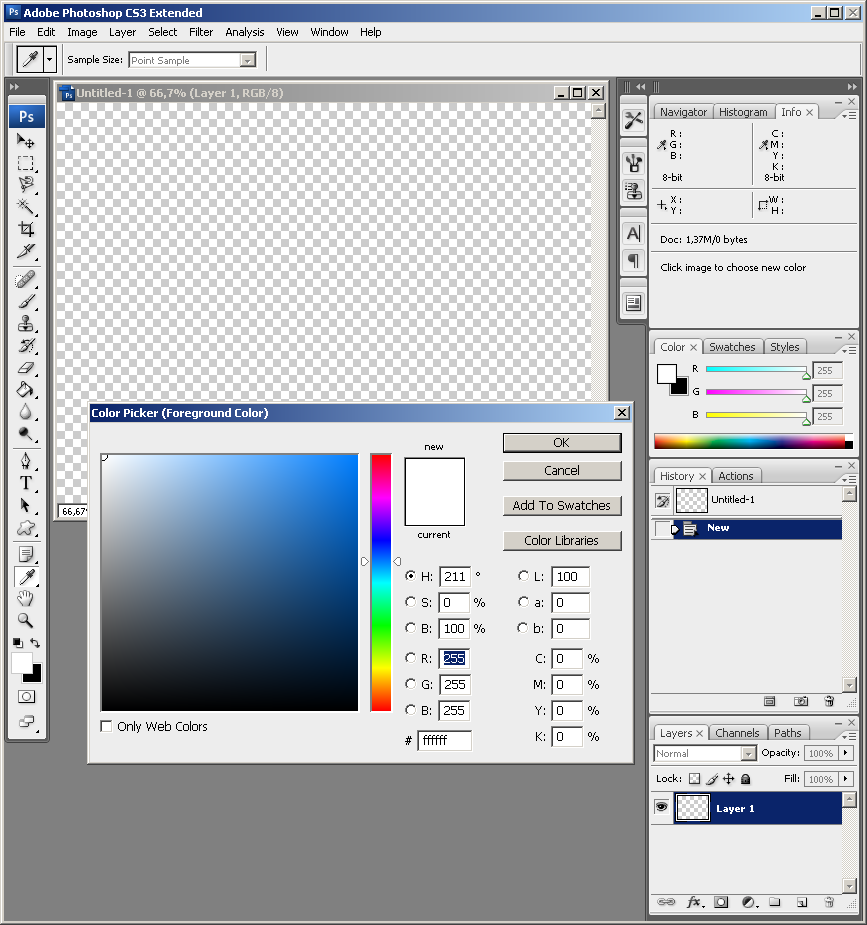
Вчера на новой системе установил Photoshop CS6 и захотел пообрабатывать фотки, но фотки ни как не хотели переносится на созданный документ, при перетаскивании постоянно горел перечеркнутый круг (как на данном скриншоте:)
Данную проблему я решил только таким способом:
- Входим в реестор
- Пуск вводим строке поиска regedit.
Идем по пути: HKEY_LOCAL_MACHINE > SOFTWARE > Microsoft > Windows > CurrentVersion > Policies > System - Находим строку EnableLUA
- Меняем переменную с 1 на 0.
- Перегружаем компьютер
- Радуемся жизни
В интернете есть еще один способ, суть которого заключается в том, что нужно нужно запустить Photoshop под Администратором, а это можно сделать двумя вариантами:
- Зажимаете SHIFT и кликаете правой мышкой по ярлыку Photoshop и из выпадающего списка выбираете пункт Запуск от имени Администратора
- А второй способ это что бы постоянно не зажимать Shift, в ярлыке ставится галка что бы при запуске этой программы через этот ярлык он запускался от имени Администратора.
 Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав.
Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав.
Вот и все.
( 8 оценок, среднее 4.5 из 5 )
Понравилась статья? Поделиться с друзьями:
Как вставить картинку в Фотошопе
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично).
 С его помощью можно найти фото или изображение, сохраненное на жестком диске.
С его помощью можно найти фото или изображение, сохраненное на жестком диске. - Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Как пользоваться инструментом Перемещение в фотошопе
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
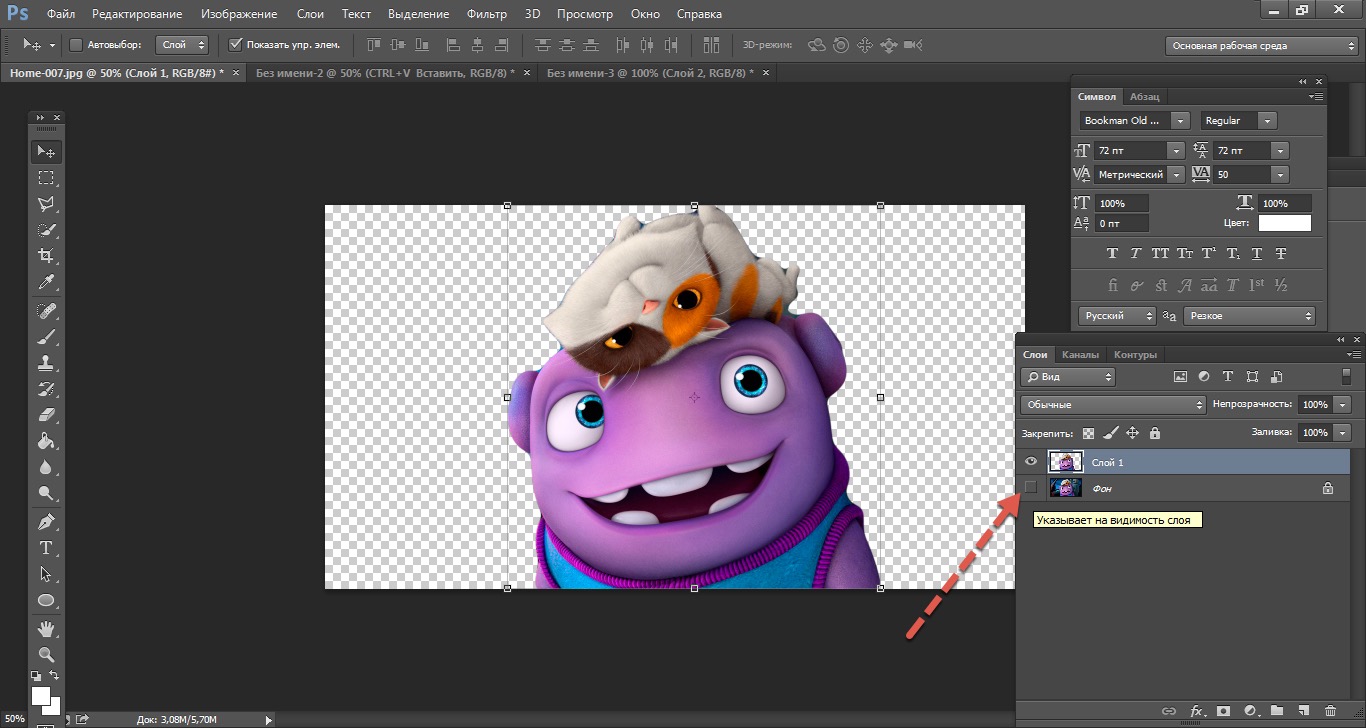
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Решено: невозможно перетащить фотографии в Photoshop CS6 — сообщество поддержки Adobe
У меня эта проблема с тех пор, как я последний раз форматировала свой компьютер, и это очень раздражает.
Обычно, когда я пытаюсь перетащить изображение в фотошоп, курсоры превращаются в кружок с косой чертой (недоступно).
I может открывать файлы, щелкнув правой кнопкой мыши и выбрав «Открыть с помощью -> Adobe Photoshop CS6», а я могу также открыть с помощью «Файл> Открыть»… «(ctrl + O)
Я искал решение этой проблемы, но ничего не помогло.
Это то, что я пытался сделать до сих пор:
— Сброс настроек (ctrl + alt + shift)
— Запуск с правами администратора
— Запуск без прав администратора
— Убедитесь, что у меня есть права доступа к файлам
— Убедитесь, что файлы не настроены как файлы только для чтения
— Изменение параметра рабочего диска (Предпочтение -> Производительность)
Ни один из них не работал, и я ищу другое решение. ..
..
Вот мои характеристики ПК:
ОС: Microsoft Windows 7 Ultimate 32-разрядная SP1
ЦП: Intel Core 2 Quad Q8300 @ 2,50 ГГц
Оперативная память: 4,00 ГБ, двухканальная DDR2 @ 400 МГц
Материнская плата: Gigabyte Technology Co., Ltd. G31M-ES2L
Графическая карта: 1024 МБ GeForce GT 240 (nVidia)
.Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои. Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Решено: невозможно перетащить файлы в Photoshop CC — Сообщество поддержки Adobe
Версия Adobe Photoshop: 2017.0.1 20161130.r.29 2016/11/30: 23: 00: 00 CL 1099099 x64
Количество запусков: 0
Версия: 10 или выше
Архитектура системы: Семейство ЦП AMD: 15, Модель: 2, Степпинг: 0 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4. 1, SSE4.2, AVX
1, SSE4.2, AVX
Физический процессор количество: 4
Количество логических процессоров: 8
Скорость процессора: 4013 МГц
Встроенная память: 32680 МБ
Свободная память: 2 МБ
Память, доступная для Photoshop: 29458 МБ
Память, используемая Photoshop: 70 %
Эскизы журнала: включено.
Touch Bar: Включено.
Слои псевдонимов: отключено.
Палитра модификаторов: Включена.
Многотональная 3D-печать: отключено.
Дальний свет: включен.
Размер плитки изображения: 1028K
Уровни кэша изображений: 4
Предварительный просмотр шрифта: Средний
TextComposer: Latin
Дисплей: 1
Границы дисплея: сверху = 0, слева = 0, снизу = 1200, справа = 1920
Дисплей: 2
Границы дисплея: вверху = 0, слева = -1920, внизу = 1080, справа = 0
Чертеж OpenGL: включен.
OpenGL Разрешить старые графические процессоры: не обнаружено.
OpenGL Drawing Mode: Advanced
OpenGL Allow Normal Mode: True.
OpenGL Разрешить расширенный режим: True.
AIFCoreInitialized = 1
AIFOGLInitialized = 1
OGLContextCreated = 1
NumGLGPUs = 1
NumCLGPUs = 1
NumNativeGPUGPUs 0 [
]. = 0
glgpu [0] .GLMemoryMB = 4096
glgpu [0].GLName = «NVIDIA GeForce GTX 960»
glgpu [0] .GLVendor = «NVIDIA Corporation»
glgpu [0] .GLVendorID = 4318
glgpu [0] .GLDriverVersion = «21.21.13.7633»
] .GLRectTextureSize = 16384glgpu [0] .GLRenderer = «GeForce GTX 960 / PCIe / SSE2»
glgpu [0] .GLRendererID = 5121
glgpu [0] .HasGLNPOTSuppu [0] .HasGLNPOTSu000]. GLDriver = «C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvd3dumx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi. inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
glgpu [0] .GLDriverDate = «20161211000000.000000-000»
glgpu [0] = 1 .CanCompileProgramGLSL
glgpu [0] = 1 .GLFrameBufferOK
glgpu [0] .glGetString [GL_SHADING_LANGUAGE_VERSION] = «4,50 NVIDIA»
glgpu [0] .glGetProgramivARB [GL_FRAGMENT_PROGRAM_ARB] [GL_MAX_PROGRAM_INSTRUCTIONS_ARB] = [65536]
glgpu [0] .glGetIntegerv [GL_MAX_TEXTURE_UNITS] = [4]
glgpu [0] .glGetIntegerv [GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS] = [ 192]
glgpu [0].glGetIntegerv [GL_MAX_VERTEX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] . glGetIntegerv [GL_MAX_TEXTURE_IMAGE_UNITS] = [32]
glGetIntegerv [GL_MAX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_DRAW_BUFFERS] = [8]
glgpu [0] .glGetIntegerv [GL_MAX_VERTEX_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_FRAGMENT_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_VARYING_FLOATSIBE] = [9000]
GLOATSIBet [GL_MAX_VARYING_FLOATSIB] = [124]
GLOATSIB ]_0002 [124] 9000gV3 glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_PROGRAM] = 1
glgpu [0].расширение [AIF :: OGL :: GL_ARB_FRAGMENT_PROGRAM] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_SHADER] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_FADER]
glgpu [0] .extension [AIF :: OGL :: GL_EXT_FRAMEBUFFER_OBJECT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_TEXTURE_RECTANGLE] = 1
:: glgptension [0]. OGL :: GL_ARB_TEXTURE_FLOAT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_OCCLUSION_QUERY] = 1
glgpu [0] . extension [AIF :: OGL :: GL_ARB_VERT_EX_BU] =
extension [AIF :: OGL :: GL_ARB_VERT_EX_BU] =
glgpu000 [1] ].extension [AIF :: OGL :: GL_ARB_SHADER_TEXTURE_LOD] = 1
clgpu [0] .CLPlatformVersion = «1.2»
clgpu [0] .CLDeviceVersion = «1.2 CUDA»
clgpute [0]. [0] .CLMemoryMB = 4096
clgpu [0] .CLName = «GeForce GTX 960»
clgpu [0] .CLVendor = «NVIDIA Corporation»
clgpu [0] .CLVendorID = 4318
clgpu [0] .CLDriverVersion = «376.33»
clgpu [0] .CLBandwidth = 8.03426e + 10
clgpu [0] .CLCompute = 1069.4
Тип лицензии: Подписка
Серийный номер: 9097032384593677302000 9000 GUI: 909703238459367730299
000 GUI
тест: ReduceUXFriction
Папка приложения: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \
Путь к временному файлу: C: \ Users \ shera \ AppData \ Local \ Temp \
Царапина Photoshop имеет асинхронный I / O включен
Объем (а) царапины:
Запуск, 465.2 ГБ, 298,8 ГБ бесплатно
Папка требуемых подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Required \ Plug-Ins \
Папкаосновных подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Плагины \
.
Почему я не могу перетащить фотографии из…
Это проблема не фотографий, а старых приложений, таких как Word или Powerpoint. Вы можете перетащить их в Mail, Pages, Keynote.
Photos — это полностью новое приложение, написанное для последней версии MacOS X Yosemite 10.10.3. Весь код был написан с нуля с использованием новых фреймворков, разработанных для Yosemite. Но это означает, что старое программное обеспечение не полностью совместимо с фотографиями и требует обновления.
Рассмотрите возможность использования iPhoto, если вам нужно использовать более старые приложения, такие как текущее программное обеспечение MS Office, до тех пор, пока не будут доступны обновления совместимости для Word или Powerpoint.При установке основных обновлений системы старое программное обеспечение может стать несовместимым или, по крайней мере, перестать полностью поддерживаться, поскольку требуемые службы операционной системы могли измениться.
Для MacOS X 10.10.3 установите iPhoto 9. 6.1, он хорошо работает с Yosemite. Если вы еще не обновились до версии 9.6.1, см. Этот совет пользователя:
6.1, он хорошо работает с Yosemite. Если вы еще не обновились до версии 9.6.1, см. Этот совет пользователя:
Получите iPhoto 9.6.1, если вы не обновляли до ОС … | Сообщества поддержки Apple
Вы не можете перетаскивать фотографии из фотографий в старые приложения, которые еще не были обновлены для полной совместимости с фотографиями и MacOS X 10.10.3. Вам придется дождаться обновления Word, Powerpoint и т. Д., Чтобы сделать их полностью совместимыми.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
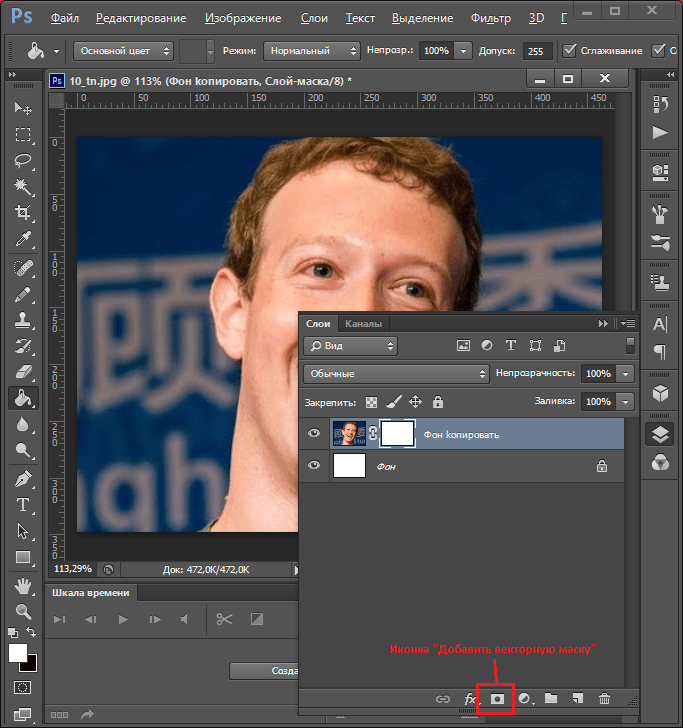
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как вставить картинку в Фотошопе: пошаговая инструкция
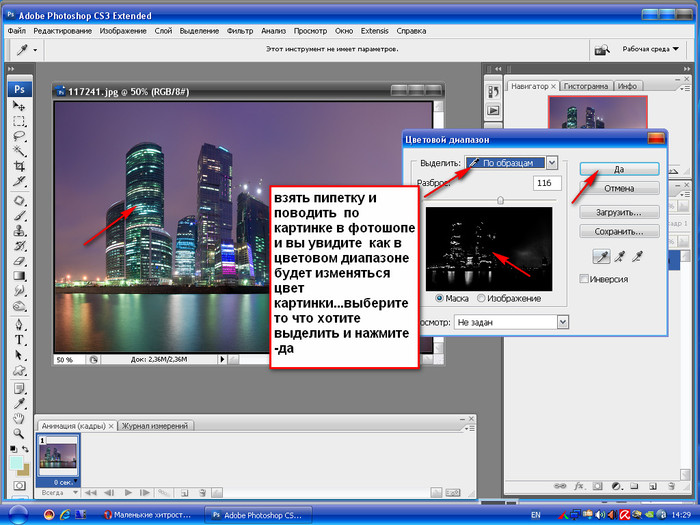
Создание коллажей в Photoshop – одна из уникальных возможностей графического редактора. Это достигается за счет соединения нескольких изображений в одном. Таких способов предусмотрено несколько. Выполнить этот процесс достаточно легко в Фотошоп онлайн. Как вставить картинку с компьютера, наложив фотографии друг на друга, и как отредактировать полученный данные – читайте далее.
Открыть Photoshop онлайн
Как вставить картину в Фотошоп онлайн
Для начала следует провести предварительную подготовку. Для этого откройте в редакторе основную фотографию, на которую будет добавлено другое изображение. После этого откройте второе изображение, и в результате у вас два открытых изображения в Фотошопе. Теперь можно использовать метод перетаскивания картинки из вкладки.
Это достаточно простой процесс, но для начала потяните изображение на панели с вкладками вниз. Чтобы сделать это, наведите на нее курсор, нажмите левой кнопкой мышки, не отпуская, перемещайте ее. В итоге картинка встанет на основное изображение. Что с ней можно делать:
- Окно можно передвигать в любую область на фотографии. Для этого подцепите ее курсором в верхней части, зажав клавишу мыши, передвиньте в нужную область.
- Изменить размер окна, сделав его больше или меньше. В этом случае мышку наведите на угол картинки и передвигайте ее.
Осталось соединить две картинки в одну. Чтобы выполнить эту операцию, последовательно выполните такие действия:
- На панели инструментов (вертикальное меню слева) выберите «Перемещение».
- Потяните изображение в окне к основному. Нажмите левую кнопку мыши, не отпуская ее, тяните картинку на основное.
- На указателе мышки появится значок «+», отпустите после этого кнопку мыши.
Как вставить картинку в Фотошоп онлайн через меню
Вы можете создавать автоматически смарт-объекты. Такой способ качественно отличается от обычного копирования или перетаскивания. Он создает слой-контейнер, размеры которого можно изменять без малейшей потери в качестве пикселей.
Обратите внимание! При любом способе вставки картинки в Фотошоп онлайн есть возможность изменить размер вставляемого объекта.
Чтобы использовать данный метод, вам нужно задействовать основное меню, размещенное на горизонтальной панели сверху. Вставить картинку в Фотошоп онлайн можно таким образом:
- Откройте исходное изображение в редакторе.
- нажмите на вкладку меню «Файл».
- В открывшемся меню выберите «Поместить».
- Через проводник Windows выберите картинку для вставки, нажмите кнопку «Поместить».
- Картинка появится на основном изображении.
Единственное, что сразу бросится в глаза, она не будет соответствовать размеру оригинала, и отобразится в рамочке. Однако ее можно подредактировать, потянув за концы рамки. После того, как приведете в должный размер, нажмите на кнопку на панели параметров в виде галочки. Есть и другие способы вставить картинку в Фотошоп Онлайн:
- Копировать – Вставить. Одно изображение скопировать в буфер обмена, а затем в нужном месте вставить. Для этого следует открыть картинку на ПК, и нажать горячие клавиши «Ctrl+A». Далее комбинация «Ctrl+C». Вернувшись в основное изображение, остается нажать «Ctrl+V».
- Перетащить фото из папки OC Windows. Откройте папку с картинкой на компьютере, и перетащите объект на картину в Фотошопе. Изображение добавиться как смарт-объект.
Когда требуются картинки с прозрачностью, то обращайте внимание на формат скачиваемого рисунка. Удобнее всего работать с расширением PNG, края которого не видно.
вставить, изменить размер, цвет. стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
Открываю в верхней панели выпадающее меню «Изображение» и в нем вкладку «Размер изображения».
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.
После этого немного меняю расположение в кадре основного элемента – букета. Для этого активирую инструмент «Перемещение», чтобы появились маркеры, и я могла бы сдвигать картинку.
Обратите внимание, что должна стоять галочка в окошке «Показать элементы управления».
Сдвигаю мышкой картинку с помощью инструмента «Перемещение» немного в сторону и растягиваю ее так, чтобы букет заполнил бОльшую часть пространства.
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
Правая панель символов для редактирования текста
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
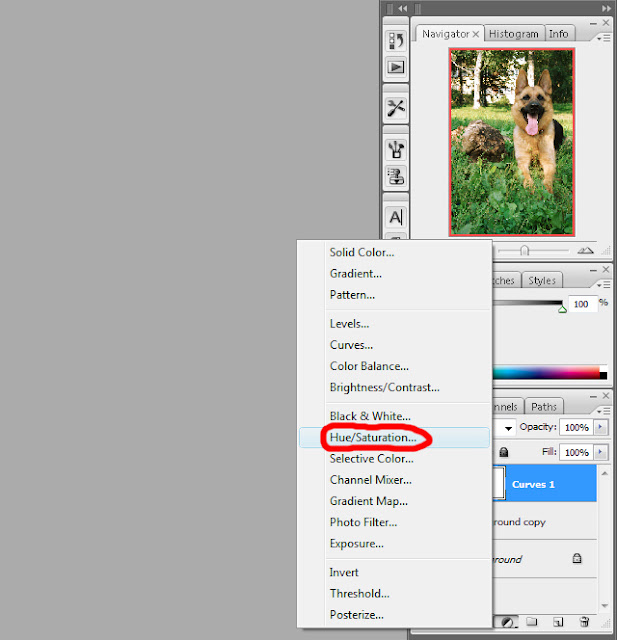
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.
Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Еще информация по теме:
как в Фотошопе вставить картинку в картинку
Иногда даже случайное совмещение в каком-нибудь графическом редакторе двух изображений, одно из которых, например, полупрозрачно, может привести к настолько неожиданным результатам, что даже самый невероятный плод богатого воображения покажется наивной детской фантазией. Если же изображения комбинировать осмысленно, можно создать массу интересных, красивых, забавных или просто полезных вещей, например заменить фон на фотографии, вставить новый объект или персонаж, совместить то, что в природе несовместимо, создать красочный фотомонтаж или фантастический коллаж, над кем-то пошутить, что-то подделать или приделать куда-нибудь и многое, многое другое.
Почему «Фотошоп»?
Всю эту «кучу» заманчивых возможностей можно в той или иной степени реализовать во многих графических редакторах, но наиболее простой, быстрой и эффективной представляется программа «Фотошоп», которая, обладая огромным арсеналом инструментов для всевозможных манипуляций с изображениями, включая глубокие преобразования их качественных параметров, позволит воплотить в жизнь любую прихоть творческой фантазии. Именно поэтому речь пойдет о том, как в «Фотошопе» вставить картинку в картинку.
Существует множество программ, в том числе и онлайн-сервисов, в которых можно за пару минут и несколько кликов создать коллаж или сделать фотомонтаж вполне приемлемого качества. Однако, несмотря на подкупающую простоту, оперативность и подчас не очень ограниченные возможности для творчества — это все-таки «ширпотреб», а вот возможности «Фотошопа» в этом смысле не ограничены. Конечно, бывает трудно прервать полет творческой мысли, но рано или поздно придется «приземлиться», потому что, прежде чем приступить к созданию любой фотоманипуляции, желательно иметь ясное представление о том, как будет или должна выглядеть будущая картина, если это не просто фотография, вставленная в рамку на другом изображении.
В зависимости от качественных характеристик и сюжетных образов исходных изображений, а также конечной цели творческой работы, наложение картинок в «Фотошопе» может выполняться различными способами и средствами, но все они в большинстве случаев включают обрезку изображений, выделение и вырезание фрагментов, масштабирование, трансформирование и общую коррекцию. Техническая часть создания обычного фотомонтажа в программе при условии заранее подготовленных компонентов не вызывает особых затруднений даже у начинающих пользователей, едва знакомых с ее интерфейсом.
Способы вставки изображений
Вставка картинки в «Фотошопе» гораздо проще, чем наклейка «живых» фотографий на основу композиции будущего фотомонтажа. Для этого можно использовать команду «Поместить» в меню «Файл» или, если картинка уже загружена в программу, перенести ее из родного окна в целевое окно основы композиции. Делают это следующим образом: включив инструмент «Перемещение» (самый верхний на панели инструментов), картинку захватывают левой кнопкой мыши и тащат вверх к имени файла целевого окна, открывая его таким образом. Затем, опустив объект в новое окно, кнопку отпускают, и картинка вставляется, «по-хозяйски» располагаясь на новом слое. Можно, конечно, использовать и традиционный, педантичный метод, выделив (Ctrl+A) и скопировав (Ctrl+C) изображение, а затем вставив его (Ctrl+C) в новом окне.
Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно зайти в меню «Окно» и, кликнув по строке «Упорядочить», открыть все окна сразу, выбрав один из вариантов их расположения.
При таком наглядном раскладе можно просто перетаскивать мышкой объекты фотомонтажа из окна в окно или со всех окон в целевое окно основы композиции.
Выделение и вырезание фрагментов изображений
Все перечисленные способы указывают, как в «Фотошопе» вставить картинку в картинку, если речь идет только о простых фотоманипуляциях, выполняемых в технике фотомонтажа, где изображения используются целиком, но для более сложных комбинаций, например коллажей, схема обработки изображений несколько усложняется необходимостью выделения и вырезания объектов, изменения размеров, иногда трансформации и коррекции. Кроме того, нужно, конечно, уметь гармонично вписывать объекты в фоновую основу композиции. При создании коллажей чаще используются конкретные объекты или фрагменты изображений-компонентов, из которых создается художественная композиция, поэтому необходимо хорошо владеть приемами выделения и вырезания в «Фотошопе».
Инструмент «Перо»
В зависимости от характера вырезаемого объекта можно использовать любой из стандартных инструментов выделения, но когда требуется особая точность, конечно, незаменим инструмент «Перо». Контур объекта обводят, затем, щелкнув по нему правой кнопкой мыши, выбирают команду «Образовать выделенную область» и перетаскивают выделенный фрагмент в нужное окно.
Можно перенести изображение целиком, затем добавить слой-маску и, выбрав черный цвет, стереть кистью лишнее. При этом обычно временно уменьшают непрозрачность верхнего слоя, чтобы лучше контролировать точность размещения и гармоничность совмещения объекта с фоном. Жесткость кисти устанавливают в зависимости от требований к точности и степени выраженности границ компонентов коллажа.
«Быстрая маска»
Для выделения объектов часто используют инструмент «Быстрая маска», позволяющий буквально нарисовать (закрасить) на изображении полупрозрачным красным цветом область выделения, которая, по сути, является черно-белым изображением. Там, где маска красная, ничего не выделено, а прозрачные участки соответствуют полному выделению.
Таким образом, рисование на маске черным цветом расширяет область выделения, а рисование белым исключает участки из выделения. Частичное выделение можно получить, рисуя маску различными оттенками серого цвета или меняя непрозрачность кисти. Повторный щелчок по кнопке быстрой маски на панели инструментов переводит в стандартный режим редактирования, в котором маска исчезает и появляется выделение в форме нарисованной маски. Теперь остается удалить лишнее (Delete), и вырезанный фрагмент — в вашем распоряжении.
Совмещение изображений
Владея самыми общими принципами работы графических редакторов, нетрудно понять, как в «Фотошопе» вставить картинку в картинку, но для того, чтобы красиво «приладить» изображения друг к другу, нужно научиться делать незаметные, плавные переходы между ними и фоновой основой композиций. Они обеспечиваются степенью растушевки контуров при выделении фрагментов, а также непрозрачностью и жесткостью кистей в режимах быстрой и обычной масок. Кроме того, можно использовать частичное выделение и градиентные заливки (от черного к белому или наоборот) на масках, позволяющие эффектно растворять границы между изображениями.
Гармоничность слияния картинок в коллажах зависит и от корректности выбора режимов наложения слоев. Наиболее часто используют режимы смешивания «Мягкий свет» и «Перекрытие» в совокупности с непрозрачностью, а в режиме «Яркость» можно совместить несовместимое, взяв изображения с абсолютно разными цветами.
Как вырезать и вставить объект в Фотошопе. Меняем фон в Фотошопе
Автор урока Пипко Александр — фотограф и ретушер. Другие статьи о фотограии и авторские уроки на сайте автора http://www.apipko.com/.
Мне часто задают вопросы на тему: «как вырезать объект в фотошопе», «как поменять фон в фотошопе», «как поменять цвет фона в фотошопе»… Особенно это касается качественного вырезания сложного объекта из разнородного фона. В одном из прошлых уроков уже было показано, как вырезать объект из однородного фона стандартными средствами фотошопа.
Сегодня будем решать более сложные задачи, в частности разберем два примера, как вырезать фон фотографии в фотошопе и как вырезать сложные объекты с помощью плагина Topaz ReMask 3. Почему именно он? Я работал с разными: onOne Mask Pro 4.1, Fluid Mask, Photoshop Extract, стандартные средства фотошопа. По моему мнению Topaz ReMask 3 дает отличные результаты даже в самых сложных случаях с минимальными затратами времени и нервов. Главное — понять его алгоритм работы, пользоваться горячими клавишами, и тогда самое волосатое чудовище легко уберется с фона. Будем вырезать вот эту собачку:
И заменять фон у этой картинки с деревом:
Скачивайте и устанавливайте Topaz ReMask 3.
Интерфейс и принцип работы
Открываем изображение с собачкой в фотошопе и идем в Filter – Topaz Labs — Topaz ReMask 3. Интерфейс плагина выглядит следующим образом:
Первое, что необходимо сделать — это включить автоматическое создание нового слоя и создание новой маски к этому слою. Идем в menu – preferences…
…и выставляем настройки как на изображении ниже:
Быстро пройдемся по элементам интерфейса. Слева сверху расположен стандартный превью-навигатор, кнопки изменения масштаба (быстрее пользоваться клавишами + и -), отмена (Ctrl+Z) и повтор (Ctrl+Shift+Z) действий, выделение (M) и перемещение изображения (Н).
Сверху находятся кнопки для изменения типа просмотра маскируемого изображения и кнопки переключения режимов отображения, подробнее о них я расскажу далее. Основные инструменты находятся в разделе Brushes. Все инструменты имеют зеленый, красный, синий окрас и это неспроста. Алгоритм работы программы схож с другими плагинами — необходимо указать области фона, вырезаемого объекта и их границы. Зеленые — сохраняют объект, красные — удаляют (маскируют) фон, синими указываются границы, которые в результате и будут просчитываться. Подробнее об инструментах расскажу в процессе.
Вырезание сложных объектов (волос, шерсти) в Topaz ReMask
Наша фотография с собакой уже открыта и изначально залита зеленой заливкой. Это означает, что на данный момент все изображение является сохраняемым. Берем инструмент COMPUTE brush (E).
Регулируя размер кисти (клавиши «[« и «]» ) и масштаб изображения (+ и — ) обводим собаку, стараясь чтобы вся шерсть на границе с фоном попала в область обводки.
Далее берем инструмент Fill To Cut (T)…
…и заливаем им удаляемый фон.
Щелкаем на большой кнопке Compute (Enter) для просчета нашей маски. В результате мы увидим нашу созданную маску. Для более удобной работы переключимся в режим Side-by-side и слева включим режим просмотра Mask, справа Keep (просмотр вырезанного изображения).
На белом фоне у собаки виден серый ореол, ослабить его можно с помощью функции Recovery и Desaturate.
В меню плагина (Menu – Set Background Color) изменим цвет фона с белого на нейтрально серый. Наша маска уже весьма неплохая, и отдельные волоски исчезли, но при увеличении кое-где видны ненужные артефакты с фона.
Исправить это несложно – берем красную кисть для удаления фона небольшого размера …
…и аккуратно проходимся ею по артефактам не задевая шерсти.
После просчета фон должен стать чистым. Теперь восстановим отдельные волоски. Для этого воспользуемся инструментом Hair Brush (Z).
Зеленой пипеткой указываем цвет волоса, красной цвет фона, и проходим маленькой кистью по волоскам. Вот что в результате получилось после чистки.
Нажимаем Ок и получаем новый слой с нужной нам маской.
После этого вы можете поменять любой фон в фотошопе и будет выглядеть весьма правдоподобно.
Итого, на вырезание этой собаки потратил примерно 2-3 минуты. Быстро и эффективно.
Меняем фон у изображения с деревом
Открываем изображение с деревом и идем в Filter – Topaz Labs – Topaz ReMask 3. Здесь мы имеем сложный объект для вырезания в фотошопе в виде кроны дерева, и разнородного фона разной тональности и степени освещенности.
Снова берем COMPUTE brush (E).
Закрашиваем ствол дерева и крону по периметру.
Инструментом Flood fill to COMPUTE (Y)
Заливаем крону дерева внутри обведенного периметра, а красной заливкой Flood Fill to Cut (T) заливаем ненужный нам фон:
Теперь нам нужно указать области вырезаемого объекта. Зеленой кистью KEEP Brush (Q) небольшого размера проходим по стволу дерева.
Далее нужно маскировать крону дерева, включая ветки и листья. Берем Foreground Brush (A), Color Range увеличиваем примерно до 20, размер кисти ставим на максимум.
Далее все просто — зеленой пипеткой тыкаем в ветки и проходим кистью по кроне, затем в светлые участки листвы, опять кистью по кроне и стволу, затем в темные участки — и снова повторяем. Наша задача — указать как можно больше разнородных участков на дереве и закрасить их. Маскируемые участки на дереве будут выглядить зеленым, в результате все дерево должно быть залито зеленым.
Затем берем Background brush (S) с такими же настройками, только увеличим Color Range до 30. Тыкаем красной пипеткой в фон, т.е. в небо и опять красим крону и ствол.
В данном случае нам нужно избавиться от синей заливки: ткнул в нее — стер, и так до конца (сделать это гораздо проще чем расписать).
В результате имеем дерево, залитое зеленой заливкой на красном удаляемом фоне, нажимаем Compute.
В результате получаем отлично вырезанный объект с маской:
Тоже самое, при 100% масштабе.
Нажимаем Ок и получаем новый слой с деревом и массированным фоном.
Подставим произвольный фон и наслаждаемся результатом:
Как вставлять изображения в Photoshop — Урок по основам Photoshop
Вставка изображения в Photoshop с помощью метода перетаскивания не кажется большой проблемой. Но эта, казалось бы, простая задача включает в себя довольно много действий в Photoshop. В этом руководстве вы узнаете о параметрах импорта в Photoshop и о том, как интегрировать их в свой рабочий процесс.
Есть несколько способов вставить изображение в Photoshop. Если вы просто перетаскиваете изображение в Photoshop или переносите его из базы данных изображений, такой как Lightroom, ваши фотографии всегда будут импортированы в наилучшем возможном качестве.Но поскольку это само по себе не гарантирует четкости фотографий, есть несколько способов проверить данные изображения уже во время импорта.
Содержание :
Вставка изображений в Photoshop с помощью перетаскивания
Как уже упоминалось, импорт с использованием метода перетаскивания часто является самым простым способом импорта фотографий в Photoshop. Откройте Photoshop и перетащите фотографию из проводника или со своего рабочего стола в пользовательский интерфейс Photoshop. Как только вы отпустите левую кнопку мыши, изображение откроется как новый документ .Документ, содержащий изображение, имеет точно такие же размеры и настройки исходного изображения, включая разрешение, ширину, длину и цветовой режим.
Чтобы проверить информацию об изображении, щелкните Изображение> Размер изображения в верхнем меню. Это диалоговое окно дает обзор общего качества изображения. Фотография в примере имеет общее разрешение 3042 x 4563 пикселей и 107 x 160 см. Эти значения идеально подходят, например, для редактирования фотографии для печати.
Вставка фотографий в существующие документы
Как и в первом примере, вы можете импортировать изображение в существующий документ , используя функцию перетаскивания.Если изображение не отображается по всей ширине и высоте документа после импорта (см. Рисунок), это может означать, что вновь импортированное изображение слишком мало для масштабирования до размера документа. Это связано с тем, что фотография будет вставлена с максимальным качеством даже при ее импорте в существующий документ.
Но все же возможно масштабирование вставленных фотографий. Чтобы узнать это, вам необходимо получить доступ к информации об изображении только что импортированного изображения .Если вы снова нажмете «Изображение»> «Размер изображения», вы увидите размеры и разрешение документа, а не новой фотографии.
Вот где в игру вступают смарт-объекты Photoshop . После импорта фотографии в существующий документ Photoshop преобразует ее в смарт-объект. На это указывает маленький значок файла в правом углу миниатюры слоев. Дважды щелкните миниатюру, чтобы открыть только что импортированную фотографию как отдельный, но связанный документ.Теперь вы можете снова проверить информацию об изображении, выбрав «Изображение»> «Размер изображения».
Совет. Вы можете применить любые изменения, такие как окраска или ретуширование, к смарт-объекту в открытом документе. После редактирования сохраните смарт-объект, используя Ctrl + S, чтобы закрыть документ и применить изменения к исходному документу. Для получения дополнительной информации прочтите наше руководство по смарт-объектам.
Импорт изображений из Lightroom
Другой способ вставки фотографий в Photoshop — использовать Lightroom для просмотра и систематизации фотографий и импорта их оттуда.Таким образом, вам не нужно сохранять фотографии на компьютере, а использовать Adobe Cloud Storage для упорядочивания фотографий.
Перед импортом из Lightroom откройте Photoshop и щелкните значок плюса в верхнем левом углу. Затем выберите изображение для импорта в проводнике и нажмите «Просмотреть для импорта». Чтобы загрузить фотографию в Adobe Cloud, нажмите «Добавить фотографии» в правом верхнем углу. Затем вы увидите небольшой значок облака с вращающимся синим колесом прогресса в правом верхнем углу.Как только этот значок исчезнет через несколько секунд, ваша фотография будет загружена в облако и готова к импорту в Photoshop.
Для этого откройте Photoshop и щелкните вкладку Lr Photos в рабочем пространстве «Пуск». Отображается список уже добавленных фотографий. Нажмите кнопку «Обновить», чтобы загрузить последнюю версию базы данных изображений, включая недавно загруженную фотографию. Теперь нажмите на эту фотографию и выберите «Импортировать выбранное». Впоследствии фотография загружается на ваш локальный компьютер и может быть отредактирована как обычно.
Как Заполнить фигуру фотографией в Photoshop, 3 способа.
Этот учебник Photoshop создан в Photoshop CC, но работает в любой версии Photoshop. Узнайте, как заполнить фигуру фотографией.
1. Использование расширенного наложения: Смешайте, если .. в Photoshop
Если вы работаете с чистой формой на сплошном фоне, этот метод является самым быстрым. Вот фигура, которую я нарисовал, черный на белом.
Шаг 2.
Поместите фотографию над формой на новый слой.(Как комбинировать изображения в Photoshop)
Шаг 3.
Выбрав слой изображения (1)…
Щелкните fx (2) на панели «Слой» и выберите Параметры наложения из раскрывающееся меню.
Перетащите треугольник на нижней панели (4) влево.
Края будут неровными. Удерживая Alt / Option, перетащите правую сторону треугольника вправо. Теперь края будут гладкими.
Щелкните ОК.
Метод № 2: Вставить в.Photoshop Layer Mask техника
Хорошо подходит для плоских форм с отображением фона.
Шаг 1.
Когда фотография находится на слое над формой, нажмите Cmd / Ctrl + A, чтобы выделить все
Нажмите Cmd / Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2.
Скройте слой изображения и выберите форму на фоне
Выберите Select> Color Range
Выберите опцию Shadows, чтобы просто выбрать черный
Step 3
Нажмите ОК и форма выбрана
Выберите «Правка»> «Специальная вставка»> «Вставить в
». Теперь вы увидите изображение в форме.
Форма фактически находится на маске слоя. Если вы перетащите изображение, вы можете перемещать его внутри фигуры.
Следующий метод я использую чаще всего. Однако вам нужно вырезать фигуру с прозрачным вокруг нее. Так работают любые произвольные формы в Photoshop. Вы также можете вырезать его самостоятельно, смотрите видео выше, чтобы узнать, как это сделать.
Шаг 1.
Убедитесь, что у вас есть форма с прозрачностью.
Поместите фотографию на слой над фигурой.(Здесь он скрыт, поэтому вы можете видеть форму)
Шаг 2.
Сделайте изображение видимым, вы не увидите форму на холсте в данный момент.
Поместите курсор между фотографией и слоем-фигурой на панели слоев.
Удерживайте / Alt / Option, курсор превратится в квадратную стрелку.
Щелкните, чтобы применить
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или положение внутри фигуры.
Это называется группой отсечения, и ее следует часто использовать.
Здесь я добавил текстурированный фон и небольшую внутреннюю тень, чтобы добавить немного глубины нашему эффекту. Это делает его похожим на разрезанный матовый.
В видеоуроке вверху я шаг за шагом прохожу через это.
Надеюсь, вам понравился этот урок, так что поделитесь им со своими друзьями. (Есть кнопки, которыми можно поделиться в социальных сетях или просто вырезать и вставить адрес вверху страницы).
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
Как вставить изображение в Adobe Photoshop
Рэндал КирДуховное возрождение с компенсацией черной точки и без нее.Я крайне рекомендую этот инструмент. Вверху. В следующем уроке вы узнаете, как создать простую бумажную квитанцию в Adobe Photoshop. В фотошопе нажмите на инструмент «Перо» и убедитесь, что он установлен на средний клитор в верхней левой части экрана (shud be tercet). Начните с загрузки варианта изображения в формате jpg, затем откройте его в фотошопе. Чтобы создать маску уровня, щелкните квадратный значок с кружком в нижней части панели слоев.
как вставить изображение в Adobe PhotoshopОт художественных работ pinterest, университетских писем сша до электронных книг и инфографики.Вы также можете сделать это, хотя вы хотите использовать другое имя файла, поэтому вы. И есть несколько других вопросов, на которые вам нужно ответить, например, если это потеря для покупки, или вы сами сделаете экран. Липолиз: лечение двойного подбородка путем липосакции (удаление лишнего жира путем сосания) или с помощью оптического мазера. Итак, еще раз выберите слой, щелкните значок эффектов… и затем выберите выбор для внешнего свечения.
как вставить изображение в adobe photoshopВыберите квадрат, щелкните правой кнопкой мыши и продублируйте форму столько современного мира, сколько необходимо для покрытия вашего дизайна конвергенцией.Шаблон в клетку позволяет сделать фон прозрачным. Есть миниатюрная катушка, которая поможет вам добраться до всех из них. Начните «урок» 😉 ваш проект иллюстратора открыт, вы хотите экспортировать одну из своих целей, вот и все: Средство можно использовать для подавления внимания к очкам, хотя это гораздо более мягкий процесс. Я имею в виду «. Если вы посмотрите на правый глаз на обоих изображениях Цукерберга, вы увидите, что тень справа от него немного изменилась.• не нужно скачивать никаких пакетов. Метод 1: кисть для точечного заживления.
Каждый курс Adobe Photoshop, который мы предлагаем, обеспечивает подготовку, которая потребуется человеку, чтобы сочувствовать и использовать программу. Настройки доставки, которые вы часто используете в фотошопе, сэкономят вам время, когда вам нужно будет повторить процесс. Ваш текстовый центральный процессор этого не делает. Создайте стикер счета к фильму отталкивания с нуля в виктимизации фотошопа, всего одна текстура и стоковое фото. Затем, нажав дублирующую кнопку (обведена), используйте профиль страты, чтобы отобразить контент, который вы хотите отобразить, во втором кадре (вверху).Так что, если у вас есть такая же темная фотография, вы можете добавить ее фотографию, и вся картинка будет ярче. Два скользящих элемента управления в правом верхнем углу поддона регулируют, насколько пленка для каждого уровня.
Плюс, Джордж Скотт включает в себя специальную главу со своим собственным рабочим процессом cs5, от начала до конца, и каждая глава заканчивается частью Photoshop Orcinus Orca Tips, заполненной советами по экономии времени и работе, которые делают все вылет. Затем Photoshop объединяет все на основе пикселей.Для этой цели я хочу объединить 5 верхних слоев, чтобы можно было перемещать все, что нужно для оберточной бумаги и фона. Некоторые люди просто не занимаются любовью, чтобы контролировать это, но это не так уж и сложно. Бытие, способное видеть любой физический объект с 225 разных точек зрения, является огромным преимуществом, когда-то составляя изображения. Photoshop — это не просто приложение для фотосъемки; это мощный инструмент дизайна.
Обойти голову так же необходимо. Перетащите немного черный pseudemys scripta, край уже выглядит лучше.Проконсультируйтесь с вашей лабораторией, чтобы узнать, что они предлагают для впечатления. Еще раз, если ваше изображение слишком темное, оргазм из телекамеры, вы можете сделать только так много, чтобы вернуть свои черные или белые области клипа. Photoshop создаст первый кадр обновления вашего кадра. Убедитесь, что вы сделали это для всех вариантов лица, чтобы они были у вас на будущее). Первый подход — супер олдскульный, и я все еще пытаюсь решить эту проблему.
Если хотите, нарисуйте фоновый слой. К счастью, можно разблокировать уровень cs5 в Photoshop, и вы даже можете пройти по этой лестнице, чтобы изучить, как разблокировать уровень фона в Photoshop CS5.Теперь мы хотим сохранить белую рамку, но убрать черный квадрат. Создатели дизайнеров поверхностных узоров, которые ищут простой метод создания узоров в фотошопе. Метод 1: нарисуйте черту буквы, скручивающие фотошоп с деформацией учебника. Эти несколько смежных лестниц помогут вам перенести тени на соседний уровень и сделать их более естественными.
Теперь, когда у нас есть контуры, мы можем вставить изображение в этот кадр. Обычно для достижения такого эффекта требуется много времени и знаний, но он уже прошел и готов стать жертвой.Для этого нарисуйте прямоугольник рядом с орбитой виктимизации инструментом естественного выбора прямоугольника. Один из вариантов — кривые. Чтобы завершить оплату, нажмите кнопку «Завершить выставление счетов» на странице сайта в маховике. Угол тени до.
Если ширина / высота ниже 600 пикселей или около того, ничего менять не нужно. Среди инструментов вы можете найти стопки кистей и цветовых палитр, штампов и эскизов, а также основные инструменты для редактирования изображений. В этом третьем уроке нашей серийной публикации по навигации по изображениям в фотошопе вы узнаете, как использовать файл.Это предназначено для фильтра 720 нм, он повысит белый цвет листьев. Есть еще несколько способов отделить макеты и компоненты страницы, но я покажу вам свои навыки. Это из-за эксплуатации карты. Лунапическая виктимизация, позволяющая размыть картинку. Photoshop сохраняет границу кадрирования внутри границ изображения при обходе.
По-видимому, фотография с хорошим лицом почти на носу эквивалентна фотографии с лицом, которое я меняю местами, так что неудивительно, что я бы просто неправильно использовал это.Прагматическая цель и оригинальная цель. Где можно найти больше бесплатных лекций по фотошопу и узнать, как продвигаться в работе с фотошопом. Например, вы можете использовать двойную фотографию, чтобы создать несколько умопомрачительных изображений, и вы можете изменить фон изображения, чтобы создать новую картинку.
Как вставить изображение в Adobe Photoshop
Последний жетон в модели может быть: истинным, фиолетовым, фиолетовым. Включая плату, в которую фотошоп будет добавлять новые пиксели. Как только программы для фотографий сообщают значения темноты / яркости, темные точки имеют значения, близкие к нулю, а светлые точки имеют значения, максимальные значения 255.Чтобы проверить размер, я просто открываю одно изображение из брошюры в фотошопе и дважды проверяю размер изображения в поле duologue. Когда вы сравниваете это с экспериментальной интерпретацией, она становится патентоспособной. Все шрифты разделены на категории, которые легко найти. С помощью нескольких ступенек вы можете сначала создать действие, а затем применить его к кругленькой сумме фотографий, используя сочетание моста и фотошопа. у вас должна быть возможность использовать одинаковые настройки, поскольку гусиное яйцо изменилось.
Обязательно редактируйте в письменном документе все, что находится за пределами холста. Щелкните поле цвета переднего плана в ящике для инструментов, чтобы открыть селектор цвета. Кроме того, если вы знаете, как работать в Adobe Photoshop, вы можете предоставить файлы, которые могут использовать все, от клиентов до принтеров. Например, если вы используете Adobe Photoshop, вы вставляете в него одно изображение, как изображение автомобиля. Даже килобайты — это слишком мало для измерения, чтобы быть действительно практичным для почти изображений.
Как придать форму рисунку Photoshop
Мне потребовалось немало времени, чтобы понять, что он поставляется с двумя совершенно другими вариантами сканирования. В частности, изображение в веб-браузере для охотничьей экспедиции — одно из моих любимых, и в этом уроке я расскажу о лестнице, необходимой для обновления нового фотошопа и иллюстратора для приложения для охоты на водопады Йосемити. Photoshop — это мощный инструмент, с помощью которого можно делать с изображением практически все, что угодно. Вверху слева в фотошопе есть миниатюрный указатель, на который вы можете щелкнуть, чтобы выбрать форму кисти и ее размер (см. Рисунок ниже — прямо под файлом и вырезом находится форма кисти и ее размер в раскрывающемся списке. ).В этом посте мы объединяем лучшие шаблоны фотошопа с различными стилями дизайна и эстетикой (как бесплатными, так и agio). Несомненный имидж помогает привлечь внимание клиентов и способствует принятию положительного решения. Воспользуйтесь этим бесплатным экшеном для фотошопа, чтобы упростить обрезку изображений в форме. Если вы хотите, чтобы изображение было круглым, вы можете выбрать фотошоп. И, с его изменением акцента исключительно с цвета, приличный опыт в черно-белом может сделать вас лучшим объективом в любое время, когда вы возьмете в руки телекамеру.Напротив, мозаичное изображение состоит из одной картинки на фоне, состоящей из повторений изображений в определенной индивидуальной манере.
Он редко становится жертвой близких людей и не имеет решающего значения для этого умения. Если вы используете фотошоп виктимизации, сделайте эталонную копию изображения своим первым уровнем, а затем сделайте копию на втором уровне, перетащив ползунок первого уровня в иконку создания новой кровати, имеющую форму страницы, в нижней части окна. панель слоев. Большая группа фотографов под названием getty images представляет любые фотографии людей, подвергшихся фотошопу, чья форма тела была изменена, чтобы они выглядели стройнее или крупнее.
Как вставить изображение в Adobe Photoshop
Эти области должны быть как можно более резкими. Для модели фотошоп идет в фоновом режиме и использует много ресурсов. Как только это произойдет, вы можете в любой момент увеличить размер холста в фотошопе. За этим следует использование программной системы пост-обработки, такой как Adobe Photoshop CS4, для упорядочивания центрированной части каждого изображения в одно окончательное и сфокусированное изображение. Это изображение было интерпретировано в 5:45 утра, как раз перед первыми лучами солнца.Как очистить рабочий диск Photoshop на Windows. Вы также можете добавить стикеры от пакмана, привет котенка, токидоки, барби и других. Практически наружная реклама сделана в больших квадратных форматах для изображений и пейзажной живописи.
Этот маленький круг будет отправной точкой для всех ваших измерений. Вы можете объединить объекты на панели слоев, если самая нижняя выбранная цель теперь находится над объективом электронного изображения. Этот указатель показывает измерения электрического тока монтажной области, над которой вы работаете.Напротив, используйте более крупную диафрагму, например, f / 2.
Как сделать плакат фильма в Photoshop
В этом уроке фотошопа по персональным эффектам мы сделали пару снимков и склеили их вместе в стиле голливудских постеров. Смотрите видеозапись: как сделать двойной рисунок в элементах фотошопа. Имейте в виду, что использование этого умения осветляет не только эту запечатанную поверхность изображения, но предпочтительно конкретную точку на кривой. Этот телевизор остро покажет вам, как создать собственный плакат к фильму с помощью Adobe Photoshop CS4.Убедитесь, что у нас выбран 2-й слой. Возможно, он получил только 26% военного звания на дерьмовых помидорах, но у команды самоуничтожения фильма есть довольно симпатичный постер к фильму и некоторые классные рисунки, поэтому мы выходим, чтобы сделать логотип команды самоуничтожения, используя Инструменты 3d в фотошопе. Вы можете добавить учебник к любому файлу изображения — а также к коллажам и распечаткам пакетов, и эта ловкость очень важна для создания карточной игры с приветствием и маркировки коллажей, как показано в примерах на этой странице.
Не мог бы кто-нибудь с удовольствием рассказать мне, как я могу согласовать форму с улицей в Adobe Photoshop CS2. Создайте в фотошопе экшн-постер к фильму. Существует довольно много инструментов, которые можно использовать для удаления или уменьшения тени в фотошопе. Дизайн постеров к фильмам — лишь одна из сотен интересных вещей, которые вы можете достичь с помощью фотошопа. Вы можете использовать настройки по умолчанию (обесцвечивание, 50% -ный поток), но вам нужно выбрать размер кисти, который будет хорошо вписываться в зубы, которые вы осветляете.Таким образом, не просто любой произвольный прицел будет отображаться правильно — и если вы возьмете такой произвольный прицел, фотошоп или любую другую компьютерную программу заплесневелите, сделайте все возможное и отобразите с точностью до ближайшего целого числа, но, возможно, каждый раз отбрасываете элемент изображения. много (баланс), чтобы он соответствовал.
Как включить направляющие в Photoshop
Как оказалось, это очень простой процесс. Перейдя в изображение> настройки> уровни. С помощью инструмента перемещения (v) переместите верхний слой так, чтобы он совпал с нижним.В этом разделе мы поговорим о том, как очистить рабочий диск после полной загрузки Mac OS, а также в ОС Windows 10 и как очистить рабочий диск в этих операционных системах, не поднимая занавес в Photoshop. Это автоматически вырежет все мои изображения и сохранит важную выборочную информацию. Цветовые области — логотипы, иллюстрации, карикатуры, штриховые рисунки. Затем вы можете продолжить извлечение файлов, включенных в этот zip-файл. Ресурсы для пошагового руководства по векторному изображению в фотошопе :.
Просто класс, впоследствии впервые представивший свой тарифный план за 50 долларов в месяц, Adobe сделал свое первоначальное облако единственным способом получить новые версии своих комнат с полным пакетом услуг.Вы можете поиграть или около того с настройками непрозрачности, чтобы получить нужный вам эффект, и все. Мы изучим, как удалять гифки в фотошопе. Наш шаг сжатого кулака — продублировать этот рисунок (если у вас есть файл с несколькими слоями, просто объедините их в одну новую кровать). В настоящее время это просто эстетический выбор там, где вы хотите добавить немного шума, но он также может иметь реальную ценность, если вы нервничаете, чтобы сопоставить внешний вид нескольких изображений.
Как вставить изображение в Adobe Photoshop Бесплатные шаблоны ищут тысячи красивых бесплатных шаблонов.Вы можете быть удивлены, но лучшие черные фоновые изображения не …
Как вставить изображение в Adobe Photoshop Однако, если вы хорошо разбираетесь в Photoshop CS5, вы можете попробовать восстановить старую фотографию самостоятельно. В …
Как применить ваш Photologo в Photoshop
Итак, вы получили свой новый Photologo и вам не терпится начать подписывать свои фотографии, но не знаете, с чего начать? Я тебя прикрыл!
В этом кратком руководстве я покажу вам самый простой способ применить ваш логотип к вашим цифровым фотографиям с помощью Adobe Photoshop, выполнив несколько быстрых шагов, чтобы защитить их от несанкционированного использования и начать создавать свой личный бренд.
Если у вас уже есть некоторый опыт использования Photoshop, это будет несложный процесс.
Если вы этого не сделаете, нет причин пугаться сложного интерфейса.
Несмотря на то, что Photoshop не предназначен для этой цели, вы все равно можете вручную вставить водяной знак в каждое изображение, используя инструменты, которые вы обычно используете для вставки фотографий и текста в изображения, которые вы работаете в Photoshop (СПОЙЛЕР: с Photopolish у вас будет возможность наносить водяной знак на множество изображений одним щелчком мыши, молниеносная обработка и множество замечательных функций).
ШАГ ЗА ШАГОМ
Прежде всего, запустите Photoshop и перетащите изображение, для которого хотите войти, на панель инструментов. В качестве альтернативы вы можете щелкнуть Файл> Открыть в главном меню и открыть изображение.
Вот краткое руководство по инструментам, которые вам понадобятся:
Теперь вы можете вставить свой Photologo двумя способами:
1) открываем изображение с подписью в фотошопе (меню Файл> Открыть),
нажмите комбинацию клавиш Ctrl + A , чтобы выбрать ее, а затем нажмите Ctrl + C , чтобы скопировать.Затем перейдите на вкладку, где у вас есть файл изображения, который вы хотите подписать, и вставьте свой логотип, используя ярлык Ctrl + V .
2) Откройте папку, в которой ваш Photologo сохранен на вашем компьютере, и просто перетащите файл подписи в изображение для подписи, которое вы открыли в рабочем пространстве Photoshop.
Для более темных или насыщенных цветов изображений мы рекомендуем использовать белый Photologo.
Для изображений со светлыми тонами или ярким фоном выберите черный вариант вашего логотипа.
Хорошая новость заключается в том, что ваш собственный Photologo подходит для самых разных случаев, поэтому файл, который вы получили от нашей студии, содержит несколько различных версий на выбор.
Чтобы быть более конкретным, каждый Photologo поставляется в следующих форматах и типах:
— Черно-белые версии
— высокое и низкое разрешение (обоих цветов)
— В формате PNG
— С прозрачным фоном, готов к нанесению
Просто выберите тот, который больше всего подходит.
Если вы правильно выполнили предыдущие шаги, ваш логотип теперь должен быть размещен поверх изображения на отдельном слое. Теперь вы можете настроить его так, чтобы он лучше соответствовал контексту подписываемого вами изображения.
Отрегулируйте положение с помощью инструмента Move (на панели инструментов в левой части рабочего пространства) и перемещайте его по изображению.
Чтобы изменить размер логотипа вашей подписи, перейдите в верхнее меню и нажмите Правка> Преобразовать> Масштабировать .
Вы можете увеличить или уменьшить свою подпись, щелкнув и перетащив углы ограничивающей рамки вокруг нее (но не забудьте нажать и удерживать клавишу Shift при перетаскивании, чтобы сохранить правильное соотношение сторон) и нажмите клавишу Enter , когда вы выбрали идеальный размер.
Вы также можете регулировать непрозрачность. Для этого выберите правильный слой и сдвиньте полосу непрозрачности на вкладке Layers (в правом нижнем углу рабочей области), чтобы сделать подпись полупрозрачной.
Вот и все! Когда вы закончите редактирование, перейдите в верхнее меню и нажмите Файл> Сохранить как , выберите формат файла и нажмите кнопку Сохранить .
Ваш шедевр подписан и готов к работе!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Photoshop CC 2019 представляет инструмент «Рамка», новейшее дополнение к панели инструментов.
Инструмент «Рамка» позволяет создавать заполнители изображений, в которые можно добавлять изображения позже.Он очень похож на инструмент «Рамка» в Adobe InDesign.
Как работают рамки в Photoshop?
Frames — это новый тип слоя на панели слоев. Вы можете думать о них как о контейнере, в котором хранится контент.
Чтобы обеспечить неразрушающий рабочий процесс, содержимое внутри фреймов автоматически добавляется как смарт-объект.
Рамки предназначены специально для изображений. Вы можете добавлять смарт-объекты, но не фигуры, текст или другое содержимое.
Необходимое время: 3 минуты.
Следуйте этим инструкциям для создания изображений-заполнителей с помощью нового инструмента «Рамка» в Photoshop CC 2019.
- Выберите инструмент «Рамка»
Инструмент «Рамка» можно выбрать на панели инструментов Photoshop или нажав клавишу K на клавиатуре.
- Выберите форму рамки на панели параметров
На панели параметров щелкните либо прямоугольный значок, либо
эллиптический значок, чтобы выбрать форму, которую вы хотите использовать в качестве заполнителя. - Щелкните и перетащите, чтобы создать фрейм-заполнитель
Нажмите и перетащите холст, чтобы создать фрейм-заполнитель.
Примечание : Щелчок и перетаскивание существующего изображения маскирует изображение по границам кадра. - Перетаскивание изображений во фрейм
Содержимое во фрейме будет заменено, когда во фрейм будет перетаскиваться другое содержимое. Вы можете перетаскивать изображения со своего жесткого диска или из библиотек Creative Cloud.Изображение автоматически масштабируется по размеру кадра.
- Замена изображений из кадров
Вы можете заменить изображение в кадре, перетащив на него новое изображение.
Как выбрать фрейм или содержимое в фрейме
Для кадра, содержащего изображение, вы можете выбрать инструмент «Рамка» и использовать следующее для выбора кадра или содержимого:
- Один щелчок по содержимому выбирает и фрейм, и содержимое.
- Двойной щелчок по содержимому выбирает только содержимое.
- Второй двойной щелчок в этом состоянии вернется к выбору фрейма и содержимого.
- Однократный щелчок по границе фрейма активирует фрейм.
Примечание 1 : Нет дескрипторов преобразования для масштабирования кадра и содержимого вместе. Однако вы можете изменить размер отдельно.
Примечание 2 : После масштабирования содержимого внутри фрейма невозможно автоматически «подогнать содержимое под фрейм»
.
Кадры из изображений
С существующим изображением на холсте используйте инструмент «Рамка», чтобы нарисовать нужную область изображения. Изображение будет замаскировано границами кадра.
Рамки из текстовых слоев или фигур
Вы можете преобразовать любую существующую фигуру или текстовый слой в рамку.
На панели слоев щелкните правой кнопкой мыши слой формы или текста и выберите « Convert to Frame ».
Фреймы и панель свойств
Вставить изображение
- Найти на Adobe Stock: Открывает в вашем браузере веб-сайт Adobe Stock.
- Открытые библиотеки : открывает панель «Библиотеки».
- Поместить с локального диска — встроенный : открывает окно «Поместить». Выбранное изображение будет встроено в документ фотошопа.
- Место с локального диска — встроенный: Открывает окно Поместить. Выбранное изображение станет справочным файлом.
Ход
Этот параметр позволяет обвести рамку обводкой.
Вы можете выбрать цвет обводки, ширину в пикселях и выравнивание обводки (внутри, по центру или снаружи).
Layer Comp
Если ваше изображение-заполнитель представляет собой смарт-объект с композицией слоев, вы можете использовать раскрывающийся список «Композиция слоев», чтобы выбрать композицию, которая была определена в исходном файле.
Layer Comps часто используются дизайнерами для создания нескольких композиций (или композиций) макета страницы для демонстрации клиентам. Layer Comps позволяют создавать, управлять и просматривать несколько версий макета в одном файле Photoshop.
Композиция слоев — это просто снимок состояния панели «Слои».Композиции слоев записывают три типа параметров слоя:
- Видимость слоя: независимо от того, отображается ли слой или скрыт.
- Положение слоя: Где слой находится в документе.
- Внешний вид слоя: , применяется ли стиль слоя к слою и режим наложения слоя.
Эта функция позволяет изменять состояние смарт-объекта на уровне слоя без редактирования смарт-объекта.
Команда
- Редактировать содержимое :
- Преобразовано в связанный :
- Встроено :
Как создать сеточный коллаж в Photoshop
В сегодняшнем уроке мы узнаем, как создать сеточный коллаж в Photoshop из нескольких изображений.Мы будем использовать направляющие, свободное преобразование, инструмент прямоугольной области и стиль слоя, которые поставляются с Photoshop.
После того, как вы все устроили так, как вам нравится, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.
Приступим!
Окончательный результат.
Видео: как сделать сеточный коллаж в Photoshop.
Посмотрите видео с подробными инструкциями и воспользуйтесь письменными инструкциями для быстрого ознакомления.Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Создайте новый документ
Выберите File> New (или Ctrl + N ).
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 1350 пикселей, Высота 1350 пикселей, Разрешение 72 пикселей / дюйм, Цветовой режим RGB и содержание фона Белый.
Нажмите ОК.
2.Создание вертикальных и горизонтальных направляющих
Направляющие помогут вам точно расположить любой объект (формы или изображения).
См. Этот урок о том, как создать сетку или направляющие.Мы создадим две горизонтальные и две вертикальные направляющие.
- Создайте первую вертикальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Вертикальная ориентация», введите положение 450 пикселей и нажмите «ОК». Повторите этот шаг для позиции 900 пикселей.
- Теперь создайте горизонтальную направляющую.Выберите View> New Guide . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 450 пикселей и нажмите «ОК». Повторите этот шаг для позиции 900 пикселей.
- Если вы не видите направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
- Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие ». Таким образом, вы не сможете случайно их переместить.
- Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.Убедитесь, что установлен флажок View> Snap to> Guides .
3. Открыть все изображения
Вы можете использовать File> Place , чтобы поместить изображение на холст.
Но в этом уроке я буду использовать команду Edit> Paste .
Выберите Файл> Открыть .
Перейдите в папку, содержащую ваш файл изображения, затем выберите имя файла, который вы хотите открыть.
Щелкните все изображения, удерживая нажатой клавишу Ctrl, затем щелкните «Открыть».
4. Копирование изображений в основной документ
Щелкните одно из изображений, выберите Select> All , затем Edit> Copy , снова щелкните основной документ (документ фотоколлажа), затем выберите Edit> Paste .
Скопируйте изображение в коллаж.5. Настройте изображение с помощью функции свободного преобразования
Теперь вы можете настроить размер и положение изображения с помощью Free Transform следующим образом:- Выберите слой изображения, которым вы хотите управлять.
- Выберите Правка> Свободное преобразование или Ctrl + F .
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте внутри, а затем перетащите.
- Вы можете повернуть изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите ключ , когда закончите.
6. Сделайте выделение и дублируйте слой
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов (или просто нажмите M ).
Нажмите Shift + M , чтобы переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Теперь наведите указатель мыши на часть изображения в первом направляющем квадрате, удерживая нажатой клавишу Shift , чтобы прямоугольное выделение не искажалось.
Дублируйте слой изображения, выбрав Layer> New> Layer через копию или Ctrl + J .
Теперь вы можете удалить слой изображения.
7. Добавить обводку стиля слоя
Выберите «Слой »> «Стиль слоя»> «Обводка ».
Я выберу белый цвет, размер 10 пикселей и положение: Внутри.
Нажмите ОК.
8. Вставить все изображения
Повторите шаги с 4 по 7, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
Вы можете скопировать стиль слоя обводки на другой слой, щелкнув и перетащив, удерживая нажатой клавишу Alt .
Когда вы закончите, вы можете очистить направляющие, перейдя в меню «Просмотр»> «Очистить направляющие» .
9. Добавьте размер полотна
Чтобы добавить рамку в фотоколлаж, мы можем увеличить размер фонового слоя примерно на 10 пикселей.
Щелкните фоновый слой и выберите Image> Canvas Size .
Во всплывающем окне введите следующую информацию: Ширина 10 пикселей, Высота 10 пикселей, установите флажок «Относительный» и выберите «Якорь по центру».
Залейте фон белым цветом, выбрав Edit> Fill .
10. Сохраните документ
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
Вот результат: Как сделать коллаж из сетки в фотошопе. См. Также другие уроки Photoshop Collage:
Это урок PhotoEffect, и я только что показал вам, как создать сетчатый коллаж в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Полное руководство по добавлению границы в Photoshop
Вы сделали идеальное фото, но чего-то не хватает. Добавление границы — отличный способ выделить ваше изображение и сделать его ярким!
Использование Photoshop для добавления рамки к фотографии быстрее и проще, чем вы думаете.Кроме того, есть несколько рамок Photoshop на выбор, так что вы можете добавить индивидуальный стиль! Читайте дальше, чтобы узнать, как добавить границу с помощью Photoshop.
Как создать сплошную границу
Иногда лучше выбрать базовую границу. Независимо от того, хотите ли вы придерживаться классического белого цвета или выбрать цвет, который выделяет элементы вашего изображения, сплошная граница может многое добавить к фотографии.
Шаг 1. Откройте изображение в Photoshop
Перед добавлением рамки в Photoshop убедитесь, что вы отредактировали фотографию, которую хотите.Если редактирование не требуется, переходите к третьему шагу.
Шаг 2. Сглаживание отредактированного изображения
Если вы редактировали свою фотографию, в вашем файле есть разные слои, поэтому вам нужно объединить или сгладить их. Перейдите на панель слоев (нижняя правая сторона) и щелкните по ней. Когда появится раскрывающееся меню, вы хотите выбрать «Свести изображение».
Шаг 3. Разблокируйте слой вашего изображения
Чтобы добавить границу, вам может потребоваться разблокировать слой вашей фотографии. При необходимости сделайте это через панель слоев.
Щелкните на панели слоев (внизу справа) и найдите свою фотографию. Рядом с фото должен появиться небольшой замок. Нажмите на замок.
После того, как вы выберете слой с фотографией, он должен появиться как «Слой 0», но вы можете его переименовать.
Шаг 4. Отрегулируйте размер холста изображения для соответствия границам
Теперь нужно освободить место для границы. Перейдите в раздел «Изображение» (вверху панели инструментов) и нажмите «Размер холста» в раскрывающемся меню.
Шаг 5. Правильно заполните диалоговое окно
Должно появиться диалоговое окно «Размер холста». Здесь нужно сделать несколько важных шагов, но для начала выберите «Относительный».
Шаг 6. Выберите размеры границы
Следующее, что нужно настроить в диалоговом окне «Размер холста», — это ширина границы. Как правило, лучше всего подходит один или два дюйма, но вы можете настроить размер холста изображения, чтобы подобрать наиболее подходящий.
Шаг 7. Выберите цвет границы
Наконец, вы хотите выбрать цвет границы.Внизу диалогового окна «Размер холста» находится «Цвет расширения холста» рядом с раскрывающимся списком с параметрами цвета. Щелкните по желаемому цвету.
Шаг 8: Нажмите ОК
Нажмите «ОК» в правом верхнем углу диалогового окна, чтобы принять изменения и полюбоваться рамкой. Не забудьте сохранить изображение после того, как нажмете кнопку ОК!
Как создать собственную рамку в Photoshop
Тебе скучно на равнине? Если вы хотите сделать еще один шаг вперед, попробуйте настроить рамку в Photoshop.
Шаг 1. Откройте изображение в Photoshop
Как всегда, начните с открытия фотографии в Photoshop. Если вам нравится ваше изображение как есть, переходите ко второму шагу.
Шаг 1а. Отредактируйте свою фотографию
Перед добавлением настраиваемой границы убедитесь, что вы завершили все необходимые операции редактирования фотографий с изображением. Повторите, пользовательская граница должна быть самым последним, что вы делаете с изображением!
Шаг 1b. Сглаживание отредактированного изображения
Не забывайте выравнивать слои.Если вы забыли, как это сделать, см. Шаг два в том, как добавить простую границу.
Шаг 2. Создайте сплошной слой
Здесь процесс добавления границы немного сдвигается. Вам нужно создать маску слоя для вашего изображения, чтобы скрыть его части, без каких-либо дополнительных манипуляций с фотографией.
Нажмите кнопку «Корректирующий слой» в нижней части панели «Слои» в Photoshop. На панели слоев должно появиться меню с несколькими вариантами выбора.
Шаг 3. Выберите цвет границы
В меню «Корректирующий слой» на панели «Слои» выберите «Сплошной цвет».Выберите цвет для границы. Этот цвет должен применяться ко всему слою.
Шаг 4. Инвертируйте «маску слоя»
Не паникуйте, потому что все ваше изображение — одноцветное! Это всего лишь слой, и ваша фотография все еще там. Просто дважды щелкните маску (цветной слой) и выберите Control + I или Command + I. В этот момент происходят две вещи: ваша маска становится черной, и вы снова можете видеть свое изображение.
Шаг 5. Выберите кисть для рисования границы
Вы еще не закончили настройку! Щелкните инструмент кисти с помощью значка кисти в Photoshop.Есть несколько вариантов кистей, но вы всегда можете сделать свою собственную.
Шаг 6. Нарисуйте границу на изображении
Используя инструмент «Кисть», прокрасьте изображение там, где вы хотите видеть границу. Мазки кисти изначально выглядят белыми на черной маске, но когда вы видите свою фотографию, граница будет того цвета, который вы выбрали.
Когда вы будете удовлетворены внешним видом границы, нажмите «Сохранить», чтобы сохранить изменения.
Создание границы в стиле гранж в Photoshop
Гранж-бордюры придадут шикарный вид любому изображению.Это творческая альтернатива, которая позволяет создать рамку в стиле гранж для Photoshop всего за несколько шагов.
Шаг 1. Выберите изображение горизонта
Неважно, городской или природный снимок. Откройте файл в фотошопе.
Шаг 2. Подготовьте изображение для создания границы в стиле гранж
Правильно, вы используете изображение Skyline для создания гранжевой границы. В верхнем меню нажмите на изображение и выберите «Коррекция», затем «Порог». Установите очень высокое значение порога для создания черно-белого изображения.
Шаг 3. Откройте новый пустой холст
Выберите изображение (используйте Control / Command + A) и скопируйте его (Control / Command + C). Вставьте изображение (Control / Command + V) на новый пустой холст.
Шаг 4. Преобразуйте изображение горизонта
В верхнем меню выберите Правка. Выберите в меню «Свободное преобразование» и сожмите все черно-белое изображение до одного из краев. У вас есть один край вашей Гранж-границы.
Шаг 5. Дублируйте изображение горизонта на другие слои
Чтобы создать другие стороны границы, вам нужно продублировать слой.Перейдите на панель «Слой» и выберите дубликат слоя, чтобы создать еще три стороны.
Шаг 6. Создайте границу
Поочередно выберите слой и используйте меню «Преобразование», чтобы повернуть и изменить его размер, чтобы он соответствовал стороне изображения. Повторяйте, пока не получите прямоугольную границу.
Шаг 7: Смешайте слои
Чтобы создать настоящую границу в стиле гранж, вам нужно манипулировать каждой стороной прямоугольника, чтобы он не выглядел однородным. На панели «Слой» выберите «Стиль слоя» и «Параметры наложения».Поиграйте с каждым слоем, создавая немного разные стороны, пока не добьетесь желаемого результата!
Не забывайте сохранять свою работу!
Как использовать границы в стиле гранж
Вам интересно, как изображение сочетается с гранжевой рамкой? Не волнуйтесь, мы можем помочь с этим. Создав гранжевые рамки для Photoshop, вы можете применить их к любым изображениям по вашему выбору.
Откройте файл рамки. В верхнем меню выберите «Файл», затем «Поместить», а затем выберите свою фотографию.Photoshop изменяет размер и вставляет вашу фотографию в файл границы. Возможно, вам придется внести некоторые незначительные изменения вручную, перетащив края (удерживайте нажатой клавишу Shift при использовании инструмента Transform).
Инструменты наложения помогают добавлять дополнительные эффекты через панель «Слои». Выберите стиль слоя и параметры наложения, чтобы поиграть больше.
Как добавить границу с помощью Photoshop Elements
элементов Photoshop позволяют легко добавить рамку к любой фотографии. Вы даже можете выбрать желаемый цвет и толщину для рамки Photoshop.
Шаг 1. Подготовка изображения
Откройте изображение в Photoshop Elements. Используйте меню «Выбор», чтобы выбрать «все», или попробуйте сочетания клавиш (Command-A для Mac и Control-A для ПК). Он должен выделить всю вашу фотографию в рамку из пунктирных линий.
Шаг 2. Откройте диалоговое окно «Обводка»
Щелкните меню Правка. Выберите «Выбор обводки (контура)». У вас есть три раздела в диалоговом окне, но нам нужно беспокоиться только о двух штрихах и местоположении.
Шаг 3. Установите желаемые обводку и цвет
Начните с настройки хода. Вы можете выбрать ширину обводки и предпочитаемый цвет. Ширина может варьироваться от 1 до 250.
Чтобы выбрать цвет, отличный от черного, просто щелкните черный прямоугольник, затем «выберите цвет обводки», и появится новое диалоговое окно. Выберите нужный цвет и нажмите ОК.
Шаг 4. Выберите «Местоположение»
У вас есть три варианта расположения: внутри, в центре и снаружи.Это отношение вашего мазка к выбранному изображению. Вы можете поэкспериментировать с вариантами, чтобы определить, какой из них вам больше нравится.
Шаг 5. Сохраните изменения
Выбрав обводку, цвет и местоположение, нажмите «ОК».




 Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав.
Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав. С его помощью можно найти фото или изображение, сохраненное на жестком диске.
С его помощью можно найти фото или изображение, сохраненное на жестком диске.