Как выделить объект в Фотошопе | Урок | Фото, видео, оптика
Выделение объекта в Фотошопе — необходимый навык для фотографа, если вы не хотите прорисовывать всё вручную, тратя на это часы жизни. Выделение нужно, чтобы быстро скорректировать конкретную деталь на фотографии, а также вырезать отдельные части снимка. Например, когда необходимо перекрасить только платье модели, а не всю сцену, или перенести предмет на другой фон.
Раскрываем пару быстрых и качественных приёмов, как выделить объект по контуру и сделать это быстро за пару кликов мышью.
Выделение используют для того, чтобы перекрасить или вырезать объект / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертХотите быстро вырезать предмет для поста в соцсети по работе? А, может, сроки поджимают и осталось всего пара часов до дедлайна? В таком случае не тратим ваше время и рассказываем о мгновенном способе, с помощью которого можно выделить объект в Фотошопе.
1. Откройте фотографию.
2. Найдите инструмент Выделение объектов / Select Objects. Он располагается слева, среди инструментов.
3. Сделайте одно из действий (они равнозначны и приведут к одинаковому результату):
– поставьте галочку у команды Поиск объектов / Find Objects и дождитесь, пока Фотошоп сам найдёт на фотографии объект. Теперь просто наведите на нужную область курсор, кликните левой кнопкой мыши и ждите. Готово! Через несколько секунд программа сама сделает выделение;
Розовым подсвечивается та область, которую графический редактор опознал, как предмет, который можно в дальнейшем выделить. Чтобы это увидеть, поведите по фотографии мышью, ничего не нажимая / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт– нажмите на выпадающий список Режим / Mode и выберите Прямоугольник / Rectangle или Лассо / Lasso. Что бы вы ни выбрали, произойдет следующее: Фотошоп найдёт в указанной области объект и выделит его.
В первом случае обведите прямоугольником область на фото, где находится нужный объект, а во втором — обведите произвольно вручную, зажав левую клавишу мыши / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
ЭкспертПодсказка: если можете, ставьте более новые версии Фотошопа. Чем новее программа, тем больше там улучшенных и доработанных инструментов. Так, от версии к версии, программа выделяет всё точнее и аккуратнее.
Выделить объект по контуру можно и с помощью Быстрого выделения / Quick Selection Tool. Оно находится слева в панели инструментов ручного редактирования. Этот способ не такой быстрый, как прошлый, но более точный, так как вы участвуете в процессе и помогаете программе.
Работает Быстрое выделение так: вы кликаете левой кнопкой мыши на области, где находится нужный предмет, а инструмент сам пытается его опознать и выделить. Кликая, вы как бы помогаете ему точнее определить границы предмета.
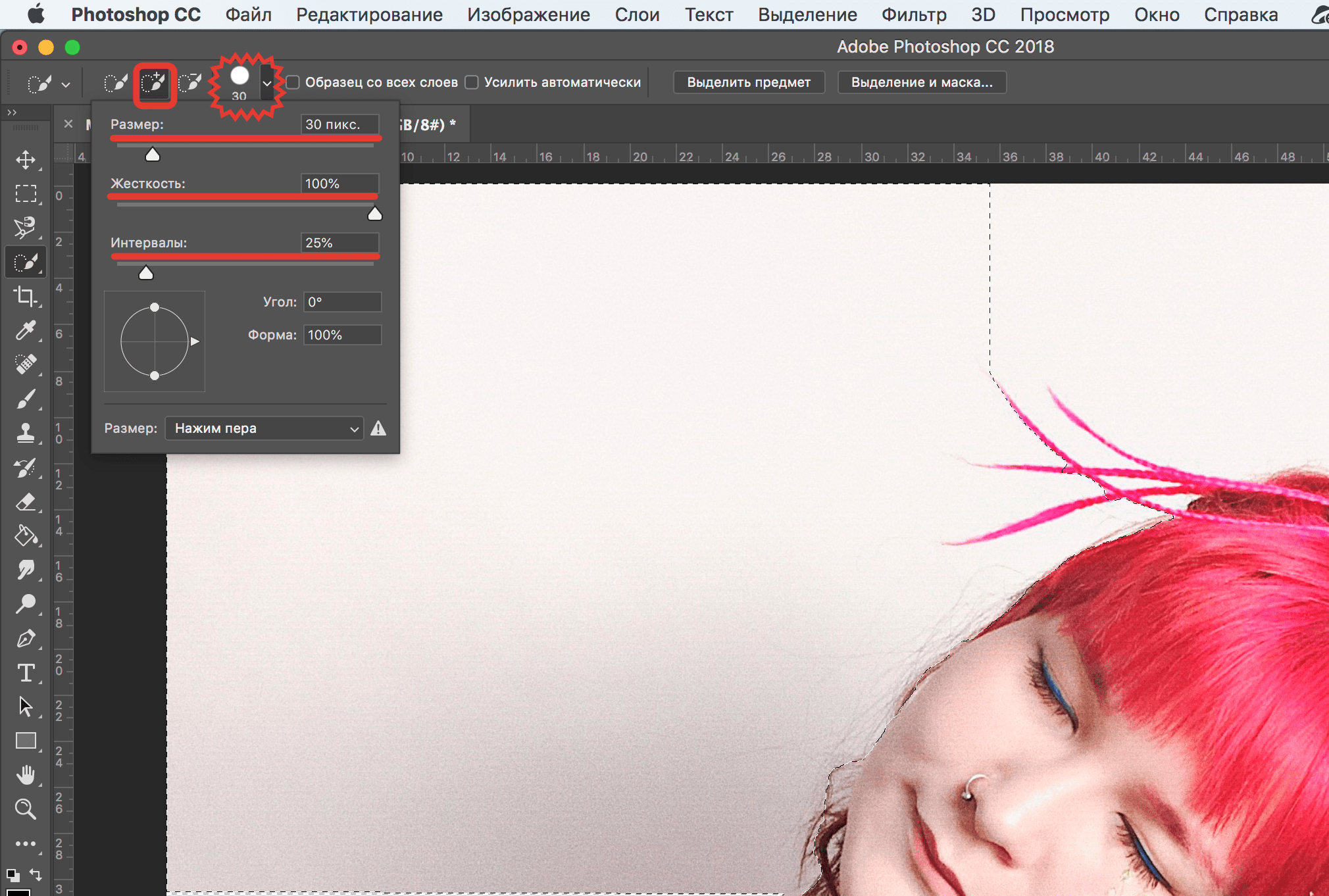
Быстрое выделение / Quick Selection и его основные настройки в панели настроек инструмента / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧтобы выделение было точнее, можно менять следующие настройки:
- Размер курсора. Чтобы изменить его, кликните на значок кружка с цифрой под ним (на скриншоте это круг и цифра 80).

Большой курсор подходит для объектов, которые занимают в кадре много места. Тем самым выделение будет более быстрым, но при этом грубым. Чем точнее нужно выделить предмет и чем меньшего он размера (например, радужка глаза на погрудом портрете), тем меньше нужен размер кисти. Чаще всего это работает в связке: сначала вы выделяете большой кистью основной массив пикселей, а потом берёте кисть поменьше, приближаете фотографию и проходитесь по контуру объекта более аккуратно.
- Добавить к выделенной области или исключить из выделенной области. Это кисти со знаком + и -. Кисть с плюсом добавляет в выделение новые области, а с минусом — исключает. Их чередуют между собой, чтобы сделать выделение более аккуратным и убрать те области, которые инструмент включил по ошибке.
Важный нюанс: инструмент Быстрое выделение / Quick Selection находит объект, ориентируясь на контрастные границы. То есть, чем сильнее человек или предмет отличается от фона по яркости (один чёрный, другой белый) или по цвету (например, красный и зелёный), тем лучше результат.
Чудес не бывает: если объект сливается с фоном или имеет нечёткий контур (например, размытое фото в движении), никакое выделение тут не поможет. Остаётся только одно — рисовать полностью вручную кистью по маске и довериться своему скиллу художника.
Читайте также:
Зачем нужны маски в Photoshop и как ими пользоваться
Что делать, если выделить нужно несколько предметов? Например, вы подбрасывали листья салата, чтобы сделать эффектную фуд-фотографию с левитацией, и теперь из одного кадра нужно вырезать сразу несколько листов. Или возьмем пример из скриншота выше: у нас есть фото с котом, которому решили изменить цвет глаз.
Чтобы выделить в Фотошопе несколько объектов с помощью Быстрого выделения / Quick Selection, нужно:
1. Открыть фотографию. В панели инструментов ручного редактирования справа выбрать Быстрое выделение / Quick Selection (вызовите его быстро, зажав Shift и нажимая кнопку W, пока не покажется та самая иконка).
Открыть фотографию. В панели инструментов ручного редактирования справа выбрать Быстрое выделение / Quick Selection (вызовите его быстро, зажав Shift и нажимая кнопку W, пока не покажется та самая иконка).
2. В панели настроек инструмента наверху экрана взять кисть с плюсом. Выделить первый глаз, кликая левой кнопкой мыши.
Если нужно, уточнить выделение: удалить лишнее, переключившись на кисть с минусом, либо приблизить фотографию и пройтись по контуру кистью меньшего размера.
3. Опять вернуться к кисти со знаком + и выделить второй глаз. Готово!
Оба глаза кота выделены. Понять это можно по пунктиру вокруг них. Его называют «бегущие муравьи» / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертДелаете коллаж, фотоарт, пост в соцсетях? Или на групповом снимке один человек из тридцати всё испортил, моргнув? Снимаете для стоков или каталога товаров на маркетплейс и понимаете, что проще вырезать объект и переставить на другой фон, чем удалять тень, затирать грязь и царапины на поверхности? Тут вам поможет одно — выделить объект, вырезать и переставить на другой фон. Объясняем последовательность действий, а заодно делимся ещё одним быстрым способом выделения в Фотошопе.
Объясняем последовательность действий, а заодно делимся ещё одним быстрым способом выделения в Фотошопе.
1. Откройте фотографию. В меню Окно / Window найдите палитры: Слои / Layers и Свойства / Properties.
Покажем на примере этого снимка. В данной ситуации верхняя половина фона идеально белая, а снизу всё портит тень. Вырезать шарик мороженого на новый фон быстрее, чем аккуратно стирать тень / Скриншот: Елизавета Чечевица, Фотосклад.Эксперт2. Выделите объект. Для этого в палитре Слои / Layers нажмите на иконку в форме замка. Далее в палитре Свойства / Properties раскройте выпадающее меню Быстрые действия / Quick Actions и нажмите Выделить объект / Select Object.
Подождите пару секунд, пока программа выполнит команду, а вокруг объекта появятся марширующие муравьи / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВыделение получилось неидеальным, как на скриншоте? Исправьте его! Возьмите инструмент Быстрое выделение / Quick Selection из предыдущего блока. С помощью кисти с плюсом можно добавить светлые области шарика мороженого, которые не опознал Фотошоп, а с помощью кисти с минусом — удалить подтаявшую часть шарика мороженого в тени.
С помощью кисти с плюсом можно добавить светлые области шарика мороженого, которые не опознал Фотошоп, а с помощью кисти с минусом — удалить подтаявшую часть шарика мороженого в тени.
3. Вырежьте выделенный объект и переставьте на новый фон. Для этого зажмите клавишу Ctrl и наведите на выделение. Вы увидите, что курсор превратился в чёрную стрелку с иконкой ножниц рядом. Не отпуская Ctrl, подхватите объект левой кнопкой мыши и перенесите на название файла, куда хотите его переставить.
Подхваченный шарик мороженого встанет на новый файл. Это может быть другая заранее открытая фотография, макет, однотонный фон / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт4. Масштабируйте объект, если нужно. Нажмите Ctrl + T, чтобы перейти в режим Свободного трансформирования. Вокруг вырезанного предмета появится рамка.
Зажмите левой кнопкой мыши любой из квадратов в углу рамки и тем самым измените размер предмета / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак в Adobe Photoshop вырезать изображение и наложить его на другое
Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
См. также: Adobe Photoshop для Андроид
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.
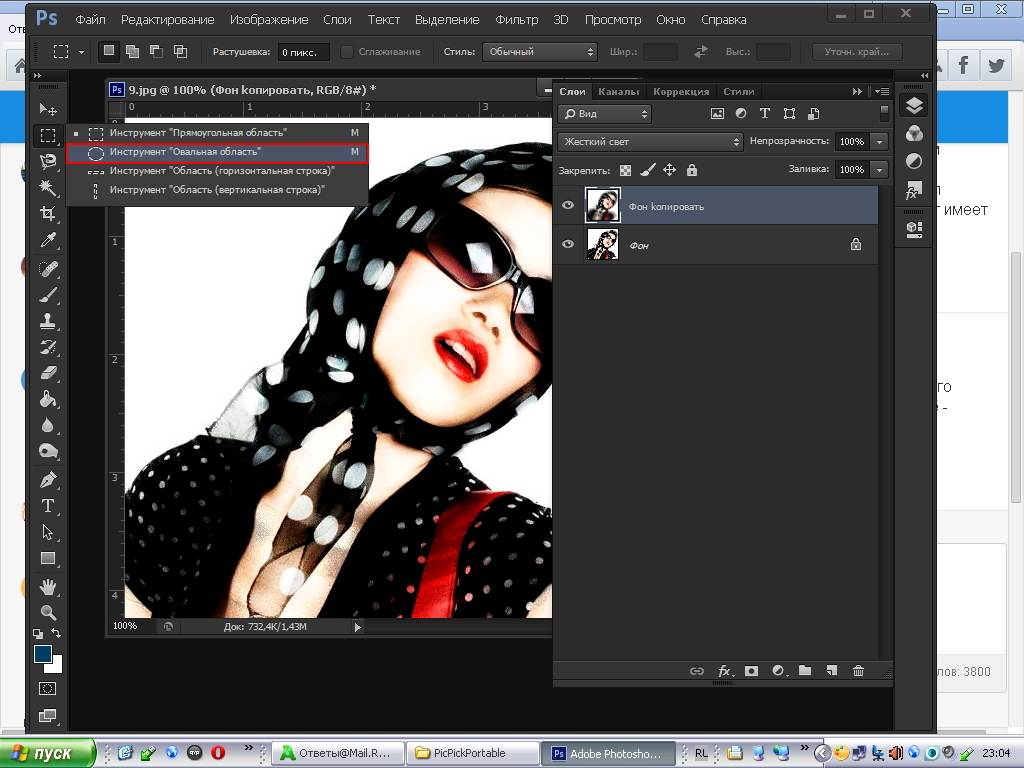
- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».
- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.
- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.
- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.
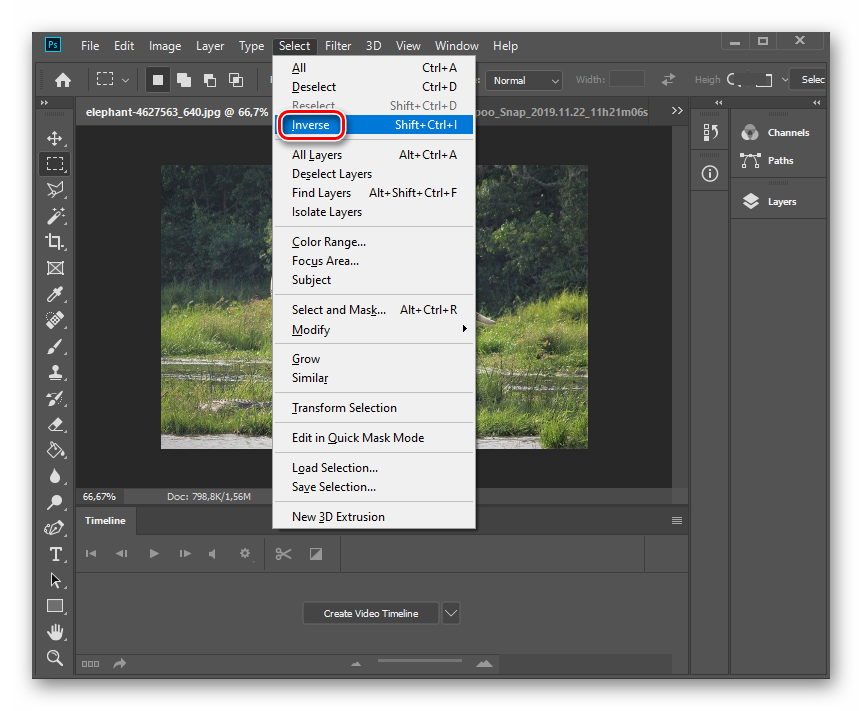
- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
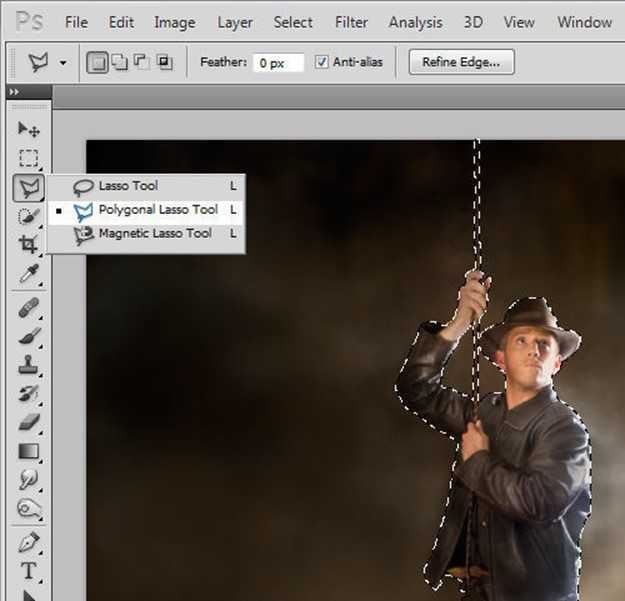
- Для его использования щелкните по инструменту «Лассо» правой кнопкой мыши и во всплывшем меню выберите пункт «Магнитное лассо».
- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр
- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.
- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
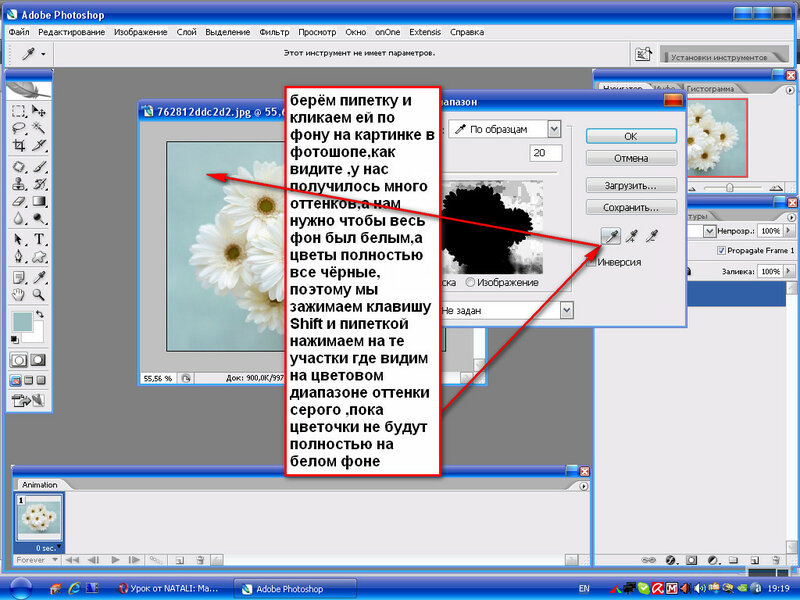
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т. д.
д.
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».
- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.
- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.
Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».
- Начинайте щелкать по тем участкам изображения, которые должны быть выделены.

- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.
- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».
- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.
Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.
- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.

- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.
- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.
Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.
Выделите фрагменты изображения с помощью этого замечательного экшена Photoshop
Каждый дизайнер, в какой бы области вы ни специализировались, знаком с необходимостью выделения области дизайна или снимка экрана. Пытаетесь ли вы указать что-то клиенту или коллеге, это то, что нам нужно делать почти ежедневно.
В этом примере мы использовали OTT. Но серьезно?! Что с детьми в коробке?
Существуют специальные приложения для выделения выделенного изображения, и обязательно используйте одно из них. Кроме того, вы можете загрузить этот удивительно простой, но полезный экшен Photoshop от Криса Фина, редактора @TapMagUK.
Кроме того, вы можете загрузить этот удивительно простой, но полезный экшен Photoshop от Криса Фина, редактора @TapMagUK.
Это простой процесс, но мы проведем вас через него…
01. Загрузите действие
Сначала загрузите действие здесь. Если вы организованы, поместите его в папку «Действия Photoshop» или просто запомните, куда вы его сохранили.
02. Откройте изображение в Photoshop
Откройте изображение и затем сделайте выделение с помощью инструмента Marquee Tool
Теперь возьмите изображение с областью, которую вы хотите выделить в Photoshop. Используя инструмент MarQuee (прямоугольный, эллиптический, на ваш выбор), выберите область, на которой вы хотите сфокусироваться. И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
03. Найдите это действие
Перейдите в «Окно»> «Действия», чтобы убедиться, что панель «Действия» открыта. Теперь выберите раскрывающийся список на панели «Действия» и выберите «Загрузить действия». Перейдите к только что загруженному действию, выберите его и нажмите «Открыть». Теперь прокрутите вниз до папки Creative Bloq, откройте ее, выберите «Highlight» и нажмите «Play Selection» в нижней части панели.
Перейдите к только что загруженному действию, выберите его и нажмите «Открыть». Теперь прокрутите вниз до папки Creative Bloq, откройте ее, выберите «Highlight» и нажмите «Play Selection» в нижней части панели.
04. Играйте с непрозрачностью
Это может сэкономить только секунды, но секунды делают минуты, а они делают часы. Время! Это потрясающе.
Теперь для вашего изображения будут выбраны выделенные области, но оно может быть слишком темным/светлым для ваших требований. Чтобы изменить непрозрачность, просто выберите новый слой на панели «Слои» и перетащите ползунок «Непрозрачность», чтобы получить правильный вид. Вот и все!
Теперь прочтите:
- 30 бесплатных экшенов Photoshop для создания потрясающих эффектов
У вас есть экшен, которым вы хотели бы поделиться? Просто отправьте его нам по адресу [email protected] с кратким объяснением того, что он делает, и мы сделаем все возможное, чтобы представить его!
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Фотошоп
Дизайн
Photoshop Shadow — Учебное пособие по настройке светлых изображений
Автор сценария Стив Паттерсон.
В этом уроке по Photoshop мы узнаем, как выявить скрытые детали в тенях и светлых участках изображения с помощью настройки Photoshop с метким названием Shadow/Highlight.
Впервые представленная в Photoshop CS, команда «Тень/Свет» быстро стала любимой фотографами и ретушёрами фотографий благодаря своей удивительной способности выделять детали в тенях и выделять области изображения, которые были просто слишком тёмными или слишком светлыми, чтобы их можно было увидеть. Фактически, команда Shadow/Highlight оказалась настолько хороша для выделения деталей изображения, что многие пользователи Photoshop начали применять ее ко всем своим изображениям, даже к тем, которые, на первый взгляд, не нуждались в ней.
Единственная реальная проблема с командой Shadow/Highlight заключалась в том, что ее настройки по умолчанию часто делали изображения хуже, а не лучше, из-за чего многие люди, не зная, как работает настройка, быстро отменяли ее, чтобы никогда больше не возвращаться.
Также по умолчанию команда Shadow/Highlight дает нам только два основных элемента управления, очень похожих на настройку  Настоящая сила команды Shadow/Highlight заключается в ее расширенных параметрах, которые мы рассмотрим в этом уроке. Мы также рассмотрим, как сохранить более полезные настройки по умолчанию, чтобы дать вам лучшую отправную точку при применении команды Shadow/Highlight к будущим изображениям.
Настоящая сила команды Shadow/Highlight заключается в ее расширенных параметрах, которые мы рассмотрим в этом уроке. Мы также рассмотрим, как сохранить более полезные настройки по умолчанию, чтобы дать вам лучшую отправную точку при применении команды Shadow/Highlight к будущим изображениям.
В этом уроке я буду использовать Photoshop CS4, но более старые версии, такие как Photoshop CS, будут работать нормально.
Вот фотография, которую я сделал на днях, на которой утка наслаждается купанием и напитком в маленьком пруду. У меня не хватило духу сказать ему, что его «маленький пруд» на самом деле был просто большой лужей, поскольку он казался вполне счастливым, что нашел его:
Утка наслаждается купанием.
К сожалению, утка застала меня врасплох, и, не желая упустить кадр, я быстро навел камеру и в панике сделал снимок, забыв воспользоваться заполняющей вспышкой. В результате получилось изображение, состоящее в основном из темных теней и ярких бликов с небольшим количеством промежуточных участков. Давайте посмотрим, сможем ли мы выделить больше деталей на изображении, немного ослабив контраст и уменьшив его резкость, используя команду Shadow/Highlight. Прежде чем мы начнем, важно иметь в виду, что каким бы мощным ни был Photoshop, он не может восстановить детали, которых просто нет. Если области тени на вашем изображении настолько темные, что стали чисто черными, или если ваши светлые области настолько яркие, что стали чисто белыми, восстановить детали не удастся. если там — это деталей, однако команда Shadow/Highlight может творить чудеса.
Давайте посмотрим, сможем ли мы выделить больше деталей на изображении, немного ослабив контраст и уменьшив его резкость, используя команду Shadow/Highlight. Прежде чем мы начнем, важно иметь в виду, что каким бы мощным ни был Photoshop, он не может восстановить детали, которых просто нет. Если области тени на вашем изображении настолько темные, что стали чисто черными, или если ваши светлые области настолько яркие, что стали чисто белыми, восстановить детали не удастся. если там — это деталей, однако команда Shadow/Highlight может творить чудеса.
Хотя большинство корректировок изображения в Photoshop теперь доступны в виде корректирующих слоев, команда «Тень/Свет» не входит в их число. Он просто слишком сложен для работы в качестве корректирующего слоя, поэтому он доступен только как стандартная корректировка изображения. Поскольку стандартные настройки изображения приводят к необратимым изменениям наших изображений, нам необходимо принять меры для защиты исходного изображения от повреждений. Вы найдете исходное изображение на фоновом слое в палитре слоев. Чтобы защитить его, мы будем работать с копией фонового слоя, и проще всего создать копию слоя с помощью сочетания клавиш 9.0041 Ctrl+J (Победа) / Command+J (Mac). Вы также можете перейти в меню Layer , выбрать New , а затем выбрать Layer через Copy , но сочетание клавиш работает быстрее. Когда вы закончите, вы увидите копию фонового слоя, который Photoshop автоматически называет «Слой 1», расположенный над оригиналом. Обратите внимание, что новый слой выделен синим цветом, что Photoshop сообщает нам, что слой выбран и готов к работе:
Вы найдете исходное изображение на фоновом слое в палитре слоев. Чтобы защитить его, мы будем работать с копией фонового слоя, и проще всего создать копию слоя с помощью сочетания клавиш 9.0041 Ctrl+J (Победа) / Command+J (Mac). Вы также можете перейти в меню Layer , выбрать New , а затем выбрать Layer через Copy , но сочетание клавиш работает быстрее. Когда вы закончите, вы увидите копию фонового слоя, который Photoshop автоматически называет «Слой 1», расположенный над оригиналом. Обратите внимание, что новый слой выделен синим цветом, что Photoshop сообщает нам, что слой выбран и готов к работе:
Копия фонового слоя с именем «Слой 1» появляется над оригиналом в палитре «Слои».
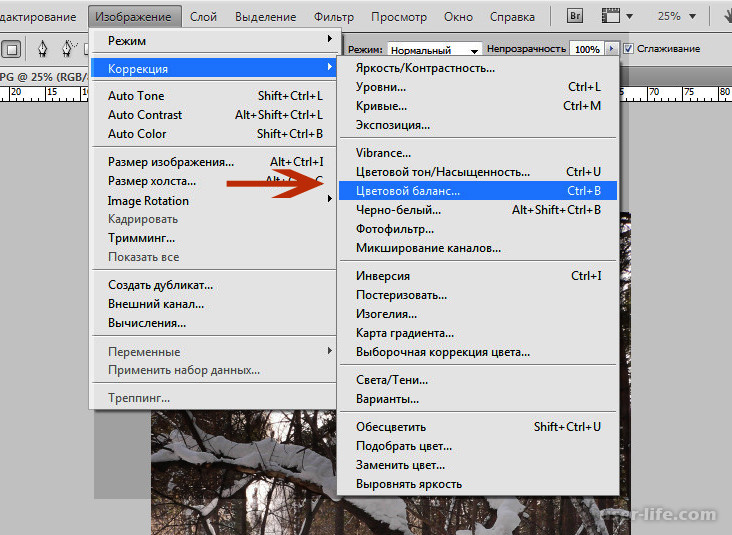
Чтобы получить доступ к команде Shadow/Highlight, перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Shadow/Highlight из списка:
Перейдите в меню «Изображение» > «Коррекция» > «Тень/Свет».
Откроется диалоговое окно Shadow/Highlight. Если вы еще не внесли никаких изменений в настройки по умолчанию, вы увидите очень простое диалоговое окно только с двумя ползунками, один для осветления теней, а другой для затемнения бликов. Количество теней по умолчанию составляет 50%, а светлых участков — 0%:
Внешний вид диалогового окна «Тень/Выделение» по умолчанию.
Значение теней 50% обычно слишком много для начала и может привести к тому, что изображения будут выглядеть размытыми или, в некоторых случаях, даже придавать им странный, потусторонний вид, поэтому некоторые люди быстро отменяют команду и пожимают плечами. его за бесполезным. К сожалению, Shadow/Highlight могут быть невероятно полезными, если мы внесем простое изменение в настройки по умолчанию, что мы и собираемся сделать. Мы собираемся установить для параметров Shadows и Highlights начальное значение 0% и сохранить их как значения по умолчанию, чтобы в следующий раз, когда мы применим команду Shadow/Highlight к изображению, это не имело никакого эффекта. пока мы не внесем свои коррективы.
пока мы не внесем свои коррективы.
Поскольку параметр Highlights уже установлен на 0%, все, что нам нужно сделать, это изменить количество теней. Для этого просто щелкните ползунок параметра «Тени» и перетащите его до конца влево:
.Уменьшите количество теней до 0%, перетащив ползунок количества влево.
Чтобы сохранить значения по умолчанию, выберите Показать дополнительные параметры в левом нижнем углу диалогового окна:
Выберите «Показать дополнительные параметры», чтобы просмотреть дополнительные параметры в диалоговом окне.
Диалоговое окно расширится, чтобы показать несколько дополнительных параметров, которые дают нам больший контроль над нашими результатами. Мы рассмотрим эти параметры через мгновение, но пока все, что мы делаем, это сохраняем наши изменения в качестве новых настроек по умолчанию. Для этого нам нужна только одна опция, расположенная в самом низу диалогового окна с надписью Save As Defaults . Нажмите на кнопку, чтобы выбрать его:
Нажмите на кнопку, чтобы выбрать его:
Нажмите кнопку «Сохранить как значения по умолчанию», чтобы сохранить новые параметры в качестве значений по умолчанию.
В следующий раз, когда мы откроем команду Shadow/Highlight, диалоговое окно появится в этом расширенном виде (что нам и нужно), а значения Shadows и Highlights будут установлены на начальное значение 0%. Теперь, когда мы позаботились о настройках по умолчанию, давайте посмотрим, как на самом деле использовать команду Shadow/Highlight.
Расширенная версия диалогового окна Shadow/Highlight поначалу может показаться немного пугающей, тем более что упрощенная версия диалогового окна содержала только два ползунка. Однако, если вы внимательно посмотрите, вы увидите, что он разделен на три части, и две из трех частей абсолютно одинаковы. В верхней части находится 9Раздел 0041 Shadows , содержащий три ползунка, помогающих выделить детали в тенях на изображении. Непосредственно под ним находится раздел Highlights , который содержит точно такие же три ползунка. Эти ползунки позволяют нам выделить детали в светах, и они работают точно так же, как ползунки в разделе «Тени», поэтому, как только вы поймете, как работает раздел «Тени», вы уже будете знать, как работает раздел «Света»! Под разделом Highlights находится Adjustments , который содержит несколько дополнительных опций для настройки изображения. Мы рассмотрим разделы Adjustments чуть позже. Во-первых, давайте посмотрим на три ползунка, которые составляют раздел «Тени».
Эти ползунки позволяют нам выделить детали в светах, и они работают точно так же, как ползунки в разделе «Тени», поэтому, как только вы поймете, как работает раздел «Тени», вы уже будете знать, как работает раздел «Света»! Под разделом Highlights находится Adjustments , который содержит несколько дополнительных опций для настройки изображения. Мы рассмотрим разделы Adjustments чуть позже. Во-первых, давайте посмотрим на три ползунка, которые составляют раздел «Тени».
Первый ползунок, Amount , очень прост. Он контролирует количество осветления, которое вы хотите применить к теням. Чем дальше вы перетащите ползунок вправо, тем больше деталей в тенях вы восстановите. Если вы перетащите его слишком далеко, вы слишком сильно осветлите тени, но вам не нужно об этом беспокоиться, так как вы можете вернуться и настроить его позже. Каждая фотография отличается, а это означает, что здесь нет конкретного значения, поэтому следите за своим изображением в окне документа, когда вы перетаскиваете ползунок «Количество» и устанавливаете его на то, что на данный момент выглядит хорошо. Я собираюсь установить мой около 40% для начала. Сумма, которую вы определите, может быть совершенно разной в зависимости от вашего изображения:
Я собираюсь установить мой около 40% для начала. Сумма, которую вы определите, может быть совершенно разной в зависимости от вашего изображения:
Наблюдайте за своим изображением, когда вы перетаскиваете ползунок «Количество», чтобы решить, насколько осветлить нужно применить к теням.
Просто увеличив значение параметра «Количество», я выделил много деталей в теневых областях изображения. Фото уже выглядит намного лучше:
Детали теперь видны в более темных областях изображения после увеличения значения параметра «Количество».
Под настройкой «Количество» находится ползунок «Ширина тона» , который определяет диапазон тональных значений, на которые будет воздействовать регулировка. При самом низком значении будут затронуты только самые темные области изображения. Перетаскивая ползунок «Ширина тона» вправо, вы расширяете диапазон затрагиваемых тональных значений, чтобы включить больше полутонов. Опять же, нет конкретного значения для использования, поэтому вам нужно будет смотреть на свое изображение, когда вы перетаскиваете ползунок «Ширина тона», чтобы определить, какая настройка лучше всего подходит для фотографии, над которой вы работаете. Для меня значение Tonal Width около 60% выглядит хорошо:
Для меня значение Tonal Width около 60% выглядит хорошо:
Ползунок «Ширина тона» в разделе «Тени» определяет диапазон затрагиваемых значений яркости.
Наконец, ползунок Радиус определяет, как скорректированные области изображения будут сочетаться с остальной частью фотографии. Если вы установите слишком низкое значение радиуса, изображение будет выглядеть плоским и тусклым, и вы также можете увидеть резкие области перехода между скорректированными и ненастроенными областями изображения. Как правило, более высокое значение радиуса работает лучше всего, хотя, опять же, это зависит от фотографии, поэтому вам нужно будет смотреть на изображение, перетаскивая ползунок радиуса, чтобы определить правильную настройку. Я собираюсь перетащить ползунок радиуса до значения около 70 пикселей: 9.0003
Значение радиуса определяет, как скорректированные области изображения будут смешиваться с ненастроенными областями.
После того, как вы установили значение радиуса, вы, скорее всего, захотите вернуться и точно настроить параметры «Количество» и «Ширина тона», пока не определите значения, которые работают лучше всего. Нет ничего необычного в том, чтобы несколько раз вернуться к настройкам, прежде чем вы получите их правильно. Я собираюсь увеличить значение Amount еще больше, примерно до 60%. Моя исходная настройка ширины тона 60% все еще работает хорошо:
Нет ничего необычного в том, чтобы несколько раз вернуться к настройкам, прежде чем вы получите их правильно. Я собираюсь увеличить значение Amount еще больше, примерно до 60%. Моя исходная настройка ширины тона 60% все еще работает хорошо:
Возможно, вам придется изменить настройки «Количество» и «Ширина тона» после того, как вы настроите значение «Радиус».
Я остановился на значении суммы 60%, значении ширины тона также 60% и значении радиуса 70%. Я думаю, что моя фотография теперь выглядит значительно лучше, с гораздо более яркими, детализированными и естественными теневыми областями:
Команда Shadow/Highlight упростила выделение скрытых деталей в тенях.
Далее мы рассмотрим, как выделить детали в светлых участках, а также некоторые дополнительные параметры!
Многие люди используют настройку «Тень/Свет» в Photoshop просто для того, чтобы выделить детали в тенях, не затрагивая светлые участки. В этом, безусловно, нет ничего плохого, тем более, что наши глаза не так хорошо различают детали света, как детали тени, поэтому команда Shadow/Highlight, кажется, получает большую часть своего «вау-фактора» от теней. Тем не менее, раздел Highlights диалогового окна Shadow/Highlight, который вы найдете непосредственно под разделом Shadows, разработан специально для выявления любых скрытых деталей в светлых участках изображения, и самое приятное то, что вы уже знать, как его использовать!
Тем не менее, раздел Highlights диалогового окна Shadow/Highlight, который вы найдете непосредственно под разделом Shadows, разработан специально для выявления любых скрытых деталей в светлых участках изображения, и самое приятное то, что вы уже знать, как его использовать!
Раздел Highlights содержит те же три ползунка — Amount , Tonal Width и Radius — которые мы только что рассмотрели в разделе Shadows, и они работают точно так же. Ползунок «Количество» определяет степень затемнения, которую вы хотите применить к светлым участкам. Чем дальше вы перетащите ползунок «Количество» вправо, тем больше деталей вы выделите. Ползунок «Ширина тона» определяет диапазон затрагиваемых значений тона. Единственная разница здесь в том, что он устанавливает диапазон для бликов, а не для теней. При самом низком значении настройки будут затронуты только самые яркие области изображения. Перетаскивая ползунок «Ширина тона» вправо, вы расширите тональный диапазон, включив в него больше полутонов. Ползунок «Радиус» определяет, как скорректированные светлые области будут сливаться с остальной частью изображения. Как и в случае с ползунком «Радиус» в разделе «Тени», слишком маленькое значение радиуса приведет к тому, что изображение будет выглядеть плоским. Опять же, для этих параметров нет конкретных значений, поскольку правильные настройки будут полностью зависеть от изображения, над которым вы работаете, поэтому следите за своим изображением в окне документа при перемещении ползунков.
Ползунок «Радиус» определяет, как скорректированные светлые области будут сливаться с остальной частью изображения. Как и в случае с ползунком «Радиус» в разделе «Тени», слишком маленькое значение радиуса приведет к тому, что изображение будет выглядеть плоским. Опять же, для этих параметров нет конкретных значений, поскольку правильные настройки будут полностью зависеть от изображения, над которым вы работаете, поэтому следите за своим изображением в окне документа при перемещении ползунков.
Как правило, лучше избегать каких-либо существенных изменений в светлых участках, поскольку это может снизить общий контраст изображения, но небольшие изменения часто могут помочь. После настройки, а затем тонкой настройки ползунков Highlights я остановился на значении Amount 10%, значении Tonal Width 62% и значении Radius 80px. Конечно, настройки с вашим изображением скорее всего будут другими:
В разделе «Света» есть те же три ползунка, что и в разделе «Тени». Здесь они используются для выделения ярких деталей.
Вот мое изображение после затемнения некоторых бликов. Разница незначительна, но отражения в воде не такие яркие, как раньше, что уменьшает их воздействие и привлекает больше внимания к утке. Также были восстановлены некоторые мелкие детали в более ярких областях перьев утки:
.Незначительные изменения с помощью ползунков Highlights могут помочь уменьшить влияние слишком ярких областей на изображении и выделить тонкие детали в светлых участках.
Если вы обнаружите, что после того, как вы закончили настройку теней и светов, ваше изображение потеряло часть своей первоначальной насыщенности цветов, вы можете увеличить насыщенность с помощью Цветовая коррекция Ползунок находится в третьем разделе диалогового окна Тень/Свет, Настройки . Я не уверен, почему Adobe назвала это опцией «Коррекция цвета», поскольку на самом деле это не что иное, как ползунок насыщенности, но если вам нужно увеличить насыщенность цвета, просто перетащите ползунок вправо или влево, чтобы уменьшить количество насыщения.