Овальная область — инструмент выделения Photoshop
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 1.5к. Обновлено
В предыдущем уроке мы узнали, как работает инструмент Photoshop «Прямоугольная область» (Rectangular Marquee Tool), с помощью которого можно быстро выделить объекты и области простой прямоугольной или квадратной формы.
Инструмент «Овальная область» (Elliptical Marquee Tool), который мы рассмотрим в данном материале, также является одним из основных инструментов выделения Photoshop. Принцип его действия практически совпадает с «Прямоугольной областью», единственное реальное различие в том, что «Овальная область» позволяет создать не прямоугольные, а овальные или круглые области.
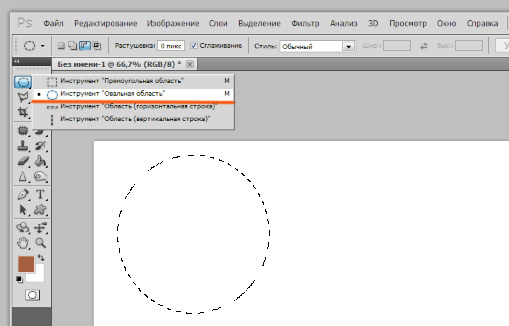
По умолчанию, инструмент «Овальная область» находится за инструментом «Прямоугольная область» в панели инструментов. Чтобы его открыть, нажмите правой клавишей мыши на иконку инструмента «Прямоугольная область» и выберите его из списка:
Либо, для быстрого выбора инструмента, нажмите клавишу M и затем один или несколько раз нажать комбинацию Shift+M до выбора инструмента.
Совет. Можно переключать инструменты и без использования клавиши Shift. Для этого откройте диалоговое окно Редактирование —> Установки (Edit —> Preferences), вкладку «Основные» (General), или просто нажмите комбинацию Ctrl+K. Затем снимите галку у опции «Смена инструмента клавишей Shift» (Use Shift Key for Tool Switch). Так переключать инструменты удобнее и быстрее. Подробнее о быстром выборе и смене инстументов рассказывается здесь.
Содержание
Рисование овального выделения
Чтобы нарисовать овальное выделение с помощью инструмента «Овальная область» (Elliptical Marquee Tool), просто наведите курсор мыши на точку, откуда Вы хотите начать выделение, затем, удерживая кнопку мыши, перетащите курсор в нужном Вам направлении нужно до тех пор, пока не получится выделение нужного размера и формы. Для завершения создания выделения отпустите клавишу мыши.
Давайте рассмотрим применение этого инструмента а практическом примере. Для работы я возьму эту фотографию:
Допустим, я хочу добавить классический эффект белой виньетки к этому фото. С помощью Elliptical Marquee Tool это сделать совсем нетрудно.
С помощью Elliptical Marquee Tool это сделать совсем нетрудно.
Для начала, следует добавить новый пустой слой, с которым мы будем работать дальше, чтобы не испортить исходное изображение.
Зальём этот слой белым цветом (клавиша D, затем Ctrl+Delete). Отключаем видимость этого слоя, в следствии чего в документе отображается исходная фотография:
Теперь создадим овальное выделение. Берём инструмент «Овальная область» (Elliptical Marquee Tool), нажимаем в верхнем левом углу фотографии и тащим курсор в нижний правый угол:
Отпускаем левую клавишу мыши. Выделение создано.
Если овал получился не на своём месте и его необходимо переместить, то это сделать можно либо курсором мыши, либо клавиатурными стрелками. Одно нажатие на стрелку перемещает выделение на один пиксель в направлении стрелки.
Кроме того, если форма овала получилась не совсем такая, как нужно, изменит форму овала можно, кликнув правой клавишей мыши внутри области и, затем, по строчке контекстного меню «Трансформировать выделенную область» (Transform Selection). При этом запускается инструмент «Свободное трансформирование«, но трансформировать он будет не слой, а границы выделенной области:
При этом запускается инструмент «Свободное трансформирование«, но трансформировать он будет не слой, а границы выделенной области:
Для принятия результатов трансформирования нажимаем Enter.
Растушёвка овала
Для получения нормального эффекта виньетки необходим плавный переход, для этого надо растушевать границы выделенной области Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather) и вводим значение размытия. Для фото с разными размерами приходится эмпирически подбирать индивидуальные значения. В моём случае это будет 30 пикселей:
Нажимаем ОК для выхода из диалогового окна. Пока эффект растушёвки не виден. Давайте снова включим видимость белого слоя.
Осталось только нажать клавишу Delete для удаления лишних белых пикселей. Виньетка готова, можно только уменьшить непрозрачность белого слоя до 80%. Результат:
Вырезка и перенос круглых элементов фотографии на другие изображение
Elliptical Marquee Tool позволяет нам легко создать выделение в форме идеального круга.
Имеется два способа для создания геометрически правильного круга.
Первым способом является установка параметров на панели параметров в верхней части экрана.
Для примера, я открыл фото Луны, на этом фото она полная и имеет круглую форму:
При выборе инструмента «Выделенная область» (как и любого другого инструмента), на панели параметров отображаются настройки, присущие именно этому инструменту. Одной из этих настроек является «Стиль» (Style). По умолчанию он установлен в режим Обычный (Normal), этот режим позволяет нам создать эллипс любой формы и размеров. Чтобы выделение получилось в форме идеального круга с произвольным размером, нам нужно выбрать режим «Заданные пропорции» (Fixed Ratio). По умолчанию, Photoshop будет установит значения ширины и высоты по единице, это задаст соотношение ширины к высоте как 1:1, что выдаст нам идеальный круг:
Чтобы нарисовать круглое выделение вокруг луны, я протащу курсор сверху слева вниз вправо:
Построение идеально круглого выделения с помощью горячих клавиш
Хотя технически нет ничего плохого в изменении настроек в панели параметров для получения круга, есть одно «но». После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
Для создания правильного круга имеется способ лучше — зажатая клавиша Shift при создании выделения. Если Вы зажмёте Shift перед началом создания овальной области, у Вас получится геометрически правильный круг.
Однако, имейте в виду, что порядок нажатия клавиш очень важен. Сперва зажимаем Shift, затем зажимаем левую клавишу мыши, тащим курсор, создавая выделение, отпускаем левую клавишу мыши и только в самом конце отпускаем shift. Если Вы не будете соблюдать правильный порядок, вы можете получить неожиданные результаты.
Создание геометрически правильного круглого выделения «из центра»
Вы также можете создать круглое выделение методом от центра к периферии, таким образом можно обвести круглый объект на фотографии. Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Когда закончите протаскивать курсор, отпустите сперва левую клавишу мыши и только потом клавиши Alt+Shift:
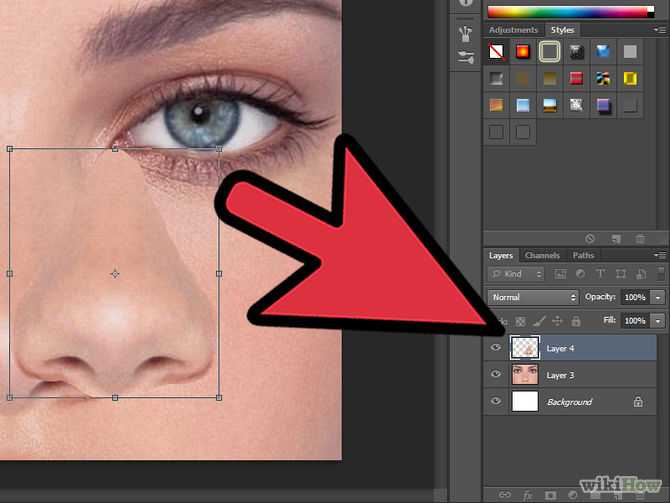
Итак, выделение готово. Теперь я хочу перетащить его на другое фото. Для этого сначала следует открыть в Photoshop целевую фотографию, затем выбрать инструмент «Перемещение» (Move Tool).
Переходим на документ с Луной, зажимаем клавишу Alt (чтобы выделение было не вырезано, а скопировано) и тащим Луну на целевую фотографию:
Затем, используя «Свободное трансформирование«, можно при необхоимости уменьшить луну и поместить в нужное место:
Удаление выделения
Когда вы закончите работу с выделением, его следует удалить. В Photoshop существует три способа удаления выделения. Это:
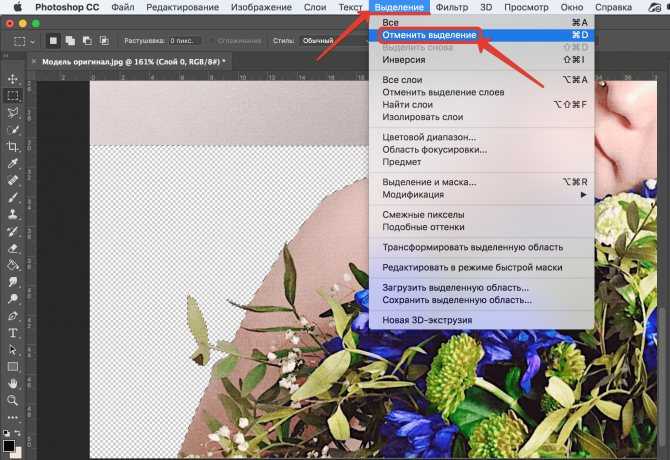
- Пройти по вкладке главного меню Выделение —> Отменить выделение (Select —> Deselect)
- Нажать комбинацию клавиш Ctrl+D
- При активном инструменте «Овальная область» (Elliptical Marquee Tool) кликнуть в любом месте документа
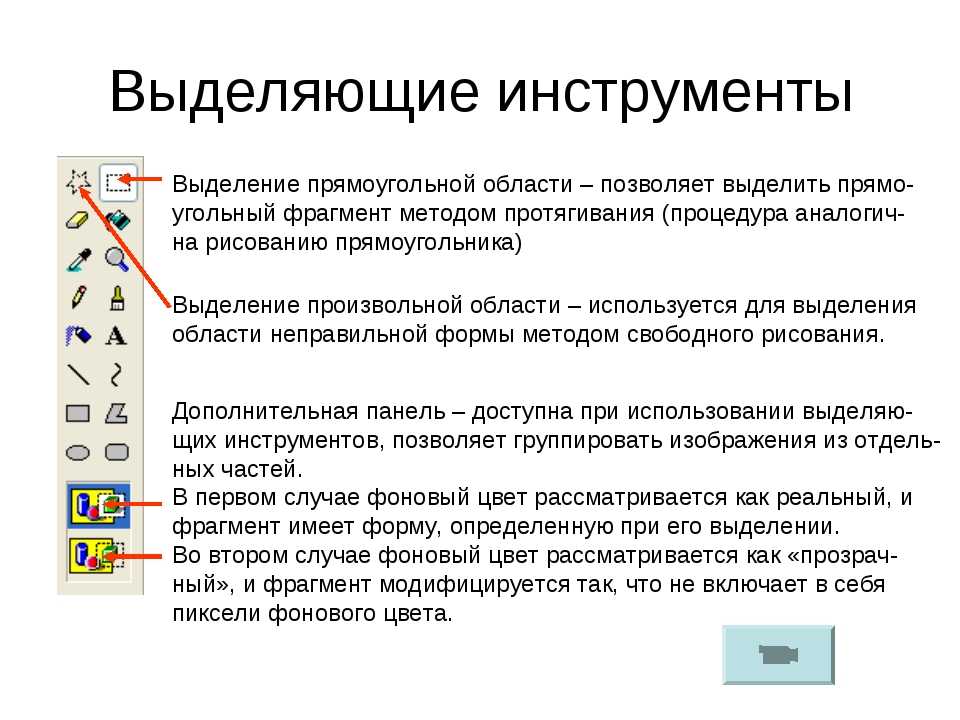
Инструменты выделения.
 Photoshop. Мультимедийный курс
Photoshop. Мультимедийный курсИнструменты выделения
Программа Photoshop предлагает несколько инструментов для выделения изображения.
Начнем с самого простого, то есть с инструмента Прямоугольная область. При выборе этого инструмента указатель мыши принимает вид перекрестья. В первую очередь необходимо выбрать слой, область которого вы будете выделять. Это можно сделать на палитре Слои.
Далее указатель мыши помещается в левый верхний угол области, которую нужно выделить. Нажав и удерживая кнопку мыши, перемещайте указатель по диагонали вниз и вправо, пока он не окажется в нижнем правом углу выделяемой области, после чего отпустите кнопку мыши. Появится рамка выделения, размер которой определяется диагональю, которую вы обозначили мышью (рис. 8.1).
Рис. 8.1. Выделение прямоугольной области
МУЛЬТИМЕДИЙНЫЙ КУРС
Инструментам и методам выделения посвящены видеолекция «Выделение фрагментов изображения» и видеолекции, содержащиеся в главах «Параметры инструментов выделения», «Команды выделения и модификации выделения» и «Инструменты выделения».
Теперь при применении какого-либо эффекта или преобразования изменения будут применяться только к выделенной части изображения.
Рамку выделения можно переместить на другое место. Для этого следует переместить указатель мыши к контуру рамки выделения так, чтобы он принял вид стрелки с прямоугольником, а затем, нажав и удерживая кнопку мыши, переместить рамку на новое место.
Вы можете также увеличить или уменьшить размеры рамки выделения. Чтобы увеличить размер рамки выделения, нужно выполнить следующие действия.
1. Выполните команду меню Выделение ? Модификация ? Расширить. Появится диалоговое окно Расширить область (рис. 8.2).
Рис. 8.2. Диалоговое окно Расширить область
2. В поле Расширить на укажите количество пикселов, на которое будет увеличена рамка выделения.
3. Нажмите кнопку Да. После этого рамка выделения будет увеличена на указанное вами количество пикселов во все стороны.
Аналогичным способом можно уменьшить размеры рамки выделения. Только для этого нужно выполнить команду меню Выделение ? Модификация ? Сжать.
После того как вы выделили фрагмент изображения, не щелкайте кнопкой мыши в окне документа, иначе выделение будет сброшено, и вам придется выделять область вновь. Можно, конечно, воспользоваться операцией отмены последнего действия, и выделение будет восстановлено.
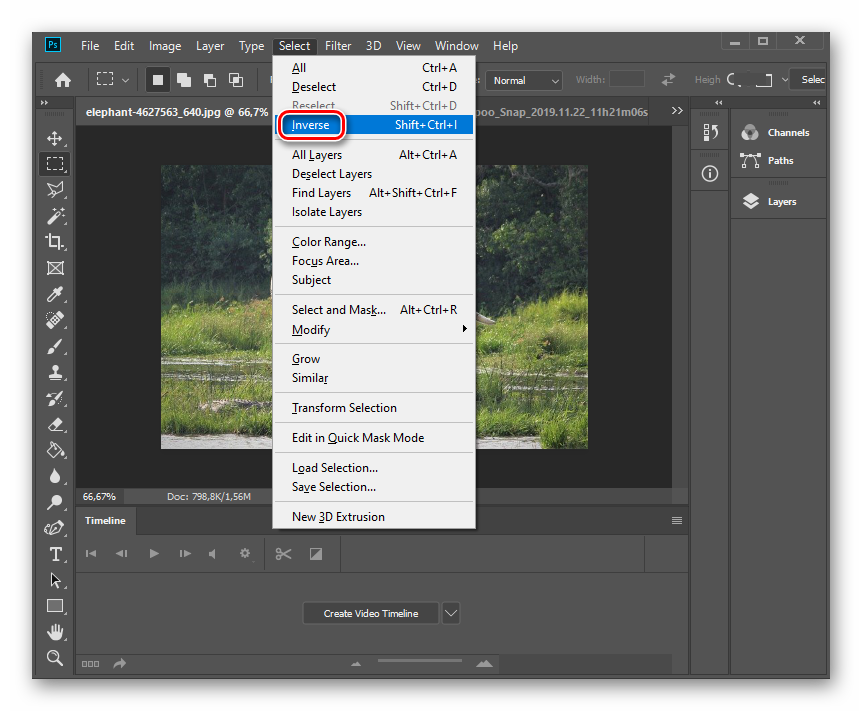
Снять выделение можно, как мы уже говорили, щелкнув кнопкой мыши на любом участке окна документа или выполнив команду меню Выделение ? Отменить выделение. А команда Выделение ? Инверсия инвертирует выделение, то есть все, что не было выделенным, становится выделенным, а выделенная область, наоборот, становится невыделенной. С помощью инверсии удобно выделять большие участки изображения. Сначала вы выделяете участок, который не должен быть выделен, а затем инвертируете выделение.
Теперь рассмотрим инструмент Овальная область. Данный инструмент действует подобно инструменту Прямоугольная область, но выделяет не прямоугольный, а овальный фрагмент. Методы выделения при этом такие же, то есть вы перемещаете указатель мыши по диагонали (при нажатой левой кнопке). При этом вертикальное перемещение мыши определяет вертикальный диаметр эллипса, а горизонтальное – горизонтальный. Если во время выделения удерживать нажатой клавишу Shift, вы будете выделять круглую область. Это же касается и выделения с помощью инструмента Прямоугольная область: с использованием клавиши Shift выделяется не прямоугольная, а квадратная область.
Если же при выделении удерживать нажатой клавишу Alt, изменение размера выделения при перемещении мыши будет происходить относительно центра рамки, а не относительно противоположного от указателя угла.
Теперь рассмотрим инструмент Прямолинейное лассо. С помощью данного инструмента можно выделить любую многоугольную область.
С помощью данного инструмента можно выделить любую многоугольную область.
Алгоритм выделения с помощью инструмента
Рис. 8.3. Диалоговое окно Прямолинейное лассо
При использовании инструмента Лассо требуется некоторая сноровка. С помощью данного инструмента можно выделить произвольную область неправильной формы. На первый взгляд, в использовании инструмента Лассо нет ничего сложного.
Рис. 8.4. Выделение инструментом Лассо
Совсем иначе действует инструмент Магнитное лассо. Этот инструмент удобен при выделении фрагментов, цвет и яркость которых отличаются от фона картинки. Вы подводите указатель к контрастной границе, щелкаете кнопкой мыши и аккуратно ведете указателем вдоль этой контрастной границы (рис. 8.5).
Рис. 8.5. Выделение инструментом Магнитное лассо
Рамка выделения как будто прилипает к этой границе. Таким образом, вы обводите фрагмент и в исходной точке (в точке, с которой начали выделение) щелкаете кнопкой мыши.
Рис. 8.6. Настройки инструмента Магнитное лассо
В поле Контраст задают значение контрастности, которое распознает инструмент при «прилипании» к границе фрагмента. Скорее всего, вам придется поэкспериментировать с этим параметром, прежде чем вы добьетесь желаемого результата. В поле Частота указывают частоту создания узлов. Дело в том, что рамка выделения состоит из прямолинейных сегментов, оканчивающихся узлами, и, как только сегмент меняет направление, создается новый узел. Чем больше узлов, тем точнее будет выделение. В поле Ширина указывают расстояние, на котором линия выделения «ищет» контрастную границу, то есть, даже если вы смещаете указатель мыши от контрастной границы, линия выделения все равно притягивается к границе в пределах указанного вами расстояния.
Не пытайтесь выделить с помощью инструмента Магнитное лассо произвольный фрагмент, не имеющий контрастной границы. Линия выделения будет непредсказуемо «прилипать» куда ей заблагорассудится, то есть будет «жить своей жизнью».
Линия выделения будет непредсказуемо «прилипать» куда ей заблагорассудится, то есть будет «жить своей жизнью».
Инструмент Волшебная палочка выделяет пикселы, окрашенные в тот цвет, на котором вы щелкнули кнопкой мыши, или похожие цвета. При этом вы можете настраивать данный инструмент на панели, расположенной под строкой меню.
В поле Допуск устанавливают похожесть цветов. По умолчанию значение допуска равно 32. Если задать минимальный допуск (0), то выделяться будут только пикселы, цвет которых точно соответствует цвету пиксела, на котором вы щелкнули кнопкой мыши. По мере увеличения значения допуска в выделяемый диапазон попадают и пикселы с похожими цветами. Максимальный допуск (
Установленный флажок Сглаживание приводит к сглаживанию контура выделения, то есть по краям контура выделения в выделяемую область могут попасть и пикселы, имеющие близкий к указанному цвет.
Отдельно следует заострить внимание на флажке Смежные пикселы. Если этот флажок установлен, то в область выделения попадут пикселы, которые граничат друг с другом (естественно, если цвета этих пикселов находятся в диапазоне доступа). Иными словами, если в изображении есть участок такого же цвета, но он отделен областью другого цвета от того места, в котором вы щелкнули кнопкой мыши, то этот участок выделен не будет. Если же есть хоть малейший «ручеек» пикселов, соединяющих два одноцветных участка, а сам «ручеек» содержит пикселы того же цвета, то будут выделены оба участка.
Если флажок Смежные пикселы не установлен, то независимо от того, соединяются одноцветные участки в изображении или нет, они все будут выделены при щелчке кнопкой мыши на любой точке такого же цвета.
Если установлен флажок Образец всех слоев, то инструмент Волшебная палочка будет действовать так, как будто вы работаете с однослойным изображением, то есть, независимо от того, какой слой выделен, выделяться будут видимые пикселы выбранного цвета. В противном случае цвет пикселов неактивных слоев будет игнорироваться.
Данный текст является ознакомительным фрагментом.
Параметры выделения
Параметры выделения Мы знаем множество способов привлечь внимание посетителя к определенным элементам Web-страниц, использовав теги HTML или атрибуты стиля CSS. Но CSS 3 предлагает нам еще один способ сделать это — так называемое выделение.Именно о нем сейчас и пойдет
Параметры выделения
Параметры выделения
Мы знаем множество способов привлечь внимание посетителя к определенным элементам Web-страниц, использовав теги HTML или атрибуты стиля CSS. Но CSS 3 предлагает нам еще один способ сделать это — так называемое выделение.Именно о нем сейчас и пойдет
Но CSS 3 предлагает нам еще один способ сделать это — так называемое выделение.Именно о нем сейчас и пойдет
Глава 8 Операции выделения
Глава 8 Операции выделения При совершении различных операций над фрагментами изображения эти фрагменты нужно выделять. Так, например, если вы хотите применить эффект или изменить яркость только для отдельного фрагмента картинки, этот фрагмент необходимо выделить. Иначе
Инструменты выделения
Инструменты выделения Программа Photoshop предлагает несколько инструментов для выделения изображения.Начнем с самого простого, то есть с инструмента Прямоугольная область. При выборе этого инструмента указатель мыши принимает вид перекрестья. В первую очередь необходимо
Урок 26. Инструменты выделения и применения стилей
Урок 26. Инструменты выделения и применения стилей
Вот мы и подошли к завершению этой части. На данном этапе вы уже должны уметь создавать изображении практически любой сложности.И этим уроком я хочу подвести некую черту подо всем пройденным. Создавая изображения в этом
Инструменты выделения и применения стилей
Вот мы и подошли к завершению этой части. На данном этапе вы уже должны уметь создавать изображении практически любой сложности.И этим уроком я хочу подвести некую черту подо всем пройденным. Создавая изображения в этом
Выделения
Выделения Типографика предусматривает несколько вариантов выделений в тексте. Для каких-либо слов или фрагментов текста мы можем использовать различные начертания гарнитуры, изменение расстояния между символами и т. д. Однако не все виды выделения, которые вы сможете
Трансформации выделения
Трансформации выделения
Как правило, бывает полезно доработать форму выделения региона уже после применения инструментов выделения. С этой целью мы можем воспользоваться специальном набором опций, который называется Transform Selection (Трансформировать выделение). Они
Они
Понятие выделения
Понятие выделения Создавая выделение, мы обозначаем в документе область, с которой хотим работать, а вся остальная часть документа для редактирования становится недоступной. Это правило справедливо для всех случаев, когда мы работаем с инструментами и командами
Графическое отображение выделения
Графическое отображение выделения Когда мы имеем дело с частичными выделениями или с выделениями с размытыми границами, «марширующие муравьи» не могут дать нам полной информации о выделении. В Adobe Photoshop на этот случай предусмотрен другой способ отображения выделения –
Редактирование выделения
Редактирование выделения
Как правило, созданное выделение не идеально и содержит ошибки, что делает невозможным использовать его для работы, которая требует точности и высокого качества. Поэтому важно знать арсенал средств для редактирования выделения и уметь
Поэтому важно знать арсенал средств для редактирования выделения и уметь
Сохранение и загрузка выделения
Сохранение и загрузка выделения Как уже было сказано, качественное выделение можно получить, только работая над ним вручную и устраняя все мелкие недочеты, которые остаются после создания выделения на основе изображения. Разумеется, создать выделение в виде круга или
3.5. Ограничения выделения разделов
3.5. Ограничения выделения разделов Этот раздел обсуждает текущие ограничения поддержки выделения разделов MySQL:Начиная с MySQL 5.1.12, следующие конструкции не разрешаются в выражениях выделения разделов:Вложенные обращения к функциям (то есть, конструкции типа
1.1.3. Синтаксические выделения
1. 1.3. Синтаксические выделения
Помимо форматирования программного кода Emacs упрощает чтение файлов, написанных на C/C++, выделяя цветом различные синтаксические элементы. Например, ключевые слова могут быть выделены одним цветом, названия встроенных типов данных — другим, а
1.3. Синтаксические выделения
Помимо форматирования программного кода Emacs упрощает чтение файлов, написанных на C/C++, выделяя цветом различные синтаксические элементы. Например, ключевые слова могут быть выделены одним цветом, названия встроенных типов данных — другим, а
Инструменты выделения объектов
Инструменты выделения объектов Первое действие любого редактирования – определение объектов или групп объектов, которые необходимо отредактировать. Поэтому сначала поговорим о механизмах выделения объектов. ПРИМЕЧАНИЕ В тексте этой главы под объектом будет
Инструменты выделения объектов
Инструменты выделения объектов Для выполнения какой-либо операции над конкретным объектом или группой объектов их сначала нужно выбрать, то есть выделить каким-то образом из общей совокупности объектов проекта. Примечание В дальнейшем тексте этого раздела под объектом
10.
 1. Инструменты простого и сложного выделения
1. Инструменты простого и сложного выделения10.1. Инструменты простого и сложного выделения Выделение – это отделение чего-нибудь от чего-нибудь. Что касается графики, и в частности компьютерной, – это отделение совокупности точек от окружающих их точек. Для обработки цифровых фотографий знание приемов выделения
Как повернуть выделение в Photoshop (2 быстрых шага)
Автор: Cara Koch | Обновлено
Вращение холста в Photoshop с помощью инструмента «Повернуть вид» в Photoshop довольно просто. Но что, если вы хотите повернуть только часть изображения? Это также очень легко сделать, хотя метод не очевиден.
Привет! Я Кара, фотограф, который любит манипулировать изображениями. В какой-то момент это означает, что мне нужно будет повернуть выделение в моих изображениях.
Пойдем, я покажу тебе, как!
Примечание: приведенные ниже снимки экрана взяты из версии Photoshop CC для Windows. Если вы используете версию для Mac, они будут выглядеть немного иначе.
Содержание
- Шаг 1. Создание выделения
- Шаг 2. Преобразование и поворот
- Вращение вокруг другой оси
Шаг 1. Создание выделения Вы можете использовать любой инструмент для выделения выбор. В демонстрационных целях я сделал быстрое выделение с помощью инструмента выделения Rectangular Marquee. Мой банановый хлеб выглядит аппетитно? Моим детям точно понравилось!
Вы заметите, что уже ничего не можете сделать с сделанным выбором. Чтобы иметь возможность вносить изменения, мы должны быть в состоянии трансформировать их.
Шаг 2: Преобразование и поворот
Инструмент Преобразование находится в меню Редактировать в строке меню. Здесь есть несколько вариантов.
Наведите указатель мыши на Преобразуйте , и вы заметите, что есть несколько вариантов вращения. Выберите параметр Rotate , и в углах выделения появятся поля.
Выберите параметр Rotate , и в углах выделения появятся поля.
Вы также заметите, что курсор превращается в изогнутую стрелку по краям выделения. Нажмите и перетащите влево или вправо, когда этот курсор активен, чтобы повернуть выделение по желанию.
Кроме того, вы можете выбрать Повернуть на 180° , Повернуть на 90° по часовой стрелке, или Повернуть на 90° против часовой стрелки , чтобы перейти к этим позициям.
Или вы можете выбрать Free Transform прямо над командой Transform или нажать Ctrl + T ( Command + T ). Это заставит поля появиться, так что вы можете щелкнуть и перетащить их, чтобы повернуть.
Вращение по другой оси
Обратите внимание на маленькое перекрестие в центре изображения? То есть ось вращения. Не обязательно оставаться в центре. Нажмите и перетащите в другую точку выделения. Теперь, когда вы нажимаете и перетаскиваете для поворота, выделение будет вращаться вокруг новой оси вращения.
Не обязательно оставаться в центре. Нажмите и перетащите в другую точку выделения. Теперь, когда вы нажимаете и перетаскиваете для поворота, выделение будет вращаться вокруг новой оси вращения.
Вот именно! На этот раз повернуть часть изображения в Photoshop очень просто.
Если вы хотите повернуть фигуру, прочитайте учебник «Как вращать фигуры в Photoshop».
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Поиск
Выделить с помощью инструментов лассо в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 02 декабря 2022 г. 15:39:32 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применить ограниченные изменения к вашим облачным документам
- Сотрудничать с заинтересованными сторонами

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экран и дизайн приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоя
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область «Выбор и маска»
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
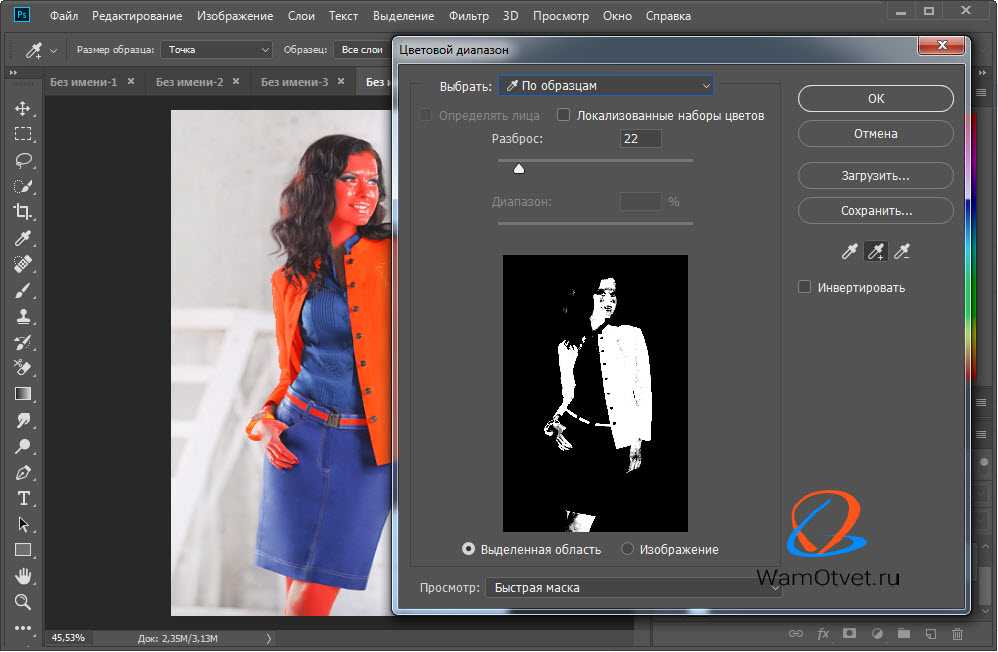
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность содержимого
- Узнайте об учетных данных содержимого
- Идентификация и происхождение NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Выделить с помощью инструмента «Лассо»
Инструмент «Лассо» полезен для рисования
произвольные сегменты границы выделения.
Выберите инструмент «Лассо» и установите растушевку и сглаживание на панели параметров. (См. раздел Смягчение краев выделения.)
Для добавления, вычитания или пересечения с существующим выбор, нажмите соответствующую кнопку на панели параметров.
Варианты выбораA. Новый B. Добавить к C. Вычесть От D. Пересекается с
Выполните одно из следующих действий:
- Перетащите, чтобы нарисовать границу выделения от руки.
- Для переключения между сегментами с прямыми и прямыми краями, нажмите Alt (Windows) или Option (Mac OS) и нажмите, где сегменты должны начинаться и заканчиваться. (Чтобы стереть недавно нарисованную прямую сегментов, удерживайте нажатой клавишу Delete.)
Кому закрыть границу выделения, отпустить мышь, не удерживая Альт или Опция.
(Необязательно) Нажмите «Выбор и маска», чтобы дополнительно настроить границу выделения.

Выберите с помощью многоугольного лассо инструмент
Инструмент «Многоугольное лассо» удобен для рисования сегментов с прямыми краями. границы выделения.
Выберите инструмент «Многоугольное лассо» и выберите параметры.
Укажите один из вариантов выбора на панели параметров.
Варианты выбораA. Новый B. Добавить к C. Вычесть От D. Пересекается с
(Необязательно) Установите растушевку и сглаживание на панели параметров. См. раздел Смягчение краев выделенных областей.
Щелкните изображение, чтобы установить начальную точку.
Выполните одно или несколько из следующих действий:
- Чтобы нарисовать прямой сегмент, поместите
указатель, где должен заканчиваться первый прямой сегмент, и щелкните.
Продолжайте нажимать, чтобы установить конечные точки для последующих сегментов.

- Чтобы провести прямую линию под углом, кратным 45°, удерживайте Shift вниз при движении, чтобы щелкнуть следующий сегмент.
- Чтобы нарисовать сегмент от руки, удерживайте клавишу Alt (Windows) или Option (Mac OS) и перетащите. Когда закончишь, отпусти Alt или Option и кнопка мыши.
- Кому чтобы стереть недавно нарисованные отрезки прямой, нажмите клавишу Delete.
- Чтобы нарисовать прямой сегмент, поместите
указатель, где должен заканчиваться первый прямой сегмент, и щелкните.
Продолжайте нажимать, чтобы установить конечные точки для последующих сегментов.
Закройте границу выделения:
- Поместите указатель инструмента «Многоугольное лассо» на начальную точку (рядом с указателем появится замкнутый кружок) и щелкните.
- Если указатель не находится над начальной точкой, дважды щелкните указатель инструмента «Многоугольное лассо» или щелчок, удерживая нажатой клавишу «Ctrl» (Windows) или «Command», (ОС Mac).
(необязательно) Нажмите «Выбрать и замаскировать», чтобы дополнительно настроить границу выделения.
Выберите с помощью магнитного лассо инструмент
Когда
вы используете инструмент «Магнитное лассо»,
граница привязывается к краям определенных областей изображения. Магнитный
Инструмент «Лассо» недоступен для изображений с разрешением 32 бита на канал.
Магнитный
Инструмент «Лассо» недоступен для изображений с разрешением 32 бита на канал.
Инструмент «Магнитное лассо» особенно полезен для быстрое выделение объектов со сложными краями на фоне высокой контрастности фоны.
Выберите инструмент «Магнитное лассо».
Укажите один из вариантов выбора на панели параметров.
Варианты выбораA. Новый B. Добавить к C. Вычесть От D. Пересекается с
(Необязательно) Установите растушевку и сглаживание на панели параметров. См. раздел Смягчение краев выделенных областей.
Установите любой из следующих параметров:
Ширина
Чтобы указать ширину обнаружения, введите значение в пикселях в поле Ширина. Инструмент «Магнитное лассо» обнаруживает края только в пределах указанного расстояния от указателя.
Чтобы изменить указатель лассо так, чтобы он указывал ширину лассо, нажмите клавишу Caps Lock.
 Вы можете изменить указатель, когда инструмент выбран, но не используется. Нажмите правую скобку (]), чтобы увеличить ширину края магнитного лассо на 1 пиксель; нажмите левую скобку ([), чтобы уменьшить ширину на 1 пиксель.
Вы можете изменить указатель, когда инструмент выбран, но не используется. Нажмите правую скобку (]), чтобы увеличить ширину края магнитного лассо на 1 пиксель; нажмите левую скобку ([), чтобы уменьшить ширину на 1 пиксель.Контраст
Кому укажите чувствительность лассо к краям изображения, введите значение между 1% и 100% для контраста. Более высокое значение обнаруживает только края, которые контрастируют резко со своим окружением; более низкое значение определяет менее контрастные края.
Частота
Чтобы указать скорость, с которой лассо устанавливает точки крепления, введите значение от 0 до 100 в поле Частота. Чем выше значение, тем быстрее закрепляется граница выделения.
На изображении с четко очерченными краями попробуйте увеличить ширину и контрастность краев и грубо обведите границу. На изображении с более мягкими краями попробуйте уменьшить ширину и контрастность краев и более точно обведите границу.

Давление стилуса
Если вы работаете с планшетным пером выберите или снимите флажок «Нажим стилуса». Когда опция выбрана, увеличение давления стилуса уменьшается ширина края.
Нажмите на изображении для установки первой точки крепления. Точки крепления закрепите границу выделения на месте.
Отпустите кнопку мыши или удерживайте ее нажатой, а затем переместите указатель вдоль края, который вы хотите обвести.
Остается самый последний сегмент границы выделения активный. При перемещении указателя активный сегмент привязывается к самый сильный край на изображении, основанный на ширине обнаружения, установленной в панель параметров. Периодически инструмент «Магнитное лассо» добавляет закрепление указывает на границу выделения, чтобы закрепить предыдущие сегменты.
Если граница не привязывается к нужному краю, нажмите один раз добавить точку крепления вручную. Продолжайте обводить край, и добавить точки крепления по мере необходимости.
Точки крепления привязывают границу выделения к краям
Чтобы временно переключиться на другие инструменты лассо, выполните одно из следующих:
- Чтобы активировать инструмент «Лассо», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите, удерживая нажатой кнопку мыши.
- Чтобы активировать инструмент «Многоугольное лассо», удерживайте Alt (Windows) или Option (Mac OS) и нажмите.
Чтобы стереть недавно нарисованные сегменты и точки крепления, нажимайте клавишу Delete, пока не стерли точки крепления для нужный сегмент.
Закрыть границу выделения:
- Чтобы закрыть границу магнитным сегментом, дважды щелкните или нажмите Enter или Return. (Чтобы вручную закрыть границу, перетащите на начальную точку и нажмите.)
- Чтобы закрыть границу прямым сегментом, удерживайте
клавишу Alt (Windows) или Option (Mac OS) и дважды щелкните.
 Как выделить произвольную область в фотошопе: Овальная область — инструмент выделения Photoshop
Как выделить произвольную область в фотошопе: Овальная область — инструмент выделения Photoshop

 Сделай это.
Сделай это.


 Вы можете изменить указатель, когда инструмент выбран, но не используется. Нажмите правую скобку (]), чтобы увеличить ширину края магнитного лассо на 1 пиксель; нажмите левую скобку ([), чтобы уменьшить ширину на 1 пиксель.
Вы можете изменить указатель, когда инструмент выбран, но не используется. Нажмите правую скобку (]), чтобы увеличить ширину края магнитного лассо на 1 пиксель; нажмите левую скобку ([), чтобы уменьшить ширину на 1 пиксель.