Преобразование текста, не доступное при обычных режимах Photoshop
Автор Дмитрий Евсеенков На чтение 10 мин Просмотров 981 Обновлено
Из этого урока мы узнаем, каким образом в Photoshop можно производить манипуляции с текстом, не доступные для стандартных инструментов редактирования. Дело в том, что два самых интересных инструмента преобразования — Искажение (Distort) и Перспектива (Perspective) — не доступны для работы с обычным текстом.
Чтобы применить данные инструменты, текст необходимо растрировать, т.е. превратить шрифт в обычной пиксельный рисунок, что исключает дальнейшее редактирование текста текстовыми инструментами (например, увеличение размера шрифта, межбуквенного расстояния, изменения начертания, вставки символов и многое другое)
Но, как и всегда, Photosop предоставляет нам способ обойти этот недостаток, и этот способ — применение смарт-объектов.
Смарт-объект — это виртуальный, нерушимый контейнер, который хранит внутри себя содержимое слоя. Все действия, который мы проводим со слоем, преобразованный в смарт-объект, мы проводим с оболочкой контейнера, а содержимое контейнера, будь то пиксели изображения или векторные элементы текста, остаются неизменными.
Это значит, что как только мы преобразовали текстовый слой в смарт-объект, мы сможем делать с ним всё, что и с обычным слоем (в том числе и виды трансформирования Искажение и Перспектива), и при этом текст останется текстом внутри смарт-объекта.
В уроке я буду использовать Photoshop CC 2015, но всё сказанное здесь подходит к версиям начиная от CS2.
Давайте рассмотрим это подробнее на практическом примере.
Содержание
Добавление текста
Вот изображение, которое я уже открыл в Photoshop, я буду использовать его в качестве фона.
Рисунок, который я взял под фон для текста
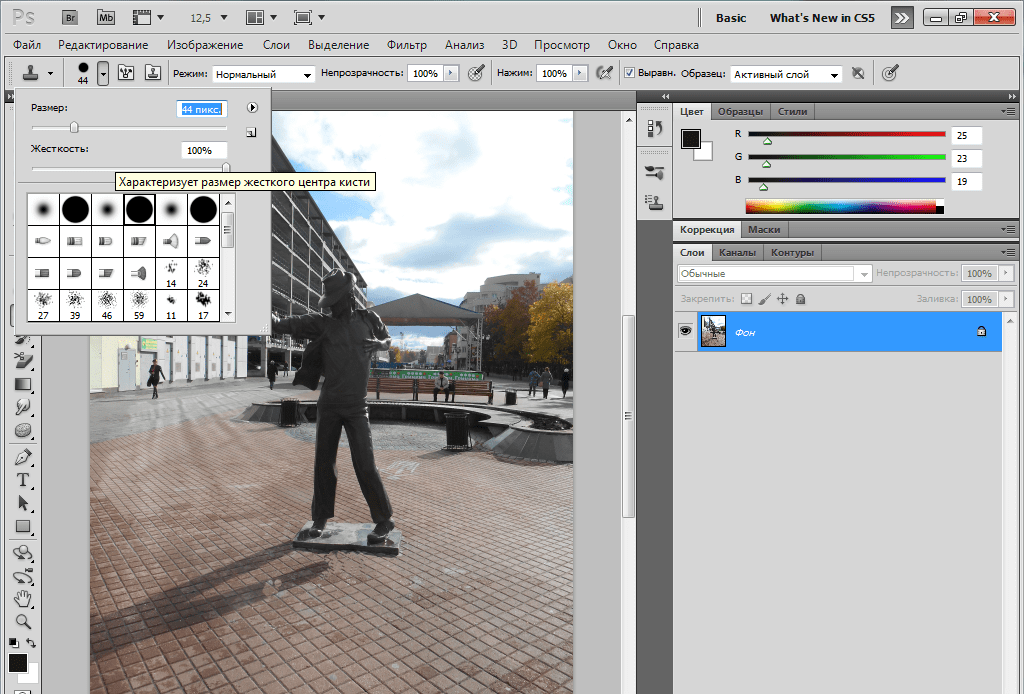
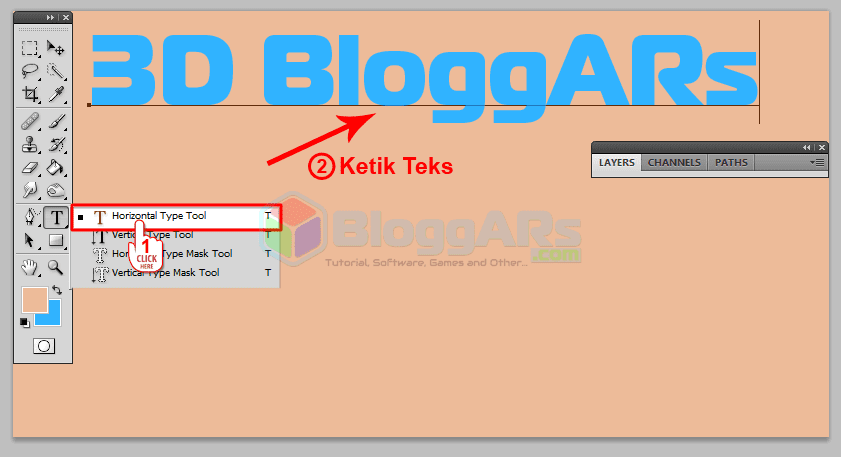
Теперь необходимо добавить текст, для этого берём на панели инструментов инструмент «Текст» (Type Tool).
Затем выбираем желаемый ??шрифт в панели параметров в верхней части экрана, там же задаём размер и цвет шрифта. Здесь я использовал шрифт Neuropol, бесплатно скачать который можно на этой страничке. Вводим текст, когда будет готово, нажимаем Ctrl+Enter, чтобы выйти из редактирования текстового слоя.
Я хочу, чтобы текст был расположен центру фонового изображения, для этого я возьму инструмент «Перемещение» (Move Tool) и воспользуюсь стандартными инструментами выравнивания слоёв на панели параметров, подробнее о выравнивании здесь.
.
Проблема: команды трансформирования «Искажение» и «Перспектива» Не Доступны
Итак, я добавил исходный текст, в панели слоев текстовый слой расположен непосредственно над фоновым слоем с изображением. На то что это именно текстовый слой, указывает большая буква «Т» в миниатюре слоя:
Документ с фон слоем и текстовым слоем, расположенным над ним, в панели слоёв активен текстовый слой.
Предположим, сейчас я хочу добавить к тексту эффект 3D, для этого необходимо его повернуть в перспективе и/или придать тексту перспективные искажения. Если бы я работал с обычным пиксельным слоем, я мог бы это легко сделать, применив перспективную трансформацию. Также для этого можно использовать «Искажение». Но при работе с текстовым слоем не всё всегда так просто.
Если бы я работал с обычным пиксельным слоем, я мог бы это легко сделать, применив перспективную трансформацию. Также для этого можно использовать «Искажение». Но при работе с текстовым слоем не всё всегда так просто.
Все режимы трансформирования Photoshop, можно вызвать через вкладку главного меню «Редактирование» (Edit), где выбрать пункт «Трансформирование» (Transform). Попробуйте сделать это при активном текстовом слое и увидите, что оба этих пункта не активны:
Меню «Трансформирование» (Transform) при активном текстовом слое. Пункты «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp) недоступны.
Решение: Преобразование текстового слоя в смарт-объект
Как я уже упоминал ранее, традиционным способом решения этой проблемы является растеризации текстового слоя, который преобразует текст из векторной фигуры в пиксельную. Но проблемой при этом подходе является то, что как только мы превратили текст в пиксели, он больше не доступен для редактирования..png) Кроме того, при трансформировании (растяжении, искажении, деформировании) пиксельной картинки мы запросто можем потерять качество изображения, особенно это скажется на границах букв, превращённых в пиксели. Обычный же текст не имеет таких недостатков, т.к. он состоит из векторов.
Кроме того, при трансформировании (растяжении, искажении, деформировании) пиксельной картинки мы запросто можем потерять качество изображения, особенно это скажется на границах букв, превращённых в пиксели. Обычный же текст не имеет таких недостатков, т.к. он состоит из векторов.
Напротив, независимо от того, что мы делаем с вектором, края букв всегда остаются четкими и резкими. Таким образом, чтобы после редактирования наш текст выглядел на высоком уровне, нам нужен способ, позволяющий производить перспективные и другие искажения без потери качества, а следовательно, без преобразования в пиксели.
И как же это сделать? На самом деле очень просто — преобразовать текстовый слой в смарт-объект! Photoshop дает нам несколько способов преобразования слоёв (в том числе и текстовых) в смарт-объект, проще всего кликнуть по слою правой клавишей мыши м выбрать пункт контекстного меню «Конвертировать в смарт-объект» (Convert to Smart Object).
Конвертирование текстового слоя в смарт-объект.
После этого никаких видимых изменений в документе не произойдёт, но в панели слоёв, вместо миниатюры буквы «Т» , которая была там раньше, в миниатюре показано фактическое содержимое слоя (в настоящий момент текст в миниатюре смарт-объекта заметен плохо, т.к. белые буквы сливаются с серо-белыми квадратиками, обозначающими прозрачность). Кроме того, в нижнем правом углу миниатюры появился маленький значок, сообщая нам, что слой теперь является смарт-объектом:
Панель слоёв с указанием слоя, преобразованного в смарт-объект.
Теперь, когда мы превратили текстовый слой в Smart Object, давайте посмотрим, что произойдет, когда я попытаюсь применить к нему «Искажение» или «Перспективу». Я снова пройду по вкладке главного меню «Редактирование» (Edit) —> «Трансформирование» (Transform), и на этот раз мы видим, что неактивных пунктов нет! Я могу выбрать любой из вариантов трансформирования, в том числе «Искажение» и «Перспективу».
Эффект 3D текста при помощи команды Distort
Давайте теперь вкратце рассмотрим, как быстро придать тексту 3D эффект, я начну с применения команды «Искажение».
В этом режиме мы можем изменить текст путем захвата любого из четырех угловых маркеров рамки трансформирования и перетаскивания их по холсту независимо друг от друга в любом направлении:
Режим Искажение (Distort) позволяет нам перетаскивать угловые маркеры габаритной рамки независимо друг от друга.
Эффект 3D текста при помощи команды Perspective
Вообще-то это не совсем то , что я здесь хотел сделать, поэтому я нажму клавишу Esc на клавиатуре, чтобы выйти из режима искажения.
Я хочу сделать, чтобы текст был вытянут в перспективе, примерно как титры в фильме «Звёздные войны», и для этого мне нужно применить команду «Перспектива». Конечно, для создания этого эффект можно было бы использовать и команду «Искажение» (Distort), но это займет больше времени и усилий. Применить «Перспективу» легче. Эта команда выбирается также через Редактирование —> Трансформирование (Edit —> Transform).
Команда «Перспектива» позволяет нам нажать на любой из четырех угловых маркеров и перетаскивать их по холсту. Разница заключается в том, что в режиме перспективы мы можем перетащить угловые маркеры только по горизонтали или вертикали, что вызовет изменение длины горизонтальной или вертикальной стороны рамки и изменение угла. Горизонтальная сторона будет удлинятся/укорачиваться относительно своего центра, угол напротив перетаскиваемого маркера будет двигаться вместе с ним, но в противоположном направлении.
Разница заключается в том, что в режиме перспективы мы можем перетащить угловые маркеры только по горизонтали или вертикали, что вызовет изменение длины горизонтальной или вертикальной стороны рамки и изменение угла. Горизонтальная сторона будет удлинятся/укорачиваться относительно своего центра, угол напротив перетаскиваемого маркера будет двигаться вместе с ним, но в противоположном направлении.
Например, если я нажму на верхний левый угол и перетащу его вверх, угол в левом нижнем углу рамки переместится вниз, что создаёт эффект, как будто бы текст расположен ближе к нам левым боком:
Эффект, полученный перетаскиванием левого верхнего угла рамки вверх. Это одновременно перемещает левый нижний угол вниз.
Но это не тот эффект, который я хочу получить, поэтому я отменю его, нажав Ctrl+Z на клавиатуре, данное действие вернёт текст к своей первоначальной форме.
Я снова нажмите на марке в левом верхнем углу, но на этот раз, я потяну его по направлению вправо внутрь, в результате чего противоположный маркер в верхнем правом углу также сдвинется внутрь, создавая ??псевдо-3D эффект:
Перетаскивание левого верхнего угла внутрь в то же время перемещает внутрь верхний правый угол.
Мне почти нравится полученный эффект, но всё же я думаю, что текст можно ещё немного растянуть по вертикали. Для этого мне нужно переключиться с режима «Перспектива» в режим «Масштабирование» (Scale). Самый быстрый способ переключения между режимами (а рамка трансформирования всё еще ??активна) — это клик правой клавишей мыши в любом месте документа и выбор нужного пункта из контекстного меню. Я выберу «Масштабирование» (Scale):
Переключение из режима «Перспективы» в режим «Масштабирование» (Scale).
После переключения нажимаем на нижний центральный маркер и тянем его вниз (можно также верхний центральный маркер вверх), чтобы растянуть текст по вертикали:
Масштабирование текста методом перетаскивания нижнего центрального маркера вниз.
Поле того, как я закончил, все преобразования, я нажму клавишу Enter, чтобы принять преобразования и выйти из режима транс формирования. Вот что у меня получилось в итоге:
Текст после применения команд трансформирования «Перспективы» и «Масштабирование» (Scale).
Наложение текста на фон (необязательно)
На данный момент меня устраивает форма текста, но его сплошной белый цвет выглядит довольно пресным и неуместным по отношению с остальной части изображения. Я по-быстрому добавлю пару эффектов, чтобы текст органично смотрелся на фоне картинки. Это выходит за рамки данного руководства и, если не интересно, переходите к следующему разделу, он как раз очень важен и рассказывает о редактировании содержимого внутри смарт-объекта, в нашем случае, содержимое — текст.
Итак, во- первых, чтобы смешать текст с изображением, я изменю режим наложения смарт-объекта с «Обычного» (Normal) на «Перекрытие» (Overlay). Опция «Режим наложения» находится в верхнем левом углу панели слоев. Вот что получилось:
Эффект, полученный после изменения режима смешивания на «Перекрытие» (Overlay).
Сам по себе это интересный эффект, но в фоновом изображении имеются большие чёрные области, на которых текст попросту исчезает.
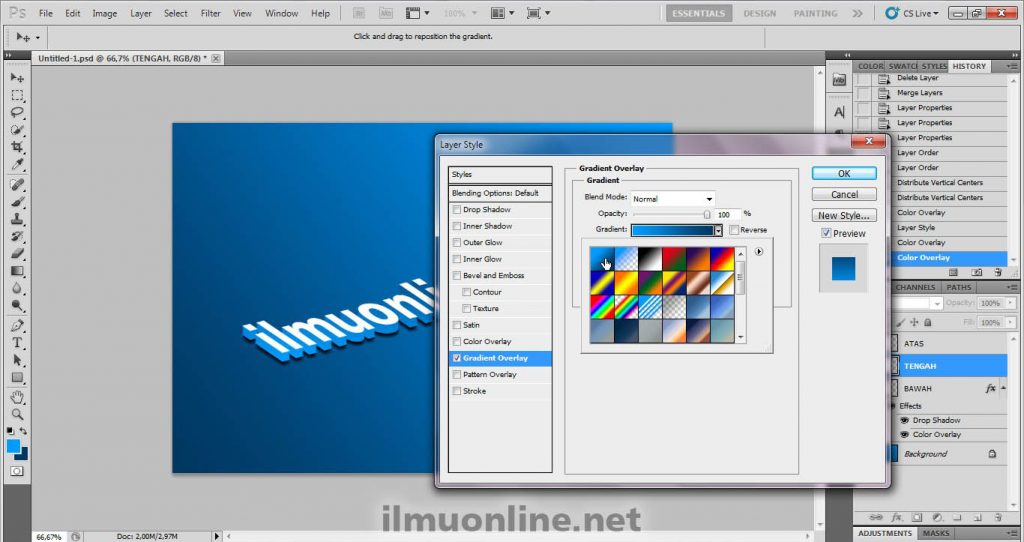
Чтобы это исправить, я воспользуюсь стилями слоя, а конкретнее стилем «Внешние свечение» (Outer Glow).
В диалоговом окне стиля я нажму на образец цвета и изменю цвет внешнего свечения до зеленого, примерно #296a15, чтобы соответствовать зеленому цвету в изображении. Затем изменю значение непрозрачности до 50% и увеличу параметр «Размер» до 60px (значение этого параметра зависит от размера документа):
Параметры стиля «Внешнее свечение» (Outer Glow) в его диалоговом окне. Красным обведены параметры, которые необходимо изменить, остальные значения остаются заданными по умолчанию.
Нажимаем OK, чтобы закрыть диалоговое окно стиля, теперь в изображении видны очертания букв:
Результат после применения стиля «Внешнее свечение».
Редактирование текста внутри смарт-объекта
Я уже упоминал, что одним из основных преимуществ преобразования текстового слоя в смарт-объект является то, что это сохраняет текст полностью редактируемые. Так как же нам изменить текст внутри смарт-объекта?
Обычное нажатие на текст в документе не даст результатов, потому что текст находится внутри смарт-объекта. Для того, чтобы добраться до текста, нам нужно дважды щелкнуть по миниатюре смарт-объекта в панели слоёв:
Для того, чтобы добраться до текста, нам нужно дважды щелкнуть по миниатюре смарт-объекта в панели слоёв:
Двойной клик по миниатюре смарт-объекта для того, чтобы его открыть.
Это действие открывает смарт-объект в отдельном документе, что будет выглядеть как открытие нового Photoshop-документа. Бело-серые квадратики под текстом обозначают прозрачность, это делает белые буквы немного хуже различимыми, но можно, к примеру, временно сделать цвет текста более тёмным (перед сохранением цвет вернуть обратно!).
Чтобы изменить текст, ещё раз выберите инструмент «Текст» (Type Tool) на панели инструментов, затем дважды кликните по тесту для его выделения.
Я изменю слово «КОСМОС» на слово «ЧУЖОЙ»
Редактирование текста внутри Smart Object.
Чтобы сохранить изменения, нам необходимо сохранить документ, делается это точно также, как и сохранение обычного Photoshop-документа — нажмите комбинацию клавиш Ctrl+S, либо пройдите по вкладке главного меню Файл —> Сохранить (File —> Save).
Таким же образом можно изменить семейство шрифта, начертание, цвет, размер, расстояние между буквами и т.п.
Документ с текстом внутри смарт-объекта больше не нужен, его можно закрыть.
Это возвращает нас к основному документу, который мгновенно обновляется с изменениями, которые мы внесли в текст:
Тот же самый эффект после редактирования текста.
Таким образом, используя оболочку смарт-объекта, мы можем применить к тексту недоступные ранее виды транс формирования.
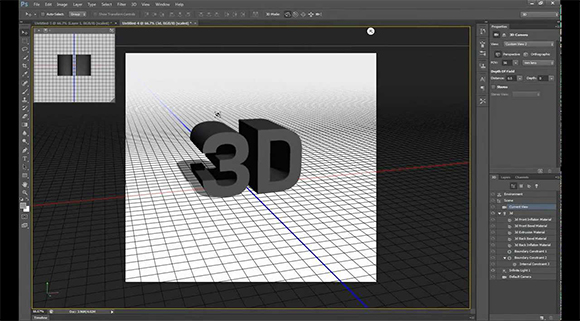
3DNews Программное обеспечение Графика Photoshop CS4 Extended: выходя за предел… Самое интересное в новостях Похоже, компания Adobe стремится постепенно довести Photoshop до уровня трехмерного редактора. И пусть Photoshop CS4 Extended — только первый шаг, но кто знает, чем все обернется… Начиная с прошлой версии, Photoshop выходит в двух версиях — обычной и так называемой Extended, в которую, кроме всех стандартных инструментов графического редактора, включены средства для работы с элементами трехмерной графики и видеофайлами, а также средства для точных измерений и анализа изображений. Работа с 3DИнструменты для работы с 3D-моделями впервые были представлены в Photoshop CS3. В новой версии они были существенно улучшены и расширены. Во-первых, стоит отметить более удобное управление трехмерными моделями в окне программы. В предыдущей версии для того, чтобы выполнить поворот, приближение модели и другие операции необходимо было перейти в специальный режим работы, который активировался двойным щелчком мыши по 3D-слою или же выполнением команды Layer>3D Layers>Transform 3D Model . Теперь все гораздо проще. Инструменты для управления положением трехмерными моделями вынесены непосредственно на палитру инструментов.
Как и в CS3, пользователь получает возможность управлять положением объекта и положением 3D-камеры.
Управлять положениям 3D-камеры можно при помощи следующих инструментов:
Если в предыдущей версии Photoshop необходимо было выполнить дополнительное действие для переключения из режима редактирования объекта в режим редактирования камеры, то теперь достаточно выбрать нужный инструмент на палитре, и сразу же можно выполнять необходимые операции.
Дополнительное удобство в управлении трехмерными моделями обеспечивает виртуальный трекбол, который появляется в левом верхнем углу программы при выборе одного из инструментов для управления 3D-объектами или виртуальной камерой. Трекбол представлен в виде осей координат, используя которые можно выполнять перемещение, вращение и масштабирование модели, не обращаясь к соответствующим инструментам на палитре инструментов. То, что разработчики Photoshop уделили инструментам для работы с 3D особое внимание, говорит уже то, что в новой версии в главном меню появился новый пункт, который так и называется — 3D. Таким образом, разные команды для работы с 3D-моделями, которые в CS3 были разбросаны по другим пунктам меню, теперь размещаются в одном месте. .jpg)
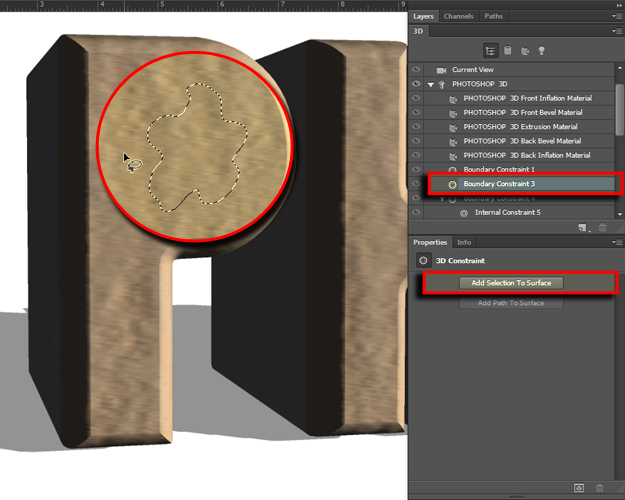
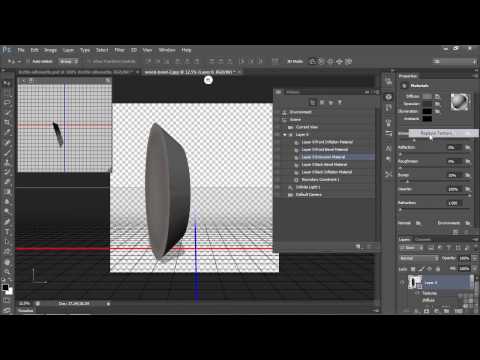
Более того, при необходимости изменить само изображение достаточно дважды щелкнуть по строке Background (Фон), после чего можно вносить изменения в графический файл, используя любые средства Photoshop. В Photoshop CS3 была возможность загружать 3D-модели в программу и использовать их в своих проектах, а в Photoshop CS4 к этому добавилась также возможность создавать трехмерные объекты непосредственно в программе. Таким образом, Photoshop стал настоящим трехмерным редактором в миниатюре. Теперь в меню 3D>New Shape From Layer можно выбрать один из более чем десятка 3D-примитивов, которые могут быть добавлены в проект. Среди них такие объекты, как пирамида, цилиндр, сфера, куб, конус, шляпа и даже жестяная банка.
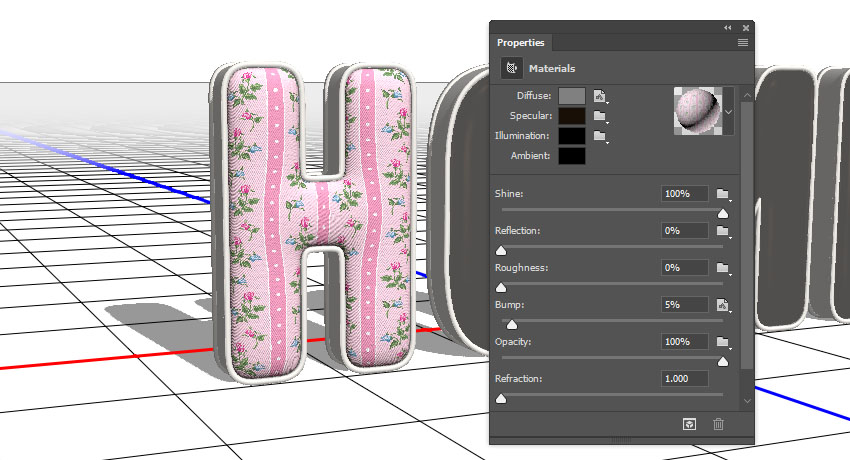
Ко всем моделям, создаваемым в Photoshop, по умолчанию назначены материалы, причем, для разных частей объектов они отличаются.  В новой версии программы 3D-художники получили возможность рисовать непосредственно по поверхности трехмерных моделей, что еще больше экономит драгоценное время, требуемое на подготовку текстур.
Загрузив трехмерный объект в программу, можно выбрать инструмент Brush на палитре инструментов и начать рисовать просто по поверхности модели. В новой версии программы 3D-художники получили возможность рисовать непосредственно по поверхности трехмерных моделей, что еще больше экономит драгоценное время, требуемое на подготовку текстур.
Загрузив трехмерный объект в программу, можно выбрать инструмент Brush на палитре инструментов и начать рисовать просто по поверхности модели.
Кроме этого, в режиме 3D-рисования можно использовать и другие инструменты Photoshop, которые часто бывают полезны при подготовке текстур, такие как, например, Clone Stamp. Кроме этого, с 3D-слоями можно выполнять те же операции, что и с обычными слоями. Например, если в вашем проекте есть слой, на котором размещена часть текстуры для трехмерной модели, вы можете объединить эти слои, и текстура будет добавлена на 3D-слой.
Для непосвященного в тонкости создания трехмерной графики понятие текстуры означает лишь рисунок на поверхности трехмерного объекта или цвет.  д. д.
Если трехмерной модели, которая загружена в Photoshop, уже назначена текстура для одной из характеристик материала, то при выборе этой характеристики в меню 3D Paint Mode будет выполнено редактирование соответствующей текстуры. Если же нужно создать текстуру для характеристики, которая еще не учитывается в свойствах материала модели, то программа автоматически создаст ее сама, о чем уведомит пользователя сообщением.
Любой, кто работает с трехмерной графикой, отлично знает, что визуализация является важнейшим этапом создания трехмерной сцены, и ей всегда придается особое значение. Поскольку проекты, создаваемые в Photoshop Extended, уже тоже содержат элементы трехмерной графики, средства для визуализации тут тоже очень важны. В прошлой версии программы было предусмотрено более десяти различных режимов отображения трехмерных моделей в проектах, в CS4 средства для визуализации стали более гибкими. Работа с видео
Работа с видеофайлами непосредственно в окне программы, несомненно, является одной из наиболее интересных и востребованных функций Photoshop Extended. В новой версии графического редактора средства для обработки видео были заметно улучшены. Во-первых, стоит обратить внимание на то, что теперь при загрузке видеофайла в Photoshop и проигрывании его можно слышать звуковое сопровождение. Если в программе открыть видеофайл, в котором есть звуковая дорожка, то на палитре Animation можно будет увидеть значок, указывающий на ее наличие. Следующее улучшение, на которое обязательно стоит обратить внимание, — возможность создавать несложную анимацию 3D-моделей, загруженных в Photoshop или созданных в нем. Все действия по настройке анимации выполняются на палитре Animation. После того, как в проект был добавлен 3D-слой, он появляется на палитре. Если раскрыть список свойств, которые могут быть анимированы, можно увидеть некоторые новые свойства, которых не было в предыдущей версии Photoshop. Это 3D Object Position, 3D Camera Position, 3D Render Settings и 3D Cross-Section.
Соответственно, для трехмерных объектов можно анимировать их положение, положение камеры, параметры визуализации и поперечного сечения. Улучшенные средства для точных измерений и анализа изображений
Кроме инструментов для работы с 3D и видео, в Photoshop CS3 Extended впервые появились средства для точных измерений и анализа изображений.
По умолчанию счетчик работает в режиме добавления. При выборе этого инструмента курсор приобретает вид цифры 1 со значком +. Это означает, что каждая новая метка будет иметь следующий порядковый номер. Если нужно изменить положение уже проставленной метки, нужно подвести к ней курсор и, когда вместо значка + появится значок перемещения, перетащить метку на новое место.
Если требуется удалить какую-нибудь метку, нужно подвести к ней курсор и, когда вместо значка + появится значок перемещения, нажать клавишу Alt.
Вместе со средствами для точных измерений, в Photoshop CS3 Extended появилась возможность выбора масштаба измерений (Analysis>Set Measurement Scale>Custom), позволяющая вручную указать логические единицы измерения, а также их соотношение с пикселями на изображении. Эта функция полезна, скажем, при использовании инструмента Ruler, который дает возможность измерять расстояния между объектами на изображении, а также определять высоту, ширину, периметра или площадь выделенной области.
В CS4 масштаб измерений, который используется в текущем документе, может выводиться на изображении в виде отдельного слоя. Для этого предназначена новая команда Place Scale Marker, которая доступна в меню Analysis. Пользователь получает возможность указать длину маркера, а также некоторые параметры надписи: кегль и гарнитуру шрифта, цвет, расположение на изображении. После того как маркер помещен на изображение, его можно перемещать, менять параметры надписи, а также удалять (для этого нужно просто удалить с палитры Layers группу слоев, относящуюся к маркеру). Маркер масштаба помогает не запутаться в том, какой масштаб измерений выбран для текущего документа. Заключение
В целом, складывается впечатление, что компания Adobe стремится постепенно довести Photoshop до уровня трехмерного редактора. Программа эволюционирует на глазах, отличия обычной версии от версии Extended становятся все более существенными.
В линейке продуктов компании Adobe явно не хватает самостоятельного приложения для работы с трехмерной графикой, поэтому стремление интегрировать как можно больше инструментов для работы с 3D в Photoshop CS4 Extended вполне понятно. Конечно, сейчас пока рано говорить о Photoshop CS4 как о возможном конкуренте 3D-редакторов, выпускаемых компаниями Autodesk или Newtek. — Обсудить материал в конференции
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER. Материалы по теме Постоянный URL: https://3dnews.ru/566924 ⇣ Комментарии |
как выйти из 3д режима в фотошопе?
Ответ
- Есть несколько способов выйти из режима 3D в Photoshop. Один из способов — нажать клавишу Esc в 3D-режиме.
- Другой способ — использовать комбинацию клавиш Alt+F4.
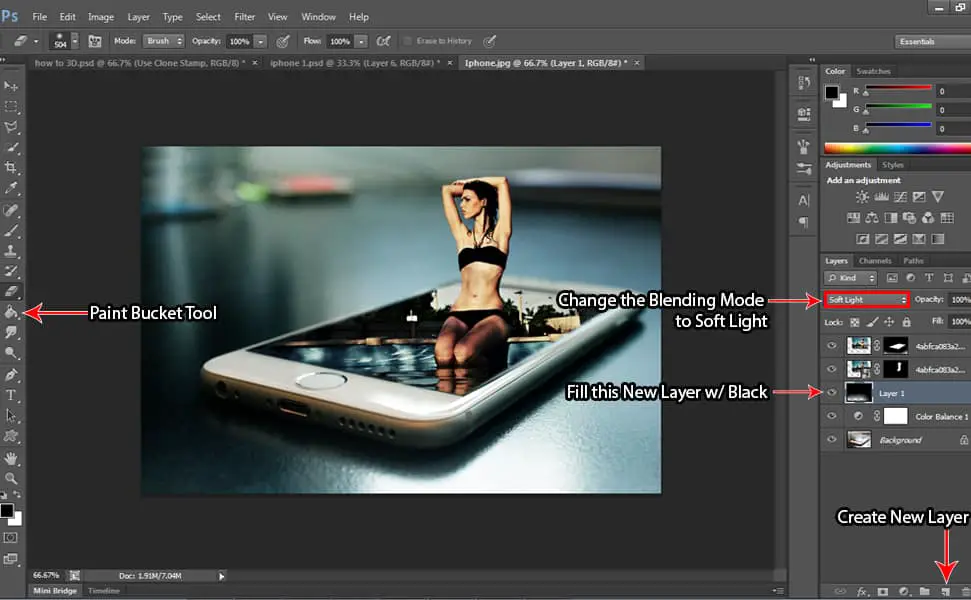
Выйти из режима 3D фотошоп | как выйти из режима 3d в фотошопе | 3D-режим фотошопа
youtube.com/embed/CzB0qwo1lTs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Photoshop CC – Как выйти из 3D-режима
Как изменить 3D-вид в Photoshop?
Существует несколько способов изменить 3D-вид в Photoshop. Один из способов — открыть палитру «3D-вид» и выбрать «Новый вид». Другой способ — использовать команду «Трансформировать», чтобы изменить вид объекта.
Как отключить режим 3D в Photoshop?
Чтобы отключить 3D-режим в Photoshop, откройте Photoshop и щелкните три линии в верхнем левом углу окна. Затем выберите «Инструменты > Параметры > 3D-режим».
Затем выберите «Инструменты > Параметры > 3D-режим».
Как преобразовать 3D в 2D в Photoshop?
На этот вопрос нет универсального ответа, поскольку процесс преобразования между 3D и 2D зависит от конкретного программного обеспечения, используемого для создания изображений. Однако некоторые советы по преобразованию 3D в 2D в Photoshop включают использование 3D-конвертера, такого как 3DMARK или 3DPrintLab, редактирование 3D-слоев в Photoshop или использование 3D-принтера для печати 2D-версий ваших изображений.
Как сбросить Photoshop 3D?
Чтобы сбросить Photoshop 3D, откройте Photoshop и нажмите кнопку сброса.
Как выйти из режима 3D?
Есть несколько способов выйти из режима 3D. Один из способов — нажать клавишу Esc, а затем использовать клавиши со стрелками для перемещения. Другой способ — использовать клавиши со стрелками вверх и вниз для изменения вида.
Как восстановить нормальное рабочее пространство Photoshop?
Есть несколько вещей, которые вы можете сделать, чтобы вернуть рабочее пространство Photoshop в нормальное состояние. Во-первых, убедитесь, что в пользовательских настройках Photoshop установлено значение «По умолчанию». Это гарантирует, что все ваши настройки будут установлены по умолчанию при запуске Photoshop. Затем убедитесь, что ваш рабочий стол чист и на нем нет мусора или программ, которые могут мешать работе Photoshop. Наконец, попробуйте перезапустить Photoshop, если он какое-то время был неактивен.
Как вернуться к рабочему пространству по умолчанию в Photoshop?
Есть несколько способов вернуться к рабочему пространству по умолчанию в Photoshop. Один из способов — открыть панель «Рабочие процессы» и нажать кнопку «По умолчанию». Другой способ — выбрать «Файл» > «Открыть в новом окне», а затем выбрать «Photoshop CS6/CC» из списка вариантов.
Как вернуть Photoshop в нормальное состояние?
Photoshop — это программа, которую можно восстановить до нормального состояния, выполнив следующие шаги.
Как изменить вид лица в Photoshop?
Чтобы изменить вид лица в Photoshop, откройте окно Photoshop и выберите меню «Изображение», а затем выберите «Вид лица».
Как исправить перспективу в Photoshop?
Не существует единого «правильного» способа исправить перспективу в Photoshop, так как разные программы обрабатывают перспективу по-разному. Однако некоторые советы о том, как исправить перспективу в Photoshop, включают настройку параметра искажения объектива, использование инструмента обрезки для изменения размера изображений и использование фоторедактора, такого как Adobe Photoshop или Illustrator, для создания пользовательских настроек перспективы.
Как выйти из полноэкранного режима в Photoshop?
Чтобы выйти из полноэкранного режима в Photoshop, используйте сочетание клавиш «ctrl+alt+delete», чтобы удалить текущий документ и открыть новый.
Почему Photoshop не показывает мое изображение?
Программа Photoshop не установлена на вашем компьютере.
Почему мое рабочее пространство Photoshop черное?
Photoshop — это графическое приложение, в котором используется много черного цвета. Это связано с тем, что Photoshop используется для создания изображений, которые будут использоваться в журналах, веб-страницах и других печатных материалах.
Как отключить 3D в Illustrator?
Есть несколько способов отключить 3D в Illustrator. Один из способов — использовать команду «Отключить 3D» в меню «Файл». Другой способ — использовать команду «Слой > Отключить 3D».
Другой способ — использовать команду «Слой > Отключить 3D».
Как преобразовать 3D в 2D?
Существует несколько способов преобразования 3D в 2D. Один из способов — использовать 3D-программу, такую как Maya или Photoshop. Другой способ — использовать инструмент для преобразования 3D, например 3d Max или SketchUp.
Как выйти из режима 3D в Photoshop?
от Grafixfather
10.Re: как отключить режим 3D в photoshop cc?
- Вверху справа вы должны увидеть 3D или Essentials.
- Если написано 3D, переключитесь на Essentials, и это должно сработать.
- Если написано, что Essentials переключиться на 3D, то переключитесь обратно на Essentials
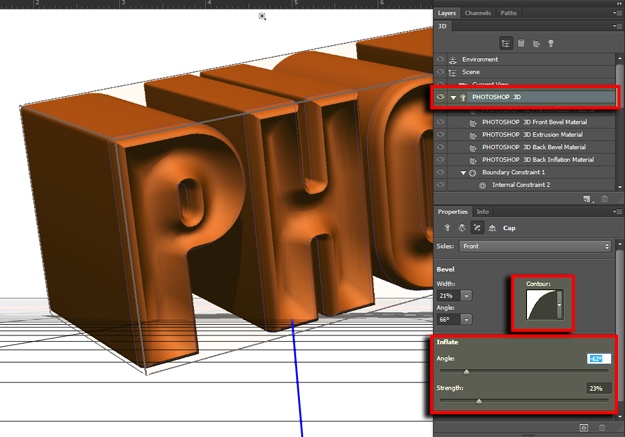
Кроме того, знаете ли вы, как изменить настройки 3D в Photoshop?
В нижней части панели отображаются настройки и параметры для 3D-компонента, выбранного в верхней части. Выполните одно из следующих действий:
Выполните одно из следующих действий:
- Выберите «Окно» > «3D».
- Дважды щелкните значок 3D-слоя на панели «Слои».
- Выберите «Окно» > «Рабочее пространство» > «Дополнительно 3D».
В целом Как исправить 3D в Photoshop? Это легко исправить: нажмите Control + K (ПК) или cmd + K (Mac), чтобы открыть окно настроек. Если первый и второй варианты недоступны (если вы не можете их активировать), перейдите к разделам № 3 и № 4 ниже. Нажмите OK, чтобы закрыть окно настроек.
Здесь вы можете посмотреть видео Photoshop CC – как выйти из режима 3D
Аналогично, как выйти из 3D-режима в Photoshop — Adobe Photoshop Turn
youtube.com/embed/dd8P8BWnrKM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Часто задаваемые вопросы (FAQ)
Как восстановить настройки Photoshop по умолчанию?
Открыв ярлык, нажмите и удерживайте Alt+Ctrl+Shift (в Windows) или Shift+Command+Option (в Mac), пока вы открываете программу. Когда Photoshop откроется и спросит, хотите ли вы удалить файл настроек, нажмите «Да». После этого Photoshop запустится с настройками по умолчанию, как будто он только что был установлен.
Как избавиться от 3D-теней в Photoshop?
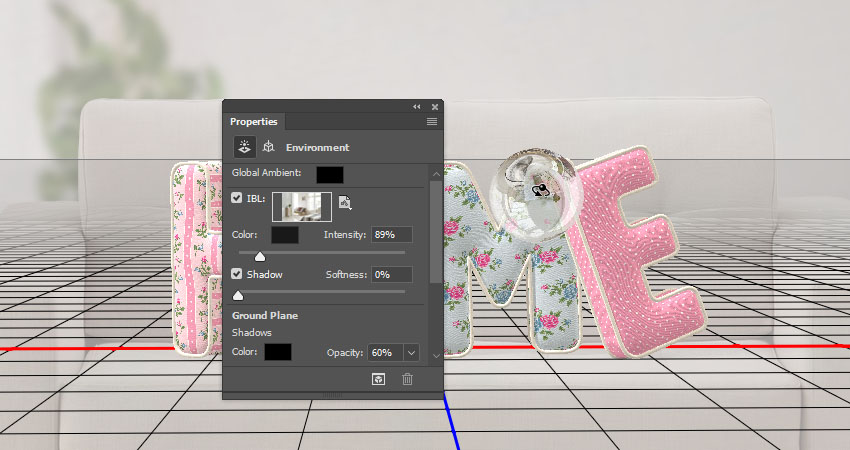
- Чтобы вырезать тени из бесконечного света, выберите свет в панели 3D и в свойствах выключите Тень.
- или. Для полностью плоского освещения с нулевыми тенями выберите Сцена на панели 3D. Затем в свойствах измените стиль поверхности с Solid на Unlit Texture.
- Дэйв.
Как выйти из режима 3D в Illustrator?
Ярлык для включения и выключения 3D-режима — command+shift+i (ctrl+shift+i на ПК). Надеюсь, это помогло!
Надеюсь, это помогло!
Как изменить размер 3D-объекта в Photoshop?
Если навести указатель мыши на центральную рамку, пока она не станет желтой, можно щелкнуть по рамке и перетащить ее для равномерного масштабирования объекта. Щелкните стрелку, чтобы переместить объект вдоль этой оси; щелкните изогнутую ручку прямо перед стрелкой, чтобы вращаться вокруг этой оси; и щелкните меньший маркер для масштабирования вдоль этой оси.
Где находится 3D-панель в Photoshop?
Наконечник. Чтобы подготовиться к своему первому погружению в мир 3D, перейдите в правый конец панели параметров и выберите 3D в меню рабочей области без метки.
Как изменить размер 3D-объекта в Photoshop?
Если навести указатель мыши на центральную рамку, пока она не станет желтой, можно щелкнуть по рамке и перетащить ее для равномерного масштабирования объекта. Щелкните стрелку, чтобы переместить объект вдоль этой оси; щелкните изогнутую ручку прямо перед стрелкой, чтобы вращаться вокруг этой оси; и щелкните меньший маркер для масштабирования вдоль этой оси.
Где находится 3D-панель в Photoshop?
Наконечник. Чтобы подготовиться к своему первому погружению в мир 3D, перейдите в правый конец панели параметров и выберите 3D в меню рабочей области без метки.
Как изменить размер 3D-объекта в Photoshop?
Если навести указатель мыши на центральную рамку, пока она не станет желтой, можно щелкнуть по рамке и перетащить ее для равномерного масштабирования объекта. Щелкните стрелку, чтобы переместить объект вдоль этой оси; щелкните изогнутую ручку прямо перед стрелкой, чтобы вращаться вокруг этой оси; и щелкните меньший маркер для масштабирования вдоль этой оси.
Где находится 3D-панель в Photoshop?
Наконечник. Чтобы подготовиться к своему первому погружению в мир 3D, перейдите в правый конец панели параметров и выберите 3D в меню рабочей области без метки.
Ссылки на статьи…
- https://community.adobe.com/t5/photoshop/how-to-turn-off-3d-mode-in-photoshop/m-p/6147088
- https://helpx.
 Как выйти из режима 3д в фотошопе: Настройки панели «3D» в Photoshop
Как выйти из режима 3д в фотошопе: Настройки панели «3D» в Photoshop

 В этой части обзора мы обратим внимание именно на эти возможности Photoshop CS4 Extended и посмотрим, что изменилось в этих группах инструментов с предыдущей версии.
В этой части обзора мы обратим внимание именно на эти возможности Photoshop CS4 Extended и посмотрим, что изменилось в этих группах инструментов с предыдущей версии.
 К инструментам для управления положения 3D-объекта относятся следующие:
К инструментам для управления положения 3D-объекта относятся следующие:


 Например, для пирамиды назначены материалы для каждой из граней. Щелкнув по названию материала на палитре Layers, вы получите возможность отредактировать его — загрузить любую фотографию, внести в нее изменения, нарисовать текстуру, используя любые инструменты Photoshop.
Например, для пирамиды назначены материалы для каждой из граней. Щелкнув по названию материала на палитре Layers, вы получите возможность отредактировать его — загрузить любую фотографию, внести в нее изменения, нарисовать текстуру, используя любые инструменты Photoshop.

 Настройка отображения 3D-объектов выполняется в окне Render Settings, которое вызывается из меню 3D. Те режимы отображения 3D-моделей, которые были доступны в CS3, можно обнаружить в списке предварительных заготовок (Preset). Однако теперь можно создавать и собственные варианты представления трехмерных объектов, используя многочисленные настройки. Так, можно отдельно управлять режимом отображения поверхностей, ребер и вершин, включать/выключать отображение теней, отражений и преломлений и т.д.
Настройка отображения 3D-объектов выполняется в окне Render Settings, которое вызывается из меню 3D. Те режимы отображения 3D-моделей, которые были доступны в CS3, можно обнаружить в списке предварительных заготовок (Preset). Однако теперь можно создавать и собственные варианты представления трехмерных объектов, используя многочисленные настройки. Так, можно отдельно управлять режимом отображения поверхностей, ребер и вершин, включать/выключать отображение теней, отражений и преломлений и т.д.
 Щелчок по этому значку включает или выключает проигрывание звука при воспроизведении видео. Кроме этого, кнопка для включения/выключения воспроизведения звука есть в нижней части палитры Animation, там, где расположены кнопки для управления воспроизведением. Таким образом, можно управлять наличием звука в проекте в целом, а также на каждой отдельной дорожке.
Щелчок по этому значку включает или выключает проигрывание звука при воспроизведении видео. Кроме этого, кнопка для включения/выключения воспроизведения звука есть в нижней части палитры Animation, там, где расположены кнопки для управления воспроизведением. Таким образом, можно управлять наличием звука в проекте в целом, а также на каждой отдельной дорожке.
 Делается это очень просто: достаточно щелкнуть по небольшой кнопке в виде часов напротив анимируемого параметра, после чего передвинуть ползунок на временной шкале и изменить значение этого параметра. Скажем, если нужно анимировать положение 3D-модели, то нужно активировать параметр 3D Object Position, а затем передвинуть объект на холсте, используя один из инструментов для управления трехмерными объектами. После того, как положение 3D-модели поменяется, в кадре, на котором установлен ползунок, будет создан второй ключевой кадр (первый будет создан в первом кадре анимации). Если проиграть анимацию, то можно увидеть, что модель будет плавно изменять свое положение от первого до второго ключевого кадра.
Еще одна интересная возможность, объединяющая средства для работы с 3D и видео в Photoshop CS4 Extended, — установка видеофайлов в качестве текстур для трехмерных объектов. Как уже было отмечено выше, при загрузке или создании трехмерной модели в Photoshop появляется возможность создавать и редактировать текстуры для нее.
Делается это очень просто: достаточно щелкнуть по небольшой кнопке в виде часов напротив анимируемого параметра, после чего передвинуть ползунок на временной шкале и изменить значение этого параметра. Скажем, если нужно анимировать положение 3D-модели, то нужно активировать параметр 3D Object Position, а затем передвинуть объект на холсте, используя один из инструментов для управления трехмерными объектами. После того, как положение 3D-модели поменяется, в кадре, на котором установлен ползунок, будет создан второй ключевой кадр (первый будет создан в первом кадре анимации). Если проиграть анимацию, то можно увидеть, что модель будет плавно изменять свое положение от первого до второго ключевого кадра.
Еще одна интересная возможность, объединяющая средства для работы с 3D и видео в Photoshop CS4 Extended, — установка видеофайлов в качестве текстур для трехмерных объектов. Как уже было отмечено выше, при загрузке или создании трехмерной модели в Photoshop появляется возможность создавать и редактировать текстуры для нее. Используя новые возможности Photoshop, можно делать текстуры анимированными, то есть превращать поверхность 3D-объекта в своеобразный экран, на котором будет транслироваться видео.
Для этого достаточно после создания 3D-слоя щелкнуть по текстуре, которая относится к данной модели и отображается на палитре Layers. Это приведет к открытию нового файла. Далее в этом файле создается новый видеослой (Layer > Video Layers > New Video Layer From File) и выбирается видеофайл, который будет использоваться в качестве текстуры для трехмерного объекта. После сохранения изменений в этом файле можно вернуться к документу, где происходит работа с 3D-моделью, и запустить воспроизведение видео на палитре Animation. Можно будет увидеть, что видеофайл проигрывается на поверхности трехмерного объекта.
Рассмотренные средства Photoshop CS4 Extended будут особенно интересны для тех, чья работа связана с созданием визуальных эффектов (motion graphics).
Используя новые возможности Photoshop, можно делать текстуры анимированными, то есть превращать поверхность 3D-объекта в своеобразный экран, на котором будет транслироваться видео.
Для этого достаточно после создания 3D-слоя щелкнуть по текстуре, которая относится к данной модели и отображается на палитре Layers. Это приведет к открытию нового файла. Далее в этом файле создается новый видеослой (Layer > Video Layers > New Video Layer From File) и выбирается видеофайл, который будет использоваться в качестве текстуры для трехмерного объекта. После сохранения изменений в этом файле можно вернуться к документу, где происходит работа с 3D-моделью, и запустить воспроизведение видео на палитре Animation. Можно будет увидеть, что видеофайл проигрывается на поверхности трехмерного объекта.
Рассмотренные средства Photoshop CS4 Extended будут особенно интересны для тех, чья работа связана с созданием визуальных эффектов (motion graphics).
 В новой версии программы они также были заметно улучшены.
Во-первых, стоит обратить внимание на счетчик — Count Tool. Выбрав его из меню Analysis, можно установить на изображении метки, каждая из которых будет иметь свой порядковый номер. Такие метки могут пригодиться в самых разных случаях, например, если нужно подсчитать количество каких-либо элементов на изображении или же обозначить точки, между которыми нужно впоследствии сделать замеры.
В новой версии программы они также были заметно улучшены.
Во-первых, стоит обратить внимание на счетчик — Count Tool. Выбрав его из меню Analysis, можно установить на изображении метки, каждая из которых будет иметь свой порядковый номер. Такие метки могут пригодиться в самых разных случаях, например, если нужно подсчитать количество каких-либо элементов на изображении или же обозначить точки, между которыми нужно впоследствии сделать замеры.
 При этом значок изменится на -. Стоит заметить, что при удалении меток сквозная нумерация сохраняется. То есть, если, например, на изображении есть 10 меток, и вы удаляете седьмую, то номер восьмой меняется на 7, номер девятой — на 8, а номер десятой — на 9.
Цвет метки можно задать при помощи параметра Label Color (Цвет метки) на панели инструментов, щелкнув по образцу цвета. На этой же панели также показывается общее число меток.
В Photoshop CS4 Extended к описанным выше средствам для работы с инструментом Count были добавлены некоторые новые. Так, теперь на панели инструментов можно указать размер маркера, а также сопровождающей его надписи (порядкового номера). Кроме этого, теперь на одном изображении можно создавать несколько групп маркеров, каждую — со своей нумерацией. Группы полностью независимы друг от друга — например, вы можете удалить все маркеры в одной группе, и это никак не повлияет на маркеры во второй. Наконец, еще одно улучшение в инструменте Count — возможность временно отключать отображение маркеров, то есть делать их невидимыми.
При этом значок изменится на -. Стоит заметить, что при удалении меток сквозная нумерация сохраняется. То есть, если, например, на изображении есть 10 меток, и вы удаляете седьмую, то номер восьмой меняется на 7, номер девятой — на 8, а номер десятой — на 9.
Цвет метки можно задать при помощи параметра Label Color (Цвет метки) на панели инструментов, щелкнув по образцу цвета. На этой же панели также показывается общее число меток.
В Photoshop CS4 Extended к описанным выше средствам для работы с инструментом Count были добавлены некоторые новые. Так, теперь на панели инструментов можно указать размер маркера, а также сопровождающей его надписи (порядкового номера). Кроме этого, теперь на одном изображении можно создавать несколько групп маркеров, каждую — со своей нумерацией. Группы полностью независимы друг от друга — например, вы можете удалить все маркеры в одной группе, и это никак не повлияет на маркеры во второй. Наконец, еще одно улучшение в инструменте Count — возможность временно отключать отображение маркеров, то есть делать их невидимыми. Этот параметр тоже включается и выключается отдельно для каждой группы.
Этот параметр тоже включается и выключается отдельно для каждой группы.

 Сейчас программа стоит на самой первой ступени своего развития, однако, как знать, не изменится ли ситуация, если сотрудничество с компанией Maxon, создавшей перспективный трехмерный редактор Cinema4D, получит свое продолжение, и слухи о возможном слиянии компаний окажутся небеспочвенными.
Что будет дальше, покажет время. Ясно одно — нас ждет интересное продолжение.
Сейчас программа стоит на самой первой ступени своего развития, однако, как знать, не изменится ли ситуация, если сотрудничество с компанией Maxon, создавшей перспективный трехмерный редактор Cinema4D, получит свое продолжение, и слухи о возможном слиянии компаний окажутся небеспочвенными.
Что будет дальше, покажет время. Ясно одно — нас ждет интересное продолжение.