Как определить цвет в Photoshop? Основные сведения о цвете Сколько же можно получить различных цветов в фотошопе.
В первой части мы рассмотрели два способа возникновения цвета, что будет происходить при смешивании трех базовых (синего, красного и желтого) цветов, а также, что такое RGB .
Во второй части мы продолжим рассмотрение в Photoshop RGB и палитры информации цветов .
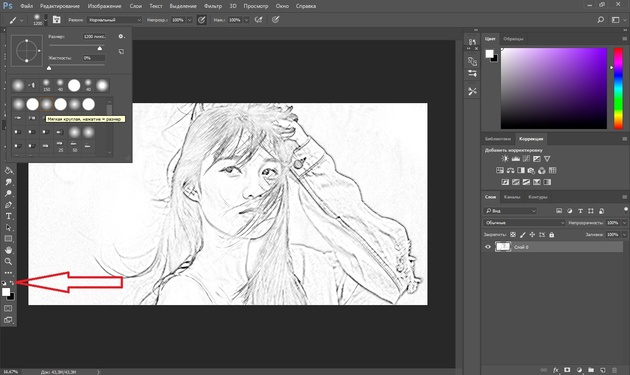
Открываем в Photoshop
любую картинку (ФАЙЛ — ОТКРЫТЬ
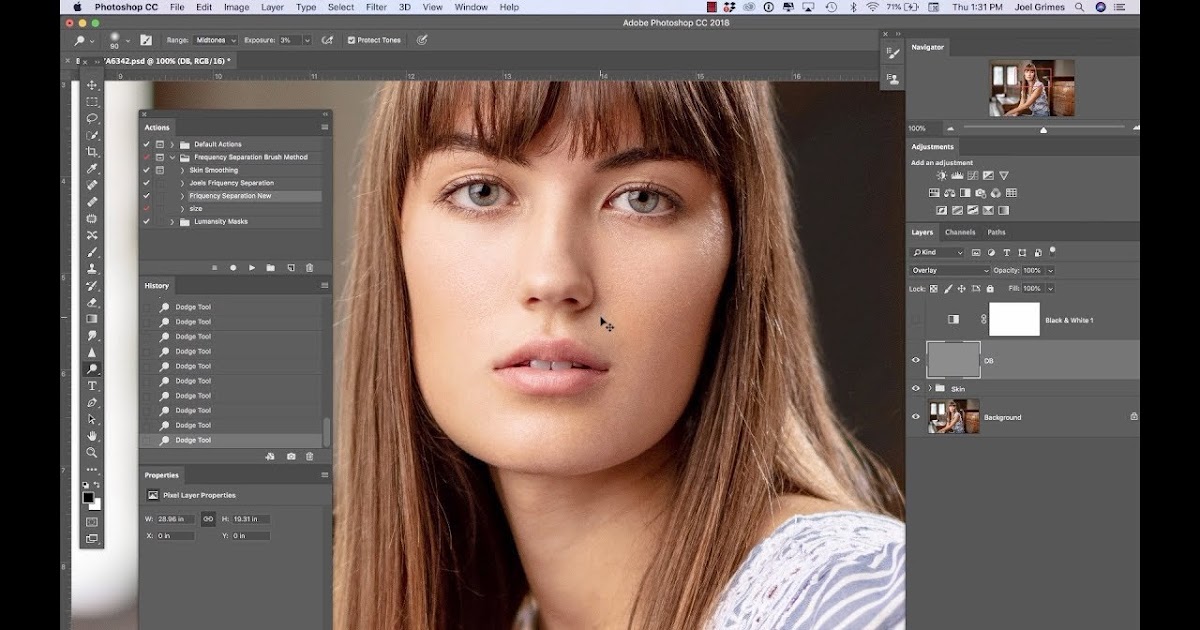
). В названии документа (на рисунке, приведенном ниже, показано красной стрелочкой) Photoshop
(фотошоп) нам указывает, что данное изображение использует цветовую модель RGB
. Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).
Давайте проверим, в каких пропорциях у нас смешены в Photoshop
три основных базовых цвета на данном изображении. Для этого, открываем палитру информации: заходим в меню ОКНО
и открываем палитру ИНФО
.
Наводя курсор на любой фрагмент изображения, мы видим, что у нас начинают бегать циферки (нас интересует область, которая выделена на рисунке желтым квадратиком). Эти цифры показывают, в каких соотношениях меняются цвета.
Цвет в Photoshop варьируется от 0 до 255. К примеру, если навести курсор на самый темный цвет на грудке попугая, то мы увидим, что красного цвета R у нас больше всего (240) — практически красный. Зеленого цвета G у нас значительно меньше (83), а синего В вообще мало (40). То есть, если смешать три основных цвета в таких пропорциях, то получется цвет точки, на которую мы навели курсор.
Каждый базовый цвет в модели RGB в Photoshop характеризуется яркостью или интенсивностью, которая может принимать значение от 0 до 255 , где 0 обозначает, что данного цвета вообще нет на изображении, а 255 — максимальное значение, которое может набрать цвет на изображении.
Сколько же можно получить различных цветов в фотошопе?!
Чтобы это вычислить, нужно: 256 х 256 х 256 = 16 млн.
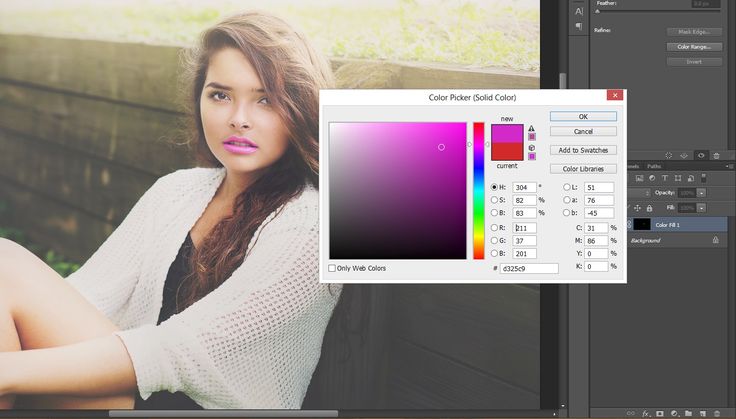
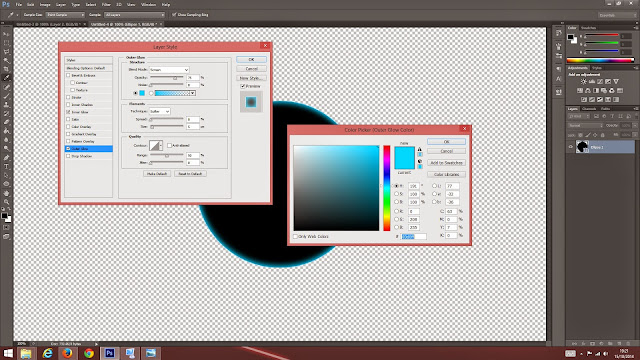
А какие процессы у нас происходят в палитре цветов? Давайте щелкнем по цветному квадратику (на рисунке показан красной стрелочкой), чтобы открыть палитру цветов. Двигая курсором по экрану в открывшейся палитре цветов, мы можем выбирать оттенок, тон данного цвета. Двигая ползунками вдоль радужного столбика (на рисунке указано черной стрелочкой) мы можем выбирать цвета.
Когда мы двигаем в Photoshop курсором по цвету, то видим, что у нас начинают везде бегать циферки. Помним, что нас интересует лишь столбик модели RGB (на рисунке показан в желтом квадратике).
А что же за значение у нас показывается в самом низу (на рисунке оно обведено в синюю рамочку)?! Это числовое значение пикселя, т.е. цвета в Photoshop . Почему же в этом значении всего шесть символов?! Потому что цвет кодируется по шестнадцатеричной системе от
 За каждый цвет отвечает два символа: за красный — первые два (01), за зеленый вторые два (7d), за синий последние два (01).
За каждый цвет отвечает два символа: за красный — первые два (01), за зеленый вторые два (7d), за синий последние два (01).Букве F соответствует максимальное значение цвета, а нулю — нулевое значение, т.е. цвета нет.
Если мы посмотрим белый цвет, то значение у нас будет ffffff , т.е. в нем смешано максимально три базовых цвета. А если мы посмотрим черный, то значение будет 000000 — никакого цвета нет.
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция


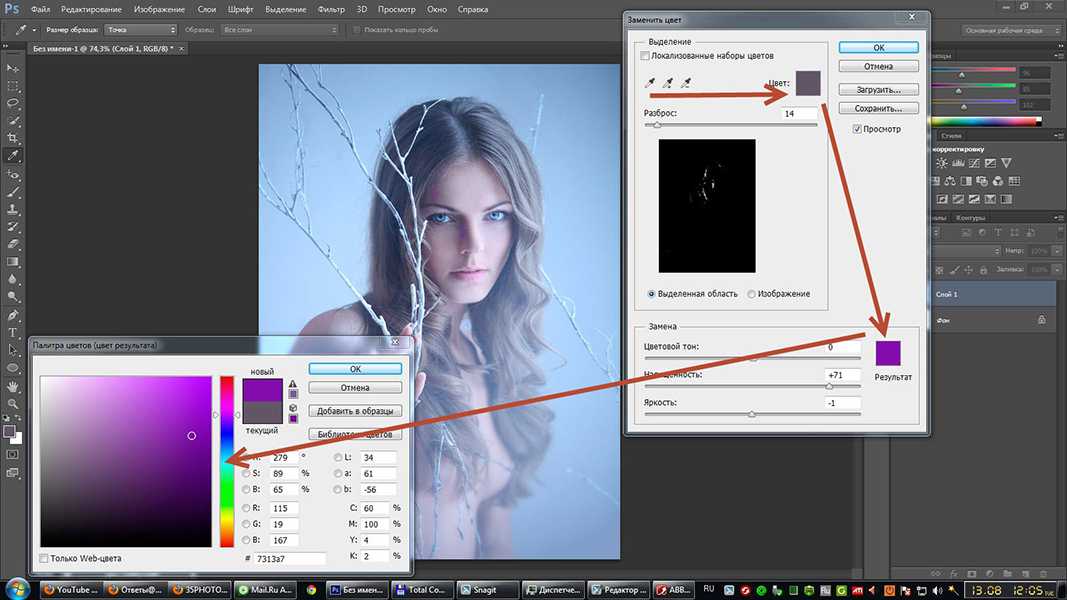
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
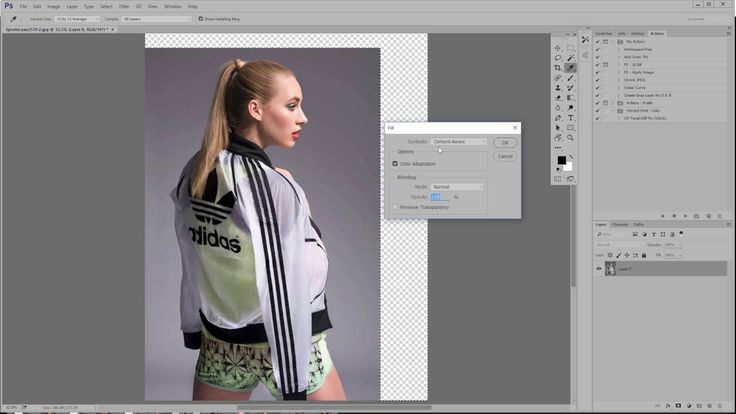
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
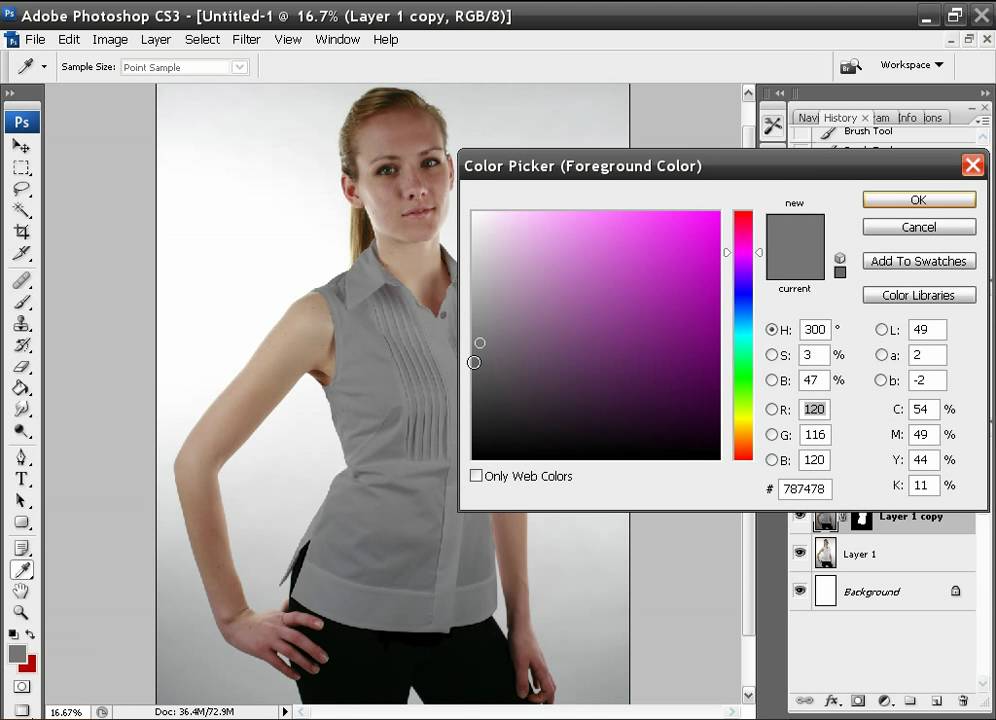
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
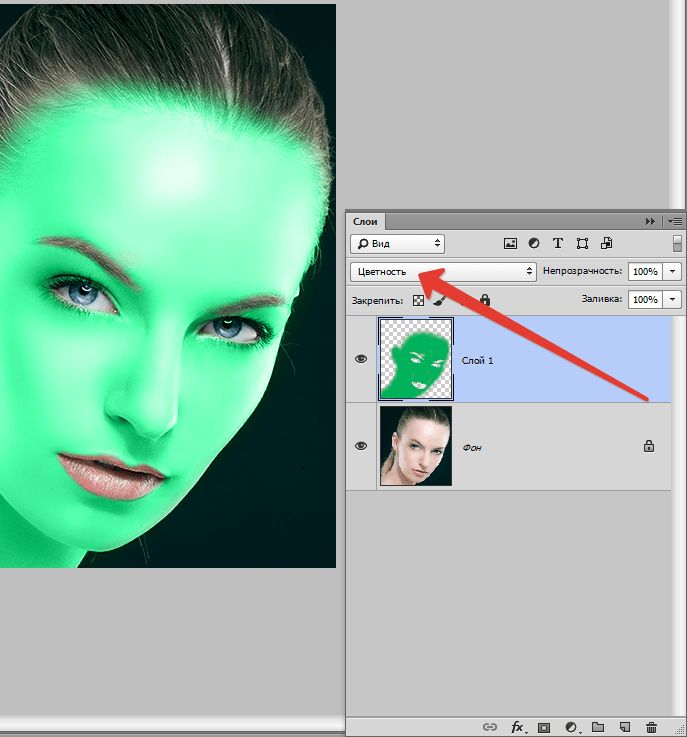
Теперь изменим режим наложения слоя с «Обычный»/Normal
на «Цветовой тон»/Hue
. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
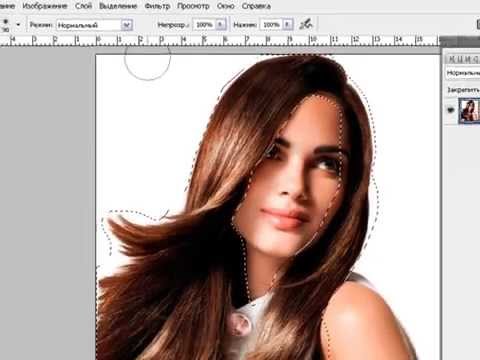
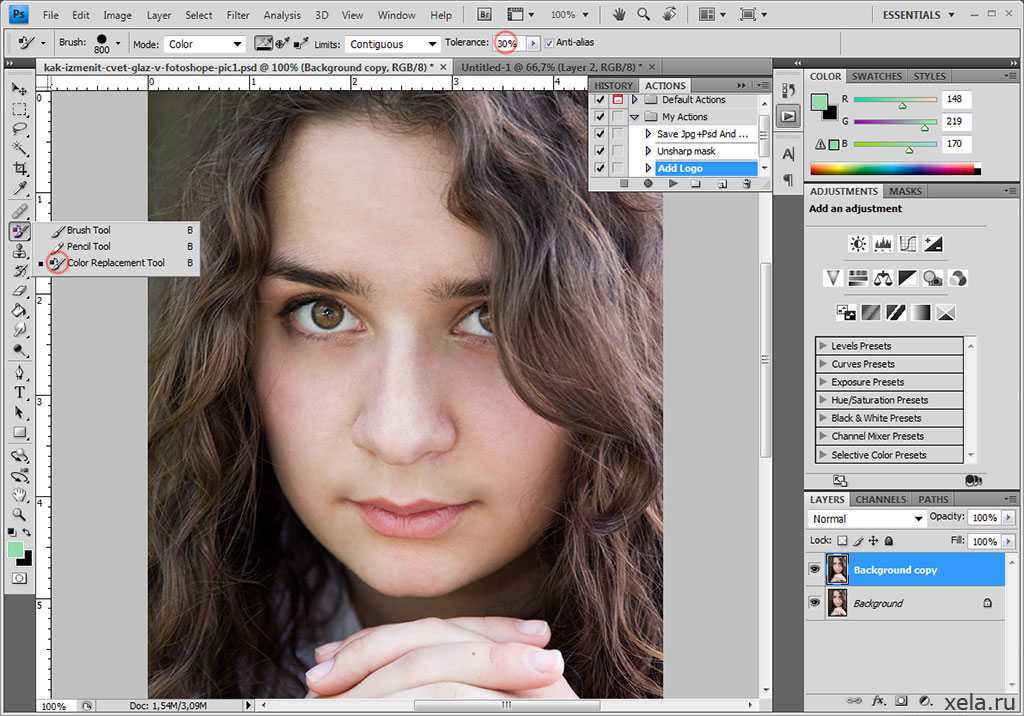
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
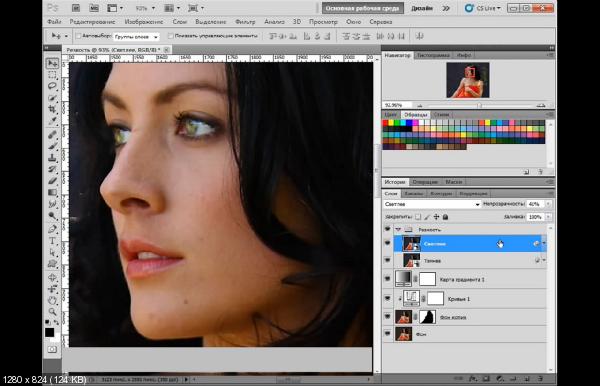
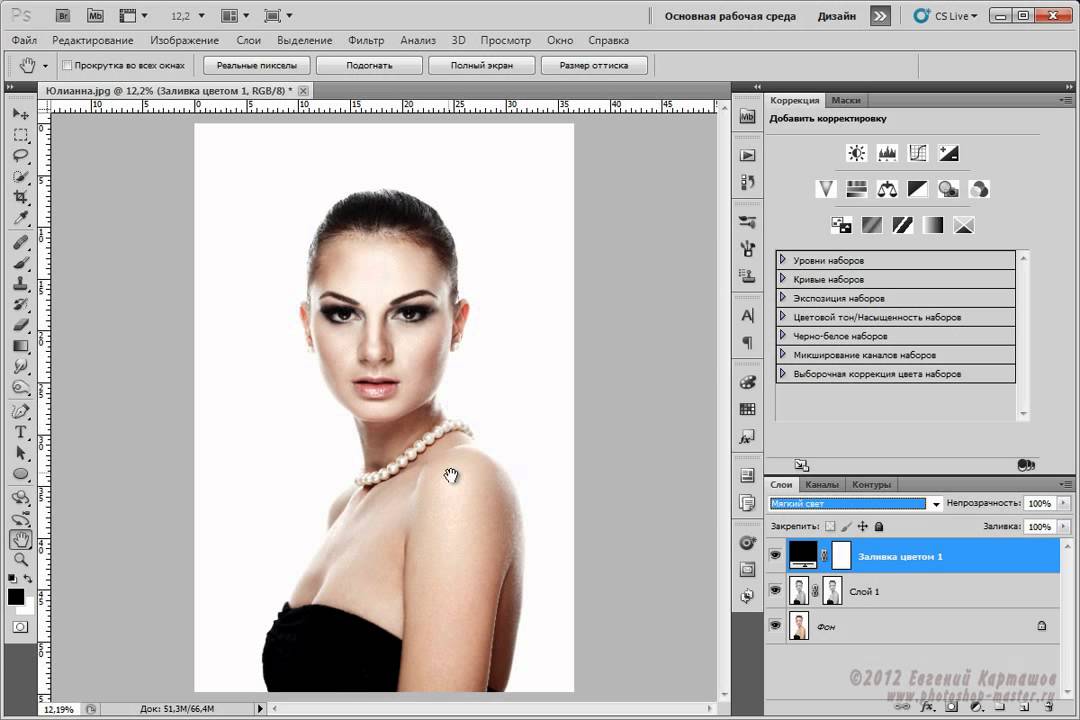
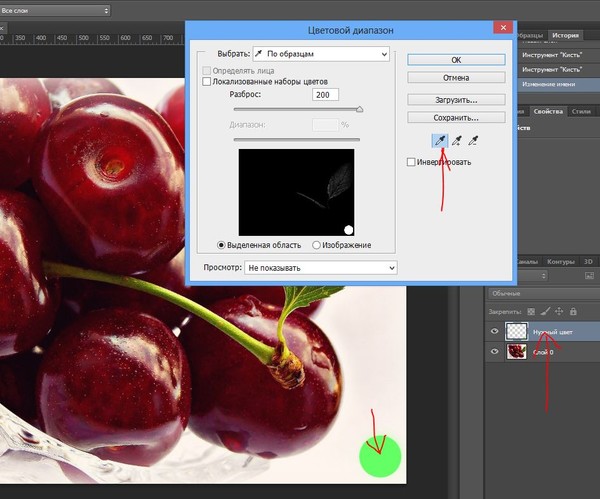
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
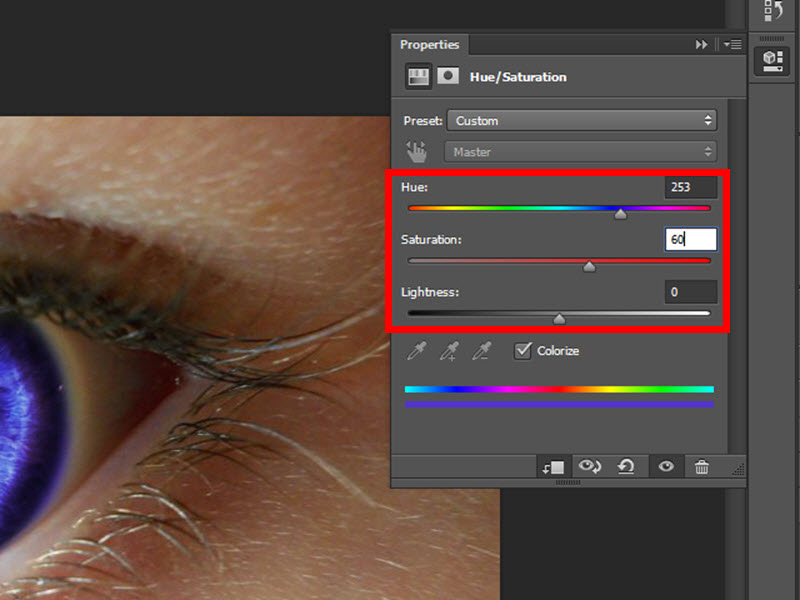
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S
). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z
либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z
либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
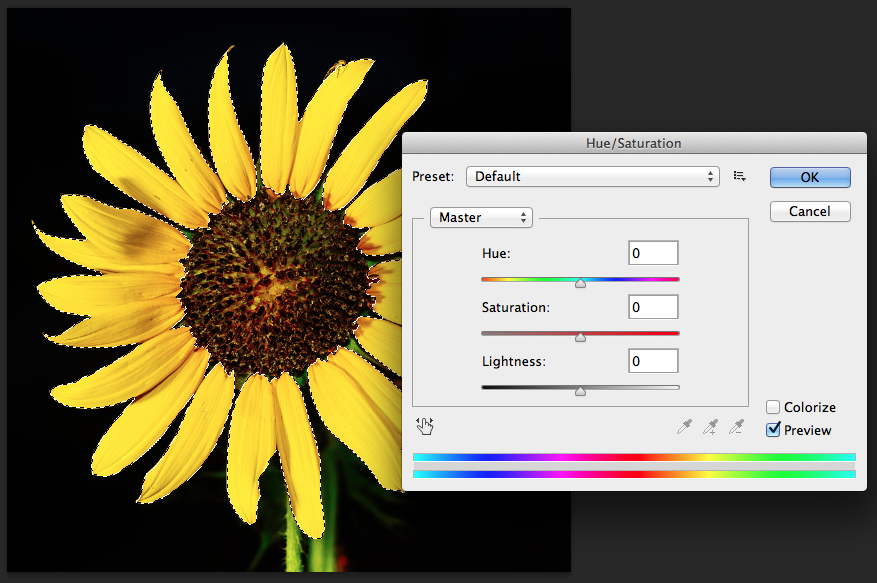
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C
и Ctrl+V
переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation
. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt
.
Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt
.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
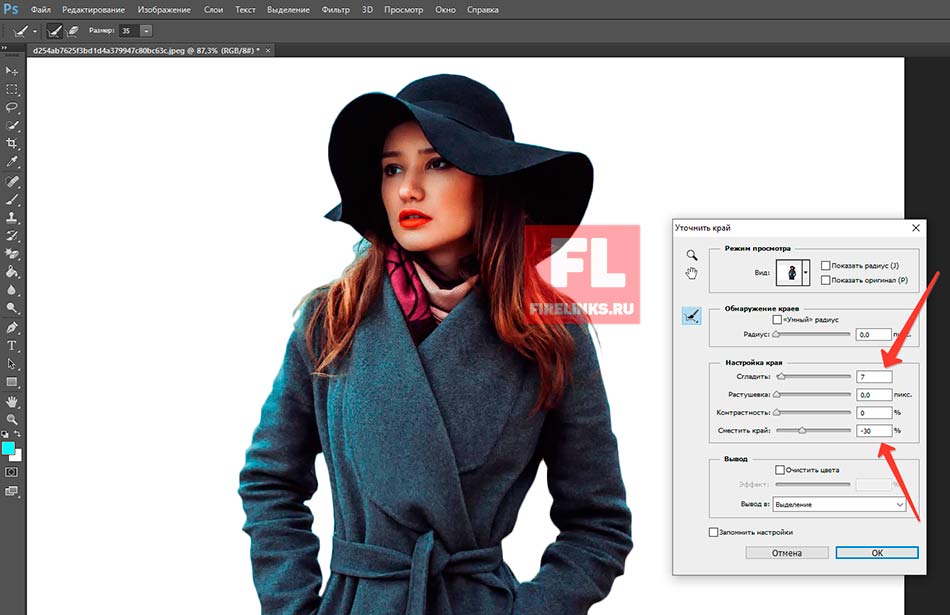
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection
(вызов клавишей W
). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection
, которое можно определить по пунктиру.
Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection
, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Ищем цвет существующей точки
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Для чего нужен инструмент «Цветовой эталон»?
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Определение цвета на экране монитора. Как определить цвет в Photoshop? Определить цвет в фотошопе
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML
кодом и цветовой палитрой RGB
в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4.
 Использование специальных средств или программ.
Использование специальных средств или программ. Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
В первой части мы рассмотрели два способа возникновения цвета, что будет происходить при смешивании трех базовых (синего, красного и желтого) цветов, а также, что такое RGB .
Во второй части мы продолжим рассмотрение в Photoshop RGB и палитры информации цветов .
Открываем в Photoshop
любую картинку (ФАЙЛ — ОТКРЫТЬ
). В названии документа (на рисунке, приведенном ниже, показано красной стрелочкой) Photoshop
(фотошоп) нам указывает, что данное изображение использует цветовую модель RGB
. Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).
Давайте проверим, в каких пропорциях у нас смешены в Photoshop три основных базовых цвета на данном изображении. Для этого, открываем палитру информации: заходим в меню ОКНО и открываем палитру ИНФО .
Наводя курсор на любой фрагмент изображения, мы видим, что у нас начинают бегать циферки (нас интересует область, которая выделена на рисунке желтым квадратиком). Эти цифры показывают, в каких соотношениях меняются цвета.
Цвет в Photoshop варьируется от 0 до 255. К примеру, если навести курсор на самый темный цвет на грудке попугая, то мы увидим, что красного цвета R у нас больше всего (240) — практически красный. Зеленого цвета G у нас значительно меньше (83), а синего В вообще мало (40). То есть, если смешать три основных цвета в таких пропорциях, то получется цвет точки, на которую мы навели курсор.
Каждый базовый цвет в модели RGB в Photoshop
характеризуется яркостью или интенсивностью, которая может принимать значение от 0
до 255
, где 0
обозначает, что данного цвета вообще нет на изображении, а 255
— максимальное значение, которое может набрать цвет на изображении.
Сколько же можно получить различных цветов в фотошопе?!
Чтобы это вычислить, нужно: 256 х 256 х 256 = 16 млн. 777 тыс. 216 цветов. Это просто огромная цифра!
А какие процессы у нас происходят в палитре цветов? Давайте щелкнем по цветному квадратику (на рисунке показан красной стрелочкой), чтобы открыть палитру цветов. Двигая курсором по экрану в открывшейся палитре цветов, мы можем выбирать оттенок, тон данного цвета. Двигая ползунками вдоль радужного столбика (на рисунке указано черной стрелочкой) мы можем выбирать цвета.
Когда мы двигаем в Photoshop курсором по цвету, то видим, что у нас начинают везде бегать циферки. Помним, что нас интересует лишь столбик модели RGB (на рисунке показан в желтом квадратике).
А что же за значение у нас показывается в самом низу (на рисунке оно обведено в синюю рамочку)?! Это числовое значение пикселя, т.е. цвета в Photoshop
. Почему же в этом значении всего шесть символов?! Потому что цвет кодируется по шестнадцатеричной системе от0
до 9
, а далее идут A, B, C, D, E, F
. Итого получается 16 символов. За каждый цвет отвечает два символа: за красный — первые два (01), за зеленый вторые два (7d), за синий последние два (01).
Итого получается 16 символов. За каждый цвет отвечает два символа: за красный — первые два (01), за зеленый вторые два (7d), за синий последние два (01).
Букве F соответствует максимальное значение цвета, а нулю — нулевое значение, т.е. цвета нет.
Если мы посмотрим белый цвет, то значение у нас будет ffffff , т.е. в нем смешано максимально три базовых цвета. А если мы посмотрим черный, то значение будет 000000 — никакого цвета нет.
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Понимание принципов формирования и баланса цветов способствует более эффективной работе в Photoshop. Владение базовой теорией цветов позволяет достигать последовательных результатов, не полагаясь на случай.
Первичные цвета
Первичные аддитивные цвета — это три цветовых компонента света (красный, зеленый и синий), которые в различных сочетаниях образуют все цвета видимого спектра. Сложение красного, синего и зеленого в равных долях дает белый цвет. Полное отсутствие трех первичных цветов дает черный цвет. Компьютерные мониторы — это устройства, которые формируют цветовое изображение на основе первичных аддитивных цветов.
A. Красный B. Зеленый C. Синий
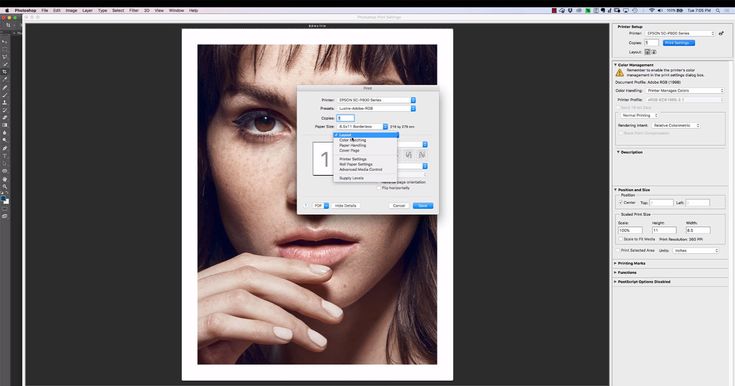
Первичные субтрактивные цвета — это красители, которые, смешиваясь в различных комбинациях, образуют спектр цветов. В отличие от мониторов, принтеры используют первичные субтрактивные цвета (голубой, пурпурный, желтый и черный красители) для формирования цветов посредством субтрактивного смешивания. Термин «субтрактивный» используется потому, что после смешивания чистых первичных цветов формируются их менее чистые версии. Например, оранжевый цвет получается в результате субтрактивного смешивания пурпурного и желтого.
В отличие от мониторов, принтеры используют первичные субтрактивные цвета (голубой, пурпурный, желтый и черный красители) для формирования цветов посредством субтрактивного смешивания. Термин «субтрактивный» используется потому, что после смешивания чистых первичных цветов формируются их менее чистые версии. Например, оранжевый цвет получается в результате субтрактивного смешивания пурпурного и желтого.
A. Голубой B. Пурпурный C. Желтый D. Черный
Если раньше вам не приходилось иметь дело с компонентами цвета, то для работы над цветобалансом полезно иметь под рукой стандартную диаграмму цветового круга. Она также позволяет предсказать, как изменение одного из компонентов цвета отразится на других цветах и каким образом эти изменения будут преобразованы между цветовыми моделями RGB и CMYK.
A.
Красный B.
Желтый C.
Зеленый D.
Голубой E. Синий F.
Пурпурный
Синий F.
Пурпурный
Например, интенсивность любого из цветов в изображении можно понизить, увеличив уровень противоположного ему цвета на цветовом круге, и наоборот. Цвета, лежащие в противоположных точках стандартного цветового круга, называются комплементарными . Аналогичным образом уровни цветов можно увеличивать и уменьшать, регулируя на цветовом круге два смежных цвета или даже два цвета, смежных с противоположным.
В режиме CMYK уровень пурпурного можно уменьшить двумя способами: либо снизив интенсивность пурпурного, либо повысив уровень его комплементарного цвета (находящегося в противоположной точке цветового круга), то есть зеленого. В режиме изображений RGB уровень пурпурного можно уменьшить, либо снизив интенсивность красного и синего, либо увеличив уровень зеленого. Все эти настройки влияют на общий цветобаланс, который будет содержать меньше пурпурного цвета.
Цветовые модели, пространства и режимы
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовую модель RGB входят несколько цветовых пространств: Adobe RGB , sRGB, ProPhoto RGB и так далее.
Любое устройство, такое как монитор или принтер, имеет собственное цветовое пространство и способно воспроизводить цвета только в пределах его цветового охвата. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Поэтому при перемещении изображений можно использовать управление цветом, чтобы большинство цветов оставались неизменными или выглядели почти одинаково. См. раздел Почему цвета иногда искажаются .
В Photoshop цветовой режим
документа определяет, какая цветовая модель применяется при отображении и печати обрабатываемого изображения. Цветовые режимы Photoshop основаны на цветовых моделях, которые полезны при работе с изображениями, предназначенными для печати. Доступны следующие режимы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), Lab (основан на L* a* b* Международной светотехнической комиссии) и «Градации серого». Кроме того, Photoshop поддерживает режимы для специализированного отображения цветов (например, «Индексированные цвета» и «Дуплекс»). Цветовые режимы определяют количество цветов, число каналов и размер файла изображения. Выбор цветового режима также определяет, какие будут доступны инструменты и форматы файлов. См. раздел Цветовые режимы .
Цветовые режимы Photoshop основаны на цветовых моделях, которые полезны при работе с изображениями, предназначенными для печати. Доступны следующие режимы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), Lab (основан на L* a* b* Международной светотехнической комиссии) и «Градации серого». Кроме того, Photoshop поддерживает режимы для специализированного отображения цветов (например, «Индексированные цвета» и «Дуплекс»). Цветовые режимы определяют количество цветов, число каналов и размер файла изображения. Выбор цветового режима также определяет, какие будут доступны инструменты и форматы файлов. См. раздел Цветовые режимы .
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет
в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвет
а для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цвет
ового оттенка, вы можете задать его в качестве текущего рабочего цвет
а.
Результат измерения можно получить как в численном представлении, так и в виде эталонного цвет
а для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цвет
ового оттенка, вы можете задать его в качестве текущего рабочего цвет
а.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвет а. Если вам нужно получить результат в числовом представлении, откройте палитру цвет ов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвет а в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т. е. установить рабочий цвет
по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
е. установить рабочий цвет
по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Внимание, только СЕГОДНЯ!
Все интересное
Более эффективный способ отделения изображения от фона в фотошопе основан на применении инструмента «Магнитное лассо». Способ применим к изображениям со сложным фоном. Изменить фон в Photoshop можно еще одним эффективным способом, который основан…
Photoshop – мощный графический редактор, который используется как любителями, так и профессионалами в редактировании изображений. С его помощью можно не только наложить определенные эффекты на фотографию, но и добавить различные рамки и другие…
Аватар – изображение небольшого размера, которое используется в качестве графической составляющей профиля на тематическом форуме, сайте социальной сети и т. д. Аватар можно скопировать со специального сайта или сделать самому при помощи любого…
д. Аватар можно скопировать со специального сайта или сделать самому при помощи любого…
Чтобы иметь возможность наложить свою фотографию на готовое изображение при помощи компьютера, нужна ее электронная копия, то есть фото должно содержаться в файле какого-либо графического формата. Если это предварительное условие выполнено, то…
Одним из самых популярных графических редакторов, поддерживающих работу со слоями, является Фотошоп. Используя эту программу и немного попрактиковавшись, можно вставить изображение на новый слой в существующем документе без особого труда. Вам…
Нередко изображения в графическом редакторе Adobe Photoshop составляются из двух и большего числа уже существующих картинок. Особенно часто готовые фотографии или клипарты используются в качестве фонового изображения. Открыть в редакторе файл,…
При обработке на компьютере файлов с изображениями пользователи нередко сталкиваются с необходимостью изменения размера изображения или соотношения сторон фото. Изменить формат изображения можно с помощью инструментов графического редактора…
Изменить формат изображения можно с помощью инструментов графического редактора…
Программа Adobe Photoshop, являющаяся мощнейшим графическим редактором, позволяет в процессе работы создавать слои. Слой — отдельный пласт, помогающий не испортить изображение, а редактировать его постепенно, чтобы впоследствии можно было внести…
В графическом редакторе Adobe Photoshop есть инструмент, позволяющий в отдельном слое открытого документа создавать как короткие, так и многострочные надписи. Есть в этом приложении и возможность очень подробной настройки текстовых элементов.…
Приложение Adobe Photoshop относится к наиболее продвинутым программам для создания и редактирования графики. В нем собрано огромное количество инструментов, которые можно использовать и для редактирования фотографий. Разумеется, на освоение этого…
Процедуры копирования и вставки очень часто приходится использовать при работе с изображениями в графическом редакторе Adobe Photoshop. Это достаточно простые операции, при применении которых больше времени уходит не на сами операции, а на…
Операции копирования и вырезания участков изображения в графическом редакторе Adobe Photoshop — достаточно простые действия, которые можно реализовать нажатием пары кнопок на клавиатуре. Однако в большинстве случаев приходится намного больше времени…
Однако в большинстве случаев приходится намного больше времени…
Как создавать потрясающие цветные изображения космоса (с помощью Photoshop)
В этой статье рассказывается, как использовать Adobe Photoshop для создания высококачественных цветных изображений с использованием астрономических данных.
Когда вы делаете астрономические наблюдения, вы получаете файлы FITS. Файлы FITS в шкале серого создаются для каждого фильтра, используемого в вашем наблюдении. Цветные изображения представляют собой комбинацию наблюдений, сделанных с использованием красного, зеленого (визуального) и синего фильтров. С помощью Photoshop вы можете вернуть цвета и объединить их с изображениями из других фильтров, чтобы получить полноцветное изображение.
При загрузке изображений с веб-сайта LCO зеленый файл будет называться Green FITS. Если вы делаете наблюдения, зеленый файл будет называться Визуальный, а при выборе фильтра он будет v.
Запуск
Для выполнения этой статьи вам потребуются отдельные наблюдения красного, зеленого (визуального) и синего фильтров. Вы можете использовать наблюдения из архива данных LCO. Выбор объектов можно найти в таблице ниже. Просто нажмите на название объекта, чтобы получить доступ к наблюдениям и загрузить три файла FITS. Назовите их по цвету фильтра (это пригодится позже).
Вам также понадобится FITS Liberator, который преобразует файл во что-то, что Photoshop может прочитать. Инструкции по загрузке и установке можно найти на сайте NOIRLab FITS Liberator.
Запустите FITS Liberator и откройте три файла FITS, выбрав File > Open . Чтобы открыть несколько файлов одновременно, нажмите клавишу Shift при выборе файлов.
(Примечание: если ваши загруженные файлы отображаются как .fits.fz , вам нужно будет переименовать их просто в .fits , чтобы иметь возможность открывать их в FITS Liberator.)
Установите ползунки уровня белого и черного на графике гистограммы, чтобы получить хороший уровень контраста без слишком большого количества черного или слишком большой насыщенности.
Поэкспериментируйте с различными функциями растяжения, чтобы улучшить более тусклые части изображения. Различные функции растяжения дают разные результаты для каждого изображения, поэтому посмотрите, что работает. (В общем, х 1,5 , х 2 , х 3 , х 4 , x 5 и exp(x) ничего не делают.)
Когда вы довольны тем, как выглядит изображение, отметьте 8-битную кнопку, которая всегда меняйте его позже в Photoshop, щелкнув «Режим», а затем нажав «8 бит»).
Нажмите «Сохранить как», затем назовите свой файл и сохраните его в том месте, которое вы будете помнить.
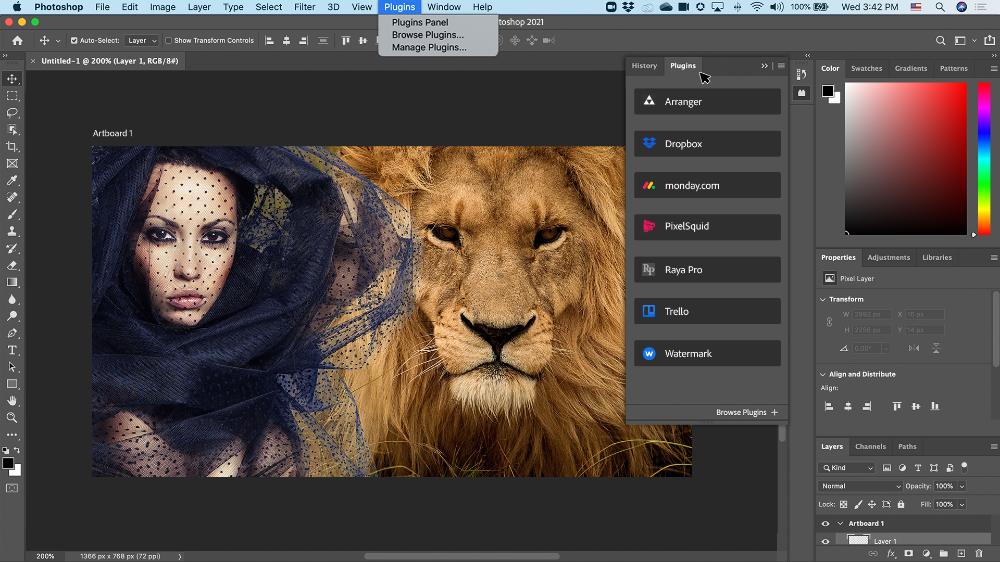
Откройте следующее изображение в FITS Liberator и повторяйте, пока все три изображения не будут отредактированы. Импортируйте три изображения в Photoshop, открыв Photoshop и нажав «Импорт», или перетащив три изображения на значок Photoshop.
Добавление цвета
Следующим этапом является добавление информации о цвете к этим изображениям. Для этого запустите Photoshop, откройте одно из цветных изображений и перейдите по ссылке: Image>Mode>RGB Color.
Сделайте то же самое для каждого изображения.
Когда все три изображения открыты, выберите красное изображение. Затем перейдите в Image > Adjustments > Hue/Saturation.
Откроется окно с тремя разделами. Сначала отметьте Colorize 9.Кнопка 0018 в правом нижнем углу. Теперь введите следующие начальные значения. Для изображения с красным фильтром введите Оттенок: 0 Насыщенность: 100 Яркость: -50. Оставив Hue в покое, регулируйте Saturation и Lightness, пока не получите высококонтрастное и четкое изображение. (Эти настройки можно изменить позже.)
Сначала отметьте Colorize 9.Кнопка 0018 в правом нижнем углу. Теперь введите следующие начальные значения. Для изображения с красным фильтром введите Оттенок: 0 Насыщенность: 100 Яркость: -50. Оставив Hue в покое, регулируйте Saturation и Lightness, пока не получите высококонтрастное и четкое изображение. (Эти настройки можно изменить позже.)
Затем выберите визуальное (зеленое) изображение. Перейдите к Image > Adjustments > Hue/Saturation и введите Hue: 120 Saturation: 100 Lightness: -50 и при необходимости настройте.
Наконец, выберите синее изображение, Image > Adjustments > Hue/Saturation и введите Hue: 240 Saturation: 100 Lightness-50 и при необходимости настройте.
Теперь у вас должно быть три цветных изображения.
Объединение изображений
Теперь, когда изображения раскрашены, их нужно объединить в одно изображение.
- Для этого скопируйте и вставьте визуальное (зеленое) и синее изображения поверх красного изображения.
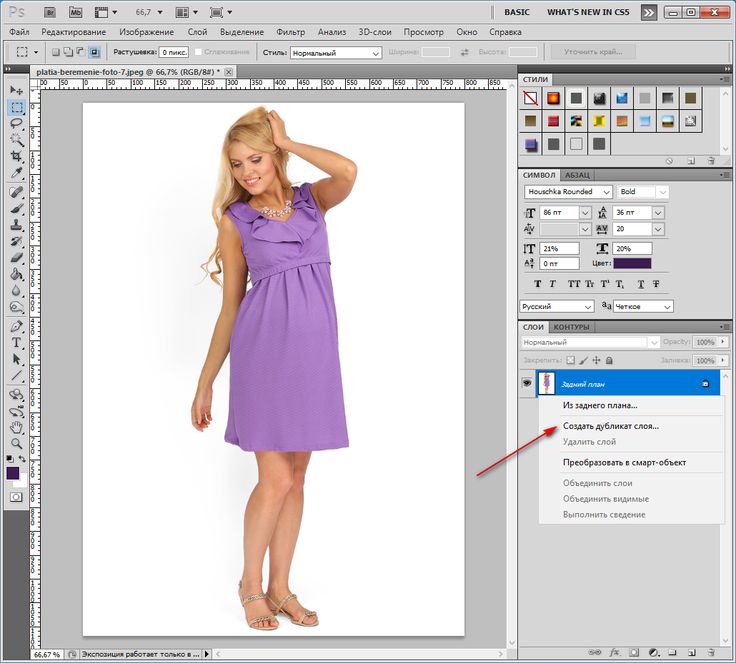
- Выберите визуальное (зеленое) изображение и перейдите к шагу 9.0017 Выберите > Все , затем Правка > Копировать. Вы также можете создать дубликат слоя, щелкнув правой кнопкой мыши слой, затем щелкнув дубликат, затем перетащив слой на красное изображение, или слой из фона, щелкнув правой кнопкой мыши, затем щелкнув слой из фона, а затем перетащив его.
- Выберите красное изображение и выберите Правка > Вставить.
- Справа от экрана должно появиться окно «Слои». Если его нет, перейдите в «Окно» > «Слои». В этом окне показано, что к красному изображению добавлен новый слой, который будет называться Слой 1. При желании измените имя слоя на «Красный».
- Теперь повторите тот же процесс с вашим синим изображением.
 Выберите > Все, Правка > Копировать. Затем вернитесь к красному изображению (с визуальным (зеленым) изображением, скопированным поверх него) и выберите Правка > Вставить.
Выберите > Все, Правка > Копировать. Затем вернитесь к красному изображению (с визуальным (зеленым) изображением, скопированным поверх него) и выберите Правка > Вставить.
Теперь у вас есть одно изображение, которое объединяет красное, зеленое (визуальное) и синее изображения.
Режим наложения
Следующим шагом будет смешивание изображений таким образом, чтобы цвета смешивались, а не просто лежали друг на друге.
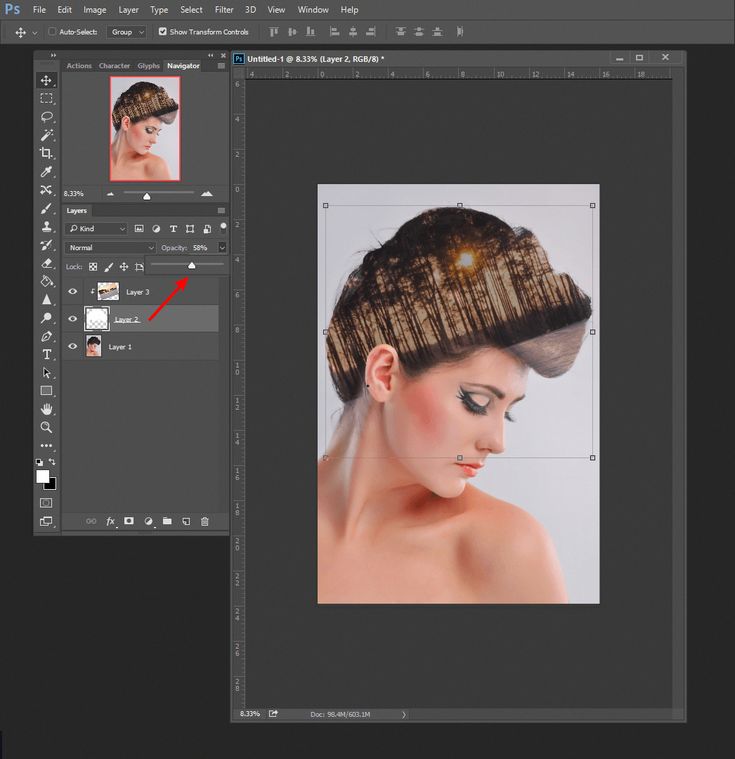
Над списком слоев в окне «Слои» есть пункт раскрывающегося меню, Обычный . Это управляет режимом смешивания слоев.
Выделите синее изображение в окне «Слои», чтобы выбрать его. Затем измените режим с Обычный на Экран . Вы также можете попробовать другие пресеты, особенно Lighten или Linear Dodge.
Затем синий слой смешивается с визуальным (зеленым) слоем, и изображение становится голубым. Выберите визуальный (зеленый) слой и измените режим на Screen или Lighten или Linear Dodge и т. д.
Выберите визуальный (зеленый) слой и измените режим на Screen или Lighten или Linear Dodge и т. д.
Это смешивает все слои, и у вас есть полное изображение RGB.
Выравнивание слоев
Перед тем, как будет готово базовое цветное изображение, удалите ореолы звезд, выровняв слои.
Открыв комбинированное изображение RGB в Photoshop, выберите Zoom Tool на панели инструментов и увеличьте масштаб звезды.
Как видите, слои не совсем выровнены, из-за чего вокруг звезд образуются цветные ореолы.
Выберите инструмент перемещения .
Идея состоит в том, чтобы выровнять визуальный (зеленый) и синий слои с красным. Для этого сделайте синий слой невидимым , щелкнув значок глаза рядом с ним в окне Слои.
Затем, выделив визуальный (зеленый) слой, щелкните и перетащите мышью по основному изображению, чтобы переместить визуальный слой.
Выровняйте его как можно ближе к красному слою, используя звезду в качестве ориентира. Для более точных движений вы можете использовать стрелки на клавиатуре.
Когда вы довольны визуальным (зеленым) слоем, сделайте его невидимым, а синий слой снова сделайте видимым. Выделите синий слой, щелкните и перетащите изображение, чтобы таким же образом переместить его на красное изображение.
Когда вы довольны синим слоем, снова сделайте все слои видимыми.
Обрезка, сведение и сохранение
Уменьшите масштаб, чтобы снова увидеть все изображение, выбрав Вид > По размеру экрана. Перемещение слоев могло привести к шероховатости краев изображения. Вы можете удалить их, обрезав их.
Выберите инструмент Crop Tool и нарисуйте квадрат вокруг областей изображения, которые вы хотите сохранить.
Затем дважды щелкните изображение.
Последним шагом является выравнивание изображения. Это объединяет три красного, визуального (зеленого) и синего слоев в одно изображение RGB.
Перейдите к Layer > Flatten Image (или щелкните правой кнопкой мыши и затем сведите)
Убедитесь, что вы довольны выравниванием слоев, так как после этого вы больше не сможете перемещать отдельные слои.
Теперь вы можете сохранить изображение. Перейдите в Файл > Сохранить как.
Введите новое имя для файла, например. M36_rgb и нажмите Сохранить.
Автор Мэдисон Дохтерман, Дэниел Дагган и Эдвард Гомес
Блог Джулианны Кост | Советы по работе с цветом в Photoshop
Вот мои любимые советы по работе с цветом в Photoshop.
1) Выбор цвета переднего плана/фона
• Нажмите кнопку «D», чтобы установить цвета переднего плана/фона на черный/белый. Если выбрана маска слоя, нажатие клавиши «D» установит цвета переднего плана/фона на белый/черный.
Если выбрана маска слоя, нажатие клавиши «D» установит цвета переднего плана/фона на белый/черный.
• Нажмите кнопку «X», чтобы поменять местами основной и фоновый цвета на панели инструментов.
• Чтобы отобразить палитру цветов переднего плана/фона с помощью сочетания клавиш, выберите «Правка» > «Сочетания клавиш». В разделе «Ярлыки для» выберите «Инструменты» и прокрутите список (почти) до конца, чтобы найти строку «Выбор цвета переднего плана» или «Палитра цвета фона». Щелкните справа от элемента и введите собственную комбинацию клавиш. Примечание. «N» и «K» не назначаются инструментам в наборе Photoshop по умолчанию.
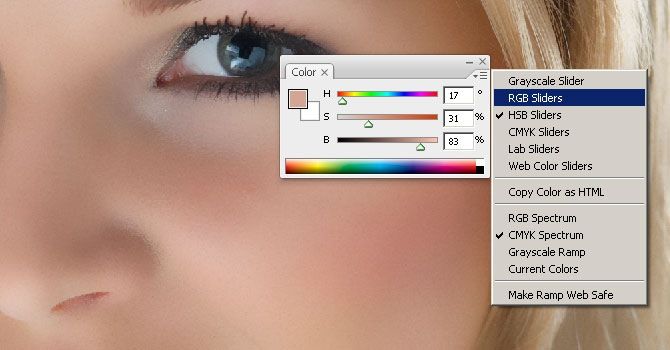
2) Панель «Цвет»
• Панель «Цвет» можно увеличить (перетащите нижнюю часть панели), чтобы сделать выбор цвета более простым и точным.
• Выберите «Куб оттенка» в раскрывающемся меню панели «Цвет», чтобы сделать его похожим на состояние по умолчанию палитры переднего плана.
• Чтобы изменить цветовые ползунки на панели «Цвет», щелкните раскрывающееся меню панели и выберите «Оттенки серого», «RGB», «HSB», «CMYK», «LAB» или «Веб-цветовые ползунки».
• Удерживая нажатой клавишу «Shift», щелкните цветовую шкалу на панели «Цвет», чтобы просмотреть доступные цветовые режимы.
• Используйте всплывающее меню панели «Цвет», чтобы либо скопировать цвет как HTML, либо скопировать шестнадцатеричный код цвета.
• Если вы когда-либо пытались выбрать новый цвет переднего плана с помощью инструмента «Пипетка» только для обновления цвета фона, убедитесь, что на панели «Цвет» выбран образец цвета переднего плана. Если по какой-то причине вы выбрали образец цвета фона, каждый раз, когда вы используете пипетку, он будет обновлять цвет фона!
Слева образец цвета переднего плана выбран на панели «Цвет» и окружен тонкой подсветкой. Справа выбран образец цвета фона.
3) Панель «Образцы»
• Недавно использованные цвета отображаются в верхней части панели «Образцы». Наведите курсор на образец, чтобы отобразить название цвета или значение цвета во всплывающей подсказке.
• Щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control на Mac) на образце цвета, чтобы удалить, переименовать, создать новый образец и т. д. с помощью контекстно-зависимого меню.
д. с помощью контекстно-зависимого меню.
• При просмотре панели «Образцы» в виде эскизов (Tiny, Small или Large) наведение курсора на серую пустую область образцов и нажатие добавит новый образец на основе текущего выбранного цвета переднего плана (значок изменится на значок ведра с краской).
• В Photoshop есть два варианта сохранения образцов с панели «Образцы»:
• Выберите «Экспортировать образцы» (.aco), чтобы сохранить набор образцов цвета для использования в Photoshop.
• Выберите «Экспорт образцов для Exchange» (.ase), чтобы сохранить набор образцов цвета для загрузки в Illustrator и InDesign.
• Образцы можно сохранять в любом месте, однако образцы, сохраненные в местоположении по умолчанию (Пользователь > Библиотека > Поддержка приложений > Adobe > Adobe Photoshop (год) > Предустановки > Образцы цвета, автоматически появятся в раскрывающемся меню панели «Образцы».
• Чтобы загрузить файлы образцов из документа HTML, CSS или SVG, используйте всплывающее меню на панели «Образцы», чтобы выбрать «Импортировать образцы». Затем перейдите к любому документу HTML, CSS или SVG, и Photoshop найдет все цвета, используемые в этом документе, и загрузит их в виде образцов.
Затем перейдите к любому документу HTML, CSS или SVG, и Photoshop найдет все цвета, используемые в этом документе, и загрузит их в виде образцов.
Примечание. Образцы цветов также можно сохранять на панели «Библиотеки». Одним из преимуществ использования панели «Библиотеки» является то, что сохраненное содержимое автоматически синхронизируется между несколькими установками Photoshop с использованием одного и того же Adobe ID (например, на вашем рабочем и домашнем компьютерах). Кроме того, библиотеками можно поделиться с другими, используя всплывающее меню и выбрав «Пригласить людей» или «Получить ссылку».
4) Палитра цветов на проекционном дисплее (HUD)
• Control + Option + Command-щелчок (Mac) | Shift + Alt + щелчок правой кнопкой мыши с выбранным инструментом рисования, чтобы отобразить палитру цветов HUD.
• HUD может отображаться либо в виде полосы, либо в виде колеса (выберите форму и размер в разделе «Настройки» > «Общая цветовая палитра HUD»).
• При выборе цветов вы быстро обнаружите, что вам нужно будет переходить от одной части интерфейса HUD к другой. Для этого продолжайте удерживать мышь, отпуская клавиши быстрого доступа, и нажмите клавишу пробела. Клавиша пробела замораживает выбор цвета и позволяет вам «прыгать» с полосы или колеса в область оттенка/насыщенности (или наоборот), чтобы уточнить один цвет, не перемещая другой. Этот ярлык немного сложен, когда вы впервые начинаете его использовать, но делает палитру цветов HUD бесконечно более полезной.
5) Поиск среднего цвета
• Фильтр > Размытие > Среднее находит среднее значение всех цветов в изображении (или в выделенном фрагменте) и заполняет все изображение (или выделенный фрагмент) этим цветом.
6) Инвертирование оттенка текущего выбранного цвета переднего плана
Этот JavaScript инвертирует цвет переднего плана в Photoshop. Для установки:
Нажмите на ссылку ( InvertForeGroundColor. jsx ), чтобы загрузить и разархивировать файл.
jsx ), чтобы загрузить и разархивировать файл.
Выйти из Photoshop.
Поместите скрипт в папку Applications/Adobe Photoshop CC 2017/Presets/Scripts.
Запустить Photoshop.
Выберите основной цвет.
Выберите «Файл» > «Сценарий» > invertForeGroundClor
. Чтобы упростить доступ, назначьте сочетание клавиш для сценария («Правка» > «Сочетания клавиш», выберите «Сочетания клавиш для: меню приложений» и прокрутите вниз до пункта «Файл» > «Сценарии» > InvertForeGroundClor
7). Использование цвета для эмоционального воздействия на фотографию
В этом выпуске «Полная картина» Джулианна обсуждает, как добавление цвета, а также вспомогательные изображения могут помочь усилить настроение и смысл составного изображения, чего одна фотография может не передать сама по себе. AfiBD0Ax4uw
8) Изучите восемь простых способов выбора цвета в Photoshop
сборщик.
