Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
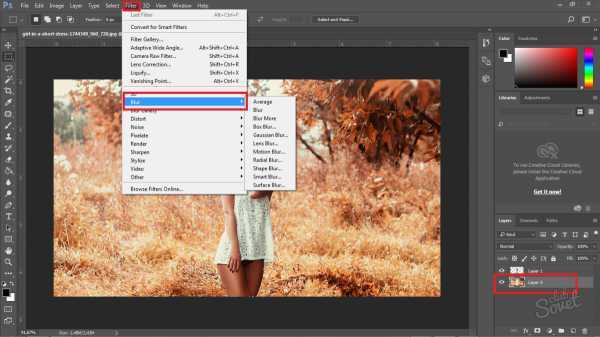
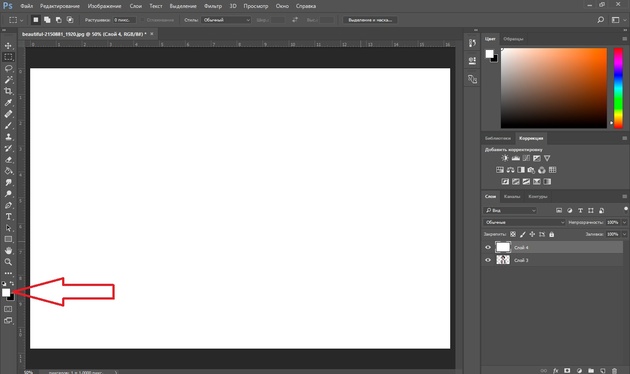
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
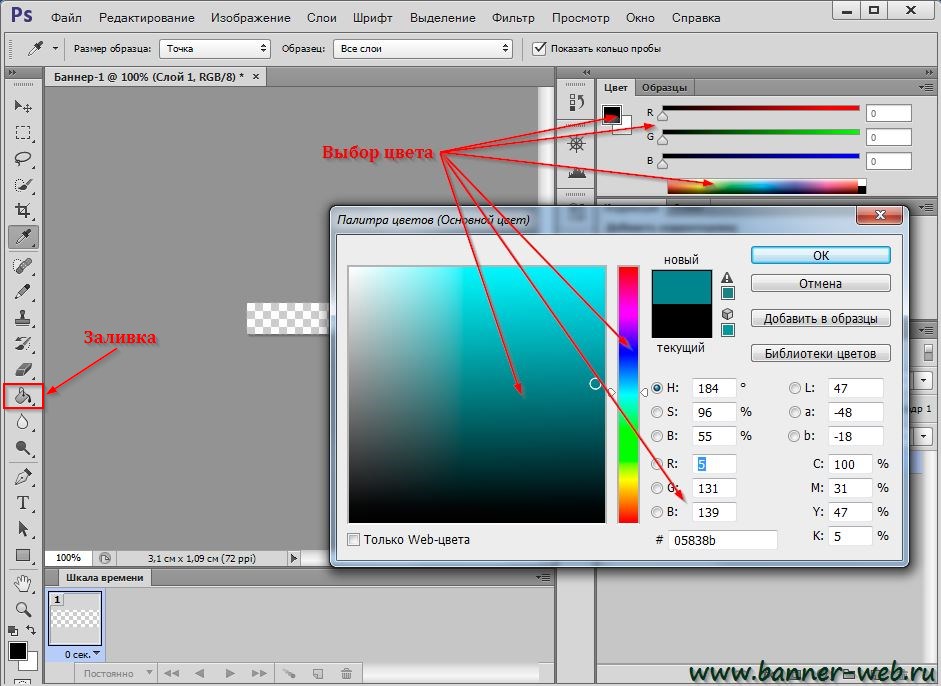
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
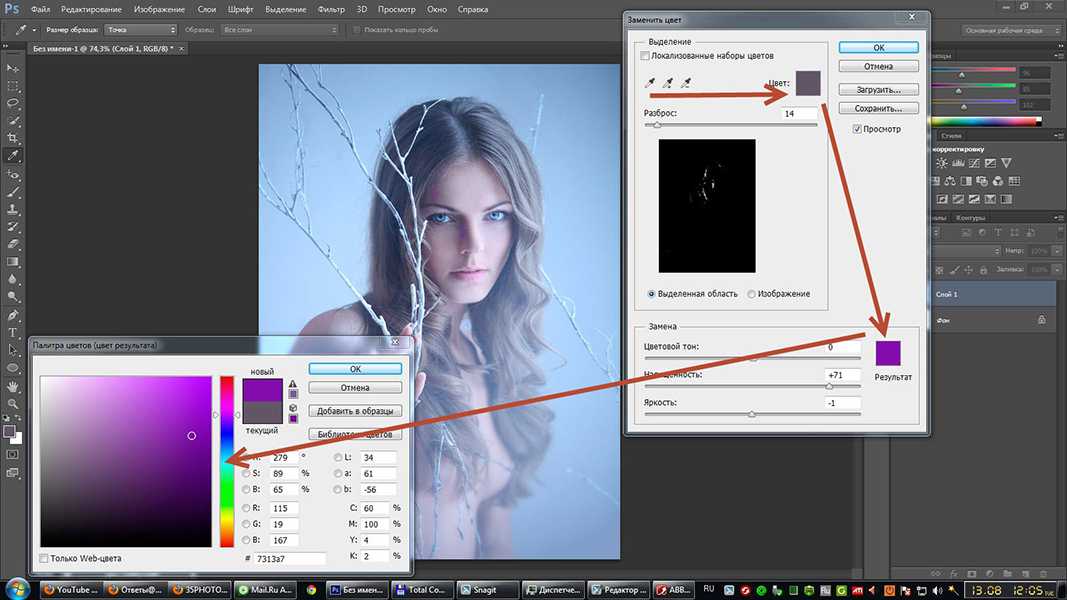
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
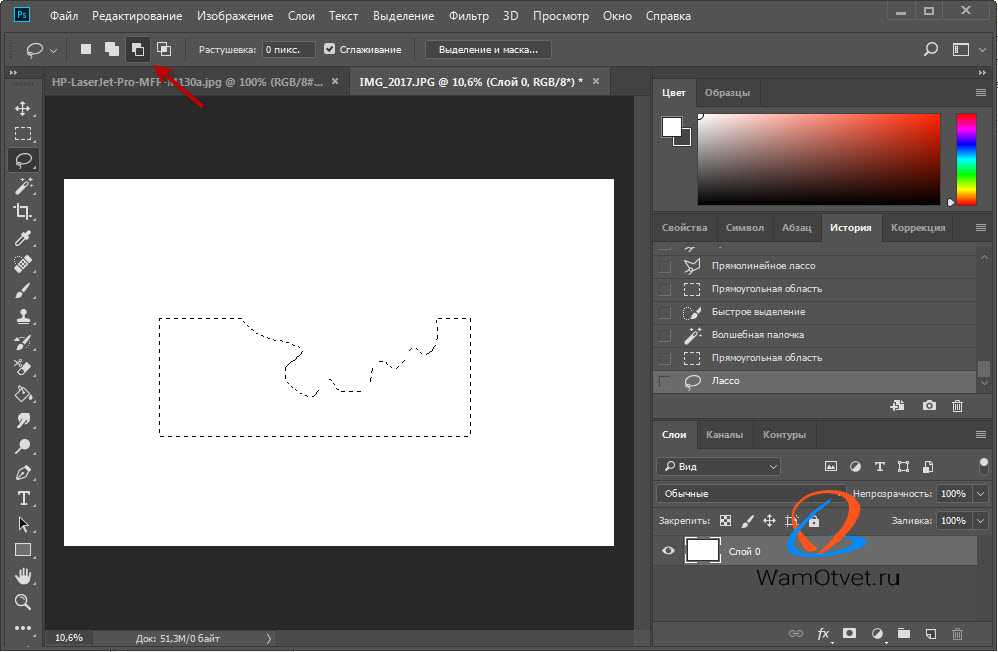
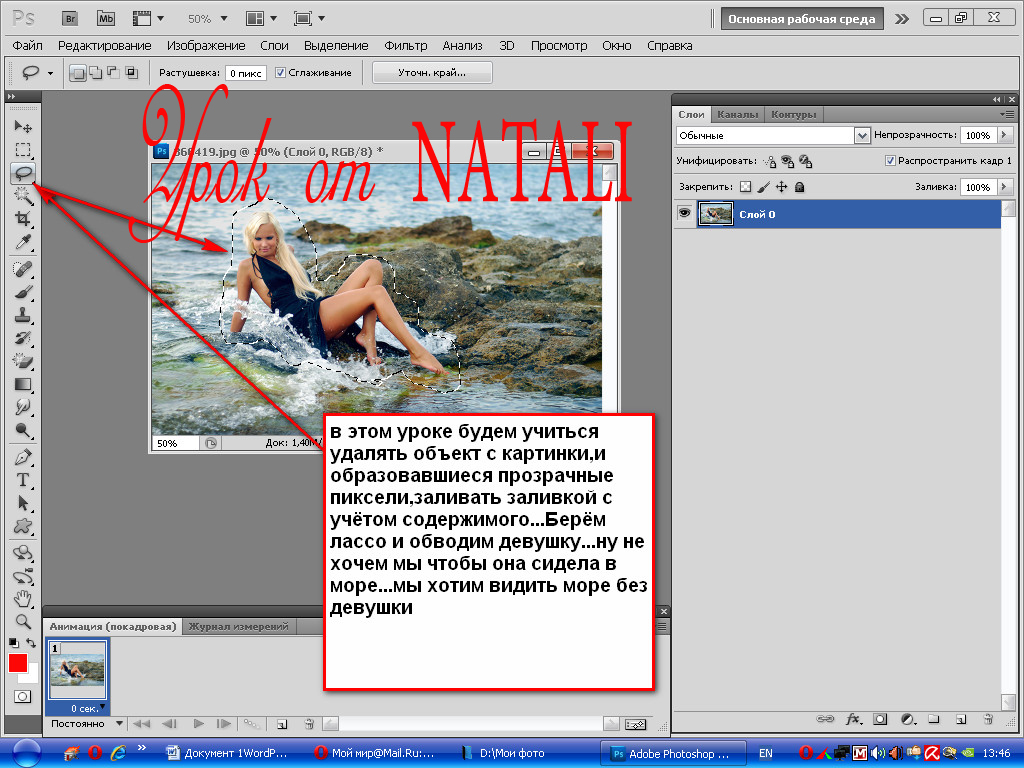
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
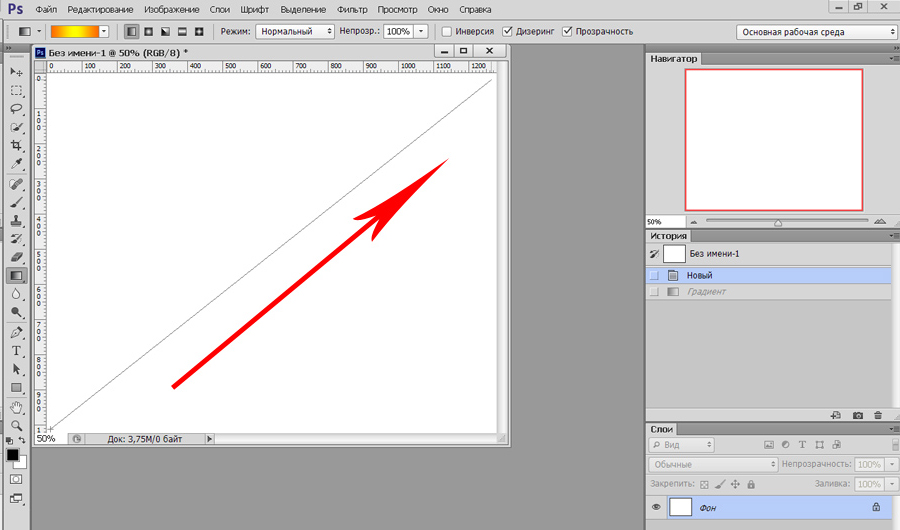
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Как в фотошопе залить фон другим цветом. Как сделать заливку в фотошопе. Создание нового файла.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
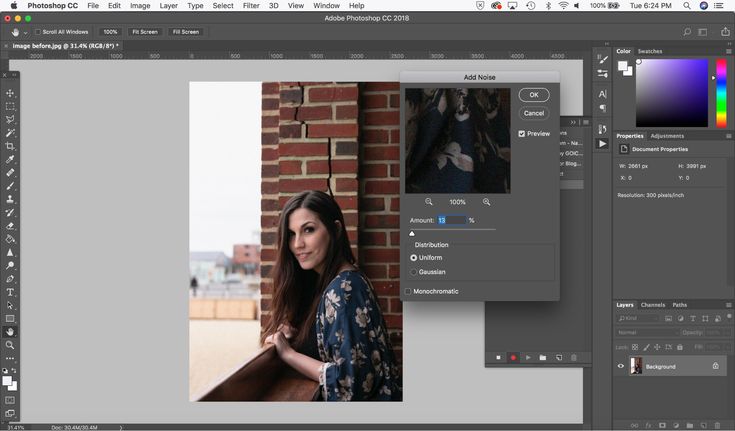
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
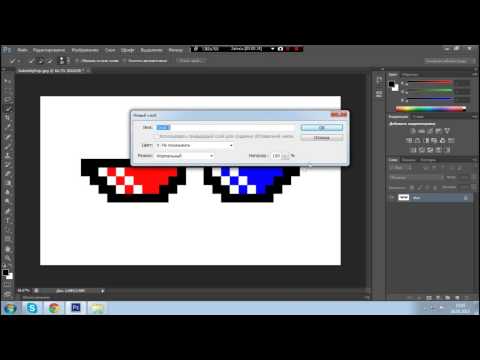
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
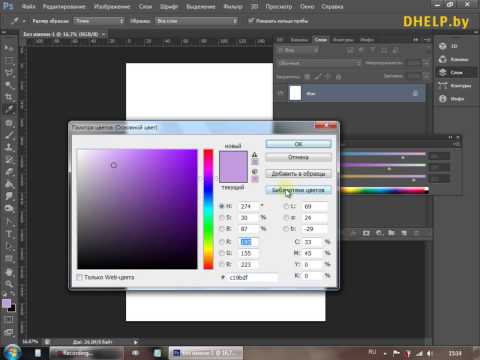
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Самые подробные настройки скрыты за кнопкой «Улучшить маска». Соответствующая панель управления особенно подходит для сложных выпусков, таких как волосы и т.д.
Во-первых, вы должны использовать «Улучшить инструмент радиуса», который автоматически активируется, как только откроется окно, проследите края маски. Настройки на панели управления влияют только на выбранную область. Используйте «Радиус» для уменьшения или расширения диапазона. В частности, «контраст» и точка «край хода» приводят здесь к привлекательным результатам.
Настройки на панели управления влияют только на выбранную область. Используйте «Радиус» для уменьшения или расширения диапазона. В частности, «контраст» и точка «край хода» приводят здесь к привлекательным результатам.
Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Вы можете использовать кнопку «Цветовой диапазон», чтобы выбрать цвета, которые будут использоваться для маски с помощью пипетки. Вы можете определить, сколько одинаковых цветов должно быть включено в маску. Здесь вы должны убедиться, что вы не создаете слишком острые края, а мягкие переходы. Если вы активируете «локализованные цветовые области», вы можете использовать элемент управления области для определения радиуса, в котором записаны цвета.
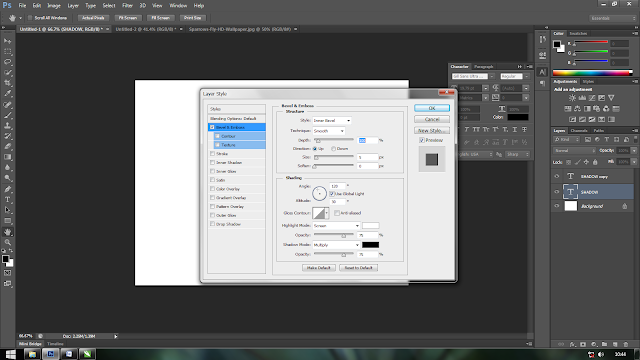
Стили уровня также чрезвычайно полезны в классике неразрушающих методов, особенно в веб-дизайне. Стиль слоя может применяться к группе слоев или слоев и накладывает пиксели этого слоя на дополнительные визуальные свойства. Стили можно использовать для хранения стилей слоев и применения их к другим слоям. Существуют стили слоев для следующих эффектов.
Стиль слоя может применяться к группе слоев или слоев и накладывает пиксели этого слоя на дополнительные визуальные свойства. Стили можно использовать для хранения стилей слоев и применения их к другим слоям. Существуют стили слоев для следующих эффектов.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Сохранить стили как стиль
Сглаженные края и рельефные контуры тени внутри наружу блеск внутри блеск цвет наложение наложение наложение наложение наложение накладные тени.
Существует несколько способов добавить стиль слоя к выбранному слою. Стили можно применять здесь.
. Если вы хотите сохранить стиль слоя, проще всего использовать панель «Стили».![]() Здесь вы можете щелкнуть по значку для нового стиля и в следующем диалоговом окне выбрать, какие другие характеристики должны быть включены в стиль. Объяснение: В голове панели управления плоскостью вы найдете элемент управления для «непрозрачности» и «поверхности».
Здесь вы можете щелкнуть по значку для нового стиля и в следующем диалоговом окне выбрать, какие другие характеристики должны быть включены в стиль. Объяснение: В голове панели управления плоскостью вы найдете элемент управления для «непрозрачности» и «поверхности».
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Прозрачность контролирует видимость слоя, включая все применяемые стили слоя. Область управляет только пикселями плоскости. Обычные стили сохраняют полную непрозрачность.
Вы можете скопировать стили, щелкнув правой кнопкой мыши соответствующий слой на панели «Слои», а затем применив их к другим слоям. Также можно удалить все стили из контекстного меню.
Если вы добавите стили слоя, стили на панели будут свернуты. Если вы хотите предотвратить это, нажмите на маленькую стрелку в верхнем правом углу палитры слоев, а затем выберите «Параметры панели управления». Здесь вы можете деактивировать флажок «Новые эффекты».
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Стили уровня предлагают еще одно преимущество. Это практично и заметно ускоряет рабочий процесс.
Это может вас заинтересовать
Этот блог живет отзывами посетителей! Пожалуйста, поймите, что комментарии, не связанные с содержанием этого сообщения, удаляются. Новый пользовательский интерфейс помогает нам поддерживать порядок. С инструментами для коррекции на основе контента мы практикуем заклинание. Мы внимательно рассмотрели текущую версию программы. Ниже мы познакомим вас с новыми функциями и объясним, как они работают.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Прежде всего, мы предоставляем обзор мест, в которых функции были добавлены или расширены. В этом представлении отображаются новые и пересмотренные окна. Если мы посмотрим на функции из меню, мы обнаружим, что выделен новый и переработанный синий цвет.
В этом представлении отображаются новые и пересмотренные окна. Если мы посмотрим на функции из меню, мы обнаружим, что выделен новый и переработанный синий цвет.
Панель управления уровней: в центре мы находим символы, которые представляют свойства уровней. Они служат критериями фильтрации, в соответствии с которыми можно отображать или скрывать уровни с определенными атрибутами. Кто не знает этого: мы хотим сфотографировать впечатляющее здание или внушительный пейзаж, но прохожие пролетели мимо картины или могут быть размещены прямо перед нашей линзой.
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
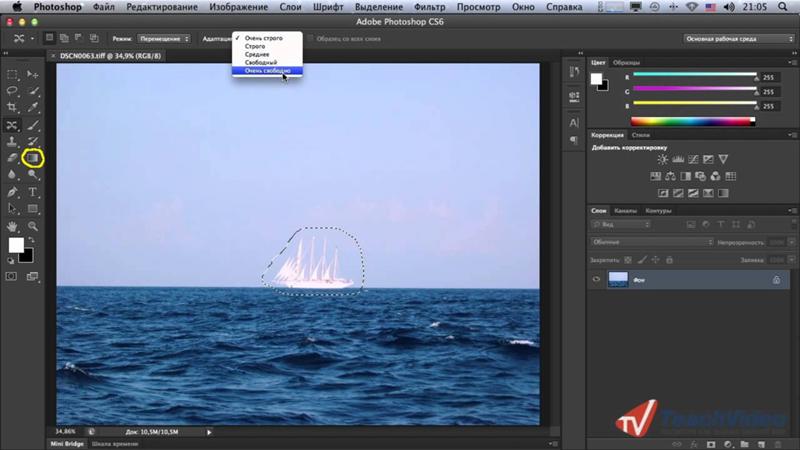
Доступны следующие инструменты. Заполните содержимое на основе области: с помощью инструмента прямоугольника выделения мы нарисуем закрывающий ящик в месте, где должна быть сделана коррекция. Через несколько секунд выбранная область заполняет информацию об изображении из ее окружения. Прекрасно подходит для поверхности с относительно однородными частями изображения.
Мы отпускаем курсор, и нечистая область исчезает. Инструмент перемещения на основе контента: мы также находим его в меню опций области-ремонтной щетки. С помощью этого инструмента мы можем перемещать объекты или лица на изображении при условии, что они находятся в относительно однородном фоне. С помощью инструмента мы помещаем объект, который мы хотим переместить. Затем мы переместим объект в нужное место. Через несколько секунд объект будет помещен на новый слой в нужном месте, фон будет скорректирован.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Мы обнаружим, что некоторые неприглядные пятна создаются. Поэтому мы не можем полностью отказаться от копирующего храма. Инструмент расширения на основе контента. Еще один вариант инструмента «Перемещение по содержимому» — сделать объекты более толстыми или тоньше. Для этого выберите режим «Развернуть» на панели параметров. Мы также создаем новый уровень, над которым мы работаем. Используя мышь, мы вставляем часть объекта, которую хотим изменить, с контуром и перетаскиваем выделенную область в новую позицию.
Смягчающие фильтры: размытие частей изображения и установка акцентов
Через несколько секунд объект изменится. Функция, которая первоначально поступала из киноиндустрии и используется для калибровки изображений на мониторах. Его можно найти в окне «Коррекции» под значком сетки. Сдвиг наклона и размягчение диафрагмы — это фото фильтры, которые могут использоваться для извлечения деталей изображения из фокуса. Это помогает нам улучшать фотографии и направлять зрителя.
Его можно найти в окне «Коррекции» под значком сетки. Сдвиг наклона и размягчение диафрагмы — это фото фильтры, которые могут использоваться для извлечения деталей изображения из фокуса. Это помогает нам улучшать фотографии и направлять зрителя.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Используя круглый слайдер, мы можем определить силу размытия. Его центр служит ручкой для перемещения эффекта. Твердые белые линии отмечают область изображения, которая полностью заточена. Белые точки — это ручки для одного вращения. Площадь между сплошной линией и пунктирной линией — это переход между резкостью и размытием.
Маленький наконечник: чтобы увеличить миниатюрный характер изображения, просто увеличьте насыщенность. Мы также можем определить прочность мягкого рисунка с помощью круглого ползунка. Его центр служит ручкой для размещения эффекта точно в нужном месте. Белый эллипс указывает на размытую область. Переход между резкостью и размытием может регулироваться через белые точки.
Мы также можем определить прочность мягкого рисунка с помощью круглого ползунка. Его центр служит ручкой для размещения эффекта точно в нужном месте. Белый эллипс указывает на размытую область. Переход между резкостью и размытием может регулироваться через белые точки.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
Коррекция большого угла и рыбий глаз: выпрямление искаженных изображений
Для обоих размытий мы можем обеспечить размытые поверхности огнями и цветами боке в диалоговом окне эффекта размытия. Широкоугольная съемка создает изогнутые или непараллельные линии с адаптивной широкоугольной коррекцией на тазу. Откроется окно предварительного просмотра для широкоугольной коррекции. В меню в правом верхнем углу выберите опцию Перспективная коррекция и активируйте верхний инструмент в верхнем левом углу. Перетаскивая, мы можем создавать линии, которые должны быть идентичны прямым линиям изображения.
Откроется окно предварительного просмотра для широкоугольной коррекции. В меню в правом верхнем углу выберите опцию Перспективная коррекция и активируйте верхний инструмент в верхнем левом углу. Перетаскивая, мы можем создавать линии, которые должны быть идентичны прямым линиям изображения.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Применение заливок в Photoshop Elements — инструкции
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
от Джозеф Браунелл / понедельник, 01 февраля 2021 г. / Опубликовано в Новейшая версия Photoshop Elements
Применение заливок в Photoshop Elements: обзор
В Photoshop Elements можно применять заливки для заливки выделенных областей и слоев, которые вы создаете, с помощью цветов, градиентов и узоров. Одной из наиболее распространенных заливок является заливка выделения текущим цветом фона или переднего плана. Для этого выберите нужные цвета фона и переднего плана. Затем используйте один из инструментов выделения, чтобы выбрать область для заливки. Если вы не сделаете выделение, вместо этого вы заполните весь выбранный слой.
Одной из наиболее распространенных заливок является заливка выделения текущим цветом фона или переднего плана. Для этого выберите нужные цвета фона и переднего плана. Затем используйте один из инструментов выделения, чтобы выбрать область для заливки. Если вы не сделаете выделение, вместо этого вы заполните весь выбранный слой.
Чтобы быстро применить цвет переднего плана, одновременно нажмите клавиши «Alt» и «Delete» на клавиатуре. Вместо этого, чтобы быстро применить цвет фона, нажмите клавиши «Ctrl» + «Delete» на клавиатуре.
Другой способ применить заливку в Photoshop Elements — выбрать «Редактировать| Вместо этого заполните выделение…» из строки меню. Это дает вам больше возможностей для создания заливки с помощью диалогового окна «Слой заливки». В этом диалоговом окне выберите, что использовать в качестве содержимого заполнения, из раскрывающегося списка «Использовать:» в разделе «Содержание». Варианты включают «Цвет переднего плана» и «Цвет фона».
Применение заливок в Photoshop Elements. Инструкции: Изображение диалогового окна «Заливка слоя» в Photoshop Elements.
Также можно выбрать параметр «Цвет…». После этого откроется диалоговое окно «Палитра цветов», в котором вы сможете выбрать новый цвет заливки. Вы также можете выбрать «Шаблон» для вставки вместо цвета. Если вы выберете «Шаблон», выберите шаблон для применения в раскрывающемся списке «Пользовательский шаблон» в разделе «Содержание».
Вы также можете выбрать «Черный», «Белый» или «50% серый» в раскрывающемся меню «Использовать», чтобы применить их. Вы можете выбрать вариант «Content-Aware», чтобы позволить Photoshop Elements попытаться заполнить выделение содержимым изображения. Это полезно для удаления пятен или необычных элементов с изображения. Это также может помочь быстро заполнить пустые области холста в изображениях с постоянным фоновым рисунком.
В разделе «Смешивание» выберите режим наложения для заливки в раскрывающемся меню «Режим». Вы также можете установить процент непрозрачности заливки, введя его в поле «Непрозрачность». Чтобы при необходимости сохранить прозрачные пиксели, установите флажок «Сохранить прозрачность», если он доступен. Когда вы будете готовы применить выбранную заливку, нажмите кнопку «ОК».
Вы также можете установить процент непрозрачности заливки, введя его в поле «Непрозрачность». Чтобы при необходимости сохранить прозрачные пиксели, установите флажок «Сохранить прозрачность», если он доступен. Когда вы будете готовы применить выбранную заливку, нажмите кнопку «ОК».
Применение заливок в Photoshop Elements: Инструкции
- Применение заливок в Photoshop Elements , выберите нужные цвета фона и переднего плана для цветов заливки.
- Используйте один из инструментов выделения, чтобы выбрать область, которую вы хотите заполнить.
- Если вы не сделаете выделение, вместо этого вы заполните весь выделенный в данный момент слой.
- Чтобы применить цвет переднего плана , нажмите «Alt» + «Delete» на клавиатуре.
- Чтобы применить цвет фона , нажмите «Ctrl» + «Delete» на клавиатуре.
- Если вы хотите применить заливку с помощью диалогового окна «Заливка слоя» вместо этого выберите «Редактировать | Заполнить выделение…» в строке меню.

- В диалоговом окне «Слой заливки» выберите то, что вы хотите использовать в качестве содержимого заливки, из раскрывающегося списка «Использовать:» в разделе «Содержание».
- Возможные варианты включают «Цвет переднего плана» и «Цвет фона».
- Чтобы выбрать новый цвет заливки для использования , выберите параметр «Цвет…», чтобы открыть диалоговое окно «Палитра цветов».
- Применение шаблона из раскрывающегося списка «Пользовательский шаблон» в разделе «Содержание» , выберите вариант «Шаблон».
- Вы также можете выбрать «Черный», «Белый» или «50% серый» в раскрывающемся меню «Использовать», чтобы применить их.
- Чтобы позволить Photoshop Elements попытаться заполнить выделение содержимым изображения , выберите вариант «Content-Aware».
- В разделе «Смешивание» выберите режим наложения для заливки из раскрывающегося меню «Режим».
- Чтобы установить процент непрозрачности заливки , введите желаемый процент в поле «Непрозрачность».

- При необходимости можно сохранить прозрачные пиксели , установив флажок «Сохранить прозрачность», если он доступен.
- Чтобы применить выбранную заливку , нажмите кнопку «ОК».
Применение заливок в Photoshop Elements: видеоурок
Следующий видеоурок называется «Применение заливок». В этом видеоуроке показано, как применять заливки в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Отмечен под: применить, Применить заливки в Photoshop Elements, применение, цвет фона, цвет, цвета, с учетом содержимого, заливка с учетом содержимого, курс, заливка, цвет заливки, заливки, цвет переднего плана, справка, инструкции, слой, слои, учить, урок, непрозрачность, обзор, шаблон, узоры, элементы фотошопа, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2021, сохранить прозрачность, выделение, выделения, самостоятельная работа, учить, обучение, учебник , видео
org/Person»> О Джозефе БраунеллеЧто вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 2 Дни 18 Часы 53 Минуты 34 Секунды $199 $49 Вся библиотека!
См. Deal
Как использовать заливку с учетом содержимого в Photoshop (2 способа)
У всех нас есть фотографии, на которых мы бы хотели, чтобы все было по-другому.
Может быть, невозможно получить четкий снимок красивого здания, или линии электропередач тянутся настолько далеко, насколько хватает глаз.
Если вы хотите удалить подобные объекты из изображения, Adobe Photoshop в большинстве случаев будет работать намного лучше, чем Lightroom.
На самом деле, он по-прежнему лучший в своем деле, когда дело доходит до корректировок на уровне пикселей.
Конечно, в Photoshop существует множество способов удаления объектов.
Тем не менее, с преобладанием ИИ в современном мире редактирования фотографий, новое рабочее пространство заливки с учетом содержимого в Photoshop добавляет гораздо больше контроля к тому, что раньше было полностью автоматизированным процессом.
Инструмент далеко не идеален, особенно когда есть сложный фон.
Но если вы ненавидите отнимающие много времени выделения для удаления объектов в Photoshop, инструмент заливки с учетом содержимого потенциально может сэкономить вам много времени.
Давайте посмотрим, как он работает и когда его использовать.
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
ПОДРОБНЕЕ
Содержание
Как использовать заливку с учетом содержимого в Photoshop
На первый взгляд, использовать заливку с учетом содержимого очень просто, особенно если вы повторно используя его для удаления объектов с простого фона.
Мы начнем с одного из них, а затем перейдем к чему-то более сложному.
Удаление объектов на простом фоне
Сначала откройте свое изображение и, если хотите, создайте дубликат слоя . (Дублированный слой предназначен только для того, чтобы вы не выполняли деструктивное редактирование оригинала.)
Вот изображение с довольно простым удалением объекта — часть механизма в правом верхнем углу.
Затем сделайте выделение вокруг объекта, который хотите удалить.
Вы можете использовать любой из инструментов выделения Photoshop. В большинстве случаев я предпочитаю инструмент лассо, тем более что выделение здесь не обязательно должно быть идеальным.
(См. также: Как рисовать прямые линии в Photoshop.)
Моя область выделения немного больше, чем необходимо, но поскольку она находится на довольно простом фоне, это не будет иметь большого значения. Для более сложных фонов чем ближе вы подходите к объекту, тем проще программному обеспечению принимать решения о пикселях.
После того, как вы выбрали то, что хотите удалить, пришло время активировать рабочую область заполнения с учетом содержимого.
Вы найдете его в Edit -> Content Aware Fill. Откроется новое рабочее пространство Photoshop 2023.
Рабочее пространство Photoshop 2023. Изображение слева — предварительный просмотр удаленного объекта. На изображении справа показан выбранный объект и область, из которой Photoshop собирается извлечь информацию о пикселях (зеленая).
Первое, что вы заметите, это окно изображения с вашим выбором, окруженным зеленой маской. Зеленая область — это место, откуда инструмент заливки с учетом содержимого будет брать сэмпл. (Обычно он слева, но здесь я переместил его вправо, чтобы мы могли видеть, что происходит на изображении.)
Рядом с ним находится предварительный просмотр изображения, который позволяет увеличивать или уменьшать масштаб по мере необходимости.
До недавнего времени инструмент заливки с учетом содержимого в Photoshop делал все автоматически. Вы либо жили с результатами, либо делали что-то своими руками. Теперь у нас есть диалоговое окно с множеством элементов управления.
Вы либо жили с результатами, либо делали что-то своими руками. Теперь у нас есть диалоговое окно с множеством элементов управления.
На панели инструментов справа вы можете настроить внешний вид маски, уровень настройки цвета и параметры вывода.
Что нового и особенно полезного в Photoshop 2023, так это параметры области выборки. Теперь вы можете указать Photoshop, откуда именно брать информацию о выборке (а где нет).
Масштабирование будет увеличивать и уменьшать детали, чтобы попытаться их подогнать; зеркальное отображение будет переворачивать детали вперед и назад. (Я не считаю, что эти два параметра очень помогают.)
Адаптация цвета сообщает инструменту, насколько сильно вы хотите, чтобы он сливался с окружающими цветами. Значение по умолчанию часто работает отлично, но иногда вам нужно больше смешивания. В других случаях — например, когда вам нужен резкий край — лучше отключить его.
Настройки выхода позволяют выбрать вывод на новый слой или в виде маски слоя на текущем слое. Экспорт на новый слой имеет тенденцию быть наименее разрушительным.
В большинстве случаев лучше начать с auto , просто чтобы посмотреть, что произойдет, по крайней мере, пока вы действительно не изучите тонкости инструмента.
В этом примере нам не нужно ничего настраивать, так как автоматическая настройка прекрасно справляется со своей задачей. Нет необходимости усложнять его, возясь с настройками. Даже уборку делать было нечего.
Перед использованием инструмента заливки с учетом содержимого.
После удаления объекта с помощью инструмента заливки с учетом содержимого.
Теперь давайте попробуем это на не совсем пресном фоне и посмотрим, как автозаполнение с учетом содержимого работает само по себе.
У этого изображения немного более сложный фон.
Здесь я снова использовал инструмент лассо, чтобы сделать выделение. Затем я перешел к раскрывающемуся меню Edit и выбрал Content Aware Fill.
Затем я перешел к раскрывающемуся меню Edit и выбрал Content Aware Fill.
Вы можете видеть, что хотя фон немного сложнее, чем небо на первом изображении, заливка с учетом содержимого по-прежнему работает довольно хорошо в автоматическом режиме. Все, что осталось очистить, — это основание тени.
С этого момента вам потребуется всего пара минут с помощью инструмента «Восстанавливающая кисть» или инструмента «Штамп» , и вы также сможете быстро удалить тень.
Удаление объектов на более сложном фоне
Как только мы доберемся до более сложных фонов, процесс станет немного сложнее. Возьмем, к примеру, это изображение, где я хочу убрать мужчину сразу за объектами:
Поскольку мужчина торчит прямо позади и в моих объектах, я немного осторожнее с выделением здесь, используя Волшебная палочка в дополнение к Лассо , чтобы убедиться, что я получу все его пальто.
(См. наше руководство по использованию инструмента «Волшебная палочка».)
Здесь автоматическая функция заливки с учетом содержимого Photoshop работает не так хорошо. Вы можете видеть, что область, где раньше был мужчина, размыта и не очень соответствует фону.
Частично проблема с автоматическим параметром заключается в том, что он принимает слишком много ненужной информации. Например, он точно не должен тянуть пиксели с двух женщин, и ему не нужно ничего, кроме пляжа.
Здесь вступают в действие пользовательские настройки заливки с учетом содержимого: мы можем указать инструменту, из каких областей следует извлекать информацию, а каких следует избегать.
Это можно сделать двумя способами. Вы можете либо выбрать пользовательскую настройку в рабочей области справа, либо просто добавить или вычесть кистью область, уже созданную автоматической настройкой. Если вы выберете пользовательскую настройку, вы начнете рисовать маску с нуля.
Какой бы вариант вы ни выбрали, убедитесь, что у вас достаточно пикселей для работы с Photoshop. Кроме того, область выборки не обязательно привязывать непосредственно к объектам, которые вы хотите удалить. Вы можете заполнить изображение любым содержимым.
В этом случае я просто хочу вычесть из области вытягивания, поэтому я просто использую кисть в левом верхнем углу.
Я использовал кисть вычитания, чтобы удалить область выборки с объектов и области вокруг пирса.
Кажется, что-то изменилось, хотя область все еще нуждается в доработке.
Чтобы исправить это, я нажимаю ok и возвращаюсь в Photoshop. Оттуда немного времени с инструментом Clone Stamp делает удаление объекта немного менее очевидным.
Опять же, вы можете выбрать, чтобы результат был на том же слое (как слой-маска) или на новом слое. Если, как и я, вы предпочитаете использовать новый слой, убедитесь, что вы объединили выходной слой с тем, из которого вы сделали выбор, иначе Штамп клонирования не будет работать.
Вот до и после, с версией после, содержащей мой инструмент Clone Stamp очистки:
Когда не использовать заливку с учетом содержимого Photoshop
Возьмите это изображение, например:
На первый взгляд кажется, что инструмент заливки с учетом содержимого отлично справился.
Однако при ближайшем рассмотрении мы видим, что есть ряд областей, которые выглядят не совсем правильно.
Некоторые содержат дублированный контент (см. пример ниже). Другие области потеряли слишком много деталей и выглядят немного размытыми (например, области водопада).
Сколько бы я ни возился с настройками, я действительно не могу заставить это изображение работать с заливкой с учетом содержимого.
Справедливости ради стоит отметить, что такой образ действительно требует от программы многого. Даже вручную мне, вероятно, потребовались бы часы, чтобы все исправить.
Использование заливки с учетом содержимого в Photoshop для исправления композиции
Заливка с учетом содержимого в Photoshop не обязательно должна ограничиваться удалением объектов. Его также можно использовать для добавления контента в пустую область холста, когда вам нужно немного переместить что-то.
Его также можно использовать для добавления контента в пустую область холста, когда вам нужно немного переместить что-то.
Он делает это путем экстраполяции из других областей вашего изображения, а затем заполнения пустых пространств, как при удалении объекта.
Возьмите изображение ниже. Мало того, что нужно убрать лишнего человека, но и вся композиция выглядела бы намного лучше, если бы объект был правее.
Во-первых, я буду использовать инструмент лассо, чтобы выбрать лишнего человека, чтобы я мог использовать инструмент заливки с учетом содержимого, чтобы удалить их.
Поскольку автоматические настройки здесь не сработали, я использовал пользовательский вариант, сохраняя область выборки за пределами объекта и дерева. Результат оказался вполне сносным.
Теперь пришло время переместить композицию вправо. Для этого убедитесь, что ваш слой разблокирован. (Нажмите значок замка, если это ваш фоновый слой). Это позволит вам перемещать его в любом удобном для вас направлении.
Выберите инструмент Move (стрелка) из левой панели инструментов или используйте Command-v . Перемещайте изображение, пока ваш объект не окажется там, где вы хотите, чтобы он был на холсте.
Должна быть пустая область холста, откуда было перемещено изображение. Это будет область, для заполнения которой мы будем использовать инструмент заливки с учетом содержимого.
Переключитесь на Marquis (M) слишком l и выберите пустую область, включая только часть изображения в вашем выборе.
Теперь, вместо перехода к рабочей области заливки с учетом содержимого, мы перейдем в меню Edit и выберем только Fill .
Когда появится диалоговое окно заполнения, выберите Content Aware в раскрывающемся меню Contents. Нажмите OK .
Фотошоп немедленно заполняет пустую область тем, что, по его мнению, должно там быть.
У вас нет элементов управления, доступных в рабочей области заполнения с учетом содержимого — все по-прежнему автоматизировано, — но она делает довольно волшебную работу по экстраполяции, а затем заполнению содержимого.
Я все же немного подчистил с помощью инструмента штампа клонирования, но это заняло всего несколько минут.
Вот окончательный результат: объект сдвинут вправо для более приятной композиции.
Часто задаваемые вопросы о заливке с учетом содержимогоЧто такое инструмент с учетом содержимого в Photoshop?
Инструмент с учетом содержимого позволяет мгновенно заполнять область изображения новой информацией на основе окружающих пикселей. Это основанный на искусственном интеллекте способ удаления объектов или расширения фона без необходимости вручную клонировать и заполнять недостающие части.
Какая версия Photoshop поддерживает заливку с учетом содержимого?
Заливка с учетом содержимого появилась в Photoshop CS5 (выпущена в 2010 г. ). Он остался во всех последующих версиях с некоторыми значительными улучшениями с течением времени.
). Он остался во всех последующих версиях с некоторыми значительными улучшениями с течением времени.
Как использовать заливку с учетом содержимого в Photoshop 2021?
Выберите область, которую хотите заполнить, затем перейдите в меню «Правка» > «Заливка с учетом содержимого». Вы можете точно настроить вывод, используя параметры, которые отображаются на панели «Заливка с учетом содержимого».
Почему я не могу заполнить с учетом содержания?
Если у вас нет возможности использовать заливку с учетом содержимого, проверьте слой, над которым вы работаете. Убедитесь, что слой не заблокирован и не является корректирующим слоем или смарт-объектом. Также убедитесь, что у вас есть активный выбор, к которому можно применить заливку с учетом содержимого.
Кроме того, на вашем компьютере может быть недостаточно оперативной памяти для запуска этого расширенного инструмента. Узнайте, сколько оперативной памяти вам нужно для Photoshop, здесь.
Final Words
Инструмент заливки с учетом содержимого в Photoshop постоянно развивается, особенно по мере улучшения искусственного интеллекта. Он разработан, чтобы максимально автоматизировать и, следовательно, сэкономить ваше время.
Однако, сколько времени это действительно сэкономит, будет зависеть от изображений, которые вы выберете, и от того, насколько вы знакомы с Photoshop.
Если вы новичок в Photoshop и привыкли к автоматизированным инструментам искусственного интеллекта, то инструмент заливки с учетом содержимого будет иметь большой смысл.
Однако, если вы хорошо разбираетесь в стандартных (ручных) инструментах Photoshop, опция заливки с учетом содержимого может показаться вам не особенно полезной.
При написании этой статьи большинство изображений, которые я пробовал, работали не так хорошо или требовали слишком много работы по очистке, чтобы этот метод оправдал себя.
Сложные фоны всегда требуют много проб и ошибок для сложных вычитаний.