Фотошоп удалить ненужный объект онлайн. Как убрать ненужные объекты на фотографиях! Удаляем лишних людей с фото в фотошопе
Иногда, просматривая снимки, обнаруживаешь, что в кадр попали лишние предметы. Или нужно фото для размещения логотипа, но на нём уже есть другие надписи. Как же убрать надпись с картинки и удалить лишний объект в Photoshop?
Для этих задач используют инструмент «Штамп»/Clone Stamp Tool или «Заплатка»/Patch Tool . Последний предпочтительнее, если лишний объект расположен на более простом (однотонном) фоне.
Работая инструментом «Заплатка»/Patch Tool , мы вырезаем (копируем) донорскую область и закрываем ей всё ненужное. Как это работает? Удерживаем левую клавишу мыши, обводим подходящий участок и перемещаем заплатку. У этого инструмента есть два режима:
«Источник»/Source . При его использовании выделенный участок заполнится донорским фрагментом, в который перемещено выделение.
«Назначение»/Destination
. В этом режиме выделенный участок закроет собой область, в которую он будет перемещён.
В этом режиме выделенный участок закроет собой область, в которую он будет перемещён.
Рассмотрим примеры.
Инструмент «Заплатка»/Patch Tool
Открываем фотографию в Photoshop и создаём дубликат слоя (Ctrl + J ). На панели инструментов в группе восстанавливающих инструментов выбираем «Заплатка»/Patch Tool . Если инструмент в группе стоит по умолчанию, достаточно нажать клавишу J .
Чтобы было удобнее работать с изображением, масштабируйте его (Ctrl+ и Ctrl- ).
Мы будем убирать логотип Shell. Итак, подбираем первый донорский участок. На панели управления нажимаем кнопку «Назначение» , параметр «Диффузия» устанавливаем на значении 7. Подводим курсор и обводим участок для заплатки (он выделится пунктиром).
Затем перетаскиваем выделенный участок на логотип. Если с первого раза заплатка не полностью закрывает закрашиваемый участок, перемещайте её же повторно, пока ненужный объект полностью не исчезнет.
Сохраните готовое изображение (Shift + Ctrl + S ), выбрав удобный вам тип файла (например, JPG).
Вот наш результат:
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net .
Инструмент «Штамп»/Clone Stamp Tool
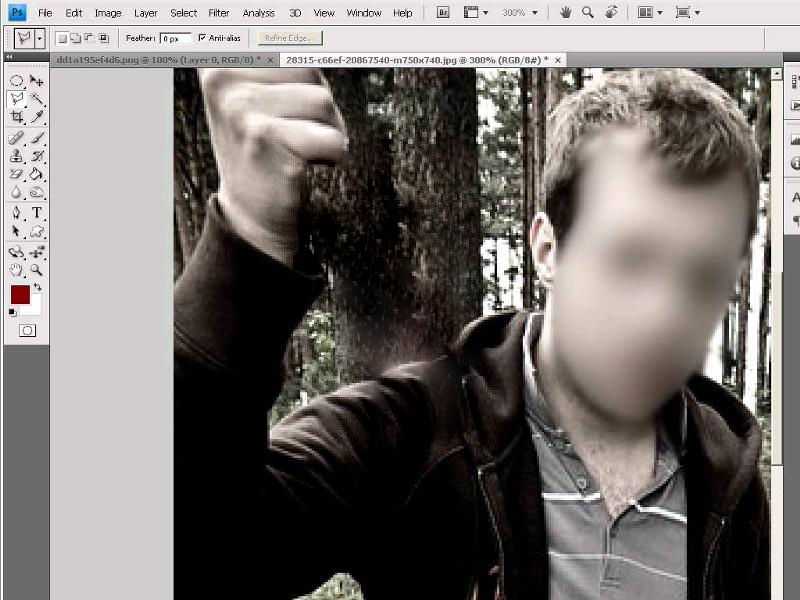
Теперь возьмём случай сложнее. Уберём с изображения человека.
Для этого нам понадобится инструмент «Штамп»/Clone Stamp Tool . Он вызывается клавишей S . Регулировать его размер можно клавишами [ и ] . Этот инструмент создаёт клон донорского участка. Им корректируют постепенно, маленькими мазками.
Выбираем донорскую область рядом с участком закрашивания. Для этого подводим к донорскому участку курсор и, удерживая кнопку Alt
, кликаем один раз левой клавишей мыши. Донорский участок обозначается крестиком. При перемещении по изображению он следует за курсором, поэтому донорский участок периодически нужно менять.
На этом снимке много вертикальных и горизонтальных полос разного оттенка. На месте зонта нужно пририсовать потолок. Перед мальчиком одна дверь приоткрыта, вторая закрыта. Всё это следует учесть при закрашивании.
Чтобы линии балок и досок не выглядели ломаными, донорский участок стоит подбирать внимательно. Важно ставить штамп так, чтобы полосы совпадали.
Один из этапов. Здесь прорисована щель между дверями.
Постепенно закрашиваем линии по горизонтали и вертикали. Для дорисовки двери слева донорский участок взят с самого левого края, а вертикальные линии — сверху. Мы подносили штамп, чётко совмещая участки, чтобы прямые шли ровно.
Убираем ненужные объекты на фотографиях.
Сегодня мы поговорим о том, как убрать ненужный объект на фотографии с помощью фотошопа- онлайн ЭДИТОР
. Например вот так. На первом фото попала ненужная пустая корзинка. На втором я ее убрала.
На втором я ее убрала.
Долгое время мы пользовались замечательным сайтом Webinpaint
, в котором такие объекты убирались легко и быстро, в три клика. По этому сайту у меня был урок, поставленный в 2010 году, который . Урок за это время разошелся очень далеко, и многие им пользовались. Но сейчас САЙТ СДЕЛАЛИ ПЛАТНЫМ
, и мне приходит очень много вопросов и просьб найти что то подобное.
Увы, все в нашем мире дорожает, и все подобные сайты теперь платные. Поэтому, всем, кто не умеет пользоваться фотошопом, я покажу как как убрать ненужный объект на фотографии с помощью фотошопа- онлайн онлайн Pixlr, по простому называемый ЭДИТОР
Если требуется убрать просто объект на цветном фоне , то сделать это можно с помощью инструмента КИСТЬ . Например, берем вот такую картинку. И уберем на ней месяц.
Так как здесь объект на однородном, синем фоне, то берем инструмент КИСТЬ .
И подбираем цвет для закрашивания ненужного объекта.
1- открываем выбор цвета.
2.- Щелкаем кистью в том месте, какой цвет нам нужен для закрашивания объекта. ЦВЕТ ПРОГРАММА ПОДБЕРЕТ САМА.
3.- Подтверждаем выбор цвета.
Теперь выбираем размер кисти и закрашиваем ею объект. В окошечке выбора цвета горит тот, что нам нужен.
Теперь просто закрашиваем ненужный объект. Вот и все.
ВНИМАНИЕ. Это самый простой вариант убирания объекта, так как здесь нужен ОДИН цвет. Если же ненужный объект расположен на нескольких цветах, то вам нужно каждый раз ПОДБИРАТЬ ЦВЕТ . Хотя это и несложно, так как он подбирается автоматически. Но довольно нудно.
Но если ненужный нам объект расположен на траве, песке, фоне леса, и прочее, то простым подбором цвета тут ничего не сделаешь. Тогда начинаем использовать инструмент ШТАМП.
Берем картинку с предыдущего урока. И убираем так же елочку на переднем плане.
Заходим на сайт в Эдитор Pixlr.com. , и загружаем картинку.
ВНИМАНИЕ.
Если будете вставлять картинку из интернета, то вставив ее адрес, появится табличка загрузки. Просто дождитесь когда картинка загрузится, то табличка уберется сама.
Просто дождитесь когда картинка загрузится, то табличка уберется сама.
Выбираем инструмент ШТАМП
, его размер и форму.
Приступаем к работе. Берем инструмент Штамп и, зажав клавишу Ctrl, выбираем источник клонирования , просто по нему щелкнув (он должен находиться рядом с убираемым объектом; это по сути то чем мы будем зарисовывать этот объект):
ВНИМАНИЕ!
Обратите внимание, что точка копирования перемещается вместе с инструментом штамп, то есть вам периодически, при несовпадении рисунка необходимо задавать новую точку копирования при помощи клавиши Ctrl.
На нашем примере
— верхушка елочки находится на фоне рыжих елочек. Задав точку копирования, я закрасила верхушку рыжим. Дальше пошла желтая трава, и я вновь задаю точку копирования, зажав клавишу Ctrl,
выбираю источник клонирования — ТРАВУ.
И перехожу к нижней части, где есть зеленая трава, и так же задаю точку копирования, зажав клавишу Ctrl, выбираю источник клонирования — ЗЕЛЕНУЮ ТРАВУ
И убираю самую нижнюю часть елочки. Вот и все.
Вот и все.
Поверьте, делается это гораздо быстрее, чем я описываю. Зажимаете клавишу Ctrl, щелкаете, закрашиваете нужную часть, снова щелкаете клавишей Ctrl, и снова закрашиваете. Все довольно быстро.
Восстанавливаем утерянную текстуру. Как вы могли заметить, при зарисовывании елочки, внизу, у меня немного нарушилась травы, поэтому предлагаю восстановить ее также с помощью инструмента Штамп. Выберите источник клонирования с хорошей текстурой и, используя кисть штампа большого размера, лучше квадратную, зарисуйте место с нарушенной текстурой.
Если все нас устроило, то сохраняем наше фото. Жмем ФАЙЛ- СОХРАНИТЬ, или жмем на крестик в правом углу. Пишем название нашего картинки, выбираем формат и нажимаем на «Да»
Это то, что у нас получилось, с уже подправленной немного текстурой.
Вот так довольно быстро, вы сможете убрать все ненужные объекты со своих фотографий. Не бойтесь что то испортить, вы всегда можете отменить свои действия, или закрасить по новой. Пробуйте смелее, и у вас все получится!
Пробуйте смелее, и у вас все получится!
Читать далее…
Долгое время мы пользовались замечательным сайтом Webinpaint , в котором такие объекты убирались легко и быстро, в три клика. По этому сайту у меня был урок, поставленный в 2010 году, который . Урок за это время разошелся очень далеко, и многие им пользовались. Но сейчас САЙТ СДЕЛАЛИ ПЛАТНЫМ, и мне приходит очень много вопросов и просьб найти что то подобное.
Увы, все в нашем мире дорожает, и все подобные сайты теперь платные. Поэтому, всем, кто не умеет пользоваться фотошопом, я покажу как как убрать ненужный объект на фотографии с помощью фотошопа- онлайн онлайн Pixlr, по простому называемый ЭДИТОР
Если требуется убрать просто объект на цветном фоне, то сделать это можно с помощью инструмента КИСТЬ.
Так как здесь объект на однородном, синем фоне, то берем инструмент КИСТЬ.
И подбираем цвет для закрашивания ненужного объекта.
1- открываем выбор цвета.
2.- Щелкаем кистью в том месте, какой цвет нам нужен для закрашивания объекта. ЦВЕТ ПРОГРАММА ПОДБЕРЕТ САМА.
3.- Подтверждаем выбор цвета.
Теперь выбираем размер кисти и закрашиваем ею объект. В окошечке выбора цвета горит тот, что нам нужен.
Теперь просто закрашиваем ненужный объект. Вот и все.
ВНИМАНИЕ. Это самый простой вариант убирания объекта, так как здесь нужен ОДИН цвет. Если же ненужный объект расположен на нескольких цветах, то вам нужно каждый раз ПОДБИРАТЬ ЦВЕТ. Хотя это и несложно, так как он подбирается автоматически. Но довольно нудно.
Но если ненужный нам объект расположен на траве, песке, фоне леса, и прочее, то простым подбором цвета тут ничего не сделаешь. Тогда начинаем использовать инструмент ШТАМП.
Берем картинку с предыдущего урока. И убираем так же елочку на переднем плане.
Заходим на сайт в Эдитор Pixlr.com. , и загружаем картинку.
ВНИМАНИЕ. Если будете вставлять картинку из интернета, то вставив ее адрес, появится табличка загрузки. Просто дождитесь когда картинка загрузится, то табличка уберется сама.
Выбираем инструмент ШТАМП, его размер и форму.
Приступаем к работе. Берем инструмент Штамп и, зажав клавишу Ctrl, выбираем источник клонирования, просто по нему щелкнув (он должен находиться рядом с убираемым объектом; это по сути то чем мы будем зарисовывать этот объект):
ВНИМАНИЕ! Обратите внимание, что точка копирования перемещается вместе с инструментом штамп, то есть вам периодически, при несовпадении рисунка необходимо задавать новую точку копирования при помощи клавиши Ctrl.
На нашем примере — верхушка елочки находится на фоне рыжих елочек. Задав точку копирования, я закрасила верхушку рыжим. Дальше пошла желтая трава, и я вновь задаю точку копирования, зажав клавишу Ctrl, выбираю источник клонирования — ТРАВУ.
И перехожу к нижней части, где есть зеленая трава, и так же задаю точку копирования, зажав клавишу Ctrl, выбираю источник клонирования — ЗЕЛЕНУЮ ТРАВУ
И убираю самую нижнюю часть елочки. Вот и все.
Поверьте, делается это гораздо быстрее, чем я описываю. Зажимаете клавишу Ctrl, щелкаете, закрашиваете нужную часть, снова щелкаете клавишей Ctrl, и снова закрашиваете. Все довольно быстро.
Восстанавливаем утерянную текстуру. Как вы могли заметить, при зарисовывании елочки, внизу, у меня немного нарушилась травы, поэтому предлагаю восстановить ее также с помощью инструмента Штамп. Выберите источник клонирования с хорошей текстурой и, используя кисть штампа большого размера, лучше квадратную, зарисуйте место с нарушенной текстурой.
Если все нас устроило, то сохраняем наше фото. Жмем ФАЙЛ- СОХРАНИТЬ, или жмем на крестик в правом углу. Пишем название нашего картинки, выбираем формат и нажимаем на «Да»
Это то, что у нас получилось, с уже подправленной немного текстурой.
Вот так довольно быстро, вы сможете убрать все ненужные объекты со своих фотографий. Не бойтесь что то испортить, вы всегда можете отменить свои действия, или закрасить по новой. Пробуйте смелее, и у вас все получится!
Доброго всем времени суток, мои дорогие друзья. С вами опять я, Дмитрий Костин. Вспомнилось мне тут множество моментов, когда тебя фотографируют, а в кадр попадает какой-нибудь лишний человек или какой-то предмет, который на фотографии неуместен. Знакомо? Только замечаешь это уже когда перефотографироваться нет возможности. Оставить как есть? Да ни за что!
Лишние предметы можно выкинуть из фотографии, причем никто не заметит разницы. А вы хотите узнать, как в фотошопе убрать ненужный объект с какой-либо фотографии? Тогда читайте дальше.
Заполнение с учетом содержимого
Как видите кот испарился, но у вас не осталось вырезанной области как это обычно происходит. Пустота заполнилась смежными пикселями, которые по мнению самой программы вероятнее всего могли бы оказаться на этом месте.
У меня произошел небольшой «косячок». когда я убрал кота, в области, где должен быть хвост, появился кусок от ручки (видимо сушилка для белья). Но она убирается точно таким же образом. И теперь у вас есть чистое одеяло без животинки.
Точно также я решил убрать учебник с парты. Согласитесь, что очень просто? Но это еще не всё.
Инструмент Штамп
Иногда первый способ не совсем может подходить для нужных нам целей. Но это не беда. Фотошоп практически всегда имеет несколько вариантов решения для конкретной задачи. И этот случай не исключение.
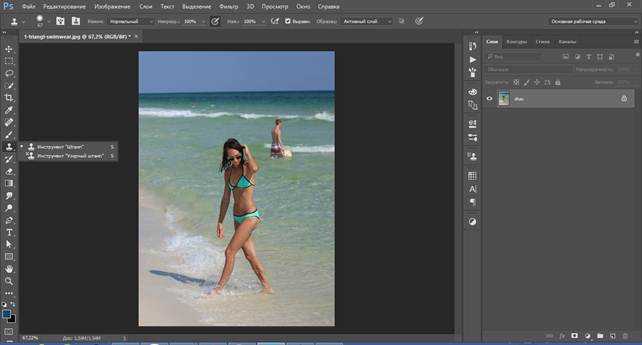
Давайте возьмем картинку прекрасного вида на побережье. Прекрасный вид, но как видите мимо пролетал дерзкий птиц и попал в кадр. Попал красиво, но допустим он там не нужен.
Тогда закатываем рукава, берем лассо и проделываем все операции из первого пункта. Смотрим, что у нас получилось. Как-то не очень, да?
Нам в этом поможет инструмент «Штамп»
. Данный инструмент чем-то похож на «Восстанавливающую кисть»
, которой мы пользовались , но различия есть. При восстанавливающей кисти мы брали область-донор и закрашивали ей ненужную деталь таким образом, что потом накладывались те цвета, которые соответствуют данной области. При штампе ничего такого не происходит.
При восстанавливающей кисти мы брали область-донор и закрашивали ей ненужную деталь таким образом, что потом накладывались те цвета, которые соответствуют данной области. При штампе ничего такого не происходит.
Если вам как-то сложно понять этот процесс в текстовом варианте, то специально для вас я сделал отдельный видеоурок. Приятного просмотра.
Получилось вполне себе неплохая картинка, как будто так и было. Вы может комбинировать несколько способов, чтобы достигнуть желаемого результата.
А у вас есть фотографии, где можно убрать что-нибудь лишнее? Если да, то настало время от этого избавиться. Ну а если вы хотите изучить все возможности фотошопа за непродолжительный срок, то рекомендую вам посмотреть отличный видеокурс . В нем вся информация преподнесен потрясающе и рассчитана на любой уровень пользователя.
Ну а на этом у меня всё. Надеюсь, что мой сегодняшний урок вам понравился. Не забудьте подписаться на обновления статей блога, тогда вы первыми узнаете о выходе интересных статей и другой интересной информации. Посмотрите также другие статьи блога. Уверен, что вы найдете что-нибудь интересное для себя. Ну а я с вами прощаюсь. Пока-пока!
Посмотрите также другие статьи блога. Уверен, что вы найдете что-нибудь интересное для себя. Ну а я с вами прощаюсь. Пока-пока!
С уважением, Дмитрий Костин
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
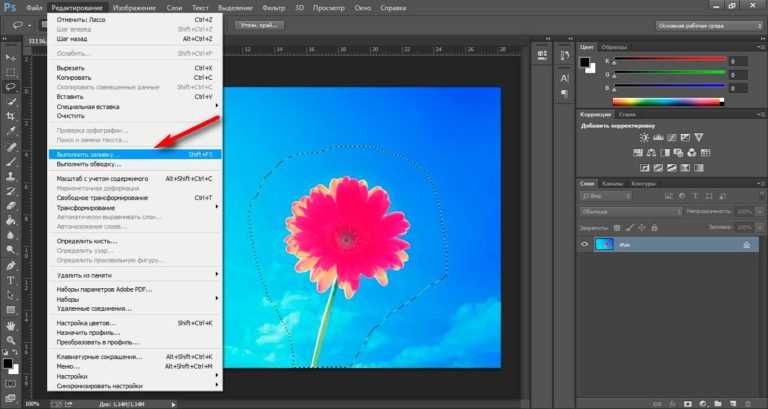
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность — 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, — выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Далее следует взять инструмент «Перемещение» (черная стрелочка) и перетащить заплатку (находясь на слое с ней) на текст. В том случае, если она его не перекроет полностью, следует пройти во вкладку «Редактирование» — «Свободная трансформация». После этого, удерживая кнопку мыши (левую) на одном из квадратиков на контуре трансформации, нужно растянуть заплатку до требуемого размера. Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще — автоматически, с применением средства «Заливка с учетом содержимого».
Как в фотошопе вырезать ненужные объекты?
В работе с изображениями часто требуется отредактировать, убрать ненужные детали, объекты, надписи. В программе фотошоп это можно сделать легко, достаточно совершить несколько действий. Как вырезать фон в фотошопе, как удалить объект, выделенную область, рассмотрим в данной статье.
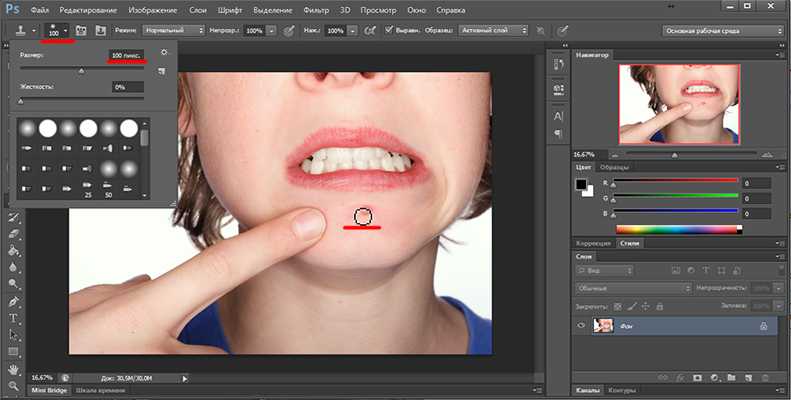
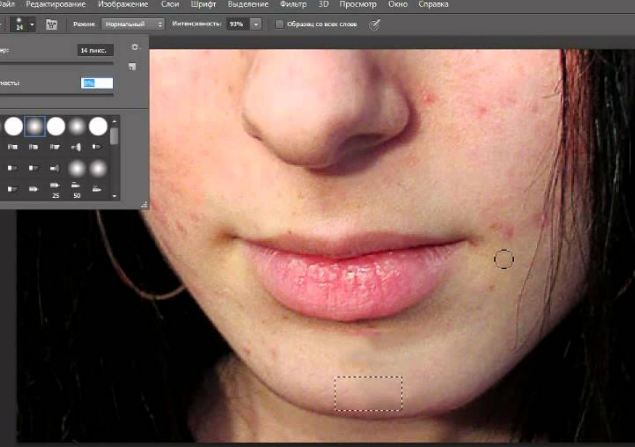
Как в фотошопе удалить ненужный объект или дефектыПервое, на что обращает внимание любитель фотографироваться, это то, как человек вышел на фото. Зачастую предательски краснеющий прыщ, пятна на коже или торчащие волосы портят весь снимок.
Зачастую предательски краснеющий прыщ, пятна на коже или торчащие волосы портят весь снимок.
На данном фото изображен парень с проблемной кожей. Если в реальности ему придется потратить большое количество времени на решение этой проблемы, то в фотошопе это можно исправить за пару минут.
Для этого воспользуемся инструментом «Заплатка J».
Обведем с помощью заплатки проблемное место.
Удерживая левую клавишу мыши, перетаскиваем выделенную область на чистый участок кожи. Старый участок автоматически заменится на новый. Необходимо менять участки заплатки периодически, чтобы ее тон максимально был приближен к тону кожи.
Поработав пару минут над остальными участками лица, получаем красавца с чистой кожей.
Как удалить надписи на картинке?Чтобы стереть ненужное с изображения, необходимо рассмотреть саму картинку. Какой фон, однотонный или разноцветный, светлый или с затемнениями? Сколько деталей изображено на фото и как близко? Какой размер ненужного элемента? От этого зависит масштаб работы и выбор инструментов, которыми нужно воспользоваться.
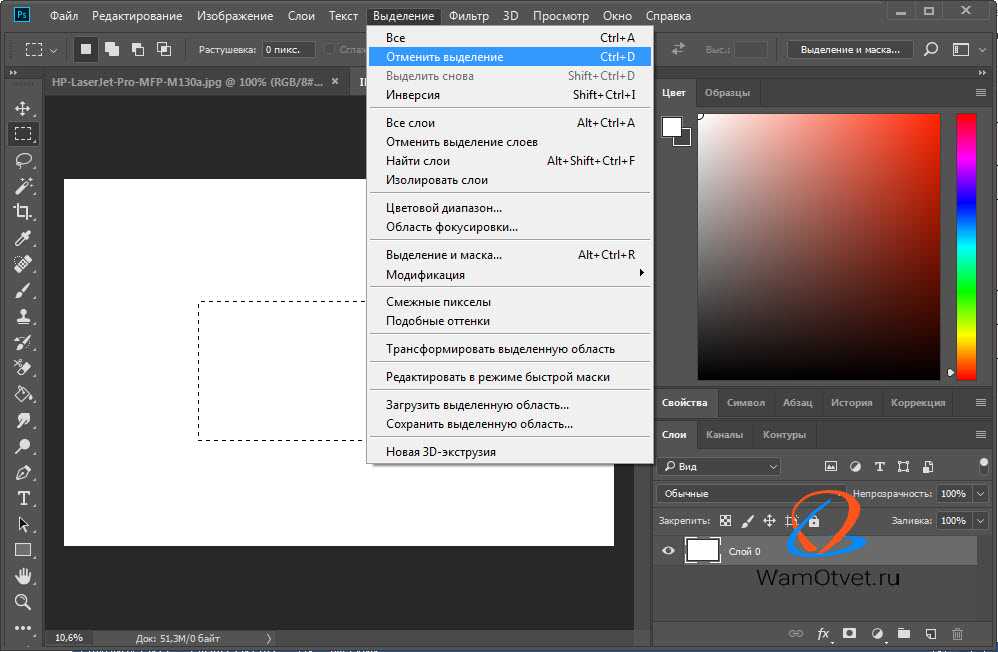
В данном примере стоит задача убрать ненужные надписи. На одном изображении надпись не затрагивает большое количество деталей, а только однородный фон. Другое изображение — более сложный вариант, где надпись проходит через центр фото.
В первом случае выделяем надпись инструментом «Прямоугольная область М».
Затем нажимаем «Delete» и выбираем «С учетом содержимого». Снимаем выделение «Выделение-Отменить выделение» и получаем чистое фото без надписи.
Можно убрать надпись другим способом. Выделить ее и пройтись инструментом точечная восстанавливающая кисть либо применить заливку с учетом содержимого.
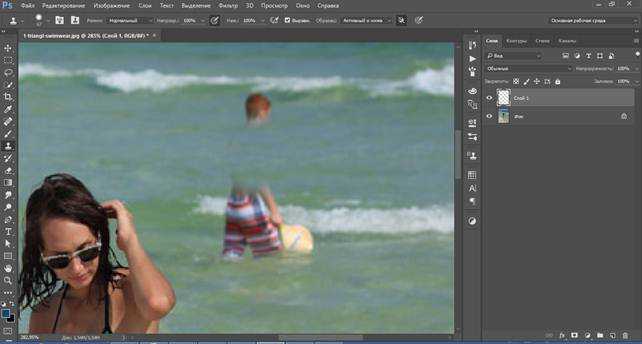
В следующем фото надпись расположена прям на котике. Просто удалить надпись прямоугольным выделением с учетом содержимого не получится, так как фон не однородный. Все переходы станут заметны. Воспользуемся инструментом «Волшебная палочка W», установив значения допуска 10 и поставив галочку в смежных пикселах.
Аккуратно, шаг за шагом, выделяем палочкой удаляющие элементы, нажимая клавишу shift. Если палочка захватывает большую область, чем нужно, то уменьшите доступ.
Если палочка захватывает большую область, чем нужно, то уменьшите доступ.
Далее расширим выделенную область на 1 пиксел. Это нужно для наименьшей корректировки фото. После удаления надписи, ее границы станут немного меньше.
Производим удаление или заливку с учетом содержимого.
После удаления букв остаются видны их контуры, которые можно убрать с помощью инструмента «Штамп S». Он помогает убирать ненужное на сложных текстурах. Зажав клавишу «Alt», левой кнопкой мыши укажите область, которую хотите вставить. Появится значок мишени. Отпустив кнопку «Alt», щелкните по месту, в которое нужно вставить необходимый участок. Тщательно проработав все области изображения, получим вполне хорошее фото без следов надписи.
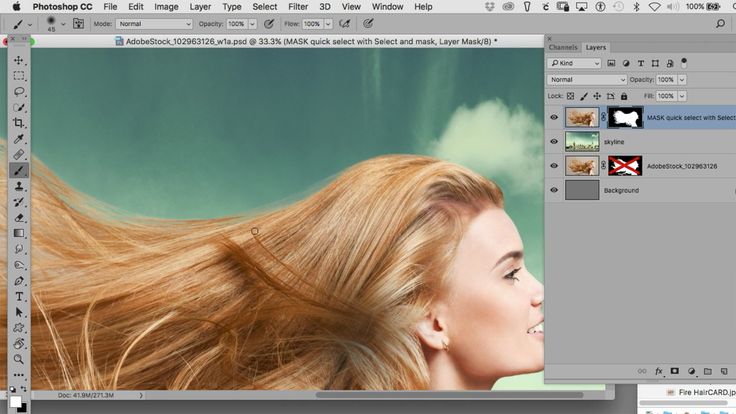
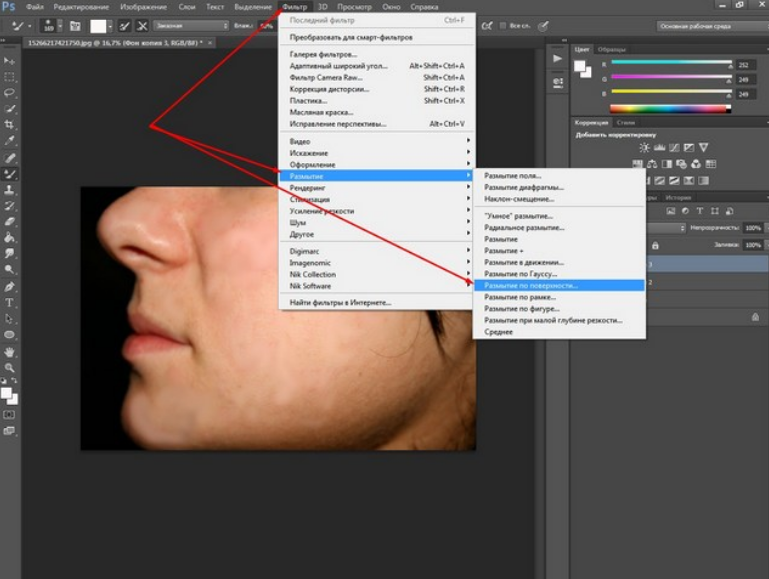
Как вырезать и заменить фон в фотошопе?Существуют элементы изображений, которые не так просто удалить или вырезать, например ветки деревьев, волосы.
Здесь нужно сделать достаточно сложное удаление фона неба, так чтобы между листьями его не было видно. Так как элемент ветки с листочками довольно сложный для простого выделения и обрезки, воспользуемся методом наложения слоя.
Так как элемент ветки с листочками довольно сложный для простого выделения и обрезки, воспользуемся методом наложения слоя.
Откроем панель «Слои»и уберем блокировку (замок) с нашего слоя, щелкнув по нему два раза. Можно также, удерживая кнопку замка, перетащить его в корзину. Если ничего не сработало, значит выбираем: изображение-режим-RGB.
В панели слоев выбираем «Параметры наложения» и устанавливаем «наложение, если синий». С помощью «Данный слой» регулируем прозрачность фона. Нажимаем Ок и у нас появляется два наложения (иконка квадратиков, вместо замка).
В результате у нас получилось методом наложения закрыть синий фон. Чтобы совсем от него избавиться, нужно преобразовать изображение в смарт-объект. Нажимаем правой клавишей мышки на нашем слое и выбираем «преобразовать в смарт-объект», не забыв перед этим объединить слои.
Создаем новый слой, заливаем новым цветом (например, розовым). В результате получаем изображение дерева на новом фоне.
Этот метод замечательно подходит для изображений, в которых нет отражающих элементов и повторения цвета.
Второй вариант замены фона можно осуществить с помощью использования инструмента «Фоновый ластик». Подберем диаметр ластика 2000 px, проба непрерывная, ограничения на все пикселы, допуск 40%, ставим галочку на основном цвете.
Нам необходимо выбрать цвет переднего плана, который теперь защищен при помощи поставленной галочки. Выбираем с помощью «Пипетки» подходящий зеленый цвет на дереве. Он и будет защищен от стирания. Ластиком пройдемся по голубым участкам изображения. В итоге получим дерево на прозрачном фоне.
Далее по той же схеме, приведенный выше, добавляем нужный новый фон.
Часто встречается ситуация, где фото получилось отличное, а фон хочется другой. Заменим у этого фото скучный серый фон на более яркий.
Создадим копию этого слоя.
Используя инструмент «Быстрое выделение» выделим девушку на фото. Удерживая левую клавишу мыши, выделим фон вокруг девушки. Нестрашно, если захватятся небольшие лишние части.
Нестрашно, если захватятся небольшие лишние части.
В панели слоев добавляем слой-маску.
На слой-маске девушка исчезла, остался фон. Необходимо изменить (инвертировать) положение. Кликаем по миниатюре слоя-маски и в свойствах выбираем «инвертировать». В результате фон и девушка поменяются местами.
Далее щелкаем по маске слоя, в свойствах нажимаем «Выделение и маска». Выбираем пункт Вид «на черном».
Затем с помощью бегунка «радиус» подбираем нужные значения для правильного отображения изображения девушки и фона.
Используя данные способы, можно вырезать объекты в фотошопе любой сложности. Надеюсь, эти небольшие уроки фотошопа помогут Вам в работе.
Текстовый эффект призрачного размытияв Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как придать тексту призрачный, сверхъестественный вид, используя пару простых фильтров размытия. Я буду использовать Photoshop CS5 на протяжении всего урока, но подойдет любая последняя версия Photoshop.
Вот как будет выглядеть окончательный результат:
Окончательный результат.
Начнем!
Шаг 1: Растрируйте Type
Вот документ, с которого я начинаю, это просто слово «BLUR», напечатанное белым цветом на сплошном черном фоне. Я использовал Arial Bold для шрифта:
Исходный документ.
Если мы посмотрим на панель «Слои», мы увидим слой «Тип», расположенный над черным фоновым слоем:
Панель «Слои», показывающая два слоя, которые в данный момент находятся в документе.
Убедитесь, что на панели «Слои» выбран слой «Тип» (выбранные слои выделены синим цветом), затем перейдите к Layer в строке меню в верхней части экрана выберите Rasterize , затем выберите Type :
Выберите «Слой» > «Растрировать» > «Текст».
Тип «Растеризация» просто означает, что мы преобразуем его из редактируемого текста в пиксели, что нам нужно сделать, прежде чем Photoshop позволит нам применить к нему какие-либо фильтры. В окне документа ничего не изменится, но на панели «Слои» мы видим, что слой «Тип» стал обычным слоем на основе пикселей:
В окне документа ничего не изменится, но на панели «Слои» мы видим, что слой «Тип» стал обычным слоем на основе пикселей:
После того, как текст был растрирован (преобразован в пиксели), его больше нельзя редактировать.
Шаг 2. Сделайте три копии слоя
Нам нужно сделать три копии нашего растеризованного текста, поэтому перейдите в меню Layer , выберите New , затем выберите Layer через Copy или нажмите Ctrl+J (Win) / Command+J (Mac), чтобы получить доступ к той же команде с более быстрой комбинацией клавиш:
Выберите «Слой» > «Создать» > «Слой через копирование» или нажмите Ctrl+J (Win)/Command+J (Mac).
В любом случае программа Photoshop сделает копию слоя и поместит ее над оригиналом:
Новый слой появляется над исходным на панели «Слои».
Сделайте то же самое еще два раза, либо выбрав Слой > Новый > Слой через Копировать дважды, либо дважды нажав Ctrl+J (Win) / Command+J (Mac), хотя сочетание клавиш намного быстрее. Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:
Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:
Теперь у вас должно быть 5 слоев.
Шаг 3: выберите исходный текстовый слой
Нажмите на исходный текстовый слой на панели «Слои» (тот, который находится прямо над фоновым слоем), чтобы выбрать его:
Выберите исходный текстовый слой.
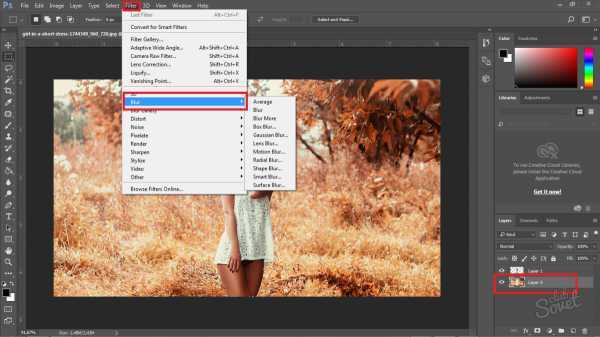
Шаг 4. Примените фильтр размытия в движении
Перейдите в меню Filter в верхней части экрана, выберите Blur , затем выберите Motion Blur :
Выберите «Фильтр» > «Размытие» > «Размытие в движении».
Это открывает диалоговое окно Photoshop Motion Blur. Давайте начнем с добавления вертикального размытия к тексту. Измените Angle размытия на 90° , затем начните перетаскивать ползунок Distance в нижней части диалогового окна вправо, чтобы увеличить степень размытия. Следите за окном документа, когда перетаскиваете ползунок, чтобы оценить результаты. Я собираюсь установить для параметра «Расстояние» значение около 150 пикселей, что, по моему мнению, хорошо сочетается с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:
Я собираюсь установить для параметра «Расстояние» значение около 150 пикселей, что, по моему мнению, хорошо сочетается с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:
Установите угол на 90°, затем перетащите ползунок «Расстояние», чтобы применить размытие.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш эффект вертикального размытия движения должен выглядеть примерно так:
Эффект после добавления вертикального размытия движения.
Шаг 5: выберите слой над ним
Щелкните слой над исходным текстовым слоем на панели «Слои» (слой с надписью «копировать» после имени), чтобы выбрать его:
Выберите первый слой «копия».
Шаг 6: снова примените фильтр размытия в движении
Нажмите Ctrl+Alt+F (Win) / Command+Option+F (Mac) на клавиатуре. Это быстрый способ получить доступ к последнему использованному нами фильтру, которым в нашем случае был фильтр Motion Blur. Photoshop снова откроет для нас диалоговое окно фильтра, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим горизонтальное размытие движения, поэтому измените Angle на 0° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:
Photoshop снова откроет для нас диалоговое окно фильтра, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим горизонтальное размытие движения, поэтому измените Angle на 0° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:
Измените угол на 0°.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop применяет горизонтальное размытие в движении к слою:
К тексту добавлено вертикальное и горизонтальное размытие движения.
Шаг 7: Объедините два слоя вместе
Перейдите в меню Layer и выберите Merge Down или нажмите Ctrl+E (Win) / Command+E (Mac) на клавиатуре:
Выберите «Слой» > «Объединить вниз» или нажмите Ctrl+E (Win)/Command+E (Mac).
Photoshop объединит два слоя размытия в движении вместе на панели «Слои», оставив нам три текстовых слоя:
Эффекты горизонтального и вертикального размытия движения теперь находятся на одном слое.
Шаг 8. Примените фильтр размытия по Гауссу
Края эффекта размытия в движении выглядят слишком резкими, поэтому давайте применим другой тип размытия, чтобы смягчить их. Снова перейдите в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Откроется диалоговое окно «Размытие по Гауссу». Перетащите ползунок Radius внизу немного вправо, чтобы добавить небольшое размытие, достаточное, чтобы смягчить края эффекта размытия в движении. Значения радиуса около 2 пикселя должно быть достаточно, хотя вам может понадобиться использовать более высокое значение для большего документа. Как всегда, следите за окном документа, когда перетаскиваете ползунок, чтобы оценить результаты:
Увеличьте значение радиуса примерно до 2 пикселей.
Нажмите OK, чтобы закрыть диалоговое окно. Края размытия в движении теперь выглядят мягче:
Изображение после применения фильтра «Размытие по Гауссу».
Шаг 9: выберите слой над ним
Щелкните слой непосредственно над объединенным слоем (тот, в названии которого есть «копия 2»), чтобы выбрать его:
Выберите текстовый слой «Копия 2» над объединенным слоем.
Шаг 10: Примените фильтр размытия по Гауссу
Нажмите Ctrl+Alt+F (Win) / Command+Option+F (Mac) на клавиатуре. Это снова открывает диалоговое окно для последнего использованного нами фильтра, который на этот раз был фильтром Gaussian Blur. Здесь мы будем использовать фильтр Gaussian Blur, чтобы добавить эффект свечения вокруг букв в тексте. Перетащите ползунок Radius вправо, и при перетаскивании вокруг текста начнет появляться свечение. Я собираюсь увеличить значение Радиуса до 8 пикселей , что придает моим буквам тонкое мягкое свечение:
Увеличение значения радиуса до 8 пикселей.
Нажмите OK, чтобы снова закрыть диалоговое окно. Теперь мы можем видеть мягкое свечение вокруг текста:
.
Изображение после применения к тексту фильтра Gaussian Blur.
Шаг 11: Выберите верхний слой
Выберите верхний слой на панели «Слои», который является единственным текстовым слоем, к которому мы не применяли никаких фильтров:
Нажмите на верхний слой, чтобы выбрать его.
Шаг 12: Объедините слой со слоем под ним
Как и в шаге 7, перейдите в меню Layer и выберите Merge Down или нажмите Ctrl+E (Win) / Command+E (Mac) для сочетания клавиш. Это объединит верхний слой с размытым слоем «свечения» под ним, оставив нам только два текстовых слоя:
.Выберите «Слой» > «Объединить вниз» или нажмите Ctrl+E (Win)/Command+E (Mac), чтобы объединить два верхних слоя вместе.
Шаг 13: Добавьте маску слоя
Нажмите на Слой-маска значок в нижней части панели «Слои»:
Нажмите на значок Слой-маски.
Миниатюра маски слоя появляется на верхнем слое, давая нам знать, что маска была добавлена:
Появляется миниатюра маски слоя с белой заливкой.
Шаг 14. Выберите инструмент «Градиент»
Выберите инструмент Photoshop Gradient Tool на панели инструментов:
Выбор инструмента «Градиент».
Шаг 15: Выберите градиент от белого к черному
С выбранной маской слоя (миниатюра маски на панели «Слои» будет иметь белую выделенную рамку вокруг нее, сообщая вам, что она выбрана), нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана Photoshop и цвета фона , если это необходимо. , который задает белый цвет переднего плана и черный цвет фона. Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть Gradient Picker и выберите градиент от белого к черному (верхний левый угол — на самом деле это градиент от переднего плана к фону), щелкнув его миниатюру. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Выберите градиент от переднего плана к фону (от белого к черному) в верхнем левом углу.
Шаг 16. Выберите параметр «Отраженный градиент»
На панели параметров в верхней части экрана щелкните значок Отраженный градиент Значок для изменения стиля градиента, который мы собираемся нарисовать:
Щелкните значок отраженного градиента на панели параметров.
Шаг 17. Нарисуйте градиент на маске слоя
При выбранном параметре «Отраженный градиент» щелкните в любом месте вдоль горизонтального центра текста, чтобы установить начальную точку для градиента. Затем, удерживая нажатой клавишу Shift , и, удерживая нажатой кнопку мыши, перетащите прямо вверх к началу текста. Удерживание клавиши Shift во время перетаскивания облегчает перетаскивание прямо вверх:
Щелкните в центре текста, затем, удерживая клавишу Shift, перетащите курсор в верхнюю часть текста.
Отпустите кнопку мыши в верхней части текста, после чего Photoshop нарисует отраженный градиент на маске слоя, оставив полностью видимой только середину текста, а затем постепенно исчезая к верхней и нижней части букв, позволяя эффект размытия движения позади них, чтобы просвечиваться:
Основной текст теперь исчезает ближе к верху и низу букв. Только середина слова остается видимой на 100%.
Только середина слова остается видимой на 100%.
Шаг 18: Дублируйте слой
Нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы быстро дублировать слой:
Копия верхнего слоя появляется над оригиналом.
Это делает эффект свечения более интенсивным, придавая тексту более «призрачный» вид:
Свечение вокруг текста стало более интенсивным.
Вы можете еще больше усилить свечение, просто продублировав слой еще раз. я нажму Ctrl+J (Win) / Command+J (Mac), чтобы сделать еще одну копию слоя:
При необходимости снова нажмите Ctrl+J (Win)/Command+J (Mac), чтобы сделать еще одну копию слоя с размытым текстом.
В этот момент все определенно начинает выглядеть жутковато:
Текст после усиления эффекта свечения.
Шаг 19. Добавьте корректирующий слой оттенка/насыщенности
В качестве последнего шага давайте раскрасим эффект. Нажмите на новый корректирующий слой 9.Значок 0024 внизу панели «Слои»:
Нажмите на новый корректирующий слой 9.Значок 0024 внизу панели «Слои»:
Щелкните значок «Новый корректирующий слой».
Выберите Цветовой тон/Насыщенность из появившегося списка корректирующих слоев:
Выберите из списка Оттенок/Насыщенность.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры корректирующего слоя оттенка/насыщенности появятся на панели настроек . Для CS3 и более ранних версий откроется отдельное диалоговое окно. Сначала выберите Colorize 9.0024, щелкнув внутри его флажка. Затем перетащите ползунок «Оттенок», чтобы выбрать цвет для использования, и перетащите ползунок «Насыщенность», чтобы отрегулировать интенсивность цвета. Я собираюсь выбрать призрачно-зеленый, установив значение Hue на 123 , затем я увеличу значение Saturation на 40 :
. Выберите Colorize, затем установите Hue на 123 и Saturation на 40.
Для пользователей Photoshop CS3 и более ранних версий нажмите OK, чтобы закрыть диалоговое окно, когда закончите. Пользователи CS4 и CS5 могут оставить панель настроек открытой. И с этим мы закончили! Вот, после раскрашивания текста, мой окончательный эффект «призрачного размытия»:
Окончательный текстовый эффект.
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как создать текстовый эффект размытия в движении в Photoshop
В этом уроке вы узнаете, как создать текстовый эффект размытия в движении в Photoshop . Этот эффект обычно используется, чтобы добавить вау-фактор обычному тексту и вызвать интерес у зрителя.
Для достижения этого потрясающего эффекта потребуется всего несколько минут, так что давайте начнем!
Для этого урока я буду использовать Photoshop 2022, но для этой короткой демонстрации подойдет любая версия Photoshop.
В этом проекте используется шрифт, указанный ниже. Вы можете скачать его, чтобы следовать дальше, или вы можете выбрать свой собственный. На мой взгляд, шрифты без засечек и полужирные шрифты лучше всего подходят для этого урока.
Шрифт: Gotham Ultra Italic
Окончательное изображение
После этого урока вы получите следующий результат:
Окончательный результатСоздание текстового эффекта размытия в движении
Шаг 1. Настройте документ
Откройте Photoshop и нажмите Ctrl + N , чтобы создать новый документ. Вы можете скопировать мои настройки с изображения ниже:
Убедитесь, что ваш фон установлен на черныйНабор 2: Добавьте свой текст
Во-первых, нажмите T , чтобы активировать Text Tool и добавьте свой текст. Убедитесь, что цвет текста установлен на белый . Вы можете использовать шрифт, предоставленный для этого урока, или любой другой шрифт, который вам нравится.
Далее, давайте наклоним текст , чтобы сделать его более интересным. С выбранным текстовым слоем нажмите Ctrl + T , чтобы активировать Transform Tool , затем щелкните правой кнопкой мыши и выберите Skew .
Наклоните текстТеперь вы можете настроить текст по своему вкусу .
Настройте текстШаг 3: Добавление текстового эффекта размытия в движении
Сначала дважды щелкните текстовый слой , чтобы выделить стиль слоя окна, и выберите Наложение градиента .
Выберите понравившийся вам градиент и скопируйте настройки, как показано на изображении ниже:
Gradient OverlayДалее, нажмите Ctrl + J , чтобы продублировать текстовый слой.
Дублируйте текстовый слой После этого выберите первый текстовый слой , щелкните правой кнопкой мыши его и преобразуйте его в смарт-объект .
Затем выберите текстовый слой, который мы только что преобразовали в смарт-объект, и перейдите к Фильтр > Размытие > Размытие по Гауссу .
Установите размытие на 4,0 пикселя .
Фильтр > Размытие > Размытие по Гауссу 4,0 пикселяНа этот раз давайте продублируем текстовый слой смарт-объекта (Ctrl + J).
Y Теперь у вас должно быть 3 текстовых слоя . (2 смарт-объекта и 1 текстовый слой)
Дублировать слой (Ctrl + J) Ваши слои до этого моментаЗатем выберите верхний текстовый слой смарт-объекта и перейдите к Фильтр > Движение > Размытие .
Установите для Motion Blur Distance значение 90 пикселей .
Выберите верхний слой смарт-объектаMotion BlurBlur DistanceДо этого момента ваш текст должен выглядеть следующим образом:
Ваш дизайн до настоящего моментаШаг 4: Окончательные детали
Во-первых, выберите все ваши текстовые слои -нажмите на каждый из них) затем, щелкните правой кнопкой мыши и преобразуйте их в смарт-объект.