Какие бывают графические файлы?
Какие бывают графические файлы?
FotoTips.ru расскажет вам о всех основных форматах графических файлов.
- RAW. Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры. …
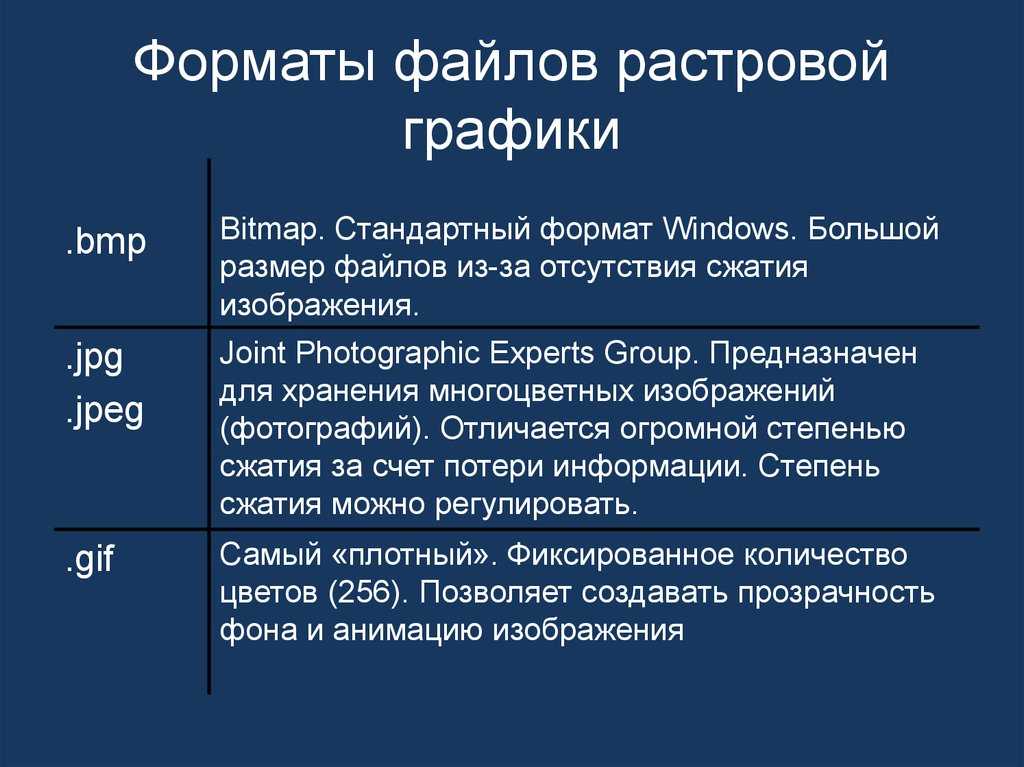
- JPEG (он же JPG). Это самый распространенный формат графических файлов. …
- TIFF. …
- PSD. …
- BMP. …
- GIF. …
- PNG. …
- JPEG 2000 (или jp2).
Что является графическим файлом?
Графические файлы (graphics files) — файлы, в которых хранятся любые типы устойчивых графических данных («изображений»), предназначенных для последующей визуализации. Способы организации этих файлов получили наименование графических форматов.
Какие графические форматы поддерживает Microsoft Word?
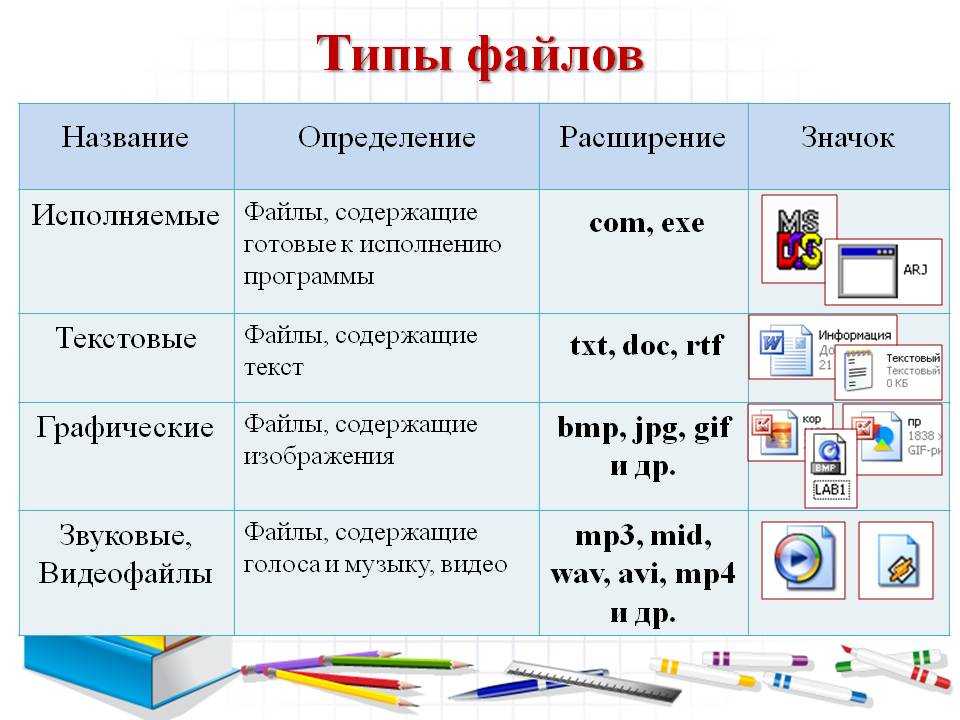
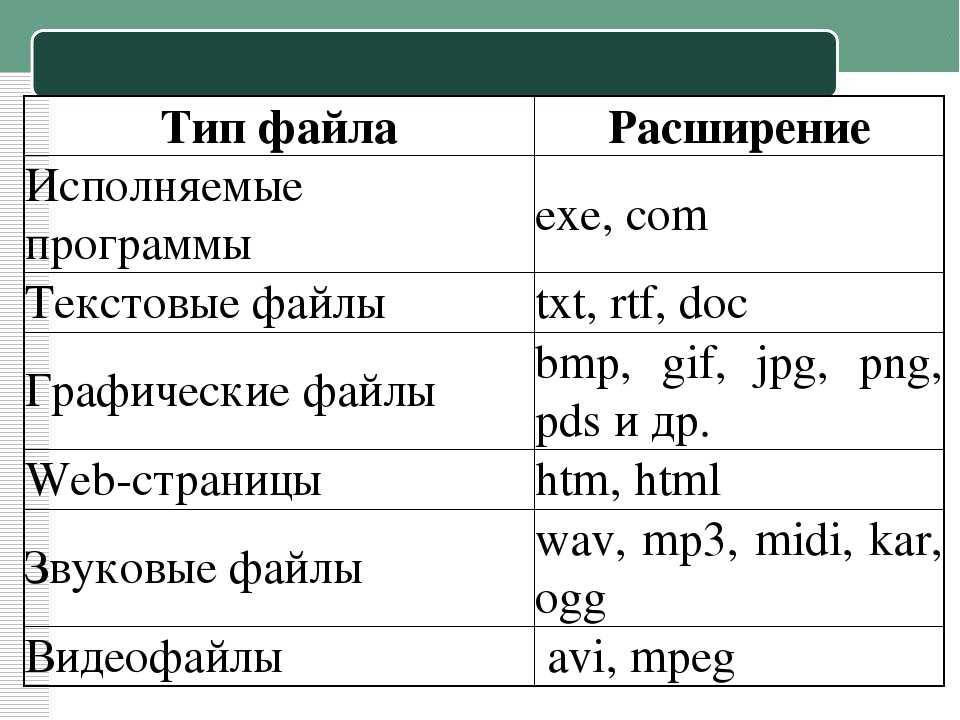
Типы графических файлов, поддерживаемые Word:
- Enhanced Metafile (. EMF).
- Graphics Interchange Format (.
 GIF).
GIF). - Joint Photographic Experts Group (. JPG).
- Portable Network Graphics (. …
- Точечные рисунки Microsoft Windows (BMP, RLE, DIB).
- Метафайлы Microsoft Windows (. …
- Tagged Image File Format (. …
- Encapsulated PostScript (.
Как рисунок превратить в объект Word?
Добавление рисунка в документ
- Щелкните в том месте документа, где вы хотите создать рисунок.
- На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
- Найдя фигуру, которую вы хотите вставить, дважды щелкните ее, чтобы вставить автоматически, или щелкните и перетащите указатель, чтобы нарисовать его в документе.
Что относится к графическим объектам в Word?
Графическим объектом является любой нарисованный или вставленный графический объект, который можно редактировать и форматировать в Word с помощью панели инструментов рисования. Графические объекты являются частью текстового документа. К графическим объектам относятся: объекты Надпись и WordArt, автофигуры.
К графическим объектам относятся: объекты Надпись и WordArt, автофигуры.
Что относится к графическим объектам?
Графический объект — это изображение в окне финансового инструмента, которое можно выделить, переместить, изменить или удалить. К графическим объектам относятся, например, горизонтальные и вертикальные линии, канал линейной регрессии, уровни Фибоначчи, прямоугольник, текстовая метка и пр.
Что используют для вставки графических изображений в текстовый документ?
Процессор Word позволяет создавать в текстовом документе графические изображения. klondikegj и 9 других пользователей посчитали ответ полезным!
Какие графические объекты можно вставлять в текстовый документ?
формулы, таблицы Excel, музыку, графики, изображения, pdf-файлы и т. д.
Какие объекты могут содержать текстовые документы?
Основными объектами текстового документа являются: символ, слово, строка, абзац, страница, фрагмент. Символ – минимальная единица текстовой информации: цифра, буква, знак препинания и т.
Символ – минимальная единица текстовой информации: цифра, буква, знак препинания и т.
Что можно вставить в ворд?
Ctrl+X — вырезать; Ctrl+C — копировать; Ctrl+V — вставить. Буфер обмена в Microsoft Word 2007 позволяет хранить 24 объекта.
Как вставить фото справа в резюме?
Шаги, что бы вставить фото в резюме в ворде: Кликаем правой кнопкой мыши на выбранном месте в верхней части документа (сбоку текст) и выбираем «Вставить». Что бы редактировать размер или размещение самого фото на листе, его нужно сделать активным (нажимаем на него левой клавишей мышки один раз).
Как можно перенести текст с картинки в ворд?
С помощью OneNote можно также преобразовывать PDF-документы и файлы-изображения в текстовые файлы, копировать их и вставлять, например, в Microsoft Word. Для этого щелкните правой кнопкой мыши на изображении и выберите «Копировать текст из рисунка». После этого можно вставить выбранный текст в другой документ.
Как перенести текст из тетради в Ворд?
Вставка отсканированного текста в Word
- В Word выберите Файл > Открыть.
- Перейдите в папку, в которой хранится PDF-файл, и откройте его.
- Word откроет диалоговое окно, в котором нужно подтвердить импорт текста PDF-файла. Нажмите кнопку ОК , чтобы подтвердить действие, и Word импортирует текст.
Как изменить PDF файл в Word?
Преобразование PDF в Word с помощью Acrobat
- Откройте документ PDF в Acrobat.
- Нажмите на инструмент Экспорт PDF на панели справа.
- Выберите Microsoft Word в качестве формата экспорта и затем нажмите Документ Word.
- Нажмите кнопку Экспорт. …
- Выберите расположение для сохранения файла и затем нажмите Сохранить.
Как в ворде сделать абзацы в тексте?
Выделите текст, который нужно настроить. Перейдите на вкладку Главная и в нижней части меню выберите интервалы между строками и абзацами > Параметры междустрочных интервалов . Откроется диалоговое окно Абзац. На вкладке Отступы и интервалы выберите нужные параметры и нажмите кнопку ОК.
Откроется диалоговое окно Абзац. На вкладке Отступы и интервалы выберите нужные параметры и нажмите кнопку ОК.
| Главная страница | О проекте | ||
|
ai cdr cmx eps fla, fh svg swf wmf Смотрите http://uyutnydvor.ru цена брусчатки казань. Соевый изолят купить в Москве, соя m g
|
Новости и события в области векторной графики: Вышел CorelDraw Graphics Suite X4 / 24.01.2008 Векторные редаторы для российских школ / 21.01.2008 Вышел CorelDRAW Graphics Suite X3 Service Pack 2 / 19.09.2007 » Все новости Закажите диплом нового образца тут и получите скидку в нашем магазине. видео подборки | |
Формат файла графики | Форматы файлов Wiki
| В Википедии есть статья на тему:
Формат файла изображения |
‘
Форматы графических файлов являются стандартизированными средствами организации и хранения изображений в файловом формате.
Содержимое
- 1 Размер файла изображения
- 2 Сжатие изображения
- 3 Растровая и векторная графика
- 4 Индексированный цвет
- 5 Прозрачность
- 6 Переплетение
- 7 Анимация
- 8 См. также
Размер файла изображения[]
Для некоторых форматов изображения размер для хранения файла изображения зависит от ширины и высоты изображения (размер изображения), количества возможных цветов, которые можно использовать (глубина цвета) и количество пикселей в изображении на секцию (разрешение).
Сжатие изображений[]
Сжатие изображений имеет смысл, так как большие изображения занимают больше места на диске. Алгоритмы сжатия изображений подразделяются на с потерями и без потерь . Алгоритмы с потерями сохраняют хорошее качество исходного изображения, жертвуя при этом размером файла. Примером этого является PNG. Алгоритмы без потерь хорошо сжимают изображения до небольшого размера, но редактирование, изменение размера или дальнейшее сжатие изображения снизят качество изображения.
Растровая и векторная графика[]
Растровая графика обычно сопоставляет данные из файла с фиксированной сеткой пикселей, где каждый пиксель имеет собственное представление в файле. Увеличение изображения покажет отдельные пиксели изображения.
С другой стороны, векторная графика использует геометрические определения, которые также отображаются на сетку. В отличие от растровой графики, линии, точки, цвета и вся другая информация определяются геометрически, поэтому при увеличении изображения не будут видны отдельные пиксели.
Индексированный цвет[]
| В Википедии есть статья на тему:
Индексированный цвет |
В форматах без индексированных цветов отдельные пиксели могут иметь столько цветов, сколько позволяет глубина цвета формата. При использовании индексированных цветов отдельные пиксели сопоставляются с определенным цветом в таблице цветов, и в изображении будут доступны только используемые цвета.
Прозрачность[]
| В Википедии есть статья на тему:
Прозрачность |
Некоторые изображения допускают прозрачность, когда пользователи могут «видеть сквозь» изображение. Некоторые форматы изображений поддерживают только непрозрачные или прозрачные значения, в то время как другие имеют альфа-канал , где прозрачность может варьироваться от 0 до 100%. Форматы, поддерживающие прозрачность, включают SVG, PNG и GIF.
Переплетение[]
| В Википедии есть статья на тему: Переплетение |
Некоторые изображения поддерживают чересстрочную развертку, при которой данные в файле упорядочиваются таким образом, что во время потоковой передачи файл рендерится на лету из низкокачественной версии в высококачественную. качество одно.
качество одно.
Анимация[]
Некоторые изображения также могут быть анимированы. Обычно это делается путем упаковки нескольких изображений в одно. Поддерживаемые форматы включают SVG, GIF (наиболее распространенный) и APNG.
См. также[]
Контент сообщества доступен по лицензии CC-BY-SA, если не указано иное.
Список распространенных типов файлов изображений
В сегодняшнюю цифровую эпоху визуальный контент, такой как изображения, стал неотъемлемой частью улучшения взаимодействия с пользователем в Интернете. Это связано с тем, что изображения, как известно, привлекают внимание пользователей и повышают вовлеченность пользователей. Однако добавления изображений на ваш веб-сайт или в веб-приложение недостаточно. Вам нужно оптимизировать их правильно. Загрузка больших изображений, которые неправильно оптимизированы для Интернета, может замедлить работу вашего сайта и отпугнуть клиентов. Веб-дизайнеры также должны убедиться, что загружаемые ими изображения адаптируются на разных устройствах. В результате люди в основном не понимают, какой тип и размер файла изображения подходит для Интернета.
В результате люди в основном не понимают, какой тип и размер файла изображения подходит для Интернета.
К счастью, сегодня доступно несколько инструментов для изменения размера и выравнивания изображений в соответствии с требованиями Интернета. Например, вы можете использовать Filestack, лучший загрузчик файлов, для загрузки файлов React.
Содержание
Почему важно выбрать правильный тип файла изображения?
Сегодня доступны сотни форматов изображений с различными характеристиками. Знание характеристик распространенных форматов изображений может помочь вам выбрать наиболее подходящий для вашего проекта.
Независимо от того, хотите ли вы загружать адаптивные фотографии в социальные сети и на веб-сайты или создавать логотипы и редактировать графику, важно понимать все тонкости каждого типа файлов. Использование правильного типа файла изображения может помочь вам во многих отношениях.
Простота обмена
Если вы используете правильный тип изображения для конкретного проекта, дизайнеры и типографии могут легко открывать отправляемые вами файлы и наоборот.
Лучшее качество изображения
Правильный формат изображения обеспечивает резкость и правильные цвета без пикселизации или искажения.
Совместимость программного обеспечения
При правильном типе файла изображения другие пользователи могут легко редактировать ваши логотипы, изображения и графику.
Возможность изменения размера
С помощью подходящего инструмента для изменения размера и обрезки изображения вы получаете гибкость масштабирования до различных размеров, таких как печать визитной карточки, постера фильма или веб-сайта.
Filestack API предлагает различные механизмы преобразования для улучшения и фильтрации изображений, создания коллажей, а также изменения размера и обрезки изображений. Например, вы можете изменить размер фотографии, применить фильтр и преобразовать ее в полароид с помощью Filestack. Он также помогает разработчикам с быстрой загрузкой изображений и поддерживает редактирование изображений в браузере. Filestack также предлагает средство выбора файлов JavaScript, которое позволяет интегрировать средство выбора файлов для Интернета, Android и iOS.
Какие существуют типы файлов изображений?
Файлы растровых изображений
Растровые изображения используют ряд пикселей или отдельных блоков с цветовой и тональной информацией для формирования изображения. Качество этих файлов изображений на основе пикселей зависит от разрешения — количества пикселей, из которых состоит изображение, и количества пикселей, отображаемых на дюйм. Чем больше количество пикселей в изображении, тем выше разрешение и качество изображения. Например, когда вы растягиваете пиксели, они искажаются, что приводит к размытым или нечетким изображениям.
Растровые изображения широко используются в повседневной жизни. Например, каждая фотография, которую вы найдете в Интернете или в печатном виде, является растровым изображением. Некоторые из наиболее часто используемых расширений растровых изображений включают GIF, JPEG и PNG.
Файлы векторных изображений
Векторные изображения используют точки, кривые и линии и строятся с использованием математических формул вместо пикселей. Это делает векторные изображения гораздо более гибкими, чем растровые изображения. В результате можно бесконечно изменять размер векторных изображений с любыми проблемами качества изображения. Если вы создаете графику, требующую частого изменения размера, лучше всего использовать EPS, PDF или AI.
Это делает векторные изображения гораздо более гибкими, чем растровые изображения. В результате можно бесконечно изменять размер векторных изображений с любыми проблемами качества изображения. Если вы создаете графику, требующую частого изменения размера, лучше всего использовать EPS, PDF или AI.
Вы всегда должны создавать логотипы и фирменную графику в виде векторных изображений и иметь под рукой мастер-файл.
Какие форматы файлов изображений наиболее часто используются?
В настоящее время доступно множество форматов файлов изображений, и может быть сложно решить, какой тип файла лучше всего соответствует вашим потребностям в изображении. Ниже приведены наиболее распространенные типы файлов изображений, которые помогут вам выбрать правильные для ваших проектов:
TIFF
Разработанный в 1986 году, TIFF расшифровывается как Tagged Image File Format . Это файлы изображений без потерь для хранения растровых изображений. Это означает, что изображения в формате TIFF не теряют качества изображения или информации (хотя есть варианты сжатия), что позволяет получать изображения очень высокого качества и файлы большего размера. Графические дизайнеры, фотографы, издательская и полиграфическая промышленность в основном используют изображения TIFF. Файл TIFF имеет расширение «.tiff» или «.tif».
Графические дизайнеры, фотографы, издательская и полиграфическая промышленность в основном используют изображения TIFF. Файл TIFF имеет расширение «.tiff» или «.tif».
Bitmap
Разработанный Microsoft для Windows, растровый или BMP тип файла изображения является еще одним форматом изображения растровой графики. Как и в случае с TIFF, в файлах BMP отсутствует сжатие или потеря информации, что обеспечивает высокое качество изображений при больших размерах файлов. Однако BMP является закрытым форматом, поэтому лучше использовать файлы TIFF.
Тип файла изображения JPEG
Формат JPEG означает Объединенные группы экспертов по фотографии. Это формат файла со сжатием с потерями, что означает, что изображение сжимается, чтобы сделать файл меньшего размера. Из-за сжатия наблюдается небольшая потеря качества изображения. Однако эта потеря, как правило, не заметна. Вы можете настроить степень сжатия для оптимального размера хранилища и качества изображения.
Файлы JPEG очень распространены в Интернете, а также являются популярным форматом для цифровых камер. Они идеально подходят для использования в Интернете и непрофессиональной печати.
Они идеально подходят для использования в Интернете и непрофессиональной печати.
GIF
GIF или Graphics Interchange Format файлы широко используются для веб-графики. Использование GIF-файлов на платформах социальных сетей также довольно распространено в наши дни. Эти файлы обычно имеют небольшой размер и легко переносятся.
Некоторые ключевые характеристики файлов GIF включают:
- Они ограничены только 256 цветами
- Обеспечивают прозрачность
- Вы можете анимировать GIF
PNG Тип файла изображения
PNG означает переносимую сетевую графику. Файл PNG — это формат изображения без потерь, который изначально был разработан для улучшения и замены формата GIF. Изображения PNG могут обрабатывать до 16 миллионов цветов, в отличие от 256 цветов, поддерживаемых типом файла изображения GIF.
EPS
Файл EPS или Encapsulated PostScript — это распространенный тип файла векторного изображения, используемый для высококачественной печати изображений. Эти варианты использования этих файлов изображений включают большие плакаты и рекламные щиты. Популярные приложения для иллюстраций, такие как Adobe Illustrator и CorelDRAW, также поддерживают этот тип файла изображения.
Эти варианты использования этих файлов изображений включают большие плакаты и рекламные щиты. Популярные приложения для иллюстраций, такие как Adobe Illustrator и CorelDRAW, также поддерживают этот тип файла изображения.
Файлы PDF используют тот же язык PostScript, что и файлы векторных изображений EPS. Вы можете использовать этот формат файла для сохранения изображений, иллюстраций, обложек журналов и многого другого.
PSD
PSD или Photoshop Документы — это стандартный формат файла Adobe Photoshop, самого популярного программного обеспечения для редактирования графики. Эти файлы сохраняются с расширением «.psd» и содержат несколько слоев изображения и различные параметры изображения. Следовательно, модифицировать такие изображения намного проще. Файл PSD может содержать до 30 000 пикселей (как по ширине, так и по высоте), а размер файла может достигать 2 гигабайт. Издатели, графические дизайнеры и художники, а также многие другие специалисты используют файлы PSD.
AI
Формат изображения AI также разработан Adobe. Однако он позволяет пользователям сохранять не только изображение, но и состояние проекта. Как и PSD, он не предназначен для использования в Интернете — ни один текущий веб-браузер не поддерживает этот формат файла.
Как оптимизировать изображения для Интернета?
Вот несколько советов, как сделать графику на вашем веб-сайте красивой и четкой:
Сохраняете ли вы изображения в правильном цветовом пространстве?
Компьютеры используют два цветовых пространства для отображения изображений, а именно RGB и CMYK. RGB или «красный, зеленый, синий» — это стандартное цветовое пространство для цифровых устройств и экранов. Любое изображение, созданное камерой или компьютером, по умолчанию сохраняется в этом цветовом профиле. Цветовой профиль CMYK, напротив, предназначен для печати. Вы также можете использовать программу, такую как Adobe Photoshop, для преобразования CMYK RGB, чтобы ваши изображения были яркими и яркими в Интернете.
Если у вас низкое качество изображения, вы можете улучшить его с помощью Filestack Image Enhancer.
Вы сжимаете размеры файлов?
Если вы сохраняете изображения для Интернета, лучше всего использовать размер файла менее 2 МБ (2048 килобайт) для быстрой загрузки страниц. Качество изображения зависит от нескольких факторов, в том числе от конечного размера файла и сжатия. При правильном сочетании сжатия, размера изображения и качества можно добиться оптимального качества изображения и небольшого размера файла.
Filestack Auto Image Conversion автоматически изменяет кодировку изображения для доставки сжатого и оптимизированного изображения WebP или JPEG для повышения производительности приложения.
Используете ли вы правильный формат файла?
Правильный формат файла является ключом к загрузке высококачественных изображений с правильным размером файла. Например, JPEG, PNG, GIF и SVG идеально подходят для Интернета, а форматы PSD и AI созданы для Интернета.



 Универсальный векторный формат, поддерживаемый большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.
Универсальный векторный формат, поддерживаемый большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.