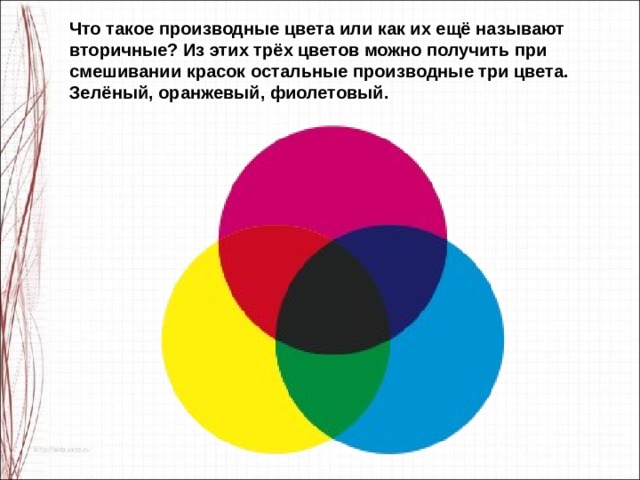
Все о основных цветах, что это такое? Как их смешать?
Сегодня существует множество различных визуальных средств массовой информации, к которым мы приближаемся почти каждый момент, будь то реклама, кино или видеоигры. Эти визуальные медиа они достойны цветов, чтобы придать смысл ко всей схеме элементов, кинематографическому языку или ярким взрывам приключений, которые направляются теорией цвета.
Эти цвета могут держать нас в холоде перед посланием или превозносить нас, чтобы мы стали верными последователями цвета нашей футбольной команды, с которой мы отождествляем себя на всю жизнь. Традиция «теории цвета» началась в XNUMX веке. и существующее противоречие по собственной теории цвета Исаака Ньютона, чтобы приблизить нас к основным цветам.
Индекс
- 1 Какие основные цвета?
- 2 Смешение основных цветов
- 2.1 Оранжевый
- 2.2 Зеленый
- 2.
 3 Виолетта
3 Виолетта
- 3 Основной цветовой круг
- 4 Как сделать коричневый с основными цветами
- 5 Восприятие цвета
Какие основные цвета?
Наконец, мы сталкиваемся с наиболее распространенной теорией, которая приводит нас к тому, что с тремя чистыми основными цветами все возможные цвета могут быть смешаны. Здесь мы начинаем чтобы объяснить, что такое основные цвета, что такое цветовой круг или как получить коричневый цвет.
Следует иметь в виду, что любой из трех основных цветов света, краски или чернил, они могут смешивать только ограниченный диапазон цветов, которую мы могли бы назвать ветвью цветов, которая всегда меньше и содержит меньше цветов, чем весь диапазон цветов, который может воспринимать человек.
Чарльз Хейтер в своем сочинении «Новый практический трактат о трех примитивных цветах, принимаемых в качестве совершенной системы элементарной информации», описал в 1826 году как все цвета можно было получить всего из трех
.
Таким образом, красный, синий и желтый цвета стали источником их исследований, а также немецких и английских ученых в конце века. XIX они сохранили красный зеленый и сине-фиолетовый (RGB).
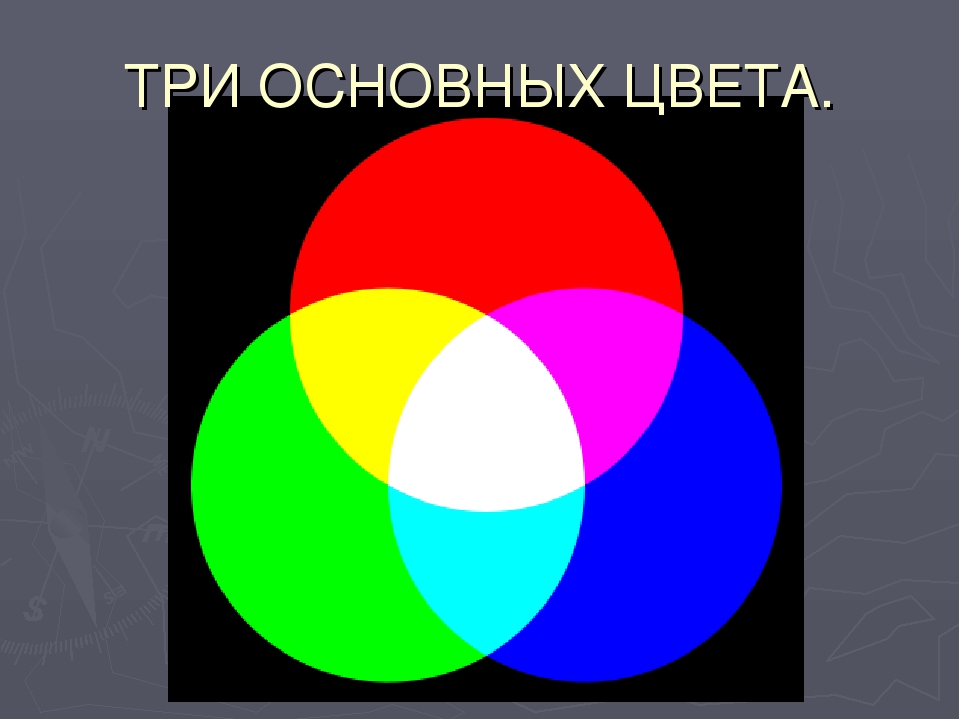
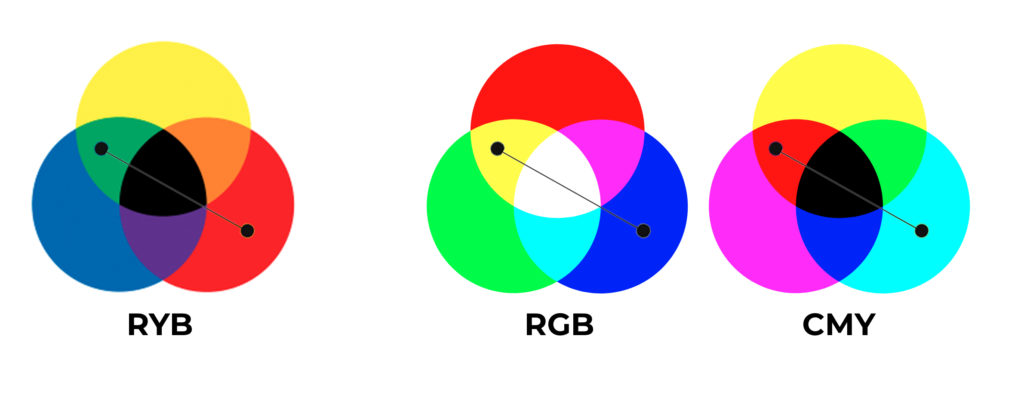
Итак, в настоящее время у нас есть:
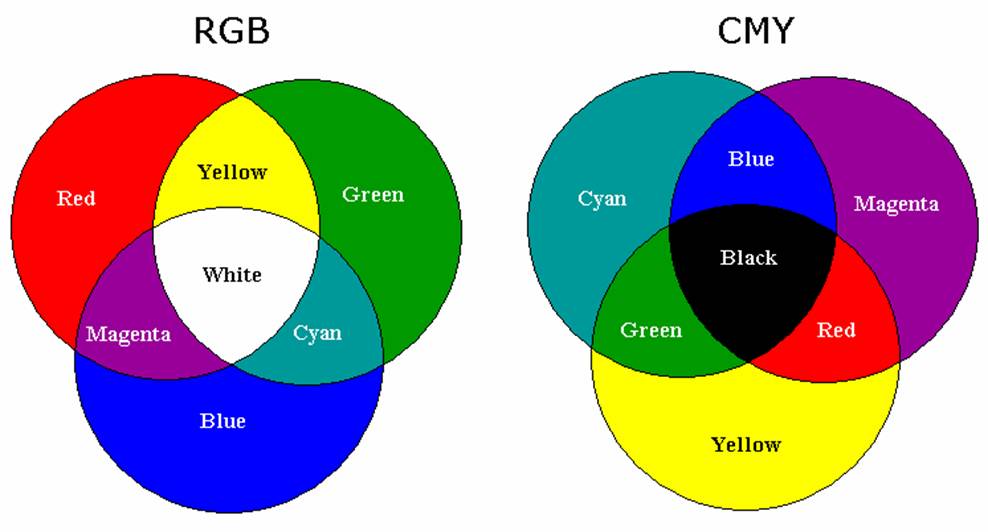
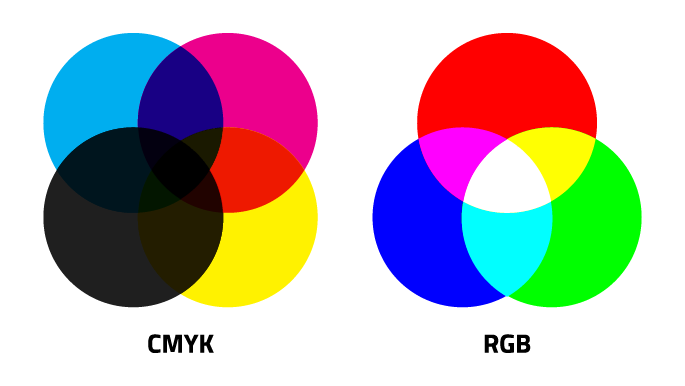
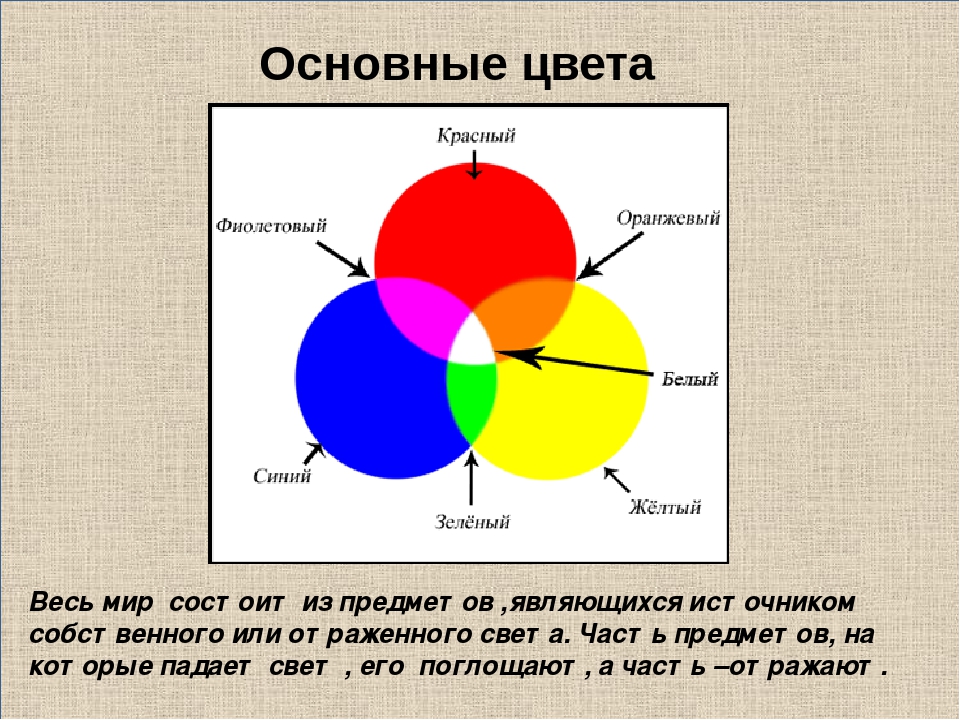
- Основные цвета света (RGB): красный, зеленый и синий.
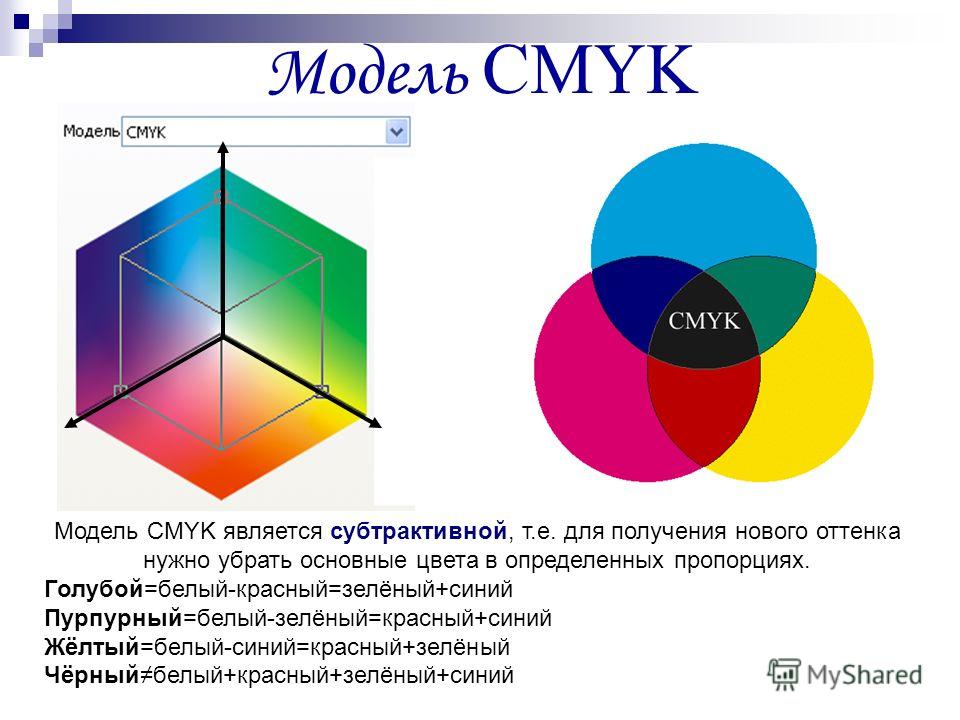
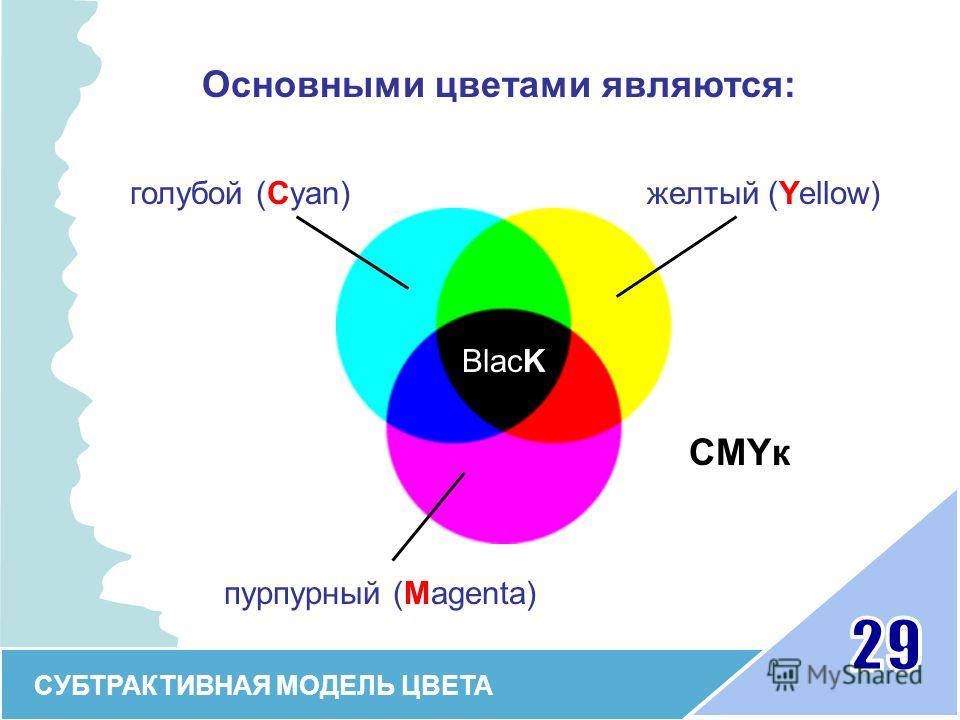
- Основные цвета пигмента (CMY): голубой, пурпурный и желтый.
- Традиционные основные цвета (RYB): красный, желтый и синий.
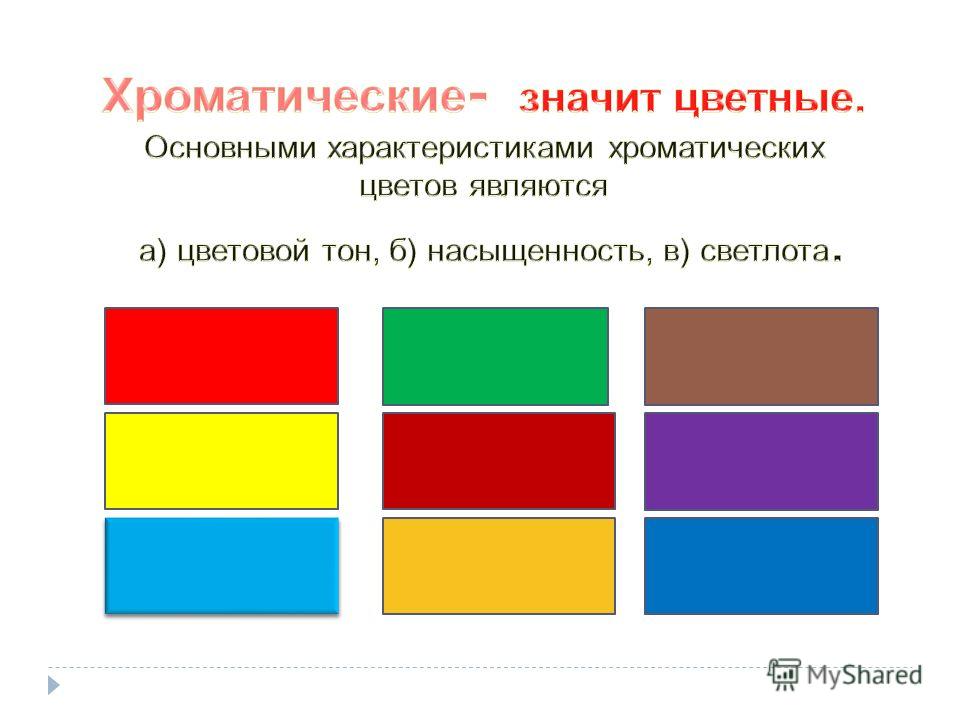
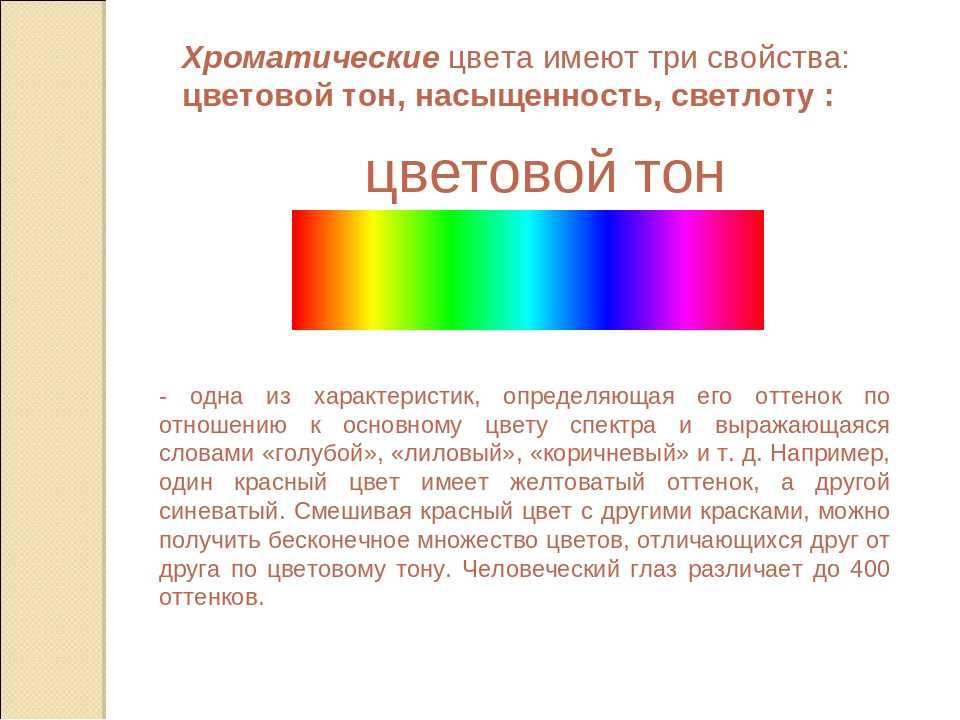
Важно пересмотреть что каждый цвет имеет эти четыре свойстваЭто необходимо учитывать при рисовании или дизайне.
- Один тон: так нам нужно будет обозначить цвета, например, голубой или оранжевый.
- Другой — насыщенность: это интенсивность цвета, а также чистота цвета или концентрация серого, которая содержится в цвете в определенный момент. Чем выше процент серого в цвете, тем ниже насыщенность или чистота. И наоборот, когда цвет будет представлен как можно более чистым, чтобы насыщенность была больше.

- Блеск: количество света, отраженного поверхностью.
- яркость: мы сможем сравнить свет, отраженный от поверхности, со светом от белой поверхности, чтобы иметь возможность точно измерить светимость. Его также можно назвать интенсивностью света цвета.
Смешение основных цветов
Вторичные цвета: получаемые из смеси двух основных цветов и который в то же время является дополнительным цветом третьего основного цвета; именно тот, кто не вмешивается, чтобы получить его.
Таким образом, можно сказать, что в равных частях вторичные цвета получаются двух основных цветов, хотя, если цвета пигмента смешиваются, нам придется изменить пропорции, чтобы получить тот же результат.
У нас есть эти вторичные цвета по двум моделям:
- Дополнительные цвета света (RGB): Голубой, пурпурный и желтый.
- Пигмент вторичных цветов (CMY): Оранжевый, зеленый и фиолетовый.

Оранжевый
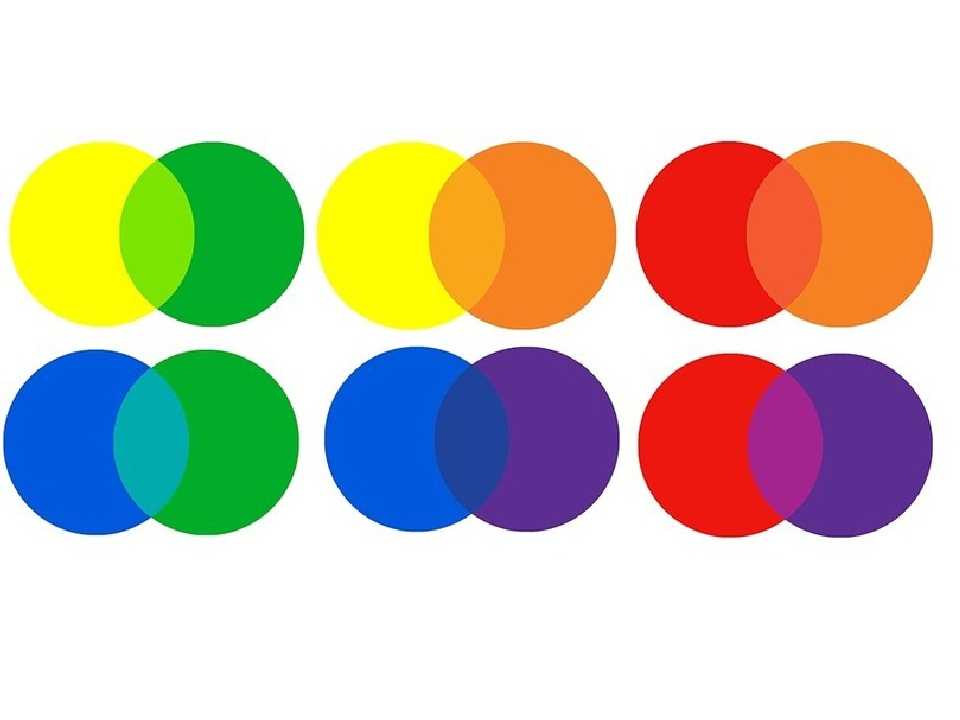
Это один из второстепенных цветов, смесь основных цветов. Его получают путем смешивания красного цвета с желтым. Если мы достаточно опытны, чтобы смешать одинаковое количество красного и желтого, мы получим более яркий оранжевый, очень похожий на оттенок апельсина.
Если мы хотим этого быть более желто-оранжевымНам нужно только добавить больше процента этого основного цвета.
Вы должны уметь играть с разные количества, чтобы найти апельсин более интенсивный или светлый, поэтому стоит попробовать, если мы работали с акварельной или акриловой техникой.
Зеленый
Это еще один из второстепенных цветов, мы получаем, смешивая синий и желтый цвета. Если мы будем использовать одинаковое количество и для синего, и для желтого, получившийся зеленый цвет будет немного нейтральным.
Нам нужно будет добавить больше синего, чтобы было видно темно-зеленый как это могло быть из сосен. То же самое произойдет, но наоборот, если мы дадим больше желтого, чтобы найти более светлый зеленый цвет.
То же самое произойдет, но наоборот, если мы дадим больше желтого, чтобы найти более светлый зеленый цвет.
Виолетта
Мы получим его, смешав красный и синий цвета, два других основных цвета. Мы можем стать фиолетовыми изменение интенсивности, если мы добавим больше синего, хотя, если мы хотим, чтобы это было больше фуксии, мы будем использовать красный цвет, чтобы получить этот конкретный тон.
Как мы уже говорили ранее, это будет вопрос тестирования, чтобы лучше понять разницу в добавить некоторые количества или другие, когда мы смешиваем основные из них, поскольку использование красного или синего заставит нас перейти к более холодному фиолетовому цвету, когда мы используем больше синего в смеси, например, более теплый фиолетовый, когда красный преобладает.
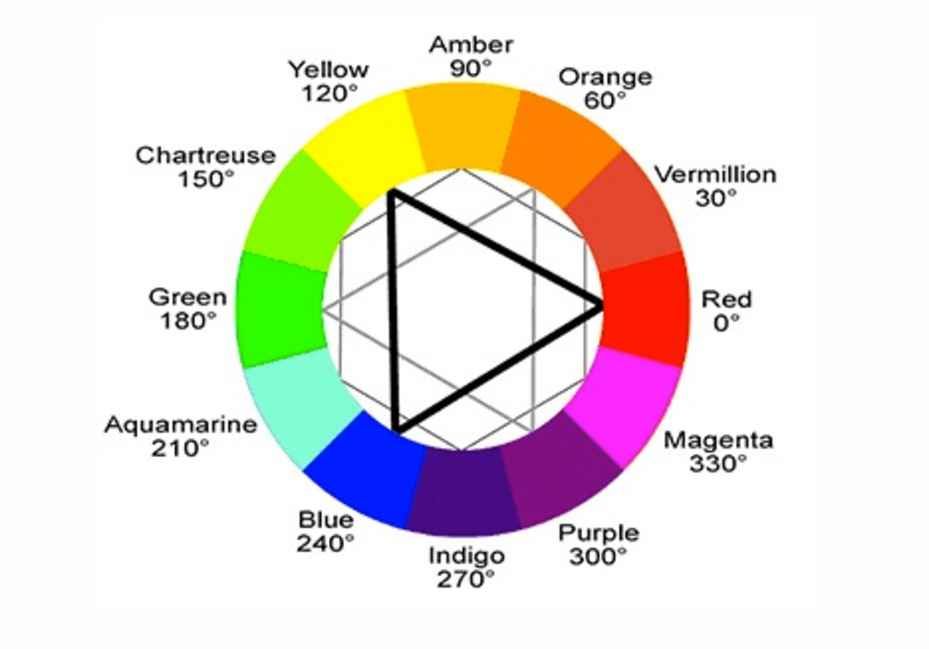
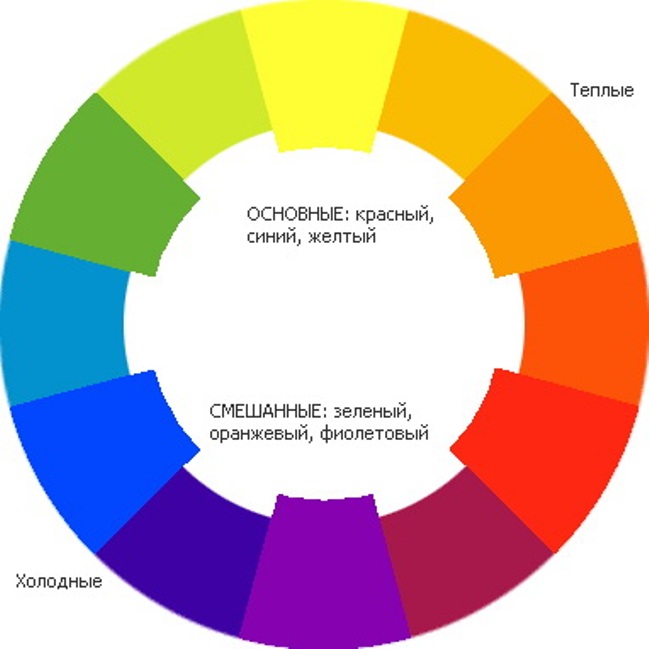
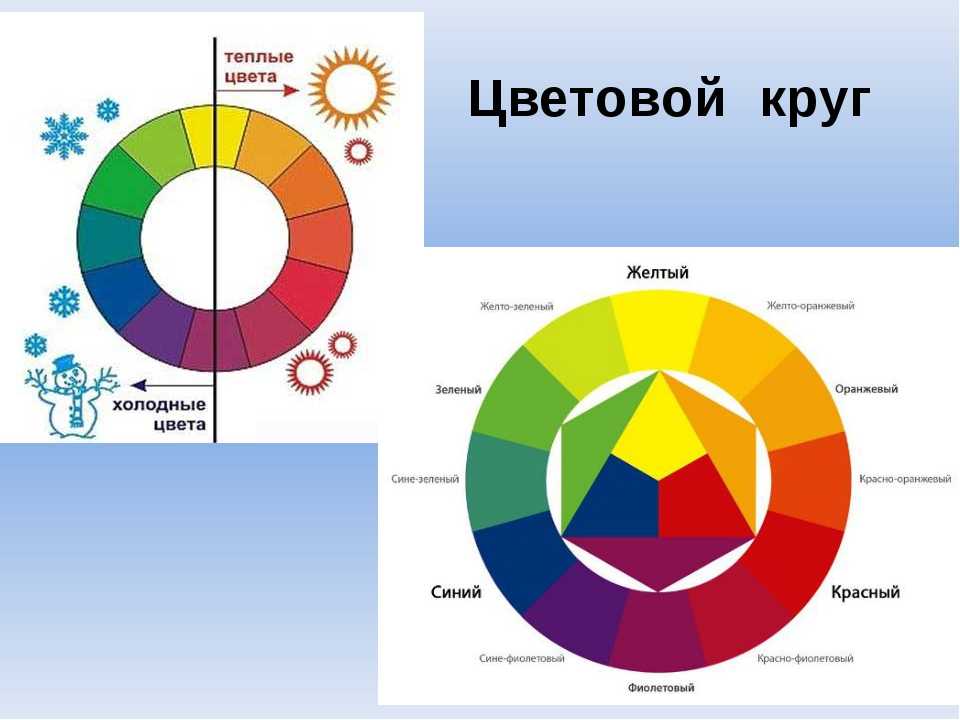
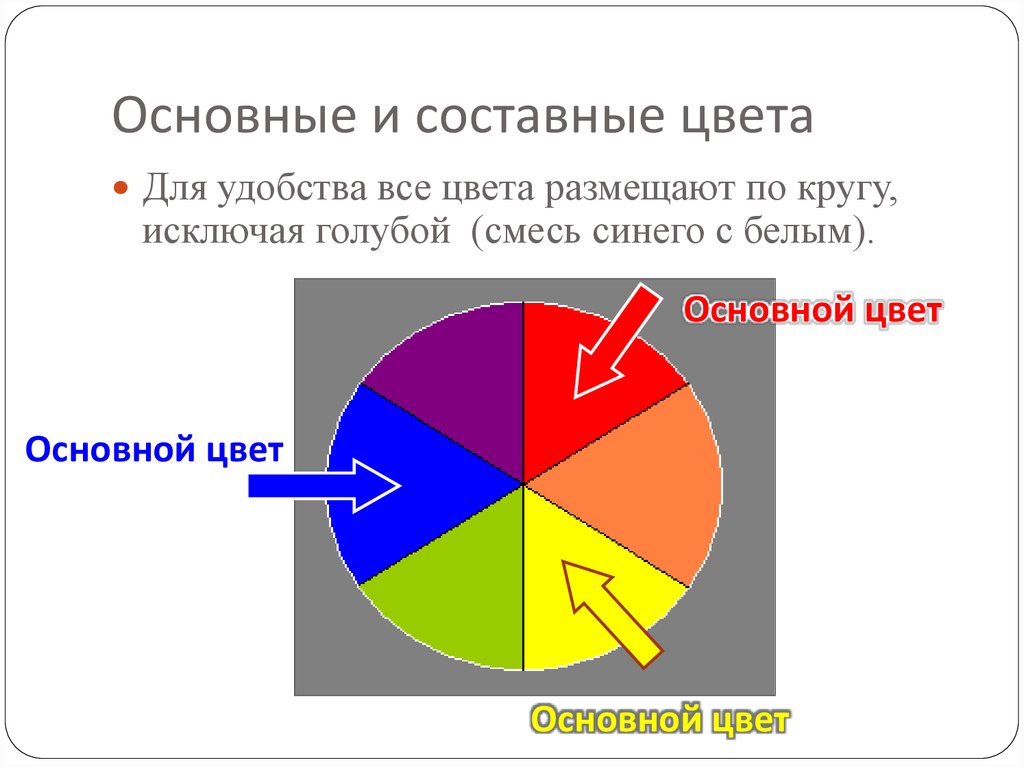
Основной цветовой круг
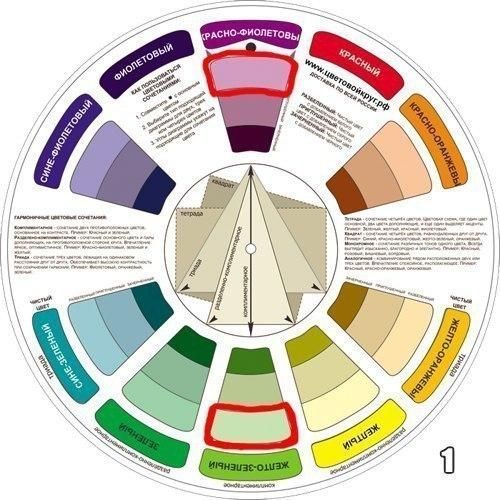
Его еще называют основной цветовой круг как цветовой круг. И мы говорим о упорядоченном и круговом представлении цветов, связанных с их оттенком или тоном.
Первичный цветовой круг можно представить несколькими способами. Один из них ступенчатый или градуированный. Количество цветов, которые может иметь шахматный игрок. это может быть 6, 12, 24, 48 или даже больше.
Еще у нас есть гексаграмма, который является еще одним способом представления цветового круга. Это звезда, помещенная в центр хроматического круга, в которой количество пиков соответствует каждому цвету. Одна из его функций — показать противоположности или дополнительные, то есть те цвета, которые находятся в противоположном положении.
Традиционная модель окраски на основе трех основных цветов: красный, желтый и синий. Хотя можно найти и более сложные, до 18 цветов. Традиционная модель получила название RYB (красный-желтый-синий) и стала известна в Теории цвета Гете.
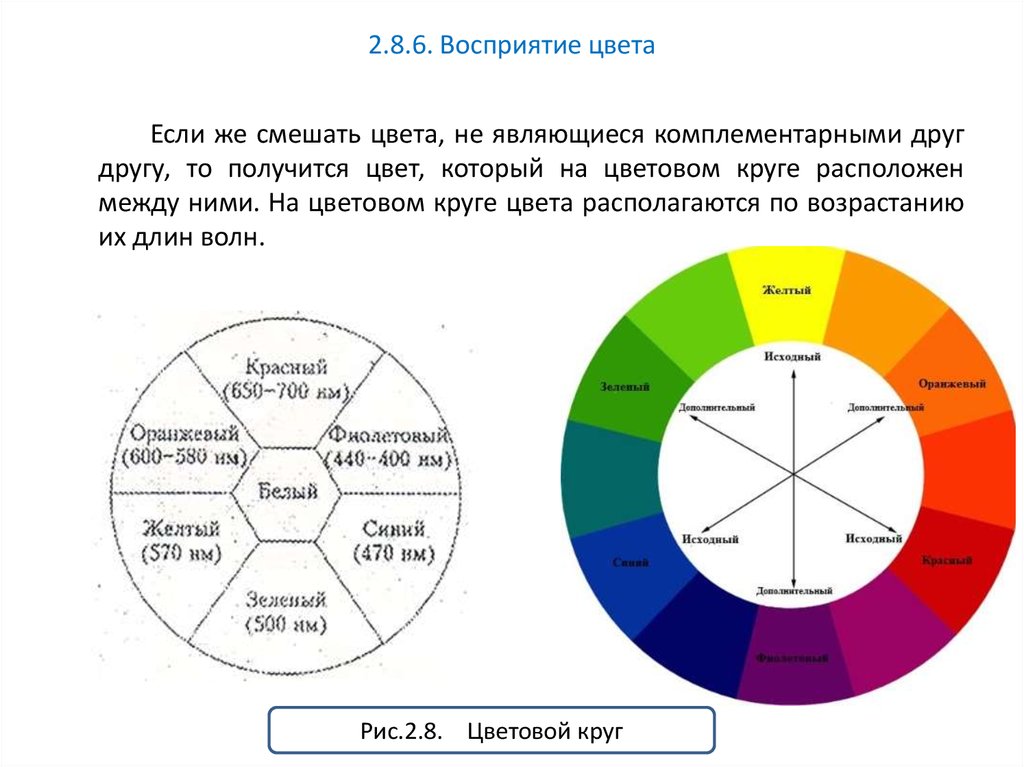
В хроматическом круге мы находим традиционную модель, в которой синий цвет противоположен оранжевомуот красного до зеленого и от желтого до фиолетового.
С другой стороны, у нас есть к естественному цветовому кругу, имеющему определение известен как результат распределения по кругу цветов, составляющих сегмент естественного света. Отсюда они разрушают модели RGB и CMYK, наиболее используемые для промышленного производства.
Как сделать коричневый с основными цветами
С коричневым цветом мы сталкиваемся с третичным цветом, который будет результатом второстепенных, хотя мы можем удалить его, смешав три основных цвета: красный, синий и желтый.
Сено два способа получить коричневый цвет. Один будет от оранжевого цвета, который мы получим из смеси красного плюс большее количество желтого с синим цветом. И это будет тот же синий цвет, который приведет нас, чем больше мы будем использовать его в миксе, чтобы получить гораздо более темный оттенок коричневого.
Но у нас есть другой способ избавиться от коричневого. Y это через зеленый, чего мы и добьемся благодаря смеси синего и желтого с красным. Этот коричневый цвет с большей степенью красного, хотя и теплее, будет получен путем добавления большего количества красного.
Этот коричневый цвет с большей степенью красного, хотя и теплее, будет получен путем добавления большего количества красного.
И у нас всегда будет возможность получить коричневый цвет с небольшой практикой используя три основных цвета. Самое лучшее в этом то, что мы найдем серию землистых тонов в этих коричневых тонах, которые мы сможем использовать для других целей, если мы будем рисовать акрилом или тем же маслом.
Восприятие цвета
Наш мозг способен создавать ощущение цвета благодаря зрительным нервам, через которые они проходят. электрические импульсы, исходящие от фоторецепторных клеток которые отвечают за сбор части спектра света.
Именно в нашей сетчатке есть миллионы этих специализированных ячеек в обнаружении длин волн, которые есть в нашей среде. Эти клетки состоят из палочек и колбочек. Первые специализируются на задержании и обработке определенного цвета.
Следовательно, когда это коническая система и трости неверно, возникают отклонения, которые могут объяснить такие явления, как дальтонизм.
Самое интересное, что два разных человека могут интерпретировать цвет по-разному, и могут даже быть разные интерпретации цвета, поскольку в мире есть люди.
Итак, мы закрываем наиболее важные теории о основных цветах. чтобы лучше понять теорию цвета это включает в себя большое исследование, чтобы полностью доминировать над ним. Это исследование поможет нам лучше освоить цвета при создании логотипа или придать ощущение холода комнате, когда мы рисуем ее в поздние часы дня.
Урок 3. цвет. основы цветоведения. цвет в произведениях живописи — Изобразительное искусство — 6 класс
«Изобразительное искусство»
«6» класс
Урок № 03. Цвет. Основы цветоведения. Цвет в произведениях живописи
Перечень вопросов, рассматриваемых в теме:
Цвет и его использование в произведениях изобразительного искусства.
Понятия «основной цвет», «составной цвет», «дополнительный цвет», «цветовой круг», «тёплые и холодные цвета», «цветовой контраст», «локальный цвет», «сложный цвет», «колорит».
Почему человек видим мир цветным?
Как получить различные оттенки одного цвета?
Можно ли красками создать цветовые образы с различным эмоциональным звучанием?
Глоссарий по теме:
Спектр – та же радуга, и цвета в нём располагаются в определённом порядке: красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый.
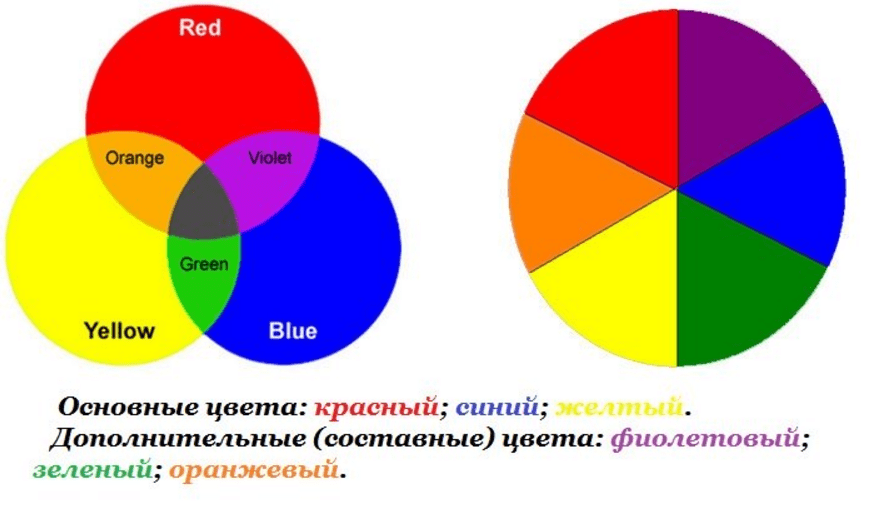
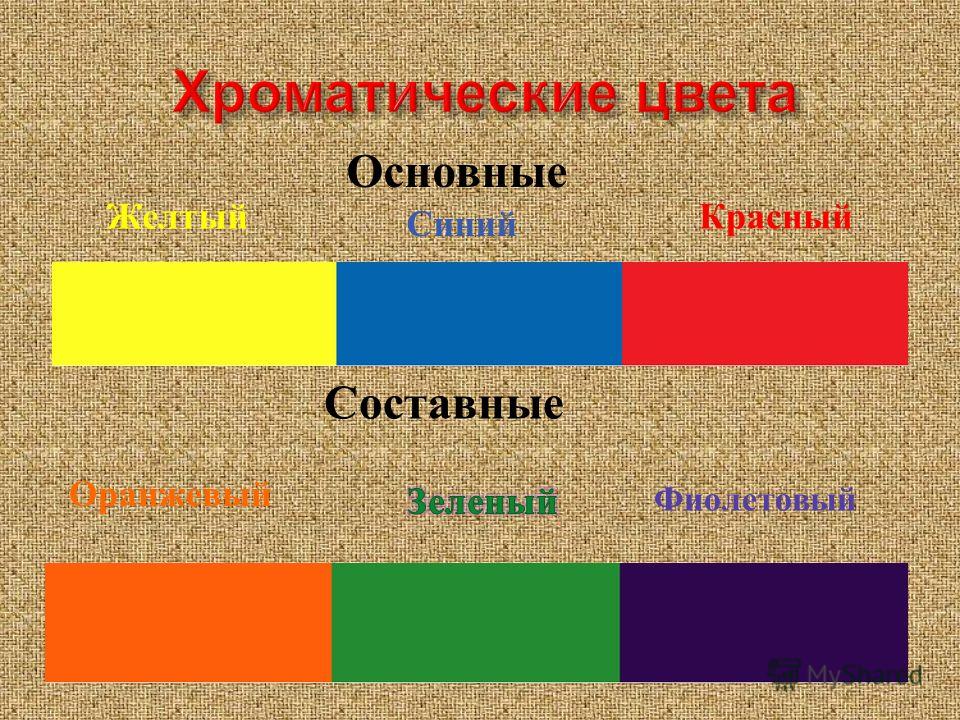
Красный, жёлтый и синий – основные цвета, или первичные.
Каждый цвет имеет свой строго определённый дополнительный цвет. Фиолетовый является дополнительным к жёлтому, зелёный – к красному, синий – к оранжевому.
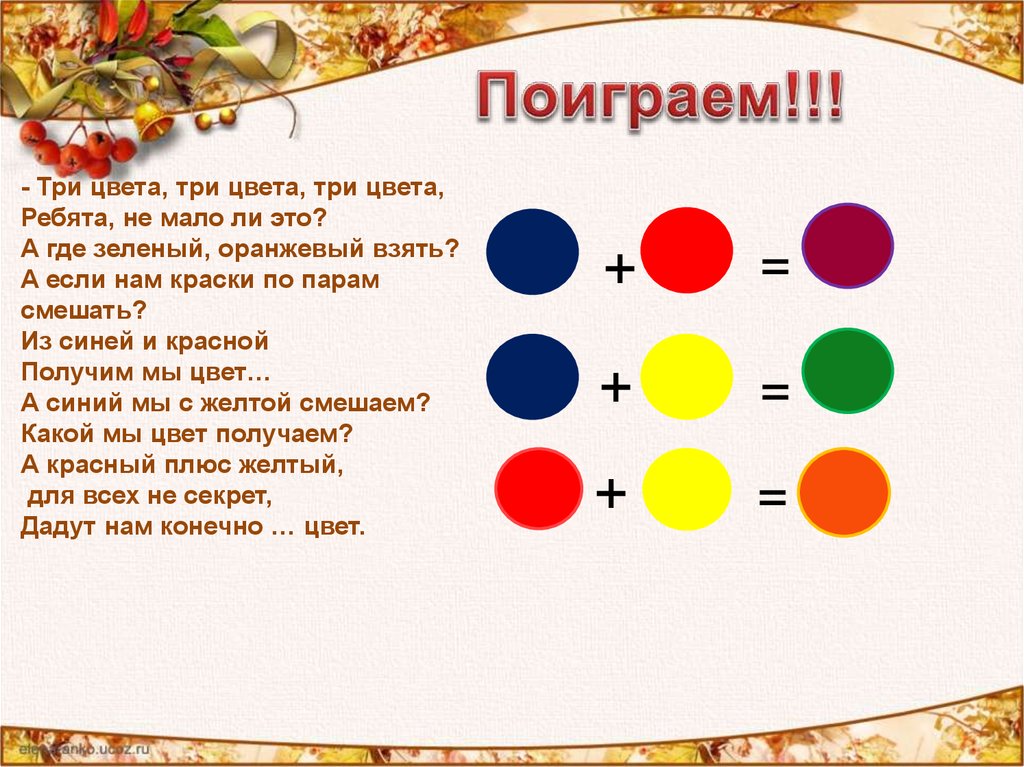
Смешивая основные цвета попарно в равных долях, можно получить составные цвета – оранжевый, зелёный и фиолетовый.
Цветовой круг – это геометрический порядок множества цветов.
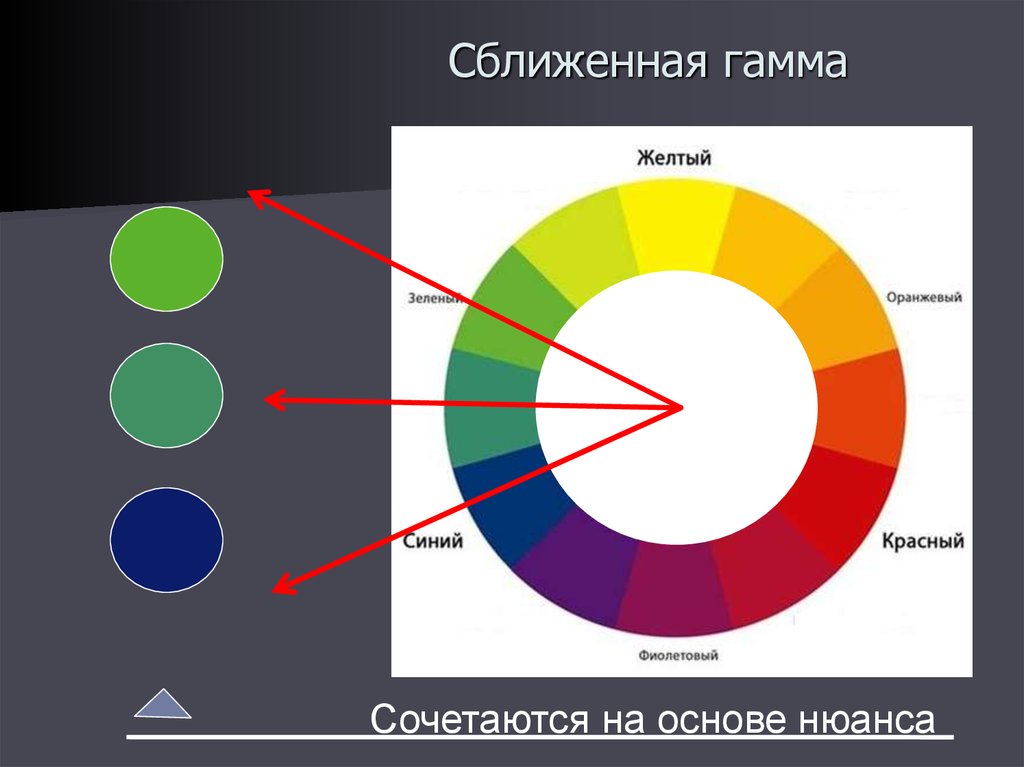
Цвета, расположенные рядом, можно назвать родственными или близкими.
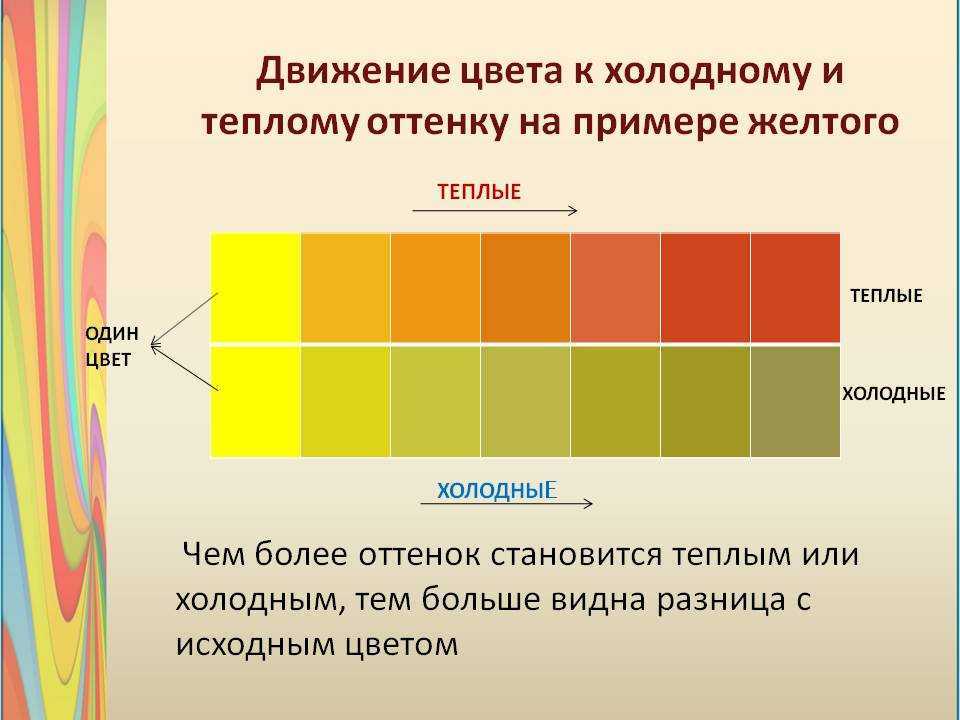
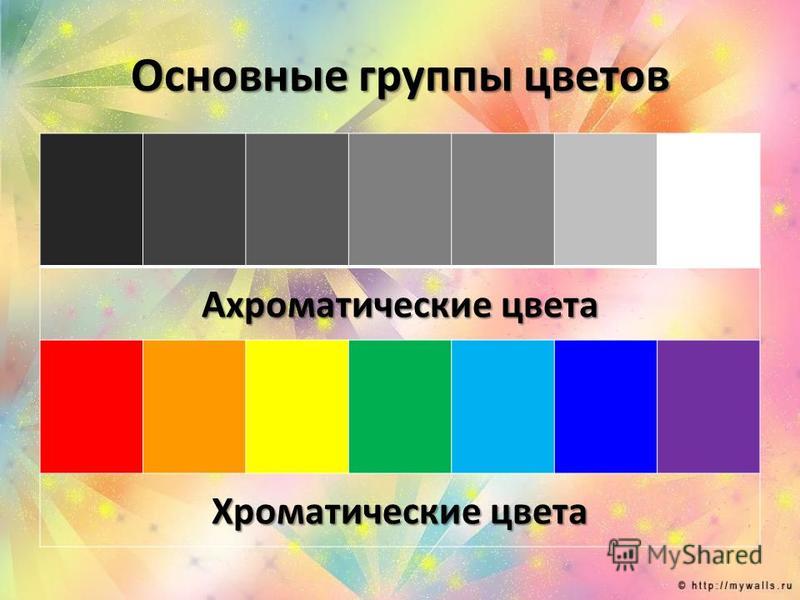
Цвета делятся на тёплые и холодные. Цвета красно-жёлтой части спектра радуют глаз, создают ощущение тепла, поэтому их назвали тёплыми, а цвета зелёно-сине-фиолетовой части спектра называют холодными.
Колорит – это цветовой строй произведения, взаимосвязь всех его цветовых элементов.
Основная и дополнительная литература по теме урока:
1. Неменская Л. А. Изобразительное искусство. Искусство в жизни человека. 6 класс: учеб. для общеобразоват. организаций / Л. А. Неменская; под ред. Б. М. Неменского. – 10-е изд. перераб. и доп. – М.: Просвещение, 2019. – 191 с.: ил. – ISBN 978-5-09-071640-6
Открытые электронные ресурсы по теме урока:
1. Восприятие цвета мозгом [Электронный ресурс]. – Режим доступа: https://www.tikkurila.ru/dlya_professionalov/tsveta/vvedenie_v_teoriyu_tsveta/vospriyatie_tsveta_mozgom (дата обращения: 06.08.19).
2. Дисперсия света. Цветовой диск Ньютона [Электронный ресурс]. – Режим доступа: https://rosuchebnik.ru/material/dispersiya-sveta-tsvetovoy-disk-nyutona-7587/ (дата обращения: 06.08.19).
Теоретический материал для самостоятельного изучения
Цвет играет самую важную роль в творчестве художника. Свет – это электромагнитная волна, а цвет – это световые волны определённой длины. Волны отражаются или поглощаются поверхностью предметов. Поэтому говорят, что свет порождает цвет. Световые волны разной длины, попадая в глаз, возбуждают сигнал, который идет в головной мозг, и представляются нам цветом. Световые волны сами по себе не имеют цвета, цвет возникает только при восприятии этих волн человеческим глазом и мозгом.
Свет – это электромагнитная волна, а цвет – это световые волны определённой длины. Волны отражаются или поглощаются поверхностью предметов. Поэтому говорят, что свет порождает цвет. Световые волны разной длины, попадая в глаз, возбуждают сигнал, который идет в головной мозг, и представляются нам цветом. Световые волны сами по себе не имеют цвета, цвет возникает только при восприятии этих волн человеческим глазом и мозгом.
Если на пути солнечного луча поставить стеклянную трёхгранную призму, то белый свет расслоится и образуется разноцветная полоса, которая называется спектром. Цвета в спектре располагаются в определённом порядке: красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый.
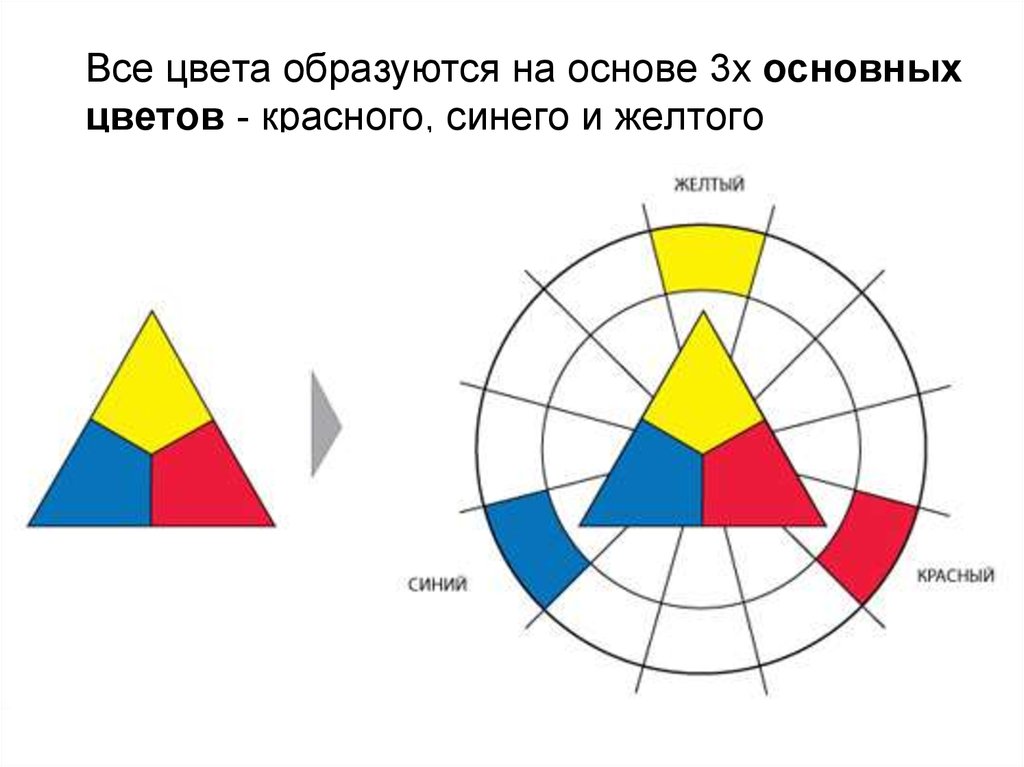
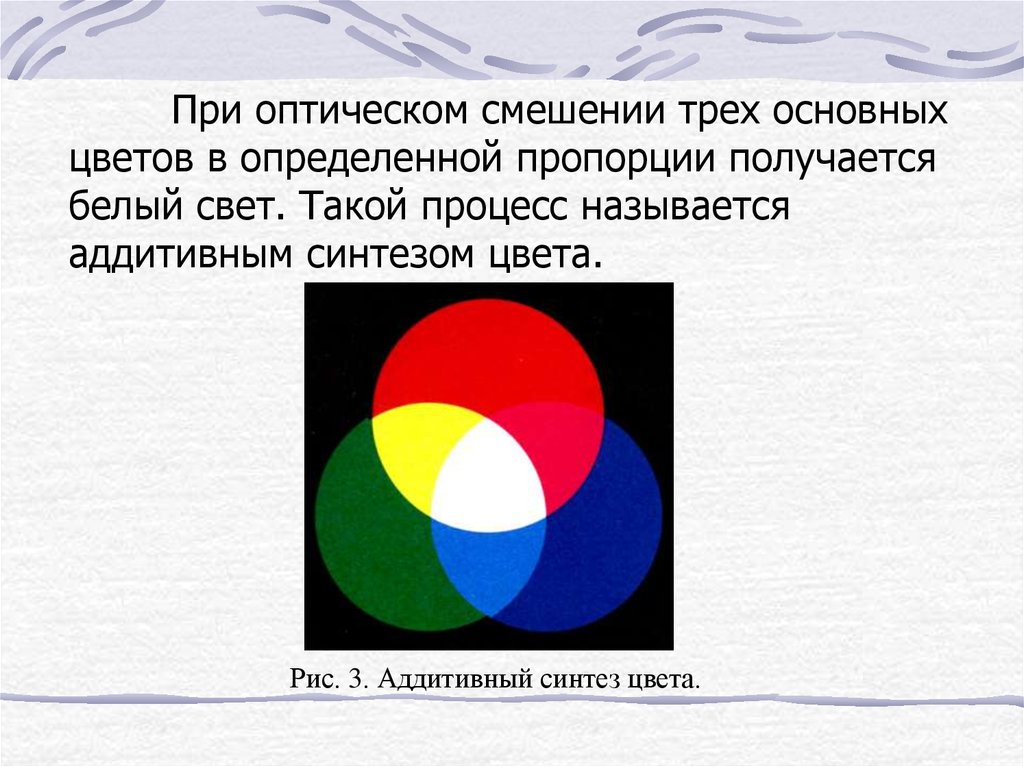
Красный, жёлтый и синий – основные цвета, или первичные. Смешивая основные цвета попарно в равных долях, можно получить составные цвета – оранжевый, зелёный, и фиолетовый.
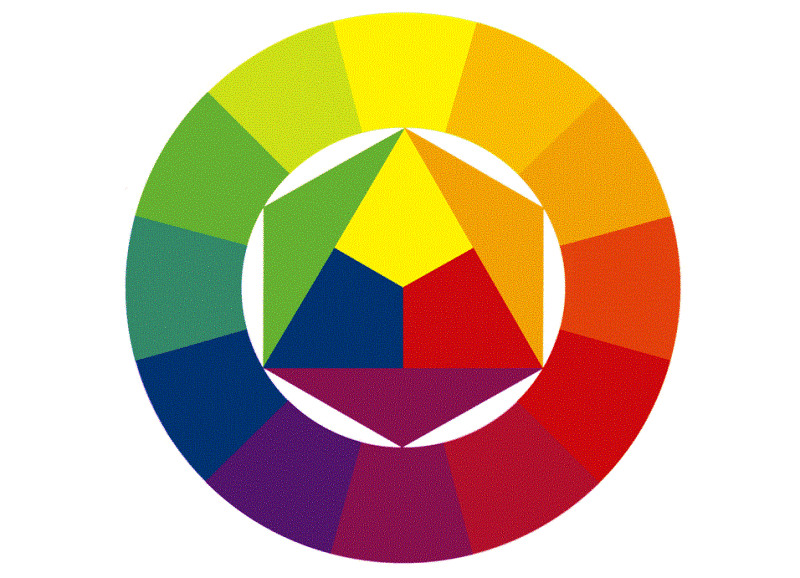
Для простоты и наглядности был придуман цветовой круг как геометрический порядок множества цветов.
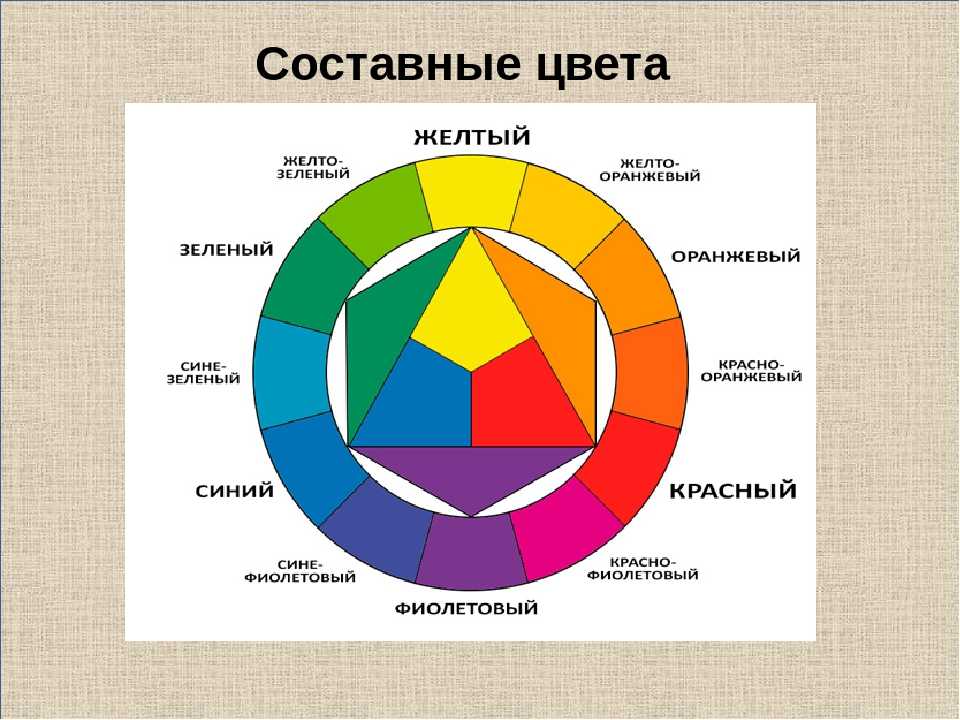
Три основных цвета размещены в треугольнике. На его сторонах построены треугольники составных цветов. Вокруг вершин полученного шестиугольника очерчено кольцо из двенадцати цветов. Цвета, расположенные рядом, можно назвать родственными или близкими. В цветовом круге дополнительные цвета находятся строго напротив друг друга.
Чтобы получить новые оттенки каждого цвета, можно прибавлять к нему разное количество белого или чёрного. Получаемый при этом цветовой тон будет отличаться насыщенностью и светлотой. Любой цвет можно определить по количеству составляющих его основных цветов в процентах.
Древние народы придавали большое значение влиянию цвета и наделяли разные цвета символическим смыслом. Так, у многих народов красный цвет – цвет солнца и любви, зелёный – цвет юности, обновления и надежды, а белый – цвет чистоты и невинности.
Цвета делятся на тёплые и холодные. Это основной цветовой контраст и главный способ определения цвета в изобразительном искусстве. Цвета красно-жёлтой части спектра радуют глаз, создают ощущение тепла, поэтому их назвали тёплыми, а цвета зелёно-сине-фиолетовой части спектра называют холодными. В каждой паре дополнительных цветов один цвет тёплый, а другой – холодный.
Цвета красно-жёлтой части спектра радуют глаз, создают ощущение тепла, поэтому их назвали тёплыми, а цвета зелёно-сине-фиолетовой части спектра называют холодными. В каждой паре дополнительных цветов один цвет тёплый, а другой – холодный.
Для цветового построения картины главным является умение художника видеть цвет.
КОЛОРИТ – это цветовой строй произведения, взаимосвязь всех его цветовых элементов. Колорит раскрывает образную мысль художника, это средство выражения того содержания, которое хотел вложить мастер в своё произведение.
Примеры и разбор решения заданий тренировочного модуля:
1. Почему человек видит мир в цвете? Выберите один правильный ответ.
1) Световые волны окрашены в цвета, глаз различает, в какой цвет они окрашены.
2) Все предметы поглощают и отражают световые волны. Человеческий глаз воспринимает отраженные волны. Каждая волна имеет свою длину, соответствующую определенному цвету в спектре. Сигнал из глаза передается в головной мозг, там обрабатывается и осознается как цвет.
3) Из глаза идут воображаемые лучи, которые «ощупывают» предметы и расшифровывают, какого они цвета.
Правильный вариант:
2) Все предметы поглощают и отражают световые волны. Человеческий глаз воспринимает отраженные волны. Каждая волна имеет свою длину, соответствующую определенному цвету в спектре. Сигнал из глаза передается в головной мозг, там обрабатывается и осознается как цвет.
Неправильные варианты:
1) Световые волны окрашены в цвета, глаз различает, в какой цвет они окрашены.
3) Из глаза идут воображаемые лучи, которые «ощупывают» предметы и расшифровывают, какого они цвета.
2. Раскрасьте цветовой круг. Используйте краску, номер которой соответствует номеру на картинке.
Дать картинку для раскрашивания, подобную представленной – убрать из нее все цвета, оставить только контуры и промаркировать цифрами, в какой цвет надо раскрасить определенные зоны на картинке.
Для раскрашивания дать палитру, где каждому цвету присвоен сой номер:
жёлтый
красный
синий
фиолетовый
оранжевый
зелёный
и промежуточные оттенки, отмеченные галочками (на экран детям галочки не давать)
Правильный ответ:
Основные характеристики и свойства цвета — Ghenadie Sontu Fine Art
Свет и цвет являются результатом электромагнитных возмущений какого-либо тела, движущихся в пространстве волнообразно. Световые волны имеют различную длину. Длина волн очень мала и исчисляется миллимикронами или нанометрами (нм): 1 мм = 1 × 10–3 мк (микрона) = 1 × 10–6 мм. Миллимикрон равен одной миллионной доле миллиметра. Колебания с длиной волны, находящейся в пределах от 400 до 750 миллимикрон, воспринимаются зрительными нервами и вызывают ощущение света различных цветов. Волны длиной больше 750 миллимикрон представляют собой область инфракрасных лучей, а волны длиной меньше 400 миллимикрон – область ультрафиолетовых лучей, и те и другие человеческий глаз уловить не способен.
Световые волны имеют различную длину. Длина волн очень мала и исчисляется миллимикронами или нанометрами (нм): 1 мм = 1 × 10–3 мк (микрона) = 1 × 10–6 мм. Миллимикрон равен одной миллионной доле миллиметра. Колебания с длиной волны, находящейся в пределах от 400 до 750 миллимикрон, воспринимаются зрительными нервами и вызывают ощущение света различных цветов. Волны длиной больше 750 миллимикрон представляют собой область инфракрасных лучей, а волны длиной меньше 400 миллимикрон – область ультрафиолетовых лучей, и те и другие человеческий глаз уловить не способен.
Дневной свет состоит из самых различных по длине волн. Если установить в темном помещении белый экран и пропустить через небольшое отверстие на него солнечный луч, то на экране получится яркое пятно белого цвета. Если же на пути солнечного луча поставить стеклянную призму, то на экране появится полоса, окрашенная в цвета радуги. Она носит название солнечного спектра, являющегося результатом разложения солнечного света на составные части.
Луч света проходит через призму и разбивается на спектр
Световая волна каждого цвета имеет свою длину и частоту колебаний. Световые волны сами по себе не имеют цвета. Цвет возникает при восприятии нашими глазами и мозгом.
Цвет окружающих материальных предметов образуется от поглощения и отражения световых волн. Белый свет попадает на предмет, часть световых волн поглощается, часть отражается. Если поглотятся все волны, то мы увидим чёрный цвет. Если все волны отразятся, то увидим белый свет. Если отразится волны определенной длинны и частоты, то мы увидим соответствующий этой световой волне цвет:
Все цвета спектра кроме оранжевого поглощаются. Оранжевый отражается и мы видим оранжевый цвет
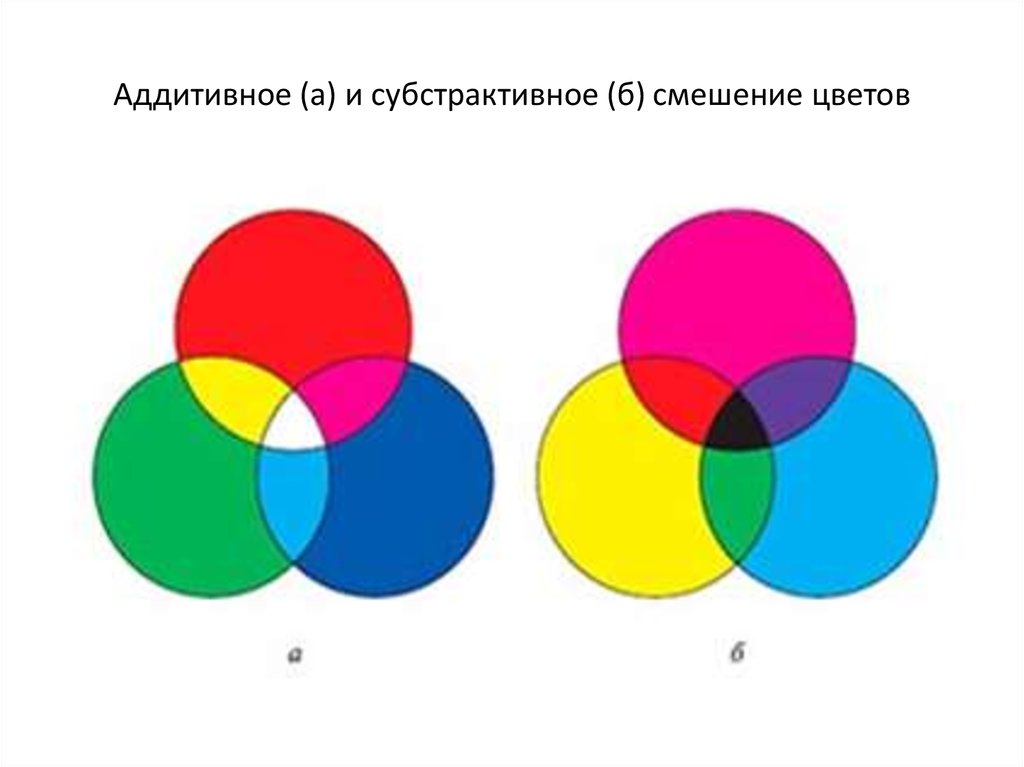
Происхождение цвета от световых лучей образуют две основные природы цвета:
Аддитивные цвета — цвета образованные исходящими световыми лучами. На основе аддитивной цветопередачи работают светофоры, телевидение, компьютеры, телефоны — везде где используется цветные световые лучи и эффекты на их основе.
На основе аддитивной цветопередачи работают светофоры, телевидение, компьютеры, телефоны — везде где используется цветные световые лучи и эффекты на их основе.
Субтрактивные цвета — цвета, образованные отражением света от материальных предметов. Фактически, это всё материальное и вещественное, что нас окружает, как созданное природой, так и созданное человеком. У данной природы цвета есть еще одно название — пигментный цвет, а вещества влияющие и изменяющие цвет называются — пигменты.
Помимо способа образования цвета у двух цветовых природ есть существенные отличия — это основные цвета и способ образование дополнительных цветов. Рассмотрим подробнее как это происходит.
Видимый глазом солнечный спектр состоит из семи основных цветов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового. Невидимый инфракрасный цвет, имеющий волны большей длины, чем красный, располагается за ним, а невидимый ультрафиолетовый, имеющий волны короче фиолетового, располагается за фиолетовым. Каждый основной цвет спектра постепенно через многочисленные оттенки переходит в рядом лежащий.
Каждый основной цвет спектра постепенно через многочисленные оттенки переходит в рядом лежащий.
Известный нам спектр содержит основные и дополнительные цвета. И здесь возникает существенная разница между аддитивными и субтрактивными цветами:
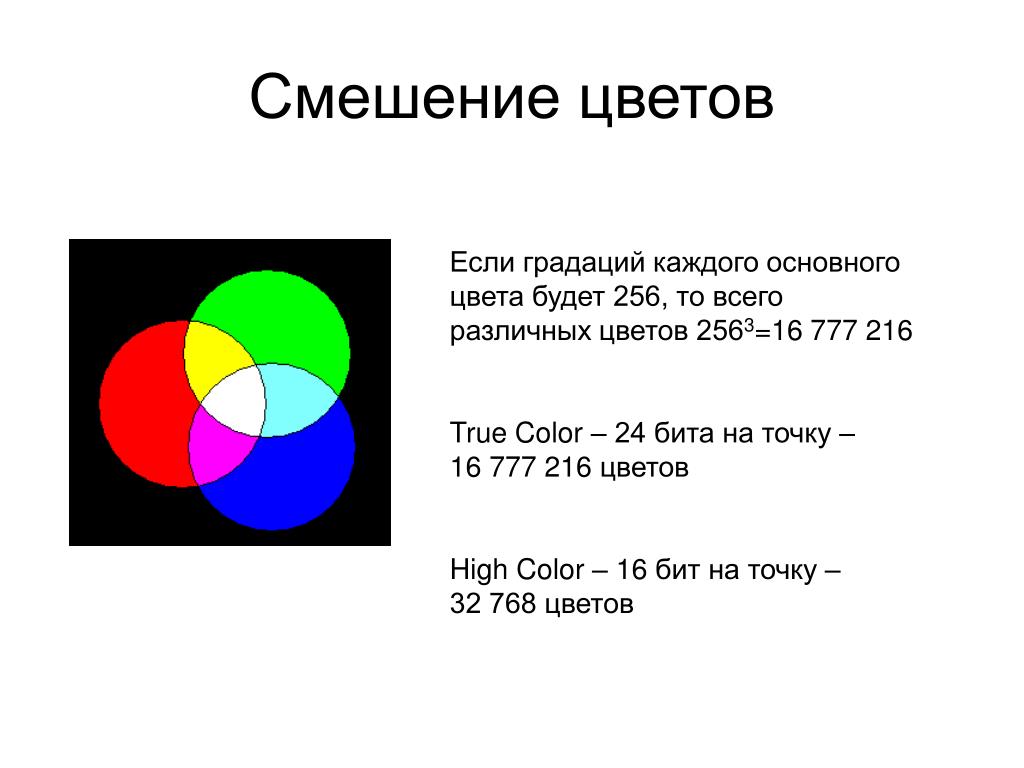
Основные аддитивные цвета — зелёный, синий, красный. Если совместить аддитивные цвета, то образуется белый цвет, в местах отсутствия цветовых лучей образуется чёрный цвет. Дополнительные цвета образуются при совмещении лучей трёх основных. На примере видно, при совмещении красного и зелёного аддитивного цвета образуется жёлтый цвет, при совмещении красного и синего — пурпурный, при совмещении основных трёх цветов — белый. :
Пример цветовой модели RGB. Совмещение зелёного и красного образуют жёлтый цвет. Три основных цвета: зелёный, синий, красный — образуют белый цвет.
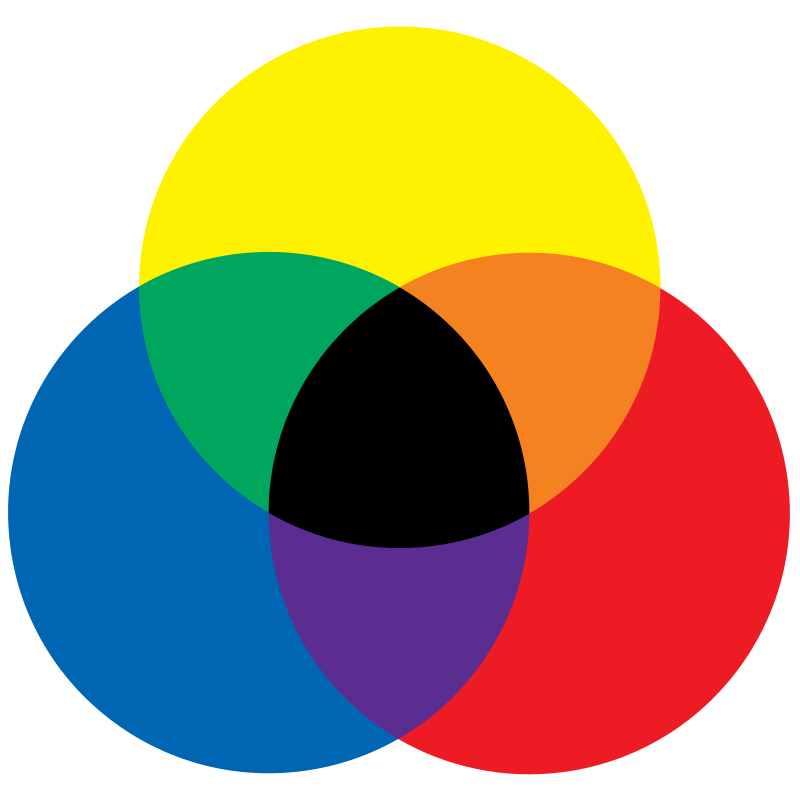
Основные субтрактивные цвета — жёлтый, синий, красный. Если смешать основные субтрактивные цвета, то образуется чёрный цвет. Дополнительные цвета образуются при смешении пигментов основных цветов. На примере, при совмещении красного и жёлтого субтрактивного цвета образуется оранжевый цвет, при совмещении красного и синего — фиолетовый, при совмещении основных трёх цветов — чёрный:
Если смешать основные субтрактивные цвета, то образуется чёрный цвет. Дополнительные цвета образуются при смешении пигментов основных цветов. На примере, при совмещении красного и жёлтого субтрактивного цвета образуется оранжевый цвет, при совмещении красного и синего — фиолетовый, при совмещении основных трёх цветов — чёрный:
Совмещение трёх основных цветов: синего, красного, жёлтого образуют чёрный цвет. Совмещение жёлтого и синего — зелёный.
В левой половине спектра – от красного до половины зеленого – находятся так называемые теплые цвета, а в правой половине – от середины зеленого до фиолетового – холодные цвета. Теплота цветов возрастает от середины спектра по направлению к красному, холодность их – по направлению к фиолетовому. Зеленый цвет, приближающийся к желтому, имеет теплый оттенок, а приближающийся к голубому – холодный оттенок. Подразделение цветов на теплые и холодные основано на том, что красным, оранжевым и желтым можно изобразить солнечный свет, огонь и т. д., голубым, синим, фиолетовым – тени, сумерки, лед, воду и т. п.
д., голубым, синим, фиолетовым – тени, сумерки, лед, воду и т. п.
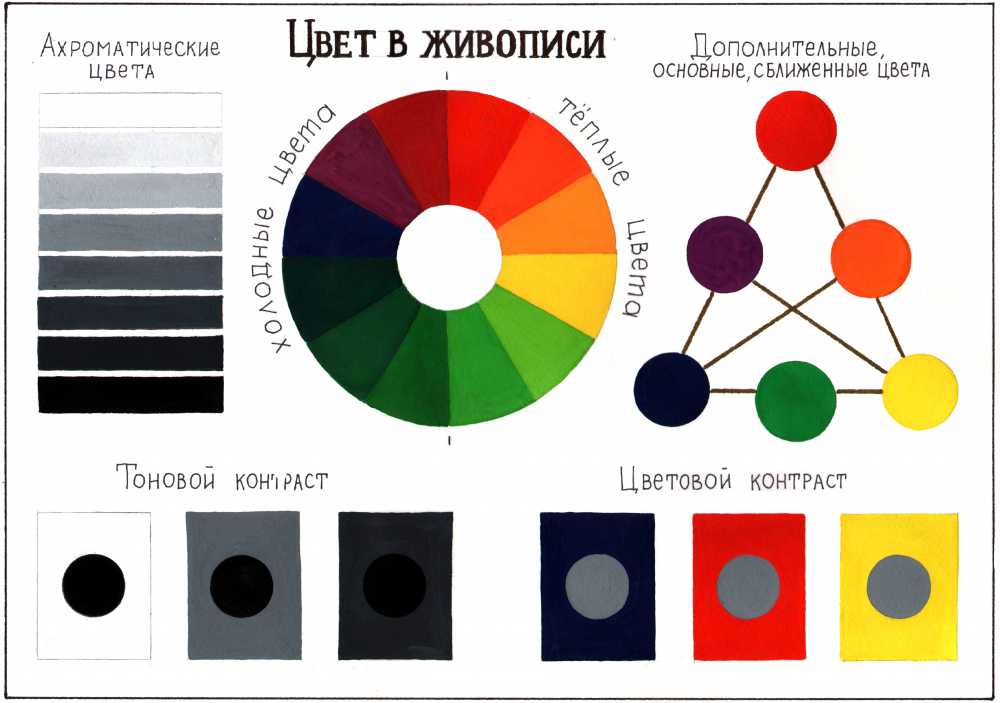
Хроматические цвета — это все цвета спектра и образованные от них цветовые оттенки. На примере цвета расположены по способу их образования. Треугольник внутри образован основными цветами: красный, жёлтый, синий. Далее, к треугольнику основных цветов примыкают три треугольника из дополнительных цветов входящих в спектр образованных сочетанием основных цветов: зелёный — от синего с жёлтым, оранжевый — от красного и жёлтого, фиолетовый — от красного и синего. Внешнее кольцо образовано из сочетания основных цветов, дополнительных цветов и образованных от их смешения промежуточных цветов.
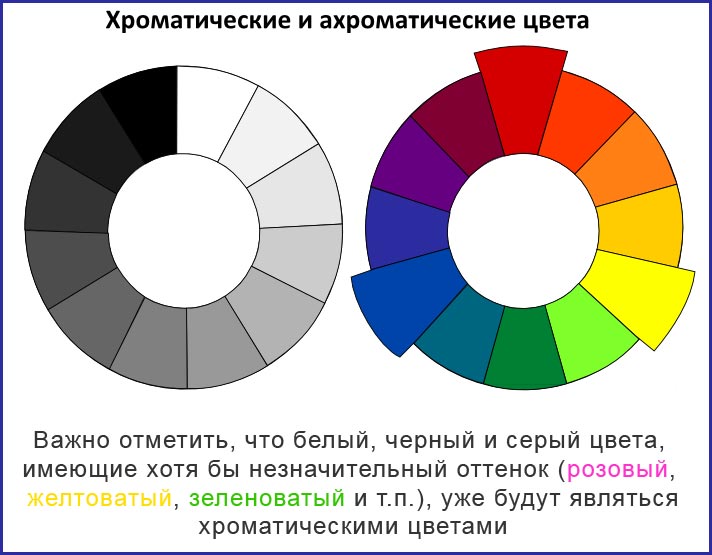
Ахроматические цвета — Цвета, не имеющие цветового тона и отличающиеся друг от друга только по светлоте (белые, серые, черные), называются ахроматическими; все остальные цвета отличаются не только по светлоте, но и по цветности, они называются хроматическими.
Цвет имеет три основных свойства: светлоту (светосилу), цветовой тон (цвет) и насыщенность (интенсивность, чистоту, яркость).
Светлота цвета определяется количеством отраженного света. Ахроматические цвета – белый, серый, черный – обладают различной светлотой. То же относится к цветам хроматическим: если сравнить их между собой, то будет видно, что одни из них светлее, другие темнее.
При смешении какой-нибудь краски с белым или черным она приобретает более светлый или более темный цвет того же цветового тона.
Сильно осветлённый фиолетовый цвет ближе к лиловому и мало похож спектральный фиолетовый.
Если же смешать краску с равным ей по светлоте серым, то можно получить тона от более чистых до более черных в зависимости от количества введенного серого. Степень отличия хроматического цвета от равного ему по светлоте ахроматического называется насыщенностью.
Все разнообразие цветов мы ощущаем потому, что разные тела отражают только те или иные световые лучи, которые мы воспринимаем глазами в виде лучей разного цвета. Поэтому свет является физическим явлением, и ощущение цвета, которое возникает при раздражении зрительного цвета, – явление физиологическое.
Тела прозрачные не задерживают лучи и пропускают их сквозь себя, тела непрозрачные их отражают. Поэтому различная окраска предметов обусловливается тем, что они имеют различную способность поглощать и отражать те или иные лучи солнечного света.
Впечатление зрительного цвета возникает тогда, когда предмет отражает зеленый луч, а все прочие поглощает. Черный цвет является результатом полного поглощения всех лучей. При частичном поглощении и частичном отражении лучей телом оно кажется серым. Если лучей поглощается больше, чем отражается телом, то его серый цвет воспринимается более темным, при обратной ситуации – светлее.
Ощущение белого цвета возникает при полном отражении или же оптическом смешении всех лучей спектра. Белый цвет получается также в результате отражения и смешения не всех, а только двух определенных лучей. Два цвета спектра, вызывающих при оптическом смешении впечатление белого цвета, называют дополнительными цветами. Дополнительным цветом к красному является голубовато-зеленый, к оранжевому – голубой, к желтому – синий, к желто-зеленому – фиолетовый.
Белый цвет получается также в результате отражения и смешения не всех, а только двух определенных лучей. Два цвета спектра, вызывающих при оптическом смешении впечатление белого цвета, называют дополнительными цветами. Дополнительным цветом к красному является голубовато-зеленый, к оранжевому – голубой, к желтому – синий, к желто-зеленому – фиолетовый.
Краски не отражают полностью луч какого-либо определенного цвета и целиком не поглощают при этом все остальные, поэтому по чистоте и насыщенности цветов они не могут сравниться с цветами солнечного спектра. Поэтому при смешении красок с красками их дополнительных цветов белого цвета получить нельзя, а при смешении красок всех цветов образуется смесь грязного, почти черного цвета.
При смешении красок недополнительных цветов получаются цвета промежуточные, например, смесь красного и желтого дает оранжевый цвет, желтого и зеленого – желто-зеленый, синего и красного – фиолетовый. В последнем случае фиолетовый цвет, если расположить цвета спектра не в виде прямой полосы, а в виде круга, займет место в спектре между красным и синим, соприкоснувшимися друг с другом.
Нужный цвет можно получить двояким способом: составлением смесей красок и путем наложения красок прозрачными слоями одну на другую.
При наложении красок тонкими прозрачными слоями друг на друга – при лессировках – происходит оптическое смешение красок. Суть его заключается в следующем.
Если на белый грунт нанести прозрачный слой синей масляной краски, а сверху нанести еще слой прозрачной желтой краски, то свет, падая на верхний прозрачный слой, почти не отразится и пройдет через него дальше, причем внутри желтого красочного слоя произойдет поглощение некоторых лучей, и при соприкосновении с нижележащей краской синего цвета свет будет уже не белым, а желтым. Проникая дальше через слой синей прозрачной краски, свет, окрашенный в желтый цвет, также претерпевает поглощение некоторых лучей, в результате чего свет желтого и синего, т. е. зеленого цвета, доходит до белой непрозрачной краски грунта, отражается от нее и проходит обратно через слой синей, а затем желтой краски. В результате лучи света смешиваются и получается желтовато-зеленый цвет. Если бы слой желтой краски находился внизу, а синей – сверху, то получился бы синевато-зеленый цвет, так как к отраженному свету всегда примешивается некоторое количество лучей, отраженных от красочного слоя, наложенного сверху. Лессировками достигают большой чистоты и прозрачности красок; например, краплак, ультрамарин, нанесенные на белую поверхность прозрачным слоем, мало похожи на эти краски в смеси с белилами. Просвечивание одного цвета краски через другой дает эффекты, которые часто нельзя достичь простым смешением красок.
В результате лучи света смешиваются и получается желтовато-зеленый цвет. Если бы слой желтой краски находился внизу, а синей – сверху, то получился бы синевато-зеленый цвет, так как к отраженному свету всегда примешивается некоторое количество лучей, отраженных от красочного слоя, наложенного сверху. Лессировками достигают большой чистоты и прозрачности красок; например, краплак, ультрамарин, нанесенные на белую поверхность прозрачным слоем, мало похожи на эти краски в смеси с белилами. Просвечивание одного цвета краски через другой дает эффекты, которые часто нельзя достичь простым смешением красок.
При механическом смешении красок свет частично отражается от поверхности красочного слоя, частично преломляясь, проходит в глубь слоя, и по мере проникновения света в красочную смесь световые лучи все больше поглощаются частицами пигментов красок, поэтому до грунта, особенно при кроющих красках, доходит лишь весьма незначительное количество света. Отражаются от красочного слоя только те лучи, которые не поглощаются смешанными красками.
Поэтому при выполнении своих творческих работ и решении колористических задач художники пользуются не только смесями красок, получаемых на палитре, но прибегают и к лессировкам, которые дают большую выразительность, чистоту, глубину и легкость цветовых тонов.
Человеческий глаз воспринимает силу и цветовой состав света не только естественно, неосознанно, так, как они попадают в него извне. Глаз обладает способностью приспособляться к действующим на него свету и цвету не только целиком, но и отдельными частями своей сетчатой оболочки. Этой способностью глаза объясняется явление цветовых контрастов. Если пристально смотреть на окрашенную поверхность, а потом перевести взгляд на другую окрашенную поверхность, обладающую иной силой света, то это отразится на силе восприятия глазом цвета второй поверхности, а именно: если первая поверхность темнее второй, то эта последняя будет казаться светлей, чем она есть на самом деле. После сосредоточения взгляда на каком-либо цвете в глазу возникает впечатление так называемого последовательного контрастного цвета, очень близкого к дополнительному. При одновременном рассматривании двух поверхностей, окрашенных в разные цвета и поставленных рядом, получается в результате их взаимодействия одновременный цветовой контраст. Умелым пользованием цветовыми контрастами можно добиться большего усиления яркости и интенсивности красок.
При одновременном рассматривании двух поверхностей, окрашенных в разные цвета и поставленных рядом, получается в результате их взаимодействия одновременный цветовой контраст. Умелым пользованием цветовыми контрастами можно добиться большего усиления яркости и интенсивности красок.
Рефлексы являются результатом отражения предметом цвета другого предмета, окрашенного в другой цвет, который изменяет естественный цвет первого и придает ему свой оттенок. Рефлекс может быть более или менее значительным, в зависимости от силы освещения, яркости цвета, его поверхности и близости или отдаленности предметов друг от друга.
Правильная передача рефлексов играет очень важную роль в живописи, особенно если работа выполняется на пленэре.
In Education through Art, технология живописи, Художественная Школа, Школа Искусств, школа акварели Tags Природа цвета и света, Свет и цвет, Основные цвета, Теплые и холодные цвета, Ахроматические и хроматические цвета, Светлота цвета, Насыщенность, отражение и поглощение света, Дополнительные цвета, Оптическое смешение красок, Цветовой контраст, Рефлексы, основные цвета, Какие цвета называются теплыми?, Что понимается под насыщенностью цвета?, Какие цвета называются дополнительными?, Аддитивные цвета, Субтрактивные цвета, дополнительные цвета, Основные субтрактивные цвета, цвета — жёлтый, синий, красный, Основные цвета жёлтый, Цвета и оттенки, Хроматические и ахроматические цвета, Насыщенность цвета, Отражение и поглощение цвета, цветопередача в живописи
Как правильно смешивать краски начинающим художникам
СТАТЬИ
Как правильно смешивать краски?
Этим вопросом рано или поздно задается каждый начинающий художник или просто любитель изобразительного творчества. Получение нужного цвета играет первостепенную роль в написании картины. Здесь также важно принять во внимание многообразие возможных оттенков и цветовую насыщенность.
Получение нужного цвета играет первостепенную роль в написании картины. Здесь также важно принять во внимание многообразие возможных оттенков и цветовую насыщенность.
Для того чтобы научиться смешивать цвета можно взять любые виды красок. Но наиболее удобным для практики смешивания цветов будут акриловые краски. Здесь можно обойтись стандартным набором красок: белый, черный, синий, красный, голубой, желтый и пурпурный.
Смешивание базовых цветов
Итак, приступим. Рассмотрим для начала самый простой способ. Для получения новых цветов используется метод сочетания имеющихся базовых красок. Базовыми красками для смешения являются 3 цвета: желтый, голубой и пурпурный. Такие цвета называются первичными. С их помощью можно получить вторичные цвета. Например:
голубой + желтый = зеленый
голубой + пурпурный = синий
пурпурный + желтый = красный
Если же смешать все 3 первичных цвета в соотношении 1:1:1, то можно получить черный.
Первичные и вторичные цвета
При этом первичные цвета невозможно получить путем смешивания каких-либо красок. Варьируя соотношения первичных цветов мы можем получить различные оттенки вторичных.
Варьируя соотношения первичных цветов мы можем получить различные оттенки вторичных.
Примите также к сведению, что сочетания вторичных цветов могут давать те же варианты цветов, что и первичные, только темнее.
Цветовой круг Иттена
В помощь начинающим художникам может прийти такой инструмент, как цветовой круг, который представляет собой непрерывный переход всех цветов радуги. Например, для затенения выбранного цвета используются оттенки, расположенные на противоположных концах цветового круга.
Так, для затенения пурпурного используется немного зеленого. При смешивании противоположных цветов в равном количестве мы получим черный цвет.
Далее идут цвета второго порядка: оранжевый, фиолетовый и зеленый. Остальные цвета получаются при смешивании основных.
Всего здесь представлено 12 цветов, но основными – первичными являются 3 цвета: желтый, красный и синий.
Для того, чтобы сделать получившийся цвет светлее – необходимо добавить немного белой краски. И наоборот, для затемнения используйте немного черной краски.
И наоборот, для затемнения используйте немного черной краски.
Получение сложных цветов
Да, наверняка, эти примеры известны практически всем. Поэтому рассмотрим правила получения более сложных цветов.
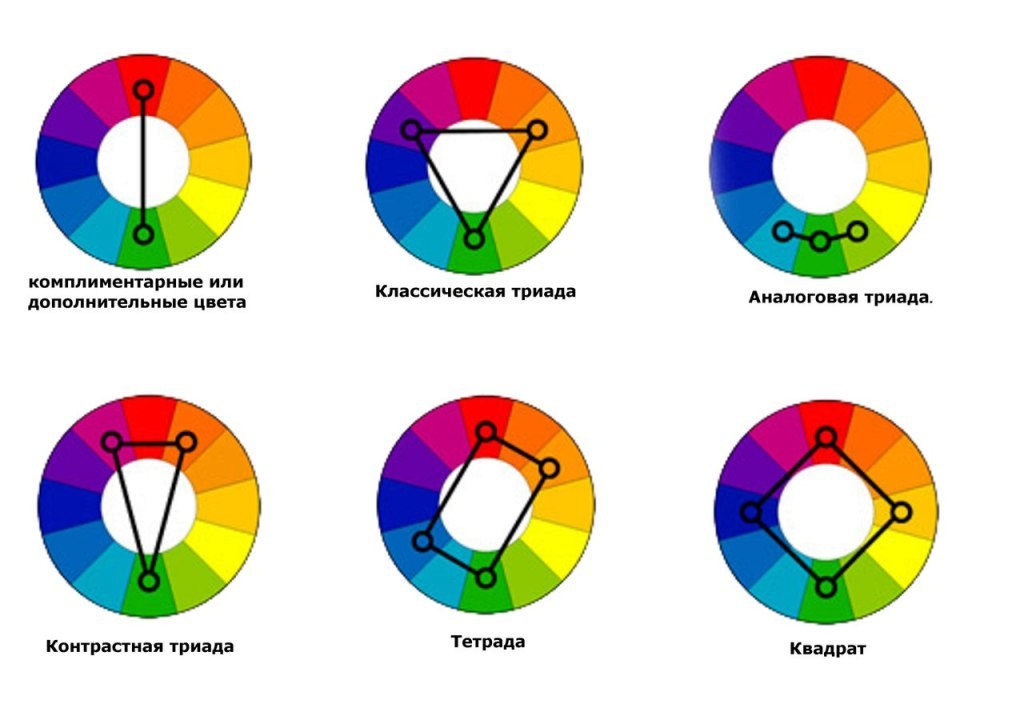
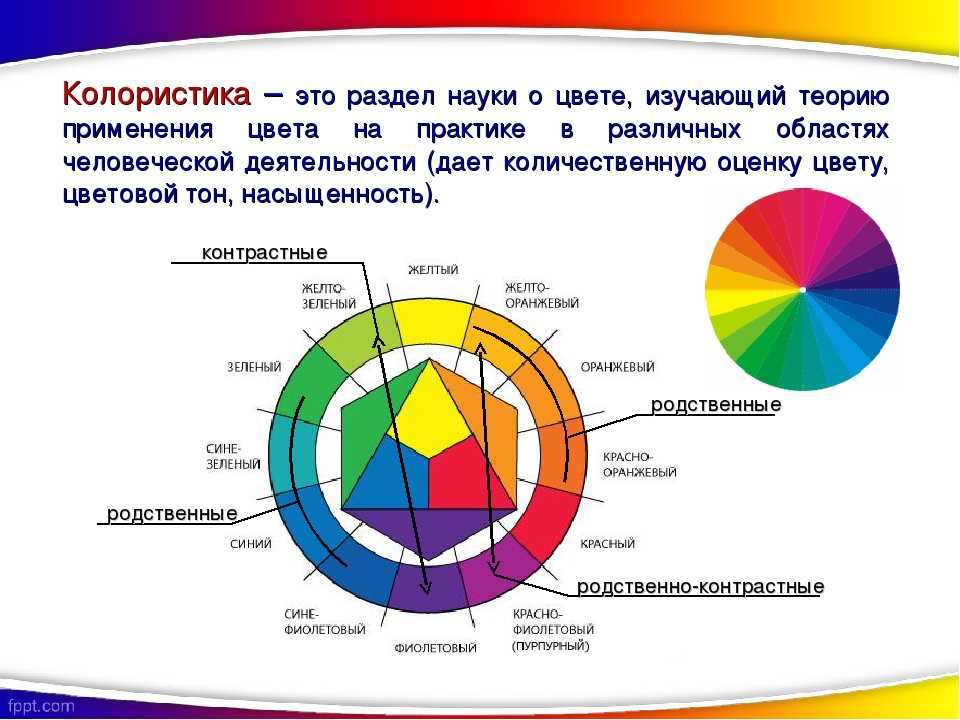
Здесь можно наглядно увидеть, какие цвета контрастируют друг с другом, какие наиболее сочетаемы между собой. Круг Иттена наглядно показывает, какие цвета надо смешать, чтобы получить желаемый.
Комплиментарные
(контрастные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена. Сочетание комплиментарных цветов очень живо и энергично, особенно при максимальной насыщенности цвета. Одно из самых ярких таких сочетаний является красный – зеленый.
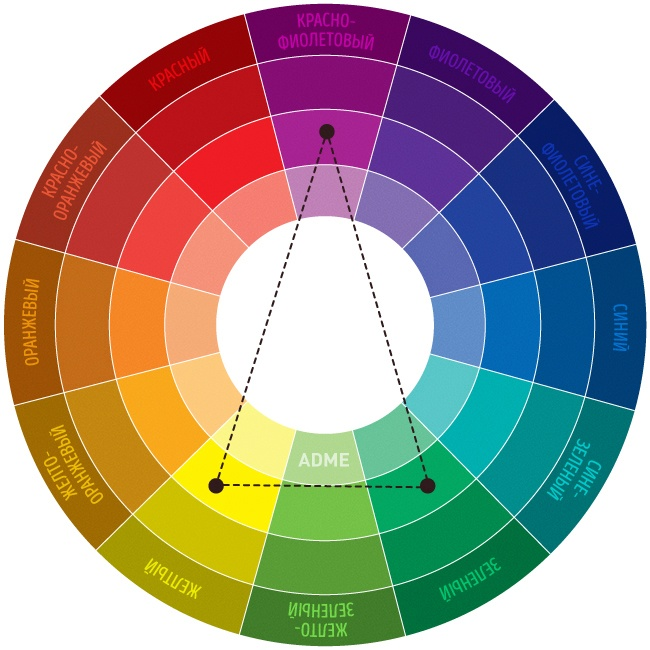
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Композиция, написанная в таких цветах, выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов. Нет похожих записей
Композиция, написанная в таких цветах, выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов. Нет похожих записей
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в цветовом круге Иттена (всего цветов 12). Используются в мягких, комфортных композициях. Аналоговая схема чаще всего встречается в природе, поэтому выглядит гармонично и приятно. При использовании этой схемы, возможно выбрать один цвет главным, второй – поддерживающим, а третий использовать для акцентирования. Это может быть плавный переход оттенков одной четверти цветового круга.
Контрастная триада
Контрастная триада – вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные цвета – используйте контрастную триаду.
Если вы не уверены, что сможете правильно использовать комплиментарные цвета – используйте контрастную триаду.
Мастер-классы по рисованию для начинающих в студии «Найди себя»
Подпишитесь на нашу e-mail рассылку и получите 3 бесплатных урока по рисованию!
Дарим классные бонусы каждому подписчику
3 бесплатных видео-урока по рисованию
Специальные бонусы и скидки только для подписчиков рассылки
Вы первыми будете узнавать о новых курсах и мастер-классах
ПОЛУЧИТЬ БОНУСЫ
2. Персики пастелью
1. Котик карандашом
3. Маки акварелью
Учимся выполнять построение, наносить штриховку и создавать объем
Уровень: без опыта
Учимся прорабатывать свет и тени. Осваиваем работу с подмалевком.
Уровень: без опыта
Рисуем маки акварелью и учимся работать в технике по-сырому
Уровень: без опыта
Познакомьтесь со школой, преподавателями, получите бесплатные уроки по рисованию и другие бонусы только для подписчиков рассылки
Подпишитесь на нашу e-mail рассылку
и получите 3 бесплатных урока по рисованию!
Распродажа онлайн-курсов по рисованию
Курсы по рисованию — отличный шанс научиться рисовать уже сегодня! Занимайтесь из любой точки земного шара, с любого устройства. Доступ к курсам на год.
Доступ к курсам на год.
Записаться или проконсультироваться: 8 (495) 162-24-15
Error get alias
Цвет для чайников. Обширное руководство для начинающих. | by Anton Guk | Дизайн-кабак
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет».
 Синий, красный, зеленый, оранжевый, фиолетовый и тд.
Синий, красный, зеленый, оранжевый, фиолетовый и тд. - Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
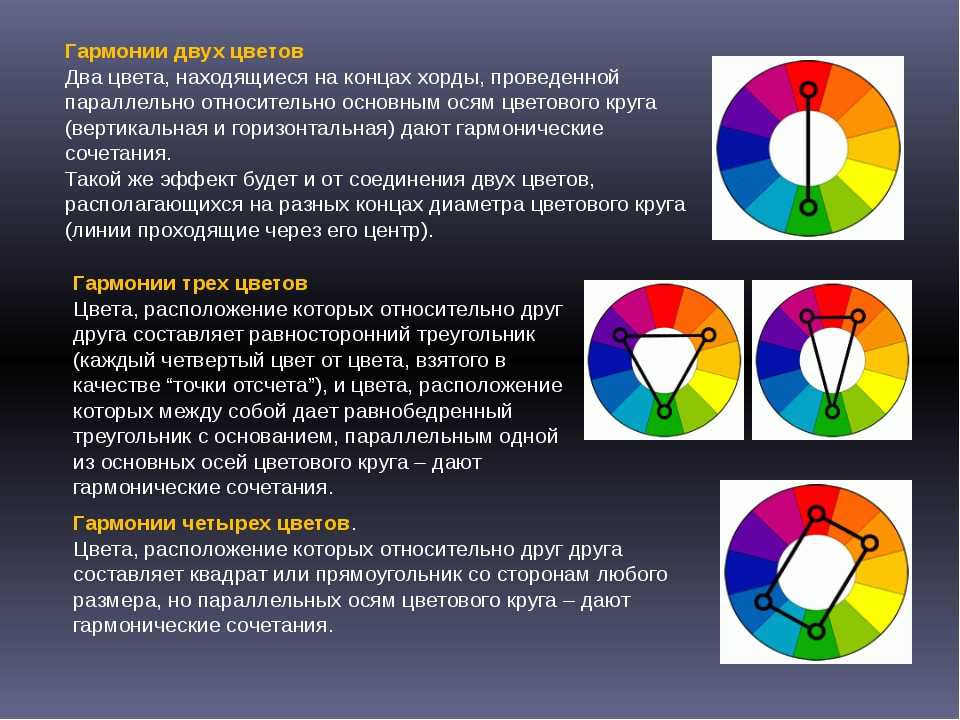
Цветовой круг по Иоханнесу Иттену (1961)Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
Существует семь типов цветовых контрастов:
- Контраст по тону.

- Контраст светлого и тёмного.
- Контраст холодных(синий, фиолетовый) и тёплых(оранжевый, красный, желтый) цветов. (Зеленый цвет может относится и к теплым и к холодным цветам, в зависимости от того, какого цвета в нем больше, желтого или синего).
- Контраст дополнительных цветов (противоположные в круге Иттена).
- Симультанный контраст — это создание иллюзии дополнительного цвета на соседнем оттенке.
- Контраст цветового насыщения (один цвет: яркий, а второй блеклый).
- Контраст количества цвета по соотношению к другому цвету.
Ниже описан лайфхак по выбору цвета от Лауры Элизабет. Всю статью можно прочитать тут.
Выбор основного цвета
В нашем распоряжении имеется 10 миллионов цветов, но нам необходимо выбрать всего один. Этот цвет будет основным для нашего бренда.
Необходимо обосновывать выбор цвета. Несколько советов, как выбрать основной цвет:
- Используйте то, что у вас есть. Если у клиента уже есть логотип с установленным цветом, то обычно это и будет начальный цвет.

- Ликвидируйте цвета ваших конкурентов. Если у одного из ваших сильных конкурентов есть свой фирменный цвет бренда, то не нужно его копировать. Найдите цвета конкурентов, и удалите их из собственных цветовых схем.
- Подумайте о вашей целевой аудитории. Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали.
- Но не становитесь заложником стереотипов. Если вы разрабатываете сайт для молодых девушек, вы не должны использовать розовый. Избегайте клише, чтобы завоевать доверие.
- Играйте в «слова». Если вы топчитесь на месте, запишите все слова, которые вы связываете с бизнесом клиента. Подбирайте ассоциации, пока не дойдете до самых простых вещей, которые можно ассоциировать с цветом.
Вам нужно выбрать чистый цвет, такие как красный, синий, зеленый, голубой, розовый и тд.
Далее перейдите на сайт Dribbble или Designspiration и нажмите на “Colors”, перед вами появится палитра цветов.
Цвета на сайте http://designspiration.net/Выберете более подходящий оттенок вашему проекту. Для свежего и энергичного бренда, вам понадобятся более светлые оттенки. Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Выберите оттенок, и посмотрите все высветившиеся сайты, чтобы увидеть, как наш цвет использовали другие дизайнеры. После этого вы должны выбрать оттенок с помощью пипетки на понравившейся работе. Так у нас уже будет выбран основной цвет!
Создание палитры
Большинство палитр имеет гораздо больше цветов, чем вам вообще когда-нибудь потребуется, особенно учитывая, что нам нужно добавить, в среднем, три нейтральных цвета к каждой схеме. Если вы попытаетесь добавить пять или больше нейтральных цветов, то получится бардак. Всё что вам нужно это два цвета:
- Основной цвет (его мы уже выбрали)
- Цветовой акцент (мы вернёмся к этому чуть позже)
- Белый (нейтральный)
- Темно-серый (нейтральный)
- Светло-серый (нейтральный, необязательно)
Как найти цветовой акцент
Перейдите на сайт Paletton, введите свой цвет в специальное поле (внизу слева). И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Как найти серые оттенки
Для большинства веб-проектов, я считаю нужным использовать всего два оттенка серого: светло серый и тёмно серый. И вам придётся использовать их много. Тёмный оттенок обычно используется для текста, а светлый, чтобы создавать границы со всем белым (обычно для фона).
Чтобы получить гармоничный серый цвет по методу Эрики, нам нужно выбрать два стандартных серых цвета. Затем выполните следующие действия:
- Создайте две формы и залейте их #424242 и #fafafa .
- Создайте слой-заливку поверх этих двух фигур.
- Измените её цвет на основной цвет.
- Установите режим смешивания на “Overlay”, а непрозрачность установите в промежутке от 5 до 40% .
- Откройте палитру и скопируйте получившиеся значения.
Цветовая схема готова!
Как применять цветовую схему
Для начала создайте дизайн с помощью серых блоков. Только потом начните его разрисовывать.
Только потом начните его разрисовывать.
Основной цвет используется как на больших фигурах, так и на иконках.
Акцент, выгодно выделяется на фоне основного цвета. Он используется в очень малых областях — кнопках и иконках. Чем меньше вы используете этот цвет, тем больше он будет выделяться.
Тёмно серый цвет мы используем для текста, логотипов и очертания значков. (Не забудьте проработать цвета для иконок — это очень влияет на общую картину).
Белый и светло серый цвета используются как фон.
Теперь, когда вы знакомы с основами, начните составлять собственные палитры и схемы, эксперементируйте и практикуйтесь и тогда, у вас все точно получится!
- http://paletton.com/ — цветовой круг для составления палитр
- https://color.adobe.com/ru/create/color-wheel/ — цветовой круг для составления палитр
- https://coolors.co/ — отличный генератор случайных палитр
- http://colorhunt.
 co/ — подобранные цветовые палитры
co/ — подобранные цветовые палитры - https://material.google.com/style/color.html — основные material цвета
- https://www.materialpalette.com/blue/yellow — составление material палитр на основе 2 цветов
- http://material.colorion.co/ — составленные палитры в стиле материал
- http://www.flatuicolorpicker.com/all — цвета в стиле flat
- http://swisscolors.net/ — подобранные цвета в швейцарском стиле
- http://www.gradients.io/ — приятные градиенты
- http://uigradients.com/ — подобранные градиенты
- http://hslpicker.com/ — удобный конвертер цветов
Теория цвета как основа для дизайна и иллюстрации / Хабр
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
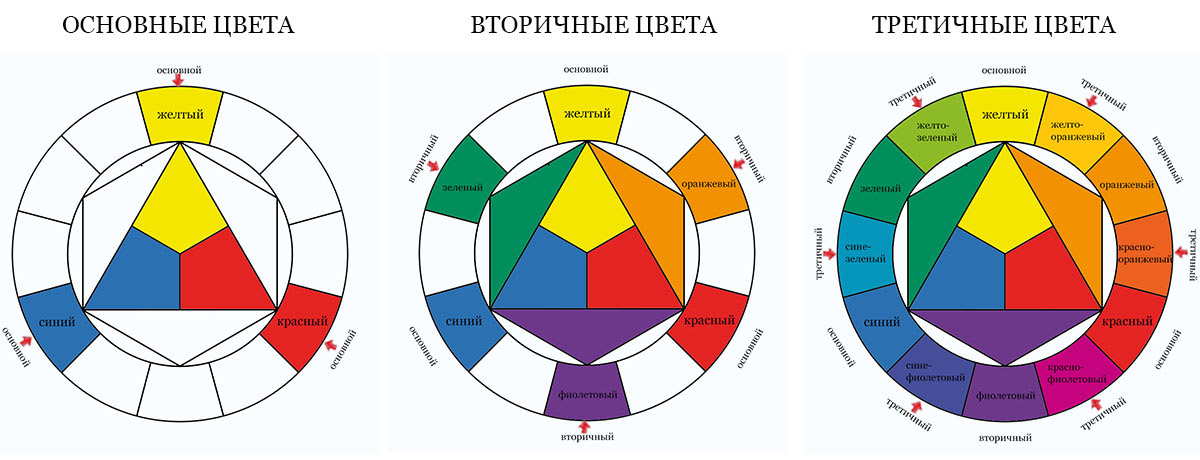
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
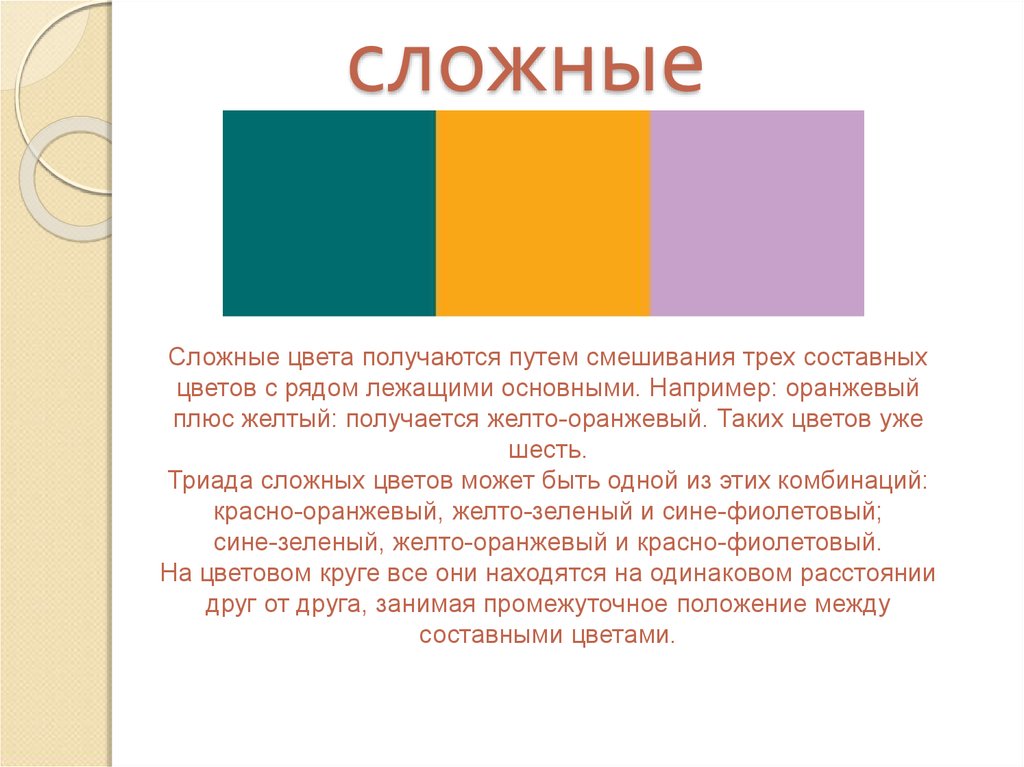
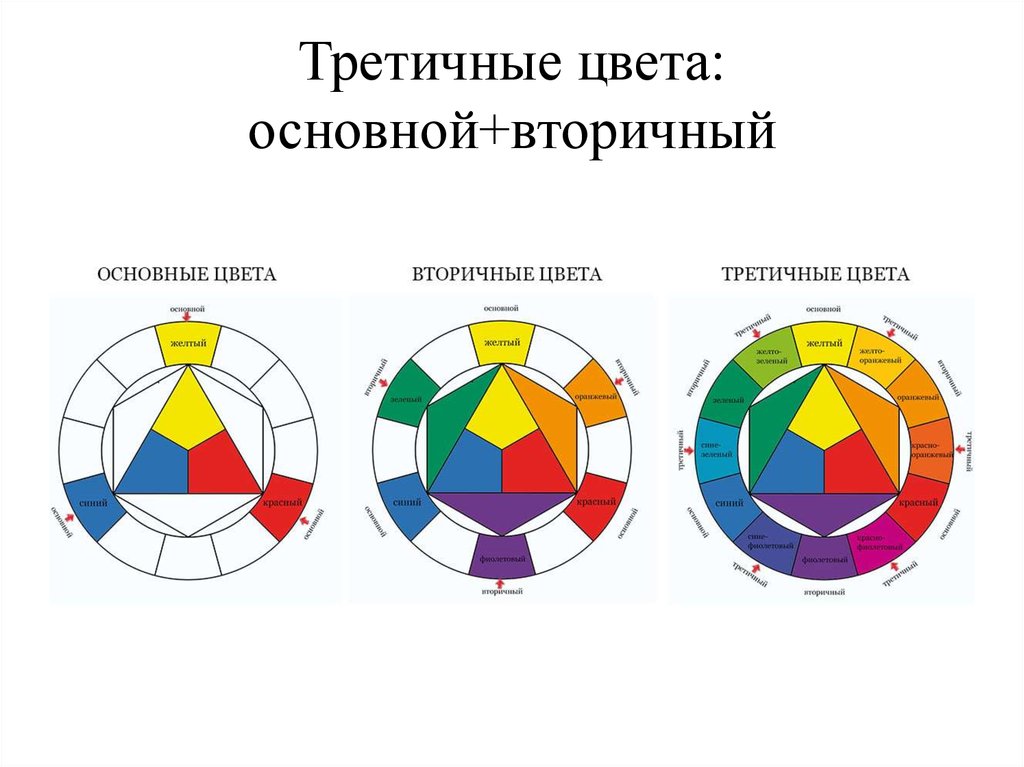
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики
Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.
Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.
Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.
Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.
Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.
Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.
Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.
Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.
Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.
- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.

Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Основные цвета света и пигмента
Прежде всего: как мы видим цвет
teachersdomain.org/resource/lsps07.sci.phys.energy.lightpigment/»>На внутренней поверхности ваших глаз есть фоторецепторы — специализированные клетки, чувствительные к свету и передающие сообщения в ваш мозг. Существует два типа фоторецепторов: колбочки (чувствительные к цвету) и палочки (более чувствительные к интенсивности). Вы можете «видеть» объект, когда свет от объекта попадает в ваши глаза и попадает на эти фоторецепторы.
Некоторые объекты светятся и излучают собственный свет; все другие объекты можно увидеть только в том случае, если они отражают свет в ваши глаза. Однако люди могут видеть только видимый свет, узкую полосу электромагнитного спектра (который также включает невидимые радиоволны, инфракрасный свет, ультрафиолетовый свет, рентгеновские лучи и гамма-лучи). Что касается длин волн, видимый свет колеблется от 400 до 700 нм.
Различные длины волн света воспринимаются как разные цвета. Например, свет с длиной волны около 400 нм воспринимается как фиолетовый, а свет с длиной волны около 700 нм — как красный. Однако нетипично видеть свет одной длины волны. Вы способны воспринимать все цветов, потому что в ваших глазах есть три набора колбочек: один набор наиболее чувствителен к красному свету, другой наиболее чувствителен к зеленому свету, а третий наиболее чувствителен к синему свету.
Однако нетипично видеть свет одной длины волны. Вы способны воспринимать все цветов, потому что в ваших глазах есть три набора колбочек: один набор наиболее чувствителен к красному свету, другой наиболее чувствителен к зеленому свету, а третий наиболее чувствителен к синему свету.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот мультимедийный ресурс был адаптирован из Проливая свет на науку
Здесь цвет может немного сбить с толку некоторых людей. Есть две основные цветовые модели, которые студенты, изучающие искусство и дизайн, должны изучить, чтобы иметь экспертное владение цветом, независимо от того, делают ли они печатные публикации в области графического дизайна или комбинируют пигмент для печати. Эти две цветовые модели:
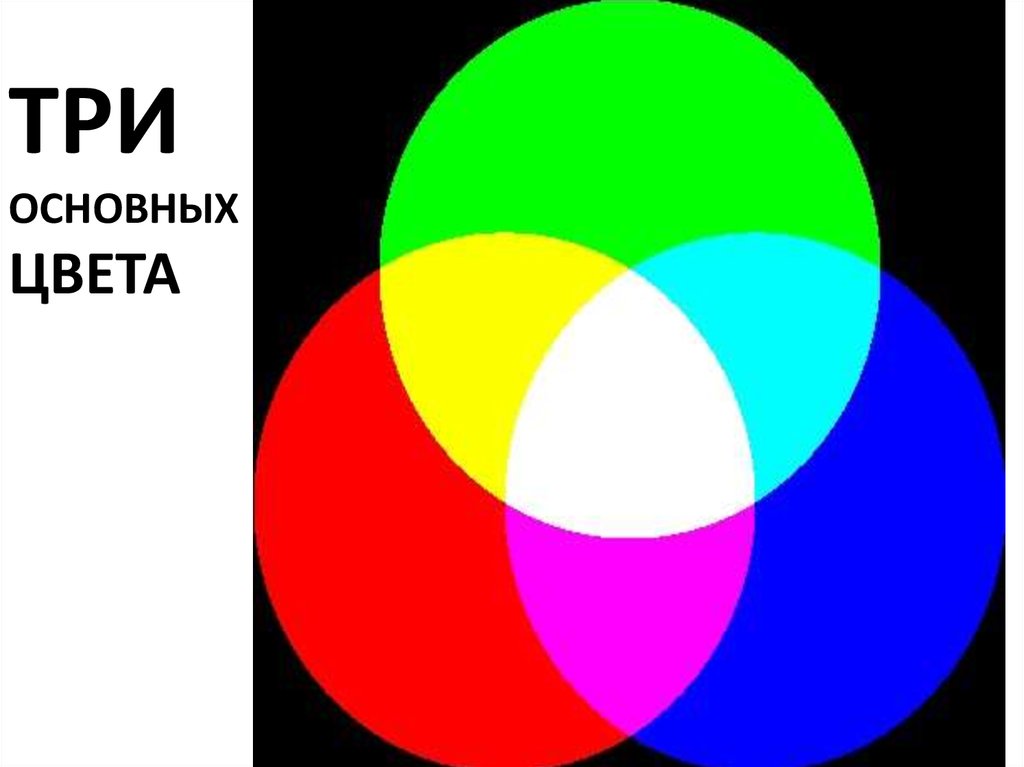
- Основные цвета света (красный, зеленый, синий)
- Основные цвета пигмента (голубой, пурпурный, желтый)
Некоторые из вас, возможно, ломают голову, спрашивая: «Где модель Blue, Red и Yellow?» Цветовой круг художника (основанный на синем, красном и желтом) появился раньше современной науки и был открыт экспериментами Ньютона с призмой. С научной точки зрения это неадекватно отражает истинный диапазон спектрального цвета. Узнав больше о спектральном цвете и о том, как длины волн работают с поверхностями (отражение/поглощение) и человеческим глазом, сине-красно-желтая модель смещается в голубо-пурпурно-желтую модель. Однако мы по-прежнему используем модель RBY для смешивания красок, и это наиболее распространенный цветовой круг, который студенты обычно находят в художественных магазинах.
С научной точки зрения это неадекватно отражает истинный диапазон спектрального цвета. Узнав больше о спектральном цвете и о том, как длины волн работают с поверхностями (отражение/поглощение) и человеческим глазом, сине-красно-желтая модель смещается в голубо-пурпурно-желтую модель. Однако мы по-прежнему используем модель RBY для смешивания красок, и это наиболее распространенный цветовой круг, который студенты обычно находят в художественных магазинах.
Аддитивные (светлые) основные цвета
Красный, зеленый и синий — основные цвета света — их можно комбинировать в различных пропорциях для получения всех остальных цветов. Например, красный свет и зеленый свет, сложенные вместе, воспринимаются как желтый свет. Эта аддитивная цветовая система используется источниками света , такими как телевизоры и компьютерные мониторы, для создания широкого диапазона цветов.
Когда в ваш глаз попадают разные пропорции красного, зеленого и синего света, ваш мозг способен интерпретировать разные комбинации как разные цвета.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот мультимедийный ресурс был адаптирован из Проливая свет на науку
Памятка по добавкам (светлым)
- Цвет передается через прозрачную среду.
- Сложение всех цветов = белый.
- Отсутствие света = настоящий черный цвет.
- Поскольку компьютерная графика, веб-сайты и другие цифровые презентации проецируются/передаются со светом, отображаемую на экране графику следует сохранять в этой цветовой модели или в «режиме RGB».
- ВАЖНО: обратите внимание, что когда основные цвета RGB смешиваются равномерно, они создают вторичные цвета нашей следующей цветовой модели CMY (голубой, пурпурный и желтый)!
Субтрактивные (пигментные) основные цвета
teachersdomain.org/resource/lsps07.sci.phys.energy.lightpigment/»>Однако существует другой набор основных цветов, с которым вы можете быть более знакомы. Основные цвета пигмента (, также известные как субтрактивные основные цвета ) используются при получении цветов из отраженного света; например, при смешивании краски или использовании цветного принтера. Основными цветами пигмента являются пурпурный, желтый и голубой (обычно упрощенно обозначают красный, желтый и синий).
Пигменты — это химические вещества, которые поглощают определенные длины волн — они предотвращают передачу или отражение света с определенной длиной волны. Поскольку краски содержат пигменты, при попадании белого света (состоящего из красного, зеленого и синего света) на цветную краску отражаются только некоторые длины волн света. Например, голубая краска поглощает красный свет, но отражает синий и зеленый; желтая краска поглощает синий свет, но отражает красный и зеленый свет. Если голубую краску смешать с желтой краской, вы увидите зеленую краску, потому что и красный, и синий свет поглощаются, а отражается только зеленый свет.
Если голубую краску смешать с желтой краской, вы увидите зеленую краску, потому что и красный, и синий свет поглощаются, а отражается только зеленый свет.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот мультимедийный ресурс был адаптирован из Проливая свет на науку
Субтрактивная (пигментная) шпаргалка
- Эти основные цвета в конечном итоге получены из модели RGB как вторичные цвета. Основная причина, по которой они продвигаются к использованию собственной цветовой модели, заключается в том, что именно из CMY мы можем создавать все другие печатные цвета. Помните, что, в конечном счете, без длин волн света RGB мы бы ничего не увидели.
- Цвет поглощается и отражается от носителя.
- Поскольку эти цвета достигаются за счет отражения, мы принимаем чистый белый фон в качестве базового фильтра для чистых цветов.
- Сложение всех цветов = почти черный.
- Чтобы получить настоящий черный цвет, необходимо добавить чистый черный цвет, что дает нам модель CMYK (K = черный).
 Это стандартная цветовая модель для большинства видов печати, поэтому графика для печати обычно готовится в «режиме CMYK».
Это стандартная цветовая модель для большинства видов печати, поэтому графика для печати обычно готовится в «режиме CMYK». - В то время как большинство принтеров распознают эту модель как стандартную модель пигмента, традиционное цветовое колесо художника заменяет синий в качестве основного голубого и красный в качестве основного пурпурного, в результате чего получаются несколько разные вторичные и третичные результаты.
ВНИМАНИЕ: Цвета в RGB кажутся немного более яркими, чем в CMYK. Это можно объяснить разницей между режимом передачи света и режимом поглощения/отражения света от поверхностей.
Посмотрите эту демонстрацию для лучшего понимания
>>>>>> Демонстрация основных цветов и пигментов <<<<<<
Extra:
***Загрузите схему в формате PDF и объяснение Аддитивные и субтрактивные цветовые модели здесь.
Следующий урок >>
первичных, вторичных, дополнительных и третичных цветов
первичных, вторичных, дополнительных и третичных цветовНАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПОЛУЧИТЬ ИНДЕКСНУЮ СТРАНИЦУ
ПЕРВИЧНЫЕ, ВТОРИЧНЫЕ, ДОПОЛНИТЕЛЬНЫЕ И ТРЕТЬИХ ЦВЕТОВ
В. Райан
2002 — 2021
Райан
2002 — 2021
| Видео на YouTube — первичные и вторичные цвета и цветовой круг | ||||||||||||||||
| PDF-ФАЙЛ — НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ РАБОТЫ ДЛЯ ПЕЧАТИ | ||||||||||||||||
При представлении дизайна или идеи по вашему выбору
цвета очень важны. Было проведено множество опросов
широкая публика, чтобы узнать, что людям нравится. Выводы предполагают
что очень маленькие дети любят яркие, живые цвета (красный, желтый и
апельсины и т. д.), в то время как пожилым людям нравятся более нежные или изысканные
цвета и тона, такие как оттенки синего. Это очень важно для
дизайнер, чтобы понять, как цвета соединяются / создаются, как это
может помочь в подборе правильной цветовой гаммы для конкретного
возрастная группа. | ||||||||||||||||
Основные цвета — Это цвета, которые нельзя получить путем смешивания других цвета. Они сами по себе цвета. Три основных цвета можно увидеть ниже КРАСНЫЙ — ЖЕЛТЫЙ — СИНИЙ. | ||||||||||||||||
Основные цвета можно смешивать между собой для получения ВТОРИЧНЫЕ ЦВЕТА . Таблица ниже показывает комбинацию, необходимую для получения вторичных цветов. | ||||||||||||||||
| ОБЗОР | ||||||||||||||||
| ||||||||||||||||
Цветовой круг можно увидеть ниже, и его можно
Используется для запоминания основных и дополнительных цветов. | ||||||||||||||||
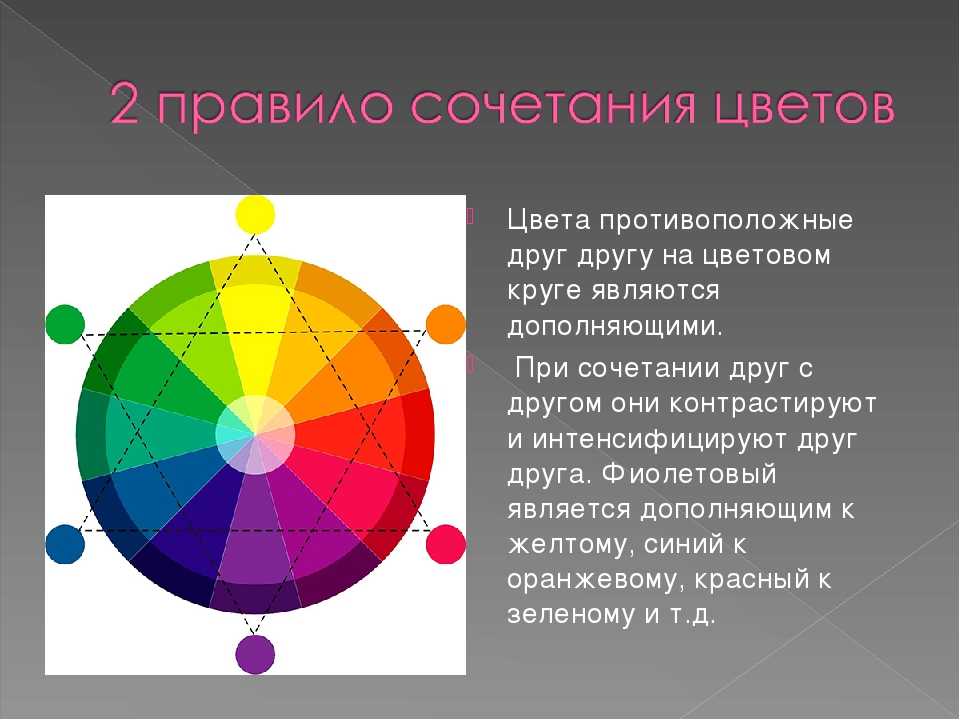
Важным правилом цветового круга является то, что цвета напротив друг друга на цветовом круге обычно хорошо работают вместе, так как цветовая схема. Они известны как ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА . Вы согласны? | ||||||||||||||||
| ТРЕТИЧНЫЕ ЦВЕТА | ||||||||||||||||
При смешивании основного цвета с ближайшим к нему вторичным цветом получается третичный цвет. Третичная цветовая диаграмма показана ниже. Третичная цветовая диаграмма показана ниже. | ||||||||||||||||
1. Попробуйте смешать желтый и синяя краска вместе. Какого цвета они сделали? Это было то, что ты ожидал? 2. Используйте фиолетовую и желтую краски рядом друг с другом. Делать думаете, эти дополнительные цвета хорошо сочетаются друг с другом? Объясни свой отвечать. 3. Какие ваши любимые цвета? Почему они ваши любимые? 4. Задайте случайным образом 50 людям следующий вопрос: «Каков ваш любимый цвет’? Нарисуйте пиктограмму, чтобы представлять результаты. | ||||||||||||||||
НАЖМИТЕ ЗДЕСЬ ДЛЯ ЧЕРТЕЖА И МЕТОДЫ ЗАТЕНЕНИЯ УКАЗАТЕЛЬ СТРАНИЦА | ||||||||||||||||
|
| ||||||||||||||||
Какая разница? Узнайте на Color Wheel Artist
Основные цвета повсюду, если мы уделим время тому, чтобы их заметить. Так же как и вторичные и третичные цвета. Как творческий человек, вас, вероятно, вдохновляют цвета, которые вы видите в мире. Без сомнения, вы могли бы быть тронуты, чтобы запечатлеть великолепие картины.
Так же как и вторичные и третичные цвета. Как творческий человек, вас, вероятно, вдохновляют цвета, которые вы видите в мире. Без сомнения, вы могли бы быть тронуты, чтобы запечатлеть великолепие картины.
Подробнее…
Но, как упоминалось в другом посте, художники работают с субтрактивными пигментами. В результате мы часто получаем мутные цвета, которые выглядят совсем не так, как мы себе представляли.
Например, вы можете нарисовать восхитительно выглядящую клубнику выше. Однако недостаточно просто использовать красную краску. Вы знаете это, конечно. Однако проблемы начинаются, когда вы смешиваете другие пигменты. Вместо сочных красных цветов вы можете разочароваться, потому что вместо этого иногда получаются тусклые, грязные цвета.
Очевидно, вы хотите смешать аппетитно выглядящие цвета, которые выглядят достаточно аппетитно. Поэтому вы должны понимать корень каждого красящего пигмента. ты используешь.
Основные цвета называются так не просто так
В первую очередь основные цвета — желтый, красный и синий — находятся на вершине любой цветовой структуры. Это потому, что вы можете думать о трех основных цветах как о родителях всех будущих поколений цветов.
Это потому, что вы можете думать о трех основных цветах как о родителях всех будущих поколений цветов.
Теоретически основные цвета являются основой всех остальных цветов.
Таким образом, другими словами, вы могли бы предположительно смешать бесчисленное количество цветов всего с тремя чистыми первичными пигментами: желтым, красным и синим. Конечно, этому нас учат в школе. Однако, как я писал в предыдущем посте о цветовом круге, цвет — это не точная наука.
Проблема в том, что пигмент краски никогда не работает так в реальной жизни. Например, если вы смешаете красный кадмий + синий ультрамарин, вы, скорее всего, будете сильно разочарованы. Если вы ожидали глубокий насыщенный фиолетовый (фиолетовый), получившийся коричневый станет полной неожиданностью.
Чтобы понять почему, нам нужно взглянуть на красящие пигменты. Основной желтый, красный или синий цвет краски обычно относится к краске, которая содержит только один пигмент. Это несмешанные пигменты , которые нельзя получить путем смешивания других цветов.
Краска производится с использованием органических, минеральных и химических пигментов. В результате существует множество различных чистых желтых, красных и синих пигментных красок.
В нашем примере выше кадмий красный теплый чистый оттенок, тяготеющий к оранжевому. Синий и оранжевый являются дополнительными цветами. Коричневый — это нейтрализованный результат, который мы получаем при смешивании дополнительных цветов. В данном случае это чистый синий + чистый оранжевый/красный. Этот результат хорош только в том случае, если вы действительно хотите получить насыщенный коричневый цвет.
В этом примере, если вы хотите смешать насыщенный пурпурный цвет, используйте холодный чистый красный, например хинакридоновый красный. Это потому, что этот чистый пигмент отличается от оранжевого и гармонично смешивается с прохладным чистым синим.
Советы по нанесению основных цветов
* В целом, я бы посоветовал иметь шесть основных цветов в наборе для рисования.
* К ним относятся желтый, красный и синий цвета, склоняющиеся к теплой стороне. Кроме того, будет полезно иметь еще один набор желтого, красного и синего цветов, которые склоняются к холодной стороне цветового круга. Просто не забудьте убедиться, что это несмешанные, чистые пигменты.
Вторичные цвета являются вторыми в очереди
Далее идут три вторичных цвета: оранжевый, фиолетовый и зеленый. Думайте о вторичных цветах как о детях трех основных цветов, как показано выше.
в теории цвета, мы учим, что вторичные цвета смешаны, как это:
- желтый+ красный = оранжевый
- Red+ Blue = Purple
- Blue+ желтый = зеленый
снова, как объяснено ранее. , Теория цвета верна на поверхности. Он показывает нам, как цвета взаимодействуют в идеальном мире. Другими словами, он служит основным компасом, указывающим нам правильное направление.
Однако цвет краски в реальном мире — это совсем другое. Вот почему так много художников думают, что цветовой круг бесполезен. Они смешивают красный и синий в надежде получить фиолетовый. Но если вы вернетесь к моему примеру в предыдущем разделе, где мы смешали красный кадмий с синим ультрамарином, вы увидите, что теория не работает. В этом случае результатом является неожиданный коричневый цвет. Вскоре их цветовой круг откладывается в сторону, и на него больше никогда не смотрят.
Они смешивают красный и синий в надежде получить фиолетовый. Но если вы вернетесь к моему примеру в предыдущем разделе, где мы смешали красный кадмий с синим ультрамарином, вы увидите, что теория не работает. В этом случае результатом является неожиданный коричневый цвет. Вскоре их цветовой круг откладывается в сторону, и на него больше никогда не смотрят.
Мы будем исследовать внутренние секреты цветового круга в следующем посте. А пока сконцентрируйтесь на получении базового понимания основных цветов, вторичных и третичных цветов.
Советы по нанесению вторичных цветов
* В целом покупать вторичные цвета не обязательно. Да, это правда, что вы можете смешивать очень широкий спектр вторичных цветов из трех теплых и трех холодных основных цветов. Но на практике иногда слишком много работы, когда вы рисуете.
* Я предлагаю иметь под рукой хотя бы один чистый оранжевый, один чистый фиолетовый и один чистый зеленый. Если ваш бюджет позволяет это, вы можете получить три, которые склоняются к прохладе, и три, которые склоняются к теплу. Еще раз напомню. Ваши смеси будут чище и их будет намного легче контролировать, если вы будете придерживаться чистого цвета пигментной краски.
Еще раз напомню. Ваши смеси будут чище и их будет намного легче контролировать, если вы будете придерживаться чистого цвета пигментной краски.
Третичные цвета — это промежуточные цвета.
Наконец, оставшиеся шесть цветов называются третичными цветами. Думайте о них как о шести внуках основных цветов.
Опять же, Теория цвета учит нас, что каждый третичный цвет является результатом смешения одного основного цвета с одним из ближайших к нему вторичных цветов. Поэтому мы получаем новый цвет где-то посередине.
- Желтый + Оранжевый = ЖЕЛТЫЙ/ОРАНЖЕВЫЙ
- Красный + Оранжевый = КРАСНЫЙ/ОРАНЖЕВЫЙ
- Красный + Фиолетовый = КРАСНЫЙ/ПУРПУРНЫЙ
- Синий + Фиолетовый = СИНИЙ/ПУРПУРНЫЙ
- Синий + Зеленый = СИНИЙ/ЗЕЛЕНЫЙ
- Желтый + Зеленый = ЖЕЛТЫЙ/02ЗЕЛЕНЫЙ 9026
Как объяснялось ранее, на практике мы, художники, можем быстро обнаружить, что смешиваем по-настоящему уродливые цвета. Если мы будем следовать теории слишком буквально, много краски будет выброшено. Всегда лучше сначала опробовать несколько тестовых образцов.
Всегда лучше сначала опробовать несколько тестовых образцов.
Советы по рисованию третичными цветами
* Третичные цвета поистине великолепны из-за их сложности. Когда вы идете в магазин товаров для творчества и видите множество красивых цветов, так заманчиво покупать много.
* Не дайте себя соблазнить. Предварительно смешанные цвета третичной краски могут легко привести к огромному унылому беспорядку конфликтующих цветов. Если вы полностью не понимаете, как пигменты будут реагировать друг на друга, лучше придерживаться чистых основных цветов и чистых вторичных цветов.
* Если вы любите приключения, купите себе несколько красок третичного уровня. Просто убедитесь, что они содержат как можно меньше пигментов. В смеси должно быть не более двух пигментов: основного цвета и вторичного цвета. Чтобы было ясно, чем больше пигментов используется, тем выше вероятность их конфликта с другими цветами примерно на 80 %.
Давайте повторим, что вы узнали
- Основной желтый, основной красный и основной синий считаются основой всех остальных цветов.
 Это цвета, которые нельзя создать путем смешивания.
Это цвета, которые нельзя создать путем смешивания. - Дополнительные цвета: оранжевый, фиолетовый и зеленый. Они являются «детями» каждой пары основных цветов.
- Третичные цвета — это шесть «промежуточных» цветов. Каждый из них представляет собой смесь одного основного цвета и ближайшего к нему вторичного. Они сложные и соблазнительные. Но будьте осторожны!
- Если вы художник и хотите, чтобы при рисовании были четкие, гармоничные цвета, делайте это просто. Работайте с 3 чистыми теплыми основными цветами + 3 чистыми холодными основными цветами.
- Вы можете рисовать быстрее и спонтаннее, если добавите в свою палитру несколько вторичных пигментов. Как я уже говорил, попробуйте найти один оранжевый пигмент + один фиолетовый пигмент + один зеленый пигмент.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ: Всегда узнавайте, как смешивается ваша палитра перед тем, как начать рисовать. Потратьте немного времени, чтобы выполнить несколько тестов смешивания.
Популярные сообщения
Типы цветов
Обновлено 11 февраля 2017 г. | Infoplease Staff
Основными цветами являются красный, желтый и синий. Основные цвета – это самые основные цвета. Вы не можете сделать их, смешивая любые другие цвета. Оранжевый, зеленый и фиолетовый — вторичные цвета. Вторичный цвет получается путем смешивания двух основных цветов. Например, если смешать красный и желтый, получится оранжевый.
Цветовой круг
Цветовой круг показывает, как связаны цвета. На цветовом круге каждый вторичный цвет находится между основными цветами, которые используются для его создания. Оранжевый находится между красным и желтым, потому что оранжевый получается путем смешивания красного с желтым. Что происходит между вторичными цветами и основными цветами? Промежуточные, или третичные, цвета получаются путем смешивания основного цвета с соседним вторичным цветом. Красно-оранжевый, желто-оранжевый и желто-зеленый — некоторые промежуточные цвета.
Красно-оранжевый, желто-оранжевый и желто-зеленый — некоторые промежуточные цвета.
ПОПРОБУЙ! Создание цветового круга — хороший способ понять, как работают цвета. Начните с красной, желтой и синей краски — основных цветов. Используйте их, чтобы получить вторичные цвета. Затем сделайте третичные цвета, смешивая основные цвета с ближайшими вторичными цветами. (Например, вы можете смешать желтый с зеленым, чтобы получить желто-зеленый, или желтый с оранжевым, чтобы получить желто-оранжевый.)
Значение: оттенки и оттенки
Яркость или темнота цвета называется его значением .
Вы можете найти значение цвета, составив его оттенки и оттенки.
Оттенки — это световые оттенки, полученные путем смешивания цвета с белым. Например, розовый — это оттенок красного, а светло-голубой — оттенок синего.
Оттенки — это темные оттенки, полученные путем смешивания цвета с черным. Бордовый — это оттенок красного, а темно-синий — оттенок синего.
Поля в надвигающейся буре Винсент Ван Гог |
На этой картине Винсента Ван Гога, Поля в надвигающейся буре, , есть оттенки и оттенки синего в небе, а также оттенки и оттенки зеленого в полях.
ПОПРОБУЙ! Начните с краски вашего любимого цвета. Смешайте его с разным количеством белого, чтобы получить оттенки, и разным количеством черного, чтобы получить оттенки. Тогда попробуйте создать рисунок или дизайн, в котором используются все эти оттенки и оттенки.
Дополнительные цвета
Дополнительные (com-pluh-MEN-tuh-ree) цвета располагаются напротив друг друга на цветовом круге. Поскольку они являются противоположностями, они, как правило, выглядят особенно живо, когда используются вместе. Когда вы соединяете дополнительные цвета вместе, каждый цвет выглядит более заметным.
Гвоздика, Лилия, Лилия, Роза от Джона Сингера Сарджента |
Посмотрите на картину Гвоздика, лилия, лилия, роза Джона Сингера Сарджента. Красновато-розовая окраска цветков действительно выделяется на зеленом фоне. Представьте, если бы вместо этого Сарджент нарисовал все желтые или синие цветы. Они бы просто сливались с зеленым (хо-хм).
Красновато-розовая окраска цветков действительно выделяется на зеленом фоне. Представьте, если бы вместо этого Сарджент нарисовал все желтые или синие цветы. Они бы просто сливались с зеленым (хо-хм).
ПОПРОБУЙ! Выберите цвета, расположенные напротив друг друга на цветовом круге. Например, вы можете выбрать синий и оранжевый. Сделайте картинку, в которой используются оба цвета. Разве они не создают интересный контраст? Это потому, что цвета противоположны.
Аналоговые цвета
Аналоговые цвета (э-э-э-э-э-э-э-э-э-э-э-э-э-э-э-э-э-э) располагаются рядом друг с другом на цветовом круге. Они, как правило, приятно смотрятся вместе, потому что являются близкими родственниками.
Подсолнухи Винсента Ван Гога |
аналог оранжевого, желто-оранжевого цветов. Они прекрасно сочетаются с «Подсолнухи », картиной Винсента Ван Гога. Откуда вы знаете, что эти цвета близкородственны? У них общий цвет — в каждом из них есть немного желтого.
ПОПРОБУЙ! Выберите основной и дополнительный цвета. Например, вы можете выбрать синий и зеленый. Разве они не хорошо смотрятся вместе? Потому что они аналоги. Только с этими двумя цветами вы можете создать еще больше аналогичных цветов — сине-зеленый, зелено-синий и другие промежуточные. Все они будут иметь общий цвет: синий.
Нейтральные цвета
Нейтральные (NOO-trul) цвета обычно не отображаются на цветовом круге. К нейтральным цветам относятся черный, белый, серый, иногда коричневый и бежевый. Их иногда называют «земляными тонами».
Цирк от Georges Seurat |
в Circus , Georges Seurge Seurat Seurate использует разные нейтральные цвета. Вы можете увидеть несколько проблесков красного, синего и желтого цветов на этой картине. Но общий эффект — естественные коричневые и серые цвета, подобные тем, которые вы можете увидеть в камнях или в песке, грязи и глине.
ПОПРОБУЙ! Есть несколько способов получения нейтральных цветов. Вы можете смешать черный и белый, чтобы получить серый. Вы можете создать коричневый двумя способами: смешав вместе два дополнительных цвета или смешав вместе все три основных цвета.
Теплые цвета
Теплые цвета создаются с помощью красного, оранжевого, желтого или их комбинации. Теплые цвета, как правило, заставляют вас думать о солнечном свете и тепле.
The Fighting Temeraire от William Turner |
в боевой Temeraire , дайте The Will The Will The Will The Will The Will The The Will The The Will Turner Turner. Посмотрите на красное пятно от заходящего солнца и глубокое золотое сияние на воде. Если вам холодно, глядя на такие цвета, вы действительно почувствуете себя теплее!
Холодные цвета
Холодные цвета получаются из синего, зеленого, фиолетового или их комбинации. Холодные цвета могут заставить вас думать о прохладных и мирных вещах, таких как зимнее небо и неподвижные пруды.
Холодные цвета могут заставить вас думать о прохладных и мирных вещах, таких как зимнее небо и неподвижные пруды.
White Barn от Georgia O’Keeffe |
В этой картине Georgia O’Keeffe, White Barn . . Простые формы и неподвижность сарая придают этой картине умиротворяющий вид, а синий цвет делает ее еще более умиротворенной. Представьте, как по-другому выглядела бы картина с ярко-красным небом — она могла бы показаться скорее захватывающей, чем умиротворяющей.
.com/ipea/0/9/3/4/3/0/A0934307.html
Источники +
Наши общие источники
- Аналоговые цвета
Что такое основные цвета? Как использовать их в своих картинах
Основные цвета, используемые для рисования: желтый, синий и красный . Они также оказались самыми важными цветами в палитре художника! Эти основные цвета невозможно спутать с любыми другими цветами, что и отличает их от других. Однако есть несколько исключений, о которых я расскажу в этой статье.
Однако есть несколько исключений, о которых я расскажу в этой статье.
Технически все цвета можно смешивать из основных цветов. Однако, поскольку в наших тюбиках с краской не существует чистой формы красного, синего и желтого, мы не можем смешать все нужные нам цвета только из основных цветов. Мы можем смешивать довольно много цветов из этих трех, но мы будем весьма ограничены, если у нас не будет больше цветов в нашей палитре.
Тем не менее, наши основные цвета могут многое сделать, независимо от того, используем ли мы масляные краски, акриловые краски, акварель или совершенно другую среду.
Содержание этой статьи
- Колесо основных цветов
- Цвета, которые можно смешивать с использованием основных цветов
- Как смешивать основные цвета и вторичные цвета
- Основной синий цвет и дополнительный оранжевый цвет
- Основной желтый цвет и дополнительный фиолетовый цвет
- Основной красный цвет и дополнительный зеленый цвет
- Различные определения основных цветов
- Основные цвета CMYK и живопись
- Расширение возможностей помимо основных цветов
- Почему я не могу смешивать собственные основные цвета?
- Основные цвета на палитре художника.

- Ограничения основных цветов. Красный, желтый и синий цвета являются первыми цветами при настройке основного цветового круга.
Их центральное положение в цветовом круге показывает, насколько они важны по отношению ко всем другим цветам. На самом деле без них мы не можем смешивать ни один из других цветов!
Желтый, синий и красный занимают центральное место в первичном цветовом кругеЦвета, которые можно смешивать, используя основные цвета
Как получить оранжевый из основных цветов
Когда вы смешиваете желтый и красный вместе, вы получаете вторичный оранжевый цвет! Обратите внимание на цветовой круг, где оранжевый находится между красным и желтым.
Желтый и красный дают оранжевыйКак получить зеленый с помощью основных цветов
Смешав вместе основные цвета, желтый и синий, вы получите зеленый цвет! Опять же, вторичный зеленый цвет находится между двумя основными цветами, синим и желтым.
Желтый и синий дают зеленыйКак получить фиолетовый с помощью основных цветов
Наконец, вы можете смешать фиолетовый цвет, соединив вместе красный и синий.
Основные цвета, синий и красный дают фиолетовый Однако на этом использование основных цветов не заканчивается!
Однако на этом использование основных цветов не заканчивается!Как смешивать основные и вторичные цвета
Дополнительные цвета в цветовом кругеОсновные цвета играют центральную роль, когда речь идет о дополнительных цветах. При смешивании основных и дополнительных цветов они могут компенсировать друг друга. Например, взгляните на цветовой круг выше. Вы заметите, что желтый находится напротив фиолетового, синий — напротив оранжевого, а красный — напротив зеленого. Все те цвета, которые находятся прямо напротив друг друга, являются дополнительными парами!
Синий основной цвет и оранжевый дополнительный цвет
Смешивание дополнительных цветов, синего и оранжевого вместе может дать приглушенный синий цвет.Благодаря дополнительным цветам вы можете использовать основные цвета для смешивания приглушенных цветов. Например, при смешивании дополнительных цветов синего и оранжевого получается более приглушенный цвет.
 На приведенной выше диаграмме мы смешиваем немного оранжевого с основным синим цветом и получаем приглушенный синий.
На приведенной выше диаграмме мы смешиваем немного оранжевого с основным синим цветом и получаем приглушенный синий.Верно и обратное! На приведенной ниже диаграмме мы смешиваем немного синего с оранжевым, чтобы получить приглушенный оранжевый цвет.
Смешайте немного синего с оранжевым цветом, чтобы получить приглушенный оранжевый цвет.Основной желтый цвет и дополнительный фиолетовый цвет
Те же самые принципы справедливы для пары дополнительных цветов желтый и фиолетовый. Если смешать основной желтый цвет с небольшим количеством фиолетового, получится приглушенный желтый!
Смешайте немного вторичного фиолетового цвета с основным желтым, и вы получите приглушенный оттенок желтого.И наоборот, если вы смешаете немного желтого с большим количеством фиолетового, вы получите приглушенный фиолетовый цвет.
Смешав немного желтого с вторичным фиолетовым цветом, вы получите приглушенный фиолетовый оттенок!Основной красный цвет и дополнительный зеленый цвет
Наконец, когда мы добавим немного зеленого к основному красному цвету, мы получим приглушенный красный цвет, потому что зеленый и красный являются дополнительными цветами.
Смешайте немного зеленого с основным красным цветом, чтобы приглушить красный цвет.
Как всегда с дополнительными цветами, верно и обратное. Когда немного основного красного цвета смешивается с зеленым, мы получаем приглушенный зеленый цвет.
Смешайте немного красного с дополнительным зеленым цветом, чтобы приглушить зеленый цвет.С дополнительными цветами можно смешать цвет, который будет между двумя цветами. Вам просто нужно смешать равное количество и силу каждого цвета, чтобы получить приглушенный цвет, который находится между ними.
Различные определения основных цветов
В конечном счете, понимание основ основных цветов и теории поможет вам в смешивании цветов. Однако, как только вы освоите основы, вам не нужно будет смотреть на цветовой круг или повторять про себя, какие цвета являются «основными».
Это потому, что когда вы рисуете и смешиваете цвета, вам не нужно думать о теории цвета — только о практических аспектах смешивания цветов. Таким образом, понимание цвета поможет вам в том, что в конечном счете является одной из самых важных частей живописи — смешивании цветов.

Основные цвета CMYK и живопись
Тем не менее, стоит помнить о растущих спорах о том, какие цвета являются основными. Многие говорят, что красный, синий и желтый являются основными цветами (о чем также говорится в этой статье), в то время как другие считают, что истинными основными цветами являются голубой, пурпурный и желтый. Итак, какие?
CMYK означает Cyan, Magenta, Yellow, Key (значение Key в сегодняшней печати — черный)К сожалению, ответ не такой уж черно-белый! Голубой, пурпурный и желтый цвета часто называют «основными цветами печати», поскольку печатные машины используют эти цвета в качестве своих основных цветов (наряду с черным) для создания всех своих изображений. Их также называют CMYK.
Итак, почему мы не используем голубой, пурпурный и желтый в качестве основных цветов в живописи? Ну, вы можете использовать эти цвета в качестве основных, наряду с черным и белым, и вы сможете смешивать множество разных цветов. Однако вы сильно себя ограничиваете…
См.
 , цвета CMYK являются основными цветами, которые используются для печати, и в процессе печати цвета накладываются друг на друга. Во время рисования мы физически смешиваем наши краски вместе, а не создаем слои. Поэтому у нас НАМНОГО больше возможностей для создания разных цветов, чем у принтера.
, цвета CMYK являются основными цветами, которые используются для печати, и в процессе печати цвета накладываются друг на друга. Во время рисования мы физически смешиваем наши краски вместе, а не создаем слои. Поэтому у нас НАМНОГО больше возможностей для создания разных цветов, чем у принтера.Выход за пределы основных цветов
Итак, не отказывайтесь от красного, желтого и синего основных цветов и заменяйте их голубым, пурпурным и желтым. Тем не менее, возможно, стоит добавить голубой и пурпурный в вашу палитру вместе с другими цветами и поэкспериментировать с тем, насколько вы можете расширить смешивание цветов.
Когда дело доходит до смешивания цветов, наша цель никогда не должна состоять в том, чтобы смешать точно такой же цвет, который мы видим, потому что это невозможно для нас! В нашем мире гораздо больше цветов и значений, чем мы могли бы надеяться воспроизвести с помощью нашего очень небольшого набора красок. Вместо этого наша цель — получить точные цветовые соотношения и смешать цвета, которые соотносятся друг с другом так, как мы их видим.

Если бы вы просто сосредоточились на каждом отдельном цвете и попытались смешать один и тот же цвет, который вы видите, то ваша картина не будет такой связной, как если бы все цвета работали вместе, как группа, а не по отдельности.
Почему я не могу смешивать собственные основные цвета?
Отличный вопрос! Во-первых, красный и синий на самом деле МОГУТ быть смешаны из разных цветов. Помните голубой, пурпурный и желтый цвета, также известные как CMY? Ну, когда вы смешиваете голубой и пурпурный вместе, вы получаете синий цвет. Чтобы создать красный цвет, вы можете смешать пурпурный и желтый вместе.
Итак, технически реальными основными цветами являются голубой, пурпурный и желтый. Если вы когда-либо были разочарованы тем, что не можете смешать очень яркий фиолетовый с красным и синим, это, вероятно, потому, что смешивание пурпурного с синим или голубым даст очень яркий фиолетовый.
Как упоминалось ранее, для наших целей не так важно, какие основные цвета являются НАСТОЯЩИМИ.
 Хорошо понимать истинную теорию цвета о том, как цвета, поскольку это может помочь вам в сложных ситуациях смешивания цветов, но правда в том, что вам редко когда-либо понадобится использовать пурпурный или голубой. Реальность такова, что основные цвета синий, красный и желтый дадут вам почти все, что вам нужно (это также то, что старые мастера использовали в качестве основных).
Хорошо понимать истинную теорию цвета о том, как цвета, поскольку это может помочь вам в сложных ситуациях смешивания цветов, но правда в том, что вам редко когда-либо понадобится использовать пурпурный или голубой. Реальность такова, что основные цвета синий, красный и желтый дадут вам почти все, что вам нужно (это также то, что старые мастера использовали в качестве основных).Желтый стоит отдельно от синего и красного в том смысле, что его нельзя смешивать с другими цветами. Вы можете создать желтоватый цвет, но он никогда не будет ярко-желтым цветом.
Основные цвета на палитре художника
В вашей палитре обязательно должны быть основные цвета. Однако, как упоминалось ранее, у вас должно быть больше, чем просто основные цвета, но вам, по крайней мере, потребуется белый и черный в дополнение к основным цветам. Лучше всего смешать свой собственный черный, но если вы хотите ограничить себя, то можете просто использовать обычный черный цвет слоновой кости (или черный марс).

Я рекомендую расширить вашу палитру, включив в нее множество оттенков земли, а также немного кадмия. Моя личная палитра для рисования выглядит следующим образом:
- white
- cadmium lemon yellow
- cadmium yellow
- yellow ochre
- cadmium orange
- cadmium red
- alizarin crimson
- cadmium green
- veronese green
- pthalo green
- ultramarine blue
- cobalt blue
- умбра жженая
- сиена жженая
Вам не нужно столько цветов на палитре, особенно если вы только начинаете! Вместо этого вы можете использовать ограниченную палитру. Важный вывод: не ограничивайте себя только наличием основных цветов в палитре.
Пределы основных цветов
Как показано ранее, вы можете создавать вторичные цвета, смешивая вместе основные цвета. Например, я смешиваю красный и желтый, чтобы получить оранжевый, синий и желтый, чтобы смешать зеленый и синий, и красный, чтобы получить фиолетовый.
 Однако существуют ограничения на виды вторичных цветов, которые мы можем смешивать только с основными цветами.
Однако существуют ограничения на виды вторичных цветов, которые мы можем смешивать только с основными цветами.Мы рассмотрим конкретно оранжевый и то, как смешивание желтого кадмия и красного кадмия может создать оттенок оранжевого, отличный от чистого оранжевого кадмия. Например, на изображении ниже вы можете видеть, что оранжевая смесь желтого кадмия и красного кадмия не такая яркая и насыщенная, как оранжевый цвет кадмия прямо из трубки.
Оранжевый кадмий просто более яркий и насыщенный цвет, чем тот, который вы можете смешать. Это может быть очень полезно, когда вам нужно смешать более яркие цвета.
Такая же ситуация возникает, когда вы сравниваете зеленый цвет, смешанный с желтым кадмием и синим ультрамарином, с зеленым кадмием прямо из тюбика. Интенсивность зеленого цвета кадмия (особенно от красок Вильямсбурга) не имеет себе равных.
Это НЕ означает, что вам нужно идти и покупать тюбики с краской для каждого цвета. Скорее, это служит для того, чтобы показать, что основные цвета, которые мы получаем в наших тюбиках с краской, имеют пределы.
 Хотя вам не обязательно иметь на палитре кадмий зеленый или кадмий оранжевый. Это может быть очень полезно и позволит вам улучшить соотношение цветов для вашей картины.
Хотя вам не обязательно иметь на палитре кадмий зеленый или кадмий оранжевый. Это может быть очень полезно и позволит вам улучшить соотношение цветов для вашей картины.Применение основных цветов к рисунку
Теперь, когда вы знаете, как можно смешивать много разных цветов, используя всего три основных цвета, перейдите к своей палитре и начните смешивать с ними вторичные цвета! Затем вы также можете приглушить свои цвета дополнительными цветами. Когда вы делаете это, вы значительно расширяете свои знания о цвете, что окажет прямое влияние на вашу живопись и позволит вам работать на другом уровне.
Вся эта информация относится к другим краскам, таким как акварельные краски, масла, акриловые краски или что-то совершенно другое.
Дайте мне знать, как вы смешиваете цвета, в разделе комментариев ниже!
Хотите запомнить это? Сохраните Как использовать основные цвета на свою любимую доску Pinterest!
Введение в основные цвета | Учебник по микроскопии
Считается, что тремя основными цветами света являются красный, синий и зеленый, поскольку они являются основой человеческого зрения.
 В этой статье мы исследуем, как человеческий глаз обрабатывает цвет, спектр видимого света, разницу между первичными аддитивными цветами и первичными субтрактивными цветами, а также то, как первичные цвета используются в реальных приложениях.
В этой статье мы исследуем, как человеческий глаз обрабатывает цвет, спектр видимого света, разницу между первичными аддитивными цветами и первичными субтрактивными цветами, а также то, как первичные цвета используются в реальных приложениях.Что такое основные цвета?
Солнечный свет состоит из почти непрерывного спектра электромагнитного излучения, при этом большая часть энергии сконцентрирована в длинах волн от 220 до 3200 нанометров. Проходя через атмосферу Земли, большая часть световых волн с длиной волны выше 2000 нанометров (инфракрасные волны) поглощается углекислым газом, водяным паром и озоном, поэтому большинство из них никогда не достигает земли. Более короткие ультрафиолетовые волны также поглощаются озоновым слоем. Этот фильтрующий эффект атмосферы ограничивает спектр световых волн, достигающих земли, длинами волн от 320 до 2000 нанометров.
Человеческий глаз чувствителен к узкому диапазону электромагнитного излучения в диапазоне длин волн от 400 до 700 нанометров, обычно известному как спектр видимого света, который является единственным источником цвета.
 При объединении все длины волн, присутствующие в видимом свете, что составляет около трети общего спектрального распределения, которое успешно проходит через атмосферу Земли, образуют бесцветный белый свет, который можно преломлять и рассеивать на составляющие его цвета с помощью призмы. Цвета красный, зеленый и синий классически считаются 9.0014 первичных цветов света, потому что они имеют основополагающее значение для человеческого зрения.
При объединении все длины волн, присутствующие в видимом свете, что составляет около трети общего спектрального распределения, которое успешно проходит через атмосферу Земли, образуют бесцветный белый свет, который можно преломлять и рассеивать на составляющие его цвета с помощью призмы. Цвета красный, зеленый и синий классически считаются 9.0014 первичных цветов света, потому что они имеют основополагающее значение для человеческого зрения.Первичные аддитивные цвета
Глаз содержит фоторецепторы колбочек (см. рис. 1), встроенные в небольшую центральную ямку сетчатки, которые настроены реагировать на длины волн, распределенные в этих трех областях (красный, зеленый и синий) с помощью специализированных пигментных белков. Все цвета спектра видимого света, от фиолетового до красного, можно получить, добавляя или вычитая различные комбинации трех основных цветов. Свет воспринимается людьми как белый, когда все три типа колбочек одновременно стимулируются равным количеством красного, зеленого и синего света.
 Поскольку сложение этих трех цветов дает белый свет, красный, зеленый и синий цвета называются 9-ю.0014 первичная добавка цветов.
Поскольку сложение этих трех цветов дает белый свет, красный, зеленый и синий цвета называются 9-ю.0014 первичная добавка цветов.Первичные аддитивные цвета
Узнайте, как три основных аддитивных цвета смешиваются друг с другом в парах, образуя дополнительные цвета, или как все три могут быть сложены вместе, чтобы получить белый цвет.
Начать обучение »
Как человеческий глаз видит цвета
При стимуляции только одного или двух типов колбочек диапазон воспринимаемых цветов ограничен. Например, если узкая полоса зеленого света (от 540 до 550 нанометров) используется для стимуляции всех клеток колбочек, только те, которые содержат зеленые фоторецепторы, будут реагировать, создавая сигнал видения зеленого цвета. Зрительное восприятие человеком неосновных аддитивных цветов, таких как желтый, может возникать одним из двух способов. Если красные и зеленые колбочки одновременно стимулировать монохроматическим желтым светом с длиной волны 580 нанометров, рецепторы колбочек реагируют почти одинаково, потому что их спектральное перекрытие поглощения примерно одинаково в этой области спектра видимого света.
 Тот же самый цветовой сигнал может быть получен путем индивидуальной стимуляции красных и зеленых колбочек смесью различных красных и зеленых длин волн, выбранных из областей спектров поглощения рецепторов, которые не имеют значительного перекрытия. Результатом в обоих случаях является одновременная стимуляция красных и зеленых клеток колбочек для получения сигнала желтого цвета, хотя результат достигается двумя разными механизмами. Способность воспринимать другие цвета требует стимуляции одного, двух или всех трех типов колбочек в различной степени соответствующей палитрой длин волн.
Тот же самый цветовой сигнал может быть получен путем индивидуальной стимуляции красных и зеленых колбочек смесью различных красных и зеленых длин волн, выбранных из областей спектров поглощения рецепторов, которые не имеют значительного перекрытия. Результатом в обоих случаях является одновременная стимуляция красных и зеленых клеток колбочек для получения сигнала желтого цвета, хотя результат достигается двумя разными механизмами. Способность воспринимать другие цвета требует стимуляции одного, двух или всех трех типов колбочек в различной степени соответствующей палитрой длин волн.Дополнительные цвета
Если смешать равные части зеленого и синего света, то получившийся цвет называется голубым. Точно так же равные доли зеленого и красного света дают желтый цвет, а равные доли красного и синего света дают пурпурный цвет. Голубой, пурпурный и желтый цвета обычно называют дополнительными цветами, поскольку каждый из них дополняет один из основных цветов в смеси белого света.
 Желтый (красный плюс зеленый) является дополнением синего, потому что при сложении двух цветов получается белый свет. Точно так же голубой (зеленый плюс синий) является дополнением красного, а пурпурный (красный плюс синий) является дополнением зеленого света.
Желтый (красный плюс зеленый) является дополнением синего, потому что при сложении двух цветов получается белый свет. Точно так же голубой (зеленый плюс синий) является дополнением красного, а пурпурный (красный плюс синий) является дополнением зеленого света.Основные субтрактивные цвета
Дополнительные цвета (голубой, желтый и пурпурный) также обычно называют первичными субтрактивными цветами, поскольку каждый из них может быть образован путем вычитания одной из основных добавок (красного, зеленого и синего) из белого света. Например, желтый свет наблюдается, когда весь синий свет удаляется из белого света, пурпурный цвет образуется при удалении зеленого, а голубой появляется при удалении красного. Цвет, наблюдаемый путем вычитания основного цвета из белого света, получается потому, что мозг складывает оставшиеся цвета для получения соответствующего дополнительного или вычитающего цвета. На рис. 2 показаны перекрывающиеся цветовые круги как аддитивных, так и субтрактивных основных цветов.
 Области перекрытия указывают на новые цвета, полученные путем сложения и вычитания различных комбинаций с использованием этих шести основных цветов, а также демонстрируют, как аддитивные и вычитающие основные цвета дополняют друг друга.
Области перекрытия указывают на новые цвета, полученные путем сложения и вычитания различных комбинаций с использованием этих шести основных цветов, а также демонстрируют, как аддитивные и вычитающие основные цвета дополняют друг друга.При добавлении любых двух основных субтрактивных цветов получается первичный аддитивный цвет. Например, при совместном добавлении пурпурного и голубого получается синий цвет, а при совместном добавлении желтого и пурпурного — красный. Аналогичным образом добавление желтого и голубого дает зеленый цвет (см. рис. 2). Когда добавляются все три основных субтрактивных цвета, три основных аддитивных цвета удаляются из белого света, оставляя черный (отсутствие какого-либо цвета). Белый цвет не может быть получен с помощью какой-либо комбинации основных субтрактивных цветов, что является основной причиной того, что для печати белого цвета нельзя использовать смесь цветных красок или чернил.
Первичные субтрактивные цвета
Узнайте, как три основных субтрактивных цвета смешиваются друг с другом попарно, образуя дополнительные цвета, или как все три цвета можно сложить вместе, чтобы получить черный цвет.

Начать обучение »
Сложение и вычитание цветов
Хорошим примером сложения и вычитания цветов являются изменения цвета солнечного света, когда солнце восходит, проходит над головой и затем садится. Цвет солнечного света меняется, когда он проходит через атмосферу Земли, потому что столкновение фотонов с молекулами воздуха различной плотности удаляет некоторые цвета. Когда солнце высоко в небе поздним утром и ранним днем, свет кажется желтым. Когда солнце приближается к горизонту, свет должен пройти через большую часть атмосферы и начинает становиться оранжевым, а затем красным. Это происходит потому, что воздух поглощает все большее количество синего солнечного света, оставляя только более длинные волны в красной области спектра видимого света.
Цветовые вариации с подсветкой
Серия фотографий, представленная на рис. 3, содержит изображения игральной карты (тройка червей), зеленого сладкого перца и грозди голубовато-фиолетового винограда, наложенные на черный фон.
 На фотографии слева (рис. 3(а)) три объекта освещены белым светом и выглядят так, как мы ожидаем, что они будут выглядеть при естественном освещении. На второй фотографии (рис. 3(б)) объекты освещены красным светом. Обратите внимание, что игральная карта отражает весь падающий на нее красный свет, в то время как только стебель винограда и белые блики на винограде и перце отражают красный свет. Большая часть красного света, падающего на виноград и перец, поглощается.
На фотографии слева (рис. 3(а)) три объекта освещены белым светом и выглядят так, как мы ожидаем, что они будут выглядеть при естественном освещении. На второй фотографии (рис. 3(б)) объекты освещены красным светом. Обратите внимание, что игральная карта отражает весь падающий на нее красный свет, в то время как только стебель винограда и белые блики на винограде и перце отражают красный свет. Большая часть красного света, падающего на виноград и перец, поглощается.На третьей фотографии серии (рис. 3(в)) представлены объекты, освещенные зеленым светом. Символы на игральной карте теперь черные, а тело карты отражает зеленый свет. Виноград отражает немного зеленого света, в то время как перец выглядит нормально (но с зелеными бликами). Четвертая фотография (рис. 3(г)) иллюстрирует объекты при синем освещении. Гроздь винограда кажется нормальной с синими бликами, но стебель стал черным и теперь невидим. Игральная карта отражает синий свет черными символами, а перец отражает синий свет только на бликах.
 Эта серия изображений демонстрирует, как объект, который выглядит красным (например, в белом свете), поглощает волны синего и зеленого цветов, но отражает длины волн в красной области спектра. Поэтому объект воспринимается как красный.
Эта серия изображений демонстрирует, как объект, который выглядит красным (например, в белом свете), поглощает волны синего и зеленого цветов, но отражает длины волн в красной области спектра. Поэтому объект воспринимается как красный.Цветовые фильтры
Поэкспериментируйте с фильтрами, чтобы перетаскивать красные, зеленые и синие виртуальные цветовые фильтры на объекты, освещенные как белым светом, так и предварительно отфильтрованные одним из основных аддитивных цветов.
Начать обучение »
Оттенок, насыщенность и яркость
Человеческий глаз чувствителен к очень незначительным различиям в цвете и, вероятно, способен различать 8–12 миллионов отдельных цветовых оттенков. Большинство цветов содержат некоторую долю всех длин волн в видимом спектре. Что действительно варьируется от цвета к цвету, так это распределение длин волн в данном цвете. Преобладающая палитра длин волн определяет основные оттенок цвета, который может быть, например, фиолетовым, бирюзовым, бежевым, розовым или оранжевым.
 Отношение преобладающих длин волн к другим длинам волн определяет насыщенность цвета образца и то, выглядит ли он бледным или сильно насыщенным. Интенсивность цвета и отражательная способность изображаемого объекта определяют яркость цвета (например, темного или светло-синего). Это хорошо показано ниже в дереве цветов Munsell , где каждый цвет представлен отдельной позицией на дереве (см. рис. 4). Значение цвета оттенка представлено размещением на окружности, насыщенность — расстоянием цвета по горизонтали от центральной оси, а яркость — положением по вертикали на стволе.
Отношение преобладающих длин волн к другим длинам волн определяет насыщенность цвета образца и то, выглядит ли он бледным или сильно насыщенным. Интенсивность цвета и отражательная способность изображаемого объекта определяют яркость цвета (например, темного или светло-синего). Это хорошо показано ниже в дереве цветов Munsell , где каждый цвет представлен отдельной позицией на дереве (см. рис. 4). Значение цвета оттенка представлено размещением на окружности, насыщенность — расстоянием цвета по горизонтали от центральной оси, а яркость — положением по вертикали на стволе.Вычитание цвета
Большая часть этого обсуждения была сосредоточена на свойствах видимого света в отношении сложения и вычитания прошедшего видимого света, который можно визуализировать на экране компьютера или телевизора. Однако большая часть наблюдаемого на самом деле — это свет, отражаемый от окружающих нас объектов, таких как другие люди, здания, автомобили, пейзажи и т.
 д. Эти объекты сами по себе не излучают свет, а излучают цвет в результате процесса, известного как 9.0014 вычитание цвета , когда определенные длины волн света вычитаются (поглощаются), а другие отражаются (как показано на рисунке 3). Например, зеленый лист имеет такой цвет под естественным солнечным светом, потому что он отражает волны зеленого цвета и поглощает все остальные цвета. Оттенок, яркость и насыщенность цвета отраженного зеленого света определяются точным спектром отражаемых длин волн.
д. Эти объекты сами по себе не излучают свет, а излучают цвет в результате процесса, известного как 9.0014 вычитание цвета , когда определенные длины волн света вычитаются (поглощаются), а другие отражаются (как показано на рисунке 3). Например, зеленый лист имеет такой цвет под естественным солнечным светом, потому что он отражает волны зеленого цвета и поглощает все остальные цвета. Оттенок, яркость и насыщенность цвета отраженного зеленого света определяются точным спектром отражаемых длин волн.Основные цвета в реальном мире
Пигменты и красители отвечают за большинство цветов, которые мы видим в реальном мире. Глаза, кожа и волосы содержат естественные белковые пигменты, которые отражают цвета, визуализируемые окружающими нас людьми (в дополнение к любой помощи цветов, используемых в макияже лица и красках для волос). Книги, журналы, вывески и рекламные щиты печатаются цветными чернилами, которые создают цвета в процессе вычитания цветов. Подобным образом автомобили, самолеты, дома и другие здания покрывают красками, содержащими различные пигменты.
 Концепция вычитания цвета, как обсуждалось выше, отвечает за большую часть цвета, создаваемого только что описанными объектами. В течение многих лет художники и печатники искали вещества, содержащие красители и пигменты, которые особенно хорошо подходят для вычитания определенных цветов.
Концепция вычитания цвета, как обсуждалось выше, отвечает за большую часть цвета, создаваемого только что описанными объектами. В течение многих лет художники и печатники искали вещества, содержащие красители и пигменты, которые особенно хорошо подходят для вычитания определенных цветов.Печать с использованием основных цветов
Все цветные фотографии и другие изображения, нарисованные или напечатанные, производятся с использованием только четырех цветных чернил или красителей — пурпурного, голубого, желтого (субтрактивные основные цвета) и черного (см. рис. 5). Смешивание чернил или красителей, имеющих эти цвета в различных пропорциях, может дать цвета, необходимые для воспроизведения практически любого изображения или цвета. Три субтрактивных основных цвета можно (теоретически) использовать по отдельности, однако ограничения большинства красителей и пигментов заставляют добавлять черный цвет для достижения истинных цветовых тонов. Когда изображение готовится к печати в книге или журнале, оно сначала разделяется на составные субтрактивные основные цвета либо фотографически, либо с помощью компьютера, как показано выше на рисунке 5.
 Каждый отделенный компонент превращается в пленку, которая используется для подготовки печатная форма для этого цвета. Окончательное изображение создается путем последовательной печати каждой цветной пластины, одной поверх другой, с использованием соответствующих чернил для формирования композиции, воссоздающей внешний вид оригинала. Аналогичным образом производится и краска. Базовые пигменты, содержащие субтрактивные основные цвета, смешиваются друг с другом для получения различных цветов, используемых при окончательной подготовке краски.
Каждый отделенный компонент превращается в пленку, которая используется для подготовки печатная форма для этого цвета. Окончательное изображение создается путем последовательной печати каждой цветной пластины, одной поверх другой, с использованием соответствующих чернил для формирования композиции, воссоздающей внешний вид оригинала. Аналогичным образом производится и краска. Базовые пигменты, содержащие субтрактивные основные цвета, смешиваются друг с другом для получения различных цветов, используемых при окончательной подготовке краски.Как основные цвета используются в микроскопах и камерах
В этом обсуждении были рассмотрены различные аспекты первичных аддитивных и субтрактивных цветов. При использовании микроскопа для просмотра и захвата цветных изображений очень важны концепции аддитивных и субтрактивных основных цветов. Источники света микроскопа могут излучать яркий свет с цветовой температурой от 3200 до 5500 К, в зависимости от типа источника света. Для наблюдателя они выглядят как белый свет, который может поглощаться, преломляться, отражаться, поляризоваться и/или передаваться образцом на предметном столике микроскопа.
 Какие цвета являются основными: Основные цвета | это… Что такое Основные цвета?
Какие цвета являются основными: Основные цвета | это… Что такое Основные цвета?

 3 Виолетта
3 Виолетта

 Синий, красный, зеленый, оранжевый, фиолетовый и тд.
Синий, красный, зеленый, оранжевый, фиолетовый и тд.

 co/ — подобранные цветовые палитры
co/ — подобранные цветовые палитры
 Когда в ваш глаз попадают разные пропорции красного, зеленого и синего света, ваш мозг способен интерпретировать разные комбинации как разные цвета.
Когда в ваш глаз попадают разные пропорции красного, зеленого и синего света, ваш мозг способен интерпретировать разные комбинации как разные цвета. Это стандартная цветовая модель для большинства видов печати, поэтому графика для печати обычно готовится в «режиме CMYK».
Это стандартная цветовая модель для большинства видов печати, поэтому графика для печати обычно готовится в «режиме CMYK». В следующий раз, когда вы будете проходить мимо плаката, внимательно посмотрите на цвета.
дизайнер рассмотрел их очень внимательно.
В следующий раз, когда вы будете проходить мимо плаката, внимательно посмотрите на цвета.
дизайнер рассмотрел их очень внимательно. вторичный
цвета находятся между основными цветами — например — между красным
а синий это фиолетовый. Проще говоря, смешивая основные цвета красного и
синяя краска вместе даст вторичный фиолетовый цвет.
вторичный
цвета находятся между основными цветами — например — между красным
а синий это фиолетовый. Проще говоря, смешивая основные цвета красного и
синяя краска вместе даст вторичный фиолетовый цвет. Это цвета, которые нельзя создать путем смешивания.
Это цвета, которые нельзя создать путем смешивания.
 Однако на этом использование основных цветов не заканчивается!
Однако на этом использование основных цветов не заканчивается! На приведенной выше диаграмме мы смешиваем немного оранжевого с основным синим цветом и получаем приглушенный синий.
На приведенной выше диаграмме мы смешиваем немного оранжевого с основным синим цветом и получаем приглушенный синий.

 , цвета CMYK являются основными цветами, которые используются для печати, и в процессе печати цвета накладываются друг на друга. Во время рисования мы физически смешиваем наши краски вместе, а не создаем слои. Поэтому у нас НАМНОГО больше возможностей для создания разных цветов, чем у принтера.
, цвета CMYK являются основными цветами, которые используются для печати, и в процессе печати цвета накладываются друг на друга. Во время рисования мы физически смешиваем наши краски вместе, а не создаем слои. Поэтому у нас НАМНОГО больше возможностей для создания разных цветов, чем у принтера.
 Хорошо понимать истинную теорию цвета о том, как цвета, поскольку это может помочь вам в сложных ситуациях смешивания цветов, но правда в том, что вам редко когда-либо понадобится использовать пурпурный или голубой. Реальность такова, что основные цвета синий, красный и желтый дадут вам почти все, что вам нужно (это также то, что старые мастера использовали в качестве основных).
Хорошо понимать истинную теорию цвета о том, как цвета, поскольку это может помочь вам в сложных ситуациях смешивания цветов, но правда в том, что вам редко когда-либо понадобится использовать пурпурный или голубой. Реальность такова, что основные цвета синий, красный и желтый дадут вам почти все, что вам нужно (это также то, что старые мастера использовали в качестве основных).
 Однако существуют ограничения на виды вторичных цветов, которые мы можем смешивать только с основными цветами.
Однако существуют ограничения на виды вторичных цветов, которые мы можем смешивать только с основными цветами. Хотя вам не обязательно иметь на палитре кадмий зеленый или кадмий оранжевый. Это может быть очень полезно и позволит вам улучшить соотношение цветов для вашей картины.
Хотя вам не обязательно иметь на палитре кадмий зеленый или кадмий оранжевый. Это может быть очень полезно и позволит вам улучшить соотношение цветов для вашей картины. В этой статье мы исследуем, как человеческий глаз обрабатывает цвет, спектр видимого света, разницу между первичными аддитивными цветами и первичными субтрактивными цветами, а также то, как первичные цвета используются в реальных приложениях.
В этой статье мы исследуем, как человеческий глаз обрабатывает цвет, спектр видимого света, разницу между первичными аддитивными цветами и первичными субтрактивными цветами, а также то, как первичные цвета используются в реальных приложениях. При объединении все длины волн, присутствующие в видимом свете, что составляет около трети общего спектрального распределения, которое успешно проходит через атмосферу Земли, образуют бесцветный белый свет, который можно преломлять и рассеивать на составляющие его цвета с помощью призмы. Цвета красный, зеленый и синий классически считаются 9.0014 первичных цветов света, потому что они имеют основополагающее значение для человеческого зрения.
При объединении все длины волн, присутствующие в видимом свете, что составляет около трети общего спектрального распределения, которое успешно проходит через атмосферу Земли, образуют бесцветный белый свет, который можно преломлять и рассеивать на составляющие его цвета с помощью призмы. Цвета красный, зеленый и синий классически считаются 9.0014 первичных цветов света, потому что они имеют основополагающее значение для человеческого зрения. Поскольку сложение этих трех цветов дает белый свет, красный, зеленый и синий цвета называются 9-ю.0014 первичная добавка цветов.
Поскольку сложение этих трех цветов дает белый свет, красный, зеленый и синий цвета называются 9-ю.0014 первичная добавка цветов. Тот же самый цветовой сигнал может быть получен путем индивидуальной стимуляции красных и зеленых колбочек смесью различных красных и зеленых длин волн, выбранных из областей спектров поглощения рецепторов, которые не имеют значительного перекрытия. Результатом в обоих случаях является одновременная стимуляция красных и зеленых клеток колбочек для получения сигнала желтого цвета, хотя результат достигается двумя разными механизмами. Способность воспринимать другие цвета требует стимуляции одного, двух или всех трех типов колбочек в различной степени соответствующей палитрой длин волн.
Тот же самый цветовой сигнал может быть получен путем индивидуальной стимуляции красных и зеленых колбочек смесью различных красных и зеленых длин волн, выбранных из областей спектров поглощения рецепторов, которые не имеют значительного перекрытия. Результатом в обоих случаях является одновременная стимуляция красных и зеленых клеток колбочек для получения сигнала желтого цвета, хотя результат достигается двумя разными механизмами. Способность воспринимать другие цвета требует стимуляции одного, двух или всех трех типов колбочек в различной степени соответствующей палитрой длин волн. Желтый (красный плюс зеленый) является дополнением синего, потому что при сложении двух цветов получается белый свет. Точно так же голубой (зеленый плюс синий) является дополнением красного, а пурпурный (красный плюс синий) является дополнением зеленого света.
Желтый (красный плюс зеленый) является дополнением синего, потому что при сложении двух цветов получается белый свет. Точно так же голубой (зеленый плюс синий) является дополнением красного, а пурпурный (красный плюс синий) является дополнением зеленого света. Области перекрытия указывают на новые цвета, полученные путем сложения и вычитания различных комбинаций с использованием этих шести основных цветов, а также демонстрируют, как аддитивные и вычитающие основные цвета дополняют друг друга.
Области перекрытия указывают на новые цвета, полученные путем сложения и вычитания различных комбинаций с использованием этих шести основных цветов, а также демонстрируют, как аддитивные и вычитающие основные цвета дополняют друг друга.
 На фотографии слева (рис. 3(а)) три объекта освещены белым светом и выглядят так, как мы ожидаем, что они будут выглядеть при естественном освещении. На второй фотографии (рис. 3(б)) объекты освещены красным светом. Обратите внимание, что игральная карта отражает весь падающий на нее красный свет, в то время как только стебель винограда и белые блики на винограде и перце отражают красный свет. Большая часть красного света, падающего на виноград и перец, поглощается.
На фотографии слева (рис. 3(а)) три объекта освещены белым светом и выглядят так, как мы ожидаем, что они будут выглядеть при естественном освещении. На второй фотографии (рис. 3(б)) объекты освещены красным светом. Обратите внимание, что игральная карта отражает весь падающий на нее красный свет, в то время как только стебель винограда и белые блики на винограде и перце отражают красный свет. Большая часть красного света, падающего на виноград и перец, поглощается. Эта серия изображений демонстрирует, как объект, который выглядит красным (например, в белом свете), поглощает волны синего и зеленого цветов, но отражает длины волн в красной области спектра. Поэтому объект воспринимается как красный.
Эта серия изображений демонстрирует, как объект, который выглядит красным (например, в белом свете), поглощает волны синего и зеленого цветов, но отражает длины волн в красной области спектра. Поэтому объект воспринимается как красный. Отношение преобладающих длин волн к другим длинам волн определяет насыщенность цвета образца и то, выглядит ли он бледным или сильно насыщенным. Интенсивность цвета и отражательная способность изображаемого объекта определяют яркость цвета (например, темного или светло-синего). Это хорошо показано ниже в дереве цветов Munsell , где каждый цвет представлен отдельной позицией на дереве (см. рис. 4). Значение цвета оттенка представлено размещением на окружности, насыщенность — расстоянием цвета по горизонтали от центральной оси, а яркость — положением по вертикали на стволе.
Отношение преобладающих длин волн к другим длинам волн определяет насыщенность цвета образца и то, выглядит ли он бледным или сильно насыщенным. Интенсивность цвета и отражательная способность изображаемого объекта определяют яркость цвета (например, темного или светло-синего). Это хорошо показано ниже в дереве цветов Munsell , где каждый цвет представлен отдельной позицией на дереве (см. рис. 4). Значение цвета оттенка представлено размещением на окружности, насыщенность — расстоянием цвета по горизонтали от центральной оси, а яркость — положением по вертикали на стволе. д. Эти объекты сами по себе не излучают свет, а излучают цвет в результате процесса, известного как 9.0014 вычитание цвета , когда определенные длины волн света вычитаются (поглощаются), а другие отражаются (как показано на рисунке 3). Например, зеленый лист имеет такой цвет под естественным солнечным светом, потому что он отражает волны зеленого цвета и поглощает все остальные цвета. Оттенок, яркость и насыщенность цвета отраженного зеленого света определяются точным спектром отражаемых длин волн.
д. Эти объекты сами по себе не излучают свет, а излучают цвет в результате процесса, известного как 9.0014 вычитание цвета , когда определенные длины волн света вычитаются (поглощаются), а другие отражаются (как показано на рисунке 3). Например, зеленый лист имеет такой цвет под естественным солнечным светом, потому что он отражает волны зеленого цвета и поглощает все остальные цвета. Оттенок, яркость и насыщенность цвета отраженного зеленого света определяются точным спектром отражаемых длин волн. Концепция вычитания цвета, как обсуждалось выше, отвечает за большую часть цвета, создаваемого только что описанными объектами. В течение многих лет художники и печатники искали вещества, содержащие красители и пигменты, которые особенно хорошо подходят для вычитания определенных цветов.
Концепция вычитания цвета, как обсуждалось выше, отвечает за большую часть цвета, создаваемого только что описанными объектами. В течение многих лет художники и печатники искали вещества, содержащие красители и пигменты, которые особенно хорошо подходят для вычитания определенных цветов. Каждый отделенный компонент превращается в пленку, которая используется для подготовки печатная форма для этого цвета. Окончательное изображение создается путем последовательной печати каждой цветной пластины, одной поверх другой, с использованием соответствующих чернил для формирования композиции, воссоздающей внешний вид оригинала. Аналогичным образом производится и краска. Базовые пигменты, содержащие субтрактивные основные цвета, смешиваются друг с другом для получения различных цветов, используемых при окончательной подготовке краски.
Каждый отделенный компонент превращается в пленку, которая используется для подготовки печатная форма для этого цвета. Окончательное изображение создается путем последовательной печати каждой цветной пластины, одной поверх другой, с использованием соответствующих чернил для формирования композиции, воссоздающей внешний вид оригинала. Аналогичным образом производится и краска. Базовые пигменты, содержащие субтрактивные основные цвета, смешиваются друг с другом для получения различных цветов, используемых при окончательной подготовке краски.