Форматы изображений для веб-использования
Существуют сотни графических форматов, но только некоторые из них поддерживаются веб-браузерами. В данной статье мы опишем различные графические форматы файлов, которые доступны для веб-дизайнеров и в каком случае они должны быть использованы.
Графические форматы файлов, которые поддерживаются большинством популярных веб-браузеров являются: Graphic Interchange Format (GIF), Joint Photographic Experts Group (JPEG), Portable Network Graphics (PNG) и векторная графика. Некоторые свойства графических файлов:
- Прозрачность – это свойство позволяет изображению быть в разной степени прозрачности от твердого состояния до полностью прозрачного.
- Сжатие – это свойство позволяет изображению сохраняться в гораздо меньшем файле, с помощью математических алгоритмов для обработки группы пикселей как единого элемента.
-
Переплетение – позволяет изображению быть загруженным сначала по нечетным строкам, а затем четным.

- Анимация – создает видимость движения с помощью серии последовательных снимков. Для анимированного GIF не требуется плагин в браузере и он может работать практически на всех устройствах.
- Прогрессивная загрузка – похожа на переплетение тем, что она загружает только часть изображения изначально, но не на основе чередующихся строк.
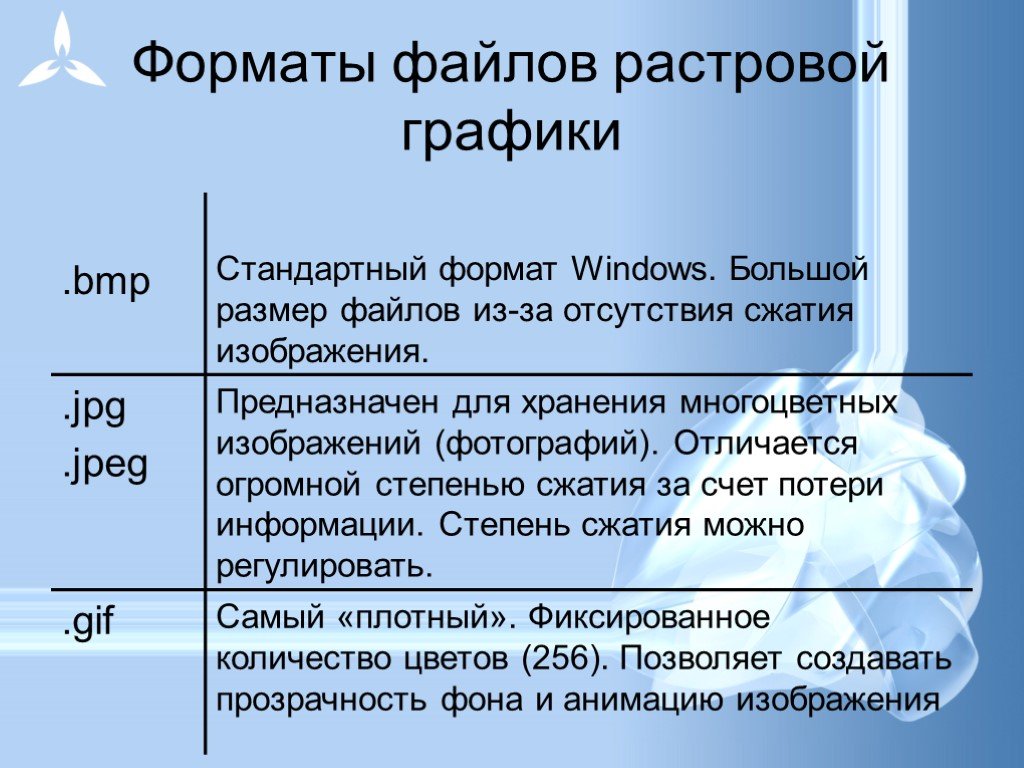
GIF
GIF основан в 1980 году и принят веб-дизайнерами в начале 1990-х годов в качестве основного графического формата для веб-страниц. GIF файлы используют алгоритм сжатия, который делает размера файла маленьким для быстрой загрузки. GIF ограничен 256 цветами (8 бит), поддержкой прозрачности и черезстрочной графики. Также есть возможность создавать анимированную графику используя этот формат. Все браузеры могут отображать GIF файлы без проблем.
Преимущества GIF:
- Наиболее широко поддерживаемый графический формат
- Схемы выглядят лучше в этом формате
- Поддержка прозрачности
- JPEG
JPEG
файлы сжаты, но поддерживают “истинные цвета” (24 бит) и являются предпочтительным форматом для фотографий, где вопрос о качестве очень важен . JPEG поддерживает прогрессивный формат, который позволяет почти мгновенно видеть изображение, которое улучшиться в качество, когда закончится загрузка.
JPEG поддерживает прогрессивный формат, который позволяет почти мгновенно видеть изображение, которое улучшиться в качество, когда закончится загрузка.
В отличие от GIF файлов, веб-дизайнеры могут управлять сжатыми файлами JPEG, что допускает иметь различные уровни качества изображения и размеры файла.
Преимущества JPEG:
- Большое сжатия означает более быструю скорость загрузки.
- Производит отличное качество для фотографий и сложных рисунков.
- Поддержка 24-битного цвета.
PNG
PNG является относительно недавним форматом, который был введен как альтернатива для GIF файлов. PNG поддерживает до 24 битный цвет, прозрачность, переплетение и может содержать краткое текстовое описание изображения, которое используется в поисковых системах.
Преимущества PNG:
- Преодолевает 8-битный цвет ограничений в GIF
- Позволяет текстовое описание изображений для поисковых систем
- Поддерживает прозрачность
- Схемы выглядят лучше, чем в JPEG
Векторная графика
Большинство веб-графики является растровым изображением или рисунком, который состоит из сетки цветных пикселей. Иллюстрации должны быть созданы в векторной графике, которая состоит из математического описания каждого элемента, который составляет формы линий и цвета изображения. Векторная графика создается путем привлечения таких программ, как Adobe Illustrator или CorelDRAW. Векторная графика должна быть преобразованы в любом формате GIF, JPEG или PNG для использования на веб-страницах.
Иллюстрации должны быть созданы в векторной графике, которая состоит из математического описания каждого элемента, который составляет формы линий и цвета изображения. Векторная графика создается путем привлечения таких программ, как Adobe Illustrator или CorelDRAW. Векторная графика должна быть преобразованы в любом формате GIF, JPEG или PNG для использования на веб-страницах.
Какой формат следует использовать?
Веб-дизайнер может выбрать либо GIF или JPEG формат для большинства применений. Но, так как размер файлов GIF, как правило, небольшой по сравнению с размером файла JPEG, большинство веб-дизайнеров будут использовать формат GIF для фона, коробок, кадров и любых других графических элементов, которые выглядят отлично с помощью 8-битного цвета.
Большинство дизайнеров выберут формат JPEG для фотографий и иллюстраций, где сжатие не идет на компромисс визуальному качеству изображения.
Высоких конверсий!
14-03-2016
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.

ТОП-6 лучших форматов изображений для веб-дизайна и разработки
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Все эти годы мы придерживались форматов JPEG или GIF, когда дело доходило до сохранения изображений. Однако в последнее время новые игроки стали выходить на поле. Эти новые форматы изображений возможно не настолько эффективны, как старые, но они получили признание во всем мире благодаря широкому спектру предлагаемых ими функций.
Одним из наиболее важных аспектов тенденций в веб-дизайне является понимание того, какой формат файла будет использоваться для изображений при разработке и проектировании веб-сайтов.
1. JPG
Одним из наиболее распространенных форматов изображений, используемых в Интернете, является JPEG, который был создан в 1986 году. Самое лучшее в данном формате — это то, что он занимает меньше места для хранения, его легко загружать и даже скачивать. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием того, что часто называют сжатием с потерями — это означает, что при сохранении изображения происходит потеря качества. Эта потеря проявляется в мелких и незначительных деталях, включая текст. Этот вид потерь называется «артефактами»: он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, а создания артефактов делает его практически незаметным для зрителей. Каждый раз, когда изображение сохраняется, количество артефактов продолжает увеличиваться. Лучший способ сохранить то, что было — сохранить копию оригинальной фотографии в формате сжатия без потерь. Информация о точках на дюйм (DPI) в формате JPG является широко используемым форматом для печати. Но поскольку они не обеспечивают поддержку прозрачных фонов, их нельзя наложить на другие компоненты. Тем не менее, JPG — лучший вариант, доступный среди различных форматов изображений для сохранения фотографических изображений.
Эта потеря проявляется в мелких и незначительных деталях, включая текст. Этот вид потерь называется «артефактами»: он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, а создания артефактов делает его практически незаметным для зрителей. Каждый раз, когда изображение сохраняется, количество артефактов продолжает увеличиваться. Лучший способ сохранить то, что было — сохранить копию оригинальной фотографии в формате сжатия без потерь. Информация о точках на дюйм (DPI) в формате JPG является широко используемым форматом для печати. Но поскольку они не обеспечивают поддержку прозрачных фонов, их нельзя наложить на другие компоненты. Тем не менее, JPG — лучший вариант, доступный среди различных форматов изображений для сохранения фотографических изображений.
Помимо всего прочего, JPG обеспечивает поддержку ряда цветов — что делает этот тип файла лучшим выбором для реальных изображений, включая фотографии, как мы и обсуждали ранее. Но при всем этом не стоит забывать, что поскольку JPG является форматом с потерей качества, каждый раз, когда данные сжимаются, вся ненужная информация навсегда удаляется из файла.
2. GIF
Еще одним из широко используемых среди лучших форматов изображений для интернета является формат для обмена изображениями GIF, который появился на сцене в 1987 году. Он помогает избавить вас от боли отправки изображений при наличии медленного соединения, как у получателя, так и у отправителя или любого другого соединения с низкой пропускной способностью. В отличие от JPG, GIF – формат без потерь, что означает, что GIF содержит все данные, содержащиеся в файле, хотя они меньше, чем JPG – качество не ухудшается, поскольку данные не теряются – и они могут вместить более 256 индексированных цветов.
Целью GIF было то, чтобы в нем можно было разместить более мелкие и простые графические изображения. Вы не можете связать звук с GIF — однако, файлы GIF предлагают надежный способ добавить движение к вашим онлайн-каналам. В наши дни большое количество людей предпочитают использовать GIF. Это лучший выбор для ограниченных цветных изображений, которые меньше по размеру. Полноцветные изображения и фотографии, сохраненные в формате GIF, дают в результате изображения с высоким уровнем сжатия. GIF предлагает возможность анимации, которая сведена к минимуму за последние годы. Это помогает привлечь внимание пользователя к самой важной функции вашего сайта, такой как призыв к действию.
Полноцветные изображения и фотографии, сохраненные в формате GIF, дают в результате изображения с высоким уровнем сжатия. GIF предлагает возможность анимации, которая сведена к минимуму за последние годы. Это помогает привлечь внимание пользователя к самой важной функции вашего сайта, такой как призыв к действию.
3. PNG
Портативная сетевая графика (PNG) была запущена в 1995 году с целью замены GIF. Если вы беспокоитесь о размере вашего изображения и предположительно пытаетесь соответствовать большим изображениям, то PNG — лучший формат изображения для веб-дизайна. Одним из лучших вариантов будет PNG-8, поскольку он предлагает поддержку 256 индексированных цветов вместе с прозрачностью. Кроме того, как и JPG, PNG-24 способен поддерживать более 15 миллионов цветов. И подобно JPG, он может размещать статические изображения, а также поддерживать анимацию (как в GIF).
Этот формат имеет еще одну функцию, такую как GIF и без потерь. Это означает, что вы не потеряете данные из-за сжатия, так как они способны к детальной графике. Помимо всего прочего, это лучший вариант для работы, если вы модифицируете свои файлы. Также это лучший из четырех вариантов, которые обеспечивают поддержку прозрачности по сравнению с другими вариантами. Поскольку он предлагает сжатие без потерь и универсальный формат, у вас есть возможность сохранить изображение в формате PNG без ущерба для качества. Во многих случаях, вы можете использовать его для получения файла, который будет больше по размеру.
Помимо всего прочего, это лучший вариант для работы, если вы модифицируете свои файлы. Также это лучший из четырех вариантов, которые обеспечивают поддержку прозрачности по сравнению с другими вариантами. Поскольку он предлагает сжатие без потерь и универсальный формат, у вас есть возможность сохранить изображение в формате PNG без ущерба для качества. Во многих случаях, вы можете использовать его для получения файла, который будет больше по размеру.
Фактически, PNG не является одним из лучших форматов изображений для веба, но когда дело доходит до печати, вам будет трудно, так как он не поддерживает четырехцветный процесс. Однако, PNG является лучшим вариантом или форматом для скриншотов. Компьютеры могут автоматически сохранять скриншоты в форматах PNG. Вы обнаружите, что сжатие PNG — лучший вариант для оптимизации графических изображений и изображений, которые используют менее или более 15 цветов.
4. SVG
Одним из последних среди лучших типов форматов изображений является масштабируемая векторная графика (SVG), которая является векторным форматом файлов изображений. Формат был выпущен в 2011 году. Вы можете обнаружить, что он сильнее других форматов изображений, используемых для сохранения изображений в Интернете. Тем не менее, это лучший вариант по сравнению с другими форматами, включая JPG, GIF и PNG, поскольку он предлагает чистые и четкие изображения любого размера или разрешения. Это главным образом происходит потому, что SVG является форматом изображения без потерь, так же как форматы GIF и PNG. SVG выводится из форм и кривых, которые управляются математически, а не из пикселей. При желании вы можете использовать анимированный формат SVG, поскольку он поддерживает прозрачность и содержит комбинацию цветов или градиентов.
Формат был выпущен в 2011 году. Вы можете обнаружить, что он сильнее других форматов изображений, используемых для сохранения изображений в Интернете. Тем не менее, это лучший вариант по сравнению с другими форматами, включая JPG, GIF и PNG, поскольку он предлагает чистые и четкие изображения любого размера или разрешения. Это главным образом происходит потому, что SVG является форматом изображения без потерь, так же как форматы GIF и PNG. SVG выводится из форм и кривых, которые управляются математически, а не из пикселей. При желании вы можете использовать анимированный формат SVG, поскольку он поддерживает прозрачность и содержит комбинацию цветов или градиентов.
Это достаточно большие файлы по сравнению с другими форматами изображений в Интернете, такими как GIF и PNG.
……………………………………………………………………………………………………………………………………………………………………………………. ……….
……….
Теперь мы хотели бы познакомить вас с некоторыми из недавно выпущенных версий форматов, такими как WEBP и HEIC, которые основаны на HEVC, но для начала нам нужно представить краткое введение к этому.
Некоторые из механизмов, используемых видеокодеками, используются для сжатия потоков и подразделяются на два основных типа: межкадровый и внутрикадровый. Межкадровый помогает использовать повторы или избыточности в рамках данного фрейма, и это не требует никакой зависимости от остальных. Этот механизм сжатия можно применить к неподвижным изображениям.
Обмен видео и его стремительный рост с мобильными сетями в его основе, а также постоянное увеличение разрешения экрана помогают в усилиях, необходимых для новых стандартов кодирования, что необходимо для достижения максимальной эффективности при сжатии.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С этими форматами изображений вы можете получить более широкий набор функций, отказавшись от JPEG и других форматов, а также улучшить качество визуально.
Давайте посмотрим на эти новые форматы:
5. WEBP
Этот формат изображения был разработан Google для обеспечения единого веб-формата изображения, который поможет вам обрабатывать конкретные случаи использования. Некоторые из сложных функций, которые он использует, включают прогнозирование блоков, и являются производными от видеокодека VP8, который поддерживает сжатие без потерь в отличие от JPEG, который поддерживает анимацию и прозрачность, объединяя закодированные изображения.
Хотя формат служит заменой JPG, PNG и GIF, одним из его недостатков является то, что он не имеет универсальной поддержки. Но это было ограничено программным обеспечением от Google, таким как браузер Chrome и приложения на базе Android, которые были преобразованы в последнее время.
Недавно было объявлено, что Microsoft Edge и Firefox так же теперь будут поддерживать WebP, начиная с 2019 года. Однако еще одним существенным фактором является то, что Apple, Safari и iOS пока что еще не поддерживают WebP.
6. HEIC / HEIF
Для этого формата изображения вы найдете эволюцию в двух разных аспектах. Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов изображений. Он способен поддерживать многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многоаспектных изображений.
Следующим аспектом является то, что формат поддерживает различные типы данных, не относящихся к изображениям, и предлагает значительную универсальность. Большинство этих изображений используют данный контейнер и сжимаются с производной, которая предназначена для изображений из видеокодека h365/HEVC. Они разработаны с учетом разрешений 4K и 8K, которые в основном представлены новейшими дисплеями. Кодирование HEVC включает в себя очень сложные операции, но с меньшим количеством ограничений, чем у JPEG. Он обеспечивает более высокую эффективность сжатия, что достигается за счет более высокого времени кодирования, что вовсе не является проблемой ни в одном из рабочих процессов, связанных с сетью.
Всем успешной работы и творчества!
Источник
Как выбрать формат изображения для повышения производительности веб-сайта
В этом посте объясняется, почему форматы изображений, которые вы используете, имеют значение, ключевые различия, типы файлов и когда использовать каждый формат, чтобы обеспечить наилучшее взаимодействие с посетителем вашего веб-сайта. а также повысить производительность сети.
Почему форматы файлов изображений имеют значение
Выбор наилучшего формата файла изображения для вашего веб-сайта имеет большое значение, поскольку изображения на вашем веб-сайте играют большую роль в онлайн-опыте посетителей.
НО многие владельцы веб-сайтов до сих пор не знают, какой формат файла изображения выбрать или как его оптимизировать. Конечный результат? Вы случайно экспортируете некачественную графику и замедляете скорость страницы, потому что это не лучший формат, доступный или оптимизированный для Интернета.
Ваш выбор форматов изображений жизненно важен.
Как и форматы файлов логотипов, каждый тип изображения используется для определенной цели и имеет свои плюсы и минусы. Понимание основ даст вам уверенность в том, что вы сможете решить, какой формат лучше всего подходит в каждой ситуации.
Каждый файл предназначен для определенного использования и имеет значение, когда речь идет о внешнем виде, производительности и масштабируемости.
- Внешний вид : Некоторые форматы изображения содержат больше деталей и имеют более высокое качество, чем другие.
- Производительность : Некоторые файлы изображений занимают больше места, чем другие, что влияет на время загрузки вашего сайта.
- Масштабируемость : Некоторые форматы изображений можно масштабировать (увеличивать или уменьшать) без потери качества, а другие нельзя. Это может повлиять на внешний вид на экранах разного размера.
В идеале файлы на вашем сайте должны иметь небольшой размер файла, быструю загрузку изображения (производительность) без потери качества (внешнего вида/масштабируемости).
Какие существуют форматы файлов изображений?
Форматы изображений делятся на две основные категории: растровые файлы и векторные файлы. Каждая категория имеет свое предназначение.
В векторной графике для представления изображения используются линии, точки и многоугольники. Они лучше всего подходят для простых геометрических фигур и отлично подходят для логотипов и значков.
Векторы можно бесконечно масштабировать без потери качества, что делает их идеальными для экранов с высоким разрешением и различных размеров. Однако векторы — не лучший формат файлов для сохранения фотографий.
Форматы векторных файлов: SVG , PDF , EPS , AI
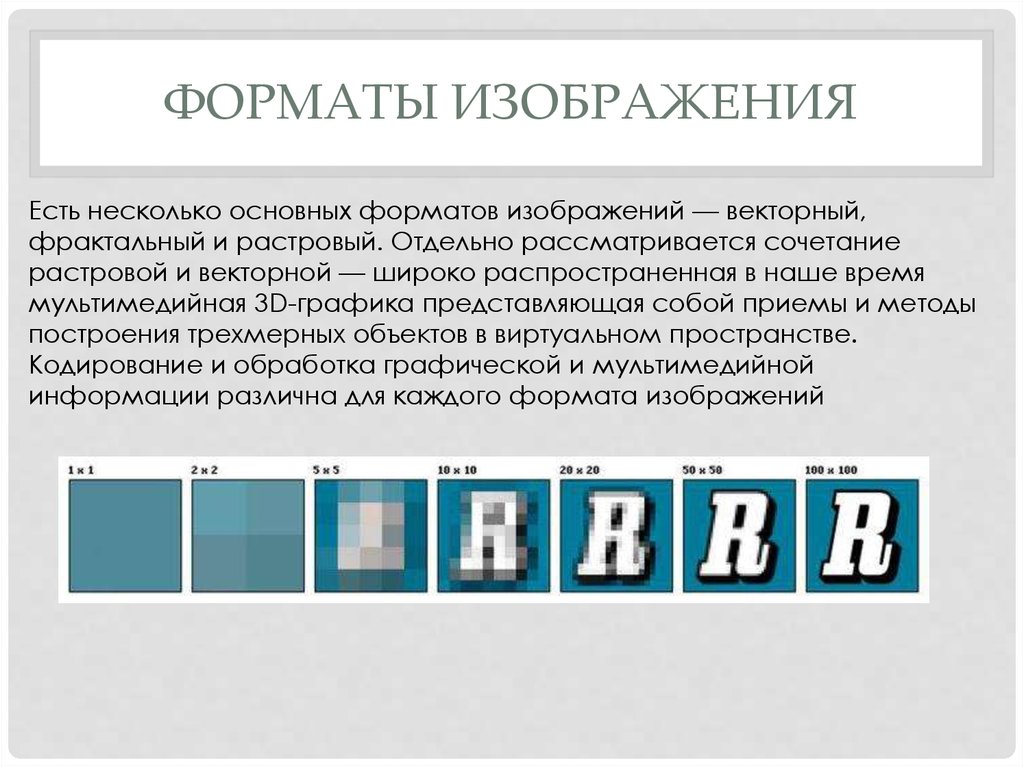
Растровая графика использует значения пикселей в пределах прямоугольной сетки для представления изображения. Они лучше всего подходят для сложных изображений, таких как фотографии.
В отличие от векторов, эти типы файлов зависят от разрешения и размера, а это означает, что их нельзя масштабировать без потери качества и появления пикселов. Большинство изображений в Интернете представлены в растровом формате.
Большинство изображений в Интернете представлены в растровом формате.
Форматы растровых файлов: JPEG , PNG , GIF , TIFF , PSD
JPEG – Объединенная группа экспертов по фотографии . Формат JPG является стандартным файловым форматом цифровых камер и является наиболее распространенным форматом изображений, используемым в Интернете, благодаря его сжатию и универсальной поддержке.
Эти файлы лучше всего использовать для сохранения фотографий с файлами небольшого размера и незначительной потерей качества. В JPG используется сжатие с потерями, что означает, что при каждом повторном сохранении качество снижается.
Файлы JPG должны быть сохранены с правильным размером и разрешением для конечного использования. Платформы социальных сетей используют определенные размеры изображений для управления разрешением, предотвращения пикселизации и растяжения изображения, а также гарантируют, что фотография будет видна полностью.
| Плюсы | Минусы |
|---|---|
| Поддержка универсального браузера Небольшой размер файла и вложения электронной почты, быстрая загрузка | Не поддерживает прозрачный фон |
| Отличный вариант для демонстрации сложных фотографий, включающих много цветов | Сжатие изображений с потерями приводит к низкому качеству или ухудшению читаемости текста |
| Четкие фотоизображения хорошего качества | Не идеально подходит для изображений с очень небольшим количеством цветовых данных, таких как скриншоты интерфейса и другая простая компьютерная графика |
PNG — стандарт для использования в Интернете
Переносимая сетевая графика (PNG) так же популярна на веб-сайтах, как и JPEG.
Однако файл PNG поддерживает прозрачный фон и в целом сохраняет изображения более высокого качества, чем файлы JPG для графики (не фотографий) благодаря сжатию без потерь — вы можете сохранить файл PNG без потери качества.
Гораздо лучше использовать PNG для графики с меньшим количеством цветов и быстрыми переходами между цветами, которые должны оставаться четкими, например, логотипы, значки и простые иллюстрации.
Используйте PNG на своем веб-сайте и в социальных сетях, потому что они создают более четкое и четкое изображение на цифровых и мобильных дисплеях. Оптимизируйте файлы PNG для Интернета, уменьшив размер файла до минимума, сохранив при этом хорошее качество.
PNG-24 экспортирует более четкое изображение, чем PNG-8, поскольку сохраняет изображение с большим количеством цветов, но размер файла может быть намного больше. Если CMS вашего веб-сайта не позволяет загружать файлы SVG, следующий лучший вариант — файл PNG хорошего качества.
| Плюсы | Минусы |
|---|---|
| Поддержка универсального браузера | Не идеален для печати — оптимизирован для экрана |
| Небольшой размер файла с ограниченным количеством цветов | Большой размер файла с миллионами цветов |
| Лучше всего использовать для графических элементов | |
| Сжатие без потерь | |
| Поддерживает прозрачность |
WebP
WebP — это формат изображения, разработанный Google в 2010 году специально для улучшения сжатия веб-изображений без потерь и с потерями.
Форматы изображений следующего поколения, такие как JPEG 2000 и WebP, имеют лучшее сжатие в Интернете, чем PNG или JPEG. Переход с JPEG и PNG на WebP может помочь сэкономить место на сервере, поскольку сжатие изображения сохраняет четкость исходного изображения и значительно уменьшает размер файла.
Это означает меньшее потребление данных и более быструю загрузку. Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
Начиная с версии WordPress 5.8, вы можете загружать и использовать изображения WebP в WordPress так же, как сегодня вы бы использовали изображения JPEG или PNG (при условии, что ваш хостинг поддерживает WebP)
SVG — масштабируемая векторная графика
SVG — векторное изображение на основе расширяемого языка разметки (XML) для описания двумерной графики, разработанное Консорциумом World Wide Web (W3C).
SVG не использует пиксельный формат, что позволяет масштабировать изображение и поддерживать высокое качество. Эти файлы поддерживают прозрачный фон и могут быть открыты в графических редакторах и веб-браузерах.
Файл SVG является идеальным форматом для логотипов, значков и простых иллюстраций, поскольку он обеспечивает более четкое качество графики по сравнению с PNG и JPG (в указанном порядке).
Однако это может стать немного сложнее, если вы используете систему управления контентом, такую как WordPress, поскольку этот тип файла не разрешен по соображениям безопасности.
Вы можете использовать бесплатный плагин, например SVG Support или Add Full SVG Support, чтобы иметь возможность загружать SVG в медиатеку WordPress.
| Плюсы | Минусы |
|---|---|
| Поддержка универсального браузера | Не идеальный формат для изображений или сложных рисунков |
| Небольшой размер файла | Не поддерживается всеми платформами CMS |
| Масштабирование без потерь основных форм и текста | Не поддерживается некоторыми редакторами изображений по умолчанию |
| Поддерживается графическим ПО |
GIF — формат обмена графикой
GIF — единственный формат анимированных изображений, поддерживаемый всеми основными веб-браузерами и большинством графических редакторов. GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF — это растровый формат без потерь, который лучше всего подходит для анимированной графики, где требуется небольшое количество цветов. GIF поддерживает только 256 цветов, что означает, что его не рекомендуется использовать для сохранения фотографий.
Изображения такого типа имеют большой вес из-за большого количества фреймов, которые они содержат.
| Плюсы | Минусы |
|---|---|
| Поддержка универсального браузера | Не идеальный формат для изображений или сложных рисунков |
| Небольшой размер файла | Не поддерживается всеми платформами CMS |
| Масштабирование без потерь основных форм и текста | Не поддерживается некоторыми редакторами изображений по умолчанию |
Как видите, существует множество различных способов оптимизации изображений для Интернета. Во-первых, это выбор правильного формата файла изображения для вашего веб-сайта. Понимание различных форматов файлов изображений и их предполагаемого использования может помочь вам улучшить качество изображения и производительность сайта.
Во-первых, это выбор правильного формата файла изображения для вашего веб-сайта. Понимание различных форматов файлов изображений и их предполагаемого использования может помочь вам улучшить качество изображения и производительность сайта.
У вас все еще есть вопросы о том, какой формат изображения лучше всего подходит для вашего собственного веб-сайта? Давайте поговорим о них в разделе комментариев ниже!
Форматы изображений — сайт поддержки GM
| Редактор поддерживает файлы изображений SVG, PNG и JPG. О. Мы рекомендуем использовать PNG или SVG, так как они поддерживают прозрачность. Ниже приведены краткие описания всех типов файлов изображений, которые мы поддерживаем. SVG, типы файлов, заканчивающиеся на .svg SVG обычно используется для описания векторной графики, в основном для Интернета. Векторные изображения разрабатываются с использованием текстовых команд, форматированных в соответствии со спецификациями XML. В зависимости от того, как был создан SVG, он может или не может правильно отображаться на мобильном устройстве, если вы загрузили изображения, созданные кем-то другим. Если вы загрузили файлы SVG, которые не отображаются, попробуйте воссоздать их с помощью Adobe Illustrator или Inkscape. Вы можете создавать файлы SVG с помощью следующих программ:
Примечание. Если вы создаете файлы SVG с помощью нового пакета Adobe Illustrator Creative Cloud, вам нужно будет использовать функцию «Сохранить как» и указать эти настройки, в частности, изменить элементы, выделенные зеленым цветом, по сравнению с настройками по умолчанию: PNG, типы файлов, оканчивающиеся на . PNG означает переносимую сетевую графику. Он был создан как открытый формат для замены GIF, потому что патент на GIF принадлежал одной компании, и никто другой не хотел платить лицензионные сборы. Это также позволяет использовать полный диапазон цветов и лучшее сжатие. Используется почти исключительно для веб-изображений, а не для печатных изображений. Для фотографий PNG не так хорош, как JPEG, потому что он создает файл большего размера. Но для изображений с текстом или штриховой графикой это лучше, потому что изображения выглядят менее «растровыми». JPEG (также известный как JPG), типы файлов, оканчивающиеся на .jpg JPEG означает Объединенную группу экспертов по фотографии, которая создала этот стандарт для этого типа форматирования изображений. Файлы JPEG — это изображения, которые были сжаты для хранения большого количества информации в файле небольшого размера. Большинство цифровых камер хранят фотографии в формате JPEG, потому что тогда вы можете сделать больше фотографий на одну карту камеры, чем в других форматах. Какие форматы изображений: Форматы изображения, PSD, TIFF, BMP, JPEG, GIF, EPS, PNG, PICT, PDF, PCX, ICO, RAW, SVG, WebP, AVIF
|


 Они идеально подходят для управляемой данными интерактивной и персонализированной графики.
Они идеально подходят для управляемой данными интерактивной и персонализированной графики.  png
png