Кодирование графической информации — презентация онлайн
Похожие презентации:
Пиксельная картинка
Информационная безопасность. Методы защиты информации
Электронная цифровая подпись (ЭЦП)
Этапы доказательной медицины в работе с Pico. Первый этап
История развития компьютерной техники
От печатной книги до интернет-книги
Краткая инструкция по CIS – 10 шагов
Информационные технологии в медицине
Информационные войны
Моя будущая профессия. Программист
Кодирование
графической информации
Графическая информация
может быть представлена в
аналоговой и дискретной форме
живописное полотно
цифровая фотография
Примером аналогового
представления
информации может
служить живописное
полотно,
цвет которого
изменяется непрерывно
Дискретное изображение состоит
из отдельных точек
лазерный принтер
струйный принтер
Преобразование изображения из аналоговой
(непрерывной) в цифровую (дискретную) форму
пространственной дискретизацией
Аналоговая
форма
сканирование
Дискретная
форма
В процессе пространственной дискретизации
изображение разбивается на отдельные
маленькие фрагменты, точки — пиксели
Пиксель – минимальный участок изображения,
для которого независимым образом можно задать
цвет.

В результате пространственной дискретизации графическая
информация представляется в виде растрового изображения.
Разрешающая способность растрового
изображения определяется количеством точек по
горизонтали и вертикали на единицу длины
изображения.
Чем меньше размер точки, тем больше
разрешающая способность, а значит, выше
качество изображения.
Величина разрешающей способности выражается в dpi
(dot per inch – точек на дюйм), т.е. количество точек в
полоске изображения длиной один дюйм (1 дюйм=2,54 см.)
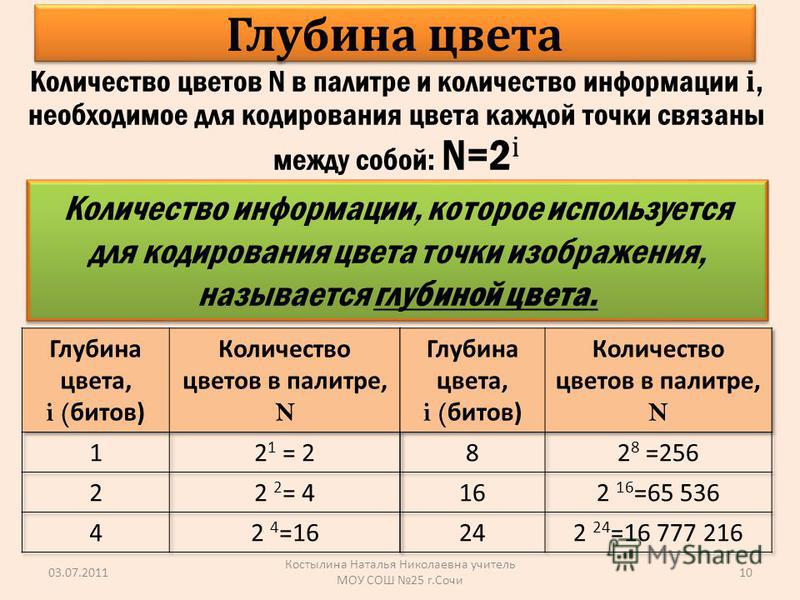
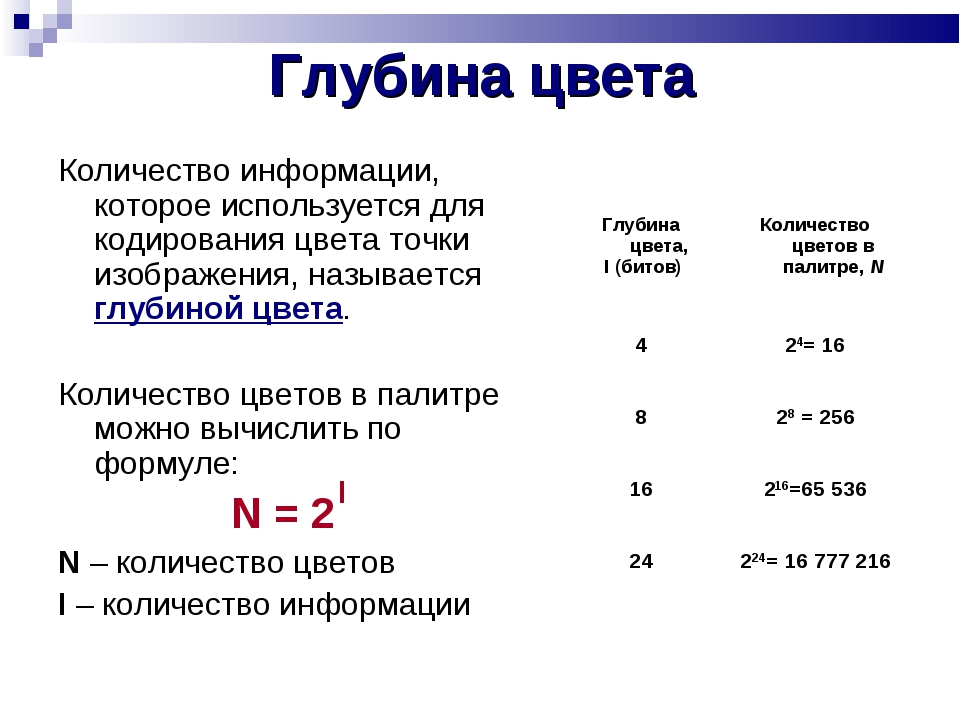
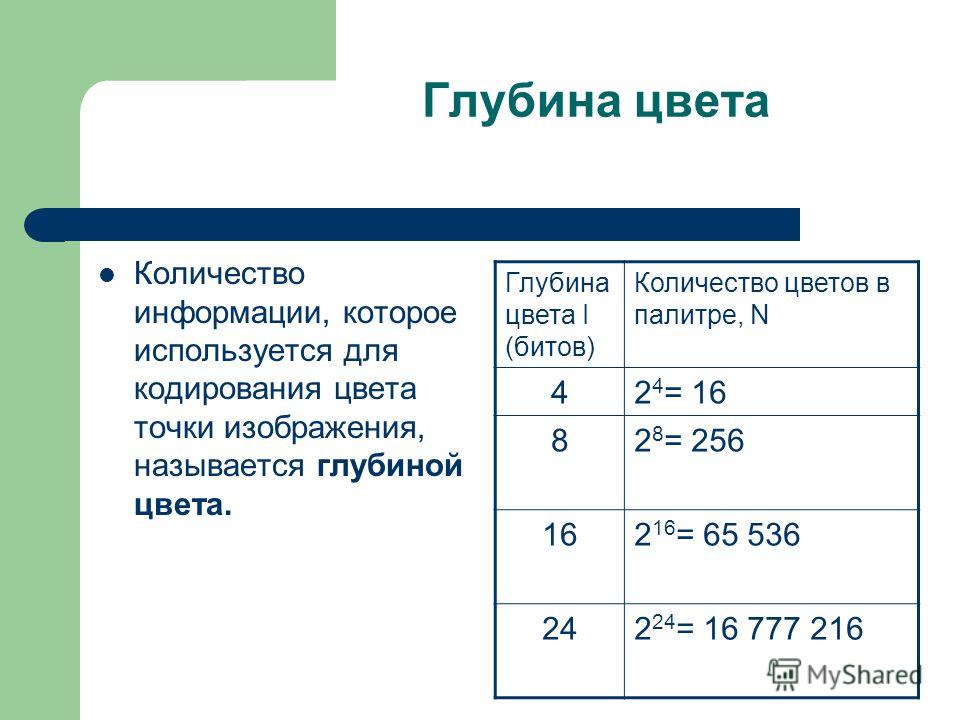
Количество информации, которое используется
для кодирования цвета точки изображения,
называется глубиной цвета.
В процессе дискретизации используются
различные палитры цветов (наборы цветов,
которые могут принять точки изображения).
Количество цветов N в палитре и количество
информации I, необходимое для кодирования
цвета каждой точки, могут быть вычислены по
I
формуле: N=2
Пример:
Для кодирования черно-белого изображения (без
градации серого) используются всего два цвета –
I
черный и белый.
 По формуле N=2 можно
По формуле N=2 можновычислить, какое количество информации
необходимо, чтобы закодировать цвет каждой
точки:
2=2
I
2=2
1
I = 1 бит
Для кодирования одной точки черно-белого изображения
достаточно 1 бита.
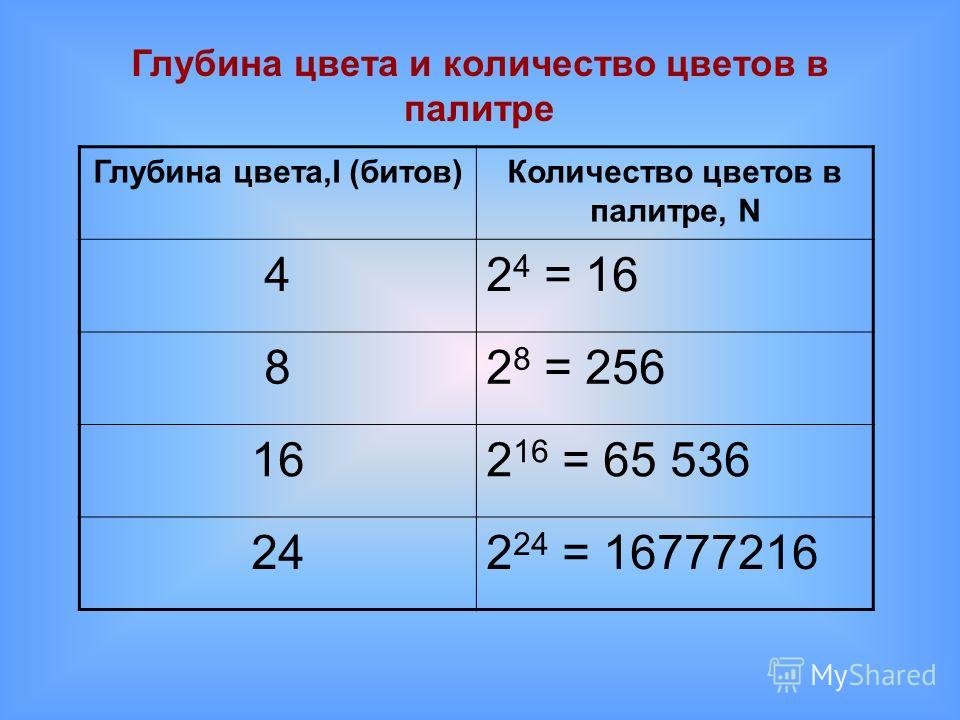
Глубина цвета и количество цветов в палитре
Глубина цвета, I (битов)
8
16
24
Количество цветов в палитре, N
2
2
2
16
24
= 256
= 65 536
= 16 777 216
Зная глубину цвета, можно вычислить количество цветов в палитре.
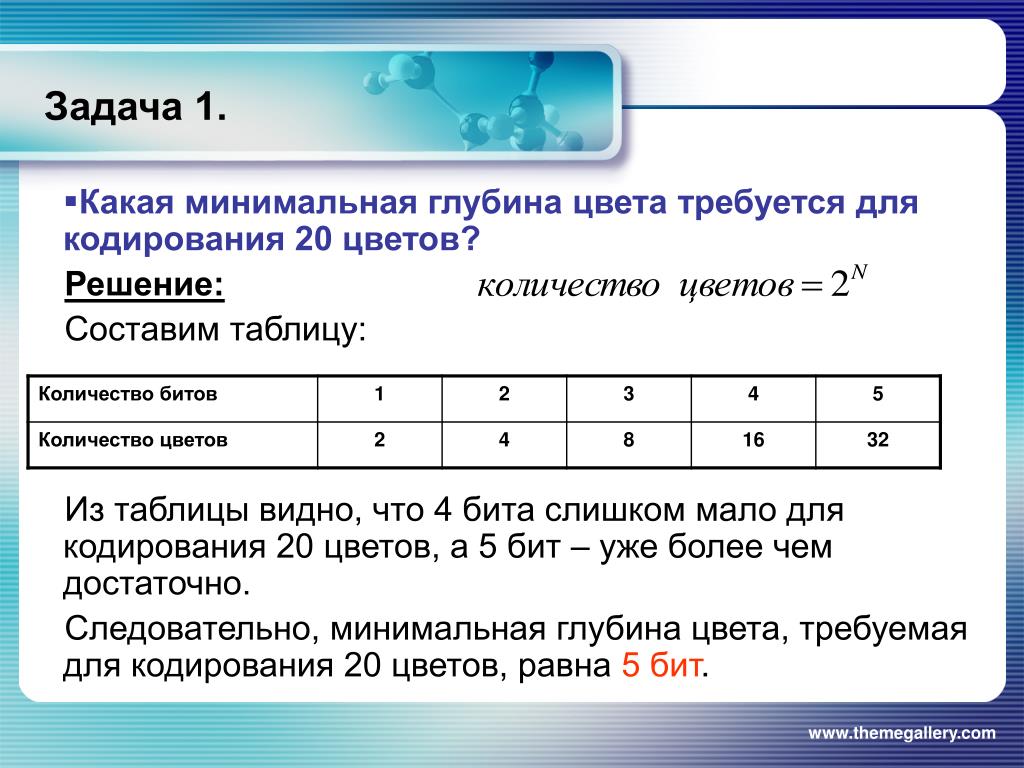
Задачи:
1. Растровый графический файл содержит черно-белое
изображение с 16 градациями серого цвета размером 10х10
пикселей. Каков информационный объем этого файла?
4
Решение: 16 = 2 ; 10*10*4 = 400 бит
2. 256-цветный рисунок содержит 120 байт информации. Из
скольких точек он состоит?
Решение:
120 байт = 120*8 бит; 265 = 28 (8 бит – 1 точка).
120*8/8 = 120
Качество растровых изображений, полученных
в результате сканирования, зависит от разрешающей
способности сканера.

Оптическое разрешение –
количество светочувствительных
элементов на одном дюйме
полоски
например, 1200 dpi
Аппаратное разрешение –
количество «микрошагов»
светочувствительной полоски
на 1 дюйм изображения
например, 2400 dpi
Растровые изображения на экране монитора
Качество изображения на экране монитора зависит от величины
пространственного разрешения и глубины цвета.
определяется как
произведение количества
строк изображения на
количество точек в
строке
характеризует
количество цветов,
которое могут принимать
точки изображения
(измеряется в битах)
Формирование растрового изображения на
экране монитора
Видеопамять
1 2 3 4 ………………………………….. 800
….……….
2
3
600
Всего
480 000 точек
Номер
точки
Двоичный код
цвета точки
1
01010101
2
10101010
…..
800
11110000
…..
480 000
11111111
Белый свет может быть
разложен при помощи
природных явлений или
оптических приборов на
различные цвета
спектра:
—
красный
оранжевый
желтый
зеленый
голубой
синий
фиолетовый
Формирование цветов в системе RGB
телевизор, экран монитора и т.
 д.)
д.)Аббревиатура RGB означает названия трех цветов, использующихся для
вывода на экран цветного изображения:
Red (красный),
Green (зеленый),
Blue (синий).
Цвет на экране монитора формируется при объединении лучей трех основных
цветов — красного, зеленого и синего.
Если интенсивность каждого из них достигает 100%, то получается белый цвет.
Отсутствие всех трех цветов дает черный цвет.
Таким образом, любой цвет, который мы видим на экране, можно описать
тремя числами, обозначающими яркость красной, зеленой и синей цветовых
составляющих в цифровом диапазоне от 0 до 255.
Графические программы позволяют комбинировать требуемый RGB-цвет из 256
оттенков красного, 256 оттенков зеленого и 256 оттенков синего.
Итого получается 256 х 256 х 256 = 16,7 миллионов цветов.
Изображения в RGB используются для показа на экране монитора. При
создании цветов, предназначенных для просмотра в браузерах, как основа
используется та же цветовая модель RGB.

Цвет палитры Color можно определить с помощью
формулы:
Color = R + G + В
При этом надо учитывать глубину цвета —
количество битов, отводимое в компьютере для
кодирования цвета.
Для глубины цвета 24 бита (8 бит на каждый цвет):
0 ≤ R ≤ 255, 0 ≤ G ≤ 255, 0 ≤ B ≤ 255
Формирование цветов
в системе цветопередачи RGB
Цвет
Формирование цвета
Черный
Black = 0 + 0 + 0
Белый
While = Rmax+ Gmax+ Bmax
Красный
Red = Rmax+ 0 +0
Зеленый
Green = 0 + Gmax+ 0
Синий
Blue = 0 + 0 + Bmax
Голубой
Cyan = 0+ Gmax+ Bmax
Пурпурный
Magenta = Rmax+ 0 + Bmax
Yellow = Rmax+ Gmax+ 0
Цвета в палитре RGB формируются путём сложения
базовых цветов, каждый из которых может иметь
различную интенсивность.
Система цветопередачи RGB применяется в
мониторах компьютеров, в телевизорах и других
излучающих свет технических устройствах.
Полиграфическая цветовая модель CMYK
предназначена для описания отраженного света, то есть она используется при
печати изображений на бумаге
Система CMYK создана и используется для типографической печати.

Аббревиатура CMYK означает названия основных красок, использующихся
для четырехцветной печати:
голубой (Сyan),
пурпурный (Мagenta)
желтый (Yellow).
Буквой К обозначают черную краску (BlacK), позволяющую добиться
насыщенного черного цвета при печати. Используется последняя, а не
первая буква слова, чтобы не путать Black и Blue в системе RGB.
Как формируется цвет CMYK?
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент
краски данного цвета, составляющей цветовую комбинацию. Например, для
получения тёмно-оранжевого цвета следует смешать 30 % голубой краски,
45 % пурпурной краски, 80 % жёлтой краски и 5 % чёрной. Это можно
обозначить следующим образом: (30/45/80/5)
Где используются изображения в режиме CMYK?
Область применения цветовой модели CMYK — полноцветная печать. Именно с
этой моделью работает большинство устройств печати. Из-за
несоответствия цветовых моделей часто возникает ситуация, когда цвет,
который нужно напечатать, не может быть воспроизведен с помощью
модели CMYK (например, золотой или серебряный).

Палитра цветов в системе цветопередачи CMYK
В системе цветопередачи CMYK палитра цветов
формируется путём наложения голубой,
Формирование цветов
в системе цветопередачи СMYK
Цвет
Формирование цвета
Черный
Black = C + M + Y = W – G – B – R = K
Белый
While = (C = 0, M = 0, Y = 0)
Красный
Red = Y + M = W – G – B = R
Зеленый
Green = Y + C = W – R – B = G
Синий
Blue = M + C = W – R – G = B
Голубой
Cyan = C = W – R = G + B
Пурпурный
Magenta = M = W – G = R + B
Желтый
Yellow = Y = W – B = R + G
Цвета в палитре CMYK формируются путем вычитания
из белого цвета определенных цветов.
Цвет палитры Color можно определить с помощью
формулы:
Color = С + M + Y
Интенсивность каждой краски задается в
процентах:
0% ≤ С ≤ 100%, 0% ≤ М ≤ 100%, 0% ≤ Y ≤ 100%
Смешение трех красок – голубой, желтой и пурпурной – должно
приводить к полному поглощению света, и мы должны увидеть
черный цвет.
 Однако на практике вместо черного цвета
Однако на практике вместо черного цветаполучается грязно-бурый цвет. Поэтому в цветовую модель
добавляют еще один, истинно черный цвет – blaК.
Расширенная палитра получила название CMYK.
Система цветопередачи CMYK применяется
в полиграфии.
Количество цветов в палитре (N) и количество
информации, необходимое для кодирования
каждой точки (i) связаны отношением
N = 2i
Объем видеопамяти (в битах) на одной странице
можно рассчитать по формуле
Iпамяти = i*x*y,
где x*y – количество точек (пикселей) в
растровом изображении по горизонтали и
вертикали
Задачи:
1. Рассчитайте объём памяти, необходимый для кодирования
рисунка, построенного при графическом разрешении
монитора
800х600 с палитрой 32 цвета.
Решение:
800*600*5 бит = 2400000 бит : 8 : 1024 = 293 Кбайт
2. Какой объем видеопамяти необходим для хранения четырех
страниц изображения при условии, что разрешающая
Решение:
640*480*5*4 = 6144000 бит : 8 : 1024 = 750 Кбайт
English Русский Правила
14.
 Кодирование графических данных.
Кодирование графических данных. Человек воспринимает информацию с помощью всех органов чувств и самыми различными способами, но все же основными формами информации, с которыми нам наиболее привычно «работать», являются вербальный и образный, причем последнему часто отдается предпочтение. Сегодня трудно представить себе экран монитора без графического оформления: пиктограммы стали неотъемлемыми компонентами пользовательского интерфейса многих программных средств, с помощью программ- аниматоров создать мультипликационный фильм может сейчас не только коллектив профессиональных художников, но и любой человек, которому интересно этим заниматься.
Правда,
так было не всегда. Самые первые компьютеры
могли работать только с числами –
производить вычисления. Затем с
увеличением быстродействия процессоров,
появлением дисплеев и внешней памяти
на магнитных носителях появилась
возможность обрабатывать текстовую
информацию. Но уже тогда хотелось
создавать таблицы и графики, рисовать
на компьютере. Но на алфавитно-цифровых
дисплеях графика была возможна только
как «псевдографика»
(вообще, для компьютера «псевдо» –
широко распространенное явление: графика
– точечная, пространство – виртуальное,
интеллект – искусственный и т.д.).
Но на алфавитно-цифровых
дисплеях графика была возможна только
как «псевдографика»
(вообще, для компьютера «псевдо» –
широко распространенное явление: графика
– точечная, пространство – виртуальное,
интеллект – искусственный и т.д.).
Графические дисплеи появились в начале восьмидесятых годов. К этому времени достигнутое быстродействие процессоров, объемы памяти, обширные библиотеки алгоритмов уже позволяли создавать, выводить на экран, преобразовывать даже очень сложные графическое образы в реальном времени, т.е. без заметных для человека «задержек» на их обработку компьютерными устройствами.
Компьютерная графика сейчас распространяется все шире. Даже программы, предназначенные для создания и работы с текстами – текстовые процессоры – имеют, как правило, встроенные возможности по созданию рисунков, чертежей, схем и встраиванию их в текст.
Пожалуй,
именно для представления в двоичном
коде информации графического вида
разработано наибольшее число различных
способов. Косвенным свидетельством
этого можно считать наличие большого
числа форматов графических файлов:
*.bmp, *.jpg, *.tif, *.pcx, *.aca, *.cdr и т.д. Отчасти
это связано с тем, что для хранения
рисунков в двоичном коде требуется
много места в памяти ком- пьютера, и
программисты всегда пытались изобрести
«экономный» способ кодирования
графических изображений.
Косвенным свидетельством
этого можно считать наличие большого
числа форматов графических файлов:
*.bmp, *.jpg, *.tif, *.pcx, *.aca, *.cdr и т.д. Отчасти
это связано с тем, что для хранения
рисунков в двоичном коде требуется
много места в памяти ком- пьютера, и
программисты всегда пытались изобрести
«экономный» способ кодирования
графических изображений.
Важным этапом кодирования графического изображения является разбиение его на дискретные элементы (дискретизация).
Основными способами представления графики для ее хранения и обработки с помощью компьютера являются растровые и векторные изображения.
Векторное
изображение
представляет собой графический объект,
состоящий из элементарных геометрических
фигур (чаще всего отрезков, дуг,
прямоугольников, эллипсов). Положение
этих примитивов определяется координатами
характерных точек и величиной радиуса.
Для каждой линии указывается ее тип
(сплошная, пунктирная, штрих-пунктирная),
толщина и цвет. Информация о векторном
изображении кодируется как обычная
числовая и обрабатывается специальными
программами.
Информация о векторном
изображении кодируется как обычная
числовая и обрабатывается специальными
программами.
Графический примитив – геометрическая фигура, являющаяся элементом графического изображения, создаваемого с помощью графического редактора.
Графическим примитивом могут быть прямоугольники, эллипсы, прямые линии, стрелки различной конфигурации и т.п.
Матричный принцип кодирования графических изображений заключается в том, что изображение разбивается на заданное количество строк и столбцов. Затем цвет каждого элемента (клетки, точки) полученной сетки кодируется по выбранному правилу.
Правила могут быть самыми разнообразными, рассмотрим наиболее простое из них.
Если
рисунок черно-белый, то достаточно
ставить в соответствие клеточке, у
которой «закрашено» больше половины
площади, единицу, иначе – ноль. Если
рисунок цветной, то для каждой точки
нужно сохранять код ее цвета.
Точки-клетки, на которые разбивается изображение, называются пикселями.
Pixel (picture element – элемент рисунка) – минимальная единица изображения, цвет и яркость ко- торой можно задать независимо от остального изображения.
В соответствии с матричным принципом строятся изображения, выводимые на принтер, ото- бражаемые на экране дисплея, получаемые с помощью сканера.
Качество изображения будет тем выше, чем «плотнее» расположены пиксели, т.е. чем больше разрешающая способность устройства, и чем точнее закодирован цвет каждого из них. Разрешение устройств обычно измеряют в «точках на дюйм» (dpi).
О графическом изображении, когда каждый пиксель кодируется n битами, говорят как о графике глубиной в n разрядов.
Глубина
цвета
– длина кода, используемого при
кодировании цвета одного пикселя. При
глубине кода, равной 1, можно передать
21
= 2 цвета (например, черный и белый). При
глубине кода, равной 4, можно передать
24
= 16 цветов.
При
глубине кода, равной 4, можно передать
24
= 16 цветов.
При глубине кода, равной 8 (1 байт), можно передать 28 = 256 цветов.
При глубине кода, равной 16 (2 байта), можно передать 216 = 65536 цветов (режим High Color).
При глубине кода, равной 24 (3 байта), можно передать 224 = = 16777216 оттенков цвета (режим True Color).
Каким образом кодируется цвет пикселя или графического примитива?
Если Вы посмотрите на экран дисплея через сильную лупу или увеличительное стекло, то увидите либо множество разноцветных прямоугольников, либо множество разноцветных кружочков (в зависимости от марки и модели техники). Каждый экранный пиксель состоит из трех таких элементов, один из которых красного (Red), другой зеленого (Green), третий синего (Blue) цвета (RGB-модель цветообразования).
Известно,
что, если на изображении имеются близко
расположенные цветные детали, то с
большого расстояния мы не различаем
цвета отдельных деталей – происходит
смешение световых потоков, передающих
цвета этих деталей. Известно также, что
любой желаемый цвет может быть получен
в результате сложения (смешения) красного,
зеленого и синего световых потоков.
Яркость (интенсивность) каждого цвета
может быть различна.
Известно также, что
любой желаемый цвет может быть получен
в результате сложения (смешения) красного,
зеленого и синего световых потоков.
Яркость (интенсивность) каждого цвета
может быть различна.
Рассмотрим самый простой случай – каждый из трех составляющих пикселя может либо гореть (1), либо не гореть (0). Тогда мы получаем следующий набор цветов:
-
Красный
Зеленый
Синий
Цвет
0
0
0
Черный
0
1
0
Зеленый
0
0
1
Синий
1
0
0
Красный
0
1
1
Бирюзовый
1
1
0
Желтый
1
0
1
Малиновый
1
1
1
Белый
При
печати на принтере используется несколько
иная цветовая модель: если монитор
испускал свет и оттенок получался в
результате «сложения» цветов, то
краски – поглощают свет, цвета
«вычитаются». Попробуйте покрасить
бумагу смесью из красной, зеленой и
синей краски – вряд ли вы когда-нибудь
получите белый цвет. Поэтому для цветной
печати используют в качестве основных
иные цвета – голубую (Суаn), пурпурную
(Magenta) и желтую (Yellow) краски. Теоретически
наложение этих трех цветов должно давать
черный цвет. На практике из-за неидеальности
красителей чаще получается серый или
коричневый цвет. Поэтому в качестве
четвертого основного цвета к ним обычно
добавляют черную (blacK) краску. Отсюда
пошло название этого способа
цветообразования – CMYK- модель. Для
хранения информации о доле каждой краски
и в этом случае чаще всего используется
1 байт.
Попробуйте покрасить
бумагу смесью из красной, зеленой и
синей краски – вряд ли вы когда-нибудь
получите белый цвет. Поэтому для цветной
печати используют в качестве основных
иные цвета – голубую (Суаn), пурпурную
(Magenta) и желтую (Yellow) краски. Теоретически
наложение этих трех цветов должно давать
черный цвет. На практике из-за неидеальности
красителей чаще получается серый или
коричневый цвет. Поэтому в качестве
четвертого основного цвета к ним обычно
добавляют черную (blacK) краску. Отсюда
пошло название этого способа
цветообразования – CMYK- модель. Для
хранения информации о доле каждой краски
и в этом случае чаще всего используется
1 байт.
Для
кодирования цветных графических
изображений применяется принцип
декомпозиции произвольного цвета на
основные составляющие. В качестве таких
составляющих используют три основные
цвета: красный (Red,
R),
зеленый (Green,
G)
и синий (Blue,
В). На практике считается (хотя теоретически
это не совсем так), что любой цвет, видимый
человеческим глазом, можно получить
путем механического смешения этих трех
основных цветов. Такая система кодирования
называется системой RGB
по первым буквам названий основных
цветов.
Такая система кодирования
называется системой RGB
по первым буквам названий основных
цветов.
Если для кодирования яркости каждой из основных составляющих использовать по 256 значений (восемь двоичных разрядов), как это принято для полутоновых черно-белых изображений, то на кодирование цвета одной точки надо затратить 24 разряда. При этом система кодирования обеспечивает однозначное определение 16,5 млн различных цветов, что на самом деле близко к чувствительности человеческого глаза. Режим представления цветной графики с использованием 24 двоичных разрядов называется полноцветным (Тrue Со1оr).
Каждому
из основных цветов можно поставить в
соответствие дополнительным цвет, то
есть цвет, дополняющий основной цвет
до белого. Нетрудно заметить, что для
любого из основных цветов дополнительным
будет цвет, образованный суммой пары
остальных основных цветов. Соответственно,
дополнительными цветами являются:
голубой (Cyan,
С), пурпурный (Маgenta,
М) и желтый (Yellow,
У). Принцип декомпозиции произвольного
цвета на составляющие компоненты можно
применить не только для основных цветов,
но и для дополнительных, то есть любой
цвет можно представить в виде суммы
голубой, пурпурной и желтой составляющей.
Такой метод кодирования цвета принят
в полиграфии, но в полиграфии используется
(еще и четвертая краска — черная (В1аск,
К). Поэтому данная система кодирования
обозначается четырьмя буквами СМYК
(черный цвет обозначается буквой К,
потому, что буква В уже занята синим
цветом), и для представления цветной
графики и этой системе надо иметь 32
двоичных разряда. Такой режим тоже
называется полно-цветным (Тгие Со1ог).
Принцип декомпозиции произвольного
цвета на составляющие компоненты можно
применить не только для основных цветов,
но и для дополнительных, то есть любой
цвет можно представить в виде суммы
голубой, пурпурной и желтой составляющей.
Такой метод кодирования цвета принят
в полиграфии, но в полиграфии используется
(еще и четвертая краска — черная (В1аск,
К). Поэтому данная система кодирования
обозначается четырьмя буквами СМYК
(черный цвет обозначается буквой К,
потому, что буква В уже занята синим
цветом), и для представления цветной
графики и этой системе надо иметь 32
двоичных разряда. Такой режим тоже
называется полно-цветным (Тгие Со1ог).
Если уменьшить количество двоичных разрядов, используемых для кодирования цвета каждой точки, то можно сократить объем данных, но при этом диапазон кодируемых цветов заметно сокращается. Кодирование цветной графики 16-разрядными двоичными числами называется режимом Нigh Со1оr.
При
кодировании информации о цвете с помощью
восьми бит данных можно передать только
256 цветовых оттенков. Такой метод
кодирования цвета называется индексным.
Смысл названия в том, что, поскольку 256
значений совершенно недостаточно, чтобы
передать весь диапазон цветов, доступный
человеческому глазу, код каждой точки
растра выражает не цвет сам по себе, а
только его номер (индекс) в некоей
справочной таблице, называемой палитрой.
Разумеется, эта палитра должна
прикладываться к графическим данным –
без нее нельзя воспользоваться методами
воспроизведения информации на экране
или бумаге (то есть, воспользоваться,
конечно, можно, но из-за неполноты данных
полученная информация не будет адекватной:
листва на деревьях может оказаться
красной, а небо — зеленым).
Такой метод
кодирования цвета называется индексным.
Смысл названия в том, что, поскольку 256
значений совершенно недостаточно, чтобы
передать весь диапазон цветов, доступный
человеческому глазу, код каждой точки
растра выражает не цвет сам по себе, а
только его номер (индекс) в некоей
справочной таблице, называемой палитрой.
Разумеется, эта палитра должна
прикладываться к графическим данным –
без нее нельзя воспользоваться методами
воспроизведения информации на экране
или бумаге (то есть, воспользоваться,
конечно, можно, но из-за неполноты данных
полученная информация не будет адекватной:
листва на деревьях может оказаться
красной, а небо — зеленым).
Как расшифровать систему нумерации цвета волос?
7 апреля 2017 г.
12-1, 12-4 или 12? Который? Что вообще означают эти цифры или буквы? Мы советуем вам!
Каждая женщина хочет, чтобы цвет ее волос был таким, как она хочет. Но не всегда результат окрашивания получается удачным, а цвет волос может иметь нежелательный оттенок. Как этого избежать? Основой является правильный выбор оттенка цвета волос . Однако он скрывается за этими сложными комбинациями цифр. Что вообще означают эти цифры? Продолжай читать!
Как этого избежать? Основой является правильный выбор оттенка цвета волос . Однако он скрывается за этими сложными комбинациями цифр. Что вообще означают эти цифры? Продолжай читать!
Профессиональные парикмахерские краски часто маркируются цифрами или комбинациями цифр и букв:
- Число перед косой чертой (или десятичная точка, тире, точка) — показатель уровня цвета.
- Первая цифра после косой черты — показатель оттенка цвета.
- Следующий номер после косой черты — показатель отражения цвета.
1) Уровень цвета
Первое число, которое появляется на трубке, это уровень цвета (глубина/яркость) . Это число указывает на то, насколько светлым или темным является цвет, а тон описывает оттенок или сущность цвета. Как видите, каждый из одиннадцати уровней цвета назван так, чтобы указать на определенную степень светлоты или темноты. Чем выше первое число, тем светлее тон (т.е. 1=черный, 10=очень светлый блондин). Вы также можете встретить глубину цвета 11, 12, и это обычно указывает цвет для процесса осветления. При выборе цвета всегда следует сверяться с таблицей цветов конкретного бренда.
Чем выше первое число, тем светлее тон (т.е. 1=черный, 10=очень светлый блондин). Вы также можете встретить глубину цвета 11, 12, и это обычно указывает цвет для процесса осветления. При выборе цвета всегда следует сверяться с таблицей цветов конкретного бренда.
Эта система нумерации уровней цвета используется всеми брендами профессиональных парикмахерских услуг. Это универсальная маркировка (в отличие от основного/дополнительного тона). Тем не менее, есть также незначительные различия в системе нумерации цветов для уровней цвета. Например: для L’Oréal Majirouge вы можете увидеть C 6.64 Extra Red Copper Blonde. Здесь буква C, расположенная перед номером, указывает на то, что это цвет с высокой степенью покрытия даже седых волос.
Совет Glamot! Если вы колеблетесь между двумя тонами, всегда выбирайте более светлый оттенок.
2) Color Shades & Reflects
Следующим фактором при выборе цвета является выбор тона или оттенка, который вы хотите получить. Выбор правильного тона имеет важное значение для достижения красивых цветовых результатов. На это указывают другие числа, следующие за косой чертой или десятичной точкой. Каждый парикмахерский бренд использует несколько иную шкалу (см. рисунок ниже). Но принцип маркировки очень похож. Всего:
Выбор правильного тона имеет важное значение для достижения красивых цветовых результатов. На это указывают другие числа, следующие за косой чертой или десятичной точкой. Каждый парикмахерский бренд использует несколько иную шкалу (см. рисунок ниже). Но принцип маркировки очень похож. Всего:
Оттенок цвета
- Первая цифра после косой черты
- Относится к основному тону — доминирующему оттенку цвета
- Оттенок цвета будет более заметен в окончательном цвете волос
- Основной тон также влияет на то, будет ли полученный цвет волос теплым или холодным
Color Reflect
- Вторая (или третья) цифра после косой черты
- Относится к вторичному тону — это отражения цвета
- Отблески цвета будут менее заметны в окончательном цвете волос
Вот что означают эти цифры для брендов Tigi, L’Oréal и Wella: Inoa) означает, что это светло-золотистый блонд с медным отблеском.
3) Буквы
Но некоторые марки красок для волос используют буквы вместо цифр: e. г. Matrix или Goldwell:
- /N — Натуральный
- /A — Ясень
- /V — Фиолетовый
- /R — Красный
- /B — Коричневый
- /G — Золотой
- /C — Медный
- /M — Мокко
- /W — Теплый
Для лучшего понимания, вот пример:
:- 3/RV = темно-коричневый красно-фиолетовый
- 9/AV = очень светлый блондин пепельно-фиолетовый
4)
означают, что краска для волос очень интенсивная, с хорошей способностью закрашивать седину.Повторяющиеся цифры после косой черты (7/22) означают, что оттенок имеет интенсивный цвет.
Одно число без косой черты (1) означает, что цвет нейтральный. Нейтральный оттенок — это калибровочный дополнительный тон, который помогает достичь общего нейтрального конечного результата с улучшенным однородным покрытием на непигментированных волосах.
Ноль после косой черты (/0) обозначает естественный тон. Это сочетание дополняющего тона, оформленного с легким теплым оттенком.
Например, для Tigi Copyright Color Creative:
- 7/32 — Золотисто-фиолетовый блондин
- 77/66 — Насыщенный красный блондин
- 7 — Нейтральный блондин
Может иметь больше оттенков и степеней интенсивности отражения например:
- 7/0 — Натуральный блондин
- 7/03 — Натуральный золотистый блондин
- 7/3 — Золотистый блондин
- 7/33 — Насыщенный золотистый блондин
5) Нейтрализация , латунь)
В процессе осветления теплый оттенок цвета волос проходит несколько стадий, от красного до бледно-желтого. Иногда эта естественная основная пигментация слишком доминирует. К счастью, система нумерации цветов также позволяет нейтрализовать эти нежелательные полутона. Обычно каждый бренд имеет специальные цвета в своем цветовом портфолио для решения этой проблемы. Эти цвета обычно называются Special Mix (например, Igora Royal — 0-11, 0-22 и т. д., Wella Color Touch Special Mix, TIGI Copyright Color Mix Master. Эти уникальные формулы позволяют регулировать тональные эффекты ваших составов и нейтрализовать нежелательную теплоту.
Эти цвета обычно называются Special Mix (например, Igora Royal — 0-11, 0-22 и т. д., Wella Color Touch Special Mix, TIGI Copyright Color Mix Master. Эти уникальные формулы позволяют регулировать тональные эффекты ваших составов и нейтрализовать нежелательную теплоту.
Учет этого оттенка очень важен при выборе продукта и времени обработки. Чтобы нейтрализовать полутон, в формуле должен использоваться дополнительный тон . Основное правило окрашивания волос заключается в том, что холодные (пепельные) тона нейтрализуют теплые (красные или золотые) тона, а теплые тона нейтрализуют холодные тона. Решите, будет ли он слишком красным, оранжевым или желтым, а затем просто выберите дополнительный тон, который находится напротив на цветовом круге.
Противоположные цвета нейтрализуют друг друга:
- Оранжевый — усиливает теплые или медные тона и улучшает покрытие седины в коричневых или более темных оттенках.

- Красный — добавляет истинно красный оттенок любому уровню, особенно рекомендуется для средних и темных уровней.
- Фиолетовый — увеличивает пепельный оттенок и уменьшает желтизну и золото в оттенках блонда, не влияя на уровень формулы.
- Голубой — увеличивает пепельный оттенок и уменьшает желтизну в темно-русых до средне-коричневых оттенков, не влияя на уровень формулы.
- Зеленый – увеличивает пепельный оттенок и снижает теплоту темно-коричневого оттенка.
Помните! На результат вашего окончательного целевого оттенка также будут влиять несколько других факторов: грунтовка и распределение пигмента. Ваш тип волос и их качество также влияют на окрашивание. Если вы не уверены, всегда лучше доверить свои волосы профессиональным парикмахерам.
Не пропустите:
→ Виды профессиональных красок для волос – выбирайте правильно!
→ Как правильно выбрать проявитель объема для цвета волос?
ЦВЕТ СОВЕТЫ
Вам понравилась статья? Поделитесь этим с вашими друзьями.
Этот веб-сайт использует файлы cookie, чтобы иметь возможность предоставлять свои услуги. Продолжая работу на сайте, вы соглашаетесь на их использование. Чтобы узнать больше, включая информацию о том, как удалить и отключить их, нажмите здесь .
Как читать шестнадцатеричные коды цветов — шестнадцатеричный цвет
Являетесь ли вы цифровым художником, работающим с Adobe Creative Suite, в 3D-приложении или в UX-дизайне, вы, вероятно, использовали шестнадцатеричные цвета. Но даже если вы используете шестнадцатеричный код каждый день, есть большая вероятность, что вы не совсем понимаете, что происходит с этими комбинациями букв и цифр. Вот тут-то и пригодится это удобное руководство по чтению шестнадцатеричных цветовых кодов.
Что такое шестнадцатеричный код?
Шестнадцатеричные цветовые коды — это один из типов цветового кода HTML, который часто называют шестнадцатеричным цветом или шестнадцатеричным кодом. Причиной использования шестнадцатеричных чисел является удобное представление значений в двоичном коде.
Что означают цифры и буквы в шестнадцатеричном коде?
Шестнадцатеричные цветовые коды начинаются со знака решетки или хэштега (#) и сопровождаются шестью буквами и/или цифрами. Первые две буквы/цифры относятся к красному цвету, следующие две — к зеленому, а последние две — к синему. Значения цвета определяются значениями от 00 до FF (вместо от 0 до 255 в RGB).
Числа используются, когда значение равно 1-9. Буквы используются, когда значение больше 9. Например:
-
A=10
-
В=11
-
С=12
-
Г=13
-
Е=14
-
F=15
Чтобы получить шестнадцатеричный цвет, выполните следующие три шага:
-
Умножьте первое число на 16.
-
Умножить второе число на 1.
-
Сложите две суммы вместе.
Понимание Hex в RGB для контекста
Перед тем, как перейти к чтению шестнадцатеричных цветовых кодов, лучше всего начать с понимания того, как понимать цвета RGB. Числа RGB основаны на настройках монитора красного, зеленого и синего света. Изменяя числа RGB, вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
Числа RGB основаны на настройках монитора красного, зеленого и синего света. Изменяя числа RGB, вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
Что такое цветовые коды RGB?
В цветовой системе RGB цвета представлены следующим образом:
RGB(255, 0, 0)
RGB определяет значения красного (первое число), зеленого (второе число) или синего (третье число). Число 0 означает отсутствие представления цвета, а 255 означает максимально возможную концентрацию цвета.
Итак, в приведенном выше примере вы получаете максимально яркий красный цвет без присутствия зеленого или синего. Если бы вам нужен был только зеленый, вы бы использовали RGB(0, 255, 0), а для синего — RGB(0, 0, 255). Для других цветов вы будете использовать комбинацию цветовых значений, чтобы добиться желаемого результата.
Разница между шестнадцатеричными цветовыми кодами и кодами RGB
Поняв, что обозначают числа в шестнадцатеричных цветовых кодах, вы сможете лучше предсказать, какой цвет вы можете увидеть. Между использованием шестнадцатеричного или RGB-цвета нет большой разницы, за исключением того, что в CSS можно также добавить альфа-значение, так что у вас действительно будет цвет RGBA.
Между использованием шестнадцатеричного или RGB-цвета нет большой разницы, за исключением того, что в CSS можно также добавить альфа-значение, так что у вас действительно будет цвет RGBA.
Это может быть очень полезно, если вы хотите контролировать непрозрачность цвета. Добавление альфа-значения к вашему RGB, безусловно, является одним из самых простых способов изменить непрозрачность.
Как читать шестнадцатеричные коды цветов
Как только вы действительно поймете RGB, вы можете двигаться дальше и научиться читать шестнадцатеричные коды. Это действительно очень просто, если вы знаете формулу. Как упоминалось выше, значения 1-9 указаны в числовом виде. Однако для значений 10 и выше цифры заменяются буквами. Итак, А=10, В=11, С=12 и так далее.
Теперь, чтобы вычислить шестнадцатеричное число, есть три быстрых шага (как указано выше):
-
Умножьте первое число (или преобразованное число из буквы) на 16.
-
Умножить второе число (или преобразованное число из буквы) на 1.

-
Сложите эти две суммы вместе, чтобы получить одно значение.
Пример расчета шестнадцатеричного цветового кода
Например, шестнадцатеричное число для числа 83 на самом деле 131. Мы приходим к такому выводу:
-
Умножая 8 в 83 на 16 (8×16=128).
-
Умножение 3 из 83 на 1 (3×1=3).
-
Сложение двух итогов (128+3=131).
Другой способ представить это так:
(8×16) + (3×1) = 131
Работа с буквами — это та же концепция. Например, FF = 255, потому что вы умножаете число, представляющее F (15), на 16, а затем умножаете число, представляющее второе F (15), на 1. Затем сложите две суммы вместе, чтобы получить 255. Признайте, что число 255 такое же, как число RGB 255, которое является ярко-красным.
Если вы не хотите выполнять расчеты в уме, используйте инструмент преобразования RGB в HEX.
Оценка шестнадцатеричных кодов в реальном мире
Как только вы поймете числа, вы сможете предсказать, как будет выглядеть цвет, основываясь на значениях интенсивности красного, зеленого и/или синего. Итак, если вы знаете, что максимальный красный цвет без зеленого или синего равен #FF0000, то вы можете мысленно немного изменить значения, чтобы получить оценку для другого цвета.
Итак, если вы знаете, что максимальный красный цвет без зеленого или синего равен #FF0000, то вы можете мысленно немного изменить значения, чтобы получить оценку для другого цвета.
Другой пример шестнадцатеричного кода цвета — #7DD0D7, что дает вам зеленовато-синий цвет.
Общие преобразования Hex в RGB
Может быть полезно запомнить некоторые из наиболее распространенных шестнадцатеричных цветовых кодов не только тогда, когда вы хотите использовать именно эти цвета, но и для того, чтобы лучше предсказывать, какими будут другие цвета, когда вы видите шестнадцатеричный цветовой код.
-
Красный = #FF0000 = RGB(255, 0, 0)
-
Зеленый = #008000 = RGB(1, 128, 0)
-
Синий = #0000FF = RGB(0, 0, 255)
-
Белый = #FFFFFF = RGB(255,255,255)
-
Цвет слоновой кости = #FFFFF0 = RGB(255, 255, 240)
-
Черный = #000000 = RGB(0, 0, 0)
-
Серый = #808080 = RGB(128, 128, 128)
-
Серебро = #C0C0C0 = RGB(192, 192, 192)
-
Желтый = #FFFF00 = RGB(255, 255, 0)
-
Фиолетовый = #800080 = RGB(128, 0, 128)
-
Оранжевый = FFA500 = RGB(255, 165, 0)
-
Бордовый = #800000 = RGB(128, 0, 0)
-
Фуксия = #FF00FF = RGB(255, 0, 255)
-
Салатовый = #00FF00 = RGB(0, 255, 0)
-
Цвет морской волны = #00FFFF = RGB(0, 255, 255)
-
Бирюзовый = #008080 = RGB(0, 128, 128)
-
Олива = #808000 = RGB(128, 128, 0)
-
Темно-синий = #000080 = RGB(0, 0, 128)
Найдите другие шестнадцатеричные коды цветов или выберите цвет HTML и получите его совпадающее имя и коды.
Помимо шестнадцатеричных цветовых кодов: выбор цветовой схемы
Самый быстрый способ выбрать цветовую схему для вашего проекта — использовать инструмент цветовой палитры, который позволяет вам искать группы по: как и что хорошо смотрятся вместе.
Выбрав цветовую схему, вы можете:
-
Создать коллаж
-
Исследование и создание градиента
-
Проверить контрасты
-
Настройка оттенка, насыщенности, яркости и температуры
Каждому цвету присваивается шестнадцатеричный цветовой код, который вы можете использовать. В конце концов, у вас будет собственная цветовая схема, которая идеально олицетворяет ваш проект.
Но прежде чем выбрать палитру, запомните следующие советы по цветовому дизайну:
-
Учитывайте контекст.
-
См. цветовой круг.
-
Выберите монохроматическую, триадную или разделенную комплементарную цветовую схему.

-
Не ограничивайтесь пресетами.
Часто задаваемые вопросы о шестнадцатеричных кодах цветов
Мы знаем, что у вас есть еще вопросы о шестнадцатеричных цветах, поэтому мы создали этот краткий раздел часто задаваемых вопросов.
Что означает «гекс»?
Hex — это сокращение от Hexa, что в переводе с греческого означает шесть.
Когда мне следует конвертировать шестнадцатеричный формат в RGB (или наоборот)?
Хотя обе системы работают, согласованность имеет первостепенное значение. При разработке для определенного бренда проверьте их руководство по бренду, чтобы узнать, какой системе следовать, и соответствующим образом преобразовать цвета.
Как получить шестнадцатеричный код цвета для цвета изображения?
Существует множество бесплатных онлайн-инструментов для выбора цвета, которые позволяют очень легко получить шестнадцатеричный код цвета для определенного изображения.
Как правило, все, что вам нужно сделать, это либо вставить URL-адрес изображения, либо загрузить свое изображение в инструмент выбора цвета и выбрать цветовой пиксель. Вы получите шестнадцатеричный код цвета и значения RGB.
Как изменить шестнадцатеричный цвет в Adobe Illustrator?
Чтобы изменить шестнадцатеричный цвет в Adobe Illustrator, выполните следующие действия:
-
В новом документе Illustrator нажмите F6.
-
Дважды щелкните поле обводки или заливки в окне «Цвет».
-
Дважды щелкните внутри поля рядом с #.
-
Введите в поле новый шестнадцатеричный код цвета.
-
Нажмите OK.
Шестнадцатеричные инструменты цвета в этом руководстве
В этом руководстве мы предоставили вам множество полезных инструментов, поэтому они снова собраны в одном месте:
-
Инструмент для преобразования шестнадцатеричного формата в RGB
-
Цветовые коды HTML
-
Другая таблица цветовых кодов HTML
-
Инструмент цветовой палитры
-
Советы по цветовому оформлению
-
Палитра цветов
-
Шестнадцатеричный инструмент цвета CSS
Обертывание шестнадцатеричных цветовых кодов
В заключение несколько напоминаний:
-
Типы цветов Hex и RGB предназначены для использования на экране при разработке веб-сайтов.
 Какой буквой обозначается глубина цвета: Что такое глубина цвета? — ответ на Uchi.ru
Какой буквой обозначается глубина цвета: Что такое глубина цвета? — ответ на Uchi.ru
