Что лучше по качеству JPEG или PNG?
Прочее › Чем отличается › Чем отличается jpeg от jpg формат?
По качеству цветового отображения формат PNG может превосходить JPG, но по размеру файла будет также больше. Формат PNG поддерживает разные уровни прозрачности (полупрозрачность). За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть горизонтальные линии.
- Какой формат изображения лучше по качеству?
- Какой формат изображения не теряет качества?
- Когда не стоит применять сжатие JPEG?
- Какой формат лучше JPG или JPEG?
- Где выше качество JPEG или PNG?
- Какое самое высокое качество фото?
- Какой формат качественнее?
- Что такое изображение PNG?
- Как оценить качество изображения?
- В каком формате лучше хранить фотографии?
- Какой формат сжимает файл без потерь?
- Какой формат изображения считается наиболее часто используемым?
- В чем разница между JPEG и JPEG?
- В каком формате лучше загружать картинки на сайт?
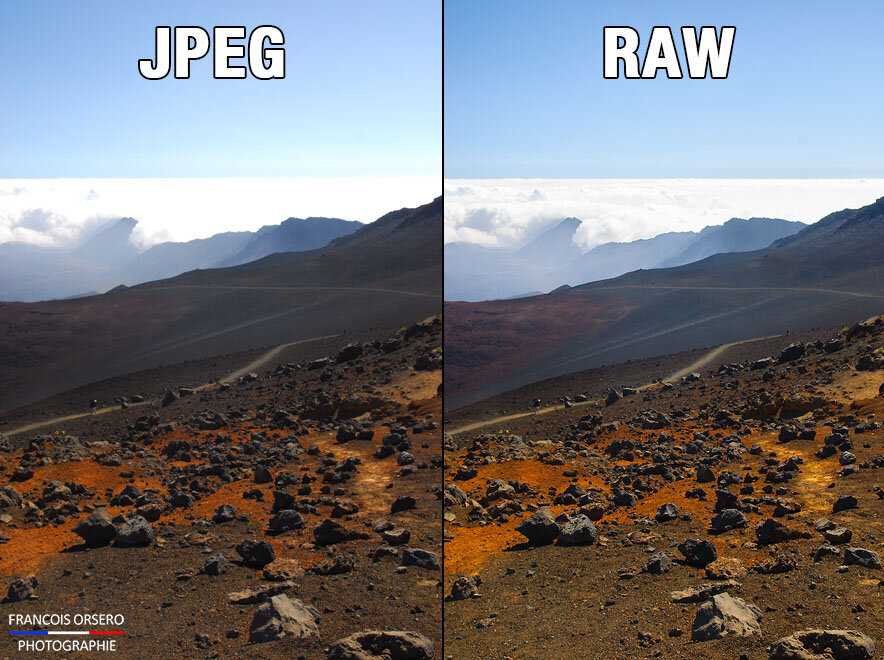
- Что лучше JPEG или RAW?
- В чем преимущества PNG?
- Какое разрешение фото лучше?
- Чем больше разрешение тем лучше качество?
- Что влияет на качество изображения?
- Как сделать нормальное качество изображения?
- Что дает сжатие изображения?
- Какой формат лучше TIFF или PNG?
- Чем больше пикселей тем лучше качество?
Какой формат изображения лучше по качеству?
Если необходимо получить изображение максимально высокого качества, снимайте с максимальным разрешением и низким уровнем сжатия JPEG/HEIF (лучшее качество, большие файлы), а лучше всего — в формате RAW.
Какой формат изображения не теряет качества?
PNG. Название этого формата изображений расшифровывается как «Portable Network Graphics». Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами.
Когда не стоит применять сжатие JPEG?
JPEG не должен использоваться и в тех случаях, когда недопустимы даже минимальные потери, например при сжатии астрономических или медицинских изображений.
Какой формат лучше JPG или JPEG?
Если говорить о JPEG и JPG, то это два совершенно одинаковых формата. Когда-то Windows не позволял сохранять файлы в формате, название которого было длиннее трех букв. Поэтому название сократили и вышло JPG. Остальные же операционные системы не имели ограничений и можно было хранить под названием JPEG.
Где выше качество JPEG или PNG?
Формат PNG хранит информацию об изображении в сжатом виде, но сжатие, в отличие от JPEG, производится без потерь, поэтому зачастую PNG всегда больше JPEG по размеру. PNG также известен как отличный формат для редактирования изображений.
PNG также известен как отличный формат для редактирования изображений.
Какое самое высокое качество фото?
8K UHD (4320p) имеет разрешение 7680×4320 (33,2 мегапикселя), которое превосходит предыдущий стандарт телевидения сверхвысокой чёткости в четыре раза.
Какой формат качественнее?
Так какой же формат следует использовать? Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG.
Что такое изображение PNG?
PNG (англ. portable network graphics, сокращение произносится по-английски /pɪŋ/) — растровый формат хранения графической информации, использующий сжатие без потерь по алгоритму Deflate.
Как оценить качество изображения?
Возможны два подхода к оценке качества изображений: количественная оценка с помощью использования математических методов (среднеквадратическая ошибка, Lp-норма , меры, учитывающие особенности восприятия изображения зрительной системой человека) и субъективная оценка на основе экспертных оценок.
В каком формате лучше хранить фотографии?
Правильный выбор формата для сохранения фотоснимков зависит от рабочей ситуации. Так, если не открывать файл по несколько раз, то можно использовать JPEG, не боясь потери информации и компрессии. Если же нужно будет возвращаться к маскам и слоям — лучше сохранять изображение в формате PSD.
Какой формат сжимает файл без потерь?
Некоторые графические файловые форматы (например PNG) используют только сжатие без потерь, тогда как другие (TIFF, FLIF или GIF) могут использовать сжатие как с потерями, так и без потерь.
Какой формат изображения считается наиболее часто используемым?
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете.
В чем разница между JPEG и JPEG?
Jpeg так и image. jpg. И это — одно и тоже изображение; и формат изображения также одинаковый — JPEG. Просто раньше, когда операционные системы были старыми (типа DOS), они поддерживали формат расширения — только три символа после точки -.
Просто раньше, когда операционные системы были старыми (типа DOS), они поддерживали формат расширения — только три символа после точки -.
В каком формате лучше загружать картинки на сайт?
Для фотографий на сайте лучше всего подходят растровые форматы. Самые известные и проверенные временем — JPEG и PNG. Есть ещё GIF для анимированных изображений, но он теряет актуальность, и всё чаще его рекомендуют заменить на HTML5-видео.
Что лучше JPEG или RAW?
Явным преимуществом файлов JPEG является то, что вы тратите меньше времени на обработку, и вы можете тратить больше времени на съемку. При съемке в формате RAW вы получаете как можно больше данных от датчика, и у вас есть больше возможностей во время редактирования. Какой из них использовать — решать только вам!
В чем преимущества PNG?
К его преимуществам относятся: Возможность сжатия файла с незначительными потерями или вовсе без них. Рисунок сохраняет исходное качество вне зависимости от интенсивности сжатия; Возможность сколько угодно сохранять объект в процессе работы, а потом видоизменять снова.
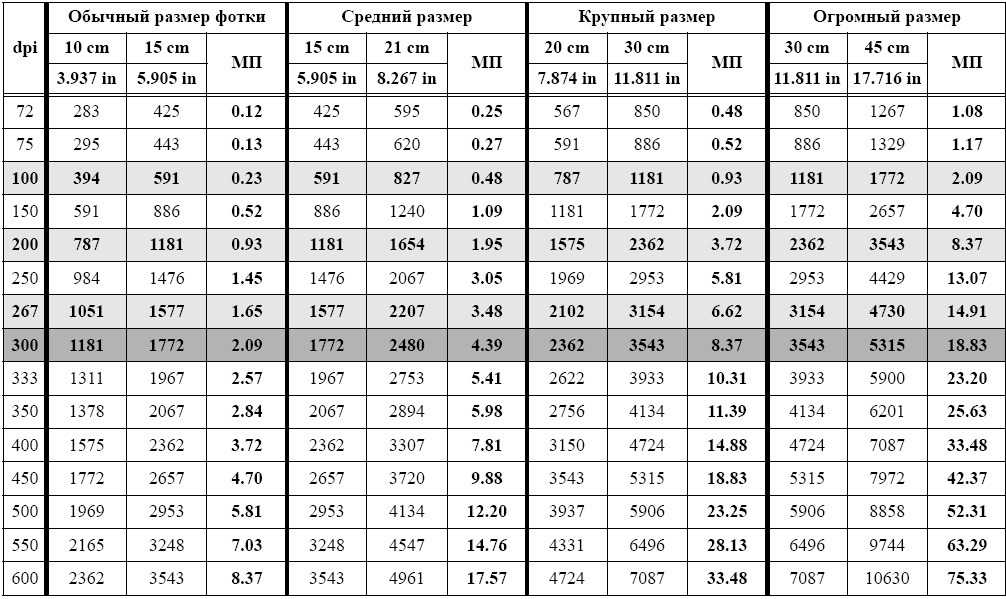
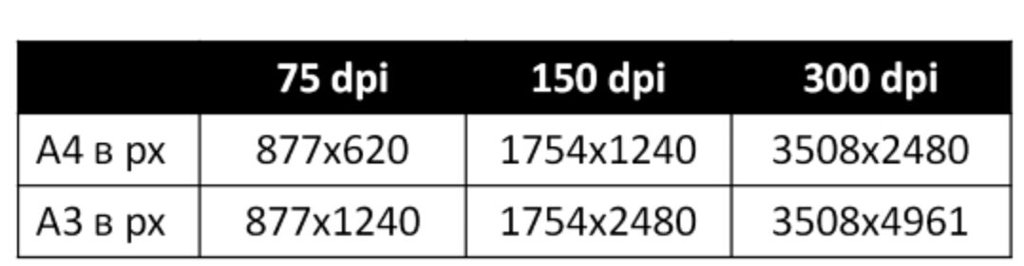
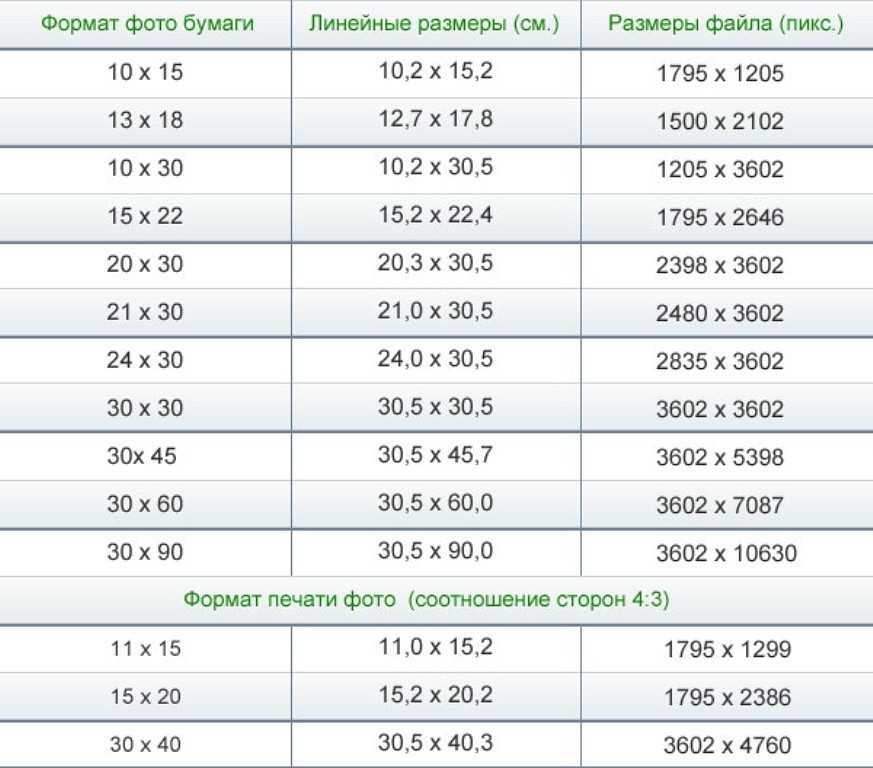
Какое разрешение фото лучше?
По мнению специалистов, рекомендованное разрешение фото для печати должно составлять около 300 пикселей на квадратный дюйм, или 300 DPI. При такой печати картинка или фотография получится четкой, так как пиксели будут располагаться друг к другу достаточно плотно.
Чем больше разрешение тем лучше качество?
Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
Что влияет на качество изображения?
От мегапикселей зависит качество детализации и разрешение фотографии. То есть, чем больше мегапикселей у камеры, тем более детализированной и чёткой будет картинка, и ее будет легко обрезать и масштабировать. Также, данный показатель играет роль для распечатки больших фото.
Как сделать нормальное качество изображения?
Вы должны помнить несколько основных правил:
- Оставляйте немного свободного пространства.
 Старайтесь не обрезать фотографии слишком близко к объектам.
Старайтесь не обрезать фотографии слишком близко к объектам. - Следуйте правилу третей. Это принцип композиции, согласно которому изображение нужно разделить на девять равных частей.
- Удаляйте лишние детали.
Что дает сжатие изображения?
Сжатие изображений — применение алгоритмов сжатия данных к изображениям, хранящимся в цифровом виде. В результате сжатия уменьшается размер изображения, из-за чего уменьшается время передачи изображения по сети и экономится пространство для хранения.
Какой формат лучше TIFF или PNG?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Чем больше пикселей тем лучше качество?
Чем больше пикселей — тем лучше изображение. Чем больше мегапикселей — тем выше разрешение, а чем оно выше, тем качественнее получится снимок при широкоформатной печати.
чем отличаются и как конвертировать?
- Сравнение JPEG и PNG
- Сравнение HEIC и JPEG
- Сравнение HEIC и PNG
- Итоги сравнения JPEG, PNG и HEIC
- Как конвертировать HEIC в JPG и PNG?
- Как конвертировать JPG и PNG в HEIC?
У каждого из рассматриваемых форматов изображений есть свои преимущества и недостатки. Проведем сравнение HEIC, JPEG и PNG попарно, а затем сделаем выводы. Также рассмотрим способы конвертации данных форматов между собой. Для начала нужно ознакомиться с общими свойствами данных форматов:
- JPEG является одним из наиболее распространенных способов хранения цифровых фотографий. Многие современные камеры используют их для съемки и хранения изображений. Файлы JPEG проходят процесс сжатия, чтобы значительно уменьшить размер файла изображения, что упрощает их хранение и загрузку на веб-страницах. Изображения JPEG могут содержать до 16 миллионов цветов. Сжатие JPG-изображений, как правило, приводит к потере качества.

- Формат PNG в основном используется для веб-графики, логотипов, диаграмм и иллюстраций, а не для высококачественных фотографий, поскольку PNG-файлы занимают больше места для хранения, чем JPEG. Как и JPEG, PNG-изображения могут содержать до 16 миллионов цветов. Кроме того, сжатие PNG возможно осуществить без потери качества. Но главная отличительная особенность формата PNG — поддержка прозрачности.
- Формат HEIC впервые стал применяться в Apple-гаджетах в 2017 году в качестве основного для хранения сделанных на камеру цифровых фотографий. Отличается от JPG более высоким качеством изображения при меньшем (примерно в два раза) объеме занимаемого дискового пространства. Как и PNG, HEIC поддерживает прозрачность. Однако в плане редактирования HEIC уступает как PNG, так и JPG, просто потому, что современные графические редакторы не поддерживают данный формат напрямую (изображения предварительно конвертируются в JPG или PNG, затем — после обработки пользователем — конвертируются обратно в HEIC).

Сравнение JPEG и PNG
Несмотря на сходство и широкое распространение, между JPEG и PNG есть много различий. JPEG содержат меньше данных, чем файлы PNG, и поэтому обычно имеют меньший размер. В отличие от JPEG, PNG поддерживают прозрачный фон, что делает их предпочтительными для графического дизайна.
Сжатие с потерями и без
Когда делается выбор между использованием JPEG или PNG для хранения изображений, важно понимать различие в алгоритмах сжатия, используемых каждым из этих типов файлов.
Файлы JPEG предназначены для эффективного хранения высококачественных цифровых фотографий с высокой детализацией и цветом. Алгоритм компрессии JPEG способен сжимать большие изображения в файлы гораздо меньшего размера, что упрощает и ускоряет их передачу между устройствами. Но это имеет свою цену.
В JPEG используется процесс сжатия с потерями — это означает, что некоторые данные из изображения безвозвратно удаляются, когда оно уменьшается. Это может поставить под угрозу качество файлов в долгосрочной перспективе, потому что каждый раз, когда происходит их редактирование и сохранение, происходит и потеря качества. Из-за этого профессиональные фотографы предпочитают редактирование несжатых (RAW) файлов перед их сжатием в JPG.
Это может поставить под угрозу качество файлов в долгосрочной перспективе, потому что каждый раз, когда происходит их редактирование и сохранение, происходит и потеря качества. Из-за этого профессиональные фотографы предпочитают редактирование несжатых (RAW) файлов перед их сжатием в JPG.
В плане сжатия PNG выигрывают у JPG, т.к. в случае с данным форматов компрессия осуществляется без потери качества. Это означает, что при сжатии изображения данные не теряются — качество остается неизменным независимо от того, сколько раз PNG-изображение было подвергнуто редактированию. Визуальная картинка не будет размытой или искаженной, что делает PNG идеальным форматом для хранения логотипов, графиков, схем, карт и прочих объектов с четкими линиями.
Физические размеры файлов JPEG и PNG
При прочих равных условиях, объем занимаемого дискового пространства PNG-файлами, превосходит таковой у JPEG-файлов. В этом легко убедиться, открыв в любом редакторе JPG-изображение и сохранив его в PNG-формате без внесения изменений. Качество останется прежним, а вот размер файла увеличится в несколько раз.
Качество останется прежним, а вот размер файла увеличится в несколько раз.
Прозрачность
Одним из основных различий между файлами JPEG и PNG является способность последних обрабатывать прозрачность изображений. JPEG не поддерживает прозрачный фон. В результате непрямоугольные логотипы и графика с большим количеством текста вряд ли будет хорошо смотреться в данном формате. Изображения в формате JPEG также плохо сочетаются с веб-страницами, имеющими разные цвета фона.
Файлы PNG поддерживают прозрачность, вследствие чего такие изображения широко применяются в веб-дизайны. Веб-дизайнеры могут применять не только полностью прозрачный, но и полупрозрачный фон, причем в одном и том же изображении.
Цифровые фотографии против веб-графики
Файлы JPEG популярны среди фотографов и компаний, которые управляют большими библиотеками изображений. Их меньший размер позволяет быстрее обмениваться и загружать цифровые фотографии. Учитывая широкое распространение, файлы JPEG можно просматривать на любых цифровых устройствах, редактировать в большем количестве редакторов.
Формат PNG на самом деле не предназначен для хранения высококачественных фотографий. Он специализируются на обработке детализированной высококонтрастной веб-графики. Часто PNG является форматом по умолчанию, например, для создания снимков экрана (скриншотов), поскольку этот формат обеспечивает точное представление отображаемого на экране изображения, не сжимая пиксели, как это наблюдается у JPEG. Огромная цветовая палитра и сжатие без потерь гарантируют сохранение мельчайших деталей изображения, что делает PNG лучшим выбором для хранения иллюстраций, диаграмм, схем и т.д.
Сравнение HEIC и JPEG
Выбор между HIC и JPEG может оказаться сложным, если речь идет о хранении цифровых изображений на различных устройствах. Оба формата служат для хранения растровой графики, поддерживают детализированные фотографии.
Между форматами HEIC и JPEG существует множество различий в плане используемых алгоритмов сжатия, занимаемого дискового пространства, качества изображения и совместимости.
Сжатие и редактирование
Как уже было сказано выше, сжатие JPEG не проходит бесследно. Изображения теряют свое качество. HEIC предлагает более эффективный и современный метод сжатия. В формате HEIC изображения разбиваются на множество мелких файлов, что осуществляется без потери качества.
Касательно редактирования. К изображениям HEIC можно применять только такие функции редактирования, как, например, разворот или обрезка. И вследствие этого они также теряют качество, но не столь сильно, как это наблюдается в случае с JPG. Однако формат HEIC хранит не только графические данные и метаданные, но и данные редактирования. А потому утерянное качество отредактированного HEIC-изображения может быть восстановлено в будущем.
Размер изображений и качество
По сравнению с JPEG большинство изображений в формате HEIC занимают значительно меньше дискового пространства. Благодаря новым алгоритмам сжатия и более широкому динамическому диапазону файлы HEIC могут иметь размер в два раза меньше, чем JPEG, и при этом обладать тем же качеством.![]()
Прозрачность
Как и в случае с PNG, изображения в формате HEIC могут иметь прозрачные и полупрозрачные области, что также делает их хорошим вариантом для использования в веб-графике.
Совместимость
А теперь о слабой стороне формата HEIC. Ввиду того, что формат JPEG появился намного раньше, чем HEIC, он имеет большую совместимость с операционными системами, программами и устройствами. Изображения JPEG можно открыть на любом компьютере или смартфоне при использовании любых программ, способных отображать изображения — это не только графические редакторы, но и, например, браузеры или мессенджеры.
Файлы HEIC не могут похвастаться столь высоким уровнем совместимости. И трудно сказать, будут ли в будущем созданы программы для работы с HEIC-изображениями напрямую (без предварительного конвертирования).
Сравнение HEIC и PNG
Выше мы упоминали, что HEIC так же, как и PNG, поддерживает прозрачность. Как минимум, в этом заключается сходство между этими двумя форматами. Рассмотрим отличия.
Рассмотрим отличия.
Размер и сжатие
По объему занимаемого дискового пространства разница между HEIC и PNG такая же, что и между JPG и PNG. Т.е. HEIC изображения имеют меньший размер. Даже еще более меньший, чем JPG, как мы это уже выяснили выше. В плане утраты качества при сжатии HEIC и PNG имеют паритет — оба формата могут быть сжаты без потери качества (если не считать незначительные потери качества при неоднократном редактировании).
Редактирование
Как было сказано выше, в плане редактирования формат HEIC уступает JPG и PNG, т.к. его можно лишь вращать, обрезать, подвергать изменению в физических размерах. Впрочем, файлы HEIC легко и без потерь качества конвертируются в PNG, которые затем — после редактирования — могут быть вновь конвертированы в исходный формат.
Итоги сравнения JPEG, PNG и HEIC
Если в основу угла ставить соотношение размер/качество, то лидером среди трех рассматриваемых форматов несомненно является HEIC. Однако изображения в данном формате поддерживаются куда меньшим количеством существовавших на момент написания статьи устройств и программ, потому в этом плане HEIC уступает PNG и, тем более, JPEG, которому мы отдаем лидерство в плане совместимости.
Однако изображения в данном формате поддерживаются куда меньшим количеством существовавших на момент написания статьи устройств и программ, потому в этом плане HEIC уступает PNG и, тем более, JPEG, которому мы отдаем лидерство в плане совместимости.
Даже несмотря на то, что HEIC поддерживает прозрачность, PNG по-прежнему остается наиболее востребованным форматом, используемым в веб-дизайне. Причина все та же — низкий уровень совместимости HEIC с существующим программным обеспечением.
Как конвертировать HEIC в JPG и PNG?
На момент написания обзора существовало, как минимум, 3 программы для конвертации изображений формата HEIC в JPG и PNG. Одна из них — iMazing Converter. Это полностью бесплатное приложение, позволяющее конвертировать файлы HEIC, как в JPG, так и в PNG, причем не только поштучно, но и в пакетном режиме. Пользоваться им предельно просто:
- Запустив приложение, открываем меню «File», затем выбираем пункт меню «Open Files…» (для выбора одного или нескольких файлов) или «Open Directory…» (для выбора целой папки с HIEC-файлами).
 Или можно просто перетащить мышкой файлы или папку с файлами в окно программы.
Или можно просто перетащить мышкой файлы или папку с файлами в окно программы.
- После добавления HIEC-изображений в программу на экране отобразится окно с параметрами конвертирования. Здесь можно выбрать формат (Format) — PNG или JPG, установить выходное качество (Quality) и разрешение (Resolution). По завершению настройки останется кликнуть по кнопке «Convert».
- Готово.
Также для конвертации HEIC в JPG или PNG можно использовать один из многочисленных онлайн-сервисов, т.е. веб-конверторов. Их легко найти в любой поисковой системе. Для примера рассмотрим работу с сервисом «HEICtoJPEG»:
- Открываем в любом браузере страницу HEICtoJPEG.
- Сначала устанавливаем качество выходного изображения, используя ползунок «Качество картинки», затем кликаем по кнопке «Загрузить» для выбора файлов либо перетаскиваем их мышью в соответствующую область на странице.
- Конвертация происходит автоматически — сразу после загрузки изображений на сайт.

- Останется скачать конвертированные файлы, кликнув по соответствующей ссылке под эскизами изображений.
Теперь рассмотрим конвертацию JPG и PNG в HEIC.
Как конвертировать JPG и PNG в HEIC?
К сожалению, на момент написания обзора не существовало (либо нам не удалось найти) программ под Windows, которые бы смогли выполнить конвертацию JPG и/или PNG изображений в HEIC. Но зато удалось найти несколько онлайн-сервисов с нужным функционалом. Рассмотрим работу с одним из таких — ACONVERT.COM:
- Если нужно конвертировать PNG в HEIC, открываем эту страницу, если JPG в HEIC — эту.
- Дальнейшие действия:
- Используя кнопку «Обзор», загружаем изображения на сайт. Можно добавить несколько — главное, чтобы их общий размер не превышал 200 Мб.
- Убеждаемся, что в меню «Target format» выставлено значение «HEIC».
- В поле «Image quality» вручную вписываем выходное качество в процентах от 1 (худшее качество, наименьший размер) до 100 (лучшее качество, наибольший размер).

- Если нужно изменить выходное разрешение, размеры высоты/ширины, это можно сделать в меню «Resize image». Мы оставляем значение по умолчанию — «Keep original image size» (сохранить исходный размер изображения).
- По окончанию настройки, жмем кнопку «Convert Now!»
- Список конвертированных файлов и ссылки на их скачивания появится снизу — под блоком настройки конвертации (показано стрелкой).
На этом и завершим.
JPEG против PNG | Какой формат лучше всего подходит для вашего проекта? — The Media Plant
Выбор формата обмена изображениями и графикой для использования на веб-сайтах и других носителях может оказаться ошеломляющим. Даже если вам нужна помощь в понимании технических деталей, понимание различий между JPEG и PNG может помочь вам принимать обоснованные решения при разработке ваших проектов.
В этом сообщении блога мы разберем функции каждого типа изображения, чтобы вы точно знали, что они предлагают — от методов сжатия без потерь до размера файла и параметров прозрачности — прежде чем принимать решение, основанное на ваших потребностях. Читайте дальше, чтобы узнать больше о сравнении изображений JPEG и PNG!
Читайте дальше, чтобы узнать больше о сравнении изображений JPEG и PNG!
JPEG и PNG.
Что такое файл JPEG?
JPEG расшифровывается как Joint Photographic Experts Group и на сегодняшний день является самым популярным форматом обмена графикой.
Он использует сжатие с потерями, что означает, что некоторые данные изображения отбрасываются при сохранении, что делает его файл меньшего размера, чем другие типы изображений. Формат jpg лучше всего подходит для фотографий и других изображений с миллионами цветов, таких как цифровые изображения.
Это делает его идеальным для использования в Интернете, поскольку он будет загружаться быстрее, чем другие форматы. Для изображений JPEG также доступны настраиваемые параметры качества, позволяющие выбрать правильный баланс между размером и качеством изображения.
Преимущества использования файлов JPEG
Формат JPEG является наиболее распространенным графическим форматом для обмена фотографиями и другими цифровыми изображениями благодаря небольшому размеру файла и превосходному качеству.![]()
Они идеально подходят для веб-сайтов, так как быстро загружаются, занимают меньше места на диске и совместимы со всеми веб-браузерами. Формат Jpg также предлагает настраиваемые параметры качества для выбора правильного баланса между размером изображения и качеством.
Кроме того, изображения в формате JPEG можно легко редактировать в программах для обработки фотографий, таких как Adobe Photoshop или GIMP.
Что такое PNG-файл?
PNG означает Portable Network Graphics и использует методы сжатия без потерь для уменьшения размера файла без ущерба для качества изображения.
Это делает его идеальным для больших изображений, таких как скриншоты и элементы дизайна, поскольку их можно сжимать до меньшего размера без ущерба для детализации.
Кроме того, изображения PNG предлагают параметры прозрачности, которые позволяют использовать полупрозрачные или прозрачные области изображения.
Это важная функция для многих веб-дизайнов. Прозрачный фон PNG также необходим для создания логотипов и другой графики без фона.
Они отлично подходят для скриншотов, дизайнов с прозрачным фоном
Преимущества использования PNG
PNG отлично подходят для изображений, требующих высокого качества и детализации, таких как скриншоты или логотипы. Кроме того, они обеспечивают отличное сжатие без существенной потери качества изображения.
Благодаря возможности создавать прозрачные фоны файлы PNG являются идеальным выбором для веб-дизайна, где вы хотите смешать два элемента. PNG также поддерживает полные 8-битные альфа-каналы, что обеспечивает большую глубину цвета, чем другие форматы файлов изображений.
Изображения PNG также можно легко редактировать в программах обработки фотографий, таких как Adobe Photoshop или GIMP.
Файлы JPEG отличаются превосходным качеством и небольшим размером файлов, что делает их идеальными для фотографий и других изображений, содержащих миллионы изображений PNG.
В чем разница между файлами JPEG и файлами PNG?
Файлы JPEG и PNG предлагают различные преимущества для веб-дизайна в зависимости от того, с каким типом изображения вы работаете. JPEG — лучший выбор для фотографий или других высокодетализированных изображений, поскольку он предлагает регулируемые настройки качества и меньший размер файла.
JPEG — лучший выбор для фотографий или других высокодетализированных изображений, поскольку он предлагает регулируемые настройки качества и меньший размер файла.
PNG подходит для более сложных изображений, таких как скриншоты или элементы дизайна, требующие прозрачности, поскольку он предлагает параметры сжатия и прозрачности без потерь.
Сравнение сжатия без потерь и сжатия с потерями.
Важно понимать разницу между сжатием без потерь и сжатием с потерями. Сжатие без потерь означает, что данные исходного файла полностью сохраняются, в то время как из файла, сжатого с потерями, удаляются некоторые данные, чтобы уменьшить его общий размер.
В формате JPEG используется форма сжатия с потерями, которая может привести к потере качества, если изображение сильно сжато, но меньший размер файла делает его идеальным для веб-графики.
В изображениях PNG используется сжатие без потерь, исключающее потери качества при сжатии изображения, но файлы большего размера могут замедлять время загрузки.
Параметры размера файла и прозрачности.
Что касается размера файла и прозрачности, файлы JPEG занимают меньше места из-за алгоритма сжатия с потерями, но они не поддерживают параметры прозрачности.
С другой стороны, файлы PNG намного больше по размеру из-за алгоритма сжатия без потерь, но они предлагают полные альфа-каналы, так что вы можете легко добавлять прозрачные элементы в свои проекты.
Какой формат файла выбрать?
JPEG против PNG Выбор правильного формата изображения для вашего проекта может быть трудным. JPEG и PNG широко используются, но они имеют разные функции, которые делают их более подходящими для определенных задач.
Понимание сильных сторон каждого типа файлов поможет вам решить, какой из них лучше всего подходит для вашего проекта. JPEG, или Объединенная группа экспертов по фотографии, является распространенным форматом файлов для фотографий и графики.
Идеально подходит для проектов, требующих высококачественных изображений с минимальным размером файла, таких как веб-дизайн или подготовка документов.
Форматы JPEG основаны на методах сжатия с потерями для уменьшения объема данных, используемых при сохранении изображения. Это означает, что часть информации об изображении теряется, что приводит к уменьшению размера файла.
Хотя это может быть выгодно для веб-дизайна и других задач, требующих скорости и эффективности, общее качество изображения может быть улучшено.
Как сохранить файл в формате JPEG или PNG?
Выберите JPEG или PNG в качестве типа файла в зависимости от желаемого формата. Вы также можете выбрать уровень качества для вашего изображения; это повлияет на окончательный размер файла. Для JPEG обычно лучше всего подходят уровни высокого и среднего качества для использования в Интернете.
Было бы лучше, если бы вы выбрали 8-битный параметр для PNG, чтобы сохранить минимальный размер файла. После того, как вы выбрали его, нажмите «Сохранить», и ваше изображение будет готово к использованию!
Теперь, когда вы знаете, как сохранять файлы в нужных форматах, давайте углубимся в то, чем отличаются JPEG и PNG.
Часто задаваемые вопросы:
Поддерживают ли файлы JPEG или PNG анимацию?
Нет, ни файлы JPEG, ни файлы PNG не поддерживают анимацию. Если вы ищете формат анимированного изображения, рассмотрите возможность использования формата GIF.
В чем разница между размерами файлов JPEG и PNG?
JPEG обычно используют методы сжатия с потерями для уменьшения размера файла, что означает потерю некоторых данных изображения. Это делает их идеальными для использования в Интернете, поскольку они быстро загружаются без ущерба для качества.
С другой стороны, файлы PNG используют методы сжатия без потерь, которые сохраняют данные изображения и делают их идеальными для высококачественной печати.
Недостатком является то, что они, как правило, имеют больший размер файла, чем JPEG, поэтому их загрузка на веб-сайтах может занять больше времени.
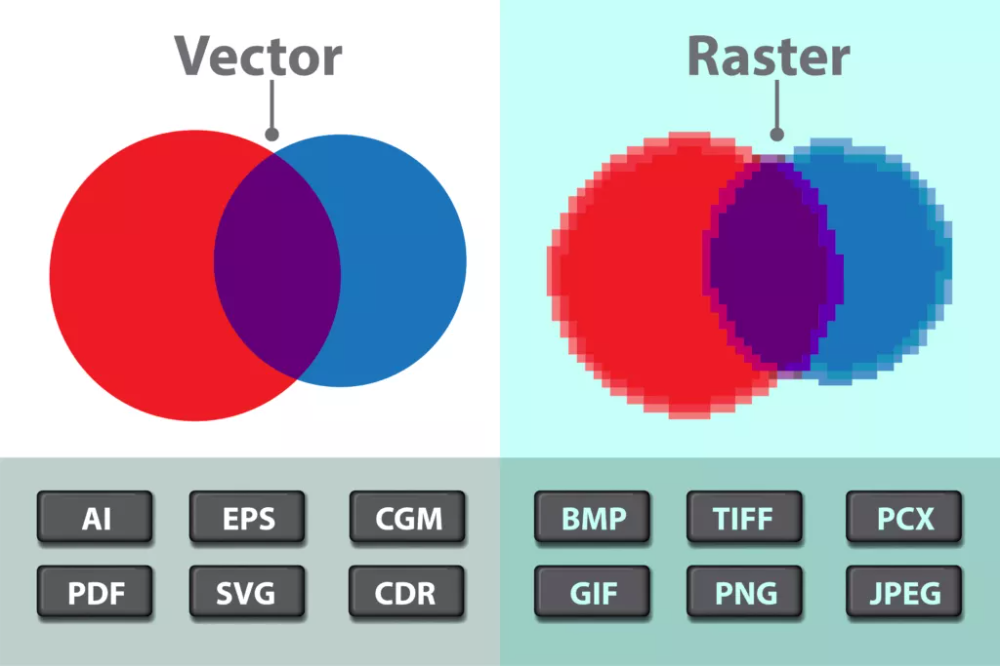
Являются ли файлы JPEG и PNG растровыми или векторными?
Файлы JPEG и PNG являются растровыми файлами, т. е. состоят из пикселей. Векторные файлы, с другой стороны, состоят из путей и точек, которые можно увеличивать или уменьшать без потери качества.
е. состоят из пикселей. Векторные файлы, с другой стороны, состоят из путей и точек, которые можно увеличивать или уменьшать без потери качества.
Могу ли я использовать для печати файлы JPEG и PNG?
Да, для печати можно использовать файлы JPEG и PNG! Хотя файлы JPEG, как правило, лучше всего подходят для использования в Интернете, их качество по-прежнему достаточно для печати.
PNG идеально подходят для высококачественной печати, поскольку они сохраняют все данные изображения, но имейте в виду, что файлы большего размера могут привести к увеличению времени печати.
Обеспечивает ли JPEG или PNG прозрачность?
Да, форматы JPEG и PNG поддерживают прозрачность. Однако в то время как JPEG поддерживает прозрачность одного цвета, PNG поддерживает прозрачность альфа-канала, что означает, что они могут отображать семь уровней прозрачности.
Это делает формат PNG идеальным для разработки логотипов и других ситуаций, когда вам нужно наложить изображение на фон другого цвета.
Совместимы ли файлы JPEG или PNG с CMYK?
PNG не поддерживают цветовые модели CMYK, поэтому JPEG лучше, если вы работаете с цветами CMYK. Однако имейте в виду, что, хотя файлы JPEG совместимы с цветовыми моделями CMYK, они не поддерживают прозрачность и не смогут отображать семь уровней прозрачности пикселей, как PNG.
Применяются ли ограничения размера к файлам JPEG и PNG?
Максимальная ширина и высота 8192 пикселя применяются как к файлам JPEG, так и к файлам PNG. Если ваше изображение больше этого, подумайте об уменьшении размера, двух форматах изображения или использовании вместо этого векторного формата.
Поддерживаются ли данные EXIF с камер форматами JPEG или PNG?
Форматы PNG не могут встраивать данные EXIF, поэтому, если вы ищете способ сохранить информацию с камеры, JPEG — лучший вариант.
Однако стоит отметить, что эти метаданные могут замедлить загрузку страниц и увеличить размер файла, поэтому тщательно подумайте, нужны они или нет.
Заключение
В заключение, как JPEG, так и PNG имеют свои преимущества и недостатки. Принимая решение о том, какой формат использовать для проекта, вы должны учитывать конкретные требования вашей задачи, такие как размер файла, прозрачность, формат файла изображения, глубина цвета и т. д., прежде чем принимать решение.
Понимая особенности каждого типа изображения, вы можете быть уверены, что ваши проекты выглядят профессионально и оптимизированы для Интернета!
JPEG, PNG, WebP и AVIF
Примечание редактора: мы получаем комиссию от партнерских ссылок на Phototutorial. Комиссии не влияют на мнения или оценки наших редакторов.
Сводка
- WebP — лучший формат для несжатых фотографий (в 1,42 раза меньше, чем JPEG, в 1,70 раза меньше, чем PNG и в 1,75 раза меньше, чем AVIF)
- PNG — лучший формат для несжатых текстовых изображений (в 6,25 раза меньше, чем JPEG , в 3,06 раза меньше, чем WebP, и в 3,88 раза меньше, чем AVIF).

- AVIF и WebP обеспечивают наилучшее качество при сжатии фотографий с потерями, а PNG обеспечивает наилучшее сжатие с потерями для текстовых изображений.
- Файлы Progressive JPEG на 5 % больше, чем стандартные файлы JPEG.
Без потерь: JPEG, PNG, WebP, AVIF
Формат сжатия WebP предлагает файлы меньшего размера по сравнению с форматами JPEG, PNG и AVIF для фотографий. Несжатые изображения WebP на 1,42x меньше, чем JPEG, 1,70x меньше, чем PNG, и 1,75x меньше, чем AVIF. Хотя следует отметить, что AVIF — отличный формат сжатия, поэтому он не работает при использовании без сжатия.
Для текстовых изображений ситуация обратная: PNG предлагает наилучшее уменьшение размера без потери качества. В среднем файлы PNG на 6,25x меньше, чем JPEG, 3,06x меньше, чем WebP, и 3,88x меньше, чем AVIF.
Эти результаты показывают, что WebP — лучший формат для фотографий, а PNG — лучший формат для текстовых изображений, если вы хотите сохранить высочайшее качество.
Как я определил «без сжатия»?
«Без сжатия» означает преобразование исходного изображения в другой формат без применения каких-либо методов уменьшения размера при снижении качества. Изображения по своей природе теряют некоторое качество при преобразовании в другие форматы, но все они показали среднее значение MS-SSIM более 0,991, что означает почти идентичное изображение (незаметное для человеческого глаза).
Сравнение сжатия с потерями
Для проверки качества сжатия каждое изображение было преднамеренно уменьшено в качестве, а затем сравнено с оригиналом по качеству и размеру. Чем выше относительное качество при том же относительном размере, тем лучше формат справляется со сжатием с потерями. Стоит отметить, что ухудшение качества изображения становится заметным примерно при значении MS-SSIM, равном 0,9.от 0 до 0,95.
AVIF — лучший формат сжатия фотографий с потерями, в среднем даже на 10% лучше, чем WebP . JPEG предлагает такое же качество, как WebP и AVIF, при небольшом сжатии, но при более агрессивном сжатии оно значительно падает. PNG, безусловно, является худшим форматом для фотографий из-за большой потери качества при уменьшении количества цветов.
JPEG предлагает такое же качество, как WebP и AVIF, при небольшом сжатии, но при более агрессивном сжатии оно значительно падает. PNG, безусловно, является худшим форматом для фотографий из-за большой потери качества при уменьшении количества цветов.
Для текстовых изображений ситуация обратная. Здесь PNG предлагает наилучшее качество (сжатие почти от 1 до 40%) при сжатии. AVIF и WebP работают немного хуже, чем PNG, в то время как JPEG предлагает наихудшее соотношение качества к размеру для каждого уровня сжатия с потерями.
Сравнение форматов
JPG и JPEG
Основное различие между JPG и JPEG заключается в том, что JPEG — это формат файла, а JPG — это трехбуквенное расширение файла для JPEG. В результате изображения, сохраненные как .jpg, на самом деле являются одним из форматов JPEG.
Разница возникла еще в те времена, когда ОС Windows принимала только трехбуквенные расширения файлов. В настоящее время вы можете использовать 3- или 4-буквенные расширения файлов, поэтому . jpg и .jpeg можно использовать взаимозаменяемо.
jpg и .jpeg можно использовать взаимозаменяемо.
JPEG по сравнению с JPEG2000 (по сравнению с прогрессивным JPEG)
Стандартные файлы JPEG составляют 36% от размера JPEG2000 в несжатом виде. Размер файла почти в 3 раза больше из-за преобразования JPEG2000 без потерь (1,0 SSIM) по сравнению с небольшой потерей качества JPEG (0,993 SSIM).
Стандартный JPEG немного предлагает
Изображение JPEG с прогрессивной разверткой загружается последовательными волнами до тех пор, пока не будет сформировано четкое изображение. Это может быть удобно для производительности веб-сайта, так как изображения загружаются быстрее. Однако благодаря этой функции изображения в формате прогрессивного JPEG в среднем на 5 % больше, чем в стандартном формате JPEG.
JPEG против PNG
PNG в основном используются для веб-графики, логотипов, диаграмм и иллюстраций, в то время как JPEG чаще используется для цифровых изображений. JPEG-файлы сжимаются для уменьшения размера файла, а PNG-файлы уже сжимаемы. PNG также поддерживает прозрачный фон, что делает его подходящим форматом для графического дизайна.
PNG также поддерживает прозрачный фон, что делает его подходящим форматом для графического дизайна.
Большое заблуждение состоит в том, что PNG нельзя сжать, что не соответствует действительности. Однако сжатие JPEG и PNG работает по-разному. JPEG сжимается путем усреднения похожих областей изображения, а PNG сжимается путем постепенного уменьшения количества цветов. Это выражается битами: 32-битным, 24-битным, 16-битным и 8-битным. 8-битное PNG-изображение состоит из 256 цветов, которые мы можем дополнительно уменьшить до 1,9.0003
Из-за различий в кодировании форматов формат JPEG лучше подходит для сжатия фотографий без потерь (т. е. изображений с большим количеством цветов), предлагая в среднем размер файла в 1,2 раза меньше . Напротив, для текстовых изображений, которые обычно содержат меньше цветов, PNG предлагает размер файла в 6,25 раз меньше , чем JPEG.
WebP против AVIF
WebP и AVIF — это форматы сжатия, целью которых является уменьшение размера при сохранении качества. WebP предлагает 1,75x меньших размеров файлов, чем AVIF для фотографий, и 1,27x меньших размеров файлов для текстовых изображений. Тем не менее, AVIF предлагает лучшее сжатие с потерями, чем WebP для фотографий и текстовых изображений, примерно на 10% во всем диапазоне сжатия.
WebP предлагает 1,75x меньших размеров файлов, чем AVIF для фотографий, и 1,27x меньших размеров файлов для текстовых изображений. Тем не менее, AVIF предлагает лучшее сжатие с потерями, чем WebP для фотографий и текстовых изображений, примерно на 10% во всем диапазоне сжатия.
Методология
Эта статья была написана, чтобы восполнить вопиющую нехватку знаний и данных о сжатии изображений и сравнении форматов изображений. Он фокусируется на решении дилеммы, какой формат является лучшим с точки зрения наименьшего размера с наивысшим качеством. Показ небольших изображений обеспечивает быструю загрузку веб-страницы, а высокое качество привлекает внимание читателей.
Используемое программное обеспечение
Анализ был выполнен с использованием Python 3.10.8. язык программирования. Я использовал следующие пакеты:
- Pillow (PIL Fork) 9.2.0: обработка изображений (открытие, сохранение, сжатие, преобразование)
- Scikit-Image 0.
 19.3: показатель структурного сходства (SSIM)
19.3: показатель структурного сходства (SSIM) - Visual Studio Code 1.72: обработка и выполнение кода
Используемые изображения
Поскольку цель этой статьи — предоставить вам практические советы и данные о том, какой формат лучше всего подходит для определенного случая, предназначенного в основном для использования в Интернете, где малый размер имеет первостепенное значение, я используемые изображения, которые чаще всего используются на веб-сайтах: повседневные стоковые изображения и скриншоты текстов или страниц.
В дополнение к 100 изображениям Unsplash я также использовал 67 пользовательских снимков экрана, сделанных с помощью ShareX 14.1, сохраненных в формате TIF, и 5836 фотографий из CADB_Dataset, опубликованных в репозитории GitHub и размещенных на Google Диске.
Анализ изображения
Я основывал анализ изображения на корреляции между размером и качеством. Все размеры представлены в виде относительных размеров, рассчитанных как размер_сжатого_изображения/размер_исходного_изображения * 100./blogmerge/7787ce0e-0c64-4c4f-b285-8b4dbc9e21ef.jpeg) Относительный размер изображения, равный 100, означает, что новое изображение имеет тот же размер, что и исходное изображение. В некоторых случаях новое изображение может быть больше (>100), чем исходное, что обычно происходит, когда вы конвертируете изображение в новый формат, но не сжимаете его.
Относительный размер изображения, равный 100, означает, что новое изображение имеет тот же размер, что и исходное изображение. В некоторых случаях новое изображение может быть больше (>100), чем исходное, что обычно происходит, когда вы конвертируете изображение в новый формат, но не сжимаете его.
Для количественной оценки качества изображения были рассмотрены и протестированы три метода: манхэттенское расстояние [6], измерение индекса структурного сходства (SSIM) с пакетом Python, предоставленным Scikit-Image [3], и измерение индекса многомасштабного структурного сходства (MS- SSIM) от TensorFlow.
Все представленные результаты основаны на MS-SSIM, поскольку было показано, что он обеспечивает индекс, наиболее близкий к человеческой интерпретации качества изображения [7].
принимает значения от 0 до 1, где 0 означает совершенно другое изображение, а 1 означает идентичное изображение.
- JPEG: изображений JPEG были сохранены с использованием прогрессивного JPEG, а кодировщик был оптимизирован за счет дополнительного прохода.
 При сжатии с потерями качество было установлено в диапазоне от 1 до 100. Обратите внимание, что файлы JPEG с прогрессивной разверткой в среднем на 5% больше, но файл может загружаться быстрее из-за кодировки.
При сжатии с потерями качество было установлено в диапазоне от 1 до 100. Обратите внимание, что файлы JPEG с прогрессивной разверткой в среднем на 5% больше, но файл может загружаться быстрее из-за кодировки. - PNG: изображений PNG были сохранены с использованием лучшего алгоритма сжатия. Сжатие с потерями выполнялось путем уменьшения количества цветов от 1 до 256 (8 бит).
- WebP: изображений WebP были сохранены с настройками по умолчанию и качеством от 1 до 100 для сжатия с потерями.
- AVIF: Поскольку AVIF еще не поддерживается PILLOW, он был обработан с помощью подушки-авиф-плагина 1.2.2. Используемые настройки были такими же, как и для WebP.
Источники
- Авторы Википедии. Структурное сходство. Википедия, свободная энциклопедия. Проверено 9 октября 2022 г.
- SSIM: индекс структурного сходства (документация — предыдущая версия 5.2). Иматест. Проверено 9 октября.

- Индекс структурного подобия. Scikit-Изображение. Проверено 1 октября 2022 г.
- Чжоу Ван; Бовик, А.С. «Среднеквадратическая ошибка: любить или оставить? Новый взгляд на показатели точности сигнала», журнал Signal Processing, IEEE, vol. 26, нет. 1, стр. 98-117, январь 2009 г.
- З. Ван, А.С. Бовик, Х.Р. Шейх и Э.П. Симончелли. Оценка качества изображения: от видимости ошибок до структурного сходства. IEEE Transactions on Image Processing, vol. 13, нет. 4, стр. 600-612, апрель 2004 г.
- Т. М. Ханун, К. М. Хашим. Измените Манхэттенское расстояние для сходства изображений. Открытый журнал науки и технологий (OJST), 2(4): 12–16. (). Проверено 1 октября 2022 г.
- Ван З., Симончелли Э.П. и Алан К. Бовик. Многомасштабное структурное сходство для оценки качества изображения. Материалы 37-й конференции IEEE Asimolar по сигналам, системам и компьютерам, Пасифик-Гроув, Калифорния, 9–12 ноября 2003 г. Проверено 14 октября 2022 г.
О вашем гиде
Матич Броз
LinkedIN Электронная почта Инстаграм
Матич Броз — многогранный творческий профессионал с опытом работы фотографом, графическим дизайнером и владельцем бизнеса. У него десятилетний опыт помощи другим творческим людям в совершенствовании их мастерства и открытии собственного бизнеса. Его статьи и исследования были представлены в таких известных изданиях, как The Guardian, PetaPixel и USA Today. Кроме того, его научные исследования были отмечены на обложке престижного журнала, принадлежащего MDPI. В свободное время он любит фотографировать, ходить в походы и проводить время с собаками. Читать далее
У него десятилетний опыт помощи другим творческим людям в совершенствовании их мастерства и открытии собственного бизнеса. Его статьи и исследования были представлены в таких известных изданиях, как The Guardian, PetaPixel и USA Today. Кроме того, его научные исследования были отмечены на обложке престижного журнала, принадлежащего MDPI. В свободное время он любит фотографировать, ходить в походы и проводить время с собаками. Читать далее
Информация, представленная в Фототуториале, предназначена только для образовательных целей. Ваша ситуация уникальна, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовых консультаций, а также не рекомендуем и не советуем физическим лицам покупать или продавать определенные акции или услуги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Фототуториал придерживается строгих стандартов редакционной честности.

 Старайтесь не обрезать фотографии слишком близко к объектам.
Старайтесь не обрезать фотографии слишком близко к объектам.

 Или можно просто перетащить мышкой файлы или папку с файлами в окно программы.
Или можно просто перетащить мышкой файлы или папку с файлами в окно программы.


 19.3: показатель структурного сходства (SSIM)
19.3: показатель структурного сходства (SSIM) При сжатии с потерями качество было установлено в диапазоне от 1 до 100. Обратите внимание, что файлы JPEG с прогрессивной разверткой в среднем на 5% больше, но файл может загружаться быстрее из-за кодировки.
При сжатии с потерями качество было установлено в диапазоне от 1 до 100. Обратите внимание, что файлы JPEG с прогрессивной разверткой в среднем на 5% больше, но файл может загружаться быстрее из-за кодировки.