Какой формат выбрать — WebP, PNG или JPG — Блог HTML Academy
Существует множество форматов изображений, с некоторыми из них разработчики сталкиваются постоянно, с другими крайне редко.
В статье рассмотрим три распространённых формата: JPEG, PNG и WebP. Каждый из них имеет свои сильные и слабые стороны. Выбор правильного формата зависит от специфики вашего сайта и изображений, с которыми вы работаете. Узнаем особенности форматов и в каких случаях их лучше использовать.
JPEG
Формат JPEG (Joint Photographic Experts Group) был разработан в 1992 году для сжатия фотографий или других изображений с большим количеством цветов и плавными переходами между оттенками. Изображения в формате JPEG широко используются в вебе. Большинство красочных картинок, которые мы видим в интернете, имеют именно этот формат.
В процессе сжатия изображения некоторые данные удаляются, чтобы уменьшить размер файла. При этом происходит незначительная потеря качества, но для глаз это не сильно заметно.
Недостаток JPEG-файлов в том, что, если изменить их размер, они могут стать размытыми. Также они не обладают прозрачностью, поэтому JPEG не подходит для создания логотипов. Файлы .jpg используют для контентных, декоративных фоновых изображений на сайте, также для иллюстрации товаров и многого другого.
PNG
Формат изображений PNG (Portable Network Graphics) часто используется для графики и логотипов. В отличие от JPEG, в PNG сжатие происходит без потерь — изображение сохраняет первоначальное качество даже после многократного редактирования или изменения размера. Это делает PNG отличным выбором для логотипов, иконок и других графических изображений, которые должны всегда оставаться чёткими.
Важная особенность этого формата — возможность поддержки альфа-канала, то есть прозрачности. Причём она может быть разной степени: от непрозрачного изображения до полностью прозрачного. Этот формат удобно использовать, если нужен прозрачный фон, например, у логотипа или графика.
В PNG есть многослойность. За счёт наложения слоёв и варьирования их прозрачности можно создавать интересные эффекты с тенями и градиентами.
Формат также поддерживает различные цветовые пространства, включая RGB и индексированный цвет, который позволяет хранить палитру цветов. Это полезно при использовании PNG для хранения изображений с меньшим количеством цветов, таких как иконки и логотипы.
Недостаток PNG — размер файла в нём обычно больше, чем в JPEG, что может привести к замедлению загрузки сайтов.
Пример изображения png. ИсточникWebP
Формат WebP был разработан компанией Google в 2010 году. Он был создан для улучшения скорости загрузки страниц и экономии места на сервере.
WebP имеет ряд преимуществ по сравнению с другими форматами изображений. Он позволяет уменьшить размер файлов изображений на
25-35% по сравнению с JPEG, сохраняя при этом качество изображения. WebP обеспечивает поддержку прозрачности, анимации и многоканальности. Это делает формат идеальным для использования на сайтах, где важно быстрое время загрузки, например, в интернет-магазинах или на сайтах с множеством изображений.
Недавно Google выпустил новую версию формата — WebP Lossless. Эта версия использует алгоритм, который позволяет сжимать изображения без потерь качества, предыдущие же версии использовали только сжатие с потерями.
✅ Если вам понадобится использовать лёгкие изображения для вёрстки сайта, то для преобразования в формат WebP рекомендуется использовать онлайн-конвертеры. Например:
- Convertio — конвертер изображений, позволяющий преобразовывать JPEG, PNG и другие форматы в WebP.
- Online-Convert — сервис, который позволяет конвертировать изображения, видео, аудио и другие файлы в различные форматы, включая WebP.
- Squoosh — онлайн-приложение для оптимизации изображений, которое также позволяет сохранять их в формате WebP.
Как выбрать формат изображения
Для каждой задачи выбирайте свой формат изображения. Если важна быстрая загрузка, вы работаете с фотографиями или другими многоцветными изображениями, то лучше всего подойдёт WebP.
Если вам необходимо сохранить качество графики и логотипов, то лучше использовать PNG. Для изображений со множеством цветов и плавными переходами цвета выбирайте формат JPEG.
✅ Выбор формата изображения:
- определите задачи сайта и каждого изображения;
- для логотипов и графических изображений с мелкими деталями рекомендуется использовать формат PNG. Также для этих целей подойдёт WebP;
- для декоративных и красочных изображений подойдёт JPEG;
- если важны быстрая загрузка и большое количество многоцветных изображений, то лучше отдать предпочтение WebP.
Материалы по теме:
- Обзор цветовых форматов в CSS
- Полупрозрачный градиент над картинкой на чистом CSS
- Как добавить изображение на страницу
- Как сделать картинку ссылкой
Какой формат самый лучший для печати
Статьи › Оформить › Как красиво оформить лист а4
Наиболее предпочитаемые — файлы в формате PDF. Обращаем внимание, что Word, Powerpoint и другие MS Office файлы не являются файлами для печати и мы не отвечаем за потерю данных во время печати или визульно разный результат. Перед отправкой файлов на печать Вам необходимо САМИМ сохранить их в PDF формат!
Перед отправкой файлов на печать Вам необходимо САМИМ сохранить их в PDF формат!
- Что лучше для печати PNG или JPG
- В каком формате лучше качество
- Что лучше TIFF или PNG
- Что лучше JPG или PDF
- Какое качество лучше для печати
- Как выбрать высокое качество печати
- Что лучше TIFF или JPEG
- Где выше качество PNG или JPG
- В чем преимущества PNG
- Зачем формат TIFF
- Какой формат изображения считается наиболее часто используемым
- Что лучше TIFF или BMP
- Какой формат использовать для печати
- В каком формате лучше предоставлять изображения для печати
- В каком формате нести фото для печати
- Что влияет на качество печати
- В каком формате сохранять изображение без потери качества
- Можно ли печатать в PNG
- Что такое PNG или WebP
- В чем разница между JPG и JPEG
- Какое самое высокое качество картинки
- Что лучше PNG 8 или PNG 24
- Какое сжатие изображения выбрать
- Что тяжелее PNG или SVG
- Какой формат файла лучше для печати фото
- Какой формат для печати фото лучше
- Какой формат выбрать для печати фото
- Какой формат фото использовать для печати
Что лучше для печати PNG или JPG
JPEG лучше подходит для фотографий и изображений с большим количеством цветов и при наличии градиентов. PNG оптимальнее для рисунков, схем, иконок, логотипов или в случаях, когда для изображения нужна прозрачность.
PNG оптимальнее для рисунков, схем, иконок, логотипов или в случаях, когда для изображения нужна прозрачность.
В каком формате лучше качество
Если необходимо получить изображение максимально высокого качества, снимайте с максимальным разрешением и низким уровнем сжатия JPEG/HEIF (лучшее качество, большие файлы), а лучше всего — в формате RAW.
Что лучше TIFF или PNG
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Что лучше JPG или PDF
Здравствуйте, PDF это готовый документ, редактированию поддается только в ADOBE Acrobat pro. JPG это формат изображения, открывается на любой системе в стандартном просмоторщике. Редактировать можно в любом графическом редакторе, занимает мало места.
Какое качество лучше для печати
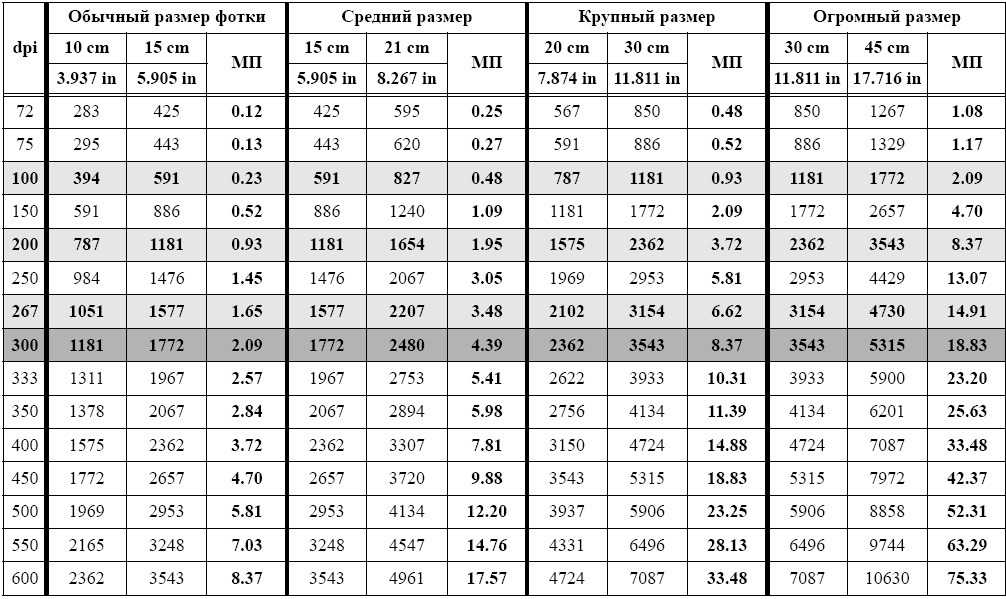
Разрешение Для получения наилучшего результата файл для печати должен быть с разрешением не менее 300 dpi. Большие форматы (от А2) можно печатать также с разрешением начиная от 72dpi.
Большие форматы (от А2) можно печатать также с разрешением начиная от 72dpi.
Как выбрать высокое качество печати
Изменение разрешения печати:
- На вкладке Разметка страницы в группе Настройка страницы нажмите кнопку.
- На вкладке Страница в поле Качество печати выберите нужное разрешение. Примечание: Доступные параметры DPI зависят от типа используемого принтера.
Что лучше TIFF или JPEG
Файлы TIFF значительно больше, чем их JPEG-аналоги, и могут быть записаны либо без сжатия, либо со сжатием без потерь. В отличие от JPEG, файлы TIFF могут иметь разрядность либо 16, либо 8 бит на канал. Кроме того, в одном файле TIFF может храниться несколько слоёв (страниц) изображения.
Где выше качество PNG или JPG
По качеству цветового отображения формат PNG может превосходить JPG, но по размеру файла будет также больше. Формат PNG поддерживает разные уровни прозрачности (полупрозрачность). За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть горизонтальные линии.
В чем преимущества PNG
PNG (Portable Network Graphics) — это растровый формат изображений, который широко используется в области иллюстрации и дизайна наряду с JPEG. Формат позволяет хранить графику с практически неограниченным количеством цветов в отличие от, например, GIF, имеющего 8-битный цвет (всего 256 цветов).
Зачем формат TIFF
TIFF (англ. Tagged Image File Format) — формат хранения растровых графических изображений. TIFF стал популярным форматом для хранения изображений с большой глубиной цвета. Он используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями.
Какой формат изображения считается наиболее часто используемым
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете.
Что лучше TIFF или BMP
Формат TIFF содержит большое количество дополнительной информации — о цветовых настройках компьютера, об условиях съемки, о параметрах принтера, о слоях изображения. Кроме того, TIFF может содержать несколько страниц. При преобразовании его в BMP вся эта информация теряется.
Кроме того, TIFF может содержать несколько страниц. При преобразовании его в BMP вся эта информация теряется.
Какой формат использовать для печати
Рекомендуемые форматы файлов изображений: PSD, JPEG, PNG, PDF, TIFF. Подходит любой растровый или векторный распространенный формат. 2. Цветовой режим RGB со стандартным профилем sRGB IEC61966-2.
В каком формате лучше предоставлять изображения для печати
Фотографии (для фотопечати) необходимо предоставлять в формате jpeg. Возможно предоставить файлы в форматах (для них требуется конвертирование в jpeg, что может увеличить время печати): png, gif, psd, tiff, webp, heic.
В каком формате нести фото для печати
Файлы готовых к печати макетов лучше предоставить в форматах *. JPG, *. TIF или *. PDF.
Что влияет на качество печати
Качество печати, безусловно, зависит от характеристик самого принтера и, прежде всего, размера его сопел — это узкие отверстия, через которые подаются чернила на носитель. Чем они уже, тем более мелкой получается точка на бумаге или других носителях. И тем, соответственно, четче изображение.
Чем они уже, тем более мелкой получается точка на бумаге или других носителях. И тем, соответственно, четче изображение.
В каком формате сохранять изображение без потери качества
PNG. Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети; Сохраняется прозрачность фона; Файлы.
Можно ли печатать в PNG
ImagePrinter Pro позволяет распечатать любой документ в формате PNG. Portable Network Graphics (PNG) это растровый формат изображений, использующий сжатие без потерь.
Что такое PNG или WebP
WebP — формат изображения, разработанный компанией Google в 2010 году. Формат позволяет пользователям сохранять изображения с потерями или без потерь качества. Google сделала смелые утверждения об эффективности сжатия формата заявляя, что это может быть до 34% меньше, чем эквивалентный JPEG или PNG файл.
В чем разница между JPG и JPEG
Если говорить о JPEG и JPG, то это два совершенно одинаковых формата. Когда-то Windows не позволял сохранять файлы в формате, название которого было длиннее трех букв. Поэтому название сократили и вышло JPG. Остальные же операционные системы не имели ограничений и можно было хранить под названием JPEG.
Когда-то Windows не позволял сохранять файлы в формате, название которого было длиннее трех букв. Поэтому название сократили и вышло JPG. Остальные же операционные системы не имели ограничений и можно было хранить под названием JPEG.
Какое самое высокое качество картинки
8K UHD (4320p) имеет разрешение 7680×4320 (33,2 мегапикселя), которое превосходит предыдущий стандарт телевидения сверхвысокой чёткости в четыре раза.
Что лучше PNG 8 или PNG 24
Формат PNG-24
PNG-24 формат использует аналогичный алгоритм сжатия, что и формат PNG-8. В силу этого файлы PNG-24, как правило, больше по размерам, чем JPEG-файлы того же изображения. Лучше воздержитесь от использования формата PNG-24 формат при сохранении изображения, предназначенного для широкой аудитории.
Какое сжатие изображения выбрать
Для сжатия изображений без потерь принято использовать PNG. Его обычно применяют для логотипов, скриншотов, диаграмм, где есть сплошные области с одинаковым цветом. Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов.
Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов.
Что тяжелее PNG или SVG
При использовании SVG в веб-дизайне почти всегда можно сжать вес файла в отличие от JPEG и PNG. Но чем сложнее SVG, тем больше вес файла.
Какой формат файла лучше для печати фото
Фотографии (для фотопечати) необходимо предоставлять в формате jpeg. Возможно предоставить файлы в форматах (для них требуется конвертирование в jpeg, что может увеличить время печати): png, gif, psd, tiff, webp, heic.
Какой формат для печати фото лучше
JPG, TIFF (предпочтительнее)
Какой формат выбрать для печати фото
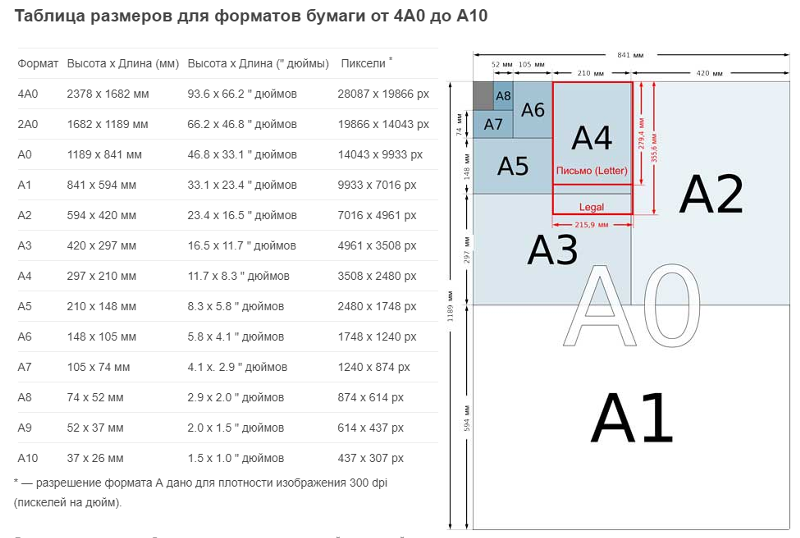
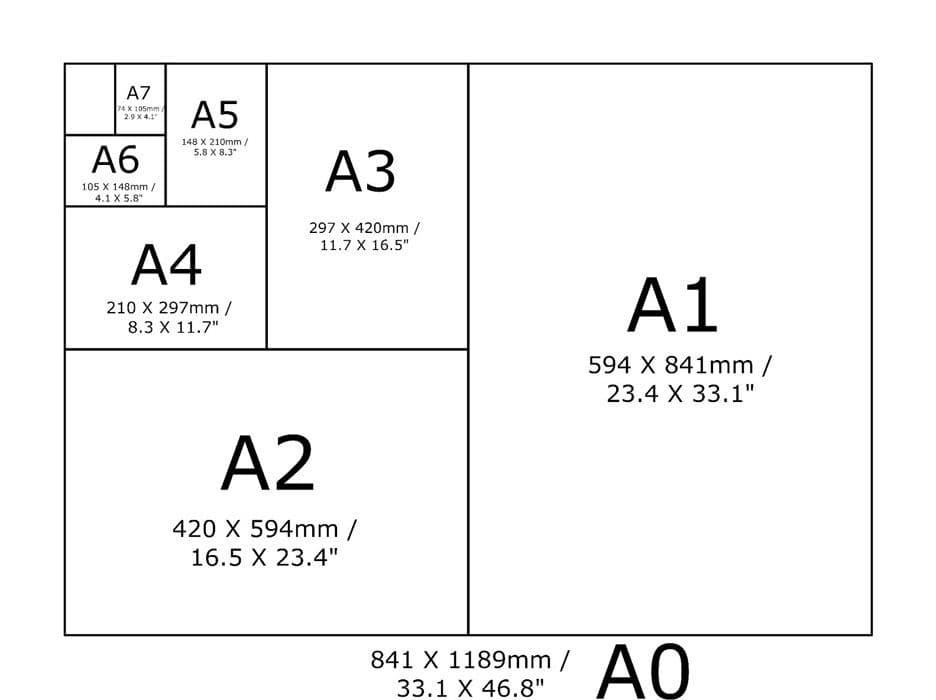
Фотобумага 10×15 см примерно соответствует листу обычной бумаги А6, 15×21 см — А5, 30×30 — А4, 30×40 и 30×45 — А3, 30×60 — А2.Таблица типовых форматов
Формат отпечатка | Точный размер формата в мм | Разрешение фото для печати 300dpi |
|---|---|---|
15×21 | 152×216 | 1795×2551 |
20×30 | 203×305 | 2398×3602 |
Какой формат фото использовать для печати
Наиболее распространенный формат бумаги для печати 10х15 имеет соотношение сторон 2:3, а формат снимков большинства современных цифровых фотоаппаратов — 3:4. Но в социальных сетях, а также снимки с телефона, планшета часто являются квадратными.
Но в социальных сетях, а также снимки с телефона, планшета часто являются квадратными.
Правильный формат изображения для веб-оптимизации
Когда дело доходит до создания удобного и привлекательного пользовательского опыта в Интернете, качество и производительность ваших изображений играют важную роль. Выбор правильного формата файла для ваших изображений может значительно повлиять на то, как они отображаются и как быстро они загружаются. Оптимизация графики веб-сайта или графического контента необходима для привлечения пользователей и оптимизации производительности.
Почти 39% пользователей покидают сайты из-за плохой загрузки изображений. Оптимизация изображений необходима для повышения производительности веб-сайта; он ограничивает размер файла изображения без ущерба для качества изображения — таким образом, меньшее использование ресурсов, скорость загрузки и положительное влияние на SEO.
В этой статье мы обсудим ключевые различия между форматами изображений PNG и JPEG, факторы, которые следует учитывать при выборе между двумя форматами, и советы по оптимизации изображений для использования в Интернете.
Обзор: различия между форматами PNG и JPEG
PNG означает Portable Network Graphics и использует сжатие без потерь, сохраняя исходные данные изображения без потери качества. Это делает его отличным выбором для высококачественных изображений или графики с прозрачными элементами. Однако файлы PNG, как правило, имеют больший размер, что отрицательно сказывается на производительности веб-сайта.
С другой стороны, JPEG (Joint Photographic Experts Group) использует сжатие с потерями, что приводит к уменьшению размера файлов и делает его популярным для веб-изображений. Однако он не поддерживает прозрачность, что делает его менее подходящим для графики с прозрачными элементами.
Факторы для выбора между PNG и JPEG
При выборе между PNG и JPEG необходимо учитывать несколько факторов:
- Качество изображения
- Размер файла
- Совместимость с другим ПО
- Прозрачность
В первую очередь обратите внимание на качество изображения.
Другим фактором, который следует учитывать, является размер файла. Как упоминалось выше, файлы PNG обычно больше, чем файлы JPEG, поэтому, если вы работаете с большим количеством изображений или беспокоитесь о времени загрузки страницы, JPEG может быть лучшим выбором. Однако, если размер файла не имеет большого значения, и вы хотите сохранить максимально возможное качество изображения, PNG может быть лучшим вариантом.
Совместимость с другим программным обеспечением — еще один фактор, который необходимо учитывать. PNG и JPEG широко поддерживаются большинством программного обеспечения и веб-браузеров, но PNG не всегда поддерживается старым программным обеспечением или устройствами.
Прозрачность — важный фактор, который следует учитывать при работе с графикой. PNG поддерживает прозрачность, а JPEG — нет. Если ваше изображение содержит прозрачные элементы, PNG, вероятно, будет лучшим выбором.
Оптимизация изображений для SEO
Оптимизация изображений для Интернета не только улучшает взаимодействие с пользователем, но также может положительно повлиять на SEO вашего сайта. Поисковые системы, такие как Google, используют размер файла изображения, теги alt и имена файлов в качестве факторов ранжирования. Оптимизируя изображения, вы можете сократить время загрузки страницы вашего веб-сайта, что может привести к более высокому рейтингу в поисковых системах. Вот несколько советов по оптимизации ваших изображений для SEO:
- Используйте описательные имена файлов и теги alt, которые включают ваши целевые ключевые слова.

- Сохраняйте файлы небольшого размера без ущерба для качества изображения.
- Используйте изображения, релевантные вашему контенту, и повышайте ценность взаимодействия с пользователем.
- Используйте карты сайта, чтобы информировать поисковые системы о ваших изображениях.
- Используйте описательные имена файлов и теги alt, которые включают ваши целевые ключевые слова.
Как оптимизировать изображения PNG или JPEG для Интернета
Оптимальный размер изображения на онлайн-платформе, такой как WordPress или HubSpot, должен составлять 200 x 200 пикселей для полноэкранного фона шириной от 1600 x 2500 пикселей, а для многих других изображений максимальный размер 8800 пикселей. Изображения по краям обеспечат их точную загрузку для экрана компьютера или мобильного телефона.
Вот несколько шагов для оптимизации изображения:
Измените размер изображения до размеров, подходящих для вашего веб-сайта или проекта. Большие изображения могут загружаться дольше и влиять на производительность вашего веб-сайта.

При необходимости отрегулируйте качество изображения. PNG использует сжатие без потерь, то есть сохраняет все исходные данные изображения без потери качества. Однако это может привести к увеличению размера файла. JPEG использует сжатие с потерями, что означает, что часть исходных данных теряется в процессе сжатия. Настройка качества изображения может помочь вам найти правильный баланс между качеством изображения и размером файла.
Сохраните изображение с соответствующим именем файла. Используйте описательные имена файлов, богатые ключевыми словами, чтобы помочь поисковым системам понять содержание ваших изображений и повысить вероятность их обнаружения в результатах поиска.
- Сожмите изображение, чтобы уменьшить размер файла. Несколько инструментов и сервисов могут помочь вам сжать изображения JPEG, например TinyJPG или Kraken.io и TinyPNG или PNGGauntlet.for изображений PNG.
Используйте адаптивные изображения, чтобы ваши изображения правильно отображались на разных устройствах.
 Адаптивные изображения предназначены для адаптации к размеру и разрешению устройства, на котором они отображаются. Это может помочь улучшить взаимодействие с пользователем и сократить время загрузки вашего веб-сайта.
Адаптивные изображения предназначены для адаптации к размеру и разрешению устройства, на котором они отображаются. Это может помочь улучшить взаимодействие с пользователем и сократить время загрузки вашего веб-сайта.
Выполнив следующие действия, вы сможете оптимизировать изображения PNG или JPEG для Интернета и повысить производительность своего сайта. Помните, что конкретные методы оптимизации зависят от потребностей вашего проекта и доступных ресурсов.
Выводы Оптимизация изображений является важным аспектом дизайна веб-сайта и может значительно повлиять на удобство работы пользователей и рейтинг в поисковых системах. Понимая разницу между форматами PNG и JPEG и учитывая такие факторы, как качество изображения, размер файла, совместимость и прозрачность, вы можете принимать обоснованные решения о том, как использовать изображения на своем веб-сайте. Однако оптимизация изображений — это лишь один из аспектов создания высокоэффективного и удобного веб-сайта.
Редизайн веб-сайта — это сложный процесс, в котором учитываются различные факторы, такие как взаимодействие с пользователем, поисковая оптимизация и производительность веб-сайта. Хорошо спроектированный веб-сайт не только хорошо выглядит, но и обеспечивает отличный пользовательский интерфейс, который помогает повысить вовлеченность и конверсию.
Если вы планируете редизайн веб-сайта, загрузите наше руководство, которое поможет вам сориентироваться в этом процессе и убедиться, что ваш новый веб-сайт оптимизирован для пользователей и поисковых систем. Наше руководство может предоставить вам информацию и инструменты, необходимые для создания быстрого, отзывчивого и простого в использовании веб-сайта. Это также может помочь вам понять последние тенденции в дизайне, лучшие практики для взаимодействия с пользователем и способы оптимизации вашего веб-сайта для поисковых систем.
Что и как выбрать именно вас?
Вы пытаетесь решить, использовать ли формат изображения JPEG или PNG для своего нового проекта? Если да, то это самое место! Мы рассмотрим оба этих популярных формата файлов и изучим их сильные и слабые стороны, чтобы помочь вам определить, какой из них лучше всего подходит для ваших конкретных потребностей.
Этот пост призван ответить на все ваши вопросы, от понимания того, какой формат обеспечивает более качественные изображения, до более глубокого изучения того, как работают алгоритмы сжатия. Поэтому, если вы ищете четкие ответы о файлах JPEG и PNG для таких проектов, как логотипы и другая веб-графика, продолжайте читать!
JPEG или PNG — что это такое?
В какой-то момент вам, возможно, придется решить, хранить ли ваши цифровые изображения в формате JPEG или PNG. JPEG и PNG — это два формата, о которых вы чаще всего слышите, когда речь идет о цифровых изображениях. Оба имеют преимущества и недостатки в зависимости от того, что вы пытаетесь сделать.
Что такое файл JPEG?
JPEG расшифровывается как Joint Photographic Experts Group и представляет собой формат сжатия с потерями, разработанный для цифровых изображений. Это может существенно уменьшить размер файла, но при сжатии возникает некоторая потеря качества. Файлы JPEG отлично подходят для фотографий и изображений, содержащих много градиентов, так как они сохраняют большую часть своих исходных деталей, несмотря на сжатие.
Что такое PNG-файл?
PNG означает Portable Network Graphics , формат растрового изображения, в котором используется сжатие данных без потерь. Он был разработан для замены GIF (формата обмена графикой) и лучше всего подходит для изображений, содержащих текст, диаграммы или логотипы с однотонными цветами. Поскольку он не использует сжатие с потерями, как JPEG, при использовании этого формата не происходит потери качества. Хотя файлы PNG обычно имеют больший размер, чем файлы JPEG, они по-прежнему являются хорошим выбором, если вам нужно сохранить исходное качество изображения.
JPEG и PNG имеют свои сильные стороны, поэтому вам нужно выяснить, какой из них лучше всего подходит для ваших нужд. При необходимости также можно использовать их комбинацию. Какой бы формат вы ни выбрали, просто убедитесь, что он подходит для вашего проекта!
Сравнение различных характеристик JPEG и PNG
JPEG и PNG — два самых популярных графических формата, доступных сегодня. Оба обеспечивают изображения отличного качества, но различаются по своим характеристикам.
Оба обеспечивают изображения отличного качества, но различаются по своим характеристикам.
Что лучше, JPEG или PNG для сжатия?
Форматы JPEG обеспечивают более высокую степень сжатия, что делает их идеальными для веб-графики, требующей файлов меньшего размера. С другой стороны, PNG используют сжатие без потерь, чтобы сохранить четкость изображения при снижении разрешения и глубины цвета. PNG также идеально подходят для изображений с текстом, штриховой графикой и логотипами, требующими прозрачности.
Что лучше для Color Expressions, JPEG или PNG?
Что касается цветовых палитр, JPEG может использовать только 24-битные цвета, а PNG могут поддерживать до 48-битных цветов. Это делает PNG предпочтительным форматом для изображений, требующих более точного управления цветом, например фотографий. JPEG также можно использовать для фотографий, но некоторые детали могут быть потеряны из-за сжатия.
JPEG или PNG лучше для фотографов?
Формат JPEG — популярный формат для фотографов, и на то есть веские причины. Он имеет систему сжатия, которая позволяет фотографиям занимать меньше места, чем PNG, поэтому фотографы могут хранить больше изображений на своих устройствах.
Он имеет систему сжатия, которая позволяет фотографиям занимать меньше места, чем PNG, поэтому фотографы могут хранить больше изображений на своих устройствах.
Кроме того, JPEG — отличный универсальный формат, совместимый со многими различными программами и устройствами. Фотографы могут делиться своими работами с кем угодно и где угодно, не беспокоясь о проблемах совместимости. Неудивительно, что JPEG так популярен среди фотографов.
JPEG или PNG, что лучше для презентации?
Использование форматов JPEG и PNG для презентаций весьма эффективно. JPEG отлично подходит для презентаций с большим количеством изображений, так как позволяет экономить данные и память. С другой стороны, если вам нужны изображения более высокого качества без потери деталей в презентации, PNG — ваш лучший выбор.
Возможно, он не менее компактен, но выглядит лучше. Просто помните, что JPEG отлично подходит для экономии места, а PNG — для сохранения качества изображения. Что бы вы ни выбрали, ваша презентация обязательно будет выглядеть великолепно.
Как конвертировать PNG в JPG и JPG в PNG?
Существует несколько способов преобразовать файл PNG или JPG в другой формат. Самый простой способ — использовать онлайн-инструмент для фотошопа из JPG в PNG, такой как Adobe Express или Windows.
Как преобразовать JPG в PNG?
Преобразование JPG в PNG на удивление просто. Все, что вам нужно, это редактор изображений или инструмент конвертера, и вы сможете сделать преобразование в кратчайшие сроки.
- Выберите изображение в формате JPG размером менее 2 ГБ из вашей фотобиблиотеки.
- Просто загрузите изображение, чтобы автоматически преобразовать его в PNG.
- Вы сможете загрузить новое изображение в виде файла PNG.
- Не стесняйтесь сохранять, делиться или редактировать его по мере необходимости.
Если вы хотите сохранить исходный файл PNG, перед экспортом убедитесь, что вы сохранили его в другой папке.
Как преобразовать PNG в JPG?
PNG можно легко преобразовать в JPG с помощью Adobe Express.
- Убедитесь, что выбранное вами изображение PNG имеет размер менее 2 ГБ.
- Автоматически преобразуйте изображение в формат JPG, загрузив его.
- Вы сможете загрузить новое изображение в виде файла JPG.
- После преобразования изображения его можно сохранить в файл или загрузить в Интернет.
Важно отметить, что преобразование изображения из PNG в JPG может снизить качество изображения, поэтому по возможности лучше использовать настройку самого высокого качества. Adobe Express позволяет легко конвертировать изображение PNG в JPG, чтобы вы могли мгновенно поделиться своими фотографиями с друзьями и семьей.
Что лучше, JPEG или PNG?
Выбор между JPEG и PNG зависит от типа изображения, с которым вы работаете. JPEG — лучший выбор для фотографии, так как его можно сжать до меньшего размера, сохраняя при этом хорошее качество.
Если вы работаете с изображением с большим количеством четких линий или текста, PNG, вероятно, будет лучшим выбором, поскольку при сохранении оно не потеряет качества.



 Адаптивные изображения предназначены для адаптации к размеру и разрешению устройства, на котором они отображаются. Это может помочь улучшить взаимодействие с пользователем и сократить время загрузки вашего веб-сайта.
Адаптивные изображения предназначены для адаптации к размеру и разрешению устройства, на котором они отображаются. Это может помочь улучшить взаимодействие с пользователем и сократить время загрузки вашего веб-сайта.