Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.

Картинки ВКонтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость. Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
- поддерживаемые форматы изображений — JPG, GIF и PNG.
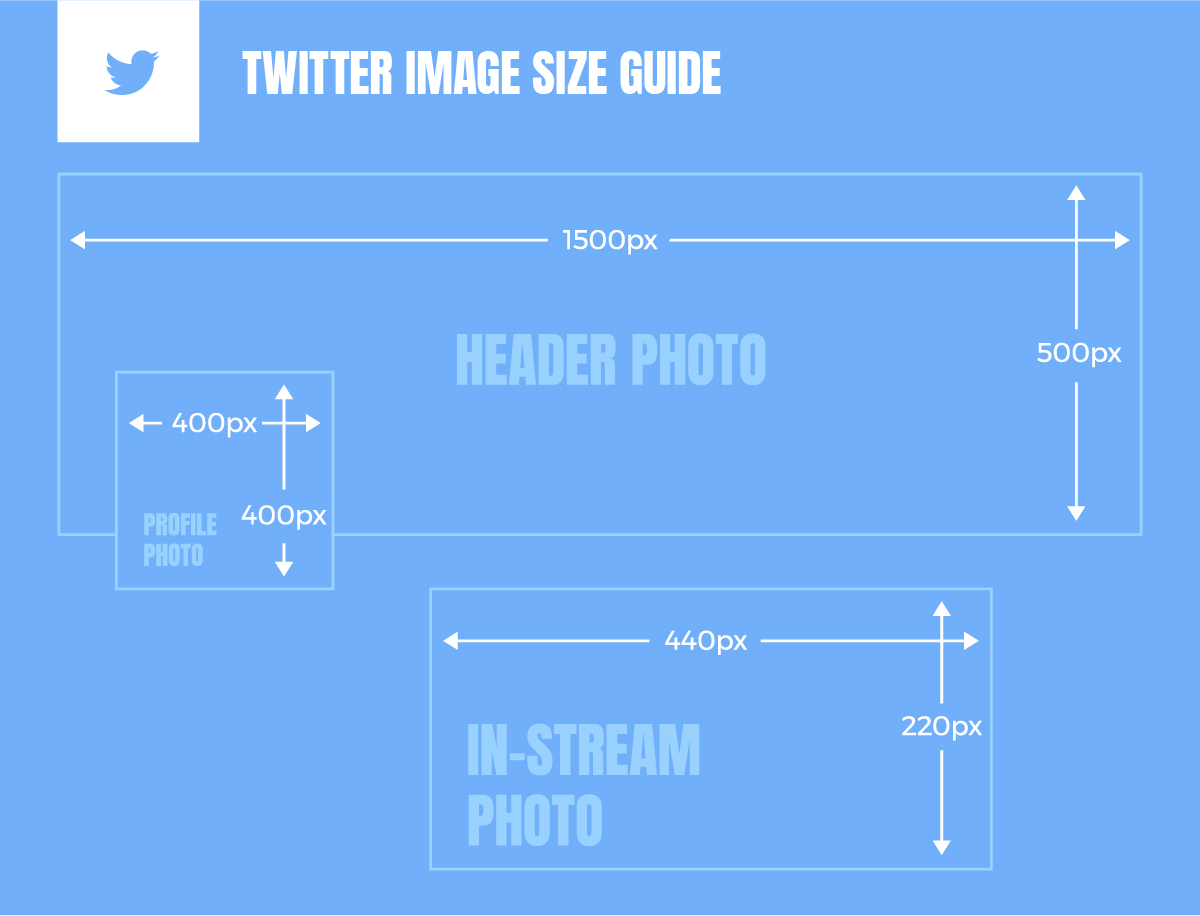
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG.
 В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.

Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- изображение для поста со ссылкой — 546х272 px
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.
Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.

ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.

- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.
- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
Просто сохраните эту статью к себе на стену.
И ещё вариант — заказывайте продвижение от Netpeak, и о размерах картинок будут думать только наши специалисты.
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»},»8″:{«lid»:»1609939854149″,»ls»:»90″,»loff»:»»,»li_type»:»hd»,»li_name»:»post_id»,»li_nm»:»post_id»}}
Хочу SMM и рекламу в соцсетях
Изменение размера картинки (ширина и высота)
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами
Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега <img>, в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах
В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<p>
<img src="flower.png">
<img src="flower.png">
<img src="flower.png">
</p>
<p>
Вы можете сделать изображение больше или меньше, изменяя значения атрибутов width и
height. Но при очень большом увеличении качество картинки может стать хуже.
</p>
</body>
</html>
Если вы решили изменить размер картинки с помощью атрибутов width и height, то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height, в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
С этой темой смотрят:
Создание картинок для соцсетей: размеры, инструменты, советы
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.
Размеры миниатюры и полной версии аватара VKМаксимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.![]()
Обложка сообщества для полной версии сайта — 1590×400 рх.
Так выглядит обложка группы, когда открыта полная версия сайтаОднако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.
Ещё «ВКонтакте» позволяет сделать «живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.
Плохое качество во время предпросмотра — нормальноВ мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.
Обложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Квадратное и прямоугольное изображения для публикации «ВКонтакте»Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
Размер обложки для статьи — 510×286 рх.
Так выглядит обложка статьи во «ВКонтакте»Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
Размер обложки сниппета для внешней ссылки — 537×240 рх.
Это сниппет с картинкой подходящего размераЕсли вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.
Пример фото в «истории» «ВКонтакте»Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
Размеры изображений для ВК – соотношение сторон для картинок
Размер изображения для ВК | формат картинки
Для красивого и правильного оформления постов и записей, своей страницы и группы в ВК важно знать формат картинок: их разрешение и размер. Неправильное оформление картинок может значительно снизить привлекательность страницы или статьи. Например, слишком маленькая картинка будет слишком растянута и иметь высокую зернистость, либо — не будет отображаться вовсе, а слишком большая картинка может неправильно обрезаться или непропорционально масштабироваться. В этой статье рассмотрим размеры изображений для Вконтакте, которые используются под каждый элемент графического оформления.
Неправильное оформление картинок может значительно снизить привлекательность страницы или статьи. Например, слишком маленькая картинка будет слишком растянута и иметь высокую зернистость, либо — не будет отображаться вовсе, а слишком большая картинка может неправильно обрезаться или непропорционально масштабироваться. В этой статье рассмотрим размеры изображений для Вконтакте, которые используются под каждый элемент графического оформления.
Общие правила для размеров картинок в ВК
- 200 на 200 пикселей – минимальный размер картинки;
- 14000 пикселей – максимальная сумма высоты и ширины изображения.
Размер изображения для постов, записей в ВК
Размер изображения для постов, записей в ВК:
- 3 к 2 – соотношение сторон по длине и ширине для прямоугольной картинки в записи в ВК;
- 700 на 500 пикселей – оптимальный размер изображения для постов / записей в ВК;
- 1000 на 700 пикселей – максимальный размер картинки для статьи;
- 510 на 510 пикселей – минимальный размер квадратного изображения для поста в Вконтакте.

Размер обложки для статьи в ВК
- 510 на 286 пикселей – размер обложки для статьи в ВК.
Размер фото профиля в ВК
- 200 на 500 пикселей — размер фото для профиля в ВК (или любое фото большего размера с соотношением сторон 2 к 5).
Размер аватара для сообщества в ВК
- 200 на 200 пикселей – размер миниатюры аватара для сообществ, у которых есть обложка;
- 200 на 500 пикселей – минимальный размер полной картинки для аватара в сообществах, у которых нет обложки (или любое фото большего размера с соотношением сторон 2 к 5).
Размер обложки для группы в Вконтакте
- 1590 на 400 пикселей – размер обложки для группы в ВК для полной версии сайта.
Чтобы обложка гармонично отображалась в мобильной версии сайта и приложении, рекомендуется делать отступы: 197 рх сбоку и 83 рх сверху.
Размер обложки для внешней ссылки в сниппете в ВК
- 537 на 240 пикселей – размер обложки сниппета для исходящей ссылки.

Размер обложки для фотоальбома в Вконтакте
- 1200 на 800 пикселей – размер картинки для обложки в фотоальбоме Вконтакте.
Размер изображения для товаров в ВК
- 1000 на 1000 пикселей – размер изображения для карточек товаров в ВК.
Размер фото для историй в ВК
- 1080 на 1920 пикселей – размер для фото в историях ВК.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Размеры для ютуба шапки-баннера, аватарки и обложки-превью
Вопрос про размеры для ютуба часто вызывает сложности. Это связано, во-первых, с тем, что нет единого названия этим элементам оформления канала. Шапку называют баннером, фоном, фоновым изображением, аву называют то логотипом, то значком и т.д. И, во-вторых, разработано три вида размеров для графических элементов оформления: минимальный, рекомендуемый и максимальный.
Размер шапки ютуб
Баннер занимает одну треть часть экрана в браузере стационарного компьютера и посетители блога рассматривают шапку в первую очередь.
Конечно, YouTube смотрят на самых разных устройствах, не только на настольных компьютерах. И то, как будет отображаться изображение канала (или баннер), будет меняться в зависимости от устройства.
В браузере стационарного компьютера и на мобильном телефоне шапка отображается в виде узкого горизонтального баннера с соотношением сторон 6,2:1.
Если зритель смотрит телевизор, это полноэкранное фоновое изображение с соотношением сторон 16:9. Но так как хостинг разрешает загрузить только одно изображение в качестве шапки, то нужно убедиться, что картинка правильно отображается для всех устройств.
Для этого в размеры для ютуба добавили определение «безопасная зона».
Это прямоугольник 1546*423 px. в самом центре. Сюда помещают наиболее важную информацию о канале, которая гарантированно будет видна пользователям, независимо от того, с какого устройства зритель зашел на канал.
Чтобы понять, как размеры шапки изменяются на разных устройствах, загрузим предыдущую картинку на канал. После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:
После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:
Теперь становится понятно, почему так важно сохранять название канала в пределах безопасной зоны 1546 x 423 пикселей. Настольная и мобильная версии выглядят по — разному. Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире.
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе — не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:
Максимальный размер баннера
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла — до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Разрешение у аватарки на YouTube
Аватарка — это небольшая миниатюра, которая отображается рядом с названием канала под вашими видео. Аву ещё называют «иконка» или «изображение профиля». Кроме этого, тот же значок будет использоваться во всех сервисах Google, включая почтовый ящик.
Лучший размер аватарки для ютуба – 800px * 800px, но обратите внимание, что это квадрат, который при загрузке обрежется под круг.
Поэтому старайтесь не располагать важные элементы авы по краям квадрата – детали будут скрыты.
Готовые к установке шаблоны аватарок для ютуба в стандартном разрешении 800 х 800 пикселей скачивайте на нашем сайте.
При создании значка следуйте этим пяти рекомендациям:
- Упрощайте картинку. Аватарка маленькая, а при просмотре на мобильном устройстве будет ещё меньше. Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
- Делайте значок в соответствии с вашим брендом. В этом случае автор блога будет более узнаваем, и канал станет проще найти.
- Делайте аватарку с учетом аудитории. Здесь ответьте себе на вопрос: какое изображение больше понравится вашим зрителям на YouTube.
- Обратите внимание на цвет фона.
 Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки. Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:
Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки. Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:
- Делайте значок в одном стиле с шапкой. Когда будете создавать миниатюру, не забывайте, что аватарка и шапка отображаются рядом друг с другом. Каждая картинка — элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.
Размеры превью
Заставки preview template – это миниатюры, которые представляют видео. Превью по-другому называют обложка. В русскоязычном интерфейсе превьюшки называют значок для видео ютуб для названия ролика.
Значки дают зрителям подсказку, чего ожидать от видео, прежде чем нажать на просмотр. Если вы не загрузите превью для видео, то изображение будет взято из случайного кадра вашего ролика. Ни в коем случае этого не допускайте! Превью нужно создать отдельно, сделать обложку яркой, ведь люди ищут на хостинге ролики в тысяче похожих клипов.
Чтобы миниатюра работала на 100%, делайте обложки для канала youtube правильного формата.
Идеальное разрешение обложки youtube канала:
- Разрешение: 1280 × 720 (при минимальной ширине 640 пикселей).
- Соотношение сторон: 16: 9.
- Максимальный размер превью для YouTube составляет 2 МБ.
- Допустимые форматы изображений: JPG, GIF и PNG.
Обратите внимание: скачать обложку видео youtube стандартного формата можно в разделе «шаблоны».
Как добавить обложку на видео
Превью можно добавить как при загрузке видео, так и позже, к уже добавленному и опубликованному ролику. Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Значки выбираются случайным образом из ролика и отображаются внизу страницы загрузки:
Автоматически сгенерированные значки не отражают содержание видео, поэтому нажмите на кнопку «Загрузить значок» и добавьте заранее созданную заставку.
Пять правил кликабельного превью:
- Привлекайте внимание текстовыми оверлеями.
 Добавление текста привлечёт зрителей и даст представление о чем будет видео. Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
Добавление текста привлечёт зрителей и даст представление о чем будет видео. Это полезно, если вы хотите добавить больше контекста, чем в заголовке. - Изображение на заставке должно быть релевантным ролику. Никто не любит кликбейт. Превью должно быть приманкой, а не обманкой!
- Добавьте аватарку. Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.
- Не нагромождайте. Превью маленькие, поэтому следите за тем, чтобы на картинке оставалось свободное пространство. Куча-мала на обложке скорее отобьёт желание смотреть ролик.
- Интригуйте зрителей. Задача заставки – побудить людей посмотреть видео. Если вам удастся с помощью обложки разжечь любопытство в зрителях, то, они нажмут на просмотр ролика.
На этом закончим обзор про размеры для ютуба для картинок и фото, пишите вопросы в комментариях.
Размеры картинок для соц сетей (FB, VK, Youtube, OK, Google, Linkedin, Twitter, Pinterest)
Чтобы картинки не рассыпались на пиксели, не становились мутными, блёклыми и красиво смотрелись на любом мониторе — сохраните себе на заметку и используйте актуальные размеры (обложки, размер фото для поста, фото профиля) в самых популярных соц сетях.
Размеры картинок в Facebook
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 851 х 315 px
Фото профиля: 170 х 170 px
Размеры картинок Вконтакте
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Размер обложки для группы Вконтакте
Возможно использование 2-х вариантов: 795 x 200 px или 1590 x 400 px
Второй размер ровно в два раза больше, и важен чтобы группа или паблик красиво смотрелся на больших мониторах. Мы всегда используем и вам советуем размер обложки для группы 1590 x 400 px, чтобы отлично открывалось у всех без исключения.
Мы всегда используем и вам советуем размер обложки для группы 1590 x 400 px, чтобы отлично открывалось у всех без исключения.
Размеры картинок в Twitter
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Размеры картинок в Instagram
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Размеры картинок в YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Размеры картинок в Pinterest
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Размеры картинок в Linkedin, хотя его уже и нет с нами=(.

Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Размеры картинок для Google+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
Размеры картинок для OK.ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Размеры картинок для социальных сетей
размер картинки html
!? Изменить размеры картинок на странице. Примеры с размерами изображений на сайте.
Размер картинки по умолчанию.
Есть ли значение размеров изображения / картинки по умолчанию? Давайте разбираться!
У нас есть картинка лого, на ней и потренируемся! Возьмем её адрес и поместим в тег img<img src=»https://dwweb. ru/___dwweb.ru/__template/images/new_logo.png»>
ru/___dwweb.ru/__template/images/new_logo.png»>
Чтобы мы могли увидеть границы картинки, добавим ему «border: 2px solid #e2e2e2;».
Удалим все отступы и самое главное все размеры см. WIDTH и HEIGHTcssimg.new_class{
display: unset;
margin: unset;
max-width: unset !important;
border: 2px solid #e2e2e2;
WIDTH: unset;HEIGHT: unset;
}
Сомтрим, что у нас получилось:
Результат: картинка у которой никак размеры не прописаны
Сравниваем размеры картинки по умолчанию.
И теперь нам остается сравнить размер картинки на компьютере и на странице сайта.
Открываем исследовать элемент и при наведении курсора на код картинки, мы получим изображение картинки по умолчанию :
И смотрим размер картинки этой же на компьютере:
Как видим — если не прописаны высота ии ширина- размеры картинки, картинка будет показываться по реальному размеру, которая она имеет физически.
Как изменять размер картинки в html
Как изменить размер картинка на сайте!? Создадим новый класс и добавим его картинке. + добавим border другим цветом — red, чтобы отличие было сразу видно.
+ добавим border другим цветом — red, чтобы отличие было сразу видно.+ Изменим высоту с по умолчанию(300) на новый размер, изменим только высоту «WIDTH: 500px;»
css:
img.new_class_1 {
display: unset;
margin: unset;
max-width: unset !important;
border: 2px solid red;WIDTH: 500px;
}
Результат изменения размеров картинки
Теперь давайте посмотрим размеры картинки в коде:
Как видим, размеры картинки изменились :
Вначале идут размеры картинки, которые мы установили новые .
И вторые размеры(intrinsic) — размеры по умолчанию.
И обращаю ваше внимание на то, что размеры картинки изменились пропорционально. Высоту картинки не нужно указывать — браузер масштабирует картинку пропорционально размерам картинки по умолчанию!
Пример непропорционального изменения размеров картинки
Чтобы продемонстрировать не пропорциональное изменение размеров картинки, добавим «HEIGHT: 500px;» и бордюр покрасим в синий. ..
..Css:
img.new_class_2 {
display: unset;
margin: unset;
max-width: unset !important;
border: 2px solid blue;
WIDTH: 500px;
HEIGHT: 500px;
}
Как видим, картинка растянулась на указанную высоту :
Ограничить размер картинки html
Можно ли ограничить размер картинки через css!? Легко!
Возьмем нашу картинку лого, которая, как вы помните из первого пункта имеет ширину 300px? давайте посмотрим на неё по умолчанию :
Теперь добавим свойство «max-width: 150px» и желтый бордюр :Как видим… картинка не увеличилась более максимально установленной ширины:
css:img.new_class_3 {
display: unset;
margin: unset;
max-width: 150px;border: 2px solid #ffe800;
}
Размер картинки в процентах
Следующим пунктом поставим картинке размеры в процентах — width: 100%; и цвет бордюра… пусть будет зеленый :css:
img. new_class_4 {
new_class_4 {
display: unset;
margin: unset;
width: 100%;border: 2px solid #36ff00;
}
Размер картинки высота 100%
Как видим при размерах картинки 100% — картинка заполнит всю ширину родительского блока.
Размер картинки высота 70%
Следующим… поставим размер картинки — ширину 70%:
Какие размеры и разрешения фотографий я могу загружать?
Все фотографии загружаются в исходном размере до максимального размера 1800 пикселей в ширину . 1800 пикселей обеспечивает разрешение, достаточное для заполнения всех экранов компьютеров, кроме самых больших, и позволяет получать отличные фотографии размером до 8 x 10 дюймов.
Вы должны загрузить файл самой большой версии каждой фотографии . Обычно это исходный файл, который вы сняли с камеры. Keep & Share возьмет ваш большой исходный файл и выполнит сжатие и оптимизацию изображения, чтобы создать великолепную версию шириной 1800 пикселей для загрузки в вашу учетную запись Keep & Share. Перед загрузкой на вашем компьютере выполняется сжатие, поэтому загрузка выполняется быстро, даже если вы предоставите нам исходный файл размером 10 МБ. Полноразмерные фотографии имеют размер не более 1800 пикселей как по горизонтали, так и по вертикали. Большие фотографии имеют максимум 780 пикселей по вертикали. Средний — максимум 518 пикселей по вертикали. Маленький — максимум 318 пикселей по вертикали. Горизонтальный размер зависит от соотношения сторон вашей исходной фотографии.
Перед загрузкой на вашем компьютере выполняется сжатие, поэтому загрузка выполняется быстро, даже если вы предоставите нам исходный файл размером 10 МБ. Полноразмерные фотографии имеют размер не более 1800 пикселей как по горизонтали, так и по вертикали. Большие фотографии имеют максимум 780 пикселей по вертикали. Средний — максимум 518 пикселей по вертикали. Маленький — максимум 318 пикселей по вертикали. Горизонтальный размер зависит от соотношения сторон вашей исходной фотографии.
Примечание. Только в платных аккаунтах можно просматривать фотографии в полном размере пикселей.
Когда вы вставляете свои фотографии в другие приложения Keep & Share, у вас есть несколько предустановленных вариантов размера, из которых вы можете выбирать. Эти параметры размера доступны только в том случае, если вы загружаете изображение максимально возможного размера. Keep & Share не увеличивает фотографии, поэтому наибольший размер этих фотографий, доступный в вашей учетной записи, будет равен размеру загружаемого вами файла.
Размеры фото:
| Размер | | Максимальный размер |
|---|---|---|
| T | Tiny or Thumb | 256 x 256 пикселей |
| S | Маленький | 475 x 317 пикселей |
| M | Средний | 775 x 517 пикселей |
| L | Большой | 1170 x 780 пикселей |
| Полный размер | Полный размер | 1800 x 1200 |
| Исходный файл | Выборочно загружать и прикреплять исходные файлы фотографий | Неограниченно (размером с камеру) |
Полноразмерный
При просмотре фотографий в Фотоальбом, внизу каждой фотографии находится команда «Показать полный размер».Поскольку полноразмерные фотографии очень большие, при нажатии на эту ссылку Keep & Share откроет новое окно и отобразит фотографию с максимально возможным разрешением.
Оригинальные файлы
В платные аккаунты можно загружать оригинальные файлы фотографий с полным разрешением (например, размером 2, 4, 6 или 10 мегабайт). Чтобы загрузить исходный файл, отредактируйте любую уже загруженную фотографию и нажмите кнопку «Загрузить оригинал». После загрузки рядом с этой фотографией будет отображаться кнопка «Загрузить оригинал».Это отличный способ сохранить ваши оригинальные файлы фотографий для ваших лучших фотографий. Во-первых, вам потребуется доступ к вашей библиотеке фотографий. Следуйте инструкциям на изображении ниже:
После того, как вы перейдете в свою библиотеку фотографий в навигаторе, вам нужно будет выполнить следующие действия:
После того, как вы выбрали исходный файл фотографии, который хотите загрузить, нажмите кнопку « Загрузить сейчас »в нижней части экрана загрузчика.
Массовая загрузка исходных файлов фотографий с помощью приложения для фотографий
Иногда вы хотите, чтобы другие могли передавать десятки или множество больших исходных файлов фотографий с других компьютеров на ваш компьютер. В этом случае используйте программу массовой загрузки приложения фотографий — она загрузит полные исходные фотографии в фотоальбом. Вы можете легко дать команду «Загрузить ссылку на фотоальбом», чтобы загрузить весь альбом. Это идеальный способ разрешить коллегам передавать вам фотографии, в том числе большие оригинальные файлы фотографий.
В этом случае используйте программу массовой загрузки приложения фотографий — она загрузит полные исходные фотографии в фотоальбом. Вы можете легко дать команду «Загрузить ссылку на фотоальбом», чтобы загрузить весь альбом. Это идеальный способ разрешить коллегам передавать вам фотографии, в том числе большие оригинальные файлы фотографий.
Разрешение Качество загружаемых фотографий
Платные учетные записи загружают фотографии с высшим качеством с размерами файлов, которые составляют 140% -150% от размера в бесплатных учетных записях.Вы можете загружать большие высококачественные фотографии в Keep & Share с помощью массовой загрузки фотографий.
Увеличьте емкость вашей библиотеки
На вкладке «Библиотека фотографий» вы увидите, сколько фотографий разрешено хранить в вашей учетной записи и сколько у вас в ней сейчас. Количество фотографий:
Количество фотографий, которые вы можете загрузить в фотоальбом, не ограничено. Тем не менее, мы предлагаем ограничить каждый фотоальбом до 100-200 фотографий , чтобы сделать работу фотоальбома быстрой и управляемой для вас и ваших посетителей.
Платные подписчики могут загружать 300 фотографий за раз, а также получают расширенные команды для загрузки и копирования фотографий и альбомов. Узнайте больше о планах платной подписки.
Полное руководство по размерам изображений в социальных сетях на 2021 год
В последние годы выросла потребность в сильном присутствии в социальных сетях, особенно когда речь идет о визуальном контенте, доминирующем в большей части ландшафта социальных сетей, о котором мы знаем в наши дни. Однако с этим можно оптимизировать ваш бренд и личные профили с помощью высококачественного контента.
Итак, создаете ли вы изображения в социальных сетях с помощью таких приложений, как Canva или PhotoShop, используете ли вы бесплатные стоковые фотографии или делаете собственные фотографии с помощью камеры, изображения в социальных сетях являются ключом к взаимодействию с вашей аудиторией, донесению сообщения о бренде и, в конечном итоге, к репутации визуально.
От изображений профиля, заголовков Twitter до обложек фотографий и миниатюр, для брендов и людей стало важным эффективно выражать себя с помощью изображений хорошего качества. Однако нет двух одинаковых платформ, поэтому, когда дело доходит до использования изображений на разных платформах, вот ваше полное руководство по размерам изображений в социальных сетях на 2021 год с конкретными размерами и советами, которые помогут вам выбрать правильное изображение.
Однако нет двух одинаковых платформ, поэтому, когда дело доходит до использования изображений на разных платформах, вот ваше полное руководство по размерам изображений в социальных сетях на 2021 год с конкретными размерами и советами, которые помогут вам выбрать правильное изображение.
Будут рассмотрены следующие каналы социальных сетей:
1. Размеры изображений Facebook на 2021 год
2. Размеры изображений LinkedIn на 2021 год
3. Размеры изображений Twitter на 2021 год
4.Размеры изображений YouTube на 2021 год
5. Размеры изображений Instagram на 2021 год
6. Размеры изображений Pinterest на 2021 год
Размеры изображений Facebook на 2021 год
Facebook — крупнейшая в мире платформа для социальных сетей. канал, на котором вы можете охватить аудиторию и привлечь ее, если вы делитесь качественным и релевантным контентом. Однако, прежде чем поделиться чем-либо, вам необходимо проверить размеры изображений на Facebook, чтобы убедиться, что соотношение сторон правильное и вы оптимизируете просмотр на нескольких устройствах.
Однако, прежде чем поделиться чем-либо, вам необходимо проверить размеры изображений на Facebook, чтобы убедиться, что соотношение сторон правильное и вы оптимизируете просмотр на нескольких устройствах.
Примечание. Тип устройства, которое вы используете, влияет на то, как пользователи будут видеть ваши изображения на своей временной шкале.
Фотография профиля Facebook Размер изображения
Фотография профиля: 180×180 пикселей
Это основное квадратное изображение, которое представляет ваш бренд или личный профиль и накладывается поверх фотографии на обложке. Это также появляется, когда вы публикуете сообщения на стенах страниц Facebook или когда вы комментируете различные сообщения. Однако есть еще несколько вещей, которые вам нужно знать о размерах социальных сетей, которые вы должны использовать для своего изображения профиля Facebook:
- Изображение будет отображаться на странице Facebook как 170×170 пикселей на рабочем столе, 128×128 пикселей на мобильном устройстве.
 устройств, а также как миниатюру фотографий в Facebook размером 32×32 пикселей.
устройств, а также как миниатюру фотографий в Facebook размером 32×32 пикселей. - На настольных компьютерах изображения профиля располагаются на 16 пикселей слева и 176 пикселей от верхнего края фотографии обложки при просмотре на рабочем столе.
- На смартфонах изображения профиля расположены на 24 пикселя слева, 24 пикселя снизу и 196 пикселей сверху на обложке.
- Миниатюры фотографий будут отображаться по всему Facebook в размере 32×32 пикселей.
Профиль бизнес-страницы Facebook Размер фотографии
Фотография профиля бизнес-страницы: 360×360 пикселей
Между личным изображением профиля Facebook и изображением вашей бизнес-страницы есть несколько общих черт, но с последними обновлениями Facebook есть определенные характеристики, которые сделает изображение профиля вашей бизнес-страницы более заметным на платформе:
- Идеальный размер изображения — 360×360 пикселей, но минимальные размеры — 180×180 пикселей
- Изображение будет отображаться на странице как 170×170 пикселей на рабочем столе, 128×128 на мобильных устройствах , а также как миниатюру фотографии в Facebook размером 32×32 пикселей.

- Изображение будет обрезано по размеру квадрата.
Facebook Фото на обложке Размер изображения
Фотографии на обложке: 820×312 пикселей
Фотография на обложке появится только на вашей временной шкале Facebook и будет накладываться на изображение вашего профиля. В то время как изображение вашего профиля может быть вашим изображением или логотипом вашего бренда, ваша фотография на обложке — это пространство, где вы можете проявить творческий подход и включить слоган вашего бренда, фотографию продукта или что-нибудь еще, что говорит о вас.
- Любые изображения размером менее 820×312 пикселей будут растянуты.
- Минимальные размеры обложек в социальных сетях — 400×150 пикселей.
- Размер вашей обложки будет 820×312 пикселей на рабочем столе и 640×360 пикселей на мобильных устройствах.
- Для получения наилучших результатов убедитесь, что вы загружаете файл sRGB JPG размером менее 100 КБ.

- Если ваша обложка содержит изображение или текст, лучше всего использовать файл PNG.
Размер общего изображения в Facebook
Общее изображение: 1200×630 пикселей
Как один из распространенных способов обмена контентом на Facebook, общие изображения всегда будут отображаться на вашей временной шкале и в идеале должны отображаться в большинстве новостей ваших подписчиков фиды — хотя с уменьшением органического охвата вряд ли все увидят ваш пост.Однако чем больше людей будут взаимодействовать с вашим общим постом, тем больше вероятность, что остальные ваши подписчики и их подписчики увидят эту активность.
- Рекомендуемый размер загружаемого изображения в социальных сетях — 1200×630 пикселей.
- Совместное изображение появится в ленте новостей с максимальной шириной 470 пикселей и будет масштабироваться до максимального соотношения сторон 1: 1.
- Совместное изображение появится на странице Facebook с максимальной шириной 504 пикселя и будет масштабироваться до максимального соотношения сторон 1: 1.

Shared Link: 1200×628 пикселей
Facebook также позволяет вам поделиться ссылкой с небольшим квадратным изображением слева и текстом справа или с большим прямоугольным изображением вверху с помощью текст внизу.
- Рекомендуемый размер загружаемого изображения — 1200×628 пикселей.
- Квадратное фото: минимальный размер социальной сети в канале 154×154 пикселей.
- Квадратное фото: минимальный размер страницы в социальной сети 116×116 пикселей.
- Прямоугольное фото: минимальный размер социальной сети 470×246 пикселей в фиде.
- Прямоугольное фото: минимум 484×252 на странице.
- Facebook также масштабирует фотографии до минимальных размеров. Для достижения наилучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Facebook Выделенное изображение Размер
Выделенное изображение: 1200×717 пикселей
Если вы хотите отпраздновать определенную веху, будь то личная или деловая, выделенное изображение появится на вашей личной шкале времени, но также займет больше места, чем общая ссылка или изображение.
- Это изображение появится на вашей странице в размере 843×504 пикселей.
- Для лучшего качества выберите загрузку этого изображения с более высоким разрешением и этим масштабом.
Facebook Event Размер изображения
Event Image: 1920×1080 пикселей
Наличие изображения для сопровождения вашего мероприятия в Facebook поможет привлечь внимание вашей аудитории. Напоминания отправляются аудитории, которая проявляет интерес к вашему мероприятию, поэтому убедитесь, что у вас есть правильное изображение для обложки мероприятия Facebook.
- Facebook будет уменьшен до минимальных размеров социальных сетей 470 × 174 пикселей.
- Изображение события появится в ленте с размером 470 × 174 пикселей.
Размеры изображений LinkedIn на 2021 год
Являясь крупнейшей в мире профессиональной сетью социальных сетей (с более чем 700 миллионами пользователей), LinkedIn стала отличной платформой не только для поиска работы и занятости, но и для связи с лидерами мнений, получения экспертной информации и создавать маркетинговые кампании B2B. Если у вас нет времени или ресурсов для создания собственных изображений для LinkedIn, используйте сайты стоковой фотографии, такие как Unsplash, чтобы получить бесплатные изображения в социальных сетях, которые вы можете использовать в рамках своей стратегии контент-маркетинга B2B.
Размер фотографии личного профиля LinkedIn
Фотография личного профиля: 400×400 пикселей
Это основное изображение, которое представляет вас в вашей личной учетной записи LinkedIn, поэтому всякий раз, когда кто-то просматривает ваш профиль, это одно из первых изображений, которое они увидят так что вы хотите сделать это правильно.
- Размер изображения профиля рекомендуется от 400 x 400 до 20 000 x 20 000 пикселей.
- Ваша фотография должна иметь минимальный размер в социальных сетях 200×200 пикселей.
- Максимальный размер файла — 10 МБ.
- Типы личных изображений ограничены JPG, GIF или PNG.
LinkedIn Персональное фоновое изображение Размер
Персональное фоновое изображение: 1,584×396 пикселей
Подобно фото на обложке, которое появляется за изображением вашего профиля в вашей ленте Facebook, этот личный фон или изображение заголовка также будет отображаться за вашим личным профилем изображение.
- Рекомендуемый размер фонового изображения — 1584×396 пикселей.
- Максимальный размер файла — 4 МБ.
- Типы личных фоновых изображений ограничены JPG, PNG или GIF.
Профиль компании LinkedIn Размер фотографии
Профиль компании Фотография: 300×300 пикселей
Это изображение появится рядом с названием вашей компании или бренда на вашей домашней странице LinkedIn. Это изображение также появляется в разделе «Компании, за которыми вы, возможно, захотите подписаться», поэтому чем привлекательнее и качественнее это изображение, тем лучше привлечет аудиторию на вашу страницу.
- Рекомендуемый размер изображения — 300×300 пикселей.
- Минимальный размер изображения — 300×300 пикселей.
- Максимальный размер файла — 4 МБ (квадратный формат).
- Типы изображений профиля компании ограничены форматом PNG, JPG или GIF.
Размер изображения обложки компании LinkedIn
Изображение обложки компании: 1,128×191 пикселей
Это изображение отличается от фотографии компании в вашем личном профиле, поскольку обложки компании занимают все верхнее пространство страницы.Обложка или изображение заголовка будут казаться больше, чем личные размеры, что дает компаниям немного больше места для демонстрации себя.
- Рекомендуемый размер изображения — 1,128×191 пикселей.
- Максимальный размер файла — 4 МБ.
- Типы изображений обложек компании: PNG, JPG или GIF
Размер общего изображения LinkedIn или изображения ссылки
Совместное изображение или ссылка: 1,200×627 пикселей
Это разрешение изображения подходит для сообщений LinkedIn, которые делятся фотографиями или содержат ссылка на сообщение в блоге или новостную статью с фотографией.
- Рекомендуемый размер изображений или ссылок — 1 200 x 627 пикселей.
- Это изображение или ссылка будут иметь размер 552×289 пикселей.
- Общие изображения или ссылки на фотографии ограничены форматами PNG, JPG или GIF.
LinkedIn Hero Размер изображения
Изображение Hero: 1,128×376 пикселей
На этой фотографии вы можете более подробно ознакомиться с повседневным опытом сотрудников вашей компании. Фотография главного героя также находится в качестве баннера в верхней части страницы вашей компании и обычно больше, чем другие фотографии LinkedIn.
- Минимальный размер изображения — 1,128×376 пикселей.
- Максимальный размер файла — 2 МБ.
- Обычно устанавливается в альбомную ориентацию
- Типы файлов изображений ограничены PNG, JPG или GIF.
Квадратный логотип LinkedIn Размер изображения
Квадратный логотип: 60×60 пикселей
Это изображение компании или бренда, которое появляется при поиске, и, поскольку оно настолько меньше по размеру фотографии, вы хотите убедиться, что фотография, которую вы используете, по-прежнему узнаваема и привлекает внимание вашей аудитории или потенциальных кандидатов на работу.
- Размер изображения 60×60 пикселей (размер подгоняется под размер).
- Максимальный размер файла — 2 МБ.
- Типы файлов изображений ограничены PNG, JPG или GIF.
LinkedIn Business Banner Image Размер
Business Banner Image: 646×220 пикселей
Эти типы изображений более заметны, поскольку они появляются всякий раз, когда пользователь посещает страницу вашей компании или бренда. Если это изображение находится на вашей домашней странице, это отличный способ взаимодействовать с вашим пользователем, который, скорее всего, активно вас искал.
- Минимальный размер изображения — 646×220 пикселей.
- Максимальный размер файла — 2 МБ.
- Обычно устанавливается в альбомную ориентацию.
- Типы файлов изображений ограничены PNG, JPG или GIF.
Twitter Размеры изображений на 2021 год
Если вы хотите конструктивно взаимодействовать со своей аудиторией и видеть, что ваши клиенты говорят о вас, Twitter — это платформа, на которую нужно следить. В связи с недавними обновлениями, внесенными не только в пользовательский интерфейс и интерфейс платформы, но и в макет, вот несколько рекомендаций по использованию изображений в социальных сетях в Twitter.
Фотография профиля Twitter Размер изображения
Фотография профиля: 400×400 пикселей
Изображение вашего профиля Twitter — это основное изображение, представляющее вас или ваш бренд, и отображается с размером 200×200 пикселей в круглом формате, но 400×400 пикселей в виде квадратного изображения. Максимальный размер изображения профиля в Твиттере составляет 2 МБ, а типы изображений ограничены PNG, JPG или GIF. В дополнение к этому, есть 3 разных места, где ваша фотография профиля может отображаться в Twitter:
- На вашей странице: это самое большое отображение вашего изображения профиля Twitter, и его могут просматривать ваши подписчики, а также члены аудитории. кто попал на ваш аккаунт в обычном или платном СМИ.
- In-Stream: это уменьшенная версия фотографии вашего профиля, которая появляется в ленте Twitter подписчика каждый раз, когда вы публикуете твит. Он также будет отображаться в потоке подписчиков ваших подписчиков каждый раз, когда ваши твиты ретвитируются.
- На кого подписываться: Фотография вашего профиля также появится рядом со ссылкой на вашу страницу в поле «На кого подписываться». Он расположен прямо справа от вашей ленты Twitter, поэтому убедитесь, что вы используете высококачественное изображение, привлекающее внимание и легко узнаваемое.
Фотография заголовка: 1,500×500 пикселей
Изображение заголовка Twitter — это фотография, которая появляется в верхней части страницы вашего профиля Twitter и накладывается на фотографию вашего профиля. Поскольку эта фотография заголовка немного больше, чем фотография вашего профиля, убедитесь, что вы сохранили ее с максимально возможным разрешением. Это даст вам возможность проявить творческий подход к изображению, которое вы используете для своего заголовка, а также является одним из первых изображений, которые подписчики увидят, когда они попадут на страницу вашего профиля.
- Рекомендуемый размер изображения для заголовка Twitter — 1,500×500 пикселей.
- Максимальный размер файла — 5 МБ.
- Типы изображений Twitter ограничены PNG, JPG или GIF.
Twitter In-Stream Photo Размер изображения
In-Stream Photo: 1024×512 пикселей
Пользователи Twitter могут добавлять изображения из социальных сетей или даже инфографику социальных сетей в любой из своих твитов, при этом фотографии не влияют на их характер твита считать. Загруженные фотографии появятся в потоках ваших подписчиков и потоках их подписчиков, если они ретвитнули ваш контент.
Платформа, однако, может сворачивать ваши изображения Twitter в меньшие размеры или размеры, чтобы соответствовать потоку пользователя, поэтому убедитесь, что вы настроили Twitter для отображения той части фотографии, которую вы хотите, чтобы подписчики видели. Вы можете сделать это, установив ширину изображения в соответствии с минимальными требованиями и центрировав содержимое по горизонтали, чтобы наиболее важные элементы изображения были видны в свернутой версии.
- Минимальные размеры в социальных сетях для отображения этого изображения In-Stream в развернутом виде — 440×220 пикселей с соотношением сторон 2: 1.
- Рекомендуемое соотношение сторон — 16: 9.
- Вы можете твитнуть до 4 изображений одновременно.
- Вы можете редактировать изображения, если пишете в Твиттере из приложения Twitter для iOS или Android.
- Максимальный размер этого изображения в социальных сетях для развернутого изображения — 1024 x 512 пикселей.
- Изображение в потоке отображается в свернутом виде на рабочем столе размером 506×253 пикселей.
- Максимальный размер файла составляет 5 МБ для фотографий, 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ в Интернете.
Размеры изображений YouTube на 2021 год
YouTube зарекомендовал себя как феноменальная платформа в социальных сетях, позволяющая брендам охватить свою аудиторию через социальный видеоконтент, и с более чем 1 миллиардом уникальных пользователей понятно, почему выделяться на этой платформе с хорошей репутацией. качество изображения важно.
Изображение профиля канала YouTube Размер изображения
Изображение профиля канала: 800×800 пикселей
Хотя YouTube позволяет вам выбирать различные границы изображения профиля (квадрат или круг), размеры остаются неизменными, поэтому убедитесь, что на вашем YouTube есть изображение профиля настраивается до того, как вы выберете границу.
- Рекомендуемый размер изображения профиля — 800×800 пикселей.
- Изображение будет размером 98×98 пикселей.
- Тип изображения профиля канала ограничен JPG, GIF, BMP или PNG.
Фотография обложки канала YouTube Размер изображения
Фотография обложки канала: 2,560×1,440 пикселей
Эта фотография обложки, известная как «искусство вашего канала», может помочь зрителям дольше оставаться на вашем канале и просматривать больше вашего контента, если оформление канала очень наглядное. Используйте веб-сайты, такие как Canva, для создания бесплатного оформления канала.
Однако следует помнить одну важную вещь: поскольку зрители смотрят контент YouTube на различных устройствах, размер фотографии обложки этого канала будет меняться в зависимости от соотношения сторон и размеров.Убедитесь, что вы оптимизировали это конкретное изображение для каждого устройства потоковой передачи.
- Минимальные размеры: 2048×1152
- Дисплей планшета: 1855×423
- Мобильный дисплей: 1546×423.
- ТВ-дисплей: 2,560×1,440.
- Рабочий стол: 2,560×423, хотя всегда видно 1,546×423 пикселей. Гибкая область, в которой может быть видно это изображение, составляет 507 пикселей слева и 507 пикселей справа от безопасной области.
Размер загрузки видео на YouTube
Загрузки видео: 1,280×720 (минимальное HD)
Ваш канал YouTube будет неполным, пока вы не начнете загружать свой видеоконтент на социальную платформу, что является одной из самых важных частей создания вашего присутствие на сайте в сети.Видео могут рассказать зрителям что-то о вас как о личности или выделить продукт или услугу, которые предлагает ваша компания.
- Все видео на YouTube должны иметь соотношение сторон 16: 9.
- Чтобы ваше видео считалось Full HD, используемые вами размеры должны быть не менее 1280×720 пикселей.
Размеры изображений Instagram на 2021 год
Когда дело доходит до демонстрации вашего визуального творчества, никакая другая социальная сеть для обмена фотографиями не пользуется такой популярностью, как Instagram.С более чем 500 миллионами пользователей, каковы идеальные размеры изображений в социальных сетях для вашего контента на этой платформе?
Изображение профиля Instagram Размер изображения
Изображение профиля: 110×110 пикселей
Поскольку Instagram является визуально-ориентированной платформой, использование правильного изображения в социальных сетях для изображения вашего профиля — вот где все начинается, чтобы аудитория могла легко вас узнать или найти вас на вкладке «Обзор».
- Изображение вашего профиля отображается в вашем профиле размером 110×110 пикселей.
- Изображение на платформе выглядит круглым, но представляет собой квадратную фотографию с соотношением сторон 1: 1.
Миниатюры фотографий Instagram Размер изображения
Миниатюры фотографий: 161×161 пикселей
Когда пользователь переходит на вашу страницу, ваш контент представляется им в формате, известном как «Сетка», который включает все ваши изображения и видео, расположенные рядами миниатюр. Эти уменьшенные версии ваших изображений и видео будут затем расширяться, когда пользователь нажимает на фрагмент контента, и включают место для комментариев.
- Миниатюры фотографий появятся на странице размером 161×161 пикселей.
- Миниатюры представлены в виде квадратных фотографий с соотношением сторон 1: 1.
Instagram Photo Размер изображения
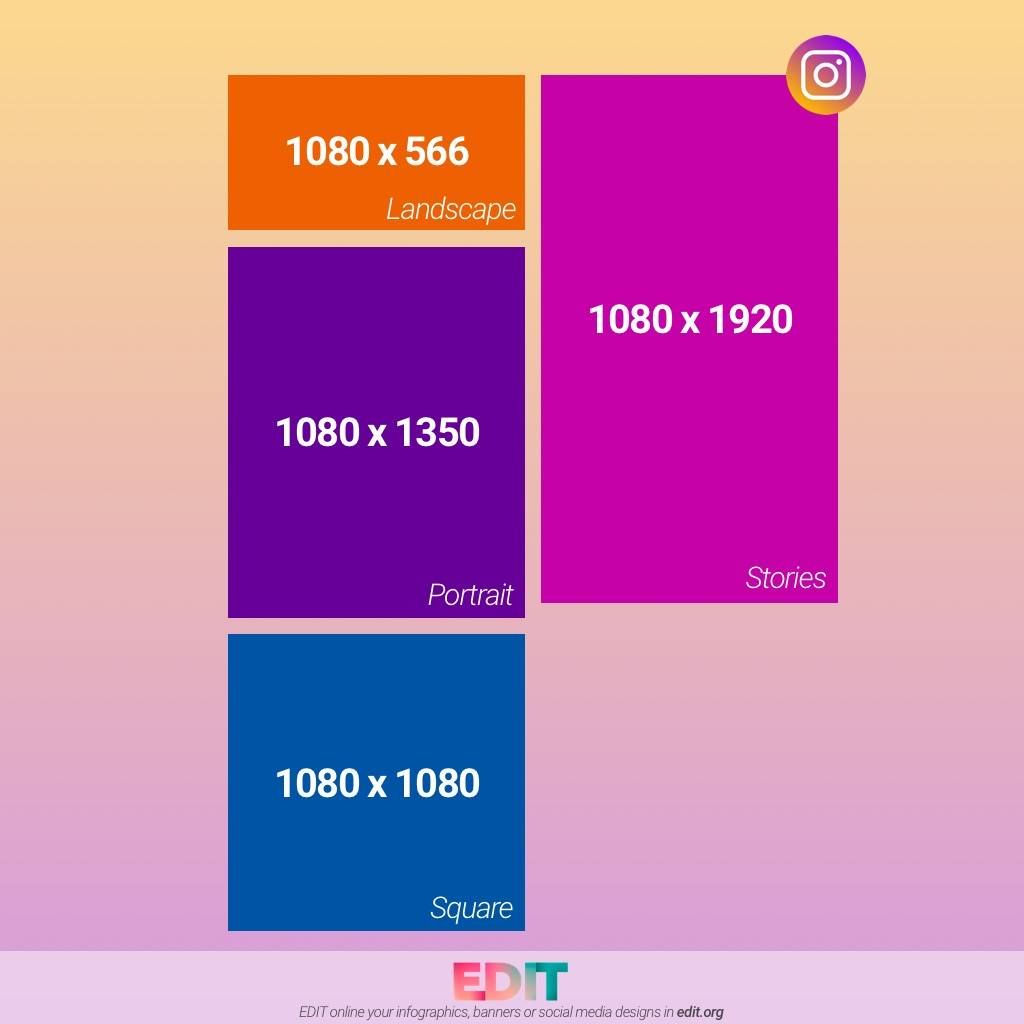
Размер фото: 1,080×1,080 пикселей
После того, как пользователь щелкнул миниатюру вашей фотографии или видео, размер фотографии увеличивается или увеличивается для просмотра пользователем. Здесь вы хотите убедиться, что вы загружаете контент в самом высоком разрешении, поскольку Instagram может немного уменьшить разрешение контента, если он не был изначально загружен в приложение.
- Размер изображений в Instagram увеличен до 1080×1 080 пикселей.
- Instagram, однако, по-прежнему уменьшит размер этих фотографий до 612×612 пикселей.
- Эти изображения появятся в ленте размером 510×510 пикселей.
- Размер фотографии обычно отображается в виде квадрата или прямоугольника с соотношением сторон от 1,91: 1 до 4: 5.
- Для портретных фотографий (4: 5) рекомендуемые размеры — 1080 x 1350 пикселей.
- Меньшие избранные изображения заголовков будут отображаться как 204×204 пикселей, а более крупные избранные изображения заголовков будут отображаться как 409×409 пикселей.
Истории из Instagram Размер изображения
Истории из Instagram: 1080×1920 пикселей
Истории из Instagram стали популярным способом публикации большего количества визуального контента в социальной сети с возможностью публикации как видео, так и изображений.
- Рекомендуемое разрешение — 1080×1,920 пикселей.
- Минимальное разрешение — 600×1 067 пикселей.
- Соотношение сторон для историй в Instagram — 9:16.
- Максимальный размер файла — 4 ГБ.
Размеры изображений Pinterest на 2021 год
В качестве маркетингового инструмента Pinterest может стать отличной социальной сетью, которая поможет привлечь реферальный трафик на ваш веб-сайт, поскольку платформа преимущественно состоит из внешних ссылок.
Поэтому, используя этот инструмент в рамках своей маркетинговой стратегии, убедитесь, что вы постоянно оптимизируете свою страницу Pinterest и используете правильные изображения в социальных сетях для своих пинов.
Pinterest Фотография профиля Размер изображения
Фотография профиля: 165×165 пикселей
Если вы решите настроить свою учетную запись Pinterest через Facebook, Twitter или электронную почту, платформа будет использовать эти фотографии профиля из этих учетных записей для вашей страницы Pinterest.Однако, если вы хотите настроить новое изображение профиля, вам необходимо загрузить квадратное изображение, размер которого Pinterest изменит в соответствии с размером.
- Фотография вашего профиля появится на главной странице размером 165×165 пикселей.
- Он также будет размером 32×32 пикселей на остальной части Pinterest.
- Максимальный размер файла — 10 МБ,
- Типы изображений Pinterest ограничены форматами JPG и PNG для фотографий профиля.
Pinterest Размер изображения булавки
Размер изображения булавки: 1000×1500 пикселей
Когда вы добавляете булавку на свою доску, вы должны помнить, что Pinterest устанавливает ограничение на ширину закрепляемого изображения, но не длина, которая отлично подходит, если вы хотите поделиться инфографикой в социальных сетях в виде булавок.Это дает вам возможность добавить изображение квадратной формы или изображение, которое будет увеличиваться в масштабе. Просто убедитесь, что вы создаете изображения в социальных сетях для этой платформы, потому что они повышают ценность для пользователя.
- Ideal Story Pin Image Размер: 1,080×1,920 пикселей
- Пины на главной странице будут отображаться как 236 пикселей, высота которых масштабируется.
- Булавки на доске будут отображаться как 236 пикселей с масштабированной высотой.
- Развернутые булавки имеют минимальную ширину 600 пикселей, где высота масштабируется.
- Рекомендуется использовать соотношение сторон изображения от 2: 3 до 1: 3,5
Pinterest Board Display Размер изображения
Когда дело доходит до Pinterest, создание досок является одной из самых важных частей платформы, чтобы упорядочивайте свои пины и помогайте привлекать трафик на ваш сайт. При создании досок убедитесь, что вы используете изображения из социальных сетей, которые идеально соответствуют критериям размера. Важно не только выбрать фото, которое привлекает вашу аудиторию, важно выбрать ту, которая имеет отношение к этой конкретной доске.
- Размер больших миниатюр в социальных сетях составляет 222×150 пикселей.
- Размер небольших миниатюр в социальных сетях составляет 55×55 пикселей.
Больше не нужно гадать Размеры изображений в социальных сетях на 2021 год
Независимо от того, выберете ли вы альбомную или портретную ориентацию, загрузите в Facebook или Twitter, обязательно следуйте этому руководству, чтобы избавиться от догадок при определении размеров изображений в социальных сетях на 2021 год лучше всего работают на каких платформах. Добавьте этот пост в закладки, чтобы сохранить его в качестве справочника при создании изображений для социальных сетей, и подпишитесь на нашу рассылку, чтобы быть в курсе последних новостей.
Руководство по размеру фотографий в Facebook | Август 2021
Еще в середине 2020 года, как будто нам не хватило всего, Facebook начал развертывать новый макет рабочего стола для своего сайта. Дизайн чище, с гораздо большим количеством белого пространства и приближает его к мобильной версии. Но это тоже совсем другое. И судя по количеству людей, которые устремились к моему руководству, чтобы вернуться к классическому макету Facebook с нового Facebook, есть много людей, которым не нравятся изменения.
Но с тех пор он стал доступен всем, нравится вам это или нет, и Facebook убрал возможность переключения обратно. Если вы все еще используете старый макет (или классический Facebook, как они его называют) через плагин или слой CSS, вы можете найти предыдущую версию руководства по размеру Facebook здесь.
Итак, это переработанная версия моего неофициального руководства по размеру изображений в Facebook, чтобы учесть последний макет, который они называют New Facebook (старая версия называется Classic Facebook).
изображений — важная часть использования Facebook — это одно из самых популярных мест в мире для обмена фотографиями — но если вы наткнулись на эту страницу, вы, несомненно, сами выяснили, какие размеры изображений использовать на Facebook не так прост, как мог бы быть. Чтобы получить желаемый результат, нужно потрудиться. Каждый тип изображения на странице, в профиле и на временной шкале имеет свой размер и особенности. И Facebook никогда не был очень хорош в том, чтобы упростить поиск своих справочных страниц.
Делать еще больше расстраивать интересно то, что Facebook время от времени меняет вещи, обычно без предупреждения. Иногда это небольшая дополнительная настройка. Иногда это полная переработка (например, когда были введены временные шкалы, а затем, когда они были изменены с двух столбцов на один столбец). Так что это всегда немного движущаяся цель. И всегда кажется, что новая система не за горами, так же как мы привыкаем к старой.
Итак, используете ли вы страницы Facebook для маркетинга в социальных сетях или просто пытаетесь публиковать фотографии для друзей и семьи, вот моя последняя версия неофициального руководства по размерам фотографий Facebook в различных частях сайта.
Это предварительная работа, и все меняется. Если вы столкнетесь с другим поведением дисплея, дайте мне знать, чтобы я мог изучить и обновить при необходимости.
Размер фото на обложке Facebook
Рекомендация : используйте изображение размером не менее 940 пикселей в ширину и 352 пикселей в высоту. Но если вы хотите лучшего качества, используйте изображение размером не менее 1880 пикселей на 704 пикселей .
Фотография на обложке Facebook — это большое панорамное изображение в верхней части временной шкалы.Его также иногда называют изображением баннера или фотографией заголовка.
Его дисплей отзывчивый. Другими словами, отображаемый размер зависит от размера окна браузера или экрана устройства. Вы можете увидеть этот эффект, если измените размер окна браузера во время просмотра страницы.
В предыдущем макете попытка выяснить, что будет правильно отображаться на обложке Facebook, была немного сложной, потому что не каждая часть изображения отображалась во всех размерах.На экране рабочего стола были безопасные зоны и обрезанные полосы.
В новой версии все упростили. Отображается все изображение, и его размер изменяется гораздо проще.
Тем не менее, есть некоторые проблемы, на которые следует обратить внимание.
Во-первых, они вернулись к узкой полосе градуированной штриховки внизу. Это наложение, то есть оно располагается на слое поверх вашего изображения. Таким образом, вы не захотите включать в эту нижнюю полоску какой-либо важный текст или детали.
Во-вторых, он берет цвет крайних пикселей изображения и использует их для создания закрашенного цветного участка на пустом участке позади изображения. Вот пример того, что я имею в виду, когда красный цвет берется с внешней границы изображения и применяется к белому участку позади него. (Я вырезал здесь аватарку, чтобы упростить задачу.) Бренды с определенной цветовой палитрой захотят обратить особое внимание на включение желаемых цветов на самом краю изображения.
В-третьих, нижние углы слегка закруглены (или радиуса границы, технически). Однако он не очень агрессивен, поэтому вряд ли вызовет проблемы у многих пользователей. Но если вы используете обводку вокруг изображения или другое подробное обрамление, это может вызвать проблемы. Он применяется автоматически, и отключить его невозможно.
В-четвертых, изображение профиля теперь снова накладывается на фотографию обложки. Хотя в этой версии он едва различим, и фото на обложке скрывает лишь полоска.
Смена фото обложки Facebook
Если вы только что создали новый профиль или страницу Facebook и у вас еще нет обложки, просто нажмите кнопку «Добавить обложку» вверху страницы, куда будет помещена обложка.
Добавив фото, вы можете легко заменить его. Когда вы вошли в свою учетную запись и просматриваете свою страницу, нажмите кнопку Изменить в правом нижнем углу.
При нажатии на нее открывается раскрывающееся меню, в котором вы можете выбрать источник для новой фотографии.Это то же самое меню, которое можно использовать, если вы хотите удалить или изменить положение существующей фотографии или использовать обложку для видео или обложку для слайд-шоу.
Типы обложек фото: одиночные изображения
С точки зрения типов изображений панорамы идеальны. Простое кадрирование также работает, хотя эффективность, очевидно, будет зависеть от изображения. И ничто не мешает вам собрать несколько фотографий в коллаж в вашей программе обработки изображений, сохранить его как один файл изображения и загрузить его.Вот такие, например:
Обложка слайд-шоу: несколько изображений
До недавнего времени можно было выбрать только одну фотографию в качестве статической обложки. Но была добавлена новая функция: слайд-шоу. Теперь вы можете выбрать до 5 поворачиваемых фотографий. Доступ к этой функции через то же меню, которое позволяет вам добавлять или изменять обложку (то есть значок камеры в верхнем левом углу раздела обложки).
При создании слайд-шоу вам предоставляется возможность выбрать до 5 изображений, которые будут использоваться.Используйте диафильм вверху, чтобы выбрать изображения из существующих или загрузить новые. Затем вы можете щелкнуть миниатюру и просмотреть, как она будет выглядеть в большем пространстве под миниатюрами. Вы можете щелкнуть и перетащить этот раздел, чтобы изменить положение изображения в области просмотра.
У вас также может быть динамически генерируемая версия, которая позволяет Facebook выбирать фотографии на основе того, что хорошо работает, и на основе активности на вашей странице. Вы можете включить или выключить эту функцию, используя переключатель в правом верхнем углу экрана редактирования слайд-шоу.
Если вы используете обложку для слайд-шоу, ваши посетители могут перемещаться по слайд-шоу, используя стрелки с каждой стороны (в предыдущем макете были индикаторы положения внизу, но в новой версии их нет).
Есть несколько вещей, которые мне кажутся странными в том, как слайд-шоу в настоящее время отображаются для посетителей. Во-первых, слайд-шоу не продвигается автоматически. Таким образом, чтобы увидеть более одного изображения в слайд-шоу, ваши посетители должны будут знать, как вручную продвигаться по ним, используя кнопки со стрелками сбоку от изображения.Я подозреваю, что так поступит лишь очень небольшой процент. Во-вторых, если вы отключите опцию выбора изображений для Facebook, он будет отображать изображения каждый раз в одном и том же порядке, а не случайным образом. Результатом обеих этих вещей является то, что, по крайней мере, с учетом того, как это реализовано в настоящее время, подавляющее большинство посетителей вашей страницы, вероятно, когда-либо увидят только первое изображение. Третья странность — по крайней мере, для меня — заключается в том, чтобы разместить новое затененное цветовое выделение в разделе фона. Поскольку оно взято из отображаемого изображения профиля, оно меняется вместе с изображением профиля.Это не обязательно плохо, но об этом стоит знать.
Обложка видео
Теперь вы также можете использовать видеофайлы для области баннера. Они должны быть от 20 до 90 секунд и иметь размер не менее 820 на 312 пикселей. Рекомендуемый размер 820 на 462.
Если вы снимаете видеоклип для этого с помощью камеры, которая позволяет вам выбирать разрешение видео, лучше всего начать с режима 720p, потому что он имеет размер 1280 на 720, что вполне удобно.
У меня есть более подробный гид по обложкам видео в Facebook отдельно.
Изображение профиля Facebook
У меня есть более подробный пост о размере изображения профиля Facebook отдельно, но вот суть.
| Тип дисплея | Размеры |
|---|---|
| Веб-браузер настольного компьютера / ноутбука | 132 пикселей |
| Смартфоны | 128 пикселей |
| Обычные телефоны | 36 пикселей |
Изображение профиля Facebook теперь находится в нижнем левом углу обложки, немного перекрывая нижнюю часть обложки.Он был немного уменьшен по сравнению с предыдущими версиями, до круга диаметром 132 пикселя.
Он обведен тонкой белой линией, которая наносится автоматически — ее нельзя удалить или контролировать.
Хорошая новость в том, что вам не нужно загружать круглое изображение, что было бы непросто создать. Вместо этого вы можете загрузить любое обычное прямоугольное или квадратное изображение. Какой бы формы ни было загружаемое изображение, при отображении оно будет обрезано до круга.
Размеры изображения профиля Facebook
Веб-браузер для настольных ПК / ноутбуков. При обычном просмотре страницы, например, когда кто-то проверяет ваш профиль, он отображается в веб-браузере настольного компьютера в виде круга диаметром 132 пикселей .
Телефоны. Размер изображения профиля, отображаемого на мобильных телефонах, зависит от типа телефона. На современных смартфонах он отображается в виде круга диаметром 128 пикселей . На старых телефонах он отображает 36 пикселей в диаметре .
Когда вверху выберите фотографию для добавления изображения профиля, вы получите возможность перемещать фокусную область (при условии, что она не квадратная), а также увеличивать и уменьшать масштаб (если разрешение превышает минимальное).
Изображение профиля, которое отображается рядом с вашим именем в комментариях и сообщениях на временной шкале, является тем же изображением и по-прежнему представляет собой круг, но оно автоматически уменьшается до диаметра 40 пикселей .
Требования к размеру изображения профиля Facebook
Поскольку он такой маленький, у вас вряд ли возникнут проблемы с размером изображения.Пока ваше изображение имеет минимальный размер 132 пикселя (что довольно крошечный), все готово.
Эскизы общих ссылок
Эскизы общих ссылок отображаются в веб-браузере с шириной 500 пикселей и высотой 261 пикселей.
Некоторое время можно было выбрать другое изображение для общей ссылки, но эта функция была удалена. На данный момент, по крайней мере, есть обходной путь, если вы делитесь ссылками с помощью службы управления социальными сетями, такой как Buffer, но вы больше не можете выбрать другое изображение для использования из Facebook.
Если вы делитесь ссылками со своего собственного сайта, можно указать, какое изображение вы хотите использовать в качестве миниатюры изображения, но это то, что вам нужно будет настроить на своем сайте, и это выходит за рамки этого сообщения. . Но если вы хотите узнать, какие условия следует использовать в Google по этому поводу, вам нужно установить свойство «og: image» в метаданных Open Graph страницы. Вот документация Facebook, и если вы используете для своего сайта CMS, такую как WordPress, есть плагины, которые могут справиться с этим за вас.
Что вы все еще можете сделать, так это добавить дополнительные эскизы в дополнение к оригиналу (не на месте). Когда вы отправляетесь по ссылке, используйте нижнюю часть всплывающего окна, чтобы добавить больше изображений. Но вы больше не можете отменить выбор исходного изображения, как раньше.
Фото на временной шкале
Размер и расположение миниатюр на шкале времени зависят от того, сколько изображений вы публикуете в одном сообщении, а также от того, какие изображения имеют ориентацию.
Вот как отображаются различные комбинации. Все изображения обводятся белой обводкой размером 1 пиксель по краю.
Одиночное фото на временной шкале
Когда вы загружаете изображение на шкалу времени, автоматически создается миниатюра, которая помещается в рамку шириной 500 пикселей и высотой до 750 пикселей . Поэтому, если вы хотите использовать максимальное доступное пространство, загрузите изображение в портретной (вертикальной) ориентации с соотношением сторон 3: 2. Это пример использования максимально доступного пространства:
Если вы загрузите горизонтальное (горизонтальное) изображение, оно будет масштабировано до 500 пикселей в ширину и сохранит свою форму.Вся область изображения отображается без обрезки.
Это еще один прямоугольник в альбомной ориентации, но с гораздо более узким соотношением сторон, как у баннера или панорамы. Ширина снова составляет 500 пикселей, и изображение масштабируется так, чтобы отображалась вся область изображения.
Если вы загружаете то же изображение, повернутое на 90 градусов, чтобы оно было высоким, а не широким, оно будет обрезано до максимально доступной области 500 на 750 пикселей.
И если вы загрузите квадрат, будет отображаться все изображение с шириной 500 пикселей.
Публикация нескольких изображений одновременно на шкале времени страницы
На шкалу времени можно загрузить сразу несколько фотографий. То, как они отображаются, зависит от того, сколько изображений вы загружаете, и от ориентации того, что я назову основным изображением.
Основное изображение — это то, что я называю тем, которое отображается первым во всплывающем окне загрузки, а также отображается в большем размере в некоторых макетах. Насколько мне известно, официального названия для него нет, но я собираюсь использовать «первичное изображение».Вот что я имею в виду в следующем разделе.
Первичное изображение не только отображает первое, но и играет еще одну важную роль. Он определяет макет, который вы получите. Если вы загрузите три изображения с квадратным основным изображением, у вас будет другой макет, чем при загрузке трех изображений с прямоугольным основным изображением.
Самый простой способ выбрать изображение, которое будет основным изображением, — это перетащить его влево в диалоговом окне загрузки.
Вот пример того, что я имею в виду.В этом я загружаю два изображения: оранжевый квадрат и зеленый вертикальный прямоугольник. Если оранжевый квадрат находится на первой позиции в диалоговом окне загрузки, например:
он пишет так:
Загрузка тех же двух изображений, но их перестановка так, чтобы вертикальный прямоугольник был первым, например:
отображается так:
Тот же принцип применяется, если вы загружаете два, три или четыре изображения — макет всегда будет исходить из основного изображения.
2 изображения с горизонтальным (альбомным) основным изображением
Полная ширина становится 500 пикселей. Верхнее изображение имеет высоту 250 пикселей; нижняя часть имеет высоту 249 пикселей. Между ними есть белая линия размером 2 пикселя.
2 изображения с вертикальным (книжным) основным изображением
2 изображения с квадратным основным изображением
3 изображения с горизонтальным (альбомным) основным изображением
Поскольку макет основан на основном изображении, вы можете смешивать и согласовывать ориентации неосновных изображений — они по-прежнему будут отображаться одинаково.
3 изображения с вертикальным (книжным) основным изображением
3 изображения с квадратным основным изображением
4 изображения с горизонтальным (альбомным) основным изображением
Вы можете смешивать и сопоставлять ориентации неосновных изображений — они по-прежнему будут отображаться одинаково.
4 изображения с вертикальным (книжным) основным изображением
4 изображения с квадратным основным изображением
5 или более изображений с горизонтальным (книжным) основным изображением
Первые пять изображений будут отображаться в виде мозаики, подобной этой.Если вы добавите более пяти изображений, вы получите небольшую кнопку со знаком плюс для отображения остальных.
5 или более изображений с квадратным или вертикальным (книжным) основным изображением
Вы получите одинаковое изображение независимо от того, является ли основное изображение квадратным или вертикальным прямоугольником.
Полноразмерные фотографии на временной шкале Facebook
Да, они были классные. Изображение занимало оба столбца. Но Facebook покончил с ними в их редизайне в середине 2014 года.Ваши обновления теперь отображаются только в одном столбце, и сделать фотографии шире этого столбца невозможно.
Изображения заголовков событий
Независимо от того, какую фигуру вы загружаете в качестве изображения заголовка для сообщения о мероприятии, оно будет обрезано до соотношения сторон 16: 9. Для достижения наилучших результатов загрузите изображение размером 1920 на 1080 пикселей. Но на что следует обратить внимание, так это на то, что в главном окне событий он довольно сильно уменьшен, поэтому не используйте слишком мелкие шрифты (люди могут щелкнуть изображение, чтобы открыть более крупную версию, но не все идут чтобы сделать это).
Когда он отображается на главной странице события, он масштабируется до 500 на 262 пикселя, например:
Проблемы с качеством изображения Facebook
Следует знать, что Facebook довольно агрессивно сжимает некоторые изображения, когда вы загружаете и показываете их.
Это имеет смысл — естественно, они хотят ускорить загрузку страниц и уменьшить пропускную способность, применяя максимальное сжатие, которое им может сойти с рук. Я не единственный, кто желает, чтобы они были менее агрессивными при сжатии, но насколько оно будет заметным, будет зависеть от таких вещей, как диапазон цветов на вашем изображении и количество деталей на фотографии.
В приведенных выше примерах сжатие JPG гораздо более заметно в версии монтажа, чем в версии Sydney Harbour Bridge. Я установил одинаковые настройки качества и резкости для каждого оригинала перед загрузкой. Некоторые пользователи сообщают, что изображения с большим количеством красных и оранжевых цветов, кажется, демонстрируют эффекты сжатия больше, чем изображения с синим и зеленым, но это зависит от фактического изображения.
Это также зависит от того, какое изображение вы показываете.Кажется, что изображения фотогалереи имеют меньшее сжатие при отображении, чем элементы дизайна, такие как фотография обложки и изображение профиля.
Есть некоторые вещи, которые вы можете сделать при подготовке изображений перед загрузкой, которые могут помочь снизить вероятность того, что ваше изображение получится некачественным.
Загрузите изображения размером не более 99 КБ. Facebook должен оставлять меньше изображений нетронутыми, чтобы вы могли контролировать, как применяется сжатие.
Загрузите изображения, к которым уже не применено большое сжатие.Для JPG, например, попробуйте оставить настройку качества на уровне 80 или выше — Facebook все равно сжимает его снова. Если вы используете программное обеспечение, учитывающее цветовое пространство (например, Lightroom или Photoshop), используйте цветовое пространство sRGB. И загрузка изображений с уже измененным размером, близким к целевому размеру дисплея или равным целевому размеру экрана, но не слишком резким, кажется, работает хорошо.
Если ничего из этого не работает, взгляните на мою публикацию о том, как сделать текст четким на изображениях Facebook.
Получаете нечеткий текст, логотипы или водяные знаки на изображениях?
Если вы добавляете текст, логотип или водяной знак и обнаруживаете, что он получается нечетким и нечетким из-за артефактов JPG, у меня есть отдельная статья, в которой подробно рассказывается, как это исправить: Как получить четкий текст на изображениях Facebook.
Метаданные изображения на Facebook
Хотя это конкретно не связано с размерами изображений, стоит знать, что Facebook удаляет все метаданные из ваших изображений. Это включает в себя все данные GPS, тип камеры и другие данные, которые может встроить ваша камера, а также любые ключевые слова или информацию об авторских правах, которые вы могли добавить. (Исключение составляют случаи, когда вы находитесь в Германии).
Шпаргалка к фотографиям на Facebook
| Ширина | Высота | Банкноты | |
| ** Фото на обложке / Слайд-шоу на обложке ** | 820px | 360 пикселей | |
| ** Изображение профиля в заголовке ** | 172px | 172px | Должен быть не менее 180 на 180 пикселей. |
| ** Изображение профиля на шкале времени ** | 40 пикселей | 40 пикселей | То же изображение, что и основное изображение профиля, автоматически уменьшенное в масштабе |
| ** Миниатюра общей ссылки ** | 500px | 261px | Только для одиночных эскизов.Обрезаются несколько миниатюр. |
| ** Миниатюра загруженной фотографии на временной шкале ** | 500px макс. | 750px макс | См. Исключения выше для нескольких изображений. |
| ** Изображение заголовка события ** | 500px | 262px | Только соотношение сторон 16: 9. Для достижения наилучших результатов загрузите изображение 1920 x 1080 пикселей. |
Все о цифровых фотографиях — Изменение размера цифровой фотографии
В какой-то момент вы, вероятно, захотите изменить размер цифровой фотографии.Обычно это используется для определенной цели, например, для отправки по электронной почте уменьшенной версии вашей исходной фотографии. В большинстве случаев вы уменьшите размер изображения. На этой странице обсуждается несколько тем, включая увеличение фотографий, уменьшение цифровых фотографий, соотношение сторон цифровых фотографий, кадрирование цифровых фотографий и отправку цифровых фотографий по электронной почте. Оригинальные фотографии
Ваши оригинальные цифровые фотографии, снятые с цифровой камеры или со сканера, — это ваши «негативы», и к ним нельзя прикасаться.Храните их в надежном месте и всегда работайте над копиями своих оригиналов. См. Страницу «Хранение» для получения подробной информации о том, как правильно сохранять и архивировать ваши оригиналы.
Увеличение цифровых фотографий
Цифровые фотографии плохо переносят чрезмерное увеличение, и этого обычно следует избегать. Если вы хотите распечатать изображение, обычно лучше сначала попробовать распечатать цифровую фотографию с исходным размером и качеством. Программное обеспечение вашего принтера внесет изменения.
Если вы действительно хотите увеличить цифровое изображение в цифровом виде, лучше всего либо использовать проверенные процедуры рабочего процесса для оптимизации увеличения, либо получить программное обеспечение, специально разработанное для этой цели (т.е. Подлинные фракталы или SI Pro). Если вы используете такую программу, как Adobe Photoshop, «быстрый и грязный» способ получить приемлемые результаты цифрового увеличения — это увеличение с шагом 10%. Продолжайте увеличивать на 10%, пока получаемое искажение не станет для вас слишком большим, а затем сделайте шаг назад и сохраните получившееся увеличенное изображение. Есть гораздо лучшие, но более сложные техники Photoshop. Отличный можно найти на Digital Outback. Для других выполните поиск в Интернете по запросу «Увеличение цифровых изображений», и «Увеличение цифровых изображений».»
Уменьшение цифровых фотографий
Наиболее распространенная настройка размера цифровой фотографии — уменьшить ее размер для определенной цели (например, для отправки по электронной почте, публикации на веб-сайте) или для кадрирования фотографии. Подробные сведения об обрезке и уменьшении размера для отправки по электронной почте приведены в двух разделах, следующих за этим.
Одно замечание заключается в том, что после изменения размера цифровой фотографии ее необходимо повторно повысить резкость. Повышение резкости бывает разных видов, и иногда бывает сложно найти в программе.Например, в Adobe PhotoShop (CS или Elements) наиболее эффективным инструментом повышения резкости является «Маска нерезкости», которую вы найдете в меню «Фильтр» с помощью параметра «Резкость». В IrfanView он находится в меню «Изображение», но для максимального контроля вам нужно открыть опцию «Эффект» и выбрать «Браузер эффектов», чтобы визуально контролировать степень резкости. В Breezebrowser он является частью диалогового окна «Proofs» и использует настройки, аналогичные «нерезкой маске» Adobe PhotoShop. Существует целая наука о том, как сделать высококачественное повышение резкости, поищите в Интернете по запросу «Повышение резкости цифровых изображений».»
Соотношение сторон фотографии
Соотношение сторон фотографии — это отношение ширины фотографии к высоте фотографии. Например, квадратная фотография будет иметь соотношение сторон 1: 1 (ширина равна высоте). Обычная 35-миллиметровая пленка имеет соотношение сторон 1,5: 1 (или 3: 2, выраженное целыми числами). Многие цифровые камеры типа «наведи и снимай» делают фотографии с соотношением сторон 1,33: 1 (4: 3), в то время как большинство цифровых зеркальных камер обычно используют 35 мм 1.Соотношение сторон 5: 1. Некоторые камеры позволяют выбирать соотношение сторон снимаемых фотографий. Вы можете определить соотношение сторон ваших цифровых изображений, посмотрев на размеры в пикселях. Фотография размером 2048 x 1536 пикселей будет иметь соотношение сторон 1,33: 1 (длина, разделенная на ширину). Фотография размером 3504 x 2336 пикселей имеет соотношение сторон 1,5: 1.
Проблема, с которой сталкиваются люди, связана с печатью, поскольку соотношение сторон бумаги для печати не всегда соответствует соотношению сторон фотографии.Распространенные размеры фотобумаги в Северной Америке: 6 дюймов на 4 дюйма (соотношение сторон 1,5: 1), 7 дюймов на 5 дюймов (1,4: 1), 10 дюймов на 8 дюймов (1,25: 1) и 11 дюймов на 8,5 дюймов (1,29 дюйма). : 1). Вы заметите, что все эти размеры бумаги имеют разные соотношения сторон, и только один соответствует общему соотношению сторон размера цифровой фотографии. Чтобы напечатать свои фотографии на бумаге формата с другим соотношением сторон, вы должны либо ограничить фотографию, чтобы соответствовать соотношению сторон бумаги, либо обрезать фотографию.
Печать с разным соотношением сторон Верхнее фото — 1.Фотография с камеры в формате 5: 1. Две нижние фотографии показывают варианты, которые можно сделать при печати на бумаге размером 8,5 x 11 дюймов с соотношением сторон 1,29: 1. На нижнем левом фото добавлен пробел для изменения соотношения сторон с 1,5: 1 до 1,29: 1. Это позволяет печатать фотографию в полном кадре без обрезки. Вторая фотография была обрезана с соотношением сторон 1,29: 1, таким же, как и у бумаги, так что она может полностью заполнить бумагу. При кадрировании часть фотографии пришлось удалить, чтобы она уместилась на бумаге в полный размер. | |
Если вы просто отдадите свою фотографию на коммерческий принтер, она, скорее всего, будет автоматически обрамлена рамкой или автоматически обрезана (некоторые принтеры предлагают услугу ручной обрезки). Проблемы могут возникнуть (так сказать) с автоматической обрезкой. Если у вас есть люди, перемещающиеся от края к краю, они могут быть отрезаны во время обрезки. Красиво скомпонованный снимок может быть испорчен плохой обрезкой. Итак, лучше всего, если вы можете сделать собственное кадрирование, чтобы отправить изображение, которое будет точно соответствовать соотношению сторон бумаги, на которой вы собираетесь его напечатать.
Вы также можете сделать кадрирование для слайд-шоу, предназначенного для показа на телевизоре или мониторе компьютера. Старые телевизоры обычно имеют соотношение сторон 1,33: 1 (4: 3), в то время как современные телевизоры и мониторы HD имеют соотношение сторон 1,78: 1 (16: 9), что соответствует телевизорам и мониторам высокой четкости. Если вы знаете, на каком телевизоре / мониторе будет воспроизводиться слайд-шоу (например, HD), вы можете обрезать изображения в соответствии с этим соотношением, чтобы они отображались в полноэкранном режиме без границ.
Обрезка цифровых фотографий
Обычное изменение размера цифровых фотографий — кадрирование.Это можно сделать, чтобы просто изменить соотношение сторон фотографии (как обсуждалось выше), перекомпоновать фотографию (изменить видимый баланс объектов на фотографии) или «увеличить» часть фотографии (создать новую фотографию. только часть исходной фотографии). Последние две цели земледелия часто совпадают.
| Сверху: исходное фото с соотношением сторон 1,33: 1.Показана рамка обрезки Внизу: обрезано до соотношения сторон 1,5: 1 |
В примере справа фотография кадрируется как для увеличения части изображения, так и для изменения композиции изображения (кадрирование для удаления пары нежелательных элементов и изменение «баланса» фотографии). Он также обрезается до другого соотношения сторон (изменяется от соотношения 1,33: 1 (4: 3) до соотношения 1,5: 1 (3: 2).
В большинстве хороших программ для обработки фотографий есть инструмент кадрирования. В Photoshop Elements для Например, вы могли бы использовать инструмент «Прямоугольная область», чтобы выбрать область фотографии.Обратите внимание, что этот инструмент можно настроить на фиксированное соотношение сторон (например, 3: 2). Быстрый способ обрезки до определенного соотношения сторон формата бумаги — просто ввести размер бумаги в качестве соотношения сторон (например, 8,5: 11).
После того, как вы выбрали именно то, что хотите, вы должны использовать функцию «Изображение> Обрезать», чтобы создать изображение только с выбранной частью фотографии с соотношением сторон бумаги, на которой вы собираетесь печатать фотографию.
Многие фотопринтеры поставляются с программным обеспечением, позволяющим легко печатать фотографии, и включают встроенный инструмент обрезки (соотношение сторон которого соответствует выбранному вами размеру бумаги), позволяющее обрезать фотографию до желаемого размера печати.
Отправка фотографий по электронной почте
Windows (любая версия, от XP до 10) — лучший и простой способ
Загрузите и установите бесплатную программу Resizer Powertoy Clone (доступна для 32- или 64-разрядных компьютеров) www.codeplex.com/PhotoToysClone.
Теперь, когда вы щелкнете правой кнопкой мыши по любой фотографии, вы увидите опцию «Изменить размер изображения» — нажмите на нее, и вы получите опции для маленького, среднего, большого, мобильного телефона или вы можете выбрать индивидуальный размер. Когда вы выбираете один из них, он мгновенно изменяет размер копии вашего изображения и сохраняет ее обратно в ту же папку с тем же именем файла, за исключением размера изменения размера в скобках (например, mypicture.jpg на mypicture (small) .jpg). Это не повлияет на исходную фотографию, теперь у вас есть новая фотография меньшего размера, идеально подходящая для отправки по электронной почте (или любого другого использования).
Windows 8, 7 и Windows Vista — альтернативный метод
- Откройте фотографию, которую вы хотите восстановить. размер с помощью фотоальбома Windows (если это не ваша программа просмотра по умолчанию, щелкните фотографию правой кнопкой мыши и выберите «открыть с помощью», чтобы выбрать фото-галерею)
- Выделив фотографию, выберите «Электронная почта» в главном меню.
- Выберите новый размер изображения (i.е. «Средний») и нажмите кнопку «Прикрепить»
- Ваша почтовая программа откроется с новым измененным размером фотографии в качестве вложения
ВНИМАНИЕ: При сохранении файла с измененным размером лучше переименовать его (добавить к имени файла «med» или «small»). НИКОГДА не заменяйте исходную фотографию фотографией с измененным размером.!!
Теперь просто удалите письмо. Ваше новое изображение с измененным размером будет там, где вы его сохранили.
(примечание для Microsoft — в следующей версии Windows, пожалуйста, встроите что-то эквивалентное очень простому в использовании Resizer Powertoy — обновление для Windows 7 — они этого не сделали — может быть, для Windows 8? ).
Метод Adobe Photoshop
- Загрузите копию вашей фотографии в Adobe Photoshop (или Photoshop Elements).
- Выберите пункт меню «Изображение> Размер изображения» (в Photoshop Elements может быть «Изображение> Изменить размер> Размер изображения»).
- В диалоговом окне размера изображения убедитесь, что установлены флажки «Изменить размер изображения» и «Сохранить пропорции».
- В разделе «Размеры в пикселях» введите 800 в поле Ширина (при условии, что изображение, с которым вы работаете, имеет ширину больше 800
- Нажмите кнопку «ОК» — при необходимости увеличьте резкость изображения
- Ваша фотография будет передискретизирован с использованием исходного соотношения сторон (что Adobe подразумевает под тупым «ограничением пропорций»).
- Используйте «Сохранить как», чтобы сохранить эту фотографию в формате JPEG с новым именем — я предлагаю добавить -email extender (например, «345-2365-email.jpg»). Нажмите «ОК»
- В следующем диалоговом окне вы увидите параметры JPEG, выберите Качество 5 или 6.
| обратите внимание, что оба поля «Resample Image» и «Constrain Proportions» ПРОВЕРЕНЫ и что поле WIDTH в разделе Pixel Dimensions установлено на 800 (программа автоматически установит высоту). |
Irfanview Method
- Загрузите копию вашей фотографии в Irfanview
- Выберите опцию «Изображение> Изменить размер / Изменить размер»
- В этом диалоговом окне убедитесь, что выбрано «Сохранить соотношение сторон»
- В В разделе «Установить новый размер» убедитесь, что выбраны «пиксели» и введите 800 для ширины
- Нажмите кнопку «ОК». При необходимости увеличьте резкость изображения.
- Используйте «Сохранить как», чтобы сохранить эту фотографию в формате JPEG с новым именем — я предлагаю добавить -email extender (например, «345-2365-email.jpg»). В раскрывающемся списке выберите качество 50
Вы также можете изменить размер нескольких фотографий, используя процедуру пакетного преобразования в Irfanview (также доступную из просмотра эскизов).
Метод Breezebrowser
- Просмотрите каталог фотографий с помощью Breezebrowser (эскизы изображений)
- Выберите все изображения, которые вы хотите изменить
- В меню «Инструменты» выберите «Доказательства»
- Убедитесь, что изображение «Изменить размер» установлено выбрано и установите для параметра Максимальный размер значение Ширина 800 и высота 600
- Установите любые параметры улучшения изображения, которые вы хотите (т.е. заточка). Вы также можете добавить водяной знак (ваше имя, дата фотографии EXIF, подпись IPTC и т. Д.)
- В настройках вывода выберите JPEG с качеством 65. Выходной каталог по умолчанию — это подкаталог под названием «proofs», но вы можете это изменить. к чему бы вы ни пожелали.
- Если в разделе «Переименовать» вы введете «% o-email», к исходному имени файла изображения будет добавлено «-email».
- Щелкните «Proof Selected», затем используйте Breezebrowser, чтобы просмотреть результаты в вашем каталоге «Proofs» (или куда вы их поместили).
В этом конкретном примере исходное изображение имело размер 3504 x 2336 пикселей с размером файла (в формате JPEG) 2,2 Мб. Изображение с измененным размером 800 x 600 составляет 54 КБ (0,054 Мб) в размере файла — красивое и крошечное для отправки по электронной почте, но при этом прекрасно просматриваемое на любом мониторе компьютера или телевизоре.
Дополнительные параметры
Выполните поиск в Интернете (например, в Google) по запросу «изменение размера фотографий для почтовой программы», и вы получите множество результатов, в том числе десятки бесплатных программных пакетов, предназначенных для изменения размера фотографий, и даже некоторые службы, которые подойдут. конвертация он-лайн.
Android
Та же проблема существует со смартфонами, которые создают изображения с высоким размером Mp (и, следовательно, с большими размерами файлов). Существует множество приложений, которые могут уменьшить размер файла изображения для отправки по электронной почте. Я использую очень простое приложение под названием «Отправить с уменьшенным размером» — все, что оно делает, это уменьшает размер изображения до желаемого, что позволяет быстро и легко отправлять по электронной почте или отправлять сообщения с фотографиями небольшого размера.
Как изменить размер изображения в Windows с помощью встроенных приложений
- Чтобы изменить размер изображения в Windows, вы можете легко использовать встроенное приложение «Фото» или Microsoft Paint.
- В приложении «Фото» в боковом меню скрыта опция «Изменить размер», которую можно использовать для изменения размера и качества изображения.
- В Microsoft Paint вы можете нажать «Изменить размер» и затем ввести желаемый процент или размер в пикселях.
- Вы получите наилучшие результаты, уменьшив масштаб изображения — если вы хотите увеличить размер изображения, вам лучше использовать такую программу, как Photoshop.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Изменение размера изображения — обычное дело. Фактически, если вы часто работаете с изображениями, загруженными из Интернета, вы, вероятно, обнаружите, что сильно меняете их размер.
К счастью, возможность изменять размер изображений встроена почти в каждое приложение для обработки фотографий. Сюда входят два самых популярных, которые с самого начала устанавливаются на каждый ПК с Windows 10: Фотографии и Microsoft Paint.
Обратите внимание, однако, что есть разница между уменьшением размера изображения и увеличением его размера. Почти каждая программа, включая Photos и Paint, может без проблем масштабировать изображение. Однако, если вы используете эти программы для увеличения изображения, вы можете обнаружить, что изображение сильно теряет качество.
Если вам нужно увеличить изображение (более чем на 100% от исходного размера), не делая его пиксельным и размытым, тогда вам нужно будет использовать такую программу, как Adobe Photoshop, которая включает интеллектуальную функцию изменения размера.
Но если вам нужно уменьшить масштаб изображения или вы не против потери качества, вот как использовать встроенные в Windows инструменты изменения размера изображения.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от $ 99.00 в Best Buy)
Windows 10 (от 139,99 долларов в Best Buy)
Acer Chromebook 15 (от 179,99 долларов в Walmart) Как изменить размер изображения в Windows с помощью приложения «Фото»Приложение «Фото» должно быть программой просмотра фотографий по умолчанию почти для всех типов изображений в Windows.
1. Дважды щелкните файл изображения, размер которого нужно изменить, чтобы открыть его в Фото.
2. После открытия щелкните три точки в правом верхнем углу, затем щелкните «Изменить размер».«
В боковом меню выберите параметр «Изменить размер». Уильям Антонелли / Business Insider3. Появится небольшое всплывающее окно, предлагающее вам три предустановленных размера изображения. Выберите один из них или нажмите «Определить специальные параметры» внизу.
Предустановленные размеры измеряются в мегапикселях.Уильям Антонелли / Business Insider4. Если вы выбрали нестандартные размеры, появится меню, в котором вы сможете точно указать, какого размера должно быть изображение. Вы также можете выбрать, насколько высоким будет качество изображения с измененным размером — изображения более высокого качества выглядят лучше, но имеют больший размер файла.
Если установлен флажок «Сохранять соотношение сторон», вам нужно только изменить высоту или ширину, и другой размер изменится автоматически, чтобы соответствовать ему.
Задайте новые размеры и нажмите «Сохранить копию с измененным размером».
Вам будет показан текущий размер изображения вверху этого меню.Уильям Антонелли / Business Insider Как изменить размер изображения в Windows с помощью Microsoft Paint1. Запустите Paint, который обычно можно найти в меню «Пуск». Если его там нет, вы можете ввести «Paint» в поле поиска кнопки «Пуск» и щелкнуть его, когда он появится в результатах поиска.
2. Откройте фотографию, размер которой нужно изменить, щелкнув «Файл», затем «Открыть» и выбрав изображение из файлов своего компьютера.
3. На вкладке «Главная» верхней панели меню нажмите «Изменить размер». Должно появиться окно «Изменить размер и наклон».
4. Введите размер, до которого вы хотите изменить размер изображения. Вы можете установить размер в процентах (например, «на 30 процентов больше») или нажать «Пиксели» и ввести точные размеры, которые вам нужны. Пока вы держите флажок «Сохранять соотношение сторон», вам нужно только указать горизонтальный или вертикальный размер, а другой размер будет установлен автоматически.
Введите процент или размер в пикселях, чтобы создать новую версию вашего изображения. Дэйв Джонсон / Business Inisder5. Нажмите «ОК», чтобы внести изменения.
6. Сохраните новую версию изображения, нажав «Файл», а затем «Сохранить как».
Как уменьшить размер файла изображения или картинки
Возникли проблемы с отправкой изображения из-за слишком большого размера файла? Это обычная проблема, с которой мы все время от времени сталкиваемся.К счастью, вы можете уменьшить размер файла ваших изображений различными способами.
Вы можете сжать изображения, изменить разрешение изображения или удалить метаданные из изображений, чтобы уменьшить размер файла.
Сжать размер изображения с помощью онлайн-инструментовСуществует несколько онлайн-инструментов, которые можно использовать для уменьшения размера файлов изображений. Чтобы использовать эти инструменты, вам не нужно ничего устанавливать на свой компьютер. Они работают в вашем браузере.
1. Используйте TinyPNG для сжатия изображенийTinyPNG (бесплатно) — один из популярных веб-инструментов для сжатия изображений. С помощью этого инструмента вам просто нужно загрузить свои изображения, и инструмент сжимает эти изображения за вас. С помощью этого инструмента вы можете сжать как одно, так и несколько изображений одновременно.
Хотя в названии сайта упоминается PNG, сайт работает и с изображениями JPG.
- Откройте сайт TinyPNG в веб-браузере на своем компьютере.
- Когда сайт загрузится, выберите значок загрузки посередине, чтобы загрузить свои фотографии.
- Загрузите фотографии, которые нужно сжать. Помните, что вы можете загрузить до 20 изображений за один раз.
- Когда фотографии будут загружены, TinyPNG начнет их сжимать.
- Если вы загрузили одну фотографию, выберите Скачать рядом с названием фотографии, чтобы загрузить сжатую версию фотографии.
- Если вы загрузили несколько фотографий, выберите Загрузить все , чтобы получить ZIP-архив, содержащий все ваши сжатые фотографии.
Image Smaller (бесплатно) — еще один сайт, который позволяет уменьшить размер ваших изображений в Интернете. Этот сайт поддерживает несколько форматов изображений, включая JPG, PNG, GIF и TIFF. Вы можете загружать изображения размером до 50 МБ.
- Откройте сайт Image Smaller в веб-браузере на своем компьютере.
- На сайте выберите Выберите файл изображения и выберите изображение или изображения для сжатия.
- Подождите, пока сайт не уменьшит размер вашего изображения.
- Когда изображение сжато, выберите Загрузить , чтобы загрузить сжатое изображение.
На странице загрузки показан исходный и сжатый размер изображения. Таким образом вы узнаете, насколько сжато ваше изображение.
3. Используйте Kraken, чтобы уменьшить размер файла изображенияБольшинство сервисов Kraken являются платными, но вы можете использовать его средство изменения размера изображения с определенными настройками бесплатно.Этих бесплатных настроек достаточно, чтобы без проблем уменьшить размер ваших изображений.
Чтобы использовать Kraken для сжатия изображений:
- Откройте сайт Kraken в своем браузере.
- В разделе Выберите режим оптимизации выберите Lossless . Это необходимо для того, чтобы изменить размер изображения без особого влияния на качество изображения.
- Выберите значок загрузки и загрузите изображение, которое хотите сжать.
- Kraken начнет сжимать ваше изображение.Вы увидите индикатор выполнения внизу сайта.
- Когда изображение будет полностью сжато, выберите Загрузить файл , чтобы загрузить изображение на свой компьютер.
Еще один способ уменьшить размер изображения — изменить его разрешение. Это может повлиять на качество изображения.
В Windows 10 есть несколько способов изменить разрешение изображения.
1. Используйте Paint для изменения разрешения изображенияВы можете использовать встроенное в Windows 10 приложение Paint для изменения разрешения изображений. Таким образом, вам не нужно загружать или устанавливать на свой компьютер какие-либо сторонние приложения.
- Откройте папку, содержащую изображение, размер которого нужно уменьшить.
- Щелкните изображение правой кнопкой мыши и выберите Открыть с помощью > Paint .
- Когда изображение откроется в Paint, выберите Изменить размер вверху.
- В открывшемся окне Изменить размер и наклон выберите пикселей в разделе Изменить размер .
- В поле Horizontal введите новую ширину фотографии в пикселях. Помните, что это должно быть меньше текущей ширины.
- Вам не нужно ничего указывать в поле Vertical , так как оно автоматически получит правильные размеры в зависимости от значения поля Horizontal.
- Выберите OK внизу окна, чтобы сохранить изменения.
- Выберите Файл > Сохранить как и выберите формат изображения для сохранения сжатого изображения.
Shutterstock известен своим хранилищем стоковых фотографий. Помимо тысяч стоковых фотографий, сайт также предлагает онлайн-изменение размера изображений (бесплатно).
Вы можете использовать этот онлайн-инструмент, чтобы изменить разрешение ваших изображений, сделав ваши изображения меньше по размеру файлов.
- Перейдите на сайт Shutterstock Image Resizer в своем веб-браузере.
- На сайте выберите Загрузить и выберите изображения, которые нужно сжать.
- В разделе Step 2 на сайте выберите раскрывающееся меню Выберите размер изображения и выберите новое разрешение для фотографии.
- Чтобы указать нестандартные размеры, выберите Custom в раскрывающемся меню, а затем введите произвольную ширину и высоту фотографии в соответствующие поля.
- Наконец, выберите Загрузить , чтобы загрузить изображение с измененным размером на свой компьютер.
Если вы используете Adobe Photoshop на своем компьютере, в этой программе есть опция, которая позволяет выборочно уменьшать размер ваших изображений.
В Photoshop есть несколько вариантов качества и размера файла.
- Запустите Adobe Photoshop на вашем компьютере.
- Выберите Файл > Откройте и загрузите фотографию, размер которой нужно уменьшить.
- Когда фотография откроется в Photoshop, выберите File > Save for Web в строке меню Photoshop.
- В правом верхнем углу окна Save for Web выберите раскрывающееся меню справа под (не рядом) Preset и выберите JPEG .
- Выберите раскрывающееся меню под JPEG и выберите Средний .
- В нижней части окна предварительного просмотра фотографии на левой панели вы увидите размер фотографии с примененными текущими настройками.
- Если размер файла все еще слишком велик, выберите Низкий из меню, в котором вы выбрали Средний .
- Когда результат вас устраивает, выберите Сохранить внизу.
Многие из ваших изображений содержат определенную информацию.Эта информация называется метаданными и обычно включает в себя такие детали, как имя камеры, которая использовалась для захвата изображения, различные настройки камеры, когда фотография была сделана, и так далее.
Если вы не собираетесь использовать эту информацию, вы можете удалить ее, что уменьшит размер файла вашего изображения. Обратите внимание, что вы не увидите значительной разницы в размере файла изображения, поскольку метаданные обычно не занимают слишком много места.
- На ПК с Windows щелкните правой кнопкой мыши изображение, для которого вы хотите уменьшить размер файла, и выберите Свойства .
- Выберите вкладку Details в окне Properties .
- В нижней части вкладки Details выберите Remove Properties and Personal Information .
- На следующем экране выберите Создать копию с удаленными всеми возможными свойствами и выберите OK внизу.
- Windows создаст копию вашего изображения в той же папке, что и исходное изображение.В этой скопированной версии вашего изображения удалены все метаданные.
С помощью различных методов, описанных выше, вы можете быстро и легко уменьшить размер файла любого из ваших изображений. Вы можете использовать веб-инструменты, если вам не нравится устанавливать приложения, или использовать устанавливаемые программы для сжатия изображений.
размеров изображений в социальных сетях на 2021 год: бесплатные PSD-файлы и чит-листы.
Примечание редактора: этот пост был первоначально опубликован в 2018 году и был обновлен для полноты.
Вам не нужно говорить, насколько важны ваши изображения в социальных сетях.
Фактически, недавний опрос показал, что более 70% предприятий будут в значительной степени полагаться на визуальные эффекты как часть своей маркетинговой стратегии. Объем и качество изображений в социальных сетях, с которыми ваш бренд должен конкурировать, продолжат расти и в 2021 году.
Вот почему мы собрали самые свежие и актуальные размеры изображений в социальных сетях в этом удобном руководстве.
Ниже мы перечислим все лучшие размеры изображений для Facebook, Instagram, Twitter, LinkedIn, YouTube, Pinterest и Tik Tok, а кроме того, мы сделали для вас набор бесплатных загружаемых шаблонов Photoshop. (получите их внизу этой статьи.)
Итак, вот идеальные размеры изображений для использования в социальных сетях в 2021 году:
И если вам нужна дополнительная информация о размерах изображений в заголовках социальных сетей, см. Как выбрать идеальную обложку для социальных сетей.
По-прежнему самая популярная в мире сеть, Facebook приобретает все более визуальный характер и все больше ориентируется на мобильные устройства.
По сути, это «социальная» социальная сеть, поэтому профессиональным пользователям рекомендуется избегать слишком коммерческих или ориентированных на продукт изображений.Вместо этого стремитесь передать человеческую сторону вашего бренда — и, как и во всех представленных здесь сетях, используйте наилучшее возможное разрешение и стремитесь к оптимальным размерам публикации в Facebook.
Рекомендуемые размеры изображений Facebook на 2021 год:
- Размер изображения профиля Facebook: 180 x 180
- Размер обложки Facebook: 820 x 312
- Размер изображения ссылки Facebook: 1200 x 630
- Размер изображения сообщения Facebook: 1200 x 630
- Размер выделенного изображения Facebook: 1200 x 717
- Размер изображения события Facebook: 1920 x 1005
- Размер обложки группы Facebook: 1640 x 856
- Размер видео в Facebook: 1280 x 720
- Максимальная длина видео в Facebook: 240 минут
- Размер графического объявления Facebook: 1200 x 628
- Размер видеообъявления Facebook: 1080 x 1350 (соотношение 4: 5), не менее 1080 x 1080, также поддерживаются соотношения от 16: 9 до 9:16
- Размер объявления в Facebook Story: 1080 x 1920
- Facebook m Размер рекламного изображения essenger: 1200 x 628
Совет для профессионалов:
Объем внимания аудитории в соцсетях крайне ограничен, поэтому старайтесь делать видео на Facebook как можно короче.Хотя максимальная длина видео составляет 240 минут, Facebook рекомендует не превышать 15 секунд.
Instagram — это визуальная сеть с самого начала. Это место, где маркетологи могут развлечься своим внутренним фотографом и режиссером. В последнее время Instagram Stories привлекают все внимание, но вы все еще можете легко привлечь внимание статическими изображениями — один совет здесь — использовать фильтры.
Обязательно используйте три доступных ориентации (квадрат, пейзаж и портрет) и соответствующим образом скомпонуйте фотографии.Однако имейте в виду, что это разнообразие также делает решающим использование правильных размеров публикации в Instagram.
Рекомендуемые размеры изображений Instagram на 2021 год:
- Размер изображения профиля Instagram: 110 x 110
- Размеры фото Instagram: 1080 x 1080 (квадрат), 1080 x 566 (пейзаж), 1080 x 1350 (портрет)
- Размер историй в Instagram: 1080 x 1920
- Рекомендуемые размеры видео в Instagram: 1080 x 1080 (квадрат) 1080 x 567 (горизонтальный), 1080 x 1350 (портрет)
- Сообщения и реклама в карусели: 1080 x 1080 (квадрат) рекомендуется, 1080 x 566 (пейзаж) и 1080 x 1350 (портрет) также поддерживаются, может быть видео или статическим изображением
- Максимальная длина видео в Instagram: 60 секунд
- Эскизы фотографий Instagram: 161 x 161
- Размер рекламы в Instagram: 1080 x 566 (пейзаж), 1080 x 1080 (квадрат)
- Размер видео Instagram IGTV: 1080 x 1920
- Размер обложки IGTV: 420 x 654 90 198
- Instagram Reels: 1080 x 1920
Pro tip:
Мы рекомендуем использовать квадратный и вертикальный форматы при публикации в Facebook и Instagram (как обычных, так и платных).Почему? Потому что это максимизирует пространство, которое вы занимает в каналах, поскольку большинство людей используют свои телефоны для просмотра этих каналов.
Прошли те времена, когда ваших содержательных наблюдений было достаточно, чтобы вас заметили в Twitter. Твиты с изображениями ретвитируются на 150% чаще, чем твиты без изображений. Здесь вам нужны яркие изображения, чтобы выделяться в динамичной ленте новостей. Легко читаемая, но насыщенная информацией инфографика — это одна из визуальных тактик, которые бренды могут использовать для повышения вовлеченности.
Рекомендуемые размеры изображений Twitter на 2021 год:
- Размер изображения профиля Twitter: 400 x 400
- Размер заголовка Twitter: 1500 x 500
- Размер изображения сообщения Twitter: 1200 x 675
- Минимальный размер изображения карточки Twitter: 120 x 120
- Размер видео Twitter: 1280 x 1084
- Максимальная длина видео Twitter: 140 секунд
- Размер изображения Twitter для рекламы: 800 x 418 (веб-сайт карточка), 800 x 800 (изображение карточки приложения), 800 x 800 (карусели), 800 x 418 (карточка прямого сообщения), 800 x 418 (карточка разговора)
- Размер рекламы Twitter (видео): 720 x 720 ( квадрат), 1280 x 720 (альбомная), 720 x 1280 (портретная) Длина: 12 секунд или меньше (рекомендуется), 2 минуты и 20 секунд (максимум)
- Изображение эскиза видео — 640 x 360 (минимум), должно соответствовать размеру видео (рекомендуется)
- Размеры изображений Twitter для автопарков: 1080 x 1920
Многие компании ошибаются, считая LinkedIn простой профессиональной сетью, где вашим профилям не нужен вау-фактор.Верно, что верность и ясность бренда являются здесь наиболее важными элементами, однако красиво оформленный профиль LinkedIn — бесценный актив и визитная карточка вашего бренда.
Стремитесь к безупречным фотографиям с максимальным разрешением. Если целью является набор персонала, используйте свой имидж, чтобы продемонстрировать лучшие стороны своей компании.
Рекомендуемые размеры изображений LinkedIn на 2021 год:
Страницы компаний:
- Размер логотипа компании LinkedIn: 300 x 300
- Размер обложки LinkedIn Размер обложки
- Размер динамической рекламы LinkedIn: 100 x 100 (логотип компании)
- Размер изображения спонсируемого контента LinkedIn: 1200 x 627
- Размер основного изображения вкладки LinkedIn Life: 1128 x 376
- Изображение баннера LinkedIn Business: 646 x 220
- Размеры изображений LinkedIn для изображений ссылок сообщений в блогах: 1200 x 627
- Размер изображения LinkedIn Stories: 1080 x 1920
Персональные страницы:
- Размер изображения профиля LinkedIn : 400 x 400
- Размер фоновой фотографии LinkedIn: 1584 x 396
- Размер изображения публикации LinkedIn: 12 00 x 1200 (квадрат) 1080 x 1350 (портрет)
- Размер публикации ссылки LinkedIn: 1200 x 627
- Размер видео LinkedIn: от 256 x 144 (минимум) до 4096 x 2304 (максимум)
- Максимум Продолжительность видео в LinkedIn: 10 минут
Psst… угадайте, что? В нижней части этой статьи мы создали для вас набор бесплатных загружаемых шпаргалок и шаблонов Photoshop!
YouTube
С 2019 года YouTube является вторым по популярности каналом в социальных сетях для бизнеса, где можно делиться видеоконтентом.Маркетологи должны соответствовать требованиям к видео, чтобы хорошо работать на этом канале сейчас, как никогда. Хотя разрешение и длина видео весьма (чрезвычайно) важны, вам также необходимо обратить внимание на мельчайшие детали, такие как размер вашего изображения профиля, изображения обложки канала и т. Д., Чтобы привлечь внимание аудитории с того момента, как они приземлиться на вашей странице YouTube.
Рекомендуемые размеры изображений Youtube для 2021 года:
- Размер фотографии профиля YouTube: 800 x 800
- Изображение обложки канала YouTube: 2560 x 1440 (рабочий стол) и 1546 x 423 (смартфоны)
- Размер эскиза YouTube : 1280 x 720
- Медийная реклама YouTube: 300 x 250
- Оверлейная реклама YouTube: 480 x 60
- Сопутствующие баннеры YouTube: 300 x 250
- Продолжительность видеообъявлений YouTube с возможностью пропуска: 12 секунд до 6 минут
- Продолжительность видеообъявлений YouTube без возможности пропуска: 15 или 20 секунд (в зависимости от региона)
- Продолжительность видеообъявлений YouTube Bumper: 6 секунд
- Стандартное видео YouTube: минимальный размер 426 x 240 .Максимальный размер 3840 x 2160, соотношение сторон 16: 9
Pinterest — это все о визуальных эффектах. Около 355 миллионов человек ежемесячно используют Pinterest, чтобы узнавать о тенденциях и находить вдохновение. Когда дело доходит до изображений Pinterest, вам нужно думать о вертикали, поскольку этот формат предназначен для размещения высоких изображений, а не широких.
Рекомендуемые размеры изображений Pinterest для 2021:
- Изображение профиля Pinterest: 165 x 165
- Доска Pinterest Отображаемое изображение: 222 x 150
- Стандартный размер булавки Pinterest: вертикальные изображения 1000 x 1500
- Характеристики видео Pinterest: квадратное (1: 1) или вертикальное (2: 3, 9:16) Длина: максимум 30 минут
- Продвигаемое видео Pinterest: квадратное (1: 1) или широкоэкранное (16: 9) Длина: максимум 30 минут
- Pinterest Продвигаемые карусели: 2-5 изображений на карусель, соотношение сторон: 1: 1 или 2: 3, 1000 × 1000 или 1000 × 1500
- Pinterest Story Pins размер изображения: 1080 x 1920
- Pinterest Story Pins Длина видео: 1–60 секунд
Tik Tok
Tik Tok — это новейшее приложение для обмена видео, которое популярно среди людей.Не только люди, но и бренды вскочили на подножку, чтобы привлечь и привлечь новую аудиторию. Хотя в Tik Tok не так много вариантов или форматов для загрузки видео, бренды должны знать основы, прежде чем экспериментировать с приложением.
Рекомендуемые размеры изображений Tik Tok на 2021 год:
- Видео TikTok: 1080 x 1920, рекомендуется максимум 15 секунд.
- Фотография профиля TikTok: 200 x 200
- Длина видеообъявления в TikTok: рекомендуется от 9 до 15 секунд, разрешено от 5 до 60 секунд
- Соотношение сторон видео в рекламном объявлении TikTok: 9:16 , 1: 1 или 16: 9.
- Размер изображения для показа рекламы в фиде TikTok: соотношение 1: 1
Получите шаблоны для лучших размеров изображений в социальных сетях для использования в 2021 году
Хотите сэкономить время и нервы в своих любимых социальных сетях? Затем скачайте шаблоны Photoshop ниже.
Думайте об этих шаблонах как о шпаргалках, которые помогут вам не гадать при выборе размера изображений для социальных сетей.


 В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.




 Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки. Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:
Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки. Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона: Добавление текста привлечёт зрителей и даст представление о чем будет видео. Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
Добавление текста привлечёт зрителей и даст представление о чем будет видео. Это полезно, если вы хотите добавить больше контекста, чем в заголовке. устройств, а также как миниатюру фотографий в Facebook размером 32×32 пикселей.
устройств, а также как миниатюру фотографий в Facebook размером 32×32 пикселей.

