Фотошоп задания для тренировки. Практические занятия по Photoshop. Введение в программу Adobe Photoshop
- Новый документ 500х500 пикселов.
- Новый слой. С помощью эллиптического выделения (использовать кнопку параметров “Добавить к выделению”) и инструмента заливки нарисовать туловище пингвина. Снять выделение.
- Рисуем лоб. Эллиптическое выделение залить градиентом (инструмент в группе с заливкой), цвета — черный и белый.
- Так же рисуем живот:
- Рисуем глаза на новом слое (эллиптическая область выделения, заливка, обводка выделенной области, инструмент перемещения). Продублировать слой с глазом командой Layer — DuplicateLayer (Слой — Продублировать слой). Объединить все слои кроме фона.
- Рот. Новый слой. Рисуем красный овал. Прямоугольным выделением выделяем верхнюю половину овала.
Edit — Transform — Scale
(Редактирование — Трансформация — Масштабирование). Деформируем за верхний средний квадратик (тянем вниз), подтвердить трансформацию — галочка на панели параметров.
 Выполнить обводку желтым цветом. Перенести на голову пингвина, объединить со слоем туловища.
Выполнить обводку желтым цветом. Перенести на голову пингвина, объединить со слоем туловища. - Лапы и крылья. Новый слой ниже слоя с туловищем. На новом слое — овальное выделение, залить желтым или черным. Трансформировать поворотом: Edit — Transform — Rotate. Продублировать слои, развернуть по горизонтали: Edit — Transform — Flip Horisontal , придвинуть к туловищу, объединить слои, кроме фона.
Разделы: Информатика
Комментарий для учителя: Упражнения 1-2 выполняются при изучении темы “Слои”. Упражнение 1 выполняется в пошаговом режиме (каждое действие подробно описано в задании), упражнение 2 выполняется по аналогии с первым. Упражнения 3-5 относятся к теме “Стили слоев”. Также упражнение 3 дано в пошаговом варианте, упражнения 4 и 5 выполняются аналогично третьему. В приложениях даны исходные файлы (jpg) и тексты заданий.
Упражнение 1
Задание 1. Добавить к изображению новые слои из других документов
Открыть файл Chess. jpg.
jpg.
- Выбрать панель Слои .
- Увеличить размеры холста (чтобы было достаточно места для добавления других фрагментов изображения):
Рисунок – Размер контура;
В диалоговом окне установить ширину – 16 см.
Обратите внимание на то, что панель Слои содержит только один слой заднего плана Фон .
Открыть файл Котенок.jpg.
- Выделить изображение котенка.
- Выполнить команду Правка – Копировать.
- Вернуться к документу chess.jpg и выполнить команду Правка – Вставить.
- Не отпуская кнопку мыши, переместить выделенный фрагмент в окно документа chess.jpg.
- Отпустить кнопку мыши.
В документе chess.jpg появился новый слой Слой l , на котором изображен котенок.
Открыть файл Мыши.jpg.
- Выделить изображение мыши.
- Скопировать и вставить в файл chess.
 jpg.
jpg.
Задание 2. Переименовать слои документа
Задание 3. Переместить и масштабировать
изображение в пределах слоя

Замечание. Масштабирование будет пропорциональным, если при перемещении угловых ограничителей держать нажатой клавишу Shift .
Замечание. При нажатой клавише Ctrl изображение будет искажаться, а не масштабироваться, при этом курсор примет вид серой стрелки.
- Выделить слой Доска .
- Выделить изображение вокруг шахматной доски, используя инструмент Магический жезл.
- Инвертировать выделение.
- Клавишей Delete удалить белый фон вокруг шахматной доски.
- Инвертировать выделение.
- Уменьшить изображение шахматной доски, выполнив команду
Задание 4. Изменить порядок расположения слоев
Изображение разместится на переднем (заднем) плане.
Задание 5.
 Сохранение файла
Сохранение файла
Упражнение 2. Работа со слоями
Тенге.psd , используя файлы: Рамка.jpg, 10000 тенге.jpg, 5000 тенге.jpg, 2000 тенге.jpg, 1000 тенге.jpg и 100 тенге.gif .
Упражнение 3. Работа со слоями
Открыть файл baiterek.jpg.
Открыть файл Набережная.jpg.

- Настроить стиль слоя Набережная в диалоговом окне Стиль слоя , выполнив двойной щелчок по слою на панели Сло и.
- Аналогичные операции выполнить и с файлами 011.jpg, intercon.jpg.
Задание 2. Создание слоя с узорами.
Открыть файл Узор.jpg .

Упражнение 4. Работа со слоями. Стили слоя
Создать многослойный документ Кочевник.psd , используя файлы: 01.jpg, 02.jpg, 03.jpg, p46a.gif и Камера.jpg . У соответствующих слоев настроить тень.
Упражнение 5. Работа со слоями. Стили слоя
Создать многослойный документ Алдар Косе.psd , используя файлы: 03_01.jpg, CD 1.jpg. . У соответствующих слоев настроить тень.
Практическая РАБОТА №1. огненная надпись
Цель работы: научиться создавать надпись с огненным эффектом .
Ход работы:
1. Запустите программу Adobe Photoshop CS3.
2. Задайте черный фоновый цвет
.
3. Создайте файл произвольного размера (Файл → Новый ) с настройками, как на Рис.1.1. обратите внимание, что размеры файла указаны в пикселах, а цветовой режим должен быть установлен Градации серого 8 бит .
4. Напишите любой текст белым цветом с помощью инструмента . Старайтесь использовать массивный шрифт, например, Arial с настройками полужирного и курсивного начертания (Рис.1.2)
5. Щелкните правой клавишей мыши на слое с текстом и выберите команду «Растрировать текст».
6. Склейте слои с помощью команды Ctrl +Е . Должен остаться 1 слой (задний план), содержащий текст (Рис.1.3).
7. Поверните изображение на 90° против часовой стрелки с помощью команды Изображение → Повернуть холст → 90° против часовой . Результат представлен на Рис.1.4.
8. Примените фильтр Ветер (Фильтр → Стилизация → Ветер ) с настройками: метод – ветер, направление – справа (Рис.1.5).
9. Для увеличения язычков пламени фильтр Ветер можно применить несколько раз. Вместо повторения описанной последовательности действий можно воспользоваться сочетанием клавиш Ctrl + F . Результат на Рис.1.6.
10. Выполните команду Фильтр → Стилизация → Диффузия с нормальным режимом настройки (Рис.
11. Верните изображение в исходное положение: Изображение → Повернуть холст → 90° по часовой .
12. К получившемуся изображению примените фильтр ряби: Фильтр → Искажение → Рябь со следующими настройками:
— размер ряби: средний; — степень: 50% (Рис.1.8).
13. Переведите изображение в режим индексированных цветов: Изображение → Режим → Индексированные цвета .
14. Выполните команду Изображение → Режим → Цветовая таблица . Выберите таблицу «Абсолютно черное тело» (Рис.1.9).
15. Огненная надпись готова (Рис.1.10)
Если результат работы Вас не устраивает, то попробуйте вернуться на несколько шагов назад и поменять степень или размер ряби.
Разделы: Информатика
Комментарий для учителя: Упражнения 1-2
выполняются при изучении темы “Слои”.
Упражнение 1 выполняется в пошаговом режиме
(каждое действие подробно описано в задании),
упражнение 2 выполняется по аналогии с первым.
Упражнение 1
Задание 1. Добавить к изображению новые слои из других документов
Открыть файл Chess.jpg.
- Выбрать панель Слои .
- Увеличить размеры холста (чтобы было достаточно места для добавления других фрагментов изображения):
Рисунок – Размер контура;
В диалоговом окне установить ширину – 16 см.
Обратите внимание на то, что панель Слои содержит только один слой заднего плана Фон .
Открыть файл Котенок.jpg.
- Выделить изображение котенка.
- Выполнить команду Правка – Копировать.
- Вернуться к документу chess.jpg и выполнить команду Правка – Вставить.
- Не отпуская кнопку мыши, переместить выделенный
фрагмент в окно документа chess.
 jpg.
jpg. - Отпустить кнопку мыши.
В документе chess.jpg появился новый слой Слой l , на котором изображен котенок.
Открыть файл Мыши.jpg.
- Выделить изображение мыши.
- Скопировать и вставить в файл chess.jpg.
Задание 2. Переименовать слои документа
Задание 3. Переместить и масштабировать
изображение в пределах слоя

Замечание. Масштабирование будет пропорциональным, если при перемещении угловых ограничителей держать нажатой клавишу Shift .
Замечание. При нажатой клавише Ctrl изображение будет искажаться, а не масштабироваться, при этом курсор примет вид серой стрелки.
- Выделить слой Доска .
- Выделить изображение вокруг шахматной доски, используя инструмент Магический жезл.
- Инвертировать выделение.
- Клавишей Delete удалить белый фон вокруг шахматной доски.
- Инвертировать выделение.
- Уменьшить изображение шахматной доски, выполнив команду
Задание 4.
 Изменить порядок расположения слоев
Изменить порядок расположения слоев
Изображение разместится на переднем (заднем) плане.
Задание 5. Сохранение файла
Упражнение 2. Работа со слоями
Тенге.psd , используя файлы: Рамка.jpg, 10000 тенге.jpg, 5000 тенге.jpg, 2000 тенге.jpg, 1000 тенге.jpg и 100 тенге.gif .
Упражнение 3. Работа со слоями
Открыть файл baiterek.jpg.
Открыть файл Набережная.jpg.
 jpg и выполнить
команду Правка – Вставить.
jpg и выполнить
команду Правка – Вставить. - Настроить стиль слоя Набережная в диалоговом окне Стиль слоя , выполнив двойной щелчок по слою на панели Сло и.
- Аналогичные операции выполнить и с файлами 011.jpg, intercon.jpg.
Задание 2. Создание слоя с узорами.
Открыть файл Узор.jpg .

Упражнение 4. Работа со слоями. Стили слоя
Создать многослойный документ Кочевник.psd , используя файлы: 01.jpg, 02.jpg, 03.jpg, p46a.gif и Камера.jpg . У соответствующих слоев настроить тень.
Упражнение 5. Работа со слоями. Стили слоя
Создать многослойный документ Алдар
Косе.psd , используя файлы: 03_01.jpg, CD 1.jpg. . У
соответствующих слоев настроить тень.
У
соответствующих слоев настроить тень.
Севастопольская станция юных техников
Отдел информационных технологий
Сборник
практических работ
по графическому редактору Photoshop
г. Севастополь
2015
Цель – обеспечить учащихся сборником практических работ, позволяющих эффективно закрепить на практике теоретические знания.
Пособие содержит работы по графическому редактору Photoshop .
Все работы в сборнике предлагаются в порядке увеличения их сложности. Сборник имеет модульную структуру.
Сборник практических работ составил методист СЮТ: Шатров А. А.
Практическая работа № 1
Скопируйте в текстовый редактор, приведенный инструменты и рядом с каждым из них подпишите его назначение, способ применения.
Практическая работа № 2
В графическом редакторе Photoshop
Практическая работа № 3
В графическом редакторе
Photoshop
создать 5-ть файлов (1. 8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
Практическая работа № 4
В графическом редакторе Photoshop отсканировать следующую фотографию. Используя инструменты удаления, рамки выделения, кисти и палитры отредактируйте изображение так, чтобы остались видны только флаги. Фон должен быть белого цвета.
Необходимо выровнять флаги по горизонтали и флаги во втором ряду расположить симметрично по центру относительно 1-го ряда.
Практическая работа № 5
Отсканировать изображение. Отредактировать с помощью инструментов графического редактора и раскрасить, используя палитру.
Практическая работа № 6
Практическая работа № 7
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 8
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 9
Практическая работа № 10
Практическая работа № 11
Используя одну из предложенных заготовок, создайте рамку для листа форматом А-4. При выполнении работы используйте метод копирования или штамп (можно комбинировать оба метода).
У Вас должна получиться рамка следующего вида:
Практическая работа № 12
В графическом редакторе необходимо раскрасить черно-белую фотографию.
При редактировании фотографии пользуйтесь фильтрами и регулировками баланса цветов или кривыми, в зависимости от того, чем лучше владеете.
Практическая работа № 13
Отсканируйте свою (сфотографируйте) фотографию, используя слои, преобразуйте ее в соответствии с приведенным рисунком.
Практическая работа № 14
Исходный материал:
Создайте фон и разместите на нем основные фигуры, подпишите работу.
Пример готовой композиции:
Практическая работа № 15
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:
Возможный вариант работы:
Практическая работа № 16
Изменяя цветовые каналы проверить цветопередачу. В текстовом редакторе составить таблицу соответствия.
Практическая работа № 17
Используя заготовки, создайте календарь в графическом редакторе Photoshop .
Преобразуйте размер холста к формату B -5.
Практическая работа № 18
Отредактируйте в графическом редакторе фотографию.
Практическая работа № 19
Создайте композитное (составное изображение). Примените к нему фильтры. Создайте фон. К полученной композиции добавьте текстовую надпись.
Практическая работа № 20
В графическом редакторе создать изображение.
Практическая работа № 21
В графическом редакторе Photoshop
создайте поздравление. При оформлении работы воспользуйтесь рамкой из работы № 9.
При оформлении работы воспользуйтесь рамкой из работы № 9.
Возможный вариант работы.
Уважаемая Зоя Васильевна!
С днем рождения!
Вас с днем рождения поздравляя,
От сердца чистого желаем
Здоровья крепкого на долгие года,
Пусть в жизни вам сопутствует всегда
Любовь и нежность, ласковое слово.
Земное счастье, светлое, большое.
Успех, взаимопониманье,
Среди друзей, коллег – признанье.
Пусть сбудутся надежды и мечты,
А в этот день – для Вас цветы!
Коллектив ООО «Нептун»
Севастополь
2004
Практическая работа № 2 2
В графическом редакторе Photoshop
необходимо создать виньетку. На первой странице должна располагаться крупная фотография, помещенная в овальную рамку. На второй странице располагаются маленькие фотографии группы с надписями. Первый ряд занимают фотографии преподавателей. Разместите обе страницы на формате А-4.
Первый ряд занимают фотографии преподавателей. Разместите обе страницы на формате А-4.
Практическая работа № 2 3
Разблокируйте слой с изображением и создайте копию слоя. Нажмите правой клавишей мыши на новом слое и выберете пункт «Параметры наложения». В открывшемся окне необходимо в поле «Режим» установить значение «Осветление». При помощи параметра «Непрозрачность отредактируйте силу применяемого эффекта».
При помощи инструментов выделения выделите небо. При помощи инструмента «Яркость и контраст» добиваемся максимальной четкости.
У Вас должно получиться:
Выполните сведение слоев и сохраните работу.
Практическая работа № 2 4
Проведите цветовую коррекцию фотографии (необходимо осветлить).
Практическая работа № 2 5
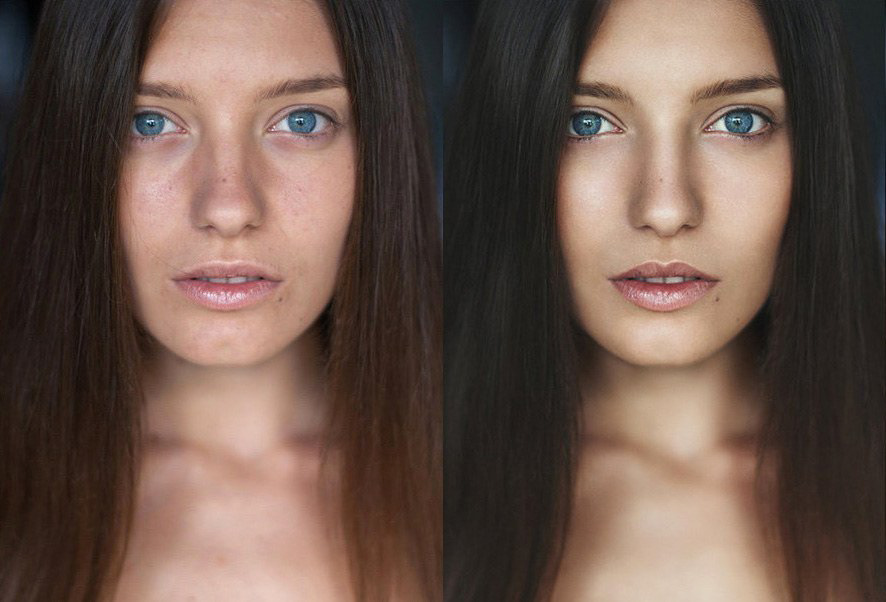
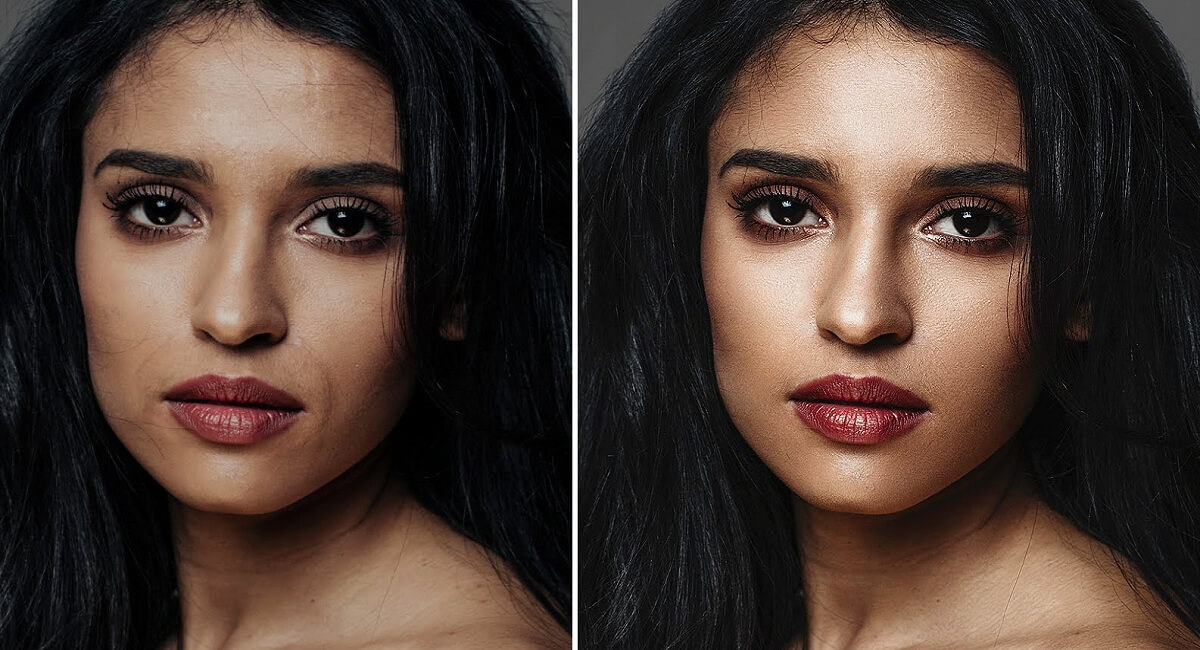
Отредактируйте портрет.
Сначала необходимо скадрировать портрет, чтоб у Вас получилось такое изображение, как на рисунке 2.
Рис. 2
Переведите изображение в черно-белый режим. Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Установите галочку в поле «Монохромный». В канале «Красный» — 30, а в канале «зеленый» — 70. Если Вы устанавливаете другие параметры, то сумма значений во всех каналах должна быть равна 100.
Примените параметры. У Вас должно получиться изображение как на рисунке 3.
Рис. 3
Теперь займемся глазами. Глаза очень темные на фотографии и их необходимо осветлить. Для этого возьмите инструмент «Осветлитель», измените кисть. Вам понадобится кисть с размытием. Установите размер кисти так, чтоб он по своему размеру был, сравним с размером радужки. Дополнительно для кисти установите «Диапазон» — средние тона и «Экспозиция» — 10-12%.
Теперь несколькими кликами по глазам осветляем их. Чтоб не было очень страшно необходимо отредактировать зрачки. Для этого нам при помощи инструмента «Затемнитель» необходимо чуть-чуть затемнить. Настройки инструмента выбираются по аналогии с предыдущим.
Настройки инструмента выбираются по аналогии с предыдущим.
Теперь займемся синяками под глазами. При помощи инструмента «Лассо» примерно выделите синяки. Нажмите CTRL +H , для того чтоб спрятать линию выделения – это упростит дальнейшее редактирование.
Рис. 4
При помощи инструмента «Кривые» или «баланса цветов», отредактируйте оттенок выделенного участка.
После этого выделяем меньший участок и проделываем с ним аналогичные манипуляции.
Рис. 5
В итоге у нас должно получиться изображение, как на рисунке 6.
Рис. 6
Теперь необходимо дважды продублировать наш слой. Это можно сделать в палитре слоев.
Для верхней копии слоя указываем параметры: «Затемнение» и непрозрачность – 35%.
Для нижней копии слоя указываем параметры: «Осветление» и непрозрачность – 55%.
На рисунке 7 и 8 показаны настройки для слоев.
Теперь к верхнему слою необходимо применить фильтр «Размытие по Гауссу». С параметром «Радиус» 15 пикс.
К нижнему слою применяем тот же фильтр. Только с параметром «Радиус» 20 пикс.
Смотрите рисунок 9 и 10 соответственно.
Создадим новый слой.
Отключите видимость исходного слоя, нажмите клавишу «Alt » и одновременно с ней нажмите комбинацию клавиш «shift »+ «Ctrl »+«Е». Включите исходный слой и одновременно отключаем светлую и темную копии слоев. В итоге у нас должна получиться фотография, как на рисунке 11.
Рис. 11
Теперь подберем параметр «непрозрачность» верхнего слоя, так чтоб тон кожи разгладится, но при этом, чтобы она не выглядела переглаженной, ненастоящей. Значение параметра примерно 30-40 %.
На рисунке 12 представлено то, что у нас должно в итоге получиться:
Рис. 12
Теперь к верхнему слою необходимо добавить маску. Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее белый цвет. Рисуем по изображению кистью в тех местах, где необходимо разгладить кожу (одежда, глаза, губы, брови и т. д. пропускаются).
д. пропускаются).
Результат маски показан на рисунке 13.
Рис. 13
Теперь необходимо убрать лишние слои. Для этого выбираем «Слои» — «Выполнить сведение». Если необходимо, то при помощи инструмента «Кривы », можно чуть-чуть осветлить все изображение. Для повышения резкости изображения необходимо применить фильтр «Контурная резкость» (фильтры – резкость – контурная резкость). Фильтр с параметрами представлен на рисунке 14.
Рис. 14
Окончательный результат работы представлен на рисунке 15.
Рис. 15
Практическая работа № 2 6
Отредактируйте фотографию и вставьте ее в рамку.
Исходная фотография (смотри рисунок 1).
При помощи инструмента «Кадрировать» отрежьте лишние элементы на фотографии. Результат кадрирования показан на рисунке 2.
Рис. 2
Добавляем корректирующий слой. Для этого в палитре слоев сначала разблокируйте, а потом скопируйте слой.
Переведите изображение в черно-белый режим. Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Установите галочку в поле «Монохромный». В канале «Красный» — 100.
Примените параметры. После преобразования у вас должна получиться заготовка как на рисунке 3.
Теперь необходимо добавить новый слой. Для созданного слоя устанавливаем параметры:
Смешивание – затемнение;
Непрозрачность – 50%.
Берем кисточку черного цвета большого радиуса, с мягкими краями. Ставим для нее параметр «Непрозрачность» — 10-11%. Закрашиваем все, кроме трубы и поваленной березы на переднем плане.
У Вас на новом слое должно получиться размытие, как на рисунке 4.
Рис. 4
Добавим еще один корректирующий слой. Порядок добавления корректирующего слоя смотри выше. Копировать следует начальный слой.
Для этого слоя устанавливаем параметры: — смешивания – осветление;
Непрозрачность – 25-45%.
Создаем слой-маску.
Для этого слоя создаем маску. Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее параметры:
Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее параметры:
Белый цвет;
Непрозрачность – 10%.
Рисуем по изображению кистью в тех местах, где лежит береза.
Создаем еще один слой с такими же параметрами. Создаем слой-маску.
Добавляем корректирующий слой и применяем к нему «баланс цветов». Настройки показаны на рисунке 5, 6 , 7.
Рис. 5
Рис. 6
Рис. 7
В конечном итоге у Вас должен в палитре слоев получиться вот такой порядок, как на рисунке 8.
Рис. 8
После всех манипуляций наша заготовка должна выглядеть как представлено на рисунке 9.
Рис. 9
Теперь можно объединить слои.
Применим фильтр «Контурная резкость» (Фильтр — резкость — контурная резкость). В фильтре выставляем параметры, как на рисунке 10.
Рис. 10
Применяем фильтр «Добавить шум» (Фильтр – шум – добавить шум). В фильтре выставляем параметры, как на рисунке 11.
Рис. 11
Теперь создаем файл с большими размерами, чем полученная заготовка. Заливаем ее черным цветом. Копируем на этот черный лист нашу заготовку и выравниваем ее.
Готовая работа должна выглядеть как на рисунке 12.
Практические уроки Фотошоп
Практические уроки ФотошопФильтры
Курсы со скидкой
Курс недели -30% -30% -20%
ГлавнаяУрокиПрактика
Сортировка:
По дате По популярности
is_success» title=»Урок выполнен»/>По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Перейти на:
Станьте профессионалом в направлении Фотоманипуляция и Концепт-арт Если вы мечтаете выйти на новый уровень творчества в Adobe Photoshop и понять, как монетизировать своё направление, то начните с создания визуализации напитка «Иван-чай»
В этом уроке вы узнаете как сделать фотоманипуляцию, фотомонтаж, коллаж в фотошоп. Посмотрите этот урок, пополняйте свою копилку знаний о программе Photoshop.
3 СЕНТЯБРЯ состоялся разбор работ участников активности КОНТРАСТЫ: Стажировка для дизайнеров ЗАПИСЬ ЭФИРА:
В этом видеоуроке вы увидите один из способов, как перестать использовать чужие исходники. ВАШ РЕЗУЛЬТАТ Вы создадите баннер из объемных букв для интерактива на Creativo:
Уберите глубокие тени и блики в фотошоп
В этом уроке Оксана Решетнева покажет быстрый способ обработки фотографии в Photoshop. Этот метод обработки подойдет для всех фотографий, созданных в солнечное время.
Этот метод обработки подойдет для всех фотографий, созданных в солнечное время.
Возможно, вы видели непонятные значки на панели закрепления слоев и не понимали зачем они нужны. В этом уроке вы увидите на конкретных примерах, чем они отличаются друг от друга и как могут облегчить вашу работу в фотошоп. Вы узнаете, как можно избежать некоторых ошибок в работе при помощи панели закрепления слоев.
Научитесь создавать концепт-арты и новые миры из своих исходников Открываем новую главу на Creativo в направлении фотоманипуляция и концепт-арты. В этом уроке вы увидите, как создавались исходники персонажей на обычную камеру мобильного телефона, а также узнаете, как можно сделать реалистичные объекты для захватывающего морского сюжета в программе Blender.
«Дизайн – не только красивая картинка, но и передача нужных смыслов». Посмотрите это видео и узнайте, как за 5 минут улучшить ваш дизайн. Кликните, чтобы скачать презентацию
30 июня завершился интерактив по фотоартам «Тестовое задание». 40 участников с подпиской на Premium получили возможность попасть на разбор работ.
40 участников с подпиской на Premium получили возможность попасть на разбор работ.
5 июля в 15:00 мск состоялась трансляция для дизайнеров
Научитесь создавать яркие арты с одним цветом.
В этом видео мы рассмотрим быстрый и эффективный приём, как быстро отбелить зубы в фотошоп.
В этом видео мы рассмотрим необычный способ как вы можете убрать брекеты.
В этом видео мы рассмотрим один из способов добавления визуализации в Mockup журнала. Вы увидите, как быстро наложить картинку при помощи инструментов трансформация и деформация.
В этом видео рассмотрим интересный способ добавления стрелки/указателя на лестницу с помощью фильтра «Исправление перспективы». Вы увидите, как быстро наложить плоский объект на любую поверхность.
В этом видео вы увидите распаковку и обзор бюджетного графического планшета HUION Inspiroy RTE 100.
Отвечаю на 10+ вопросов пользователей Creativo:
+3 способа сэкономить деньги
В этом видео мы рассмотрим интересный способ выделения дерева через функцию «Выделение неба». Вы увидите как можно быстро выделить дерево и заменить фон. Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
В этом видео мы рассмотрим быстрый способ выделения объекта с заменой фона. Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
По вашим запросам вместе с командой Creativo мы подготовили экспресс-курс под названием «Заработок на творчестве».
Научитесь создавать фотоарты в стиле Дрим-арт.
В этом уроке вы увидите как просто и легко нарисовать три вида облаков в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этом уроке вы увидите как просто и легко нарисовать стилизованные деревья в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этой серии уроков вы научитесь рисовать разные стилизованные деревья в Adobe Photoshop.
Кибер-доставка навыков от команды Creativo Вы часто задаете вопросы: Как создавать авторские работы? Какие фотографии разрешено брать из интернета? Можно ли использовать чужие рисунки в фотоартах? Как реализовывать большие коммерческие проекты?
19 АПРЕЛЯ В 18:00 МСК состоится разбор работ участников интерактива «Остров в облаках». Разберем все работы участников с подпиской на PREMIUM Creativo
В этом видео я покажу вам как быстро изменить цвет волос.
В этом видео я покажу вам как работать с фильтром «Исправление перспективы». Вы научитесь быстро и легко накладывать текстуру на любую поверхность.
В этом видео я покажу вам как работать с инструментом «Заливка с учетом содержимого». Вы научитесь быстро и легко убирать любые объекты на фото.
В этом видео я покажу вам как работать с фильтром «Карта смещения». Вы научитесь быстро и легко менять цвет платья и принт.
28 марта в 19:00 по МСК состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
В этом уроке вы увидите как просто и легко нарисовать стилизованные кусты в Adobe Photoshop.
В этом уроке вы увидите как просто и легко освоить графический планшет.
7 марта в 19:00 мск состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
5 ФЕВРАЛЯ В 13:00 МСК состоялся разбор работ участников интерактива «Качаем навыки в графическом дизайне»
108107106105104103102101100999897969594939291908988878685848382818079787776757473727170696867666564636261605958575655545352515049484746454443424140393837363534333231302928272625242322212019181716151413121110987654321
В рубрике «Практические уроки по Фотошопу» мы показываем, как наработанные знания в программе Photoshop можно применять на практике. Будет ли это приносить вам доход или просто радовать окружающих решать только вам.
Будет ли это приносить вам доход или просто радовать окружающих решать только вам.
Здесь вы узнаете, как с помощью средств Фотошопа можно нарисовать открытку на любой праздник, как сделать коллаж, как самостоятельно создать календарик, фотографию на документы и т.д.
Вам больше не придется пользоваться услугами фото-салонов. Вы научитесь все делать своими руками, а точнее кнопочками и клавишами. Успехов!
Найдено: {{count}}
Фильтры
(найдено {{count_format}}) сброситьПремиум
По формату
Текстовые ВидеоурокиСложность
Легкий Средний СложныйПо моей активности
Выполненные ПрокомментированныеАвторы
{{author. name}}
name}}
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Способы обтравки изображений в Фотошопе
Одним из наиболее часто используемых и востребованных приёмов постобработки в коммерческой и рекламной фотографии является обтравка изображений в Adobe Photoshop.
Работая рекламным фотографом, мне часто приходится снимать и обрабатывать снимки для каталогов, интернет-магазинов, а также для последующей работы по дизайну и фотомонтажу в графических редакторах.
Обтравка — это отделение предмета от фона, при необходимости с последующей заменой фона на прозрачный, однородный белый либо цветной. При этом в некоторых случаях оставляют или дорисовывают падающую тень, отражение или блик от объекта (по желанию заказчика).
Такие изображения дают возможность максимально сконцентрировать внимание клиента на представляемом объекте, не отвлекая на детали фона.
Наиболее популярной является обтравка фотографий с помещением объекта на 100% белый фон (R:255, G:255, B:255).
Изначально снять объект на абсолютно белом фоне без какой-либо информации в пикселях по всему периметру практически невозможно. Если вы максимально высветите фон, это отразится в виде контурной засветки на снимаемом объекте. Если недосветите, тут же появится информация в пикселях, и значение белого уже будет отклоняться от (R:255, G:255, B:255).
Я снимаю на Nikon D800. Это полнокадровая фотокамера с высоким разрешением в 36,3 мегапикселя и размером изображения 7360×4912 пикселей, которая позволяет получить фотографии с превосходной детализацией, чёткостью и глубиной. Для предметной съёмки в основном использую объективы Nikon 105mm f/2.8G AF-S VR Micro-Nikkor и Nikon AF-S NIKKOR 24-120mm F/4G ED VR.
Для предметной съёмки в основном использую объективы Nikon 105mm f/2.8G AF-S VR Micro-Nikkor и Nikon AF-S NIKKOR 24-120mm F/4G ED VR.
Кстати, сегодня компания Nikon предлагает новую модель D810. У неё похожие характеристики. В чём разница? В частности, здесь установлена матрица без противомуарного фильтра. Она даёт более высокую детализацию при том же динамическом диапазоне и хорошей цветопередаче. Отличное решение для предметной съёмки!
Благодаря широкому динамическому диапазону, при съёмке в RAW сохраняется информация о цвете и деталях в пересвеченных областях, даже если на экране камеры и в формате JPG они выглядят полностью белыми. Этот запас в RAW позволяет при необходимости приглушить блики, проявить контуры и восстановить необходимые детали на снимаемом объекте в RAW-конвертете.
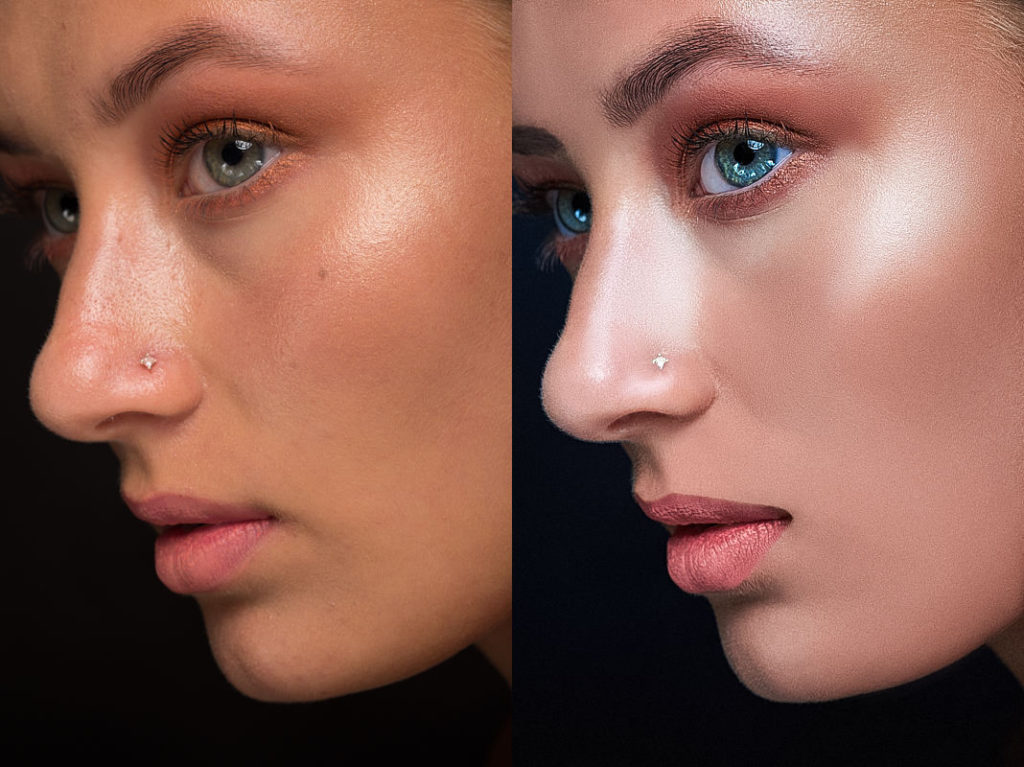
Слева кадр, снятый в формате JPG, с пересвеченными областями на изображении. Справа этот же кадр в формате RAW после понижения значений экспозиции и восстановления деталей на пересвеченных участках в Adobe Lightroom.
Но после восстановления деталей на объекте у вас также проявится информация на фоне, и постобработка с обтравкой изображения в Adobe Photoshop, как правило, будет неизбежна.
Поэтому съёмку под обтравку обычно проводят на белом фоне, высвеченном таким образом, чтобы снимаемый объект выглядел на нём максимально контрастно, с полным сохранением границ и очертаний. Чаще всего на фотографии белый фон в итоге получается светло-серым.
Обтравку фотографий можно сделать в Adobe Photoshop различными способами. Для этого нам необходимо создать обтравочную маску на слое с объектом, которая скроет ненужный фон.
Давайте рассмотрим несколько основных приёмов для обтравки различных изображений.
Создание обтравочной маски на основе выделенной области
Основные инструменты создания выделенной области
Rectangular Marquee Tool (Прямоугольная область выделения), Elliptical Marquee Tool (Овальная область выделения), Single Row Marquee Tool (Горизонтальная строка), Single Column Marquee Tool (Вертикальная строка) — все эти инструменты предназначены для выделения на основе простых геометрических форм.
На верхней панели вы можете настроить основные параметры их работы.
Режимы взаимодействия с другими выделениями: New selection (Новая выделенная область), Add to selection (Добавить к выделенной области), Subtract from selection (Вычитание из выделенной области), Intersect with selection (Пересечение с выделенной областью).
Если ваш объект включает в себя чёткие геометрические формы, вы можете использовать один из этих инструментов для его выделения.
Плюс инструментов выделения на основе простых геометрических форм:
- удобное выделение объектов чёткой овальной либо прямоугольной формы.
Минус:
- не позволяют выделять объекты сложной формы.
Lasso Tool (Лассо), Polygonal Lasso Tool (Полигональное лассо), Magnetic Lasso Tool (Магнитное лассо) — инструменты, позволяющие вручную рисовать выделенные области.
Lasso Tool (Лассо) позволяет рисовать произвольную линию выделения таким же образом, как если бы вы рисовали её контур ручкой или карандашом на бумаге. Необходимо просто нажать инструментом, поставив исходную точку на изображении, а затем начать вести линию, удерживая нажатой кнопку мыши. Чтобы замкнуть контур области выделения, необходимо довести линию обратно к начальной точке либо нажать клавишу Enter.
Необходимо просто нажать инструментом, поставив исходную точку на изображении, а затем начать вести линию, удерживая нажатой кнопку мыши. Чтобы замкнуть контур области выделения, необходимо довести линию обратно к начальной точке либо нажать клавишу Enter.
Плюс Lasso Tool:
- позволяет создавать выделенную область сложной произвольной формы.
Минус:
- сложно использовать при отсутствии практики рисования линий и контуров на компьютере от руки.
Poligonal Lasso Tool (Полигональное лассо) позволяет рисовать произвольную линию выделения, состоящую из прямых отрезков. Необходимо нажать инструментом, поставив исходную точку на изображении, после чего от неё потянется прямая линия. Кликая мышью, вы будете ставить новые опорные точки, «закрепляя» отрезки линии. Чтобы замкнуть контур области выделения, необходимо довести линию обратно к начальной точке либо нажать клавишу Enter.
Плюсы Poligonal Lasso Tool:
- позволяет создавать выделенную область сложной произвольной формы;
проще и точнее в применении, нежели Lasso Tool, не требует практики рисования линий и контуров на компьютере от руки.

Минус:
- при необходимости создания плавных линий требует рисования контура с большим количеством опорных точек.
Magnetic Lasso Tool (Магнитное лассо) — это инструмент, который автоматически ищет края, когда вы двигаете курсором вокруг объекта, и прилипает к ним, как магнит, создавая выделенную область. Magnetic Lasso работает, вычисляя различия в пикселях по цветам и уровням яркости между выделяемым объектом и фоном.
На верхней панели вы можете настроить основные параметры его работы:
Width (Ширина) — размер участка, в котором Photoshop ищет края объекта. Contrast (Контраст края) — различие в значении цвета или яркости между объектом и фоном, чтобы считать какую-то область краем.
Frequency (Частота) — параметр, определяющий как часто будут добавляться опорные точки при создании контура выделения.
Плюс Magnetic Lasso Tool:
- быстрое выделение объектов сложной формы с контрастными краями.

Минус:
- если изображение и фон имеют на границах схожие пиксели, возможно попадание нежелательных частей изображения в выделенную область.
Magic Wand Tool (Волшебная палочка) и Quick Selection Tool (Быстрое выделение) — инструменты, работающие по принципу выделения схожих по цвету пикселей.
Magic Wand Tool (Волшебная палочка) — инструмент для выделения одноцветного фона.
На верхней панели вы можете настроить основные параметры работы «Волшебной палочки»:
Tolerance (Допуск) — параметр, отвечающий за степень близости по цвету выделяемых пикселей. Чем меньше его значение, тем меньшее количество цветов попадёт в диапазон выделения. Чем больше его значение, тем больше пикселей, отличающихся по цвету, будет выделено.
Contiguous (Смежные пиксели). Если установить галочку на этом параметре, будут выделяться только схожие по цвету пиксели, находящиеся рядом друг с другом.
 При выключенной галочке они будут выделяться на всей области изображения.
При выключенной галочке они будут выделяться на всей области изображения.
При помощи Magic Wand Tool я за один клик выделила однородный фон, находящийся позади упаковки с тенями для век. Но чтобы выделить область внизу упаковки, где есть падающая от объекта тень и довольно сильно отличающиеся по цвету пиксели, мне придётся тонко настраивать режим допуска (Tolerance), а также многократно кликать по различным цветовым областям в режиме Add to selection (Добавить к выделенной области), что займёт много времени. Также при выделении участка с тенью есть большая вероятность того, что в выделенную область начнут попадать и чёрные пиксели изображения пластиковой упаковки, схожие по цвету с падающей тенью.
Плюсы Magic Wand Tool:
- быстрое выделение схожих по цвету пикселей;
- удобен для выделения однородного фона.
Минусы:
- выделение областей с отличающимися по цвету пикселями и видимой фактурой занимает много времени;
- если изображение и фон имеют на границах схожие пиксели, возможно попадание лишних пикселей в выделенную область.

Quick Selection Tool (Быстрое выделение) так же, как и Magic Wand, работает по принципу выделения схожих по цвету пикселей, имеет форму кисти и позволяет выделять объекты сложной формы с контрастными краями. По мере перемещения кисти Adobe Photoshop автоматически определяет края объекта и расширяет выделенную область.
Диапазон воздействия этого инструмента регулируется размером кисти.
Плюс Quick Selection Tool:
- быстрое выделение объектов сложной формы с контрастными краями.
Минус:
- если изображение и фон имеют на границах схожие пиксели, возможно попадание нежелательных пикселей в выделенную область.
После создания выделенной области вокруг объекта при помощи одного или нескольких из вышеперечисленных инструментов желательно применить растушёвку выделенной области (Feather), чтобы края обтравленного объекта не выглядели на новом фоне слишком резкими. Для этого я использую команду Select — Modify — Feather либо комбинацию клавиш Shift+F6 на клавиатуре. Радиус растушёвки (Feather Radius) я обычно ставлю на значении 2 пикселя.
Радиус растушёвки (Feather Radius) я обычно ставлю на значении 2 пикселя.
Если изображение имеет неровные края (например, волосы или мех) и созданная вами выделенная область не настолько точна, вы можете попробовать настроить её параметры при помощи команды Select — Refine Edge (Уточнить край). Для этого необходимо, чтобы выделенная вами область охватывала объект, а не фон. Если у вас изначально был выделен фон, необходимо сделать инверсию выделенной области, выполнив команду Select — Inverse либо нажав комбинацию клавиш Shift+Ctrl+I на клавиатуре.
В окне Refine Edge вы можете настроить параметры выделенной области, максимально подходящие для вашего изображения.
Настройка View Mode (Режим просмотра) позволяет выбрать вид предварительного просмотра выделенной области.
Попробуйте переместить ползунки в настройках Radius (Радиус), Smooth (Сглаживание), Feather (Растушевка), Contrast (Контраст), Shift Edge (Смещение края), а также Decontaminate Colors (Очистить цвета), подобрав значения для наилучшего результата.
Изображение с изначально выделенной при помощи инструмента Magic Wand областью без корректировки параметров в окне Refine Edge.
Изображение с настроенными параметрами в окне Refine Edge
Теперь из выделенной области создадим маску для нашего слоя, ею мы скроем фон вокруг объекта.
Можно просто удалить ненужный фон, нажав кнопку Delete, но тогда мы не сможем при необходимости внести изменения и заново отредактировать контур изображения. Создав из выделенной области маску, которая лишь скроет из видимости, но не удалит ненужную нам часть изображения, мы будем иметь возможность в любой момент её отредактировать.
Для этого я разблокирую слой Background в палитре Layers, два раза нажав левой кнопкой мыши на иконку с замочком.
После необходимо нажать на кнопку Add layer mask (Добавить маску слоя) внизу палитры Layers.
Маска оставит видимым на слое ту часть изображения, которую охватывает выделенная область, а всё, что за её пределами, станет невидимым.
У меня на фото выделенная область охватывает фон, но мне нужно оставить видимым объект, а фон как раз скрыть. Для этого при нажатии на кнопку Add layer mask в палитре Layers я одновременно нажимаю клавишу Alt на клавиатуре. Эта команда сделает инверсию маски.
Можно добиться того же результата ещё: одним способом: изначально сделать инверсию выделенной области, выполнив команду Select — Inverse либо нажав комбинацию клавиш Shift+Ctrl+I на клавиатуре. Теперь наша выделенная область охватывает не фон, а объект, и мы можем просто нажать на кнопку Add layer mask в палитре Layers, без одновременного нажатия клавиши Alt.
Теперь под нашим слоем с маской создадим новый слой, нажав кнопку Create a new layer в палитре Layers и одновременно зажав кнопку Ctrl на клавиатуре. Зажатая кнопка Ctrl создаст новый слой под нашим рабочим слоем с маской. Если не нажимать Ctrl, новый слой будет создан поверх рабочего слоя, и его придётся вручную перетаскивать на палитре вниз.
Зальём новый слой белым цветом при помощи инструмента Fill tool.
Обтравка объекта с помещением на белый фон завершена!
Мы рассмотрели способ создания обтравочных масок на основе выделенных областей и базовых инструментов для работы с ними.
При создании и корректировке выделенной области очень часто используются поочерёдно сразу несколько инструментов: вы всегда сможете найти максимально комфортные и удобные вам в работе!
В следующей статье я расскажу о других способах получения обтравочных масок: на основе векторных контуров, а также с использованием графического планшета Wacom.
Ретушь мужского портрета в фотошопе русифицированная версия. Обработка мужского портрета: усиливаем брутальный характер
Продолжаем нашу серию статей под названием . На этот раз я покажу вам один из своих вариантов обработки мужского портрета . Мотивом данной статьи послужило просто огромное количество уроков по обработке , которые заполонили весь наш Интернет:)
В этом урокемы рассмотрим основные детали, на которые стоит обратить внимание при ретуши мужского фото.
Для данной статьи я подобрал фотографию своего друга, сделанную в феврале 2012 года. Снята она на Nikon D7000 с объективом NIKON . Оригинал снимка и PSD файл находятся в конце данной статьи , на которых вы можете потренироваться и полностью повторить данную обработку фото . Как всегда, видео по обработке вы тоже найдёте внизу этой статьи.
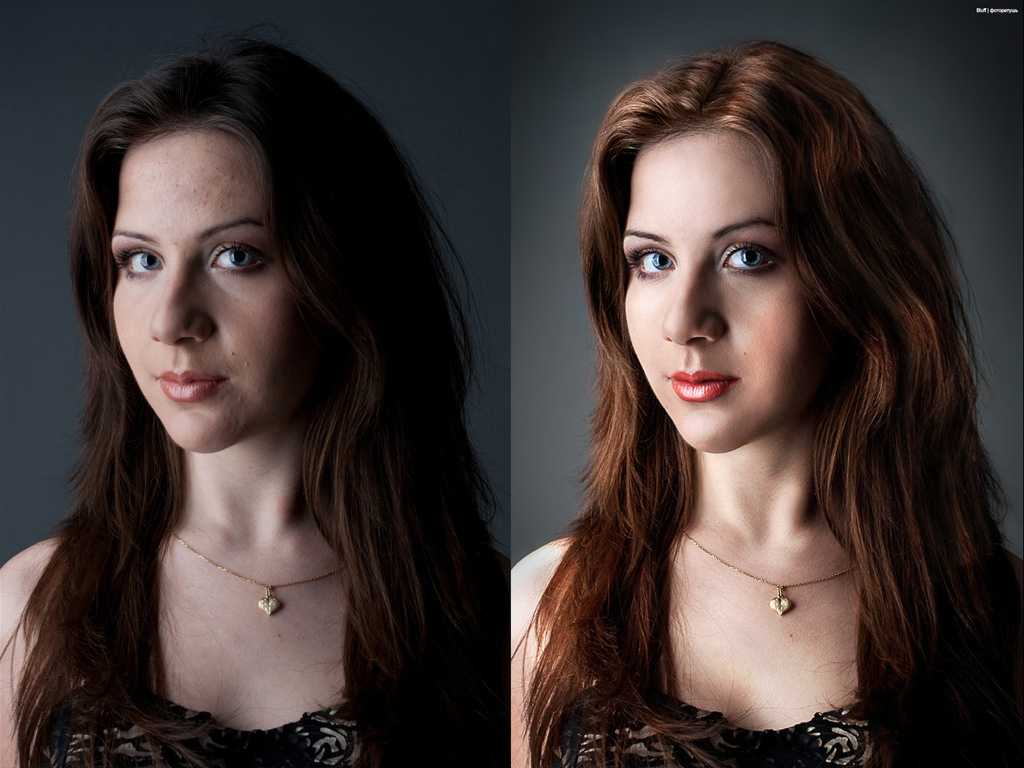
Собственно, результат до:
и результат после:
Для выполнения такой обработки нам понадобится графический редактор Adobe Photoshop и плагины к нему: Alien Skin Exposure 3 , Color Efex Pro версии 3.0 и 4.0 , Imagenomic Noiseware Professional. Ссылки на скачивание данных плагинов находятся в конце статьи .
Начало работы
1. Открываем нашу фотографию в фотошопе и сразу заходим в плагин Color Efex Pro 3.0 , выбираем фильтр Contrast Only и выставляем такие настройки: Brightness +40% , Contrast +40% , Saturation +50%
Ретушь фотографий имеет огромное значение и не потому, что исходное изображение плохо выполнено, а для того, чтобы скрыть мелкие дефекты и подправить цветовой баланс. Ретушь мужской фотографии отличается от женской тем, что здесь не следует скрывать морщины и делать кожу идеально гладкой, но в тоже время она имеет свои особенности.
Ретушь мужской фотографии отличается от женской тем, что здесь не следует скрывать морщины и делать кожу идеально гладкой, но в тоже время она имеет свои особенности.
Создаем корректирующий слой «Черно-белое». Усиливаем яркость некоторых отдельных участков, где доминирующим цветом являются красные, желтые тона, сдвинув курсор в сторону их сгущения.
Изменяем этому слою режим наложения на «Мягкий свет».
Создаем корректирующий слой «Цветовой тон / Насыщенность» и уменьшаем насыщенность.
Создаем корректирующий слой «Фотофильтр» и придаем изображению теплоты, но не чрезмерной, поэтому подойдет желтый цвет. Можно задать плотность фильтра.
Для того чтобы придать изображению брутальности можно создать корректирующий слой «Поиск цвета» и подобрать нужное цветовое решение.
Если кожа стала слишком теплых тонов или приобрела красные тона, то можно охладить её корректирующим слоем «Фотофильтр» синим цветом.
Корректирующим слоем «Кривые» можно осветлить и затемнить определенные участки изображения.
Объединяем корректирующие слои в группу: в коне слоев выделить нужные слои и нажать комбинацию клавиш Ctrl + G. Снижаем непрозрачность группы до 72 %.
Создаем копию слоя с изображением и на нем при помощи инструмента «Точечная восстанавливающая кисть» сглаживаем морщины на лбу, щеках и под глазами. Носогубные складки можно не трогать. Инструментом пользуются следующим образом: удерживая нажатой клавишу Alt и нажать мышкой по тому участку кожи, который является шаблоном для того участка, который следует изменить. Проводим кистью по тому участку, который нужно корректировать.
Как обработать уличный портрет при помощи программы Adobe Photoshop — смотрите в видеоуроке Алексея Кузьмичева. «займёмся обработкой уличного портрета пожилого человека. Из урока Вы узнаете как добиться красивых кинематографических оттенков на снимке, а также как подчеркнуть нужные детали с помощью света и тени» © Алексей Кузьмичев Информация о видео Источник: видеоуроки по Фотошопу от Алексея […]
Как сделать ретушь мужского портрета в программе Adobe Photoshop — смотрите в видеоуроке Алексея Кузьмичева. «Сегодня я покажу Вам как обработать мужской портрет в фотошопе. Вы узнаете какие нюансы есть при ретуши мужских фотографий, технику усиления фактуры кожи и способы сделать модель в кадре брутальнее.» © Алексей Кузьмичев Информация о видео Источник: видеоуроки по Фотошопу […]
«Сегодня я покажу Вам как обработать мужской портрет в фотошопе. Вы узнаете какие нюансы есть при ретуши мужских фотографий, технику усиления фактуры кожи и способы сделать модель в кадре брутальнее.» © Алексей Кузьмичев Информация о видео Источник: видеоуроки по Фотошопу […]
Как сделать профессиональную ретушь женского портрета при помощи программы Adobe Photoshop — смотрите в видеоуроке Алексея Кузьмичева. «Ретушь — очень важный этап в обработке любой фотографии. Прежде чем тонировать фотографию, добавлять эффекты и прочее сначала необходимо избавиться от основных дефектов, иначе в дальнейшем они могут испортить всю нашу работу. Сегодня я покажу Вам весь процесс […]
Статья описывает весь путь обработки фотографии включая анализ изображения, работу с Liquify, использование слоёв, Dodge & Burn, цветокоррекцию и итоговое повышение резкости.
Материал рассчитан на пользователей, которые знакомы с программой Photoshop, а именно: знают, как менять режимы наложения слоёв; помнят, где находятся стандартные фильтры программы и как эти фильтры примерно работают; догадываются, где найти и как применять корректирующие слои. По возможности русифицированные названия некоторых инструментов и режимов наложения будут дублироваться на английском языке.
По возможности русифицированные названия некоторых инструментов и режимов наложения будут дублироваться на английском языке.
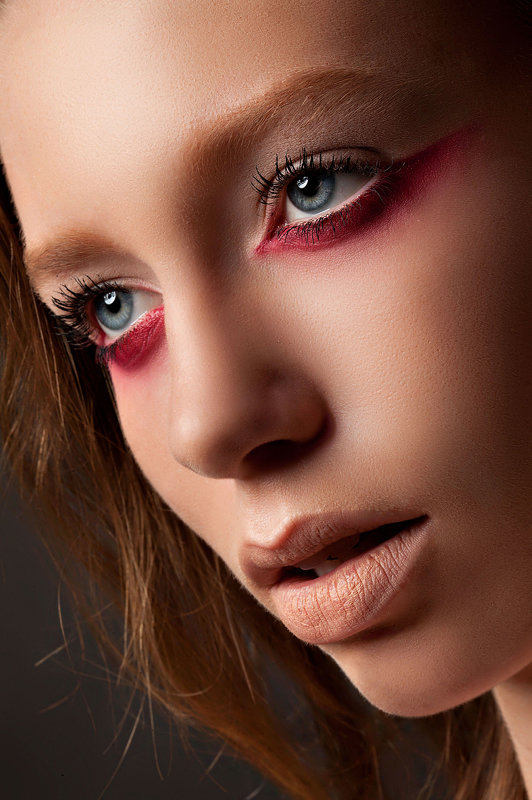
В статье описан процесс ретуши с помощью инструментов и способов, которые кажутся мне удобными и оптимальными на данный момент, но это, конечно, не значит, что описанный метод — самый правильный. И ещё одно дополнение: это скорее логика процесса, чем описание точных значений кисти и параметров инструментов, так как в работе сложно пользоваться конкретными настройками: важнее просто понимать, что нужно делать в каждом отдельном случае и на каждом этапе работы. Возьмём для примера обработки этот портрет девушки.
Принципы портретной ретуши
Желательно стараться брать в работу кадры, изначально удачные по своему исполнению (композиция, свет и прочее). Если вы начинающий фотограф и пока не умеете фотографировать на уровне, требуемом для качественной ретуши или начинающий ретушер, у которого нет доступа к качественным материалам, обязательно ищите для тренировки подходящие исходники в интернете и набивайте руку и глаз на хороших работах.
Основной принцип обработки, которым нужно руководствоваться: ретушь нужна для того, чтобы сделать выразительнее хороший кадр, а не для того, чтобы с нуля перерисовывать и переделывать изображение, которое изначально никуда не годится. Из первого принципа вытекает второй: не переусердствовать. Если мы уже выбрали для работы качественный кадр, то его нельзя переделывать до бесконечности. Иногда лучше немного недоделать, чем полностью изменить картинку.
Несколько слов о конвертации.
Прежде чем открыть изображение в программе Photoshop, часто бывает необходимо предварительно обработать raw-файл в одном из конвертеров. По умолчанию это Adobe Camera Raw (сокращённо ACR). Там мы сразу можем поправить экспозицию, баланс белого, контраст изображения и прочие показатели. Так выглядели мои настройки в ACR.
Особенности подготовки изображения к обработке в Photoshop – отдельная тема для разговора, поэтому замечу лишь, что основной моей целью при конвертации фотографии было выявить как можно больше деталей на коже с помощью передвижения ползунков экспозиции и светов влево, а теней – вправо, чтобы снизить общий контраст фотографии. Вдобавок там же, в Adobe Camera Raw, я увела баланс белого в менее жёлтый цвет, а с помощью вкладки с кривыми добавила в тени красноватый оттенок. Последние манипуляции совершенно необязательны в начале работы, так как некоторые предпочитают делать цветокоррекцию после технической ретуши, но мне удобнее работать с изображением, когда уже определено основное цветовое решение.
Вдобавок там же, в Adobe Camera Raw, я увела баланс белого в менее жёлтый цвет, а с помощью вкладки с кривыми добавила в тени красноватый оттенок. Последние манипуляции совершенно необязательны в начале работы, так как некоторые предпочитают делать цветокоррекцию после технической ретуши, но мне удобнее работать с изображением, когда уже определено основное цветовое решение.
Настройки кривой красного канала в ACR:
Теперь обратим внимание на строку внизу диалогового окна Adobe Camera Raw с параметрами изображения:
Конвертируем фото в цветовом пространстве Adobe RGB, 8 бит. Для высококачественной ретуши обычно советуют конвертировать изображение с показателем 16 бит, но мне для работы чаще всего хватает 8 бит. Имейте ввиду, что несмотря на то, что сейчас мы выбрали параметр Adobe RGB, после обработки для использования в интернете фотографию всегда обязательно нужно переводить в цветовое пространство sRGB.
В конце работы c конвертером нажимаем кнопку «Открыть изображение» в нижнем правом углу диалогового окна, и фотография открывается в программе Photoshop.
Анализ фотографии
В работе с данной фотографией поставим себе цель «причесать» картинку и сделать её более выразительной, оставив изображение при этом по возможности максимально естественным.
Как обычно, любую работу начинаем с анализа изображения. Для тренировки можно создать отдельный слой «анализ фотографии» (не важно, пустой слой или копию фона), на котором кистью будем буквально отмечать всё, что хочется исправить.
На нашем примере это обычные несовершенства кожи, неровные переходы света и тени на лбу и подбородке модели, сосудики на белках глаз. Ещё дополнительно хочется сгладить волоски, которые выбиваются из прически. Немного поправим форму причёски, слегка приоткроем веко левого глаза, опустим левое плечо, которое слишком приподнято. Дополнительно почистим фон от тёмного пятна в углу справа. Когда мы определились с основными задачами, слой «анализ фотографии» можно отключить и возвращаться к нему в процессе работы, чтобы посмотреть, не упустили ли мы что-то.
Слой «анализ фотографии»:
Фильтр «Пластика» (Liquify)
Создаём копию нашего исходного изображения, и с помощью фильтра «пластика» исправляем форму причёски, опускаем левое плечо и незначительно корректируем форму левого глаза.
Подробнее о фильтре Liquify вы можете прочитать в статье «Использование фильтра Liquify в Photoshop ».
Вспомогательные слои
В начале работы создаём группу вспомогательных слоёв:
1) Первый корректирующий слой кривых: выгибаем линию вниз до тех пор, пока не станут достаточно контрастными детали на самых светлых значимых участках изображения (в нашем случае это кожа на лбу и на носу) . Дадим ему название «Затемнение». Пока что отключаем(!) видимость этого слоя.
Затемняющий слой кривых и его воздействие на фото:
2) Второй корректирующий слой кривых. Назовём его «Осветление»: выгибаем линию вверх до тех пор, пока не будут различимы детали в самых тёмных значимых участках (тени в волосах). Также делаем этот слой невидимым.
Также делаем этот слой невидимым.
Осветляющий слой кривых и его воздействие на фото:
3) Ещё один вспомогательный корректирующий слой «Чёрно-белое». Его также отключаем после создания.
Складываем три этих слоя в отдельную папку и размещаем её выше всех остальных слоёв:
Вспомогательными слоями мы будем пользоваться в процессе обработки, чтобы лучше видеть недочёты, дополнительные детали, а также переходы света и тени. Попробуйте поочерёдно включать и выключать их уже сейчас, чтобы понять, как они изменяют изображение, и какие детали проявляются при использовании каждого из них.
Работа с восстанавливающей кистью.
Переходим непосредственно к ретуши.
Создаём три слоя для ретуши и объединяем их в группу «Восстанавливающая кисть, кожа»:
1) Новый чистый слой с обычным режимом наложения, чтобы удалить видимые небольшие несовершенства кожи.
2) Новый слой с режимом наложения «затемнение» (англ. «darken») – Для того, чтобы почистить кожу от пятен, которые светлее общего окружающего фона.
3) Новый слой с режимом наложения «замена светлым» (англ. «lighten») – Для того, чтобы убрать с изображения пятна, которые темнее общего окружающего фона.
По такому же принципу создаём из трёх слоёв группу «Восстанавливающая кисть, волосы».
Так выглядят наши корректирующие слои на данном этапе работы:
Выбираем самый нижний прозрачный слой “Обычный” (Normal) в папке “Восстанавливающая кисть, кожа” и берём инструмент “Точечная восстанавливающая кисть» (Spot Healig Brush Tool). Жёсткость кисти минимальная (в процессе работы жёсткость, а также другие параметры кисти можно и нужно менять).
Масштаб изображения выбираем достаточно крупный, (до 100-200%), чтобы видеть все нюансы на коже. Главное правило – размер кисти чуть больше пятна, которое убираем. Размер кисти постоянно изменяем с помощью квадратных скобок на клавиатуре, неудачные действия отменяем комбинациями клавиш Ctrl+Z или Ctrl+Alt+Z.
Во время ретуши очень полезно включать и отключать вспомогательные слои, которые лежат у нас в отдельной папке выше всех остальных слоёв. Самое важное в такой ретуши – достаточно набить руку и глаз на точечные попадания кисти по несовершенствам, так как работая неаккуратно можно только усугубить ситуацию.
Самое важное в такой ретуши – достаточно набить руку и глаз на точечные попадания кисти по несовершенствам, так как работая неаккуратно можно только усугубить ситуацию.
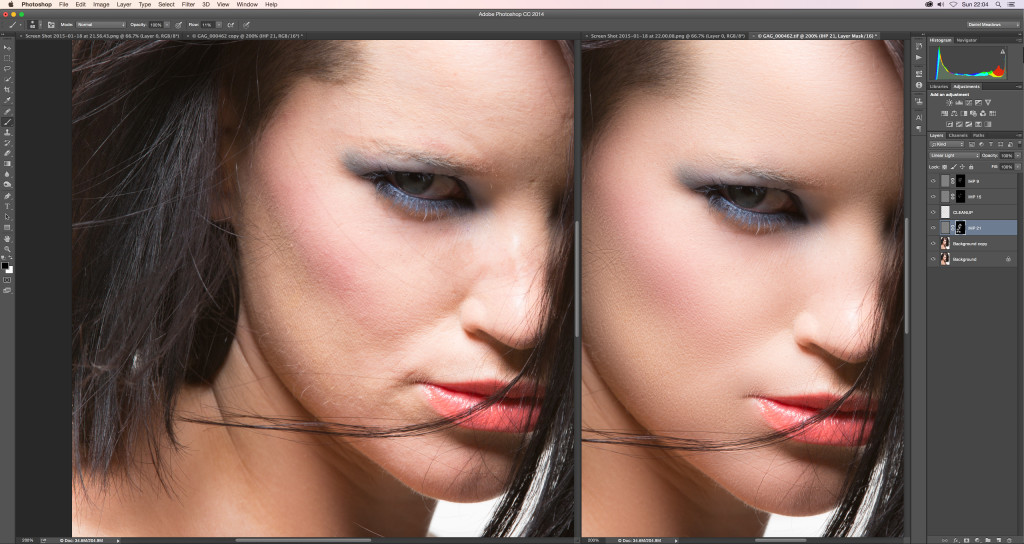
Когда закончили на первом слое, переходим на следующий «Замена светлым», чтобы удалить небольшие тёмные пятна на поверхности кожи. После того, как нам кажется, что и здесь всё готово, идём к слою «Затемнение» и затемняем все небольшие светлые пятна, которые видим. В итоге каждый отдельный слой с ретушью будет выглядеть примерно вот так:
С группой слоёв “Восстанавливающая кисть, волосы” работаем в той же последовательности, что и с предыдущими слоями, только тут есть один нюанс – с волосами удобнее работать на увеличенном фрагменте изображения инструментом «штамп» очень маленького размера (оптимально – чуть толще волоска, который пытаетесь удалить). Убираем выбивающиеся и слишком контрастные волоски. Здесь также полезно потренироваться и использовать все возможности наших вспомогательных слоёв. После ретуши наше изображение смотрится аккуратнее, чем было раньше:
Далее, если мы заметили какие-то детали, которые требуют обязательной корректировки, создаём группу “Дополнительная ретушь”, куда добавляем столько новых слоёв, сколько необходимо. Например, инструментом “штамп”/Clone Stamp Tool (выбираем параметр “образец слоя” со значением «активный и ниже», англ. “Sample” — «Current & Below») я убрала тёмное пятно в нижнем левом углу на фотографии и тем же штампом на новом слое почистила белки глаз от красных сосудиков (это делаем очень аккуратно, с прозрачностью кисти примерно 20-40%).
Например, инструментом “штамп”/Clone Stamp Tool (выбираем параметр “образец слоя” со значением «активный и ниже», англ. “Sample” — «Current & Below») я убрала тёмное пятно в нижнем левом углу на фотографии и тем же штампом на новом слое почистила белки глаз от красных сосудиков (это делаем очень аккуратно, с прозрачностью кисти примерно 20-40%).
Дополнительно на отдельном слое кистью с минимальным диаметром и подходящим цветом прорисовала несколько новых волосков на бровях и по контуру причёски, чтобы всё смотрелось более естественно (хотя обработка волос, опять же, это отдельная тема, в которую мы сейчас не будем углубляться).
Группа слоёв с дополнительной ретушью:
Дополнительные изменения в масштабе всего изображения, возможно, выглядят весьма незначительно, но нам важно помнить, что именно мелочи придают нашей работе законченный вид.
Метод осветления и затемнения/ Dodge & Burn
Метод ретуши Dodge & Burn в различных вариациях используется повсеместно, и сейчас мы тоже не будем исключением. Создадим два корректирующих слоя с кривыми. Делаем это так же, как до этого создавали вспомогательные слои:
Создадим два корректирующих слоя с кривыми. Делаем это так же, как до этого создавали вспомогательные слои:
— первый назовём «Осветление» (Dodge), выгнем кривую вверх, чтобы картинка осветлилась, инвертируем маску слоя.
— у второго слоя “Затемнение” (Burn) кривую опустим так, чтобы изображение стало темнее. Также добавляем чёрную маску.
У меня нет конкретных параметров, в соответствии с которыми нужно гнуть какие-либо кривые. Всё делаем на глаз, чтобы и при затемнении, и при осветлении на фото оставались детали. Так выглядят все группы слоёв, которые есть у нас на данный момент:
Теперь начинаем долгую и достаточно однообразную работу по выравниванию различных пятен на коже. Берём инструмент «Кисть»/Brush Tool.
Выставляем значение параметров «Непрозрачность»/Opacity около 6-10% и “Нажатие”/Flow около 20%. Постоянно во время ретуши меняем значение этих параметров и масштаб изображения. Будет одинаково плохо, если вы вместо того, чтобы сглаживать пятна, наплодите их ещё больше или если вы идеально выровняете поверхность кожи, оставив на месте лица плоский блин.
Отсюда вывод, что кроме владения инструментами Photoshop неплохо иметь хотя бы поверхностное представление об анатомии лица и человеческой фигуры в целом. Начинаем аккуратно рисовать по маскам созданных слоёв там, где соответственно хотим осветлить или затемнить участки изображения.
Ещё раз напоминаю о том, что здесь нам опять очень помогут наши вспомогательные слои и, конечно, необходима некоторая практика в таком нелёгком деле, как Dodge & Burn. Этот этап может занимать очень много времени (от получаса до пары дней), поэтому потребуются усидчивость, внимательность и, что очень желательно, наличие графического планшета.
В конце работы, когда вы примете решение, что всё сделано достаточно аккуратно, попробуйте снизить общую непрозрачность группы слоёв «Dodge & Burn» примерно до 80%. Возможно, это сделает вашу фотографию более естественной и немного скроет огрехи, которые вы могли допустить в процессе упорной работы по осветлению/затемнению. По, крайней мере, мне этот приём часто помогает.
В итоге маски наших корректирующих слоёв могут выглядеть примерно так:
Сравним наш предпоследний вариант изображения после дополнительной ретуши и вариант после Dodge & burn.
Цветовые пятна. Снижение насыщенности или слой в режиме «color». Работа с масками.
C основной ретушью мы закончили. Обратим внимание на цвет. После интенсивных действий по выравниванию кожи на фотографии могли появится слишком насыщенные по цвету или, наоборот, обесцвеченные пятна. Здесь можно посоветовать такой выход:
1) Для обесцвечивания слишком насыщенных пятен создаём чёрно-белый корректирующий слой с чёрной маской и белой кистью с малыми параметрами непрозрачности очень аккуратно рисуем на маске по участкам, которые нам не нравятся.
2) Для того, чтобы придать нужный цвет обесцвеченным участкам или местам, которые в процессе нашей ретуши значительно изменили оттенок, создаём новый прозрачный слой, меняем его режим наложения на «Цветность»/Color. Затем выбираем инструмент «кисть» с небольшой прозрачностью (10-15%). Теперь, когда мы, вооружившись кистью, зажимаем клавишу alt, наша кисточка превращается в пипетку, и мы можем взять образец нужного цвета для того, чтобы постепенно закрасить пятна, отличающиеся по цвету.
Теперь, когда мы, вооружившись кистью, зажимаем клавишу alt, наша кисточка превращается в пипетку, и мы можем взять образец нужного цвета для того, чтобы постепенно закрасить пятна, отличающиеся по цвету.
Опять предостережения: во-первых, лучше брать образец цвета недалеко от того места, где вы собираетесь работать, а во-вторых, не нужно покрывать одним цветом большие участки на коже, так как это смотрится очень неестественно. Лучше почаще вызывайте пипетку и берите новые оттенки опять же рядом с той областью, где работаете.
На нашей фотографии явных цветовых искажений не было, и я ограничилась лёгкой коррекцией со слоем в режиме наложения «Цветность».
Отдельный урок посвященный технике Dodge/Burn «Ретушь женского портрета — работа с тенями и бликами ».
Доработка портрета на дополнительных отдельных слоях.
Чтобы сгладить структуру кожи на шее, создаём новый пустой слой и штампом с прозрачностью около 10% несколько раз проводим по нужным участкам. От многократного движения по одному и тому же месту текстура клонируемого участка замыливается, и мы получаем эффект мягкости, но имеем возможность сохранить натуральность изображения, так как действуем на отдельном слое (при необходимости прозрачность слоя снижается).
На новом слое с помощью штампа ещё раз поработаем над глазами. Дополнительно присоединим к этому слою корректирующую кривую, чтобы деликатно высветлить область глаз.
Цветокоррекция
Далее были созданы два слоя корректирующих слоя: черно-белый с прозрачностью 10%, чтобы слегка снизить общую насыщенность изображения, и слой кривых, где я немного повысила контраст изображения и слегка изменила тон изображения, произвольно двигая точки на кривых в разных каналах. В итоге прозрачность слоя с кривыми была опущена до 40%, так как корректировки показались излишними.
Группа слоёв «цвет»:
Добавление объёма.
После всех вышеописанных шагов у меня появилось желание немного подчеркнуть объём изображения, особенно — усилить глубину глаз модели. Для этого создаём уже знакомую нам осветляющую кривую, выгнутую вверх, добавляем чёрную маску и грубыми мазками белой кисти непрозрачностью 10-15% проводим по глазам, губам и бликам на волосах.
Применим ещё один способ сделать выразительнее черты лица. Выбираем наш самый верхний слой и сливаем все слои в один новый с помощью комбинаций клавиш Ctrl+Alt+Shift+E. Конвертируем его в чёрно-белый цвет с помощью клавиш Ctrl+Shift+U и идём последовательно в меню “Фильтр”-“Другие”-“Цветовой контраст” (Filtr-Other-High Pass). Выбираем такой радиус, чтобы были видны объёмы чёрно-белого изображения, соглашаемся со значением фильтра и ставим этот слой в режим наложения Soft Light/Мягкий свет. На чёрной маске слоя прорисовываем глаза, волосы и губы.
Применение фильтра «Цветовой контраст»/High Pass для получения локального объёма:
Добавление резкости
После технической ретуши, когда основные недостатки на фотографии убраны, возможно добавление резкости с помощью фильтра «Цветовой контраст» (англ. High Pass).
Повторяем те же самые действия, что перечисляли в предыдущем шаге при добавлении локального объёма: сливаем всё в новый слой сверху, переводим изображение в чб, идём в фильтр High pass, только теперь берём небольшой радиус, чтобы остались только контуры изображения.
Выбираем режим наложения «мягкий свет» и видим, как повышается резкость. Вы можете оставить резкость на всём изображении, но я отдельно прорисовала по маске глаза и губы, чтобы кожа осталась более мягкой.
В результате мы можем сравнить изображение, которое у нас получилось с тем, что было изначально:
Также для наглядности рассмотрим увеличенный участок фотографии, чтобы убедиться, что структура кожи в процессе обработки сохранилась без добавления дополнительных текстур и шумов:
Общая характеристика описанного метода обработки
Подведём краткие итоги нашей работы:
1) Описанный способ далеко не самый быстрый, но весьма аккуратный и позволяет добиться естественности в обработке.
2) При таком методе ретуши возможно внесение исправлений практически на любом этапе обработки, так как используются исключительно корректирующие и прозрачные слои. Исключение составляет слой “Пластика”, поэтому стоит подумать, когда вам целесообразнее её сделать: в начале работы или в конце.
Список всех слоёв, используемых в процессе ретуши:
3) Техника Dodge & Burn требует определённого опыта работы. Желательно работать с помощью графического планшета.
4) Как и в любом другом методе обработки главное — не перестараться, чтобы не изменить геометрию лица и тела, корректируя светотеневой контур.
Берём исходник и приступаем к обработке.
1. Создаём 5 слоёв (Ctrl+J) .
2. Переводим слой Copy 4 в ч/б: Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate) Умножение (Multiply) и ставим прозрачность слоя 48%.
3. Переводим слой Copy 3 в ч/б: Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate) . Меняем режим наложения слоя на Осветление (Screen) и ставим прозрачность слоя 40%.
4. Меняем режим наложения слоя Copy 2 на режим Перекрытие (Overlay) .
5. Меняем режим наложения слоя Copy на режим Линейный свет (Linear Light) и ставим прозрачность 55%.
6. У нас получается насыщенная контрастная картинка с тёмными провалами и прорисованной фактурой кожи. Добавляем Маску слоя (иконка в виде серого квадрата с белым кругом внутри в нижней части палитры Слои) ко всем слоям и протираем глаза (инструмент Кисть (В) , цвет чёрный) в масках слоёв Copy 4 и Copy , делая глаза более светлее.
7. Создаём над слоем Copy , Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) (в нижней части палитры Слои нажмите на иконку в виде чёрно-белого круга и выберите соответствующую команду) и приглушаем красный цвет.
8. Отпечатаем видимые слои на новый слой (создаем Новый слой (Shift + Ctrl + N) над всеми слоями и нажимаем Ctrl + Alt + Shift + E ).
9. Создаём слой Copy 10 (Shift + Ctrl + N) и наводим резкость Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass) полученное переводим в режим наложения Перекрытие (Overlay) .
10. Создаём Корректирующий слой Цветовой баланс (Color balance 1) (в нижней части палитры Слои нажмите на иконку в виде чёрно-белого круга и выберите соответствующую команду) и корректируем цвет картинки так, чтоб получить нужный оттенок (прибиваем красный, чуток насыщаем жёлтым и снимаем галочку «Сохранить свечение»).
Рисование с помощью группы инструментов «Перо» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 03, 2020 06:37:18 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop предоставляется несколько инструментов «Перо», которые подойдут для ваших вариантов использования и стиля:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые отрезки.

- Стандартный инструмент «Перо» позволяет рисовать прямые отрезки и кривые с большой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры так, как вы выполняете рисунок карандашом по бумаге.
- Параметры инструмента «Магнитное перо» позволяют нарисовать контур, который примыкает к краям указанной области изображения.
- Инструмент «Трассировка с учетом содержимого» позволяет автоматизировать процесс трассировки изображений. («Просмотры технологии»)
Используйте сочетание клавиш Shift+P для циклического просмотра инструментов в группе «Перо».
Циклический просмотр инструментов «Перо» с помощью сочетания клавиш Shift+PИнструменты группы «Перо» можно использовать в сочетании с инструментами группы «Фигура» для создания сложных фигур. Дополнительные сведения о режимах, которые могут использоваться для рисования инструментами группы «Перо», см. в разделе Режимы рисования.
Перед началом рисования с помощью инструмента «Перо» можно создать новый контур на панели контуров, чтобы автоматически сохранить рабочий контур как именованный контур.
Инструмент «Трассировка с учетом содержимого» представлен как функция «Просмотры технологии» в выпуске Photoshop за октябрь 2020 г. Он позволяет создавать векторные контуры и выделенные области путем наведения курсора на края изображения и нажатия кнопки мыши.
Включите инструмент «Трассировка с учетом содержимого» в разделе Установки > Просмотры технологии, затем перезапустите Photoshop.
Попробуйте воспользоваться инструментом «Трассировка с учетом содержимого», выполнив следующие пять простых действий:
В группе инструментов «Перо» выберите Инструмент «Трассировка с учетом содержимого».
Инструмент «Трассировка с учетом содержимого»Наведите курсор на край объекта, чтобы выделить его.
Выделение края изображенияРазличные уровни масштабирования будут влиять на то, как Photoshop видит изображение и, следовательно, как инструмент определяет края.

Например, если вы работаете с изображением с низким разрешением, масштабирование может помочь Photoshop определить край. Увеличение масштаба (до 100 % или более) приведет к тому, что инструмент для определения краев будет использовать разрешение в пикселях по умолчанию 1-1.
Щелкните выделенную часть, чтобы создать контур.
Щелкните выделенные края, чтобы создать контурЧтобы добавить контур, наведите указатель мыши на смежный край, чтобы выделить новую часть, и, удерживая клавишу Shift, щелкните выделенную часть для расширения контура. Появившаяся розовая линия указывает, что к существующему контуру добавляется новая часть.
Удерживайте клавишу Shift и щелкните, чтобы расширить контурЧтобы удалить область из контура, удерживайте клавишу Alt (Windows) или Option (Mac) и щелкните область. Также можно щелкнуть и перетащить в нужном направлении для удаления больших частей.
Чтобы удалить часть контура, удерживайте клавишу Alt или Option и щелкните
Детализация
Во время регулировки с помощью ползунка Детализация Photoshop отображает обнаруженные края. При перемещении ползунка вправо увеличивается количество краев, обнаруживаемых в Photoshop, а при перемещении влево количество таких краев уменьшается.
Ползунок «Детализация»Трассировка
Режимы трассировки («Подробно», «Нормально» и «Упрощенный») указывают, насколько детализированным или текстурированным является изображение, для которого будет выполняться трассировка.
Режимы трассировкиЧтобы получить необходимые края, используйте инструмент трассировки вместе с ползунком «Детализация».
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать гладкие отрезки кривых и прямых линий. Создавайте произвольные фигуры в своих проектах или задавайте четкие контуры для простой и точной настройки своих изображений с помощью этого интуитивно понятного инструмента. Вы можете создавать, переключать, редактировать, добавлять или удалять точки сглаживания или угловые точки без необходимости переключения инструментов.
Вы можете создавать, переключать, редактировать, добавлять или удалять точки сглаживания или угловые точки без необходимости переключения инструментов.
Выберите «Перо кривизны» в группе инструментов «Перо».
Для создания первой опорной точки щелкните или нажмите в любом месте документа.
Щелкните или нажмите еще раз, чтобы определить вторую опорную точку и завершить первый отрезок контура. Щелкните один раз (по умолчанию), если необходимо, чтобы следующий отрезок контура был кривым. Щелкните дважды, если следующим необходимо нарисовать прямой отрезок.
Первый отрезок контура всегда изначально отображается на холсте в виде прямой линии. В зависимости от того, какой отрезок вы нарисуете следующим (прямой или кривой), Photoshop позднее отрегулирует его вид. Если следующий отрезок нарисован кривым, Photoshop гладко искривляет первый отрезок в соответствии со следующим отрезком.
(Криволинейный контур) С помощью мыши или на сенсорном устройстве перетащите указатель, чтобы нарисовать следующий отрезок контура.
Оптимизируйте кривизну отрезка, пока нажата кнопка мыши. Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.
Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.(Криволинейный контур) Отпустите кнопку мыши, чтобы разместить опорную точку и завершить второй отрезок.
Нарисуйте дополнительные отрезки и завершите контур.
После завершения рисования нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки щелкните один раз, если необходимо, чтобы следующий отрезок контура был кривой. Щелкните дважды, если следующим необходимо нарисовать прямой отрезок. Photoshop создает точки сглаживания или угловые точки соответствующим образом.
- Чтобы преобразовать опорную точку сглаживания в угловую точку или наоборот, дважды щелкните точку.
- Для перемещения опорной точки просто перетащите ее.

- Чтобы удалить опорную точку, щелкните ее и нажмите клавишу Delete. При удалении опорной точки кривая сохраняется и изменяется соответствующим образом с учетом оставшихся опорных точек.
Рисование отрезков прямой линии
Простейший контур, который можно нарисовать стандартным инструментом «Перо» — это прямая линия с двумя опорными точками, которые создаются нажатием инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из прямых отрезков, соединенных угловыми точками.
При щелчке инструментом «Перо» создаются прямые сегменты.Выберите инструмент «Перо».
Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop).
 Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу «Shift», чтобы ограничить наклон сегмента углом, кратным 45°).
Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.

- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур открытым, также можно выбрать другой инструмент.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Выберите инструмент «Перо».
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.

Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».
Рисование первой точки кривойA. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Рисование второй точки кривой Рисование S-образной кривойЧтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите управляющую точку в направлении кривой.
 Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от всех объектов или выберите другой инструмент.

Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
Поместите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется косая черта. Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1)A. Завершенный сегмент прямой B. Размещение инструмента «Перо» над конечной точкой C. Перемещение управляющей точки
Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2)A.
 Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую узловую точку сегмента кривой, и отпустите кнопку мыши.
Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите в палитре инструментов инструмент «Угол» и щелкните выделенную конечную точку, чтобы преобразовать ее из гладкой узловой точки в точку преломления.
Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно сменить инструмент «Перо» на инструмент «Угол».
Выберите в палитре инструментов инструмент «Перо», установите его в точке, где должен закончиться прямой сегмент, и щелкните мышью, чтобы завершить прямой сегмент.

Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую точку сглаживания в сегменте кривой.
Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй точкой сглаживания. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Отпустите клавишу и кнопку мыши.
В результате разделения управляющих линий точка сглаживания преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую точку сглаживания для завершения второго сегмента кривой.
A. Перетаскивание новой точки сглаживания B. Разделение управляющих линий при перетаскивании с помощью клавиши «Alt» или «Option» и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Результат после перемещения и перетаскивания в третий раз
Завершение рисования контура
Завершите контур одним из следующих способов.
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие режимы рисования.
- Режим «Оптимизация» позволяет добавлять узловые точки щелчком по сегменту линии и удалять их щелчком по ним самим.
- Режим «Просмотр» позволяет предварительно просматривать сегменты контура во время перемещения указателя мыши между щелчками.
 Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».
Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».
Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге. Узловые точки добавляются автоматически в процессе рисования. Пользователь не определяет положение этих точек в процессе рисования, но может настроить их положение по завершении создания контура. Для рисования с большей точностью воспользуйтесь инструментом «Перо».
Выберите инструмент «Свободное перо» .
Чтобы задать чувствительность завершающей части контура к движениям мыши или пера, щелкните стрелку вниз рядом с кнопками фигур на панели параметров и введите значение от 0,5 до 10,0 пикселя в поле «Погрешность». Чем выше значение, тем проще создаваемый контур и меньше узловых точек.
Перетащите курсор по изображению. В процессе перетаскивания курсор оставляет след контура. В момент отпускания кнопки мыши создается рабочий контур.
Чтобы продолжить существующий контур, нарисованный от руки, установите указатель пера на конце контура и перетащите курсор.

Чтобы завершить создание контура, отпустите кнопку мыши. Для создания замкнутого контура проведите линию до начальной точки контура (когда курсор поравняется с ней, рядом с ним появится кружок).
Магнитное перо — это вариант инструмента «Свободное перо», позволяющий рисовать контуры, привязанные к краям определенных областей изображения. Существует возможность определить диапазон и чувствительность привязки, а также сложность результирующего контура. Параметры инструментов «Магнитное перо» и «Магнитное лассо» во многом одинаковы.
Чтобы превратить инструмент «Свободное перо» в инструмент «Магнитное перо» , установите флажок «Магнитное» на панели параметров или нажмите стрелку вниз рядом с кнопками фигур на панели параметров и установите флажок «Магнитное». После этого задайте перечисленные далее параметры.
Ширина: введите число пикселей от 1 до 256. Магнитное перо обнаруживает края только в пределах указанного расстояния от курсора.

Для параметра «Контрастность» введите значение в процентах от 1 до 100, указывающее контраст между пикселами области, наличие которого будет считаться признаком края. Для слабоконтрастных изображений используйте большее значение.
Для параметра «Частота» введите число от 0 до 100, указывающее, как часто перо создает узловые точки. Чем выше значение, тем быстрее контур привязывается к месту.
При работе с планшетом можно установить или снять флажок рядом с параметром «Нажим пера». При включении этого параметра чем сильнее нажим, тем меньше ширина линии.
Щелкните изображение, чтобы установить первую точку привязки.
Чтобы нарисовать сегмент от руки, переместите или перетащите курсор вдоль отслеживаемого края.
Активным останется сегмент границы, который был использован последним. При перемещении указателя активный сегмент привязывается к самому заметному краю изображения, соединяя курсор с последней точкой привязки.
Щелкните для добавления точек привязки и продолжайте отслеживание. Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.
Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.Если граница не привязывается к нужному краю, щелкните однократно, чтобы добавить точку привязки вручную и не дать границе сдвинуться. Продолжайте отслеживание края и добавляйте точки привязки по мере надобности. Если допущена ошибка, нажмите клавишу «Delete» для удаления последней точки привязки.
Для динамического изменения свойств магнитного пера выполните одно из следующих действий.
Перетаскивание курсора при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) позволяет нарисовать контур от руки.
Щелчок мыши при нажатой клавише «Alt»(Windows) или «Option» (Mac OS) позволяет рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([) для уменьшения ширины магнитного пера на 1 пиксел или клавишу закрывающей квадратной скобки (]) для увеличения ширины пера на 1 пиксел.

Завершите контур, выполнив одно из следующих действий.
Нажмите «Ввод» (Windows) или «Return» (Mac OS) для завершения открытого контура.
Дважды щелкните мышью, чтобы замкнуть контур магнитным сегментом.
Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните мышью, чтобы завершить контур прямым сегментом.
Справки по другим продуктам
- Сведения о рисовании
- Построение фигур
- Создание нового рабочего контура
- Сегменты, компоненты и точки контура
Вход в учетную запись
Войти
Управление учетной записью
Как убрать пиксели на фото в фотошопе
Как убрать пиксели в Фотошопе
При сильном увеличении изображения в фотошопе очень часто возникают назойливые квадратики, от которых мы научим вас избавляться. Сегодня мы покажем вам простые, и эффективные способы избавиться от пикселей в фотошопе.
Сегодня мы покажем вам простые, и эффективные способы избавиться от пикселей в фотошопе.
Для нашей задачи мы возьмем вот такую забавную картинку, которую будем увеличивать.
Способ 1. Функция «Уточнить край»
1. Для начала работы воспользуемся инструментом быстрого выделения
Советуем выставить белый фон, чтобы сразу же увидеть результат вашей работы.
5. Выставите подходящие параметры настроек, как указано на картинке ниже.(Данные настройки подходят только для указанного изображения)
Вышеуказанный способ подходит для удаления пикселей по контуру. Как видите, само изображение осталось прежним.
Способ 2. Инструмент «Палец».
Продолжим работу с прежним изображением.
1. Воспользуйтесь сочетанием клавиш CTRL+ALT+SHIFT+E, чтобы создать копию всех видимых слоев. Активировать при этом нужно самый верхний слой.
Данный способ требует скрупулезного и аккуратного выделения контура инструментом, поэтому идеально подходит для небольших изображений.
Способ 3. «Перо»
1. Активируем инструмент в левой панели.
Сегодня мы рассмотрели три основных способа убрать пиксели в фотошопе. Надеемся, что вам помогла наша статья.
Как быстро сгладить пиксели при увеличении картинки в Photoshop
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — « Photoshop для фотографа ». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
Как убрать пиксели в Фотошопе
При сильном увеличении изображения в фотошопе очень часто возникают назойливые квадратики, от которых мы научим вас избавляться. Сегодня мы покажем вам простые, и эффективные способы избавиться от пикселей в фотошопе.
Для нашей задачи мы возьмем вот такую забавную картинку, которую будем увеличивать.
Способ 1. Функция «Уточнить край»
1. Для начала работы воспользуемся инструментом быстрого выделения
Советуем выставить белый фон, чтобы сразу же увидеть результат вашей работы.
5. Выставите подходящие параметры настроек, как указано на картинке ниже. (Данные настройки подходят только для указанного изображения)
(Данные настройки подходят только для указанного изображения)
Вышеуказанный способ подходит для удаления пикселей по контуру. Как видите, само изображение осталось прежним.
Способ 2. Инструмент «Палец».
Продолжим работу с прежним изображением.
1. Воспользуйтесь сочетанием клавиш CTRL+ALT+SHIFT+E, чтобы создать копию всех видимых слоев. Активировать при этом нужно самый верхний слой.
Данный способ требует скрупулезного и аккуратного выделения контура инструментом, поэтому идеально подходит для небольших изображений.
1. Активируем инструмент в левой панели.
Сегодня мы рассмотрели три основных способа убрать пиксели в фотошопе. Надеемся, что вам помогла наша статья.
Как убрать пиксели на фото
Хотите наслаждаться качественными и четкими фотографиями? Не знаете как убрать пиксели на картинке? Попробуйте программу ФотоМАСТЕР. С ее помощью вы сможете улучшить исходные параметры снимка и изменить его разрешение без потери качества. Скачайте и попробуйте прямо сейчас!
Скачайте и попробуйте прямо сейчас!
Немного теории
Прежде чем узнать как убрать квадратики на фото, давайте разберемся откуда они вообще берутся. Это явление связано с уменьшением разрешения снимка. Например, при загрузке фотографии в какую-либо соцсеть (ВКонтакте или Одноклассники) алгоритмы сжимают изображение. Это уменьшает вес картинки, поэтому с большими объемами визуального контента становится легче работать. Но в таком случае снимки неизбежно теряют качество. Это особенно заметно при приближении картинки, т.к. она становится словно мозаичной.
В этом виноваты пиксели, которые представляют собой массив разноцветных точек и собственно формируют само изображение. При увеличении разрешения, мы увеличиваем размер, но количество пикселей на дюйм остается прежним. Тем самым мы просто увеличиваем пространство между точками, и плотность пикселей становится меньше. И изображение выглядит размытым. Противоположная ситуация складывается при уменьшении: количество пикселей не уменьшается, а плотно сжимается и качество изображения падает. Поэтому правильно говорить не о том как уменьшить пиксели, ибо сама формулировка является неверной, а о том, как их сохранить.
Поэтому правильно говорить не о том как уменьшить пиксели, ибо сама формулировка является неверной, а о том, как их сохранить.
Пример фото
Самый простой способ: В ФотоМАСТЕРе
Для начала необходимо скачать фоторедактор. Процесс установки упрощен до крайности: программа попросит вас лишь несколько раз подтвердить распаковку.
Перетяните фотографию в рабочую область. Самое простое, что мы можем сделать для избавления от пикселизации — это сначала немного размыть снимок, а потом прибавить ему резкости. Для этого зайдите во вкладку «Инструменты» —> «Устранение шума».
Устранение шума в ФотоМАСТЕРе
Данный инструмент предназначен для удаления шумов, но подойдет и в нашем случае, поскольку разгладит картинку. Настройте необходимую силу, с которой будет применен эффект. Не забудьте сохранить результат, нажав на кнопку «Применить».
Эффект позволит сгладить фото
Теперь фото кажется слишком смазанным, значит самое время обратиться к «Резкости». Этот инструмент вы найдете в «Улучшениях». Здесь же вы можете также размыть кадр до нужного состояния, не прибегая к опции устранения шума. Главное при повышении резкости не вывести картинку на прежний уровень, поскольку резкость вытаскивает на снимок все его артефакты. А именно от них мы так тщательно стараемся избавиться.
Этот инструмент вы найдете в «Улучшениях». Здесь же вы можете также размыть кадр до нужного состояния, не прибегая к опции устранения шума. Главное при повышении резкости не вывести картинку на прежний уровень, поскольку резкость вытаскивает на снимок все его артефакты. А именно от них мы так тщательно стараемся избавиться.
Будьте внимательны при настройке резкости
Стоит оговориться, что полностью сгладить пиксели не удастся. Мы просто немного улучшим качество фотографии до приемлемого уровня, не режущего глаз.
Инструмент «Штамп» убрет отдельные квадратики по краям объекта. Ищите его во вкладке «Ретушь». Масштабируйте изображение, настройте размер кисти и кликните мышкой на участок с квадратиками. Появятся два кружочка. Потяните за второй, чтобы инструмент клонировал с чистого участка необходимые пиксели и заменил ими зазубрины по контуру.
Доводим результат до идеала
Проработать так всю фотографию целиком затруднительно, поэтому метод рекомендуется применять только для небольших участков вручную.
Разница до и после значительная
Как убрать пиксели с фото в Фотошопе
Рассмотрим несколько способов. Первый можно применять к локальным областям снимка. Откройте в программе Adobe Photoshop картинку, нуждающуюся в коррекции. Найдите на панели слева инструмент «Палец», которым мы будет работать.
Инструмент для растушевки
Увеличьте снимок и аккуратно обработайте проблемные участки, меняя при необходимости размер кисти под необходимые фрагменты фотографии.
Будьте внимательны и аккуратны
Убрать пиксели на фото в Фотошопе таким образом несложно и достаточно быстро, метод рабочий, но чреват потерей резкости. Вернем детализацию, используя удобный инструмент «Умная резкость», который находится во вкладке «Фильтры».
Для лучшего эффекта поработаем с резкостью
Опытным путем подберите числовые значения для параметров «Эффект» и «Радиус». Первый отвечает за силу воздействия фильтра, то есть, чем выше его показатели, тем контрастнее и четче будет выглядеть картинка. «Радиус» увеличивает количество пикселей, затронутых эффектом. Не делайте его значения слишком большими — это повлияет на возникновение ореолов, шумов и приведет к избыточной резкости.
«Радиус» увеличивает количество пикселей, затронутых эффектом. Не делайте его значения слишком большими — это повлияет на возникновение ореолов, шумов и приведет к избыточной резкости.
Высокие значения не означают лучший результат
Вот такой получился результат.
Картинка стала значительно четче
Второй способ также достаточно прост. Неплохо сгладить пиксели в фотошопе можно при помощи фильтра «Шум». Здесь нам понадобится опция «Пыль и царапины».
Опция способна сгладить снимок
Просто подберите необходимый радиус, а «Порог» оставьте нулевым. Снимок будет мгновенно сглажен, поэтому не забывайте о резкости.
В любом случае нужно добавить резкости
Убрать пиксельную лесенку по краям объекта можно с помощью инструмента «Перо». Найдите его на панели инструментов с левой стороны экрана.
Пиксельную лесенку можно просто обрезать по контуру
Обведите объект по контуру, расставляя опорные точки. «Перо» может показаться капризным, но это самый лучший инструмент выделения в Фотошопе, потому что с его помощью можно создать очень точную обводку. Замкните контур нажатием левой кнопкой мыши на первую опорную точку. После этого кликните правой кнопкой на любом участке изображения и выберите пункт «Образовать выделенную область».
«Перо» может показаться капризным, но это самый лучший инструмент выделения в Фотошопе, потому что с его помощью можно создать очень точную обводку. Замкните контур нажатием левой кнопкой мыши на первую опорную точку. После этого кликните правой кнопкой на любом участке изображения и выберите пункт «Образовать выделенную область».
Освойте этот инструмент и он поможет во многих ситуациях
Не забудьте отметить галочкой пункт «Сглаживание» и установите радиус растушевки – чем он выше, тем более размытыми станут края. Это отличный способ, демонстрирующий как убрать пикселизацию в Фотошопе по контуру объекта при замене фона, например. После того как проделаете вышеописанные манипуляции, сплошная линия обводки заменится на «бегущих муравьев». Инвертируйте выделение комбинацией клавиш «Ctrl+Shift+I». Нажмите «Delete». Так вы получите не только сглаженный контур объекта, но и сможете заменить фон на снимке.
Импортируйте любую картинку для нового фона
Все способы, описывающие как убрать пиксели в фотошопе при приближении имеют право на жизнь, поскольку используются в разных ситуациях. Там где подходит один метод, совершенно не годится другой. Поэтому важно определить задачу и подобрать инструмент под нее.
Там где подходит один метод, совершенно не годится другой. Поэтому важно определить задачу и подобрать инструмент под нее.
Как решить проблему в Лайтруме
Adobe Lightroom — еще одна профессиональная программа для обработки снимков. Зайдите в модуль «Develop». В правом углу обратите внимание на вкладку «Detail». В ней есть возможность удалить шум, который, как вы уже знаете, помогает избавляться от различных артефактов. Настройте параметры опции «Noise Reduction»: яркость, детализацию и цветовую составляющую шума, которые в нашем случае помогут избавиться от замусоренности снимка.
В нашем случае пиксели можно считать шумом
Когда результат вас удовлетворит, нажмите «Done» в правом нижнем углу и сохраните результат. Не забудьте добавить резкость. Это можно сделать в этой же вкладке (опция «Sharpening»). Выберете оптимальные настройки этого инструмента.
Не переусердствуйте, чтобы не получить новые дефекты снимка
Вот что получим в итоге:
Пиксели заметно сгладились
Теперь вы знаете как изменить пиксели на фото в Фотошопе и Лайтруме. Далее рассмотрим более простой вариант работы с испорченным снимком.
Далее рассмотрим более простой вариант работы с испорченным снимком.
Онлайн-сервис
На сегодняшний день в сети есть множество онлайн-площадок, позволяющих менять параметры фотографий без установки дополнительного софта. Рассмотрим как сгладить пиксели на примере онлайн редактора IMGonline.com.ua.
Заходим на страницу сайта и загружаем с устройства файл в любом из указанных форматов. Максимальное разрешение, с которым может работать ресурс — 1920×1080 пикселей. После загрузки снимка указываем интенсивность устранения артефактов (разработчик советует оставить эти настройки по умолчанию), затем в рекомендованных пределах следует настроить интенсивность пикселизации и шумопонижения. Эти параметры подбираются индивидуально в зависимости от исходника. Далее нужно указать желаемый формат и кликнуть «Ок».
Интерфейс сервиса
Обработка занимает несколько секунд. Однако при кажущемся удобстве и простоте этого метода, он не совершенен. Ведь интернет может пропасть и отредактировать изображения не получится. Что лучше стационарная программа или онлайн-сервис — выбирать вам.
Что лучше стационарная программа или онлайн-сервис — выбирать вам.
Заключение
Теперь вы знаете как убрать пиксели с картинки различными методами. Две упомянутые нами программы: Фотошоп и Лайтрум рассчитаны на подготовленного пользователя. Особенно сложно разобраться в интерфейсе последней. Даже загрузка снимка в программу вызовет у новичка трудности, ведь картинку невозможно просто перетащить в окно рабочей области или открыть иным привычным способом. Обе программы сильно нагружают систему ПК.
Онлайн-сервис удобен и быстр, но, во-первых, не всегда есть возможность подключиться к интернету, во-вторых, качество снимка после обработки оставляет желать лучшего.
Наиболее оптимальным выбором для устранения избыточной пикселизации является ФотоМАСТЕР. Эта программа для редактирования фото способна на многое: автоматически менять фон, проводить быструю ретушь, улучшать цвета и фэнтезийно обрабатывать пейзажи и многое другое. Попробуйте и убедитесь в этом сами!
Три способа разглаживания пиксельных лесенок в Фотошопе
В этом уроке обсудим несколько способов, как убрать пиксели в Фотошопе.
Сглаживание пикселей
Итак, как мы уже говорили выше, существует три различных варианта сглаживания пикселей. В первом случае это будет одна интересная «умная» функция, во втором – инструмент под названием «Палец», а в третьем – «Перо».
Проводить эксперименты мы будем вот над таким забавным персонажем из прошлого:
После увеличения получаем отличный исходник для тренировок:
Способ 1: функция «Уточнить край»
Для использования данной функции сначала нужно выделить персонажа. В нашем случае отлично подойдет «Быстрое выделение».
Выделяем Мерлина. Для удобства можно увеличить масштаб при помощи клавиш CTRL и +.
Ищем кнопку с надписью «Уточнить край» в верхней части интерфейса.
После нажатия откроется окно настроек, в котором в первую очередь необходимо выставить удобный вид:
- Радиус должен быть примерно равен 1;
- Параметр «Сгладить» — 60 единиц;
- Контрастность поднимаем до 40 – 50%;
- Смещаем край влево на 50 – 60%.

Значения, приведенные выше, подходят только для этого конкретного изображения. В Вашем случае они могут быть другими.
В нижней части окна, в выпадающем списке, выбираем вывод на новый слой со слоем-маской, и нажимаем OK, применяя параметры функции.
Результатом всех действий будет вот такое сглаживание (слой с белой заливкой был создан вручную, для наглядности):
Данный пример хорошо подходит для удаления пикселей с контуров изображения, но на остальных участках они остались.
Способ 2: инструмент «Палец»
Поработаем с результатами, полученными ранее.
- Создадим копию всех видимых слоев в палитре сочетанием клавиш CTRL+ALT+SHIFT+E. Активированным при этом должен быть самый верхний слой.
Выбираем «Палец» на левой панели.
Настройки оставляем без изменений, размер можно менять квадратными скобками.
Аккуратно, без резких движений, проходимся по контуру выбранного участка (звезды). «Растягивать» можно не только сам объект, но и фоновый цвет.
«Растягивать» можно не только сам объект, но и фоновый цвет.
При масштабе 100% результат выглядит вполне достойно:
Стоит заметить, что работа «Пальцем» довольно кропотлива, а сам инструмент не отличается большой точностью, поэтому способ подходит для небольших изображений.
Способ 3: «Перо»
Об инструменте «Перо» на нашем сайте имеется неплохой урок.
Перо применяется при необходимости точной обводки лишних пикселей. Сделать это можно как на всем протяжении контура, так и на его участке.
Читаем урок, и обводим нужный участок изображения.
Кликаем ПКМ в любом месте холста, и выбираем пункт «Образовать выделенную область».
После того, как появятся «марширующие муравьи», просто удаляем ненужный участок с «плохими» пикселями клавишей DELETE. В том случае, если был обведен весь объект, то выделение необходимо будет инвертировать (CTRL+SHIFT+I).
Это были три вполне доступных и несложных способа сглаживания пиксельных лесенок в Фотошопе. Все варианты имеют право на существование, так как используются в разных ситуациях.
Все варианты имеют право на существование, так как используются в разных ситуациях.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сгладить края в Фотошопе после вырезания? — TemplateMonster
Если вы часто работаете с изображениями или настраиваете дизайн сайта, то вам точно придется что-то вырезать из фотографий и, скорее всего, вы столкнетесь с грубыми и уродливыми краями. Но, все это можно легко исправить.
Как сгладить края в Фотошопе после вырезания?
Хотите чтоб ваше изображение имела отличный вид даже после обработки и вырезания объектов? Дочитайте пост до конца, и вы узнаете несколько способов, как сгладить края в Фотошопе после вырезания.
Выбирайте правильные параметры настроек
Фотошоп имеет массу настроек, которые помогают решить разные задачи. Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
Tolerance регулирует чувствительность заполнения. Так, для левого изображения используется Anti-aliasing 5 и без сглаживания, в то время как для правого используется Anti-aliasing 40 со сглаживанием. Разница очевидна:
Использование правильных настроек поможет вам понять, как сгладить линии в Фотошопе, если не идеально, то максимально качественно.
Используйте инструмент
«Уточнить край»Как сгладить линии в Фотошопе с помощью инструмента «Уточнить край»?
- Во-первых, нужно отделить фона от объекта.
- Далее, чтоб обработать границы, выберите слой с объектом, зажмите CTRL + левая кнопка мышки и нажмите на миниатюру слоя.
- Чтоб использовать параметр «Уточнить край», необходимо сперва активировать определенный инструмент из категории «Выделение».

Только после выполнения данного шага, нужная для дальнейшей работы функция будет доступна.
- Выберите ее и введите оптимальные параметры.
- Остается только обрезать все лишнее. Для этого зажмите CTRL+SHIFT+I, далее DEL и CTRL+D.
Все, редактирование выполнено:
Эта же функция поможет, если вы думаете как сгладить углы в Фотошопе. Просто вводятся немного другие параметры.
Например, исходник имеет вид:
Выбираете уже известный нам инструмент «Уточнить край» и выставляете настройки:
В результате получаете:
P.S. Очень часто в Интернете можно встретить вопрос: «Как сгладить пиксели в Фотошопе?». На самом деле, если ответственно подойдете к выполнению предыдущих шагов, то не придется дополнительно заниматься сглаживанием пикселей. Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
Поэтому главное не перемудрить и не пытаться «изобрести колесо».
Как быстро сгладить пиксели при увеличении картинки в Photoshop
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — « Photoshop для фотографа ». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Разглаживание пиксельной лесенки по контуру объекта в Фотошопе
Во время обработки изображений в Фотошопе и других графических редакторах при чрезмерном увеличении картинки или неаккуратном вырезании объектов небольшого размера можно наблюдать так называемые “лесенки” по контуру. Давайте посмотрим, как можно убрать эти пиксели.
- Сглаживаем пиксели
- Метод 1: пользуемся функцией “Выделение и маска”
- Метод 2: используем “Перо”
Сглаживаем пиксели
Выполнить поставленную задачу можно двумя способами, каждый из которых рассмотрим далее.
В качестве примера будем использовать объект ниже.
 Если смотреть на него в исходном размере и масштабе 100%, то кажется, что все хорошо.
Если смотреть на него в исходном размере и масштабе 100%, то кажется, что все хорошо.Но если увеличить масштаб, то появляются пиксели по краям, которые требуется убрать, чем мы и займемся.
Метод 1: пользуемся функцией “Выделение и маска”
- Любым удобным способом выделяем объект, над которым планируется в дальнейшем работать. Например, можно воспользоваться инструментом “Быстрое выделение”.
- С помощью зажатой левой кнопки мыши проходимся по объекту, чтобы выделить его. При необходимости размер инструмента и прочие его параметры можно изменить на свое усмотрение для большего удобства использования.
Метод 2: используем “Перо”
- На боковой панели инструментов выбираем “Перо”.
- С помощью него выполняем обводку участка с плохими пикселями, который планируем обработать. Как работать с инструментом мы рассмотрели в отдельной публикации.
Мы в качестве примера показали обработку лишь небольшого участка.
 Чтобы разгладить все края объекта:
Чтобы разгладить все края объекта:- Выделяем его с помощью Пера. Затем также образовываем выделенную область.
- Инвертируем выделение с помощью комбинации клавиш Ctrl+Shift+I.
- Получаем выделение всех участков холста за пределами нашего объекта. Теперь остается только нажать клавишу Del, чтобы удалить их.
- Вот и все, что нам нужно было сделать, чтобу убрать лесенку по контуру.
Примечание: Если края получились слишком “замыленными”, их можно сделать немного более резкими. Для этого в меню “Фильтр” выбираем “Контурную резкость”.
В открывшемся окошке выставляем требуемый “Радиус”, который позволит добавить желаемый уровень резкости и жмем OK.
На этом наша работа по разглаживанию пиксельной лесенки завершена.
Заключение
Таким образом, есть как минимум два способа, пользуясь которыми можно убрать пиксели по краям объекта в Фотошопе.
 Выбор конкретного метода зависит от качества исходного материала, который планируется обработать, а также желания использовать тот или иной вариант.
Выбор конкретного метода зависит от качества исходного материала, который планируется обработать, а также желания использовать тот или иной вариант.Как убрать пиксели и при этом не потерять резкость изображения
А я думаю для начала надо узнать какой был оригинал? фото или офсетный оттиск??
Vadimir
Участник
- 20.09.2005
- #4
Ответ: Как убрать пиксели и при этом не потерять резкость изображения
- 20.09.2005
- #5
Ответ: Как убрать пиксели и при этом не потерять резкость изображения
Filters/Noise/ Despeckle или Dust
Хотя до конца убрать не удастся.
Еще можно попробовать Smart Blur
Мыкыта
Участник
- 20.09.2005
- #6
Ответ: Как убрать пиксели и при этом не потерять резкость изображения
гы гы а вдруг она смотрить при 500% увеличении и думает откуда тут пиксили взялись.
irishkin
Участник
- 21.
 09.2005
09.2005
- #7
Ответ: Как убрать пиксели и при этом не потерять резкость изображения
я говорю о фотографии
Kolobokk
- 21.09.2005
- #8
Ответ: Как убрать пиксели и при этом не потерять резкость изображения
Я как-то зашёл в Интернет кафе и попросил просканировать фотографию 18Х18 см.
Пришёл домой открыл. там оказалось 8 (восемь) килобайт!?Если имеется в виду эта ситуация, то лучше повторить сканирование в другом месте.
Если такой возможности уже нет, то можно попробовать Jpeg Enhancer, если есть «кубики», а потом PhotoZoom Pro или что-нибудь подобное, чтобы увеличить разрешение и тем самым уменьшить видимую пикселизацию.
Правда, все эти старания информации не прибавят, но могут немного улучшить восприятие.
7 лучших онлайн-курсов Photoshop 2022 года
Мы рекомендуем лучшие продукты через независимый процесс проверки, и рекламодатели не влияют на наш выбор. Мы можем получить компенсацию, если вы посетите партнеров, которых мы рекомендуем. Прочтите нашу информацию для рекламодателей, чтобы получить дополнительную информацию.
Мы можем получить компенсацию, если вы посетите партнеров, которых мы рекомендуем. Прочтите нашу информацию для рекламодателей, чтобы получить дополнительную информацию.
Если вы хотите научиться обрабатывать изображения в цифровом виде или улучшать качество своих фотографий, вам необходимо изучить Adobe Photoshop. Понимание этого инструмента редактирования изображений лучше всего достигается на уроках Photoshop.
Вам понадобится копия Photoshop, чтобы следовать этим классам. Однако Adobe предлагает семидневную бесплатную пробную версию, которую вы можете использовать для начала работы. После этого базовый пакет Photoshop со 100 ГБ облачного хранилища стоит около 21 доллара в месяц. Стоимость варьируется в зависимости от дополнительного доступа к приложению и места в облачном хранилище.
Кроме того, многие из этих курсов будут работать со старыми версиями Photoshop, если они у вас есть, но имейте в виду, что интерфейс может отличаться в зависимости от используемой версии.
7 лучших онлайн-курсов Photoshop 2022 года
- Лучший результат: CreativeLive Adobe Photoshop CC: полное руководство
- Лучший для начинающих: Использование Photoshop для начинающих
- Лучшее бесплатное: Adobe Начать работу
- Лучший курс обмена навыками: Учебный курс по основам
- Лучший LinkedIn: Photoshop CC 2019 Основное обучение
- Лучший быстрый класс: Мастерство Photoshop для начинающих — от нуля до героя
- Лучшее для фотографов: Photoshop Cafe — Photoshop 2020 для цифровых фотографов
Лучшие онлайн-курсы Photoshop
Лучшие онлайн-классы Photoshop
- CreativeLive Adobe Photoshop CC
- Использование Photoshop для начинающих
- Adobe Начать работу
- Учебный курс по основам
- Photoshop CC 2019 Основное обучение
- Мастерство Photoshop для начинающих — от нуля до героя
- Photoshop Cafe — Photoshop 2020 для цифровых фотографов
Окончательный вердикт
Часто задаваемые вопросы
Методология
Лучший в целом : CreativeLive Adobe Photoshop CC : Полное руководство
CreativeLive
Зарегистрируйтесь сейчас
Почему мы выбрали это
CreativeLive Adobe Photoshop CC: Полное руководство отлично помогает пользователям перейти от начального уровня к высокому в хронологическом порядке, который хорошо продвигается и охватывает много вопросов.
Этот класс, созданный Беном Уиллмором, предлагает 25-часовой курс, состоящий из 21 видеоурока, предназначенного для того, чтобы превратить вас из новичка в мастера.
Уиллмор научил более 100 000 пользователей Photoshop понимать универсальность этого инструмента. Вам понравится его удобный и доступный стиль преподавания, который проявляется в его видеоуроках.
Курс научит вас, как манипулировать изображениями и фотографиями, а также научит вас открывать и использовать файлы RAW с вашей камеры для получения наилучших результатов. Вы научитесь ускорять рабочий процесс с помощью советов по сочетаниям клавиш, которые сделают работу с Photoshop более удобной.
Лучше всего то, что он доступен по цене около 99 долларов, и часто предлагаются скидки. Эта цена включает пожизненный доступ ко всем ресурсам, так что вы сможете повторно пройти курс в будущем без дополнительных затрат.
Лучшее для начинающих : Использование Photoshop для начинающих
удемы
Зарегистрируйтесь сейчас
Почему мы выбрали это
Курс «Adobe Photoshop CC: от начального до продвинутого уровня Photoshop» от Udemy отлично помогает людям с нуля до уровня владения языком. Если вы никогда не использовали Photoshop, этот курс для вас.
Если вы никогда не использовали Photoshop, этот курс для вас.
Курс предназначен для тех, кто никогда не запускал Photoshop, и начинается сразу с запуска программы, прежде чем перейти к пониманию интерфейса. Вы узнаете, как создавать новые файлы и редактировать фотографии, графику и свои личные проекты.
Наряду с тем, что класс легко подобрать, цены на Udemy превосходны, предлагая многоступенчатый курс за 99,99 долларов США с часто доступными большими скидками. Эбинер и его команда предлагают видеоконтент премиум-класса для легкого понимания и обучения в удобном для вас темпе, а также загружаемые файлы проекта и ресурсы, чтобы легко следовать им.
Если вы застряли, есть даже вариант практической поддержки от инструктора и других, подобных ему, что делает его идеальным переходом к изучению Photoshop.
Лучшее бесплатное : Adobe Начать работу
Adobe
Зарегистрируйтесь сейчас
Почему мы выбрали это
Если вы чувствуете, что стоимость самого Photoshop — это все, что вы хотите потратить, почему бы не попробовать одно из бесплатных руководств? Наш фаворит — собственная учебная база данных уроков Adobe.
Курс «Начало работы» объясняет интерфейс и компоновку Photoshop, как изменять размер изображений, работать со слоями и даже улучшать качество ваших фотографий и картинок.
В нем также есть учебные пособия, если вы хотите редактировать фотографии, изучать веб-сайты и графический дизайн или понимать чудеса маскирования слоев. Если вы предпочитаете учиться, работая над собственным проектом, существуют курсы, разработанные специально для достижения конечной цели, чтобы облегчить обучение в процессе создания.
Если вы чувствуете, что немного выходите за рамки основ, вы также можете пройти более продвинутые курсы, в том числе те, которые научат вас интегрировать ваши проекты Photoshop с другими приложениями Adobe.
Лучший курс обмена навыками : Учебный курс по основам
Обмен навыками
Зарегистрируйтесь сейчас
Почему мы выбрали это
Этот класс специально предназначен для пользователей Skillshare и содержит множество уроков, которые позволяют пользователям выбрать то, что им удобно в плане навыков. Новые пользователи могут остановиться с самого начала, а опытные пользователи могут продолжить курс позже.
Новые пользователи могут остановиться с самого начала, а опытные пользователи могут продолжить курс позже.
Skillshare — популярная платформа для людей, желающих изучать различные предметы, в том числе Photoshop. Несмотря на то, что на Skillshare есть много информативных курсов Photoshop, учебный курс Adobe Photoshop CC — Essentials с Дэниелом Скоттом является выдающимся.
Как один из самых популярных курсов Photoshop на Skillshare, курс Скотта является всеобъемлющим и начинается с основ.
Вам не нужно начинать с самого начала, если у вас уже есть навыки работы с Photoshop. Благодаря более чем девяти часам обучения вы обязательно многому научитесь. Например, рассчитывайте узнать, как манипулировать существующими изображениями, создавать собственную графику и комбинировать их, чтобы создать захватывающую собственную работу.
Если вам нужны какие-либо примеры или хорошая отправная точка, есть упражнения и заполненные файлы, которые можно использовать в качестве руководства.
Лучший LinkedIn : Photoshop CC 2019 Основное обучение
Зарегистрируйтесь сейчас
Почему мы выбрали это
Если вы являетесь поклонником LinkedIn и его встроенной обучающей платформы, Photoshop CC 2019 Essential Training: The Basics станет отличной отправной точкой для тех, кто хочет впервые использовать Photoshop.
Курс поможет вам понять все, от того, как открывать документы в Photoshop из Bridge и Lightroom, до работы со слоями и масками и удаления ненужных элементов из существующей картинки. Есть даже целый раздел, посвященный ускорению вашего рабочего процесса путем настройки и настройки сочетаний клавиш.
Курс, совместимый с планшетами и телефонами, также содержит файлы проектов для работы и стоит около 35 долларов.
Однако, если все это слишком просто для вас, есть также курс мастерства один на один с Диком Макклелландом, который шаг за шагом разбирает некоторые из более сложных навыков Photoshop, которые вы можете изучить.
Лучший быстрый класс : Мастерство Photoshop для начинающих — от нуля до героя
Удеми
Зарегистрируйтесь сейчас
Плюсы
Много информации, упакованной за три часа
Информационные статьи включены
Подписи доступны на нескольких языках
Почему мы выбрали его
Мастерство Photoshop для начинающих — от Zero to Hero отлично справляется с тем, чтобы втиснуть информативные уроки в короткий промежуток времени, убрав много лишнего, которое вы можете найти в других курсах.
Если у вас нет времени часами смотреть видеоуроки и чувствовать, что вы можете интуитивно понять такие вещи, как интерфейс и основные варианты дизайна, вам может подойти краткий курс Photoshop.
Наш любимый курс — Photoshop Beginners Mastery: Zero to Hero in Photoshop на Udemy. Скрытые субтитры, преподаваемые Чадом Нойманом, доступны на нескольких языках и поставляются со всеми ресурсами, которые вам понадобятся для начала работы. Тем более, что всего три часа.
Тем более, что всего три часа.
Однако это не означает, что ему не хватает контента. Он охватывает все, что делают большие курсы, но в более сжатой форме. Это включает в себя управление различными режимами экрана, работу с различными типами файлов, смешивание Bridge и Photoshop для более полного опыта и даже создание собственной домашней анимации.
Наряду с видеоконтентом курс включает в себя три информативные статьи, что хорошо, если вы лучше всего учитесь, читая и просматривая.
Класс стоит около 50 долларов с большими скидками.
Лучшее для фотографов : Photoshop Cafe — Photoshop 2020 для цифровых фотографов
Фотошоп Кафе
Зарегистрируйтесь сейчас
Почему мы выбрали это
От веб-дизайна до работы с векторной графикой, Photoshop — замечательный инструмент по целому ряду причин. Однако его основное внимание всегда было сосредоточено на корректировке фотографий, превращая их из средних в звездные.
Если вы начинающий фотограф или профессионал, курс Photoshop 2020 для цифровых фотографов с Колином Смитом на PhotoshopCAFE — это фантастический ресурс. Будучи отмеченным наградами цифровым художником и основателем PhotoshopCAFE, Смит — именно тот человек, который поможет вам обработать изображения в Photoshop, чтобы сделать ваши фотографии по-настоящему яркими.
Курс стоимостью около 100 долларов включает 89 видеороликов, в которых рассказывается об основных функциях Photoshop и о том, как максимально эффективно их использовать. Вы узнаете, как настраивать цвет и тон, ретушировать, обрезать, масштабировать, повышать резкость и накладывать изображения друг на друга. Каждый урок разбит на короткое видео.
Окончательный вердикт
Хороший курс Photoshop понимает, что люди с любым уровнем навыков нуждаются в обучении, адаптированном к их уровню. CreativeLive Adobe Photoshop CC: Полное руководство отлично помогает пользователям перейти от начального уровня к профессиональному в хронологическом порядке, который развивается логично и охватывает много вопросов.
Часто задаваемые вопросы
Кому будет полезен онлайн-курс Photoshop?
Вам будет полезно пройти онлайн-курс по фотошопу, если вы работаете в творческой сфере, где вам нужно создавать и/или изменять изображения. Класс может быть полезен для графических дизайнеров, влиятельных лиц в социальных сетях, фотографов и блоггеров, и это лишь некоторые из профессионалов. Они могут помочь, если вы студент, которому нужно научиться использовать Photoshop в школе или на стажировке. Они также могут помочь вам освежить свои навыки или узнать об инструментах, о которых вы раньше не знали.
Можно ли изучить Photoshop онлайн?
Более чем возможно, онлайн-курсы могут быть лучшим способом изучения Photoshop, потому что вы можете практиковаться и видеть реальный интерфейс программы во время обучения. Некоторые курсы для начинающих предлагают пошаговые инструкции, чтобы вы хорошо познакомились с Photoshop и его бесчисленными функциями.
Сколько стоит онлайн-курс Photoshop?
Цены на онлайн-курсы Photoshop варьируются, и некоторые курсы предлагают бесплатную пробную версию в начале. Некоторые занятия стоят всего 0 долларов; другие около 59 долларов, а другие ближе к 100 долларам. Выберите класс, который будет соответствовать вашему бюджету, уровню опыта и карьерным или образовательным целям.
Некоторые занятия стоят всего 0 долларов; другие около 59 долларов, а другие ближе к 100 долларам. Выберите класс, который будет соответствовать вашему бюджету, уровню опыта и карьерным или образовательным целям.
Стоит ли платить за онлайн-курс Photoshop?
Если ваша работа или учеба требуют использования Photoshop, определенно стоит пройти курс по этому предмету. Научиться Photoshop, если вы не знакомы с программным обеспечением, может быть сложно. Вы можете воспользоваться бесплатной пробной версией, чтобы убедиться, что класс вам подходит, или выбрать недорогой класс, если вы только начинаете.
Методология
Мы выбрали лучшие курсы фотошопа после тщательного изучения более десятка различных онлайн-курсов. Мы сузили этот список до семи, основываясь на том, чему учит каждый класс, на чем он специализируется, на каком уровне навыков он нацелен и на его цене. Мы также учитывали опыт инструкторов, доступность курса и отзывы пользователей.
Полный курс обучения Adobe Photoshop
Мастер-класс по курсу Photoshop — 2022
vimeo.com/video/455524478?color&autopause=0&loop=0&muted=0&title=1&portrait=1&byline=1#t=»>ПОЛНЫЙ ОБУЧЕНИЕ ПО ADOBE PHOTOSHOP ДАЕТ ВАМ ДОСТУП К:
- 58 видеоуроков
- Загружаемые исходные файлы
- Полный пожизненный доступ
- Бесплатные пожизненные обновления
- HD-качество
- 30-дневная гарантия возврата денег
- VIP-поддержка 24/7
ЗАПИСАТЬСЯ НА ТРЕНИНГ ПО ФОТОШОПУ СЕЙЧАС
— Чему вы научитесь:
Этот курс содержит все, что вам нужно знать для создания потрясающих фотографий , а также графики для привлекательных флаеров и плакатов.
Полный курс обучения Adobe Photoshop — это ваш ключ к успеху в фотографии, дизайне и всех видах творчества, независимо от того, хотите ли вы продолжить карьеру или просто создавать потрясающие проекты или семейные фотографии.
Мы расскажем вам обо всех действиях и инструментах этой программы, используемых во всем мире, чтобы сделать вашу работу привлекательной для вашей аудитории.
— Получите бесплатное обучение Adobe Photoshop!
Обучение Adobe Photoshop гарантировано без риска в течение 30 дней. Если вы не удовлетворены на 100%, просто свяжитесь с нами по телефону , и мы вернем вам деньги, не задавая вопросов!
Обучение работе с Adobe Photoshop «от новичка до профессионала» за 60 секунд!
1 РАЗ ПОКУПКА
$ 195
58 видео уроки
Исходные файлы включены
Бонусное обучение включено
Полный пожизненный доступ
Бесплатные пожизненные обновления
VIP-поддержка 24/7
ПРОЙДИТЕ ЭТОТ КУРС
3 ПЛАТЕЖА
$ 65
/Месяц
58 видеоуроков
Исходные файлы включены
Бонусное обучение включено
Полный пожизненный доступ
Бесплатные пожизненные обновления
VIP-поддержка 24/7
ПРОЙДИТЕ ЭТОТ КУРС
Популярные
5 ПЛАТЕЖЕЙ
$ 39
/Месяц
58 видеоуроков
Исходные файлы включены
Бонусное обучение включено
Полный пожизненный доступ
Бесплатные пожизненные обновления
VIP-поддержка 24/7
ПРОЙДИТЕ ЭТОТ КУРС
30-дневная гарантия возврата денег!Нам доверяют лучшие профессиональные фотографы
5/5
Удивительное количество контента
Очень хорошо преподается, и в целом есть много возможностей попрактиковаться в том, чему учат на уроках. Кроме того, это класс, к которому можно возвращаться снова и снова, чтобы практиковаться, обновляться и переучиваться.
Кроме того, это класс, к которому можно возвращаться снова и снова, чтобы практиковаться, обновляться и переучиваться.Clayton Burger
Отличный курс!
Преподаватель очень подробно рассказывает, а также делает все простым с пошаговыми инструкциями. Ресурсы для практики очень хорошо подобраны для объяснения темы. Настоятельно рекомендуется, а также с нетерпением жду новых курсов.Трейси Мейер
Абсолютно выше ожиданий!
Это действительно настоящий мастер-класс, проводимый мастером. Поэтому я настоятельно рекомендую этот курс ВСЕМ, кто интересуется изучением Photoshop.Паскаль Патель
Удивительное обучение работе с Photoshop
Я уже прошел курс Lightroom на том же веб-сайте и, несомненно, был поражен всем, что узнал. Я использую Photoshop много лет, не зная наверняка, что я делаю до сих пор. Этот курс научил меня делать все правильно. Благодарю вас!
Этот курс научил меня делать все правильно. Благодарю вас!Доминика Вагнер
Прекрасная работа!
Этот курс включает в себя все, что вам нужно знать о Photoshop, и многое другое… Настоятельно рекомендуется! ⭐️⭐️⭐️⭐️⭐️ Большое спасибоДжон Бергман
Это действительно отличный курс Photoshop.
Очень легко следовать. Качество изготовления на другом уровне! Мне очень понравилось смотреть уроки, и в целом им было очень легко следовать.Дерек Отман
Предыдущий
Следующий
Только подключенные клиенты, купившие этот курс, могут оставить отзыв.
— Пожизненное обновление
Этот курс обучения Photoshop постоянно обновляется . Это означает, что как только появится новая версия Photoshop, мы создадим новый учебник, в котором объясняются измененные функции и новые инструменты.
Вот почему мы предоставляем вам пожизненный доступ к этому обучению.
— Что произойдет после того, как я нажму кнопку ПРОЙТИ ЭТОТ КУРС?
Вы будете перенаправлены на страницу оформления заказа, где мы гарантируем безопасную оплату кредитной картой или через PayPal . Это один из самых защищенных способов оплаты (и самый используемый) в мире.
После покупки вы получите электронное письмо со всеми подробностями и прямым доступом к
« Учебный курс Adobe Photoshop » — Полное обучение.
Чтобы гарантировать абсолютную безопасность, у нас есть SSL-сертификат. Это самый высокий уровень безопасности, активирующий как замок, так и зеленую адресную строку в некоторых браузерах. Он обеспечивает высочайший уровень шифрования и поэтому позволяет нам гарантировать защиту онлайн-транзакций на lightroom-photoshop-tutorials.com
Если у вас возникли проблемы, просто отправьте нам электронное письмо в любое время ([email protected]) .
Мы свяжемся с вами как можно быстрее, чтобы решить вашу проблему.
Команда учебных пособий по Lightroom и Photoshop
— 30-дневная 100% безрисковая гарантия возврата денег!
Только с нашей 30-дневной 100% безрисковой гарантией возврата денег!
Попробуйте наш курс Photoshop в течение 30 дней без каких-либо обязательств.
Если по какой-либо причине вы не удовлетворены, вы можете запросить 100% возврат средств в любое время в течение 30 дней с момента первоначальной покупки.
Ваше удовлетворение является нашим главным приоритетом. Мы уверены, что вам понравятся наши курсы.
ПРИСОЕДИНЯЙТЕСЬ К ТРЕНИНГУ ПО ФОТОШОПУ СЕЙЧАС
— Фотография является частью повседневной жизни
Вы когда-нибудь задумывались, почему ваше «искусство» не хватает публики? Или ваши фотографии получаются не такими, как вы хотите? Вы ищете уникальный стиль?
Вот в чем секрет.

Фотография стала частью повседневной жизни. Для фотографов аудитория стала более критической. Это означает, что каждый фотограф должен найти свой собственный стиль, чтобы его заметили. Наши студенты спрашивают нас: «Как я могу решить эту проблему?»
У нас есть для вас решение!
Этот Photoshop Training предназначен для всех, кто хочет превратить свое хобби в прекрасное искусство и найти свой уникальный стиль. Это также для профессионалов, которые хотят зарабатывать еще больше денег, создавая работы, которые выделяются из толпы!
— FAQ – часто задаваемые вопросы
С какой версией Photoshop совместимо это обучение?
Это обучение совместимо с Photoshop 2022, а также со всеми предыдущими версиями, такими как Photoshop CC и Photoshop CS6.
В каком формате проводится это обучение? DVD? Интернет ссылка?
Adobe Photoshop 2022 – Полное обучение доступно 100% онлайн , все материалы курса регулярно обновляются. Вы получаете пожизненный доступ. Это означает, что если вы захотите вернуться к курсу в любое время, у вас будет доступ ко всем новым урокам Photoshop. Это было бы невозможно с форматом DVD.
Вы получаете пожизненный доступ. Это означает, что если вы захотите вернуться к курсу в любое время, у вас будет доступ ко всем новым урокам Photoshop. Это было бы невозможно с форматом DVD.
Получу ли я помощь, если у меня возникнут вопросы?
Да, конечно! Просто отправьте нам электронное письмо, и мы ответим на ваш вопрос как можно скорее.
Будет ли у меня доступ к исходным файлам?
Да, все эти файлы прикреплены к первому уроку вашего курса. Вы получите полный доступ ко всем файлам сразу после покупки.
Какой уровень знаний необходим для прохождения обучения?
Нет предыдущих знаний о Требуется Photoshop .
Обучение на английском?
Полное обучение и поддержка на английском языке.
Есть ли ограничение по времени для завершения обучения?
В этом прелесть онлайн-курса . Вы можете следовать инструкциям в своем собственном темпе. Вы можете вернуться, чтобы пересмотреть те, которые вам нужны, столько раз, сколько захотите, когда захотите.
Могу ли я просматривать тренировку с рабочего стола или на iPad?
Да, у вас есть мгновенный доступ ко всем устройствам, таким как ПК, Mac, планшет, смартфон и т. д. … где вам удобно!
Какие способы оплаты вы принимаете?
Вы можете использовать PayPal или любую кредитную карту для оплаты этого учебного курса Adobe Photoshop.
Я забыл мой пароль!
Вы можете создать новый пароль по следующей ссылке: Забыли пароль
— Обучение Adobe Photoshop 2022 — Содержание
Рабочие пространства
Изображение и размер
История и экспорт
Обрезать и выпрямить
Использование слоев
Настройка цвета
Инструменты выделения
Удалить/Изменить/Переместить
Важные настройки
Фильтр и резкость
ПРИСОЕДИНЯЙТЕСЬ К ТРЕНИНГУ ПО ФОТОШОПУ СЕЙЧАС
Нравится? Поделись с друзьями
Курс Photoshop для фотографов — Школа фотографии
Описание курса
Если вы хотите использовать Photoshop с полной уверенностью и иметь возможность раз за разом создавать потрясающие фотографии, вы обратились по адресу. Мы понимаем, как сложно изучать Photoshop онлайн и как это может сбить с толку новичков. Вот почему мы разработали профессиональный онлайн-курс по Photoshop, который поможет вам легко научиться пользоваться этой программой.
Мы понимаем, как сложно изучать Photoshop онлайн и как это может сбить с толку новичков. Вот почему мы разработали профессиональный онлайн-курс по Photoshop, который поможет вам легко научиться пользоваться этой программой.
Это структурированное профессиональное руководство по Photoshop для начинающих, которое прояснит любую вашу путаницу. Благодаря точным и основательным знаниям, основанным на более чем 19-летнем опыте преподавания, вы быстро приступите к работе. Он научит вас передовым методам редактирования простым для понимания способом и даст вам возможность создавать великолепные фотографии, которые будут конкурировать с лучшими из существующих.
Этот курс познакомит вас со всем, что вам нужно знать об этой сложной программе, позволяющей с легкостью улучшить качество фотографии. Как только вы освоите навыки, необходимые для создания потрясающих изображений, мы расширим ваши знания с помощью высокотехнологичных методов редактирования, таких как удаление объектов, смешивание нескольких экспозиций и создание композитов — возможности безграничны!
Варианты покупки
Стать участником
Наш самый популярный вариант, предоставляющий вам доступ ко всем нашим высококачественным онлайн-курсам, нашим заданиям и многому другому. Присоединяйтесь к нашему сообществу и получайте отзывы о своей работе. Покупайте ежемесячно или ежегодно, отмените в любое время.
Присоединяйтесь к нашему сообществу и получайте отзывы о своей работе. Покупайте ежемесячно или ежегодно, отмените в любое время.
СТАНЬТЕ ЧЛЕНОМ ЗДЕСЬ
Только этот курс
Не хотите вносить ежемесячные платежи? Без проблем. Купите этот курс с разовым платежом, дающим вам доступ к просмотру этого курса столько раз, сколько вы хотите, в течение 6 месяцев. прибл. срок выполнения от 1 до 2 месяцев.
ЧТОБЫ КУПИТЬ НАШЕ ЧЛЕНСТВО В ПОДАРОК, НАЖМИТЕ ЗДЕСЬ
Обучение в удобном для вас темпе
С помощью нашего онлайн-курса Photoshop вы сможете учиться в удобном для вас темпе и так, как вы учитесь лучше всего. Уроки проводятся самостоятельно без установленных временных рамок для завершения. Курс поставляется с загружаемыми PDF-файлами, которые помогут закрепить знания, полученные на уроках, и упростить вашу жизнь. Вы также получите более 100 файлов изображений, чтобы вы могли следить за каждым шагом на этом пути.
Простое руководство для начинающих
Наш курс предназначен для полных новичков, но также подойдет для пользователей Photoshop среднего уровня, которые имеют некоторый опыт постобработки, но не могут понять, как использовать эту сложную программу, чтобы получить максимальную отдачу от своих фото.
Чему вы научитесь
Введение в Photoshop, что он может делать, для чего он нужен
Рабочая среда Photoshop
Using Tools and Tool options
Saving in different file formats
Selections and cutting
Layers, Layer Masks and Layer Styles
Adobe Camera Raw
Adjustment Слои для пейзажной и портретной фотографии
Использование карт градиента
Цветное тонирование изображений
HDR-фотография
Re-touching of skin
Advanced selections and masking
Using colour channels
Creating a composite
Creating Double Exposures
Blending multiple exposures
Совместное использование Photoshop и Lightroom
Создание действий
Добавление водяных знаков на фотографии
Выборочный цвет и выделение цветом
Удаление любых объектов из сцены
Для кого этот курс?
Начинающие, которым нужно простое руководство по Photoshop
Пользователи Photoshop среднего уровня, которые хотят восполнить любые пробелы в знаниях, которые мешают им полностью раскрыть свой потенциал
фотография
Профессиональные фотографы, желающие, чтобы их работы конкурировали с лучшими.

✭✭✭✭✭
«Я прошел множество курсов по Photoshop, и если вы хотите понять, как Photoshop вписывается в общий набор инструментов фотографа, вам нужно пройти этот курс. Марк действительно одаренный учитель. Вы не только станете более опытным пользователем PS, но и пройдя этот курс, вы улучшите свои фотографии. Стоит вложений и настоятельно рекомендуется.” – Том Дэвид – СШАСодержание курса
Введение в онлайн-курс Photoshop
Введение в принципы работы курса, возможности Photoshop и различия между Photoshop и Lightroom.
Урок 2. Рабочее пространство Photoshop
Упорядоченное рабочее пространство для творчества необходимо для скорости и простоты использования. Здесь мы рассмотрим, почему важно сделать это правильно, как разные рабочие пространства подходят разным пользователям, и настроим собственное рабочее пространство, чтобы вы не потеряли настройки и инструменты в будущем.
Урок 3. Использование инструментов
Каждому художнику или ремесленнику нужны инструменты, и пользователь Photoshop не исключение. Однако наши инструменты — это не карандаши и не краски, это компьютерные инструменты, находящиеся в наборе инструментов Photoshop. В этом уроке мы рассмотрим, что делают инструменты, где они расположены и какие у вас есть с ними возможности.
Урок 4. Сохранение файлов в различных форматах
Кажется, что Photoshop предоставляет вам бесконечное количество способов сохранения файлов! В этом уроке вы узнаете, какие из них подходят фотографу и почему вы используете разные форматы файлов для разных ситуаций, например, для сохранения для печати или для Интернета.
Урок 5 — Выделение и вырезание
Важная часть изучения фотошопа — с самого начала овладеть основами. Выбор областей и их вырезание — одна из таких вещей. Здесь я научу вас использовать различные инструменты, расскажу, почему они подходят для разных ситуаций и не позволят вам совершать ошибки при выборе в будущем.
Здесь я научу вас использовать различные инструменты, расскажу, почему они подходят для разных ситуаций и не позволят вам совершать ошибки при выборе в будущем.
Урок 6 – Слои
Слои позволяют работать с одной частью изображения, не затрагивая остальные. Это одна из основных частей Photoshop. Здесь вы поймете слои, узнаете, как создавать разные типы и как манипулировать ими по-разному для разных проектов.
Урок 7. Создание плаката
Прежде чем вы сможете делать отличные фотографии, вам нужно разобраться с оборудованием, которое у вас есть для их съемки. Тот же принцип применим и к Photoshop. В этом задании вы будете применять на практике то, что уже изучили, а также узнаете гораздо больше об инструментах, тексте и слоях. Это особая методика обучения, которая даст начинающему пользователю гораздо больше уверенности в использовании Photoshop в дальнейшем в курсе.
Урок 8. Маски слоя
Маски слоя
Маски слоя вызывают бесконечную путаницу у новичков, изучающих фотошоп, но это очень важная часть для освоения. В этом уроке мы разберем, что такое маски слоев и для чего они используются, затем вас научат, как правильно ими управлять с помощью поставленных задач.
Урок 9 — Adobe Camera Raw
Adobe Camera Raw (ACR) используется для обработки файлов изображений Raw. Здесь я научу вас работе с файлами Raw в Photoshop и тому, как ACR может улучшить ваши фотографии в десять раз. Вы также узнаете о различиях между Raw и JPEG, а также о том, почему и когда вы будете их использовать.
Урок 10. Использование корректирующих слоев для пейзажной фотографии
Корректирующие слои — отличный способ неразрушающего добавления эффектов к изображению. Они дают большой контроль над эффектами, которых вы хотите достичь. В этом уроке вы узнаете, как использовать различные корректирующие слои для улучшения пейзажной фотографии.
Урок 11 – Использование корректирующих слоев для портретной фотографии
Продолжая урок 10, здесь вы узнаете больше о корректирующих слоях и о том, как их можно использовать для улучшения портретной фотографии.
Урок 12. Использование карт градиента
Использование карт градиента — это более продвинутый способ передачи цветовых тонов в фотографии, и после освоения он преобразит ваши изображения. В этом уроке мы подробно рассмотрим, как они работают и как создавать карты градиента. Затем, выполняя поставленную задачу, вы научитесь применять это в фотографии для получения фантастических эффектов.
Урок 13. Создание действия
Действие в Photoshop — это набор предварительно записанных действий, которые можно применить к одному или нескольким изображениям. Они используются для ускорения вашего рабочего процесса и создания эффектов, которые вы, возможно, захотите добавлять к своим фотографиям снова и снова.
В этом уроке вы узнаете, как создать действие, которое превратит любую фотографию в изображение низкого разрешения с водяным знаком, готовое для публикации в социальных сетях или на веб-сайтах.
Урок 14. Фотография HDR
Фотография HDR — это способ повысить детализацию тонов и цветов изображения. Он используется для воспроизведения более широкого динамического диапазона цвета и яркости, чем стандартное изображение, и особенно подходит для пейзажной фотографии. Здесь вы узнаете, как правильно создавать и редактировать HDR-фотографии с использованием файлов Raw.
Урок 15. Выборочное выделение цветом и выделение цветом
Выделение цвета и выделение цветом — популярные методы, позволяющие выделить часть или определенный цвет на фоне остального изображения. Хотя в принципе это довольно просто, в этом уроке вы узнаете, как сделать еще один шаг вперед, используя корректирующие слои для более точного управления цветами.
Урок 16. Удаление объектов
Удаление объектов из сцены — очень распространенный способ использования Photoshop, но не существует определенного способа сделать это. То, что вы удаляете, и изображение, которое вы используете, будут определять, как это должно быть сделано.
В этом уроке мы будем использовать 4 отдельные фотографии, и вас научат 4 различным способам удаления объектов, чтобы вы были вооружены всеми навыками, необходимыми для удаления любого объекта из любой сцены в будущем.
Урок 17 – Ретуширование кожи
Одним из основных применений Photoshop является ретушь кожи. В этом уроке вас научат простым способам удаления пятен, пятен и линий роста волос, сохраняя при этом естественную текстуру кожи.
Урок 18. Расширенное выделение и маскирование, а также создание композита
Создание композита просто означает объединение нескольких изображений для создания одного окончательного изображения. В этом уроке мы создадим композицию и в процессе узнаем о более продвинутых способах создания выделений и использования этих выделений с масками.
В этом уроке мы создадим композицию и в процессе узнаем о более продвинутых способах создания выделений и использования этих выделений с масками.
Урок 19 – Двойная экспозиция
Двойная экспозиция – это просто слияние двух изображений для создания еще одного. Этот урок дает вам хорошую возможность изучить более продвинутые методы смешивания и маскирования, а в процессе создать действительно крутые изображения!
Урок 20. Смешивание нескольких экспозиций
Смешивание нескольких экспозиций — это когда вы смешиваете несколько изображений для создания другого изображения. Этот урок является продолжением урока с двойной экспозицией и вооружит вас широким набором продвинутых навыков, которые позволят вам смешивать любые изображения вместе для различных дизайнерских и художественных проектов.
Урок 21. Совместное использование Photoshop и Lightroom
Хотя это и не обязательно, профессионалы и любители часто используют Lightroom и Photoshop вместе. Вот урок, который покажет вам, почему вы должны использовать оба, и научит вас делать это с помощью поставленной задачи.
Вот урок, который покажет вам, почему вы должны использовать оба, и научит вас делать это с помощью поставленной задачи.
Урок 22 – Завершение и подведение итогов
Завершение курса и подведение итогов всего, что вы узнали!
Примеры использования Photoshop, изложенные в этом онлайн-курсе
Обзоры
✭✭✭✭✭
«Я оплатил несколько курсов фотографии, и подход Марка Ньютона, безусловно, мой любимый. Почему? Он использует практический подход и помогает людям понять, почему и как редактировать… возможность получать необработанные фотофайлы вместе с курсом и использовать их на практике — это просто великолепно! Деньги потрачены не зря!» – Брайан Митчелл – США
✭✭✭✭✭
«Я работаю фотографом около 30 лет. Недавно я поступил в Школу фотографии, чтобы немного больше узнать о Photoshop и Lightroom. За последние 6 недель я узнал о фотошопе больше, чем за последние 10 лет. Спокойный и точный метод Марка объяснить вещи — это фантастика». — Кен Барретт — Великобритания
Спокойный и точный метод Марка объяснить вещи — это фантастика». — Кен Барретт — Великобритания
✭✭✭✭✭
« TSOP предлагает отличные и очень хорошо структурированные курсы, которые помогут вам с камерой и безопасно проведут вас через джунгли Lightroom и Photoshop. Как бывший учитель могу с уверенностью сказать, что Марк Ньютон знает свое дело! Много энтузиазма и интересных заданий». – Peter Lind – Дания
Наши клиенты любят нас
Оценка «Отлично» на Trust Pilot, Facebook и Google
Больше отзывов
Варианты покупки
Стать участником
Наш самый популярный вариант, предоставляющий вам доступ ко всем нашим высококачественным онлайн-курсам, нашим заданиям и многому другому. Присоединяйтесь к нашему сообществу и получайте отзывы о своей работе. Покупайте ежемесячно или ежегодно, отмените в любое время.
СТАНЬТЕ ЧЛЕНОМ ЗДЕСЬ
Только этот курс
Не хотите вносить ежемесячные платежи? Без проблем. Купите этот курс с разовым платежом, дающим вам доступ к просмотру этого курса столько раз, сколько вы хотите, в течение 6 месяцев. прибл. срок выполнения от 1 до 2 месяцев.
Купите этот курс с разовым платежом, дающим вам доступ к просмотру этого курса столько раз, сколько вы хотите, в течение 6 месяцев. прибл. срок выполнения от 1 до 2 месяцев.
Часто задаваемые вопросы
Сколько времени занимает прохождение этого курса?
Курс можно пройти в удобное для вас время и в удобном для вас темпе. В среднем человеку, работающему полный рабочий день, потребуется от 1 до 2 месяцев, чтобы пройти курс.
Какой уровень мне нужен?
Этот курс подходит для начинающих или опытных пользователей Photoshop.
В чем разница между «Только этот курс» и «Стать участником»?
См. Варианты покупки выше.
Курс совместим с самой последней версией Photoshop?
Наш курс полностью совместим с последней версией Photoshop. Иногда Photoshop может что-то изменить, например. поместите кнопку в другое место, если это произойдет, это будет четко обозначено в листе заданий, который сопровождает этот урок.
Какая версия Photoshop мне нужна?
Рекомендуется использовать Photoshop CC, однако курс также подойдет для людей, использующих Photoshop CS6 или более позднюю версию. В курсе могут быть показаны некоторые функции, которые не будут доступны в CC, но это не повлияет на его общее использование.
Я не знаю, какую версию Photoshop купить?
При покупке Photoshop может возникнуть путаница, поэтому вот наш совет. Adobe больше не продает Photoshop как отдельную программу. Вместо этого они предоставляют различные типы планов, которые включают его. Лучше всего купить «Photography Plan (20 ГБ)», который включает Photoshop CC, Lightroom Classic и Lightroom CC за ежемесячную плату. Для получения более подробной информации об этом плане нажмите здесь.
Какова стоимость в моей собственной валюте?
Стоимость курсов указана в британских фунтах стерлингов и долларах США. При оформлении заказа будет показана стоимость в британских фунтах стерлингов, которая будет конвертирована в вашу валюту при покупке. Чтобы получить точную стоимость в вашей валюте, нажмите здесь, чтобы использовать конвертер валют.
Чтобы получить точную стоимость в вашей валюте, нажмите здесь, чтобы использовать конвертер валют.
Получу ли я сертификат по этому курсу?
Да. По окончании всех наших курсов вы получаете сертификат Школы фотографии.
Более часто задаваемые вопросы
Плюс….
Индивидуальная поддержка
Если у вас есть какие-либо вопросы по нашим курсам, наши эксперты всегда готовы оказать онлайн-поддержку, чтобы помочь вам на вашем пути.
Станьте частью нашего учебного сообщества
Присоединяйтесь к тысячам других людей на нашей странице в Facebook и на канале YouTube. Задавайте вопросы, выполняйте задания, делитесь своей работой и общайтесь с другими учащимися в наших закрытых группах.
Получите сертификат
По окончании всех наших курсов вы получаете сертификат от Школы фотографии, подтверждающий ваш успех!
Загружаемый контент курса
Мы с вами в этом путешествии, от изображения до редактирования. Смотрите видео в любом месте и в любое время, загружайте рабочие листы, чтобы закрепить полученные знания, и используйте предоставленные высококачественные изображения, чтобы легко работать с видео.
Смотрите видео в любом месте и в любое время, загружайте рабочие листы, чтобы закрепить полученные знания, и используйте предоставленные высококачественные изображения, чтобы легко работать с видео.
Мы на 100% уверены в наших курсах!
Здесь, в Школе фотографии, мы предлагаем безопасное решение. Если вы ничему не научитесь, мы вернем вам ваши деньги! Я предлагаю это, потому что я преподаватель, автор, у меня есть степень в области фотографии, аспирантура в области образования, я полностью квалифицированный преподаватель и преподаю фотографию с 2002 года. Весь этот опыт используется для создания эти курсы. Мы знаем, что наши курсы сделают вас отличными фотографами, как они сделали тысячи других.
Полная 60-дневная гарантия возврата денег.
Почему стоит выбрать TSOP?
1000 видеороликов, рабочих листов, настроек освещения, пресетов Lightroom, необработанных файлов и многого другого.

Критика студенческой работы.
Ежемесячные задания.
Эксклюзивные скидки для участников на фотографические бренды и услуги.
Вопросы и ответы в прямом эфире с профессиональными фотографами.
Индивидуальная поддержка.
Учитесь в удобное время в удобном для вас темпе.
Нажмите ниже, чтобы узнать, почему тысячи людей по всему миру выбирают нас для обучения фотографии.
Почему нас?
ПОПРОБУЙТЕ, ПРЕЖДЕ ЧЕМ КУПИТЬ — БЕСПЛАТНЫЕ РУКОВОДСТВА ПО ФОТОГРАФИИ
Больше бесплатных руководств
Это настоящее обучение от профессиональных учителей!
Я преподаю фотографию с 2002 года, я квалифицированный преподаватель из Великобритании, преподаватель, автор, имею степень фотографа и аспирантуру в области образования. Весь этот опыт поможет вам получить лучшее образование, которое можно купить за деньги.
Если вы хотите построить карьеру фотографа или просто стремитесь создавать отличные фотографии, TSoP — отличное место для начала.
Варианты покупки
Стать участником
Наш самый популярный вариант, предоставляющий вам доступ ко всем нашим высококачественным онлайн-курсам, нашим заданиям и многому другому. Присоединяйтесь к нашему сообществу и получайте отзывы о своей работе. Покупайте ежемесячно или ежегодно, отмените в любое время.
СТАНЬТЕ ЧЛЕНОМ ЗДЕСЬ
Только этот курс
Не хотите совершать ежемесячные платежи? Без проблем. Купите этот курс с разовым платежом, дающим вам доступ к просмотру этого курса столько раз, сколько вы хотите, в течение 6 месяцев. прибл. срок выполнения от 1 до 2 месяцев.
Просмотреть все онлайн-курсы
Обучение работе с Photoshop онлайн | KelbyOne
Узнайте все, что вам нужно знать о Photoshop простым способом — всего за 5 долларов
5 долл. США / 1-й месяц
Освойте методы компоновки, шрифтовой дизайн, трехмерный дизайн, моушн-графику и многое другое.
Хороший композитинг — это вид искусства. Мы научим вас всему, что вам нужно знать, чтобы создавать потрясающие дизайны.
От портрета и прически до пейзажей и свадеб — изучите приемы ретуши, как профессионал.
От новичка до продвинутого, от смарт-объектов до режимов наложения — у нас есть один или два курса, которые помогут вам быстро и эффективно начать работу.
Мы предлагаем курсы, посвященные использованию всего, от инструмента выделения, инструмента клонирования, инструмента с учетом содержимого и многого другого, для повышения эффективности.
Наши курсы посвящены тому, как использовать все встроенные фильтры Photoshop, чтобы легко и быстро улучшить свой дизайн или фотографию.
Мы научим вас всему, что вам нужно знать об использовании, создании и организации ваших кистей. Хотите создавать сложные пользовательские кисти? Без проблем!
Настройка Photoshop под свои нужды — важная составляющая вашего успеха, поэтому у нас есть курсы именно для этого.
Нужны ли вам базовые советы или профессиональные советы, подробная коррекция цвета или быстрые советы, у нас есть контент для вас!
with Scott Kelby
watch trailer
with Dave Cross
watch trailer
with Scott Kelby
watch trailer
with Kristina Sherk
watch trailer
with Scott Kelby
watch trailer
with Dave Cross
смотреть трейлер
Самые известные в мире гуру фотографии — ваши учителя в KelbyOne.
Отмеченный наградами автор Photoshop, Photography & Lightroom
Scott
KelbyMaster of Portraits & World Leader in Flash Education
Joe
McNallyEntertainment Photography & Photoshop Expert
Jeremy
CowartThe World’s Most Awesome Dog Photographer
Кейли
ГрирВедущий фотограф и автор дикой природы и авиации
Муз
PetersonМеждународный фотограф Landscape & Travel
Karen
HuttonМагист
ADOBE’S WORLDWIDE PHOTOGRAPHY & PHOTOSHOP EVANGELIST
Терри
УайтЛучший гуру спортивной фотографии
Dave
BlackCanon Explorer of Light & Travel Photography
Rick
SammonСемейство и новорожденный фотограф
Tracy
Sweeney SweeneyПОСМОТРЕТЬ ВСЕХ ИНСТРУКТОРОВ
Со всеми привилегиями членства в KelbyOne у участников нет причин идти куда-то еще. Здесь все в одном месте.
Здесь все в одном месте.
Курс обучения Photoshop
В KelbyOne мы создали учебные курсы с пошаговыми инструкциями, состоящие из наших самых популярных и полезных курсов, которые помогут вам быстро начать работу.
View Track
Журнал Lightroom и Photoshop для пользователей
Цифровые учебные журналы для пользователей Lightroom и Photoshop, наполненные советами, рекомендациями, новостями и многим другим, создаются исключительно для участников.
Блог KelbyOne — The Insider
Будьте в курсе событий благодаря блогу KelbyOne! В нашем блоге вы узнаете о новостях отрасли, новых курсах, конкурсах и многом другом!
Наша еженедельная веб-трансляция — The Grid
Наше еженедельное ток-шоу выходит в эфир каждую среду с вдохновляющими беседами о фотографии, Photoshop и других темах, связанных с индустрией, с участием нового гостя на каждой передаче.
Как член KelbyOne Pro, вы не только получите неограниченный доступ ко всей библиотеке из более чем 900 курсов, вы также получите больше преимуществ.
Справочная служба онлайн-сообщества
Получите ответы на все вопросы, связанные с оборудованием, Photoshop, Lightroom, дизайном или фотографией, от нашего знающего и полезного сообщества — они быстрые и дружелюбные!
Сообщество участников
Оставайтесь на связи и получайте информацию на форуме нашего сообщества, где вы можете обсуждать курсы или получать советы от других единомышленников.
Creative Toolkit
Раскройте весь потенциал своей работы с этим набором инструментов, полным пресетов и шаблонов, экшенов и кистей, электронных книг и многого другого!
Скидки для участников
Сэкономьте на множестве оборудования, инструментов и услуг от любимых брендов — от B&H Photo до Mpix и многих других!
Ежемесячные веб-трансляции для участников
Смотрите ежемесячные прямые веб-трансляции с уроками, доступными только для участников KelbyOne Pro, где вы учитесь и взаимодействуете непосредственно с профессионалами отрасли.
Краткие учебные пособия
Получите быстрые 60-секундные учебные пособия для тех случаев, когда у вас нет времени сесть и просмотреть полный курс.
»
Как работающий профессионал я понял, что никогда не знаешь всего. Чтобы работать эффективно, нужно постоянно учиться. Вот где KelbyOne сияет.
”
Участник KelbyOne
“
Курсы, Сообщество, Журналы. Каждый из них уникален, но сочетание всех трех в одной «покупке» делает K1 уникальным.
”
KelbyOne Member
“
Здесь я не только платный участник! Нет, я являюсь частью сообщества KelbyOne! И это особое чувство, которого я больше нигде не встречал.
”
Участник KelbyOne
Мы настолько уверены, что вы полюбите нас, что предлагаем 100% гарантию возврата денег! УЗНАТЬ БОЛЬШЕ
Начните прямо сейчас всего за $5
Введение в Photoshop Видеоруководство
Здравствуйте и добро пожаловать. Меня зовут Дэн Родни, и я инструктор в Noble Desktop. Я преподаю несколько программ Adobe и некоторые другие курсы, которые мы предлагаем. В этом уроке мы обсудим Adobe Photoshop и познакомим вас с программой. Во-первых, давайте поговорим о том, что будет охватывать это введение в Photoshop.
Меня зовут Дэн Родни, и я инструктор в Noble Desktop. Я преподаю несколько программ Adobe и некоторые другие курсы, которые мы предлагаем. В этом уроке мы обсудим Adobe Photoshop и познакомим вас с программой. Во-первых, давайте поговорим о том, что будет охватывать это введение в Photoshop.
Обзор
Учебник начнется с обсуждения возможностей Photoshop. Большинство людей не понимают всех разнообразных задач, которые может выполнять Photoshop. Чтобы вы знали, насколько гибок Photoshop, важно отметить, что программа предназначена не только для редактирования фотографий. Это также поможет вам определить, какой план Adobe Creative Cloud вам следует приобрести. Для доступа к Photoshop вам потребуется план Creative Cloud.
Введение в Photoshop также содержит руководство, показывающее, как начать использовать Photoshop. Мы рассмотрим основы Photoshop и рассмотрим некоторые основные понятия, необходимые для использования программы. Наконец, мы обсудим способы продолжения обучения после завершения этого курса, чтобы развить эти новые важные навыки. Вы можете продолжить развивать свои навыки здесь, в Noble Desktop. Мы базируемся в Нью-Йорке и уже 30 лет проводим курсы по Photoshop.
Вы можете продолжить развивать свои навыки здесь, в Noble Desktop. Мы базируемся в Нью-Йорке и уже 30 лет проводим курсы по Photoshop.
Итак, что может Photoshop? Давайте рассмотрим некоторые из этих вещей, чтобы увидеть программу в действии. Хотя этот курс не сможет охватить все возможности Photoshop, многие студенты с удивлением узнают о его невероятных возможностях.
Что умеет Photoshop?
Photoshop для редактирования фотографий
Как следует из названия, Photoshop в основном используется для редактирования фотографий. Вы можете обрезать изображения, изменять цвета и удалять цветовые оттенки, чтобы создать на фотографии определенное настроение. Если вы хотите настроить холодные или теплые тона или даже создать уникальный внешний вид, Photoshop позволяет вам ретушировать и удалять любые элементы, которые вам не нужны на вашем изображении.
Вы даже можете соединить фотографии и объединить несколько фотографий в одну новую фотографию. Например, допустим, у вас есть три разных фотографии, на каждой из которых изображено несколько человек. Хотя на каждой фотографии есть хорошее лицо, у вас нет ни одной фотографии, на которой все улыбаются или у которых открыты глаза. Photoshop позволяет легко взять три разных лица, соединить их вместе и объединить в одно изображение.
Хотя на каждой фотографии есть хорошее лицо, у вас нет ни одной фотографии, на которой все улыбаются или у которых открыты глаза. Photoshop позволяет легко взять три разных лица, соединить их вместе и объединить в одно изображение.
В программе можно создавать всевозможные творческие эффекты. Вы можете размывать фон, создавать иллюстрации и выполнять множество разных задач. От простых эффектов до более сложного редактирования — вы можете создать совершенно новый мир прямо на фотографии.
Теперь, когда мы обсудили возможности редактирования фотографий в Photoshop, мы можем перейти к стороне дизайна программы. Многие дизайнеры используют Photoshop в своей карьере, потому что это инструмент графического редактирования на основе пикселей и дизайн на основе пикселей. Это означает, что вы можете создавать графику для веб-сайтов, социальных сетей, маркетинга по электронной почте или разрабатывать приложения прямо в программе. Это означает определение того, как будет выглядеть приложение или веб-сайт.
Также есть возможность делать полиграфический дизайн прямо в программе. По сути, Photoshop — отличный инструмент для работы с текстом и графикой.
В некоторых случаях Photoshop может оказаться не самой подходящей программой. Например, если вы работаете с многостраничным документом, Adobe InDesign может быть лучшим выбором. Adobe Illustrator будет лучшей программой для создания логотипов или рисунков.
В целом программа Photoshop чрезвычайно универсальна и может помочь в самых разных проектах графического дизайна. Вы даже можете создавать шаблоны с помощью создателя шаблонов для графики веб-страниц, модельеров и многих других задач.
Photoshop для анимации
С помощью Photoshop можно даже анимировать и создавать простые анимированные GIF-файлы. Эти анимации используются для электронных писем, социальных сетей и электронного маркетинга. Анимированные GIF-файлы чрезвычайно популярны в почтовом маркетинге, и Photoshop — отличный инструмент для создания этих простых GIF-файлов.
Photoshop больше ориентирован на простую анимацию, но вы можете интегрировать свою работу с другими программами Adobe. Например, вы можете создать графику в Photoshop, используя его инструменты, а затем перенести эту графику в такие программы, как Adobe After Effects, для работы над более сложными анимационными задачами. After Effects — отличная сложная анимация, поэтому вы можете создать свою графику в Photoshop, а затем перенести ее в After Effects и анимировать. Благодаря возможности импортировать файлы Photoshop непосредственно в After Effects этот процесс становится простым и быстрым.
Photoshop для редактирования видео
Хотите верьте, хотите нет, но Photoshop может выполнять даже незначительное редактирование видео. Однако это только основные задачи редактирования видео. Если вам нужны более продвинутые возможности редактирования видео, Adobe Premiere Pro — отличный выбор.
Итак, вам может быть интересно, почему они вообще помещают инструменты для редактирования видео в Photoshop? По сути, Photoshop заработал репутацию «швейцарского армейского ножа» среди приложений Adobe. С количеством людей, изучивших Photoshop за 30 лет его разработки, Adobe добавила различные функции для тех, кому нужны дополнительные функции.
С количеством людей, изучивших Photoshop за 30 лет его разработки, Adobe добавила различные функции для тех, кому нужны дополнительные функции.
Когда вы впервые изучаете Photoshop, вам не сразу понадобятся все эти функции. Вообще говоря, большинство людей не будут использовать или нуждаться в этих вещах. Важно сосредоточиться на тех частях, которые вы хотите и должны изучить.
Это означает, что если вы фотограф, просто сосредоточьтесь на редактировании фотографий, чтобы начать работу. Если вы дизайнер, просто сосредоточьтесь на дизайне. Модельеры должны изучить функции, характерные для дизайна одежды, такие как шаблоны, а специалисты по маркетингу могут сосредоточиться на анимационной стороне программы.
Не думайте, что вам нужно изучать все в Photoshop. Ни один человек не знает всего о программе или каждой технике. Даже когда вы освоите программное обеспечение, вы можете обнаружить, что инструменты, которые вы уже знаете, используются иначе, чем вы когда-либо думали раньше.
В целом Photoshop очень гибок, и вы можете использовать его по-разному. Важно, чтобы это не мешало вам изучать программу. Используйте это как поощрение и мотивацию, что в Photoshop можно выполнить множество задач, и что платформа будет продолжать расти в ближайшие годы. Если вы продолжите расти вместе с программой, вы получите новые знания и освоите новые навыки.
Оглядываясь назад на редактирование видео, можно сказать, что одной из основных причин, по которой оно было добавлено в Photoshop, была простота использования и удобство. Например, если фотографу необходимо создать быстрое видео, проще сделать это непосредственно в его программе редактирования, чем изучать совершенно новое программное обеспечение, такое как Premiere Pro. Несмотря на то, что Premiere Pro является более продвинутой программой для редактирования видео, фотографу будет проще работать непосредственно в Photoshop. Это может ускорить процесс и упростить экспорт файлов, избавляя от необходимости изучать новую программу.
Инструменты для редактирования видео, имеющиеся в Photoshop, — это лишь часть большого набора функций, которые они предлагают. Это полезно для тех, кто хочет работать прямо в программе, не изучая что-то новое. Далее давайте более подробно рассмотрим различные вещи, которые вы можете делать в Photoshop, и рассмотрим некоторые реальные примеры этих функций. Важно отметить, что это руководство не охватывает все инструменты Photoshop, хотя Noble Desktop предлагает дополнительные курсы, посвященные программе.
Ретушь
Ретушь удаляет ненужные элементы с фотографий. Здесь у нас есть фото до и после. В оригинале какие-то яркие пятна, портящие качество фото. Ретушь позволяет нам удалить все эти нежелательные области. Вы можете получить более глубокое понимание этого на наших курсах Photoshop In a Day или Photoshop Bootcamp.
Настройка цвета
Также имеется возможность настройки цвета. Глядя на эту фотографию, вы видите «технически правильный» цвет и цвет, который, по вашему мнению, должен быть на изображении. Например, вначале изображение теплое и имеет красноватые тона. Но с технической точки зрения коалы серые. Это показывает нам, что первоначальный теплый красноватый цвет был неправильным. Мы смогли исправить его, сделав более нейтральным серым на изображении «после».
Например, вначале изображение теплое и имеет красноватые тона. Но с технической точки зрения коалы серые. Это показывает нам, что первоначальный теплый красноватый цвет был неправильным. Мы смогли исправить его, сделав более нейтральным серым на изображении «после».
Однако важно отметить, что вам не всегда нужно быть «официально правильным» с цветами на ваших изображениях. Когда вы рассматриваете такие платформы, как Instagram, существуют фильтры, которые преобразуют изображения. Они не похожи на «нормальную жизнь», точно так же, как многие фильмы имеют цвета, не отражающие реальную жизнь. Изображения имеют определенную цветовую эстетику. Нам часто нравится создавать ощущение с помощью цвета, контраста и того, как выглядит изображение. Вы можете стремиться к реализму, истинным и правильным цветам, или вы можете исказить их как угодно.
Специальные эффекты
Вы также можете создавать специальные эффекты. Глядя на это изображение, можно понять, что нужно просто размыть колеса, чтобы они выглядели так, как будто они вращаются. Мы сделали это, размыв оба колеса, а также размыв фон, чтобы он тоже выглядел так, как будто он движется.
Мы сделали это, размыв оба колеса, а также размыв фон, чтобы он тоже выглядел так, как будто он движется.
Это анимированные GIF-файлы, созданные в Photoshop, чтобы показать примеры вещей, созданных в Photoshop.
Дизайн для социальных сетей и многое другое
Переходя от фотографии к дизайну, вы можете использовать Photoshop для создания различных типов контента для социальных сетей и маркетинга. Будь то цифровые отпечатки, объединение текста, созданного в программе, ретушь или цветокоррекция изображений, с ними можно работать в Photoshop. Вы даже можете загрузить логотипы и векторные изображения из Adobe Illustrator, объединить содержимое и экспортировать изображение для загрузки в социальные сети, печати или размещения на веб-сайте.
Здесь вы можете увидеть простую картинку из социальной сети, фоновое изображение которой было отредактировано. Если это было цветное изображение, оно могло быть преобразовано в черно-белое с применением этого цвета для привязки к цветовой схеме этого изображения.
По сути, графика была перенесена, а текст и тени добавлены. Это отличный пример графики для социальных сетей, которую можно создать в Photoshop.
Анимированные GIF-файлы
Как мы уже говорили ранее, анимированные GIF-файлы чрезвычайно популярны в электронных письмах. Это полезно для всех, кто занимается маркетингом и хочет научиться создавать простые анимированные GIF-файлы для социальных сетей или электронных писем в Photoshop.
Здесь у нас есть пример покадровой анимации, где GIF показывает одно изображение за другим.
Другие типы анимации могут не быть статичными с повторяющимися изображениями. Например, оглядываясь назад на некоторые из наших учебных проектов, он может отображать простой основной текст или более сложные анимации.
В этом примере показана немного более сложная анимация, поскольку она должна двигаться по определенному пути. Однако вы можете создать их в Photoshop. Вы даже можете взять видео в Photoshop и экспортировать его как анимированный GIF. Это чрезвычайно полезно, потому что видео плохо работают в электронных письмах, а анимированные GIF-файлы работают.
Это чрезвычайно полезно, потому что видео плохо работают в электронных письмах, а анимированные GIF-файлы работают.
Если вам нужно создать более сложную анимацию, будет момент, когда Photoshop будет не лучшим выбором. After Effects — гораздо лучший выбор для сложных анимаций. Однако вы можете создать дизайн в Photoshop, прежде чем передавать его для анимации в After Effects.
Здесь у нас есть еще один пример, который мы фактически делаем в нашем классе After Effects. По сути, мы заложили дизайн в Photoshop, прежде чем переместить его в After Effects, чтобы сделать анимацию. Мы сделали шрифт плавным, а иконки скользили по GIF. Хотя изначально мы разработали это как статическое изображение, мы смогли интегрировать его в After Effects и анимировать.
Если вы аниматор, вы, вероятно, будете проводить время, работая в таких программах, как After Effects. Многие дизайнеры не знакомы с After Effects и не знают, как анимировать. Скорее всего, эти дизайнеры будут знать, как работать с Photoshop или Illustrator. Они создавали графику в этих программах, прежде чем переносить ее в After Effects для дальнейшей анимации.
Они создавали графику в этих программах, прежде чем переносить ее в After Effects для дальнейшей анимации.
Веб-дизайн
Вот пример адаптивного веб-сайта, разработанного в Photoshop. Photoshop использовался и продолжает использоваться многими дизайнерами, которые уже знают программу для разработки веб-сайтов или приложений. Однако есть более новые инструменты дизайна, которые более эффективны для разработки веб-сайтов.
Adobe XD был создан Adobe как новый инструмент дизайна для дизайна веб-сайтов и приложений. Adobe XD — это, по сути, их версия Sketch, созданная другой компанией. Эти приложения являются лучшими инструментами для разработки веб-сайтов, но некоторые люди предпочитают использовать Photoshop для этого типа работы и будут продолжать использовать его со временем.
Вот пример того, как это будет выглядеть на телефоне, планшете и компьютере.
Итак, у вас есть возможность смоделировать, как это будет выглядеть на разных размерах экрана, и оптимизировать графику. Хотя Photoshop способен создавать веб-сайты, это не лучший выбор для таких вещей, как UX-дизайн. Это связано с тем, что в программу не встроены инструменты прототипирования. Теперь вы можете перенести свои проекты в другую программу, такую как Invision, для создания прототипов, но что касается рабочего процесса, лучше использовать интегрированный инструмент проектирования, такой как Adobe XD или Sketch.
Хотя Photoshop способен создавать веб-сайты, это не лучший выбор для таких вещей, как UX-дизайн. Это связано с тем, что в программу не встроены инструменты прототипирования. Теперь вы можете перенести свои проекты в другую программу, такую как Invision, для создания прототипов, но что касается рабочего процесса, лучше использовать интегрированный инструмент проектирования, такой как Adobe XD или Sketch.
В Adobe XD вы можете проектировать, создавать экраны разных размеров, создавать прототипы и анимировать все в одном инструменте дизайна, а не в Photoshop. Итак, вы можете выполнять задачи веб-дизайна в Photoshop, и мы научим вас этому здесь, на одном из наших занятий. Мы также обучаем Adobe XD и Sketch, так что обратите внимание на эти программы, если хотите изучить правильные инструменты веб-дизайна.
Как веб-дизайнер, я по-прежнему буду использовать Photoshop для ретуши и графики, которые это поддерживают. Я собираюсь отретушировать свои фотографии, исправить их цвет, а затем перенести их в Adobe XD. Это означает, что Photoshop по-прежнему является частью рабочего процесса веб-дизайна, но я бы не стал использовать его в качестве основного инструмента веб-дизайна.
Это означает, что Photoshop по-прежнему является частью рабочего процесса веб-дизайна, но я бы не стал использовать его в качестве основного инструмента веб-дизайна.
Если вы не работаете в компании, которая уже использует Photoshop, и вы просто хотите вписаться в этот рабочий процесс, Adobe XD и Sketch — лучший выбор для программ веб-дизайна и разработки приложений.
По сути, это обзор вещей, которые вы можете делать в Photoshop. Прежде чем мы перейдем к нашей живой демонстрации использования Photoshop, мы быстро рассмотрим различные планы Adobe Creative Cloud. Если у вас нет Photoshop или вас смущают разные планы, этот раздел поможет внести некоторую ясность и убедиться, что вы приобрели правильный вариант.
Планы Adobe Creative Cloud
Начнем с плана для фотографов. При покупке плана для фотографов вы получаете три приложения: Adobe Photoshop, Lightroom Classic и Lightroom. Вам может быть интересно, почему они предлагают два приложения Lightroom. Давайте посмотрим на это глубже.
Lightroom Classic — это оригинальная версия программы, используемая многими фотографами. Это более старая и более мощная программа из двух.
Lightroom — это более новое и простое приложение, которое, по сути, было переосмыслено с нуля. Хотя Lightroom Classic когда-то назывался просто «Lightroom», названия были изменены, чтобы создать различие между ними.
Несмотря на то, что Lightroom является более новым приложением, его возможности действительно уступают оригинальной версии. В нем не так много инструментов и функций, как в Lightroom Classic. Еще одно большое отличие заключается в том, что новый Lightroom — это программа, ориентированная прежде всего на облако. Это означает, что все ваши изображения должны храниться онлайн в хранилище Creative Cloud.
Основное преимущество облачного хранилища заключается в том, что вы можете получить доступ к своим изображениям с любого устройства. Вы сможете получить доступ к своему контенту со своего телефона, планшета, Mac или ПК. Поскольку все хранится в Интернете, это означает, что вы можете получить к нему доступ в любом месте и в любом месте.
Поскольку все хранится в Интернете, это означает, что вы можете получить к нему доступ в любом месте и в любом месте.
Важно помнить, что каждая ваша фотография в Lightroom должна храниться в сети.
Эти приложения являются приложениями для управления, что означает, что они позволяют вам управлять своими фотографиями. Это влечет за собой все, от импорта изображений до редактирования. Photoshop больше подходит для творчества, и когда вы не можете добиться того, что вам нужно в Lightroom. Если вы фотограф и вам необходимо импортировать изображения, управлять ими, упорядочивать и редактировать их, Lightroom или Lightroom Classic по-прежнему могут вам помочь.
В целом, это хороший инструмент для управления фотографиями. Однако, когда вы упираетесь в Lightroom и не можете делать то, что вам нужно, вы можете перейти на Photoshop. Photoshop может выполнить практически любую задачу и снять любые творческие ограничения. Это отличный инструмент практически для любой задачи, особенно если вы компонуете изображения или выполняете работу, требующую большого внимания к деталям.
Хотя в Photoshop больше инструментов, чем в Lightroom, это не инструмент для управления фотографиями. Он не позволяет упорядочивать фотографии в библиотеке, в отличие от Lightroom, поэтому мне нравится использовать Lightroom Classic. Это то, что используют многие фотографы, потому что мы не хотим хранить нашу обширную библиотеку изображений полностью в Интернете. В зависимости от вашей библиотеки для этого может не хватить хранилища Creative Cloud.
С планом фотографии вы получаете все три приложения. Существует план «Только Lightroom», при котором вы получаете только новый Lightroom и никаких других программ.
На веб-сайте Adobe вы можете увидеть 3 плана для фотографов и план «Все приложения», что очень удобно, если вы хотите получить все Creative Cloud. Поскольку это семинар по Photoshop, есть большая вероятность, что вы просто интересуетесь Photoshop.
Далее давайте посмотрим на цены. Важно отметить, что цены могут измениться, если вы находитесь в другой стране. Цены, указанные здесь, являются ценами для США. В целом, есть еще две ценовые категории для фотопланов.
Цены, указанные здесь, являются ценами для США. В целом, есть еще две ценовые категории для фотопланов.
Если вы приобретете полный план «Фото» с меньшим объемом онлайн-хранилища, вы получите Photoshop, Lightroom (новая версия), Lightroom Classic и Photoshop. Вы получите все три приложения за 10 долларов в месяц. Этот план также включает 20 ГБ онлайн-хранилища.
Существует план фотографии, который предлагает все те же программы с дополнительным онлайн-хранилищем. План стоит дополнительно 10 долларов в месяц и предоставляет 1 ТБ хранилища.
Если вы просто хотите использовать новый Lightroom, а не Photoshop или Lightroom Classic, вы можете приобрести план Lightroom и получить 1 ТБ хранилища всего за 10 долларов в месяц. Тем не менее, самый доступный способ получить Photoshop — это план фотографии за 10 долларов в месяц.
Хотя это самый дешевый способ получить сам Photoshop, план «Все приложения» может быть более подходящим, если вам нужны различные приложения. С планом «Все приложения» вы получите более 20 приложений всего Creative Cloud. Эти планы здесь больше сосредоточены на стороне Photoshop. Теперь, когда мы обсудили различные планы Creative Cloud, давайте начнем с Photoshop.
С планом «Все приложения» вы получите более 20 приложений всего Creative Cloud. Эти планы здесь больше сосредоточены на стороне Photoshop. Теперь, когда мы обсудили различные планы Creative Cloud, давайте начнем с Photoshop.
Основные инструменты Photoshop
Теперь вы можете открыть Photoshop. Я запустил его здесь, и я собираюсь открыть несколько фотографий, чтобы мы могли с ними поработать.
Когда вы переходите к файлу > открываете в первый раз, программа спросит, хотите ли вы открыть документы из облака или с вашего компьютера.
Если я хочу открыть что-то со своего компьютера, что я и делаю, я могу щелкнуть мой компьютер, , и он переключится, чтобы я мог видеть свои файлы. Если я хочу вернуться к облачным документам, я всегда могу вернуться назад, чтобы открыть облачные документы и вернуться к этому окну.
* Когда вы откроете файл в будущем, по умолчанию будет выбран предыдущий вариант.
Так как я выбрал свой компьютер, остался на этом варианте. Если я когда-нибудь захочу вернуться в облако, я смогу это сделать. Преимущество облачных документов в том, что они доступны на всех устройствах. Существует приложение Photoshop для iPad, но оно не так полнофункционально, как настольная версия Photoshop.
Если я когда-нибудь захочу вернуться в облако, я смогу это сделать. Преимущество облачных документов в том, что они доступны на всех устройствах. Существует приложение Photoshop для iPad, но оно не так полнофункционально, как настольная версия Photoshop.
Они работают над версией Photoshop для iPad, и я уверен, что они продолжат добавлять новые функции в эту версию Photoshop на протяжении многих лет.
Итак, если у вас есть облачные документы, вы можете получить к ним доступ, например, на своем iPad или на своем Mac. Но я собираюсь открыть это с мой компьютер . Это фото с сайта Unsplash.com.
Если вы не знакомы с Unsplash.com, это веб-сайт, где вы можете получить бесплатные высококачественные стоковые изображения. Конечно, если вы фотограф и снимаете свои собственные изображения, вы можете ретушировать свои собственные изображения. Но если вы занимаетесь маркетингом или дизайном и ищете бесплатные изображения достойного качества, вы можете найти здесь то, что вам нужно.
Найдя понравившееся изображение, вы можете нажать на него, чтобы загрузить. Все изображения на этом сайте могут быть использованы в коммерческих целях бесплатно без указания авторства. Хотя от вас не требуется отдавать должное, полезно поддерживать фотографов и предоставлять кредит.
Как видите, я скачал этот JPEG и просто переименовал его. Теперь давайте взглянем на ретушь этого изображения.
Масштабирование и навигация
Во-первых, давайте рассмотрим увеличение и уменьшение масштаба и навигацию по вашим документам. Вы можете выбрать инструмент zoom на панели инструментов и перетащить изображение вправо или влево для увеличения/уменьшения масштаба. Место, куда вы перетаскиваете мышью, — это область, которая будет увеличиваться.
Как видите, я увеличиваю и уменьшаю лоб и порванную часть ее джинсов. Просто поместите курсор туда, где вы хотите увеличить масштаб, и перетащите его влево или вправо. Это похоже на ползунок на экране, который позволяет вам перетаскивать вперед и назад для увеличения/уменьшения масштаба.
После увеличения полосы прокрутки не являются наиболее эффективным способом перемещения по файлу. Вместо этого в этих дизайнерских приложениях Adobe есть ручной инструмент, который позволяет вам перетаскивать изображение. Перетаскивать можно в любом направлении, в том числе и по диагонали. Это похоже на прокрутку без необходимости утомительно хвататься за полосу прокрутки.
Увеличение/уменьшение масштаба и навигация по изображению выполняются часто, поэтому для этих целей существуют клавиатуры. Вы можете найти эти команды, взглянув на увеличить и уменьшить параметр в строке меню.
Клавиатурная команда для увеличения и уменьшения масштаба:
Mac: команда, плюс (+) или минус (-)
Windows: управление, плюс (+) или минус (-)
Если вы увеличены и хотите прокрутить, удерживайте пробел на клавиатуре. Это избавляет от необходимости держать ручной инструмент и позволяет вам прокручивать, независимо от того, какой инструмент вы используете в данный момент.
Чтобы уменьшить масштаб и увидеть все изображение, вернитесь в меню и выберите по размеру экрана.
Команда клавиатуры для размещения на экране:
Mac: команда, ноль
Windows: контроль, ноль
Ретушь и слои
избавиться от. Эти яркие огни и красные области уводят от объекта, когда мы хотим сфокусироваться на нем.
Когда вы работаете, очень важно обращать внимание на слой, на котором вы сейчас находитесь. Слои — это место, где живут пиксели, а пиксели — это маленькие квадратные блоки. Photoshop — это программа для работы с пикселями.
Если мы увеличим масштаб, в конце концов мы увидим все эти маленькие пиксели, из которых состоит наше изображение. И по умолчанию вокруг всех этих пикселей есть белый контур. Лично я не большой поклонник этого белого контура.
Вы можете отключить этот контур, перейдя в вид > показать и снять отметку с сеткой пикселей.
Когда вы сводите изображение к его основе, это просто маленькие квадратные блоки цвета. Эти блоки называются пикселями, а слой — это слой пикселей. Это просто слой квадратных блоков.
Вы можете накладывать дополнительные слои поверх других слоев. Однако на этом изображении и конкретном слое есть только один набор цветов. На этом слое нет цвета позади или перед ним.
Причина, по которой важно обращать внимание на ваши слои и пиксели, заключается в том, что вы можете неосознанно навсегда изменить фоновый слой. Например, если я возьму инструмент «Кисть», а затем приду сюда и увижу, что мой цвет переднего плана черный, я буду рисовать своим цветом переднего плана. Когда я делаю эти метки, фоновый слой постоянно меняется.
Если бы я сохранил этот файл и закрыл его, изображение было бы изменено навсегда. Информации, которая раньше была под черным, теперь нет. Его больше не будет, потому что я заменил пиксели, которые когда-то были там, черными пикселями. Эти пиксели не помнят, что там было раньше, так как они полностью изменились на черные. Как только вы сохраните и закроете файл, не останется воспоминаний о том, что было раньше.
Эти пиксели не помнят, что там было раньше, так как они полностью изменились на черные. Как только вы сохраните и закроете файл, не останется воспоминаний о том, что было раньше.
На данный момент в Photoshop есть функция отмены , которая может отменить последнее изменение, внесенное в файл. Однако, если вы сохраните и закроете файл, функции отмены там не будет.
Всякий раз, когда вы делаете изменения на основе пикселей, вы должны помнить, что эти пиксели изменяются навсегда. Когда вы работаете с одним слоем, у вас есть только один цвет. Либо предыдущий цвет, либо черный.
Вы можете создавать дополнительные слои. Если вы создадите дополнительный слой, то теперь это новое место, где я могу добавлять вещи, не затрагивая фоновый слой. В Photoshop существует порядок сверху вниз, а это означает, что тот слой, который находится ниже, будет позади.
Вы можете использовать инструмент перемещения для перемещения различных слоев. Я могу просто щелкнуть по ним, потому что включен автоматический выбор слоя . Это означает, что все, на что вы нажимаете, автоматически выбирает правильный слой и перемещает его. Например, вы можете видеть, что черные метки перекрывают красные метки, предполагая, что они находятся поверх него.
Я могу просто щелкнуть по ним, потому что включен автоматический выбор слоя . Это означает, что все, на что вы нажимаете, автоматически выбирает правильный слой и перемещает его. Например, вы можете видеть, что черные метки перекрывают красные метки, предполагая, что они находятся поверх него.
В любой момент я могу удалить один из этих слоев. Если мне нужны только эти красные метки, я могу удалить черные, перетащив их в корзину. По сути, именно через слои мы встраиваем дополнительные возможности в наши документы. Это то, как мы строим память о том, что было раньше.
Пока вы сохраняете свои документы слоев, когда вы вернетесь к файлу позже, вы сможете иметь доступ ко всем этим различным отдельным слоям. Вы сможете включать и выключать отдельные слои, а если вам что-то не нравится, вы можете перетащить это в корзину, чтобы избавиться от этого.
Помните, что при сохранении файла вы должны убедиться, что сохраняете его таким образом, чтобы поддерживались слои для вашего редактируемого файла. Это тот, с которым вы работаете на протяжении всего вашего проекта.
Это тот, с которым вы работаете на протяжении всего вашего проекта.
Когда я сохраню это, я сохраню это на свой компьютер. Я не собираюсь сохранять его как облачный документ. Я выберу больше не показывать это и выберу сохранение на свой компьютер . Если вы когда-нибудь захотите вернуться к облачным документам, вы всегда можете сохранить их в своих облачных документах.
Когда появится максимальная совместимость , выберите больше не показывать. Вы должны оставить флажок установленным. Убедитесь, что вы сохраняете их как файл Photoshop.
Файлы Photoshop поддерживают слои. Это означает, что все ваши слои будут сохранены правильно, если вы сохраните их как файл Photoshop. Вы должны следить за своими форматами файлов, потому что не все из них поддерживают слои. Например, если вы сохраните файл в формате JPEG, вам будет предложено сохранить его как копию, поскольку он не поддерживает слои.
Когда вы откроете резервную копию файла, все слои, сохраненные вместе с вашим файлом, будут там. Вот как вы можете вернуться и внести дополнительные изменения позже. Если вы решите, что вам не нравится редактирование, вы можете перетащить его в корзину и избавиться от него.
Вот как вы можете вернуться и внести дополнительные изменения позже. Если вы решите, что вам не нравится редактирование, вы можете перетащить его в корзину и избавиться от него.
В то время как Photoshop имеет возможность отмены, те, что были отменены, не сохраняются вместе с файлом. Вы не должны рассматривать функцию отмены как постоянный инструмент, к которому вы можете вернуться позже. Как только вы закрыли файл, он исчез.
Панель истории
Вы можете просмотреть свою историю редактирования, выбрав история в разделе окна меню. Вы можете увидеть все изменения, которые мы внесли в слои этого изображения. Этот файл открыт, так что я могу вернуться и увидеть все эти изменения. В следующий раз, когда я приду к этому файлу, все это исчезнет. История доступна только тогда, когда файл открыт. Как только вы сохраните и закроете файл, история исчезнет.
Потратьте время, чтобы убедиться, что вы поддерживаете свои слои на протяжении всего проекта, потому что именно так вы сможете вернуться в документ и внести изменения.
Все это было сделано для того, чтобы показать важность слоев и не забывать при работе с этими слоями для ретуширования и избавления от ненужных элементов. Вы можете работать непосредственно с фоновым слоем, но рискуете внести изменения, которые повлияют на исходную фотографию. Это также исключает возможность наличия изображения «до» и «после». Это здорово, чтобы получить перспективу и сравнить их.
Мне нравится оставлять фоновый слой в качестве исходного изображения, с которым я начинаю работать, и я создам копию фонового слоя для ретуширования.
Создать копию
Вы можете создать копию, перетащив слой вниз на значок нового . Вы не хотите нажимать на него, а на самом деле перетаскиваете его вниз к значку. Вы также можете зайти в меню и выбрать слой > новый > новый слой через копирование.
Сочетание клавиш для создания копии:
Mac: команда, J
Windows: управление, J
Вы можете переименовать новую копию слоя. Я назову этот слой «ретуширование», потому что именно здесь мы собираемся немного отредактировать.
Я назову этот слой «ретуширование», потому что именно здесь мы собираемся немного отредактировать.
Точечная восстанавливающая кисть
Чтобы начать избавляться от этих вещей, мы хотим убедиться, что выбран слой «ретуширование». Есть несколько инструментов, которые мы можем использовать, чтобы избавиться от этих пятен. Во-первых, давайте посмотрим на точечную восстанавливающую кисть, которая является отличным инструментом для избавления от нежелательных пятен.
Начните с выбора инструмента, а затем проверьте, подходит ли ваша кисть по размеру. Эта кисть слишком мала, поэтому мы можем изменить ее. В верхней части панели параметров вы можете установить различные параметры, такие как параметры инструмента. Например, когда я переключаюсь на другой инструмент, я вижу совершенно другой набор опций.
После выбора инструмента, с которым вы хотите работать, вы можете настроить его параметры. Здесь я могу изменить размер кисти. Вы хотите выбрать кисть, близкую к размеру того, что вы хотите удалить. Я не хочу, чтобы он был слишком большим, потому что мне нужно закрасить область, от которой вы хотите избавиться.
Я не хочу, чтобы он был слишком большим, потому что мне нужно закрасить область, от которой вы хотите избавиться.
Как правило, хорошей отправной точкой является кисть чуть меньше той, с которой вы работаете. Затем вы можете перетащить область, которую хотите удалить. Как только вы отпустите, он пройдет и удалит выбранную область. Иногда это удивительно, а иногда просто нормально. Это может зависеть от того, от чего вы пытаетесь избавиться.
В данном случае остается небольшая неровность. Я думаю, что в данном случае это сложно, потому что пересекаются четкие прямые линии. Глядя на такую область, как разорванная часть ее джинсов, это сработает немного лучше. Найдите подходящий размер кисти и закрасьте все, что вам не нравится. Вы хотите покрыть область, где есть только то, что вы хотите оставить вне кисти.
Посмотрите, как здорово получилось с рваными джинсами. Это средство действительно очень хорошее.
Подводя итог, можно сказать, что кисть для точечного лечения хороша для работы с небольшими пятнами. Он может работать с большими площадями, но лучше всего работает при ремонте небольших участков. Вам не нужно знать, что положить в этом районе. Все, что вам нужно сделать, это покрыть всю область, и когда вы отпустите, все внутри покрытия кисти будет «исцелено». Хотя это работает не во всех ситуациях, это отличный инструмент, который работает очень хорошо. Photoshop отлично угадывает, что должно быть на месте удаленной области.
Он может работать с большими площадями, но лучше всего работает при ремонте небольших участков. Вам не нужно знать, что положить в этом районе. Все, что вам нужно сделать, это покрыть всю область, и когда вы отпустите, все внутри покрытия кисти будет «исцелено». Хотя это работает не во всех ситуациях, это отличный инструмент, который работает очень хорошо. Photoshop отлично угадывает, что должно быть на месте удаленной области.
Обратите внимание, что я применил кисть точечного восстановления к слою «ретушь». Если я скрою слой ретуши, под ним будет исходный фоновый слой.
Итак, у меня есть две копии образа. Ретушь и оригинал внизу. Чтобы лучше понять, что происходит, воспользуемся инструментом move , чтобы выбрать слой «ретушь» и отодвинуть его в сторону. Есть две версии фотографии, которые сидят точно друг над другом.
Примечание о Creative Suite 6 (CS6)
CS6 — это Adobe Creative Suite 6. Ему более десяти лет, и Adobe больше официально его не поддерживает. Возможно, вы сможете установить его на свой компьютер с бессрочной лицензией, предлагаемой в последней версии. Некоторые вещи в этом руководстве могут отсутствовать в CS6 или могут отличаться с точки зрения местоположения.
Возможно, вы сможете установить его на свой компьютер с бессрочной лицензией, предлагаемой в последней версии. Некоторые вещи в этом руководстве могут отсутствовать в CS6 или могут отличаться с точки зрения местоположения.
Когда дело доходит до использования инструментов, если вы их не видите, возможно, они скрыты под другим инструментом. Таким образом, вы можете нажать и удерживать, чтобы переключиться на другой инструмент. Например, если вы не видите кисть, возможно, вы используете инструмент «Карандаш», и вы можете щелкнуть и удерживать, чтобы выбрать новый инструмент.
Программа группирует связанные инструменты вместе. Если вы не можете найти то, что вам нужно, например, это целебные инструменты для лечения фотографий, все они принадлежат одной группе. Вы можете щелкнуть и удерживать и получить доступ ко всем этим связанным инструментам.
Обычная восстанавливающая кисть
Давайте продолжим работу с некоторыми из этих функций ретуширования. Точечная восстанавливающая кисть, с которой мы только что работали, — это, по сути, Photoshop, угадывающий, что нужно туда поместить. Иногда он делает потрясающую работу по угадыванию, а иногда нет.
Иногда он делает потрясающую работу по угадыванию, а иногда нет.
Вам может быть трудно это увидеть, но эта область немного заляпана. Это потому, что фон такой гладкий, а линии такие прямые, мне нужно дополнительно помочь Photoshop. Для этого я буду использовать обычную восстанавливающую кисть вместо точечной восстанавливающей кисти.
Подводя итог, точечная восстанавливающая кисть — это всего лишь Photoshop, угадывающий, что, по его мнению, он должен поместить в эту область. Однако мы можем использовать обычную исцеляющую кисть, чтобы сказать ему, что туда положить.
Использование инструмента «Восстанавливающая кисть» состоит из двух частей, так как вам нужно указать, что вы хотите скопировать и где вы хотите это нарисовать.
Вы должны начать с выбора соответствующего размера кисти. Кисть размером примерно с то, над чем вы работаете, или немного меньше, лучше всего подходит для рисования области. Процесс аналогичен копированию, рисованию и смешиванию.
Мы должны указать кисти, что туда положить. Если вы просто попытаетесь нажать на область, вы получите сообщение об ошибке. Вместо этого используйте это сочетание клавиш, чтобы определить, что вы хотите скопировать.
Если вы просто попытаетесь нажать на область, вы получите сообщение об ошибке. Вместо этого используйте это сочетание клавиш, чтобы определить, что вы хотите скопировать.
Mac: опция > нажмите
Windows: Alt > нажмите
Это не копипаста в буквальном смысле, а больше похоже на копирование и рисование. Как видите, я попытаюсь выстроить линии здесь и определить это как источник. Теперь, когда у меня есть это в моем курсоре, я могу пойти и нарисовать это, где мне нужно. Когда я начну рисовать, он сразу же начнет смешиваться. Мне нужно покрыть всю область, чтобы закончить полное смешивание и помочь изображению выглядеть лучше.
Этот раздел теперь выглядит более гладким, потому что я смог сказать ему, что туда поместить. Я также смог контролировать смешивание и следить за тем, чтобы оно шло по прямой линии с потоком фона. Сейчас я снова проведу демонстрацию, чтобы вы могли видеть, что ключ в том, чтобы удерживать мышь нажатой все время, пока рисуете область.
Если вы покроете всю область, от которой хотите избавиться, она красиво смешается с окружающими областями. Это делает действительно хорошую работу в большинстве случаев.
Помните: Mac = option > щелкните или Windows = alt > щелкните там, где, по вашему мнению, он должен быть, прежде чем полностью закрасить область. Не забудьте получить все это за один проход, удерживая мышь все время, чтобы полностью избавиться от этого.
Одна из распространенных ошибок, которую совершают люди, заключается в том, что они пытаются свести все на нет, часть за частью. Они будут делать свой вариант / щелчок с нажатой клавишей Alt, но продолжат нажимать на область, чтобы попытаться смешать ее. Хотя это в некоторой степени эффективно, основная проблема заключается в том, что программа пытается смешать «хорошую» область с той областью, где вы рисуете.
Вместо этого вам нужно сообщить программе, что является частью плохой области. Вы должны попытаться сделать это за один раз. Вам нужно закрасить всю область с зажатой мышкой. Это позволит инструменту осмотреть внешнюю область и полностью вытащить все хорошие области для успешного смешивания. Обязательно постарайтесь выполнить все это одним выстрелом.
Вам нужно закрасить всю область с зажатой мышкой. Это позволит инструменту осмотреть внешнюю область и полностью вытащить все хорошие области для успешного смешивания. Обязательно постарайтесь выполнить все это одним выстрелом.
Глядя на это изображение до и после, мы видим, что мы убрали некоторые отвлекающие светлые области на заднем плане. Нам не нужно беспокоиться об оставшемся пятне, так как мы можем его обрезать. Теперь вы понимаете, почему мне нравится иметь слой, на котором я могу показать до и после.
Инструмент обрезки
Теперь мы можем обрезать любые области изображения, которые нам не нужны. Начните с инструмента обрезки и переместите сетку обрезки, чтобы определить, где она выглядит лучше всего. Для этого изображения мы постараемся выровнять ее посередине, чтобы сохранить симметричность этого снимка. Кадрирование устраняет лишнее пространство в верхней части изображения и в этом случае создает лучшую композицию. Мы убрали отвлекающий фон, поэтому можем смотреть на ее лицо, а не на свет или прорехи на ее джинсах.
С изображением было не так много вещей, но мы можем внести некоторые дополнительные изменения, такие как творческие изменения цвета или изменения яркости / контрастности. Давайте переключимся на другое изображение, чтобы изучить работу с цветом, прежде чем мы вернемся и внесем какие-либо изменения в это.
Это изображение я сделал во время поездки на Мауи, Гавайи. Это фотография большого моста, который меньше массивной горы Халеакала высотой 10 000 футов.
Композиция на этом фото хороша, но цвет и контраст немного тусклые. Нам нужно больше контраста с темными областями, и цвет будет размытым. Мы могли бы добавить теплоты этой фотографии, исправив цвет и контраст. Не забудьте сосредоточиться на своих слоях, пока вы работаете над изображением.
Если мы работаем со слоями, мы можем выполнять два разных типа настройки изображения. Мы можем сделать корректировок изображения , которые напрямую изменят слой, над которым мы работаем. Или вы можете сделать корректировок слоя .
Если вы выполняете настройку слоя, это будет сделано как отдельный слой. Большинство функций, которые вы можете выполнять в настройках изображения, также можно выполнять в настройках слоя. Не все, но большинство вещей можно сделать отдельным слоем.
Например, давайте посмотрим на настройки изображения здесь.
Яркость и контрастность
Важно отметить, что вы не имеете полного контроля при использовании инструмента яркости и контрастности. Хотя вы можете увеличить контрастность, чтобы затемнить темные области, вы также осветлите светлые области.
Хотя это только для демонстрационных целей, давайте настроим контраст и намеренно задуем это. Обязательно обратите внимание, как меняется фон. Если вы включите или выключите раздел «Предварительный просмотр», вы увидите эти изменения. Это изменение пикселей в фоновом слое. Изменение пикселей является разрушительной постоянной корректировкой изображения.
Файл у меня открыт, так что я могу вернуться и отменить это. Однако давайте представим, что я сохранил этот файл, закрыл его и снова открыл. Как только я снова открою файл, не будет никакой истории или записей о том, чем эти вещи были раньше. Я навсегда изменил пиксели. Это проблема, потому что я начинаю с этого текущего состояния. Оно не помнит, как было раньше, так что мне отсюда только темнеть. И если я попытаюсь это сделать, вы заметите, что мы непоправимо повредим изображение.
Однако давайте представим, что я сохранил этот файл, закрыл его и снова открыл. Как только я снова открою файл, не будет никакой истории или записей о том, чем эти вещи были раньше. Я навсегда изменил пиксели. Это проблема, потому что я начинаю с этого текущего состояния. Оно не помнит, как было раньше, так что мне отсюда только темнеть. И если я попытаюсь это сделать, вы заметите, что мы непоправимо повредим изображение.
Мы причинили огромный ущерб этому изображению. Посмотрите на небо и обратите внимание на эти резкие цветные полосы. Хотя я могу кое-что вернуть, мы удалили слишком много полезной информации. К счастью, я не закрыл этот файл и могу вернуться, чтобы отменить эти изменения.
Обратите внимание на различия между исходным изображением и всей информацией, которая была у нас в той же области. Мораль этой истории в том, что старайтесь держаться подальше от настроек изображения и вместо этого делайте их как настройки слоя.
Настройка слоя
Теперь мы собираемся внести эти изменения как корректировку слоя , чтобы это было сделано как отдельный слой. Справа вы можете видеть настройки яркости и контрастности, где мы можем внести те же изменения, что и раньше, не разрушая изображение. Когда это сделано как один слой, мы можем отключить или снова включить его.
Справа вы можете видеть настройки яркости и контрастности, где мы можем внести те же изменения, что и раньше, не разрушая изображение. Когда это сделано как один слой, мы можем отключить или снова включить его.
Вместо того, чтобы быть разрушительным, подумайте об этом, как о том, чтобы надеть солнцезащитные очки. Когда солнцезащитные очки надеты, мир кажется темнее, но на самом деле темнее не становится. Вы всегда можете снять солнцезащитные очки, чтобы увидеть мир таким, каким он был раньше.
Вы можете делать что-то через корректирующие слои, перейдя в слой > корректирующие слои и выбрав то, что вам нужно, или с помощью кнопки на панели слоев . Вы можете настроить такие параметры, как яркость и контрастность.
Панель слоев обычно располагается справа, поэтому она не закрывает ваше изображение. Обычно вы переходите к кнопке, выбираете тип настройки, и здесь появляются настройки. Вы можете что-то подкорректировать, и это не закроет ваш образ.
Вы можете включать и выключать корректирующий слой или щелкнуть его, чтобы просмотреть историю. Например, если вы вычеркнете основные моменты, когда вернетесь, вы увидите эту историю. Это позволяет вам просто оттянуть его назад, как будто вы никогда этого не делали.
Помните, что это неразрушающее редактирование, если вы сохраняете файл со слоями. Вы не наносите вреда изображению, используя корректирующие слои. Если я сохраню этот файл, закрою его и вернусь к нему, слой все еще будет там. Мы могли бы перетащить изменения в корзину, и это было бы так, как будто корректировка никогда не делалась.
Когда дело доходит до цветокоррекции, регулировки контраста и настройки цвета, понимание некоторых основ, касающихся самого цвета, действительно поможет вам лучше понять Photoshop. Например, давайте откроем этот файл RGB .
Когда мы делаем снимок, мы фиксируем файлы как красный, зеленый и синий, так как это то, из чего сделаны наши мониторы и цифровые камеры. Они являются основными элементами света и понимания, так что это поможет вам понять, как Photoshop думает о цвете и как вы можете работать с цветом в Photoshop.
Они являются основными элементами света и понимания, так что это поможет вам понять, как Photoshop думает о цвете и как вы можете работать с цветом в Photoshop.
Представьте, что вы смотрите в кромешную тьму. Мы выключили все источники света, потому что RGB является основным источником света. Вы светите красным фонариком на белую стену в кромешно-черной комнате. Вы увидите красный цвет, потому что вы светите красным светом.
Далее вам светит зеленый свет. Там, где зеленый перекрывается с красным, становится желтым. Если вы посветите синим светом, вы увидите пурпурный цвет там, где красный и синий перекрываются. Если вы посветите всеми тремя источниками света друг на друга, центральная белая область будет представлять собой присутствие всех цветов света.
Вы добавляете свет, а свет — это яркость. Это означает, что вы становитесь все ярче и ярче, потому что начинаете с недостатка света. Черный – это отсутствие света. Когда вы начнете добавлять свет, он будет становиться все ярче и ярче.
Мы называем это аддитивным цветовым процессом, потому что вы добавляете свет, чтобы получить свет. Чем ярче он становится при добавлении большего количества цветов, тем ближе вы становитесь к белому. Вы начинаете с нуля и приближаетесь к белому. Тем не менее, вы можете подумать, что это такое? Как это связано с цветом?
Вы сможете увидеть отношение к цвету в Photoshop, как только мы войдем в интерфейс настройки цвета. Например, красный и голубой являются противоположностями друг друга. То же самое касается зеленого и пурпурного, желтого и синего. Это чувство противоположности чрезвычайно полезно при ретушировании изображения. Это означает, что если вы хотите сделать что-то более крутое, вам нужно больше синего и меньше желтого.
Может быть полезно подумать о таких противоположностях, как «горячее» и «холодное». Нельзя одновременно быть горячим и холодным. Если бы вы были посередине, вы были бы нейтральны — ни горячи, ни холодны. Вы можете двигаться вперед и назад, но не можете одновременно ощущать жар и холод. Это похоже на спектр на ползунке, скользящем вперед и назад. Думайте об этом как о ползунке между зеленым и пурпурным цветами или красным и голубым.
Это похоже на спектр на ползунке, скользящем вперед и назад. Думайте об этом как о ползунке между зеленым и пурпурным цветами или красным и голубым.
Цветовой баланс
Глядя на наше изображение, нам нужно добавить больше тепла, и есть множество способов сделать это с помощью цветовой коррекции. Мы собираемся начать с балансировки цвета в качестве корректирующего слоя. С цветовым балансом вы получите эти три ползунка, которые варьируются от желтого и синего, зеленого и пурпурного до красного и голубого.
Этот ползунок можно использовать, например, для перехода к желтому или синему цвету. Когда вы впервые начинаете работать с цветом, постарайтесь увидеть крайности каждого цвета. Поэкспериментируйте и посмотрите, как выглядит изображение со слишком большим количеством желтого или слишком большого количества синего. Это может помочь вам найти лучшее место для изображения. Когда вы впервые привыкаете к цвету, ваши глаза могут работать против вас. Человеческий глаз хочет видеть, какой цвет он считает правильным, в то время как ваш разум знает, каких цветов должны быть вещи.
Это, по сути, говорит вам — да, это правильный цвет. Он может определить цвет, даже если он не выглядит точно так же, как цвет. Вы хотите поэкспериментировать, чтобы увидеть эти крайности и понять цветовой спектр.
Это может помочь вам найти свою золотую середину и определить, что кажется правильным в изображении. Если вы хотите сделать его более теплым, вы не хотите, чтобы он был слишком теплым, он кажется пожелтевшим. Точно так же, если вы хотите сделать его более крутым, вам не следует делать его настолько крутым, чтобы он выглядел синим. Идеально найти золотую середину.
Если вы хотите сделать его более теплым, важно отметить, что пожелтевшие изображения не всегда выглядят лучше. Это потому, что солнце на самом деле состоит из смеси желтого и красного цветов. Если вы сделаете что-то более оранжевое, оно будет больше похоже на солнце. Эти ползунки чрезвычайно полезны, когда вы только начинаете, потому что они дают вам инструкции о том, как настроить цвет.
Если вы включите и выключите слой, вы можете увидеть разницу от изменения цвета. Это изображение в настоящее время находится в средние тона или средние тона. Есть также теней более темных тонов и бликов более светлых тонов. Мы можем настроить где угодно, от светлых до средних и темных.
Это изображение в настоящее время находится в средние тона или средние тона. Есть также теней более темных тонов и бликов более светлых тонов. Мы можем настроить где угодно, от светлых до средних и темных.
На этом изображении много света. Я могу переключиться на основные моменты , чтобы внести некоторые изменения. Вы увидите много изменений из-за освещенных солнцем участков изображения. Мы можем сделать его более желтым и смешать с красным, чтобы подчеркнуть тепло солнца. Помните, что солнце не просто желтое — это оранжевая смесь красного и желтого.
Теперь давайте посмотрим на теней. Теперь вы можете просто сделать все на фото очень теплым, но на данном этапе это может быть слишком. Это зависит от ваших ощущений и того, что вы собираетесь делать. Вы также можете охладить тени, так как они, как правило, холоднее.
Вы можете использовать немного голубого, чтобы сделать свет более теплым от солнца, или вы можете добавить синий, чтобы охладить песчаные области. Экспериментирование с ползунком может помочь вам найти золотую середину, когда на солнечных участках тепло, а в тени прохладно.
Экспериментирование с ползунком может помочь вам найти золотую середину, когда на солнечных участках тепло, а в тени прохладно.
У вас есть корректирующий слой цвета, который вы можете сохранить как файл Photoshop. Если вы когда-нибудь захотите вернуться и внести изменения, вы можете снова открыть файл, и слой все еще будет там. Вы можете просмотреть историю и изменить настройки, когда захотите. Это связано с тем, что файлы Photoshop поддерживают слои, а такие файлы, как JPEG, не поддерживают слои. Вам нужно будет сохранить свой JPEG как файл Photoshop, по крайней мере, пока вы работаете. Вы можете перенести его обратно в JPEG для публикации в Интернете, но мы обсудим это более подробно позже в этом руководстве.
Возвращаясь к контрасту, мы используем эту настройку, чтобы сделать объекты ярче и темнее. Если мы делаем яркость и контрастность, сама регулировка яркости и контрастности немного ограничена. Это потому, что и темные, и светлые меняются. У нас нет независимого контроля над тем, что происходит с этими тьмой и светом.
Уровни и кривые
Чтобы внести более подробные изменения, мы можем использовать уровни или кривые. Начиная с уровней, это называется гистограммой. Гистограмма — это визуальное представление того, сколько пикселей содержится в определенных тон . Термин «тон» означает средние тона, блики и тени. При взгляде на уровни средние тона на 50% серые, то есть они не светлые и не темные. С левой стороны это самый черный черный цвет, а с правой стороны есть блики.
Это точка отсчета для вашего самого светлого, самого темного черного и средних тонов, которые находятся между ними. Чем выше пики, тем больше пикселей в этом конкретном диапазоне тонов. Мы можем видеть на этом изображении много пиков темнее 50%, но обратите внимание, что в сверхтемной области эти плоские линии сводятся к нулю. Нет ничего от темно-серого до черного, потому что изображению не хватает глубокого черного цвета. Глядя на блики, вы можете видеть, что у нас есть хорошие белые блики повсюду. Вы можете видеть разные тона по всему изображению, но плоская линия темной области вызывает беспокойство.
Вы можете видеть разные тона по всему изображению, но плоская линия темной области вызывает беспокойство.
Эта область представляет самый настоящий, самый темный черный цвет. Если я потяну это, обратите внимание, что произойдет с изображением. Я переназначаю свой самый глубокий черный цвет пикселям, которые на самом деле есть в моем изображении. Вы не хотите заходить слишком далеко, потому что сейчас вы говорите, что это, а все слева сплошь черное и называется clipping . Вы обрезали свои тени, вы размыли их и потеряли детали.
Вы не хотите идти дальше, чем когда вы видите, что некоторые пиксели начинают появляться. Вы можете просто снять мертвую зону и обрезать ее. Теперь у вас будет более глубокий черный цвет после назначения самого темного черного пикселю, который у вас есть на изображении. Раньше мы просто тратили его на пиксели, которых на этом изображении даже не было. Было около 90% серый, но не настоящий черный. Как только мы закончим это, у нас будет хороший, глубокий черный цвет.
Эти изменения применяются только к темным участкам, то есть светлые участки остаются такими, какие они есть. Это создает резкую темную область, которая лучше подходит для этой фотографии. Это дает вам больший контроль над настройками по сравнению с ползунком яркости и контрастности.
Группировка слоев
Когда вы начнете работать с несколькими слоями, будет полезно скрыть и показать их все вместе. Теперь мы сгруппируем их вместе, чтобы вы могли изучить этот полезный инструмент. То, что вы хотите сделать, это щелкнуть по одному слою, а затем щелкнуть по другому, чтобы выбрать этот диапазон слоев. Затем вы захотите выбрать слоев > сгруппировать слои , чтобы объединить их в одну группу.
Теперь одним щелчком мыши я могу скрыть и показать оба слоя в этой группе. Это позволяет нам видеть общее количество до и после. Мы видим, что я разогрел фотографию и сделал черные тона глубже. Таким образом, я получил хорошие, глубокие, темные тени, не выбивая из них детали.
Вернувшись к исходному изображению, мы можем сделать что-то подобное с цветом, яркостью или контрастом. Нам не нужна общая настройка, но, возможно, затемнение черного или изменение фона.
Глядя на это изображение с творческой точки зрения, фон яркий. Хотя мы не всегда можем изменить физический фон в общественных местах, мы можем отредактировать часть отвлекающего освещения. Мы можем сделать объект ярче фона, чтобы выделить его еще больше. Все, что я сделал до сих пор в этом уроке, было только для всего изображения.
Что, если мы хотим сделать это только с частью изображения, а не со всем?
Выбор
Существует множество способов сделать выделение в Photoshop. Например, инструмент лассо позволяет настраивать выделение. Наш объект представляет собой сложный выбор, поэтому мы не хотим пытаться отслеживать ее вручную с помощью этого инструмента.
В меню выберите есть функция под названием выберите темы. Хотя эта функция работает не всегда, в некоторых случаях она работает. Прежде чем начать, убедитесь, что у вас выбраны правильные слои. Я собираюсь выбрать слой ретуши, а затем выберите > тему. Затем Photoshop войдет и угадает, что он считает предметом. Иногда он отлично справляется со своей задачей, а иногда нет.
Хотя эта функция работает не всегда, в некоторых случаях она работает. Прежде чем начать, убедитесь, что у вас выбраны правильные слои. Я собираюсь выбрать слой ретуши, а затем выберите > тему. Затем Photoshop войдет и угадает, что он считает предметом. Иногда он отлично справляется со своей задачей, а иногда нет.
Глядя на это изображение в целом, оно выглядит нормально. Когда мы смотрим более внимательно и увеличиваем масштаб, трудно сказать, хороший это выбор или нет. Кажется, что он слишком много вырезал и не получил идеального выбора. Иногда вам придется быть осторожным с выбором, в то время как в других случаях это будет проще.
Давайте посмотрим на некоторые экстремальные изменения. Например, давайте выберем инструмент лассо. Если я наложу лассо на область и использую настройку уровней, чтобы сделать область темнее, вы увидите четкие, острые края. Если бы у вас был мягкий, рассеянный край, вы бы этого не заметили. Это называется растушевка, , и вы можете сделать это, нажав кнопку выбора и маски или выберите > выберите и замаскируйте. В этом режиме вы можете просмотреть это на разных фонах, чтобы увидеть, как это выглядит.
В этом режиме вы можете просмотреть это на разных фонах, чтобы увидеть, как это выглядит.
С помощью параметра «Растушевка» вы можете сделать этот край очень мягким или очень жестким, что является значением по умолчанию. Если я создам выделение с мягким краем, которое растушевывается, вы не заметите резкой линии, когда перейдете к своему корректирующему слою. Обратите внимание, как я могу осветлить или затемнить его, но почти не вижу изменений. Это из-за мягкого края.
Глядя на это изображение, пока края вокруг объекта мягкие, вы, вероятно, не заметите слишком больших изменений. Я не хочу делать это слишком мягким, иначе она будет выглядеть так, как будто она светится.
Давайте рассмотрим это подробнее. Если я войду и выберу > тему, она создаст выделение вокруг нее. Затем я нажму , выделю и замаскирую и увеличу ее. Инструмент справился со своей задачей, хотя и не совсем идеально. Здесь есть твердый и рваный край, куда мы войдем и растушуем его.
В дополнение к инструменту «Растушевка» есть еще параметр сглаживания, который мы можем использовать, чтобы скруглить все. Я хочу убедиться, что здесь нет жесткого, отчетливого края. Пока он достаточно мягкий для того типа изменений, которые я собираюсь внести, мне не нужно беспокоиться о том, что он будет идеальным. Мы определенно могли бы пойти и очистить его дальше, но это будет хорошо для изменений, которые мы собираемся внести.
В нынешнем виде любые изменения, которые мы вносим, будут применены к объекту. Я хочу затемнить фон, поэтому выберу противоположное.
Мы собираемся выбрать > инвертировать , чтобы затемнить фон. Теперь фон выбран, и мы можем его настроить. Если мы выполним настройку уровней и возьмем это, это сделает самый яркий яркий. Однако, если мы выберем этот вариант внизу, он ограничит самый яркий свет. Так что это на самом деле ограничивает и говорит: хорошо, самый яркий белый может быть белым, но теперь самый яркий белый может быть только серым.
С этим изображением и фоном мы действительно хотим ограничить его и затемнить. Я также могу захватить средние тона и затемнить их, так что это влияет только на фон, а не на объект. Теперь, когда она начинает немного выделяться из фона, мы также можем немного осветлить ее.
Давайте вернемся и повторно выберем последнее изменение, которое мы сделали, чтобы восстановить предыдущий выбор. Это фон, а не она.
Позвольте мне еще раз инвертировать мой выбор, чтобы получить ее. Я могу сделать другую настройку уровней и осветлить средние тона. Я оставлю тени темными, чтобы помочь ей немного раскрыться.
На данный момент я сделал кучу слоев и хотел бы увидеть их до и после. Нажмите на один слой, удерживайте Shift и сгруппируйте эти слои вместе с групповые слои выделение. Теперь вы можете видеть общее количество до и после изображения. Мы удалили ненужные отвлекающие элементы с фона и затемнили этот фон, чтобы привлечь больше внимания к объекту.
Пока вы сохраняете это как файл Photoshop, все эти слои останутся нетронутыми. Даже если вы сохраните, закроете файл и вернетесь в другой день, он будет готов к редактированию. После закрытия истории файла не будет, но все слои останутся.
Графика
Теперь, когда мы рассмотрели ретушь изображения, мы можем взглянуть на графическую сторону Photoshop. Что, если вы хотите ввести логотип или добавить шрифт? Если у меня есть журнал Illustrator, я могу скопировать и вставить из Illustrator, если мне нужно.
Вы также можете разместить графику, фотографии, логотипы или значки, независимо от того, создали ли вы их сами или загрузили с веб-сайта в Интернете. Давайте поместим встроенную графику в этот файл. Вы не хотите создавать ссылку, потому что вам нужно будет сохранить исходный файл. Мы просто хотим встроить графику прямо в файл.
Мы собираемся выбрать место встроенного для вставки графики. У нас есть файл EPS из Adobe Illustrator. Это также может быть файл Adobe AI Illustrator, или я могу скопировать и вставить из Illustrator.
Это также может быть файл Adobe AI Illustrator, или я могу скопировать и вставить из Illustrator.
Иногда вы можете получить логотип от компании, и это будет файл Illustrator или файл EPS. Это векторная графика , то есть она не состоит из пикселей. Это чистые, четкие векторные файлы. Этот конкретный логотип очень маленький, поэтому нам нужно изменить его размер и сделать больше. Поскольку это векторный логотип, мы можем сделать его любого размера.
При работе с пиксельной графикой вам придется беспокоиться о размерах. Однако с векторной графикой вам не нужно беспокоиться об увеличении, так как она всегда будет выводиться с полным разрешением файла. Эти файлы имеют математически описанные линии, чтобы они всегда выглядели идеальными, четкими и чистыми. Вот почему мы используем Adobe Illustrator для создания векторной графики и логотипов, чтобы они всегда выглядели красиво и четко.
При использовании пиксельной графики, если вы увеличите пиксели, вы в конечном итоге увидите их на изображении. Это действительно влияет на качество изображения и может портить его в целом. Вместо этого мы можем использовать векторную графику. Мы можем сделать его любого размера без потери качества. Если мы когда-нибудь захотим изменить это, мы можем вернуться в редактировать > свободное преобразование , чтобы изменить его на любой размер, который мы хотим.
Это действительно влияет на качество изображения и может портить его в целом. Вместо этого мы можем использовать векторную графику. Мы можем сделать его любого размера без потери качества. Если мы когда-нибудь захотим изменить это, мы можем вернуться в редактировать > свободное преобразование , чтобы изменить его на любой размер, который мы хотим.
Хотя Photoshop может размещать графику прямо в документе, он не может редактировать ее напрямую. Он может добавить некоторые эффекты, но если вам нужно изменить форму или изменить векторы, вам нужно использовать Adobe Illustrator. Если вы дважды щелкните миниатюру слоя, вы перейдете в программу Illustrator для внесения этих изменений.
После редактирования содержимого в Illustrator обязательно сделайте файл > сохраните , чтобы зафиксировать эти изменения. Когда вы закончите, эти изменения будут применены обратно в Photoshop. Например, давайте изменим форму этого логотипа. Это Vogue, так что я бы не стал этого делать в обычном режиме, но скажем так, я захожу туда и хочу это убрать. Я мог бы снять это и сохранить, как он сказал мне. Вернувшись в Photoshop, мы видим, что эти изменения были успешно внесены.
Я мог бы снять это и сохранить, как он сказал мне. Вернувшись в Photoshop, мы видим, что эти изменения были успешно внесены.
Вы можете внести любые необходимые изменения обратно в программу Illustrator. Например, если вы хотите сделать это красным, дважды щелкните, сделайте его красным, сохраните изменения, и он автоматически обновит цвет в Photoshop.
Хотя Photoshop не может напрямую редактировать векторы, он может добавлять некоторые эффекты слоя. Здесь внизу есть кнопка эффектов, и один из этих эффектов — наложение цвета поверх вектора. Это не изменит фактическое базовое изображение поставщика, но вы можете просто поместить другой цвет поверх существующего изображения.
Он также может выполнять другие интересные функции, например добавлять скос и тиснение . Вы можете использовать технику chisel hard для чего-то подобного, и я бы также сделал это больше, чтобы сделать его достаточно высоким. Вы также можете изменить источник света , чтобы он исходил сверху или снизу. Перемещение источника света может создать 3D-тип. Глубина — это количество контраста, если хотите. Это действительно просто зависит от того, насколько капризным вы хотите, чтобы изображение выглядело.
Перемещение источника света может создать 3D-тип. Глубина — это количество контраста, если хотите. Это действительно просто зависит от того, насколько капризным вы хотите, чтобы изображение выглядело.
Вы также можете добавить тень, чтобы увеличить расстояние и размер. Вы также можете перетаскивать тень, что многие люди не знают, что вы можете это делать. Пока я перетаскиваю тень, обратите внимание, что блики выступа и тиснения также меняются. Это потому, что если вы меняете источник света, чтобы создать что-то правдоподобное, ваши блики должны двигаться в том же направлении.
Если вы меняете тени, то и тени на скосе должны измениться. Это создает правдоподобный источник света для вашей графики. Теперь у нас есть хороший заголовок, и мы можем добавить еще 9.0014 тип .
Когда вы печатаете, по умолчанию всегда будет то, что вы сделали последним. Поэтому, когда вы нажимаете, вы можете получить очень маленький или большой текст. Обязательно настройте размер и цвет шрифта в этом поле, чтобы изменить цвет шрифта. Вы также можете перейти к значку размера шрифта и стереть его, чтобы сделать его больше. Вы также можете зайти и изменить шрифт. Используйте инструмент move для перемещения изображения вокруг клавиш со стрелками, чтобы подтолкнуть его вверх или вниз.
Вы также можете перейти к значку размера шрифта и стереть его, чтобы сделать его больше. Вы также можете зайти и изменить шрифт. Используйте инструмент move для перемещения изображения вокруг клавиш со стрелками, чтобы подтолкнуть его вверх или вниз.
Когда закончите, выберите помещается на экране , чтобы вернуться и просмотреть все это. После сохранения файла все эти эффекты и слои становятся доступными для редактирования и могут быть изменены в любое время.
Разрешение и размер
Теперь у нас есть редактируемый файл Photoshop. Как мы можем сохранить это изображение для онлайн-использования или распечатки? Как мы можем использовать этот файл? Во-первых, нам нужно понять разрешение и размер, прежде чем переходить к форматам файлов.
Это изображение Мауи было снято на восьмимегапиксельную камеру Canon 20D. я выберу изображение > размер изображения , чтобы понять, насколько большим вы можете напечатать снимок с восьмимегапиксельной камеры. Здесь нас интересуют размеры печати , разрешение печати и разрешение печати . Не забудьте отключить resample , потому что это означает добавление или удаление пикселей. Мы не хотим добавлять или удалять какие-либо пиксели, мы просто хотим изменить изображение на 300 пикселей на дюйм.
Здесь нас интересуют размеры печати , разрешение печати и разрешение печати . Не забудьте отключить resample , потому что это означает добавление или удаление пикселей. Мы не хотим добавлять или удалять какие-либо пиксели, мы просто хотим изменить изображение на 300 пикселей на дюйм.
300 пикселей на дюйм — идеальное разрешение для печати профессионального качества.
Если вы печатаете фотографии размером 11 x 17 для своей стены, вы не всегда ближе всего к этому, и вы можете снизить разрешение до 300 пикселей на дюйм. Однако для таких вещей, как визитные карточки, фирменные бланки, брошюры, книги или журналы, идеально подходит разрешение 300 пикселей на дюйм. Поскольку я не проверял повторную выборку, когда я делаю несколько пикселей на дюйм, это действительно большой отпечаток.
Рассмотрим эту проблему. Допустим, у вас есть один пиксель на дюйм. Вы можете напечатать 2300 дюймов, но это только один пиксель на дюйм. Каждый квадратный блок составляет целый дюйм, и это огромно. Вы не будете массово видеть гигантские блоки цвета на своем изображении, и это не то, что вам нужно.
Каждый квадратный блок составляет целый дюйм, и это огромно. Вы не будете массово видеть гигантские блоки цвета на своем изображении, и это не то, что вам нужно.
Низкое разрешение экрана составляет 72 пикселя на дюйм, но для печати оно составляет 300. Обратите внимание, что здесь происходит, так как размер печати уменьшается. По мере того, как мы упаковываем больше пикселей на дюйм, сами пиксели становятся меньше. Мы не добавляем и не удаляем пиксели. Мы просто масштабируем его от чего-то большого до чего-то маленького, упаковывая больше пикселей на дюйм, делая их такими маленькими, что вы не можете их видеть при печати.
Вы можете сделать почти 8,5 на 11 с разрешением 300 пикселей на дюйм. Допустим, я делаю 8,5 на 11, и у меня есть немного больше, чем я могу обрезать до 274 пикселей на дюйм. Это очень близко к 300 и будет отлично печатать даже с 8-мегапиксельной камеры.
Представьте, что у вас есть 50-мегапиксельная камера и какой размер вы можете печатать. Теперь, если вы хотите увеличить небольшую часть этого и напечатать в формате 8,5 на 11, это не будет слишком хорошо работать с изображением с таким разрешением. Если у вас более высокое разрешение, вы можете обрезать и увеличить одну область.
Если у вас более высокое разрешение, вы можете обрезать и увеличить одну область.
Теперь это все имеющееся у меня изображение, которое я могу распечатать размером 8,5 на 11. Если бы я делал 11 на 17, у меня было бы 206 пикселей на дюйм. Хотя это может быть хорошо для фотографии, висящей на стене, чем ближе вы подходите к 300, тем лучше она будет выглядеть. Когда вы начнете приближаться к 150 на 72, вы начнете видеть пиксели. Когда вы доберетесь до 200, это будет не так резко, как могло бы быть, но все же будет адекватно.
Обратите внимание, что все это было сделано без передискретизации, потому что я не хочу подделывать пиксели. Ошибка, которую совершают люди при выборе размера изображения, заключается в том, что они оставляют передискретизацию включенной, а затем обновляются до 300. Но откуда берутся все эти пиксели? Программа их выдумывает и подделывает все эти пиксели, что не очень хорошо с их подделкой. Если у вас есть черный и белый между ними, серый просто выровняет все.
Впрочем, может, он должен был быть белым-белым или черным-черным. Может быть, должен был быть резкий, четкий край. Когда вы подделываете пиксели, все может стать очень мягким, нечетким и размытым. Таким образом, вы не хотите выполнять повторную выборку при увеличении размера, потому что тогда вы имитируете лишние пиксели. Вместо этого посмотрите, что вы можете сделать реально. Не проверяйте переключатель повторной выборки и посмотрите, что вы можете сделать.
Вам может быть интересно, когда вы захотите выполнить повторную выборку. Например, вы можете сделать это при сохранении для Интернета, потому что вам не нужны лишние пиксели при переходе на веб-сайт.
Как видите, я ввел размер изображения, и это почти 8,5 на 11 при 300 пикселях на дюйм. Если я сохраняю для печати и остаюсь в Creative Cloud, я могу просто сохранить его как файл Photoshop, когда закончу. Это связано с тем, что в Creative Cloud поддерживаются файлы Photoshop. Вы даже можете использовать их в InDesign, Illustrator, Adobe XD или After Effects. Итак, если вы печатаете в Creative Cloud на своем принтере, файлы Photoshop хороши.
Итак, если вы печатаете в Creative Cloud на своем принтере, файлы Photoshop хороши.
Однако что, если вы отправляете понравившуюся услугу фотопечати?
Для многих сервисов онлайн-печати фотографий требуется файл JPEG. Для этого вы можете файл> сохранить в формате JPEG, а затем вы можете загрузить его прямо на веб-сайт.
Если вы делаете это для печати, помните, что JPEG предназначен для небольшого онлайн-файла. Поэтому убедитесь, что, когда вы делаете это для печати, используйте большой файл.
Поэтому, когда вы делаете JPEG для печати, используйте JPEG очень высокого качества. Делайте это только в том случае, если ваш фотосервис требует, чтобы вы использовали файл JPEG. Если вы делаете это для печати или других задач в Creative Cloud, используйте файл Photoshop.
Что делать, если вы сохраняете файл JPEG для веб-сайта?
Вам нужно маленькое изображение для веб-сайта. Существует специальный раздел для экспорта веб-графики, где вы можете использовать экспорт как. Это позволяет вам создавать свой JPEG и уменьшать его для веб-сайта. Например, разработчик может попросить вас предоставить изображение шириной 600 пикселей. В этом случае вы можете указать определенный размер, и он уменьшит размер файла для вас.
Это позволяет вам создавать свой JPEG и уменьшать его для веб-сайта. Например, разработчик может попросить вас предоставить изображение шириной 600 пикселей. В этом случае вы можете указать определенный размер, и он уменьшит размер файла для вас.
Если вы загружаете в социальные сети, вам нужен высококачественный JPEG, так как эти приложения не принимают файлы Photoshop. Они будут принимать что-то вроде JPEG, поэтому вы можете загружать файлы такого типа на такие платформы, как Instagram или Facebook. Социальные сети снисходительны, когда дело доходит до размера файла, так что это не вызывает большого беспокойства.
Вам следует беспокоиться о размере, если вы отвечаете за создание и оптимизацию графики, которая будет размещена непосредственно на веб-сайте. Сайты социальных сетей могут оптимизировать ваше изображение для вас, но веб-разработчик может не вернуться, чтобы проверить размер вашего файла. Вы должны убедиться, что ваш файл имеет правильный размер и хорошо выглядит.
Думайте об этом как о неопределенной полосе веб-дизайна. Как низко вы можете уйти с? Вы пытаетесь сделать изображение как можно ниже, но не хотите, чтобы оно выглядело пиксельным. Если вы зайдете слишком далеко, вы начнете терять детали. Используйте изображение достаточно высокого качества, чтобы сохранить детали, не будучи при этом слишком большим файлом.
В среднем где-то процентов 60 или 70 качество хорошее. Хотя это может быть довольно сложно, этот диапазон подходит для большинства изображений с нормальным разрешением. Вам нужно только беспокоиться, если он будет использоваться для чего-то вроде электронной почты или веб-сайта.
Если вам задан определенный размер в пикселях, вы хотите его оптимизировать. Однако, если вы экспортируете для социальных сетей, вы можете позволить платформе сжать его.
Для услуг фотопечати используйте высококачественный JPEG, если это единственное, что они поддерживают. Профессиональные типографии могут принять файл Photoshop, если это книга или журнал. Вообще говоря, онлайн-фотосервисы принимают файлы JPEG.
Вообще говоря, онлайн-фотосервисы принимают файлы JPEG.
Теперь мы рассмотрели небольшое введение в разрешение и основы, необходимые для начала работы в Photoshop. В этой программе гораздо больше, поэтому ключ в том, чтобы работать в ней как можно больше, чтобы набраться опыта. Есть так много вещей, которые вы можете делать в программе, и практика делает это совершенным. Уделите время ретуши изображений, цветокоррекции, дизайну графики и тому, что вы хотите сделать.
Практика делает совершенным, так что ретушируйте изображения, цвет, исправьте их, дизайн, графику, все, что вы хотите сделать. Не забывайте просто получать удовольствие и практиковаться как можно больше, чтобы развивать свои навыки.
Если вы хотите узнать больше, у нас есть уроки Photoshop и курсы сертификации, где вы можете узнать больше о Photoshop. Это живые, очные, практические занятия, на которых вы можете получить реальный опыт работы с Photoshop. В дополнение к очным занятиям у нас есть интерактивные онлайн-варианты для тех, кто живет за пределами Нью-Йорка, где базируется Noble Desktop.
Наш основной курс для начала работы — это учебный курс по Adobe Photoshop. Это 18-часовое занятие, которое можно проходить 3 дня подряд по 6 часов в день. Вы также можете пройти курс по графику вечернего и выходного дня, что займет примерно 3 недели. Если вам нужен более короткий или быстрый вариант, вы можете выбрать Photoshop за день.
Хотя мы и предлагаем курс Photoshop для Интернета, я бы посоветовал вместо этого изучить Adobe XD или Sketch. У нас также есть анимированный курс GIF для тех, кто знает Photoshop.
Важно отметить, что время всех наших занятий основано на восточном часовом поясе, а наше физическое местонахождение — в Нью-Йорке.
Все эти занятия мы проводим по регулярному расписанию. Если вы хотите просто начать с быстрого урока, чтобы понять, подходит ли он вам, попробуйте Photoshop за один день. Учебная программа похожа на первый день нашего класса буткемпа.
Если вам нужна более углубленная учебная программа, вы можете зарегистрироваться в Photoshop Bootcamp. У нас также есть продвинутый класс ретуши, предназначенный для фотографов, которым необходимо освоить более продвинутые навыки. Если вы ищете сертификат ретуширования фотографий, у нас есть класс сертификации, где вы можете изучить Photoshop, Photoshop Advanced и Adobe Lightroom, в частности, классическую версию, обсуждавшуюся ранее в руководстве.
У нас также есть продвинутый класс ретуши, предназначенный для фотографов, которым необходимо освоить более продвинутые навыки. Если вы ищете сертификат ретуширования фотографий, у нас есть класс сертификации, где вы можете изучить Photoshop, Photoshop Advanced и Adobe Lightroom, в частности, классическую версию, обсуждавшуюся ранее в руководстве.
Для тех, кто больше заинтересован в изучении дизайна, у нас есть сертификат графического дизайна, который обучает InDesign, Photoshop и Illustrator. Это три основных приложения Adobe, которые используют дизайнеры, и курс также посвящен некоторым концепциям графического дизайна, таким как типографика и цветовая композиция.
Вот некоторые из вещей, которые вы можете сделать, чтобы улучшить свои навыки Photoshop. Я желаю вам всего наилучшего в начале работы с Photoshop и надеюсь, что этот семинар был вам полезен.
Видеокурс Photoshop CC — Тони и Челси Нортруп
Спасибо за покупку моей видеокниги Photoshop CC! Скачать образцы изображений можно здесь (472 МБ). На этой странице есть все онлайн-видеообучения. Чтобы узнать о других преимуществах, включая доступ к группе Facebook, загрузку электронной книги и дополнительного контента, посетите страницу владельца (требуется вход в систему).
На этой странице есть все онлайн-видеообучения. Чтобы узнать о других преимуществах, включая доступ к группе Facebook, загрузку электронной книги и дополнительного контента, посетите страницу владельца (требуется вход в систему).
Введение
Инструменты
34:16
Тони демонстрирует различные инструменты Photoshop и приводит примеры их частого использования.
Общий обзор
14:34
Челси представляет краткий обзор инструментов, которые она часто использует при редактировании своих фотографий.
Корректирующие слои
30:07
Корректирующие слои — это быстрый, простой и обратимый способ редактирования цветовой и тональной информации ваших фотографий.
Выделение
23:20
Выделение — это основа Photoshop! Тони демонстрирует различные методы выбора, а также плюсы и минусы, связанные с каждым из этих инструментов.
Слои и маски
22:36
Слои и маски — это эффективный способ скрыть и смешать несколько слоев в проекте.
Особенности и функциональность
HDR
21:27
Тони демонстрирует, как функцию HDR можно использовать для смешивания нескольких экспозиций для достижения лучшего динамического диапазона, добавляя эффектности плоскому изображению.
Панорамы
20:49
Функция «Панорама» позволяет склеивать вместе несколько фотографий, создавая невероятные мегапиксельные изображения.
Трансформации
18:33
Хотите выпрямить кривые здания на своих фотографиях? Тони объясняет, как с помощью трансформации можно преодолеть это и многое другое.
Размер изображения
18:04
Тони покажет вам, как изменить размер изображения — будь то для печати фотографии 8 × 10 или экспорта изображения , чтобы оно лучше выглядело в Интернете.
Обработка Raw
39:38
Тони рассказывает, как можно использовать Photoshop для преобразования файлов Raw непосредственно из DSLR в более удобный формат для редактирования.
Типы файлов
21:34
Тони рассказывает о многочисленных форматах, в которые Photoshop может экспортировать. Узнайте, какой формат лучше всего соответствует вашим потребностям!
Действия
21:35
Действия — это эффективный способ автоматизации нескольких шагов в Photoshop. Например, вы можете изменить размер изображения, применить фильтр и добавить наложение текста одним щелчком мыши.
Настройка Photoshop
13:10
Существует множество способов настройки меню и инструментов Photoshop. Тони предоставляет обзор с примерами, которые помогут упростить рабочий процесс.
НОВИНКА: выбор темы
5:13
В обновлении Photoshop CC от января 2018 г. компания Adobe добавила новую функцию «Выбрать тему», которая обеспечивает эффективный автоматический выбор объектов.
Портретная фотография
Нанесение макияжа
14:51
В этом уроке Челси показывает, как быстро нанести макияж на объект с помощью нескольких слоев в Photoshop.
Нанесение макияжа Pt. 2
16:17
В этом видео Челси подробно рассказывает о тонкостях нанесения тонкого макияжа для гламурного образа.
«Пластика»
12:56
Используя функцию «Пластика» в Photoshop, Челси показывает, как этот инструмент может придать объекту стройность и естественный вид.
Face Liquify
5:34
Используя функцию Face Liquify в Photoshop, Тони покажет вам, как быстро редактировать групповой портрет.
Удаление разлета
14:30
Разлет не должен портить идеальный портрет! В этом уроке Челси объясняет, как их эффективно удалить.
Ретушь кожи
5:19
Челси показывает, как эта простая техника может сделать кожу вашего объекта здоровой и без дефектов.
Обесцвечивание кожи
10:10
Используя эту технику, вы можете придать коже модели естественный и ровный вид. Отлично подходит для крупных планов и выстрелов в голову!
Разделение частот, осветление и затемнение
26:07
В этом видео Челси описывает основы разделения частот — предпочтительного метода удаления тонких дефектов вашего объекта.
Осветление, затемнение и аэрография
11:01
В этом уроке Челси раскрывает возможности инструментов осветления и затемнения и демонстрирует эффект аэрографии на портрете.
Настройка цветов и редакционных фотографий
10:30
Челси предлагает несколько полезных приемов и приемов для стилизации ваших портретов, которые могут придать им уникальный внешний вид.
Марионеточная деформация
9:06
Марионеточная деформация — это простой, но мощный инструмент, позволяющий изменить движение объекта неестественным, но убедительным образом.
Учебники по Photoshop
Размытие фона
26:15
В этом уроке Тони демонстрирует, как можно «имитировать» размытие фона, используя несколько слоев и различные эффекты.
Создание облаков, тумана и тумана
8:29
Челси объясняет технику, которую она использует для добавления атмосферных облаков, тумана и тумана к своим пейзажным фотографиям.
Создание солнечных лучей
6:43
В этом уроке вы научитесь быстро и легко имитировать сияние естественного солнечного света.
Добавление снега
18:31
Челси описывает несколько способов добавления реалистичного снега на изображения с помощью кистей и опции «Добавить шум».
Боке
4:57
Челси обсуждает несколько простых техник, которые вы можете использовать для имитации красивого, изысканного размытия фона, также известного как «боке».
Быстрая резкость
1:52
Используйте этот быстрый трюк, чтобы повысить резкость самых разных изображений.
Spot Color
11:12
Chelsea предоставляет несколько различных примеров того, как и что более важно, когда 90 540 , вам следует попытаться сфотографировать плашечный цвет.
Замена фона
38:58
Тони описывает пошаговый процесс замены скучного или непривлекательного фона позади вашего объекта.

 jpg.
jpg.  jpg.
jpg.  title»/>
{{percent(index)}}
title»/>
{{percent(index)}}