Квантизация изображений / Хабр
Квантизация — уменьшение цветов изображения (wiki). Конечно, сейчас мало кому это необходимо, но задача сама по себе интересная.
Квантизированная Лена привлекает внимание
Например, старый добрый формат GIF использует палитру, максимум на 256 цветов. Если вы захотите сохранить серию своих селфи как gif-анимацию (кому бы это надо было), то первое, что вам, а точнее программе, которую вы будете для этого использовать, надо будет сделать – создать палитру. Можно использовать статическую палитру, например web-safe colors, алгоритм квантизации получиться очень простым и быстрым, но результат будет «не очень». Можно создать оптимальную палитру на основе цветов изображения, что даст результат наиболее визуально похожий на оригинал.
Алгоритмов создания оптимальной палитры несколько, каждый имеет свои плюсы и минусы. Я не стану утруждать читателя нудной теорией и формулами, во первых мне лень, во вторых большинству это не интересно – статью просто пролистают, рассматривая картинки.
Далее вас ждёт скучное и непонятное повествование о методе медианного сечения, алгоритму рассеивания ошибок (шума квантизации) по Флойду-Стейнбергу (и не только), особенностях цветового восприятия человеческого глаза, а так же немного говнокода.
Предыстория
Давным-давно, когда Nokia была тёплой и ламповой главенствовала на рынке смартфонов, а владельцы смартфонов гордо звали себя «смартфонщики», в те стародавние времена писал я простенькие программки на python для series60. На одну из них намедни наткнулся копаясь в архивах. GifTool – программка для создания gif-анимации из набора картинок. В ней я реализовал квантизацию методом медианного сечения, алгоритм сжатия LZW, вся структура файла создавалась самостоятельно, для неизменившихся на следующем слайде пикселей использовалась прозрачность, чтобы уменьшить итоговый размер файла. Захотелось мне освежить свою память, посмотреть – как же она работала. Открыл код и … Это чувство, когда ты не можешь разобраться в своём говнокоде десятилетней давности.
Итак – метод медианного сечения. Он прост до безобразия. Первым делом надо из всех уникальных цветов изображения составить RGB куб. Далее рассечь его по самой длинной стороне. Например, диапазон красного у нас от 7 до 231 (длина 231-7=224), зелёного от 32 до 170 (длина 170-32=138), синего от 12 до 250 (длина 250-12=238), значит, будем «резать» куб по синей стороне. Получившиеся сегменты так же рассекаем по длинной стороне и т.д. пока не получим 256 сегментов. Для каждого сегмента высчитать средний цвет – так мы и получим палитру.
Пара картинок почти в тему, для наглядности
Что здесь можно улучшить? Первое, что приходит в голову – вычислять средний цвет не тупо сложив все цвета и разделив на их количество [ sum(color) / count(color) ], а с учётом, сколько раз каждый цвет встречается в изображении. То есть каждый цвет умножаем на количество его вхождений в изображении, полученные значения складываем, результат делим на количество вхождений в изображении всех цветов данного сегмента [ sum(color * total) / sum(total) ]. В результате, наиболее часто встречаемые цвета имеют приоритет при вычислении, но и редкие цвета вносят свои корректировки, поэтому палитра получается лучше, визуальное отклонение цветов меньше. Для лучших результатов желательно ещё учитывать гамму, но я оставил это на потом. Второе не так явно – медианное сечение совсем не учитывает особенности восприятия цвета человеческим глазом. Оттенки зелёного мы воспринимаем гораздо лучше оттенков синего.
Теперь у нас есть оптимальная палитра, не идеальная конечно (я знаю, что её можно ещё улучшить), но достаточно хорошая. Следующий шаг – индексирование цветов изображения. Самый простой вариант – в каком сегменте находится цвет, такой и индекс. Быстро и просто. Но есть одно но, и даже не одно, поэтому к данному шагу мы ещё вернёмся.
Есть ещё один способ улучшить качество получаемого изображения – рассеивание ошибок. Тут тоже всё довольно просто – из индексируемого цвета вычитаем соответствующий цвет палитры, получаем ошибку, рассеиваем её по соседним пикселям в соответствии с определённой формулой (шаблоном), самая известная формула Флойда-Стейнберга, её я и использовал. При рассеивании ошибок размываются резкие переходы между цветами, и визуально кажется, что изображение содержит больше оттенков (цветов). Если интересно – про рассеивание ошибок подробно и интересно можно почитать тут. Этот алгоритм я так же решил допилить, помножив ошибку на всё те же коэффициенты, как оказалось, это была очень хорошая идея – так как сечений по синему диапазону стало меньше, в нём получалась значительная ошибка, и без корректировки ошибки коэффициентами рассеивание вносило много «шума».
Если интересно – про рассеивание ошибок подробно и интересно можно почитать тут. Этот алгоритм я так же решил допилить, помножив ошибку на всё те же коэффициенты, как оказалось, это была очень хорошая идея – так как сечений по синему диапазону стало меньше, в нём получалась значительная ошибка, и без корректировки ошибки коэффициентами рассеивание вносило много «шума».
Вот теперь можно снова вернуться к индексированию. Рассеиванием ошибок мы изменяем цвета пикселей и получаем такие, которых нет в нашем RGB-кубе (напомню, он составлен исключительно из цветов изображения). Теперь нельзя просто посмотреть в каком сегменте находится цвет, чтобы назначить индекс. Решение нашлось сразу – поиск ближайшего цвета в палитре. В данную формулу я подставил всё те же коэффициенты. Сравнивая результаты подбора цвета палитры по индексу сегмента в который входит исходный цвет и результаты поиска ближайшего цвета, наглядно увидел, что ближайший цвет часто оказывается в соседнем сегменте. Если исходный цвет находится ближе к центру сегмента – то индекс сегмента соответствует индексу цвета в палитре, но чем ближе исходный цвет к краям сегмента, тем больше вероятность, что ближайший цвет окажется в соседнем сегменте.
Ну вот, хотел объяснить в двух словах, а получилась целая куча непонятной писанины. Надеюсь, код я пишу лучше, чем объясняю, поэтому вот ссылочка на github. Код несколько раз переписывался, сначала совершенствовался алгоритм, пока результат меня не устроил, потом оказалось, что он жрёт слишком много оперативы при обработке фотографий (сначала тестировал на небольших картинках), пришлось перенести RGB-куб, медианное сечение и карту пикселей в базу данных (sqlite). Скрипт работает очень медленно, но результат получается лучше, чем квантизация средствами PIL/Pillow и GIMP’ом (в нём эта операция называется индексирование).
Наглядная демонстрация:
Оригинал
Результат квантизации в GIMP, оптимальная палитра на 256 цветов + размывание цвета по Флойду-Стенбергу (нормальное)
Результат квантизации PIL/Pillow
image.convert(mode='P', dither=PIL.Image.FLOYDSTEINBERG, palette=PIL.Image.ADAPTIVE, colors=256)
Результат квантизации моим кодом
На что обратить внимание: рассеивание ошибки у GIMP сильно «шумит», PIL/Pillow создает не очень оптимальную палитру и практически не рассеивает ошибки (резкие переходы между цветами).
Если не видите разницу — посмотрите другие примеры на github.
P.S.: есть замечательная программа Color Quantizer, которая справляется с данной задачей лучше и быстрее, поэтому практического смысла мой скрипт не имеет, сделан исключительно из «спортивного» интереса.
Теория цвета в пейзажной фотографии
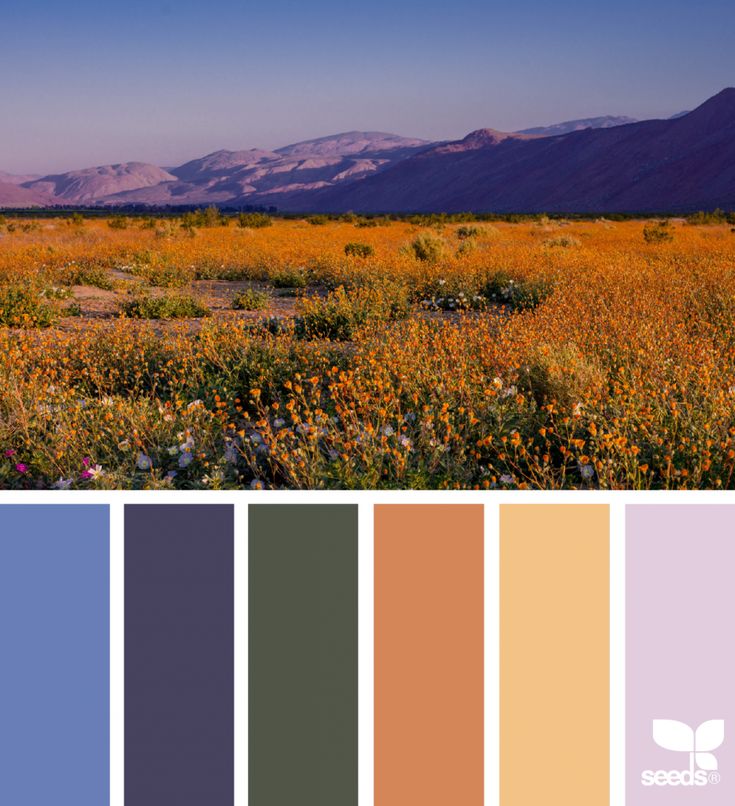
Обсуждения многих тем, касающихся фотографии, рискуют перейти к сложной технической терминологии, которая будет ближе ученым, но не творческим людям. Теория цвета – отличный пример темы скорее мистической, чем простой и понятной. В этой статье мы рассмотрим её как руководство для фотографов, которые ориентируются на творческую сторону и заинтересованы в применении теории цвета для достижения своих креативных целей.
Теория цвета – отличный пример темы скорее мистической, чем простой и понятной. В этой статье мы рассмотрим её как руководство для фотографов, которые ориентируются на творческую сторону и заинтересованы в применении теории цвета для достижения своих креативных целей.
«Когда я начал видеть общую картину происходящего, это изменило всё мое восприятие фотографии… Я ошибочно думал, что трава была зеленой.» — Гален Роуэлл
В процессе съемки пейзажных фотографий я редко опираюсь на техническую номенклатуру или пытаюсь абсолютно безошибочно соблюсти все теоретические концепции, поэтому в этой статье количество терминов, которые я узнал за годы изучения искусства и его истории, сведено к минимуму. Вместо того, чтобы выкладывать научную сторону, я поделюсь принципами, которые считаю наиболее ценными в своей работе. Все они опираются на цветовую теорию, но сведены к прямолинейным советам для творческого применения теории цвета.
Многие из приведенных идей могут пригодиться в процессе съемки, но особенную пользу они принесут на этапе постобработки. В каждой секции отдельно выделены советы по обработке, которые вы можете сразу же применить.
В каждой секции отдельно выделены советы по обработке, которые вы можете сразу же применить.
Смещение цвета для создания гармонии
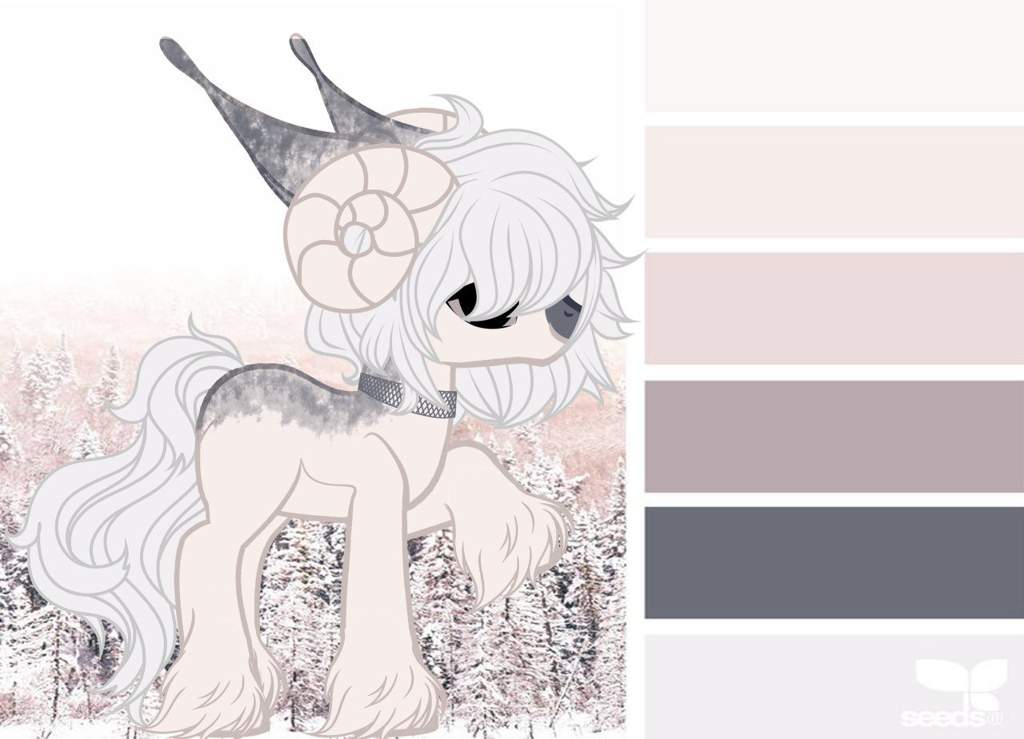
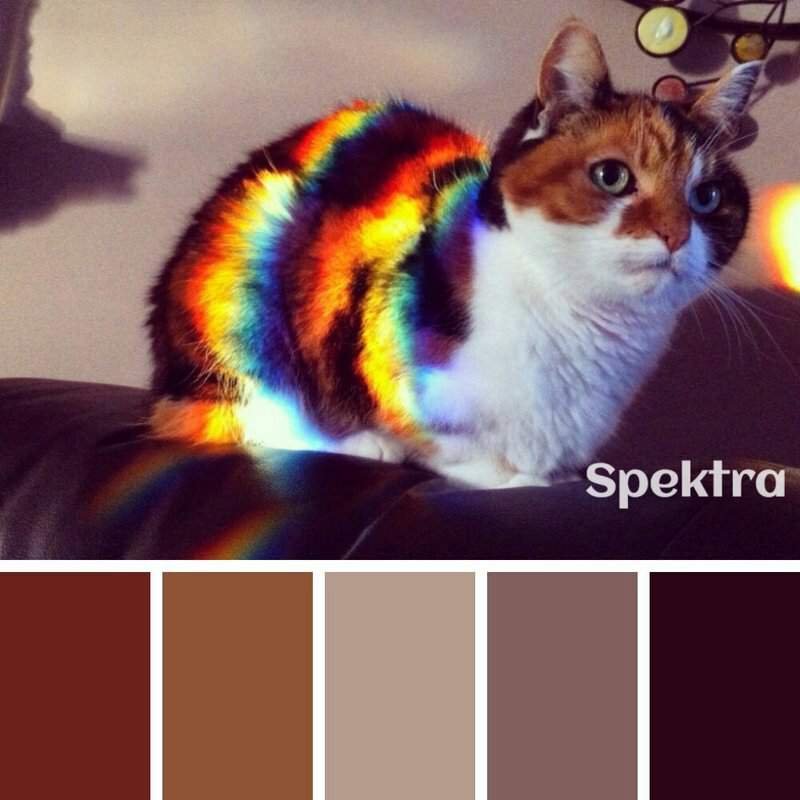
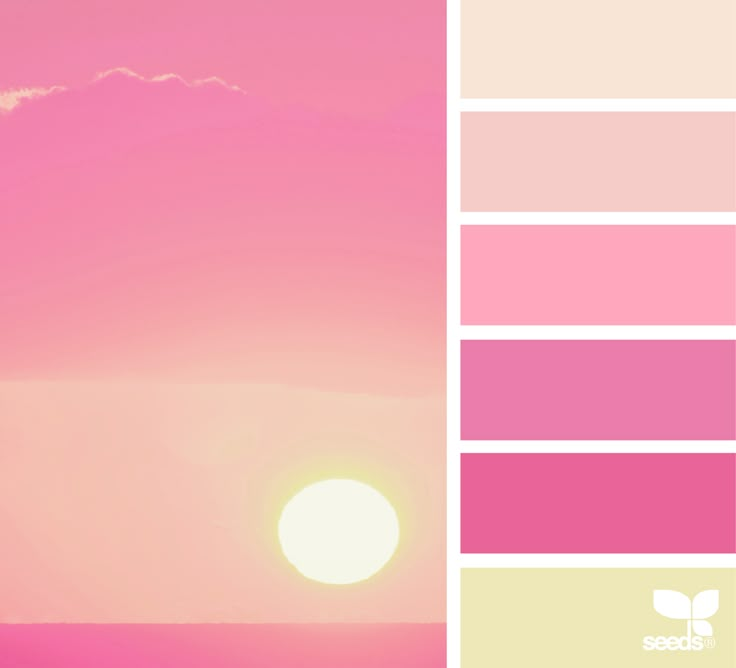
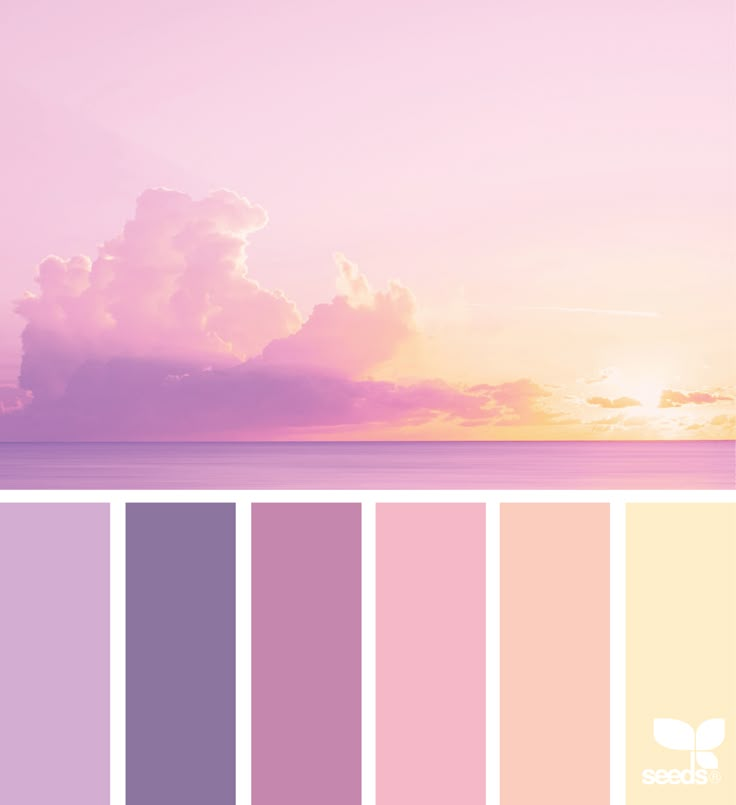
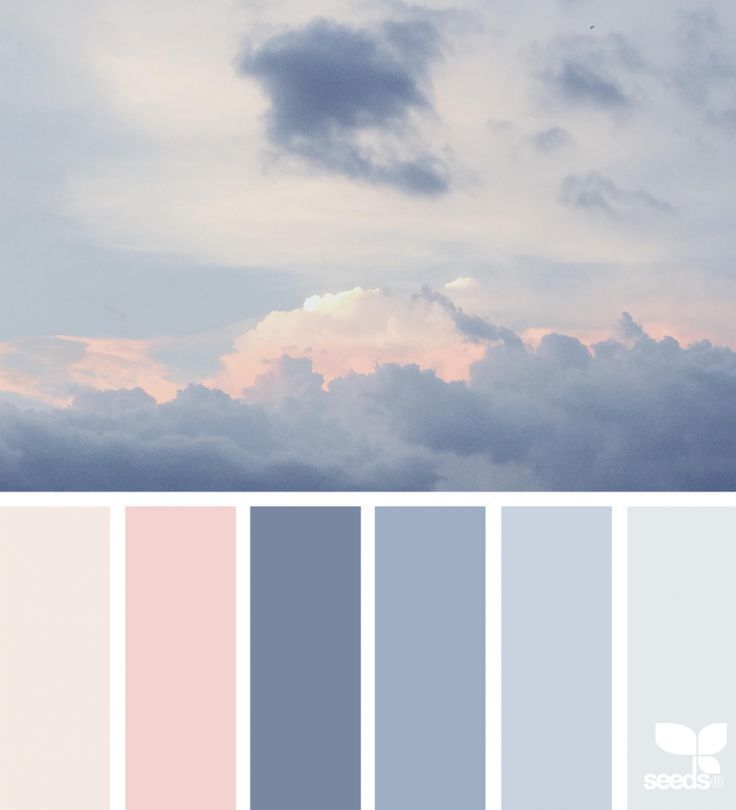
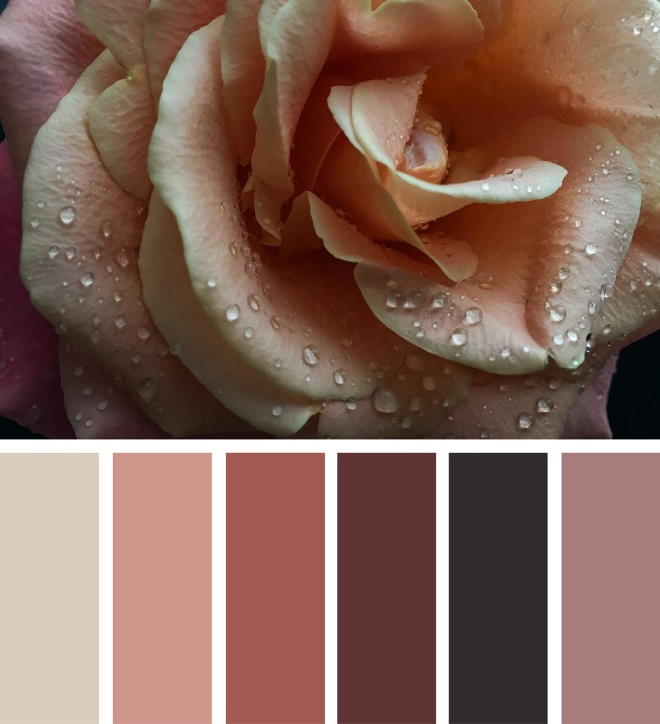
Палитра тонов, расположенных близко друг к другу на цветовом круге, с очень большой долей вероятности будет выглядеть гармонично. В пейзажной фотографии более насыщенные цвета лучше всего выглядят, когда они занимают малую часть кадра.
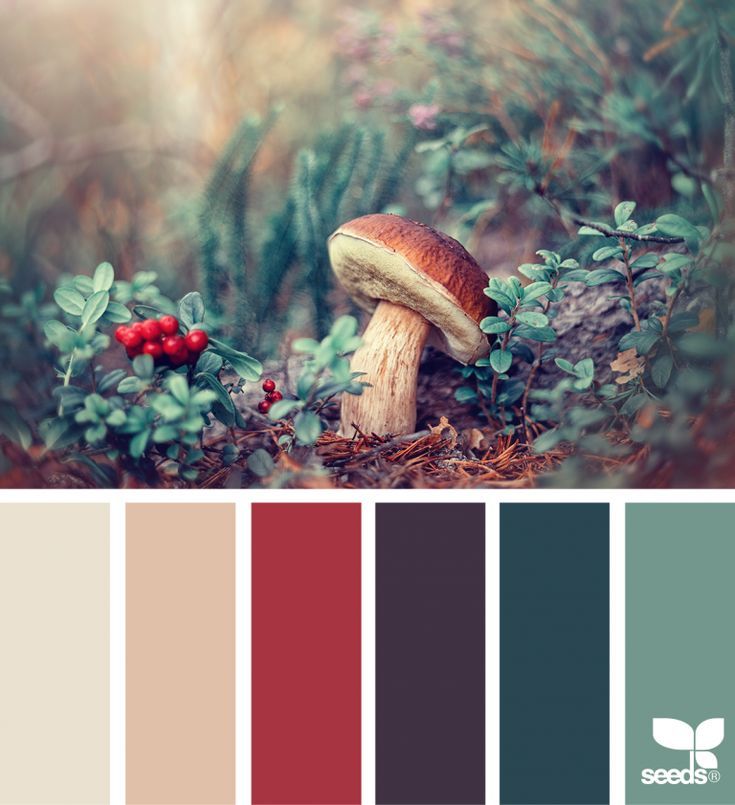
Большинство пейзажных фотографов используют чувство гармонии себе на пользу, создавая его за счет цветов, которые имеют сильную связь друг с другом. Если же вы хотите создать ощущение диссонанса, в этом вам помогут не имеющие отношения цвета. Однако, подобные ситуации случаются редко и в любом случае будет полезно знать, какие цвета лучше выглядят вместе. Сделать их гармоничными намного проще, когда в кадре меньше заметных различий в оттенках, а разница в уровне насыщенности относительно мала или отсутствует вообще.
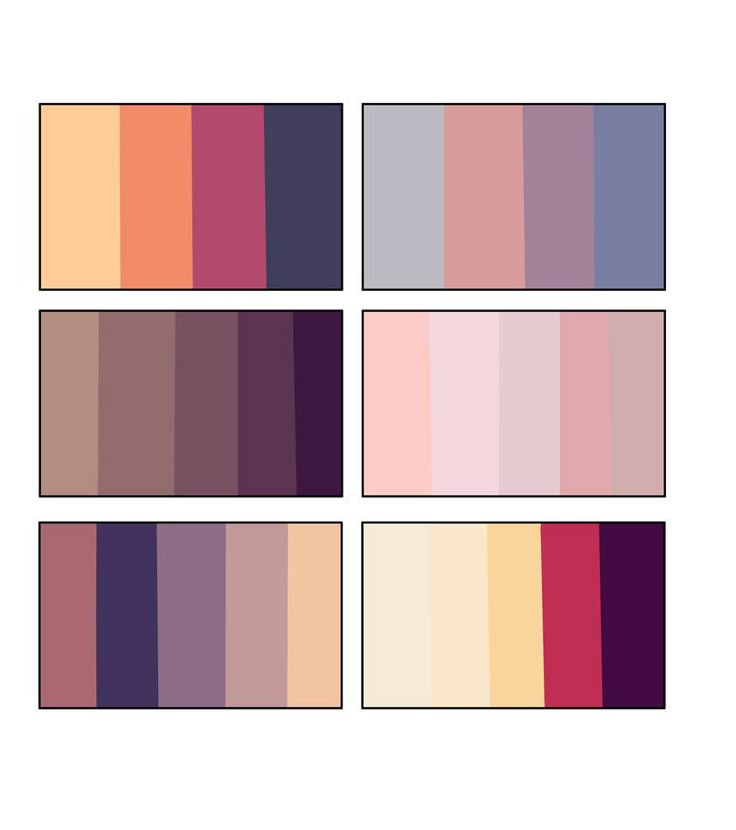
Регулировать насыщенность цвета довольно просто, но, чтобы привести оттенки к одной палитре, нужно немного постараться. Вы могли много прочитать о цветовой гармонии, но на самом деле есть два основных типа гармоничных цветовых схем:
Вы могли много прочитать о цветовой гармонии, но на самом деле есть два основных типа гармоничных цветовых схем:
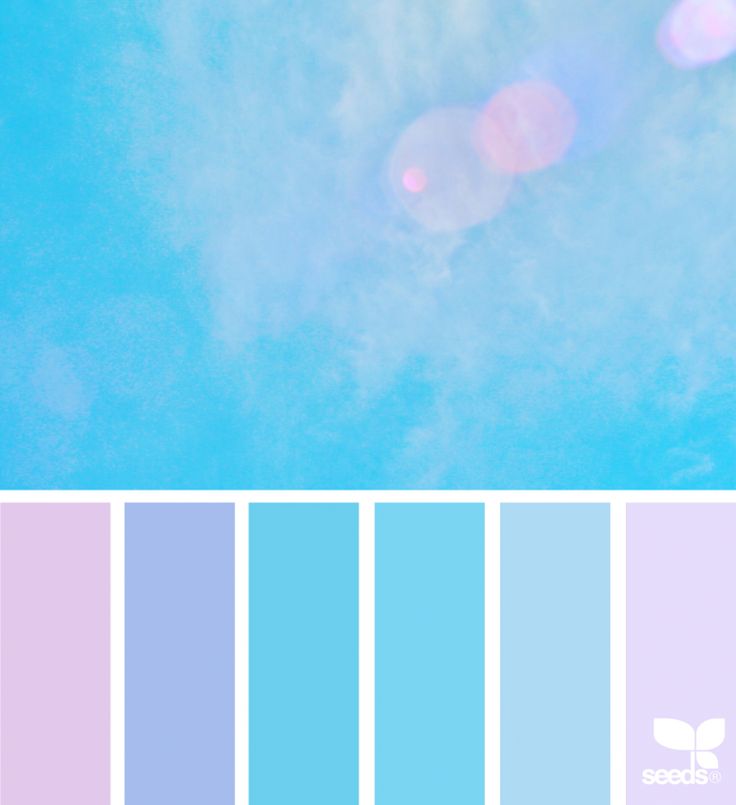
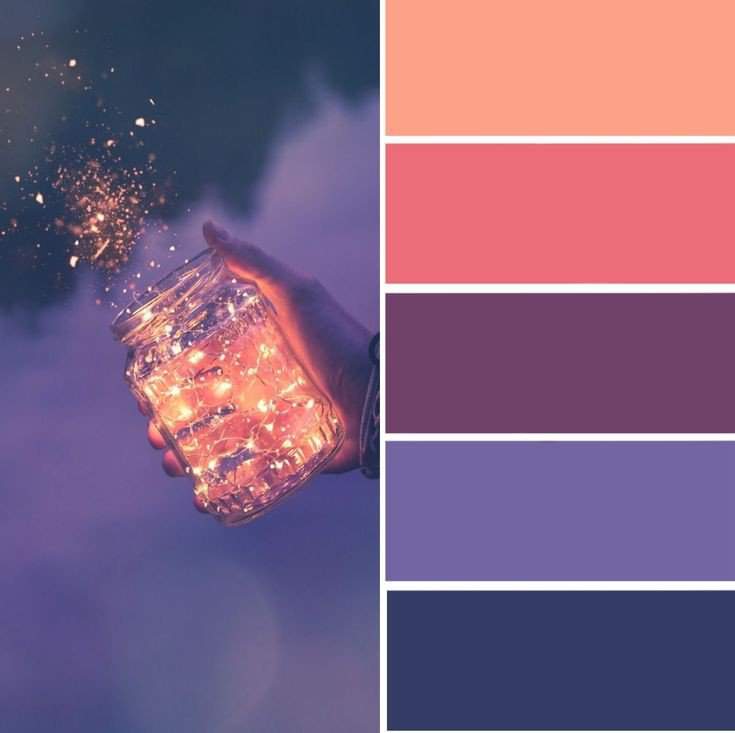
- Похожие цвета. К ним относятся те, которые основаны на одном оттенке и комбинации оттенков, расположенных рядом на цветовом круге, например, синий и фиолетовый. Любые два или три таких оттенка будут смотреться очень гармонично.
- Противоположные цвета, которые подчеркивают друг друга. Эти цвета основываются на оттенках, расположенных на противоположных краях цветового круга и лучше всего выглядят, когда находятся вдоль прямой линии, проходящей от одного оттенка к другому. В некоторых случаях берется два соседних цвета и противоположный к ним третий, тем самым формируется Y-образная цветовая схема.
С теоретической точки зрения, можно создать гармонию даже с цветами, которые разбросаны по цветовому кругу, но такие комбинации намного труднее сбалансировать, поскольку взгляд будет отвлекаться.
В общем, если основные оттенки фотографии относятся к одной из вышеперечисленных схем, она будет выглядеть довольно гармонично, однако, степень, в которой цвета будут сбалансированы, также зависит от покрытия и расположения их в кадре. Опять же, с меньшим количеством разных оттенков и более низким уровнем насыщенности, шансы получить приятную глазу палитру повышаются.
Советы по обработке
Определите преобладающие в кадре цвета и мысленно поставьте отметки на цветовом круге или воспользуйтесь автоматизированным инструментом (подробнее об этом в последнем разделе статьи). Определите, какая из вышеописанных схем ближе всего подходит к вашей ситуации, а затем посмотрите, насколько вы можете сместить цвета, чтобы достичь идеального соответствия этой схеме. Если при смещении цвета теряется реалистичность, которой вы пытаетесь достичь, подумайте о том, чтобы вместо этого ослабить цвета: убрать оттенки, снизить насыщенность или выполнить сразу обе операции (советы по упрощению цветовой палитры и естественности приведены ниже).
Упростите палитру, чтобы убрать отвлекающие элементы
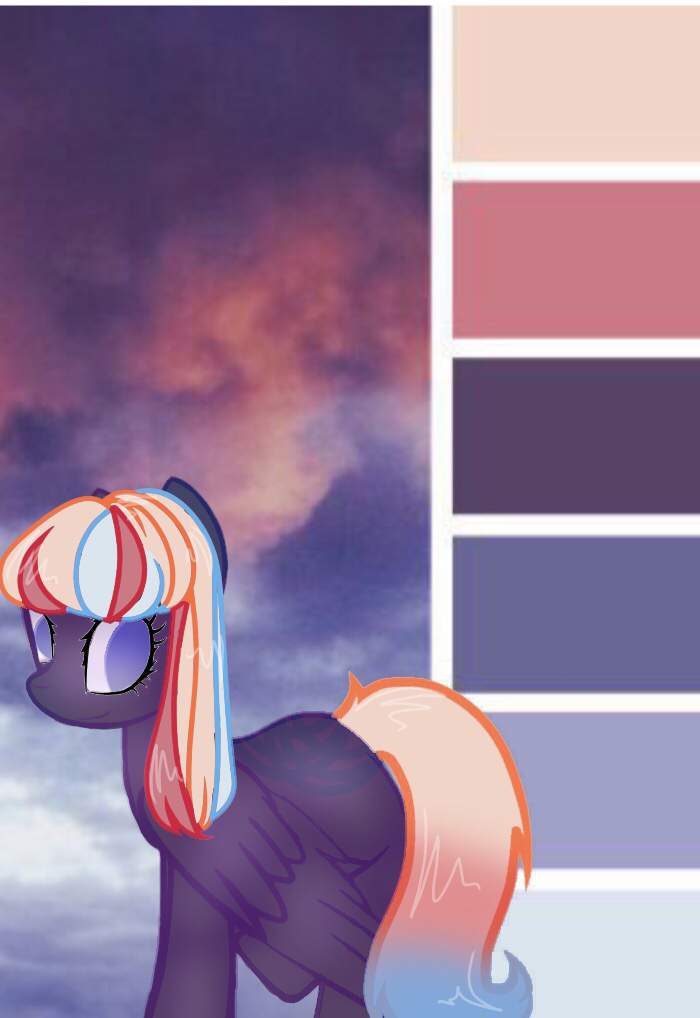
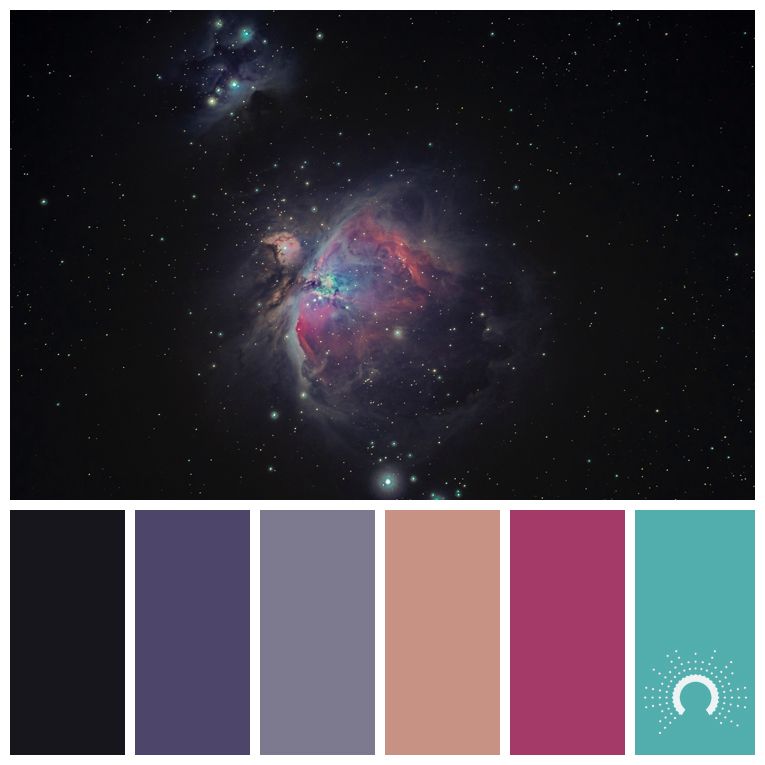
Хоть эта ночная фотография изначально имела довольно холодную цветовую палитру, в некоторых участках всё равно было достаточно тепла и насыщенности, чтобы они могли выбиваться из композиции, мешая более слабым оттенкам. Упрощенная палитра помогла подчеркнуть композицию, нежную рябь и текстуру фона.
Когда в кадре присутствует много разных оттенков, велика вероятность, что они будут перебивать друг друга, в результате чего снимок будет выглядеть скучно. Эффектным называют тот снимок, в котором определенная черта или качество четко выделяется и заставляет зрителя внимательнее присмотреться. Это может быть какой-то элемент, участок или выделяющийся узор. В любом случае, он должен обладать визуальной силой, которая подчеркивает его присутствие. Узоры выглядят заметнее, когда их форма не соперничает с цветами, то же самое относится к отдельным элементам или участкам. Таким образом, упрощая цветовую палитру, вы ослабите менее важные участки и тем самым позволите самым интересным элементам проявить себя.
Советы по обработке
Попробуйте найти на фотографии цвета, которые не повторяются. Если где-то есть аномальный цвет, спросите себя, является ли он неотъемлемой частью фотографии. Такой цвет будет требовать внимания и отвлекать зрителя от более важных частей фотографии. Поэтому зачастую лучше всего избавиться от него, как бы хорошо он ни смотрелся сам по себе. Варианты для «удаления» включают в себя:
- Сокращение насыщенности цвета.
- Смещение его к более холодному оттенку.
- Затемнение участка.
- Изменение цвета так, чтобы он подходил к остальным.
- Кадрирование или клонирование элементов.
Выборочная коррекция цвета для создания натуральности
Мне пришлось отдельно работать с несколькими участками фотографии, чтобы уравнять цвета, которые потерялись из-за тональных коррекций. У самого только неба пять маленьких участков, насыщенность и оттенки которых стали слишком неестественными из-за общей коррекции. Каждый участок требовал особого подхода, чтобы всё снова выглядело гармонично.
Каждый участок требовал особого подхода, чтобы всё снова выглядело гармонично.
Пытаясь достичь вышеупомянутых целей, очень велика вероятность получить цвета, которые выглядят неестественно или не вписываются в ваше личное понимание стилизации. Иногда в попытках отрегулировать один цвет вы можете потерять остальные. Это – частое последствие глобальных коррекций. Палитра, в которой много неестественных цветов, может прийтись по вкусу некоторым зрителям, но один выделяющийся из общей массы неестественный цвет может напрочь убить всю привлекательность фотографии. Если в процессе коррекций у вас произошла такая ситуация, понадобится особый выборочный подход.
Советы по обработке
Есть много вариантов выборочной коррекции цвета в Adobe Lightroom, Photoshop или подобных приложениях. Целевые маски в Photoshop обеспечивают очень гибкий контроль, особенно те, которые основываются на значении цвета или свечения фотографии, например, маски свечения. Независимо от того, используете вы маски или нет, следующие варианты могут очень пригодиться при редактировании специфических цветов:
- Панель HSL (Adobe Camera Raw/Lightroom).

- Корректирующий слой Выборочный цвет (Selective Color) в Photoshop.
- Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с выбранным отдельно цветом, а не общей настройкой (Photoshop).
- Корректирующий слой Кривые (Curves) с отдельным каналом цвета (Lightroom и Photoshop).
Подавление цветовой палитры для большей утонченности
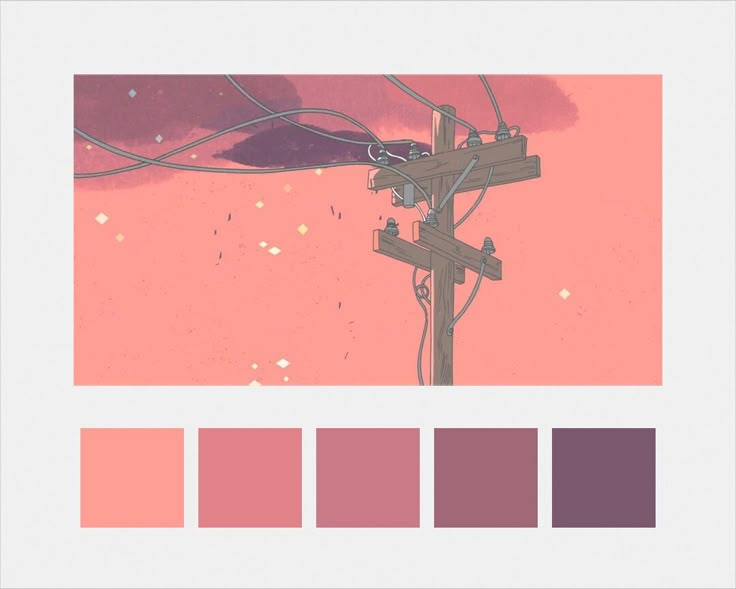
В этой фотографии я использовал как можно меньше цветов, потому что в противном случае восхитительные текстуры облаков и гор утонули бы.
Насыщенные цвета могут очень быстро засорить кадр. Поэтому, ограничив использование тонов, текстур и мелких деталей, вы сможете улучшить общее восприятие фотографии. Следите за насыщенностью цветов и позвольте проявиться более утонченным чертам снимка.
Советы по обработке
Измерьте самые явные цвета фотографии при помощи любой программы, в которой есть пипетка и шкала насыщенности. Если насыщенность выбранного цвета выходит за рамки разумного, стоит подумать о том, чтобы от него избавиться, особенно, если он занимает значительную часть кадра. Попробуйте сократить насыщенность, а затем сделайте небольшой перерыв, чтобы оценить новую версию свежим взглядом. Поскольку наши глаза быстро ко всему привыкают, эффект от высокой насыщенности через время покажется нормальным, из-за чего оценивать цвета будет сложнее.
Попробуйте сократить насыщенность, а затем сделайте небольшой перерыв, чтобы оценить новую версию свежим взглядом. Поскольку наши глаза быстро ко всему привыкают, эффект от высокой насыщенности через время покажется нормальным, из-за чего оценивать цвета будет сложнее.
Когда цвет – это всё
Из-за пёстрого света на пруду камыши похожи на языки огня, а сами цвета вызывают ассоциации с картинами в стиле экспрессионизма. Главную роль здесь играет цвет, поэтому можно позволить оттенкам перетягивать одеяло на себя.
Бывают случаи, когда цвет важнее формы. Если без цвета теряется вся сущность снимка, он относится к этой категории. Очень важно отличать ситуацию, когда цвет используется в качестве опоры и когда он выражает определенную идею. Яркий цвет, добавленный не к месту, выглядит поверхностным и неуместным в рамках субъекта. С другой стороны, сильные цвета, объединенные определенной идеей, могут вызвать немалый интерес и восхищение, даже если они отстраняются от идеи натурализма. Абстрактные фотографии природы особенно «гибкие» в этом плане, поскольку иногда работа с цветом может создать очаровывающий эффект, вызывая ассоциации с совершенно иными вещами.
Абстрактные фотографии природы особенно «гибкие» в этом плане, поскольку иногда работа с цветом может создать очаровывающий эффект, вызывая ассоциации с совершенно иными вещами.
Советы по обработке
Попробуйте конвертировать фотографию в ч/б, используя любой фильтр, который лучше всего подчеркнет её формы. Если конвертированная версия потеряла всю привлекательность, спросите себя, был ли эффект создан благодаря цвету. Насколько яркими должны быть цвета, чтобы передать идею? Может снимок хорошо выглядит даже в черно-белом? Если это так, верните цвета в достаточной степени, чтобы они направляли композицию и добавляли оригинальности; иногда насыщенные цвета отвлекают вместо того, чтобы приносить какой-то эффект.
Подкрашивание тонов для большей глубины
Я визуально отделил залитый солнцем камень от более светлых тонов на фоне, закрасив менее важные участки холодными оттенками.
Один из самых простых принципов цветовой теории – теплые тона визуально кажутся ближе, а холодные – дальше. Эта тенденция похожа на принцип света и тени, по которому взгляд человека в первую очередь падает на теплые оттенки точно так же, как он падает на свет. Таким образом, эффективнее использовать свет и теплые тона, чтобы направлять взгляд, а тени и холодные цвета, чтобы «отталкивать» его и отводить от менее интересных участков. Добавив даже немного цвета в определенных участках, вы можете кардинально повлиять на их присутствие в кадре, помогая скомпенсировать тональные значения, которые противостоят определенной идее. Например, если придать яркому участку холодный оттенок, это поможет смягчить его, не жертвуя при этом желаемым контрастом тонов.
Эта тенденция похожа на принцип света и тени, по которому взгляд человека в первую очередь падает на теплые оттенки точно так же, как он падает на свет. Таким образом, эффективнее использовать свет и теплые тона, чтобы направлять взгляд, а тени и холодные цвета, чтобы «отталкивать» его и отводить от менее интересных участков. Добавив даже немного цвета в определенных участках, вы можете кардинально повлиять на их присутствие в кадре, помогая скомпенсировать тональные значения, которые противостоят определенной идее. Например, если придать яркому участку холодный оттенок, это поможет смягчить его, не жертвуя при этом желаемым контрастом тонов.
Однако, в большинстве ситуаций фотографии всё-таки лучше выглядят, когда тени имеют холодные оттенки, а блики – теплые. Такое разделение цветов помогает лучше различать тона и создавать больше глубины. В то время, как некоторые фотографии не цепляют из-за перегруженности цветом, другие – из-за недостаточной полноты. В качестве примера можно привести кадры с отличительными оттенками цвета, атмосферные снимки и сцены с ограниченной цветовой гаммой.
Советы по обработке
Мой подход к закрашиванию участков появился благодаря опыту масляной живописи, когда я смешивал прозрачную основу с красками, постепенно накладывая полупрозрачные слои цвета до тех пор, пока не получал необходимый результат. Я до сих пор пользуюсь похожей техникой в Photoshop, работая со слоями и масками. Моя конкретная техника немного сложная, но на её демонстрацию уходит около 15 минут. Тем не менее, на полное объяснение пришлось бы выделить отдельную статью, поэтому я просто скажу, что она представляет собой улучшенную версию техники сплит-тонирования.
Альтернативы:
- Функция Split-Toning в Adobe Camera Raw/Lightroom. При разумном применении инструментов этой панели можно достичь очень похожих результатов.
- Использование Кривых для отдельных цветовых каналов (Lightroom и Photoshop).
- Выборочная коррекция цвета (Selective Color). Сместите Белые (Whites) к более теплым оттенкам, а Черные (Blacks) – к холодным.

Как выполнить автоматический анализ цветовой палитры фотографии
Впервые я описывал этот метод в 2016 году, в декабрьском издании рассылки ThinkOutside. С тех пор Adobe внесла некоторые изменения в интерфейс веб-приложения под названием Adobe Color CC. Однако, функционал остался прежним и процесс анализа палитры всё так же прост. Вот как всё работает:
Шаг 1
Откройте Adobe Color CC в браузере и кликните по кнопке Импортирование изображения (Import Image).
Приложение автоматически определит Красочное (Colorful) настроение, разместив пять кружков, которые будут представлять самые часто встречающиеся в фотографии цвета.
Шаг 2
Если алгоритм упустил некоторые важные цвета, перетяните кружочки в нужное место. Выбранные цвета должны изображать набор оттенков, которые отчетливо разнятся, покрывают большие участки кадра или очень яркие. Вам нужно выбрать преобладающие цвета, и они необязательно должны быть теми, которые за вас определил Adobe Color CC. (Если вам кажется, что нужно больше пяти кружков, возможно, стоит подумать о сокращении количества цветов фотографии.)
(Если вам кажется, что нужно больше пяти кружков, возможно, стоит подумать о сокращении количества цветов фотографии.)
Шаг 3
Теперь выберите пункт Цветовой круг (Color Wheel). Те же цвета появятся на цветовом круге, где вы увидите их взаимоотношение, оттенок и насыщенность.
Цвета, находящиеся ближе к краю круга, насыщеннее. Именно на них стоит обратить более пристальное внимание. Однако, вещь, которую вы здесь не увидите – отличия в плане яркости. Помните, что любой насыщенный цвет будет ближе к краю, даже если он очень темный. Поскольку у темных оттенков довольно малая «сила» в общей палитре фотографии, они должны покрывать большую часть фотографии, чтобы по-настоящему стать проблемой.
Шаг 4
Теперь оцените палитру, которая сформировалась на цветовом круге. Сгруппированы ли кружки? Выравниваются ли они в прямую линию или формируют Y-образную фигуру? Если есть выбивающиеся кружки, взяты ли они из темных цветов или тех, которые появляются в малых количествах в заметных местах? В идеале, вы должны ответить «Да» на все три вопроса.
Шаг 5
Если палитра выглядит слишком разбросанной, попробуйте воспользоваться выпадающим меню Изменить сочетание Color (Change Color Harmony) в левой части окна, чтобы выбрать другую цветовую схему.
Найдите схему, в которой кружки разбросаны меньше всего на цветовом круге, а затем посмотрите, что можно сделать, чтобы отрегулировать цвета фотографии и сместить из ближе к желаемой палитре.
Надеюсь, вы нашли в этой статье что-то полезное для себя.
Автор: Erin Babnik
06/08/2018 Просмотров : 23498 Источник: petapixel.com Перевод: Алексей Шаповал
Matrix ⭐ Палитра красок для волос Socolor [фото и номера оттенков]
Палитра красок для волос Matrix включает более 100 оттенков для создания изысканных естественных и трендовых ярких образов. Обеспечивает получение ровного насыщенного цвета, точное попадание в тон, гладкость и блеск волос. В зависимости от гаммы, подходит для стойкого окрашивания, 100% закрашивания седины, осветления, временного тонирования.
В зависимости от гаммы, подходит для стойкого окрашивания, 100% закрашивания седины, осветления, временного тонирования.
Содержание
- Socolor Pre-Bonded
- Коллекция натуральных оттенков
- Коллекция оттенков блонд
- Коллекция ярких оттенков
- Коллекция оттенков для седых волос
- SoColor Sync
- Щелочной краситель SoColor Sync Pre-Bonded
- Кислотный тонер SoColor Sync Pre-Bonded
- SoColor Cult
- Обзор и расшифровка палитры красок для волос Matrix
- Как выбрать подходящий оттенок из палитры?
- Как правильно подобрать оксидант?
- Что понадобится для окрашивания волос?
- Инструкция по окрашиванию волос краской Matrix
Основная палитра Matrix, включающая аммиачные красители для стойкого окрашивания.
Коллекция натуральных оттенков
Гамма естественных оттенков – от глубокого черного до ультра светлого блонда. Подходит для окрашивания волос с процентом седины до 50%.
Подходит для окрашивания волос с процентом седины до 50%.
1A
5A
6A
9A
5AV
10AV
2N
3N
4N
5N
6N
7N
8N
9N
10N
11N
6Sp
10Sp
8P
4Nj
6Na
8Na
6Nv
4Nw
5Nw
6Nw
7Nw
8Nw
10Nw
4Ma
6Mm
8Mm
6M
7M
8M
9W
10G
6Br
4Bc
8C
Clear
Коллекция оттенков блонд
Линейка Соколор для осветления натуральных, неокрашенных волос до 5 уровней тона. Предназначена для волос от 6 уровня тона и выше.
UL-8+
UL-NV+
UL-N
Коллекция ярких оттенков
Яркие насыщенные тона для модного цветного окрашивания. Обеспечивают 100% покрытие седины при исходном уровне седых волос до 50%.
7AJ
6AA
6VR
8RC
7RR+
8RV+
Коллекция оттенков для седых волос
Палитра цветов Matrix для окрашивания волос с сединой более 50%. Средства серии подходят для закрашивания стойкой седины.
Средства серии подходят для закрашивания стойкой седины.
507Av
504Nj
506Nj
505Na
506Na
508Na
509Na
510Na
506Nv
504N
505N
506N
507N
508N
509N
510N
506Nw
507Nw
505M
508M
506M
506Bc
508Bc
506Rb
505G
507G
509G
510G
Серия безаммиачных красителей для окрашивания без поднятия уровня тона. Придает волосам насыщенный цвет, яркий блеск и шелковистость. Благодаря бондеру в составе укрепляет волокна волос. В линейку входят красители на основе щелочной технологии, кислотные тоннеры и прямые красители для яркого окрашивания.
1А
4А
6А
8А
10А
11А
3N
5N
6N
8N
10N
11N
8P
10P
11P
5Mm
7Mm
9Mm
10Mm
7AM
5M
6M
7M
8M
10M
3WN
5WN
6WN
8WN
10WN
4WM
5WM
8V
10V
11V
5VV
8G
10G
9GV
4RV+
6RV+
5RR+
7RR+
8RC+
7CC+
8CG
4BR
6BC
8BC
Berry Violet
Quartz Pink
Sapphire Blue
Прозрачный
SPA
SPM
SPN
SPP
SPV
Щелочной краситель SoColor Sync Pre-Bonded
Краска без аммиака на основе щелочной технологии. Создает выразительный сияющий оттенок, который смывается постепенно. Косметика со щадящим составом, идеальная для частых экспериментов с оттенками и тонирования осветленных прядей.
Создает выразительный сияющий оттенок, который смывается постепенно. Косметика со щадящим составом, идеальная для частых экспериментов с оттенками и тонирования осветленных прядей.
Темный шатен 3N
Светлый шатен 5N
Темный блондин 6N
Светлый блондин 8N
Очень-очень светлый блондин 10N
Блондин натуральный пепельный 7NA
Очень светлый блондин натуральный пепельный 9NA
Блондин натуральный перламутровый 7NV
Темный шатен теплый натуральный 3WN
Светлый шатен теплый натуральный 5WN
Темный блондин теплый натуральный 6WN
Светлый блондин теплый натуральный 8WN
Прозрачный оттенок
Кислотный тонер SoColor Sync Pre-Bonded
Палитра полупрозрачных оттенков Matrix без аммиака. Создана для тонирования волос 10 уровня тона, придания им гладкости и интенсивного блеска. Кислотная технология помогает получить желаемый полупрозрачный оттенок всего за 20 минут.
10PR- Жемчужный Розовый
10PG- Жемчужный Золотистый
10PA- Жемчужный Пепельный
10PV- Жемчужный Перламутровый
Выбор оттеночных красителей для гаммы блондин также включает следующие тона:
- ● Прозрачный
- ● Прозрачный Перламутровый
- ● Прозрачный Пепельный
- ● Прозрачный Нюд
- ● Прозрачный Стальной
Прозрачные красители для смешивания с темными оттенками помогают добиться желаемого цвета и усилить блеск локонов:
- ● Брюнет Натуральный
- ● Брюнет Мокка
- ● Брюнет Матовый
- ● Брюнет Пепельный
Прямой краситель без необходимости добавления окислителя. Обеспечивает волосам яркий цвет и интенсивный уход: смягчает, разглаживает, придает блеск.
Обеспечивает волосам яркий цвет и интенсивный уход: смягчает, разглаживает, придает блеск.
Страстный красный
Свежевыжатый Оранжевый
Королевский Фиолетовый
Фуксия
Игристое Розе
Серебро Диско
Мраморная Звезда
Коралловая Звезда
Розовый Бабл-гам
Лавандовый Десерт
Обзор и расшифровка палитры красок для волос Matrix
Для облегчения выбора цвета из палитры, оттенки объединены в гаммы
Пепельные
- Ash (A) — пепельные оттенки
- Ash Violet (AV) – пепельно-перламутровые
- Ash Gold (AG) – пепельно-золотистые
Перламутровые (жемчужные)
- Silver Pearl (Sp) — серебристые жемчужные оттенки
- Pearl (P) – жемчужные (перламутровые) оттенки
Натуральные
- Neutral (N) — натуральные оттенки
- Neutral Jade (Nj) — натурально-нефритовые
- Neutral Ash (Na) — натурально-пепельные
- Neutral Violet (Nv) — натурально-перламутровый
- Neutral Warm (Nw) — натуральные теплые оттенки
Мокка
- Mocha (M) – мокка
- Mocha Ash (AM) – Пепельный мокка
- Violet Ash (VM) – Перламутровый мокка
- Mocha Ash (Ma) – Мокка пепельный
Brown Violet (BV) – коричнево-перламутровые
Теплые
- Warm (W) – теплые оттенки
- Red (R) – красные оттенки
- Copper (C) – медные оттенки
- Gold (G) – золотистые оттенки
Холодные оттенки блонд
Ultra Blonde (UL) – ультра-блонд
High-Lift Blonde – хай-лифт блонд.
Как выбрать подходящий оттенок из палитры?
Выбрать краску Matrix из палитры цветов по номерам поможет цифра перед буквами, подразумевающая глубину основного тона: 1 – черный, а 11 – очень светлый блондин. Опираясь на данную маркировку и желаемый результат, можно подобрать идеальный тон:
- ▸ Для окрашивания в темный цвет предназначены красители 1-4 уровня тона, к которым относятся черный, темно-каштановый, каштановый, а также палитра темный шатен и мокка.
- ▸ 4-5 уровни тона подходят для окрашивания в цвет шатен. Широкая палитра SoColor включает теплые, холодные, пепельные, перламутровые и медные оттенки.
- ▸ Для огненно-рыжих локонов предназначены медные и красные оттенки 5-8 уровней тона.
- ▸ Для русых волос с теплым подтоном следует выбирать красители 6-9 уровня тона из линейки Warm (W), которые создают роскошный естественный цвет. Для холодной базы созданы пепельные, пепельные мокко, пепельно-перламутровые оттенки.

- ▸ Осветление на 4 уровня тона и поддержание оттенков из палитры блонд обеспечивает гамма High-Lift Blonde.
Как правильно подобрать оксидант?
При салонном и домашнем окрашивании перманентный и безаммиачный краситель смешивается с оксидантом (окислителем), подобранным в нужном %. Цифра на флаконе показывает процент перекиси водорода, которая отвечает за степень осветления волос и стойкость цвета:
- ● Оксид 3% – состав практически на оказывает воздействия на структуру, обеспечивает минимальное осветление – на один тон, не используется для окрашивания седых волос.
- ● 6% – средство предназначено для осветления до двух уровней тона, подходит для применения на волосах с незначительной сединой.
- ● 9% – проявитель, способный осветлять волосы на три уровня тона, предназначен для волос с сединой до 50%.
- ● 12% – самый сильный окислитель, подходит для осветления волос на 4 уровня тона и закрашивания стойкой седины.

Оксиданты Matrix содержат ухаживающие компоненты, минимизирующие повреждения при окрашивании.
Что понадобится для окрашивания волос?
Для приготовления красящего состава и его нанесения понадобятся:
- ▸ Краситель и оксидант в определенном проценте.
- ▸ Пластиковая, стеклянная либо керамическая емкость, кроме металлической.
- ▸ Кисть для нанесения.
- ▸ Пластиковая прямая расческа.
- ▸ Одноразовые перчатки.
Инструкция по окрашиванию волос краской Matrix
Профессиональная палитра красок Matrix предназначена для применения в салоне и для домашнего окрашивания. Перед тем как использовать краситель дома, ознакомьтесь с инструкцией и следуйте ей:
- 1. Выдавите в подготовленную емкость содержимое тюбика с красителем и добавьте оксидант в соотношении 1:1, тогда цвет получится равномерным и стойким.
- 2. Наносите красящую смесь щеточкой или расческой на сухие пряди, начиная от корней.

- 3. Сначала распределите краситель на корни волос, выдержите 10 минут, после нанесите оставшуюся часть красителя на волосы по всей длине.
- 4. Наносите краску мазками сверху-вниз, не растирая и не пропуская участков волос.
- 5. Расчешите волосы расческой, наденьте полиэтиленовую шапочку и оставьте на указанное в инструкции время (не более 45 минут).
- 6. Промойте волосы теплой водой и нанесите кондиционер для закрепления результата.
При сомнениях в выборе оттенка и процента окислителя советуем обратиться за помощью к парикмахеру-колористу, который поможет подобрать краситель с учетом исходных данных ваших волос.
Ознакомиться с полной палитрой красок для волос Matrix вы можете на официальном сайте бренда и выбрать подходящий тон по фото, описанию и отзывам. Узнать цены и оформить покупку с доставкой по России приглашаем в интернет-магазины наших ритейлеров, а также в профессиональные салоны красоты вашего города.
Использование и создание цветовых образцов в Illustrator
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Образцы представляют собой именованные цвета, оттенки, градиенты и узоры. Образцы, связанные с документом, появляются на палитре «Цветовые образцы». Образцы могут быть показаны отдельно или в виде групп.
Образцы, связанные с документом, появляются на палитре «Цветовые образцы». Образцы могут быть показаны отдельно или в виде групп.
Можно открывать библиотеки образцов из других документов Illustrator и различных цветовых систем. Библиотеки цветов появляются на отдельных палитрах и не сохраняются вместе с документом.
Подробнее о библиотеках цветов Pantone можно узнать на странице Каталоги цветов Pantone.
Палитра «Цветовые образцы» и палитры библиотеки цветов могут содержать следующие типы образцов.
Триадные цвета | Триадным цветом называется цвет, печатаемый с использованием комбинации из четырех стандартных триадных красок: голубой, пурпурной, желтой и черной. По умолчанию в программе Illustrator новые образцы определяются как триадные цвета. |
Глобальные триадные цвета | Глобальный цвет обновляется автоматически во всей иллюстрации при ее редактировании. Все плашечные цвета являются глобальными, а триадные цвета могут быть глобальными или локальными. Можно распознать образцы глобального цвета по значку глобального цвета (когда палитра в виде списка) или по треугольнику в нижнем углу (когда палитра в виде миниатюры). |
Плашечные цвета | Плашечный цвет представляет собой предварительно смешанную краску, которая используется вместо триадных красок CMYK или в дополнение к ним. |
Градиенты | Градиент представляет собой постепенный переход между двумя или несколькими цветами или оттенками одного и того же цвета или разных цветов. Цвета в градиенте могут представлять собой триадные цвета CMYK, цвета RGB или плашечный цвет. Прозрачность, применяемая к узлу градиента, сохраняется, если градиент сохранен как образец градиента. Пропорция и значения углов эллиптических градиентов (градиентов, которые создаются при изменении пропорции или угла радиального градиента) не сохраняются. |
Узоры представляют собой повторяющиеся (мозаичные) контуры, составные контуры, текст со сплошными заливками или без заливки. | |
При использовании образца «Без цвета» удаляется обводка или заливка объекта. Этот образец нельзя редактировать или удалить. | |
Приводка | Образец для совмещения – это встроенный образец, при применении объекты с заливкой или обводкой, выполненные с его помощью, печатаются на каждом цветоделении, полученном с принтера PostScript. Например, цвет «Совмещение» используется для меток приводки, чтобы можно было точно выровнять печатные формы при печати. Если цвет «Совмещение» используется для текста и после выполняются цветоделение и печать файла, то совмещение текста может быть выполнено неправильно и черная краска может показаться сероватой. Чтобы предотвратить возникновение такой ситуации, используйте для текста черную краску. |
Цветовые группы | Цветовые группы могут содержать триадные, плашечные и глобальные триадные цвета. Они не могут содержать образцы узора, образцы градиента, образцы «Нет» или образцы для приводки. Цветовые группы создаются на основе правил гармонизации с использованием палитры «Каталог цветов» или диалогового окна «Редактировать цвета»/«Перекрасить графический объект». |
Предусмотрена также возможность создавать оттенки на палитре «Цветовые образцы». Оттенок — это глобальный триадный цвет или плашечный цвет с измененной интенсивностью. Оттенки одного и того же цвета связаны друг с другом, поэтому в случае редактирования цвета в образце оттенка цвет изменяется во всех связанных образцах оттенков (и в объектах, окрашенных с помощью этих образцов), хотя значения оттенков остаются неизменными. Оттенки распознаются по указанным для них процентным долям (когда палитра «Цветовые образцы» показана в виде списка).
Обзор палитры «Цветовые образцы»
Палитра «Цветовые образцы» (Окно > Цветовые образцы) используется для управления всеми цветами, градиентами и узорами документа. Можно присвоить имя любому из этих элементов и сохранить его для упрощения доступа. Если заливка или обводка выбранного объекта содержит цвет, градиент, узор или оттенок, нанесенный с помощью палитры «Цветовые образцы», то применяемый образец выделяется подсветкой на палитре «Цветовые образцы».
Можно присвоить имя любому из этих элементов и сохранить его для упрощения доступа. Если заливка или обводка выбранного объекта содержит цвет, градиент, узор или оттенок, нанесенный с помощью палитры «Цветовые образцы», то применяемый образец выделяется подсветкой на палитре «Цветовые образцы».
A. Плашечный цвет B. Триадный цвет C. Заливка или обводка цветом «Нет» D. Образец для приводки (печатается на всех формах) E. Символ CMYK (если документ открыт в режиме CMYK) F. Символ RGB (если документ открыт в режиме RGB) G. Меню библиотеки образцов H. Открытие панели «Темы Color» I. Добавление выбранных образцов и цветовых групп в текущую библиотеку J. Меню «Показать виды образцов» K. Параметры образца L. Новая группа цветов M. Новый образец N. Удаление образца
Изменение отображения образцов
Выберите режим просмотра в меню палитры «Цветовые образцы»: Маленькие миниатюры, Средние миниатюры, Большие миниатюры, Маленькие миниатюры и имена или Большие миниатюры и имена.

Отображение образца конкретного типа и скрытие всех прочих
Нажмите кнопку «Показать виды образцов» и выберите один из следующих элементов: Показать все образцы, Показать образцы цветов, Показать образцы градиентов, Показать образцы узоров или Показать цветовые группы.
Выделение всех образцов, которые не используются в иллюстрации
Если необходимо ограничить количество цветов, представленных на палитре «Цветовые образцы», только теми цветами, которые используются в документе, то можно выделить все неиспользуемые образцы и удалить.
В меню палитры «Цветовые образцы» выберите команду Выделить все неиспользуемые.
Выбор цветовой группы
Чтобы выбрать всю группу, щелкните значок цветовой группы .
Чтобы выбрать отдельные образцы в группе, щелкните их.
Для редактирования выбранной цветовой группы убедитесь, что иллюстрация не выбрана, а затем щелкните кнопку «Редактировать цветовую группу» или дважды щелкните папку цветовой группы. Чтобы редактировать выбранную цветовую группу, а затем применить результаты редактирования к выбранной иллюстрации, щелкните кнопку «Редактировать или применить цвета» или дважды щелкните по папке цветовой группы. Дополнительные сведения представлены в разделе Редактирование цветов в диалоговом окне «Редактировать цвета».
Чтобы редактировать выбранную цветовую группу, а затем применить результаты редактирования к выбранной иллюстрации, щелкните кнопку «Редактировать или применить цвета» или дважды щелкните по папке цветовой группы. Дополнительные сведения представлены в разделе Редактирование цветов в диалоговом окне «Редактировать цвета».
Выбор образца по имени
Выберите в меню палитры «Цветовые образцы» команду Показать поле поиска. Введите первую букву или несколько первых букв имени образца в текстовом поле «Найти» в верхней части палитры.
Такая процедура не может применяться к двухбайтовым символам.
Перемещение образцов в цветовую группу цветов
Перетащите отдельные образцы цвета в существующую папку цветовой группы.
Выберите цвета, которые необходимо объединить в группу, и нажмите кнопку Создать группу цветов .
Изменение порядка следования образцов
Вы можете изменить порядок, как отдельных образцов, так и образцов внутри цветовой группы.
Выполните одно из действий, описанных ниже.
В меню палитры «Цветовые образцы» выберите команду Сортировать по имени или Сортировать по типу. Эти команды работают только с отдельными образцами, а не с образцами внутри цветовой группы.
Перетащите образец в новое местоположение.
Библиотеки образцов представляют собой коллекции предварительно установленных цветов, включая библиотеки красок, такие как HKS, Trumatch, FOCOLTONE, DIC, TOYO, а также тематические библиотеки, например библиотеки камуфляжных, природных, золотисто-белых и жемчужных тонов.
После открытия библиотека образцов появляется на новой палитре (а не на палитре «Цветовые образцы»). Можно выбирать, сортировать и просматривать образцы в библиотеке образцов так же, как и на палитре «Цветовые образцы». Тем не менее, нельзя добавлять, удалять или редактировать образцы на палитре «Цветовые образцы» библиотек.
Чтобы обеспечить появление библиотеки цветов при каждом запуске программы Illustrator, выберите команду «Постоянная» в меню палитры библиотеки образцов.
Открытие библиотеки цветов
Выполните одно из следующих действий:
В меню палитры «Цветовые образцы» выберите команду «Открыть библиотеку образцов» > [имя библиотеки].
На палитре «Цветовые образцы» нажмите кнопку «Меню библиотек образцов» и выберите библиотеку из списка.
Создание библиотеки образцов
Библиотека образцов создается путем сохранения текущего документа в качестве библиотеки образцов.
Отредактируйте образцы на палитре «Цветовые образцы» так, чтобы они содержали только образцы, которые должны находиться в библиотеке образцов.
Выберите в меню палитры «Цветовые образцы» команду Сохранить библиотеку образцов.
Чтобы удалить все образцы, не используемые в документе, выберите в меню палитры «Цветовые образцы» пункт «Выделить все неиспользуемые», затем нажмите кнопку «Удалить образец» .
Редактирование библиотеки образцов
Выберите команду Файл > Открыть, найдите и откройте файл библиотеки.
 По умолчанию файлы библиотеки образцов хранятся в папке «Illustrator/Стили/Образцы».
По умолчанию файлы библиотеки образцов хранятся в папке «Illustrator/Стили/Образцы».Отредактируйте цвета на палитре «Цветовые образцы» и сохраните внесенные изменения.
Перемещение образцов из библиотеки образцов на палитру «Цветовые образцы»
Выполните любое из следующих действий:
Перетащите один или несколько образцов с палитры библиотеки образцов на палитру «Цветовые образцы».
Выделите образцы, которые необходимо добавить, и выберите команду Добавить в образцы в меню палитры библиотеки.
Примените образец к объекту в документе. Если образец представляет собой образец глобального или плашечного цвета, то он автоматически добавляется на палитру «Цветовые образцы».
Вы можете создать образцы триадных цветов, плашечных цветов или цветов градиента.
Создание образца триадного цвета
Выполните одно из следующих действий:
Выберите цвет на палитре «Палитра цветов» или «Цвет» либо выберите объект с требуемым цветом.
 Затем перетащите цвет с панели «Инструменты» или палитры «Цвет» на палитру «Цветовые образцы».
Затем перетащите цвет с панели «Инструменты» или палитры «Цвет» на палитру «Цветовые образцы».В палитре «Цветовые образцы» нажмите кнопку «Новый образец» или выберите команду Новый образец в меню палитры. В появившемся диалоговом окне выберите элемент «Глобальный», если образец должен применяться в качестве глобального цвета. Укажите дополнительные параметры образца и нажмите кнопку ОК (см. раздел Параметры образца).
Создание образцов плашечного цвета
Выполните одно из следующих действий:
Выберите цвет на палитре «Палитра цветов» или «Цвет» либо выберите объект с требуемым цветом. Затем перетащите цвет с панели «Инструменты» или палитры «Цвет» на палитру «Цветовые образцы», удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS).
В палитре «Цветовые образцы» нажмите кнопку «Новый образец», удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), либо выберите команду Новый образец в меню палитры.
 В появившемся диалоговом окне выберите для параметра «Тип цвета» значение Плашечный цвет. Укажите дополнительные параметры образца и нажмите кнопку ОК (см. раздел Параметры образца).
В появившемся диалоговом окне выберите для параметра «Тип цвета» значение Плашечный цвет. Укажите дополнительные параметры образца и нажмите кнопку ОК (см. раздел Параметры образца).
Создание образцов градиента
Создайте градиент из палитры «Градиент» или выберите объект с требуемым градиентом.
Выполните одно из следующих действий:
Перетащите градиентную заливку из поля «Заливка» панели «Инструменты» или «Управление» на палитру «Цветовые образцы».
На палитре «Градиент» откройте меню градиента (рядом с полем градиента), а затем нажмите на значок «Сохранить в библиотеке образцов» .
В палитре «Цветовые образцы» нажмите кнопку «Новый образец» или выберите в ее меню команду Новый образец. В отобразившемся диалоговом окне введите имя образца и нажмите кнопку ОК (см. раздел Параметры образца).
Создайте образец на палитре «Каталог цветов»
Выберите цвета в меню «Правила гармонии» на палитре «Каталог цветов».

Нажмите кнопку «Сохранить цветовую группу в палитре «Цветовые образцы» внизу палитры «Каталог цветов».
Можно автоматически добавить все цвета из выбранной иллюстрации или все цвета в документе на палитру «Цветовые образцы». Программа Illustrator находит цвета, которых еще нет на палитре «Цветовые образцы», преобразует все триадные цвета в глобальные и добавляет их на палитру в качестве новых образцов.
При автоматическом добавлении цветов на палитре «Цветовые образцы» включаются все цвета в документе, кроме следующих:
Цвета в непрозрачных масках (если программа не находится в режиме редактирования непрозрачной маски)
Интерполированные цвета в наложениях
Цвета в пикселях изображения
Цвета направляющих
Цвета в объектах, которые являются внутренними составными фигурами и невидимы
Если цвет градиентной заливки, узорной заливки или образца символа заменяется новым глобальным цветом, этот цвет добавляется как новый образец, а исходный цветовой образец сохраняется.
Добавление всех цветов документа
Убедитесь в том, что не выделен ни один объект, и выберите в меню палитры «Цветовые образцы» команду Добавить использованные цвета.
Добавление цветов из выделенной иллюстрации
Выделите объекты, содержащие цвета, которые необходимо добавить на палитру «Цветовые образцы», и выполните одно из следующих действий:
В меню палитры «Цветовые образцы» выберите команду Добавить выбранные цвета.
На палитре «Цветовые образцы» нажмите кнопку Создать цветовую группу . Задайте параметры в появившемся диалоговом окне.
Цвета упорядочены и сохранены с использованием правила «Цветовые тона по порядку».
Импорт образцов из другого документа
Предусмотрена возможность импортировать все или отдельные образцы из другого документа.
Для импорта всех образцов из другого документа выберите Открыть библиотеку образцов > Другая библиотека из меню палитры «Цветовые образцы».
 Выберите файл, из которого необходимо импортировать образцы, и нажмите кнопку Открыть. Импортированные образцы появятся на палитре библиотеки цветов (а не на палитре «Цветовые образцы»).
Выберите файл, из которого необходимо импортировать образцы, и нажмите кнопку Открыть. Импортированные образцы появятся на палитре библиотеки цветов (а не на палитре «Цветовые образцы»).Чтобы импортировать отдельные образцы из другого документа, скопируйте и вставьте объекты, в которых используются эти образцы. Импортированные образцы появятся на палитре «Цветовые образцы».
Если импортированные образцы плашечных или глобальных триадных цветов имеют то же имя (но другие цветовые значения), что и образцы, уже находящиеся в документе, происходит конфликт образцов. При возникновении конфликтов плашечных цветов, цветовые значения существующих образцов сохраняются, а импортированные образцы автоматически объединяются с существующими. При возникновении конфликтов триадных цветов появляется диалоговое окно «Конфликт образцов», цветовые значения существующих образцов автоматически сохраняются. В этом диалоговом окне можно выбрать команду «Добавить образцы», чтобы добавить образцы, присоединив цифры к конфликтующим именам образцов, или команду «Объединить образцы», чтобы объединить образцы с использованием цветовых значений существующих образцов.
Совместное использование образцов различными приложениями
Можно совместно использовать сплошные образцы, созданные в программах Photoshop, Illustrator и InDesign, сохранив библиотеку образцов для обмена. При одинаковых настройках для цветов в разных приложениях цвета образцов меняться не будут.
Вы можете создать и совместно использовать образцы цветовых групп на панели «Темы Color» (ранее известной как палитра Kuler). См. раздел Панель «Темы Color».
На палитре «Цветовые образцы» выберите процесс и образцы плашечных цветов, которым хотите предоставить общий доступ.
Следующие типы образцов нельзя совместно использовать в разных приложениях: узоры, градиенты, приводочные образцы из Illustrator или InDesign, ссылки на библиотечный цвет, HSB, XYZ, дуотон, RGB монитора, непрозрачность, плотность краски и веб-цвета RGB из Photoshop. Образцы этих типов автоматически исключаются при сохранении образцов для обмена.
Выполните одно из следующих действий:
- На палитре «Цветовые образцы» нажмите значок «Добавить выбранные образцы и группы Color в текущую библиотеку».

- Из меню палитры выберите «Параметры образца» и затем «Добавить в мою библиотеку». Затем нажмите кнопку «ОК».
- Из меню палитры «Цветовые образцы» выберите Сохранить библиотеку образцов как ASE или Сохранить библиотеку образцов как AI и сохраните библиотеки образцов в удобном для доступа расположении.
При загрузке библиотеки, которая содержит образцы с одинаковыми именами, определения таких образцов перезаписываются. Убедитесь, что имена образца уникальны.
- На палитре «Цветовые образцы» нажмите значок «Добавить выбранные образцы и группы Color в текущую библиотеку».
Загрузите библиотеку образцов на палитру «Цветовые образцы» для программ Photoshop, Illustrator или InDesign.
Вы можете управлять образцами на палитре «Цветовые образцы» и выполнять действия по созданию их дубликатов, объединению в группы, перемещению, объединению или удалению. Можно также указать параметры образцов, например, имя образца, тип цвета, режим цвета или предварительный просмотр.
Дублирование образцов
Выберите один или несколько образцов, которые необходимо продублировать.

Выполните одно из действий, описанных ниже.
Группирование образцов
Если есть необходимость, чтобы конкретные цвета находились вместе на палитре «Цветовые образцы», создайте цветовую группу. Например, можно создать цветовую группу для цветов, выбранных на палитре «Каталог цветов». При сохранении цветовой группы в диалоговом окне «Редактировать цвета» происходит их автоматическое сохранение как группы цветов на палитре «Цветовые образцы». Можно также сгруппировать вручную любой набор образцов сплошного цвета.
Выберите один или несколько образцов на палитре «Цветовые образцы».
Нажмите кнопку «Создать цветовую группу» или выберите команду Создать цветовую группу в меню палитры.
Замена, объединение или удаление образцов
Чтобы заменить образец, удерживайте нажатой клавишу Alt (Windows) или Option (Mac OS) и перетащите цвет или градиент с палитры «Цвет», «Градиент», «Инструменты» или объекта на палитру «Цветовые образцы», выделив подсветкой тот образец, который необходимо заменить.

Замена существующего цвета, градиента или узора на палитре «Цветовые образцы» приводит к глобальному изменению объектов в файле, содержащем этот цвет образца, с использованием нового цвета, градиента или узора. Единственное исключение относится к триадному цвету, не имеющему параметра «Глобальный», выбранному в диалоговом окне «Параметры образца».
Для объединения нескольких образцов выделите два или более образца и выберите в меню палитры «Цветовые образцы» команду Объединить образцы. Первое выбранное имя образца и цветовое значение заменяют соответствующие атрибуты всех других выбранных образцов.
Для удаления образцов выберите один или несколько образцов. Выберите команду Удалить образец в меню палитры, нажмите кнопку «Удалить образец» или перетащите выбранные образцы на кнопку «Удалить образец».
При удалении образца плашечного или глобального триадного цвета (либо узора или градиента, содержащего плашечный или глобальный триадный цвет) он преобразуется в неглобальный эквивалент триадного цвета во всех объектах, содержащих данный цвет.

Параметры образца
Чтобы установить параметры образца, дважды щелкните существующий образец или выберите команду «Новый образец» в меню палитры «Цветовые образцы».
Имя образца | Указывает имя образца на палитре «Цветовые образцы». |
Тип цвета | Указывает, представляет ли образец триадный цвет или плашечный цвет. |
Глобальный | Создает глобальный образец триадного цвета. |
Цветовой режим | Задает цветовой режим образца. После выбора необходимого цветового режима для корректировки цвета можно использовать ползунки шкалы. Если выбран цвет, не являющийся безопасным web-цветом, появляется кубик с предупреждением . Щелкните кубик, чтобы выполнить сдвиг к наиболее близкому безопасному веб-цвету (который отображается справа от кубика). Если выбран цвет, лежащий за пределами цветового охвата, появляется треугольник с предупреждением . Щелкните треугольник, чтобы осуществить сдвиг к наиболее близкому эквиваленту CMYK (который отображается справа от треугольника). |
Просмотр | Показывает результаты согласования цветов на всех объектах, к которым применяется образец. |
Связанные ресурсы
- Цветовые группы (гармонии)
- Использование панели «Темы Adobe Color»
- Регулировка цветов
- Выбор цветов
- О цвете
- Градиенты
Комбинации клавиш по умолчанию для Illustrator
Действие | Windows | macOS |
|---|---|---|
Сохранение пропорций или ориентации фигуры:
| Перетаскивание с нажатой клавишей Shift | Перетаскивание с нажатой клавишей Shift |
Перемещение фигуры при ее рисовании | Перетаскивание с нажатой клавишей «Пробел» | Перетаскивание с нажатой клавишей «Пробел» |
Рисование из центра фигуры (за исключением многоугольников, звезд и бликов) | Перетаскивание с нажатой клавишей Alt | Перетаскивание с нажатой клавишей Option |
Увеличение или уменьшение сторон многоугольников, концов звезды, угла дуги, витков спирали или лучей блика | Начните перетаскивание, затем нажмите клавишу «Стрелка вверх» или «Стрелка вниз» | Начните перетаскивание, затем нажмите клавишу «Стрелка вверх» или «Стрелка вниз» |
Сохранение внутреннего радиуса звезды постоянным | Начните перетаскивание, затем нажмите и держите клавишу Ctrl | Начните перетаскивание, затем нажмите и держите клавишу Command |
Сохранение сторон звезды прямыми | Перетаскивание с нажатой клавишей Alt | Перетаскивание с нажатой клавишей Option |
Переключение между открытой и закрытой дугой | Начните перетаскивание, затем нажмите и держите клавишу C | Начните перетаскивание, затем нажмите и держите клавишу C |
Зеркальное отражение дуги при сохранении постоянной контрольной точки | Начните перетаскивание, затем нажмите и держите клавишу F | Начните перетаскивание, затем нажмите и держите клавишу SF |
Добавление или вычитание витков спирали при увеличении длины спирали | Начните перетаскивание, затем нажмите Alt и продолжите перетаскивание | Начните перетаскивание, затем нажмите Option и продолжите перетаскивание |
Изменение скорости затухания спирали | Начните перетаскивание, затем нажмите Ctrl и продолжите перетаскивание | Начните перетаскивание, затем нажмите Command и продолжите перетаскивание |
Добавление или удаление горизонтальных линий в прямоугольной сетке или концентрических линий в полярной сетке. | Начните перетаскивание, затем нажмите клавишу «Стрелка вверх» или «Стрелка вниз» | Начните перетаскивание, затем нажмите клавишу «Стрелка вверх» или «Стрелка вниз» |
Добавление или удаление вертикальных линий в прямоугольной сетке или радиальных линий в полярной сетке. | Начните перетаскивание, затем нажмите клавишу «Стрелка вправо» или «Стрелка влево» | Начните перетаскивание, затем нажмите клавишу «Стрелка вправо» или «Стрелка влево» |
Уменьшение значения наклона для горизонтальных разделителей в прямоугольной сетке или радиальных разделителей в полярной сетке на 10 % | Начните перетаскивание, затем нажмите клавишу F | Начните перетаскивание, затем нажмите клавишу F |
Увеличение значения наклона для горизонтальных разделителей в прямоугольной сетке или радиальных разделителей в полярной сетке на 10 % | Начните перетаскивание, затем нажмите клавишу V | Начните перетаскивание, затем нажмите клавишу V |
Уменьшение значения наклона для вертикальных разделителей в прямоугольной сетке или концентрических разделителей в полярной сетке на 10 % | Начните перетаскивание, затем нажмите клавишу X | Начните перетаскивание, затем нажмите клавишу X |
Увеличение значения наклона для вертикальных разделителей в прямоугольной сетке или концентрических разделителей в полярной сетке на 10 % | Начните перетаскивание, затем нажмите клавишу C | Начните перетаскивание, затем нажмите клавишу C |
Увеличить размер инструмента «Кисть-клякса» | ] (правая квадратная скобка) | ] (правая квадратная скобка) |
Уменьшить размер инструмента «Кисть-клякса» | [ (левая квадратная скобка) | [ (левая квадратная скобка) |
Перемещение инструмента «Кисть-клякса» строго по вертикали или горизонтали | Shift | Shift |
Переключение между режимами рисования | Shift + D | Shift + D |
Соединение нескольких контуров | Выберите контуры, а затем нажмите комбинацию клавиш Ctrl + J | Выберите контуры, а затем нажмите комбинацию клавиш Command + J |
| Усреднение двух и более контуров | Выберите контуры, затем нажмите комбинацию клавиш Alt + Ctrl + J | Выберите контуры, затем нажмите комбинацию клавиш Option + Command + J |
Создание углового или скругленного соединения | Выберите контуры, затем нажмите комбинацию клавиш Shift + Ctrl + Alt + J | Выберите опорную точку, затем нажмите комбинацию клавиш Shift + Command + Option + J |
| Создание составного контура | Ctrl + 8 | Command + 8 |
| Освобождение составного контура | Alt + Shift + Ctrl + 8 | Option + Shift + Command + 8 |
| Редактирование узора | Shift + Ctrl + F8 | Shift + Command + F8 |
| Инструмент «Сетка перспективы» | Shift + P | Shift + P |
| Инструмент «Выбор перспективы» | Shift + V | Shift + V |
| Сетка перспективы | Ctrl + Shift + I | Command + Shift + I |
| Перемещение объектов в перпендикулярном направлении | Нажмите клавишу 5, а затем щелкните объект мышью и перетащите. | Нажмите клавишу 5, а затем щелкните объект мышью и перетащите. |
| Переключение между плоскостями перспективы | Выберите инструмент «Выбор перспективы», а затем нажмите клавишу 1 для левой сетки, 2 для горизонтальной сетки, 3 для правой сетки или 4, если нет активной сетки. | Выберите инструмент «Выбор перспективы», а затем нажмите клавишу 1 для левой сетки, 2 для горизонтальной сетки, 3 для правой сетки или 4, если нет активной сетки. |
| Копирование объектов в перспективе | Ctrl + Alt + перетаскивание | Command + Alt + перетаскивание |
| Повторение преобразования объектов в перспективе | Ctrl + D | Command + D |
| Переключение между режимами рисования | Shift + D | Shift + D |
13 фоторедакторов, которые вам обязательно пригодятся
Исследования Software Advice показали, что лучшим способов оптимизации постов в Facebook являются изображения.
Но что это значит для вас как для рекламодателей?
Вам необходимо стать визуальными.
Как же это сделать, обладая небольшими дизайнерскими навыками и скромным бюджетом?
Да легко!
Представляем лучшие инструменты для работы с картинками, которые помогут вам создать запоминающийся визуальный контент.
Они отобраны в соответствии с тремя критериями:
— простота использования
— соотношение эффективности и приемлемых затрат
— возможность создания уникального бренда
Итак, 13 необходимых вам инструментов для работы с картинками:
Если вы хотите создавать уникальные изображения за минуту, инструмент Relay вам подходит.
Это самое новое и самое быстро раскручивающееся приложение в этом списке. У него есть всё, что вы ищете, от простейших шаблонов и заготовок до элементов и макетов профессионального уровня.
Всё время пытаетесь соответствовать требованиям к параметрам картинок для разных социальных сетей? Нет проблем. Вам больше не придётся об этом волноваться. Вы сможете создавать картинки для твитов или обложек Facebook по щелчку.
Relay делает процесс очень простым. Вместо того, чтобы тратить время на добавление, удаление элементов, манипуляции с графическими макетами, вы просто выбираете цвета, макет, шрифт, чтобы создать уникальную визуально привлекательную картинку.
Что вы получите, если попробуете создать комбинацию из картинки и текста с помощью Word Swag App? Фантастический визуальный контент, который обязательно привлечёт внимание пользователей.
Word Swag, приложение iPhone, позволяет вам легко дополнить фото вдохновляющей или мудрой цитатой.
Благодаря более 290000 картинок, фонов и шаблонов создание уникального изображения никогда не было проще.
Выбор картинки и добавление текста занимает считанные секунды, а результат выглядит так, будто вы потратили много часов, создавая слои, передвигая элементы и выбирая идеальный шрифт.
Все любят вдохновляющие и мотивирующие цитаты, поэтому ими часто делятся. Но если вы действительно хотите повысить заинтересованность аудитории, поместите цитату на притягивающий взгляд фон.
QuotesCover – это лучший выбор для тех, кто ищет инструмент для создания визуальных версий цитат в высоком разрешении за короткое время. Приложение обладает большим набором шаблонов, фонов и шрифтов, которые помогут создать и популяризировать ваш графический контент.
Но что самое главное, в приложении есть большой выбор цитат, которые вы можете использовать. Выберете цитату из библиотеки, добавьте фон, соответствующий параметрам соцсети макет – и вы готовы опубликовать пост.
Если вы используете Photoshop, вы знаете, что эта не та программа, в которой можно разобраться за одну ночь. У приложения Pixlr похожий, но значительно упрощённый интерфейс, научиться пользоваться этой версией гораздо проще.
С Pixlr вы можете редактировать как уже существующие фото, так и создавать новые графические объекты с помощью черновиков. Вам предоставляется огромная свобода в выборе привычного размера изображения, вы также можете загружать свои шрифты и делать многое другое.
Но помните, что это не Relay или Canva, и вы не найдёте в приложении заготовленных шаблонов, так что убедитесь, что у вас есть дизайнерские навыки.
Pixlr является онлайн-инструментом, но вы также можете установить его как мобильное приложение.
Ищете самый быстрый способ, чтобы превратить ваши мысли в графический контент? Recite – вот ваше решение!
Recite не предлагает большое количество заманчивых опций. Приложение выполняет одну простую функцию – мгновенно превращает ваши слова в изображение, которым можно поделиться.
Добавьте текст, просмотрите варианты, выберите дизайн и опубликуйте изображение в вашей любимой социальной сети.
Если вам кажется, что Photoshop слишком сложен, а Recite – слишком ограничен, возможно, PicMonkey – это то, что вы ищите.
Интерфейс удобен для пользователей, вы можете добавлять текст к изображениям, рисовать границы, вставлять графики, выбирать фильтры и создавать коллажи – и всё это за минуту.
С того мгновения, как вы зайдете в приложение, вы поймёте, что редактирование изображений может быть очень простым и наглядным.
Skitch является одним из самых широко известных и давно используемых инструментов для работы с картинками.
Созданное той же командой, что и Evernote, приложение позволяет делать снимки и скриншоты, затем редактировать их и добавлять аннотацию.
Если вы работаете в команде, использование этого инструмента поможет вам сделать обсуждение проектов наиболее эффективным.
Если вы тратите большое количество времени на тренинги и презентации, вы точно оцените то, как легко рисовать стрелки, обращающие внимание слушателей на ключевые моменты, обводить важные данные и добавлять инструкции на изображение.
Если вам необходимо поделиться изображением, вы можете опубликовать его в Facebook, Twitter, iMessage и email. Кроме того, вы можете использовать приложение на своём мобильном устройстве.
Adobe Post – это новое приложение в этой сфере, которое сразу же завоевало себе репутацию одного из самых впечатляющих инструментов для визуального маркетинга. Если вам никогда не хотелось быть дизайнером и у вас нет никаких специальных навыков, этот инструмент создан для вас.
Нужно создать изображение для Facebook? Откройте приложение, выберите макет, добавьте элементы или текст. Вы можете всячески модифицировать предложенные заготовки так, чтобы конечный результат соответствовал вашему бренду.
C Over вы можете превратить своё мобильное устройство в компактную дизайнерскую студию. Фоторедактор позволяет добавлять текст, выбирать фон, шрифт, сохранять изображение или сразу же публиковать его в соцсетях. Вы можете использовать этот инструмент, чтобы превращать свои мысли в привлекающую взгляд рекламу для социальных медиа.
Вы можете использовать этот инструмент, чтобы превращать свои мысли в привлекающую взгляд рекламу для социальных медиа.
Приложение, доступное для Android и iPhone, очень просто в использовании и даёт пользователям возможность проявить свои дизайнерские навыки. Меняйте, редактируйте, адаптируйте и проектируйте, чтобы создавать классные изображения, подписанные фото, визуализированные идеи, поздравительные открытки и многое другое.
10. Pictaculous
Цвет является важным элементом хорошего дизайна. Pictaculous поможет вам выбрать наиболее подходящий цвет.
Pictaculous является генератором цветовой палитры, куда вы можете загрузить своё изображение, например, логотип или скриншот домашней страницы вашего сайта, который подберёт подходящую цветовую палитру за несколько секунд.
Как только вы загружаете картинку, программа предлагает несколько цветовых схем, идеально дополняющих изображение.
В программе также содержатся универсальные коды цветов, которые вы можете использовать в любом инструменте, где можно применять шестнадцатеричные коды.
С Pictaculous вам никогда не придётся волноваться о том, как подобрать правильные цвета и оттенки.
11. Aviary
С Aviary можно создавать привлекающие внимание картинки за несколько секунд. Удобный интерфейс приложения делает его очень простым и доступным в использовании, а возможность добавлять к изображению рамки и стикеры делает приложение функционально-полным.
Aviary – это простой инструмент для работы с картинками, который подходит как для iOS, так и для Android, который позволит вам создавать рамки, добавлять эффекты и адаптировать картинки для Facebook.
Устали видеть один и тот же контент на Facebook? Если вам необходимы свежие идеи, Tangent – то, что вы ищите.
С Tangent вы можете взять скучную и унылую картинку и превратить её в своего рода искусство.
В этом приложении вам предоставляется выбор из 44 уникальных макетов и 66 шаблонов, которые можно использовать как дополнительные слои, каждый из которых добавляет глубины и интереса даже обычному фото.
Плюс вы можете масштабировать изображение, вращать, менять его позицию так, как вам того захочется.
Придайте цвета вашему изображению с помощью огромной цветовой палитры приложения.
Все маркетологи, работающие в сфере социальных медиа, осознают важность визуального контента для рекламы.
Также не является секретом и то, что для привлечения максимально большой аудитории, необходимо использовать оригинальный визуальный контент. Как же создавать визуально привлекательный контент снова и снова?
Canva – ответ на этот вопрос.
Canva – прекрасный инструмент для создания привлекающих внимание изображений всего за несколько минут. Вам не нужно быть дизайнером или уметь пользоваться Photoshop, чтобы начать работать в этой программе.
Canva предлагает шаблоны, соответствующие размеру вашего последнего поста на Facebook, поэтому вам больше не придётся волноваться о размере изображений.
Множество шаблонов, шрифтов, размеров и других элементов позволят вам создать качественный визуальный контент, который заметят и которым поделятся.
изображений палитры
изображений палитры
изображения палитры уменьшают память место, необходимое для изображений путем уменьшения количества цветов, используемых в изображении, до 256 цветов, а затем используя одно число на пиксель (один канал), чтобы указать цвет для каждого пиксель. Каждый номер цвета соответствует цвету в палитре из 256 цветов. Каждый цвет в палитре является RGB цвет из возможного диапазона миллионов цветов.
изображения палитры известны как проиндексированные Изображения в цветовом режиме в Adobe PhotoShop и палитрах называются таблицами цветов или цветовыми таблицами. карты в некоторых приложениях.
Использование изображений палитры для экономии места для хранения стало менее важным
для изображений в наше время, потому что стоимость дискового пространства резко упала. Уже не так важно, как раньше, уменьшить занимаемое пространство.
по изображениям. Сохранение высокого визуального качества обычно становится более важным
с большинством изображений, чем экономия места.
Уже не так важно, как раньше, уменьшить занимаемое пространство.
по изображениям. Сохранение высокого визуального качества обычно становится более важным
с большинством изображений, чем экономия места.
Но есть и другие причины использовать изображения палитры помимо уменьшения места для хранения:
Одноканальные растры — Наборы растровых данных, также называемые «изображениями» в Manifold, используют один канал на пиксель. Такие растры часто представляют высота местности или батиметрия. Раскрашивание пикселей использование палитры может обеспечить более реалистичный рельеф местности или оконтуривание эффект.
Веб-изображения — сокращение размер изображений важен при публикации изображений в Интернете. Даже при быстром подключении Интернет настолько медленный, что это все еще важно для уменьшения размера изображений, используемых на веб-сайтах. Уменьшение количества цветов в изображении предоставляет формату веб-графики наилучшие возможности сжатия изображения до небольшого размера, что в свою очередь позволяет быстрее загрузка.

Поэтому изображения палитры
остаются популярными и часто встречаются в работе с ГИС. Многочисленные ссылки на, импорт и экспорт для палитры изображений в различных форматах. Манифолд также обеспечивает точный контроль над изображениями палитр и палитрами, которые они используют, чтобы обеспечить максимальное эксплуатации таких образов.
О палитре изображений
Изображения RGB используют три числа
на пиксель, чтобы указать цвета в изображении, с четырьмя числами на пиксель
используется в наиболее распространенной реализации RGB
изображения, RGBA,
который добавляет четвертый, альфа-канал, чтобы указать прозрачность для каждого пикселя.
. Использование трех чисел на пиксель позволяет получить около 16 миллионов комбинаций цветов.
в большинстве установок, но для каждого изображения требуется достаточно места для хранения
для хранения трех чисел для каждого пикселя изображения. Как упоминалось в
Картинки
и темы каналов было изобретено много методов для
уменьшение размера изображений RGB.
Одним из популярных способов уменьшения размера изображений RGB является использование палитры. Этот метод во многих случаях сохранит хороший внешний вид цвета, в то же время значительно уменьшение размера изображения. Поскольку преобразование изображения RGB в изображение палитры изменяет данные, такие преобразования чаще всего используется либо для принудительного включения значений пикселей в определенное подмножество, либо когда важен внешний вид изображения, а не точное сохранение исходных значений данных в каждом пикселе.
При использовании для сохранения воспринимаемого внешнего вида метод палитры
зависит от наблюдения, что в большинстве изображений RGB используется лишь небольшое число
из 16 миллионов возможных цветов, доступных для использования. Есть две причины
почему это так. Первая причина заключается в том, что у большинства изображений гораздо меньше
16 миллионов пикселей в них. Изображение 1024 x 768, например, имеет менее
миллион пикселей.![]() Даже если бы каждый пиксель был другого цвета, такое изображение
для рисования потребуется гораздо меньше, чем 16 миллионов различных цветов.
Даже если бы каждый пиксель был другого цвета, такое изображение
для рисования потребуется гораздо меньше, чем 16 миллионов различных цветов.
Вторая причина, характерная для случаев, когда человеческое восприятие изображения имеет значение то, что большинство цветов, используемых в компьютерных изображениях, настолько похожи друг другу, что они неразличимы для человеческого глаза. Рассмотреть возможность пример с использованием изображения, показанного выше, фото бронзового памятника Генриху Наваррскому, который стоит у Пон-Нёф в Париже.
Если мы сильно увеличим наше примерное изображение рядом с головой и подбородком
памятник мы можем видеть, что голубое небо состоит из множества синих пикселей
это немного разные оттенки синего. Однако большая часть синего
оттенки настолько похожи друг на друга, что очень сложно сказать
их отдельно. Мы могли бы легко заменить сотни различных, но практически
одинаковые, оттенки синего с двумя-тремя «голубыми» без
значительно изменить то, как изображение выглядит для человеческого глаза.
Это именно то, что делает метод палитры: преобразование изображения RGB в изображение палитры система анализирует все цвета RGB в изображении и группирует их в похожие оттенки. Затем метод палитры берет на себя все очень похожих цветов в группе и заменяет их одним цветом, который близкое соответствие ко всем цветам в этой группе. Для многих изображений это можно выбрать только 256 цветов, настолько близких к различные похожие цвета из всех 16 миллионов возможных цветов, которые изображение представляется человеческому глазу таким же, как и оригинал.
Чтобы увидеть это в действии, рассмотрите два изображения выше. Оба изображения
увеличено изображение образца бронзы, показывающее голову и подбородок
бронзовый памятник. Изображение слева использует три числа RGB на пиксель.
так что каждый пиксель может быть любого из 16 миллионов возможных цветов. Примечание
как голубое небо состоит из множества одинаковых оттенков синего, большинство из которых
неотличимы друг от друга.
Изображение справа использует только 32 цвета во всем изображении. Каждый из этих 32 цветов представляет собой цвет RGB, выбранный из общего диапазона. из 16 миллионов цветов, чтобы максимально соответствовать группе подобных цвета, которые он заменяет. Например, только два оттенка синего появляются в голубое небо. Мы используем 32 цвета в этом примере, потому что использование 256 цветов в качестве обычно делается с изображениями палитры, что приводит к такому близкому совпадению с оригинальное изображение, которое трудно отличить. С использованием 32 цвета делают различия более очевидными для примера.
Метод палитры сохраняет цвета, используемые в палитре (также известная как таблица цветов или карта цветов), которая должна использоваться для этого изображения. Каждый цвет в палитре указан как трехзначный цвет RGB. Один из возможных 32-цветная палитра для образца бронзового изображения, преобразованного в 32 цвета:
Использование только указанных выше 32 цветов позволяет получить изображение,
близко к оригиналу.
Изображение слева является исходным полноцветным изображением, а изображение справа — 32-цветное изображение. Мы использовали только 32 цвета в этот пример, потому что использование полного диапазона 256 цветов в палитре, как разрешенный Manifold приводит к изображению палитры, визуально похожему на полное изображение RGB, которое мы не могли отличить друг от друга. Используя только 32 цвета приводят к некоторой видимой пикселизации в белом облаке под живот лошади, но изображение из 256-цветной палитры не показало бы этого видимая пикселизация.
Размер изображения палитры в байтах составляет примерно треть размера
полного изображения RGB, так как для каждого пикселя требуется только одно число.
изображение палитры, а не три числа на пиксель, как того требует
RGB-изображение. Это может не иметь большого значения для одного маленького
изображение, содержащее несколько тысяч байтов, но это будет иметь большое значение
для изображения размером десять гигабайт.
Как работают палитры
Когда мы импортируем изображение, использующее палитры, в Manifold, мы получаем два компоненты, изображение и таблица изображения. Импортируем палитру изображение, которое мы сохранили в файл с именем бронза_32_palette.png, чтобы дайте нам знать, что это изображение палитры:
Таблица изображений содержит данные в виде тайлов …
… и изображение компонент, который служит окном отображения для визуализации этих данных.
На изображении показана бронзовая статуя, как видно вверху слева. Если мы внимательно смотрим, чтобы сравнить его с RGB-изображением той же фотографии, как видно выше справа, мы видим, что изображение палитры показывает некоторые видимые пикселизация, особенно в голубом небе слева от статуи, которая на RGB-изображении не видно.
Изображение знает, что нужно отображать изображение палитры на основе исходного изображения. данные были импортированы в Manifold как изображение палитры. Мы можем
убедитесь, что Manifold понимает, что эти данные относятся к изображению палитры, щелкнув правой кнопкой мыши изображение бронзы_32_палитры в
панель «Проект» и выбрав «Свойства».
Это открывает свойства
для изображения.
данные были импортированы в Manifold как изображение палитры. Мы можем
убедитесь, что Manifold понимает, что эти данные относятся к изображению палитры, щелкнув правой кнопкой мыши изображение бронзы_32_палитры в
панель «Проект» и выбрав «Свойства».
Это открывает свойства
для изображения.
Используя удобочитаемый и редактируемый текст JSON, StylePixel показывает значения стиля, примененные к каждому пикселю, включая значения цвета палитры в палитре, которая используется для рендеринга изображения на основании данных табл.
Мы можем увидеть палитру, открыв диалоговое окно «Стиль» для изображения:
Изображения палитры в Manifold используют таблицу палитр из 256 цветов на изображение.
Изображения палитры тогда требуют только один байт на пиксель, так как
каждый байт может представлять 256 цветов (значения байтов варьируются от 0 до 255).
всего на 256 позиций). Палитра — это просто внутренний поиск
таблица, в которой указано, какое значение RGB должно использоваться для этого пикселя. Поэтому
Adobe PhotoShop называет такие изображения изображениями «индексированного цвета».
Палитра — это просто внутренний поиск
таблица, в которой указано, какое значение RGB должно использоваться для этого пикселя. Поэтому
Adobe PhotoShop называет такие изображения изображениями «индексированного цвета».
Как создаются изображения палитры?
Коллективные запросы, которые преобразуют изображения RGB в изображения палитры, делают следующее автоматически: первый шаг в преобразовании изображения RGB в изображение палитры сокращает количество используемых цветов до 256 цветов или менее. Это требует выбора палитры, которая является «лучшим соответствием». ко многим цветам в изображении RGB, а затем присвоение цвета из палитра для каждого пикселя изображения. Затем каждый пиксель представлен одно число, указывающее, какой цвет в палитре должен использоваться для этот пиксель.
Давайте посмотрим, каким может быть пример 32-цветного бронзового изображения. сохраняется как изображение палитры.
Пиксели в области, обведенной красным на иллюстрации, будут кодируется как одно число на пиксель:
Число для каждого пикселя указывает, какой цвет в палитре использовать для
это число. Чтобы выяснить, какого цвета цифра 16 красного цвета, показанная выше
должно быть, смотрим на палитру, использованную для этого изображения:
Чтобы выяснить, какого цвета цифра 16 красного цвета, показанная выше
должно быть, смотрим на палитру, использованную для этого изображения:
Все цвета, используемые в этом изображении, перечислены в палитре.
Процесс поиска прост: число 16 приводит нас к шестнадцатому цвет в палитре, который представляет собой оттенок синего, заданный триплетом RGB. номеров 91, 143, 207, которые перечислены в таблице палитры в Windows стандартный порядок BGR 207, 143, 91. Эти три числа будут использоваться для управления элементами пикселей RGB на мониторе компьютера для этот конкретный пиксель.
Обратите внимание, что пиксель справа от выделенного красным имеет значение 18, более светлый оттенок синего, восемнадцатый цвет в палитре, на два слота больше 16.
Учебные примеры
Простой способ понять, как работают палитры, — рассмотреть аналогию,
хобби рисование по номерам. Это хобби высмеивается некоторыми снобами искусства, но живопись по номерам
было любимым времяпрепровождением многих, в том числе Уинстона Черчилля, Альберта
Эйнштейн и Махатма Ганди.*
Это хобби высмеивается некоторыми снобами искусства, но живопись по номерам
было любимым времяпрепровождением многих, в том числе Уинстона Черчилля, Альберта
Эйнштейн и Махатма Ганди.*
Предположим, мы хотим создать хобби-картину, похожую на одну из Знаменитая картина «Подсолнухи» Винсента Ван Гога.
Рабочие листы поставщиков раскраски по номерам начинаются с упрощенного изображения оригинальной картины, как выше, которая использует меньше цветов и легче проследить по регионам.
Создается рабочий лист контуров с номерами для каждой области, где необходимо нанести краску другого цвета.
Номера соответствуют цветам краски, указанным в пронумерованных ячейках на палитре.
или в пронумерованных тюбиках, которые художник может выдавить на палитру.
числа на рабочем листе указывают, какое количество краски использовать в этом
область, край. Цифры используются для экономии места, так как это более экономично
напечатать одно число, чем написать «Охра коричневая» на
в одном месте и «Goldenrod Yellow» в другом.
Цифры используются для экономии места, так как это более экономично
напечатать одно число, чем написать «Охра коричневая» на
в одном месте и «Goldenrod Yellow» в другом.
Например, мы можем раскрасить все области рабочего листа, отмеченные значком цифра 3 с помощью краски номер 3 на палитра.
Мы окрашиваем все регионы, отмеченные цифрой 2. с использованием краски № 2.
Темно-зеленая краска №4 входит во все регионы, отмеченные цифрой 4.
Если мы продолжим в том же духе и хорошо раскрасим линии
(Эйнштейн был особенно хорош в этом…) и мы не делаем ошибок,
например, используя краску номер 3 для
цветные области отмечены цифрой 13, результат
может быть удивительно приятным. На иллюстрациях показано упрощенное
рабочие листы: на самом деле большинство раскрасок по номерам для взрослых
гораздо более подробным, чтобы лучше приблизиться к оригиналу.
В методе раскраски по номерам нет особого смысла в как назначаются цвета. Важно лишь то, что каждый регион быть окрашенным на листе имеет номер, и мы используем любой номер краски соответствует этому номеру. Если мы ошибемся при создании наша палитра или если мы ошиблись в чтении, какой номер следует использовать результаты не будут правильными.
Например, предположим, что вместо того, чтобы брать тюбик желтой краски с пометкой номер 3 мы случайно возьмите тюбик ярко-зеленой краски с номером 30 и выдавливаем большую каплю ярко-зеленой краски на нашу палитру в позиции №3.
Если мы затем весело продолжим заполнять все области, отмеченные 3 на листе с (неправильным) цветом краски, залитым в позицию номер 3 нашей палитры, результаты будет неверным.
В каждой области картины, где мягкий желтый цвет, реальный номер
3 цвета, должны были быть применены
вместо этого мы бы применили ярко-зеленый цвет. Так или иначе
Ван Гогу хотелось бы, чтобы эффект был не совсем
точка. Управление палитрами путем замены разных цветов
для предполагаемых цветов в процессе рисования по номерам — это один из способов создать
разные версии известных картин, похожие на оригиналы
но, возможно, использовать разные цвета.
Так или иначе
Ван Гогу хотелось бы, чтобы эффект был не совсем
точка. Управление палитрами путем замены разных цветов
для предполагаемых цветов в процессе рисования по номерам — это один из способов создать
разные версии известных картин, похожие на оригиналы
но, возможно, использовать разные цвета.
Использование палитр для изображений в компьютерах — очень похожий процесс.
Уменьшенный цвет (то есть созданный с использованием ограниченного диапазона цветов) пример, показанный выше, использует только 32 различных цвета. Это достигает большего сходства с оригиналом, потому что вместо присвоения цветов в большие области, каждый отдельный пиксель может использовать один из этих цветов.
Мы можем открыть изображение в коллекторе, а затем выбрать стиль, чтобы открыть стиль.
диалоговое окно для просмотра используемой палитры. Мы видим из этой палитры, что
цвета, используемые в приведенном выше примере палитры нашего художника, действительно являются настоящими
цвета, используемые в этом изображении на компьютере.
Эти цвета применяются к каждому пикселю в процессе рисования по номерам. прямо аналогичен процессу рисования по номерам. В изображение палитры, каждый пиксель имеет номер, указывающий цвет для этот пиксель. Число, используемое для цвета в каждом пикселе, не более смысл сам по себе, чем цифра 3 напечатано для региона на листе раскраски по номерам. числа имеют значение только с точки зрения того, какой цвет находится в палитре для быть окрашены на это число.
Отличается от цвета RGB значения, где тройка чисел, составляющих цвет RGB стоимость имеет смысл сама по себе. Например, цвет RGB из 116, 235, 245 — мягкие, желтый цвет, который возникает, когда элементы красного, зеленого и синего пикселей дисплея установлены на те соответствующие интенсивности в диапазоне от 0 до 255.
Если бы мы, так сказать, увеличили данные, чтобы увидеть, как могут выглядеть пиксели.
расположены в обычных позициях, которые они имеют на изображении, которое мы могли бы себе представить. что каждая позиция пикселя отмечена номером цвета, который
должен быть нарисован в этот пиксель, точно так же, как прямоугольный набор
коробки в листе раскраски по номерам.
что каждая позиция пикселя отмечена номером цвета, который
должен быть нарисован в этот пиксель, точно так же, как прямоугольный набор
коробки в листе раскраски по номерам.
Чтобы заполнить каждый пиксель нужным цветом, мы можем представить себе многообразие. вверх число в палитре, а затем заполнение пикселя цветом для этого номера. Например, пиксели с числом 4 в них будут заполнены цветом. номер 4 из палитры, лес цвет зеленый. Обратите внимание, что нет ничего особенного в том, цвет номер 4 или номер 3. Единственное, что имеет значение заключается в том, что для каждого числа используется правильный цвет числа из палитры в пикселе. Manifold, разумеется, делает это автоматически.
Выше мы видим, как соотносятся номера цветов в пикселях. а номера цветов в палитре используются для заполнения пикселей цветом из палитры.
Так же, как рисование по номерам, когда все пиксели заполнены
цвет, который их номера выбирают из палитры, изображение заполняется
со всеми правильными цветами во всех правильных пикселях. В отличие от живописи
по номерам, когда Manifold заполняет пиксели правильным цветом, он делает это
автоматически, он делает это мгновенно и никогда не ошибается.
В отличие от живописи
по номерам, когда Manifold заполняет пиксели правильным цветом, он делает это
автоматически, он делает это мгновенно и никогда не ошибается.
Глядя на серию уменьшенных изображений в Manifold, мы можем видеть, как кумулятивный эффект многих пикселей, окрашенных с использованием правильных цветов из палитры выстраивается узнаваемый образ. Мы отметим расположение пикселей в пурпурной рамке.
Мы можем видеть, как то, что было просто каплями цвета, начинает формировать зеленую черту. на желтом фоне.
Дальнейшее масштабирование…
… и далее …
Мы видим, что наш пример с несколькими пикселями был частью основы для подсолнух.
Так же, как и в случае любительского рисования по номерам, где изменение
цвет, присвоенный номеру палитры, может привести к различным визуальным эффектам
то же самое верно и для компьютерных палитр. Мы можем увидеть
что, открыв Edit
— Диалог стиля для изображения, а затем двойной щелчок
в ячейку цвета, чтобы изменить цвет, назначенный данному номеру палитры.
Мы можем увидеть
что, открыв Edit
— Диалог стиля для изображения, а затем двойной щелчок
в ячейку цвета, чтобы изменить цвет, назначенный данному номеру палитры.
Предположим, например, что мы дважды щелкаем в лунку для цвета палитры номер 5 и замените темно-зеленый цвет на ярко-зеленый изначально используется в палитре для числа 5 цвет.
Все пиксели со значением цвета 5 теперь будет использовать этот новый ярко-зеленый цвет.
Примечания
Менее 256 цветов — Коллектор таблицы палитры могут содержать 256 цветов; однако многие изображения палитры, которые импортированные, возможно, были созданы с использованием палитр с меньшим количеством цветов, возможно, всего 16 или 32 цвета. В таких случаях дополнительные строки в таблице палитры будет черным.
Значение слова — В
классические художественные круги, словесная палитра
означает доску с красками, которую художник держит в руке. Художник выбирает цвета из палитры, чтобы загрузить их на кисть, которая
Затем он использует для нанесения цвета на холст.
Художник выбирает цвета из палитры, чтобы загрузить их на кисть, которая
Затем он использует для нанесения цвета на холст.
Некоторые художники в истории искусства предпочитали использовать подбор цветов по их палитре и так слово «палитра» в истории искусства также стало обозначать определенный набор цветов излюбленный художником. Можно говорить об своеобразной палитре Сезанна, например, или можно было бы сравнить палитру сепии, использованную Ван Гогом в его ранние работы с более яркой палитрой, которую он использовал в конце жизни в Арль или Овер.
Палитры могут быть оптимизированы для
одно изображение — логический результат метода палитры
для изображений — это то, что для фотографического или визуального рендеринга используется палитра
с каждым конкретным изображением специфично для этого изображения. Конкретный набор
из 256 цветов, который лучше всего справляется с аппроксимацией цветов в одном RGB
изображение не будет таким же, как 256 цветов, используемых для наилучшего приближения
другой образ.
Например, образец бронзового изображения в основном состоит из зеленых и синих тонов, поэтому 32-цветная палитра для этого изображения, показанного выше, имеет множество различных оттенков. зеленого и синего цвета.
С другой стороны, палитра аэропорта Токио, показанная выше, используйте совершенно другую палитру, которая имеет множество оттенков почти черного цвета при сокращении до 32 цветов.
* Шучу — Ганди предпочитал ткачество, Эйнштейн любил плавать под парусом, а Черчилль рисовал без номеров.
См. также
Изображения
Стиль
Стиль: Руководство по каналам и выходам
Palette Maker — инструмент для извлечения цветовых палитр из изображений
Цветовые палитры обычно тщательно отбираются вручную, чтобы отразить желаемую эстетику дизайна. Хотя было несколько попыток процедурного создания палитр, автоматическое создание палитр очень сложно. Легко выбрать несколько случайных цветов, но создать последовательную и эстетически приятную палитру автоматическим способом непросто.
Хотя было несколько попыток процедурного создания палитр, автоматическое создание палитр очень сложно. Легко выбрать несколько случайных цветов, но создать последовательную и эстетически приятную палитру автоматическим способом непросто.
Золотая середина между созданием палитр вручную и их автоматическим созданием — извлечь их из чего-то, по сути, черпая вдохновение из чего-то еще. Их легко извлечь из изображения (или фотографии). Цвета на фотографии обычно сильно коррелированы и отражают естественные цветовые палитры их содержания. В этом посте я расскажу о некоторых распространенных подходах к извлечению цветовых палитр из изображений.
Я также написал интерактивное веб-приложение, позволяющее людям экспериментировать с различными подходами, которые я собираюсь обсудить. Вы можете найти его код на Github и его живую версию здесь .
Палитры
Концептуально извлечение палитры из изображения очень просто — цель состоит в том, чтобы определить набор цветов, передающих настроение изображения. Насколько большим или маленьким должен быть этот набор цветов, может быть субъективным. Все подходы, которые мы обсудим, позволяют в некоторой степени контролировать количество извлекаемых цветов.
Насколько большим или маленьким должен быть этот набор цветов, может быть субъективным. Все подходы, которые мы обсудим, позволяют в некоторой степени контролировать количество извлекаемых цветов.
В этом посте мы сосредоточимся на извлечении палитры из 10 цветов из фотографии ниже.
Photo by Zach TaijiЦветовые пространства
Первым шагом в извлечении цветовой палитры является математическое представление цветов изображения. Поскольку цвет каждого пикселя может быть представлен в формате RGB, мы можем построить каждый пиксель в трехмерном цветовом пространстве RGB (красный, зеленый, синий).
Здесь каждый пиксель имеет красную, зеленую и синюю составляющую (или измерение). Каждое измерение находится в диапазоне от 0 до 255 (при условии 24-битного цвета). Отображение каждого пикселя из приведенного выше изображения в пространстве RGB выглядит следующим образом.
Обратите внимание, что я сэмплировал входную фотографию перед ее построением. Это приводит к меньшему количеству пикселей, хотя распределение и форма пикселей изображения остаются прежними. Каждый пиксель окрашен, чтобы отразить его цвет в исходном изображении. Поэкспериментируйте с графиком (только для настольных компьютеров) — форма довольно крутая.
Каждый пиксель окрашен, чтобы отразить его цвет в исходном изображении. Поэкспериментируйте с графиком (только для настольных компьютеров) — форма довольно крутая.
Теперь, когда у нас есть изображение, встроенное в пространство RGB, можно проанализировать распределение пикселей, чтобы определить наиболее заметные цвета. Есть много разных способов сделать это. Мы сосредоточимся на трех разных подходах.
Обратите внимание, что нам не обязательно использовать пространство RGB; мы могли бы также использовать другие цветовые пространства, такие как HSL. Однако в этом посте мы будем придерживаться RGB, так как это наиболее интуитивно понятный и знакомый цветовой формат.
1. Подход с использованием простой гистограммы
Самый простой способ создать палитру — проанализировать гистограмму цветов пикселей изображения.
Это можно сделать, разделив трехмерное пространство RGB на равномерную сетку и подсчитав количество пикселей в каждой ячейке сетки (т. е. сегмент гистограммы). Например, мы можем разделить пространство RGB на сетку 3x3x3, которая дает 27 сегментов гистограммы. На приведенном ниже графике показана эта сетка, нарисованная в пространстве RGB. Пиксели, попавшие в одно и то же ведро, усредняются вместе и отображаются с использованием среднего цвета для их ведра.
е. сегмент гистограммы). Например, мы можем разделить пространство RGB на сетку 3x3x3, которая дает 27 сегментов гистограммы. На приведенном ниже графике показана эта сетка, нарисованная в пространстве RGB. Пиксели, попавшие в одно и то же ведро, усредняются вместе и отображаются с использованием среднего цвета для их ведра.
Подсчитав количество пикселей в каждой корзине, мы можем отсортировать их и выбрать 10 самых заполненных корзин. Средние значения пикселей в этих сегментах дают нам следующую палитру.
Подход с простой гистограммой удобен тем, что его легко реализовать и он работает быстро. Однако каждый раз, когда вы добавляете секционирование, количество сегментов быстро растет. Например, в сетке 3x3x3 27 ячеек, а в сетке 4x4x4 64 ячейки. Этот рост затрудняет настройку. Вы либо чрезмерно упрощаете цвета, усредняя слишком много разных цветов вместе (для сетки курса), либо чрезмерно усложняете их, разделяя на слишком много сегментов.
2. Метод медианного разреза
Медианный разрез является хорошим расширением простого гистограммного подхода. Вместо того, чтобы создавать фиксированную сетку гистограммы, медианный разрез разделяет пространство более разумным образом.
Вместо того, чтобы создавать фиксированную сетку гистограммы, медианный разрез разделяет пространство более разумным образом.
Существует несколько способов выполнения срединного разреза. Я использовал следующий метод:
- Вычислить диапазон значений пикселей для каждого измерения (красного, зеленого и синего).
- Выберите измерение с наибольшим диапазоном.
- Вычислите среднее значение в пикселях для этого измерения.
- Разделите пиксели на две группы, одну ниже среднего значения пикселя и одну выше.
- Повторить процесс рекурсивно.
Вместо рекурсии по каждой подгруппе моя реализация просматривает все существующие подгруппы и на каждой итерации разделяет только одну из них — ту, у которой самый большой диапазон по некоторому измерению. Следовательно, после четырех итераций (или разделов) будет создано пять подгрупп. В качестве альтернативы вы можете разделить каждую подгруппу во время каждой итерации. Если бы вы сделали это, у вас было бы 16 групп после выполнения 4 итераций.
Выполнение медианного разреза по приведенному выше набору точек в течение 9 итераций приводит к разделению пространства ниже.
Вы можете видеть, что в отличие от простого гистограммного подхода пространство не было разделено единым образом. Если мы усредним цвета в каждой подгруппе, сгенерированная палитра из 10 цветов из этого разделения будет выглядеть так.
3. Метод k-средних
Кластеризация пикселей — еще один подход к их разбиению на группы (и, следовательно, цветовая палитра). k-means — де-факто стандартный алгоритм кластеризации. Он прост в реализации и достаточно эффективен. Алгоритм k-средних имеет один входной параметр: k , который определяет желаемое количество кластеров. Затем он пытается разбить входные данные на k групп.
Мы можем легко создать цветовую палитру любого размера, запустив k-mean для пикселей, встроенных в цветовое пространство RGB с этим значением k .
k-средних начинается с выбора k случайных наблюдений (пикселей в нашем сценарии). Назовем эти начальные пиксели «средними». Для каждого другого пикселя он затем присваивает его ближайшему среднему значению. Затем группа пикселей, присвоенная каждому среднему значению, усредняется, и создается новое среднее значение. Используя новые средства, этап назначения пикселей повторяется снова, и алгоритм продолжает повторяться до тех пор, пока ни один из пикселей не изменит присвоения средних значений или пока средства не стабилизируются (т. е. не перестанут двигаться).
Назовем эти начальные пиксели «средними». Для каждого другого пикселя он затем присваивает его ближайшему среднему значению. Затем группа пикселей, присвоенная каждому среднему значению, усредняется, и создается новое среднее значение. Используя новые средства, этап назначения пикселей повторяется снова, и алгоритм продолжает повторяться до тех пор, пока ни один из пикселей не изменит присвоения средних значений или пока средства не стабилизируются (т. е. не перестанут двигаться).
Прогон k-средних с k=10 для нашего набора данных дает следующий результат.
Получившаяся палитра выглядит так.
Одним из недостатков метода k-средних является то, что его вывод сильно зависит от начального заполнения (начального k-средних). Поэтому его часто повторно запускают много раз с разными начальными раздачами, и выбирается результат с наименьшей ошибкой. Ошибка результата обычно вычисляется как сумма расстояний каждого наблюдения до соответствующего среднего значения. Я повторно запустил его 10 раз, чтобы получить вышеуказанный результат кластеризации.
Я повторно запустил его 10 раз, чтобы получить вышеуказанный результат кластеризации.
Резюме
По результатам тестирования я не могу сказать, что один из трех подходов является явным победителем. Лучший алгоритм, по-видимому, сильно зависит от входного изображения. В большинстве случаев я обнаруживал, что подход с медианным срезом дает самую красивую палитру. Однако для некоторых входных изображений я предпочел простую гистограмму или подход k-средних.
Хотя у меня не было возможности сделать это в этом посте, я подозреваю, что подходы кластеризации на основе плотности могут быть еще одним хорошим вариантом для извлечения цветовой палитры. Было бы интересно сравнить описанные выше подходы с чем-то вроде кластеризации среднего сдвига. Проблема со средним сдвигом заключается в том, что он работает очень медленно.
Я рекомендую вам поэкспериментировать с этими тремя подходами, используя написанное мной веб-приложение (исходный код можно найти здесь). Если у вас есть какие-либо отзывы или альтернативные подходы к извлечению цветовых палитр, я хотел бы услышать о них.
Как использовать палитру R для автоматического создания палитр из изображений
Я живу в Италии, а точнее в Милане, городе, известном своими событиями в области моды и дизайна. Во время обеденного перерыва я посетил Pinacoteca di Brera, музей, которому 200 веков. Этот музей полон невероятных картин эпохи Возрождения. Во время моего визита меня особенно впечатлил один из них: «La Vergine con il Bambino, angeli e Santi» Пьеро делла Франческа.
Если вы посмотрите на эту картину, вы обнаружите глубину цвета с великолепным балансом между различными оттенками, стойкое использование дополнительных цветов и способность, выраженную в технике «светотень». Пока я смотрел на картину, я начал, задаваясь вопросом, как мы перешли от этой мудрости к уродливым диаграммам, которые вы можете легко найти в сегодняшних корпоративных отчетах (найдите отличный образец на веб-сайте визуализации WTF)
Вот откуда Палитра : привнести мудрость и красоту эпохи Возрождения в сюжеты, которые мы создаем каждый день.
Знакомство с палитрой
PaletteR — это компактный пакет R, который позволяет создавать из любого пользовательского изображения оптимизированную палитру цветов. Пакет извлекает произвольное количество репрезентативных цветов из изображения. Давайте попробуем применить его к «Vergine con il Bambino, angeli e Santi», прежде чем рассматривать его функциональную спецификацию.
Установка палитры
Поскольку палитра R доступна только через Github, мы должны установить ее с помощью инструментов разработки:
9Библиотека 0605 (инструменты разработчика) install_github(«andreacirilloac/палитра»)Создание палитры из вашего изображения
чтобы отрисовать нашу палитру нам теперь нужно:
- — передать полный путь к изображению через
_image_path_ arg — указать tcolorser цветов которые мы хотим отрисовать указав
_number_of_colours_ атрибут — укажите, нужна ли нам палитра для количественных или качественных переменных, используя аргумент
_type_of_variable_ .
Вот код (картинку можно скачать с викикоммонс по адресу https://it.wikipedia.org/wiki/File:Piero_della_Francesca_046.jpg):
create_palette(image_path = "~/Desktop/410px-Piero_della_Francesca_046.jpg ",
количество_цветов = 20,
type_of_variable = «категориальный»)
и вот результат:
Как вы видите, нарисованная палитра содержит все наиболее типичные цвета, такие как красный цвет ковров или чудесный синий цвет Сан Джованни Баттиста слева от картины.
Функциональная спецификация
Основная идея кода panelR довольно проста:
- — сделать снимок
— преобразовать в трехмерную матрицу RGB
— применить к нему
kmeans алгоритм и нарисовать образец репрезентативных цветов — перейти к цветовому пространству HSV
— удалить слишком яркие и слишком темные цвета, используя свойства цветовой системы HSV
— дополнительные образцы цветов для выбора наиболее «удаленных».

Давайте вкратце посмотрим, как все это работает.
Чтение изображения в цветовом пространстве RGB
Этот первый шаг включает преобразование изображения в абстрактный объект, к которому мы можем применить статистическое обучение. Для этого мы читаем файл изображения и преобразуем его в трехмерную многомерную матрицу. В матрице с каждым пикселем изображения связаны три числа:
- – одно для количества красного
– одно для количества зеленого
– одно для количества синего
Все эти три атрибута находятся в диапазоне от 0 до 255, т.е. запрашивается правилами цветового пространства RGB (узнайте больше на соответствующей странице цветового пространства RGB в Википедии). Для выполнения этого преобразования мы используем функцию readJPEG() из пакета Jpeg:
рисование <- readJPEG(image_path)
это создаст массив, содержащий для каждой точки изображения как декартовы координаты, так и значения R, G и B соответствующих цветов.
Теперь мы применим некоторое статистическое обучение к массиву, чтобы выбрать наиболее репрезентативные цвета и создать оптимизированную палитру.
Обработка RGB-изображения с помощью kmeans
Этот шаг обработки фактически был первым разработанным пакетом, и я уже описал его в предыдущем посте. В этом посте я посвятил некоторое время теоретической справке по алгоритму kmeans и его применению к изображениям. Пожалуйста, обратитесь к публикации Как создать цветовую палитру из любого изображения с помощью R и алгоритма k-средних, чтобы получить правильное объяснение этого. Вы также можете прочитать больше об этом алгоритме и его внутренних причинах в R для интеллектуального анализа данных chrim book по интеллектуальному анализу данных.
Здесь нам нужно повторить, что, применяя алгоритм kmeans к массиву, мы получаем список цветов RGB, выбранных как наиболее репрезентативные из доступных в изображении.
Я хорошо помню свои ощущения, когда первая палетка вышла из kmeans: это было захватывающе, но результаты были неприлично плохими.
Например, у меня получилось так:
Что не так с используемой палитрой? Мы можем выбрать как минимум три ответа:
- – слишком яркие цвета
– слишком темные цвета
– слишком похожие цвета
Резюмирую: моя посылка была дурацкой, не могла рассуждать о соотношении доступных цветов.
Чтобы решить эту проблему, я перешел к цветовому пространству hsv, которое является идеальной средой для выполнения такого анализа. цветовое пространство HSV выражает каждый цвет в терминах:
- — оттенок, который правильно выражает цвет и получает значение от 0 до 360
— Насыщенность, которая выражает количество цвета (подумайте о пигменте, разбавленном водой, чтобы получить его). Принимает значение от 0 до 100%.
— Яркость или Значение, которые выражают количество серого или белого, содержащихся в цвете. Это также принимает значение от 0 до 100%.
Способ, которым система HSV описывает цвета, позволяет легко сортировать цвета, перемещаясь от 0 до 360, и проверять слишком яркие или слишком темные цвета, анализируя распределения насыщенности и яркости. Вы можете получить больше информации об этом на очень подробной странице Википедии о HSV 9.0003
Переход к цветовому пространству hsv
Чтобы преобразовать наш объект RGB в пространство HSV, нам просто нужно применить rgb2hsv() к значениям R, G и B.
Удаление выбросов
Что делать дальше ? Переместившись в область HSV, мы теперь можем рисовать осмысленные представления наших цветовых данных. В качестве первого шага PaletteR создает описательную статистику для значений Saturation и Value.
Прежде всего мы вычисляем квартили всех этих значений:
яркость_статистики <- boxplot.stats(sorted_raw_palette$v) saturation_stats <- boxplot.stats(sorted_raw_palette$s)
После этого мы удаляем самый низкий и самый высокий из обоих. Это позволяет исправить первые две проблемы, наблюдаемые в первой палитре: слишком яркие и слишком темные цвета. А третья проблема?
Оптимизация палитры
Чтобы решить эту проблему, мы должны рассуждать о визуальном расстоянии цветов. Посмотрите, например, на эти цвета?
Вы определенно скажете, что первое и второе более удалены друг от друга, чем второе и третье. Вы, безусловно, были бы правы, но как сделать наш PaletteR таким же тесаком, как вы?
Это просто делается в пространстве HSV с использованием атрибута Hue. Как мы видели, оттенки HSV расположены вдоль круга визуально разумным образом. Это означает, что оттенок 40 (что-то вроде оранжевого) намного дальше от оттенка 100 (зеленого), чем оттенок 90 (еще один зеленый).
Как мы видели, оттенки HSV расположены вдоль круга визуально разумным образом. Это означает, что оттенок 40 (что-то вроде оранжевого) намного дальше от оттенка 100 (зеленого), чем оттенок 90 (еще один зеленый).
Зная это, мы просто должны выбрать из первого набора цветов, полученного от kmeans, второе подмножество цветов, выбранное как наиболее _дальнее_. Это позволит нам избежать использования слишком похожих цветов.
Как это сделать? Текущая версия палитры R делает это:
- – генерирует случайную выборку возможных альтернативных палитр
– измеряет срединное расстояние между оттенками в палитре
– выбирает палитру, показывающую наибольшее расстояние
А вот и результат для нашей дорогой картины эпохи Возрождения:
Не лучше ли предыдущего?
Как применить палитру R в ggplot2
Применить полученную палитру в ggplot на самом деле просто. Объект, который вы получаете из функции _create_palette_ , представляет собой вектор шестнадцатеричных кодов (еще один способ кодирования цветов, подробнее на странице Википедии).
Поэтому вы должны передать его на свой график ggplot, используя scale_color_manual() .Небольшое замечание: не забудьте выбрать количество цветов, равное количеству переменных для построения.
Применим нашу палитру Рафаэлло с гипотетическим сюжетом:
colors_vector <- create_palette(image_path = image_path,
количество_цветов = 32,
type_of_variable = «категориальный»)
ggplot (данные = mtcars, aes (x = имена строк (mtcars), y = hp, цвет = имена строк (mtcars),
fill = имена строк (mtcars))) +
geom_bar (stat = 'личность') +
scale_color_manual (значения = colors_vector) +
scale_fill_manual(значения=colors_vector)+
тема_минимальный() +
направляющие (размер = FALSE) +
тема (легенда.позиция = "внизу") +
labs(title = "disp vs hp")+
координата_флип ()
Который будет выпускать:
Присоединяйтесь к нам
палитра достаточно молодая упаковка, тем не менее она уже вызвала некоторый интерес (меня тоже пригласили выступить о ней, вы можете посмотреть ее онлайн).
Это связано с:
- — его простым и довольно мощным применением статистического обучения к цветовому пространству
— гибким кодом
— большим количеством возможных вариантов использования
Поскольку это молодой пакет, над ним еще нужно поработать делать на нем. Я вижу, по крайней мере, следующие области, в которых можно было бы внести дальнейшие улучшения:
- — автоматический выбор типа переменных среди категориальных и непрерывных
— вычисление окончательной оптимизированной палитры, введение более продвинутых мер цветового расстояния.
– профилирование кода
Хотите помочь в этом? Добро пожаловать на борт! Вы можете найти полный код на Github, и любой вклад приветствуется.
Лучшие пакеты R Визуализация данныхggplot2
Как вывести ваши фотографии на новый уровень с помощью цветового круга
Всякий раз, когда мы говорим об улучшении техники фотографии с сообществом 500px, мы часто слышим вопросы, связанные с механикой фотографии. Какой тип камеры и объектива мне следует использовать для съемки? Что такое правило третей и как вы его применяли? Как мне работать с отличными моделями?
Какой тип камеры и объектива мне следует использовать для съемки? Что такое правило третей и как вы его применяли? Как мне работать с отличными моделями?
Это общие вопросы, которые задают команде 500px, и все они являются правильными вопросами с конкретными ответами. Но, как мы все, фотографы, знаем, что ответы на эти вопросы не обязательно означают, что вы будете делать высококачественные фотографии. Иногда важно сделать шаг назад и сосредоточиться на нематериальном — на взгляде фотографа.
Все мы знаем, насколько важны цвета в фотографии. Обычно вы сразу можете сказать, работает ли цвет (или цветовая палитра) или нет. Задача состоит в том, чтобы научиться определять, что заставляет фотографию «выключаться».
Другое дело, когда использовать правильные цвета. Цветовой круг — это наш путеводитель по определению того, что вызывает искажение фотографии, а освоение колеса — это первый шаг к последовательному созданию привлекательных фотографий.
В этой статье мы рассмотрим основы теории цвета, сосредоточившись на применении цветового круга для выбора правильного цвета для вашей композиции. Мы познакомим вас с примерами различных конфигураций, чтобы помочь вам выбрать лучшую цветовую палитру для ваших фотографий, используя примеры из сообщества 500px.
Мы познакомим вас с примерами различных конфигураций, чтобы помочь вам выбрать лучшую цветовую палитру для ваших фотографий, используя примеры из сообщества 500px.
Вы узнаете:
- Что такое цветовой круг и как он работает
- Как психология цвета влияет на наши эмоции (и эмоции наших клиентов)
- Что такое цветовая гармония и ее характеристики
- Как подобрать правильный цвет при постобработке
Понимание цветового круга — это первый шаг к его применению в фотографии.
Важно отметить, что потребителей привлекают цветовые схемы, которые обычно используются на фотографиях в печатных изданиях и на веб-сайтах. Это использование этих конкретных цветовых тенденций является точным и рассчитывается брендами, которые их используют.
Это означает, что создание привлекательных цельных фотографий с правильными цветами стало еще более важным для создания великолепных фотографий, отвечающих интересам современных потребителей.
Как только вы поймете, как использовать цвета, вы сможете научиться распознавать (и/или искать) цвета, которые работают с вашим зрением и передают его.
Цвета обладают силой, а правильная подача цвета — настоящая сила великого фотографа.
Поговорим о цветовом круге
Цветовой круг — это набор правил и указаний, которые дизайнеры, художники и фотографы используют для визуализации отношений между цветами, и это основной инструмент, который мы будем использовать сегодня. Вам будет намного проще делать отличные фотографии, если вы поймете, какие цвета сочетаются друг с другом и радуют глаз.
Как видно из приведенного выше изображения цветового круга, цвета расположены по кругу с естественным переходом от теплых тонов к более холодным и обратно.
Красный, желтый и синий — основные цвета. Смешав эти три основных цвета, вы получите вторичные цвета: оранжевый, зеленый и фиолетовый. Сочетание этих вторичных цветов дает один из шести третичных цветов: красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый. Чтобы понять всю мощь цветового круга и как его эффективно использовать, вам нужно знать, какие чувства цвет может вызвать у зрителя.
Чтобы понять всю мощь цветового круга и как его эффективно использовать, вам нужно знать, какие чувства цвет может вызвать у зрителя.
Pro-Tip
Для ознакомления с теорией цвета или если вы хотите углубиться в эту тему, обязательно прочитайте наши вводные и промежуточные статьи по теории цвета:
- Введение в теорию цвета
- Теория цвета: Оттенок, насыщенность и значение
Какие чувства вызывает у зрителя каждый цвет?
Цвета, используемые на фотографии, могут влиять на то, как зритель смотрит на изображение, а разные цвета вызывают разные чувства.
Вот несколько примеров изображений, в которых основной цвет используется для создания определенного настроения.
Желтый
Этот оптимистичный и молодежный цвет часто используется для привлечения внимания посетителей витрин.
Красный
Бренды часто используют красный цвет, чтобы передать ощущение энергии и увеличить частоту сердечных сокращений зрителя. Это также создает ощущение срочности, поэтому вы можете увидеть его на распродажах.
Это также создает ощущение срочности, поэтому вы можете увидеть его на распродажах.
Синий
Синий успокаивающий цвет, который выражает доверие и безопасность. Он часто используется в маркетинге банков и предприятий.
Черный
Черный считается мощным и гладким и часто используется для продвижения товаров или услуг класса люкс.
Это может показаться достаточно простым, но на самом деле было бы наивно думать, что один цвет вызывает у всех одну конкретную эмоцию — цвета могут иметь несколько значений для разных зрителей, которые могут меняться в зависимости от их собственного опыта и культуры. они выросли в.
Что такое цветовая гармония?
Цветовая гармония — довольно простое понятие — это процесс создания сбалансированных сочетаний цветов, приятных для глаз.
Цветовая гармония показывает, как цвета взаимодействуют друг с другом, а не как цвета смешиваются. Для фотографов это ключевая концепция.
Для фотографов это ключевая концепция.
На фотографиях, которые вы только что видели, преобладает цветовая гармония. Между каждым цветом есть плавный переход. Например, на одной из желтых фотографий есть бросающийся в глаза переход между красными губами и желтым фоном. Или вы, возможно, видели фотографии неба, на которых показаны разные цвета синего, каждый из которых прекрасно взаимодействует друг с другом. Эти кадры выделяются тем, как цвета сосуществуют вместе и цветовой гармонией.
Как только вы поймете цветовую гармонию, вы сможете научиться распознавать (и/или искать) цветовые комбинации, которые работают с вашим зрением. Проще говоря, это означает использование сочетающихся цветов. Определить, какие цвета хорошо сочетаются, можно, обратившись к нашему цветовому кругу и определив цветовую палитру фотографии. Затем вы можете привыкнуть выбирать цветовую палитру, включающую цвета, которые хорошо взаимодействуют в зависимости от их местоположения в фотосессии.
Вот что вам нужно сделать, чтобы увидеть цветовую палитру вашей фотографии или местоположения.
Загрузите свою фотографию в генератор цветовых палитр Canva, Adobe Color или Paletton
Очень важно понимать, как цвета на вашей фотографии взаимодействуют друг с другом. Самый простой способ сделать это — использовать такие инструменты, как Adobe Color или Canva Color Palette. Все, что вам нужно сделать, это загрузить свое изображение, и вы сможете увидеть, как цвета взаимодействуют друг с другом.
Используйте свою цветовую палитру для определения гармонии
Вы можете использовать только что созданную цветовую палитру в качестве основы для определения и создания гармонии. Есть несколько способов разработать лучшую цветовую палитру для ваших фотографий. Давайте рассмотрим различные способы выбора этих комбинаций, сосредоточив внимание на синем и розовом цветах в качестве примеров.
Что такое аналогичные цвета?
Вспомните на мгновение цветовой круг. Вы можете найти аналогичную цветовую схему на своем цветовом круге, выбрав цвет, а затем выбрав другой цвет рядом с ним в круге.
Аналоговые палитры используют свой ключевой цвет и как минимум два соседних цвета для создания палитры.
Ключевой цвет является основным цветом, а вторичные цвета следует использовать только для выделения или акцентирования. Одним из важных аспектов, когда речь идет об аналогичных палитрах, является обеспечение достаточного контраста при выборе палитры.
Как вы можете видеть из наших примеров выше, используя синий и розовый, каждая цветовая палитра похожа по диапазону друг к другу. Давайте исследуем, как мы можем их использовать и, самое главное, почему.
Зачем использовать аналогичные цвета в фотографии?
При использовании аналогичной цветовой схемы один ключевой цвет и два или более дополнительных цвета располагаются симметрично вокруг него на цветовом круге. Это создает палитру, которая сообщает согласованность и однородность фотографии.
Ниже приведены несколько примеров фотографий членов сообщества 500px, которые эффективно используют аналогичные цветовые палитры.
Что такое монохроматические цвета?
Все монохроматические цвета связаны с точки зрения одного оттенка с вариациями яркости и насыщенности этого оттенка. Эти вариации можно найти в оттенках, оттенках и тоне основного цвета.
Теперь, если вы не художник, вы можете не знать, что такое оттенки, оттенки и тона, поэтому позвольте мне дать вам краткое изложение. Оттенок — это цвет, к которому добавлен белый, оттенок — это цвет, к которому добавлен черный, а тон — это цвет, к которому добавлен серый.
Как использовать монохроматические цвета
Монохроматические цвета — отличный способ добавить эмоциональности вашим фотографиям. Черно-белый — это хорошо известный тип монохроматической фотографии, но он не ограничивается только этой цветовой схемой. Подобно черно-белой фотографии, монохроматические цвета также являются отличным способом упростить фотографию.
Ниже приведены несколько примеров фотографий участников сообщества 500px, которые эффективно используют монохроматические цветовые палитры.
Что такое триадные цвета?
В триадной цветовой схеме используются три цвета, равномерно удаленные друг от друга на цветовом круге.
Как использовать триадные цвета
В то время как аналогичные цвета делают фотографию успокаивающей и умиротворяющей, триадные цвета дают живость и поднимают настроение. Они создают контраст для глаз, но цвета по-прежнему работают вместе.
Чтобы использовать триадную цветовую схему, цвета должны быть тщательно сбалансированы, чтобы у вас был один доминирующий цвет, а два других поддерживающие.
Триадные цветовые схемы легче найти в рукотворном мире, поскольку эти палитры часто встречаются в архитектуре, нарисованных объектах и рукотворных рисунках.
Вот примеры фотографий членов сообщества 500px, которые эффективно используют триадные цветовые палитры.
Что такое дополнительные цвета?
Когда речь идет о дополнительных цветах, ключевой цвет обычно доминирует, в то время как другой цвет используется редко. Это обычно приводит к ярким визуальным эффектам, поскольку дополнительные цвета всегда противоположны друг другу на цветовом круге.
Как использовать дополнительные цвета
Дополнительные цвета — это противоположности, поэтому один из приемов, который, как мы видели, использует наше сообщество, заключается в том, чтобы сосредоточиться на одном цвете.
Ниже приведены несколько примеров фотографий участников сообщества 500px, которые эффективно используют дополнительные цветовые палитры.
Поиск своего цвета при постобработке
Когда дело доходит до получения нужного цвета на фотографиях, постобработка — это то, где у вас будет наибольшая гибкость. Вы, вероятно, используете программное обеспечение, такое как Photoshop, для редактирования своих фотографий, но, возможно, не задумывались об использовании его для управления, оценки и изменения цветовых гармоний.
Вы, вероятно, используете программное обеспечение, такое как Photoshop, для редактирования своих фотографий, но, возможно, не задумывались об использовании его для управления, оценки и изменения цветовых гармоний.
При использовании теории цвета в постобработке следует помнить, что всегда нужно начинать с ключевого цвета (наиболее доминирующего цвета). Поэтому, когда вы сосредотачиваетесь на создании цветовой гармонии — например, ищете дополнение к желтому оттенку — вы можете получить синий результат, а не фиолетовый. Считайте это отправной точкой и не бойтесь вносить коррективы в общее фото.
Если на вашей фотографии есть цвета, которые не имеют хорошей цветовой гармонии или враждебны для глаз, вы можете поиграть с ними, пока используемая палитра не будет соответствовать одной из рассмотренных нами категорий (аналоговые цвета, монохроматические цвета, тройные цвета и дополнительные цвета). Исходная фотография может выглядеть совсем иначе, если доминирующие цвета и цвета агентства изменены, чтобы соответствовать одной из упомянутых категорий.
Заключение
Скорее всего, вы уже использовали теорию цвета в своей съемке и даже не осознавали этого. Ваши глаза сами заметят, что некоторые цвета ведут себя по-разному, когда они находятся рядом с другими, и вы, вероятно, в тот момент внесли некоторые коррективы в то, где и как эти цвета появляются на вашем изображении.
Разница в том, что теперь вы знаете «почему» и можете не только принимать более взвешенные решения при столкновении с дополнительными цветовыми сочетаниями, вы можете планировать и использовать их! Используете ли вы эту информацию для более эффективного планирования съемок или при редактировании изображений в Photoshop, это новый мощный инструмент, который вы добавили в свой набор инструментов.
Какие цвета вы предпочитаете использовать на своих фотографиях? Дайте нам знать ниже.
Еще не на 500px? Зарегистрируйтесь здесь, чтобы узнать больше о впечатляющих фотографиях.
Создание астроизображений из палитры Хаббла с помощью процессора Astro Pixel
Палитра Хаббла легко узнаваема благодаря культовому изображению «Столпов творения», сделанному космическим телескопом Хаббла в 1995 году. -увиденные детали, он также продемонстрировал цветовую палитру, которой многие подражают.
-увиденные детали, он также продемонстрировал цветовую палитру, которой многие подражают.
Палитра Хаббла создается с использованием узкополосных фильтров и присвоением данных, полученных с помощью каждого узкополосного фильтра, одному из красных, зеленых или синих цветов в изображении RGB.
Подробнее0779
Мы начинаем с калибровки, интеграции и регистрации наших данных в Astro Pixel Processor (APP), так что у нас остается три отдельных изображения, по одному для каждого узкополосного фильтра: Водород-альфа (Ha), Сера II (SII ) и Кислород III (OIII).
Эти изображения в настоящее время являются монохромными, и нам нужно объединить их в соответствующие цветовые каналы, чтобы начать работу с палитрой Хаббла.
Этап 1: когда вкладка «Инструменты» процессора Astro Pixel открыта, нажмите «Объединить RGB», чтобы начать создание узкополосного изображения. Кредит: Сара Вейджер
Во-первых, откройте приложение и перейдите на вкладку «9) Инструменты». Нажмите на это, а затем нажмите «Объединить RGB» (см. Этап 1 выше).
Нажмите на это, а затем нажмите «Объединить RGB» (см. Этап 1 выше).
Нажмите «Добавить», и откроется центральное поле для назначения отфильтрованных изображений каналам RGB. Традиционная палитра Хаббла относит Sulphur II к красному каналу (R) (см. Стадию 2 ниже).
Этап 2: используйте центральное поле, чтобы назначить канал каждому узкополосному изображению. Красный канал принимает данные Sulphur II. Предоставлено: Sara Wager
Проделайте этот шаг еще раз и назначьте изображение Hydrogen-alpha зеленому каналу (G), а изображение Oxygen III — синему каналу (B).
Убедитесь, что вы комбинируете файлы FITS, так как они не будут ухудшать качество вообще и, таким образом, помогут вашему изображению, когда вы будете продвигаться дальше по этапам обработки изображения.
Нажмите «Рассчитать», и вы получите свое первое комбинированное изображение (этап 3, ниже).
Этап 3: первое комбинированное изображение, полученное путем назначения каналов. Авторы и права: Sara Wager
В нашем примере с туманностью Голова Обезьяны вы можете видеть, что над цветами нужно много работать; общая туманность зеленая, а фон пурпурный.
В поле слева на изображении выше каждому фильтру назначается свой цветовой канал, а ползунки показывают 100%-ное сочетание каждого фильтра в каждом канале.
После калибровки и интеграции ваших узкополосных данных может быть трудно выделить цвета, потому что почти всегда преобладает зеленый цвет.
Этот зеленый оттенок обусловлен тем, что данные по водороду-альфа почти всегда намного сильнее, чем другие узкополосные данные.
Нам нужно приглушить зеленый и усилить насыщенность двух других цветов. Astro Pixel Processor (APP) имеет процесс, который, хотя и не предназначен специально для этой цели, может быть использован для получения хорошей отправной точки для последующей обработки.
Больше похоже на это
Теперь посмотрим на ползунки, относящиеся к каждому каналу. Мы собираемся снизить значение x канала G до 0,2 и увеличить значение x каналов B и R до 1,100.
Это позволит получить более традиционные цвета, хотя после этого изменения цвета звезды станут пурпурными.
Эти цифры x хорошо работают с этими данными. Стоит отметить, что, поскольку каждая цель имеет разную силу данных Ha, SII и OIII, эти цифры не всегда будут давать одинаковые результаты — существует определенная степень экспериментирования.
Этап 4: регулировка ползунков, относящихся к каждому цветовому каналу, преобразует цвета изображения. Предоставлено: Sara Wager
Но теория та же, вы должны уменьшить силу канала G и увеличить интенсивность каналов B и R (Этап 4 выше).
3 быстрых совета:- Удалите пурпурные звездочки в PixInsight с помощью PixelMath или онлайн-действий.
- В правой части экрана в приложении отметьте «Растянуть» и нажмите «Сохранить», это сохранит изображение, которое у вас есть на экране.
- Добавьте слой яркости, чтобы улучшить изображение. Обесцветьте изображение палитры Хаббла и обработайте его как монохромное яркостное изображение. Затем вы можете добавить это позже.
Что касается пурпурных звезд (см. окончательное изображение ниже), некоторые с удовольствием оставят их, так как это естественное изменение цвета в процессе, который мы сделали, но другие предпочли бы избавиться от цвета и предпочли бы либо сделать их более естественный цвет или отбелить их.
окончательное изображение ниже), некоторые с удовольствием оставят их, так как это естественное изменение цвета в процессе, который мы сделали, но другие предпочли бы избавиться от цвета и предпочли бы либо сделать их более естественный цвет или отбелить их.
Если предпочтителен белый цвет, потребуются обычные данные RGB. Это должны быть только короткие экспозиции, так как вы ищете только цвет звезды в данных.
В качестве альтернативы вы можете обработать двухцветное изображение, используя данные Ha и OIII, чтобы получить более естественный цвет звезды, который затем можно будет добавить к данным палитры Хаббла на более позднем этапе.
Окончательное обработанное изображение туманности Голова Обезьяны в созвездии Орион демонстрирует насыщенные цвета. Предоставлено: Sara Wager
Эти два метода может быть очень сложно успешно добавить. Чтобы получить более белые звезды, мы предпочитаем убрать пурпурный оттенок в Photoshop, используя Фильтр > Шум > Уменьшить шум.
Убедитесь, что для параметра «Уменьшить цветовой шум» установлено значение 100 %, и повторите это несколько раз, чтобы уменьшить пурпурные звезды.
С этого момента у вас есть великое начало изображения палитры Хаббла. Вы можете сохранить его как изображение FITS или TIFF, а затем использовать предпочитаемое программное обеспечение для его обработки.
Сара Вагер — астрофотограф, делающая снимки из Испании. Подпишитесь на нее в Twitter на @swag_astro. Эта статья впервые появилась в февральском выпуске журнала BBC Sky at Night Magazine за 2020 год.
Палитра: Модели рассеяния изображения-изображения
Палитра: Модели рассеяния изображения-изображения Учитывая среднее изображение 256x256, мы многократно выполняем 50% правую и 50% левую развертку (по 4 раза каждый), чтобы создать окончательную панораму 256x1280. Больше примеров.- Читван Сахария
- Уильям Чан
- Хуэйвен Чанг
- Крис А.
 Ли
Ли - Джонатан Хо
- Тим Салиманс
- Дэвид Флит
- Мохаммад Норузи
Мы разработали простую и общую структуру для преобразования изображения в изображение под названием Палитра. Мы оценили Palette на четырех сложных задачах компьютерного зрения, а именно на раскрашивании, закрашивании, раскрое и восстановлении JPEG. Palette может превзойти сильные GAN для конкретных задач без какой-либо настройки для конкретных задач или настройки гиперпараметров.
Многие задачи компьютерного зрения можно сформулировать как преобразование изображения в изображение. Примеры включают задачи восстановления, такие как сверхвысокое разрешение, раскрашивание и закрашивание. Трудность в этих проблемах возникает из-за того, что для одного входного изображения у нас может быть несколько правдоподобных выходных изображений, например. для раскрашивания, учитывая черно-белое изображение, может быть несколько возможных его раскрашенных версий.
Естественный подход к преобразованию изображения в изображение состоит в изучении условного распределения выходных изображений с учетом входных данных с использованием глубоких генеративных моделей. Генеративно-состязательные сети (GAN) стали предпочтительным семейством моделей для многих задач перевода изображения в изображение. , поскольку они способны генерировать выходные данные с высокой точностью, широко применимы и поддерживают эффективную выборку. Тем не менее, GAN могут быть сложными для обучения и часто пропускают режимы в выходном распределении. Авторегрессионные модели, VAE и нормализующие потоки также добились успеха в конкретных приложениях, но, возможно, не установили такой же уровень качества и универсальности выборки, как GAN.
В последнее время всплеск интереса вызвали диффузионные модели и модели на основе оценок, что привело к нескольким ключевым достижениям в моделировании непрерывных данных. Эти модели учатся обращать вспять последовательный процесс искажения, который итеративно добавляет небольшое количество гауссовского шума к данным, в конечном итоге преобразуя его в случайный шум. Генерация данных в этих моделях включает в себя последовательность шагов уточнения, которые постепенно удаляют шум случайного шума для получения выборок из распределения данных. Хотя диффузионные модели в последнее время достигли больших успехов в задачах условной генерации, таких как синтез речи, генерация ImageNet с условным классом, сверхвысокое разрешение изображений и многих других, они не применялись к более широкому семейству задач, и неясно, действительно ли они может конкурировать с GAN, предлагая универсальное и универсальное решение проблемы преобразования изображения в изображение.
Генерация данных в этих моделях включает в себя последовательность шагов уточнения, которые постепенно удаляют шум случайного шума для получения выборок из распределения данных. Хотя диффузионные модели в последнее время достигли больших успехов в задачах условной генерации, таких как синтез речи, генерация ImageNet с условным классом, сверхвысокое разрешение изображений и многих других, они не применялись к более широкому семейству задач, и неясно, действительно ли они может конкурировать с GAN, предлагая универсальное и универсальное решение проблемы преобразования изображения в изображение.
Мы представляем Palette, простую и общую основу для преобразования изображения в изображение с использованием моделей условной диффузии. Мы применяем Palette для решения четырех сложных и разнообразных задач преобразования изображения в изображение: раскрашивание изображения, закрашивание, раскрой и удаление артефактов JPEG . Палитра достигает самых современных результатов в раскрашивании, превосходя многие предыдущие сильные методы GAN и регрессии, основанные на конкретных задачах, в других задачах. Важно отметить, что это достигается без каких-либо настроек для конкретных задач, демонстрируя желаемую степень универсальности и гибкости. Кроме того, мы показываем, что одна универсальная модель Palette, обученная одновременно нескольким задачам, работает так же или лучше, чем модели Palette, обученные отдельным задачам.
Важно отметить, что это достигается без каких-либо настроек для конкретных задач, демонстрируя желаемую степень универсальности и гибкости. Кроме того, мы показываем, что одна универсальная модель Palette, обученная одновременно нескольким задачам, работает так же или лучше, чем модели Palette, обученные отдельным задачам.
 Используйте стрелки влево-вправо для просмотра образцов. Получив изображение в градациях серого (или черно-белое), Palette создает его раскрашенную версию. Используйте стрелки влево-вправо для просмотра образцов.
Используйте стрелки влево-вправо для просмотра образцов. Получив изображение в градациях серого (или черно-белое), Palette создает его раскрашенную версию. Используйте стрелки влево-вправо для просмотра образцов.❮❯
Имея изображение и произвольно заданные пользователем области маски, Palette заполняет эти области маски правдоподобными деталями. Используйте стрелки влево-вправо для просмотра образцов. Имея изображение и произвольно заданные пользователем области маски, Palette заполняет эти области маски правдоподобными деталями. Используйте стрелки влево-вправо для просмотра образцов. Имея изображение и произвольно заданные пользователем области маски, Palette заполняет эти области маски правдоподобными деталями. Используйте стрелки влево-вправо для просмотра образцов. Имея изображение и произвольно заданные пользователем области маски, Palette заполняет эти области маски правдоподобными деталями. Используйте стрелки влево-вправо для просмотра образцов.
❮❯
При заданном изображении Palette расширяет изображение либо вправо/влево/вверх/вниз, либо во всех четырех направлениях. Используйте стрелки влево-вправо для просмотра образцов. При заданном изображении Palette расширяет изображение либо вправо/влево/вверх/вниз, либо во всех четырех направлениях. Используйте стрелки влево-вправо для просмотра образцов. При заданном изображении Palette расширяет изображение либо вправо/влево/вверх/вниз, либо во всех четырех направлениях. Используйте стрелки влево-вправо для просмотра образцов. При заданном изображении Palette расширяет изображение либо вправо/влево/вверх/вниз, либо во всех четырех направлениях. Используйте стрелки влево-вправо для просмотра образцов. При заданном изображении Palette расширяет изображение либо вправо/влево/вверх/вниз, либо во всех четырех направлениях. Используйте стрелки влево-вправо для просмотра образцов.

 convert(mode='P', dither=PIL.Image.FLOYDSTEINBERG, palette=PIL.Image.ADAPTIVE, colors=256)
convert(mode='P', dither=PIL.Image.FLOYDSTEINBERG, palette=PIL.Image.ADAPTIVE, colors=256)






 Можно распознать образцы плашечного цвета по значку плашечного цвета (когда палитра имеет вид списка) или по точке в нижнем углу (когда палитра имеет вид миниатюры).
Можно распознать образцы плашечного цвета по значку плашечного цвета (когда палитра имеет вид списка) или по точке в нижнем углу (когда палитра имеет вид миниатюры).
 Этот образец нельзя удалить.
Этот образец нельзя удалить. 
 По умолчанию файлы библиотеки образцов хранятся в папке «Illustrator/Стили/Образцы».
По умолчанию файлы библиотеки образцов хранятся в папке «Illustrator/Стили/Образцы». Затем перетащите цвет с панели «Инструменты» или палитры «Цвет» на палитру «Цветовые образцы».
Затем перетащите цвет с панели «Инструменты» или палитры «Цвет» на палитру «Цветовые образцы». В появившемся диалоговом окне выберите для параметра «Тип цвета» значение Плашечный цвет. Укажите дополнительные параметры образца и нажмите кнопку ОК (см. раздел Параметры образца).
В появившемся диалоговом окне выберите для параметра «Тип цвета» значение Плашечный цвет. Укажите дополнительные параметры образца и нажмите кнопку ОК (см. раздел Параметры образца).
 Выберите файл, из которого необходимо импортировать образцы, и нажмите кнопку Открыть. Импортированные образцы появятся на палитре библиотеки цветов (а не на палитре «Цветовые образцы»).
Выберите файл, из которого необходимо импортировать образцы, и нажмите кнопку Открыть. Импортированные образцы появятся на палитре библиотеки цветов (а не на палитре «Цветовые образцы»).







 Ли
Ли