Анимация в фотошопе: как рисовать и анимировать картинки в Photoshop
На создание простой анимации в «Фотошопе» уходит менее часа, а результат работы способен удовлетворить даже максимально придирчивого и опытного специалиста. Движущиеся картинки, разработанные посредством самого популярного многофункционального графического редактора, встречаются практически везде: от полноформатных веб-страниц до корпоративных презентаций. С их помощью можно решить огромный набор разнообразных задач — привлечь внимание читателей, повысить эффективность рекламной кампании, выделить брендированную продукцию в монотонном потоке новостных лент и облегчить процесс демонстрации товаров.
C чего начать
Процедура создания анимированного изображения не предусматривает особенно сложных шагов, так что подойти к ней вплотную получится даже без предварительной подготовки. Главная стартовая задача пользователя будет заключаться в том, чтобы отыскать, загрузить и установить последнюю версию именитого программного обеспечения от компании Adobe.
На официальном портале организации представлена бесплатная 7-дневная версия софта. Определенные сервисы предлагают скачать ПО без каких-либо проблем со сроком функционирования, но склонять читателей к откровенному пиратству мы, конечно же, не будем.
Как сделать простую анимацию в «Фотошопе» (Adobe Photoshop CS5 или CS6) — обзор популярных методик
Навыки работы в «Фотошопе» сегодня могут пригодиться абсолютно всем — это по-настоящему популярная программа, открывающая доступ к огромному количеству важных и полезных инструментов. Особенно сильно в ней нуждаются специалисты, трудящиеся в сфере современного цифрового маркетинга и, например, SMM-продвижения.
Способ 1: Ручное анимирование объектов
Первый метод создания движущихся картинок — это, конечно же, ручное анимирование интегрированных в холст слоев. В качестве изображения будет выступать любая тривиальная геометрическая фигура или блок с текстом. Несмотря на то, что сам пакет Photoshop для соответствующей работы подходит слабо, с определенными элементарными операциями он справится в состоянии.
Шаг 1: Включение «Шкалы времени»
На курсах веб-дизайна https://yaroslavl.videoforme.ru/designschool/webdesign говорят о том, что анимирование в «Фотошопе» — это процесс покадрового расположения и редактирования кадров, представленных на таймлайне. Правда, по умолчанию «шкала» времени находится в скрытом состоянии. Активировать ее очень легко — сначала выбираем вкладку навигационного меню «Окно», после чего щелкаем на надпись, обозначающую искомый инструмент.
Шаг 2: Подготовка элементов для GIF
Программное обеспечение от компании Adobe Systems позволяет двигать любые объекты слоев: текстовые блоки, картинки, геометрические фигуры и так далее. Соответственно, перед тем как приступить к работе, специалист должен добавить на холст перечень предметов, нуждающихся в анимации. Создаем новый проект, рисуем или добавляем элементы, переходим к следующему этапу.
Шаг 3: Настройка эффекта появления
В модули графического пакета «Фотошоп» встроено ограниченное количество эффектов появления, на даже такого, столь скудного набора, хватает для разработки простейшего анимирования. Для того чтобы активировать соответствующий функционал, необходимо:
Для того чтобы активировать соответствующий функционал, необходимо:
- Выбрать навигационное меню и щелкнуть по категории «Создать timeline для видеоролика».
- Развернуть слой с тем изображением, которое в дальнейшем будет приводиться в движение.
- Кликнуть по строке «Непрозрачность» — теперь программа запомнит, в каком состоянии объект находится в текущий момент времени.
- Оттянуть шкалу «Непрозрачности» до нуля, добившись полного затемнения текстового блока, геометрической фигуры или логотипа.
- Переставить timeline-ползунок на несколько секунд вперед, и выкрутить параметр «Непрозрачность» на 100%.
- Воспроизвести анимацию и ознакомиться с текущими результатами произведенной работы.
Настраивать появление можно как с помощью «Непрозрачности», так и посредством «Стиля» или «Позиции».
Шаг 4: Анимация движения объектов
Переходим к основной работе — созданию psd-анимации в Adobe Photoshop. Разбирать соответствующий инструментарий программного обеспечения лучше всего на самом тривиальном примере, в роли которого будет выступать обыкновенный текстовый блок:
- Разворачиваем слой с необходимым блоком — после выполнения этой операции на экране появятся вспомогательные дорожки.

- Создаем первый ключ на таймлайне, после чего применяем инструмент «Перемещение», оттягивая текст, например, в правый верхний угол полотна.
- Повторяем аналогичную операцию еще 5–7 раз, каждый раз передвигая текстовый блок с предварительным сохранением его ключевого положения.
- Периодически производим тесты — запускаем ролик и смотрим, насколько плавно двигается объект.
- При необходимости меняем центральный объект или добавляем к нему другие элементы посредством иконки в виде небольшого плюса.
Ничего сложного в подобной работе нет — пользователь буквально покадрово формирует анимацию, регулярно инспектируя ее качество.
Шаг 5: Сохранение GIF на компьютере
Как только процесс анимирования подойдет к концу, пользователь нужно будет перейти к заключительному этапу операции — сохранению результата в памяти персонального компьютера или ноутбука. Для этого следует:
- Воспользоваться навигационным меню для перехода в категории «Файл», «Экспортировать», «Сохранить для WEB», «Сохранить как».

- Выбрать формат сохранения при помощи выпадающей функциональной вкладки.
- Отыскать правильный параметр экспорта — в большинстве ситуаций в его роли будет выступать именно GIF.
- При необходимости поменять цвет подложки, отредактировать итоговый размер полотна и общее число циклов повторения закольцованной анимации.
- Щелкнуть по пункту «Сохранить», предварительно проверив то, насколько правильно была выполнена работа.
Далее остается только выбрать путь размещения объекта и подтвердить действие.
Способ 2: Создание GIF из фото
Программное обеспечение от Adobe Systems способно анимировать не только объекты, созданные прямо на холсте, но и сторонние изображения. Для того чтобы заставить двигаться картинки, загруженные с любых сторонних источников, нужно:
- Запускаем «Шкалу времени» и активируем функциональный режим «Создать анимацию кадра».
- Открываем центральное меню «Файл», после чего выбираем вкладки «Сценарии» и «Загрузить объекты в стек».

- Добавляем те фотографии, картинки и изображения, которые будут подвергаться процедуре анимирования.
- Щелкаем по опциональной кнопке «Создать анимацию кадра», после чего разворачиваем меню с доступными действиями.
- Выбираем категорию «Создать кадры из слоев» и добавляем на холст оставшиеся объекты (если их несколько).
- При необходимости редактируем последовательность и эффекты появления для каждой картинки.
- Проверяем качество получившейся анимации и сохраняем файл через вкладку «Экспорт».
На выполнение всех шагов уходит не более получаса, даже в том случае, если за работу берется человек, обладающий нулевым опытом взаимодействия с графическим софтом Adobe Systems.
Анимация в «Адоб Фотошоп»— типы используемых слоев
В рамках процесса анимирования пользователю приходится взаимодействовать со слоями — основными элементами перемещающихся по холсту изображений. Они бывают:
- стандартными (Pixel) — запускаются по умолчанию, после того как человек запустит «Шкалу времени»;
- закрыто-контурными (Shape Layer) — с геометрическими фигурами добавленными на полотно собственноручно;
- текстовыми (Text Layer) — состоят из текста, подвергаемого редактированию и корректировке;
- видеографическими (Video Layer и 3D-Layer) — по сути, представляют собой группы слоев, движущихся по полотну в соответствии с заданными параметрами анимации.

На старте углубляться в процесс изучения слоев «Фотошопа» не стоит — рядовому пользователю достаточно пошаговых инструкций, а точные характеристики инструментов изучаются в рамках более продвинутого курса.
Свойства слоя
У каждого пользовательского слоя есть набор определенных свойств — параметров, которые можно подвергать изменениям:
- position — перемещение по осям X и Y;
- opacity — настройка кадров в плане непрозрачности;
- style — настройка скоса, рельефа, наложения теней и цветов;
- text warp — кадрирование текстовой информации;
- flag warp — создание анимированной деформации;
- transform — вращение, масштаб и прочие аналогичные преобразования.
Все они применяются посредством таймлайна, с предварительным сохранением ключевых точек.
Сохранение и экспорт
Программа Adobe Photoshop позволяет сохранить только что созданную анимацию посредством целого набора разнообразных файловых протоколов. Наибольшей популярностью пользуется, конечно же, классический формат GIF. Его можно интегрировать внутрь веб-страниц или, например, добавить в презентацию. После завершения процедуры экспорта пользователю следует запустить сохраненный объект, удостоверившись в том, что он работает и открывается именно так, как это было задумано автором.
Его можно интегрировать внутрь веб-страниц или, например, добавить в презентацию. После завершения процедуры экспорта пользователю следует запустить сохраненный объект, удостоверившись в том, что он работает и открывается именно так, как это было задумано автором.
Как использовать GIF-картинки и файлы Photoshop Animation в маркетинге
GIF-изображения, созданные посредством «Фотошопа», обладают невероятной популярностью. Встретить их можно повсеместно — на странице друга в социальной сети, внутри корпоративного портала или в презентации. В рамках каждого случая такие картинки решают свои, уникальные задачи. Они веселят, привлекают внимание, презентуют свойства товаров и демонстрируют преимущества фирменной продукции — здесь все зависит от фантазии автора.
В социальных медиа
О том, как рисовать анимации (анимировать картинки) в «Фотошопе», задумываются, преимущественно, начинающие SMM-специалисты. Дело в том, что классические «гифки» привлекают внимание аудитории намного лучше, по сравнению с не менее традиционными статичными изображениями. Соответственно, их получается использовать при проведении рекламных кампаний — с целью продвижения всевозможных товаров и услуг.
Соответственно, их получается использовать при проведении рекламных кампаний — с целью продвижения всевозможных товаров и услуг.
В письмах
Email-рассылки продолжают оставаться одним из самых интересных и продуктивных инструментов цифрового маркетинга. Правда, с течением времени они явно «устали», и теперь нуждаются в серьезном обновлении привычных подходов. В роли такового может выступить, например, процесс замены статичных изображений и банальных текстовых блоков на классические «гифки».
В блоге
Владельцам всевозможных блогов сегодня приходится буквально сражаться за внимание целевой аудитории. Контента в интернете так много, что пользователи им перенасыщаются, в итоге уходя на каналы к людям, способным предложить что-нибудь новое. Высококачественная анимация позволяет разбавлять текстовые публикации и видеоролики, делая их куда более интересными.
Заключение
Разобраться с вопросом о том, как нарисовать и добавить анимацию в «Фотошопе», можно буквально за полчаса. Конечно, данный графический пакет не слишком хорошо подходит для проведения подобных манипуляций, но с базовыми задачами он справляется отлично.
Конечно, данный графический пакет не слишком хорошо подходит для проведения подобных манипуляций, но с базовыми задачами он справляется отлично.
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Содержание:
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
«Открыть изображение» и «Поместить изображение» в Photoshop
Узнайте, в чем разница между командой «Открыть» и командой «Поместить встроенное изображение» в Photoshop и какая из них лучше подходит для смешивания двух изображений вместе! Посмотрите видео или следуйте письменному руководству под ним.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам разницу между открытием изображения и размещением изображения в Photoshop. Как мы увидим, и команда «Открыть», и команда «Поместить» позволяют выбрать изображение и открыть его. Но то, где это изображение окажется в Photoshop, зависит от того, какую команду вы используете. Один откроет изображение в отдельном документе. Другой позволяет открыть изображение как слой в
Начнем!
Какая версия Photoshop мне нужна?
Я использую Photoshop 2021, но вы можете использовать любую последнюю версию. Загрузите последнюю версию Photoshop здесь.
Как открыть изображение в Photoshop
В этом уроке я открою в Photoshop два изображения, сначала используя команду «Открыть», а затем с помощью отдельной команды «Поместить встроенное изображение». В настоящее время у меня нет открытых изображений или документов.
Команда Открыть
Давайте начнем с команды «Открыть», к которой вы можете перейти, перейдя в меню Файл в строке меню и выбрав Открыть :
Команда «Открыть» в Photoshop.
Команда Place Embedded
Но прежде чем я его выберу, если мы посмотрим дальше по списку, в меню «Файл» есть еще одна команда под названием «Поместить встроенный ». И это то, что мы используем, чтобы поместить изображение в Photoshop:
Команда Photoshop Place Embedded.
В данный момент команда Place Embedded выделена серым цветом, что означает, что мы не можем ее выбрать. И причина в том, что в настоящее время у меня нет других открытых документов. Прежде чем мы сможем разместить изображение, нам нужно открыть хотя бы один документ. Вскоре вы поймете, почему.
Прежде чем мы сможем разместить изображение, нам нужно открыть хотя бы один документ. Вскоре вы поймете, почему.
Открытие первого изображения
Так как мы не можем выбрать Place Embedded, я выберу Open :
Перейдите в меню «Файл» > «Открыть».
Затем я перейду к папке на своем компьютере, в которой хранятся мои изображения. В этом случае у меня есть два изображения в формате JPEG. Первый — это портрет, а второй — текстура. Я нажму на портретное изображение, чтобы выбрать его, а затем нажму
Выбор и открытие первого изображения.
И изображение открывается в Photoshop как положено:
В Photoshop открывается первое изображение.
На самом деле произошло следующее: Photoshop создал новый документ для хранения изображения и поместил изображение внутрь него. Имя документа отображается на вкладке сразу под панелью параметров:
Вкладка документа.
Связано: узнайте ВСЕ способы загрузки изображений в Photoshop
Открытие второго изображения
Мне также нужно второе изображение, изображение текстуры. Поэтому я открою его, вернувшись в меню File :
.Открытие меню «Файл» в строке меню.
И на этот раз, поскольку у меня уже открыт один документ, обратите внимание, что команда Place Embedded больше не отображается серым цветом, что означает, что я мог выбрать ее:
Теперь доступна команда «Поместить встроенный».
Но чтобы увидеть разницу между Open и Place Embedded, я пока проигнорирую это и снова выберу Открыть команда:
Снова переходим в меню «Файл» > «Открыть».
Затем я выберу изображение текстуры и нажму Открыть :
Выбор и открытие второго изображения.
И второе изображение открывается в фотошопе:
Второе изображение открывается в Photoshop.
Два открытых изображения, два отдельных документа Photoshop
Но обратите внимание, что второе изображение открылось в отдельном документе, и теперь у меня открыто два документа, по одному для каждого изображения. Мы можем переключаться между документами, нажав кнопку
Мы можем переключаться между документами, нажав кнопку
Щелкайте по вкладкам, чтобы переключаться между открытыми документами.
Каждый документ имеет собственную панель «Слои», показывающую изображение на фоновом слое. Но поскольку изображения находятся в отдельных документах, они не могут взаимодействовать друг с другом:
Панель «Слои» для первого документа (слева) и второго документа (справа).
Связано: узнайте, как перемещать изображения между документами Photoshop!
Как разместить изображение в Photoshop
Когда изображения открываются в отдельных документах, это нормально, когда мы работаем над каждым изображением независимо и нам не нужно, чтобы они взаимодействовали. Так что для тех времен отлично работает команда Open.
Но что, если мы хотим смешать или объединить два изображения вместе? В этом случае иметь их в отдельных документах не получится.
Закрытие второго изображения
Я пока закрою изображение текстуры, щелкнув маленький значок x на его вкладке:
Закрытие второго документа.
Оставить первое изображение открытым
Но помните, что для того, чтобы поместить изображение в Photoshop, у нас уже должен быть открыт хотя бы один документ. Так что я оставлю свое портретное изображение открытым:
Первый документ остается открытым.
Размещение второго изображения
Затем, чтобы поместить второе изображение в этот документ, я перейду к меню File :
Открытие меню «Файл».
Но вместо команды «Открыть» я выберу Place Embedded :
Выбор команды «Поместить встроенный».
Я выберу изображение текстуры и нажму Место :
Выбор и размещение второго изображения.
Два открытых изображения, один документ Photoshop
И на этот раз, вместо открытия в отдельном документе, оно открывается в том же документе, что и первое изображение:
Второе изображение открывается в том же документе, что и первое изображение.
По умолчанию Photoshop открывает команду «Свободное преобразование», чтобы мы могли изменить размер изображения перед его размещением. Так как моя текстура немного меньше, чем портрет, я перетащу маркеров , чтобы сделать ее больше:
Масштабирование изображения с помощью Free Transform перед его размещением.
Затем, чтобы принять его и закрыть Free Transform, я щелкну галочкой на панели параметров:
Нажатие на галочку.
Размещенные изображения открываются как слои
Обратите внимание, что на панели «Слои» второе изображение открывается на собственном слое над первым изображением.
Если я отключу изображение текстуры, щелкнув значок видимости :
Отключение слоя изображения текстуры.
Снова появляется портретное изображение:
Первое изображение снова видно.
И если я снова включу слой текстуры:
Включение слоя изображения текстуры.
Текстура появляется снова. Таким образом, используя команду Place Embedded вместо команды Open, я смог открыть оба изображения в одном документе:
.Второе изображение видно.
Объединение двух изображений вместе
А поскольку оба изображения находятся в одном документе, я могу объединить их вместе. Самый простой способ сделать это — использовать режимы наложения Photoshop.
Изменение режима наложения слоя
Изменение режима наложения текстуры на Мягкий свет.
Это смешивает текстуру с изображением под ней:
Результат с режимом наложения текстуры, установленным на Мягкий свет.
Связанный: узнайте 3 простых способа смешивания двух изображений вместе!
Уменьшение непрозрачности слоя
Затем, чтобы текстура исчезла, я уменьшу непрозрачность слоя текстуры со 100 процентов до 60 процентов :
Осветление текстуры за счет снижения значения непрозрачности.
И вот окончательный результат с более тонкой текстурой:
Эффект смешивания после снижения непрозрачности текстуры.
И вот оно! В этом разница между открытием изображения и размещением изображения в Photoshop. Используйте команду «Открыть», если у вас есть только одно изображение или вы хотите открыть несколько изображений в отдельных документах. И используйте Place Embedded, чтобы поместить изображение в существующий документ.
Теперь, когда вы знаете, как поместить одно изображение в существующий документ, ознакомьтесь с другим моим руководством, в котором я покажу вам, как загружать несколько изображений в виде слоев в документ. Посетите мой раздел «Основы Photoshop», чтобы узнать больше. И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Посетите мой раздел «Основы Photoshop», чтобы узнать больше. И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Как создать двухцветное изображение в Photoshop 2 разных способа
Опубликовано в Дизайн с помощью WP Engine
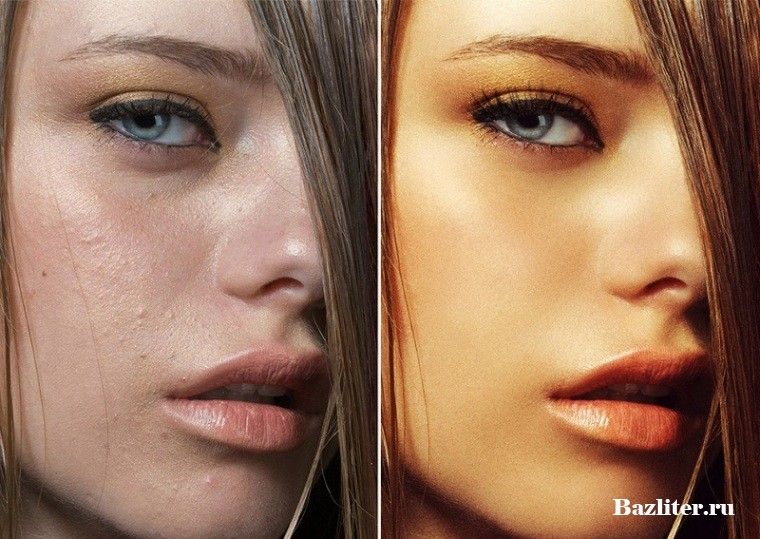
Последнее обновление 8 февраля 2023 г. фон, который вы можете рассмотреть: фотография. Хотя эта тенденция не обязательно уникальна, она, безусловно, эффективна для настройки сцены и погружения пользователя в среду сайта. Если вы ищете способ использовать фотографию, но с немного большим изяществом, вы всегда можете попробовать двухцветное изображение — на них интересно смотреть и их легко создать!
Прежде чем мы узнаем, как создать двухцветное изображение в Photoshop, давайте немного углубимся в эту тенденцию дизайна.
Что такое двухцветное изображение? По своей сути дуотон — это просто изображение, состоящее из двух цветов. Вы, наверное, видели их раньше в таких кампаниях, как «Обзор года» Spotify за 2015 год.
Становится все более популярным, особенно среди агентств и небольших брендов. Эффекты Duotone — отличный способ включить и усилить ваш бренд и его цвета в вашей работе и на вашем веб-сайте. Чтобы дать вам немного вдохновения, LPK показывает прекрасный пример того, как это использовать.
Если вы хотите попробовать эту технику, вам нужно быть стратегическим в фотографии, которую вы решили манипулировать. Хотя технически вы можете применить двухцветный эффект к любой фотографии, он будет лучше смотреться на изображении с большим контрастом. Я бы также рекомендовал использовать изображение со сплошным фоном, желательно белым, — так будет легче определить основной цвет, который вы ищете!
Если у вас есть доступ в студию и вы заинтересованы в создании фотографий на заказ, помните об этих советах во время подготовки сцены. Если вы работаете с существующим контентом, вы всегда можете сначала изменить фотографию, чтобы повысить контрастность или изменить цвет фона.
В оставшейся части урока мы рассмотрим два метода, которые можно использовать для ручного создания двухцветного изображения в Photoshop. Первый — это встроенный вариант Photoshop (отлично работает, но не мой любимый), а второй использует карту градиента (мой предпочтительный метод, если вы, конечно, не используете наш бесплатный экшен!).
Первый — это встроенный вариант Photoshop (отлично работает, но не мой любимый), а второй использует карту градиента (мой предпочтительный метод, если вы, конечно, не используете наш бесплатный экшен!).
Когда вы будете готовы, загрузите изображение в Photoshop и создайте дубликат слоя фотографии. Редактируя дубликат (вместо оригинального нижнего слоя), у вас всегда будет неотредактированная версия фотографии, к которой можно вернуться.
Готовы создать двухцветное изображение в Photoshop? Давайте начнем.
Как использовать параметр Photoshop Duotone по умолчанию
1. Преобразование изображения в 8-битные оттенки серого
Чтобы использовать параметр дуплекса, встроенный в Photoshop, сначала необходимо преобразовать изображение в 8-битные оттенки серого. Выберите копию своей фотографии и перейдите в «Изображение»> «Режим»> «Оттенки серого». Также убедитесь, что в том же меню режима выбрана опция 8 бит/канал.
При выборе этой опции появится пара уведомлений. Первый спрашивает, хотите ли вы свести изображение или объединить слои перед изменением цветового режима. Если у вас много слоев, изменение цвета может повлиять на отображение вещей (в этом случае сведение может быть полезно для сохранения вашей работы), но в этом случае не беспокойтесь о сведении изображения. Если вам нужна оригинальная копия, не объединяйте слои.
Первый спрашивает, хотите ли вы свести изображение или объединить слои перед изменением цветового режима. Если у вас много слоев, изменение цвета может повлиять на отображение вещей (в этом случае сведение может быть полезно для сохранения вашей работы), но в этом случае не беспокойтесь о сведении изображения. Если вам нужна оригинальная копия, не объединяйте слои.
В следующем уведомлении вас спросят, хотите ли вы сбросить информацию о цвете. Вам нужно будет сделать это, чтобы использовать параметр дуплекса по умолчанию, поэтому нажмите «Отменить».
2. Преобразование изображения в двухцветное изображение
Когда режим изображения находится в 8-битных оттенках серого, вы можете использовать параметр двухцветного изображения по умолчанию в Photoshop. Выберите слой, а затем перейдите в «Изображение» > «Режим» > «Двухцветный».
3. Выберите цвета
Когда изображение находится в двухцветном режиме, вы можете приступить к выбору цветов. Приятно то, что как только вы выберете новый цвет, изображение обновится, чтобы вы могли видеть, как все выглядит (пока установлен флажок «Предварительный просмотр»). Кроме того, процесс начинает становиться немного неуклюжим. Технически вы можете настроить кривые для каждого цвета, но изображение не обновляется в режиме реального времени, что затрудняет просмотр происходящего и приводит к большому количеству переходов вперед и назад. Играйте с цветами и настройками, пока не найдете нужный эффект.
Приятно то, что как только вы выберете новый цвет, изображение обновится, чтобы вы могли видеть, как все выглядит (пока установлен флажок «Предварительный просмотр»). Кроме того, процесс начинает становиться немного неуклюжим. Технически вы можете настроить кривые для каждого цвета, но изображение не обновляется в режиме реального времени, что затрудняет просмотр происходящего и приводит к большому количеству переходов вперед и назад. Играйте с цветами и настройками, пока не найдете нужный эффект.
Я бы посоветовал немного поиграть с этими настройками, просто чтобы почувствовать их, но как только вы будете готовы, давайте перейдем ко второму методу создания дуотонов в Photoshop.
Как использовать карту градиента для создания двухцветного изображения
1. Применение карты градиента
Для этого метода вам не нужно беспокоиться об изменении изображения или выборе определенного цветового режима. Конечно, если вы хотите что-то отредактировать, продолжайте, но фотография и так будет работать нормально.![]() Когда будете готовы, выберите копию своего изображения и перейдите в Image > Adjustments > Gradient Map.
Когда будете готовы, выберите копию своего изображения и перейдите в Image > Adjustments > Gradient Map.
В зависимости от настройки по умолчанию, эта настройка будет накладывать на изображение градиент для отображения в градациях серого. Если значение по умолчанию не черно-белое, щелкните раскрывающийся список и выберите этот параметр. Если вы следовали первому методу, вы увидите, что мы уже на полпути к созданию нашего дуотона.
Совет: видите флажок рядом с Reverse? Нажав на нее, вы инвертируете цвета на фотографии. В этом уроке мы оставим его не отмеченным, но если мы хотим, чтобы фон был темнее, чем объект, эта опция может помочь вам изменить ситуацию.
2. Выберите цвета
Нажав на полосу градиента, вы откроете Редактор градиентов в новом окне. Здесь вы можете выбрать цвета и настроить их отображение на изображении.
Как видите, окончательные изображения немного отличаются друг от друга, но в обоих случаях получаются замечательные дуотоны. Я предпочитаю использовать карту градиента просто потому, что так немного проще контролировать интенсивность цветов и переход темных и светлых тонов, но оба метода просты в использовании.
Я предпочитаю использовать карту градиента просто потому, что так немного проще контролировать интенсивность цветов и переход темных и светлых тонов, но оба метода просты в использовании.
Как использовать Duotoner
Установка действия
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно «Действия».
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому вы хотите применить эффект дуплекса.
Выберите и запустите действие
Щелкните раскрывающийся список в папке «Flywheel — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Выберите и нажмите воспроизведение» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Как только вы нажмете кнопку воспроизведения, вы увидите целую кучу слоев, каждый из которых имеет свою двухцветную цветовую схему! Чтобы переключиться, все, что вам нужно сделать, это сделать видимым слой, который вы хотите.




