Помещаем картину в интерьер с помощью Photoshop
Кузнецова Ксения
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.
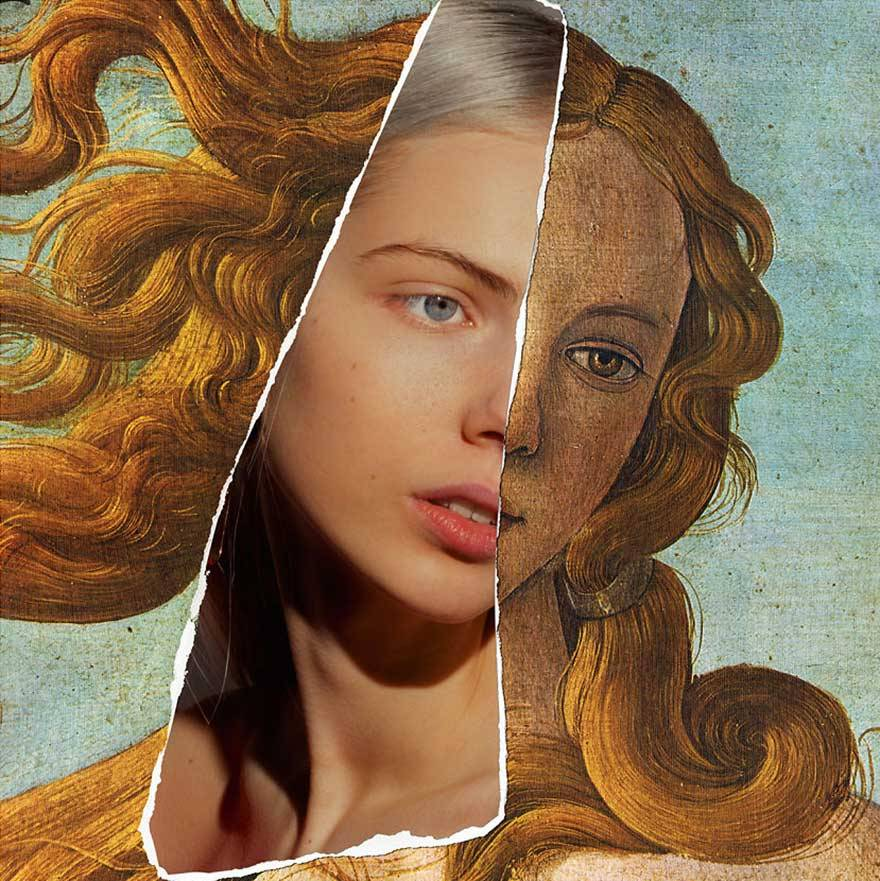
И у нас есть фото готовой картины.
Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.
Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.
Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.
Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.
Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.
Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного.
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.
Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать 🙂
Например, такие:
Итак, изучаем нашу перспективу.
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.
Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.
Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.
Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.
И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.
Удаляем слой с направляющими, вот что получилось.
Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.
Ну вот, по-моему, неплохо получилось 🙂
Рейтинг
★
★
★
★
★
5.0 (3 голоса)
Кузнецова Ксения
Россия, Москва
Магазин
Блог (1)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- фотошоп
- photoshop
- урок
- картина
- картина на стену
- интерьер
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Шитье
Как сделать модульную картину в фотошопе.
 |
|В прошлом веке модным элементом дизайна были ковры над диваном или кроватью, а сейчас вместо ковра вешают модульную картину. В продаже предлагается большое разнообразие таких картин, из разного количества и разной формы модулей. Изготавливаются модульные картины просто: разрезается полотно и части натягивается на прямоугольные модули. Ну,а в фотошопе этот процесс проходит намного быстрее. И в этом уроке я покажу, как сделать красивую модульную картину в фотошопе.
1-Файл-создать. Размер 600 на 450 пик.
2-Редактирование -выполнить заливку. Залить светлым фоном.
3-Выбрать инструмент «прямоугольник», на панели параметров выбрать серый цвет.
4-Нарисовать прямоугольник.
5-Слой-создать дубликат слоя.
6- Редактирование-свободное трансформирование. На клавиатуре нажать вместе Shift и Alt, а мышкой потянуть прямоугольник вверх.
Прямоугольник одновременно увеличится сверху и снизу.
7-Нажать Enter.
8-Передвинуть прямоугольник вправо стрелочкой на клавиатуре.
9-Слой-создать дубликат слоя.
10-Редактирование-свободное трансформирование. Сделать так, как в пунктах 6-8.
11-В окне слоев активировать слой «фигура 1 копия».
12-Слой-создать дубликат слоя.
13-Переместить этот прямоугольник вправо.
14-В окне слоев активировать слой «фигура 1».
15-Слой-дубликат слоя.
16-Переместить вправо. Можно оставить расположение модулей таким,
а можно поставить их по другому.
17-В окне слоев активировать верхний слой и выключить глазок на нижнем слое с фоном.
18-Слой-объединить видимые.
19-Включить глазок на нижнем слое, верхний слой оставить активным.
20-Слой-стиль слоя-тень. Поставить данные, как на скриншоте. (Чтобы было лучше видно, нужно кликнуть по скриншоту и он откроется в полном размере.)
21-Не закрывая окно «стиль слоя», нажать на «тиснение». Размеры, как на скриншоте.
Размеры, как на скриншоте.
22-Не закрывая окно стиля, выбрать «наложение-градиента. В появившемся окне «наложение градиента», поставить непрозрачность 15%, кликнуть по полоске градиента, чтобы сделать градиент нужного цвета.
Откроется окно»редактор градиента», здесь нажать на левый ползунок и выбрать светло-серый цвет, затем нажать на правый ползунок и выбрать белый цвет.
Откроем какое-нибудь изображение для картины.
23-Файл-открыть.
24-Инструментом «перемещение» переместить картину на модули.
25-Редактирование-свободное трансформирование. Нажать одновременно Shift и Alt, а картинку потянуть мышкой за угол, чтобы уменьшить изображение.
26-Подвинуть картинку в середину.
27-На клавиатуре нажать Alt а в окне слоев подвести мышку к границе между верхним и нижележащим слоем.
Когда вместо «ладони» появится другой значок со стрелкой кликнуть мышкой между слоями. Если таким способом не получается, то слой-создать обтравочную маску. Верхний слой расположится так:
Верхний слой расположится так:
А на картинке появится модульная картина созданная в фотошопе.
Теперь можно сделать разные модульные картины, вставляя в фотошопе на макет модулей понравившиеся изображения.
Другое расположение модулей.
Или даже так.
28-Сохраняем файл.
10 лучших веб-сайтов с бесплатными стоковыми изображениями (коммерческое использование)
Работая графическим дизайнером, я думаю, вы так же заняты, как и я. У нас не всегда есть время и возможность фотографировать наши дизайны. К счастью, существует множество бесплатных онлайн-ресурсов, на которых можно найти бесплатные изображения для коммерческого и некоммерческого использования.
Многие стоковые веб-сайты имеют строгие правила в отношении авторских прав и взимают лицензионные сборы либо за фотографию, либо за ежемесячную лицензию. Будьте очень осторожны при загрузке и использовании любых изображений в Интернете, потому что они, вероятно, не бесплатны.
В этой статье вы найдете 10 замечательных веб-сайтов, где вы можете бесплатно загружать изображения и использовать их в своем дизайне.
Примечание: веб-сайты могут изменять свои условия использования. Пожалуйста, проверьте информацию об авторских правах на отдельном веб-сайте/фотографии, чтобы проверить условия во время использования.
Содержание
- 1. stocksnap.io
- 2. unsplash.com
- 3. Freepik
- 4. Negativespace.co 6
- 1. pic pic0015 6. pixabay.com
- 7. pexels.com
- 8. splitshire.com
- 9. Canva
- 10. moveast.me
- 11. cupcake.nilssonlee.se
37
n
На StockSnap.io еженедельно добавляются сотни изображений с высоким разрешением, и все опубликованные изображения распространяются в соответствии с лицензией Creative Commons 0, что означает, что их можно использовать бесплатно даже в коммерческих целях и без указания авторства.
2. unsplash.
 com
com Мой любимый! Unsplash предлагает бесплатные изображения в различных жанрах для загрузки, но вы всегда можете внести свой вклад и отметить фотографов 🙂
3. Freepik
Freepik предлагает огромный выбор бесплатных высококачественных стоковых фотографий и других ресурсов графического дизайна. такие как векторные изображения, иллюстрации и макеты.
Все стоковые изображения и дизайнерские ресурсы могут использоваться в любых личных или коммерческих проектах, однако при использовании бесплатных ресурсов требуется указание авторства. Или вы можете получить премиум-план, чтобы использовать все изображения без указания авторства.
Пользователи Freepik могут загружать форматы графических ресурсов, совместимые с Adobe Illustrator или Photoshop.
4. Negativespace.co
Все фотографии выпущены в соответствии с лицензией Creative Commons 0, что делает их бесплатными для использования и распространения. Эти изображения были выбраны из-за их негативного пространства и обычно используются дизайнерами, которые ищут куда добавить свой заголовок или графику. Вы даже можете искать, в какой области изображения есть негативное пространство!
Вы даже можете искать, в какой области изображения есть негативное пространство!
5. picjumbo.com
Pic Jumbo содержит более 800 фотографий, которые можно загрузить бесплатно. Вы также можете подписаться на получение изображений по электронной почте или заплатить за доступ к дополнительным функциям и изображениям на веб-сайте.
6. pixabay.com
Все изображения на Pixabay выпущены под лицензией Creative Commons License CC0, что означает, что они стали общественным достоянием, и вы можете делиться ими без авторских прав. Вы можете использовать их в своих проектах Photoshop и делиться ими без указания авторства.
7. pexels.com
Все фотографии на Pexels бесплатны для личного и коммерческого использования. Фотографии выпущены в соответствии с лицензией Creative Commons CC0, но в них упоминается заметное ограничение, заключающееся в том, что любые идентифицируемые люди на фотографиях не могут появляться в плохом свете или таким образом, который они могут счесть оскорбительным, если они не дадут на это свое согласие.
Примечание: это ограничение может применяться ко всем изображениям, выпущенным по этой лицензии, и может применяться к другим сайтам, упомянутым на этой странице.
8. splitshire.com
В Splitshire есть коллекция бесплатных фотографий и изображений для коммерческого использования. Это личные фотографии Даниэля Нанеску, и сайт может похвастаться более чем 600 000 загрузок и 6 000 000 просмотров страниц с изображениями, широко используемыми на таких сайтах, как Huffington Post и CNN. Обязательно ознакомьтесь с этим.
9. Canva
Canva сильно отличается от других, на самом деле это больше инструмент для графического дизайна, но он предлагает несколько хороших фотографий бесплатно для коммерческого использования.
Для загрузки фотографий требуется дополнительный шаг. Вам нужно будет создать дизайн, а затем добавить фотографию в шаблон перед загрузкой.
10. moveast.me
Moveast.me — это история путешественника, который публикует свои изображения в открытом доступе. Все его изображения выпущены под лицензией CC0. Есть несколько очень уникальных и красивых изображений, идеально подходящих для природы и дизайнов, связанных с путешествиями.
Все его изображения выпущены под лицензией CC0. Есть несколько очень уникальных и красивых изображений, идеально подходящих для природы и дизайнов, связанных с путешествиями.
11. cupcake.nilssonlee.se
Все изображения на сайте Cupcake размещены под лицензией CC0. Они помечены как БЕСПЛАТНЫЕ (делайте что хотите) фотографии и являются личными фотографиями Йонаса Виммерстрома.
Примечание: фотографии на основном веб-сайте nilssonlee являются профессиональными фотографиями Йонаса и не защищены авторскими правами.
Надеюсь, сайты будут вам полезны!
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
online-remove-clothes-photoshop — Googlesuche
ВсеСнимкиВидеоНовостиКартыПокупкиBücher
suchoptionen
Фоторедактор, который удаляет одежду с фотографий — RetouchMe
retouchme. com › Параметры ретуши
com › Параметры ретуши
31.10.2018 · Приложение Retouchme для удаления одежды с фотографий почти как онлайн-игра для каждого владельца смартфона. Благодаря простому интерфейсу и …
Remover
remover.zmo.ai
remover.app позволяет бесплатно удалять людей с фотографии за несколько секунд. Вам не нужно сложное программное обеспечение, такое как Adobe Photoshop. С remover.app вы …
Как удалить одежду с картинки в Photoshop?
www.websitebuilderinsider.com › … › Photoshop
23.09.2022 · Есть несколько способов удалить одежду с изображения в Photoshop. Один из способов — использовать инструмент «Штамп».
Как удалить одежду в приложении Photoshop?
www.websitebuilderinsider.com › … › Photoshop
23.09.2022 · Еще один способ удалить одежду в Photoshop — использовать инструмент «Ластик». Вы можете просто стереть одежду, но будьте осторожны, чтобы не стереть ничего …
Бесплатная автоматическая онлайн-ретушь фотографий, удаление ненужных. .. — Cutout.Pro
.. — Cutout.Pro
www.cutout.pro › изображение-ретушь-удаление-ненужных…
Pro предлагает бесплатную простую онлайн-ретушь. Автоматически удаляет ненужные объекты, тексты и символы, а также ремонтирует и восстанавливает изображение путем ретуширования …
удалить одежду в онлайн-редактировании pro remove | удалить одежду — YouTube
www.youtube.com › смотреть
09.09.2022 · как снять одежду с фото #clothremoverapp. приложение для удаления фото платьев для android …
Добавлено: 2:22
Прислано: 09.09.2022
Ähnliche Fragen
Как удалить одежду с фотографии?
Есть ли приложение, которое снимает одежду?
Есть ли фоторедактор, в котором можно снимать одежду?
Как убрать одежду с картинки в фотошопе… — YouTube
www.youtube.com › смотреть
10.11.2022 · Есть ли какой-нибудь прибор, чтобы видеть сквозь одежду? Cloth Remover Оригинальная программа для удаления ткани ./2fbecd282a7a87f.ru.s.siteapi.org/img/0f6ae05f3a4c31d49178921356d5b5ce9bc111e9.jpg) ..
..
Дата: 4:15
Прислан: 10.11.2022
Бесплатный инструмент для удаления фона для женской одежды image — Simplified
Simplified.com › для удаления фона › женская одежда…
Средство для удаления фона для женской одежды. Мгновенное удаление БГ. Бесплатный ластик фона. Удалить фон онлайн. Редактирование фоновой фотографии.
Удалить нежелательный объект с фотографии онлайн 100% бесплатно — PicWish
picwish.com › удалить нежелательный объект
Bewertung 4,8
(433) · Костенлос · Мультимедиа
Удалите ненужные объекты одним щелчком мыши, чтобы получить чистые фотографии. … GIMP и Photoshop подойдут, если вам нужно делать только одну или две фотографии в день, но делать 500 …
Приложение для удаления одежды с фотографий удаляет одежду — Pixelmaniya
info.pixelmaniya.com › remove- одежда из картинок
1. Загрузите свое изображение на веб-сайт или в приложение для «удаления одежды с изображений в Интернете».
